Время на прочтение
10 мин
Количество просмотров 17K
В статье речь пойдет о Xamarin.Forms на примере живого проекта. Кратко поговорим о том, что такое Xamarin.Forms, сравним с похожей технологией WPF, увидим, как достигается кроссплатформенность. Также разберём узкие места, с которыми мы столкнулись в процессе разработки, и добавим немного реактивного программирования с ReactiveUI.

Кроссплатформа — что выбрать?
В современном мире, в век огромного количества различных устройств и операционных систем, более конкурентноспособными являются приложения, способные работать сразу на нескольких платформах. Для реализации кроссплатформенности существуют разные подходы: написание нативного кода для каждой целевой платформы (по сути, нескольких различных приложений) или использование специальных фреймворков, позволяющих разрабатывать единый код для всех случаев. Есть еще кроссплатформенные языки программирования или же среды исполнения, например, Java Virtual Machine, но здесь я их касаться не буду.
Нативный подход обеспечивает более высокое качество и скорость работы готовых приложений, позволяет более эффективно использовать ресурсы платформы. Однако, сроки разработки значительно больше, чем при написании единого кода. Увеличивается также и стоимость поддержки таких продуктов. Использование сторонних фреймворков для написания единой кодовой базы, напротив, позволяет писать приложения быстрее, используя более распространённые языки программирования, но может добавить накладных расходов при работе уже готового программного обеспечения, ведь любой инструмент, обеспечивающий кроссплатформенность, является своего рода обёрткой, транслирующей вызовы к системе и от неё. Никто не отменял и банальных погрешностей в работе самой этой обёртки.
Какое решение использовать на конкретном проекте – выбор сугубо индивидуальный и зависит от многих параметров, таких как сроки, квалификация разработчиков, требования к приложению и т.д.
А теперь к сути
Не так давно нашей команде пришлось лицом к лицу столкнуться с кроссплатформенной разработкой. Задача от заказчика звучала так:
- Создать iOS-приложение, работающее на iPad;
- Разработать такое же приложение с расширенным функционалом под Windows 10;
- Всё это при условии, что правки в дальнейшем могут вноситься как в оба приложения одновременно, так и по отдельности;
- Сделать приложение максимально гибким, поддерживаемым и расширяемым, потому что техническое задание, как обычно, менялось со скоростью света.
Сроки и бюджет говорили о том, что создание нескольких приложений – в данном случае неподходящее решение. Выгоднее будет разработать единую кодовую базу для двух платформ с возможностью добавления индивидуального функционала там, где это необходимо. В нашем случае стек технологий был продиктован заказчиком: языком программирования был выбран C#, а инструментом для кроссплатформенной разработки – Xamarin.Forms.
Xamarin – это инструмент для создания приложений на языках семейства .NET (C#, F#, Visual Basic), который позволяет создавать единый код, работающий на Android, iOS и Windows (UWP-приложения). Это xaml-подобная технология, то есть интерфейс описывается декларативно в формате xml, вы сразу видите, как элементы расположены на форме и какие свойства имеют. Такой подход очень удобен, в отличие, например, от Windows.Forms, в котором, если бы не графический редактор, разрабатывать и редактировать пользовательские интерфейсы было бы крайне сложно, так как все элементы и их свойства создаются динамически. У меня был опыт разработки подобных интерфейсов без декларативных описаний в среде, не имеющей удобного графического редактора, и я не хочу его повторять. В Xamarin.Forms сохранена возможность динамического создания элементов интерфейса в программном коде, но для чистоты кармы и благодарности от последователей вашего кода всё, что можно описать декларативно, лучше так и описывать.
Xamarin.Forms и WPF
Еще одной известной xaml-подобной технологией является WPF (Windows Presentation Foundation). Это потрясающий инструмент для создания красивых интерактивных пользовательских интерфейсов. На мой взгляд, это один из лучших инструментов, созданных Microsoft, имеющий, правда, серьезный недостаток – такие приложения можно разрабатывать только под Windows.
Xamarin.Forms включает в себя урезанную версию WPF, агрегируя лишь те компоненты, которые имеют аналоги на других платформах. С одной стороны, это даёт разработчикам, имеющим опыт работы с WPF, неплохую фору для входа в Xamarin.Forms. С другой же, познав всю прелесть и возможности WPF, программисту будет трудно то тут, то там натыкаться на отсутствие всех этих преимуществ в Xamarin.Forms. Мне было крайне грустно осознать, что я не могу использовать шаблоны для элементов управления, которыми так привыкла жонглировать в WPF, в Xamarin.Forms их попросту нет. Или удобный и мощный ItemControl – компонент WPF, позволяющий разместить на форме список элементов, задавая каким угодно образом их внешний вид и расположение. С помощью одного только этого компонента как основного можно написать, например, простенький прототип игры в бильярд. В Xamarin.Forms существуют аналоги ItemControl, но все они имеют конкретную реализацию внешнего вида списка, что лишает их необходимой гибкости и вынуждает разработчиков идти на GitHub за «велосипедами».
Кроссплатформенность в Xamarin.Forms
Однако не бывает худа без добра. Своими ограничениями Xamarin.Forms платит за кроссплатформенность, которая действительно легко и удобно достигается средствами этого инструмента. Вы пишете общий код для iOS, Android и Windows, а Xamarin сам разбирается, как связать ваш код с родным для каждой платформы API. Кроме того, есть возможность писать не только общий, но и платформозависимый код, и Xamarin тоже поймет, что и где вызывать. Одним из главных механизмов достижения кроссплатформенности является наличие «умных» сервисов, способных осуществлять кросс-зависимые вызовы, то есть обращаться к той или иной реализации определённого функционала в зависимости от платформы. Платформозависимый код можно писать не только на C#, но и добавлять его в xaml-разметку. В нашем случае iOS версия была урезанной и часть графического интерфейса нужно было скрыть, размеры некоторых элементов также зависели от платформы.
Для большей наглядности приведу небольшой пример. В нашем проекте мы использовали библиотеку классов, предоставленную заказчиком, которая была написана на C++. Назовём её MedicalLib. MedicalLib собиралась в две разные сборки в зависимости от платформы (статическая MedicalLib.a для iOS и динамическая MedicalLib.dll для Windows). Кроме того, она имела различные wrapper-классы (классы-переходники) для вызова неуправляемого кода. Основной проект (общая кодовая база) содержал описание API MedicalLib (интерфейс), а платформозависимые проекты для iOS и Windows – конкретные реализации этого интерфейса и ссылки на сборки MedicalLib.a и MedicalLib.dll соответственно. Из основного кода мы вызывали те или иные функции абстракции, не задумываясь, как именно они реализованы, а механизмы Xamarin.Forms, понимая, на какой платформе запущено приложение, вызывали необходимую реализацию и подгружали конкретную сборку.
Примерно так это можно изобразить схематично:
Среда разработки
Для написания программ с Xamarin.Forms используется Visual Studio. На MacOS – Visual Studio for Mac. Многие разработчики считают это больше недостатком, ссылаясь на тяжеловесность этой IDE. Для меня Visual Studio является привычной средой разработки и на высокопроизводительных компьютерах не доставляет каких-либо неудобств. Хотя Mac-версия этой IDE пока еще далека от идеала и имеет на порядок больше недочетов, чем её Windows-собрат. Для мобильной разработки имеется целый ряд встроенных эмуляторов мобильных устройств, а также возможность подключить реальный девайс для отладки.
Reactive UI и реактивная модель
В основу любого проекта Xamarin.Forms отлично ложится паттерн проектирования MVVM (Model – View – View Model), главным принципом которого является отделение внешнего вида пользовательского интерфейса от бизнес-логики. В нашем случае мы использовали MVVM, что действительно оказалось удобно. Важным моментом реализации MVVM является механизм оповещений View о том, что какие-то данные изменились и это необходимо отобразить на интерфейсе. Думаю, многие разработчики на WPF слышали об интерфейсе INotifyPropertyChanged, реализуя который во вью-моделях, мы получаем возможность оповещать интерфейс об изменениях. Этот способ имеет свои плюсы и минусы, но главным недостатком является запутанность и громоздкость кода в случаях, когда во вью-моделях есть вычисляемые свойства (например, Name, Surname и вычисляемое FullName). Мы выбрали более удобный фреймворк ReactiveUI. Он уже содержит реализацию INotifyPropertyChanged, а также много других преимуществ – например, IObservable.
IObservable – это реактивные push-based провайдеры уведомлений о наличии обновлений для подписчиков. Очень похоже на события и подписки на них, но с рядом дополнительных встроенных фич. Например, мы можем реагировать не на все обновления, а с какими-нибудь фильтрами (допустим, наш IObservable – «поток» целых чисел, и мы хотим принимать во внимание только четные). Или одним подписчиком можно подписаться на комбинацию из двух IObservable, первый из которых типа bool, и реагировать или не реагировать на обновления второго в зависимости от того, что пришло в первый. IObservable можно представить как поток данных, хотя по сути это коллекция.
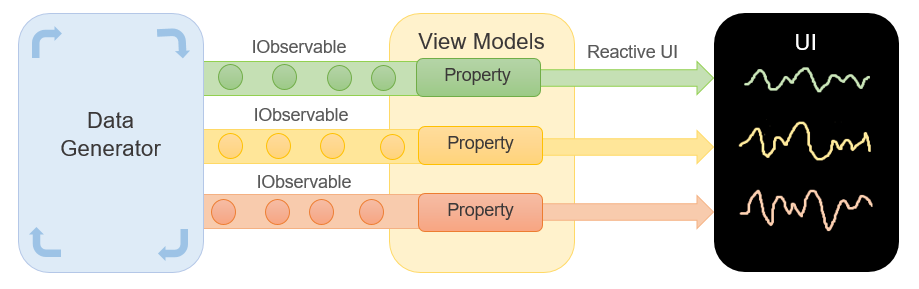
Если коротко и не вдаваясь в подробности описывать предметную область нашего приложения, то это симулятор реального медицинского оборудования. На экране бегут графики якобы снимаемых с пациента данных, а пользователь, то есть врач, может менять настройки девайса и смотреть, как это влияет на медицинские характеристики пациента. Интерфейс в нашем случае – это отображение в реальном времени данных, которые с большой частотой (раз в 40 миллисекунд) приходят из недр приложения.
Реализовано это было следующим образом: на бэкэнде постоянно крутился некий генератор данных, которые поступали в несколько IObservable. На каждый IObservable во вью-моделях были подписаны соответствующие свойства, которые с помощью механизмов ReactiveUI выводили данные на интерфейс в нужном виде.
Взаимодействие с интерфейсом в обратном направлении (т.е. обработка действий пользователя), было реализовано с помощью так называемых Interaction – взаимодействий, которые инициировались при работе пользователя с UI (например, при нажатии на кнопку), а обрабатывались в любом месте приложения. Что-то наподобие интерфейса ICommand и команд в WPF, только интеракции в нашем случае назначались на интерфейсные элементы не декларативно (как с командами в WPF), а программно, что показалось не очень удобным.
Выше я уже проводила аналогию с WPF. Для наглядности покажу, как выглядит наша архитектура в сравнении со стандартным WPF-приложением:
Весь набор инструментов, описанных на этой схеме, мы получили, используя Reactive UI.
Сложности в процессе разработки
А теперь я перейду от красивой теории к практическим проблемам, с которыми пришлось столкнуться, ведь ни один живой проект без этого не обходится.
Наиболее сложные моменты были связаны с разработкой UWP приложения, Windows добавила немало головной боли из-за некоторых особенностей и ограничений в отношении этих программ.
При сворачивании окна приложение переходит в состояние Suspended, и Windows выделяет ему меньше ресурсов. Это было критично, так как в одной из вариаций наш Data Generator работал, интегрируясь с внешними источниками и получая данные через сокеты. При сворачивании окна сокеты продолжали получать данные, заполняя свой внутренний буфер пакетами. А при выходе из режима Suspended все эти пакеты тут же помещались в буфер приложения, начиная обрабатываться только в этот момент. Из-за этого происходила задержка в отображении данных после развертывания окна, которая была пропорциональна времени, проведенному в свёрнутом виде. Всё решилось грамотной обработкой событий Suspending и Resuming, при наступлении которых мы сохраняли состояние приложения и закрывали сокеты, открывая их снова при восстановлении штатного режима работы.
Ещё одной непростой задачей стало добавление второго окна приложения (это было необходимо в рамках технического задания). Сейчас я не могу сказать, были ли это ограничения UWP, Xamarin.Forms или же наша собственная ошибка – краш происходил в конструкторе одного из представлений из-за UI-потоков. Позже выяснилось, что библиотека, предоставленная заказчиком и являющаяся ядром обработки данных, – однопользовательская и хранит в себе состояние. Таким образом, два независимых окна требовали двух независимых экземпляров библиотеки, что добавило нам одну большую низкоуровневую задачу, решение которой не было бы тривиальным. Мы решили, что овчинка выделки не стоит и проще не открывать отдельное окно, а создавать новый экземпляр приложения со своими настройками и адресным пространством. В итоге со стороны пользователя это выглядело в точности как второе окно (даже при закрытии главного окна второе тоже завершало свою деятельность), и разницу можно было заметить, только заглянув в диспетчер задач и увидев второй процесс.
Ну, и главный недостаток UWP, с которым пришло немало повозиться, – это политика его распространения. Чтобы установить приложение, его либо необходимо загрузить в Microsoft Store и скачивать оттуда, либо поставлять дистрибутив другим способом с одним ограничением – тогда при его установке необходимо дать операционной системе соответствующие разрешения («Sideloaded Apps» в настройках Windows). Техническое задание требовало реализации второго подхода, однако политика безопасности заказчика запрещала сотрудникам компании менять подобные настройки. В итоге нам пришлось написать инсталлер, который перед установкой включал «Sideloaded Apps», устанавливал пакет и в конце выключал эту настройку (естественно, по согласованию с заказчиком).
Отдельно стоит отметить, что сама кроссплатформенная разработка обязует программиста быть более дисциплинированным и проверять свой код на всех целевых платформах, что, конечно, добавляет монотонности.
Что касается архитектуры и каких ошибок можно было бы избежать?
Выше я уже писала об использовании для взаимодействия с пользователем Interaction от ReactiveUI. Такие интеракции можно обработать в любом месте приложения, что является не только их достоинством, но и недостатком, так как может внести большую путаницу. Чтобы понять, почему при нажатии на кнопку она окрашивается в красный цвет, а не в зелёный, вам нужно найти все обработчики интеракции и проверить код в них. Договоренность внутри команды обрабатывать интеракции унифицированно может помочь снизить негативное влияние этого фактора, но избежать его совсем вряд ли удастся.
Не меньшим по значимости недостатком описанных выше интеракций является то, что управлять порядком вызовов обработчиков практически невозможно. Мы наступили еще на одни грабли и использовали их не только для взаимодействия с пользователем, но и для общения вью-моделей друг с другом. Это часто играло против нас, так как из-за неконтролируемости вызовов обработчиков мы получали много плавающих багов. Поэтому использовать Interaction я рекомендую с большой осторожностью, а при реализации MVVM прорабатывать иные подходы к взаимодействию вью-моделей.
Еще стоит отметить, что достаточно много времени наша команда потратила на адаптацию визуальной части пользовательского интерфейса под Windows-приложение. Сжатые сроки и приоритеты заказчика поставили разработку iOS-версии на первое место, поэтому к UWP мы приступили, имея уже наполовину готовый проект, работающий на iOS. Изначально не предполагалось изменение разрешения, и приложение оказалось не готовым к свободному масштабированию окна, не имея достаточной гибкости в расположении элементов, что привело нас к довольно объемному рефакторингу всех визуальных компонентов. Поэтому не могу не отметить, что разработка кроссплатформенного проекта всё-таки должна вестись параллельно на всех предполагаемых платформах.
Итог
Xamarin.Forms часто считают сырой и недоработанной технологией. Не могу сказать, что наш проект столкнулся с какими-то критичными проблемами именно со стороны Xamarin. Опыт нашей команды подтверждает, что адаптация приложения под вторую платформу – процесс достаточно простой и быстрый. Не всё прошло гладко и без проблем, и задачи по адаптации всё-таки были – например, из-за различия работы файловых систем или визуального отображения некоторых стилей. Но все эти проблемы либо устранялись достаточно быстро, либо не имели весомого значения для заказчика.
Благодаря архитектуре и выбранным решениям, со всеми их достоинствами и недостатками, проект уже полтора года наращивает функционал без какого-либо глобального рефакторинга и чувствует себя твёрдо стоящим на ногах. Инструмент работает и со своими основными задачами справляется. Кроме того, он не является новым для IT-сообщества, поэтому документации, которая помогает разобраться в тонкостях, достаточно. То, что теперь кроссплатформенную разработку можно вести на платформе .NET и удобном С#, которые предпочитают многие программисты, является неоспоримым преимуществом и может стать финальным аккордом в решении использовать Xamarin.Forms и на вашем проекте.
The number of mentions indicates the total number of mentions that we’ve tracked plus the number of user suggested alternatives.
Stars — the number of stars that a project has on GitHub.
Growth — month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed.
Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10%
of the most actively developed projects that we are tracking.
What are some alternatives?
When comparing Xamarin.Forms and winforms you can also consider the following projects:
Avalonia
— Develop Desktop, Embedded, Mobile and WebAssembly apps with C# and XAML. The most popular .NET Foundation community project.
MahApps.Metro
— A framework that allows developers to cobble together a better UI for their own WPF applications with minimal effort.
Introducing .NET Multi-platform App UI (MAUI)
— .NET MAUI is the .NET Multi-platform App UI, a framework for building native device applications spanning mobile, tablet, and desktop.
Gtk#
— Gtk# is a Mono/.NET binding to the cross platform Gtk+ GUI toolkit and the foundation of most GUI apps built with Mono
Eto.Forms
— Cross platform GUI framework for desktop and mobile applications in .NET
Fluent.Ribbon
— WPF Ribbon control like in Office
WPF
— WPF is a .NET Core UI framework for building Windows desktop applications.
metroframework-modern-ui
— My humble attempt to bring the new Modern UI alias Metro UI of Windows 8 to .NET Windows Forms applications.
VpnHood
— Undetectable Fast Portable VPN
Modern UI for WPF — MUI
— Modern UI for WPF
UWP Community Toolkit
— The Windows Community Toolkit is a collection of helpers, extensions, and custom controls. It simplifies and demonstrates common developer tasks building .NET apps with UWP and the Windows App SDK / WinUI 3 for Windows 10 and Windows 11. The toolkit is part of the .NET Foundation.
Related Products
-
C++Builder
C++Builder is a fast, integrated design and development suite for modern apps. Are you ready to design the best UIs of your life? Our award winning VCL framework for Windows and FireMonkey (FMX) visual framework for cross-platform UIs provide you with the foundation for intuitive, beautiful user interfaces that wow on every platform: Windows, macOS, iOS, and Android. Design your master UI layout once, then easily customize platform- and device-specific views without duplication of design effort. Drag-and-drop visual and non-visual components from the palette using our visual designer. Visually connect user interface elements to data sources using the LiveBindings Designer. Real-time design validation using Live On-Device Preview to broadcast the active form to multiple devices simultaneously. Add responsive design with resolution-aware components for desktop, tablets, and smartphones. Real, platform-specific native controls for an improved user experience.
-
ViewCenter
ViewCenter by ICM Document Solutions is a scalable document management solution that’s designed to be accessible from any device with an Internet connection (desktop, laptop, mobile). It’s flexible for businesses of any size, and it can be customized based on a company’s specific needs.
Features within the ViewCenter platform include customizable permissions, support for all file types, detailed activity logs, keyword and content searching, revision control, automated retention and disposition processes, and a drag-and-drop upload tool. When coupled with ICM’s suite of supporting applications and services including eForms, portals, a high-volume scanning module, and custom development, companies have all of the necessary tools to improve their business processes surrounding the gathering, maintenance, distribution and retention of critical documents and records. ViewCenter meets regulatory agency compliance and security requirements specific to their industries. -
Jotform
Trusted by more than 18 million users worldwide, Jotform is an all-in-one platform that offers powerful tools for effortless data collection and management, including its popular drag-and-drop Form Builder. Create digital forms and surveys for your business without any coding to collect leads, contact information, files, appointments, payments, e-signatures, and whatever else you need. Build your own form from scratch, or customize 10,000+ ready-made templates for contact forms, order forms, feedback surveys, registration forms, and much more. Go beyond the basics with advanced features like conditional logic, autoresponder emails, and 100+ integrations with popular apps. Make the most of your data by turning responses into personalized PDFs with Jotform PDF Editor, visual reports with Jotform Report Builder, or tasks in an automated approval flow with Jotform Approvals. Create an online store with Jotform Store Builder — no coding required.
-
LogicalDOC
LogicalDOC helps organizations around the world gain complete control over document management. Focusing on business process automation and fast content retrieval, this premier document management system (DMS) allows teams to create, collaborate, and manage large volumes of documents and stores valuable company data in a centralized repository. System features include a drag-and-drop document upload, forms management, optical character recognition (OCR), duplicate detection, barcode recognition, event logging, document archiving, integrated document workflow, and so much more.
Schedule a free, no obligation, one-on-one demo today. -
Canva
Design anything. Publish anywhere. Use Canva’s drag-and-drop feature and professional layouts to design consistently stunning graphics. Design presentations, social media graphics with thousands of beautiful forms, over 100 million stock photos, video and audio, and all the tools you need for unique designs. Design with millions of stock photographs, vectors, and illustrations. You can even upload your own. Edit your photos using preset filters or get advanced with photo editing tools; you’ll never be stuck for choice. Use icons, shapes, and elements with ease. Choose from thousands of parts for your designs, or upload your own. Access everything you need to make a fantastic design for your creative needs. Use Canva Teams to support your company and foster collaboration on projects without having to switch apps. Canva integrates into all major CRM, social media, and management platforms.
Magic Write in Canva Docs is your very own AI text generator. -
Resource Manager DB
Resource Manager-DB (RMDB) is a flexible and affordable production planning, scheduling, and tracking solution that is designed to adapt to your operations. We can work with whatever data you have in to achieve better production scheduling, just easier and quicker than you ever thought possible. Resource Manager DB enables users to deploy on-premise and can integrate with any system, or simply stand alone. Resource Manager DB also features finite capacity scheduling and allow users to make scheduling adjustments with drag-and-drop functionality. What makes US (User Solutions) unique: we work with you to solve production scheduling challenges your way. Benefit from an adaptable and affordable solution that will fit you like a glove.
LESS TRAINING REQUIRED | QUICKER IMPLEMENTATION | FASTER RETURN
Now with EDGE BI! Enhanced Drag and drop Graphical Environment provides an visual, intelligent ‘white board’ approach for intuitive viewing and easy updating.
Call US Today! -
Appenate
Reduce Paper-Based Work With Our Drag-n-Drop App Builder.
Create Data-Driven Apps That Empower Your Business. Mobile & Desktop. No Coding Required.
A no-code platform for creating data-driven apps to replace paper forms across all industries. Use our versatile drag-n-drop software to schedule, dispatch, track & manage jobs.
“Appenate allowed our company to go paperless in the field & gave us the ability to move towards other paperless operations. Within a month we had a department of 12 technicians & one dispatcher using Appenate daily”
– Junetta, Commercial Service Department – Total Group
Create quotes, checklists or reports & easily integrate with existing systems. Enforce accountability, cost-saving & efficiency via our dashboard overview.
FREE trial offered to test GPS, barcode scanning, signature & drawing, media & attachment upload, formulas, push notifications, white label & offline capabilities.
Create online forms and apps in under 5 minutes. -
AdRem NetCrunch
NetCrunch is a smart, agentless network monitoring and management software system capable of monitoring every device, system or application that is part of your computer network.
Developed by AdRem Software, NetCrunch helps businesses of all sizes remotely monitor network services, switches, routers, bandwidth utilization, and traffic flow and visualize their system performance.
AdRem NetCrunch offers a wide variety of features, including server monitoring, Windows diagnostic tools, secure remote access, IP address monitoring, status reports, and more. This all-in-one solution supports all leading OS types, such as Linux, Windows, VMWare ESX/ESXi, Mac OS X, and BSD.
NetCrunch offers comprehensive ways to visualize your network performance by creating various network maps, performance charts, live dashboards and graphical views that are updated automatically and can display live status of any monitored device, connection link, system, service, metric, threshold, or alert. -
Noodle
Noodle is the all-in-one enterprise platform that removes the stress of working across emails, file servers, task managers, spreadsheets, chats, meetings, etc.
Teams that use their Noodle communicate better and are more productive. Your people will see where everything is, understand what everyone is working on, all while improving the company culture.
Features
Cloud or On-Premise Options
Fully Customizable Design
Build Sites in Minutes
Regularly Updated With New Features
Flexible Password Controls
Drag and Drop Features/Post
Track Views of Content
Unlimited Colors/Skins
Create Polls/Surveys
Sync with Active Directory
11 Supported Languages
Built In Block Text Editor
Follow Co-Worker’s Statuses
Create Custom Workflows
Embed Video and Photos
Easily Archive Content
Video Conferencing
Build E-Forms and Reports
Merge Multiple Calendars
Optimized For Speed
All Applications Included
View Personal User Statistics
Personal Digital Workspace
Etc -
RAD PDF
Add a fully functional PDF editor to your ASP.NET website in minutes!
Compatible with 99% of desktop & mobile browsers, from Internet Explorer 6 through the latest iOS Safari release, RAD PDF simply works. No plugins or other software needed.
RAD PDF natively supports the most commonly used PDF features. Beyond a PDF reader, RAD PDF equips web applications with a browser-based PDF editor & PDF annotator. Features not even available in Adobe Acrobat Reader can be used to provide advanced PDF functionality. By enabling PDF form filling & PDF form saving directly in the web browser, RAD PDF users can utilize PDF features without worrying about having the right platform or software installed! Allow your app to design new PDF forms, protect content, sign PDFs, & more using an intuitive graphical user interface (GUI).
Client (JavaScript) and server APIs allow for endless possibilities
.NET Core, Framework, & 5+ supported
Try editing any PDF with RAD PDF, FREE!
Intro
I recently wrote an Android app using a framework called Xamarin.Forms. Xamarin.Forms is a cross-platform UI framework that enables developers to share code across all major mobile platforms (IOS, Android, and Windows Phone) that’s written in C# and XAML. After implementing this app, I would like to report my findings.
Test Automation
Writing an Android app using Xamarin.Forms allowed me to leverage my existing C#, XAML, and test automation skills. Hence, improving my craft with tools that I’m already proficient in is very important. I once dabbled with Android Studio and quickly realized that I was both spoiled and more productive with Visual Studio. Working within Visual Studio enables me to stay in rhythm by depending on test automation to send feedback about my code’s integrity during code construction. Android Studio did not recognize unit tests as a first-class citizen to the IDE. Therefore, I found myself having to research how to configure basic unit tests to run. As a result of me spinning my wheels, I decided to return back to Visual Studio and its amazing support for test automation out the box. However, I did learn that the Portable Class Library does not support the “ExcludeFromCodeCoverage” attribute. Not having this support obscures the code coverage that matters to me. Hence, I could simply place the ExcludeFromCodeCoverage attribute over my code-behind class which would improve my code coverage report based on actual business logic being tested versus UX logic.
XAML
Xamarin.Forms uses a different dialect of XAML. Yes, there is still databinding, styles, data templates, and controls. However, there are subtleties when leveraging their form of XAML that differs from Windows’ XAML. For example, as of now, there’s no MultiBinding or RelativeSource binding. These binding types are extremely convenient for presenting a UI that reflects a number of factors. Also, I still haven’t observed useful intellisense within their XAML editor even though they claim that intellisense is supported within their framework. In addition, some basic properties are still not supported as an abstraction for the major platforms. For example, custom logic (i.e. custom renderer) is required for each platform to set an editor’s background color and foreground. This means that you cannot declare an editor in XAML and set the editor’s background to yellow and it’s foreground to blue. I also learned that there’s a bug where multi-line editors that are set to read-only will put all of the content within that mode to just one line. This means that a read-only editor does not show multiple lines of content. A read-only editor will only show one line.
Visual Designer
Xamarin.Forms does not support a visual designer yet. As a result, I added a WPF project to my solution to mock my view layouts and then leveraged the structure of that XAML to build a UI under my Xamarin.Forms project.
Deployment
I still am unable to deploy my Xamarin app to Google’s Play store. I receive an error every time I attempt to upload my app. I’m sure that if I keep trying, eventually I will get the support that I need to get the app deployed to the store.
Conclusion
In conclusion, I recently wrote an Android app using a framework called Xamarin.Forms. Xamarin.Forms is a cross-platform UI framework that enables developers to share code across all major mobile platforms (IOS, Android, and Windows Phone) that’s written in C# and XAML. I have summarized my findings of building an app with this framework. Overall, I see huge potential with this framework. Unfortunately, I believe it is somewhat risky to leverage this framework within its current state to build UX intensive applications. The application that I wrote can be found on GitHub.
NOTE:
Scott Nimrod is fascinated with Software Craftsmanship.
He loves responding to feedback and encourages people to share his articles.
He can be reached at scott.nimrod @ bizmonger.net
В статье рассматривается применение Xamarin.Forms — платформы, используемой для создания кросс-платформенных приложений таких операционных систем, как: Android, iOS и Windows. Также выявляются различия в применении Xamarin.Forms и Xamarin.Native.
Xamarin.Forms — это платформа пользовательского интерфейса, которая используется для разработки собственных кросс-платформенных мобильных приложений для Android, iOS и Windows UWP с использованием языка программирования C#. Появилась в 2014 году и со временем завоевала популярность среди определенного круга IT-разработчиков.
Что такое Xamarin.Forms
Xamarin была создана Натом Фридманом, Мигелем де Иказа и Джозефом Хиллом в мае 2011 года, а позже была приобретена компанией Microsoft в 2016 году. Изначально Xamarin Studio использовалась при работе с Mac, а отдельный плагин для Visual Studio применялся на операционной системе Windows. В зависимости от операционной системы, на которой планируется разработка, необходимо выбрать приложение для вашей ОС — Visual studio для Windows или для Mac.
Популярность платформы обусловлена наличием следующих аспектов:
- Использование одного языка программирования;
- Экономия средств. Создание приложения для любой операционной системы занимает меньше времени;
- С 2016 года лицензию на использование можно приобрести по разумной цене, также можно воспользоваться бесплатной демо-версией.
В то же время выделяется ряд минусов при работе с данной платформой:
- Задержки с обновлениями
Несмотря на то, что компания Microsoft стремится обеспечить незамедлительный выпуск необходимых обновлений, требуется некоторое время, чтобы внедрить новые изменения, новые плагины и т. д. Данная ситуация может негативно повлиять на качество и скорость выполнения работы в случае частого повторения.
- Ограниченный доступ к open-source библиотекам
Использование Xamarin Native для создания приложений отдельно для ОС Apple и Android предполагает больше преимуществ. Набор предлагаемых инструментов не настолько обширный, как при разработке мобильных приложений под каждую операционную систему, но в то же время платформа Xamarin предоставляет множество вариантов элементов интерфейса, в том числе диаграммы и графики, темы и другие удобные и полезные функции. В случае если будет необходимо использовать инструменты, не представленные в стандартном пакете, придется перейти на разработку отдельно для каждого типа ОС.
- Ограниченность экосистемы
Несмотря на то, что данный инструмент был выпущен уже в 2014 году, количество специалистов, разбирающихся в специфике данной программы, значительно до сих пор меньше, чем тех, кто привык работать с собственными платформами iOS или Android. Как следствие, найти разработчика, специализирующегося в большей степени на Forms, достаточно сложно. Анализируя данные, представленные в различных источниках, можно прийти к выводу, что количество специалистов, имеющих навыки работы с Xamarin, составляет не более 10% от всего количества мобильных разработчиков. Вместе с тем, создатели платформы стремятся поддерживать IT-специалистов, которые нацелены на использование их программы в дальнейшем. Так, например, было открыто специальное образовательное учреждение Xamarin University, которое предоставляет разнообразные ресурсы и возможности для практической подготовки специалистов в этой отрасли.
- Больший вес приложений
Приложения, созданные с помощью Xamarin.Forms, весят больше по сравнению с приложениями, созданными на Xamarin Native. Данный аспект был выявлен в ходе анализа приложений, созданных с помощью разных платформ. Большой вес приложения может стать существенной проблемой для пользователя, который подключается не по сети Wi-Fi. Это обстоятельство может побудить его отказаться от скачивания и установки определенного приложения.
- Не подходит для создания приложений с высокопроизводительной графикой.
Xamarin.Forms не рассчитан на создание приложений, где важность высокого уровня графики преобладает над предоставляемой информацией.
Xamarin Native
Xamarin.Android и Xamarin.iOS часто называют Xamarin.Native или традиционный Xamarin. Это кроссплатформенный инструментарий, который позволяет разработчикам создавать мобильные приложения с использованием C # и .NET framework. Независимый от платформы код нативных приложений Xamarin хранится либо в переносимой библиотеке классов (PCL), либо в общем проекте. Данные инструменты помогают в реализации функций, зависящих от платформы, и собственного UI.
Платформа Xamarin предоставляет доступ к широкому набору элементов управления, плагинов и API для ОС Apple и Android. Также программа оснащена средой разработки UI для Xamarin Studio и Visual Studio, что упрощает разработчикам создание безупречных проектов для UI и UX. Если ваше приложение требует сложного графического интерфейса, то Xamarin Native — это подходящая платформа для вас. Также важен тот факт, что с Xamarin Native разработчикам необходимо работать над базовым кодом, а затем над кодом пользовательского интерфейса, зависящим от платформы. Разработчикам, которые планируют использовать данный инструмент при создании программ для мобильных телефонов, необходимо ознакомиться с особенностями Xamarin.Android и Xamarin.iOS.
Xamarin.Android
Данный инструмент позволяет разработчикам создавать приложения для Android, используя языки программирования C # или F # вместо Kotlin. Android SDK полностью интегрирован в среду C # + NET – разработчикам не нужно изучать нативные языки. Также поддерживает различные настройки для 2D-графики, поэтому разработчики и дизайнеры могут создавать пользовательские анимации и графику прямо в фреймворке и интегрировать их в UI приложения. Кроме того, поддерживает 32-разрядную и 64-разрядную архитектуру процессора и позволяет поддерживать несколько из них одновременно. Созданную программу, например, игру, можно загрузить в Google Play непосредственно из рабочей платформы – предварительно убедившись, что приложение соответствует всем предъявляемым требованиям от Google Play.
Xamarin.iOS
Как и в Android, ОС Apple также обладает набором нативных приложений. Разработчики могут использовать готовые шаблоны для UI страницы, навигации и элементов управления. Xamarin.iOS поддерживает Apple Pay, позволяя пользователям оплачивать физические и онлайн-покупки со своего мобильного телефона. Проблем с поддержкой не возникает, можно установить на всех iPhone, начиная с iPhone 6, а теперь и на устройствах Apple Watch. Xamarin позволяет публиковать приложения для iOS путем распространения в App Store, развертывания IPA, распространения Ad hoc и распространения in-house.
Когда применяют Xamarin.Forms
Для того, чтобы понять, подходит ли вам данная платформа, необходимо определить, к какой разновидности приложений будет относится ваше. Xamarin.Forms может использоваться для создания следующих видов приложений:
- Прототипы — для визуализации того, как ваше приложение будет выглядеть на разных устройствах;
- Приложения, которым не требуются специфичные для платформы функции (например, API), но обратите внимание, что Xamarin усердно работает над обеспечением максимально возможной кросс-платформенной совместимости;
- Приложения, в которых совместное использование кода является более важным аспектом, чем UI;
- Приложения, в которых отображаемые данные важнее, чем расширенная функциональность.
Также необходимо принимать во внимание следующий ряд факторов:
- Кто будет отвечать за разработку — если ваша команда состоит из опытных мобильных разработчики смогут легко работать с данной программой. Но если в вашем штате сотрудников только один разработчик на платформу, использование Xamarin.Forms может вызвать затруднения.
- Быть готовым к тому, что с Xamarin.Forms иногда могут возникать некоторые проблемы, потому как программа совершенствуется каждый день.
- Использование Xamarin.Forms позволяет сократить затраты на разработку.
- Будет отличным вариантом при разработке корпоративных приложений без какой-либо расширенной функциональности.
Таким образом, использование платформы Xamarin.Forms. предоставляет возможность создавать приложения для нескольких операционных систем, используя при этом один язык программирования. Наиболее часто используемая платформа Xamarin Native имеет ряд плюсов и минусов в использовании, также, как и Xamarin.Forms, поэтому при разработке важно учитывать требования, которые будут предъявляться к создаваемому приложению. В то же время IT-специалисты, использующие в своей работе относительно новую платформу, получают преимущества по количеству затраченного времени и использованию одного языка программирования.