Содержание
- Где находится панель элементов в Visual Studio 2019
- Как добавить новый элемент управления в проект
- Как добавить установленные элементы в панель элементов (toolbox)
- Итого
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
Вне зависимости от того, с помощью какой платформы вы планируете разрабатывать графический интерфейс вашего приложения (WinForms, WPF или UWP) так или иначе вам придётся либо создавать все элементы интерфейса вручную, например, используя возможности XAML, либо использовать панель элементов (toolbox), просто перетаскивая необходимые компоненты на форму приложения. Второй вариант работы занимает намного меньше времени и для тех, кто как и я, переходит в C# из Delphi, наверное, более привычный. Однако, при установке новых элементов управления, они далеко не всегда автоматически появляются в панели элементов, что не совсем удобно. Поэтому сегодня мы рассмотрим подробно вопрос: как в Visual Studio добавить в Панель элементов (ToolBox) установленные компоненты?
Чтобы показать панель элементов Visual Studio 2019 необходимо зайти в главном меню в раздел «Вид» и выбрать пункт «Панель элементов»:
Состав панели элементов меняется в зависимости от того, какую платформу вы выбираете для разработки. Например, ниже на рисунке показаны различные варианты Toolbox для трех вариантов проектов: WinForms, WPF и UWP:
В зависимости от того, какая платформа используется, панель элементов содержит определенные элементы управления — какие-то элементы являются уникальными для платформы (например, в WinForms вы не найдете элемента MapControl, который присутствует в UWP), какие-то имеются во всех вариантах, на, при этом работать с ними, иногда, приходится с учётом особенностей той или иной платформы.
Панель элементов состоит из нескольких разделов, которые можно свернуть, например, в WPF такими разделами будут «Типовые элементы управления WPF», «Все элементы управления WPF» и так далее.
Как добавить новый элемент управления в проект
Рассмотрим вопрос на примере приложения WPF с использованием .NET Framework. Создадим новый проект «Приложение WPF (.NET Framework)»:
По умолчанию в панели элементов (toolbox) появятся только стандартные элементы управления. Например, мы захотим использовать в нашем проекте компоненты Ribbon Controls (как в Office). Для того, чтобы их использовать в своем проекте, мы должны добавить ссылку на них в свой проект. Сделать это можно следующим образом:
1. В обозревателе решение кликаем правой кнопкой мыши по названию нашего проекта и выбираем пункт «Управление пакетами NuGet»
2. В открывшемся окне выбираем раздел «Обзор» и в окне поиска набираем «Ribbon». Появятся всевозможные пакеты, с элементами Ribbon Controls. Выбираем пакет от Microsoft с названием RibbonControlsLibrary и в правой части окна жмем кнопку «Установить»

Теперь мы можем подключать необходимые пространства имен в наш проект и использовать компоненты в проекте. Однако в панели элементов они не появятся. Для того, чтобы добавить их в панель элементов необходимо выполнить ещё несколько простых действий.
Как добавить установленные элементы в панель элементов (toolbox)
Добавим наши компоненты Ribbon Controls в панель элементов. Элементы могут добавляться как в уже существующие вкладки, так и в новые, созданные нами. Воспользуемся вторым вариантом.
1. Находясь в панели элементов, выберите название любой вкладки, кликните по ней правой кнопкой мыши и в меню выдерите пункт «Добавить вкладку»
2. Назовем нашу новую вкладку «Ribbon Controls»
3. Кликаем по названию вкладки правой кнопкой мыши и выбираем пункт «Выбрать элементы». Откроется окно для выбора элементов, которые мы можем добавить в новую группу элементов
4. В разделе «Компоненты WPF» ищем элементы управления Ribbon, отмечаем их в списке и жмем кнопку «Ok»:

Итого
Сегодня мы разобрались с вопросом как добавить новые элементы управления в проект и добавить их в панель элементов (toolbox) Visual Studio 2019. Не всегда устанавливаемые элементы управления автоматически отображаются в панели элементов, поэтому иногда требуется воспользоваться их добавлением вручную, используя возможности IDE.
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
- Remove From My Forums
-
Question
Answers
-
Hi Kelly,
If you have a successfully install of the VS SDK, you should see the template in the New Project dialog under:
Installed
— Templates
— Visual C# (or Visual Basic)
— ExtensibilityIf you navigate and down the above tree in the lefthand pane, you should see a «Windows Forms Toolbox Control» template listed in the listbox to the right.
Note, make sure you select «.NET Framework 4.5» or better, in the framework dropdown, because the templates not applicable for the selected framework get filtered out.
Sincerely,
Ed Dore
-
Proposed as answer by
Saturday, June 28, 2014 2:55 AM
-
Marked as answer by
Kelly Rusk
Monday, June 30, 2014 6:26 PM
-
Proposed as answer by
|
21 / 20 / 3 Регистрация: 10.11.2012 Сообщений: 240 Записей в блоге: 1 |
|
|
1 |
|
|
VS 2015 26.09.2015, 16:36. Показов 39912. Ответов 6
Решил установить новую версию и не могу найти Toolbox. Это что у них стандартно не идет?
0 |
|
Администратор 16343 / 12830 / 5062 Регистрация: 17.03.2014 Сообщений: 26,099 Записей в блоге: 1 |
|
|
26.09.2015, 17:26 |
2 |
|
rull, в меню View загляни
0 |
|
21 / 20 / 3 Регистрация: 10.11.2012 Сообщений: 240 Записей в блоге: 1 |
|
|
26.09.2015, 18:11 [ТС] |
3 |
|
OwenGlendower, да блин как фото вставить что за гемор Добавлено через 8 минут
0 |
|
Администратор 16343 / 12830 / 5062 Регистрация: 17.03.2014 Сообщений: 26,099 Записей в блоге: 1 |
|
|
26.09.2015, 19:47 |
4 |
|
да блин как фото вставить что за гемор https://www.cyberforum.ru/faq…. ttachments
Еслиб там было я б такой вопрос не задавал Тогда не знаю. Должно быть там.
0 |
|
5868 / 4745 / 2940 Регистрация: 20.04.2015 Сообщений: 8,361 |
|
|
26.09.2015, 20:01 |
5 |
|
rull,
0 |
|
21 / 20 / 3 Регистрация: 10.11.2012 Сообщений: 240 Записей в блоге: 1 |
|
|
26.09.2015, 22:15 [ТС] |
6 |
|
Вобщем разобрался, всё както по тупому получилось.
0 |
|
0 / 0 / 1 Регистрация: 16.04.2016 Сообщений: 11 |
|
|
03.10.2016, 21:35 |
7 |
|
Миниатюры
0 |
In Visual Studio up to version 2010, Templates for Windows Forms projects are pre-installed, but not as of Visual Studio 2012. For these newer versions of Visual Studio you have to install an extension.
This tutorial is for Visual Studio 2022, but applies essentially the same to other versions of Visual Studio (2019, 2017, 2015 and earlier).
Installing the extension for Windows Forms projects with C++
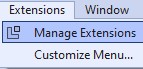
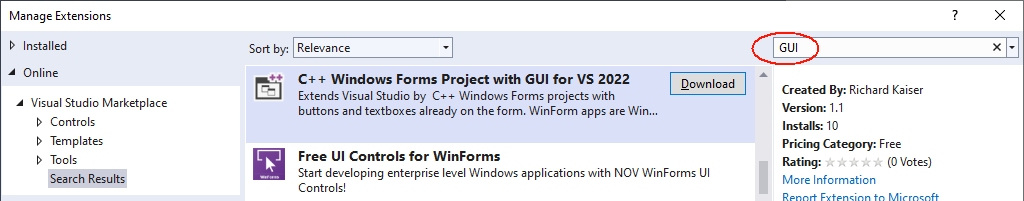
This extension is installed in Visual Studio 2022 under Extensions|Manage Extensions
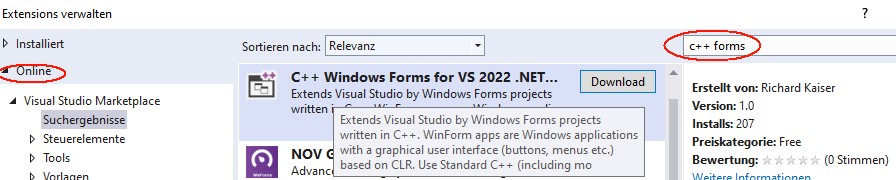
After clicking Download at “C++ Windows Forms for Visual Studio 2022 .NET Framework”
and closing Visual Studio you get the message
Click Modify to install the extension.
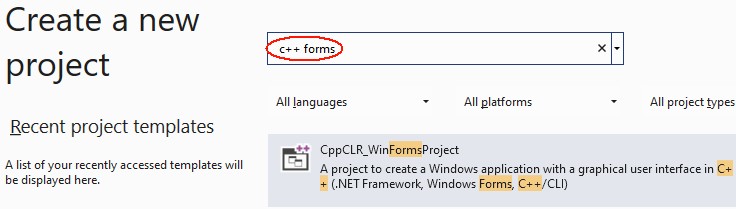
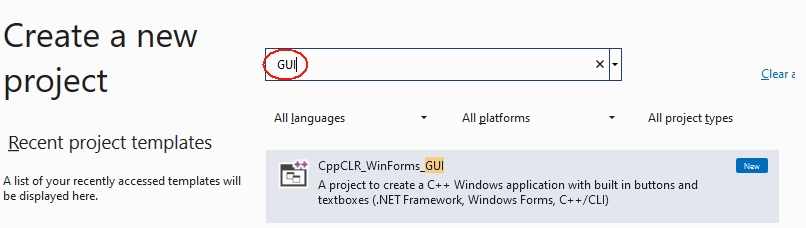
After the next start of Visual Studio under File|New|Project you will find the CppCLR_WinformsProject template:
With this template you can create Windows Forms projects written in C++. Such a project creates a Windows application with a graphical user interface (buttons, menus, etc.), for example:
Standard C++ (including almost all extensions of C++11, C++14, C++17) is used as programming language for the business logic. Only for accessing Windows controls C++/CLI is necessary. This is a simple C++ dialect for the .NET Framework.
The book „C++ mit Visual Studio 2019 und Windows Forms-Anwendungen“
The following is a brief excerpt from my book (in German)
which is still up to date with Visual Studio 2022. All examples and projects can be created and compiled in Visual Studio 2022 as in Visual Studio 2019.
Installing Visual Studio for Windows Forms Projects
In order to create Windows Forms projects in Visual Studio, particular components must be installed during the installation of Visual Studio. If this was forgotten during the installation, start the Visual Studio Installer either under Windows|Start
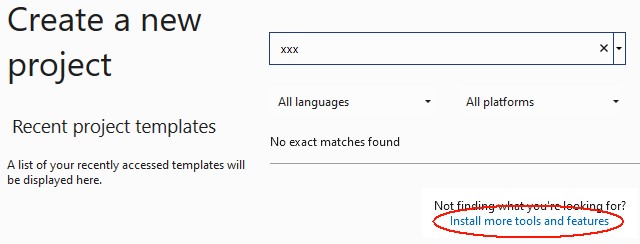
or in Visual Studio under File|New|Project|Create new project (at the end of the project list)
In the installer, check .NET desktop development, desktop development with C++ and C++/CLI support:
Create a Windows Forms project
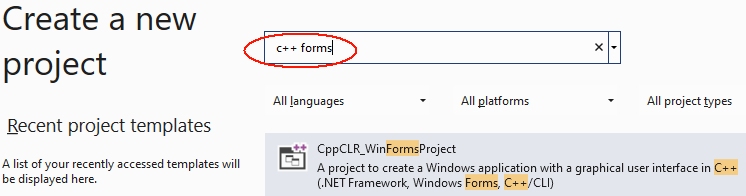
After restarting Visual Studio, Windows Forms projects are available under Create New Project or File|New|Project:
Click the Next button. Then you will be prompted to enter the name of the project and a directory:
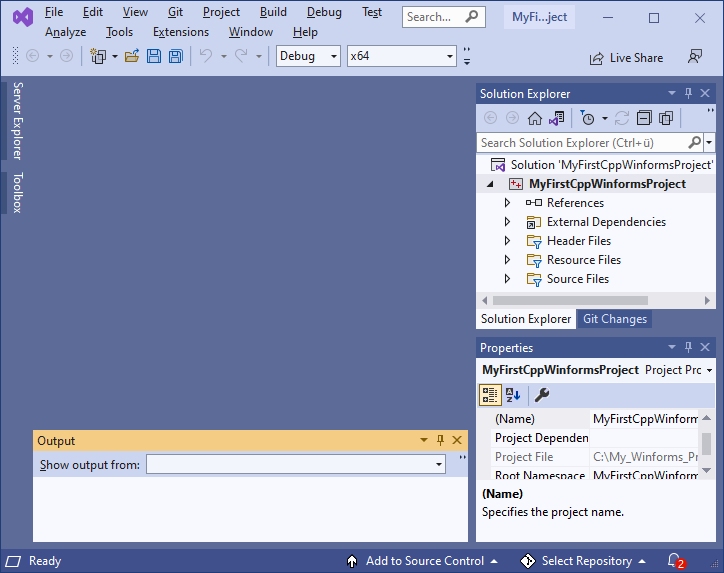
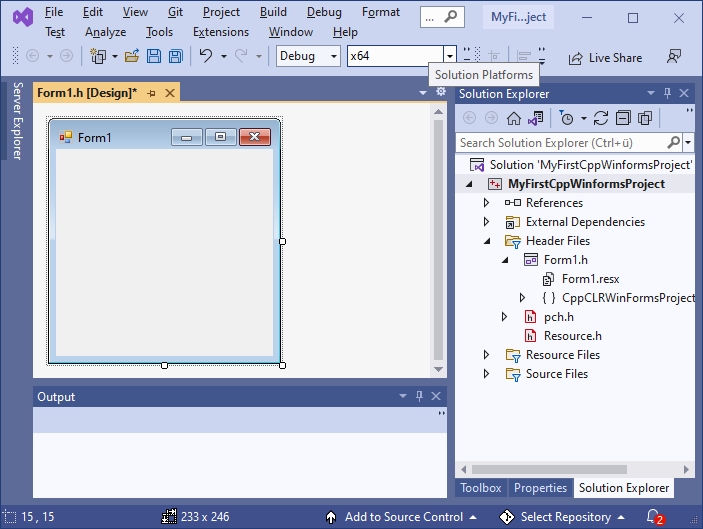
After clicking the Create button, Visual Studio looks something like this:
If you now click on Form1.h in the Solution Explorer, the form is displayed:
Normally, everything is done and you can continue with the next section. However, if you get something like this
you have clicked Form1.h too fast. Close this window
and click again on Form1.h in the Solution Explorer.
Visual Programming: A first small program
Now, before we get started with our first little program, let’s rearrange Visual Studio a bit to make it easier to use.
After installing Visual Studio, the Toolbox is offered at the left margin.
To prevent the toolbox from covering the form, drag the toolbox to the frame with the Solution Explorer (press the left mouse button on the title bar of the toolbox, then move to the title bar of the Solution Explorer with the mouse button pressed and release the mouse button).
Drag the properties window analogously to the Solution Explorer.
Since we initially only need the Toolbox, Solution Explorer and Properties window, you can close all other windows here (e.g. Git Explorer, etc.). Then the right frame looks something like this:
With the Windows Forms project from Section 1.4, Visual Studio then looks like this:
Next, we will now write a first small program.
The form (here Form1) is the starting point for all Windows Forms applications. It corresponds to the window that is displayed when the program is started:
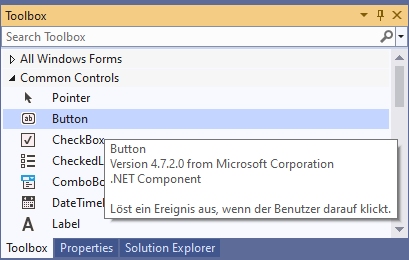
Controls from the Toolbox can be placed on a form. The Toolbox contains essentially all the controls commonly used in Windows. They are located in various groups (e.g. General Controls, Containers, etc.), which can be expanded and collapsed. Most of these controls (such as a button) are displayed on the form while the program is running. If you stop with the mouse pointer briefly on a line of the toolbox, a small hint appears with a short description:
To place an element from the toolbox on the form, simply drag it from the toolbox onto the form. Or click on it in the toolbox first and then click on the position in the form where you want the upper left corner to be.
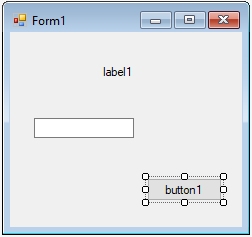
Example: After placing a Label (line seven in Common Controls, with the capital A), a TextBox (fourth line from the bottom, labelled ab) and a Button (second line labelled ab) on the form, it looks something like this:
By playing around like this, you have already created a real Windows program – not a particularly useful one, but still. You can start it as follows:
- with Debug|Start Debugging from the menu, or
- with F5 from any window in Visual Studio or
- by starting the exe file generated by the compiler.
This program already has many features that you would expect from a Windows program: You can move it with the mouse, resize and close it.
Do not forget to close your program before you continue editing it. As long as the program is still running, you cannot restart the compiler or modify the form.
This way of programming is called visual programming. While conventional programming means developing a program solely by writing instructions (text) in a programming language, visual programming means composing it wholly or in part from out-of-the-box graphical controls.
With Visual Studio, the user interface of a Windows Forms program can be designed visually. This allows you to see how the program will look later at runtime as soon as you design it. The instructions that are to take place as a response to user input (mouse clicks, etc.), on the other hand, are written conventionally in a programming language (e.g. C++).
The Properties Window
The control that was clicked last on a form (or in the pull-down menu of the Properties window) is called the currently selected control. You can identify it by the small squares on its edges, the so-called drag handles. You can drag them with the mouse to change to resize the control. A form becomes the currently selected control by clicking on a free position in the form.
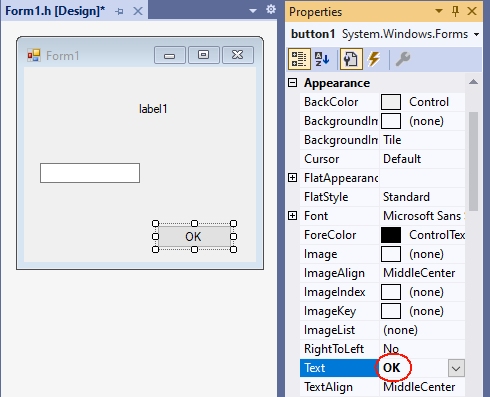
Example: In the last example, button1 is the currently selected control.
In the Properties window (context menu of the control on the form, or View|Properties window – do not confuse with View|Property pages).
the properties of the currently selected control are displayed. The left column contains the names and the right column contains the values of the properties. With F1 you get a description of the property.
The value of a property can be changed via the right column. For some properties, you can type the new value using the keyboard. For others, after clicking on the right column, a small triangle is displayed for a pull-down menu, through which a value can be selected. Or an icon with three dots „…“ is displayed, which can be used to enter values.
Example:
- For the Text property, you can enter a text with the keyboard. For a button this text is the inscription on the button (e.g. „OK“), and for a form the title line (e.g. „My first C++ program“).
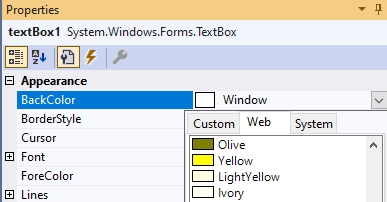
- For the BackColor property (e.g. from a button) you can select the background color via a pull-down menu.
- If you click the right column of the Font property and then the „…“ icon, you can select the font of the Text property.
A control on the form is not only adjusted to its properties in the Properties panel, but also vice versa: if you resize it by dragging the drag handles on the form, the values of the corresponding properties (Location and Size in the Layout section) in the Properties panel are automatically updated.
First steps in C++
Next, the program from Section 1.5 is to be extended so that instructions are executed in response to user input (e.g., a button click).
Windows programs can receive user input in the form of mouse clicks or keyboard input. All inputs are received centrally by Windows and passed on to the program. This triggers a so-called event in the program.
Such an event can be assigned a function that is called when the event occurs. This function is also called an event handler.
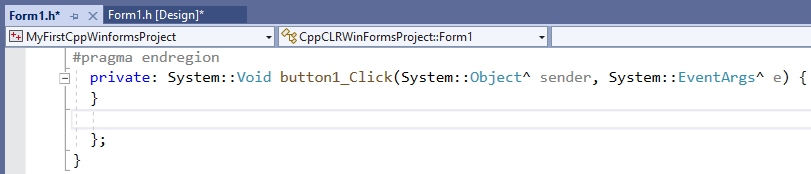
For the time being, our program should only react to the clicking of a button. The easiest way to get the function called for this event is to double-click on the button in the form. The cursor is then placed at the beginning of the function. This causes Visual Studio to generate the following function and display it in the editor:
Between the curly brackets „{“ and „}“ you then write the statements to be executed when the Click event occurs.
Essentially all instructions of C++ are possible here. In the context of this simple tutorial, only some elementary instructions are to be introduced, which is necessary for the basic understanding of Visual Studio. If terms like „variables“ etc. are new to you, read on anyway – from the context you will surely get an intuitive idea which is sufficient for the time being.
A frequently used instruction in programming is the assignment (with the operator „=“), which is used to assign a value to a variable. Initially, only those properties of controls that are also displayed in the properties window are to be used as variables. These variables can then be assigned the values that are also offered in the properties window in the right column of the properties.
For the BackColor property, the allowed values are offered after the pull-down menu is expanded:
These values can be used in the program by specifying them after Color::. If you now write the statement
textBox1->BackColor = Color::Yellow;between the curly brackets
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
textBox1->BackColor = Color::Yellow;
}the BackColor property of textBox1 gets the value Color::Yellow, which stands for the color yellow, when button1 is clicked during the execution of the program. If you now start the program with F5 and then click button1, the TextBox actually gets the background color yellow.
Even if this program is not yet much more useful than the first one, you have seen how Visual Studio is used to develop applications for Windows. This development process always consists of the following activities:
- You design the user interface by placing controls from the Toolbox on the form (drag and drop) and adjusting their properties in the Properties window or the layout with the mouse (visual programming).
- You write in C++ the instructions that should be done in response to user input (non-visual programming).
- You start the program and test whether it really behaves as it should.
The period of program development (activities 1. and 2.) is called design time. In contrast, the time during which a program runs is called the runtime of a program.
A simple Winforms application
Next, a simple Winforms application is to be created based on the previous explanations. It contains a button and TextBoxes for input and output:
However, you do not have to create this project yourself. If you install the Visual Studio extension
a project template with exactly this project is available in Visual Studio:
You can use this project as a basis for many applications by adding more controls and functions.
The main purpose of this project is to show how the application logic is separated from the user interface:
- The functions, classes, etc. of the application logic are written in standard C++ and are contained in a header file that is added to the project.
- The instructions for the user interface, on the other hand, are written primarily in C++/CLI and are often included in the form class in Form1..
- The functions of the header file are called when clicking a button.
The following is a simplified version of chapter 2.11 from my book „C++ mit Visual Studio 2019 und Windows Forms-Anwendungen“. There I recommend such a project for the solutions of the exercises. In the header file of such a project you can include the solutions of several exercises or distribute them to different header files. For each subtask you can put a button (or menu options) on the form. This way you don’t have to create a new project for each subtask.
Of course, outsourcing your own instructions to an extra file (as in 3.) and accessing the controls via function parameters is somewhat cumbersome: however, it leads to clearer programs than if all instructions are located in the form file within the Form1 class. This saves many programming errors that lead to obscure error messages, and makes it easier to search for errors.
1. Create the project
Create a new project with File|New|Project|CppCLR_WinformsProject (see section 1.1).
The following examples assume a project named CppCLR_Winforms_GUI.
2. Design the user interface (the form)
The form is then designed to contain all the controls needed to input and output information and start actions. This is done by dragging appropriate controls from the toolbox onto the form.
For many projects (e.g. the exercises from my book) the following controls are sufficient:
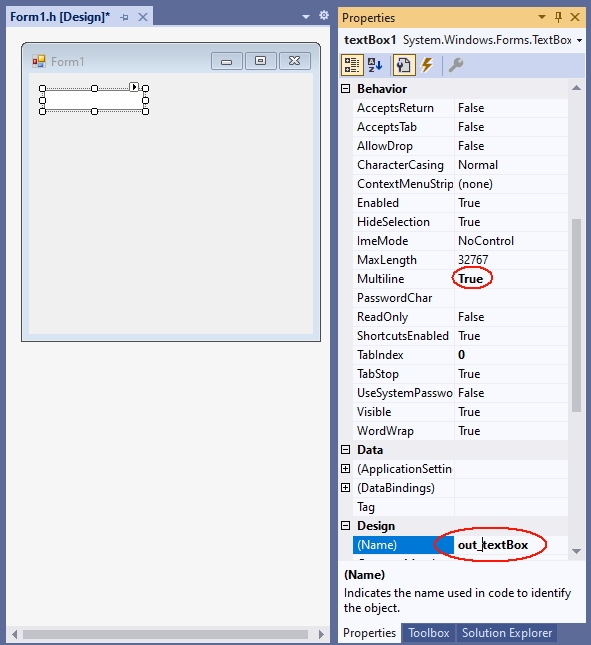
- A multiline TextBox (see Section 2.3.2 of my book) to display the results.
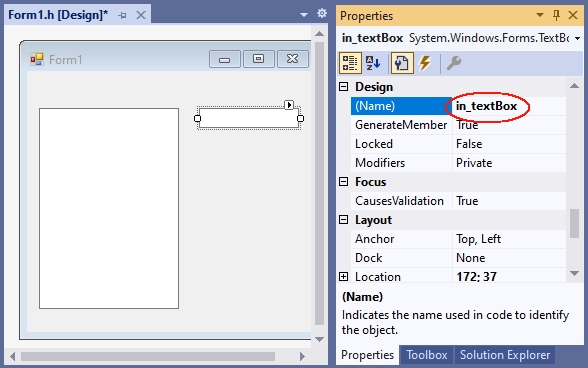
- A single-line TextBox for entering data
- One or more buttons (or menu options, etc.) to start the instructions
A TextBox becomes multiline TextBox by the value true of the MultiLine property. The TextBox for output is to be named out_textBox:
The TextBox for entering data will be named in_textBox:
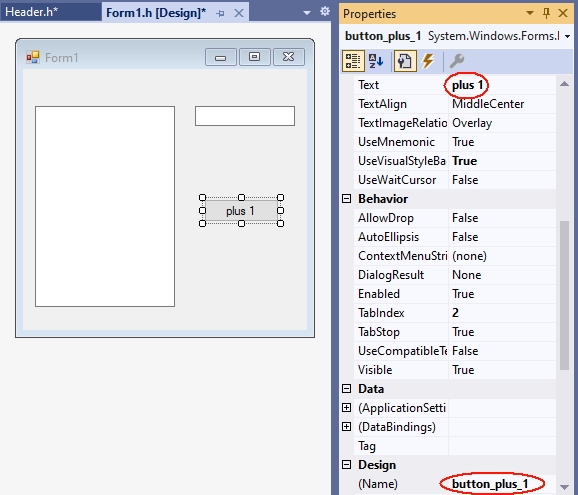
Since the function plus_1 is called when the button is clicked, it is given the caption „plus 1“ and the name button_plus1:
The functions, declarations, classes etc. of the so-called application logic are placed in a separate header file, which is added to the project with Project|Add new element|Visual C++|Code as header file(.h) with the name Header1.h. In practice, however, you should group functions and classes that belong together conceptually in a header file, and then give the header file a more meaningful name than Header.h.
The application logic is then included in the header file. These are mostly functions, classes, etc. written in C++. In our first example, this should be a function with the name plus_1, which returns the value of the argument increased by 1:
In a C++ Windows Forms project, the application logic consists primarily of functions, classes, etc. written in C++, without C++/CLI language elements. In our first example, this should be a function named plus_1, which returns the value of the argument incremented by 1:
int plus_1(int x)
{
return x + 1;
}Diese Datei wird dann vor dem namespace des Projekts mit einer #include-Anweisung in die Formulardatei (z.B. Form1.h) aufgenommen:
This file is then included in the form file (e.g. Form1.h) before the namespace of the project with an #include statement:
#pragma once
#include "Header1.h" // <-- manuell einfügen. nach dem Eintippen von
// "#include " bietet Visual Studio die Datei an.
namespace CppCLRWinFormsProject {
using namespace System;
...
}4. Calling the functions
By double-clicking the button on the form, Visual Studio creates the function (the event handler) that will be called when the button is clicked when the program is running:
private: System::Void button_plus_1_Click(System::Object^ sender, System::EventArgs^ e)
{
}In this event handler you then call the corresponding function. In this simple tutorial this is the function plus_1 from the file Header.h.
- If this function uses user input, you read it in via a TextBox. In this simple tutorial, it will be a number that is read from the in_TextBox.
- If a parameter of the called function does not have type String (the type of the property in_textBox->Text), the string must be converted to the type of the parameter. This is possible with one of the Convert:: functions.
- The results are to be displayed in the out_textBox. This can be done with the function out_textBox->AppendText. The string that AppendText expects can be created with String::Format. In the first argument (a string) you specify {0} for the first value after the string, {1} for the second and so on.
private: System::Void button_plus_1_Click(System::Object^ sender, System::EventArgs^ e)
{
int n = Convert::ToInt32(in_textBox->Text);
int result = plus_1(n);
out_textBox->AppendText(String::Format("plus_1({0})={1}\r\n",n,result));
}If you enter a number in the input field after starting this program with F5 and then click on the button, the value incremented by 1 is displayed in the output text box:
For each further function whose result is to be displayed, a button is placed on the form and given a suitable name (Name property) and a suitable label (Text property). This function is then called in the associated event handler.
With this all relevant parts of the ??? CppCLR_Winforms_GUI are presented. You can enhance it as you like with additional controls (buttons, menus, etc.). See chapter 2 of my book for more information.
5. GUI and application logic not so strictly separated
In the version created under 1. to 4. the application logic is strictly separated from the user interface: The access to the user interface with C++/CLI is exclusively done in Form1.h. In Header1.h, however, only standard C++ is used. This has in particular the advantage that one can use this header also in other platforms (e.g. console applications, Qt, Mac).
However, in the early stages of a project, when there is still a lot of experimenting going on, it can be a bit cumbersome if you have to change the calls in another file every time you change a parameter list. And for applications that are not intended to be used for other platforms at all, this strict separation doesn’t help much. This often applies to exercise tasks as well.
This jumping back and forth between different files can be avoided by relaxing the strict separation between the application logic and the user interface by including access to the controls in the header file as well.
Accessing controls in a header file is enabled by inserting
using namespace System;
using namespace System::Windows::Forms;into the header file at the beginning. Then you can also use the types of the controls in the header file (e.g. as parameters) and include the statements that were in the buttonClick function in Form1.h under 4.
This procedure is implemented in the Header2.h file:
#pragma once
using namespace System;
using namespace System::Windows::Forms;
int plus_2(int x)
{
return x + 2;
}
void plus_2_Click(TextBox^ in_textBox, TextBox^ out_textBox)
{
int n = Convert::ToInt32(in_textBox->Text);
int result = plus_2(n);
out_textBox->AppendText(String::Format("plus_2({0})={1}\r\n", n, result));
}Here you pass a parameter for the control to the function. Please note that you must specify a ^ after the name of a .NET type (e.g. TextBox, Button). In the function you then address the control under the name of the parameter.
This function can be called when a button is clicked:
private: System::Void button_plus_1_Click(System::Object^ sender, System::EventArgs^ e)
{
plus_2_Click(in_textBox, out_textBox);
}6. Analogy to console applications
Comparing of this Windows Forms project with a corresponding console application shows the analogy of the two types of projects. This analogy shows how to convert a console application into a forms application: If you have a console program like
#include<iostream>
int main()
{
int n;
std::cin >> n;
int result = plus_2(n);
std::cout << "plus_2(" << n << ") = " << result << std::endl;
return 0;
}you can port it to a form application with relatively little effort. You just need to replace the I/O statements and call the functions in response to a ButtonClick, etc:
private: System::Void button_plus_1_Click(System::Object^ sender, System::EventArgs^ e)
{
int n = Convert::ToInt32(in_textBox->Text);
int result = plus_1(n);
out_textBox->AppendText(String::Format("plus_1({0})={1}\r\n",n,result));
}Excerpt from the preface to my book „C++ mit Visual Studio 2019 und Windows Forms-Anwendungen“
The preface to my book (in German)
teaches C++ with Windows Forms applications in more detail.
Preface
The starting point for this book was the desire for a C++ textbook in which programs for a graphical user interface (Windows) are developed from the beginning, and not console applications as is usually the case. Programs in which inputs and outputs are done via a console are like stone-aged DOS programs for many beginners and discourage them from wanting to deal with C++ at all.
Windows Forms applications are an ideal framework for C++ programs with an attractive user interface: access to Windows controls (Buttons, TextBoxes etc.) is easy. The difference to a standard C++ program is mostly only that inputs and outputs are done via a Windows control (mostly a TextBox)
textBox1->AppendText(„Hello World“);
while in standard C++ the console is used with cout:
cout << "Hello world" << endl;
But not only students can benefit from C++ with a graphical user interface. With Windows Forms projects, existing C or C++ programs can be enhanced with a graphical user interface without much effort. And those who know C or C++ and do not want to learn a new language for a GUI can make their existing programs more beautiful and easier to use with simple means.
C++ has developed rapidly in recent years: The innovations of C++11, C++14, C++17 and C++20 have brought many improvements and new possibilities. Much of what was good and recommended in 2010 can be made better and safer today.
As a book author and trainer who has accompanied this whole evolution, you notice this particularly clearly: many things that have been written in the past should be done differently today. True, it would still be compiled. But it is no longer modern C++, which corresponds to the current state of the art and uses all the advantages.
This book introduces C++ at the Visual Studio 2019 level in May 2020. This is the scope of C++17.
Меню и панели инструментов
Последнее обновление: 31.10.2015
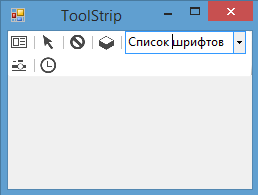
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem.
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
-
Dock: прикрепляет панель инструментов к одной из сторон формы -
LayoutStyle: задает ориентацию панели на форме (горизонтальная, вертикальная, табличная) -
ShowItemToolTips: указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов -
Stretch: позволяет растянуть панель по всей длине контейнера
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
-
HorizontalStackWithOverflow: расположение по горизонтали с переполнением — если длина панели превышает длину контейнера,
то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементами -
StackWithOverflow: элементы располагаются автоматически с переполнением -
VerticalStackWithOverflow: элементы располагаются вертикально с переполнением -
Flow: элементы располагаются автоматически, но без переполнения — если длина панели меньше длины контейнера, то
выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы -
Table: элементы позиционируются в виде таблицы
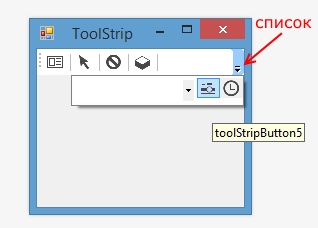
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow, то с помощью свойства CanOverflow
мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов,
не попадающих в границы ToolStrip, создается выпадающий список:
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
-
ToolStripLabel: текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
-
ToolStripButton: аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать
нажатие пользователя на кнопку -
ToolStripSeparator: визуальный разделитель между другими элементами на панели инструментов
-
ToolStripToolStripComboBox: подобен стандартному элементу ComboBox
-
ToolStripTextBox: аналогичен текстовому полю TextBox
-
ToolStripProgressBar: индикатор прогресса, как и элемент ProgressBar
-
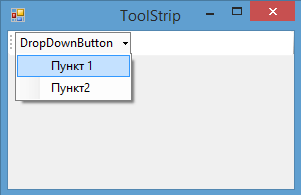
ToolStripDropDownButton: представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
-
ToolStripSplitButton: объединяет функциональность ToolStripDropDownButton и ToolStripButton
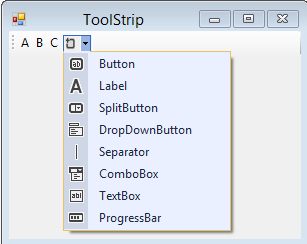
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления.
Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются
от ToolStripItem):
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripButton clearBtn = new ToolStripButton();
clearBtn.Text = "Clear";
// устанавливаем обработчик нажатия
clearBtn.Click += btn_Click;
toolStrip1.Items.Add(clearBtn);
}
void btn_Click(object sender, EventArgs e)
{
MessageBox.Show("Производится удаление");
}
}
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
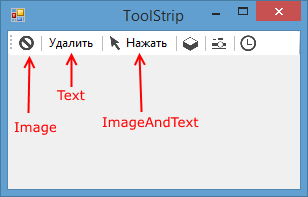
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления
размещением изображений в этих элементах имеются следующие свойства:
-
DisplayStyle: определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое. -
Image: указывает на само изображение -
ImageAlign: устанавливает выравнивание изображения относительно элемента -
ImageScaling: указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента -
ImageTransparentColor: указывает, будет ли цвет изображения прозрачным
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image. Если мы хотим, чтобы
кнопка отображала только текст, то надо указать значение Text, либо можно комбинировать два значения с помощью другого
значения ImageAndText:
Все эти значения хранятся в перечислении ToolStripItemDisplayStyle. Также можно установить свойства в коде c#:
ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Поиск"; clearBtn.DisplayStyle = ToolStripItemDisplayStyle.ImageAndText; clearBtn.Image = Image.FromFile(@"D:Icons023search32.png"); // добавляем на панель инструментов toolStrip1.Items.Add(clearBtn);
Содержание
- Панель элементов
- Управление окном панели элементов и элементами управления в нем
- Создание и распространение пользовательских элементов управления панели элементов
- Следующие шаги
- Меню и панели инструментов
- Панель инструментов ToolStrip
- Типы элементов панели и их добавление
- создание Windows Forms элемента управления панели элементов
- Предварительные требования
- Создание элемента управления панели элементов
- создание расширения с помощью Windows Forms элемента управления панели элементов
- Создание пользовательского интерфейса для элемента управления
- Создание пользовательского интерфейса
- Код пользовательского элемента управления
- Код пользовательского элемента управления
- Тестирование элемента управления
- Тестирование элемента управления
- Дальнейшие действия
- Панель элементов, вкладка «Компоненты»
- Компоненты
- Добавление с помощью конструктора
- Добавление элемента управления двойным щелчком
- Добавление элемента управления путем рисования
- Добавление с помощью кода
Панель элементов
Окно панели элементов отображает элементы управления, которые вы можете добавлять в проекты Visual Studio. Чтобы открыть панель элементов, выберите Вид > Панель элементов в строке меню или нажмите клавиши CTRL+ALT+X.
Можно перетаскивать различные элементы управления на поверхность используемого конструктора, а также изменять размер и положение элементов управления.
Панель элементов отображается вместе с представлениями конструктора, например представлением XAML-файла или проектом приложения Windows Forms. На панели элементов отображаются только те элементы управления, которые можно использовать в текущем конструкторе. Вы можете выполнить поиск в пределах панели элементов, чтобы отфильтровать отображаемые элементы.
Для некоторых типов проектов панель элементов не содержит никаких элементов.
Управление окном панели элементов и элементами управления в нем
По умолчанию панель элементов свернута в левой части Visual Studio. Чтобы отобразить ее, наведите на нее курсор. Вы можете закрепить панель элементов, щелкнув на панели инструментов значок Закрепить, чтобы она оставалась открытой. Вы также можете открепить окно панели элементов и перетащить его в любое место на экране. Чтобы закрепить, открепить или скрыть панель элементов, щелкните ее правой кнопкой и выберите нужное действие.
Если панель элементов больше не отображается как свернутая в левой части интегрированной среды разработки Visual Studio, можно добавить ее обратно, выбрав Окно > Сбросить макет окна в строке меню.
Вы можете изменить порядок элементов на вкладке Панель элементов или добавить собственные вкладки, используя следующие команды в контекстном меню:
Переименовать элемент. Переименование выбранного элемента.
Представление списка. Отображение элементов управления в вертикальном списке. Если этот флажок не установлен, элементы управления размещаются горизонтально.
Показать все. Отображение всех возможных элементов управления (не только тех, которые можно использовать в текущем конструкторе).
Выбрать элементы. Открывает диалоговое окно Выбор элементов панели элементов, в котором можно указать элементы, отображаемые на панели элементов. Вы можете показать или скрыть элемент, установив или сняв его флажок.
Сортировать элементы по алфавиту. Сортировка элементов по имени.
Сброс панели. Восстановление параметров и элементов по умолчанию для панели элементов.
Добавить вкладку. Добавление новой вкладки на панель элементов.
Вверх. Перемещение выбранного элемента вверх.
Вниз. Перемещение выбранного элемента вниз.
Создание и распространение пользовательских элементов управления панели элементов
Вы можете создать для панели элементов пользовательский элемент управления с помощью шаблона проекта на основе Windows Presentation Foundation или Windows Forms. Затем этот пользовательский элемент управления можно предоставить коллегам или опубликовать в Интернете с помощью установщика элементов управления панели элементов.
Следующие шаги
Перейдя по следующим ссылкам, вы узнаете о некоторых доступных вкладках панели элементов.
Источник
Меню и панели инструментов
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
Dock : прикрепляет панель инструментов к одной из сторон формы
LayoutStyle : задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)
ShowItemToolTips : указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов
Stretch : позволяет растянуть панель по всей длине контейнера
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
StackWithOverflow : элементы располагаются автоматически с переполнением
VerticalStackWithOverflow : элементы располагаются вертикально с переполнением
Table : элементы позиционируются в виде таблицы
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
ToolStripLabel : текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
ToolStripButton : аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
ToolStripSeparator : визуальный разделитель между другими элементами на панели инструментов
ToolStripToolStripComboBox : подобен стандартному элементу ComboBox
ToolStripTextBox : аналогичен текстовому полю TextBox
ToolStripProgressBar : индикатор прогресса, как и элемент ProgressBar
ToolStripDropDownButton : представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
ToolStripSplitButton : объединяет функциональность ToolStripDropDownButton и ToolStripButton
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
DisplayStyle : определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
Image : указывает на само изображение
ImageAlign : устанавливает выравнивание изображения относительно элемента
ImageScaling : указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
ImageTransparentColor : указывает, будет ли цвет изображения прозрачным
Источник
Предварительные требования
начиная с Visual Studio 2015, пакет SDK для Visual Studio не устанавливается из центра загрузки. он входит в состав Visual Studio установки в качестве дополнительного компонента. Пакет SDK для VS можно установить и позже. дополнительные сведения см. в статье установка пакета SDK для Visual Studio.
Создание элемента управления панели элементов
шаблон элемента управления панели элементов Windows Forms создает неопределенный пользовательский элемент управления и предоставляет все функциональные возможности, необходимые для добавления элемента управления на панель элементов.
создание расширения с помощью Windows Forms элемента управления панели элементов
При этом добавляется пользовательский элемент управления, ProvideToolboxControlAttribute RegistrationAttribute для размещения элемента управления в панели элементов, а также запись ресурса Microsoft. VisualStudio. тулбоксконтрол в манифесте VSIX для развертывания.
Создание пользовательского интерфейса для элемента управления
Counter Элементу управления требуются два дочерних элемента управления: Label для вывода текущего счетчика и Button для сброса счетчика в значение 0. Другие дочерние элементы управления не требуются, так как вызывающие объекты увеличивают счетчик программным образом.
Создание пользовательского интерфейса
Перетащите элемент управления с панели элементов, Label а затем Button элемент управления под ним в область конструктора.
Измените размер элемента управления «общий» на 150, 50 пикселей и измените размер элемента управления «Кнопка» на 50, 20 пикселей.
В окне Свойства задайте следующие значения для элементов управления в области конструктора.
| Control | Property (Свойство) | Значение |
|---|---|---|
| Label1 | Text | «» |
| Button1 | имя; | бтнресет |
| Button1 | Text | Reset |
Код пользовательского элемента управления
Код пользовательского элемента управления
Дважды щелкните форму, чтобы открыть обработчик событий Load в окне кода.
Над методом обработчика событий в классе Control создайте целое число, чтобы сохранить значение счетчика, и строку для хранения отображаемого текста, как показано в следующем примере.
Создайте следующие открытые объявления свойств.
Добавьте следующий код в Load событие для элемента управления.
Задание текста метки в Load событии позволяет загружать целевые свойства до применения их значений. Установка текста метки в конструкторе приведет к пустой метке.
Создайте следующий открытый метод для увеличения счетчика.
Добавьте объявление Incremented события в класс Control.
Вызывающие объекты могут добавлять обработчики в это событие для реагирования на изменения значения счетчика.
В приведенном ниже примере показаны атрибут ProvideToolboxControl и скорректированное определение класса.
Тестирование элемента управления
Тестирование элемента управления
эта команда выполняет сборку проекта и открывает второй экспериментальный экземпляр Visual Studio с установленным элементом управления.
Дважды щелкните кнопку, чтобы открыть форму Form1. CS в представлении кода и создать обработчик щелчка.
Visual Studio создает обработчик на уровне формы для counter1.Incremented события.
Нажмите клавишу F5.
Откроется форма. Counter Элемент управления отображает следующий текст.
Число: 0
Выберите Тест.
счетчик увеличивается и Visual Studio отображает окно сообщения.
Закройте окно сообщения.
Кнопка сброса исчезнет.
Выберите Сброс.
Счетчик сбрасывается в значение .
Дальнейшие действия
Источник
Панель элементов, вкладка «Компоненты»
Чтобы отобразить эту вкладку, откройте конструктор Windows Forms. Выберите Представление > Панель элементов. На панели элементов выберите вкладку Компоненты.
Компоненты
BackgroundWorker
Создает экземпляр компонента BackgroundWorker, который может выполнять операцию в отдельном выделенном потоке. Дополнительную информацию см. в разделе Компонент BackgroundWorker.
DirectoryEntry
Создает экземпляр компонента DirectoryEntry, который инкапсулирует узел или объект в иерархии Active Directory и может использоваться для взаимодействия с поставщиками служб Active Directory.
DirectorySearcher
Создает экземпляр компонента DirectorySearcher, который можно использовать для выполнения запросов к Active Directory.
ErrorProvider
Создает экземпляр компонента ErrorProvider, который указывает конечному пользователю, что с элементом управления в форме связана ошибка. Дополнительную информацию см. в разделе Компонент ErrorProvider.
EventLog
Создает экземпляр компонента EventLog, который можно использовать для взаимодействия с системой и пользовательскими журналами событий, включая запись событий в журнал и чтения данных журнала.
FileSystemWatcher
Создает экземпляр компонента FileSystemWatcher, который можно использовать для отслеживания изменений в любом каталоге или файле, к которому имеется доступ.
HelpProvider
Создает экземпляр компонента HelpProvider, который обеспечивает для элементов управления всплывающее окно справки или окно оперативной справки. Дополнительную информацию см. в разделе Компонент HelpProvider.
ImageList
Создает экземпляр компонента ImageList, который предоставляет методы для управления коллекцией объектов Image. Дополнительную информацию см. в разделе Компонент ImageList.
MessageQueue
Создает экземпляр компонента MessageQueue, который можно использовать для взаимодействия с очередями сообщений, включая чтение сообщений из очередей и запись их туда, обработка транзакций и выполнение задач администрирования очередей.
PerformanceCounter
Создает экземпляр компонента PerformanceCounter, который можно использовать для взаимодействия со счетчиками производительности Windows, включая создание новых категорий и экземпляров, чтения значений из счетчиков и выполнения вычислений на основе данных счетчиков.
Process
Создает экземпляр компонента Process, который можно использовать для остановки, запуска и изменения данных, связанных с процессами в системе.
SerialPort
Создает экземпляр компонента SerialPort, который предоставляет средства для синхронного и управляемого событиями ввода-вывода, доступа к состоянию подключения-отключения устройства, а также для доступа к свойствам драйвера последовательного порта.
ServiceController
Создает экземпляр компонента ServiceController, который можно использовать для управления существующими службами, включая запуск и остановку служб, а также передачу им команд.
Таймер
Создает экземпляр компонента Timer, который можно использовать для добавления функций на основе времени для Windows-приложений. Дополнительную информацию см. в разделе Компонент Timer.
Существует также системный Timer, который можно добавить на панель элементов. Этот компонент Timer оптимизирован для серверных приложений и Windows Forms. Timer лучше всего подходит для использования в формах Windows Forms.
Источник
Большинство форм создается путем добавления элементов управления на поверхность формы для определения пользовательского интерфейса. Элемент управления — это компонент в форме, используемый для вывода информации или ввода данных пользователем.
Основной способ добавления элемента управления в форму — с помощью конструктора Visual Studio, но вы также можете управлять элементами управления в форме во время выполнения с помощью кода.
Добавление с помощью конструктора
Для создания форм в Visual Studio используется конструктор форм. На панели «Элементы управления» представлен список всех элементов управления, доступных для приложения. Элементы управления можно добавлять с панели двумя способами:
Добавление элемента управления двойным щелчком
При двойном щелчке элемента управления он автоматически добавляется в текущую открытую форму с параметрами по умолчанию.
Добавление элемента управления путем рисования
Выберите элемент управления, щелкнув его. В форме выберите область путем перетаскивания указателя мыши. Элемент управления будет помещен в соответствии с размером выбранного региона.
Добавление с помощью кода
Элементы управления можно создавать и добавлять в форму во время выполнения с помощью коллекции Controls формы. Эту коллекцию можно также использовать для удаления элементов управления из формы.
Следующий код добавляет и размещает два элемента управления, Label и TextBox:
Источник
Это окно содержит
Windows Forms компоненты, которые вы можете
разместить на своей форме. Если такого
окна в вашем Visual Studio нет, выберите в
главном меню пункт View/Toolbox
(рис. 1.8). Окно
визуально отображает наиболее часто
используемые .NET компоненты для создания
приложений Windows. Toolbox
имеет
несколько
закладок:
Data, Components, Windows Forms, General и
др.
Все содержат
компоненты, которые можно перетянуть
мышью на форму. Закладка Windows
Forms включает
визуальные элементы управления, такие
как кнопки, списки, деревья. Закладка
Data посвящена
базам данных. Закладка Components
содержит
невизуальные компоненты, наиболее
представительным среди которых является
Timer. В закладку General
вы можете добавить любой элемент из
другой закладки простым перетаскиванием.

Рис. 1.8.
Инструментальная панель (Toolbox).
1.6. Визуальные свойства вспомогательных окон.
Нельзя не отметить
некоторые свойства всех вышеописанных
окон. Во-первых, все они могут «прилипать»
к любой стороне главного окна Visual Studio.
Во-вторых, прятаться при потере активности.
Для того чтобы наделить этим свойством,
например, Solution Explorer, выберите в контекстном
меню этого окна пункт Auto Hide (рис. 1.9.) или
нажмите соответствующую кнопку рядом
с кнопкой заголовка «Закрыть».
|
Рис. 1.9. Режим |
Рис. 1.10. Панель |
Сейчас, если
Solution Ехрlorer потеряет активность (например,
вы сделаете активной форму), тогда его
окно спрячется в прилежащую панель
(рис. 1.10). Чтобы вернуть окно в первоначальное
состояние, просто щелкните левой кнопкой
мыши по соответствующему названию в
панели.
1.7. Меню и панель инструментов среды Visual Studio 2005.
Все действия,
которые вы можете выполнять в среде
Visual Studio 2005, располагаются в главном
меню. Главное меню имеет контекстную
зависимость от текущего состояния
среды, то есть содержит различные пункты
в зависимости от того, чем вы сейчас
занимаетесь и в каком окне находитесь.
Кроме того, большинство пунктов меню
продублированы в панели инструментов.
Visual Studio 2005 имеет множество панелей
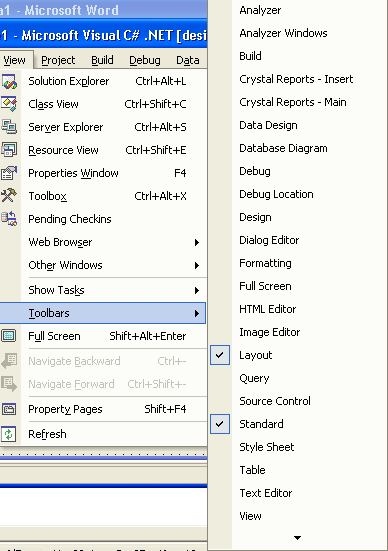
инструментов. Вы можете включить или
выключить панель инструментов при
помощи меню View/Toolbars
(рис. 1.11).
Рис. 1.11. Настройка
панели инструментов.
Те панели
инструментов, которые уже открыты,
помечены в меню «галочками». Вы также
можете создавать собственные панели
инструментов, воспользовавшись пунктом
этого же меню Customize.
Главное меню Visual
Studio 2005 находится в верхней части среды.
В меню есть все команды, предназначенные
для выполнения действий над элементами
проектов Visual Studio 2005 . Пункты меню бывают
командными и всплывающими (содержащими
другие пункты меню). Название каждого
всплывающего пункта меню отражает
содержащиеся в нем команды. Например,
меню «File» содержит команды, предназначенные
для работы с файлами проекта. Некоторые
пункты меню включают вложенные пункты
с более подробными командами. Например,
команда «New» из меню «File» показывает
меню выбора типов файлов. Наиболее часто
употребляемые пункты меню имеют «горячие»
клавиши. Так, для создания нового файла
нужно нажать клавиши CTRL+N.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #