Добавление форм. Взаимодействие между формами
Последнее обновление: 31.10.2015
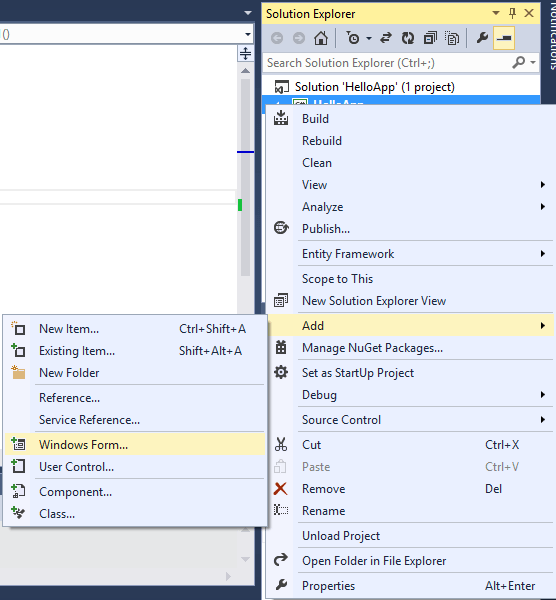
Чтобы добавить еще одну форму в проект, нажмем на имя проекта в окне Solution Explorer (Обозреватель решений) правой кнопкой мыши и выберем
Add(Добавить)->Windows Form…
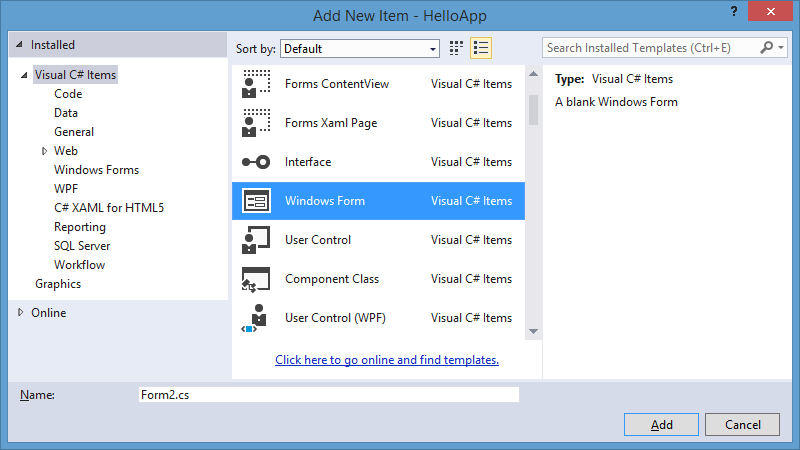
Дадим новой форме какое-нибудь имя, например, Form2.cs:
Итак, у нас в проект была добавлена вторая форма. Теперь попробуем осуществить взаимодействие между двумя формами. Допустим, первая форма
по нажатию на кнопку будет вызывать вторую форму. Во-первых, добавим на первую форму Form1 кнопку и двойным щелчком по кнопке перейдем в файл кода. Итак,
мы попадем в обработчик события нажатия кнопки, который создается по умолчанию после двойного щелчка по кнопке:
private void button1_Click(object sender, EventArgs e)
{
}
Теперь добавим в него код вызова второй формы. У нас вторая форма называется Form2, поэтому сначала мы создаем объект данного класса, а потом для его
отображения на экране вызываем метод Show:
private void button1_Click(object sender, EventArgs e)
{
Form2 newForm = new Form2();
newForm.Show();
}
Теперь сделаем наоборот — чтобы вторая форма воздействовала на первую. Пока вторая форма не знает о существовании первой. Чтобы это исправить, надо
второй форме как-то передать сведения о первой форме. Для этого воспользуемся передачей ссылки на форму в конструкторе.
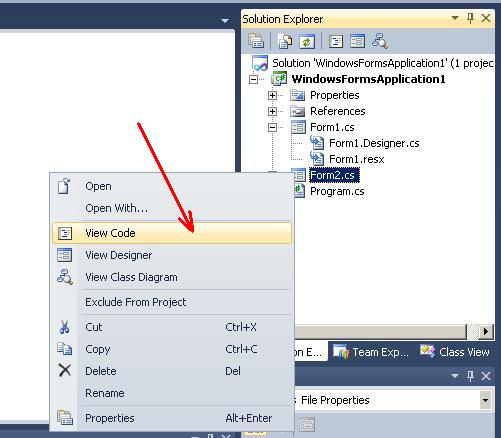
Итак перейдем ко второй форме и перейдем к ее коду — нажмем правой кнопкой мыши на форму и выберем View Code (Просмотр кода). Пока он пустой и
содержит только конструктор. Поскольку C# поддерживает перегрузку методов, то мы можем создать несколько методов и конструкторов с разными
параметрами и в зависимости от ситуации вызывать один из них. Итак, изменим файл кода второй формы на следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
public Form2(Form1 f)
{
InitializeComponent();
f.BackColor = Color.Yellow;
}
}
}
Фактически мы только добавили здесь новый конструктор public Form2(Form1 f), в котором мы получаем первую форму и устанавливаем ее фон
в желтый цвет. Теперь перейдем к коду первой формы, где мы вызывали вторую форму и изменим его на следующий:
private void button1_Click(object sender, EventArgs e)
{
Form2 newForm = new Form2(this);
newForm.Show();
}
Поскольку в данном случае ключевое слово this представляет ссылку на текущий объект — объект Form1, то при создании второй формы она будет получать ее (ссылку)
и через нее управлять первой формой.
Теперь после нажатия на кнопку у нас будет создана вторая форма, которая сразу изменит цвет первой формы.
Мы можем также создавать объекты и текущей формы:
private void button1_Click(object sender, EventArgs e)
{
Form1 newForm1 = new Form1();
newForm1.Show();
Form2 newForm2 = new Form2(newForm1);
newForm2.Show();
}
При работе с несколькими формами надо учитывать, что одна из них является главной — которая запускается первой в файле Program.cs.
Если у нас одновременно открыта куча форм, то при закрытии главной закрывается все приложение и вместе с ним все остальные формы.
Содержание
- Условие задания
- Выполнение
- 1. Создать приложение типа Windows Forms Application
- 2. Разработка главной формы приложения
- 3. Создание второстепенной формы
- 4. Разработка второстепенной формы
- 5. Программирование событий клика на кнопках OK и Cancel формы Form2
- 6. Вызов формы Form2 из главной формы приложения
- 7. Выполнение приложения
- Связанные темы
Поиск на других ресурсах:
Условие задания
Разработать демонстрационное приложение, осуществляющее вызов из главной формы второстепенной формы по схеме, изображенной на рис. 1. Приложение реализует взаимодействие между различными формами, которыми могут быть диалоговые окна любой сложности.
В главной форме Form1 разместить:
- элемент управления типа Label для вывода результата возврата из второстепенной формы;
- элемент управления типа Button для вызова второстепенной формы.
Во второстепенной форме Form2 разместить:
- элемент управления типа Label для вывода заголовка формы;
- два элемента управления типа Button для обеспечения подтверждения или неподтверждения выбора (действия) во второстепенной форме.
Рис. 1. Схема взаимодействия между формами
⇑
Выполнение
1. Создать приложение типа Windows Forms Application
Запустить Microsoft Visual Studio 2010. Пример создания нового приложения типа Windows Forms Application подробно описывается здесь.
Сохранить проект в произвольной папке.
После создания приложения у нас есть одна форма. Программный код формы размещен в файле «Form1.cs» (рис. 2).
Рис. 2. Главная форма приложения Form1
⇑
2. Разработка главной формы приложения
Из палитры элементов управления Toolbox выносим на форму:
- элемент управления типа Button;
- элемент управления типа Label.
Автоматически создаются два объекта-переменные с именами button1 и label1.
В элементе управления типа Button свойство Text установить в значение «Show Form 2«.
В элементе управления типа Label свойство Text установить в значение «Result = «.
После внесенных изменений главная форма Form1 приложения будет иметь вид как показано на рисунке 3.
Рис. 3. Главная форма приложения после внесенных изменений
⇑
3. Создание второстепенной формы
Для создания второстепенной формы в C# можно воспользоваться несколькими способами.
Способ 1.
Для добавления формы №2 в проект этим способом нужно вызвать команду (рис. 4)
Project -> Add Windows Form...
Рис. 4. Команда «Add Windows Form…» для добавления новой формы в проект
В результате откроется окно «Add New Item — Windows Forms Application1«. В этом окне выбираем элемент «Windows Form» (рис. 5). Оставляем имя формы как «Form2.cs«.
Рис. 5. Окно добавления новой формы к проекту
После нажатия на кнопке «Add» новая форма будет добавлена к проекту (рис. 6).

Способ 2.
Также новую форму можно добавить к проекту с помощью соответствующей команды из контекстного меню (рис. 7).
Последовательность действий следующая:
- в Solution Explorer сделать клик правой кнопкой «мышки» на названии приложения WindowsFormsApplication1;
- выбрать подменю Add;
- в подменю Add выбрать команду «Windows Form…«.
Рис. 7. Добавление новой формы из Solution Explorer
В результате откроется точно такое же окно как на рисунке 5.
⇑
4. Разработка второстепенной формы
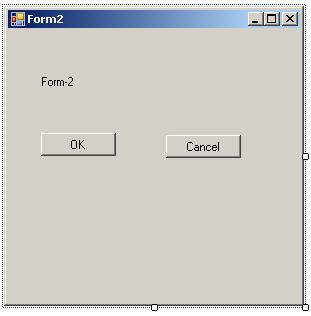
Следующим шагом есть разработка второстепенной формы. Используя средства панели инструментов Toolbox создаем второстепенную форму Form2 как показано на рисунке 8. Такое построение формы соответствует условию задачи. Таким же образом, на Form2 имеем элементы управления label1, butto1, button2.
Рис. 8. Второстепенная форма Form2
⇑
5. Программирование событий клика на кнопках OK и Cancel формы Form2
Программируем событие клика на кнопке OK. Подробный пример программирования события клика на кнопке OK описывается здесь.
В программный код обработчика события button1_Click() (кнопка «OK«) вписываем следующую строку:
this.DialogResult = DialogResult.OK;
это значит, что результат возврата из формы Form2 есть «OK«.
Точно так же в обработчике события button2_Click вписываем:
this.DialogResult = DialogResult.Cancel;
это значит выбор кнопки «Cancel» (button2).
После внесенных изменений листинг программного кода файла «Form2.cs» будет иметь следующий вид:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.Cancel;
}
}
}
Переход к программному коду формы Form2 (файл «Form2.cs«) можно осуществить с помощью Solution Explorer. Для этого в Solution Explorer вызываем контекстное меню для формы Form2 и из этого меню выбираем команду «View Code» (рис. 9).
Рис. 9. Команда «View Code» для перехода в режим программного кода
⇑
6. Вызов формы Form2 из главной формы приложения
Согласно с условием задачи, для вызова Form2 из Form1 нужно запрограммировать событие клика на кнопке «Show Form 2«.
Программный код обработчика события будет иметь следующий вид:
...
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2(); // создаем объект типа Form2
if (f.ShowDialog() == DialogResult.OK) // вызов диалогового окна формы Form2
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
...
В листинге, приведенном выше, сначала создается экземпляр класса типа Form2. В операторе условного перехода if осуществляется вызов диалогового окна формы Form2 с помощью строки
f.ShowDialog();
Функция ShowDialog() выводит окно формы и держит его открытым до тех пор, пока пользователь не сделает какой-либо выбор. После выбора пользователем той или иной команды, окно закрывается с кодом возврата. Происходит проверка кода возврата с известными константами класса DialogResult. После проверки выводится сообщение о действии, выбранном пользователем в Form2 (элемент управления label2).
Листинг всего программного кода формы Form1 следующий
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2();
if (f.ShowDialog() == DialogResult.OK)
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
}
}
⇑
7. Выполнение приложения
После выполненных действий можно выполнять приложение и исследовать его работу.
Связанные темы
- Delphi. Создание новой формы и подключение ее к главной форме программы
- C++ Builder. Пример создания и вызова новой формы из главной формы приложения
- Пример создания и вызова диалогового окна в MS Visual Studio 2010 — C++ (MFC)
⇑
Содержание
- Условие задания
- Выполнение
- 1. Создать приложение типа Windows Forms Application
- 2. Разработка главной формы приложения
- 3. Создание второстепенной формы
- 4. Разработка второстепенной формы
- 5. Программирование событий клика на кнопках OK и Cancel формы Form2
- 6. Вызов формы Form2 из главной формы приложения
- 7. Выполнение приложения
- Связанные темы
Поиск на других ресурсах:
Условие задания
Разработать демонстрационное приложение, осуществляющее вызов из главной формы второстепенной формы по схеме, изображенной на рис. 1. Приложение реализует взаимодействие между различными формами, которыми могут быть диалоговые окна любой сложности.
В главной форме Form1 разместить:
- элемент управления типа Label для вывода результата возврата из второстепенной формы;
- элемент управления типа Button для вызова второстепенной формы.
Во второстепенной форме Form2 разместить:
- элемент управления типа Label для вывода заголовка формы;
- два элемента управления типа Button для обеспечения подтверждения или неподтверждения выбора (действия) во второстепенной форме.
Рис. 1. Схема взаимодействия между формами
⇑
Выполнение
1. Создать приложение типа Windows Forms Application
Запустить Microsoft Visual Studio 2010. Пример создания нового приложения типа Windows Forms Application подробно описывается здесь.
Сохранить проект в произвольной папке.
После создания приложения у нас есть одна форма. Программный код формы размещен в файле «Form1.cs» (рис. 2).
Рис. 2. Главная форма приложения Form1
⇑
2. Разработка главной формы приложения
Из палитры элементов управления Toolbox выносим на форму:
- элемент управления типа Button;
- элемент управления типа Label.
Автоматически создаются два объекта-переменные с именами button1 и label1.
В элементе управления типа Button свойство Text установить в значение «Show Form 2«.
В элементе управления типа Label свойство Text установить в значение «Result = «.
После внесенных изменений главная форма Form1 приложения будет иметь вид как показано на рисунке 3.
Рис. 3. Главная форма приложения после внесенных изменений
⇑
3. Создание второстепенной формы
Для создания второстепенной формы в C# можно воспользоваться несколькими способами.
Способ 1.
Для добавления формы №2 в проект этим способом нужно вызвать команду (рис. 4)
Project -> Add Windows Form...
Рис. 4. Команда «Add Windows Form…» для добавления новой формы в проект
В результате откроется окно «Add New Item — Windows Forms Application1«. В этом окне выбираем элемент «Windows Form» (рис. 5). Оставляем имя формы как «Form2.cs«.
Рис. 5. Окно добавления новой формы к проекту
После нажатия на кнопке «Add» новая форма будет добавлена к проекту (рис. 6).

Способ 2.
Также новую форму можно добавить к проекту с помощью соответствующей команды из контекстного меню (рис. 7).
Последовательность действий следующая:
- в Solution Explorer сделать клик правой кнопкой «мышки» на названии приложения WindowsFormsApplication1;
- выбрать подменю Add;
- в подменю Add выбрать команду «Windows Form…«.
Рис. 7. Добавление новой формы из Solution Explorer
В результате откроется точно такое же окно как на рисунке 5.
⇑
4. Разработка второстепенной формы
Следующим шагом есть разработка второстепенной формы. Используя средства панели инструментов Toolbox создаем второстепенную форму Form2 как показано на рисунке 8. Такое построение формы соответствует условию задачи. Таким же образом, на Form2 имеем элементы управления label1, butto1, button2.
Рис. 8. Второстепенная форма Form2
⇑
5. Программирование событий клика на кнопках OK и Cancel формы Form2
Программируем событие клика на кнопке OK. Подробный пример программирования события клика на кнопке OK описывается здесь.
В программный код обработчика события button1_Click() (кнопка «OK«) вписываем следующую строку:
this.DialogResult = DialogResult.OK;
это значит, что результат возврата из формы Form2 есть «OK«.
Точно так же в обработчике события button2_Click вписываем:
this.DialogResult = DialogResult.Cancel;
это значит выбор кнопки «Cancel» (button2).
После внесенных изменений листинг программного кода файла «Form2.cs» будет иметь следующий вид:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.Cancel;
}
}
}
Переход к программному коду формы Form2 (файл «Form2.cs«) можно осуществить с помощью Solution Explorer. Для этого в Solution Explorer вызываем контекстное меню для формы Form2 и из этого меню выбираем команду «View Code» (рис. 9).
Рис. 9. Команда «View Code» для перехода в режим программного кода
⇑
6. Вызов формы Form2 из главной формы приложения
Согласно с условием задачи, для вызова Form2 из Form1 нужно запрограммировать событие клика на кнопке «Show Form 2«.
Программный код обработчика события будет иметь следующий вид:
...
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2(); // создаем объект типа Form2
if (f.ShowDialog() == DialogResult.OK) // вызов диалогового окна формы Form2
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
...
В листинге, приведенном выше, сначала создается экземпляр класса типа Form2. В операторе условного перехода if осуществляется вызов диалогового окна формы Form2 с помощью строки
f.ShowDialog();
Функция ShowDialog() выводит окно формы и держит его открытым до тех пор, пока пользователь не сделает какой-либо выбор. После выбора пользователем той или иной команды, окно закрывается с кодом возврата. Происходит проверка кода возврата с известными константами класса DialogResult. После проверки выводится сообщение о действии, выбранном пользователем в Form2 (элемент управления label2).
Листинг всего программного кода формы Form1 следующий
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Form2 f = new Form2();
if (f.ShowDialog() == DialogResult.OK)
{
label1.Text = "Result = OK!";
}
else
{
label1.Text = "Result = Cancel!";
}
}
}
}
⇑
7. Выполнение приложения
После выполненных действий можно выполнять приложение и исследовать его работу.
Связанные темы
- Delphi. Создание новой формы и подключение ее к главной форме программы
- C++ Builder. Пример создания и вызова новой формы из главной формы приложения
- Пример создания и вызова диалогового окна в MS Visual Studio 2010 — C++ (MFC)
⇑
Добавьте формы в свой проект с помощью Visual Studio. Если в приложении несколько форм, вы сможете выбрать начальную форму для приложения или одновременно отобразить несколько форм.
Содержание
- Добавление новой формы
- Добавление ссылки на проект в форму
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- BestProg
- Пример создания и вызова новой формы приложения в C#
- Содержание
- Условие задания
- ⇑
- Выполнение
- ⇑
- ⇑
- ⇑
- ⇑
- ⇑
- ⇑
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Создание формы с помощью Microsoft Forms
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Предварительный просмотр формы
- Начало новой формы
- Добавление вопросов
- Дополнительные ресурсы
- Отзыв о Microsoft Forms
Добавление новой формы
Добавьте новую форму в Visual Studio.
В поле Имя введите имя формы, например MyNewForm. Visual Studio сформирует имя по умолчанию, которое является уникальным. Можно использовать это имя.
После добавления формы Visual Studio откроет конструктор форм для этой формы.
Добавление ссылки на проект в форму
Если у вас есть исходные файлы для формы, можно добавить форму в проект, скопировав файлы в папку проекта. Ссылки на все файлы кода в папке проекта и в дочерних папках проекта будут автоматически добавлены в проект.
Форма включает два файла с одинаковыми именами и разными расширениями: form2.cs (form2 — пример имени файла) и form2.Designer.cs. Иногда присутствует файл ресурсов с тем же именем — form2.resx. В предыдущем примере form2 представляет собой базовое имя файла. Необходимо скопировать все связанные файлы в папку проекта.
Кроме того, можно использовать Visual Studio для импорта файла в проект. При добавлении существующего файла в проект файл копируется в папку проекта.
В Visual Studio найдите панель Обозреватель проектов. Щелкните проект правой кнопкой мыши и выберите Добавить > Существующий элемент.
Источник
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
BestProg
Пример создания и вызова новой формы приложения в C#
Содержание
Поиск на других ресурсах:
Условие задания
Разработать демонстрационное приложение, осуществляющее вызов из главной формы второстепенной формы по схеме, изображенной на рис. 1. Приложение реализует взаимодействие между различными формами, которыми могут быть диалоговые окна любой сложности.
В главной форме Form1 разместить:
Во второстепенной форме Form2 разместить:
Рис. 1. Схема взаимодействия между формами
⇑
Выполнение
1. Создать приложение типа Windows Forms Application
Сохранить проект в произвольной папке.
После создания приложения у нас есть одна форма. Программный код формы размещен в файле « Form1.cs » (рис. 2).
Рис. 2. Главная форма приложения Form1
⇑
2. Разработка главной формы приложения
Из палитры элементов управления Toolbox выносим на форму:
Рис. 3. Главная форма приложения после внесенных изменений
⇑
3. Создание второстепенной формы
Для создания второстепенной формы в C# можно воспользоваться несколькими способами.
Способ 1.
Для добавления формы №2 в проект этим способом нужно вызвать команду (рис. 4)
Рис. 4. Команда « Add Windows Form… » для добавления новой формы в проект
В результате откроется окно « Add New Item — Windows Forms Application1 «. В этом окне выбираем элемент « Windows Form » (рис. 5). Оставляем имя формы как « Form2.cs «.
Рис. 5. Окно добавления новой формы к проекту
После нажатия на кнопке « Add » новая форма будет добавлена к проекту (рис. 6).

Способ 2.
Также новую форму можно добавить к проекту с помощью соответствующей команды из контекстного меню (рис. 7).
Последовательность действий следующая:
Рис. 7. Добавление новой формы из Solution Explorer
В результате откроется точно такое же окно как на рисунке 5.
⇑
4. Разработка второстепенной формы
Рис. 8. Второстепенная форма Form2
⇑
5. Программирование событий клика на кнопках OK и Cancel формы Form2
В программный код обработчика события button1_Click() (кнопка « OK «) вписываем следующую строку:
это значит, что результат возврата из формы Form2 есть « OK «.
Точно так же в обработчике события button2_Click вписываем:
это значит выбор кнопки « Cancel » ( button2 ).
После внесенных изменений листинг программного кода файла « Form2.c s» будет иметь следующий вид:
Рис. 9. Команда « View Code » для перехода в режим программного кода
⇑
6. Вызов формы Form2 из главной формы приложения
Согласно с условием задачи, для вызова Form2 из Form1 нужно запрограммировать событие клика на кнопке « Show Form 2 «.
Программный код обработчика события будет иметь следующий вид:
Листинг всего программного кода формы Form1 следующий
⇑
7. Выполнение приложения
После выполненных действий можно выполнять приложение и исследовать его работу.
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Создание формы с помощью Microsoft Forms
Совет: Узнайте больше о Microsoft Forms или сразу приступите к работе и создайте опрос или тест. Хотите использовать более сложные элементы фирменной символики, типы вопросов и анализ данных? Попробуйте Dynamics 365 Customer Voice.
С помощью Microsoft Forms можно создавать опросы и тесты, а также просматривать результаты по мере их поступления.
Примечание: Создаете тест? Начните отсюда!
Начало новой формы
Во входите в Microsoft Forms с помощью Microsoft 365 учебного заведения, учетных данных Microsoft 365 или учетной записи Майкрософт (Hotmail, Live или Outlook.com).
Примечание: Вы также можете войти на сайт Office.com,найти значки Microsoft 365 слева, а затем выбрать Forms.
Выберите 
Заголовок формы и, если нужно, описание формы.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Войдите в Microsoft 365 с помощью рабочей или учебной учетной записи.
Выберите 
Примечание: Формы для Excel доступен только для OneDrive для работы или учебы и новых сайтов группы, подключенных к Группы Microsoft 365. Подробнее о группах Microsoft 365.
Введите имя формы и выберите создать. В веб-браузере откроется новая вкладка Microsoft Forms.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Войдите в Microsoft 365 с помощью рабочей или учебной учетной записи.
Откройте книгу Excel, в которую вы хотите вставить форму.
Выберите Вставить > формы > 
Примечание: Чтобы включить кнопку Формы, убедитесь, Excel книга хранится в OneDrive для работы или учебы. Кроме того, Формы для Excel доступны только для OneDrive для работы или учебы и новых сайтов группы, подключенных к Группы Microsoft 365. Подробнее о группах Microsoft 365.
В веб-браузере откроется новая вкладка Microsoft Forms.
Выберите заголовок по умолчанию и измените его с помощью собственного. При этом добавьте описание.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Начало новой формы
Во Microsoft 365 с помощью учебной учетной записи.
Примечание: Эта функция применима только к записным книжкам для занятий и сотрудникам Office 365 для образования пользователям. Подробнее о записной книжке OneNote для занятий и записной книжке OneNote для персонала.
Откройте записную книжку OneNote, в которую вы хотите вставить форму.
На вкладке Вставка нажмите кнопку Формы.
Примечание: Кнопка Формы доступна только для Office 365 для образования пользователей. Чтобы получить доступ к Forms в OneNote в Интернете, войтесь со своей учебной учетной записью.
Откроется панель Forms для OneNote, которая будет закреплена с правой стороны записной книжки OneNote.
В области Мои формывыберите 
В веб-браузере откроется новая вкладка Microsoft Forms.
Выберите заголовок по умолчанию и обновите его с помощью собственного. При этом добавьте описание.
Примечание: Названия форм могут иметь до 90 символов. Описание может иметь до 1000 символов.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Предварительный просмотр формы
Чтобы посмотреть, как форма будет выглядеть на компьютере или мобильном устройстве, выберите предварительный просмотр.
Чтобы проверить форму, ответьте на вопросы в режиме предварительного просмотра и выберите Отправить.
Чтобы продолжать редактирование формы, выберите Назад.
Созданная форма появится в верхней части списка Мои формы на панели Forms для OneNote и будет внедрена в OneNote записную книжку. Подробнее.
Начало новой формы
Во входите в Microsoft Forms с помощью Microsoft 365 учебного заведения, учетных данных Microsoft 365 или учетной записи Майкрософт (Hotmail, Live или Outlook.com).
Выберите 
Заголовок формы и, если нужно, описание формы.
Примечание: Созданная форма сохраняется автоматически.
Добавление вопросов
Выберите 
Выберите тип вопроса, который вы хотите добавить, например Выбор, Текст, Оценкаили Тип вопроса.
Совет: Вы также можете форматирование текста. Выделите слово или слова в заголовке или вопросах, а затем выберите одно из следующих вариантов:Полужирный, Выделение на выделить или Подчеркнуть.
Важно: При удалении вопроса он окончательно удаляется вместе со всеми собранными для него ответами. Подробнее.
Дополнительные ресурсы
Теперь, когда у вас есть базовые возможности, вы также можете настроить тему формы,добавить рисунок к вопросу,создать разделы, использовать логику ветвинга идругие параметры.
Отзыв о Microsoft Forms
Мы ждем ваших отзывов! Чтобы отправить отзыв о Microsoft Forms, перейдите в правый верхний угол формы и выберите Другие параметры формы 
Источник
На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Windows Forms является одной из самых распространенных технологий для создания графических пользовательских интерфейсов в приложениях под управлением операционной системы Windows. Создание новой формы — первый шаг в создании любого приложения на Windows Forms. В этом гайде мы рассмотрим все основы, которые помогут новичкам разобраться с этим процессом.
Процесс создания новой формы начинается с открытия проекта в Visual Studio. Затем необходимо выбрать «Windows Forms Application» и указать имя проекта. После этого будет создан новый проект со стандартной формой, которая будет отображена на экране. Эта форма может быть изменена с помощью дизайнера интерфейса, который позволяет добавлять элементы управления и настраивать их свойства.
Один из важных шагов в создании новой формы — добавление элементов управления. Для этого необходимо перейти в режим дизайнера формы и выбрать требуемый элемент управления в панели инструментов Visual Studio. Затем этот элемент управления можно просто перетащить на форму. Кроме этого, необходимо настроить свойства элементов управления, чтобы они работали в соответствии с требованиями приложения.
Не забывайте, что создание новой формы — это только начало процесса разработки приложения на Windows Forms. Вам также потребуется добавление логики, обработка событий и многое другое. Однако, с помощью этого гайда вы получите прочные основы для создания пользовательских интерфейсов в своих приложениях.
Содержание
- Как создать новую форму в Windows Forms
- Подготовка к созданию
- Создание новой формы
- Добавление элементов управления на форму
Как создать новую форму в Windows Forms
- Откройте Visual Studio и создайте новый проект C# Windows Forms.
- В окне Solution Explorer щелкните правой кнопкой мыши на проект и выберите пункт «Add», затем «Windows Form».
- Введите имя для новой формы и нажмите кнопку «Add».
- Откроется дизайнер формы, где вы можете добавлять и настраивать различные элементы управления, такие как кнопки, текстовые поля, изображения и т. д.
- Используйте окно свойств для настройки параметров каждого элемента управления. Например, вы можете изменить текст на кнопке, задать размер и положение элемента.
- С помощью инструментов на панели инструментов вы можете добавить дополнительные элементы управления на форму, перемещать их и менять их размер.
- Чтобы взаимодействовать с элементами управления при выполнении кода, щелкните два раза по элементу, чтобы создать обработчик событий.
- Добавьте необходимый код в обработчики событий, чтобы задать дополнительное поведение при взаимодействии с формой или ее элементами управления.
- После завершения работы с формой сохраните проект и запустите его для проверки.
Теперь у вас есть новая форма в Windows Forms с настраиваемыми элементами управления и возможностью взаимодействия с пользователем.
Подготовка к созданию
Перед тем как приступить к созданию новой формы в Windows Forms, необходимо подготовить рабочую среду и установить необходимое программное обеспечение.
Вам понадобится следующее:
- Visual Studio: это интегрированная среда разработки (IDE) от Microsoft, которая облегчает создание Windows Forms приложений. Вы можете скачать и установить Visual Studio с помощью официального сайта Microsoft.
- .NET Framework: Windows Forms является частью .NET Framework, поэтому вам необходимо убедиться, что у вас установлена подходящая версия .NET Framework. Вы можете скачать и установить .NET Framework с официального сайта Microsoft.
После установки Visual Studio и .NET Framework, вы будете готовы начать создание новой формы в Windows Forms.
Вы можете начать с создания нового проекта в Visual Studio и выбрать шаблон «Windows Forms App». Затем вы можете настроить параметры проекта, такие как название проекта и расположение файлов.
После настройки проекта, вы готовы начать создание новой формы. Вам потребуется добавить новый элемент управления «Форма» (Form) на форму проекта. Это будет основное окно вашего приложения, на котором вы можете размещать другие элементы управления, такие как кнопки, текстовые поля и т.д.
Теперь у вас есть подготовленная среда для создания новой формы в Windows Forms. Вы можете продолжить с добавлением других элементов управления, настройкой их свойств и программированием функциональности вашего приложения.
Создание новой формы
Для создания новой формы в Windows Forms требуется выполнить несколько простых шагов. Вот как это сделать:
- Запустите Visual Studio и откройте проект, в котором вы хотите создать новую форму.
- Добавьте новый элемент в проект, выбрав пункт меню «Добавить» → «Новый элемент» или используя комбинацию клавиш Ctrl+Shift+A.
- В появившемся окне выберите тип элемента «Окно Windows Forms» и укажите имя новой формы.
- Нажмите кнопку «ОК», чтобы создать новую форму.
- Откройте новую форму в режиме конструктора, нажав на ее имя в обозревателе проекта.
- На новой форме вы можете добавить нужные элементы управления, такие как кнопки, поля ввода, метки и другие, с помощью панели инструментов «Windows Forms».
- Настройте свойства элементов управления и добавьте необходимый функционал, используя язык программирования C#.
- Сохраните изменения и скомпилируйте проект, чтобы увидеть результат.
Теперь у вас есть новая форма в вашем проекте Windows Forms, готовая для использования. Вы можете открыть ее из других форм или добавить код для обработки событий и взаимодействия с пользователем.
Добавление элементов управления на форму
Чтобы создать функциональную форму в Windows Forms, вы должны добавить на нее различные элементы управления. Элементы управления позволяют взаимодействовать с пользователем и выполнять различные действия.
Вот некоторые основные элементы управления, которые вы можете добавить на форму:
- Button — это кнопка, которую пользователь может нажать для выполнения определенного действия.
- Label — это текстовая надпись, которая отображает информацию или инструкции для пользователя.
- TextBox — это поле для ввода текста, в которое пользователь может вводить данные.
- ComboBox — это выпадающий список, из которого пользователь может выбрать один из предоставленных вариантов.
- CheckBox — это флажок, который пользователь может отметить или снять для указания или снятия определенного параметра.
- RadioButton — это переключатель, который позволяет пользователю выбрать один вариант из нескольких предоставленных.
Чтобы добавить элемент управления на форму, вы можете использовать инструмент «Toolbox» в Visual Studio. Перетащите нужный элемент управления на форму с помощью мыши. Вы можете изменить его свойства, щелкнув правой кнопкой мыши на элементе и выбрав «Properties».
Помимо перечисленных элементов управления, в Windows Forms также доступны другие элементы, такие как изображения, видеопроигрыватели, таблицы и другие. Вы можете изучить документацию и примеры, чтобы узнать больше о создании форм с помощью этих элементов.
Теперь, когда вы знаете, как добавить элементы управления на форму, вы можете начать создавать свою собственную пользовательскую форму в Windows Forms!
Обновлено: 08.10.2023
Приложение формы Windows — это приложение, предназначенное для работы на компьютере. Он не будет работать в веб-браузере, потому что тогда он станет веб-приложением.
В этом руководстве по Windows вы узнаете-
Основы Windows Forms
Приложение форм Windows – это приложение, работающее на настольном компьютере. Приложение Windows Forms обычно имеет набор элементов управления, таких как метки, текстовые поля, списки и т. д.
Итак, пример элементов управления, доступных в приведенном выше приложении
- Это набор элементов управления метками, которые обычно используются для описания смежных элементов управления. Итак, в нашем случае у нас есть 2 текстовых поля, и метки используются, чтобы сообщить пользователю, что одно текстовое поле предназначено для ввода имени пользователя, а другое — для пароля.
- Два текстовых поля используются для хранения имени пользователя и пароля, которые вводит пользователь.
- Наконец у нас есть кнопка. Обычно к элементу управления «кнопка» прилагается некоторый код для выполнения определенного набора действий. Так, например, в приведенном выше случае мы могли бы заставить кнопку выполнять действие по проверке имени пользователя и пароля, которые вводит пользователь.
Теперь давайте рассмотрим пример того, как мы можем реализовать простое приложение «hello world» в Visual Studio. Для этого нам нужно будет выполнить следующие шаги
Шаг 1. Первый шаг включает создание нового проекта в Visual Studio. После запуска Visual Studio вам нужно выбрать пункт меню New->Project.
Шаг 2. Следующим шагом является выбор типа проекта в качестве приложения Windows Forms. Здесь нам также нужно указать название и местонахождение нашего проекта.
- В диалоговом окне проекта мы видим различные параметры для создания различных типов проектов в Visual Studio. Выберите вариант Windows слева.
- Когда мы щелкнем параметры Windows на предыдущем шаге, мы сможем увидеть параметр для приложения Windows Forms. Выберите этот вариант.
- Мы дадим имя приложению. В нашем случае это DemoApplication. Мы также предоставим место для хранения нашего приложения.
- Наконец, мы нажимаем кнопку «ОК», чтобы позволить Visual Studio создать наш проект.
Если выполнить описанные выше шаги, вы получите следующий вывод в Visual Studio.
Вывод:-
Вы увидите конструктор форм, отображаемый в Visual Studio. Именно в этом конструкторе форм вы начнете создавать приложение Windows Forms.
В обозревателе решений вы также сможете увидеть решение DemoApplication. Это решение будет содержать следующие 2 файла проекта
- Приложение Form с именем Forms1.cs. Этот файл будет содержать весь код приложения Windows Form.
- Основная программа с именем Program.cs — это файл кода по умолчанию, который создается при создании нового приложения в Visual Studio. Этот код будет содержать код запуска для приложения в целом.
В левой части Visual Studio вы также увидите панель инструментов. Панель инструментов содержит все элементы управления, которые можно добавить в Windows Forms. Такие элементы управления, как текстовое поле или метка, — это лишь некоторые из элементов управления, которые можно добавить в Windows Forms.
Ниже показан снимок экрана, на котором показано, как выглядит панель инструментов.
Шаг 3. На этом шаге мы добавим к форме метку, которая будет отображать «Hello World». На панели инструментов вам нужно будет выбрать элемент управления Label и просто перетащить его на форму.
После того, как вы перетащите метку на форму, вы увидите метку, встроенную в форму, как показано ниже.
Шаг 4. Следующим шагом является переход к свойствам элемента управления и изменение текста на «Hello World».
Чтобы перейти к свойствам элемента управления, необходимо щелкнуть его правой кнопкой мыши и выбрать пункт меню «Свойства»
- Панель свойств также отображается в Visual Studio. Итак, для элемента управления меткой в элементе управления свойствами перейдите в раздел «Текст» и введите «Hello World».
- Каждый элемент управления имеет набор свойств, описывающих элемент управления.
Если вы выполните все вышеперечисленные шаги и запустите свою программу в Visual Studio, вы получите следующий результат
Вывод:-
В выводе видно, что отображается форма Windows. Вы также можете увидеть, что в форме отображается надпись «Hello World».
Добавление элементов управления в форму
Мы уже видели, как добавить элемент управления в форму, когда добавляли элемент управления «Ярлык» в предыдущем разделе для отображения «Hello World».
Давайте рассмотрим другие элементы управления, доступные для форм Windows, и рассмотрим некоторые из их общих свойств.
Итак, давайте подробно рассмотрим каждый элемент управления и добавим их для создания формы с вышеупомянутыми функциями.
Групповое поле
Групповой блок используется для логической группировки элементов управления в раздел.Давайте возьмем пример, если у вас есть набор элементов управления для ввода таких сведений, как имя и адрес человека. В идеале это сведения о человеке, поэтому вы хотели бы иметь эти данные в отдельном разделе формы. Для этой цели у вас может быть групповой ящик. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже
Шаг 1. Первым шагом является перетаскивание элемента управления Groupbox на форму Windows из панели инструментов, как показано ниже
Шаг 2. После добавления группового поля перейдите в окно свойств, щелкнув элемент управления групповым полем. В окне свойств перейдите к свойству «Текст» и измените его на «Сведения о пользователе».
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
В выводе отчетливо видно, что групповой ящик был добавлен в форму. Вы также можете видеть, что текст группового поля был изменен на «Сведения о пользователе».
Контроль ярлыков
Далее идет элемент управления ярлыками. Элемент управления label используется для отображения текста или сообщения пользователю в форме. Элемент управления Label обычно используется вместе с другими элементами управления. Типичными примерами являются добавление метки вместе с элементом управления текстовым полем.
Эта метка указывает пользователю, что должно быть заполнено в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 ярлыка, один из которых будет называться «имя», а другой — «адрес». Они будут использоваться вместе с элементами управления текстовыми полями, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг — перетащить элемент управления меткой на форму Windows из панели инструментов, как показано ниже. Убедитесь, что вы перетащили элемент управления меткой 2 раза, чтобы у вас был один для «имени», а другой для «адреса».
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления меткой.
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
Вы можете увидеть элементы управления ярлыками, добавленные в форму.
Текстовое поле
Шаг 1. Первым шагом является перетаскивание элемента управления текстовым полем на форму Windows из панели инструментов, как показано ниже
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtName, а поле для адреса — как txtAddress. Для элементов управления необходимо установить соглашение об именах и стандарт, потому что становится проще добавлять к этим элементам дополнительные функции, которые мы увидим позже.
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
В выводе вы можете ясно видеть, что текстовые поля были добавлены в форму.
Список
Список используется для демонстрации списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму окно со списком для хранения местоположений некоторых городов.
Шаг 1. Первым шагом является перетаскивание элемента управления списком на форму Windows из панели инструментов, как показано ниже
Шаг 2. После добавления списка перейдите в окно свойств, щелкнув элемент управления списком.
- Сначала измените свойство элемента управления Listbox, в нашем случае мы изменили его на lstCity
- Нажмите на свойство Items. Это позволит вам добавлять различные элементы, которые могут отображаться в списке. В нашем случае мы выбрали элементы «коллекция».
- В появившемся редакторе коллекции строк введите названия городов. В нашем случае мы ввели «Мумбаи», «Бангалор» и «Хайдарабад».
- Наконец нажмите кнопку «ОК».
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
В выводе видно, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями городов.
Радиокнопка
Радиокнопка используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужского/женского варианта.
Шаг 1. Первым шагом является перетаскивание элемента управления «радиокнопка» на форму Windows из панели инструментов, как показано ниже.
Шаг 2. После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления Radiobutton.
- Во-первых, вам нужно изменить текстовое свойство обоих элементов управления Radio. Перейдите в окно свойств и измените текст одного переключателя на мужской, а текст другого на женский.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Перейдите в окно свойств и измените имя на «rdMale» для одного переключателя и на «rdfemale» для другого.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Вы увидите переключатели, добавленные в форму Windows.
Флажок
Шаг 1. Первым шагом является перетаскивание флажка на форму Windows из панели инструментов, как показано ниже
Шаг 2. После добавления флажка перейдите в окно свойств, щелкнув элемент управления Checkbox.
В окне свойств
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
Кнопка
Кнопка позволяет пользователю нажать на кнопку, после чего начнется обработка формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
Шаг 1. Первым шагом является перетаскивание элемента управления «Кнопка» на форму Windows из панели инструментов, как показано ниже
Шаг 2. После добавления кнопки перейдите в окно свойств, щелкнув элемент управления «Кнопка».
- Во-первых, вам нужно изменить свойство текста элемента управления «Кнопка». Перейдите в окно свойств и измените текст на «отправить».
- Аналогичным образом измените свойство имени элемента управления. Перейдите в окно свойств и измените имя на «btnSubmit».
После внесения вышеуказанных изменений вы увидите следующий результат
Вывод:-
Поздравляем, теперь у вас есть первая базовая форма Windows Form. Теперь давайте перейдем к следующему разделу, чтобы узнать, как мы можем выполнять обработку событий для элементов управления.
Обычно нажатие кнопки в форме означает, что должна произойти какая-то обработка.
Давайте рассмотрим одно из событий и то, как его можно обработать, прежде чем мы перейдем к сценарию события кнопки.
В приведенном ниже примере показано событие для элемента управления Listbox. Поэтому всякий раз, когда элемент выбран в элементе управления списком, должно появиться окно сообщения, в котором отображается выбранный элемент. Для этого выполните следующие шаги.
Шаг 1) Дважды щелкните список в дизайнере форм. Сделав это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит в код метод события. Этот метод события будет срабатывать при выборе любого элемента в списке.
Выше приведен фрагмент кода, который автоматически добавляется Visual Studio при двойном щелчке элемента управления «Поле списка» в форме. Теперь давайте добавим приведенный ниже фрагмент кода к этому фрагменту кода, чтобы добавить необходимую функциональность в событие списка.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Список». Вам не нужно беспокоиться о сложности имени метода или параметрах, передаваемых методу.
- Здесь мы получаем SelectedItem через свойство lstCity.SelectedItem. Помните, что lstCity — это имя нашего элемента управления Listbox. Затем мы используем метод GetItemText для получения фактического значения выбранного элемента. Затем мы присваиваем это значение текстовой переменной.
- Наконец, мы используем метод MessageBox для отображения значения текстовой переменной пользователю.
После внесения вышеуказанных изменений и запуска программы в Visual Studio вы увидите следующий вывод
Вывод:-
Из вывода видно, что при выборе любого элемента из списка появляется всплывающее окно сообщения. Это покажет выбранный элемент из списка.
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика событий кнопки. Затем вам просто нужно добавить приведенный ниже код.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Кнопка». Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения можно взять из свойства text текстового поля. Затем мы присваиваем значения двум переменным, имени и адресу соответственно.
- Наконец, мы используем метод MessageBox, чтобы отобразить пользователю значения имени и адреса.
После внесения вышеуказанных изменений и запуска программы в Visual Studio вы увидите следующий вывод
Вывод:-
- Сначала введите значение в поле имени и адреса.
- Затем нажмите кнопку «Отправить».
После того, как вы нажмете кнопку «Отправить», откроется окно сообщения, в котором правильно будет показано, что вы ввели в разделе сведений о пользователе.
Дерево и элемент управления PictureBox
Есть еще 2 элемента управления, на которые мы можем обратить внимание: один — «Дерево», а другой — «Изображение». Давайте посмотрим на примеры того, как мы можем реализовать эти элементы управления
Управление деревом
– Элемент управления деревом используется для перечисления элементов в виде дерева, такого как мода. Вероятно, лучший пример — это когда мы видим сам проводник Windows. Структура папок в Проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как это реализовать, на примере, показанном ниже.
Шаг 1. Первым шагом является перетаскивание элемента управления «Дерево» на форму Windows из панели инструментов, как показано ниже
Шаг 2. Следующим шагом является добавление узлов в коллекцию дерева, чтобы она могла соответственно появиться в дереве. Во-первых, давайте выполним следующие подшаги, чтобы добавить корневой узел в коллекцию дерева.
- Перейдите к панели инструментов свойств для элемента управления представлением в виде дерева. Нажмите на свойство узла. Откроется редактор TreeNode.
- В редакторе узла дерева нажмите кнопку «Добавить корень», чтобы добавить корневой узел в коллекцию дерева.
- Далее измените текст корневого узла, укажите текст как корневой и нажмите кнопку «ОК». Это добавит корневой узел.
Шаг 3. Следующим шагом будет добавление дочерних узлов в коллекцию дерева. Давайте выполним следующие подшаги, чтобы добавить дочерний корневой узел в коллекцию дерева.
- Сначала нажмите кнопку «Добавить дочерний элемент». Это позволит вам добавлять дочерние узлы в коллекцию Tree.
- Для каждого дочернего узла измените свойство text. Продолжайте повторять предыдущий шаг и этот шаг и добавьте 2 дополнительных узла. В итоге у вас будет 3 узла, как показано выше, с текстом в виде метки, кнопки и флажка соответственно.
- Нажмите кнопку «ОК».
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-
Вы сможете увидеть добавленное в форму представление в виде дерева. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
Элемент управления PictureBox
Шаг 2. Следующим шагом является фактическое прикрепление изображения к элементу управления Picture Box. Это можно сделать, выполнив следующие действия.
Добавляйте формы в свой проект с помощью Visual Studio. Если в вашем приложении несколько форм, вы можете выбрать, какая из них будет формой запуска вашего приложения, и вы можете отображать несколько форм одновременно.
Добавить новую форму
Добавить новую форму с помощью Visual Studio.
В Visual Studio найдите панель Project Explorer. Щелкните проект правой кнопкой мыши и выберите «Добавить» > «Форма» (Windows Forms).
В поле Имя введите имя формы, например MyNewForm. Visual Studio предоставит уникальное имя по умолчанию, которое вы можете использовать.
После добавления формы Visual Studio открывает конструктор форм для формы.
Добавить ссылку на проект в форму
Если у вас есть исходные файлы формы, вы можете добавить форму в свой проект, скопировав файлы в ту же папку, что и ваш проект. Проект автоматически ссылается на любые файлы кода, которые находятся в той же или дочерней папке вашего проекта.
Формы состоят из двух файлов с одинаковыми именами: form2.cs (form2 является примером имени файла) и form2.Designer. .cs. Иногда существует файл ресурсов с тем же именем, form2.resx. В предыдущем примере form2 представляет базовое имя файла. Вы захотите скопировать все связанные файлы в папку проекта.
Кроме того, вы можете использовать Visual Studio для импорта файла в свой проект. Когда вы добавляете существующий файл в свой проект, этот файл копируется в ту же папку, что и ваш проект.
В Visual Studio найдите панель Project Explorer. Щелкните проект правой кнопкой мыши и выберите «Добавить» > «Существующий элемент».
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio, чтобы установить ее бесплатно.
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio, чтобы установить ее бесплатно.
На некоторых снимках экрана в этом руководстве используется темная тема. Если вы не используете темную тему, но хотели бы это сделать, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio, чтобы узнать, как это сделать.
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio 2022, чтобы установить ее бесплатно.
Создать проект
Откройте Visual Studio 2017.
В верхней строке меню выберите «Файл» > «Создать» > «Проект».
Откройте Visual Studio.
В стартовом окне выберите Создать новый проект.
После этого нажмите кнопку «Изменить» в установщике Visual Studio. Вам может быть предложено сохранить вашу работу; если да, то делай так. Затем выберите Продолжить, чтобы установить рабочую нагрузку. Затем вернитесь к шагу 2 этой процедуры «Создание проекта».
В окне «Настройка нового проекта» введите HelloWorld в поле «Имя проекта». Затем выберите Создать.
Visual Studio открывает ваш новый проект.
Откройте Visual Studio.
В начальном окне выберите Создать новый проект.
После этого нажмите кнопку «Изменить» в установщике Visual Studio. Вам может быть предложено сохранить вашу работу; если да, то делай так. Затем выберите Продолжить, чтобы установить рабочую нагрузку. Затем вернитесь к шагу 2 этой процедуры «Создание проекта».
В окне «Настройка нового проекта» введите HelloWorld в поле «Имя проекта». Затем выберите Создать.
Visual Studio открывает ваш новый проект.
Создайте приложение
Добавить кнопку в форму
Выберите Панель инструментов, чтобы открыть всплывающее окно Панель инструментов.
(Если вы не видите всплывающую опцию «Панель инструментов», вы можете открыть ее из строки меню. Для этого выберите «Вид» > «Панель инструментов». Или нажмите Ctrl+Alt+X.)
Выберите значок закрепления, чтобы закрепить окно панели инструментов.
Выберите элемент управления «Кнопка» и перетащите его на форму.
В окне «Свойства» найдите Text, измените имя с button1 на Click this и нажмите Enter.
(Если вы не видите окно «Свойства», вы можете открыть его из строки меню. Для этого выберите «Просмотр» > «Окно свойств». Или нажмите F4.)
В разделе «Дизайн» окна «Свойства» измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если вы расположили список в алфавитном порядке в окне «Свойства», вместо него в разделе (DataBindings) появится кнопка 1.
Добавить метку к форме
Теперь, когда мы добавили элемент управления «Кнопка» для создания действия, давайте добавим элемент управления «Ярлык» для отправки текста.
Выберите элемент управления Label в окне Toolbox, а затем перетащите его на форму и поместите под кнопкой Click this.
В разделе «Дизайн» или (DataBindings) окна «Свойства» измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавить код в форму
В окне Form1.cs [Дизайн] дважды нажмите кнопку Нажмите эту кнопку, чтобы открыть окно Form1.cs.
(Кроме того, вы можете развернуть Form1.cs в обозревателе решений, а затем выбрать Form1.)
В окне Form1.cs после строки private void введите lblHelloWorld.Text = «Hello World!»; как показано на следующем снимке экрана:
Запустите приложение
Нажмите кнопку «Пуск», чтобы запустить приложение.
Произойдет несколько вещей. В интегрированной среде разработки Visual Studio откроется окно средств диагностики, а также окно вывода. Но за пределами IDE появляется диалоговое окно Form1. Он будет содержать кнопку «Нажмите эту кнопку» и текст с надписью label1.
Выберите кнопку Нажмите эту кнопку в диалоговом окне Form1. Обратите внимание, что текст label1 меняется на Hello World!.
(Если вы не видите всплывающую опцию «Панель инструментов», вы можете открыть ее из строки меню. Для этого выберите «Вид» > «Панель инструментов». Или нажмите Ctrl+Alt+X.)
Выберите значок закрепления, чтобы закрепить окно панели инструментов.
Выберите элемент управления «Кнопка» и перетащите его на форму.
В окне «Свойства» найдите текст, измените имя с Button1 на Click this и нажмите Enter.
(Если вы не видите окно «Свойства», вы можете открыть его из строки меню. Для этого выберите «Просмотр» > «Окно свойств». Или нажмите F4.)
В разделе «Дизайн» окна «Свойства» измените имя с Button1 на btnClickThis и нажмите клавишу ВВОД.
Если вы расположили список в алфавитном порядке в окне свойств, Button1 вместо этого появится в разделе (DataBindings).
Добавить метку к форме
Теперь, когда мы добавили элемент управления «Кнопка» для создания действия, давайте добавим элемент управления «Ярлык» для отправки текста.
Выберите элемент управления Label в окне Toolbox, а затем перетащите его на форму и поместите под кнопкой Click this.
В разделе «Дизайн» или (DataBindings) окна «Свойства» измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавить код в форму
В окне Form1.cs [Дизайн] дважды нажмите кнопку Нажмите эту кнопку, чтобы открыть окно Form1.cs.
(Кроме того, вы можете развернуть Form1.cs в обозревателе решений, а затем выбрать Form1.)
В окне Form1.cs после строки private void введите lblHelloWorld.Text = «Hello World!»; как показано на следующем снимке экрана:
Запустите приложение
Нажмите кнопку «Пуск», чтобы запустить приложение.
Произойдет несколько вещей. В интегрированной среде разработки Visual Studio откроется окно средств диагностики, а также окно вывода. Но за пределами IDE появляется диалоговое окно Form1. Он будет содержать вашу кнопку «Нажмите эту кнопку» и текст Label1.
Выберите кнопку Нажмите эту кнопку в диалоговом окне Form1. Обратите внимание, что текст Label1 меняется на Hello World!.
Если ваш проект включает Windows Forms, вы можете использовать визуальный дизайнер JetBrains Rider для Windows Forms, а также создавать новые проекты Windows Forms.
Создание проектов Windows Forms
Вы можете создать новый проект в новом решении, используя File | Новый. или добавьте новый проект в существующее решение, щелкнув правой кнопкой мыши решение или узел папки решения в обозревателе решений и выбрав Добавить | Новый проект .
Выберите шаблон проекта Desktop Application, а затем Desktop Application в качестве типа проекта.
Создание и редактирование Windows Forms
Вы можете добавлять элементы Windows Forms в любой проект, в котором есть ссылка на System.Windows.Forms. Чтобы добавить новый элемент Windows Form, щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Добавить». После этого вы сможете выбрать один из шаблонов Windows Forms — Windows Form, User Control или Component. Элементы Windows Forms отображаются с соответствующими значками в дереве обозревателя решений:
Если дважды щелкнуть элемент Windows Form, он откроется на новой вкладке редактора и дополнительно откроет окно Designer Toolbox.
Переключение между конструктором и исходным кодом
Нажмите Shift+F7, чтобы переключиться в конструктор, и F7, чтобы просмотреть исходный код.
Используйте вкладки «Конструктор» и «Код» в нижней части редактора.
При работе в представлении дизайнера вы можете выбрать нужный компонент на панели инструментов дизайнера, а затем, не перетаскивая его, нарисовать прямоугольную область на холсте, куда должен быть добавлен компонент.
Если вы решили не добавлять выбранный компонент, щелкните элемент Указатель в представлении компонентов.
Редактировать компоненты на холсте
Выбирайте компоненты одним щелчком мыши.
Используйте его декоративные элементы для перемещения и изменения размера выбранных компонентов.
Используйте сетку свойств и список событий для управления доступными свойствами, такими как Text , Items и Fonts , и подписывайтесь на доступные события.
Дважды щелкните компонент, чтобы добавить обработчик событий по умолчанию. Например, он добавит обработчик события Click для кнопки.
Используйте сочетания клавиш Ctrl+X , Ctrl+C , вставка Ctrl+V, чтобы вырезать, копировать и вставлять компоненты на холсте, а также между несколькими элементами Windows Forms.
По умолчанию в окне Designer Toolbox перечислены стандартные компоненты Windows Forms. Чтобы добавить пользовательские компоненты в набор инструментов, нажмите «Управление компонентами» и выберите там нужные компоненты. Все компоненты из глобального кэша сборок и установленных пакетов NuGet будут доступны для выбора автоматически. Чтобы загрузить сборки компонентов с диска, нажмите кнопку Добавить в левой части диалогового окна и выберите нужную сборку.
Если вы закроете окно Designer Toolbox, выберите View | Инструментальные окна | Designer Toolbox из меню, чтобы открыть его.
Читайте также:
- Alg exe что это за процесс Windows XP
- Origin не устанавливается на Windows 7
- Драйвер недоступен для принтера Windows 10
- Devil may cry hd collection windows 10 не запускается
- Как изменить звуковую дорожку в проигрывателе Windows Media