Every website on the internet uses HTML language and relies on using an editor to build the website. The HTML editor is a platform to edit and create the website’s content.
A great way to make HTML content is often through a WYSIWYG editor, short for “What You See is What You Get.” These editors work similarly to a word processor, creating the HTML for you and giving you a preview of what to expect.
Additionally, we must remember that the WYSIWYG HTML editors are open-source products for everyone. With open-source HTML editors, the concept goes beyond being a fee-to-use software.
Open-source means users can access the program’s source code and undertake modifications depending on the circumstances. Some open-source WYSIWYG HTML editors also allow modified versions of their programs to be shared or sold as long as they are under the same licenses as their original counterparts.
The following are the best open-source WYSIWYG HTML editors you can use in your web design and development.
Table of Contents
1. Froala
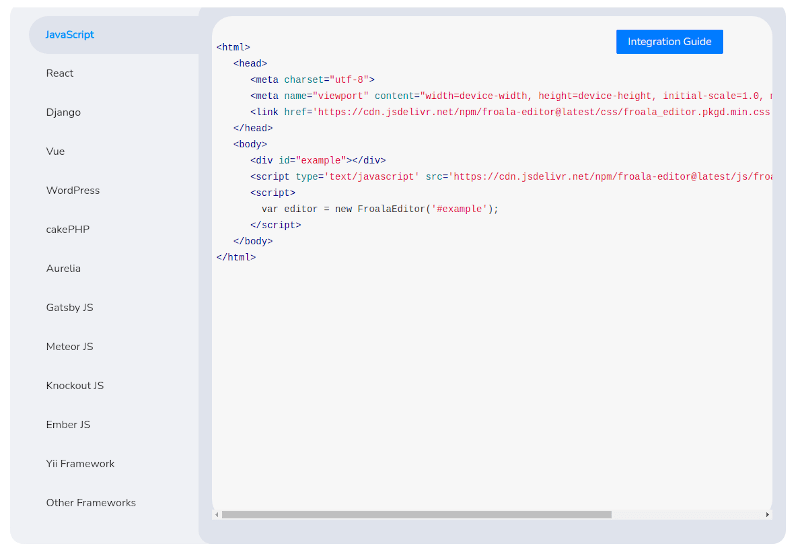
Froala is one of the best open-source WYSIWYG editors, especially for beginners with no background in HTML or web design. For starters, Froala is a lightweight and easy-to-use editor which allows even the technically challenged to understand everything in their website building.
It works on JavaScript and features a pack of rich-text capabilities plus extensions from the Froala API and server SDKs. For example, the rich text editor provides users with a feature-rich experience, making HTML editing fast and easy.
Froala is also a top pick for its real-time collaborative editing tool, which is handy, especially for development teams looking to share insights and opinions during web design.
Key Features:
- Easy-to-use interface
- Lightweight customization
- Auto-save options
- Image Manager
- Theme style support
- HTML Support
2. CoffeeCup HTML Editor
CoffeeCup is another top of line open-source editor which helps in offering a feature-rich editor alongside quick and accessible features. With CoffeeCup, users get a pile of intuitive tools, such as code completion, to suggest tags while editing automatically.
The CoffeeCup program is also unique for its components library, a feature to save elements for later use. This component library acts as a platform to reuse preserved elements, such as a header or footer, in other projects after saving. That way, users get to edit, save and reuse elements across different pages on one site.
Key Features:
- Advanced preview options, such as split screens.
- In-built HTML Validate tool.
- Free and responsive templates with an additional downloader.
- A Components Library to save elements.
- FTP uploader for content transfer and publishing.
3. CKEditor
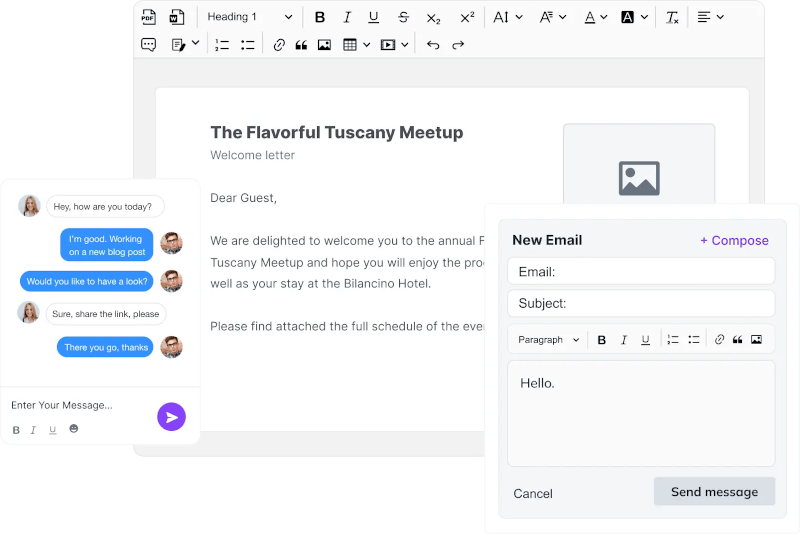
CKEditor is a modern-day HTML Editor which combines a browser-based editor with MVC architecture. The ultra-modern rich text editor starts as a reputable option due to its wide range of features and compatibility with legacy software.
First, the CKEditor offers excellent web development with a fast-loading time frame for your HTML editing. Such a feature saves users time with the capability to fast-change projects without manual editing and saving them to the server.
The CKEditor is also famous for enterprises working with custom Content Management Systems. A good reason for this is CKEditor’s ability to provide technical support on editing options depending on the CMS in question.
The program also offers custom deployment options for enterprises and publications looking to integrate the editor with their CMS systems.
Key Features:
- Customizable options, including language, color, toolbar, etc.
- Extensive plugins, including media, embed plugins for videos, code snippets, and tweets.
- Webpack support
- Autosave
- Drag and drop option alongside copy-pasting support.
- Auto formatting with HTML/Markdown support option.
4. Editor.js
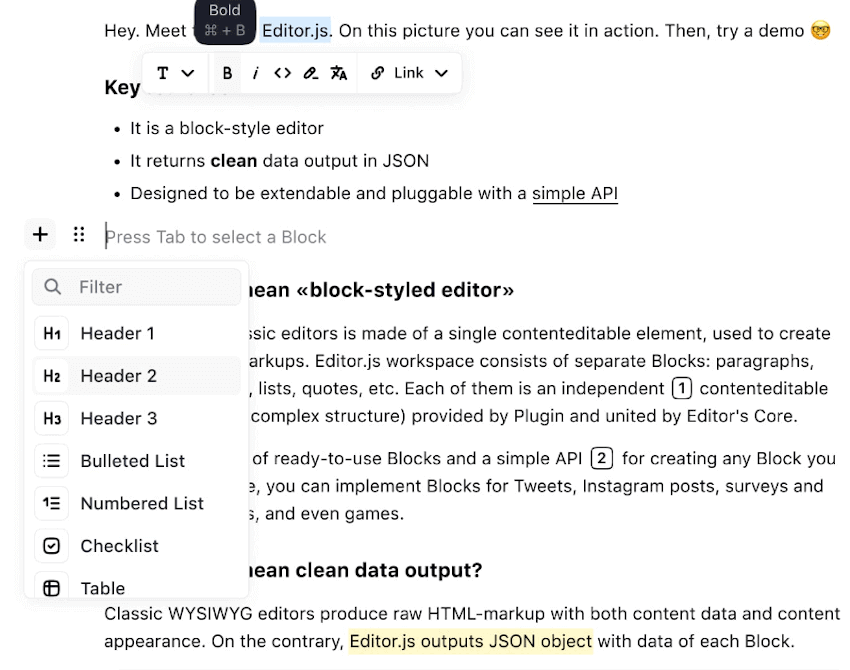
Editor.Js is another Javascript-based HTML editor allowing you to edit and generate clean JSON data output. This inline editor is the go-to option for web developers looking to leverage software that edits contents as blocks.
In particular, the open-source editor allows users to highlight and edit content blocks by either deleting, reordering, or moving around. The editing is evident in HTML editors such as WordPress’s Gutenberg editor, so those familiar with it get a headstart.
The Editor.js editing model also focuses on being pluggable and extensible due to its Application Programming Interface (API). You can experiment with your data by rendering the HTML for web clients, including mobile apps, Facebook’s Instant Articles, or Google’s AMP.
Even better is Editor.js capability allowing you to render HTML and generate audio for your web’s screen readers.
Key Features:
- An extensible and pluggable design for easy API integration.
- Plugin blocks with customizable options.
- Ready-to-use data output as JSON Data.
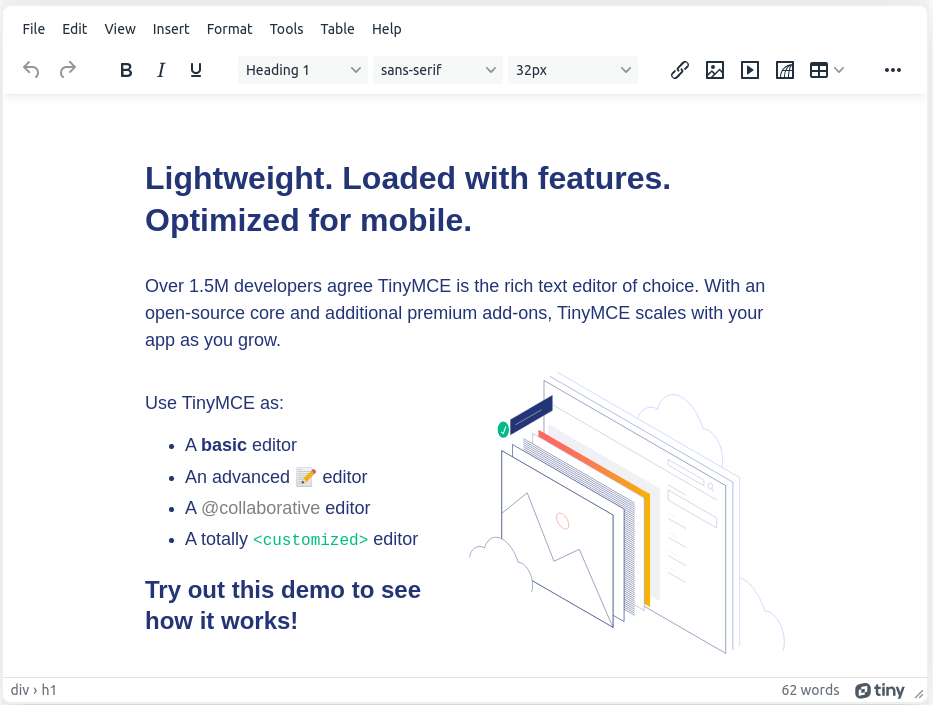
5. TinyMCE
Among the reasons for TinyMCE popularity are its features that come in handy for thousands of web-based projects. For instance, TinyMCE supports multiple platform options, meaning you can create and edit projects for either desktop or mobile screens. That is possible due to the editor’s iFrame support, template generation, and sophisticated table design tools for content creation.
You can rely on the table design toolset to fully customize your tables, establish font families, change the font size, or even replace undesirable fonts.
Likewise, TinyMCE is reliable since you can deploy the data in different environments, including cloud-based, hybrid, or self-hosted platforms. Each setup can incorporate varying frameworks, including React, Vue, or Angular.
To extend this tool, there are over 50 customizable plugins with over 100 configuration options.
Key Features
- Editing comes in three modes: Classic, Inline, or Distraction-free option.
- Cloud option with security features.
- Custom extension options, including over 50 plugins.
- Built-in spellchecker.
- Template manager.
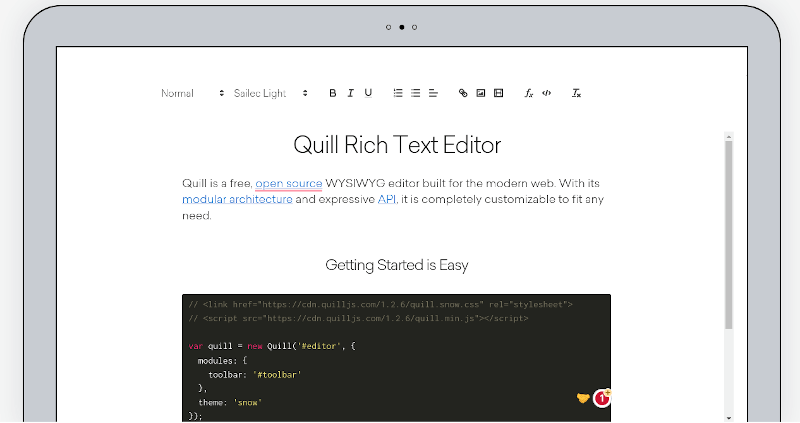
6. Quill
If you are looking for another clutter-free editor, Quill is a free HTML editor tool that focuses on customization and extension for all users to enjoy.
Critical among the top considerations with Quilljs is the editor’s modular architecture alongside the customizable API. Both these options are core to Quill’s custom nature since they allow customizing the modules while offering the free addition of custom extensions.
Quill also considers the visual aspect of the editor with two interchangeable themes for those wanting to experiment with the look. It also allows the use of custom content alongside content formatting to include items such as 3D models, expressive checklists, or embedded slide decks.
Key Features:
- Full customization through extensive modules and expressive API.
- JSON data output offers better integration.
- Theme options for visual look customization.
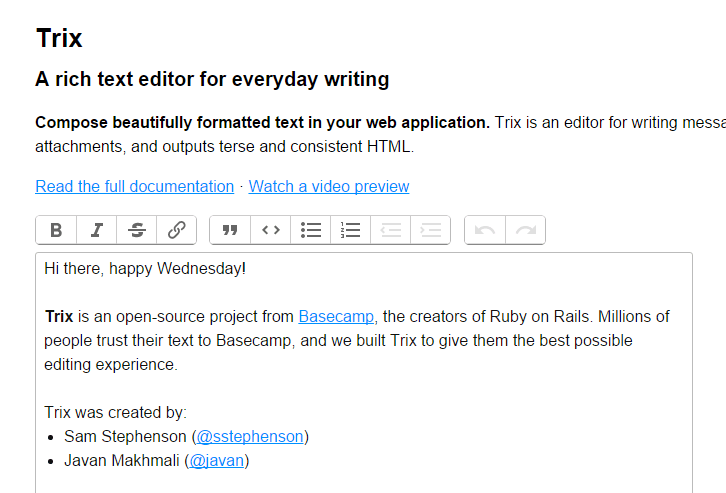
7. Trix
Trix is a free-to-use WYSIWYG editor for HTML content from Basecamp, the Ruby on Rails creator. The open-source tool comes with basic functionalities, allowing users to work on different projects.
According to Trix, the project is made for the modern web features to work on your web’s CSS, Javascript files, and tags from your main HTML project.
Key Features
- Open-source integration with any asset packaging system.
- Sophisticated document model.
- Support for embedded attachments.
- Supports consistent HTML output.
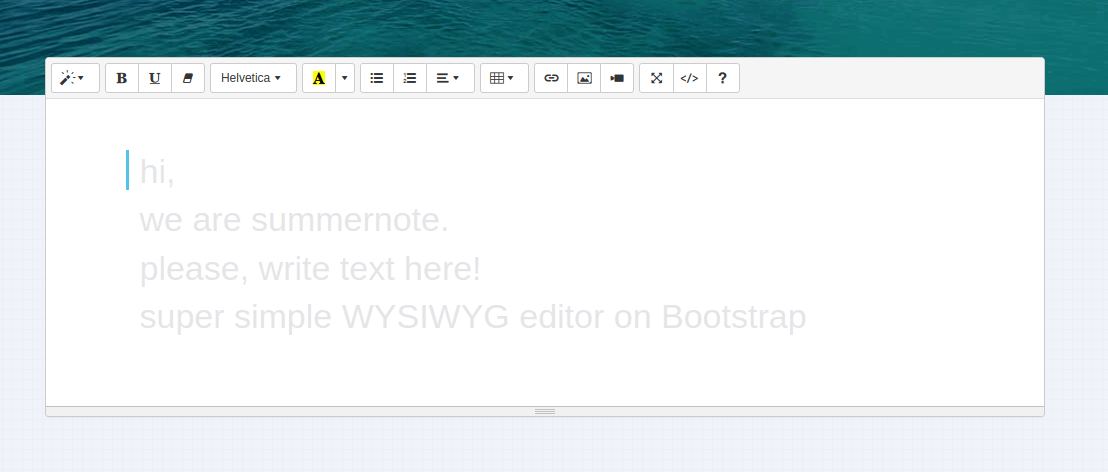
8. Summernote
Summernote is an open-source WYSIWYG HTML editor that offers advanced customization and compatibility with another platform.
Under its hood, Summernote offers easy integration with plenty of Javascript apps, seamless integration with the Bootstrap CSS library, plus compatibility with popular browser options.
Key Features:
- Simple user-interface
- Copy/Paste images option.
- A variety of plugins and connectors are available.
- Interactive and open-source editing.
- Seamless integration with different servers.
9. Open WYSIWYG
The Open WYSIWYG replicates the Microsoft Word WYSIWYG editor. Both editors are text-to-area replacement-rich tools that work well with web browsers.
The HTML editor is also a JavaScript-based program with extensive features, including a visual table editing toolset, color options, interface customization, and HTML editing modes.
Key Features:
- Drag and drop support.
- Autosave option.
- HTML5/Markdown support and autoformatting.
- Interactive and responsive imaging.
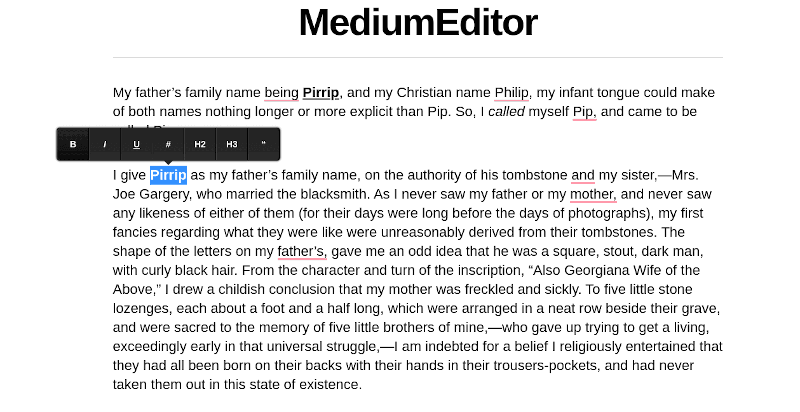
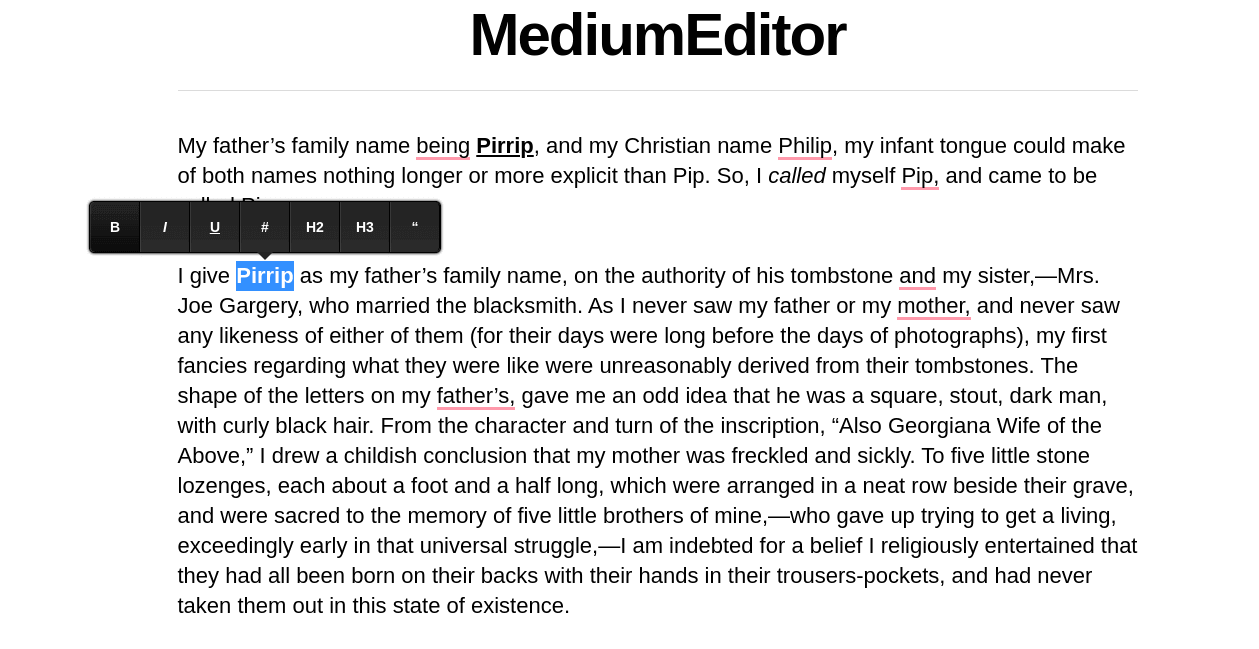
10. Medium Editor
The Medium Editor is an inline editor providing users with direct live editing of HTML content, which is a clone of the medium.com inline editor toolbar that uses content editable API to implement a rich text solution.
Key Features
- Interactive in-app experience emulating Medium.
- Media embed and Image upload options.
- Customizable toolbar with key functions.
- HTML and CSS customizable style editing.
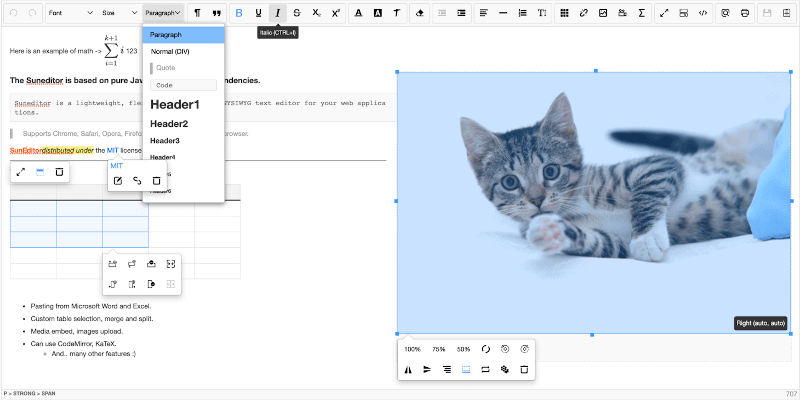
11. SunEditor
Another pure JavaScript-based editor to consider is SunEditor, which offers plenty of in-built options for editing such as an image editor, a rich documentation, and easy integration through different projects.
With SunEditor, you can also count on working with dependencies such as media embedding, CodeMirror integration, image upload, table editing, and creation.
Key Features:
- Fully customizable WYSIWYG editor.
- Lightweight and simple user interface.
- Media embedding option with an image upload option.
- Customizable editing and pasting.
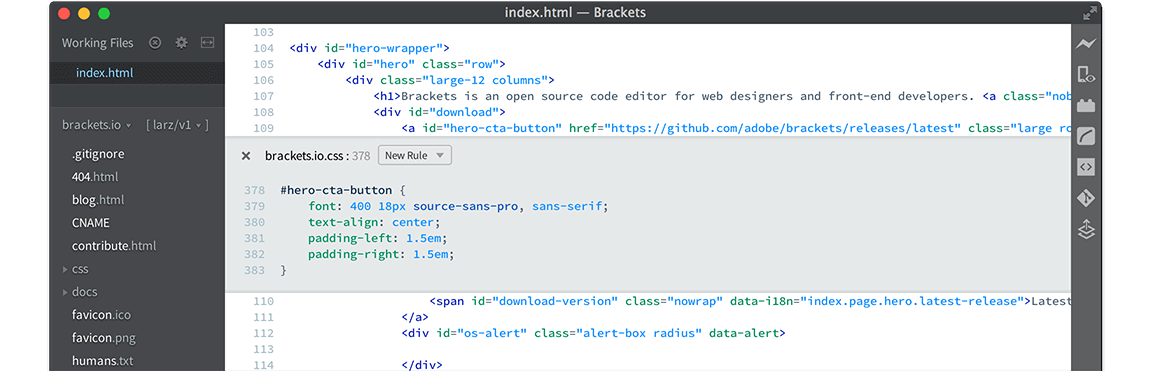
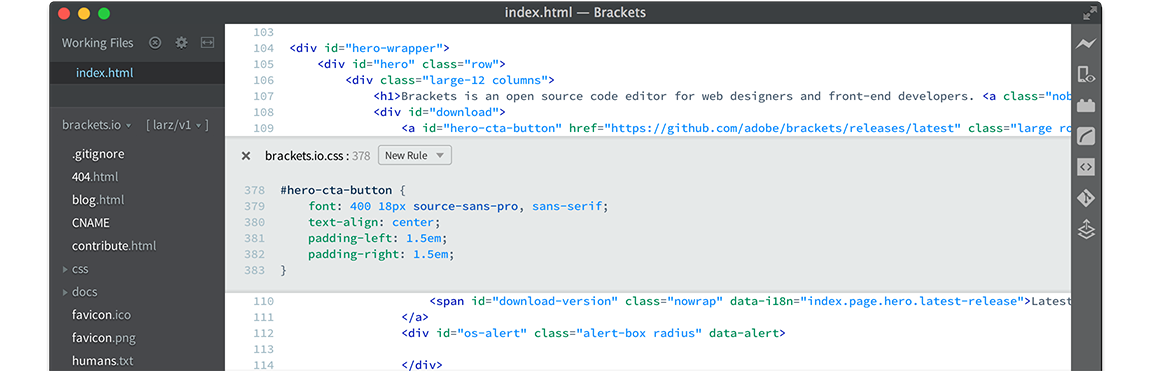
12. Brackets
The modern and lightweight Brackets is an open-source HTML Editor with a simple outlook and a wide range of customizable extensions plus plugins. Among its most popular features includes the live preview option, which lets you review HTML or CSS code changes while editing.
The “Working Files” list is also unique since it enables editors to move quickly between different projects on the list.
Key Features:
- Cross-platform availability, i.e., Windows, Mac, and most Linux distributions.
- Quick edit functionality.
- Live Preview option when coding.
- Multiple file format support.
- In-built extension manager.
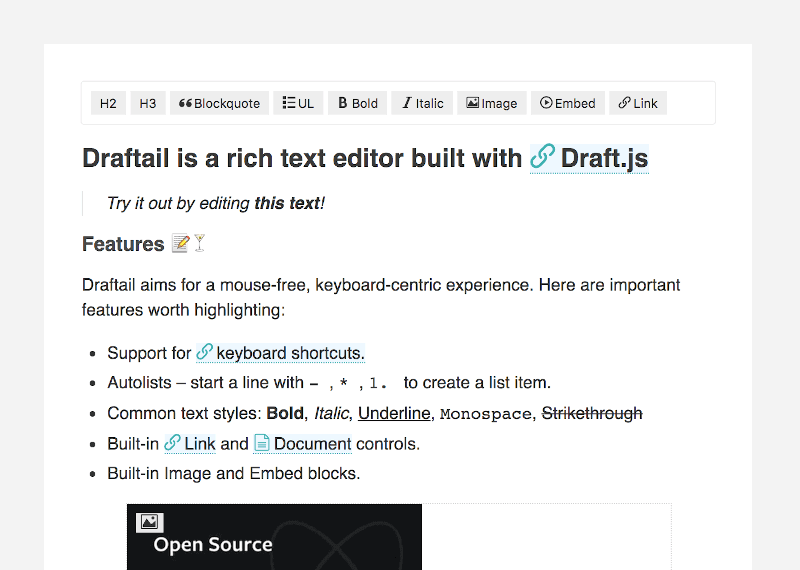
13. Draft.js
Anyone with React projects can rest easy, thanks to the rich Text editor, Draft.js, which is highly extensible, with a customizable content library for your HTML projects.
Additionally, Draft.js provides you with media embedding and a persistent memory state thanks to immutable.js.
Key Features
- Extensible and customizable features, including rich text composition.
- Rich Text Editor for the React framework.
- Immutable editing.
14. Aloha Editor
Aloha Editor is an optimum choice for web projects rich in media content as an open-source HTML tool, it supports extensive media embedding, including animation, graphics, audio, and videos.
Key Features:
- Small and fast WYSIWYG editor.
- Auto load and save option.
- Support for HTML5 content editing.
- Supports various browser versions and types.
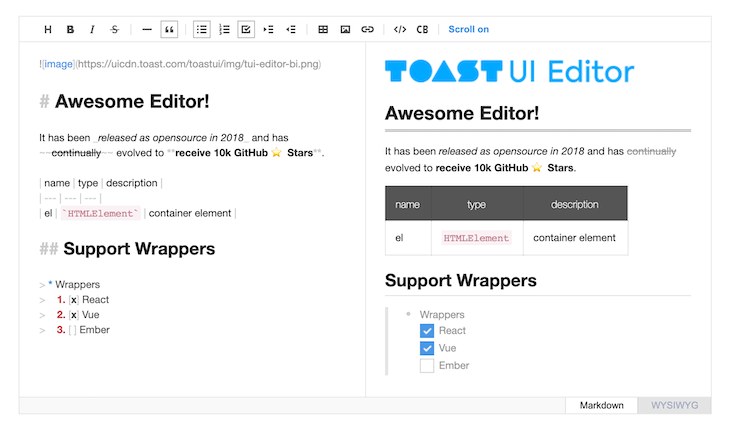
15. Toast UI
ToastUI is an open-source library with HTML text editing features, which includes a toolset panel, table manager, template options, in-built code editing, and Markdown support.
The Toast UI editor is famous for its live previewing, checklist creator, embedded image editor, and syntax highlighting option.
Key Features:
- Markdown and WYSIWYG mode.
- Syntax highlighting.
- Scroll-Sync option during editing.
- Live Preview.
- Chart Features.
16. WangEditor
The WangEditor is a free rich text editor supporting pure JavaScript, React, and Vue web projects. It further supports easy integration, configuration, and seamless linkup with popular browsers.
The WangEditor is also helpful since it supports media embedding, including Youtube and image attachments, alongside the advanced table editing options.
Key Features:
- Open-source web-rich text editor.
- Easy configuration for essential functions.
- Supports JS Vue React with components.
- Compatible with most PC browsers.
17. ContentTools
ContentTools is a JavaScript and CoffeeScript-based HTML5 editor under the MIT License. The easy-to-use editor packs an impressive embedding library, multilingual support, and deployment of custom tools for developers.
Key Features:
- Simple user interface with two options/elements.
- Drag and drop editing.
- Image and video editing, e.g., resizing, adjusting, cropping, or rotating.
- Flexible HTML coding.
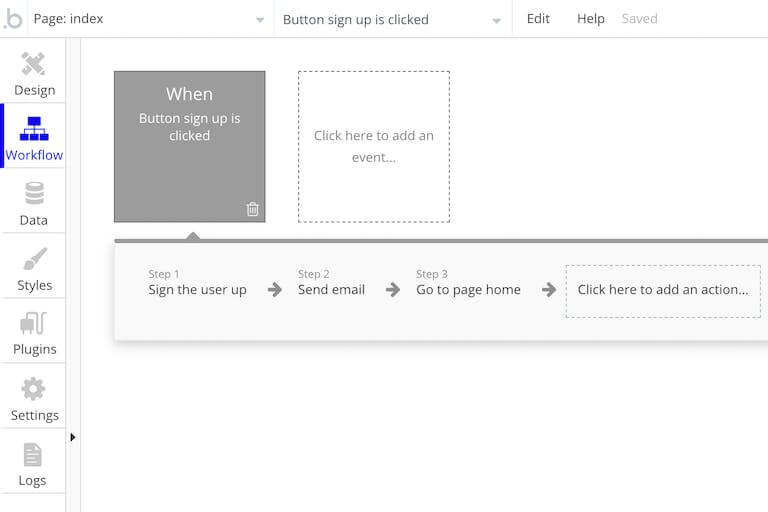
18. Bubble
Bubble is a no-code editor that offers complete design freedom for the building of web applications without any HTML or CSS coding knowledge. The point-and-click free editor provides a user-friendly interface with a logical workflow into the editing programs for less tech-savvy users.
Bubble’s other top features include a comprehensive library, extension options, and hosting plus deployment.
Key Features:
- Open-source WYSIWYG page and style designer.
- Visual workflow feature.
- Server integration with AWS Cloud database linking.
- Automatic capacity scaling functionality.
19. ProseMirror
For clutter-free rich text, ProseMirror is another sure pick for your web editing, as it supports multiple platform editing, including HTML, Markdown, and XML. ProseMirror also features a customizable modular framework, an in-built editor, a history manager, and a customized user menu.
Key Features:
- Javascript-based framework with collaborative and real-time editing.
- Comes with a modular architecture.
- Supports extensible document schemas with customizable structure.
- Plugin system for extended functionality.
Conclusion
That was a roundup of some of the best open-source WYSIWYG HTML editors. While we have yet to cover every single one, we have highlighted some popular and widely used ones.
Your feedback on this guide will be highly appreciated.
A WYSIWYG is an editor that allows a developer to preview the end results before the actual interface or document is made live. The full form of WYSIWYG is “what you see is what you get”. This type of software allows you to edit content in a form so that it looks same when displayed or printed.
There are numerous WYSIWYG editors that offer features like Multi-view and Multi-Language support. It also offers readymade layout to create websites, support for HTML5 and CSS3, etc.
Following is a handpicked list of Top WYSIWYG EDITOR, with their popular features and website links. The list contains both open source(free) and commercial(paid) software.
#1) Froala WYSIWYG HTML Editor
Beautiful Javascript web editor with a clean design that’s easy to integrate for developers and easy to love for users.
#1 Top Pick
Features:
- High-Quality Code: Legible, Testable, Flexible, Compliant and Economical Code
- Shortcuts: Functionality at your fingertips, shortcuts allow you to activate specific commands by using only the keyboard.
- Cross Browser & Cross-Platform: Work on Chrome, Safari, Internet Explorer, and other browsers. Use your Desktop, tablet or even smartphone to edit.
- Inline Editing and comprehensive Unit Tests
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Align, Char Counter, Code Beautifier, Code View, Draggable and Embedly
- Seamlessly integrates with Filestack, Django, Flask, Java, PHP and Ruby
- Offers 170+ ready-made templates including Footers, Forms, Headers, Pricings, Teams, Testimonials, and more
- Supports programming languages like Django, Flask, Java, PHP, and Ruby
- Offers Content Saving,Accessibility, Rich Content, and Formatting
- It provides customer support via Email and Contact form
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $199 a year
- Free Trial: 30 Days Free Trial
Visit Froala >>
30 Days Free Trial
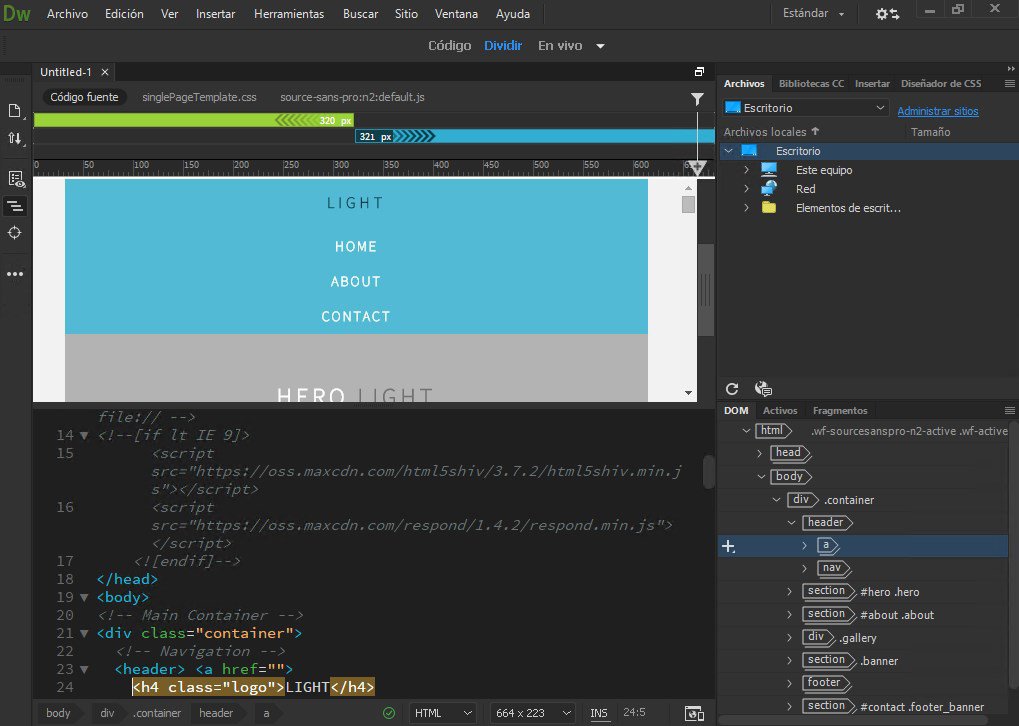
#2) Dreamweaver
Dreamweaver is a popular HTML editor which helps you to create, publish, and manage websites. A website created with Dreamweaver can be uploaded to any web server.
#2
Features:
- Dynamic websites can be quickly developed using Dreamweaver.
- You can create a website that fits any screen size.
- This tool helps you to customize workspace the way you like.
- It has an inbuilt HTML validator to validate your code.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Code View
- Seamlessly integrates with Fireworks and Flash
- Offers ready-made templates for blogs, ecommerce, newsletters and portfolios
- Supports programming languages like HTML, CSS, and JavaScript
- Offers flexible coding, Seamless Live View editing, Multi-monitor support
- It provides customer support via Phone and Chat
- Supported Platforms: Windows, Android and iOS
- Price: Plans start at $20.99 a month.
- Free Trial: 7 Days Free Trial
Visit Dreamweaver >>
7 Days Free Trial
#3) Wix
Wix is easy to use , beginner-friendly, drag-and-drop website builder. This web editor tool allows you to drop elements anywhere you want on any page.
#3
Wix
4.8
Support Platform: Online
Free Trial: 14 Day Free Trial
Visit Wix
Features:
- It allows you to create a personal blog to a portfolio website or even an online store.
- It comes with a large number of templates filtered in many categories.
- Offers feature for send & manage invoices.
- Multilingual stores.
- Track traffic with Google Analytics.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as PCI DSS and HIPAA
- Provides numerous plugins like Simple Maps, and PitchPrint
- Seamlessly integrates with Salesforce, Google sheets, Twitter and Mailchimp
- Offers ready-made 500+ templates for Website and HTML landing page
- Supports programming languages like .NET and Java
- Offers Total Design Freedom, Mobile Optimized, Unlimited Fonts, Scroll Effects, and Advanced Design
- It provides customer support via Email and Chat
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $0.97 a month.
- Free Trial: 14 Days Free Trial
Visit Wix >>
14 Days Free Trial
#4) RocketCake
RocketCake is an easy to use WYSIWYG website builder which creates modern responsive websites that can be uploaded to any web server. Available as free and professional editions.
#4
Features:
- WYSIWYG Editor: Edit the website as it appears on your device. Switch at any time to view and edit it as on any tablet, PC or mobile.
- Built in support for all important HTML elements: navigation menus, image galleries, slideshows, resizable containers, buttons, gradients, HTML 5 video, audio, and more.
- Very easy to use
- Integrated FTP client, one click to publish your website
- Works with any web server
- Lots of pre-created templates
- Clean generated HTML code, and the option to insert your own code.
- Breakpoint Editor: Specify your own break points to adjust the website just as you like. The flexible break point editor makes it extremely easy.
- Quick premium support for pro users
- Supported Platforms: Windows and macOS
- Price: The free edition is enough for most users and free. The pro edition costs 39€ and adds the possibility to insert custom CSS, HTML, JavaScript, PHP code, and user-defined breakpoint code.
Visit RocketCake >>
Unlimited Free Trial
#5) B12
B12 is a WYSIWYG HTML editor, which helps you to utilize the split-screen preview to see your webpage. It is one of the best WYSIWYG HTML editor tool that allows you to open the W3C mark-up validation service in your default web browser.
#5
B12
4.7
Support Platform: Windows, macOS
Free Trial: Try B12 $1/mo for 3 months
Visit B12
Features:
- Helps you to utilize the split-screen preview to your webpage
- Ready for the semantic web
- Offers built-in Validate HTML tool opens the W3C markup validation service in your default web browser.
- Provides Live Preview, Drag-and-drop Editor, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR and PCI
- Provides numerous plugins like CSS Generator, Edit Meta Tags, File Compair, Text Case Changer, Online Text Translator, and more
- Seamlessly integrates with Calconic, Drift, Ecwid etc.
- Offers ready-made templates for Web, Email and Form
- Supports programming languages like HTML, Javascript, CSS, and JQuery
- Offers Tag Highlighting, Template Downloader, New Start Screen, and Stay organized
- It provides customer support via Email, Live Chat and Phone
- Supported Platforms: Windows and Mac
- Price: Plans start at $42/ month
- Free Trial: Try B12 $1/mo for 3 months
Visit B12 >>
#6) Apache NetBeans
NetBeans is an open-source code editor tool for developing with Java, PHP, C++, and other programming languages. It also offers features of code analysing and converting. It allows you to upgrade your applications to use new Java 13 language constructs.
Features:
- Easy and efficient project management
- Offers fast & smart code editing
- Rapid User Interface Development
- This WYSIWYG HTML editor free tool helps you to write bug-free code
- Provides XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like Figletize, SpringBoot, Codename, Twig and Yoda
- Seamlessly integrates with Mantis
- Offers ready-made templates for File, Code and Project
- Supports programming languages like Java, JavaScript, PHP, HTML5, and CSS
- Offers Fast & Smart Editing, Cross Platform, and Wizards
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://netbeans.apache.org
#7) Notepad++
Notepad++ is a popular free to use code editor written in C++. It uses pure win32 API, which offers greater execution speed and small program size. It runs only in the window’s environment, and is available under the GPL License.
Features:
- Support syntax highlighting for languages like HTML, PHP, JavaScript, and CSS.
- It has auto-completion features for words and functions.
- This free WYSIWYG HTML editor offers macro recording and playback facilities.
- User-defined syntax highlighting and folding
- Entirely customizable GUI
- Supports programming languages like JSP, KiXtart, LaTeX, LISP, Lua, Makefile, Matlab, and MMIX
- Multi-view and Multi-language support
- Provides Live Preview, Drag-and-drop Editor, XML Editing, and Multilingual
- Supports compliance standard such as GDPR
- Provides numerous plugins like ActiveX, AnalysePlugin, Auto Detect Indention, AutoCodepage, AutoEolFormat, and more
- Seamlessly integrates with Git, VSCode
- Offers ready-made templates for Document
- It provides customer support via Community
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://notepad-plus-plus.org/
#8) Google Web Designer
Google Web Designer helps you to create engaging HTML5 content. It enables you to use animation and interactive elements to bring your creative vision to life and offers seamless integration with other Google products, like Google Drive, Google Ads, Display & Video 360, etc.
Features:
- This WYSIWYG HTML5 editor offers dynamic workflow
- Google Web Designer provides wide range of display and video ad formats
- Support for Responsive ads
- Easy and effective Google Integration
- Helps you to create beautiful, engaging HTML5 content
- Provides numerous plugins like Code view
- Seamlessly integrates with Display & Video 360, Google Ads, Campaign Manager 360 and Google Drive
- Offers custom ready-made templates for
- Supports programming languages like HTML, CSS, and JavaScript
- Offers Animation, Workflow, Flexibility, and Interactive, and Multilingual support
- It provides customer support via Community, and FAQs
- Supported Platforms: Mac, Windows and Linux
- Price: Free Download
Link: https://webdesigner.withgoogle.com
#9) Sublime Text
Sublime Text is an HTML editor that supports many languages like JavaScript, Perl, PHP, Python, Ruby, and others. You can use this HTML code editor for code, mark-up and prose. The editor supports OS X, Windows, and Linux operating systems.
Features:
- It allows you to highlight syntax.
- It has command Palette implementation that accepts text input from users.
- Handle UTF8 BOMs in .gitignore files
- Display badges for folders and file to indicate Git status
- Changes to a file are represented by markers available in the gutter.
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like LSP
- Seamlessly integrates with Git, Prettierd, PythonTidy, Sonarlint and Vim
- Offers ready-made templates for Quick, Theme and File
- Supports programming languages like Typescript, JSX, and TSX SUPPORT
- Offers GPU Rendering, Context-aware Auto Complete, Tab Multi-select, and Refreshed UI
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $99 a one time fee
- Free Trial: Lifetime Free Basic Plan
Link: https://www.sublimetext.com
#10) TinyMCE
TinyMCE is the rich text editing platform that helped launch Atlassian, Medium, Evernote (Text editing tool), and more. You can integrate TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery, etc.
Features:
- Highly configurable with a large ecosystem.
- Modern, mobile-ready and enterprise-grade
- Store and edit images and files on any webserver
- Offers dynamic file upload for any browser.
- It provides customer support via Chat, Phone and Contact Form
- Supports compliance standard such as GDPR
- Provides numerous plugins like Autolink, Autosave, Code, Spellchecker, Searchreplace and bbcode
- Seamlessly integrates with Angular, Blazor, Bootstrap, Django, jQuery, Laravel, Rails, React, and more
- Supports programming languages like Rust, TypeScript, Elixir, Julia, Python, and Go
- Offers Lightweight, Open source core, Collaboration, Media management, Cloud-based file management, Self-hosted file management, Format Painter and Accessibility checking
- Provides Real-time collaboration, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $45 a month. 16% Discount on Yearly Payment.
- Free Trial: Lifetime Free Basic Plan
Link: https://www.tiny.cloud
#11) CKEditor
Ckeditor is a smart WYSIWYG editor that has components with collaborative editing. It allows you to paste from Excel, Word, tables, etc.
Features:
- Offers features like autocomplete, @mentions, widgets,
- Offers full control over content: HTML filtering and view source mode.
- Great accessibility: Section 508, compliant, and WCAG 2.0 AA.
- Custom output format and Markdown support.
- Extensible and customizable by design
- It helps you to boost productivity with auto-formatting and collaboration.
- Provides Real-time collaboration, Drag-and-drop Editor, XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR
- Provides numerous plugins like AutoCorrect, Autocomplete, CodeMirror and Code Editor
- Seamlessly integrates with Richfaces, fckeditor, Dialogs, Dojo and Cutenews
- Offers ready-made templates for Content
- Supports programming languages like VB.NET, C#, Java, and PHP
- Offers Collaboration, File Management, Spell and grammar check, and Revision History
- It provides customer support via Chat, Contact Form, Email and Phone
- Supported Platforms: Windows and Mac
- Price: Request a Quote from Sales
- Free Trial: Lifetime Free Basic Plan
Link: https://ckeditor.com
#12) Quill
Quill is a free, open-source, powerful WYSIWYG editor that is built for the modern web. Its modular architecture and expressive API is an ideal HTML editor to fit any need.
Features:
- It is one of the best Free WYSIWYG editors software which supports all modern browsers on tablets, desktops, and phones.
- Granular access to the editor’s content, changes, and events through a simple API.
- Rich text editors who are built to help people write text.
- It allows you to do custom content and formatting.
- Supports compliance standard such as GDPR
- Provides Real-time collaboration, Multilingual, Syntax Highlighting, and Dual View
- Seamlessly integrates with Salesforce, Slack and Front
- Offers ready-made templates like Snow, and Bubble
- Supports programming languages like QDSL
- Supports advance configuration, Formatting, Modules, Themes, Cross Platform
- It provides customer support via Contact Form and Phone
- Supported Platforms: Windows
- Price: Free Download
Link: https://quilljs.com
#13) Komodo Edit
Komodo edit is an easy to use and powerful code editing tool. It allows you to do debugging, unit testing, code refactoring. It also provides code profile, plus integrations with other technologies like Grunt, PhoneGap, Docker, Vagrant, and many more.
Features:
- Multi-Language Editor
- A lot of contemporary color schemes
- Native Unicode support and compatibility checking
- This visual HTML editor easily integrates into the desktop environment.
- Provides Live Preview, Drag-and-drop Editor, XML Editing, Multilingual, Syntax Highlighting, and Dual View
- Supports compliance standard such as GDPR and PCI
- Provides numerous plugins like pas
- Seamlessly integrates with ActiveState and Devdocs.io
- Offers ready-made templates for Project and Folder
- Supports programming languages like Python, PHP, Perl, Go, Ruby, Node.js, and JavaScript
- Offers Code Intelligence, Debugging & Unit Testing, Version Control, Extensibility, and Workflow Management
- It provides customer support via Contact Form and Phone
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $84 a month.
Link: https://www.activestate.com/products/komodo-ide/
#14) Visual Studio Code
Visual Studio Code is an open-source code editor software developed by Microsoft. It provides built-in support for TypeScript, JavaScript, and Node.js. It’s autocompleted with IntelliSense features that offers smart completions based on, essential modules, variable types, and function definitions.
Features:
- Easy working with Git and other SCM (Software Configuration management) providers
- Code refactoring & debugging
- This WYSIWYG HTML editor open source tool is easily extensible and customizable
- Provides Real-time collaboration, Live Preview, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like Copilot, Gatito, Nightwatch, ChatGPT and Jupyter
- Seamlessly integrates with Azure and Shell
- Offers ready-made templates for Snippets
- Supports programming languages like JavaScript, Python, Java, Markdown, TypeScript, C/C++, JSON, Powershell, and more
- Offers Extensible & customizable option, Deploy with confidence & ease, Intellisense, Run and Debug
- It provides customer support via Email
- Supported Platforms: Mac, Windows and Linux
- Free Trial: Free Download
Link: https://code.visualstudio.com/
#15) WYSIWYG Web Builder
WYSIWYG Web Builder is an easy to use and highly responsive tool. It is one of the best HTML editor which allows you to browse thousands of free-to-use, high-quality images.
Features:
- Easily add Google fonts and other web fonts to your website.
- Lightweight notifications designed to mimic the push notifications
- Offers more than 150 pre-defined animations
- Send emails, upload files, store data in MySQL
- Provides Real-time collaboration, Drag-and-drop Editor, Multilingual, and Syntax Highlighting
- Supports compliance standard such as GDPR
- Provides numerous plugins like CMS and WordPress
- Seamlessly integrates with Surreal, PayPal and CushyCMS
- Offers 50+ ready-made templates
- Supports programming languages like Apache, PHP, and HTML
- Offers Responsive Web Design, Web Fonts, Animations, Pre-made Blocks, Forms Tools, Images & Media, and Icon Libraries
- It provides customer support via Contact Form
- Supported Platforms: Mac, Windows and Linux
- Price: Plans start at $59.95 a month.
- Free Trial: 30 Days Free Trial
Link: https://www.wysiwygwebbuilder.com
FAQs
Best WYSIWYG Editors | Visual HTML Editor Open Source / Paid
Find the best programs for beginning and experienced web designers
Updated on December 21, 2022
Our editors independently research, test, and recommend the best products; you can learn more about our review process here. We may receive commissions on purchases made from our chosen links.
WYSIWYG is an acronym for «What You See Is What You Get.» WYSIWYG editors are HTML editors that display a webpage as it will appear in a browser while you are working on it. They are visual editors, so you usually don’t manipulate the code. There are many WYSIWYG web editors out there for Windows, but these are some of the best.
Adobe Dreamweaver
Adobe Dreamweaver
Adobe Dreamweaver is one of the most popular professional web development software packages available. It offers power and flexibility to create pages that meet most needs.
Dreamweaver is a WYSIWYG editor and code editor that handles everything you can throw at it including CSS, XHTML, PHP, JavaScript, and XML development. It is a good choice for professional web designers and developers.
Because Dreamweaver is so robust, the learning curve for beginners can be intimidating. If you’re new to Dreamweaver, check out Adobe’s video tutorial section for beginners and experienced users.
Dreamweaver is available as an individual subscription or through Adobe’s Creative Cloud as part of a monthly or annual plan.
CoffeeCup’s HTML Editor
Coffee Cup Softwear
CoffeeCup software does a great job of providing what its customers want for a low price. The CoffeeCup HTML Editor is a tool for web designers that comes with lots of graphics, templates, and extra features.
Use the Components Library to save menus, footers, and headers that are reused across pages. Update one, and they all update. This timesaver alone is worth a look at the editor. Use the split-screen preview feature to see a WYSIWYG version of your webpage right below your code.
The HTML Editor welcomes structured data, PHP, Markdown, CSS 3, and HTML 5. Its low price makes it an excellent choice. CoffeeCup also offers a free trial so you can try before you buy.
Mobirise
Mobirise logo.
Mobirise is a delightful free app that is structured for building small and medium websites. This beginner-friendly website builder is minimalistic and easy-to-use, and it’s mobile friendly to boot.
Designers who prefer to work visually and design without dealing with the underlying code will appreciate Mobirise’s themes and complete devotion to a WYSIWYG workflow. No code is needed, and mobile versions of your website are generated automatically.
WYSIWYG Web Builder 17
WYSIWYG Web Builder
WYSIWYG Web Builder uses structured data and responsive menus to provide a better browsing experience for visitors to your web pages. It includes login and avatar tools, a flex grid based on CSS Grid Layout and Google Fonts Manager.
If you want your website to do something in particular, there is a good chance WYSIWYG Web Builder 17 has an extension that can handle it. Hundreds of extensions include navigation, slideshows, audio and video, web shops, and data viewers.
NetObjects Fusion
Net Objects
Fusion is a powerful WYSIWYG editor that is perfect for beginners and advanced users as well. This easy-to-use software combines all the tasks you need to get your website up and running, including development and design features and an FTP client. Plus, you can add special features to your pages such as e-commerce support.
Fusion accommodates image editing, database connectivity, CSS3 and HTML5 editors, drag-and-drop videos, YouTube videos, rich media, task management and more. This powerful all-in-one solution delivers WYSIWYG previews that require no technical skills.
BlueGriffon
Courtesy of BlueGriffin
The BlueGriffon web and EPUB editor is a powerful responsive WYSIWYG web design editor. BlueGriffon is based on the Gecko rendering engine and works in your browser. Most of its features, including HTML 5 and CSS 3, are available without a license, but some, such as the CSS Editor Pro, responsive design, and EPUB capabilities require a license.
SeaMonkey
SeaMonkey
SeaMonkey is the Mozilla project all-in-one internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and composer—the WYSIWYG HTML page editor.
The HTML editor offers dynamic image and table resizing, improved CSS support and support for positioned layers.
One of the nice things about using SeaMonkey is that you have the browser built-in, so testing is a breeze. Plus, it’s a free WYSIWYG editor.
Время на прочтение
2 мин
Количество просмотров 42K
Когда дело доходит до редакторов кода, это чертовски трудно получить четкий обзор всех преимуществ и функциональных возможностей которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Тем не менее, WYSIWYG-редакторы стали намного лучше, в последнее время. Некоторые из них даже действительные и элегантный код.
Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтах. И это именно тут подходят WYSIWYG-редакторы.
Мы считаем, что было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших потребностей, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете некоторых редакторов о которых вы никогда не слышали раньше.. Или, может быть, вы найдете некоторые функции, которые вы пропустите в текущем редакторе или рискнуть экспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме того, вы можете узнать, что редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторов можно изменить непосредственно не исходный код ваших документов, а его представление, которое (по-возможности) будут опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную (как вы, например, будет делать это в Word или LaTeX), вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что вам видите что-то очень похож на конечный результат, хотя документ или изображение еще только создается.
Примечание: эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают на Windows, Linux или Mac. Она не дает обзор WYSIWIG-редакторы на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Adobe Dreamweaver (Win / Mac)
Amaya (Win / Mac / Linux)
RapidWeaver (Mac)
Adobe Contribute
Adobe Golive (Win / Mac)
Microsoft Expression (Win)
NVU (Win / Mac / Linux)
KompoZer (Win / Mac / Linux)
Namo WebEditor 2006 (Win)
Evrsoft First Page 2006 (Win)
Microsoft SharePoint Designer 2007 (Win)
NetObjects Fusion
Quanta Plus (Linux)
Freeway (Mac)
SeaMonkey Composer (Win / Mac / Linux)
Create (Mac)
WYSIWYG Web Builder
Непрофессиональные, для новичков или небольших компаний
iWeb (Mac)
Sandvox (Mac)
Sitegrinder (Win / Mac)
Studioline Web3 (Win)
Bluevoda (Advertising)
Website X5 (Win)
oXygen (Win / Linux / Mac)
www.smashingmagazine.com/2008/05/06/25-wysiwyg-editors-reviewed
P.S.
Перевод будет завтра.
Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Atom
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.
Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Скачать Sublime Text (Windows, macOS и Linux)
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.
Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
Скачать Notepad++ (Windows)
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Скачать CodeRunner (macOS)
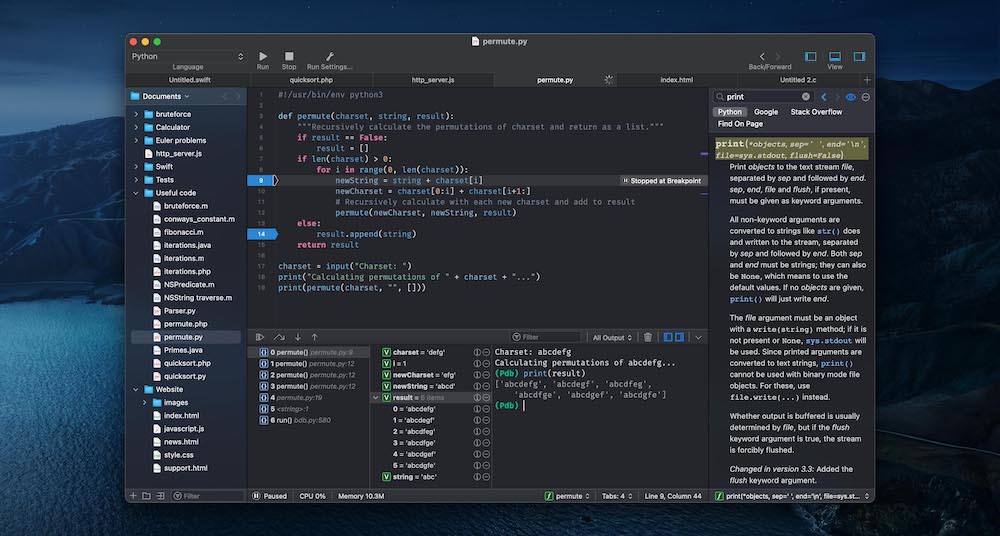
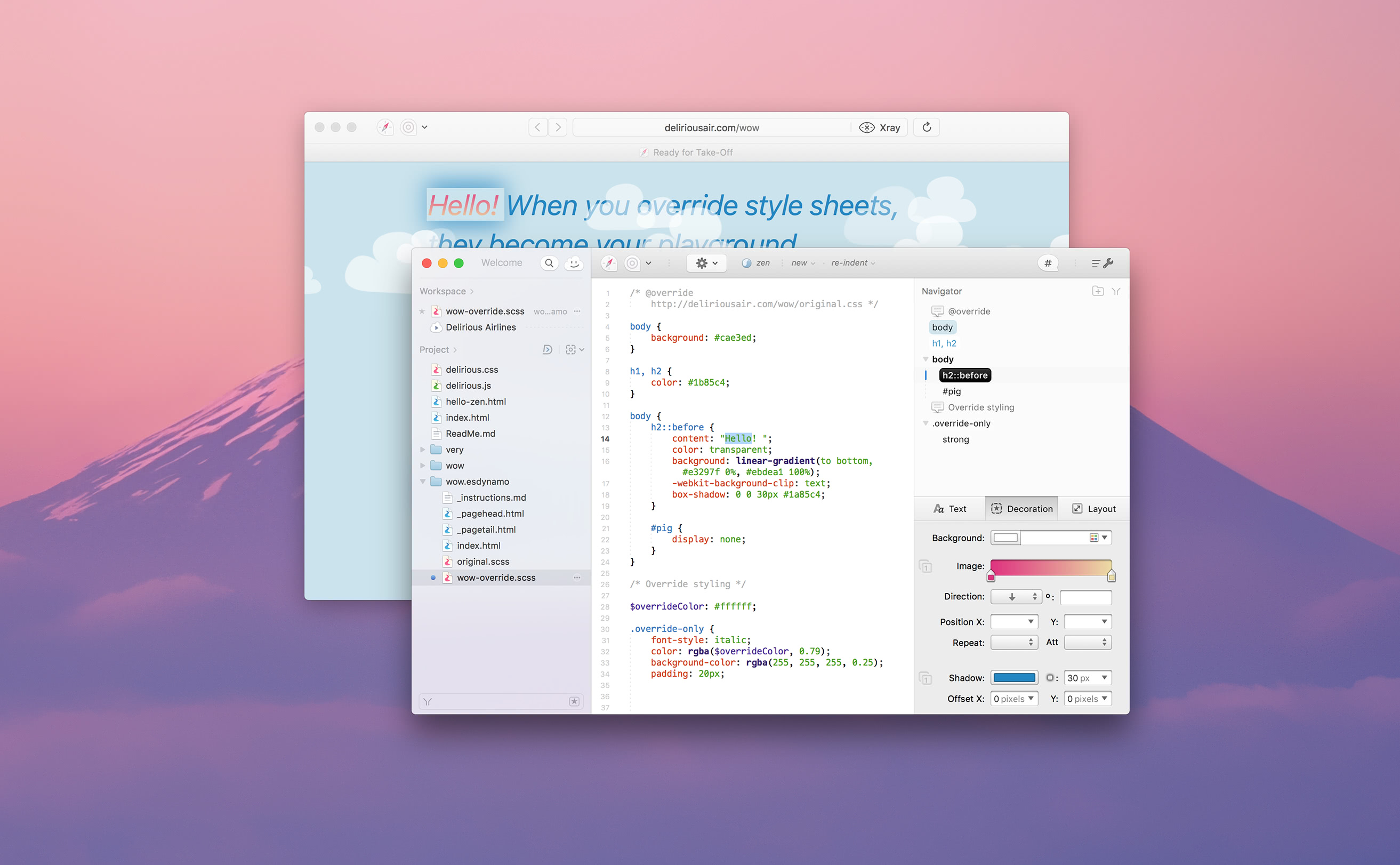
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Скачать Espresso (macOS)
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.
Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Скачать Brackets.io (Windows, macOS и Linux)
Vim
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).
Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.
В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.