Ниже рассмотрим топ полезных расширений для Яндекс браузера (Chrome) для вебмастеров.
PS: Статья в процессе написания…
Скачать исходники для статьи можно ниже
1. Расширения для чтения сайтов (“Резкий контраст” и “Dark Reader”
Если вы попадаете ночью на светлый сайт, то вашим глазам становиться некомфортно, они начинают болеть.
Представленные ниже расширения позволяют решить вам данную проблему:
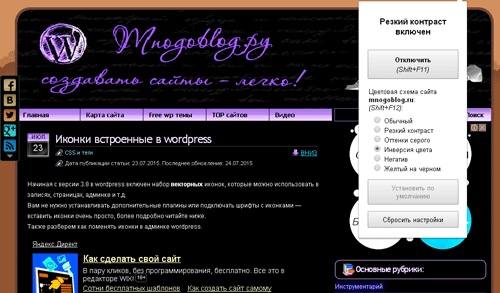
1.1. Расширение “Резкий контраст”
Установить расширение можно тут: “chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph”
У данного расширения есть несколько фильтров, что позволяет смотреть не только светлые сайты ночью, но и наоборот: темные сайты – осветлять:

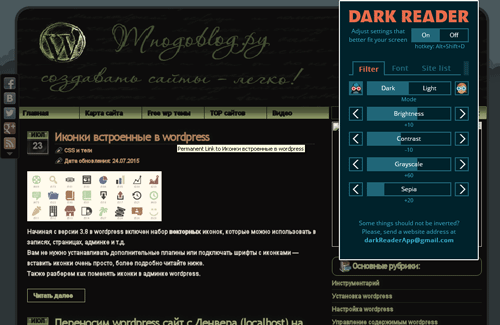
1.2. Расширение “Dark Reader”
Установить расширение можно тут: “chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh”
Есть переключатель смотреть темные или светлые сайты, а также есть некоторые полезные настройки, с помощью которых вы сможете отрегулировать любой сайт для чтения в темноте:

2. Window Resizer
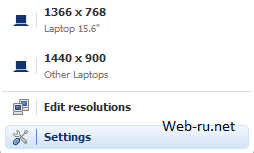
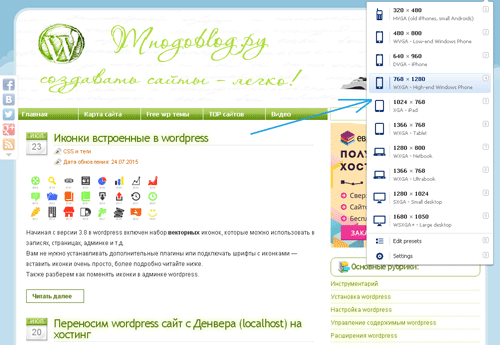
Расширение позволяет посмотреть – как будет выглядеть ваш сайт при разных разрешениях экрана.
Установить расширение можно тут: “chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh/reviews”

3. CSS Shapes Editor
Позволяет профессионально позиционировать элемент на странице.
Установить расширение можно тут: “chrome.google.com/webstore/detail/css-shapes-editor/nenndldnbcncjmeacmnondmkkfedmgmp”

Видео по данному расширению:
“youtu.be/zdWsBZiGiZc”
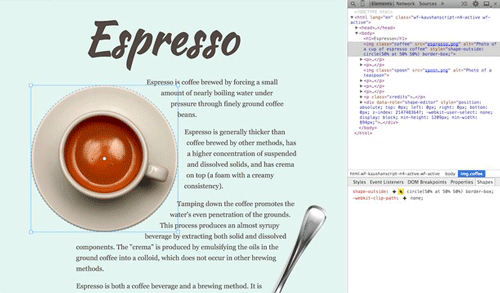
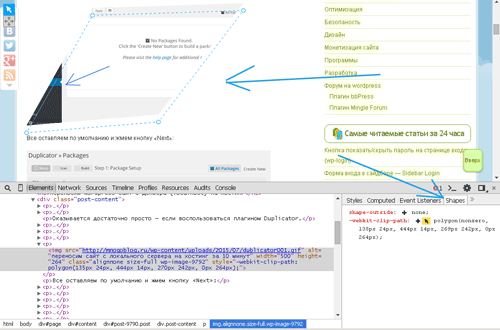
Как пользоваться разрешением CSS Shapes Editor?
После установки разрешения – открываем нужную страничку – после жмем правой клавишей по нужному элементу – и выбираем пункт “Просмотр кода элемента”, о открывшемся окошке выбираем пункт “Shape”:

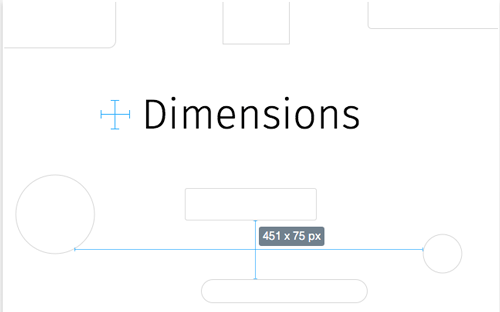
4. Dimensions
Замеряет элементы на сайте.
Установить расширение можно тут: “chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj”
Демонстрационный сайт расширения:
“felixniklas.com/dimensions/”

…
Хотите немного взбодриться:
100. Website Destroyer.
Данное Яндекс расширение позволяет уничтожить любой сайт, используя огромный арсенал оружия с неограниченными боеприпасами!
Есть огнемет, молоток и даже атомная бомба.
Установить расширение можно тут: “https://chrome.google.com/webstore/detail/website-destroyer/hfdklionolegofhffnhoagpmlailnnni”

101. Harlem Shake The Web!
Заставляет любой сайт танцевать под музыку!
Установить и посмотреть видео о том как работает расширение можно тут: “chrome.google.com/webstore/detail/harlem-shake-the-web/ldejkceiibdbkgjfiagpjhjdadgkelib”
Аналог данного расширения – это расширение Harlem Shake – “chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh”
Обновлено
Совместимость
Windows 7, Windows 8, Windows 10
Описание
WindowResizer — это небольшая утилита,
которая выполняет одну простую, но важную для некоторых пользователей
функцию. Она запоминает размер и положение на рабочем столе окна, и
восстанавливает его нажатием специальной комбинации клавиш.
Небольшая, но полезная утилита
Если вы предпочитаете держать некоторые окна и приложения на
определенном месте с определенным размером, и вам постоянно приходится
настраивать все заново, то WindowResizer несомненно пригодится вам.
Настроив размер и положение окна один раз, с помощью этой утилиты вы
сможете сохранить их, а затем использовать комбинацию клавиш, чтобы
быстро расставить все по своим местам.
Для сохранения параметров окна используется комбинация Ctrl+Alt+S, а для восстановления — Ctrl+Alt+R.
WindowResizer не нужно устанавливать. Это значит что вы можете носить ее везде с собой и использовать на разных компьютерах.
Версии
Как изменить разрешение экрана в Яндекс Браузере
На чтение 5 мин Опубликовано Обновлено
Яндекс Браузер — популярное средство для работы с интернетом, которое предлагает пользователям множество полезных функций. Одной из таких функций является возможность изменить разрешение экрана, что позволяет более комфортно просматривать веб-сайты и приложения.
Изменение разрешения экрана в Яндекс Браузере требует всего нескольких простых шагов. Во-первых, откройте браузер и в левом верхнем углу найдите кнопку меню. Нажмите на эту кнопку и выберите пункт «Настройки».
В открывшемся окне перейдите на вкладку «Внешний вид». Здесь вы сможете изменить такие параметры, как шрифт, цвет фона и, конечно же, разрешение экрана. Нажмите на выпадающий список рядом с полем «Разрешение экрана» и выберите желаемое разрешение.
После выбора разрешения экрана нажмите кнопку «Применить» и перезапустите браузер. Теперь вы сможете наслаждаться просмотром веб-сайтов и приложений с новым разрешением экрана в Яндекс Браузере.
Содержание
- Почему нужно изменять разрешение экрана в Яндекс Браузере?
- Как изменить разрешение экрана в Яндекс Браузере без использования дополнительных программ и расширений?
- Как изменить разрешение экрана в Яндекс Браузере с помощью расширений?
Почему нужно изменять разрешение экрана в Яндекс Браузере?
Изменение разрешения экрана в Яндекс Браузере имеет несколько причин и может быть полезно для пользователей. Вот несколько основных причин, по которым может потребоваться изменить разрешение экрана в Яндекс Браузере:
- Оптимизация визуального восприятия: Изменение разрешения экрана позволяет увеличить или уменьшить размер отображаемых элементов веб-страницы. Это может быть полезно для пользователей с ограниченным зрением или для тех, кто предпочитает большие или маленькие элементы интерфейса.
- Работа с многооконным режимом: Изменение разрешения экрана позволяет эффективно использовать пространство экрана при работе с несколькими открытыми окнами или вкладками. Например, увеличение разрешения экрана может позволить вам одновременно видеть больше информации, не переключаясь между окнами.
- Тестирование веб-сайтов: Разработчики веб-сайтов часто изменяют разрешение экрана, чтобы проверить, как их сайт отображается на разных устройствах и разрешениях экрана. Изменение разрешения экрана в Яндекс Браузере позволяет легко тестировать внешний вид и функциональность веб-сайтов.
Как видно, есть несколько полезных причин для изменения разрешения экрана в Яндекс Браузере. Это может помочь вам настроить обозреватель по вашим потребностям, улучшить производительность и облегчить работу с веб-сайтами.
Как изменить разрешение экрана в Яндекс Браузере без использования дополнительных программ и расширений?
Изменение разрешения экрана в Яндекс Браузере без использования дополнительных программ или расширений можно осуществить следующим образом:
- Откройте Яндекс Браузер на вашем устройстве.
- Перейдите в настройки браузера, нажав на значок трех горизонтальных полосок в правом верхнем углу окна браузера.
- В открывшемся меню выберите пункт «Настройки».
- На странице «Настройки» прокрутите вниз до раздела «Внешний вид» и нажмите на ссылку «Размер и вид».» таблицу с тегом <table>
- В раскрывшемся списке вы увидите доступные настройки разрешения экрана. Выберите желаемое разрешение из списка.
- После выбора разрешения экрана, изменения вступят в силу автоматически.
Примечание: Если интересующего вас разрешения экрана нет в списке доступных настроек, то, возможно, оно недоступно для вашего устройства или его операционной системы.
Используя эти простые шаги, вы сможете изменить разрешение экрана в Яндекс Браузере без необходимости устанавливать дополнительные программы или расширения.
Как изменить разрешение экрана в Яндекс Браузере с помощью расширений?
Для изменения разрешения экрана в Яндекс Браузере можно использовать специальные расширения. Они позволяют легко и быстро менять разрешение экрана по вашим потребностям. В этом разделе мы рассмотрим несколько популярных расширений, которые помогут вам сделать это.
-
Viewport Resizer
Viewport Resizer — это расширение для Яндекс Браузера, которое позволяет изменять размер окна просмотра (viewport) браузера. С его помощью вы можете легко установить различные разрешения экрана и проверить, как ваш сайт выглядит на разных устройствах.
Для установки расширения:
- Откройте Яндекс Браузер и перейдите в Меню (три горизонтальные полоски в верхней правой части окна).
- Выберите «Расширения» из списка в меню.
- Нажмите на кнопку «Добавить расширение» и введите «Viewport Resizer» в поисковую строку.
- Найдите расширение в списке и нажмите «Установить».
-
Resolution Test
Resolution Test — еще одно расширение для Яндекс Браузера, которое позволяет изменять разрешение экрана. Оно предоставляет выбор из нескольких популярных разрешений и также позволяет установить собственное.
Для установки расширения:
- Откройте Яндекс Браузер и перейдите в Меню (три горизонтальные полоски в верхней правой части окна).
- Выберите «Расширения» из списка в меню.
- Нажмите на кнопку «Добавить расширение» и введите «Resolution Test» в поисковую строку.
- Найдите расширение в списке и нажмите «Установить».
-
Window Resizer
Window Resizer — это еще одно расширение для Яндекс Браузера, которое позволяет изменять разрешение экрана. Оно предоставляет больше опций для настройки размера окна браузера и удобно используется для веб-разработки и тестирования.
Для установки расширения:
- Откройте Яндекс Браузер и перейдите в Меню (три горизонтальные полоски в верхней правой части окна).
- Выберите «Расширения» из списка в меню.
- Нажмите на кнопку «Добавить расширение» и введите «Window Resizer» в поисковую строку.
- Найдите расширение в списке и нажмите «Установить».
После установки выбранного расширения для изменения разрешения экрана, вы можете настроить нужное разрешение и проверить, как ваш веб-сайт отображается на разных устройствах. Это особенно полезно для тестирования адаптивного дизайна и проверки совместимости с различными разрешениями экрана.
Важно отметить, что при использовании расширений для изменения разрешения экрана в Яндекс Браузере, фактическое разрешение вашего монитора не изменяется. Расширение лишь изменяет размер окна браузера, чтобы оно соответствовало выбранному разрешению.
Меняем ширину и высоту окна быстро
Возможно, заголовок данной статьи вызывает у вас мысли «а на кой мне это надо?». Но в процессе различной интернет-деятельности я уже не раз убеждался в том, что быстрая (при помощи плагинов) смена размеров окна браузера во многом облегчает эту деятельность.
Особенно полезно это для тех, кто любит верстать HTML-страницы и записывать разное видео с экрана.
Где может пригодиться быстрое изменение размеров окна браузера?
Наверное, много где. Может быть, кому-то просто захочется свернуть окошко до нужных размеров, чтобы оно не занимало много места. Но лично я часто пользуюсь этим в двух случаях:
- При вёрстке HTML-страницы. Суть здесь в том, что у посетителей вашего блога или одностраничного сайта разрешение (ширина и высота) экрана монитора могут отличаться от разрешения экрана вашего монитора. Например, вы комфортно просматриваете свою страницу подписки на экране 1366 x 768 px (распространённое разрешение для ноутбуков), а у пользователя с экраном 1024 x 768 пикселей она может просто «не влезть». Поэтому-то желательно проверить, чтобы при изменении размеров окна страница отображалась корректно.
- При записи скринкастов (видео с экрана). Если вы хотите записать то, что происходит в браузере, то неплохо бы установить разрешение для его окна такое же, как и разрешение записываемого видео. Ну это ведь логично
Само собой, двигать мышкой окно и подгонять его под нужные размеры совсем не удобно. К счастью, есть отличное расширение для браузеров на основе Chrome — плагин Window Resizer. С его помощью все эти действия совершаются очень легко и просто.
Вообще, для прочих браузеров похожие дополнения также существует (во всяком случае, для Firefox что-то подобное точно есть). Но я уже давно пользуюсь преимущественно Google Chrome, очень уж он шустрый и удобный. Всё-таки в Гугл знают, что делают.
Хоть движок Хрома и не является разработкой компании Google, но теперь этот браузер ассоциируется именно с нею. Что-то я отклонился от темы статьи, вернёмся к рассмотрению нашего дополнения.
Использование плагина Window Resizer в браузере Google Chrome
«Забрать» это дополнение можно в Интернет-магазине Хром по такому адресу: https://chrome.google.com/webstore/detail/kkelicaakdanhinjdeammmilcgefonfh.
Установка обыкновенная, как и для всех подобных расширений (например, как для RDS bar). Сразу после его установки в правом верхнем углу появится такая иконка:
Window Resizer в Хроме
После клика на иконку с плагином выскочит меню, где вы уже можете просто щёлкнуть на нужное вам разрешение и изменить размеры окна своего браузера. А также произвести некоторые настройки (на мой взгляд, их слишком много):
Переход к настройкам
Достаточно уже написал всего, пора смотреть видео (больше месяца назад записывал, хорошо, что вспомнил о нём :)).
Видеоурок по использованию этого дополнения:
Скачать это видео (20 мб)
Думаю, любителям делать скринкасты особенно пригодится использование плагина Window Resizer, чтобы вручную не производить изменения размеров окна браузера.
Loading…
1.3.3
- fix: wrong position when task bar is on top #45
- feat: Add an option to include minimized windows when restoring all #46
- feat: change tray icon based on dark mode enabled or not #47
- feat: optional notification after window settings saved #49
1.3.1
- Added an option to run on system startup
- Portable mode with standalone package
1.3.0
- Add CLI #38
1.2.0
- Profiles support #32
- Multiscreen bug fixes #34
1.1.1
- Win key support #28
- Hotkey to save all windows #23
- Show tips when elevated privileges required #27
- Add an option to disable checking updates at startup
- Minor bug fixes and performance improvements
- UI improvements
1.1.0
- Win key support #28
- Hotkey to save all windows #23
- Show tips when elevated privileges required #27
- Add an option to disable checking updates at startup
- Minor bug fixes and performance improvements
- UI improvements
1.0.2
1.0.1
0.4.62
0.4.50