На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window:
open()— предназначен для открытия окон (вкладок);close()— предназначен для закрытия окон. В основном используется для закрытия окон открытых методомopen();print()— предназначен для печати содержимого окна;focus()— предназначен для передачи фокусу указанному окну;blur()— предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода «window.open».
Синтаксис:
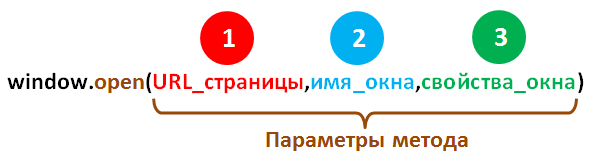
window.open([url] [, windowName] [,windowFeature]);Параметры:
url– адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качествеurlуказать пустую строку, то туда будет загружена пустая страница «about:blank»);windowName– имя окна;windowFeature– необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature:
leftиtop– положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);heightиwidth— размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);menubar– во включённом состоянии отображает строку меню;toolbar– включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);location– определяет нужно ли показывать адресную строку;resizable— свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;scrollbars– предназначено для включения (yes) или выключения (no) полос прокрутки;status– определяет нужно ли отображать строку состояния или нет.
Настройки menubar, toolbar, location, resizable, scrollbars, status является логическими, если их нужно включить, то устанавливаем значение true, в противном случае – false.
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
window.open("","","width=250,height=250");2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
window.open("http://itchief.ru/", "_self");3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
window.open("http://itchief.ru", "_blank", "top=100, left=100, width=400, height=500, scrollbars=yes, resizable=yes");Как взаимодействовать с окном после его открытия
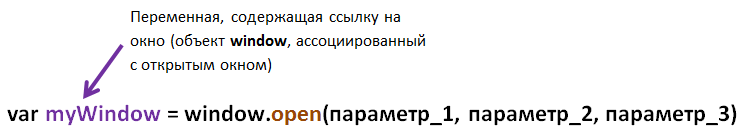
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.
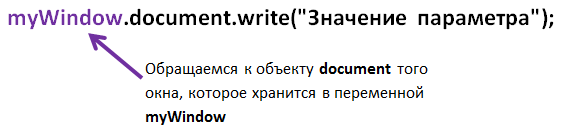
Например, для того чтобы обратиться к объекту document открытого окна:
Открыть пустое новое окно и вывести в ней некоторый текст:
var myWindow = window.open("", "", "width=250, height=250");
myWindow.document.write("<p>Некоторый текст</p>");Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open(). В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем myWindow:
<script>
//создать переменную, в которой будем хранить ссылку на объект window открытого окна
var myWindow;
function myWindowOpen {
myWindow = window.open("http://www.yandex.ru", “myWindow", "width=250, height=250");
}
function myWindowClose {
if (myWindow) {
myWindow.close();
myWindow = null;
}
}
</script>
<button onClick="myWindowOpen()">Oткрыть oкно</button>
<button onClick="myWindowClose()">Закрыть окно</button>Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
<script>
function myPrint() {
window.print();
}
</script>
<button onclick="myPrint()">Печать страницы</button>Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
<script>
function myWindowOpen() {
var myWindow = window.open("", "", "width=200,height=100");
}
function myWindowFocus() {
myWindow.focus();
}
function myWindowBlur() {
myWindow.blur();
}
</script>
<button onclick="myWindowOpen()">Открыть окно</button>
<button onclick="myWindowFocus()">Передать фокус окну</button>
<button onclick="myWindowBlur()">Переместить окно на задний план</button>Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window:
name— предназначено для получения или установления внутреннего имени окна;opener— позволяет получить в текущем окне, ссылку на окно (объектwindow), с которого было открыто данное окно;closed— свойство логического типа, которое возвращает:true, если окно закрыто иfalse, если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target, Если элемент а имеет атрибут target="searchWindow", то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем (searchWindow), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow. А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Примеры:
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow:
<!-- Изменим имя текущего окна на "myWindow" -->
window.name = "myWindow";
<!-- Откроем URL, указанный в атрибуте href, в окне, имеющей имя "myWindow" -->
<а href="http://www.google.com/" target="myWindow"></a>Например, откроем окно с помощью метода open() и выведем в нём его имя:
<!-- Откроем окно и зададим ему внутреннее имя "myTest" -->
var wnd = window.open("","myTest","width=200, height=300");
<!-- выведем с помощью метода write объекта document внутреннее имя окна -->
wnd.document.write("<p>Это окно имеет имя:" + wnd.name +".</р>");Свойство opener
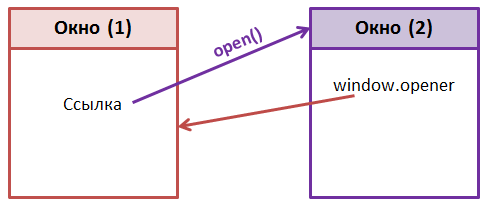
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).
<script>
function openMyWindow()
{
<!-- Открываем пустое окно, имеющее ширину и высоту, равные 200рх -->
var myWindow=window.open("","","width=200,height=200");
<!--— Выводим в открывшееся окно заголовок h1 -->
myWindow.document.write("<h1>Oткрытое окно (2)</h1>");
<!-- В окне myWindow (2), с помощью свойства opener получаем исходное окно (1), в котором посредством метода write объекта document выводим заголовок h1 —>
myWindow.opener.document.write("<hl>Это исходное окно(1), с помощью которого мы открыли окно (2)</h1>");
}
</script>
<a href="javascript:openMyWindow()">Открыть окно</а>Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Пример:
<button onclick="openWindow()">Oткрыть окно</button>
<button onclick="closeWindow()">3акрыть окно</button>
<button onclick="stateWindow()">Cocтояние окна</button>
<script>
var myTestWindow;
function openWindow() {
myTestWindow = window.open ("","" ,"left=200,top=250,width=250,height=250");
}
function closeWindow() {
if (myTestWindow) {
myTestWindow.close();
}
}
function stateWindow() {
if (!myTestWindow) {
alert("Окно не открыто");
}
else {
if (myTestWindow.closed)
alert ("Окно закрыто");
else
alert ("Окно открыто");
}
}
</script>OK, after making a lot of test, here my concluson:
When you perform:
window.open('www.yourdomain.tld','_blank');
window.open('www.yourdomain.tld','myWindow');
or whatever you put in the destination field, this will change nothing: the new page will be opened in a new tab (so depend on user preference)
If you want the page to be opened in a new «real» window, you must put extra parameter. Like:
window.open('www.yourdomain.tld', 'mywindow','location=1,status=1,scrollbars=1, resizable=1, directories=1, toolbar=1, titlebar=1');
After testing, it seems the extra parameter you use, dont’ really matter: this is not the fact you put «this parameter» or «this other one» which create the new «real window» but the fact there is new parameter(s).
But something is confused and may explain a lot of wrong answers:
This:
win1 = window.open('myurl1', 'ID_WIN');
win2 = window.open('myurl2', 'ID_WIN', 'location=1,status=1,scrollbars=1');
And this:
win2 = window.open('myurl2', 'ID_WIN', 'location=1,status=1,scrollbars=1');
win1 = window.open('myurl1', 'ID_WIN');
will NOT give the same result.
In the first case, as you first open a page without extra parameter, it will open in a new tab. And in this case, the second call will be also opened in this tab because of the name you give.
In second case, as your first call is made with extra parameter, the page will be opened in a new «real window«. And in that case, even if the second call is made without the extra parameter, it will also be opened in this new «real window«… but same tab!
This mean the first call is important as it decided where to put the page.
In HTML, the anchor tag is used to open URLs in a new tab in an elementary and straightforward manner. More about this tag can be learnt from this article. However, sometimes there’s a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values.
Approach:
- To open a new tab, we have to use _blank in the second parameter of the window.open() method.
- The return value of window.open() is a reference to the newly created window or tab or null if it failed.
- Do not add a third parameter to it as it will result in the opening of a new window rather than a tab
Syntax:
window.open(URL, '_blank');
Example 1:
HTML
<html>
<head>
<title>Open URL in New Tab </title>
</head>
<body>
<p> Click the button to open
<b> geeksforgeeks.org </b>
in new tab
</p>
<button onclick="NewTab()">
Open Geeksforgeeks
</button>
<script>
function NewTab() {
window.open(
}
</script>
</body>
</html>
Output:
Example 2:
HTML
<html>
<head>
<title>Open Google in New Tab</title>
</head>
<body>
<p>Click the button to open google.</p>
<button onclick="Open()">Geeksforgeeks</button>
<script>
function Open() {
}
</script>
</body>
</html>
Output:
Supported Browsers: The browsers are supported by the window.open() method are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
JavaScript is best known for web page development but it is also used in a variety of non-browser environments. You can learn JavaScript from the ground up by following this JavaScript Tutorial and JavaScript Examples.
HTML is the foundation of web pages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
Last Updated :
13 Jun, 2022
Like Article
Save Article
- Открыть окно с помощью window.open
- Скрипт popup, сделанный с помощью iframe
- window.stop();
- Передать данные из одного окна в другое можно и с помощью localstorage и sessionStorage
- Кавычки, косая черта, перевод строки в JavaScript
| URL | абсолютный URL. Если отсутствует, то «about:blank»
|
||||||||||||||||||||||||
| target | значение target или имя нового окна. По умолчанию ‘_blank’ | ||||||||||||||||||||||||
| features | w3.org рекомендует игнорировать, поэтому обращаемся непосредственно к браузерам mozilla.org, microsoft.com
|
* window.open блокируется браузером, если посетитель не совершил каких-то действий, допустим, нажал на кнопку. Это связано с негативным отношением к всплывающей рекламе.
Нажав на ссылку открыть несколько окон
открыть две ссылки одним кликом
открыть ссылку в новом окне, поменять текущую страницу
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html" onclick="window.open(this.href); window.open('http://shpargalkablog.ru/p/html-css-javascript.html'); return false;">открыть две ссылки одним кликом</a>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#target" onclick="window.open(this.href, '_self'); window.open('http://shpargalkablog.ru/p/html-css-javascript.html'); return false;">открыть ссылку в новом окне, поменять текущую страницу</a>
return false; нужен чтобы запретить переход по ссылке и выполнить скрипт
Открыть ссылку в новом окне
открыть ссылку в новом окне, а не вкладке
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#target" onclick="window.open(this.href, '', 'scrollbars=1'); return false;">открыть ссылку в новом окне, а не вкладке</a>
Открыть окно на весь экран
открыть ссылку в новом окне во весь экран
<a href="http://shpargalkablog.ru/2013/05/get-mouse-coordinates-inside-div.html#size-window" onclick="window.open(this.href, '', 'scrollbars=1,height='+screen.availHeight+',width='+screen.availWidth); return false;">открыть ссылку в новом окне во весь экран</a>
открыть текущее окно в полный экран (F11)
<a href="#" onclick="requestFullScreen(document.documentElement); return false;">открыть текущее окно в полный экран (F11)</a>
<script>
function requestFullScreen(element) {
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullscreen;
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}
</script>
Открыть окно определённого размера
открыть окно в 500px ширины и высоты, но не более размера экрана монитора
<a href="http://shpargalkablog.ru/2013/05/get-mouse-coordinates-inside-div.html#size-window" onclick="window.open(this.href, '', 'scrollbars=1,height='+Math.min(500, screen.availHeight)+',width='+Math.min(500, screen.availWidth)); return false;">открыть окно в 500px ширины и высоты, но не более размера экрана монитора</a>
Окно по середине экрана монитора
открыть окно по центру экрана монитора
<a href="http://shpargalkablog.ru/2013/05/get-mouse-coordinates-inside-div.html#size-window" onclick="newMyWindow(this.href); return false;">открыть окно по центру экрана монитора</a>
<script>
function newMyWindow(e) {
var h = 500,
w = 500;
window.open(e, '', 'scrollbars=1,height='+Math.min(h, screen.availHeight)+',width='+Math.min(w, screen.availWidth)+',left='+Math.max(0, (screen.availWidth - w)/2)+',top='+Math.max(0, (screen.availHeight - h)/2));
}
</script>
Окно по середине окна браузера
открыть окно по центру окна браузера
<a href="http://shpargalkablog.ru/2013/05/get-mouse-coordinates-inside-div.html#size-window" onclick="newMyWindow1(this.href); return false;">открыть окно по центру окна браузера</a>
<script>
function newMyWindow1(href) {
var d = document.documentElement,
h = 500,
w = 500,
myWindow = window.open(href, 'myWindow', 'scrollbars=1,height='+Math.min(h, screen.availHeight)+',width='+Math.min(w, screen.availWidth)+',left='+Math.max(0, ((d.clientWidth - w)/2 + window.screenX))+',top='+Math.max(0, ((d.clientHeight - h)/2 + window.screenY)));
if (myWindow.screenY >= (screen.availHeight - myWindow.outerHeight)) {myWindow.moveTo(myWindow.screenX, (screen.availHeight - myWindow.outerHeight))};
if (myWindow.screenX >= (screen.availWidth - myWindow.outerWidth)) {myWindow.moveTo((screen.availWidth - myWindow.outerWidth), myWindow.screenY)};
}
</script>
Новое окно на JavaScript
<button onclick="myWindow()">Открыть</button>
<script>
function myWindow() {
var w = window.open('', '', 'scrollbars=1');
w.document.write('<!DOCTYPE html>\n\
<title>Заголовок</title>\n\
<p>Содержание <button onclick="window.close();">Закрыть</button>\n\
<script>\n\
alert("\x27одинарные кавычки в скрипте\x27;");\n\
<\x2fscript>');
}
</script>
Изменить данные главного окна из открытого
<button onclick="myWindow1()" id="raz">Открыть</button>
<script>
function myWindow1() {
var myWindow1 = window.open('', 'myWindow1', 'scrollbars=1,height='+Math.min(200, screen.availHeight)+',width='+Math.min(500, screen.availWidth));
myWindow1.document.write('<!DOCTYPE html>\n\
<title>Заголовок</title>\n\
<p>Содержание <button onclick="myWindow2();">Изменить текст кнопки с "Открыть" на "Нажать"</button>\n\
<scr' + 'ipt>function myWindow2() {window.opener.document.getElementById("raz").innerHTML = "Нажать"; window.close();}</scr' + 'ipt>');
}
</script>
Изменить открываемое окно
<button onclick="myWindow3()">Поменять заголовок, выделить его красным цветом</button>
<script>
function myWindow3() {
var w = window.open('http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#target', '', 'scrollbars=1');
w.onload = function() {
var z = this.document.getElementById("target");
z.innerHTML = "Заголовок поменяли!!!!";
z.style.color = "red";
}
}
</script>
<button onclick="myWindow5(this)">Открыть</button>
<script>
function myWindow5(e) {
if (e.nextSibling.nodeName.toLowerCase() != "iframe") {
var iframe = document.createElement('iframe');
iframe.setAttribute('src', 'http://shpargalkablog.ru/2014/11/window-opener.html');
iframe.setAttribute('height', '200');
e.parentNode.insertBefore(iframe, e.nextSibling);
}
}
</script>
<style>
iframe[src^="http://shpargalkablog.ru/2014/11/window-opener.html"] {
width: 100%;
border: none;
}
</style>
<button onclick="myWindow2();">Закрыть</button>
<script>
function myWindow2() {
var raz = window.parent.document.querySelector('iframe[src^="http://shpargalkablog.ru/2014/11/window-opener.html"]');
raz.parentNode.removeChild(raz);
}
</script>
<style>
html {
overflow: hidden;
}
</style>
<button onclick="myWindow4(this)">Заменить фон</button>
<iframe src="http://shpargalkablog.ru/2014/11/window-opener.html#dva" id="raz2"></iframe>
<script>
function myWindow4(e) {
document.getElementById('raz2').contentWindow.document.getElementById('dva').style.background = 'blue';
}
</script>
Советую к прочтению: javascript.ru
Управление окнами
Последнее обновление: 15.04.2022
Диалоговые окна
Для взаимодействия с пользователем в объекте window определен ряд методов, которые позволяют создавать диалоговые окна.
Метод alert() выводит окно с сообщением:
alert("hello world");
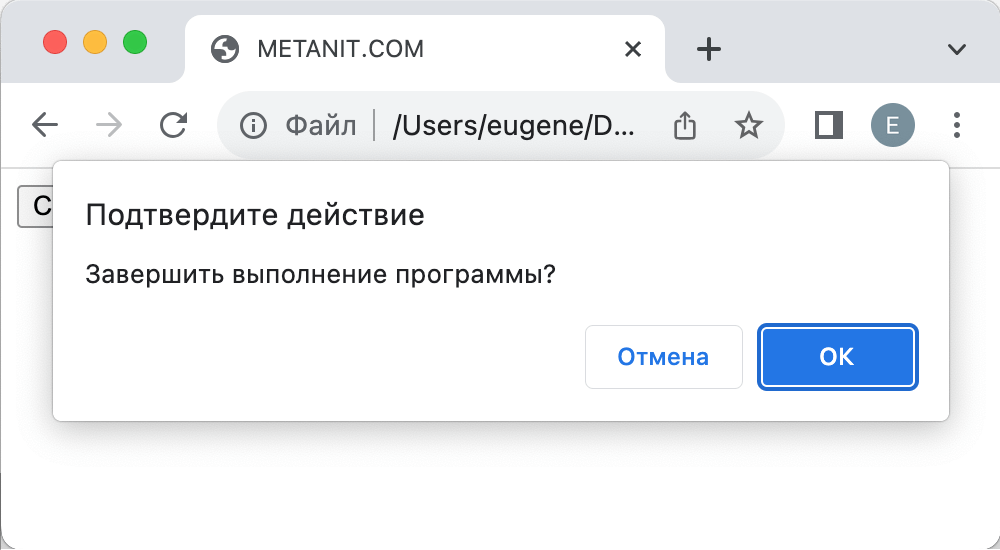
Метод confirm() отображает окно с сообщением, в котором пользователь должен подтвердить действие двух кнопок OK и Отмена.
В зависимости от выбора пользователя метод возвращает true (если пользователь нажал OK) или false
(если пользователь нажал кнопку Отмены):
var result = confirm("Завершить выполнение программы?");
if(result===true)
document.write("Работа программы завершена");
else
document.write("Программа продолжает работать");
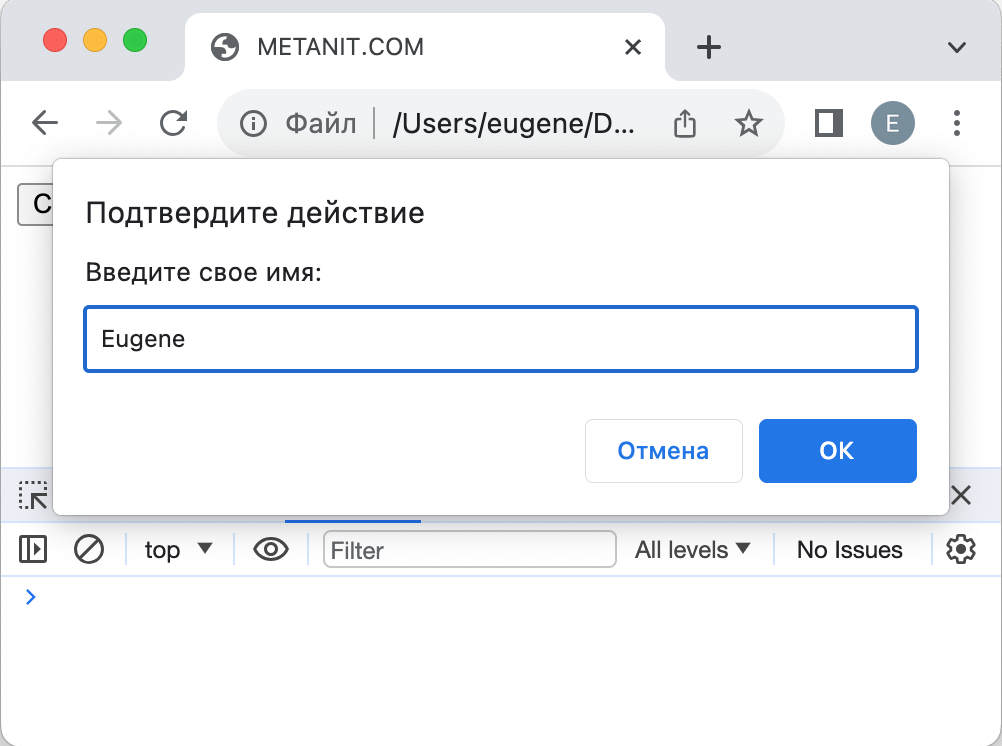
И метод prompt() позволяет с помощью диалогового окна запрашивать у пользователя какие-либо данные. Данный метод
возвращает введенное пользователем значение:
var age = prompt("Введите свой возраст:");
document.write("Вам " + age + " лет");
Если пользователь откажется вводить значение и нажмет на кнопку отмены, то метод возвратит значение null.
Открытие, закрытие и позиционирование окон
Объект window также предоставляет ряд методов для управления окнами браузера. Так, метод open() открывает определенный ресурс
в новом окне или вкладке браузера. Стоит учитывать, что подобное действие лучше выполнять по действию пользователя, например, по нажатию на кнопку, потому что
в ином случае браузеры могут заблокировать подобные окна. Например, определим следующую страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<button onclick="openWindow()">Click</button>
<script>
function openWindow(){
window.open("https://microsoft.com");
}
</script>
</body>
</html>
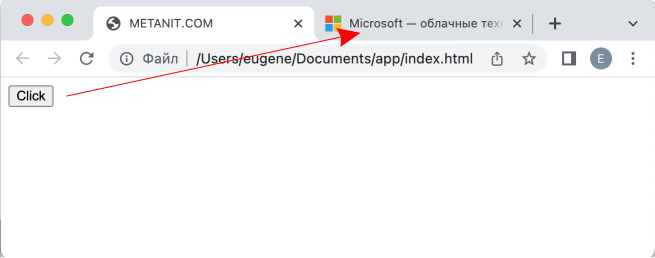
Здесь на веб-странице определена кнопка — элемент button. У кнопки установлен атрибут onclick, который указывает на функцию javascript,
которая будет выполняться по нажатию этой кнопки.
В коде javascript определена функция openWindow(), которая выполняется по нажатию на кнопку. В этой функции выполняется функция window.open(),
в которую в качестве первого параметра передается адрес — в данном случае «https://microsoft.com». И по нажатию на кнопку будет открываться в новой вкладке страницы «https://microsoft.com».
Метод open() принимает ряд параметров:
open(); open(url); open(url, target); open(url, target, windowFeatures);
В качестве первого параметра — url передается путь к ресурсу.
Второй параметр — target передается путь к ресурсу. Распространенные значения:
-
_self: страница открывается в текущей вкладке
-
_blank: страница открывается в новой вкладке или в отдельном окне
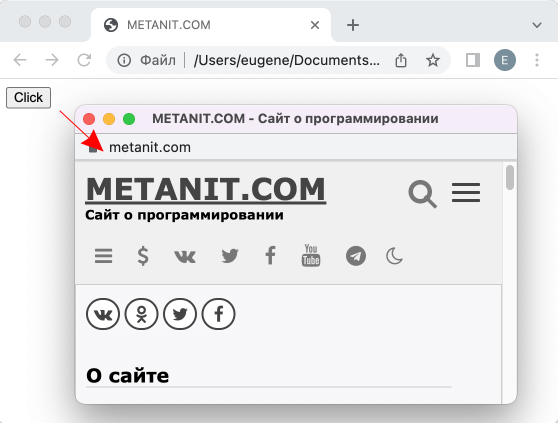
Например, открытие адреса в той же вкладке:
window.open("https://metanit.com", "_self");
Третий параметр позволяет установить набор стилевых характеристик окна. Каждая стилевая характеристика определяется в виде наборов name=value, где name — название стилевой характеристики, а
value — ее значение. Друг от друга стилевые характеристики отделены запятой.
В частности, можно использовать следующие характеристики:
-
popup: указывает, будет ли открываться страница в отдельном всплывающем окне. Для этого может принимать такие
значения, какyes,1илиtrue. Например:window.open("https://metanit.com", "_blank", "popup=yes"); -
width/innerWidth: ширина окна в пикселях. Например,width=640 -
height/innerHeight: высота окна в пикселях. Например,height=480 -
left/screenX: координата X относительно начала экрана в пикселях. Например,left=0 -
top/screenY: координата Y относительно начала экрана в пикселях. Например,top=0
Пример применения нескольких параметров:
window.open("https://metanit.com", "_blank", "width=600,height=400,left=500,top=200");
Стоит отметить, что функция возвращает ссылку на окно, и с помощью этой ссылки мы можем управлять окном.
С помощью метода close() можно закрыть окно. Например, откроем новое окно и через 5 секунд закроем его:
function openWindow(){
const popup = window.open("https://metanit.com", "_blank", "width=600,height=400");
setTimeout(()=>popup.close(), 5000);
}
Метод moveTo() позволяет переместить окно на новую позицию:
const popup = window.open("https://metanit.com", "_blank", "width=600,height=400");
popup.moveTo(500,400);
В данном случае окно перемещается на позицию с координатами x=500, y=400 относительно левого верхнего угла экрана.