Элементы управления
Последнее обновление: 31.10.2015
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
-
Anchor: Определяет, как элемент будет растягиваться
-
BackColor: Определяет фоновый цвет элемента
-
BackgroundImage: Определяет фоновое изображение элемента
-
ContextMenu: Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши.
Задается с помощью элемента ContextMenu -
Cursor: Представляет, как будет отображаться курсор мыши при наведении на элемент
-
Dock: Задает расположение элемента на форме
-
Enabled: Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False,
то элемент блокируется. -
Font: Устанавливает шрифт текста для элемента
-
ForeColor: Определяет цвет шрифта
-
Location: Определяет координаты верхнего левого угла элемента управления
-
Name: Имя элемента управления
-
Size: Определяет размер элемента
-
Width: ширина элемента
-
Height: высота элемента
-
TabIndex: Определяет порядок обхода элемента по нажатию на клавишу Tab
-
Tag: Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click,
который будет выполняться при нажатии:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World");
}
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
-
Flat — Кнопка имеет плоский вид
-
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
-
Standard — Кнопка имеет объемный вид (используется по умолчанию)
-
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage.
Однако мы можем также управлять размещением текста и изображения на кнопки.
Для этого надо использовать свойство TextImageRelation. Оно приобретает следующие значения:
-
Overlay: текст накладывается на изображение
-
ImageAboveText: изображение располагается над текстом
-
TextAboveImage: текст располагается над изображением
-
ImageBeforeText: изображение располагается перед текстом
-
TextBeforeImage: текст располагается перед изображением
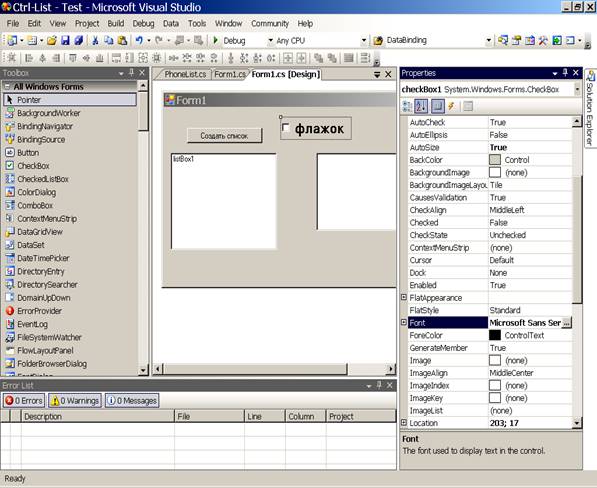
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно
установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import, после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign, которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter,
то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText. В итоге мы получим кнопку,
где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации
клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар.
Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как
Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие,
нажав на клавишу Esc.
кнопка
Кнопки являются одним из самых простых элементов управления и в основном используются для выполнения некоторого кода, когда пользователь хочет.
Здесь у нас действительно простой случай, показывается кнопка «Сообщение» при нажатии кнопки. Мы добавляем кнопку в форму, назовите ее cmdShowMessage используется в коде, чтобы идентифицировать объект и установить текст кнопок для отображения сообщения.

Нам просто нужно дважды щелкнуть кнопку на визуальном дизайнере, а Visual Studio создаст код для события click. Теперь нам просто нужно добавить код для MessageBox:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello world!");
}
Если мы запустим программу сейчас и нажмите кнопку, мы увидим сообщение:

Текстовое окно
Текстовые поля позволяют пользователю вводить данные в программу.
Мы собираемся изменить форму и добавить текстовое поле, чтобы окно сообщения отображало нам сообщение, которое хочет пользователь. Теперь наша форма выглядит так:

Затем измените событие нажатия кнопки, чтобы использовать текст текстового поля:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string UserText = txtUserMessage.Text;
MessageBox.Show(UserText);
}
Как вы можете видеть , что мы используем .Text свойство Textbox , что является текст , содержащийся в texbox.
Если мы запустим программу, мы сможем писать в текстовом поле. Когда мы нажимаем кнопку, MessageBox покажет текст, который мы написали:

Поле со списком
Комбобокс позволяет пользователю выбирать один из вариантов, предоставляемых разработчиком.
Мы собираемся изменить форму и добавить combobox, чтобы в окне сообщений отображалось сообщение, которое пользователь хочет из списка, который мы предоставим.
После добавления комбо в форму теперь добавим список опций в комбо. Для этого нам нужно изменить свойство Items :

Теперь нам нужно изменить код события click:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string OptionText = cboSelectOption.SelectedItem.ToString();
MessageBox.Show(OptionText);
}
Как вы видите, мы используем свойство SelectedItem , оно содержит объект выбранной опции. Поскольку нам нужна строка для показа, и компилятор не знает, является ли объект строкой или нет, нам нужно использовать метод ToString() .
Если мы запустим программу, мы сможем выбрать тот вариант, который мы предпочитаем, и когда мы нажмем кнопку, появится окно сообщения:

Чтобы получать уведомление, когда пользователь выбирает элемент из поля со списком, используйте событие SelectionChangeCommitted . Мы могли бы использовать событие SelectedIndexChanged , но это также возникает, когда мы программным образом меняем элемент select в combobox.
CheckBox
Флажок — это элемент управления, который позволяет пользователю получать boolean значения от пользователя по специальному вопросу типа «Все в порядке?». ,
Имеет событие под названием CheckedChanged , которое происходит всякий раз, когда свойство check изменяется.
Вот CheckBox, на который есть вопрос «Проверено?». ,

Мы получили этот MessageBox из события CheckedChanged ,
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
bool IsChecked = checkBox1.Checked;
MessageBox.Show(IsChecked.ToString());
}
Если CheckBox IsChecked переменная IsChecked будет true .
Если CheckBox не установлен — переменная IsChecked будет false .
ListBox
Listbox — это элемент управления, который может содержать коллекцию объектов. Listbox похож на Combobox но в Combobox ; Только избранные элементы видны пользователю. В Listbox ; все элементы видны пользователю.
Как добавить элементы в ListBox?
private void Form3_Load(object sender, EventArgs e)
{
string test = "Trial";
string test2 = "45";
int numberTest = 43;
decimal decimalTest = 130;
listBox1.Items.Add(test);
listBox1.Items.Add(test2);
listBox1.Items.Add(numberTest);
listBox1.Items.Add(decimalTest);
}
Выход ;

Или могут быть предоставлены datasources данных,
private void Form3_Load(object sender, EventArgs e)
{
List<string> TestList = new List<string> { "test1", "test2", "test3", "44", "55" };
listBox1.DataSource = TestList;
}
Выход;

private void Form3_Load(object sender, EventArgs e)
{
SqlConnection Connection = new SqlConnection("Server=serverName;Database=db;Trusted_Connection=True;"); //Connetion to MS-SQL(RDBMS)
Connection.Open(); //Connection open
SqlDataAdapter Adapter = new SqlDataAdapter("Select * From TestTable", Connection); // Get all records from TestTable.
DataTable DT = new DataTable();
Adapter.Fill(DT); // Fill records to DataTable.
listBox1.DataSource = DT; // DataTable is the datasource.
listBox1.ValueMember = "TestID";
listBox1.DisplayMember= "TestName";
}
Правильный вывод ;

Предоставление внешнего источника данных sql для listbox требуется, ValueMember и DisplayMember
Если НЕ будет выглядеть так,

Полезные события;
SelectedIndex_Changed;
Определить список для предоставления источника данных
private void Form3_Load(object sender, EventArgs e)
{
List<string> DataList = new List<string> {"test1" , "test2" , "test3" , "44" , "45" };
listBox1.DataSource = TestList;
}
В дизайне формы выберите « Listbox и нажмите F4, или с правой стороны щелкните значок подсветки.

Visual studio будет генерировать listBox1_SelectedIndexChanged для codebehind.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int Index = listBox1.SelectedIndex;
label1.Text = Index.ToString();
}
Результат SelectedIndex_Changed ; (метка внизу показывает индекс каждого выбранного элемента)

SelectedValue_Changed; (Источник данных такой же, как и сверху, и вы можете сгенерировать это событие, например SelectedIndex_Changed)
private void listBox1_SelectedValueChanged(object sender, EventArgs e)
{
label1.Text = listBox1.SelectedValue.ToString();
}
Выход ;

NumericUpDown
NumericUpDown — это элемент управления, который выглядит как TextBox. Этот элемент управления позволяет пользователю отображать / выбирать номер из диапазона. Стрелки вверх и вниз обновляют значение текстового поля.
Контроль выглядит;

В диапазоне Form_Load можно установить.
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.Maximum = 10;
numericUpDown1.Minimum = -10;
}
Выход;

UpDownAlign будет устанавливать положение стрелок;
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.UpDownAlign = LeftRightAlignment.Left;
}
Выход;

UpButton() увеличивает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы позвонить).
private void button1_Click(object sender, EventArgs e)
{
numericUpDown1.UpButton();
}
**Выход

DownButton() уменьшает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы вызвать ее снова.)
private void button2_Click(object sender, EventArgs e)
{
numericUpDown1.DownButton();
}
Выход;

Полезные события
ValueChanged;
Это событие будет работать при нажатии стрелки вверх или вниз.
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
decimal result = numericUpDown1.Value; // it will get the current value
if (result == numericUpDown1.Maximum) // if value equals Maximum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MAX!"; // it will add "MAX" at the end of the label
}
else if (result == numericUpDown1.Minimum) // if value equals Minimum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MIN!"; // it will add "MIN" at the end of the label
}
else
{
label1.Text = result.ToString(); // If Not Max or Min, it will show only the number.
}
}
Выход ;

Элементы управления Windows Forms
В режиме конструирования программы можно проектировать интер-
фейс, используя различные
окна.
рис.2
Почти все элементы
управления наследуют класс Component, поэтому
они являются компонентами. Но отображаются в форме только те ЭУ, ко- торые прямо или косвенно наследуют класс
Control. Этот класс реализу- ет основную
функциональность для отображения и манипулирования элементами. Такие ЭУ будем называть
общими ЭУ.
Элементы управления, не
наследующие класс Control, отображаются только
на специальной панели компонентов. Такие ЭУ будем называть компонентами. Примером
компонентов являются диалоговые окна.
На панели компонентов
отображаются так же и некоторые элементы управления,
которые наследуют класс Control. Это контейнеры пунктов меню (главного и контекстно-зависимого), инструментов и элементов строки состояния. В форме отображаются их коллекции.
рис.3
Ниже рассмотрены элементы управления согласно
общему функцио- нальному назначению.
|
Функция |
Элемент управле- ния |
Описание |
|
Редактирование текста |
TextBox |
Отображает текст, |
|
RichTextBox |
Позволяет пред- ставлять текст |
|
|
MaskedTextBox — 2005 |
Позволяет автома- тически форматиро- вать введенные дан- тимость |
|
DataGridView — 2005 (DataGrid-2003) |
Вывод данных |
|
|
Отображение текста только для чтения |
Label |
Отображает текст, лем. |
|
StatusStrip – 2005 (StatusBar – 2003) |
Отображает сведе- ней части |
|
|
Выбор из списка |
ListBox |
Отображает список ков). |
|
CheckedListBox |
Отображает список тов с флажками. |
|
|
ComboBox |
Отображает рас- крывающийся список. |
|
|
DomainUpDown |
Отображает список кручивать с помощью кнопок со стрелками. |
|
|
NumericUpDown |
Отображает список ками. |
|
|
ListView |
Отображает эле- сти. |
|
|
TreeView |
Отображает иерар- значки. |
|
|
Вывод и хране- |
PictureBox |
Отображает в рамке |
|
ние графики |
графические файлы, |
|
|
ImageList |
Компонент. Служит но использоваться в других приложениях. |
|
|
Задание значе- |
CheckBox |
Отображает флажок и надпись для текста. В основном использу- ется для задания раметров. |
|
RadioButton |
Выводит кнопку, которая может быть включена или выклю- чена. |
|
|
Trackbar |
Позволяет задавать значения на шкале, перемещая по ней пол- |
|
|
HScrollBar |
Горизонтальная ли- нейка прокрутки. |
|
|
VScrollBar |
Вертикальная ли- нейка прокрутки. |
|
|
Установка даты |
DateTimePicker |
Выводит графиче- ский календарь, по- зволяющий пользова- телю выбрать дату время. |
|
MonthCalendar |
Выводит графиче- ский календарь, по- зволяющий пользова- телю выбрать диапазон дат. |
|
|
Диалоговые ок- на (компоненты) |
ColorDialog |
Отображает диало- интерфейса. |
|
FontDialog |
Отображает диало- говое окно для зада- |
|
|
OpenFileDialog |
Отображает диало- говое окно для поиска |
|
SaveFileDialog |
Отображает диало- |
|
|
PrintDialog |
Отображает диало- его атрибутов. |
|
|
PrintPreviewDialog |
Отображает диало- объект PrintDocument. |
|
|
PageSetupDialog |
Предоставляет диа- логовое окно, которое позволяет пользовате- лям цию листа. |
|
|
FolderBrowserDialog |
Предоставляет обычное диалоговое окно, ет пользователю выби- рать папку. |
|
|
Элементы управления меню |
MenuStrip — 2005 (MainMenu-2003) |
Контейнер для структур меню типа ToolStripMenuItem. |
|
ContextMenuStrip — 2005 (ContextMenu- 2003) |
Реализует контек- ToolStripMenuItem. |
|
|
Команды |
Button |
Используется для запуска, остановки или прерывания процесса. |
|
LinkLabel |
Отображает текст как веб-ссылку и вы- зывает событие, когда пользователь щелкает этот текст. |
|
|
NotifyIcon |
Отображает значок в |
|
нию, выполняемому в фоновом режиме. |
||
|
ToolStrip — 2005 (ToolBar — 2003) |
Контейнер. Исполь- зуется StatusStrip. |
|
|
Группировка других элементов управления |
Panel |
Группирует набор элементов управления в прокручиваемую рамку без надписи. |
|
GroupBox |
Группирует набор сью. |
|
|
TabControl |
Страница с вклад- ками для эффективной организации доступа к сгруппированным объ- ектам. |
|
|
SplitContainer — 2005 |
Три элемента в од- ном. Состоит из двух панелей Explorer. |
|
|
Вывод подсказки |
HelpProvider |
Компонент. Связы- сказки. |
|
ToolTip |
Предоставляет не- большое прямоуголь- ное всплывающее ок- но, которое |
|
нимаемой элементом управления. |
||
|
ErrorProvider |
Компонент. Связы- жения ошибки. |
|
|
Печать докумен- та |
PrintDocument |
Определяет по- вторно используемый объект, отправляемый для вывода на прин- тер. |
|
PrintPreviewControl |
Предоставляет на- чальную не обязательно. |
|
|
ProgressBar |
Полоса, растущая по длине в соответст- вии с длительностью какого-либо процесса. |
|
|
Splitter |
Позволяет во время выполнения програм- мы менять менены. |
|
Timer |
Компонент. |
Другие элементы управления, дополнительно включенные в VS 2005.
|
BackgroundWorker |
Компонент. Executes an operation on a separate thread. |
|
BindingNavigator |
Компонент. |
|
BindingSource |
Компонент. Инкапсулирует источник данных для формы. |
|
DataSet |
Источник данных |
|
DirectoryEntry |
Компонент. |
|
DirectorySearcher |
Компонент. Поиск |
|
EventLog |
Компонент. Предоставляет доступ к жур- |
|
FileSystemWatcher |
Компонент. Listens |
|
FlowLayoutPanel |
Контейнер. Управляет расположением (раскладкой) содержащихся на панели (в контейнере) элементов управления (форм). |
|
TableLayoutPanel |
Контейнер. |
|
MessageQueue |
Очередь сообщений. Используется в коммуникациях |
|
PerfomanceCounter |
Компонент. Представляет счетчик обору- дования Windows NT. |
|
Process |
Компонент. Обслуживает доступ к ло- кальным |
|
PropertyGrid |
Обеспечивает пользователя интерфей- сом (окном |
|
SerialPort |
Компонент. Предоставляет доступ к свойствам последовательного порта. |
|
ServiceController |
Компонент. Представляет сервисы Windows и позволяет запускать и останав- ливать |
|
ToolStripContainer |
Используется для стыковки элементов |
|
управления, основанных на ToolStrip |
|
|
WebBrowser |
Разрешает использование навигации Web-страниц внутри формы. |
|
ReportViewer |
Управляющий элемент. Инкапсулирует методы и свойства, используемые для управления просмотром отчета. Содержит панель инструментов навигации. |
Итого: 68 элементов
+ ЭУ ADO.NET и Web.
Следует помнить, что
помимо элементов управления форм Windows в формы
Forms можно добавлять элементы ActiveX, а также пользователь- ские элементы.Если в списке перечисленных
элементов управления от- сутствует нужный, его можно создать самостоятельно.
Windows Forms предоставляет элементы управления и компоненты, которые выполняют несколько функций. Ниже перечислены элементы управления Windows Forms и компоненты в соответствии с основной функцией. Кроме того Если существуют несколько элементов управления, которые выполняют одинаковую функцию, рекомендуемый элемент управления отображается с примечание, касающееся элемент управления, который он заменен. В отдельной таблице с их рекомендуемые замены перечислены устаревшие элементы управления.
Рекомендуемые элементы управления и компоненты по функциям
| Функция | Элемент управления | Описание |
|---|---|---|
| Отображение данных | DataGridView элемент управления | DataGridView Управления предоставляет настраиваемую таблицу для отображения данных. DataGridView Класс обеспечивает возможность настройки ячеек, строк, столбцов и границ. Примечание. DataGridView Элемент управления предоставляет множество основных и дополнительных компонентов, отсутствующих в DataGrid элемента управления. Дополнительные сведения см. в разделе различия между Windows Forms DataGridView и DataGrid-элементы управления |
| Привязка данных и навигации | BindingSource component | Упрощает привязку элементов управления в форме к данным за счет управления валюты, уведомления об изменениях и другие службы. |
| BindingNavigator элемент управления | Предоставляет интерфейс тип панели инструментов для работы с данными в форме. | |
| Редактирование текста | TextBox элемент управления | Отображает текст, введенный во время разработки, который может редактироваться пользователями во время выполнения или изменяться программно. |
| RichTextBox элемент управления | Позволяет текста, отображаемого с форматированием в виде обычного текста или rich text format (RTF). | |
| MaskedTextBox элемент управления | Ограничивает формат вводимых пользователем данных | |
| Отображение информации (только для чтения) | Label элемент управления | Отображает текст, недоступный для непосредственного изменения пользователем. |
| LinkLabel элемент управления | Отображает текст в виде веб-ссылки и вызывает событие, когда пользователь щелкает этот текст. Обычно текст является ссылкой на другое окно или веб-сайта. | |
| StatusStrip элемент управления | Отображает сведения о текущем состоянии приложения в рамках области обычно в нижней части родительской формы. | |
| ProgressBar элемент управления | Отображает текущее состояние операции для пользователя. | |
| Отображение веб-страницы | WebBrowser элемент управления | Предоставляет пользователю возможность осуществлять навигацию по веб-страницам внутри формы. |
| Выбор из списка | CheckedListBox элемент управления | Отображает прокручиваемый список элементов с флажками. |
| ComboBox элемент управления | Отображает список элементов раскрывающегося списка. | |
| DomainUpDown элемент управления | Отображение списка текстовых элементов, который можно прокручивать с помощью кнопок со стрелками. | |
| ListBox элемент управления | Отображает список текстовых и графических элементов (значки). | |
| ListView элемент управления | Отображает элементы в одном из четырех различных представлений. Включает в себя только текст, текст с маленькими значками, текст с крупные значки и представление сведений. | |
| NumericUpDown элемент управления | Отображение списка чисел, который можно прокручивать с помощью кнопок со стрелками. | |
| TreeView элемент управления | Отображает иерархическую коллекцию объектов-узлов, которые могут включать текст с помощью флажков и значков. | |
| Отображение графики | PictureBox элемент управления | Отображает графические файлы, например точечные рисунки и значки, в кадре. |
| Хранение графики | ImageList элемент управления | Выступает в качестве репозитория для изображений. ImageList элементы управления и образы, содержащиеся в них могут использоваться повторно из одного приложения к другому. |
| Значение параметра | CheckBox элемент управления | Отображает флажок и надпись для текста. Обычно используется для задания параметров. |
| CheckedListBox элемент управления | Отображает прокручиваемый список элементов с флажками. | |
| RadioButton элемент управления | Отображает кнопку, можно включить или отключить. | |
| TrackBar элемент управления | Позволяет пользователям задавать значения на шкале, перемещая «ползунок» на шкале. | |
| Настройка даты | DateTimePicker элемент управления | Отображает графический календарь, позволяющий пользователю выбрать дату или время. |
| MonthCalendar элемент управления | Отображает графический календарь, чтобы разрешить пользователям выбирать диапазон дат. | |
| Диалоговые окна | ColorDialog элемент управления | Отображает диалоговое окно выбора цвета, позволяющего задать цвет элемента интерфейса. |
| FontDialog элемент управления | Отображает диалоговое окно, которое позволяет задавать шрифт и его атрибуты. | |
| OpenFileDialog элемент управления | Отображает диалоговое окно, которое позволяет пользователям перейдите и выберите файл. | |
| PrintDialog элемент управления | Отображает диалоговое окно, которое позволяет пользователям выбирать принтер и задайте его атрибуты. | |
| PrintPreviewDialog элемент управления | Отображает диалоговое окно, которое отображается как элемент управления PrintDocument компонент будет выглядеть при печати. | |
| FolderBrowserDialog элемент управления | Отображает диалоговое окно, в котором пользователи могут просматривать, создавать и выбора папки. | |
| SaveFileDialog элемент управления | Отображает диалоговое окно, которое позволяет пользователю сохранить файл. | |
| Элементы управления меню | MenuStrip элемент управления | Создание пользовательских меню. Примечание. MenuStrip Предназначен для замены MainMenu элемента управления. |
| ContextMenuStrip элемент управления | Создание пользовательского контекстного меню. Примечание. ContextMenuStrip Предназначен для замены ContextMenu элемента управления. | |
| Команды | Button элемент управления | Запускает, останавливает или прерывания процесса. |
| LinkLabel элемент управления | Отображает текст в виде веб-ссылки и вызывает событие, когда пользователь щелкает этот текст. Обычно текст является ссылкой на другое окно или веб-сайта. | |
| NotifyIcon элемент управления | Отображает значок в области уведомлений панели задач, который представляет приложение, работающее в фоновом режиме. | |
| ToolStrip элемент управления | Создание панелей инструментов, которые могут иметь Microsoft Windows XP, Microsoft Office, Microsoft Internet Explorer или пользовательский интерфейс, с или без темы и поддержка переполнения и переупорядочения элементов во время выполнения. Примечание. ToolStrip Элемент управления предназначен для замены ToolBar элемента управления. | |
| Справка по пользовательскому | HelpProvider component | Обеспечивает для элементов управления всплывающее окно справки или окно оперативной справки. |
| ToolTip component | Предоставляет всплывающее окно, которое отображает краткое описание назначения элемента управления при наведении указателя мыши на элементе управления. | |
| Группировки других элементов управления | Panel элемент управления | Группирует набор элементов управления в прокручиваемый фрейм без подписи. |
| GroupBox элемент управления | Группирует набор элементов управления (например, переключателей) в непрокручиваемый фрейм. | |
| TabControl элемент управления | Предоставляет страницы с вкладками для организации и доступ к сгруппированные объекты эффективно. | |
| SplitContainer элемент управления | Предоставляет две панели, разделенных подвижной строки. Примечание. SplitContainer Элемент управления предназначен для замены Splitter элемента управления. | |
| TableLayoutPanel элемент управления | Представляет панель, в которой содержимое динамически отображается в сетке, состоящей из строк и столбцов. | |
| FlowLayoutPanel элемент управления | Представляет панель, которая динамически располагает содержимое по горизонтали или вертикали. | |
| Звук | SoundPlayer элемент управления | Воспроизводит звук в формате WAV. Звуки можно загружать и воспроизводить асинхронно. |
Устаревшие элементы управления и компоненты по функциям
| Функция | Устаревший элемент управления | Рекомендуется на замену |
|---|---|---|
| Отображение данных | DataGrid | DataGridView |
| Отображение информации (только для чтения элементы управления) | StatusBar | StatusStrip |
| Элементы управления меню | ContextMenu | ContextMenuStrip |
| MainMenu | MenuStrip | |
| Команды | ToolBar | ToolStrip |
| StatusBar | StatusStrip | |
| Макет формы | Splitter | SplitContainer |
См. также
- Элементы управления для использования в формах Windows Forms
- Разработка пользовательских элементов управления Windows Forms в .NET Framework
О чем статья
Введение
В данной лекции мы будем изучать приложения Windows Forms – один из основных способов создания графических пользовательских интерфейсов (GUI) в операционной системе Windows. Windows Forms предоставляет набор компонентов и инструментов для создания интерактивных приложений, которые могут взаимодействовать с пользователем через кнопки, текстовые поля, списки и другие элементы управления.
Нужна помощь в написании работы?

Мы — биржа профессиональных авторов (преподавателей и доцентов вузов). Наша система гарантирует сдачу работы к сроку без плагиата. Правки вносим бесплатно.
Заказать работу
Определение приложений Windows Forms
Приложения Windows Forms – это тип приложений, которые разрабатываются с использованием Windows Forms, одной из технологий разработки пользовательского интерфейса в Microsoft .NET Framework. Они предоставляют удобный способ создания графического интерфейса для Windows-приложений.
Windows Forms предоставляет набор готовых элементов управления, таких как кнопки, текстовые поля, списки и другие, которые можно использовать для создания интерактивных пользовательских интерфейсов. Они позволяют пользователям взаимодействовать с приложением, вводить данные, просматривать информацию и выполнять различные действия.
Приложения Windows Forms могут быть разработаны на языках программирования, поддерживаемых .NET Framework, таких как C# или Visual Basic. Они могут быть запущены на компьютерах под управлением операционных систем Windows и обеспечивают высокую степень совместимости и надежности.
Основными компонентами приложений Windows Forms являются формы (Form), элементы управления (Control) и события (Event). Формы представляют собой окна приложения, на которых размещаются элементы управления. Элементы управления представляют собой интерактивные объекты, с которыми пользователь может взаимодействовать. События – это действия, которые могут происходить с элементами управления, например, щелчок на кнопке или изменение значения в текстовом поле.
Создание приложений Windows Forms включает в себя проектирование пользовательского интерфейса, добавление элементов управления, написание кода для обработки событий и тестирование приложения. Они могут быть использованы для разработки различных типов приложений, включая игры, утилиты, бизнес-приложения и другие.
Основные компоненты приложений Windows Forms
Приложения Windows Forms состоят из различных компонентов, которые обеспечивают функциональность и взаимодействие с пользователем. Вот основные компоненты, которые вы найдете в приложениях Windows Forms:
Форма (Form)
Форма представляет собой главное окно приложения, на котором размещаются другие элементы управления. Она может содержать заголовок, меню, панели инструментов и другие элементы интерфейса. Форма является контейнером для других элементов управления и определяет внешний вид и поведение приложения.
Элементы управления (Controls)
Элементы управления представляют собой интерактивные объекты, с которыми пользователь может взаимодействовать. Некоторые из наиболее распространенных элементов управления включают кнопки, текстовые поля, метки, списки, таблицы и т. д. Они позволяют пользователю вводить данные, выбирать опции, выполнять команды и просматривать информацию.
Меню (Menu)
Меню предоставляет пользователю доступ к различным командам и функциям приложения. Оно может содержать пункты меню, подменю и команды, которые выполняют определенные действия. Меню обычно располагается в верхней части формы и может быть статическим или выпадающим.
Панель инструментов (Toolbar)
Панель инструментов представляет собой набор кнопок и других элементов управления, которые предоставляют быстрый доступ к наиболее часто используемым командам и функциям приложения. Она обычно располагается под меню и может содержать кнопки для открытия файлов, сохранения данных, печати и других операций.
Диалоговые окна (Dialogs)
Диалоговые окна используются для взаимодействия с пользователем и получения информации или подтверждения. Они могут быть модальными, что означает, что пользователь не может взаимодействовать с другими частями приложения, пока диалоговое окно открыто, или немодальными, что позволяет пользователю продолжать работу с другими частями приложения.
События (Events)
События представляют собой действия, которые могут происходить с элементами управления или формой. Например, щелчок на кнопке, изменение значения в текстовом поле или закрытие формы. Обработка событий позволяет приложению реагировать на действия пользователя и выполнять соответствующие действия или операции.
Это основные компоненты, которые вы найдете в приложениях Windows Forms. Используя их в сочетании, вы можете создавать интерактивные и функциональные приложения, которые удовлетворят потребности пользователей.
Создание приложений Windows Forms
Создание приложений Windows Forms – это процесс разработки графических приложений для операционной системы Windows с использованием технологии Windows Forms. Windows Forms предоставляет набор инструментов и компонентов для создания пользовательского интерфейса и обработки событий.
Шаги создания приложений Windows Forms:
- Создание нового проекта: В Visual Studio выберите “Создать новый проект” и выберите шаблон “Windows Forms приложение”. Задайте имя проекта и место сохранения.
- Разработка пользовательского интерфейса: В окне дизайнера формы вы можете добавлять элементы управления, такие как кнопки, текстовые поля, списки и другие. Вы можете изменять их свойства, такие как размер, положение, цвет и шрифт.
- Настройка свойств элементов управления: Для каждого элемента управления вы можете настроить свойства, такие как текст, изображение, доступность, видимость и другие. Это позволяет вам настроить внешний вид и поведение элементов управления.
- Добавление обработчиков событий: Вы можете добавить обработчики событий для элементов управления, чтобы реагировать на действия пользователя. Например, вы можете добавить обработчик события “Click” для кнопки, чтобы выполнить определенное действие при ее нажатии.
- Написание кода: Вы можете написать код для обработки событий, выполнения операций и взаимодействия с данными. В коде вы можете использовать методы, свойства и события элементов управления, а также другие классы и библиотеки .NET Framework.
- Отладка и тестирование: После написания кода вы можете запустить приложение в режиме отладки, чтобы проверить его работу и исправить ошибки. Вы также можете провести тестирование приложения, чтобы убедиться, что оно работает правильно и соответствует требованиям.
- Сборка и развертывание: После завершения разработки вы можете собрать приложение в исполняемый файл или установочный пакет. Это позволит вам развернуть приложение на других компьютерах и предоставить его пользователям.
Создание приложений Windows Forms позволяет вам создавать интерактивные и функциональные приложения для операционной системы Windows. Вы можете использовать различные элементы управления, настраивать их свойства, добавлять обработчики событий и писать код для реализации требуемой функциональности.
Работа с элементами управления
Элементы управления в приложениях Windows Forms представляют собой графические объекты, которые позволяют пользователю взаимодействовать с приложением. В этом разделе мы рассмотрим основные типы элементов управления и способы работы с ними.
Текстовые поля
Текстовые поля позволяют пользователю вводить текстовую информацию. Вы можете добавить текстовое поле на форму с помощью элемента управления TextBox. Чтобы получить доступ к тексту, введенному пользователем, вы можете использовать свойство Text элемента TextBox.
Кнопки
Кнопки позволяют пользователю выполнить определенное действие. Вы можете добавить кнопку на форму с помощью элемента управления Button. Чтобы добавить обработчик события для кнопки, вы можете использовать событие Click. В обработчике события вы можете написать код, который будет выполняться при нажатии на кнопку.
Списки
Списки позволяют пользователю выбрать один или несколько элементов из предложенного списка. Вы можете добавить список на форму с помощью элемента управления ListBox или ComboBox. Чтобы получить выбранный элемент из списка, вы можете использовать свойство SelectedItem или SelectedItems.
Флажки и переключатели
Флажки и переключатели позволяют пользователю выбрать один или несколько вариантов из предложенного списка. Вы можете добавить флажки и переключатели на форму с помощью элементов управления CheckBox и RadioButton. Чтобы получить выбранный вариант, вы можете использовать свойство Checked элемента CheckBox или RadioButton.
Метки
Метки представляют собой простой текст, который используется для отображения информации или инструкций для пользователя. Вы можете добавить метку на форму с помощью элемента управления Label. Чтобы изменить текст метки, вы можете использовать свойство Text элемента Label.
Изображения
Изображения позволяют отображать графическую информацию в приложении. Вы можете добавить изображение на форму с помощью элемента управления PictureBox. Чтобы загрузить изображение, вы можете использовать свойство Image элемента PictureBox.
Это лишь некоторые из основных элементов управления, доступных в приложениях Windows Forms. Вы можете комбинировать их, настраивать свойства и добавлять обработчики событий, чтобы создать интерактивные и функциональные пользовательские интерфейсы.
Обработка событий в приложениях Windows Forms
События в приложениях Windows Forms представляют собой действия, которые могут происходить в пользовательском интерфейсе, такие как нажатие кнопки, выбор элемента списка или изменение текста в поле ввода. Обработка событий позволяет приложению реагировать на эти действия и выполнять определенные действия в ответ.
Создание обработчиков событий
Для обработки событий в приложениях Windows Forms необходимо создать обработчики событий. Обработчик события – это метод, который будет вызываться при возникновении определенного события. Обработчик события должен соответствовать определенной сигнатуре, которая зависит от типа события.
Для создания обработчика события можно использовать среду разработки Visual Studio. Для этого необходимо выбрать элемент управления, на котором нужно обработать событие, перейти в режим редактирования кода и дважды щелкнуть на элементе управления. В результате Visual Studio автоматически создаст обработчик события и откроет его в редакторе кода.
Привязка обработчиков событий
После создания обработчика события необходимо привязать его к соответствующему элементу управления. Для этого можно использовать свойство “Событие” элемента управления в режиме редактирования формы или привязать обработчик события программно в коде.
Пример привязки обработчика события в коде:
“`csharp
button1.Click += new EventHandler(button1_Click);
“`
В данном примере обработчик события button1_Click будет вызываться при нажатии на кнопку button1.
Работа с аргументами событий
Некоторые события могут передавать дополнительную информацию в обработчик события через аргументы события. Аргументы события содержат информацию о событии, такую как источник события, параметры и т.д. Для доступа к этой информации в обработчике события необходимо использовать аргументы события.
Пример работы с аргументами событий:
“`csharp
private void button1_Click(object sender, EventArgs e)
{
Button button = (Button)sender;
MessageBox.Show(“Нажата кнопка ” + button.Text);
}
“`
В данном примере обработчик события button1_Click получает информацию о нажатой кнопке через аргументы события. Затем он использует эту информацию для отображения сообщения с текстом кнопки.
Обработка событий является важной частью разработки приложений Windows Forms, поскольку позволяет создавать интерактивные и отзывчивые пользовательские интерфейсы. Правильная обработка событий позволяет приложению реагировать на действия пользователя и выполнять нужные действия в ответ.
Макетирование и расположение элементов управления
Макетирование и расположение элементов управления являются важными аспектами разработки приложений Windows Forms. Они определяют, как элементы управления будут размещены на форме и как они будут взаимодействовать друг с другом.
Контейнеры и компоновщики
Для управления расположением элементов управления на форме в Windows Forms используются контейнеры и компоновщики. Контейнеры – это специальные элементы управления, которые могут содержать другие элементы управления. Компоновщики – это классы, которые определяют, как элементы управления будут размещены внутри контейнера.
Некоторые из наиболее часто используемых контейнеров в Windows Forms:
- Form: основной контейнер, представляющий главное окно приложения.
- Panel: контейнер, который может содержать другие элементы управления и обеспечивает группировку и управление ими.
- GroupBox: контейнер, который группирует элементы управления в рамках рамки с заголовком.
- TabControl: контейнер, который позволяет размещать элементы управления на разных вкладках.
Компоновщики определяют, как элементы управления будут размещены внутри контейнера. Некоторые из наиболее часто используемых компоновщиков в Windows Forms:
- FlowLayoutPanel: компоновщик, который автоматически располагает элементы управления в одну строку или столбец.
- TableLayoutPanel: компоновщик, который располагает элементы управления в виде таблицы с ячейками.
- SplitContainer: компоновщик, который разделяет контейнер на две области, которые можно изменять в размере.
Автоматическое и ручное расположение
В Windows Forms можно выбрать между автоматическим и ручным расположением элементов управления.
Автоматическое расположение позволяет компоновщику автоматически определить размер и позицию элементов управления на основе их свойств и настроек компоновщика. Это удобно, когда требуется быстро создать простой макет.
Ручное расположение позволяет разработчику явно задать размер и позицию элементов управления. Это дает большую гибкость и контроль над макетом, но требует более тщательного управления и обновления при изменении размеров формы или элементов управления.
Свойства элементов управления для макетирования
У элементов управления в Windows Forms есть различные свойства, которые можно использовать для управления их расположением и внешним видом:
- Location: определяет позицию элемента управления на форме.
- Size: определяет размер элемента управления.
- Anchor: определяет, как элемент управления будет изменять свой размер при изменении размеров формы.
- Dock: определяет, как элемент управления будет привязан к краям формы или другим элементам управления.
- Margins: определяет отступы вокруг элемента управления.
Использование этих свойств позволяет точно настроить расположение и внешний вид элементов управления на форме.
Макетирование и расположение элементов управления являются важными аспектами разработки приложений Windows Forms. Правильное использование контейнеров, компоновщиков и свойств элементов управления позволяет создавать эффективные и удобные пользовательские интерфейсы.
Работа с данными в приложениях Windows Forms
Работа с данными является важной частью разработки приложений Windows Forms. В приложениях Windows Forms можно использовать различные способы работы с данными, включая привязку данных, использование баз данных и работу с файлами.
Привязка данных
Привязка данных – это механизм, который позволяет связать элементы управления с источником данных, таким как база данных или коллекция объектов. Привязка данных позволяет автоматически обновлять значения элементов управления при изменении данных и сохранять изменения обратно в источник данных.
Для привязки данных в приложениях Windows Forms используется класс BindingSource, который представляет источник данных, и классы Binding, которые связывают элементы управления с полями или свойствами источника данных.
Работа с базами данных
Приложения Windows Forms могут использовать различные типы баз данных, такие как Microsoft SQL Server, MySQL, SQLite и другие. Для работы с базами данных в приложениях Windows Forms используются ADO.NET и LINQ to SQL.
ADO.NET предоставляет набор классов и методов для работы с базами данных. С помощью ADO.NET можно выполнять запросы к базе данных, получать и обновлять данные, а также управлять транзакциями.
LINQ to SQL – это технология, которая позволяет выполнять запросы к базе данных с использованием языка запросов LINQ. LINQ to SQL предоставляет удобный способ работы с данными и автоматически генерирует классы, представляющие таблицы базы данных.
Работа с файлами
Приложения Windows Forms могут также работать с файлами, включая чтение и запись данных в файлы. Для работы с файлами в приложениях Windows Forms используются классы из пространства имен System.IO.
С помощью класса StreamReader можно читать данные из текстовых файлов, а с помощью класса StreamWriter можно записывать данные в текстовые файлы. Классы BinaryReader и BinaryWriter позволяют работать с двоичными файлами.
Кроме того, в приложениях Windows Forms можно использовать классы для работы с XML-файлами, такие как XmlReader и XmlWriter, а также классы для работы с JSON-файлами, такие как JsonSerializer и JsonDeserializer.
Работа с данными в приложениях Windows Forms предоставляет широкие возможности для работы с различными источниками данных и обеспечивает удобный и эффективный способ работы с информацией.
Отладка и тестирование приложений Windows Forms
Отладка и тестирование приложений Windows Forms являются важными этапами в разработке программного обеспечения. Они позволяют выявить и исправить ошибки, проверить работоспособность приложения и убедиться в его качестве перед выпуском.
Отладка приложений Windows Forms
Отладка приложений Windows Forms предоставляет инструменты для поиска и исправления ошибок в коде. Один из основных инструментов отладки – это отладчик, который позволяет пошагово выполнять код, проверять значения переменных, анализировать стек вызовов и многое другое.
Отладчик позволяет установить точки останова в коде, чтобы при выполнении программы остановиться на определенном месте и проанализировать текущее состояние приложения. Это помогает выявить ошибки, проверить правильность работы алгоритмов и устранить проблемы.
Кроме отладчика, в приложениях Windows Forms можно использовать различные инструменты для отладки, такие как логирование, вывод сообщений об ошибках, использование условных операторов для проверки определенных условий и многое другое.
Тестирование приложений Windows Forms
Тестирование приложений Windows Forms включает в себя проверку функциональности, надежности, производительности и удобства использования приложения.
Функциональное тестирование проверяет, выполняет ли приложение все заданные функции и работает ли оно правильно. В процессе функционального тестирования проверяются различные сценарии использования приложения, вводятся различные данные и проверяется правильность работы приложения в различных ситуациях.
Надежность тестирования проверяет, насколько надежно работает приложение. В процессе надежности тестирования проверяется, как приложение обрабатывает ошибки, как оно восстанавливается после сбоев и как оно обрабатывает некорректные данные.
Тестирование производительности проверяет, насколько быстро и эффективно работает приложение. В процессе тестирования производительности измеряется время выполнения различных операций, объем используемой памяти и другие параметры производительности.
Тестирование удобства использования проверяет, насколько удобно и интуитивно понятно приложение для пользователей. В процессе тестирования удобства использования проверяется, насколько легко пользователи могут найти нужные функции, какие возникают сложности при работе с приложением и какие улучшения можно внести для улучшения пользовательского опыта.
Все эти виды тестирования помогают выявить и исправить ошибки, улучшить качество и надежность приложения, а также улучшить пользовательский опыт.
Особенности разработки приложений Windows Forms
Разработка приложений Windows Forms предлагает ряд особенностей, которые делают ее привлекательной для разработчиков. Вот некоторые из них:
Простота использования
Windows Forms предоставляет простой и интуитивно понятный способ создания графического интерфейса пользователя. Разработчики могут использовать готовые элементы управления, такие как кнопки, текстовые поля, списки и другие, чтобы создать интерактивные приложения без необходимости писать сложный код с нуля.
Быстрая разработка
Windows Forms предлагает инструменты и функциональность, которые позволяют разработчикам быстро создавать приложения. Благодаря графическому дизайнеру, разработчики могут визуально создавать интерфейс приложения, добавлять элементы управления и настраивать их свойства без необходимости писать много кода вручную.
Широкий выбор элементов управления
Windows Forms предлагает богатый набор элементов управления, которые можно использовать для создания различных типов приложений. Это включает в себя кнопки, текстовые поля, списки, таблицы, вкладки и многое другое. Разработчики могут выбирать из этого набора элементов управления, чтобы создать интерфейс, который наилучшим образом соответствует потребностям и требованиям их приложения.
Гибкость и настраиваемость
Windows Forms предоставляет разработчикам гибкость и возможность настраивать элементы управления и поведение приложения. Разработчики могут настраивать свойства элементов управления, добавлять обработчики событий, создавать пользовательские элементы управления и многое другое. Это позволяет создавать приложения, которые полностью соответствуют требованиям и предпочтениям пользователей.
Интеграция с другими технологиями Microsoft
Windows Forms хорошо интегрируется с другими технологиями Microsoft, такими как базы данных SQL Server, ASP.NET, WPF и другие. Это позволяет разработчикам создавать приложения, которые могут взаимодействовать с другими системами и использовать их функциональность.
В целом, разработка приложений Windows Forms предлагает простой и эффективный способ создания графического интерфейса пользователя. Она обладает множеством возможностей и инструментов, которые помогают разработчикам создавать интерактивные и настраиваемые приложения.
Сравнительная таблица приложений Windows Forms
| Компонент | Описание | Примеры |
|---|---|---|
| Форма | Окно приложения, на котором размещаются элементы управления | Окно входа, главное окно, окно настроек |
| Элементы управления | Графические объекты, с помощью которых пользователь взаимодействует с приложением | Кнопка, текстовое поле, список, таблица |
| События | Действия, которые могут происходить с элементами управления и вызывать определенные реакции | Нажатие кнопки, изменение значения в поле ввода |
| Макетирование | Организация расположения элементов управления на форме | Выравнивание по центру, группировка элементов |
| Работа с данными | Обработка и отображение данных в приложении | Загрузка данных из базы данных, отображение таблицы с данными |
| Отладка и тестирование | Проверка и исправление ошибок в приложении | Использование отладчика, написание модульных тестов |
| Особенности разработки | Уникальные особенности и возможности при разработке приложений Windows Forms | Использование готовых компонентов, создание пользовательских элементов управления |
Заключение
В данной лекции мы рассмотрели основы создания приложений Windows Forms. Мы изучили основные компоненты и элементы управления, научились обрабатывать события и работать с данными. Также мы рассмотрели макетирование и расположение элементов управления, а также особенности разработки и отладки приложений Windows Forms. Теперь вы готовы приступить к созданию своих собственных приложений с использованием Windows Forms!