☝️ To start using the apps, you will first need a Zeplin account. If you don’t have one already, you can sign up for free here: https://app.zeplin.io/register
Why do I need to download the desktop app?
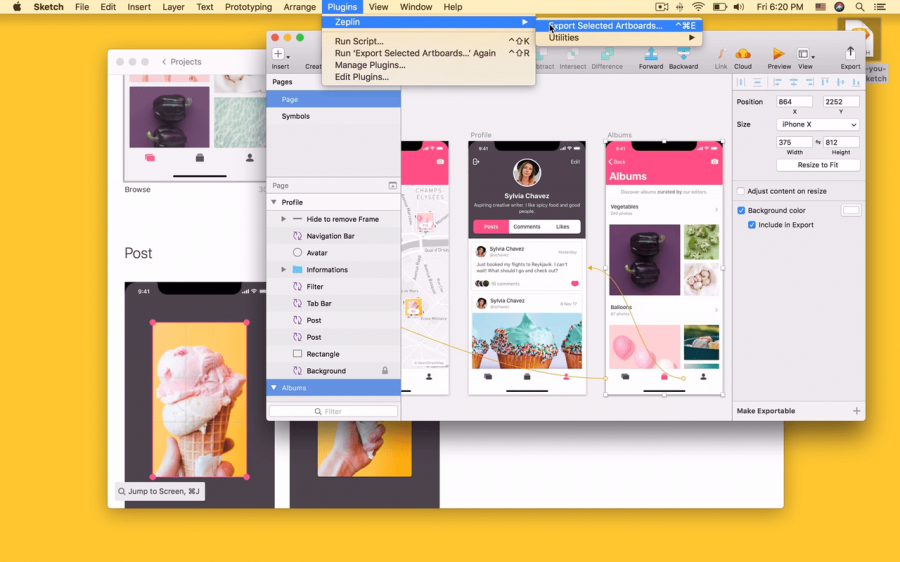
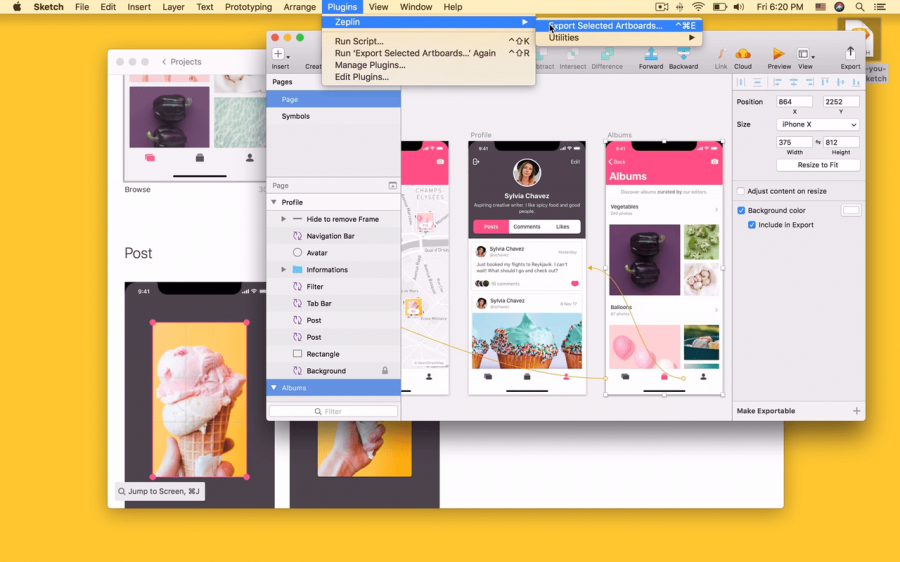
Zeplin works with a plugin in Sketch, Figma, Adobe XD and Photoshop. When you download the Mac or Windows app, it automatically installs these plugins for you.
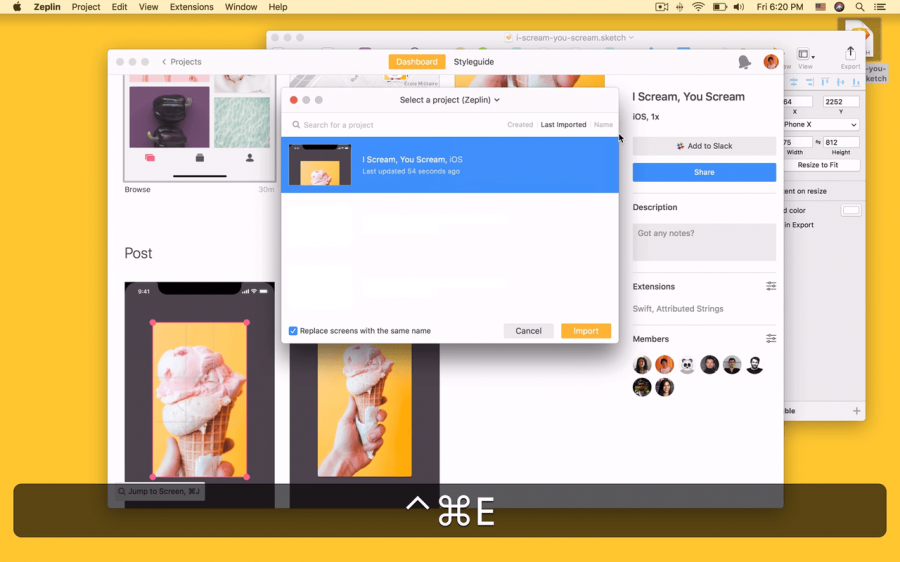
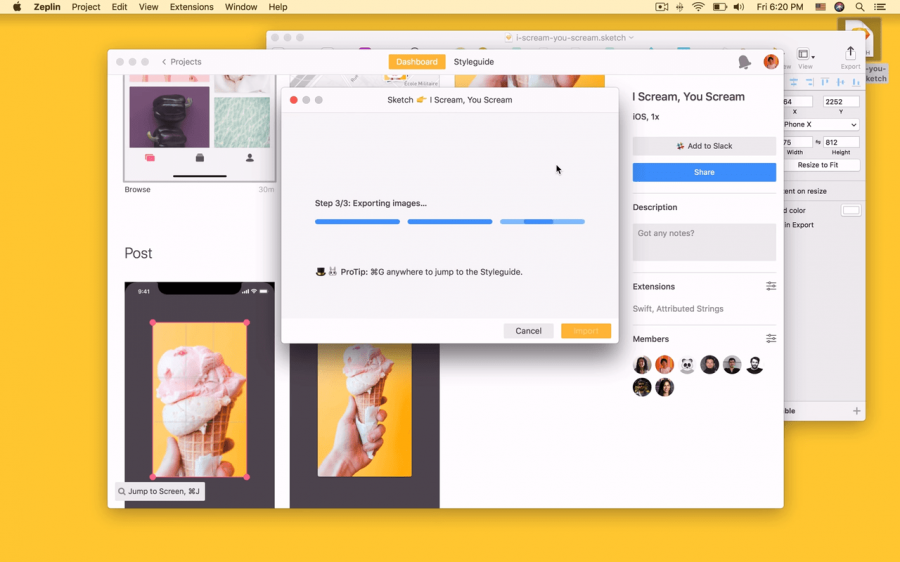
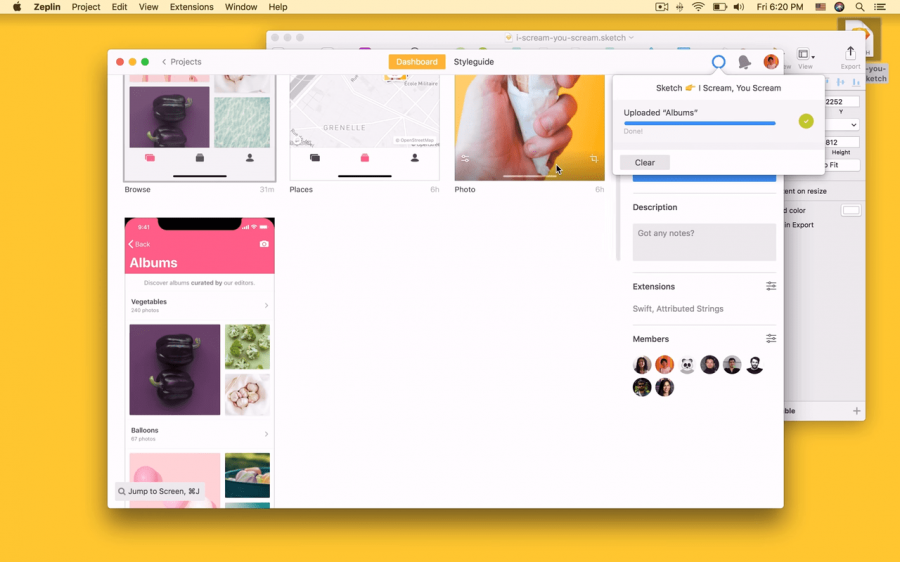
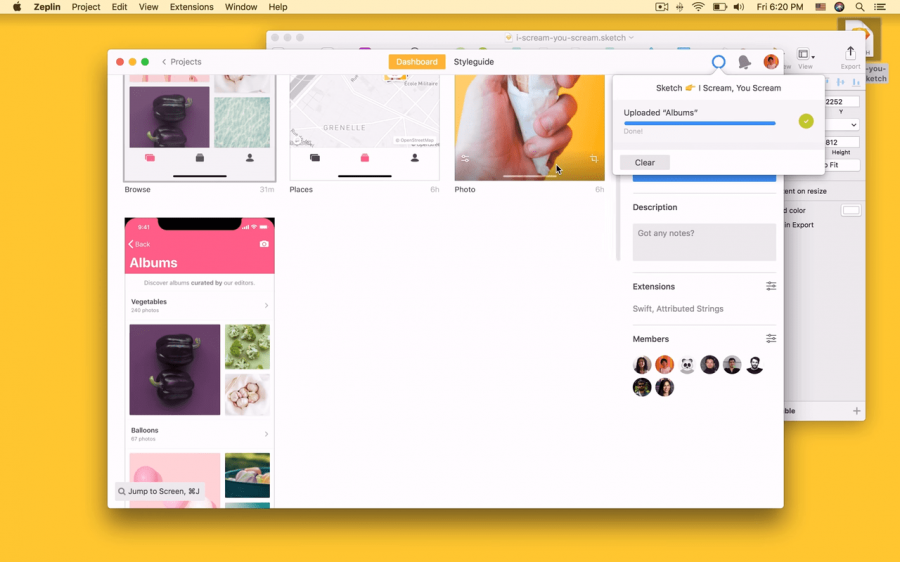
If you’re a designer, you can export your designs using these plugins through the desktop app. Then Zeplin generates all of the resources that developers need like specs, assets and code snippets, tailored to the platform’s needs (iOS, Android, Web and macOS).
If you’re a developer, you can use Zeplin’s web app to access the projects: https://app.zeplin.io. It’s not required for you to download the desktop apps.
Related articles:
App messages.scrhead_mpage
Software Features and Description
1. Simply, log in to your Zeplin account and Zeplin Client will bring your projects into your iPhone.
2. It is the only app you need to preview your designs on Zeplin.
3. Fit any design on your iPhone’s screen or view it in its original resolution.
4. Liked Zeplin Client? here are 5 Graphics & Design apps like Canva: Design, Photo & Video; Adobe Express: Graphic Design; Themify — Widget & Icon Themes; Bazaart: Photo & Video Editor;
Download and install Zeplin Client on your computer
Check for compatible PC Apps or Alternatives
| App | Download | Rating | Maker |
|---|---|---|---|
 zeplin client zeplin client |
Get App or Alternatives | 4 Reviews
3 |
RELEVANT FRUIT TEKNOLOJI ANONIM SIRKETI |
Or follow the guide below to use on PC:
Select Windows version:
- Windows 7-10
- Windows 11
Download and install the Zeplin Client app on your Windows 10,8,7 or Mac in 4 simple steps below:
- Download an Android emulator for PC and Mac:
Get either Bluestacks or the Nox App >> . We recommend Bluestacks because you can easily find solutions online if you run into problems while using it. Download Bluestacks Pc or Mac software Here >> . - Install the emulator on your PC or Mac:
On your computer, goto the Downloads folder » click to install Bluestacks.exe or Nox.exe » Accept the License Agreements » Follow the on-screen prompts to complete installation. - Using Zeplin Client on PC [Windows 7/ 8/8.1/ 10/ 11]:
- Open the Emulator app you installed » goto its search bar and search «Zeplin Client»
- The search will reveal the Zeplin Client app icon. Open, then click «Install».
- Once Zeplin Client is downloaded inside the emulator, locate/click the «All apps» icon to access a page containing all your installed applications including Zeplin Client.
- Now enjoy Zeplin Client on PC.
- Using Zeplin Client on Mac OS:
Install Zeplin Client on your Mac using the same steps for Windows OS above.
How to download and use Zeplin Client App on Windows 11
To get Zeplin Client on Windows 11, check if there’s a native Zeplin Client Windows app here » ». If none, follow the steps below:
- Download the Amazon-Appstore » (U.S only)
- Click on «Get» to begin installation. It also automatically installs Windows Subsystem for Android.
- After installation, Goto Windows Start Menu or Apps list » Open the Amazon Appstore » Login (with Amazon account)
- For non-U.S users, Download the OpenPC software »
- Upon installation, open OpenPC app » goto Playstore on PC » click Configure_Download. This will auto-download Google Play Store on your Windows 11.
- Installing Zeplin Client:
- Login to your computer’s PlayStore or Amazon AppStore.
- Search for «Zeplin Client» » Click «Install» to install Zeplin Client
- Zeplin Client will now be available on your windows start-menu.
| Minimum requirements | Recommended |
|---|---|
|
|
Zeplin Client On iTunes
| Download | Developer | Rating | Score | Current version | Adult Ranking |
|---|---|---|---|---|---|
| Free On iTunes | RELEVANT FRUIT TEKNOLOJI ANONIM SIRKETI | 4 | 3 | 1.0.4 | 4+ |
Download on Android: Download Android
1. Simply, log in to your Zeplin account and Zeplin Client will bring your projects into your iPhone.
2. It is the only app you need to preview your designs on Zeplin.
3. Fit any design on your iPhone’s screen or view it in its original resolution.
загрузить и установить Zeplin Client на вашем персональном компьютере и Mac
Проверить совместимые приложения для ПК или альтернативы
Или следуйте инструкциям ниже для использования на ПК
Выберите версию для ПК:
- Windows 7-10
- Windows 11
Если вы хотите установить и использовать Zeplin Client на вашем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера. Мы усердно работали, чтобы помочь вам понять, как использовать app для вашего компьютера в 4 простых шагах ниже:
Шаг 1: Загрузите эмулятор Android для ПК и Mac
Хорошо. Прежде всего. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите либо приложение Bluestacks, либо Приложение Nox . Большинство учебных пособий в Интернете рекомендуют приложение Bluestacks, и у меня может возникнуть соблазн рекомендовать его, потому что вы с большей вероятностью сможете легко найти решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере. Вы можете загрузить программное обеспечение Bluestacks Pc или Mac here .
Шаг 2: установите эмулятор на ПК или Mac
Теперь, когда вы загрузили эмулятор по вашему выбору, перейдите в папку «Загрузка» на вашем компьютере, чтобы найти приложение эмулятора или Bluestacks.
Как только вы его нашли, щелкните его, чтобы установить приложение или exe на компьютер или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Чтобы правильно установить приложение, следуйте инструкциям на экране.
Если вы правильно это сделаете, приложение Emulator будет успешно установлено.
Шаг 3: Zeplin Client для ПК — Windows 7/8 / 10/ 11
Теперь откройте приложение Emulator, которое вы установили, и найдите его панель поиска. Найдя его, введите Zeplin Client в строке поиска и нажмите «Поиск». Нажмите на Zeplin Clientзначок приложения. Окно Zeplin Client в Play Маркете или магазине приложений, и он отобразит Store в вашем приложении эмулятора. Теперь нажмите кнопку «Установить» и, например, на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь мы все закончили.
Вы увидите значок под названием «Все приложения».
Нажмите на нее, и она перенесет вас на страницу, содержащую все установленные вами приложения.
Вы должны увидеть . Нажмите на нее и начните использовать приложение.
Шаг 4: Zeplin Client для Mac OS
Привет. Пользователь Mac!
Шаги по использованию Zeplin Client для Mac точно такие же, как для ОС Windows выше. Все, что вам нужно сделать, это установить
Nox Application Emulator
или Bluestack на вашем Macintosh. Вы можете получить Это
здесь
.
Спасибо за чтение этого урока. Хорошего дня!
Получить совместимый APK для ПК
| Скачать | Разработчик | Рейтинг | Score | Текущая версия | Совместимость |
|---|---|---|---|---|---|
| Проверить APK → | RELEVANT FRUIT TEKNOLOJI ANONIM SIRKETI | 1 | 5 | 1.0.4 | 4+ |
Скачать Android
Zeplin Client На iTunes
| Скачать | Разработчик | Рейтинг | Score | Текущая версия | Взрослый рейтинг |
|---|---|---|---|---|---|
| Бесплатно На iTunes | RELEVANT FRUIT TEKNOLOJI ANONIM SIRKETI | 1 | 5 | 1.0.4 | 4+ |
Как скачать и установить Zeplin Client в Windows 11
Чтобы использовать мобильные приложения в Windows 11, необходимо установить Amazon Appstore. Как только он будет настроен, вы сможете просматривать и устанавливать мобильные приложения из кураторского каталога. Если вы хотите запускать приложения Android на своей Windows 11, это руководство для вас..
Шаги по настройке компьютера и загрузке приложения Zeplin Client в Windows 11:
- Проверьте, совместим ли ваш компьютер: Вот минимальные требования:
- RAM: 8GB (минимум), 16GB (рекомендованный)
- Хранение: SSD
- Processor:
- Intel Core i3 8th Gen (минимум или выше)
- AMD Ryzen 3000 (минимум или выше)
- Qualcomm Snapdragon 8c (минимум или выше)
- Processor Architecture: x64 or ARM64
- Проверьте, имеет ли Zeplin Client собственную версию Windows. Сделай это здесь ». Если собственная версия отсутствует, перейдите к шагу 3.
- Установите Amazon Appstore из Microsoft Store. Сделай это здесь ». При выборе «Получить» начнется установка приложения и автоматически установится подсистема Windows для Android.
- После установки Amazon Appstore и приложение «Настройки подсистемы Windows для Android» появятся в меню «Пуск» и списке приложений. Откройте Amazon Appstore и войдите в свою учетную запись Amazon.
- Перейдите в магазин приложений Amazon и выполните поиск по слову « Zeplin Client ». Откройте страницу приложения, щелкнув значок приложения. Нажмите «Установить». После установки нажмите «Открыть», чтобы начать использовать приложение Zeplin Client.
Say hello to first unofficial Zeplin companion app, Zeplin Client!
It is the only app you need to preview your designs on Zeplin. Simply, log in to your Zeplin account and Zeplin Client will bring your projects into your iPhone.
Zeplin Screens, Natively on iPhone
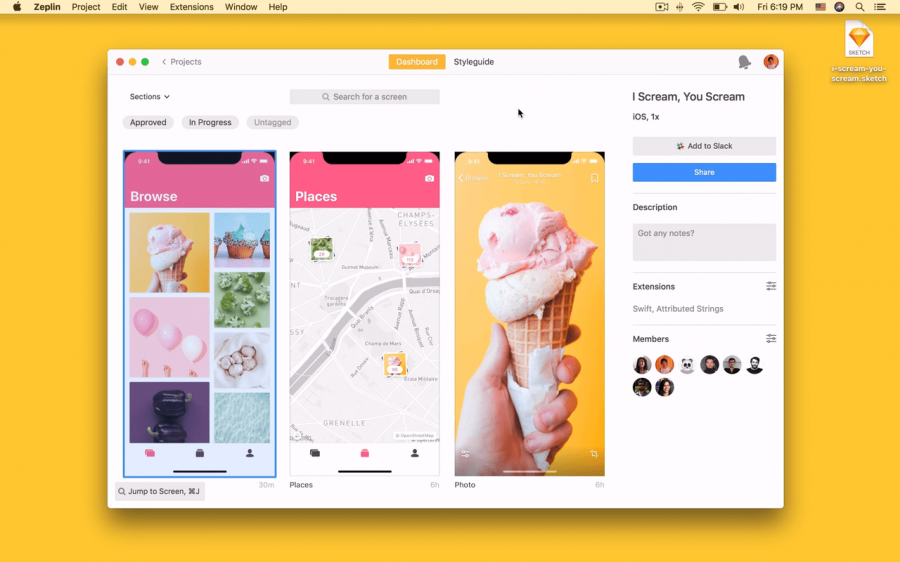
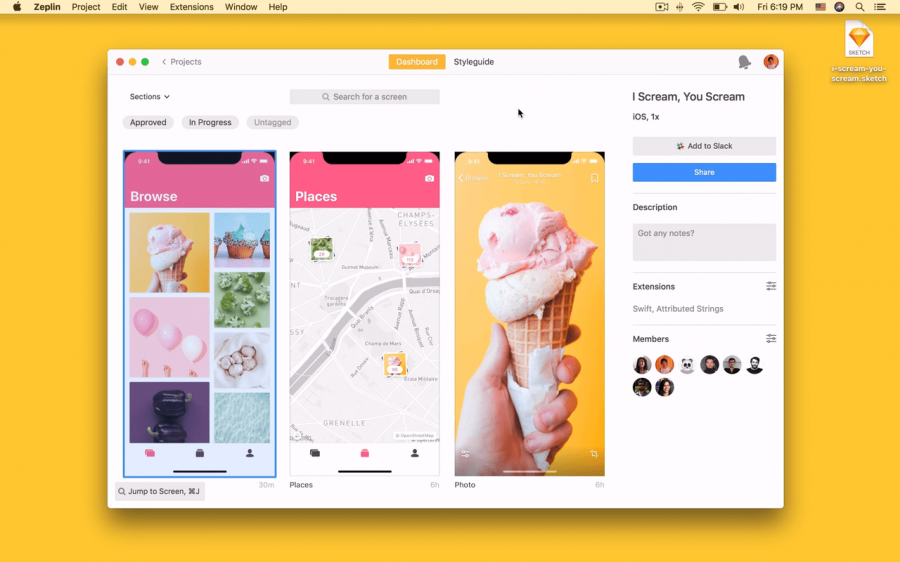
Easily browse through sections and view screens.
Pixel Perfect
Fit any design on your iPhone’s screen or view it in its original resolution.
More to Come
Adding Comments
Notifications
Prototype View
Having trouble or want to give feedback? Feel free to contact us at hello@relevantfruit.com.
Access our privacy policy from https://api.relevantfruit.com/zeplin/privacy-policy

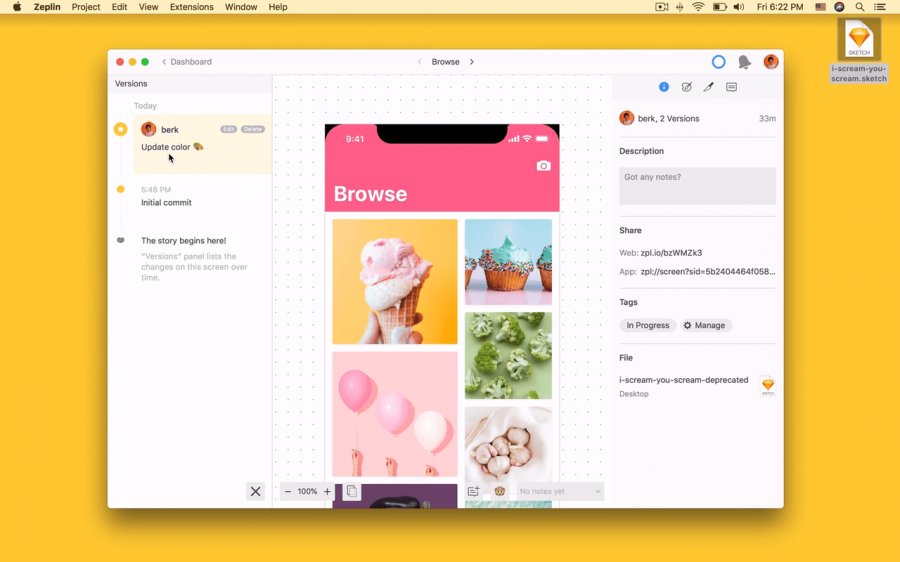
Вышел zeplin 2.0. Пробежимся по тому, что он уже умеет и что нового добавилось.





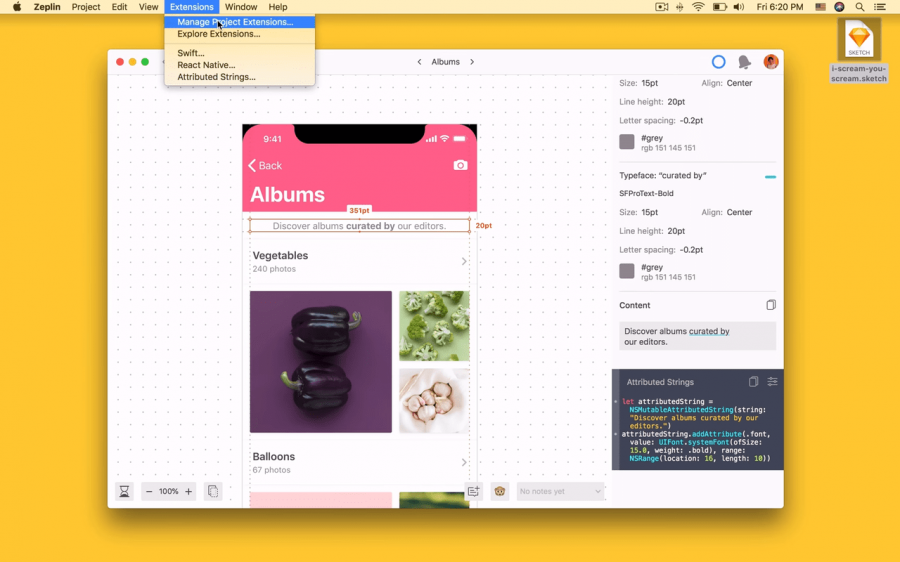
Сюда входят иконки:



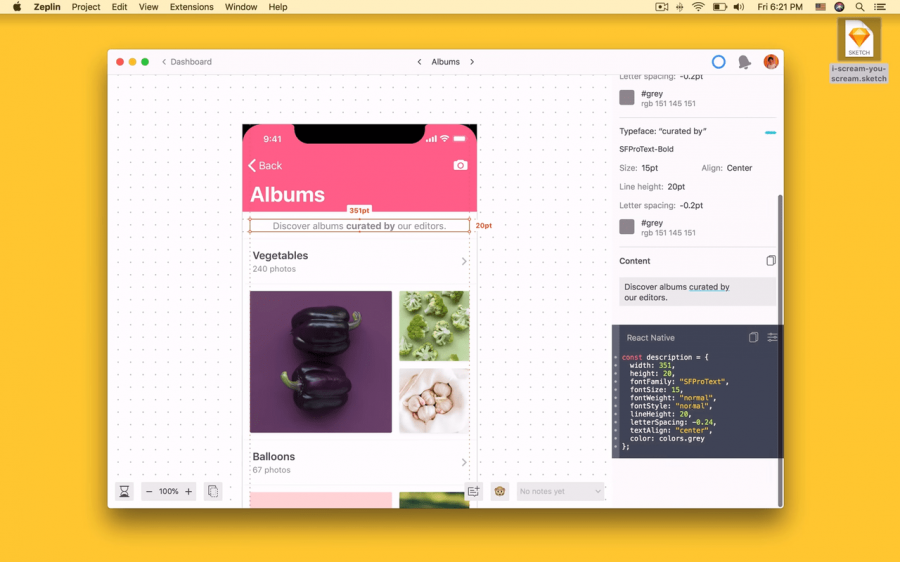
Zeplin также генерирует адаптирует различные значения макета и для Android, Web и даже таких фреймворка React Native.

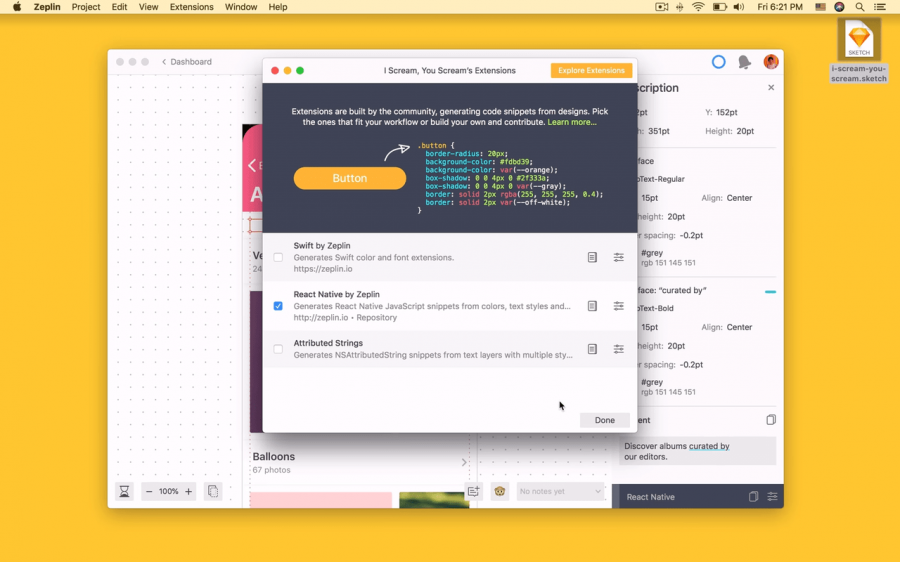
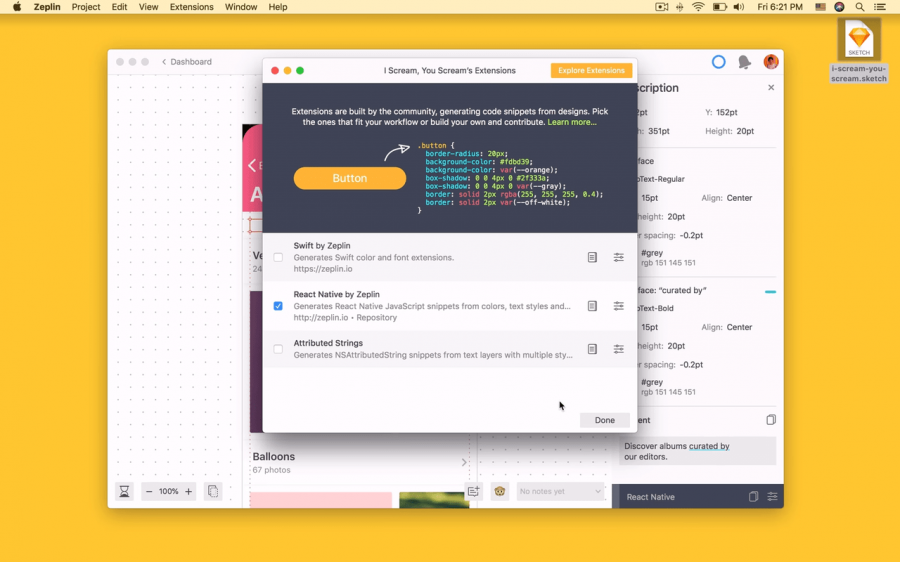
Вы можете добавить себе те, которые нужны конкретно вам или создать свое собственное расширение.






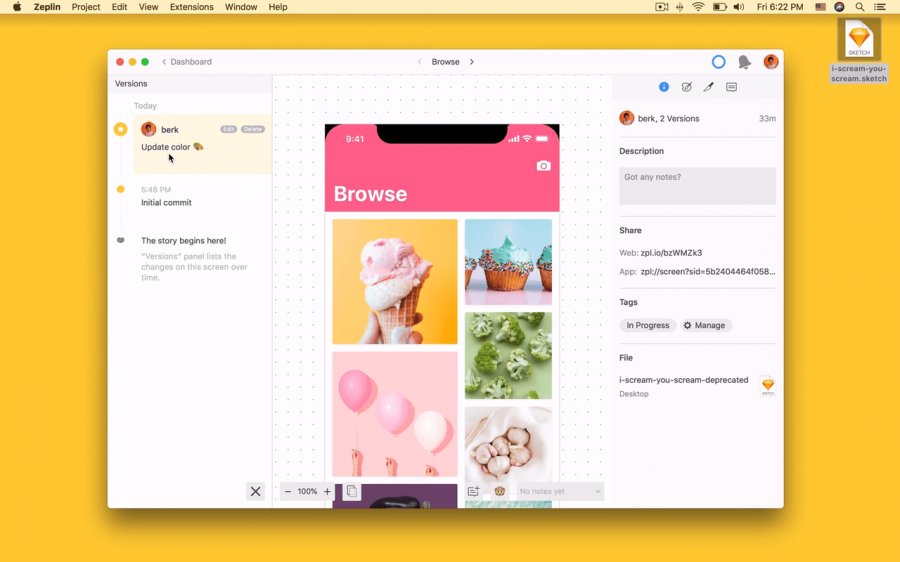
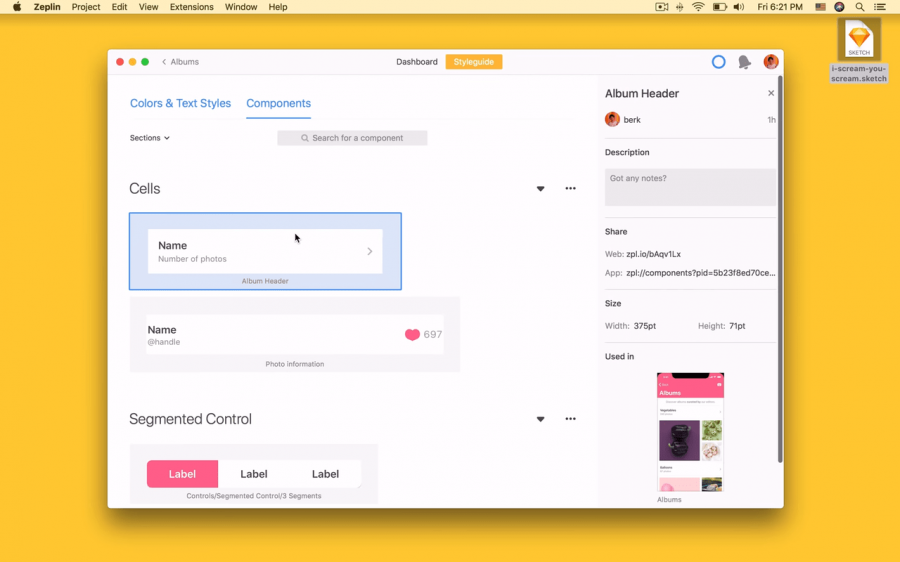
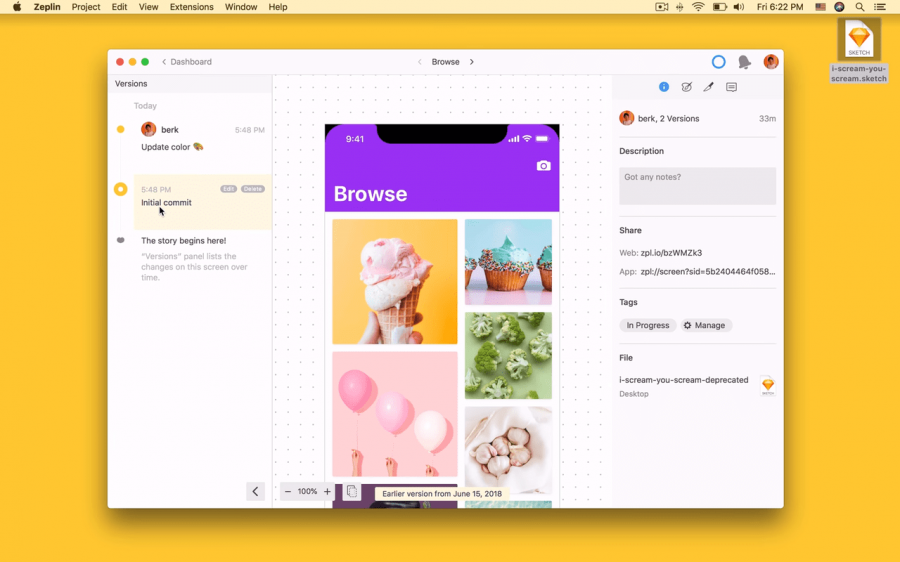
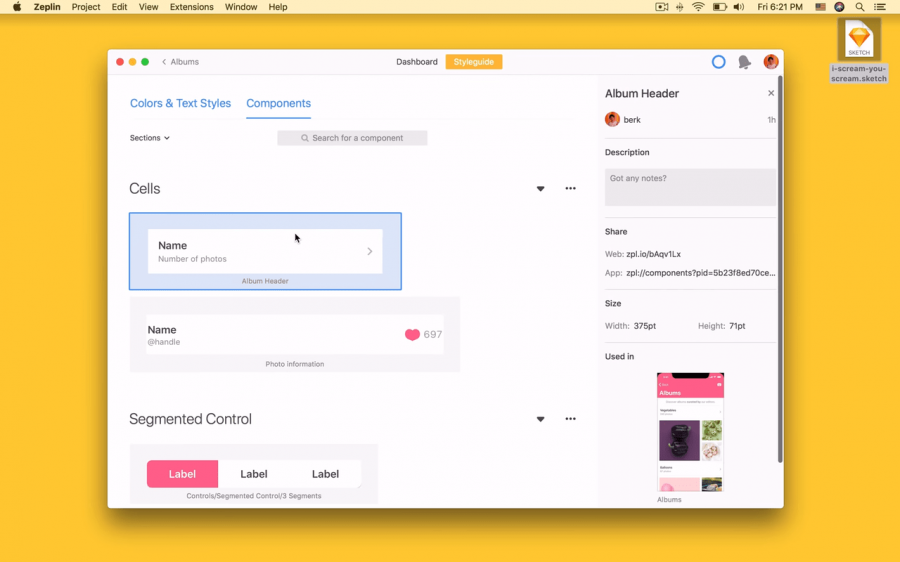
Подобно экранам, вы можете кликнуть по ним и получить подробную информацию



Так. Давайте вернемся к экрану.
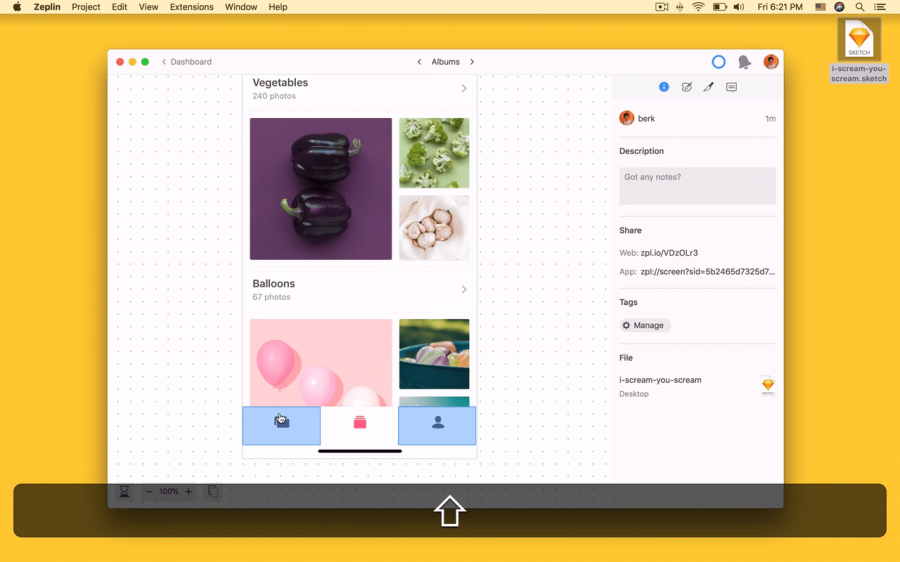
Если вы настроили ссылки на прототипы в своем инструменте проектирования, то Zeplin их тоже получит.





Содержание
- Скачать Zeplin Client для ПК
- Zeplin Client для ПК Скриншоты
- загрузить и установить Zeplin Client на вашем персональном компьютере и Mac
- Шаг 1: Загрузите эмулятор Android для ПК и Mac
- Шаг 2: установите эмулятор на ПК или Mac
- Шаг 3: Zeplin Client для ПК — Windows 7/8 / 8.1 / 10
- Шаг 4: Zeplin Client для Mac OS
- Я полюбил верстку после этого: Zeplin в бою
- Что такое Zeplin и зачем он нужен
- Но ведь.
- Как внедрить это в команду
- Как c ним работается
- Как-то у меня потерялись буквы Ё и Й
- Аналоги Zeplin
- Альтернативы для Zeplin
- Что в этом списке?
Скачать Zeplin Client для ПК
- Категория: Graphics & Design
- Дата выпуска: 2020-04-18
- Текущая версия: 1.0.4
- Размер файла: 18.85 MB
- Совместимость: Требуется Windows 10/8.1/8/7/Vista
Zeplin Client для ПК Скриншоты


загрузить и установить Zeplin Client на вашем персональном компьютере и Mac
Проверить совместимые приложения для ПК или альтернативы
| заявка | Скачать | Рейтинг | Разработчик |
|---|---|---|---|
 zeplin client zeplin client |
Получить приложение или альтернативы | 5/5 1 рецензия |
RELEVANT FRUIT TEKNOLOJI ANONIM SIRKETI
Или следуйте инструкциям ниже для использования на ПК
Если вы хотите установить и использовать Zeplin Client на вашем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера. Мы усердно работали, чтобы помочь вам понять, как использовать app для вашего компьютера в 4 простых шагах ниже:
Шаг 1: Загрузите эмулятор Android для ПК и Mac
Хорошо. Прежде всего. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите либо приложение Bluestacks, либо Приложение Nox . Большинство учебных пособий в Интернете рекомендуют приложение Bluestacks, и у меня может возникнуть соблазн рекомендовать его, потому что вы с большей вероятностью сможете легко найти решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере. Вы можете загрузить программное обеспечение Bluestacks Pc или Mac here .
Шаг 2: установите эмулятор на ПК или Mac
Теперь, когда вы загрузили эмулятор по вашему выбору, перейдите в папку «Загрузка» на вашем компьютере, чтобы найти приложение эмулятора или Bluestacks.
Как только вы его нашли, щелкните его, чтобы установить приложение или exe на компьютер или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Чтобы правильно установить приложение, следуйте инструкциям на экране.
Если вы правильно это сделаете, приложение Emulator будет успешно установлено.
Шаг 3: Zeplin Client для ПК — Windows 7/8 / 8.1 / 10
Теперь откройте приложение Emulator, которое вы установили, и найдите его панель поиска. Найдя его, введите Zeplin Client в строке поиска и нажмите «Поиск». Нажмите на Zeplin Clientзначок приложения. Окно Zeplin Client в Play Маркете или магазине приложений, и он отобразит Store в вашем приложении эмулятора. Теперь нажмите кнопку «Установить» и, например, на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь мы все закончили.
Вы увидите значок под названием «Все приложения».
Нажмите на нее, и она перенесет вас на страницу, содержащую все установленные вами приложения.
Вы должны увидеть . Нажмите на нее и начните использовать приложение.
Шаг 4: Zeplin Client для Mac OS
Привет. Пользователь Mac!
Шаги по использованию Zeplin Client для Mac точно такие же, как для ОС Windows выше. Все, что вам нужно сделать, это установить Nox Application Emulator или Bluestack на вашем Macintosh. Вы можете получить Это здесь .
Спасибо за чтение этого урока. Хорошего дня!
Иногда я спрашивал себя и Гугл: «Почему мне бывает стыдно быть верстальщиком». Ну, знаете, когда не мог на глазок определить, какой передо мной шрифт: open sans с font-weight: bold, или open sans bold с font-weight: normal — либо случайно узнавал, что «ой, забыли тебе сказать, масштаб был не 1920×1080, а 2560×1440».
Обычно ж как — скидывают .psd и крутись как хочешь.
Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
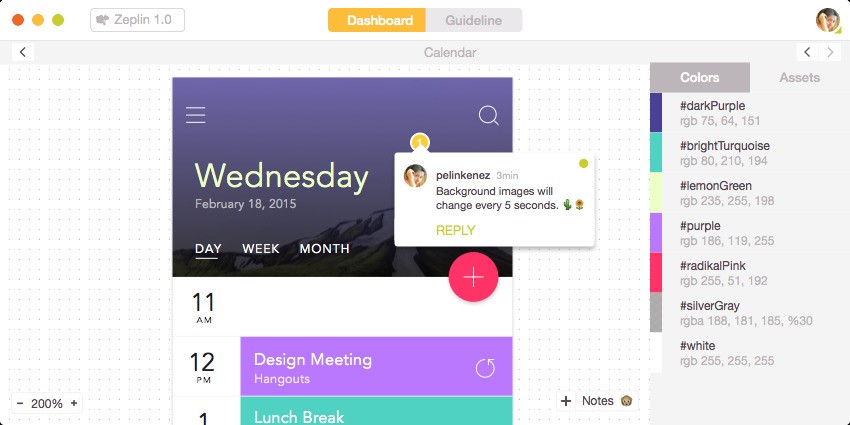
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.
Что такое Zeplin и зачем он нужен
Это приложение под Mac и Windows с очень быстрой и неглючной веб-версией (альтернатива для Linux), которое сэкономит вам кучу сил, времени и нервов. Особенно при работе в команде — ведь у него есть интеграция со Slack.
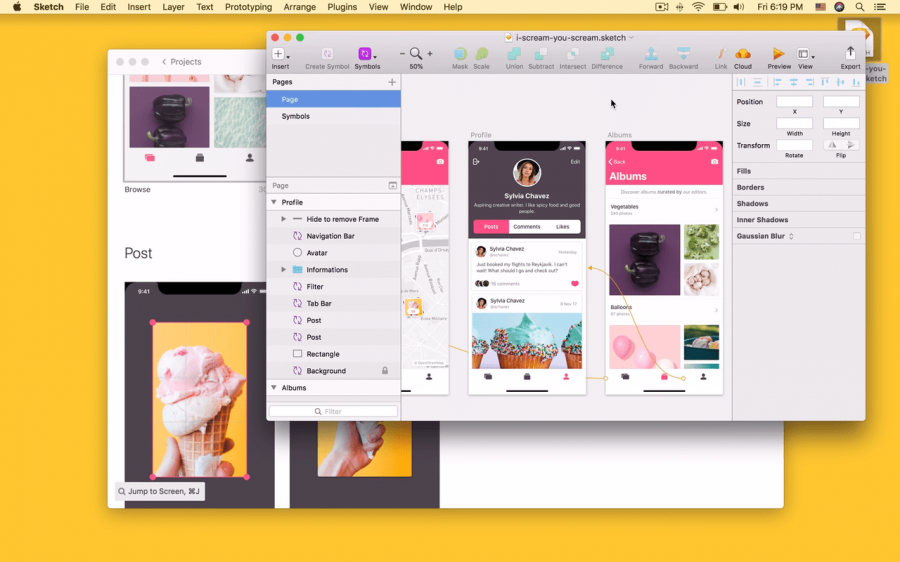
В связке со Sketch вы можете окончить версионную войну файлов и удобно поддерживать макеты в живом состоянии. Когда сложные экраны не перегружены колоссальным количеством слоев и групп слоев, дизайнеру можно легко и на лету вносить мелкие правки — верстальщик увидит их сразу.
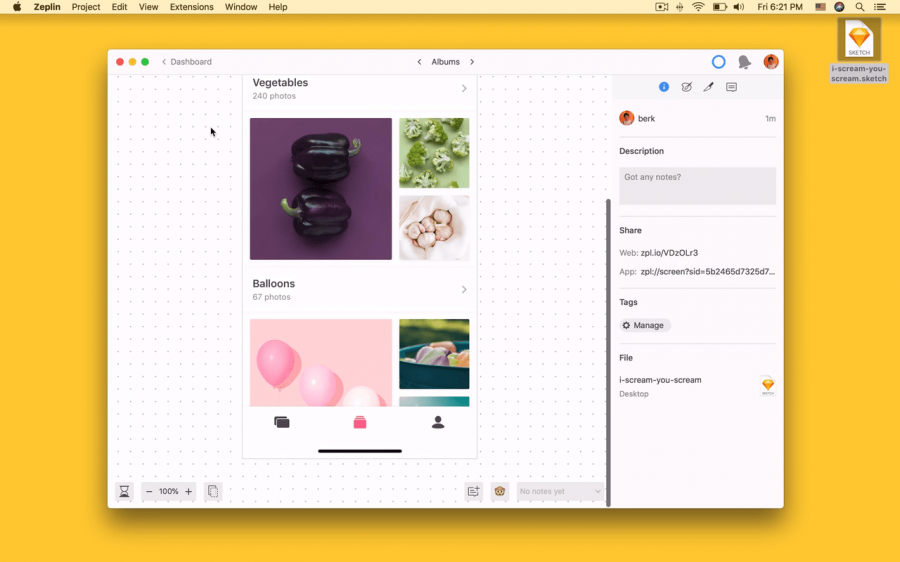
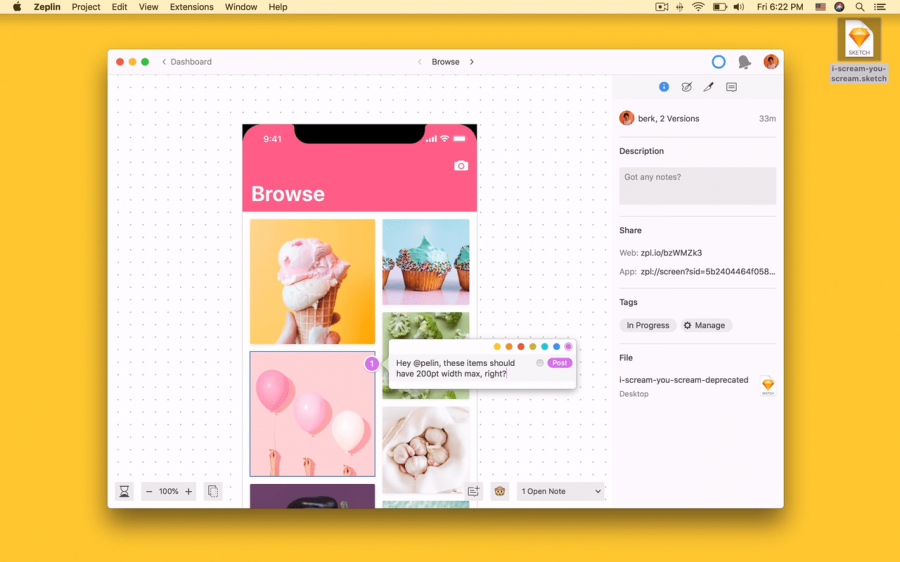
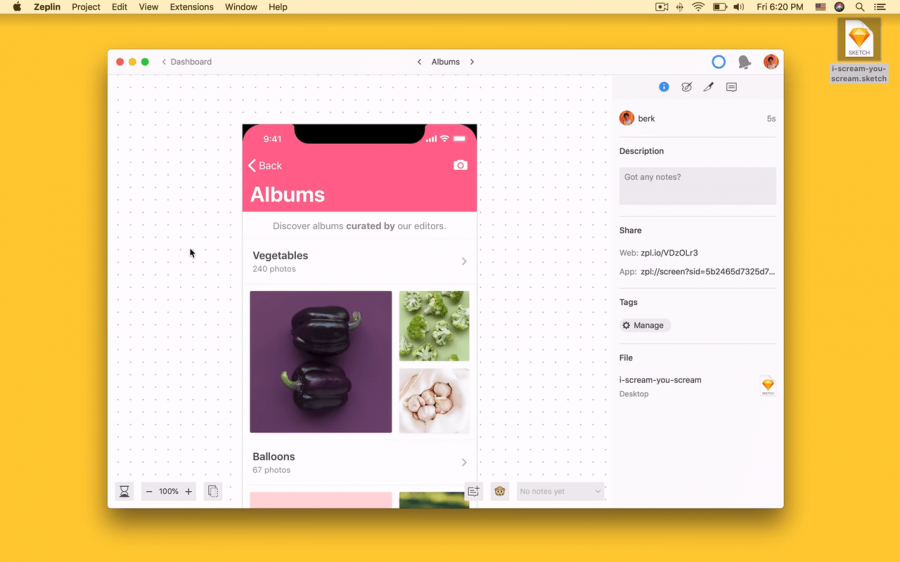
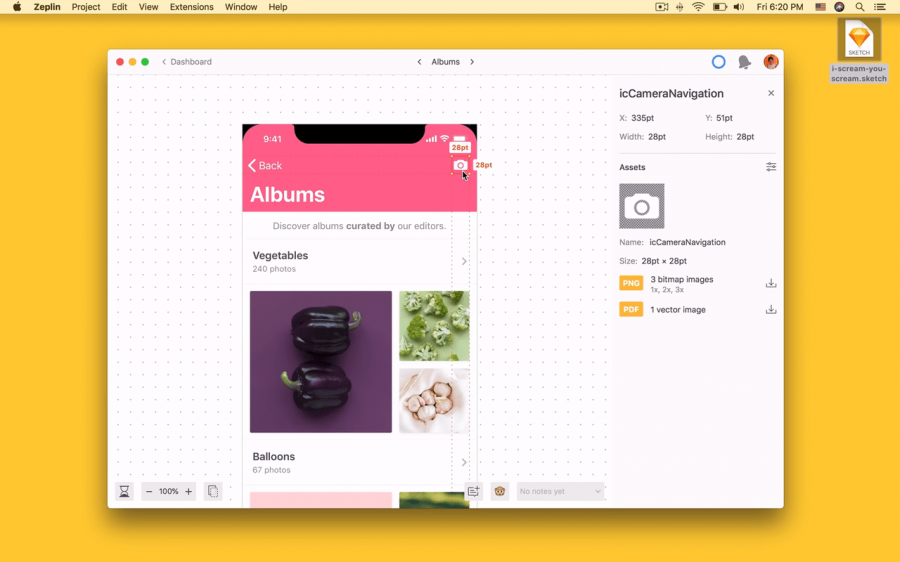
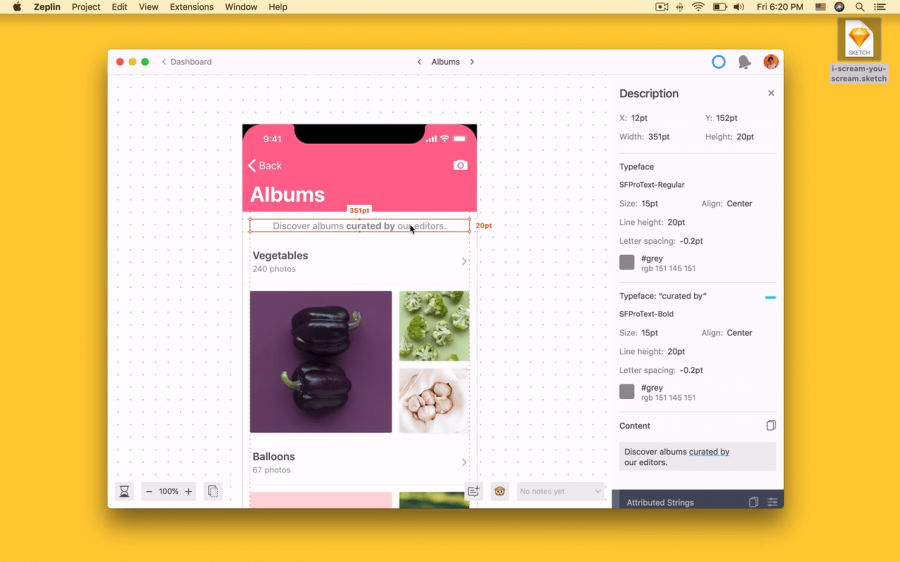
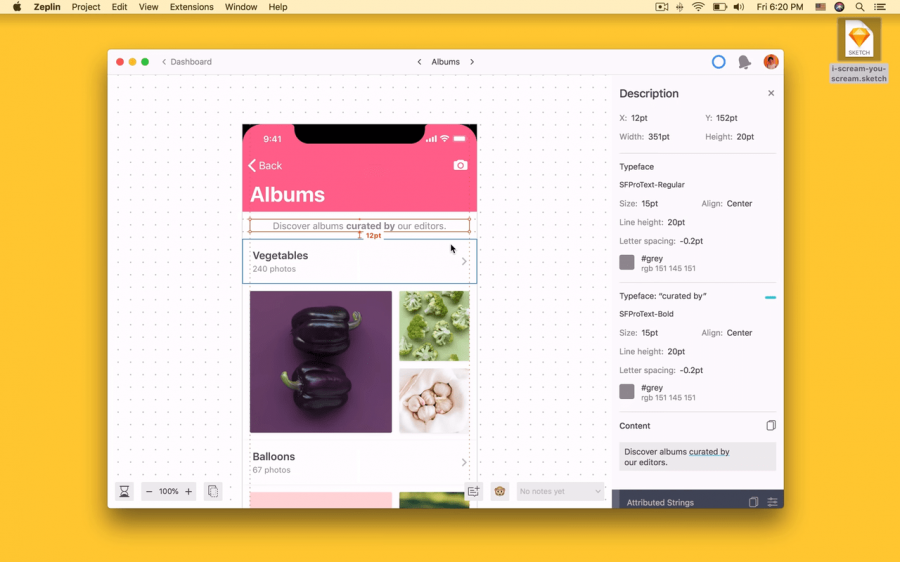
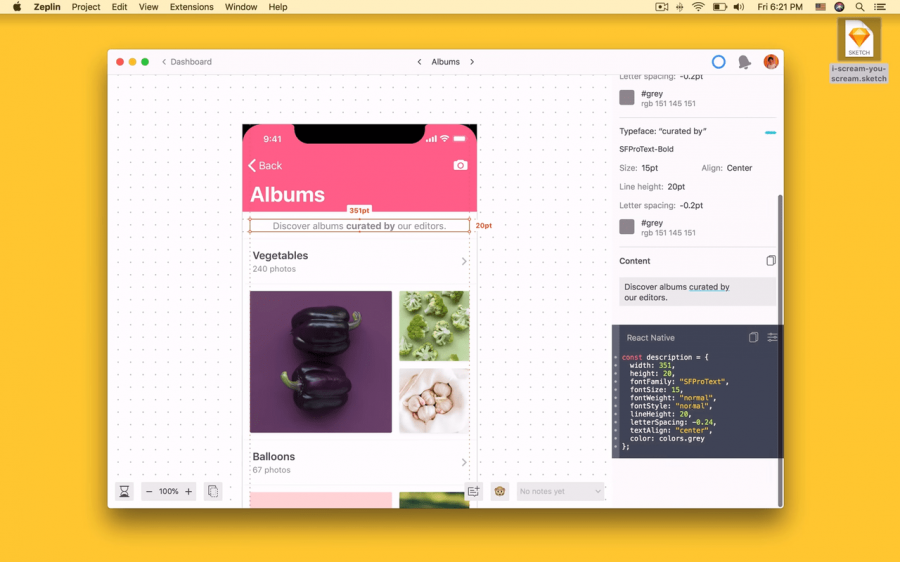
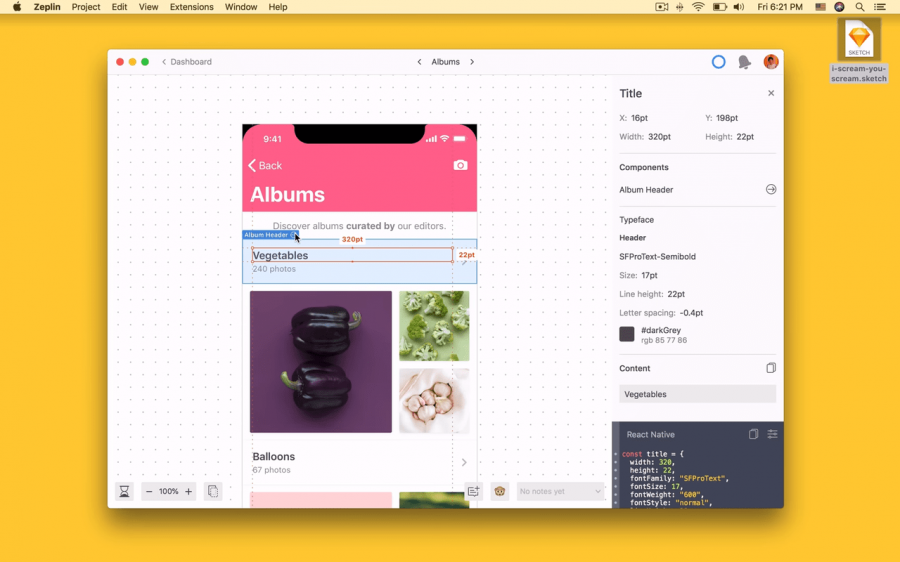
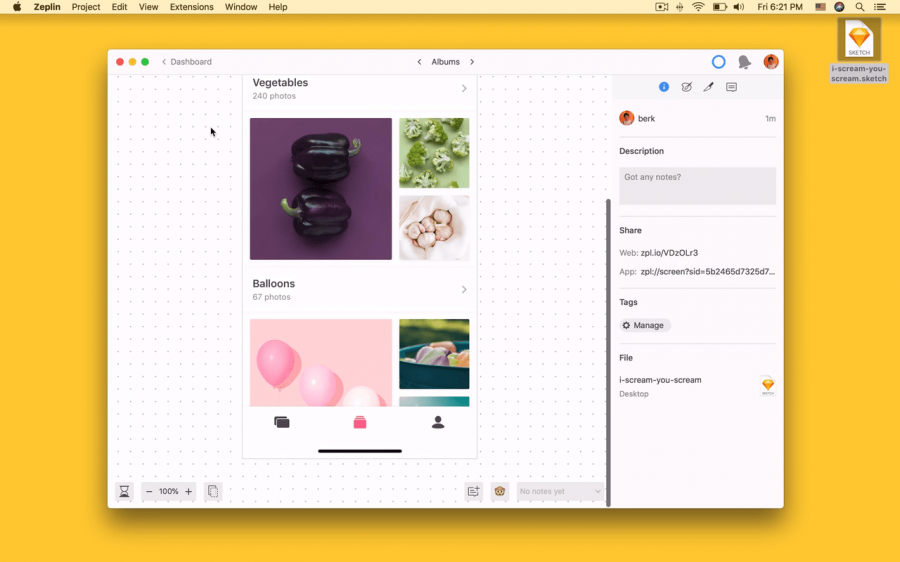
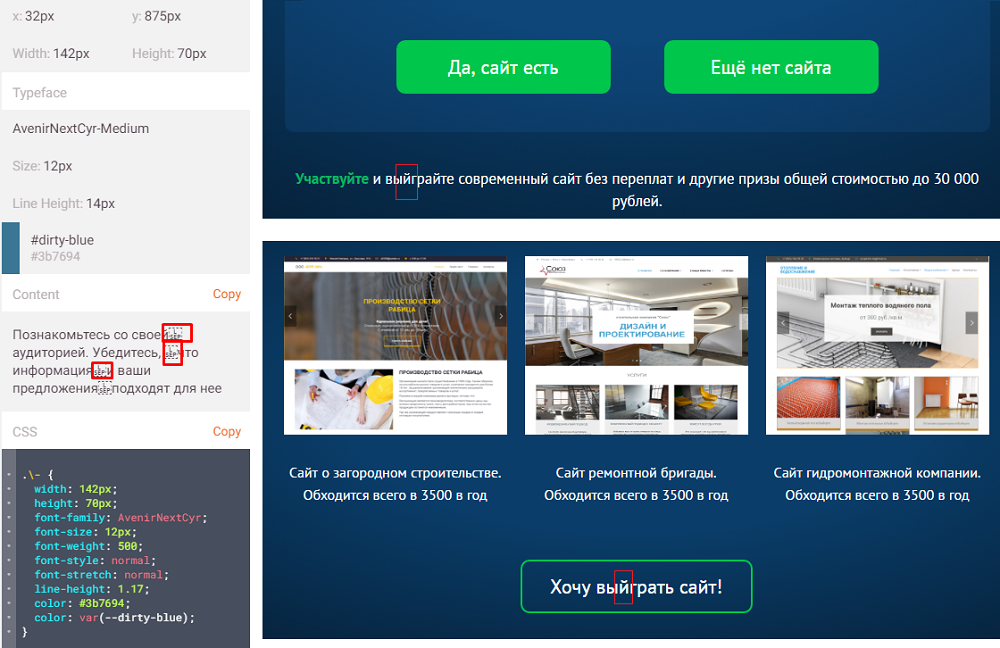
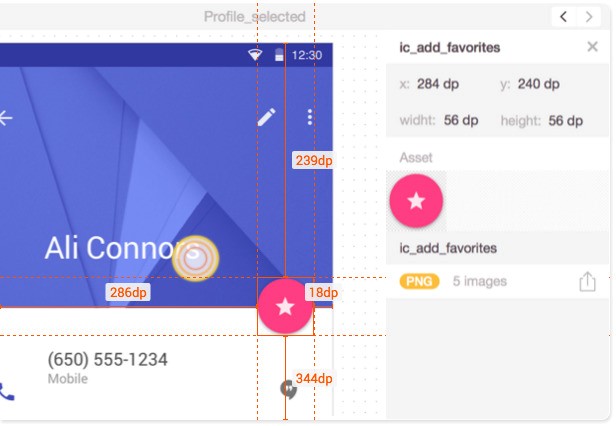
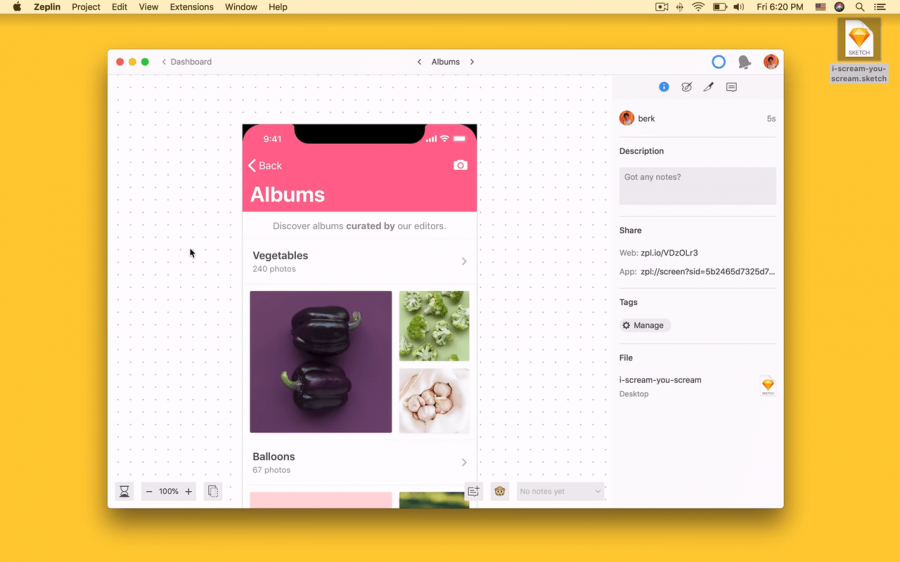
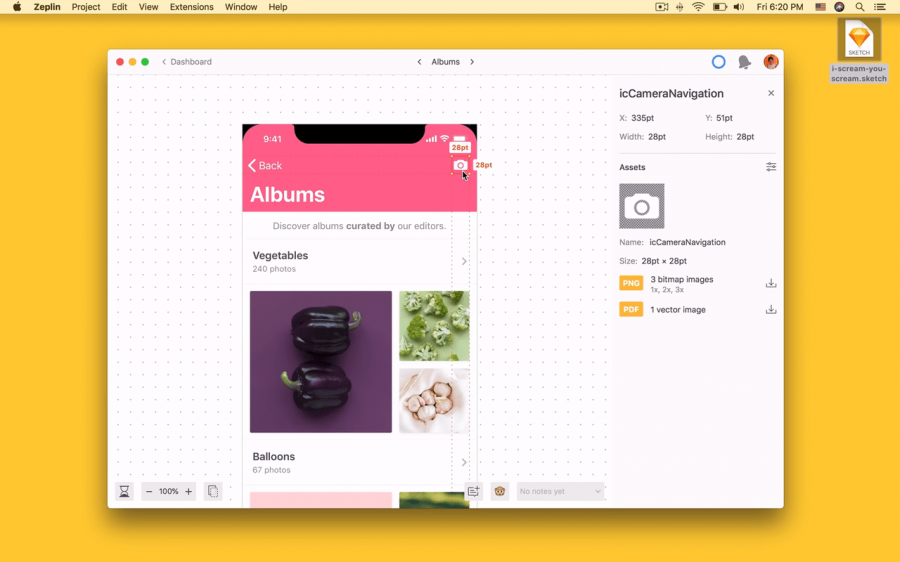
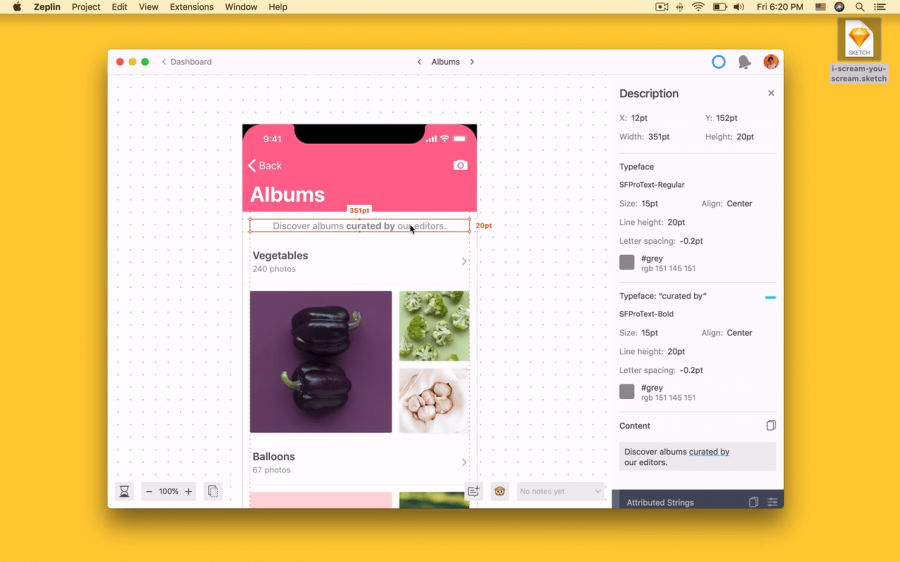
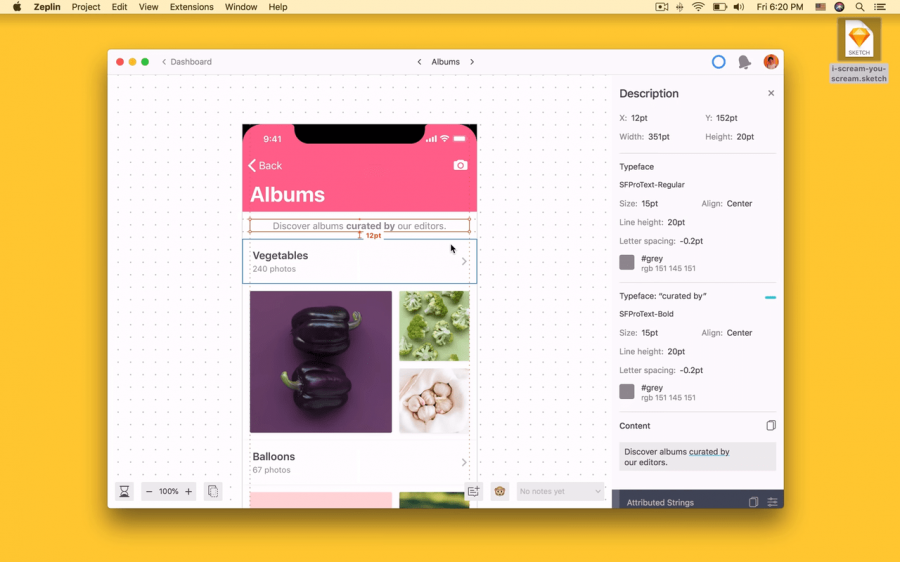
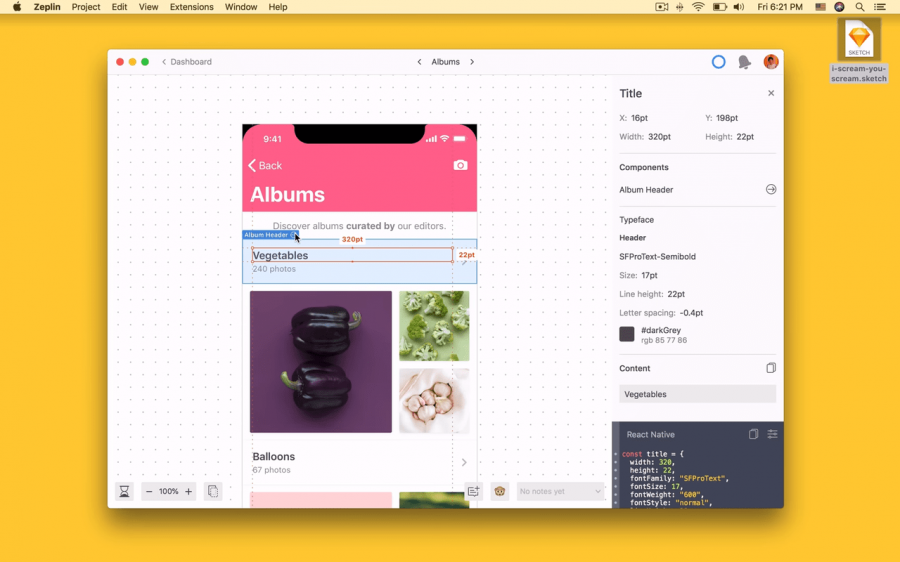
Но главное в Zeplin — он позволяет кликать по любому простому векторному объекту на холсте и смотреть всю доступную информацию о нем.
Ровно ту информацию, которую заложил дизайнер — будь то точный размер холста, точные размеры каждого элемента, точные отступы, тени, толщины линии, прозрачности или CSS-коды эффектов.
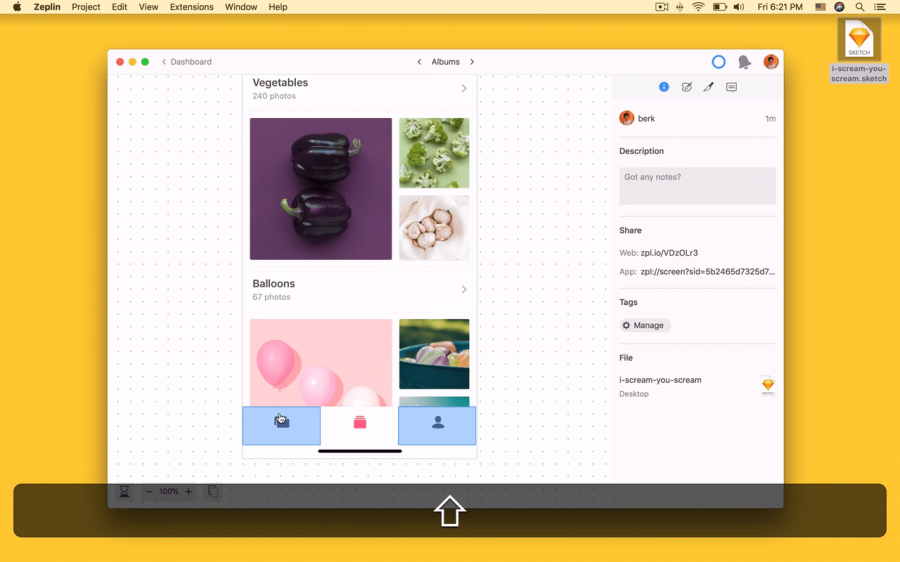
Еще одна приятность — работа с контентом. Например, можно кликнуть по тексту на макете, и Zeplin позволит скопировать текст. Также вы можете тегировать контент (холсты) внутри папки с проектом и делать в них пометки.
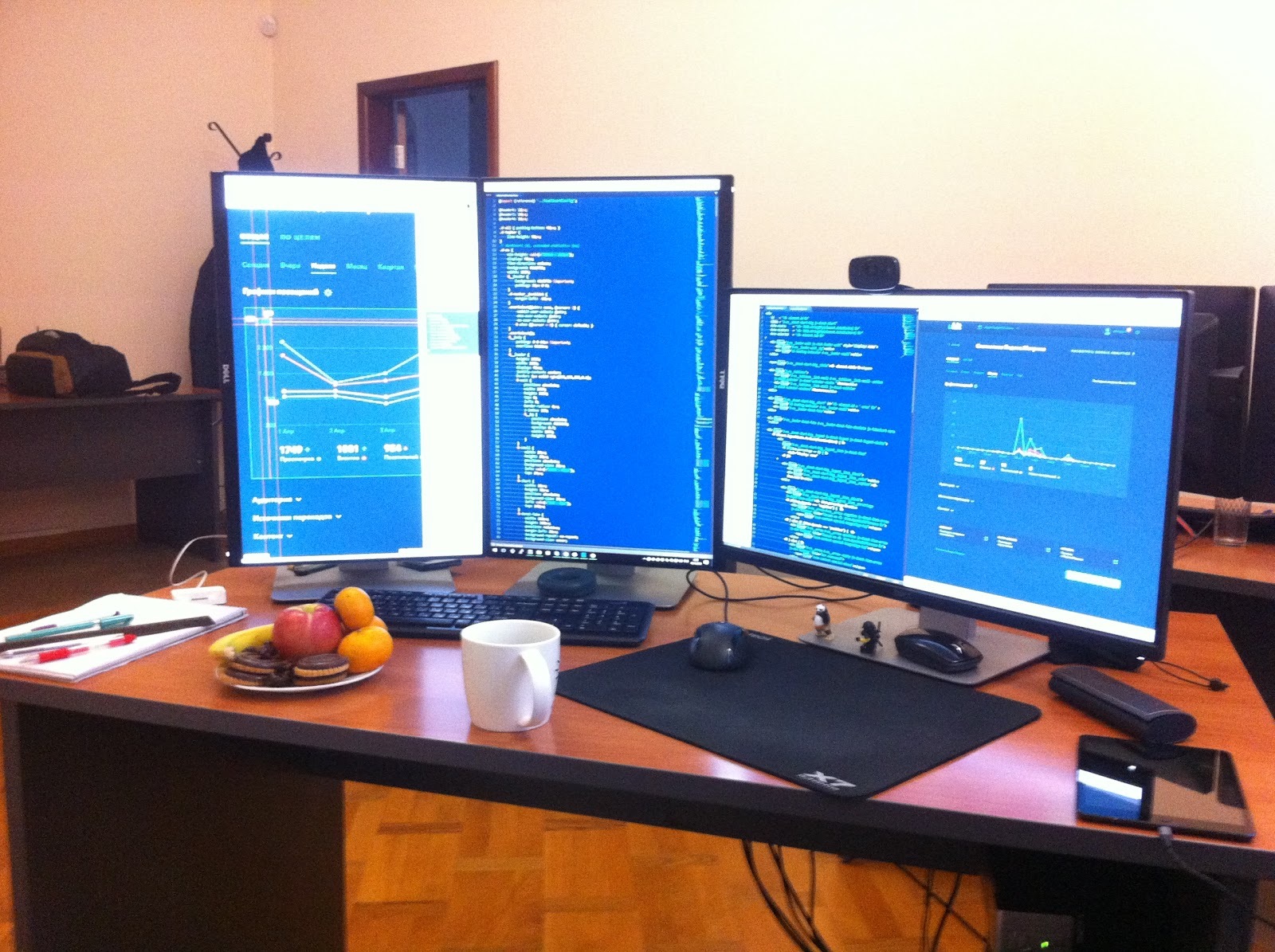
А еще эта штука идеально подходит для работы на трех мониторах:

Три монитора — меньше альт-табить.
Например: средний монитор всегда с кодом. Большой горизонтальный — отображает страницу и, при необходимости, еще одно окно с кодом. На третьем можно держать отладчик DOM-дерева или несколько окон консоли.
Но ведь.
Да, подобное приложение есть и у фотошопа. Но, как и у всего Ps, его юзабилити кажется чрезмерно громоздким. Плюс есть сложности с определением объектов — и если размеры некоторых элементов худо-бедно показываются, то относительные межэлементные расстояния — нет. А это фатальный недостаток.

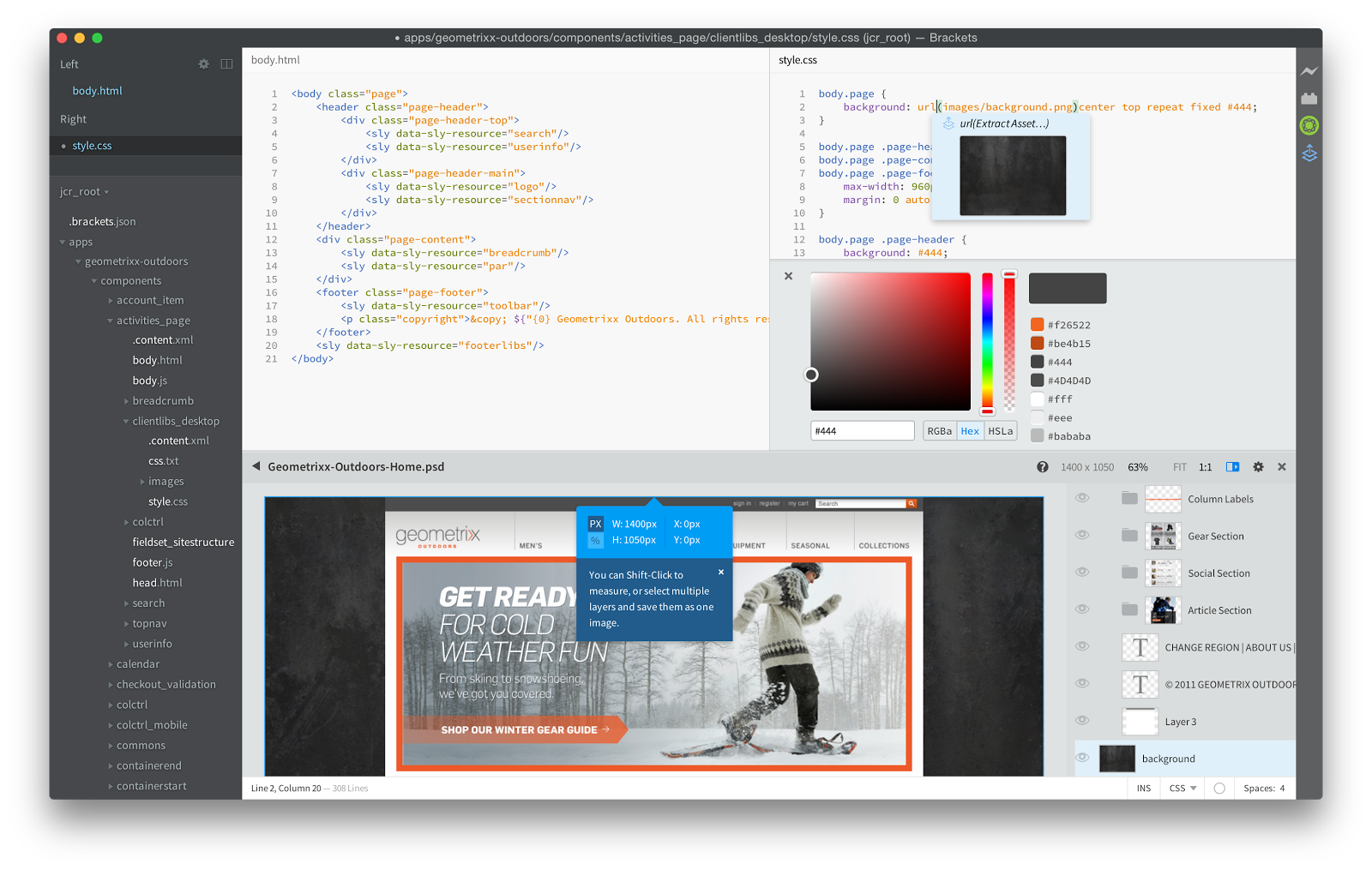
Интерфейс того же Adobe Brackets содержит много ненужного и мешает фокусироваться на правильном переносе макета.
К великому счастью, в Zeplin есть поддержку фотошоп-макетов — специальный плагин требует минимума знаний о том, как это лучше экспортировать.

Кстати, в последней версии Ps плагин Zeplin встроен из коробки!
Для чистоты эксперимента скажу, что накладки с распознаванием фотошоп-макетов иногда встречаются и у Zeplin — например, он не всегда аккуратно распознает межстрочные интервалы в больших блоках текста.
Но такие моменты должны быть частью договора с дизайнером. Ведь разбивать большие куски на разные объекты правильнее — хотя бы потому, что так удобнее работать.
Как внедрить это в команду
Расскажу, как мы сделали у себя. У нас как: мой отдел верстальщиков — 4 человека — и равный по власти начальник дизайнеров, у которого толпа ребят в штате и на аутсорсе.
Задача облегчалась тем, что все дизайнеры уже сидели на Sketch.
N.B. Совет — предварительно убедите ваших дизайнеров делать макеты не в фотошопе. Например, наглядно показав им разницу отображения содержимого макетов при увеличении в Zeplin во время работы.

Слева — макет, сделанный в фотошопе. Справа — в скетче. В фотошопном видны следы размытия: вроде мелочь, а неприятно.
Дальше вам потребуется сделать три простых шага.
Шаг 1. Заинтересовать, сказав всем: «Пиксель-перфект — не миф и не утопия, а вполне себе реально при правильном инструментарии».
Шаг 2. Договориться с дизайнерами. Обсудить, что нужно прорисовывать и указывать в макетах, а что нет. Да, если ваш дизайнер все еще использует Photoshop, для загрузки в Zeplin достаточно преобразовать макет в смарт-объект и нажать еще 3 кнопки.
Шаг 3. Раздать верстальщикам инвайты, чтобы они вошли в проект и стали радоваться жизни — им больше не нужно помнить о масштабах и экранных линейках при проверке и разработке макета.
Как c ним работается
1. Открываем макет на одном экране. Набрасываем верстку на втором, просто смотря на макет, — продумываем, что делать, как делать, сколько делать.
При этом вы уже точно знаете, сколько потребуется div-элементов, и как это распарсить под React, JQ или просто лендинг. А значит, остается время прикинуть, что применить нового, чтобы немного вырасти на этой конкретной задаче.
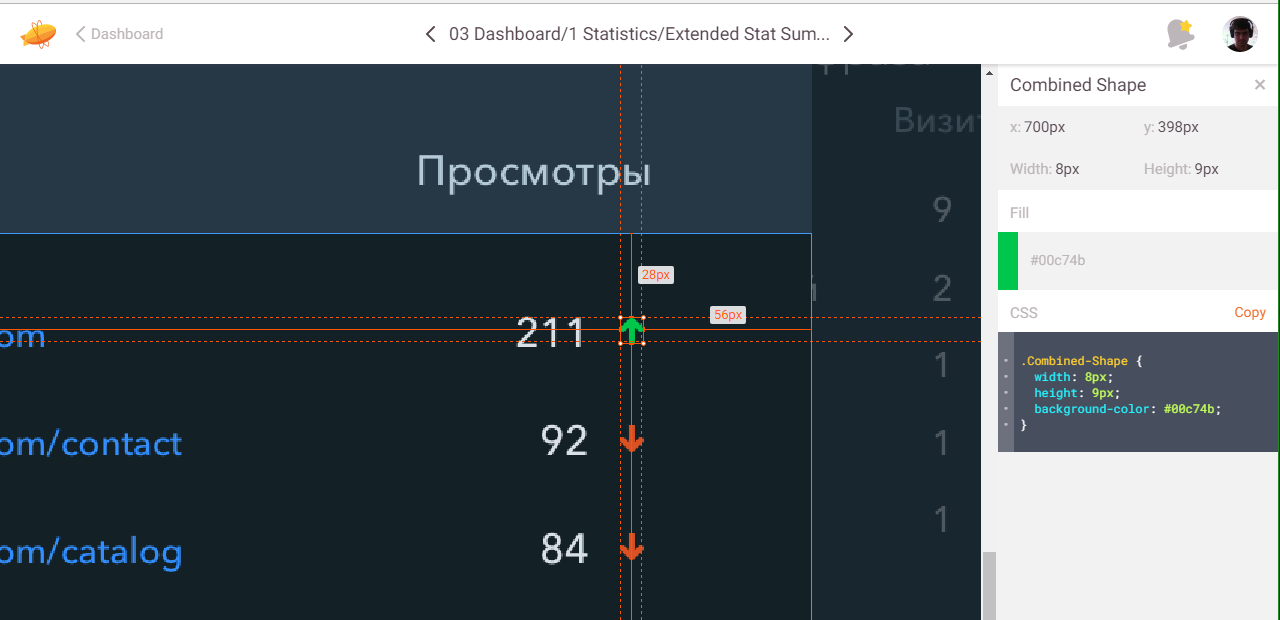
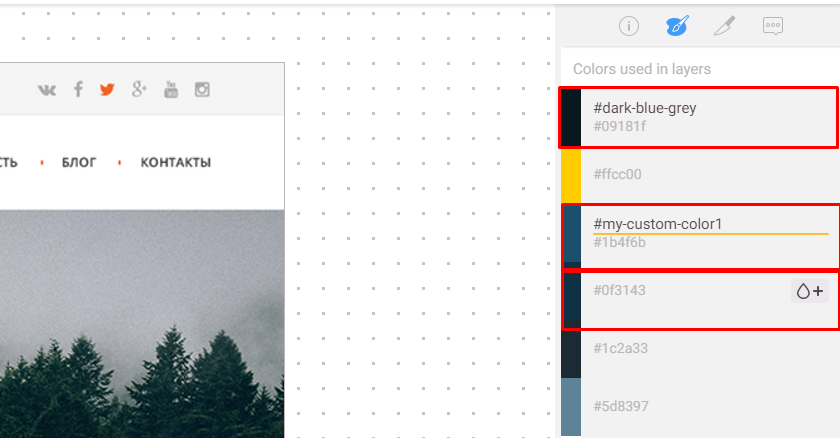
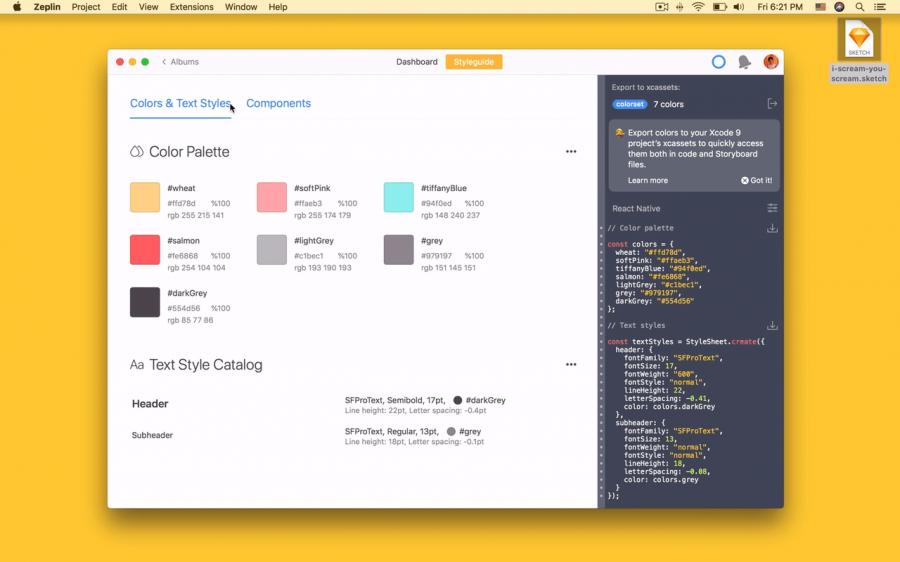
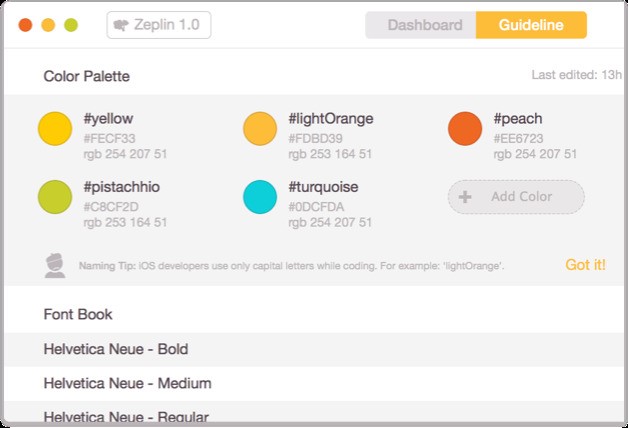
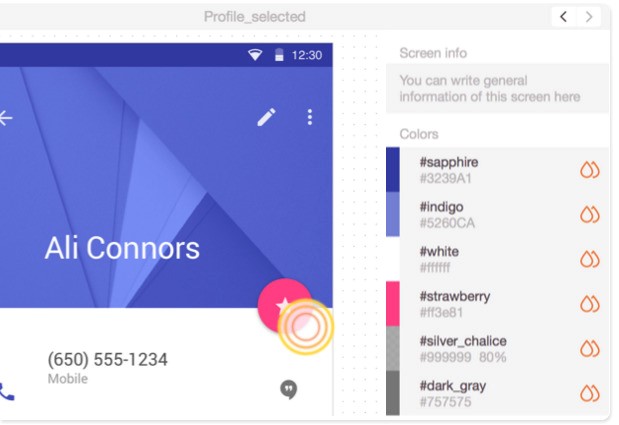
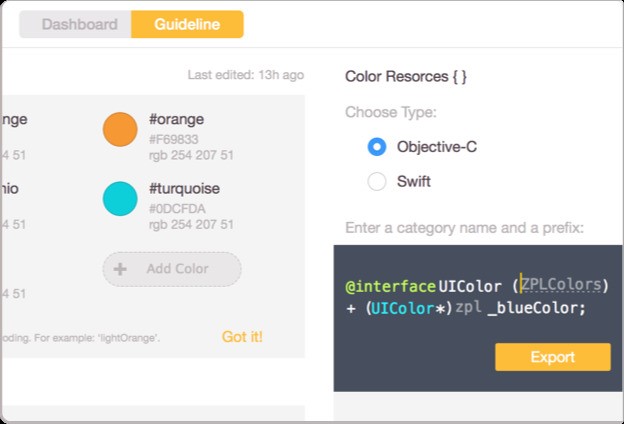
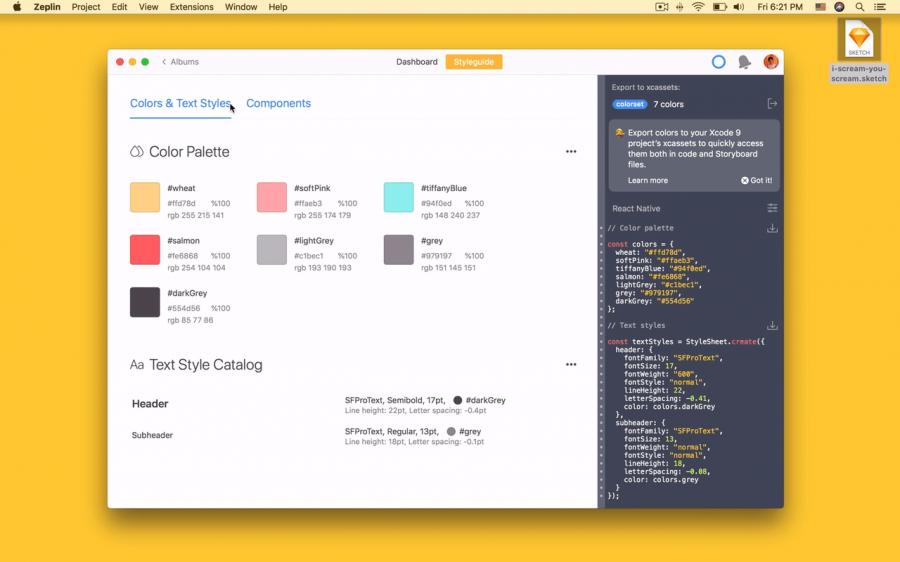
2. Zeplin сам автоматически собирает в одном месте все цвета — и чаще всего даже дает им названия CSS-переменных. Остается зумить макет и рассматривать детали. Если же вам не по нраву новомодные нативные переменные CSS, всегда можно перенести их в любимый CSS-препроцессор и назвать через привычный спецсимвол вроде @ или $.
Функционал, который автоматически собирает все встречающиеся цвета в переменные, очень сильно экономит время. Например, если выяснится, что «нужен черный почернее», — достаточно будет просто поменять цвет в одной общей переменной, и он сразу применится ко всем.
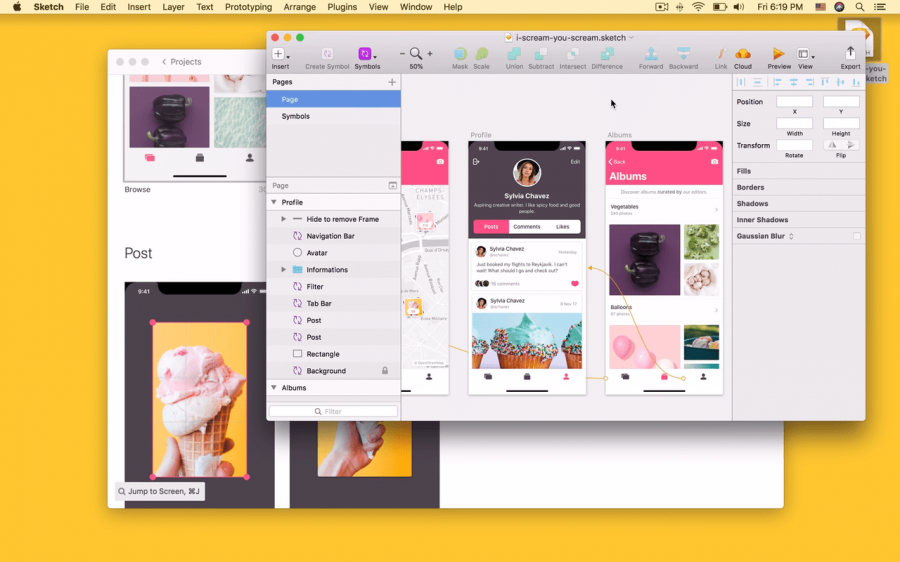
3. Дальше разбираемся с версткой и стилями элементов — выбираем элемент в WYSIWYG-режиме на странице, жмем и сразу видим все или почти все, что нужно знать о нем.
Остается поэлементно обрамить верстку в стили. Я обычно иду сверху-вниз — от стилизации контейнеров к внутренним элементам.
Тут Zeplin заметно экономит время. Можно писать стили, просто смотря на макет, и редко отрываясь на использование браузера, чтобы проверить более-менее крупные сущности — не ошибся ли где синтаксически.

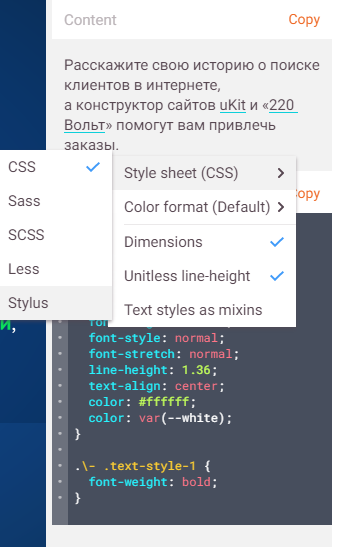
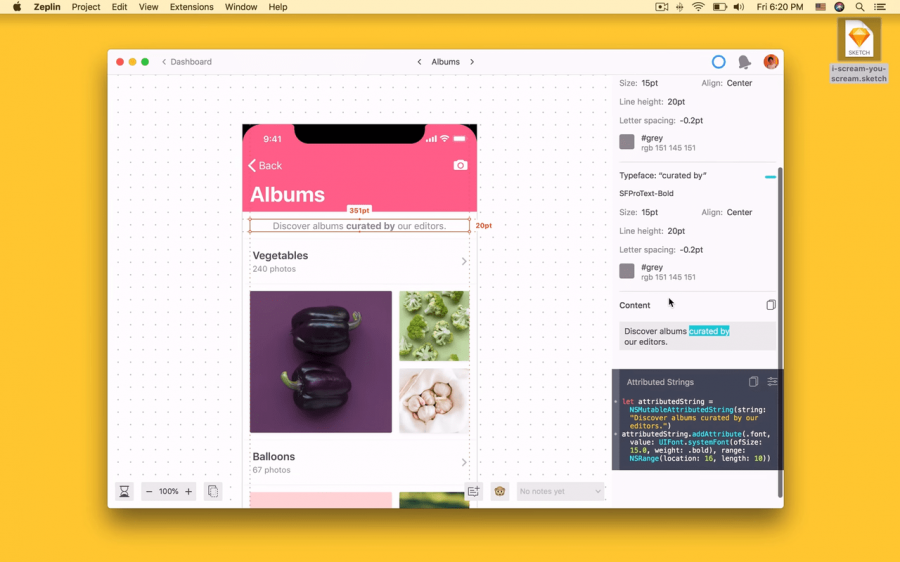
Также из приятного — экспорт сразу в готовый CSS, LESS, SASS, SCSS или Stylus. Удобно.
Как-то у меня потерялись буквы Ё и Й
Zeplin 1.0 — это молодое приложение и, по сути, еще находится в бете. А беты без багов не бывает.
Основные проблемы при работе связаны с переносом текста: в процессе он может потерять Й и Ё. Или заменить И на Й на кнопке. Иногда — но это скорее по ошибке дизайнера — внести значок вопроса или набор букв вместо пробела в тексте.

Особая любовь у Zeplin к замене пробелов и буквы И — примеры из разных проектов.
Но даже несмотря на это — копировать тексты одним кликом из макета и вставлять их в нужное место в коде куда быстрее, чем ковырять файлик с текстами где-то в облаке.
Случаются забавные моменты при отображении размеров — но это, опять же, человеческий фактор. Как-то один фриланс-дизайнер напутал с размерностью: он считал, что 1 условная единица это — 1px, а Zeplin — что 1pt.
Но вообще, дело в том, что Zeplin обычно в точности показывает макет, который сделал дизайнер. Так что вы легко можете встретить полпикселя в информации об элементе.

Дробные значения размеров (height: 105.5px) — некий ад перфекциониста.
Есть еще одна очень обидная особенность — нельзя просто в два клика скачать любой выбранный объект. Такая же проблема может возникнуть с картинками.
Конечно, если речь про стандартные иконки, их можно взять из иконочных шрифтов или подключить текстурой из открытых библиотек. А вот если это эксклюзивная картинка, иконка или логотип — тут сначала дизайнер должен в настройках исходника в Sketch указать экспорт конкретного ассета. Да, с фотошопом так, опять же, не получится.
Вот уже второй год, как я снова полюбил верстку. Делитесь своими рецептами и инструментами для получения удовольствия от рабочего процесса.
Задавайте вопросы про Zeplin. Это мировая вещь — на мой взгляд, самое светлое, что случилось между дизайном в клиент-сайдом за последнее время.
Аналоги Zeplin
Zeplin — это приложение для совместной работы дизайнеров пользовательского интерфейса и разработчиков интерфейсов.
С помощью этой программы вы можете просматривать спецификации, легко генерировать ресурсы, экспортировать фрагменты кода из проектов, экспортировать активы прямо с экрана и многое другое. Программа хранит все в облаке, поэтому члены вашей команды всегда будут видеть последние обновления.





Альтернативы для Zeplin
Android iOS (iPhone / iPad)
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .sketch.
InVision — платформа цифрового дизайна продуктов, обеспечивающая лучший пользовательский опыт в мире.
- Условно бесплатная Онлайн сервис
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
Совместное средство дизайна интерфейса.
- Условно бесплатная Windows Android iPhone Mac OS Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом. Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG т.Д.).
- Условно бесплатная Android iPhone Онлайн сервис
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т.Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят как настоящие приложения и веб-сайты.
Simple-psd — это ультимативный инструмент для разработчиков, позволяющий открывать такие графические расширения файлов, как psd, svg, pdf.
- Бесплатная Windows Mac OS Онлайн сервис
PSDETCH — это совершенно бесплатный инструмент, который работает как онлайн, так и офлайн, для более тесной и легкой работы дизайнеров и разработчиков. Он позволяет дизайнерам больше сосредоточиться на проектировании, а разработчикам — легко извлекать необходимую информацию из файлов проекта напрямую. Разработчики могут извлекать слои из графических файлов для конвертирования в другой формат (jpg, png, svg и т.д.), получать измерения слоев или информацию CSS для конкретных слоев.
Передача и проверка эскизов, PSD, XD и Figma.
- Платная Windows Mac OS Онлайн сервис
Передача и проверка эскизов. Откройте эскизы Sketch, Adobe XD, Adobe Photoshop и Figma на macOS, Windows и Linux или в браузере. Создавайте CSS, Swift и код Android, экспортируйте изображения, шрифты, стили, выбирайте цвета, измеряйте размеры, расстояния и многое другое.
Разработка интерактивных прототипов пользовательских интерфейсов.
- Бесплатная Android iPhone Mac OS
Origami Studio — это бесплатный инструмент для создания интерактивных прототипов пользовательского интерфейса, созданный дизайнерами Facebook. Элегантный, основанный на слоях, интерфейс позволяет дизайнерам безошибочно создавать прототипы со слоями, создавать взаимодействия и затем делиться ими с другими.
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Zeplin for Visual Studio Code
Zeplin for Visual Studio Code lets you quickly access the designs you’re working on, follow design changes, open the Jira issues they’re attached to —all from within VS Code. 🔌
Installation
- Install Zeplin from Visual Studio Code extension marketplace.
- Open the new Zeplin sidebar.
- Login to Zeplin.
Usage
Access designs you’re working on
The Zeplin sidebar in Visual Studio Code lets you access the designs you’re actively working on.
Get started by adding a project. Once you add one, all the screens and components in the project will be listed in the sidebar. You can quickly open each screen or component in Zeplin by clicking the “Open in Zeplin” icon in each row. Similar to adding projects, you can also add styleguides and access all their components.
You can also pin screens or components you frequently visit, and they will be listed under the “Pinned” panel.
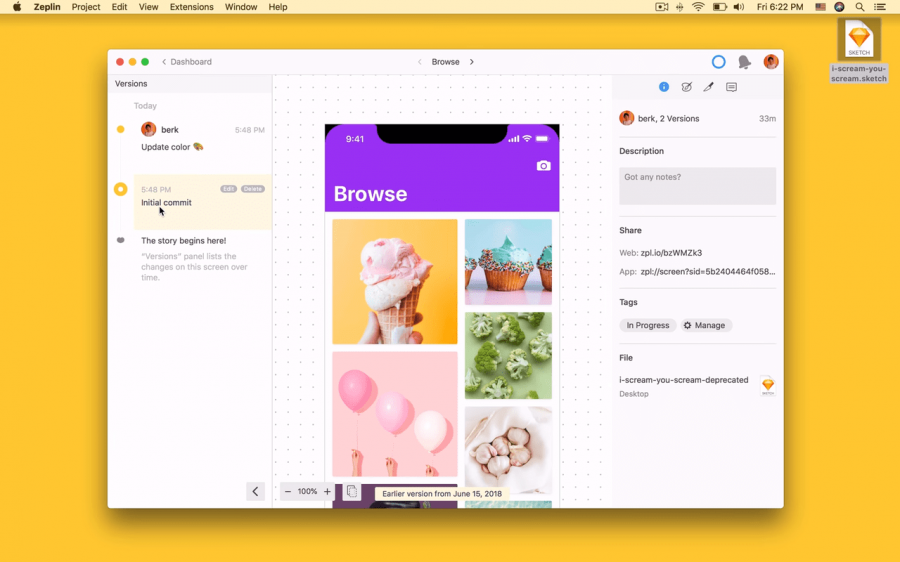
Follow designs changes
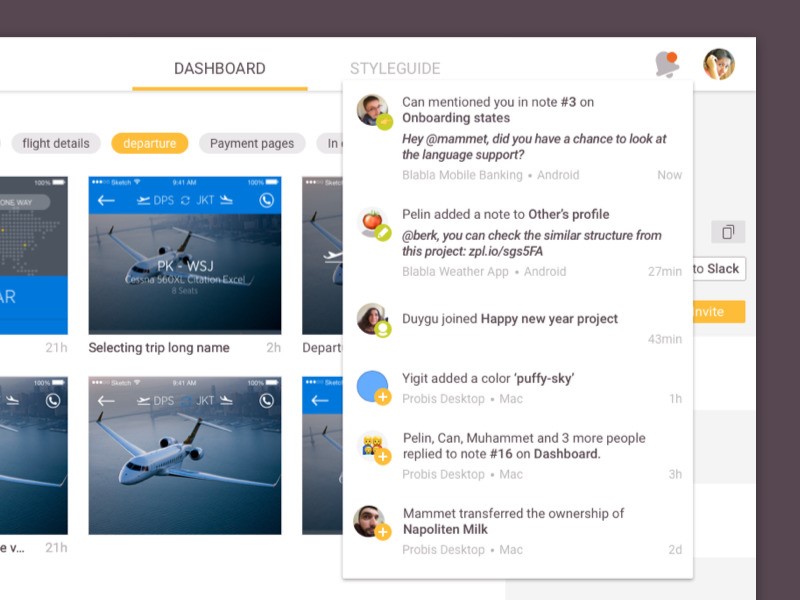
The Zeplin sidebar lets you to see which designs have been updated since you last visited. Once you add a project, Zeplin will list changes to screens and components under the “Activity” panel.
Open Jira issues
Using Zeplin for Jira, you can attach Zeplin resources to Jira issues. This enables two-way collaboration—when you’re viewing a design in Zeplin, you can open the related Jira issue.
The Zeplin sidebar lets you view which resources are attached to a Jira issue by displaying a Jira icon in the row, and clicking the icon opens the Jira issue directly. Coupled with the “Pinned” panel, you can quickly access Jira issues of designs you frequently visit.
Manage Connected Components configuration
Connected Components in Zeplin lets you access components in your codebase directly on designs in Zeplin, with links to Storybook, GitHub and any other source of documentation based on your workflow. 🧩
Zeplin for Visual Studio Code makes it easier to create the JSON configuration file that connects components in your codebase to their design counterparts in Zeplin. Check out our getting started guide for Connected Components.
Contributing and Issue Tracking
See CONTRIBUTING.md for details.

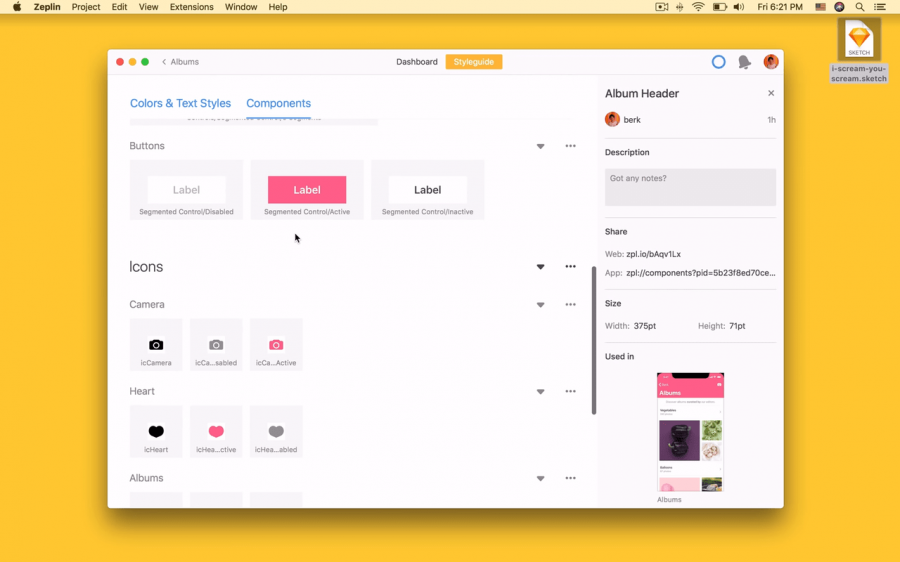
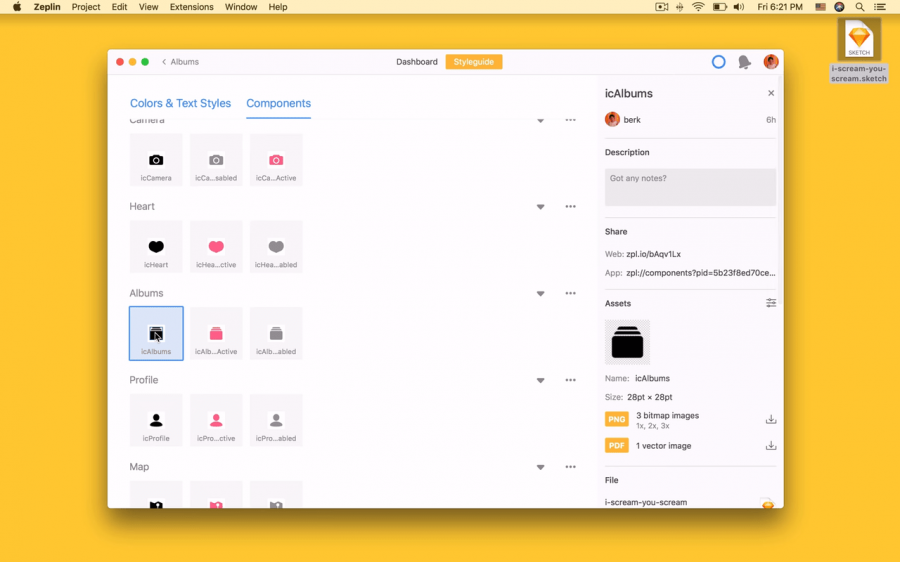
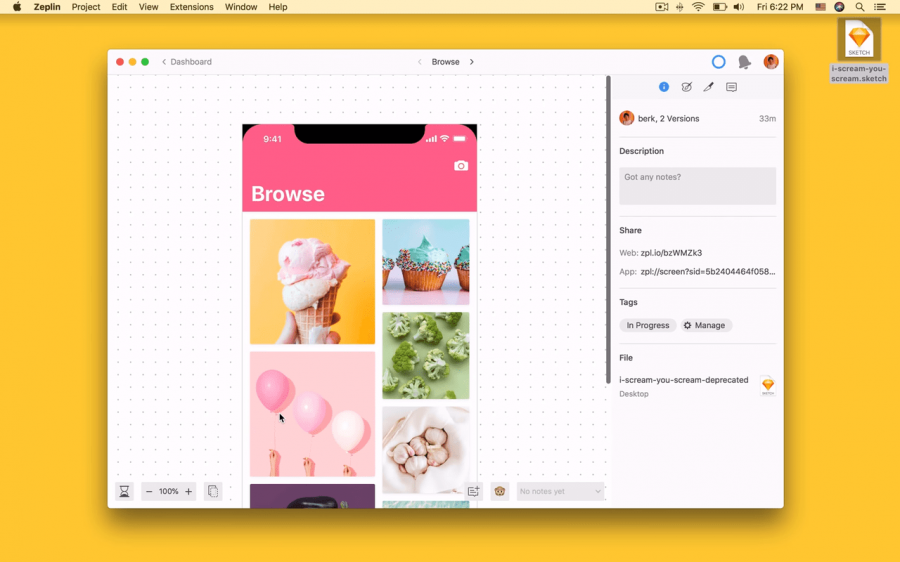
Вышел zeplin 2.0. Пробежимся по тому, что он уже умеет и что нового добавилось.





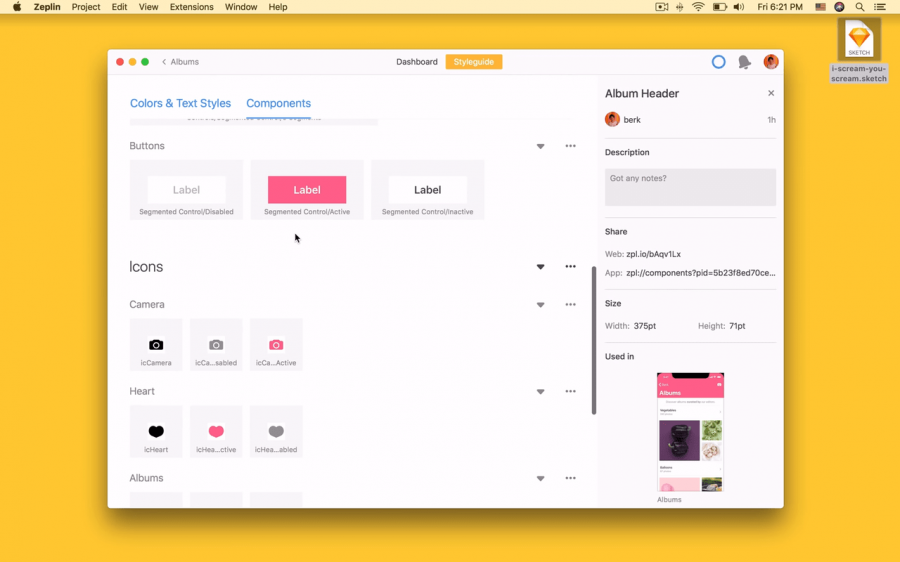
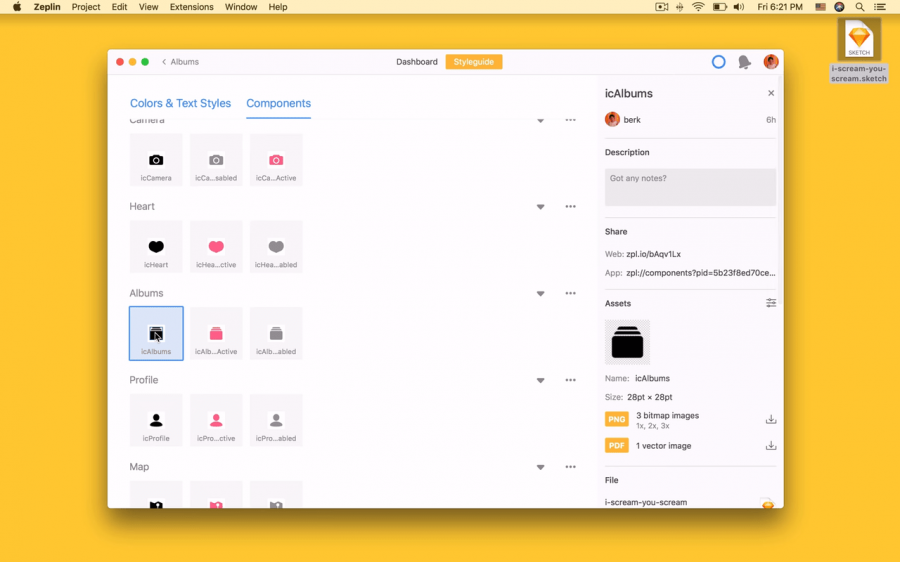
Сюда входят иконки:



Zeplin также генерирует адаптирует различные значения макета и для Android, Web и даже таких фреймворка React Native.

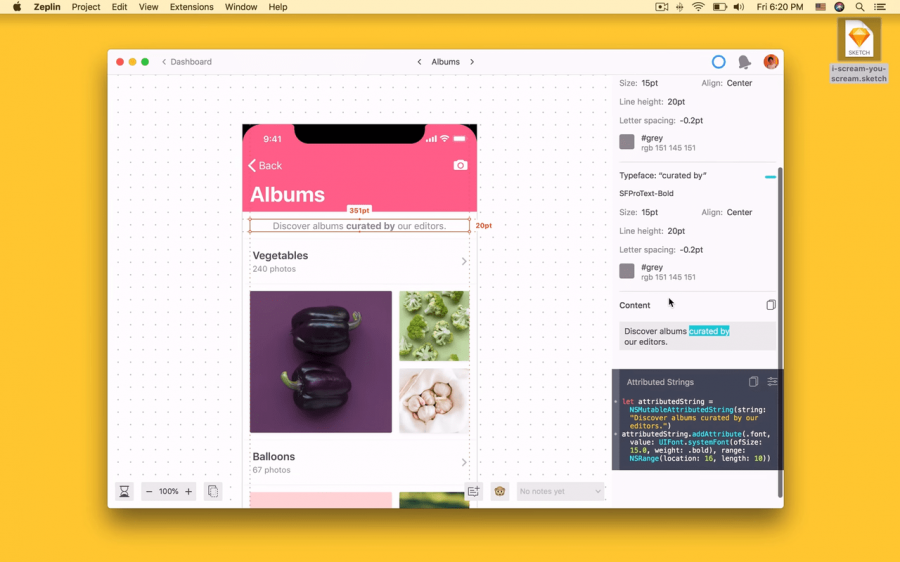
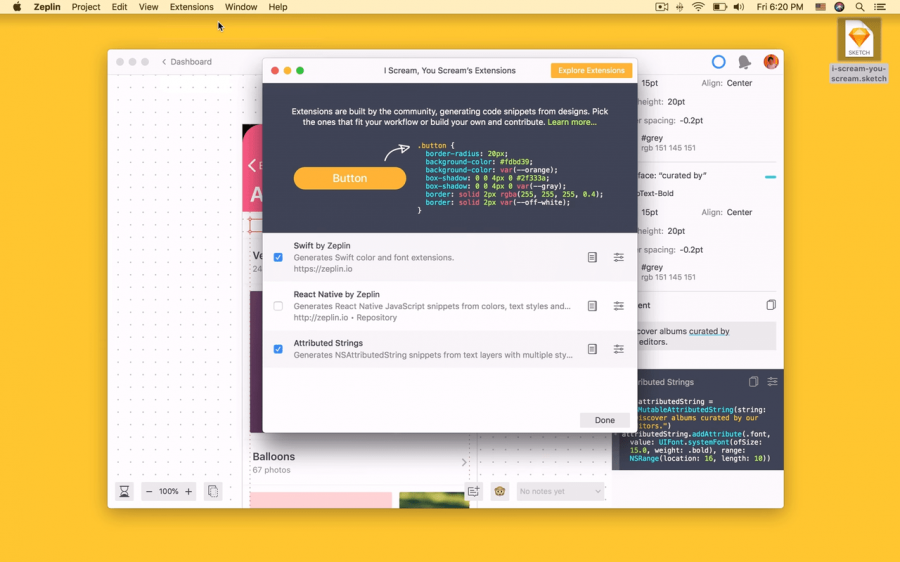
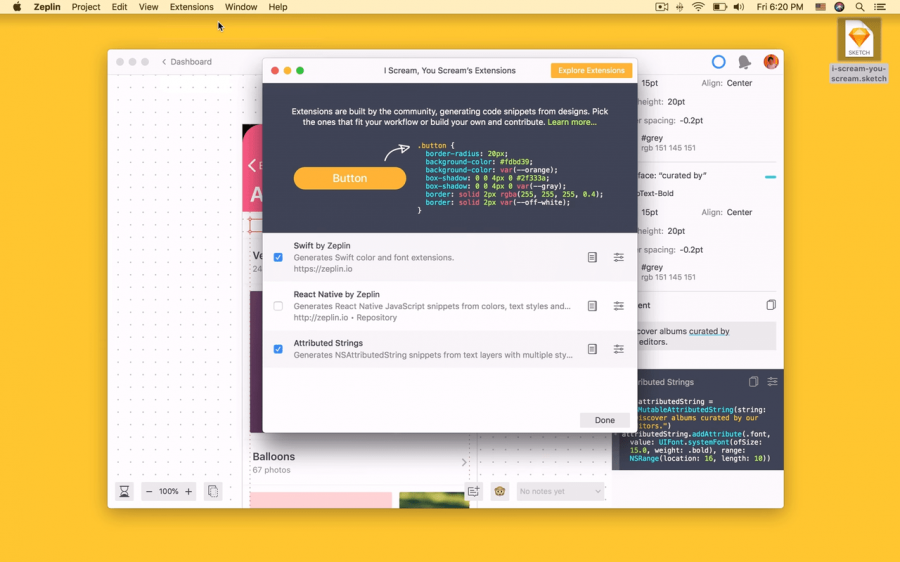
Вы можете добавить себе те, которые нужны конкретно вам или создать свое собственное расширение.






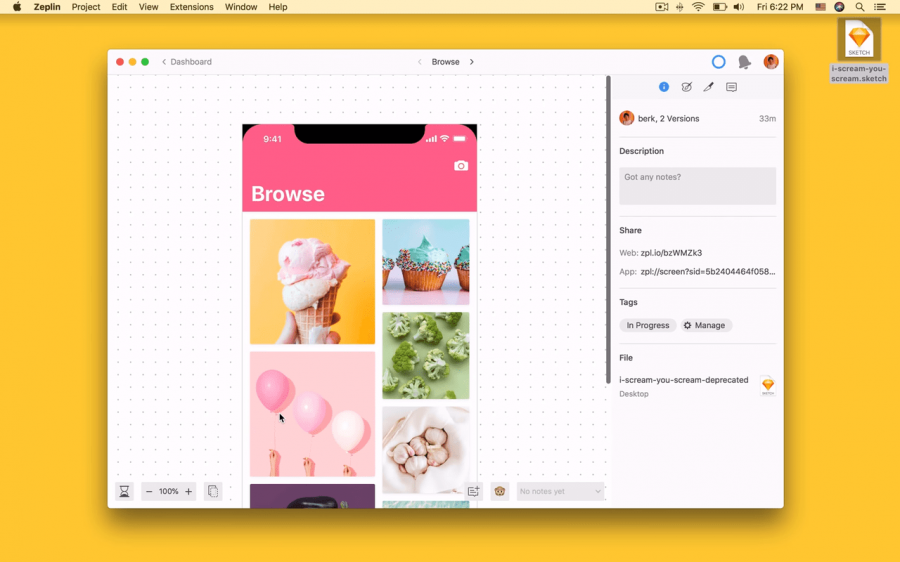
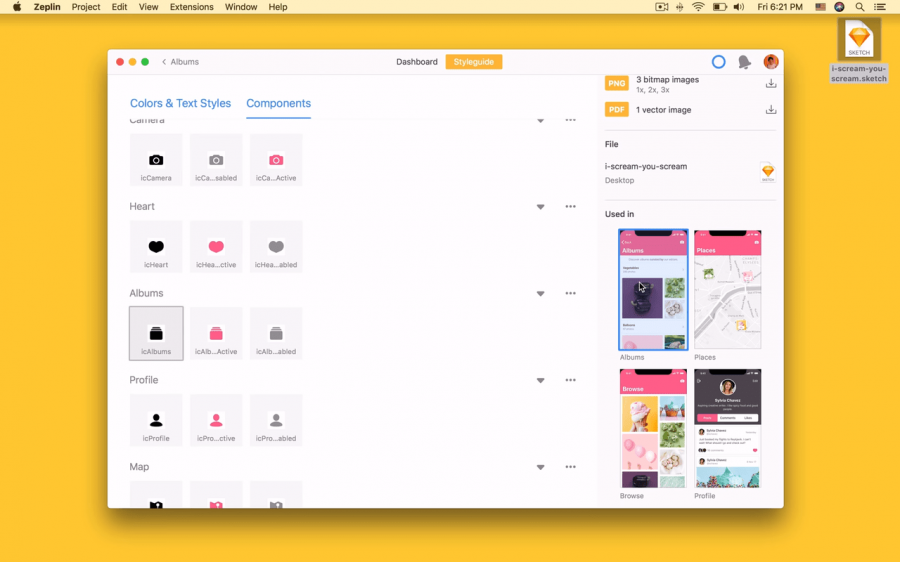
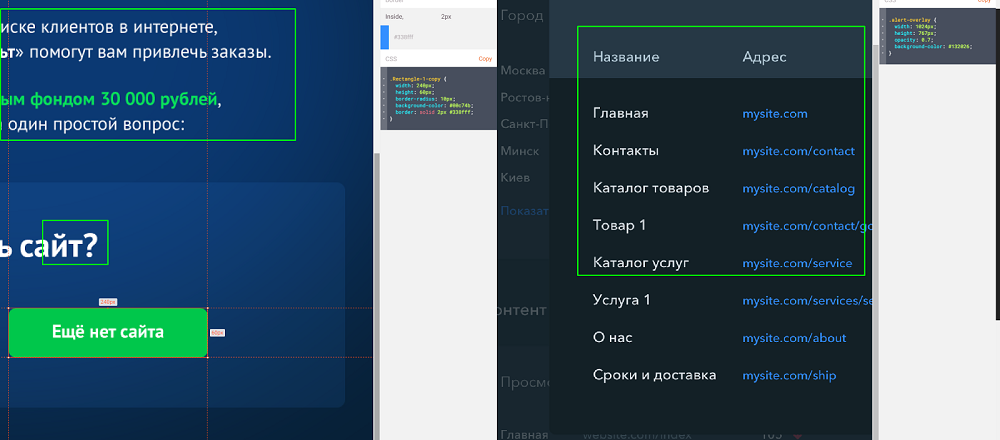
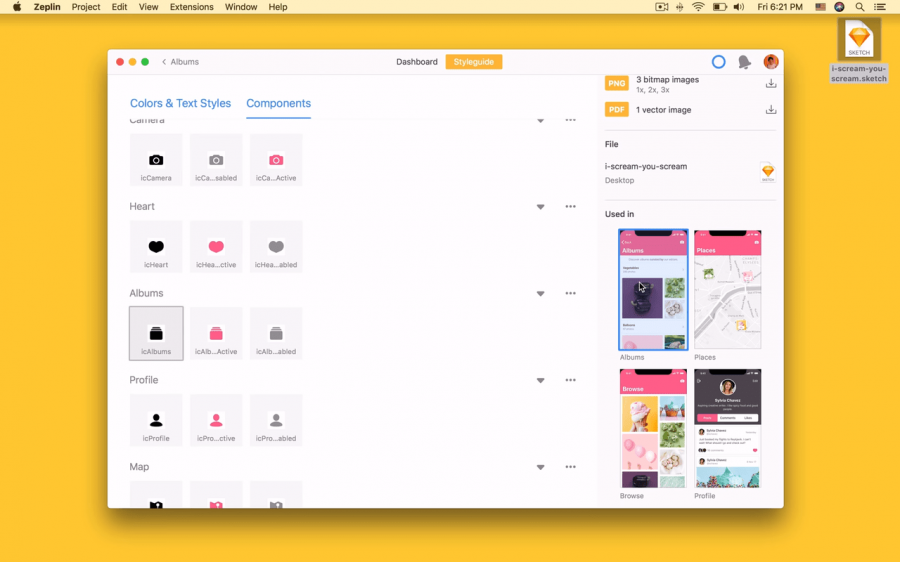
Подобно экранам, вы можете кликнуть по ним и получить подробную информацию



Так. Давайте вернемся к экрану.
Если вы настроили ссылки на прототипы в своем инструменте проектирования, то Zeplin их тоже получит.