Столкнулся с проблемой при написании игры. Логику готова, то есть кнопка спавнится в рандомных 6 точках.(Фото ниже) Необходимо сделать так, чтобы там было изображение, а не вид кнопки с надписью «target». Кнопка прописана через таймер, вот код:
{
isHit = false;
btn_click.Enabled = true;
btn_click.BackColor = System.Drawing.Color.Transparent;
locationNum = rnd.Next(1, 7);
switch (locationNum)
{
case 1:
btn_click.Left = 186;
btn_click.Top = 297;
break;
case 2:
btn_click.Left = 43;
btn_click.Top = 327;
break;
case 3:
btn_click.Left = 325;
btn_click.Top = 333;
break;
case 4:
btn_click.Left = 60;
btn_click.Top = 402;
break;
case 5:
btn_click.Left = 309;
btn_click.Top = 406;
break;
case 6:
btn_click.Left = 187;
btn_click.Top = 450;
break;
default:
break;
}
}

задан 22 авг 2022 в 9:04
public button addButton(string nameBtn, Image img)
{
button btn = new button();
btn.Name = nameBtn;
btn.BackgroundImageLayout = ImageLayout.Center; //Положение картинки на кнопке.
btn.BackgroundImage = img;
btn.Height = 50;
btn.Width = 50;
btn.FlatStyle = FlatStyle.Flat; //Убираем фон
btn.FlatAppearance.BorderSize = 0; //Убираем края(обводку)
//Так же можно добавить позиционирование(если нид)
btn.Location = new Point(X, Y);
return btn;
}
применение:
panel1.Controls.Add(addButton("btn1", Resources.NameImage));
Или делаем через свойства объекта:
Выбираем нужную картинку:
FlatStyle:
FlatAppearance:
И ещё одно, по своей природе winforms не поддерживает прозрачность формы и элементов, но это лечится(костылем). ИЛИ! можно сделать точно также только с PictureBox. С ней вроде полегче придумать прозрачность.
Оставлю все равно здесь:
О PictureBox и Button
Возможное решение проблемы прозрачности
ответ дан 22 авг 2022 в 9:11
10010011001001
1,8321 золотой знак3 серебряных знака19 бронзовых знаков
5
- Remove From My Forums
-
Question
-
Hi,
I’m new in C#. I want to add image or icons to bottons in my form. Can anyone suggest, how I can do it?
Thanks
Tuttu
Answers
-
Hi,
I’m new in C#. I want to add image or icons to bottons in my form. Can anyone suggest, how I can do it?
Thanks
Tuttu
u can also add the image(s) to ‘Resources’ of ur project
and then set the background image source from there
this way the image stays in ur project and can move with ur project
this.button1.BackgroundImage = NameSpace1.Properties.Resources.UntitledImage2;
Don’t miss to ‘Vote As Helpful’ or ‘Mark As Answer’ a deserving post.
-
Marked as answer by
Monday, November 21, 2011 3:43 AM
-
Marked as answer by
-
Hi,
You can do this by either setting the button BackgroundImage property from your properties window or you can do this programmatically like for this sample below:
button1.BackgroundImage = Image.FromFile(@"C:\Users\Public\Pictures\Sample Pictures\Chrysanthemum.jpg");Hope it helps
-
Proposed as answer by
OsmanGümüş
Thursday, November 10, 2011 9:22 AM -
Marked as answer by
Bob Shen
Monday, November 21, 2011 3:42 AM
-
Proposed as answer by
-
-
Proposed as answer by
Hardz Tarrayo
Thursday, November 10, 2011 8:47 AM -
Marked as answer by
Bob Shen
Monday, November 21, 2011 3:42 AM
-
Proposed as answer by
Все знают cc как добавить кнопки в C# форму, особенно в Visual Studio это очень легко. Но как добавить в форму кнопка изображения. Сегодня будем создать именно такую приложению.
Создаем новый Windows.Forms приложения. Добавим там две PictureBox и даем их размер 40×40.
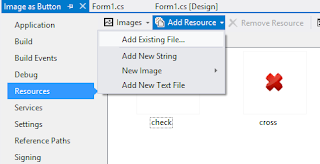
Откроем свойство приложении и в Resources добавим картинки, которые находятся где то в компьютере.
Картинки программным образом можно получать из Resources таким образом
Image Check = Resources.check;
Image Cross = Resources.cross;
Если теперь в конструкторе добавить эти строки
pictureBox1.Image = Check;
pictureBox2.Image = Cross;
то при запуске приложении, изображении будут появляться на форму
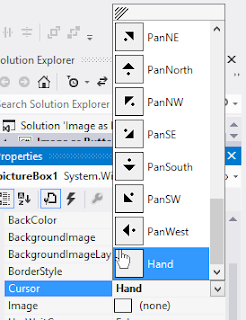
Когда курсор мыши находится на изображении, мы хотим чтобы вид курсора изменился на рука. Для этого в свойстах двух PictureBox для Cursor выбираем Hand.
Теперь создаем событии для клика, где например должен выводится какое то сообщения
private void pictureBox1_Click(object sender, EventArgs e)
{
MessageBox.Show(«Check Button is Clicked!»);
}
private void pictureBox2_Click(object sender, EventArgs e)
{
MessageBox.Show(«Cross Button is Clicked!»);
}
Давайте теперь сделаем немного анимацию. Мы например хотим, чтобы когда курсор мыши находится на PictureBox размер изображении изменился. Для этого для каждого изображении создаем события MouseHover и MouseLeave. То что будет с MouseLeave думаю всем понятно, изображения будет принимать свой прежний размер.
private void pictureBox1_MouseLeave(object sender, EventArgs e)
{
pictureBox1.Image = Check;
}
private void pictureBox2_MouseLeave(object sender, EventArgs e)
{
pictureBox2.Image = Cross;
}
А вот с MouseHover мы должны изменить размер изображении допустим на 20%. Вот две события для изменения размеров изображений
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
int Check_Width = Check.Width + ((Check.Width * 20) / 100);
int Check_Height = Check.Height + ((Check.Height * 20) / 100);
Bitmap Check_1 = new Bitmap(Check_Width, Check_Height);
Graphics g = Graphics.FromImage(Check_1);
g.DrawImage(Check, new Rectangle(Point.Empty, Check_1.Size));
pictureBox1.Image = Check_1;
}
private void pictureBox2_MouseHover(object sender, EventArgs e)
{
int Cross_Width = Cross.Width + ((Cross.Width * 20) / 100);
int Cross_Height = Cross.Height + ((Cross.Height * 20) / 100);
Bitmap Cross_1 = new Bitmap(Cross_Width, Cross_Height);
Graphics g = Graphics.FromImage(Cross_1);
g.DrawImage(Cross, new Rectangle(Point.Empty, Cross_1.Size));
pictureBox2.Image = Cross_1;
}
Вот польный код программы
using Image_as_Button.Properties;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Image_as_Button
{
public partial class Form1 : Form
{
Image Check = Resources.check;
Image Cross = Resources.cross;
public Form1()
{
InitializeComponent();
pictureBox1.Image = Check;
pictureBox2.Image = Cross;
}
private void pictureBox1_Click(object sender, EventArgs e)
{
MessageBox.Show(«Check Button is Clicked!»);
}
private void pictureBox2_Click(object sender, EventArgs e)
{
MessageBox.Show(«Cross Button is Clicked!»);
}
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
int Check_Width = Check.Width + ((Check.Width * 20) / 100);
int Check_Height = Check.Height + ((Check.Height * 20) / 100);
Bitmap Check_1 = new Bitmap(Check_Width, Check_Height);
Graphics g = Graphics.FromImage(Check_1);
g.DrawImage(Check, new Rectangle(Point.Empty, Check_1.Size));
pictureBox1.Image = Check_1;
}
private void pictureBox2_MouseHover(object sender, EventArgs e)
{
int Cross_Width = Cross.Width + ((Cross.Width * 20) / 100);
int Cross_Height = Cross.Height + ((Cross.Height * 20) / 100);
Bitmap Cross_1 = new Bitmap(Cross_Width, Cross_Height);
Graphics g = Graphics.FromImage(Cross_1);
g.DrawImage(Cross, new Rectangle(Point.Empty, Cross_1.Size));
pictureBox2.Image = Cross_1;
}
private void pictureBox1_MouseLeave(object sender, EventArgs e)
{
pictureBox1.Image = Check;
}
private void pictureBox2_MouseLeave(object sender, EventArgs e)
{
pictureBox2.Image = Cross;
}
}
}
Элементы управления
Последнее обновление: 31.10.2015
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
-
Anchor: Определяет, как элемент будет растягиваться
-
BackColor: Определяет фоновый цвет элемента
-
BackgroundImage: Определяет фоновое изображение элемента
-
ContextMenu: Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши.
Задается с помощью элемента ContextMenu -
Cursor: Представляет, как будет отображаться курсор мыши при наведении на элемент
-
Dock: Задает расположение элемента на форме
-
Enabled: Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False,
то элемент блокируется. -
Font: Устанавливает шрифт текста для элемента
-
ForeColor: Определяет цвет шрифта
-
Location: Определяет координаты верхнего левого угла элемента управления
-
Name: Имя элемента управления
-
Size: Определяет размер элемента
-
Width: ширина элемента
-
Height: высота элемента
-
TabIndex: Определяет порядок обхода элемента по нажатию на клавишу Tab
-
Tag: Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click,
который будет выполняться при нажатии:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World");
}
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
-
Flat — Кнопка имеет плоский вид
-
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
-
Standard — Кнопка имеет объемный вид (используется по умолчанию)
-
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage.
Однако мы можем также управлять размещением текста и изображения на кнопки.
Для этого надо использовать свойство TextImageRelation. Оно приобретает следующие значения:
-
Overlay: текст накладывается на изображение
-
ImageAboveText: изображение располагается над текстом
-
TextAboveImage: текст располагается над изображением
-
ImageBeforeText: изображение располагается перед текстом
-
TextBeforeImage: текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно
установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import, после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign, которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter,
то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText. В итоге мы получим кнопку,
где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации
клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар.
Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как
Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие,
нажав на клавишу Esc.
C# Button class in .NET Framework class library represents a Windows Forms Button control. A Button control is a child control placed on a Form and used to process click event and can be clicked by a mouse click or by pressing ENTER or ESC keys.
If AutoEllipsis property is true, it adds ellipsis character to a control if text in control does not fit. You may have to set AutoSize to false to see the ellipses character.
Image in Button
The Image property of a Button control is used to set a button background as an image. The Image property needs an Image object. The Image class has a static method called FromFile that takes an image file name with full path and creates an Image object.
You can also align image and text. The ImageAlign and TextAlign properties of Button are used for this purpose.
The following code snippet sets an image as a button background.
- dynamicButton.Image = Image.FromFile(@«C:\Images\Dock.jpg»);
- dynamicButton.ImageAlign = ContentAlignment.MiddleRight;
- dynamicButton.TextAlign = ContentAlignment.MiddleLeft;
- dynamicButton.FlatStyle = FlatStyle.Flat;
Text and Font
The Text property of Button represents the contents of a Button. The TextAlign property if used to align text within a Button that is of type ContentAlignment enumeration.
The Font property is used to set font of a Button.
The following code snippet sets Text and Font properties of a Button control.
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.TextAlign = ContentAlignment.MiddleLeft;
- dynamicButton.Font = new Font(«Georgia», 16);
Button Control States
Button control has five states — Normal, Flat, Inactive, Pushed, and All. ButtonState enumeration represents a button state.
Unfortunately, Windows Forms does not have a straight-forward way to set a button control state but there is a work around.
Windows Forms has a ControlPaint class with some static methods that can be used to draw various controls at runtime. The DrawButton method is used to draw a Button control and the last parameter of this method is ButtonState enumeration.
The following code snippet sets the button state of button1 using ControlPaint class.
- ControlPaint.DrawButton(System.Drawing.Graphics.FromHwnd(button1.Handle), 0, 0, button1.Width, button1.Height, ButtonState.Pushed);
Adding Button Click Event Hander
A Button control is used to process the button click event. We can attach a button click event handler at run-time by setting its Click event to an EventHandler obect. The EventHandler takes a parameter of an event handler. The Click event is attached in the following code snippet.
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
The signature of Button click event handler is listed in the following code snippet.
- private void DynamicButton_Click(object sender, EventArgs e)
- { }
Creating a C# Button Dynamically
Creating a Button control at run-time is merely a work of creating an instance of Button class, set its properties and add Button class to the Form controls.
First step to create a dynamic button is to create an instance of Button class. The following code snippet creates a Button control object.
- Button dynamicButton = new Button();
Next step, you need to set Button class properties. You need to make sure to specify the Location, Width, Height or Size properties. The default location of Button is left top corner of the Form. The Location property takes a Point that specifies the starting position of the Button on a Form. The Size property specifies the size of the control. We can also use Width and Height property instead of Size property. The following code snippet sets Location, Width, and Height properties of a Button control.
- dynamicButton.Location = new Point(20, 150);
- dynamicButton.Height = 40;
- dynamicButton.Width = 300;
In the next step, you may set more properties of the Button control.
The following code snippet sets background color, foreground color, Text, Name, and Font properties of a Button.
- dynamicButton.BackColor = Color.Red;
- dynamicButton.ForeColor = Color.Blue;
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.Name = «DynamicButton»;
- dynamicButton.Font = new Font(«Georgia», 16);
A Button control is used to process the button click event. We can attach a button click event handler at run-time by setting its Click event to an EventHandler obect. The EventHandler takes a parameter of an event handler. The Click event is attached in the following code snippet.
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
The signature of Button click event handler is listed in the following code snippet.
- private void DynamicButton_Click(object sender, EventArgs e)
- { }
Now the last step is adding a Button control to the Form. The Form.Controls.Add method is used to add a control to a Form. The following code snippet adds a Button control to the current Form.
- Controls.Add(dynamicButton);
The complete code is listed in the following code, where CreateDynamicButton methods creates a Button control to a Form at run-time, attaches a click event handler of the button and adds Button control to the Form by calling Form.Controls.Add() method.
- private void CreateDynamicButton()
- {
- Button dynamicButton = new Button();
- dynamicButton.Height = 40;
- dynamicButton.Width = 300;
- dynamicButton.BackColor = Color.Red;
- dynamicButton.ForeColor = Color.Blue;
- dynamicButton.Location = new Point(20, 150);
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.Name = «DynamicButton»;
- dynamicButton.Font = new Font(«Georgia», 16);
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
- Controls.Add(dynamicButton);
- }
- private void DynamicButton_Click(object sender, EventArgs e)
- {
- MessageBox.Show(«Dynamic button is clicked»);
- }
You need to make sure to call CreateDynamicButton() method on the Form’s constructor just after InitializeComponent() method, listed as following.
- public Form1()
- {
- InitializeComponent();
- CreateDynamicButton();
- }
Summary
In this article, we discussed how to create Button control in Windows Forms using C# at design-time as well as at run-time. We also saw how to set a button properties and set the button click event handler.