Despite dreams of yet-to-be-realized mobile app glory (you know, create the next “Angry Birds”, make a boatload of money, and retire to some place secluded and sun-soaked …), I am not a coder, and the likelihood of my becoming one is pretty slim. That said, Microsoft’s new online tool called “Windows Phone App Studio” makes it possible for folks like me to create their very own apps for use on Windows Phone, including the Nokia Lumia line.
This video demo gives you an idea of how to use the tool:
Today, Microsoft noted in the Windows Phone Developer Blog that the initial response to the tool has exceeded their expectations!
Thinking this could be just the thing to help me get started, I decided to give it a whirl.
Get your code on
You start by pointing your browser to the App Studio website, and clicking the link to “Start Building”. You will need a free Microsoft account to use the service, and to login you also need an “invitation code”. You obtain this code by sending email to [email protected], and then it should be sent to you within 24 hours – keep an eye out for the email!
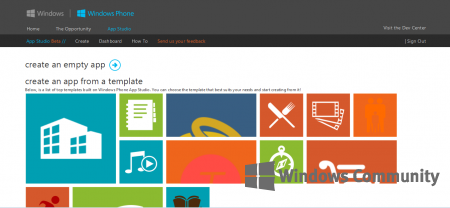
Once you have that invite code, you can start building your first Windows Phone app. Let’s assume you have a brilliant idea ready to go, you can create an app from scratch (“Create an empty app”) or you can use one of the many thematic templates that Microsoft provides to build your app. There are prefabbed layouts for businesses, restaurants, celebrations, favorite bands, sports teams, personal training, and many others. Pick the one that suits your needs, and begin.
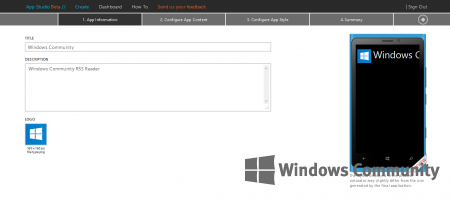
You will then add a title, description, and a logo (this needs to be 160 X 160 in the .PNG format). You will then move on to “configure” the content in your app. This part is perhaps the trickiest, as it may look a little technical the first time you do it, but there are plenty of on-screen instructions to guide you.
I decided to create the “unofficial” app for DVLUP.com, the rewards program for Windows Phone app developers run by Nokia (don’t worry, this app is not being “published” anytime soon – it is merely for demonstration purposes).
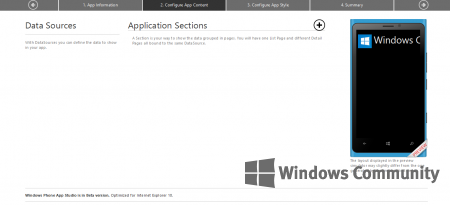
You can add several pages to your app, if you want, and each page can have different sections of content. My first app is just one page – hey, we’ve all got to start somewhere!
Once you settle on the content, you can customize the look of your app. You “Configure” the app style, the format of Live Tiles, and the background image for the Splash and Lock Screen – you can use the styles provided, or add your own selections.
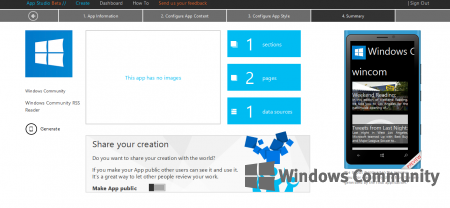
Once you complete these steps, you move to the Summary screen to get a final look at your work. You will see a “preview” of your choices as you move through the steps.
If you’re happy with the result, it’s time to finish up. Of course, you can go back and make tweaks, too. Do note the “Share your creation” section above. This is where you decide if you want your app to be available to others (the public – your future fans?), or if you want to keep it all to yourself. My app is a private creation.
Naturally, I was eager to see the results, so I hit the “Generate” button in the lower-left of the Summary page.
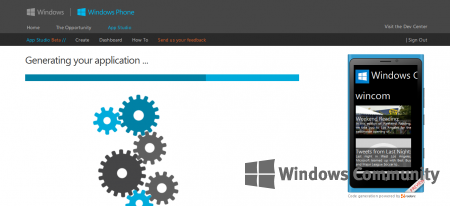
Depending on the level of detail to your app, this may take a few minutes or so to complete – this is where all of the code is stitched together in the background to produce your real live app.
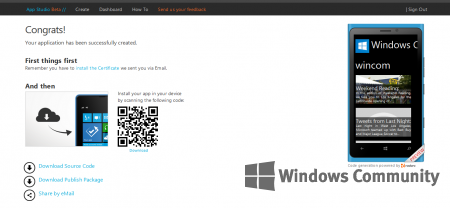
Given the relative simplicity of my first app (I can admit it!), my finished product was ready right away.
To use your newly created app on your Nokia Lumia phone, you must “install the certificate” that will be sent to you in an email. Open this email on your phone. The installation happens very quickly – it might look like nothing happened, but it really did! After that, point your Lumia at the Congrats screen shown in App Studio, and scan the QR code displayed. This will trigger the installation process, which will also be completed very quickly.
And you’re done! You will have a new Windows Phone app that you created on your device. You can keep it for yourself, or share it with friends – the choice is yours.
So, are you ready to start creating your own Windows Phone apps? The Windows Phone App Studio is free to use, and you can have a completed app in about 30 minutes.
Take it further
Then, if you’re hooked on developing Windows Phone apps, take your work to the next level by downloading the source code from App Studio (it will be in a format known as a .XAP file). It’s your app, and your code. You can use tools like Microsoft Visual Studio to add some serious functionality to your app.
If you want to publish your app to Windows Phone Store, you will need a Microsoft Dev Center account. Right now, you can get this account for only $19 (USD), which is a significant discount off the regular price (valid through August 26, 2013). If you dream of creating the next great mobile app, this deal combined with Windows Phone App Studio is a great place to start.
Have you tried Windows Phone App Studio? Tell us about your new apps in the Comments below.
From Wikipedia, the free encyclopedia
| Developer(s) | Microsoft |
|---|---|
| Operating system | OS-independent (Web app) |
| Platform | Windows 10, Windows 8.1, Windows Phone 8.1 |
| Available in | English, German, Spanish, French, Italian, Portuguese, Russian, Japanese, Korean, Simplified Chinese, Traditional Chinese |
| Type | Integrated development environment |
| Website | appstudio |
Windows App Studio, formerly Windows Phone App Studio is a discontinued web app provided by Microsoft for Windows app development. It allowed users to create apps that could be installed or published to the Microsoft Store (Formerly known as the Windows Store[1][2]), and in addition provided the full source code in the form of a Visual Studio ‘solution’. The tool was used to develop Universal Windows Platform apps.[3][4]
Features[edit]
It allowed newcomers to computer programming to create software applications for the Windows and Windows Phone operating system (OS).[5] It used a graphical interface, allowing users to create an application that could run on Windows Phone and Windows devices with little experience, and concentrated primarily on apps for websites and content streams.[6] It also allowed users to download the source code of the applications made within the studio for further edits in Visual Studio.[7] Some of its features included a Logo and Image Wizard, customizable theme templates, and the ability to insert embedded content from sites such as YouTube, Flickr and Facebook.[8][9] The service worked only for those with a Microsoft account and was provided completely free of charge.[10]
History[edit]
On 27 May 2015, Microsoft added support for Windows 10 applications and included new features such as live tile updatability, Xbox Music Data Sourcing, Bing Maps, and analytics for applications concerning how often an application gets opened, crashes, and is used by users who have installed it.[11] In March 2016, Microsoft released the Windows App Studio Installer for Windows 10 and Windows 10 Mobile devices which allowed developers to install and test applications developed in the Windows App Studio, and generate and scan QR codes associated with the download link of their application.[12][13]
In June 2017, Microsoft announced that they would be shutting down the service on 1 December in the same year.[14] However, Windows Template Studio is available as the successor to the Windows App Studio in the form of a Visual Studio extension to create apps.[15] The source code[16] of the succeeding project is provided at GitHub.
See also[edit]
- MIT App Inventor
- Microsoft DVLUP
References[edit]
- ^ Murph, Darren (6 August 2013). «Windows Phone App Studio makes it easy to build WP8 apps». Engadget.
- ^ Bisson, Simon (20 August 2013). «How to build a Windows Phone app in less than 10 minutes». CITEworld.
- ^ Thurrott, Paul (18 December 2014). «Windows App Studio Adds Support for TouchDevelop, Now it’s only for universal apps too». SuperSite for Windows.
- ^ Kee, Edwin (4 April 2014). «Microsoft Windows App Studio Supports Universal Apps». Übergizmo.
- ^ «Microsoft slaps fresh paint on code-free Windows Phone dev tool». The Register.
- ^ Finney, Joseph (17 December 2014). «Windows App Studio begins accepting TouchDevelop code in a recent update». WinBeta.
- ^ «New UI and capabilities for Windows Phone App Studio Beta developers». Archived from the original on 16 March 2014. Retrieved 15 March 2014.
- ^ Jawad, Usama (16 February 2014). «Microsoft updates Windows App Studio with a variety of new features». Neowin.
- ^ Ricknäs, Mikael (4 April 2014). «Microsoft’s easy WYSIWYG App Studio tool now creates universal Windows apps». PC World.
- ^ Popa, Bogdan (27 February 2015). «Microsoft Updates Windows App Studio with New Themes and Image Wizard. You can now create better Windows Phone apps in a browser». Softpedia.
- ^ Protalinski, Emil (26 May 2015). «Windows App Studio now lets you build Windows 10 apps». VentureBeat.
- ^ Hassan, Mehedi (15 March 2016). «Windows App Studio Installer to make App Studio app installations much easier». MSPowerUser.
- ^ Viswav, Pradeep (16 March 2016). «Windows App Studio Installer Now Available For Download From Windows Store». MSPowerUser.
- ^ Protalinski, Emil (30 June 2017). «Microsoft will shut down Windows App Studio on 1 December». VentureBeat. Retrieved 30 June 2017.
- ^ «Announcing Windows Template Studio — Building Apps for WindowsBuilding Apps for Windows». blogs.windows.com. 16 May 2017. Retrieved 23 January 2018.
- ^ «Microsoft/WindowsTemplateStudio». Microsoft. 23 January 2018. Retrieved 23 January 2018 – via GitHub.
External links[edit]
- Official website
Windows Phone App Studio Preview — это инновационный инструмент, предоставляющий разработчикам мощные возможности для создания приложений для Windows Phone. Этот инструмент позволяет разработчикам без особых навыков программирования создавать и настраивать свои собственные приложения быстро и легко.
Отзывы пользователей о Windows Phone App Studio Preview в основном положительные. Многие пользователи отмечают удобство интерфейса и простоту использования инструмента. Они отмечают, что этот инструмент идеально подходит для новичков и разработчиков с ограниченными навыками программирования. Кроме того, пользователи отмечают, что инструмент предлагает множество готовых шаблонов и возможностей настройки, что позволяет создавать уникальные и привлекательные приложения.
Windows Phone App Studio Preview предлагает разработчикам не только возможность создавать приложения, но и обеспечивает необходимые инструкции и полезные материалы для помощи в процессе разработки. С помощью этого инструмента разработчики могут с легкостью управлять своими проектами, добавлять функциональность и дизайн, а также публиковать свои приложения в Windows Store. Благодаря этим полезным материалам, предоставляемым Windows Phone App Studio Preview, разработчики могут получить все необходимое для создания высококачественных приложений для Windows Phone.
Windows Phone App Studio Preview — это инновационный инструмент, позволяющий разработчикам создавать приложения для Windows Phone без навыков программирования. Он предлагает простой и удобный интерфейс, множество готовых шаблонов и возможностей настройки. Инструкции и полезные материалы, предоставляемые этим инструментом, помогут разработчикам создавать высококачественные приложения и управлять своими проектами.
Содержание
- Возможности Windows Phone App Studio Preview для разработчиков
- Обзор отзывов пользователей, преимущества использования платформы
- Инструкции по созданию приложений в Windows Phone App Studio Preview
- Полезные материалы для разработчиков: учебники, видеокурсы, документация
Возможности Windows Phone App Studio Preview для разработчиков
Одной из главных возможностей Windows Phone App Studio Preview является возможность создания приложения посредством графического интерфейса без написания кода. Разработчику предоставляется богатая библиотека предопределенных шаблонов, элементов управления и функциональности, которые можно легко настроить под свои нужды.
Благодаря Windows Phone App Studio Preview разработчик может создавать приложения с различным функционалом, таким как новости, блоги, фотогалереи, видеогалереи, события и многое другое. Выбор функциональности огромен, что позволяет создавать полноценные и уникальные приложения.
Для дополнительной индивидуализации приложения разработчик может изменять дизайн и стиль, выбирать цветовую схему и шрифт, добавлять изображения и лого. Таким образом, приложения, созданные с помощью Windows Phone App Studio Preview, будут выглядеть профессионально и привлекательно для пользователей.
Windows Phone App Studio Preview также предоставляет возможность публикации приложений непосредственно в Windows Phone Store. Разработчик может протестировать и опубликовать свое приложение в несколько кликов, что значительно упрощает и ускоряет процесс запуска его на рынок.
В целом, Windows Phone App Studio Preview — это мощный инструмент, который помогает разработчикам создавать высококачественные приложения для Windows Phone без программирования. Благодаря богатым возможностям этого инструмента, разработчики могут создавать уникальные и привлекательные приложения, а также публиковать их на Windows Phone Store.
Обзор отзывов пользователей, преимущества использования платформы
Платформа Windows Phone App Studio Preview стала настоящим открытием для многих разработчиков, так как она позволяет создавать мобильные приложения без необходимости обладать глубокими знаниями программирования.
Пользователи, оставляющие свои отзывы о платформе, отмечают следующие преимущества использования Windows Phone App Studio Preview:
- Простота использования. Платформа обладает интуитивно понятным интерфейсом, что позволяет начинающим разработчикам быстро освоиться и создать своё первое приложение.
- Набор готовых шаблонов и элементов. Windows Phone App Studio Preview предлагает различные шаблоны и элементы интерфейса, которые можно легко настраивать и комбинировать между собой. Это позволяет создавать уникальные и стильные приложения без необходимости писать код с нуля.
- Поддержка различных функциональных возможностей. Платформа позволяет добавлять в приложения различные функции, такие как карты, видео, фотографии, новостные ленты и другие. Это позволяет создавать более интерактивные и полезные приложения для пользователей.
- Возможность просмотра предварительного просмотра приложения. Windows Phone App Studio Preview предоставляет возможность разработчикам просматривать приложение в режиме реального времени и вносить необходимые изменения на лету.
В целом, пользователи положительно отзываются о Windows Phone App Studio Preview, отмечая её простоту использования и возможность создания профессиональных приложений без обладания высокими навыками программирования. Эта платформа открывает новые возможности для начинающих разработчиков и позволяет им воплотить свои идеи в жизнь.
Инструкции по созданию приложений в Windows Phone App Studio Preview
Windows Phone App Studio Preview предоставляет разработчикам простой и удобный способ создания приложений для устройств Windows Phone. В этом руководстве мы рассмотрим основные этапы создания приложений с помощью этого инструмента.
Шаг 1: Регистрация
Первым шагом в создании приложения в Windows Phone App Studio Preview является регистрация в сервисе. Для этого необходимо перейти на официальный сайт и нажать кнопку «Регистрация». После заполнения всех необходимых полей и подтверждения регистрации вы получите доступ к инструменту.
Шаг 2: Выбор шаблона приложения
После успешной регистрации вы будете перенаправлены на страницу выбора шаблона приложения. Здесь вам будет предложено выбрать один из доступных шаблонов, которые определяют внешний вид и функциональность вашего приложения.
Шаг 3: Настройка приложения
После выбора шаблона вы перейдете на страницу настройки приложения. Здесь вы можете изменить основные параметры приложения, такие как название, описание, цветовую схему и т. д. Также вы можете добавить различные элементы, такие как фотографии, видео и текстовые блоки.
Шаг 4: Конфигурация макета
На последнем этапе создания приложения вы можете настроить макет приложения. Здесь вы можете добавлять и удалять различные элементы, изменять их размеры и расположение, а также настраивать взаимодействие с каждым элементом приложения.
Шаг 5: Публикация и распространение
После завершения создания приложения вы можете опубликовать его на Windows Phone Store и распространять среди пользователей. Для этого вам потребуется подписать приложение с помощью сертификата и следовать указаниям по публикации на официальном сайте.
Создание приложений в Windows Phone App Studio Preview — простой и доступный способ для разработчиков, которые хотят быстро создать приложение для устройств Windows Phone. Следуя этим инструкциям, вы сможете создать свое первое приложение всего за несколько шагов.
Полезные материалы для разработчиков: учебники, видеокурсы, документация
Разработка приложений для Windows Phone может быть сложным и многогранным процессом, поэтому важно иметь доступ к полезным материалам, которые помогут разработчикам учиться и развиваться. Вот несколько ресурсов, которые могут быть полезными для разработчиков Windows Phone:
- Официальная документация Windows UWP: Этот ресурс предоставляет разработчикам подробную документацию по Universal Windows Platform (UWP), на которой основан Windows Phone. Здесь можно найти информацию о различных аспектах разработки приложений, включая разметку пользовательского интерфейса (XAML), работу с данными, взаимодействие с сенсорным экраном и многое другое.
- Microsoft Virtual Academy: Этот ресурс предлагает бесплатные видеокурсы, созданные экспертами Microsoft. Здесь можно найти видеоуроки, охватывающие различные аспекты разработки приложений Windows Phone, включая основы программирования, работу с инструментами разработки и дизайн пользовательского интерфейса.
- Channel 9: Этот ресурс предлагает разнообразное видео-контент, включая записи мероприятий Microsoft и уроки от разработчиков-экспертов. Здесь можно обнаружить целые серии видео по разработке приложений Windows Phone и получить полезные советы и трюки от профессионалов.
- Coursera: Это онлайн-платформа для обучения, предлагающая курсы различной тематики от университетов и организаций по всему миру. На Coursera можно найти курсы по разработке приложений Windows Phone, созданные экспертами в этой области. Курсы часто включают видеолекции, практические задания и обратную связь от преподавателей.
Это только некоторые из ресурсов, которые могут быть полезными для разработчиков Windows Phone. Важно постоянно обновлять свои знания и изучать новые методы и технологии, чтобы оставаться впереди в этом быстро меняющемся мире разработки приложений.
Table of Contents
- Scope
- Introduction
- App Studio
- Contoso Ltd Template
- Content
- Theme
- Tile
- Publish
- Finish
- Web App Template
- Contoso Ltd Template
- Conclusion
Scope
This article aims to present the Microsoft App Studio for creating applications for Windows Phone 8.1 and Windows 8.1.
Introduction
A few months ago Microsoft released
Windows Phone App Studio Beta, a service that allows any person without programming skills to can create applications for Windows Phone in just 4 steps: have an idea, add content, choose style and use the application. Recently, more specifically in the
Microsoft
//Build/ event, that took place last April, a new version of the service was released alongside the beta version of Windows App Studio, which in addition to the Windows Phone applications, allows the creation of Windows 8.1 applications.
App Studio
The service can be accessed from
appstudio.windowsphone.com. To start with this service, the user is required to have an Outlook.com account or,
in case the user doesn’t have an account of these, any Microsoft Id will work. For accounts that not fits with theses, the email account can be associated with Microsoft Id, and for it the user should use the link
http://bit.ly/1gywtmO or in login page, click in Sign up.

The first time we do the login, the website will show a screen for allow the App Studio to access our account, which can be changed later if we wish to. After this, we need to accept the terms of use and we need to define the user
for the email account we are using.
At this moment, we are ready for start creating application! For it we only need to click the button “Start new project”.
App Studio provides a set of templates for help the users in creating application. Theses templates are application demos for a specific context which are more used.
Noteworthy is that all the templates are C # / XAML applications and are available for both Windows Phone 8.1 and Windows 8.1, except for the Web App Template which is only available for Windows Phone.
When selecting a template of type “Empty App” we are creating an application from scratch. This template is often used when the other templates do not meet the needs of the user or for more advanced users who already have some
experience with App Studio.
The user will set all kinds of content, styles and will have to use all your creativity to build a “great app”. In the case of the “Web App Template” the user will also create the application from scratch, but in this case is given
a base Url which will be the starting point of the application and have access to some buttons on “AppBar”, this template is ideal for website that suits to the mobile devices. On the other hand, other templates allow to have a quick guide
in the application we are building and we only have to change the data and customize the application.
Now, let’s see in practice how we create applications with these templates.
Contoso Ltd Template
After we select the template, a screen will be shown where we can have a first look at the app. This is a simple simulation the app for Windows Phone and Windows 8.1 that does not allow to navigate to the details pages.
This screen allows us to have an idea about the application without installing it. Let’s see the configuration for this template.
Content
The first page shows the application name and logo (left, at the top) and shows all definitions for the content of the app, which, in this case, has five sections:
-
About us is an HTML section
-
Catalogue is a dynamic collection section
-
Team is a dynamic collection section
-
News is a Bing section
-
Contact us is a menu section which has menu actions
There’s a limit of up to six sections. After each section is created we can edit, delete or move the section position with the goal to define the best order for it.
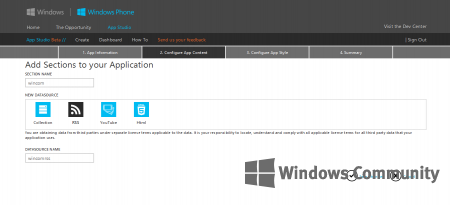
For each section we can select one of the following options:
- RSS – A list of sets of information based on an RSS feed that you enter when creating the data source.
- Html – A single page of static text that you enter.
- Youtube – A list of videos with titles and descriptions based on a YouTube channel or search that you enter when creating the data source.
- Flickr – A list of images and their corresponding data based on a Flickr UserId or search that you enter when creating the data source.
- Bing – A list of news
- Facebook – A Facebook feed from a public Facebook page.
- Instagram – a Instagram feed based in a tag
- Menu – allow to create menu action which can use other apps (for example: using an address for Here Maps, using a phone number for make a call phone, and others)
- Collection – A list of items with columns of characteristics. The collection can be static or dynamic and if the collection is dynamic the data can be imported or exported for a CSV file.
A future feature will be the twitter feed, but at this moment this is not available in App Studio, but was mentioned in a //build/ session on this subject.
App Studio already has a comprehensive list of data sources, allowing the user to create compelling apps. However, these data sources are based on RSS feeds which have a limited number of items and some presentation limitations
Theme
In this page, we can define the background image or the background color, define the text color and the application bar color. There are three option: custom style (using a background image), dark style and a light style. The Select
button allows to define the style and then we need to save the configuration.
Tile
In the Tiles tab, we can define tiles for the application and we can select one type from the three available types: Flip Template,
Cycle Template and Icon Template. In this case was selected the Cycle Template and the respective images.
In the Splash & Lock separator, we define the images for o splash screen and for lock screen, for both apps.
This page doesn’t mention the size of the images but when we try to upload it, will be shown the allowed size if our images don´t fit those values.
Publish
In this page, the language for the app is defined. For now it is only possible to select one. It is possible to define the title, the description, and we can define if the app has an
About page or even ads (but it requires development in Visual Studio). Before the finalize step it is possible to associate the app with the store, which requires a reserved name in Store Dashboard.
After all configuration we are available to finalize the app by clicking in Finish button.
Finish
On this page you can view the applications for each target platform (not being able to navigate) and it is possible to generate the application to get the application packages for install on each device and then get the source
code. Clicking on the “Generate” button we get a screen where we can choose which application we want to generate.
We can generate for both cases, which implies two different generations. However, for a more experienced user that uses Visual Studio to test our application, it is recommend the generation for Windows 8.1, because the generated
code is an “universal app” solution that consists of the Windows Application project Phone 8.1, Windows 8.1 application for the project, shared between the previous projects and also contains a project of type “portable class library” with the whole data structure.
After this step, we can get the application packages that allow to test the application in our devices, or we ca get the source code and then test the application in simulator or in a device using Visual Studio (but for it is a
requirement to have the developer account). Is possible to install the application package directly in the device using the QRCode provided and is possible to share, in social network, the url for the application.
When we generate the application for Windows 8.1 we get this screen
Where we can get the package for the Windows 8.1 application and then we can use PowerShell to install it in our PC with Windows 8.1.
And we can get the source code, which the solution is a Universal App, with the following structure:
With the source code, each application can be extended in order to add new features such as:
-
Add more resource strings (localization)
-
Add ads configuration
-
Add Twitter feed
-
Change the user interface
amongst others …
Web App Template
Like it was mentioned, this template is only available for Windows Phone and this is a Web App. Let’s now see in practice how we can use this template.
When we select the Web App Template we will see this page
As we can see, the content of this app is only a reference for a url, which is a website that supports mobile devices.
For example, this template uses the m.microsoft.com url, but we can change it for use any another url, like:
booking.com,
m.sapo.pt,
m.vodafone.pt, amongst other references…
The definition for Theme, Tile and Publish are the same as we saw in Contoso Ltd template.
When we click in the Finish button, we will get to a page for generating the application packages and the source code. And when we click in Generator we will see this screen
The final result of the application, using the reference m.sapo.pt is
The application from App Studio should be tested in different devices to ensure that the application works properly and is like we defined. Only after completing the tests, the application must be submitted to the store. Recall
that in the Publish page we had the option to connect the application to the store, and on the final page after the generation of the application is provided in the reference to submit in store. The applications generated by App Studio will be pass in certification
process like an application developed by a programmer.
For more advanced users, who wish to extend the application giving new functionality, they don´t have a way to submit the changes in the App Studio. The solution is to do a “merge” between the modified source code and the new version
of the application. And starting the moment the source code is changed, the user is responsible for the creation of application packages using Visual Studio
For more information about this subject, see the curation
Building apps without code using AppStudio that contains articles, videos and others resources about App Studio.
Conclusion
In conclusion, the App Studio presents a quick solution to develop applications for both Windows Phone and Windows 8.1, and we can extend the functionality of the application through the generated source code. I’d like to point
out that, despite all the associated automation, there are some limitations that should be worked out in the future, so that applications generated by the App Studio will have more quality.
На днях была запущена бета версия сервиса Windows Phone App Studio, но мы не рассматривали его возможности. Хотелось бы именно этому и посвятить эту статью.
Узнав про данный сервис, мне сразу же захотелось его протестировать. Запрошенный инвайт до меня так и не дошёл. Я запросил его ещё раз и, о чудо, через минуту он был у меня. Зарегистрировавшись в сервисе я попал на страницу создания проекта и не долго думая нажал на «create an empty app».
Дальше всё оказалось элементарным. Нужно было вписать название приложения, его описание и логотип в формате png с сторонами 160×160.
После нужно было нажать кнопку далее, которую найти оказалось не так и просто. Она находится сверху рядом с надписью «4. Summary».
Попадаем в «Configure App Content» и жмём на кнопку «+» рядом с надписью «Application Sections». В выпавшем меню я выбрал «Add Section» и не ошибся.
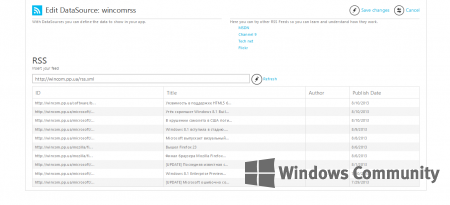
Попадаем в ещё одно меню и заполняем поля. Заполнив название блока перейдём к следующему пункту. Так как я делаю RSS Reader — это в поле «New DataSource» выбрал RSS.
Жмём на кнопку «Save Changes» и попадаем в следующее меню.
Здесь мы можем изменить «Section name», введённое на предыдущей странице. Теперь нам нужно ввести свою rss ленту. В «Data Source» по иконке с RSS лентой.
Здесь ничего сложного нету, вводим ссылку к RSS ленте и сверху нажимаем «Save changes»
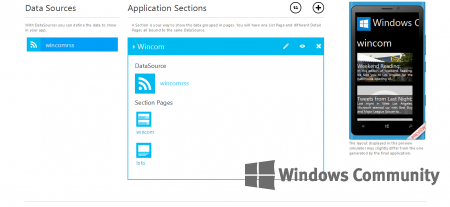
Попадаем на страницу «Application Sections» и выбираем в «Section Pages» самую первую кнопку.
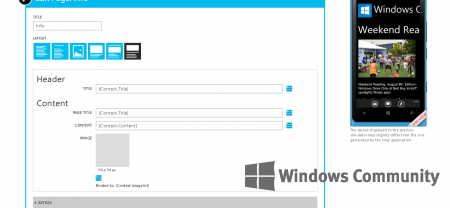
Оказываемся на странице редактирования интерфейса главной страницы. Выбираем дизайн в «LAYOUT» и проверяем то что получилось справа страницы. Если всё нравится — нажимаем «Save Changes» внизу страницы.
Мы вновь оказываемся на странице «Application Sections» и в «Section Pages» выберем вторую кнопку, отвечающую за отображение новостей. Там также ничего сложного, в «LAYOUT» выбираем дизайн и смотрим справа страницы на то что получилось. Жмём «Save Changes».
Мы опять попадаем на страницу «Application Sections», но она нам больше не нужна. Жмём кнопку далее сверху страницы около надписи «4. Summary».
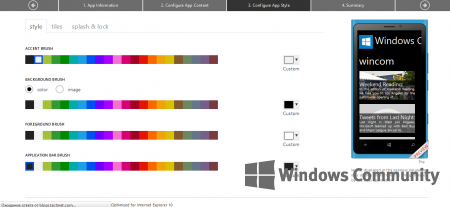
Для нас открывается страница «Configure App Style». Это уже более интересно. Здесь мы можем настроить цвета нашего приложения, плитки и экранную заставку при запуске. Я не буду подробно рассматривать этот пункт, там ничего сложного нету. Жмём кнопку далее сверху страницы.
Мы подошли к финальной части создания приложения. Теперь мы можем сгенерировать код и открывать его у себя на компьютере для редактирования или сразу получить xap файл, для запуска его на телефоне с Windows Phone. Жмём кнопку «Generate» слева страницы.
В открывшемся окне нам ничего не остаётся, как нажать на «галку» для подтверждения. Дожидаемся сборки.
Открывается страница «Generating your application…» с процессом сборки нашего проекта
По окончании мы попадаем на страницу со ссылками для скачивания проекта:
Download Source Code — скачивание исходного кода проекта, для редактирования его на компьютере
Download Publish Package — скачивание xap файла, готового для установки на телефон с Windows Phone или для отправки приложения в Windows Phone Store
Share by eMail — поделиться приложением с друзьями, отправив его на email.
Ну вот и всё. Мы разобрались с основными пунктами нового сервиса от Microsoft. Хоть он и находится в бета-тестировании, но работает он довольно хорошо. Особых проблем я не заметил. Но это конечно же поверхностный обзор.
Кстати увидеть свои созданные приложения вы можете в панели «Dashboard» сверху любой страницы.
Мнение автора: Сервис только начинает свою работу, но большинство функций уже работает. Всё достаточно быстро, удобно (за исключением расположения кнопки далее). Мелкие ошибки можно простить, т.к. это бета-тест. Думаю, что у сервиса есть будущее. Теперь каждый человек может без знаний программирования. Хотелось бы видеть такой же конструктор и для приложений Windows 8. Но конечно же есть и плохая сторона таких конструкторов. Теперь в магазине Windows Phone появится много однотипных приложений. Но в то же время это и хорошо, т.к. сейчас посмотреть особо не на что.