You can use MenuStrip Control to change the BackgroundImage of the Form.
Note: Here i’m giving you the steps/idea so that you can change as per your requirements.but you need to Explore more.
Steps:
1.You add the MenuStrip control from Menus & Toolbars Category in ToolBox and then Add the MenuStrip To the Form.
2.You can add Menu Items as you want .ex: change Image1,change Image2 etc.,
3.You can handle the MenuItemClick Event to Change the BackgroundImage of the Form
Sample Code:
private void changeBGImageToolStripMenuItem_Click(object sender, System.EventArgs e)
{
Image myimage = new Bitmap(@"D:\Images\myImage1.jpg");
this.BackgroundImage = myimage;
}
Sample code2: accessing Images from Resources file.
Note: first you need to add the Images into Resources.
Here i have added myImage1.jpg file to Resources.
See here for how to add images to Resources
this.BackgroundImage = Properties.Resources.myImage1;
Please let me know if you need anything more.
Основные свойства форм
Последнее обновление: 31.10.2015
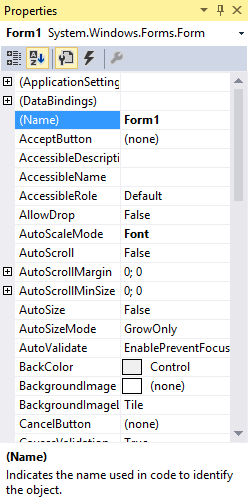
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\\Users\\Eugene\\Pictures\\3332.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
- Remove From My Forums
-
Question
-
Here is my code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;namespace assign4Part1
{
public partial class Form1a : Form
{
public Form1a()
{
InitializeComponent();
}Form Form1 = new Form();
private void YellowRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (YellowRadioButton.Checked)
{
this.BackColor = Color.Yellow; //changes background colour to yellow
}}
private void PurpleRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (PurpleRadioButton.Checked)
{
this.BackColor = Color.Purple; //changes background colour to purple
}
}private void GreenRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (GreenRadioButton.Checked)
{
this.BackColor = Color.Green; //changes background colour to green
}
}private void NormalRadioButton_CheckedChanged(object sender, EventArgs e)
{
if (NormalRadioButton.Checked)
{
this.BackColor = Color.White; //changes background colour to whte
}
}private void button1_Click(object sender, EventArgs e)
{
// Close the form.
this.Close();
}
}
}Here is the GUI:
Instead of green, I want to change the background to rainbow. I have an image for this saved on my computer in the same folder as the .sln file. How do I do this? I am at a loss.
Thank you in advance.
Mitch
Mitch Hean
Answers
-
Good Evening Mitch Hean,
Setting the background image can be achieved by using an image located within a Resource File. Assuming that your project has a resource file and the image has been imported into the resource file, setting the background can be achieved as below:
private void GreenRadioButton_CheckedChanged(object sender, EventArgs e) { if (GreenRadioButton.Checked) { this.BackgroundImage = ResourceFileName.ImageName; // Replace ResourceFileName and ImageName as necessary this.BackgroundImageLayout = ImageLayout.Stretch; // Stretch the image to fill the canvas } }When you’re ready to remove the image, you can do the following:
private void NormalRadioButton_CheckedChanged(object sender, EventArgs e) { if (NormalRadioButton.Checked) { this.BackColor = Color.White; // Set the background to white if (this.BackgroundImage != null) { this.BackgroundImage = null; } // Clear the background image } }Hopefully this will work okay for you.
Regards,
Luke
-
Marked as answer by
Sunday, November 24, 2013 6:35 PM
-
Marked as answer by
-
Hi,
First make sure that you have a Resource File added to your application. This can be achieved by clicking on
Project -> Add New Item -> Resources File.The resources browser will now appear and default to the String Resources. Click on the arrow next to
Add Resources and select Existing File. Now browser to your image and select open.The image will now be added to the resource file and can be referenced using the Resource File Name and Image Name, e.g.
Resources1.Image1I hope this helps
Regards,
Luke
-
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:35 PM
-
Marked as answer by
-
Maybe you are looking for a Gradient instead of an image?
It is possible to fill the background with all the color’s of the Rainbow, without needing an image first:
http://stackoverflow.com/questions/7822514/multi-color-linear-gradient-in-winforms
Let’s talk about MVVM: http://social.msdn.microsoft.com/Forums/en-US/wpf/thread/b1a8bf14-4acd-4d77-9df8-bdb95b02dbe2 Please mark post as helpfull and answers respectively.
-
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:36 PM
-
Marked as answer by
-
Hi Mitch,
I write a code sample for you. Please get it at this page.
http://sdrv.ms/18mNUGD
Don’t forget to set the BackColor of groupbox to Transparent.
If I have misunderstand you, please let me know.
Best Regards,
We are trying to better understand customer views on social support experience, so your participation in this interview project would be greatly appreciated if you have time. Thanks for helping make community forums a great place.
Click
HERE to participate the survey.-
Marked as answer by
Mitch Hean
Wednesday, November 20, 2013 6:59 AM -
Marked as answer by
Mitch Hean
Sunday, November 24, 2013 6:36 PM
-
Marked as answer by
|
Anastasia_Aseev 0 / 0 / 0 Регистрация: 14.05.2019 Сообщений: 4 |
||||
|
1 |
||||
как изменить фон формы на картинку ?14.05.2019, 15:51. Показов 17972. Ответов 4 Метки нет (Все метки)
у меня не получается
__________________ 0 |
|
0 / 0 / 0 Регистрация: 18.08.2018 Сообщений: 17 |
|
|
14.05.2019, 16:35 |
2 |
|
Здравуйте! Так же в свойствах формы есть пункт BackgroundImageLayout Успехов вам!) 0 |
|
0 / 0 / 0 Регистрация: 14.05.2019 Сообщений: 4 |
|
|
14.05.2019, 16:49 [ТС] |
3 |
|
при помощи Backgoundimge я могу изменить 0 |
|
MaksimkaI 129 / 67 / 31 Регистрация: 24.07.2018 Сообщений: 787 |
||||
|
14.05.2019, 17:15 |
4 |
|||
|
Anastasia_Aseev, попробуйте
0 |
|
HelpMePlease_12 3 / 1 / 2 Регистрация: 04.05.2019 Сообщений: 94 |
||||||||
|
14.05.2019, 18:05 |
5 |
|||||||
|
private void button5_Click(object sender, EventArgs e) тут не меняется фон формы, а меняется фон кнопок!, что бы поменять фон формы используй
а из файла ресурсов
0 |
Основные свойства форм
Последнее обновление: 31.10.2015
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\Users\Eugene\Pictures32.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
Is it possible to change the background image of a Windows Forms TextBox in C#? There is no BackgroundImage property. Should I override the Paint method somehow?
asked Dec 5, 2010 at 18:04
Jan TuroňJan Turoň
30.4k23 gold badges121 silver badges167 bronze badges
1
It isn’t possible. If you try by overriding TextBox and calling SetStyle(ControlStyles.UserPaint, true) in the constructor so you can override OnPaintBackground and draw the image, you’ll be in for several rude surprises. Falling back to legacy rendering mode is just one of them.
TextBox dates from the very early days of Windows, back when it still had to run on 386SUX hardware. One particular crime it commits to work reasonably on such limited hardware was to draw itself without using the WM_PAINT event. This destroys the background image.
There’s a project at CodeProject.com that provides one. I cannot recommend it.
answered Dec 5, 2010 at 18:12
Hans PassantHans Passant
913k145 gold badges1670 silver badges2507 bronze badges
2
If you’re up to some native coding, you could try to use the technique mentioned here: http://www.codedblog.com/2007/09/17/owner-drawing-a-windowsforms-textbox
(Edit: original link is down, thnx Zyo, replaced it with link to archived copy in the wayback machine.)
Although the article is about drawing something in a textbox after the textbox is drawn (not before), perhaps it could be modified to accomplish what you need.
answered Apr 7, 2011 at 14:12
Is it possible to change the background image of a Windows Forms TextBox in C#? There is no BackgroundImage property. Should I override the Paint method somehow?
asked Dec 5, 2010 at 18:04
Jan TuroňJan Turoň
30.4k23 gold badges121 silver badges167 bronze badges
1
It isn’t possible. If you try by overriding TextBox and calling SetStyle(ControlStyles.UserPaint, true) in the constructor so you can override OnPaintBackground and draw the image, you’ll be in for several rude surprises. Falling back to legacy rendering mode is just one of them.
TextBox dates from the very early days of Windows, back when it still had to run on 386SUX hardware. One particular crime it commits to work reasonably on such limited hardware was to draw itself without using the WM_PAINT event. This destroys the background image.
There’s a project at CodeProject.com that provides one. I cannot recommend it.
answered Dec 5, 2010 at 18:12
Hans PassantHans Passant
913k145 gold badges1670 silver badges2507 bronze badges
2
If you’re up to some native coding, you could try to use the technique mentioned here: http://www.codedblog.com/2007/09/17/owner-drawing-a-windowsforms-textbox
(Edit: original link is down, thnx Zyo, replaced it with link to archived copy in the wayback machine.)
Although the article is about drawing something in a textbox after the textbox is drawn (not before), perhaps it could be modified to accomplish what you need.
answered Apr 7, 2011 at 14:12
Skip to content
При запуске многих программ можно увидеть так называемую заставку. Сделаем такую заставку для приложения на примере Windows Forms.
Создание формы заставки
Создадим обычную форму Windows Froms и настроим её.
Установим нужный размер. Установи свойство FormBorderStyle равным None, а свойство StartPosition равным CenterScreen.
Добавим на форму элемент управления Timer. Установим его свойство Enabled равным true, а в свойстве Interval укажем время (в миллисекундах), в течение которого заставка будет отображаться на экране.
В обработчике события tick элемент управления Timer будем просто закрывать форму.
Основа для нашей заставки готова.
Далее нужно разместить элементы внешнего вида заставки (изображения надписи и т.д.).
Ниже приведён пример простейшего визуального оформления. Надпись (Label) на однородном фоне (свойство BackColor самой формы).
Показ заставки
Вывод заставки на экран осуществляется непосредственно при инициализации главной формы приложения. Как это показано ниже:
|
public MainForm() { InitializeComponent(); SplashForm sf = new SplashForm(); sf.ShowDialog(); } |
Если при создании заставки не было допущено ошибок, то она отобразится на экране перед показом главной формы ровно на то время, которое задано в свойстве Interval её элемента управления Timer.
|
Anastasia_Aseev 0 / 0 / 0 Регистрация: 14.05.2019 Сообщений: 4 |
||||
|
1 |
||||
как изменить фон формы на картинку ?14.05.2019, 15:51. Показов 22903. Ответов 4 Метки нет (Все метки)
у меня не получается
0 |
|
0 / 0 / 0 Регистрация: 18.08.2018 Сообщений: 17 |
|
|
14.05.2019, 16:35 |
2 |
|
Здравуйте! Так же в свойствах формы есть пункт BackgroundImageLayout Успехов вам!)
0 |
|
0 / 0 / 0 Регистрация: 14.05.2019 Сообщений: 4 |
|
|
14.05.2019, 16:49 [ТС] |
3 |
|
при помощи Backgoundimge я могу изменить
0 |
|
MaksimkaI 129 / 67 / 31 Регистрация: 24.07.2018 Сообщений: 787 |
||||
|
14.05.2019, 17:15 |
4 |
|||
|
Anastasia_Aseev, попробуйте
0 |
|
HelpMePlease_12 3 / 1 / 2 Регистрация: 04.05.2019 Сообщений: 94 |
||||||||
|
14.05.2019, 18:05 |
5 |
|||||||
|
private void button5_Click(object sender, EventArgs e) тут не меняется фон формы, а меняется фон кнопок!, что бы поменять фон формы используй
а из файла ресурсов
0 |