Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.
Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).
WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
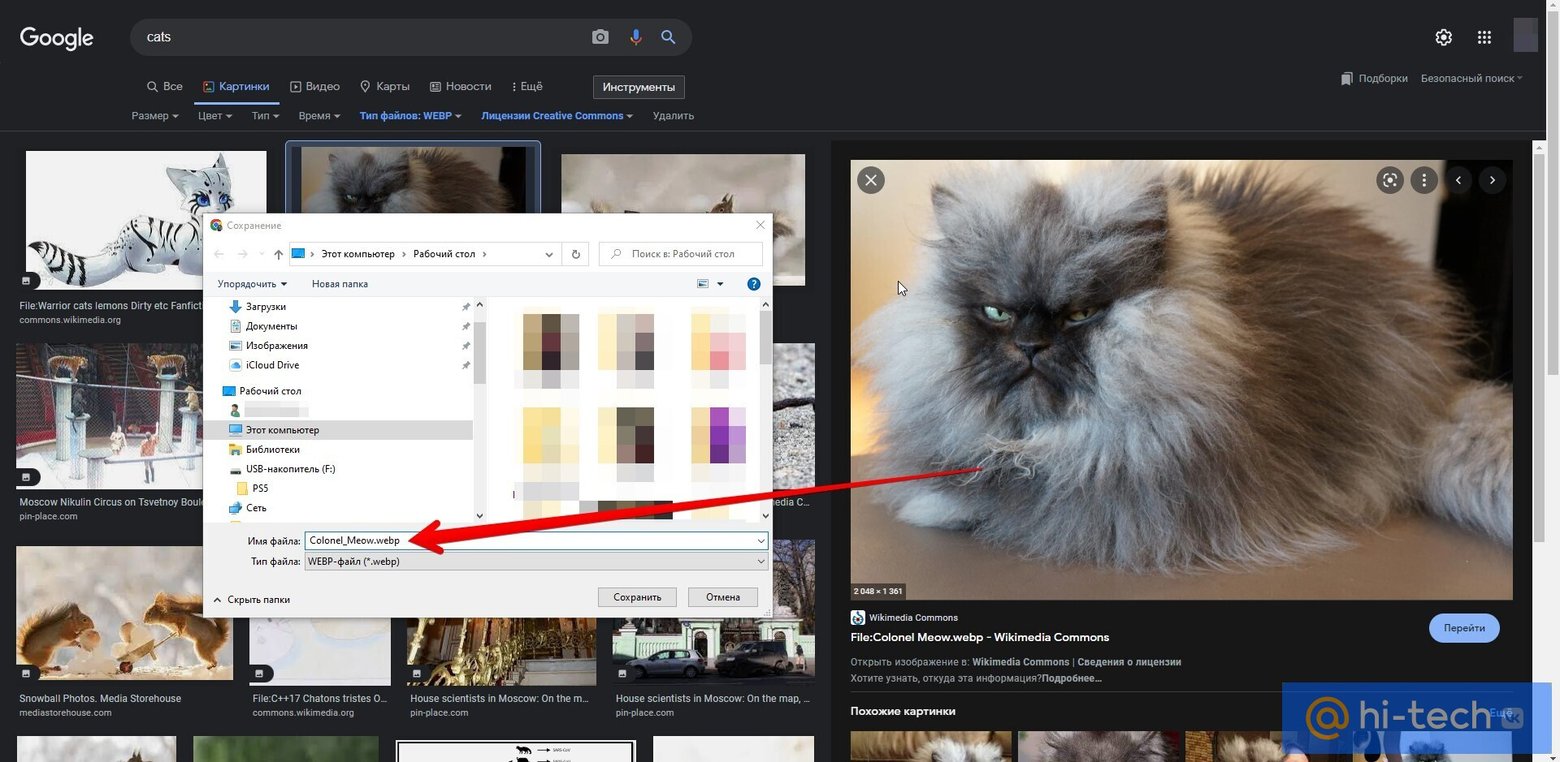
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:\Путь до файла dwebp.exe название файла.WebP — o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.
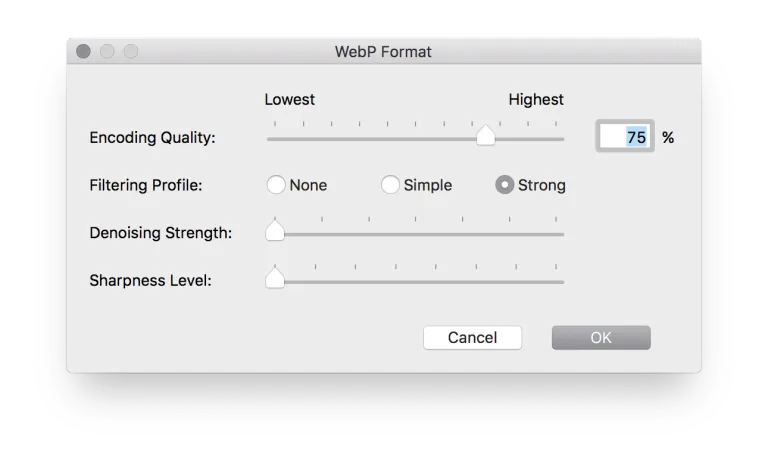
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
npm install imagemin imagemin-webp
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
var imagemin = require("imagemin"),
webp = require("imagemin-webp"),
outputFolder = "./img", // Папка под WebP
PNGImages = "./img/*.png", // Название картинки в PNG
JPEGImages = "./img/*.jpg"; // Название картинки в JPEG
imagemin([PNGImages], outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin([JPEGImages], outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки«>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
- Описание формата WebP и его особенности
- Зачем применять формат WebP на сайтах
- WebP против JPEG, PNG и GIF
- Преимущества WebP
- Недостатки WebP
- Как открыть WebP-файл
- Какие браузеры поддерживают WebP
- Как конвертировать PNG или JPEG в WebP
- Как конвертировать WebP в PNG или JPEG
Описание формата WebP и его особенности
В 2010 году компания Google разработала формат файлов WebP, который известен своим усовершенствованным алгоритмом сжатия, позволяющим уменьшить размер изображения без ущерба для его качества. В отличие от других форматов, WebP использует более продвинутую технологию сжатия, что делает его оптимальным по соотношению размера файла и качества изображения. В среднем WebP позволяет уменьшить вес изображений на 25–35%, что делает его ценным инструментом для вебмастеров, позволяющим экономить место на жестком диске и размещать больше изображений на своих сайтах.
В WebP применяются способы сжатия «без потерь» и «с потерями». В первом случае алгоритм старается сохранить пиксели картинки в изначальном виде, но уменьшить ее вес, во втором — он может отбросить некоторую графическую информацию. Могут ухудшиться детали и текстура, хотя в целом качество остается высоким, и человеческий глаз далеко не всегда способен найти отличия. WebP может похвастаться плавными переходами даже при самых низких настройках качества, в отличие, например, от JPEG, который показывает искажения в сплошных областях изображения. Однако при низких настройках качества предметы могут выглядеть «плакатными», плоскими, как бы немного замыленными.
WebP имеет несколько особенностей использования, о которых следует помнить.
- Настройки сжатия не совсем такие же, как в JPEG, и качество падает довольно быстро, поэтому лучше всего начинать с самых высоких значений и постепенно их уменьшать.
- В WebP есть возможность добавить маску альфа-канала, то есть прозрачность, аналогично PNG. Но в отличие от него, изображение WebP может быть сжато до десятой части размера PNG-изображения, что является значительным преимуществом.
- Если нужно получить картинку супермалого размера, при создании WebP можно удалить метаданные графики — те параметры изображения, которые автоматически фиксируют настройки фотокамеры, дату и время съемки, баланс белого, ISO, настройки экспозиции и другие важные характеристики кадра.
- При создании WebP-файла (например, при его конвертации из JPEG) автор может самостоятельно настроить параметры и финальный вес будущего файла. Такую возможность предоставляет, к примеру, специальный плагин для Adobe Photoshop, который позволяет легко регулировать качество WebP-изображений. Более подробно обо всех программах и сервисах для работы с WebP-форматом мы расскажем во второй части статьи.
Зачем применять формат WebP на сайтах
WebP — это ценный инструмент для вебмастеров, поскольку он помогает значительно уменьшить размер изображений на сайте без ущерба для качества. Это позволяет ускорить время загрузки сайта, что важно для удобства пользователей и оптимизации ресурса для поисковых систем. Кроме того, использование WebP помогает сэкономить ценное пространство на жестком диске сервера. По сравнению с другими форматами, использование WebP способно уменьшить объем изображений на треть и более, а за счет этого на сайте можно разместить намного больше картинок, чем раньше. Это важно практически для всех современных ресурсов: интернет-магазинов, сайтов услуг, блогов, автоматизированных аналитических сервисов и др.
При замене других графических форматов на WebP на сайте с большим количеством картинок можно повысить его производительность, скорость передачи данных между пользователями, сайтом и сервером, а также сэкономить место хранения.
WebP против JPEG, PNG и GIF
Когда речь идет об изображениях, используемых в интернете, на выбор предлагается несколько форматов. Три наиболее популярных из них — это PNG, JPEG (или JPG) и GIF. Рассмотрим, когда и для чего стоит использовать их, а когда лучше применять WebP.
- JPEG
В январе 2019 года компания Google провела исследование, сравнив сжатие изображений с помощью WebP и JPEG. Исследование показало, что в среднем файлы WebP на 25–34% меньше по размеру, чем файлы JPEG. Кроме того, выяснили, что WebP использует меньше битов на пиксель для сжатия изображений, чем JPEG, при сохранении того же визуального качества. Иными словами, визуально WebP по качеству ничем не отличается от JPEG-картинки, но по-другому кодирует графическую информацию, за счет чего вес файла уменьшается. Тем не менее JPEG — это все еще отличный выбор для изображений с большим количеством деталей, цветов и оттенков, например фотографий. Однако файлы JPEG могут быть довольно большими, плохо сжиматься, а при сжатии выдавать заметные искажения картинки.
- PNG
PNG лучше всего подходит для графики, используемой на веб-сайтах и онлайн-рекламе (баннеров с текстом и без, креативов для соцсетей, логотипов, иллюстраций и пр.). Он отлично сохраняет качество при сжатии и поддерживает прозрачность, что является дополнительным плюсом для веб-дизайнеров, так как пользоваться элементами с прозрачным фоном очень удобно. В этом формате сбалансированы качество и размер файла. PNG хуже подходит для фотографий, для них применяются другие специализированные форматы, такие как RAW. WebP по своим характеристикам не уступает PNG, однако может меньше весить. С другой стороны, PNG поддерживается всеми графическими редакторами, а для WebP их перечень сильно ограничен.
- GIF
С этим форматом ситуация, пожалуй, проще, чем со всеми остальными. Сегодня он используется в основном для простой анимации. Из-за малого количества поддерживаемых цветов GIF не подходит для хранения фотографий, иллюстраций или дизайн-макетов и для размещения их в интернете.
Преимущества WebP
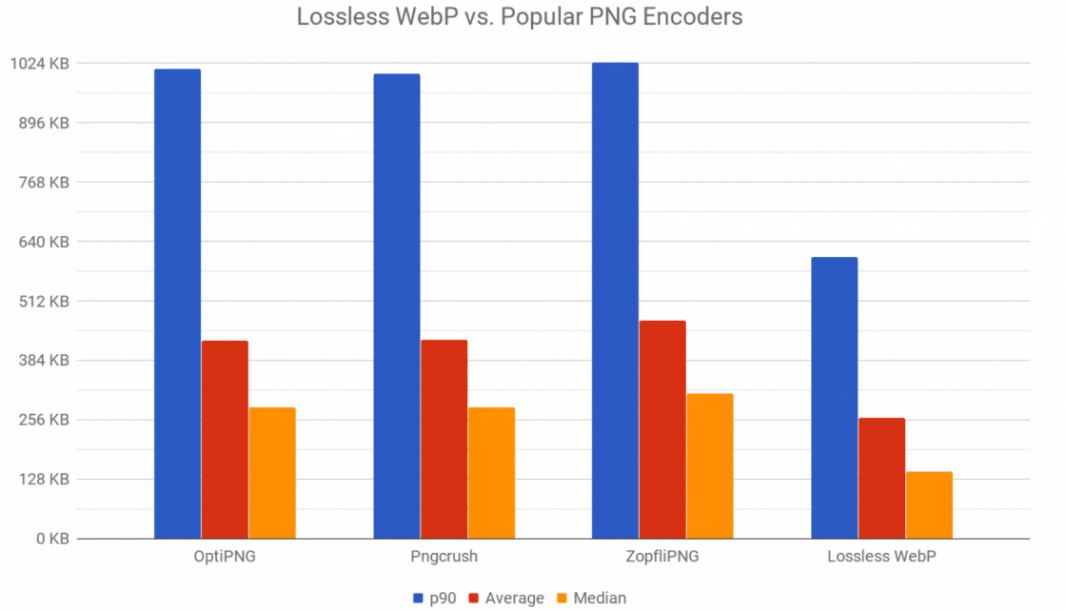
- Одним из ключевых плюсов является способность сохранять прежнее качество при уменьшении размера файла. Сжатие с потерями приводит к уменьшению размера файла в среднем на 30% по сравнению с JPEG, а сжатие без потерь — в среднем на 26% по сравнению с PNG.
- WebP способен передавать до 16,7 миллионов цветов. Как и PNG, он поддерживает 24-битные цвета RGB (красный, зеленый, синий), а также 32-битные цвета RGBA (красный, зеленый, синий, альфа, то есть прозрачность).
- Файл имеет малый размер, что положительно сказывается на четырех аспектах работы в интернете:
- Веб-сайты со сжатыми изображениями WebP загружаются быстрее, поскольку на обработку файлов меньшего размера уходит меньше времени. Даже если на сайте сотни изображений, сжатие позволяет сэкономить время на длительной загрузке.
- Загружая изображения меньшего размера на сервер, вы экономите место на жестком диске.
- Пользователи будут использовать меньше мобильных данных при посещении веб-сайта со смартфона.
- Выделенный интернет-канал к серверу будет загружен меньше, если передаваемый медиаконтент будет меньшего размера, что приведет к повышению производительности.
Недостатки WebP
WebP, несмотря на свои многочисленные преимущества, имеет и некоторые недостатки.
- Не все браузеры поддерживают этот формат. Может быть такое, что вы откроете сайт и не увидите картинки, так как они в формате WebP. Поддержка этого формата среди браузеров и веб-приложений постепенно увеличивается. В настоящее время нет никаких проблем с WebP в Google Chrome, Opera, Firefox и др.
- Файл WebP на ПК можно открыть только некоторыми программами. Например, вы вряд ли сможете посмотреть такую картинку в стандартном приложении «Фотографии» на Windows. Даже Photoshop старых версий без специального плагина будет отказываться открывать WebP (их поддержка включена начиная только с версии 23.2). Это создает проблемы как для обычных людей, так и для дизайнеров и вебмастеров.
- При сжатии с потерями изображение может выглядеть плоским, как будто «пластиковым». Это обусловлено тем, какие параметры изображения ухудшаются при сжатии.
Как открыть WebP-файл
Если в вашей операционной системе нет программы, которая может работать с WebP, в качестве альтернативы можно использовать браузер. Для этого необходимо выполнить следующие действия.
- Откройте изображение WebP на любом сайте.
- Щелкните на нем правой кнопкой мыши и сохраните его в нужной папке на жестком диске в формате WebP.
- Щелкните правой кнопкой мыши на изображение на жестком диске. Откроется контекстное меню.
- Найдите в нем пункт «Открыть с помощью…» и выберите браузер Google Chrome, Mozilla Firefox, Microsoft Edge, Opera. Картинка откроется для просмотра в отдельном окне.
Вот несколько программ, которыми можно открыть файлы.
- На Windows: Adobe Photoshop версии 23.2 и выше или плагин WebP File Format, GIMP, Google Picasa, IrfanView, XnView и др.
- На Mac: Photoshop с упомянутыми особенностями, Pixelmator, WebP Viewer, WidsMob WebP и др.
- На Linux: gThumb, XnView, Gwenview и др.
Какие браузеры поддерживают WebP
В настоящее время формат поддерживается следующими браузерами (информация актуальна на момент написания статьи, однако может измениться со временем).
- Google Chrome: WebP поддерживается браузером с версии 2.
- Mozilla Firefox: он начал поддерживать WebP в версии 65.
- Microsoft Edge: он начал поддерживать WebP с версии 18, но теперь Edge основан на Chromium и поддерживает WebP.
- Apple Safari: не имеет встроенной поддержки WebP. Однако его можно просматривать в Safari, используя плагин или конвертируя изображения в другой формат.
- Opera: поддерживает WebP с версии 11.
- Android Browser: поддерживает WebP с версии 4.0 (Ice Cream Sandwich).
- Chrome для Android: работает с WebP начиная с версии 25.
- Samsung Internet Browser: поддерживает WebP с версии 4.0.
Как конвертировать PNG или JPEG в WebP
В этом блоке вы найдете способы, которые подойдут для редкого применения, а также сервисы, которые помогут дизайнерам и вебмастерам для регулярной работы. В первом случае удобнее всего пользоваться онлайн-сервисами, не требующими установки, во втором — программами для компьютера и надстройками для CMS сайта.
Способ 1. С помощью онлайн-конвертеров
Существует множество сервисов конвертирования WebP-изображений, в интернете их можно найти по запросу «PNG to WebP» и подобным.
Вот несколько популярных.
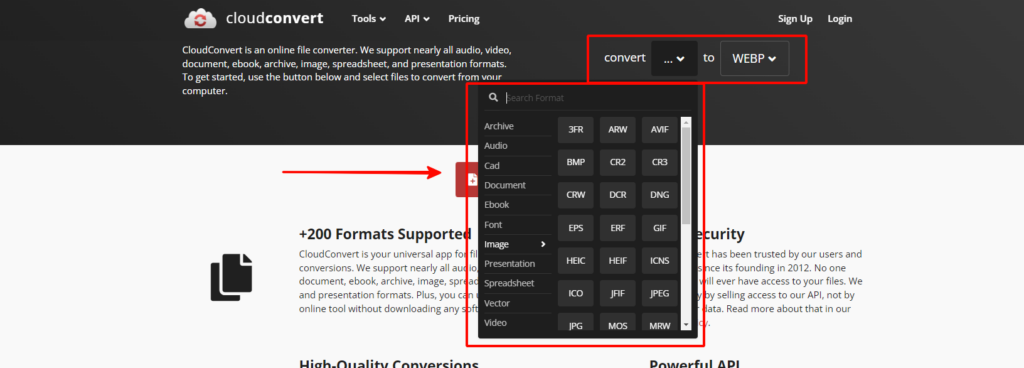
CloudConvert — универсальный англоязычный сервис, поддерживающий более 200 форматов файлов. Он интуитивно понятен и удобен: выбор форматов и конвертация происходит на первом же экране.
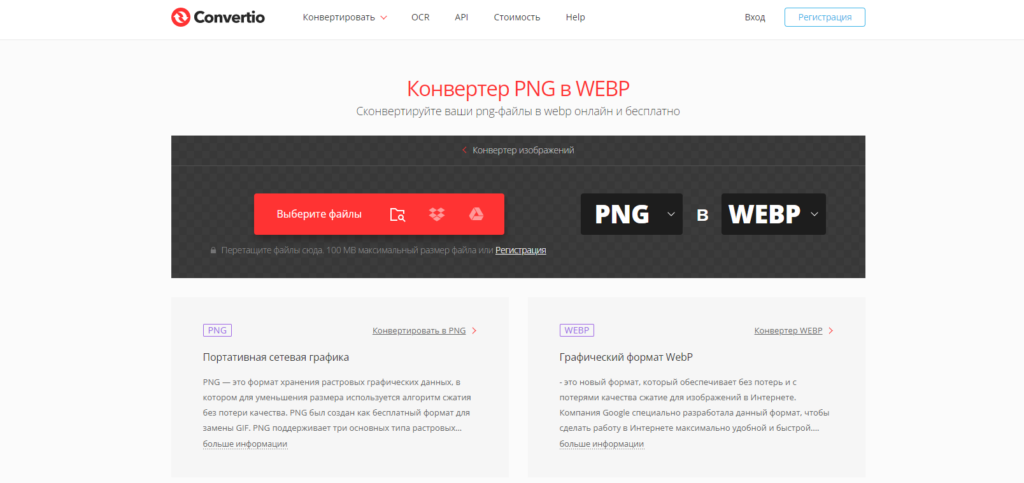
Convertio — еще один универсальный помощник, в котором более 300 форматов. Может работать с файлами с компьютера, Dropbox или Google Drive. Конвертация выполняется быстро, а под окошком преобразования можно почитать справочную информацию про форматы.
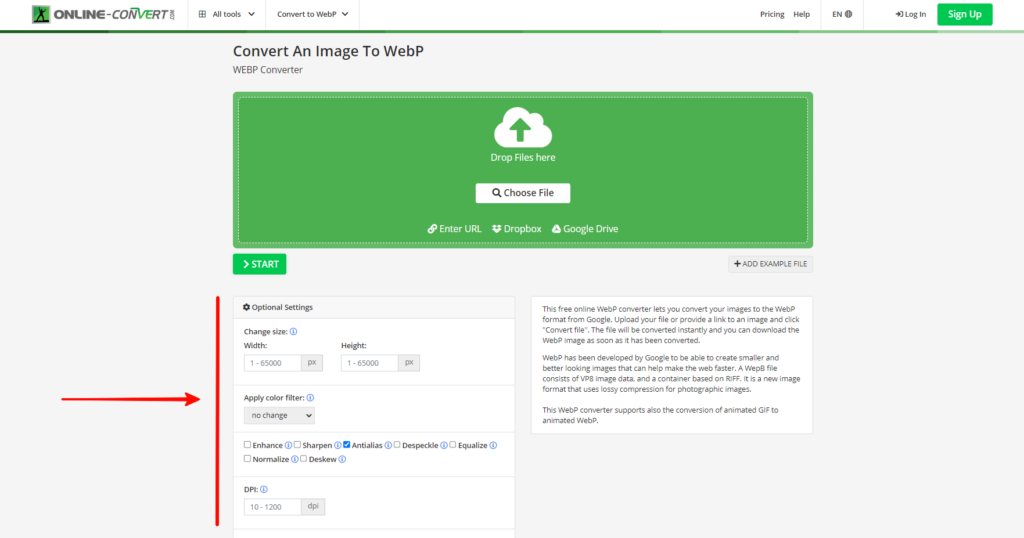
Online-Convert — еще один конвертер, который может преобразовывать различные типы файлов, включая изображения. Он предлагает конвертер WebP, который позволяет обрезать изображение, задать размер и настроить улучшения для картинки.
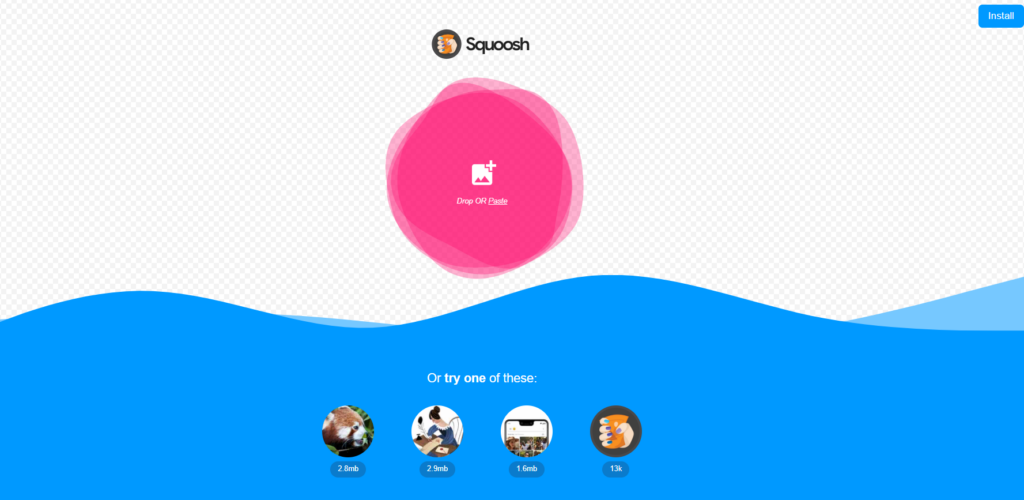
Squoosh — это специализированный онлайн-конвертер и компрессор изображений. Он может работать с различными типами картинок, включая большие фотографии, иллюстрации, скриншоты и иконки в SVG. Он позволяет сравнивать различные версии изображения, контролировать артефакты, устанавливать желаемый уровень сжатия и контролировать конечный размер изображения.
Способ 2. С помощью десктопных программ
- Плагин для Photoshop
Для редактора Photoshop можно скачать и установить плагин, который устраняет ошибку работы с изображениями WebP. Плагин поддерживается различными версиями Mac и Windows, поэтому укажите их, когда будете искать плагин в интернете. Начиная с версии Photoshop 23.2 плагин не нужен, так как программа умеет работать с WebP.
- Webpconv для Windows
Webpconv — это ПК-программа для преобразования различных форматов в WebP. Он позволяет конвертировать несколько файлов одновременно, что очень удобно при большом потоке задач, и может кодировать JPEG и PNG в WebP или обратно. В нем есть настраиваемое меню регулировки кодирования для лучшего качества и размера файла.
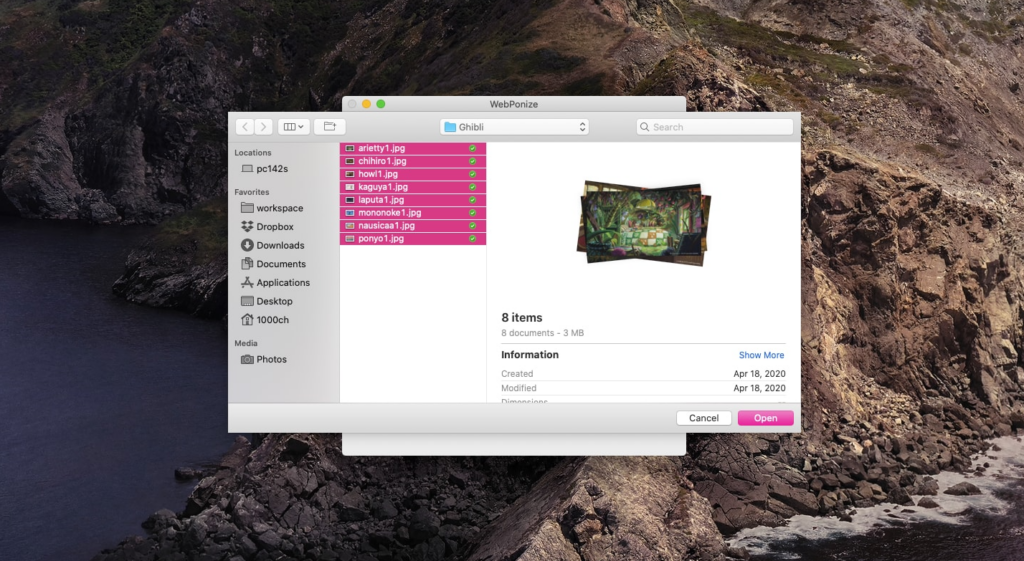
- WebPonize для Mac
WebPonize — программа с открытым исходным кодом, предназначенная специально для конвертации картинок в формат WebP. Она узкоспециализированная и работает по методу drag-and-drop.
- Sketch для Mac
Если у дизайнера установлен графический редактор Sketch, то проблем с экспортом картинок в WebP не будет. При сохранении файла можно выбрать этот формат. «Скетч» работает на MacOS и является платной программой, хотя имеет бесплатный пробный период.
Способ 3. С помощью node.js
Для преобразования изображений WebP с помощью node.js можно использовать пакет под названием webp-converter. Он позволяет конвертировать изображения в формат WebP и обратно с помощью простого интерфейса командной строки. Чтобы установить его, вы можете использовать команду npm install webp-converter -g в своем терминале. После установки вводится команда cwebp input.jpg -o output.webp для преобразования изображения JPEG в формат WebP и dwebp input.webp -o output.jpg для преобразования изображения WebP в формат JPEG.
Способ 4. С помощью плагинов для CMS
Вот несколько примеров плагинов для популярных систем управления контентом на сайте.
- Smush для WordPress — многофункциональный и очень полезный оптимизатор изображений.
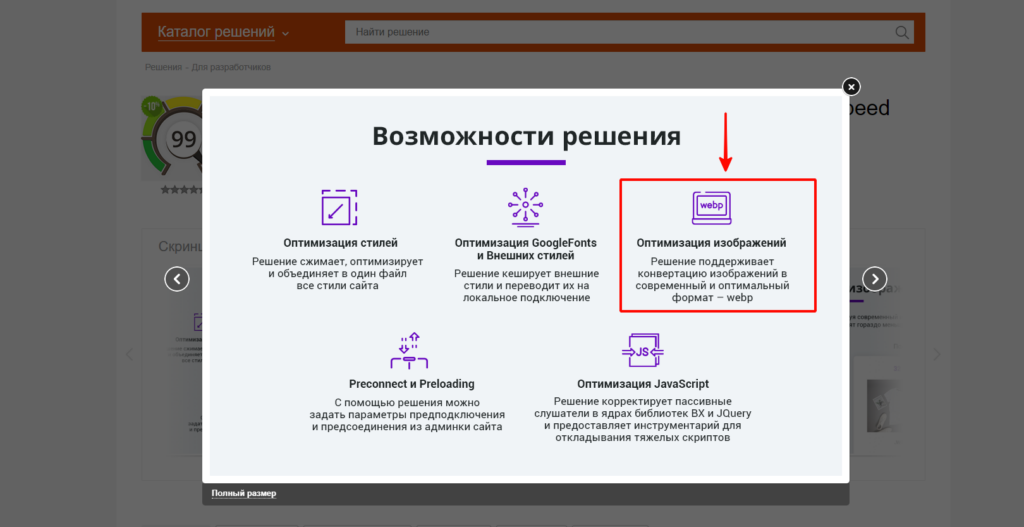
- Ускорение загрузки сайта для 1С Битрикс — комплексное решение по улучшению скорости загрузки сайта, включающее оптимизацию не только картинок, но и стилей, скриптов и т.д.
- WebP Image для Opencart — решение позволяет начать работать с форматом WebP на сайте.
- «Изображения WEBP» для Shop-Script — плагин автоматически преобразует картинки на сайте в более легкие в формате WebP.
Как конвертировать WebP в PNG или JPEG
В этом случае подойдут перечисленные выше универсальные онлайн-сервисы (работающие с большинством видов файлов). Достаточно просто поменять местами форматы входного и выходного файла. Кроме того, если вы открыли файл WebP в Photoshop, то можно сохранить его в нужном вам формате через опцию «Сохранить как» или «Экспортировать». В первом случае нужно будет только выбрать нужный вариант из выпадающего списка, а во втором можно будет дополнительно настроить размер файла и оптимизировать качество.
Every now and again, we get asked by users what exactly WebP extension is and where it used? People often want to know how good it is compared to other image formats. In this guide, we will see what WebP is and how to open WebP images in Windows 10.
What is WebP?
WebP is a modern image format developed by the internet search giant Google. The file size of an image saved in WebP can be up to 30% less than the same image saved in JPEG or PNG. In short, a WebP image can take up to 30% lesser disk space than a traditional JPEG or PNG format.
Since WebP images have smaller file sizes, more and more websites are using it. Unfortunately, not all web browsers out there support the WebP format yet. For instance, Apple’s Safari browser does not support WebP yet.
If you are on Windows 10 or using a previous version, you have a few options to open WebP images. The following are the four ways to open WebP images in Windows 10.
Does Windows 10 Photos app support WebP images?
WebP image format has been around for close to a decade now. Despite this, Windows 10’s native Photos app does not support WebP photos yet. It’s really weird that Photos app does not support a well-known image extension even in 2020. That said, you can use the workaround mentioned below (Method 3) to open WebP images with Photos or any other app that does not support WebP.
Method 1 of 4
View WebP pictures natively In Windows 10 with Windows Photo Viewer
The classic Windows Photo Viewer in Windows 10 supports WebP. This means that you can open WebP photos with Windows Photo Viewer without installing any codec or plugin. Right-click on the WebP picture file, click Open with, and then select Windows Photo Viewer to open the WebP image with Windows Photo Viewer.
However, the catch is that Windows Photo Viewer has been turned off by default. You need to enable it. Refer to our how to enable Windows Photo Viewer in Windows 10 guide for step-by-step directions.
NOTE: On two of my computers, I noticed that the WebP images look dark (than what they are) for some reason when opened with Windows Photo Viewer.
Method 2 of 4
Use ImageGlass or 123 Photo Viewer to open WebP in Windows 10
If you do not want to enable and use the Windows Photo Viewer to open WebP photos, you can use the 123 Photo Viewer available in the Store or the open-source ImageGlass.
ImageGlass is probably the best free image viewer out there for Windows 10. It supports over 70 image formats, including WebP (supports only non-animated WebP format). The UI is pretty clean.
123 Photo Viewer, as the name implies, is an image viewer for Windows 10. In addition to other popular image formats, it supports the WebP format as well. The UI is not great but functional. You can get it from the Windows 10 Store.
IrfanView is another popular image viewer with support for WebP.
Method 3 of 4
Rename WebP to JPG or PNG and then open with the Photos app
There is no straight-forward way to open WebP images with Photos app in Windows 10. However, there is a workaround out there to open WebP images with the Photos app.
By renaming WebP picture files to JPG or PNG, you will be able to open them with the Photos app. Here is how to rename WebP to JPG or PNG:
Step 1: Browse to the folder containing the WebP image. Click on the View tab and then select File extensions to view file extensions for all files.
Step 2: Right-click on the image file with WebP extension and then click the Rename option. Or select the file and then hit the F2 key.
Step 3: Now, change the WebP or webp extension (which shows up at the end of the file name) to JPG, JPEG or PNG. Press the Enter key to save it.
Step 4: Finally, right-click on the JPG or PNG file (that you just converted from WebP), click Open with and then click Photos app to open it with the Photos app.
In addition to the Photos app, you can use any other image viewer to view the converted pictures.
Method 4 of 4
Open WebP images with Chrome, Edge or Paint in Windows 10
You can use the Chrome, Edge (Chromium-based Edge), or even the built-in Paint program in Windows 10 to open WebP pictures.
Conclusion
If you do not mind installing a free program, we recommend the ImageGlass program. In fact, if you often deal with WebP images, you can set ImageGlass as the default image viewer in Windows 10.
How to view iPhone live photos on Windows 10 guide might also interest you.
webp image extensions
webp file extension is a file format developed by Google to reduce the size of images without having to sacrifice quality for storage space. WebP images are designed to make the web faster, with smaller, richer photos for developers to use.
Can I uninstall WebP image extensions?
A Microsoft app that allows you to view WebP images on your Windows 10 device. The extension is . . WebP is a modern image format that provides high compression for smaller, higher quality images on the web, and may become popular in the future. Therefore, we recommend that you do not remove it.
How do I save a WebP as a JPEG?
- Right-click on the WEBP image and select Copy image address from the menu.
- Now paste this address in a new tab and remove the last 3 characters from the URL. Therefore, remove -rw at the end of the URL. .
- You can then right-click on the image and select Save image as to save the image.
Is WebP better than JPEG?
JPEG is a no-brainer. WebP offers 25 – 35% smaller file sizes at the exact same SSIM quality index, which means that WebP images have smaller file sizes with the same quality. . WebP offers a better all-around package than JPEG as an image format.
What is the point of a WebP?
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. WebP lossless images are 26% smaller in size compared to PNGs.
Does WebP work on all browsers?
According to caniuse, currently 79.2% of browsers support the WebP image format. That would include Chrome, Firefox, and Edge. . Although not all browsers currently support the WebP image format, it’s important to note that, if set up properly, your website’s images won’t appear broken for these browsers.
How do I stop Chrome from saving images in WebP?
If your browser doesn’t support WebP format, the JPG or PNG image will be uploaded on websites instead of WebP image to ensure it can be opened. So, you can use an extension named User-Agent Switcher for Chrome to disguish your Chrome as other browsers that don’t support WebP.
Do I need HEIF image extensions on my computer?
The tool enables the operating system to write and read these high-efficiency files. Since HEIC files are usually compressed using HEVC format, users may also need to download the paid HEVC Video Extensions software. Without it, your PC may not be able to open all HEIF or HEIC image files.
How do I stop Firefox from saving images in WebP?
Firefox 65 supports WebP images, so websites do not need to fallback to JPG images. There are specific prefs present on the about:config page to control this new feature. You can remove «image/webp,» from the accept prefs to prevent getting WebP images send by the server.
Why are pictures saving as WebP?
It reduces the file size in comparison to png images by up to 26%, and by up to 34% in comparison to jpg images. If you are running Chrome, you get webp images exclusively on those websites, while Firefox or Internet Explorer users get the standard image formats instead.
How do I download pictures from WebP?
Right-click on the image, then click Open With > Paint if it’s not set to open WebP files by default. Once you open the image in Paint, click File > Save As, then choose a format from the list available. Choose a destination for the file, then click “Save.”
How do I save an image as a WebP in Photoshop?
Just double click on a single layer or select multiple layers with the SHIFT key and press EXPORT, set image format as WebP and press Export again.
Oblytile
How to use OblyTile in Windows 8Download OblyTile. . Open OblyTile.Click the “Wrench” in the top right corner. . From the main screen of OblyTile.
Folder
How do I make a folder secure on Mac?How do I unencrypt files on a Mac?Is Mac encryption secure?How do I securely encrypt files?How do I make a folder.
Call
How to set up call forwarding on AndroidOpen the Phone app.Hit the 3-dot menu button or the 3-line menu button.Go to Settings or Call settings.Tap on .
Fresh articles, interesting news and useful guides from the world of modern technologies. We know everything about computers and gadgets that you encounter every day
Что за формат Webp и как его открыть
В формировании веб-содержимого принимают участие разные типы файлов. Одним из них является продукт Google под названием «webp». Разбираем, что такое webp, чем открыть и как можно использовать.
Описание формата
Web Picture (сокращённо webp) – расширение, которое создано для добавления растрового изображения на страницу и упрощения его дальнейшей обработки. Основная суть заключается в том, что качество изображения аналогично качеству в jpg, а вот его размер («вес») может составлять лишь 1/3 от упомянутого аналога.
Используется этот формат для упрощения загрузки интернет страниц. Ведь, когда инициируется открытие страницы происходит её загрузка на компьютер. Чем меньше общий объём загружаемых данных, тем быстрее произойдёт и загрузка.
Преимущества и недостатки
Следует отметить, что формату уже более 6 лет, но он практически не претерпел изменений. Ключевым элементом в его использовании является уникальный алгоритм сжатия, который сохраняет высокое качество, но уменьшает объём самого файла. Отсюда и вытекают основные достоинства:
- малый размер файлов;
- высокое качество изображения;
- ускорение загрузки сайтов при использовании данного расширения.
Но и недостатков избежать не удалось:
- низкое распространение;
- узкая направленность задач (только веб-контент);
- малое количество инструментов для редактирования.
Сравнение с jpeg
Выше уже было упомянуто, что расширение webp не отличается от jpeg качеством, но отличается объёмом дискового пространства, которое занимает. При равном «весе» картинка в webp будет смотреться намного лучше. Ключевым является тот фактор, что web picture – способ сжатия jpeg для уменьшения памяти, занимаемой последним.
Примечание: в мобильной версии Google Chrome абсолютно все изображения загружаются в указанном формате. А вот при их открытии происходит загрузка родного расширения. Процесс загрузки webp можно проследить при медленном интернете, когда изображение проявляется постепенно от очертаний к детализированному.
Способы определения своего Steam ID или идентификатора друга
Способы открытия
Стоит отметить, что рассматриваться будут программы, в основном открывающие формат webp, но не способные его сохранить. Чтобы сохранить картинку в указанном формате потребуется провести конвертацию из других популярных форматов или воспользоваться одной из указанных программ для её создания. Есть и ещё один способ, о котором будет рассказано в соответствующем разделе («сохранение из браузера»).
Adobe Photoshop
Фотошоп — программа для работы со всеми видами графиками, в связи с чем способна открывать любое имеющееся изображение и производить работу с ним. Поскольку программа доступна для Mac и Windows, то её и можно рекомендовать как основной инструмент.
Позволяет редактировать и создавать картинки в webp, что является сильным аргументом на фоне остальных приложений. Следует отметить, что webp определяется Фотошопом как png со всеми вытекающими особенностями редактирования.
XnConvert
Уникальный «всеядный» конвертер, который способен преобразовать форматы между собой с использованием максимально аутентичных алгоритмов. Основное достоинство XnConvert – бесплатная форма распространения. Этот конвертер полностью создан любителями и является одним из лучших инструментов в своём роде (уступает только платному Photoshop).
Примечание: для редактирования потребуется устанавливать другие бесплатные программы от команды
Сохранение из браузера
Способ довольно специфический, но имеет место быть. Заключается он в смене расширения в ссылке при сохранении изображения с расширением webp. Требуется выполнить следующие действия:
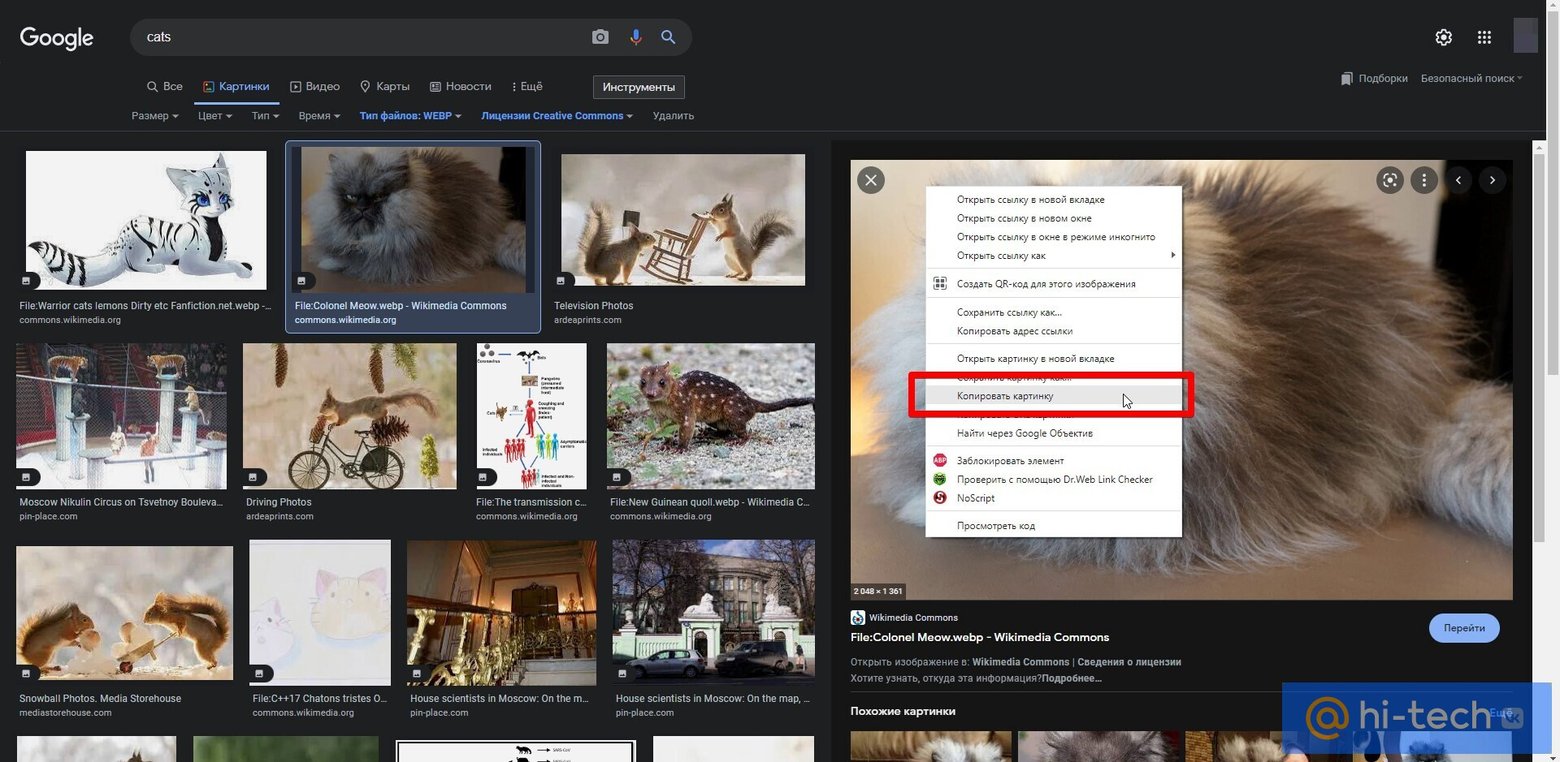
- Находим нужное изображение в окне браузера и вызываем его контекстное меню (правая кнопка мыши по изображению).
- Выбираем «открыть в новой вкладке». В зависимости от браузера этот пункт меню может отличаться.
- В контекстном меню выбираем «Сохранить изображение как…». Вручную переписываем формат «webp» на jpg и нажимаем «enter».
Что за формат SHS и чем его открыть
WebP Codec
Небольшой инструмент, актуальная версия которого всё ещё имеет числовое значение 0.ХХ (то есть официального релиза программы не состоялось и она находится в предварительном тестировании). Назначением WebP Codec является открытие и предварительный просмотр webp документов внутри Windows (например, в Проводнике). Реализована поддержка Windows XP – 8. Для Windows 10 данного инструмент не существует (предлагающие его сайты зачастую мошеннические).
Расширение «Save image as png»
Дополнение для браузера, которое выполняет сохранение картинок в указанном формате (проводит конвертацию при сохранении). Не смотря на название поддерживает разные форматы и удобное в использовании. Достаточно запустить контекстное меню и выбрать «Save as image type», чтобы увидеть дополнительное окно с предложением выбрать формат.
Существует для Google Chrome (и его производных вроде Яндекс.Браузера), Opera и Firefox.
Online сервисы
Существуют и сетевые ресурсы, которые выполняют аналогичные задачи. Вместо изменения расширения можно скопировать ссылку и конвертировать файл в интернет. На помощь могут прийти такие сервисы, как:
- cloudconvert, который способен конвертировать любые изображения в любые типы файлов;
- zamzar, который помимо изображений способен конвертировать и видеоматериалы.
Рассмотрим работу на примере «cloudconvert»:
- Открываем сайт и выбираем «SelectFiles».
- Выбираем способ добавления документа (в примере ссылка).
- Вставляем ссылку на изображение.
- Выбираем формат для конвертации.
- Нажимаем «startconversion» в нижней части страницы.
- По завершении процесса (до 15 секунд) можно загрузить документ на жёсткий диск.
WebP и JFIF — что за форматы и как с ними работать
WebP и JFIF — форматы изображений, которые часто встречаются в интернете. Однако в отличие от привычных JPEG или PNG, работать с ними не так просто. Привычные программы и формы загрузки на сайтах часто их не распознают. Не спешите удалять и искать новую картинку — вот что можно сделать.
Что такое WebP
Формат WebP появился не вчера. Впервые его представила компания Google в 2010 году. По сравнению с JPEG он обеспечивает лучшее качество при меньшем размере. Несмотря на преимущества, этот формат так и не стал стандартом и до сих пор поддерживается недостаточно. Файлы PNG и JPG открываются в любой программе (которая в принципе должна отображать картинки), а с WebP все еще много проблем.
Особенно неприятно, когда найденная в сети картинка сохраняется в формате WebP. Это часто происходит, если искать изображения в Google через поиск по картинкам. Такой файл не распознает операционная система Windows, не видят многие популярные программы и формы загрузки изображений на сайте.
Чем открыть: проще всего — обычным браузером. Можно использовать, например, Google Chrome, Mozilla Firefox или Microsoft Edge. Кликните правой кнопкой мыши на файле и выберите «Открыть с помощью».
С файлами WebP можно работать в Adobe Photoshop. Для версии 23.1 и ниже нужно скачать официальный плагин от компании Google, чтобы добавить поддержку этого формата в программу. В версии 23.2 и выше есть нативная поддержка формата.
Кроме того, WebP воспринимают и программы для просмотра и обработки фотографий вроде XnView.
Что такое JFIF
Кроме WebP, пользователям иногда приходится сталкиваться и с форматом JFIF. Если не вдаваться в технические подробности, то, по сути, это тот же JPEG (даже его полное название звучит как JPEG File Interchange Format), только с другим расширением. Вообще, расширения JPEG не ограничиваются только .jpg, они могут иметь и такой вид: jpe или jpeg.
Чем открыть: работать с таким форматом можно привычными программами. Однако из-за нестандартного расширения все же не каждая программа или форма загрузки на сайте сможет «переварить» или хотя бы увидеть такой файл.
Как конвертировать WebP в JPEG
Самый простой способ, который не требует стороннего софта, — через стандартное приложение Paint. Сначала нужно открыть изображение в браузере, затем кликнуть на нем правой кнопкой мыши и выбрать «Копировать». После чего нужно вставить изображение в Paint (Ctrl + V) и затем сохранить в любом удобном формате.
Также можно использовать онлайн-конвертер вроде cloudconvert. Процесс предельно простой: загружаете файл через форму и нажимаете кнопку Convert. Далее откроется окно с инвертированным файлом, где нужно нажать Download, чтобы скачать его.
Еще один способ — воспользоваться программой-конвертером. Например, можно использовать XnConvert. У нее есть также полезная функция пакетной обработки изображений для конвертирования сразу большого объема изображений. Также конвертировать файл можно и уже упомянутым Adobe Photoshop.
Как конвертировать JFIF в JPEG
С форматом JFIF все проще. Так как в целом это стандартный JPEG, то можно просто изменить расширение вручную. Если в «Проводнике» не отображаются расширения файлов, то нужно сделать следующее. Наберите в поиске «Параметры проводника», затем перейдите на вкладку «Вид» и снимите галочку с пункта «Скрывать расширения для зарегистрированных типов файлов». Сохраните изменения. Теперь расширения должны быть видны.
Если все равно остаются проблемы с чтением файла, то лучше его переконвертировать в JPEG при помощи все той же программы XnConvert.
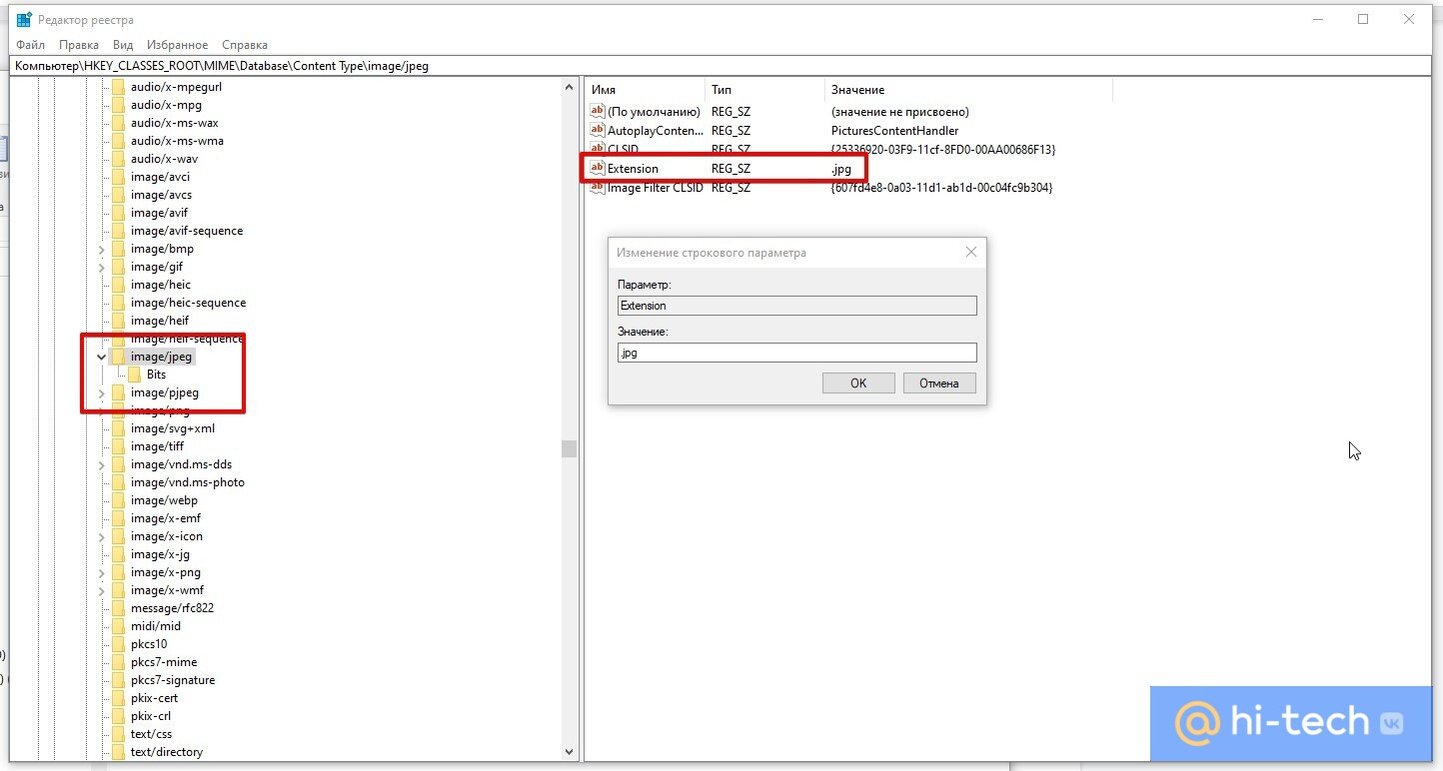
В Windows 10 и 11 можно отредактировать реестр, чтобы файлы из интернета сохранялись сразу с нужным расширением. Для этого:
- нажмите сочетание Win + R и выполните команду regedit;
- откроется редактор реестра;
- перейдите к разделу HKEY_CLASSES_ROOT\MIME\Database\Content Type\image/jpeg;
- кликните на папке левой кнопкой мыши, чтобы в правой части окна появились параметры и их значения;
- если у параметра Extension значение .jfif, то кликните на параметре два раза и замените значение на .jpg;
- сохраните настройки;
- то же самое проделайте с image/pjpeg.
Это тоже интересно
- JPEG или JPG. Чем различаются форматы изображений
- Как открыть файл HEIC
- Обзор MacBook Air M2: что стало с «воздушным» ноутбуком от Apple
При подготовке материала использовались источники:
https://en.gyoumagazine.com/article/webp_image_extensions
Что за формат Webp и как его открыть
https://hi-tech.mail.ru/review/58787-webp-i-jfif-chto-za-formaty-i-kak-s-nimi-rabotat/
В формировании веб-содержимого принимают участие разные типы файлов. Одним из них является продукт Google под названием «webp». Разбираем, что такое webp, чем открыть и как можно использовать.
Описание формата
Web Picture (сокращённо webp) – расширение, которое создано для добавления растрового изображения на страницу и упрощения его дальнейшей обработки. Основная суть заключается в том, что качество изображения аналогично качеству в jpg, а вот его размер («вес») может составлять лишь 1/3 от упомянутого аналога.
Используется этот формат для упрощения загрузки интернет страниц. Ведь, когда инициируется открытие страницы происходит её загрузка на компьютер. Чем меньше общий объём загружаемых данных, тем быстрее произойдёт и загрузка.
Преимущества и недостатки
Следует отметить, что формату уже более 6 лет, но он практически не претерпел изменений. Ключевым элементом в его использовании является уникальный алгоритм сжатия, который сохраняет высокое качество, но уменьшает объём самого файла. Отсюда и вытекают основные достоинства:
- малый размер файлов;
- высокое качество изображения;
- ускорение загрузки сайтов при использовании данного расширения.
Но и недостатков избежать не удалось:
- низкое распространение;
- узкая направленность задач (только веб-контент);
- малое количество инструментов для редактирования.
Сравнение с jpeg
Выше уже было упомянуто, что расширение webp не отличается от jpeg качеством, но отличается объёмом дискового пространства, которое занимает. При равном «весе» картинка в webp будет смотреться намного лучше. Ключевым является тот фактор, что web picture – способ сжатия jpeg для уменьшения памяти, занимаемой последним.
Примечание: в мобильной версии Google Chrome абсолютно все изображения загружаются в указанном формате. А вот при их открытии происходит загрузка родного расширения. Процесс загрузки webp можно проследить при медленном интернете, когда изображение проявляется постепенно от очертаний к детализированному.
Способы открытия
Стоит отметить, что рассматриваться будут программы, в основном открывающие формат webp, но не способные его сохранить. Чтобы сохранить картинку в указанном формате потребуется провести конвертацию из других популярных форматов или воспользоваться одной из указанных программ для её создания. Есть и ещё один способ, о котором будет рассказано в соответствующем разделе («сохранение из браузера»).
Adobe Photoshop
Фотошоп — программа для работы со всеми видами графиками, в связи с чем способна открывать любое имеющееся изображение и производить работу с ним. Поскольку программа доступна для Mac и Windows, то её и можно рекомендовать как основной инструмент.
Позволяет редактировать и создавать картинки в webp, что является сильным аргументом на фоне остальных приложений. Следует отметить, что webp определяется Фотошопом как png со всеми вытекающими особенностями редактирования.
XnConvert
Уникальный «всеядный» конвертер, который способен преобразовать форматы между собой с использованием максимально аутентичных алгоритмов. Основное достоинство XnConvert – бесплатная форма распространения. Этот конвертер полностью создан любителями и является одним из лучших инструментов в своём роде (уступает только платному Photoshop).
Примечание: для редактирования потребуется устанавливать другие бесплатные программы от команды
Сохранение из браузера
Способ довольно специфический, но имеет место быть. Заключается он в смене расширения в ссылке при сохранении изображения с расширением webp. Требуется выполнить следующие действия:
- Находим нужное изображение в окне браузера и вызываем его контекстное меню (правая кнопка мыши по изображению).
- Выбираем «открыть в новой вкладке». В зависимости от браузера этот пункт меню может отличаться.
- В контекстном меню выбираем «Сохранить изображение как…». Вручную переписываем формат «webp» на jpg и нажимаем «enter».
WebP Codec
Небольшой инструмент, актуальная версия которого всё ещё имеет числовое значение 0.ХХ (то есть официального релиза программы не состоялось и она находится в предварительном тестировании). Назначением WebP Codec является открытие и предварительный просмотр webp документов внутри Windows (например, в Проводнике). Реализована поддержка Windows XP – 8. Для Windows 10 данного инструмент не существует (предлагающие его сайты зачастую мошеннические).
Расширение «Save image as png»
Дополнение для браузера, которое выполняет сохранение картинок в указанном формате (проводит конвертацию при сохранении). Не смотря на название поддерживает разные форматы и удобное в использовании. Достаточно запустить контекстное меню и выбрать «Save as image type», чтобы увидеть дополнительное окно с предложением выбрать формат.
Существует для Google Chrome (и его производных вроде Яндекс.Браузера), Opera и Firefox.
Online сервисы
Существуют и сетевые ресурсы, которые выполняют аналогичные задачи. Вместо изменения расширения можно скопировать ссылку и конвертировать файл в интернет. На помощь могут прийти такие сервисы, как:
- cloudconvert, который способен конвертировать любые изображения в любые типы файлов;
- zamzar, который помимо изображений способен конвертировать и видеоматериалы.
Рассмотрим работу на примере «cloudconvert»:
- Открываем сайт и выбираем «Select Files».
- Выбираем способ добавления документа (в примере ссылка).
- Вставляем ссылку на изображение.
- Выбираем формат для конвертации.
- Нажимаем «start conversion» в нижней части страницы.
- По завершении процесса (до 15 секунд) можно загрузить документ на жёсткий диск.















![Secure Your Folders with Espionage Encryption [Mac]](https://gyoumagazine.com/storage/img/images_1/secure_your_folders_with_espionage_encryption_mac.png)