Перейти к контенту
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Closed
skotlex opened this issue
May 3, 2019
· 6 comments
Closed
VS Code is not working in windows 7
#73211
skotlex opened this issue
May 3, 2019
· 6 comments
Assignees
Labels
electron
Issues and items related to Electron
upstream
Issue identified as ‘upstream’ component related (exists outside of VS Code)
Comments
If the latest version of the VS Code runs on Windows 7, the program will not run without an error.
This has been observed on a number of Windows 7 computers.
As a result of several tests, the last version of the VS Code running on Windows 7 is June 2018 (version 1.25)
I tried many things, but no message occurred. (ex. code —help, code —verbose etc.)
I hope this problem will be corrected as soon as possible.
Works fine on my Win 7 VM and I run Insiders.
Version 1.26 corresponded with when we updated from Electron 1.7.12 to 2.0.5. Possibly related: electron/electron#12980
We are building exploration builds that use a much newer version of our UI framework (Electron version 4.0.x). I wonder if this issue reproduces with one of these builds, could you try? Download:
- macOS: Download
- Linux: Download
- Windows: Download
@bpasero I owe you for your services. Since it’s a holiday here, I’ll test it on May 7 and deliver the results. (I can’t test it at home because the computer that doesn’t work is a company computer.)
@bpasero I ran the test today and successfully ran it in Windows 7 environment through the installation file you uploaded. Thank you for the correction.
However, if there is one more request, I would like to request a portable version of VS Code for which the problem has been fixed. What do you think of this request? (The environment in which I work is not internet, so I need a portable version.)
And I wonder when the fixed version of this issue will be officially released.
Thank you for your kindness.
vscodebot
bot
locked and limited conversation to collaborators
Jul 15, 2019
Labels
electron
Issues and items related to Electron
upstream
Issue identified as ‘upstream’ component related (exists outside of VS Code)
I have only one Windows 7 64 bit old PC. And I learning web development and I want to run VS Code code editor but when I install VS Code and double click launching icon then VSCode does not launching.
Confirmation my PC:
RAM : 4GB (DDR4)
HDD : 500 GB
CPU : Dual Core Processors
GPU:
OS : Windows 7 64bit
I am the first on this platform so please forgive me if I have made any mistakes.
Thank you.
asked Sep 21, 2022 at 12:18
Currently, you can install Visual Studio Code v1.70.3.
P.s. It works well in my computer.
answered Oct 6, 2022 at 6:35
chanseychansey
1,2639 silver badges20 bronze badges
I also still use Windows 7 Pro 64-bit. I discovered that the latest version of Code downloaded directly from Microsoft — 1.74.3 at the time I’m writing this — runs fine and all features (like debugging) appear to work IF you use the ZIP download. Every time I start it, it pops up the message «Visual Studio Code on Windows 7 will no longer receive any further updates.» But when the next update comes along, I plan to just download the newest zip.
Note that all the projects I had opened in the installed version are still available in the zipped version. So, I won’t be upgrading this system to Windows 10.
answered Jan 24 at 6:52
guyrguyr
1211 silver badge4 bronze badges
Hardware# Visual Studio Code is a small download (< 200 MB) and has a
disk footprint of < 500 MB. VS Code is lightweight and should easily
run on today’s hardware.We recommend:
1.6 GHz or faster processor 1 GB of RAM Platforms# VS Code is supported on the following platforms:
OS X El Capitan (10.11+) Windows 8.0, 8.1 and 10, 11 (32-bit and
64-bit) Linux (Debian): Ubuntu Desktop 16.04, Debian 9 Linux (Red
Hat): Red Hat Enterprise Linux 7, CentOS 7, Fedora 34
answered Sep 21, 2022 at 12:22
3
whenever i try to open my vs code editor, nothing happens it doesn’t launch and even there are no errors..!! And i am confused what’s wrong here in my vs code. Please anyone help me fix it..!!
Below are the verbose command i typed in the terminal..
C:UsersAvinash>code . --verbose
[main 2020-05-10T05:17:56.317Z] Error: UNKNOWN: unknown error, mkdir
[main 2020-05-10T05:17:56.318Z] Lifecycle#kill()
[main 2020-05-10T05:17:56.320Z] [File Watcher (node.js)] Error: UNKNOWN: unknown error, stat 'c:UsersAvinash MauryaAppDataRoamingCodeUser'
asked May 10, 2020 at 5:23
p4avinashp4avinash
4781 gold badge4 silver badges15 bronze badges
4
no need of Unistalling, just go to your vscode-setup and reinstall it. (by this procedure all of your’s settings, files , extensions etc.. will be restored as it is.)
answered May 16, 2021 at 10:28
Ajay jangidAjay jangid
5337 silver badges8 bronze badges
1
I also came across the same issue.
Uninstalling and Reinstalling it again worked out and all my extensions were there already(that was strange).
answered Dec 12, 2020 at 7:25
Debu ShinobiDebu Shinobi
1,82716 silver badges20 bronze badges
try this it worked for me!
- got to the Microsoft store
- install vs code form there
- then an error massage will appear
- now try to open your vs code and wait …
answered Apr 4, 2022 at 9:23
pritprit
332 bronze badges
1
You may want to try «Run as Administrator».
answered Apr 20, 2021 at 8:52
2
try code —no-sandbox in kali linux
answered Jan 8, 2022 at 11:23
You can try by searching vs code and if it opens you can right click it, create the shortcut and use it instead of the old shortcut. This worked for me so please try it.
Stu
27.2k5 gold badges14 silver badges31 bronze badges
answered Apr 9, 2021 at 11:39
0
Here is the best solution:
No need to uninstall or do anything.
I was also facing the same issue. Go to task manager. You’ll see that visual studio code is running. Select it and press end task. Now you can open vscode normally. It’s fixed!
answered Oct 24, 2022 at 10:17
Somehow I had two vs code installs on my computer (one user and one system) and they appeared to be conflicting. I uninstalled user and everything worked. I suggest uninstalling all versions and reinstalling using the system installer executable.
answered Feb 22, 2021 at 13:46
Just reinstall the vs code from previously downloaded setup, everything including extensions get restored. enjoy coding
answered Mar 14, 2022 at 7:26
I Have Got the Same Problem as you just open the folder where you have downloaded VS Code. Like in My case its in Drive C and open from icon in that folder.
answered Apr 4, 2022 at 14:45
you can fix this issue by selecting run this program as administrator under compatibility tab.
answered Jul 14, 2022 at 8:16
user247841user247841
1191 gold badge1 silver badge2 bronze badges
If you are on win10, kill all vscode processes, delete folder ‘C:UsersxxxAppDataRoamingCode’, and launch vscode again.
answered Jul 18, 2022 at 8:08
if anyone is still wondering abt it, Microsoft ended support for Windows 7 in January, 2020 and no longer provides security updates. VS Code desktop versions starting with 1.71 (August 2022) will no longer run on Windows 7 and you will need to upgrade to a newer Windows version to use later versions of VS Code.
Thus, if you want to keep windows 7 version, you have to download an older version than 1.71 of VS Code , for example, 1.69 version (https://www.filepuma.com/download/visual_studio_code_64bit_1.69.1-32681/) and uncheck all the auto updates from the settings.
whenever you want to add any extension, you just have to choose the older version of it.
answered Oct 19, 2022 at 11:12
Clear the contents in the file C:Users<PC>.vscodeargv.json.
due to some update this file might be crashed. after clearing, I am able to open VS code as usual.
answered Mar 10 at 9:38
whenever i try to open my vs code editor, nothing happens it doesn’t launch and even there are no errors..!! And i am confused what’s wrong here in my vs code. Please anyone help me fix it..!!
Below are the verbose command i typed in the terminal..
C:UsersAvinash>code . --verbose
[main 2020-05-10T05:17:56.317Z] Error: UNKNOWN: unknown error, mkdir
[main 2020-05-10T05:17:56.318Z] Lifecycle#kill()
[main 2020-05-10T05:17:56.320Z] [File Watcher (node.js)] Error: UNKNOWN: unknown error, stat 'c:UsersAvinash MauryaAppDataRoamingCodeUser'
asked May 10, 2020 at 5:23
p4avinashp4avinash
4781 gold badge4 silver badges15 bronze badges
4
no need of Unistalling, just go to your vscode-setup and reinstall it. (by this procedure all of your’s settings, files , extensions etc.. will be restored as it is.)
answered May 16, 2021 at 10:28
Ajay jangidAjay jangid
5337 silver badges8 bronze badges
1
I also came across the same issue.
Uninstalling and Reinstalling it again worked out and all my extensions were there already(that was strange).
answered Dec 12, 2020 at 7:25
Debu ShinobiDebu Shinobi
1,82716 silver badges20 bronze badges
try this it worked for me!
- got to the Microsoft store
- install vs code form there
- then an error massage will appear
- now try to open your vs code and wait …
answered Apr 4, 2022 at 9:23
pritprit
332 bronze badges
1
You may want to try «Run as Administrator».
answered Apr 20, 2021 at 8:52
2
try code —no-sandbox in kali linux
answered Jan 8, 2022 at 11:23
You can try by searching vs code and if it opens you can right click it, create the shortcut and use it instead of the old shortcut. This worked for me so please try it.
Stu
27.2k5 gold badges14 silver badges31 bronze badges
answered Apr 9, 2021 at 11:39
0
Here is the best solution:
No need to uninstall or do anything.
I was also facing the same issue. Go to task manager. You’ll see that visual studio code is running. Select it and press end task. Now you can open vscode normally. It’s fixed!
answered Oct 24, 2022 at 10:17
Somehow I had two vs code installs on my computer (one user and one system) and they appeared to be conflicting. I uninstalled user and everything worked. I suggest uninstalling all versions and reinstalling using the system installer executable.
answered Feb 22, 2021 at 13:46
Just reinstall the vs code from previously downloaded setup, everything including extensions get restored. enjoy coding
answered Mar 14, 2022 at 7:26
I Have Got the Same Problem as you just open the folder where you have downloaded VS Code. Like in My case its in Drive C and open from icon in that folder.
answered Apr 4, 2022 at 14:45
you can fix this issue by selecting run this program as administrator under compatibility tab.
answered Jul 14, 2022 at 8:16
user247841user247841
1191 gold badge1 silver badge2 bronze badges
If you are on win10, kill all vscode processes, delete folder ‘C:UsersxxxAppDataRoamingCode’, and launch vscode again.
answered Jul 18, 2022 at 8:08
if anyone is still wondering abt it, Microsoft ended support for Windows 7 in January, 2020 and no longer provides security updates. VS Code desktop versions starting with 1.71 (August 2022) will no longer run on Windows 7 and you will need to upgrade to a newer Windows version to use later versions of VS Code.
Thus, if you want to keep windows 7 version, you have to download an older version than 1.71 of VS Code , for example, 1.69 version (https://www.filepuma.com/download/visual_studio_code_64bit_1.69.1-32681/) and uncheck all the auto updates from the settings.
whenever you want to add any extension, you just have to choose the older version of it.
answered Oct 19, 2022 at 11:12
Clear the contents in the file C:Users<PC>.vscodeargv.json.
due to some update this file might be crashed. after clearing, I am able to open VS code as usual.
answered Mar 10 at 9:38
Visual Studio Code is one of the best IDE for web development out there. With all the needed features and a stylish and modern UI, this Microsoft developed IDE it the first pick.
Anyway, Every software has some bugs. VS Code is no exception. One of the bugs of visual studio code is «black screen» at startup in windows 7.
Fortunately, for windows 7 users out there there is an easy and working fix for «Visual Studio Code black screen«.
As VS Code’s initial release was at the time of Windows 10’s release the IDE may not have been optimized for the older OS by Microsoft.
As a result, many errors do occur while using VS Code in older OS like Windows 7. But the reason for VS Code black screen may be old graphic card or incompatible/old GPU, drivers.
Steps to fix Visual Studio Code black screen in windows 7
- First, make sure you have Visual Studio icon on your desktop as this method requires you to open visual studio code from its desktop icon.
- Right-click on VS Code desktop icon and click properties.
- In properties, window go to the shortcut tab.
- There in target box right after the path written there add this text « —disable-gpu» (without quotes» «, and there is a space before —di…)
- Hit ok.
- Now, Open visual studio by double-clicking the modified desktop icon. VS Code should open now without any black screen problem.
NOTE: After this, you must always op VS Code using the icon on the desktop. As opening from the taskbar, startup or elsewhere will cause the black screen.
That’s it. This should fix Visual Studio Code black screen error at startup in windows 7. If you have any question feel free to comment down below.
Visual Studio Code Docs Ru
Установка
- Загрузите Visual Studio Code для Windows
- После его загрузки запустите установщик (VSCodeSetup-version.exe). Это займет всего минуту.
- По умолчанию VS Code устанавливается в C: Program Files (x86) Microsoft VS Code для 64-разрядной машины.
Здесь вы также можете найти Zip-архив.
Примечание: Для VS Code требуется .NET Framework 4.5.2. Если вы используете Windows 7, убедитесь, что установлена .NET Framework 4.5.2.
Совет: Программа установки дополнительно добавит Visual Studio Code к вашему %PATH%, поэтому из консоли вы можете ввести ‘code’. Чтобы открыть VS Code в этой папке. Вам понадобится перезапустить консоль после установки для изменения переменной окружения %PATH% для вступления в силу.
Обновление
VS Code получает ежемесячные выпуски и поддерживает автоматическое обновление при наличии новой версии. Если вам будет предложено, примите новейшее обновление и оно будет установлено (вам не нужно ничего делать, чтобы получить последние обновления). Если вы предпочитаете управлять обновлениями VS Code вручную, см. Раздел Как отключить автоматическое обновление.
Следующие шаги
Общие вопросы
Проблемы с установщиком
Попробуйте использовать zip-файл вместо установщика. Чтобы использовать это, распакуйте VS Code в папку Program Files.
Примечание: Когда VS Code устанавливается через Zip-файл, вам необходимо вручную обновить его для каждой версии.
Значки отсутствуют
Я установил код Visual Studio на моем компьютере с Windows 7 или 8. Почему некоторые значки не отображаются в рабочем столе и редакторе?
VS Code использует значки SVG, и мы обнаружили экземпляры, в которых расширение файла .SVG связано с чем-то другим, отличным от image / svg + xml. Мы рассматриваем варианты исправления, но на данный момент это обходное решение:
Использование командной строки:
- Откройте командную строку от имени администратора.
- Введите REG ADD HKCR.svg /f /v «Content Type» /t REG_SZ /d image/svg+xml.
Использование редактора реестра (regedit):
- Запустите regedit.
- Откройте ключ HKEY_CLASSES_ROOT.
- Найдите ключ .svg.
- Задайте Content Type для image/svg+xml.
- Выйдите из regedit.
Я загрузил последний ZIP-файл VSCode для Windows с веб-сайта VSCode.
Разархивировал его и попытался запустить Code.exe из него. Он ничего не делает, сообщение о сбое не выводит ничего.
Я попытался запустить Code.exe из командной строки [после компакт-диска в каталог, где я его разархивировал], ничего не происходит, нет вывода.
Затем я немного погуглил, чтобы устранить неполадки, и обнаружил, что мне нужно запустить Code.exe или bin code.cmd с помощью команд —help и —verbose.
Нет вывода в командной строке.
Я полностью сбит с толку и не знаю, как заставить VScode работать на моем компьютере с Windows 7 или как мне решить, почему он не работает.
У меня установлен соответствующий .Net Framework [тот, который предлагается на веб-сайте VSCode].
Я также пробовал установщик со всеми вышеуказанными шагами отладки, результат тот же, что и выше.
Я проверил code.exe в диспетчере задач, чтобы узнать, работает ли он в фоновом режиме, там тоже ничего.
Что мне делать ?
Ответы
2
Проверьте, запущен ли процесс в диспетчере задач.
Проверьте «code.exe». Если он запущен, завершите все экземпляры и повторите попытку.
В противном случае попробуйте открыть журнал событий в приложении или системе. Ищите ошибки или предупреждения, которые могли быть зарегистрированы, и дайте некоторое представление о том, почему Код не открывался.
Итак, ребята, похоже, что у новой версии VSCode есть эта проблема.
Попробуйте загрузить старую версию VSCode и не обновляйте ее после установки.
После того, как я установил: V 1.18.1, он работает нормально.
Другие вопросы по теме
I have only one Windows 7 64 bit old PC. And I learning web development and I want to run VS Code code editor but when I install VS Code and double click launching icon then VSCode does not launching.
Confirmation my PC:
RAM : 4GB (DDR4)
HDD : 500 GB
CPU : Dual Core Processors
GPU:
OS : Windows 7 64bit
I am the first on this platform so please forgive me if I have made any mistakes.
Thank you.
asked Sep 21, 2022 at 12:18
I also still use Windows 7 Pro 64-bit. I discovered that the latest version of Code downloaded directly from Microsoft — 1.74.3 at the time I’m writing this — runs fine and all features (like debugging) appear to work IF you use the ZIP download. Every time I start it, it pops up the message «Visual Studio Code on Windows 7 will no longer receive any further updates.» But when the next update comes along, I plan to just download the newest zip.
Note that all the projects I had opened in the installed version are still available in the zipped version. So, I won’t be upgrading this system to Windows 10.
answered Jan 24 at 6:52
guyrguyr
1661 silver badge4 bronze badges
1
Currently, you can install Visual Studio Code v1.70.3.
P.s. It works well in my computer.
answered Oct 6, 2022 at 6:35
chanseychansey
1,2869 silver badges20 bronze badges
1
Hardware# Visual Studio Code is a small download (< 200 MB) and has a
disk footprint of < 500 MB. VS Code is lightweight and should easily
run on today’s hardware.We recommend:
1.6 GHz or faster processor 1 GB of RAM Platforms# VS Code is supported on the following platforms:
OS X El Capitan (10.11+) Windows 8.0, 8.1 and 10, 11 (32-bit and
64-bit) Linux (Debian): Ubuntu Desktop 16.04, Debian 9 Linux (Red
Hat): Red Hat Enterprise Linux 7, CentOS 7, Fedora 34
answered Sep 21, 2022 at 12:22
3
level 1
Try out VSCodium, it is literally Visual Studio but open-source and with telemetry disabled. It also states on GitHub it works on Windows 7 
level 2
You misinform people. VSCode has nothing common with VS, they are absolutely different products. And VSCode/Codium doesn’t work w Win7 anymore.
level 1
You can download and run it anyways.
level 1
Use Notepad++, it is way better.
level 1
bruh they removed support from windows 7?
level 2
I don’t know that is why i am asking
level 1
Well, still can download visual studio 2010, or 2005 version…however theyy have les features but stil supports win7…later version like visual studio 2022 cant work, its require upper frameworks which are not meant to be for win 7.
level 2
I am talking about Visual studio Code not the Visual Studio
level 1
The current version still supports Windows 7, but it (official support) is being dropped in the next version. Presumably there’ll still be a way to use it though, I can’t imagine anything changing beyond just a version check.
level 2
If so I can use other text editors
level 1
Well as of today, I can’t run it on a Windows 7 fresh install. The installer does fine, no errors… But then, I cannot open it. Again, no error, no window, no nothing.
level 1
They dropped support for Windows 7 recently
level 1
I’m also still using Windows 7 Pro 64-bit. The installed version of VS Code is refusing to upgrade past version 1.70.3: «Visual Studio Code on Windows 7 will no longer receive any further updates.» I tried downloading the ZIP version from Microsoft — and it works! Every time I start it, it pops up the same no-updates message So, I’ll need to download the ZIP file each time I want to update to a newer version. But that’s a restriction I can accept, since I don’t want to upgrade this system to Windows 10.
Is Windows 7 missing some features required by VS Code?
Yes, Electron uses a patch for libuv to maintain compatibility with Windows 7 for a long time.
I would like to know is there real need to end support Windows 7?
Node.js and Electron already ended their support for Windows 7. Not long ago, Electron had a bug (electron/electron#35219 (comment)) that broke the patch mentioned above, so it no longer runs on Windows 7, and VSCode team also decided to officially end the support for Windows 7.
By releasing version 1.71 you threw them away.
The bug is minor and now being fixed, so VSCode will work on Windows 7 again after upgrading its Electron version.
But since there is no automatic testing on Windows 7, and no Electron/VSCode developers use Windows 7, this situation can happen again and again, until one day there is a compatibility issue with Windows 7 that can’t be fixed (or simply not worth fixing)
Our docs contain a Common questions section as needed for specific topics. We’ve captured items here that don’t fit in the other topics.
If you don’t see an answer to your question here, check our previously reported issues on GitHub and our release notes.
What is the difference between Visual Studio Code and Visual Studio IDE?
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.
Which OSs are supported?
VS Code runs on macOS, Linux, and Windows. See the Requirements documentation for the supported versions. You can find more platform specific details in the Setup overview.
Is VS Code free?
Yes, VS Code is free for private or commercial use. See the product license for details.
How to disable telemetry reporting
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement and telemetry documentation to learn more.
If you don’t want to send usage data to Microsoft, you can set the telemetry.telemetryLevel user setting to off.
From File > Preferences > Settings, search for telemetry, and set the Telemetry: Telemetry Level setting to off. This will silence all telemetry events from VS Code going forward.
Important Notice: VS Code gives you the option to install Microsoft and third party extensions. These extensions may be collecting their own usage data and are not controlled by the
telemetry.telemetryLevelsetting. Consult the specific extension’s documentation to learn about its telemetry reporting.
How to disable experiments
VS Code uses experiments to try out new features or progressively roll them out. Our experimentation framework calls out to a Microsoft-owned service and is therefore disabled when telemetry is disabled. However, if you want to disable experiments regardless of your telemetry preferences, you may set the workbench.enableExperiments user setting to false.
From File > Preferences > Settings, search for experiments, and uncheck the Workbench: Enable Experiments setting. This will prevent VS Code from calling out to the service and opt out of any ongoing experiments.
How to disable crash reporting
VS Code collects data about any crashes that occur and sends it to Microsoft to help improve our products and services. Read our privacy statement and telemetry documentation to learn more.
If you don’t want to send crash data to Microsoft, you can change the telemetry.telemetryLevel user setting to off.
From File > Preferences > Settings, search for telemetry, and set the Telemetry: Telemetry Level setting to off. This will silence all telemetry events including crash reporting from VS Code. You will need to restart VS Code for the setting change to take effect.
Now that the General Data Protection Regulation (GDPR) is in effect, we want to take this opportunity to reiterate that we take privacy very seriously. That’s both for Microsoft as a company and specifically within the VS Code team.
To support GDPR:
- The VS Code product notifies all users that they can opt out of telemetry collection.
- The team actively reviews and classifies all telemetry sent (documented in our OSS codebase).
- There are valid data retention policies in place for any data collected, for example crash dumps.
You can learn more about VS Code’s GDPR compliance in the telemetry documentation.
What online services does VS Code use?
Beyond crash reporting and telemetry, VS Code uses online services for various other purposes such as downloading product updates, finding, installing, and updating extensions, or providing Natural Language Search within the Settings editor. You can learn more in Managing online services.
You can choose to turn on/off features that use these services. From File > Preferences > Settings, and type the tag @tag:usesOnlineServices. This will display all settings that control the usage of online services and you can individually switch them on or off.
How do I opt out of VS Code auto-updates?
By default, VS Code is set up to auto-update for macOS and Windows users when we release new updates. If you do not want to get automatic updates, you can set the Update: Mode setting from default to none.
To modify the update mode, go to File > Preferences > Settings, search for update mode and change the setting to none.
If you use the JSON editor for your settings, add the following line:
"update.mode": "none"
You can install a previous release of VS Code by uninstalling your current version and then installing the download provided at the top of a specific release notes page.
Note: On Linux: If the VS Code repository was installed correctly then your system package manager should handle auto-updating in the same way as other packages on the system. See Installing VS Code on Linux.
Opt out of extension updates
By default, VS Code will also auto-update extensions as new versions become available. If you do not want extensions to automatically update, you can clear the Extensions: Auto Update check box in the Settings editor (⌘, (Windows, Linux Ctrl+,)).
If you use the JSON editor to modify your settings, add the following line:
"extensions.autoUpdate": false
Licensing
Location
You can find the VS Code licenses, third party notices and Chromium Open Source credit list under your VS Code installation location resources\app folder. VS Code’s ThirdPartyNotices.txt, Chromium’s Credits_*.html, and VS Code’s English language LICENSE.txt are available under resources\app. Localized versions of LICENSE.txt by language ID are under resources\app\licenses.
Why does Visual Studio Code have a different license than the vscode GitHub repository?
To learn why Visual Studio Code, the product, has a different license than the open-source vscode GitHub repository, see issue #60 for a detailed explanation.
What is the difference between the vscode repository and the Microsoft Visual Studio Code distribution?
The github.com/microsoft/vscode repository (Code - OSS) is where we develop the Visual Studio Code product. Not only do we write code and work on issues there, we also publish our roadmap and monthly iteration and endgame plans. The source code is available to everyone under a standard MIT license.
Visual Studio Code is a distribution of the Code - OSS repository with Microsoft specific customizations (including source code), released under a traditional Microsoft product license.
See the Visual Studio Code and ‘Code — OSS’ Differences article for more details.
What does «Built on Open Source» mean?
Microsoft Visual Studio Code is a Microsoft licensed distribution of ‘Code — OSS’ that includes Microsoft proprietary assets (such as icons) and features (Visual Studio Marketplace integration, small aspects of enabling Remote Development). While these additions make up a very small percentage of the overall distribution code base, it is more accurate to say that Visual Studio Code is «built» on open source, rather than «is» open source, because of these differences. More information on what each distribution includes can be found in the Visual Studio Code and ‘Code — OSS’ Differences article.
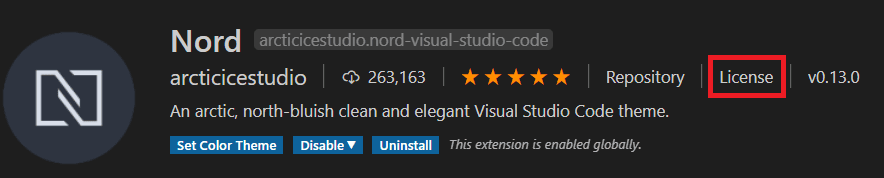
How do I find the license for an extension?
Most extensions link to their license on their Marketplace page or in the overview section, when you select an extension in the Extensions view.
For example:
If you don’t find a link to the license, you may find a license in the extension’s repository if it is public, or you can contact the extension author through the Q & A section of the Marketplace.
Are all VS Code extensions open source?
Extension authors are free to choose a license that fits their business needs. While many extension authors have opted to release their source code under an open-source license, some extensions like Wallaby.js, Google Cloud Code, and the VS Code Remote Development extensions use proprietary licenses.
At Microsoft, we open source our extensions whenever possible. However, reliance on existing proprietary source code or libraries, source code that crosses into Microsoft licensed tools or services (for example Visual Studio), and business model differences across the entirety of Microsoft will result in some extensions using a proprietary license. You can find a list of Microsoft contributed Visual Studio Code extensions and their licenses in the Microsoft Extension Licenses article.
How do I find the version?
You can find the VS Code version information in the About dialog box.
On macOS, go to Code > About Visual Studio Code.
On Windows and Linux, go to Help > About.
The VS Code version is the first Version number listed and has the version format ‘major.minor.release’, for example ‘1.27.0’.
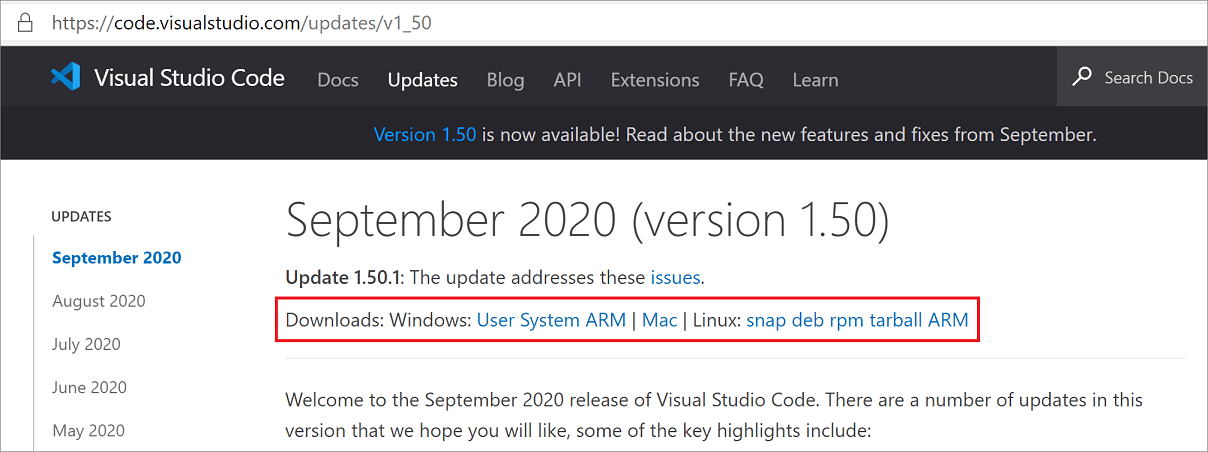
Previous release versions
You can find links to some release downloads at the top of a version’s release notes:
If you need a type of installation not listed there, you can manually download via the following URLs:
| Download type | URL |
|---|---|
| Windows x64 System installer | https://update.code.visualstudio.com/{version}/win32-x64/stable |
| Windows x64 User installer | https://update.code.visualstudio.com/{version}/win32-x64-user/stable |
| Windows x64 zip | https://update.code.visualstudio.com/{version}/win32-x64-archive/stable |
| Windows x64 CLI | https://update.code.visualstudio.com/{version}/cli-win32-x64/stable |
| Windows Arm64 System installer | https://update.code.visualstudio.com/{version}/win32-arm64/stable |
| Windows Arm64 User installer | https://update.code.visualstudio.com/{version}/win32-arm64-user/stable |
| Windows Arm64 zip | https://update.code.visualstudio.com/{version}/win32-arm64-archive/stable |
| Windows Arm64 CLI | https://update.code.visualstudio.com/{version}/cli-win32-arm64/stable |
| Windows x86 System installer | https://update.code.visualstudio.com/{version}/win32/stable |
| Windows x86 User installer | https://update.code.visualstudio.com/{version}/win32-user/stable |
| Windows x86 zip | https://update.code.visualstudio.com/{version}/win32-archive/stable |
| Windows x86 CLI | https://update.code.visualstudio.com/{version}/cli-win32-ia32/stable |
| macOS Universal | https://update.code.visualstudio.com/{version}/darwin-universal/stable |
| macOS Intel chip | https://update.code.visualstudio.com/{version}/darwin/stable |
| macOS Intel chip CLI | https://update.code.visualstudio.com/{version}/cli-darwin-x64/stable |
| macOS Apple silicon | https://update.code.visualstudio.com/{version}/darwin-arm64/stable |
| macOS Apple silicon CLI | https://update.code.visualstudio.com/{version}/cli-darwin-arm64/stable |
| Linux x64 | https://update.code.visualstudio.com/{version}/linux-x64/stable |
| Linux x64 debian | https://update.code.visualstudio.com/{version}/linux-deb-x64/stable |
| Linux x64 rpm | https://update.code.visualstudio.com/{version}/linux-rpm-x64/stable |
| Linux x64 snap | https://update.code.visualstudio.com/{version}/linux-snap-x64/stable |
| Linux Arm32 CLI | https://update.code.visualstudio.com/{version}/cli-linux-x64/stable |
| Linux Arm32 | https://update.code.visualstudio.com/{version}/linux-armhf/stable |
| Linux Arm32 debian | https://update.code.visualstudio.com/{version}/linux-deb-armhf/stable |
| Linux Arm32 rpm | https://update.code.visualstudio.com/{version}/linux-rpm-armhf/stable |
| Linux Arm32 CLI | https://update.code.visualstudio.com/{version}/cli-linux-armhf/stable |
| Linux Arm64 | https://update.code.visualstudio.com/{version}/linux-arm64/stable |
| Linux Arm64 debian | https://update.code.visualstudio.com/{version}/linux-deb-arm64/stable |
| Linux Arm64 rpm | https://update.code.visualstudio.com/{version}/linux-rpm-arm64/stable |
| Linux Arm64 CLI | https://update.code.visualstudio.com/{version}/cli-linux-arm64/stable |
Substitute the specific release you want in the {version} placeholder. For example, to download the Linux Arm32 debian version for 1.50.1, you would use
https://update.code.visualstudio.com/1.50.1/linux-deb-armhf/stable
You can use the version string latest, if you’d like to always download the latest VS Code stable version.
Prerelease versions
Want an early peek at new VS Code features? You can try prerelease versions of VS Code by installing the «Insiders» build. The Insiders build installs side by side to your stable VS Code install and has isolated settings, configurations, and extensions. The Insiders build is updated nightly so you’ll get the latest bug fixes and feature updates from the day before.
To install the Insiders build, go to the Insiders download page.
Where can I find the Visual Studio Code icons?
Are there guidelines for using the icons and names?
You can download the official Visual Studio Code icons and read the usage guidelines at Icons and names usage guidelines.
What is a VS Code «workspace»?
A VS Code «workspace» is usually just your project root folder. VS Code uses the «workspace» concept in order to scope project configurations such as project-specific settings as well as config files for debugging and tasks. Workspace files are stored at the project root in a .vscode folder. You can also have more than one root folder in a VS Code workspace through a feature called Multi-root workspaces.
You can learn more in the What is a VS Code «workspace»? article.
Can I run a portable version of VS Code?
Yes, VS Code has a Portable Mode that lets you keep settings and data in the same location as your installation, for example, on a USB drive.
Report an issue with a VS Code extension
For bugs, feature requests or to contact an extension author, you should use the links available in the Visual Studio Code Marketplace or use Help: Report Issue from the Command Palette. However, if there is an issue where an extension does not follow our code of conduct, for example it includes profanity, pornography or presents a risk to the user, then we have an email alias to report the issue. Once the mail is received, our Marketplace team will look into an appropriate course of action, up to and including unpublishing the extension.
Installation appears to be corrupt [Unsupported]
VS Code does a background check to detect if the installation has been changed on disk and if so, you will see the text [Unsupported] in the title bar. This is done since some extensions directly modify (patch) the VS Code product in such a way that is semi-permanent (until the next update) and this can cause hard to reproduce issues. We are not trying to block VS Code patching, but we want to raise awareness that patching VS Code means you are running an unsupported version. Reinstalling VS Code will replace the modified files and silence the warning.
You may also see the [Unsupported] message if VS Code files have been mistakenly quarantined or removed by anti-virus software (see issue #94858 for an example). Check your anti-virus software settings and reinstall VS Code to repair the missing files.
Resolving shell environment fails
This section applies to macOS and Linux environments only.
When VS Code is launched from a terminal (for example, via code .), it has access to environment settings defined in your .bashrc or .zshrc files. This means features like tasks or debug targets also have access to those settings.
However, when launching from your platform’s user interface (for example, the VS Code icon in the macOS dock), you normally are not running in the context of a shell and you don’t have access to those environment settings. This means that depending on how you launch VS Code, you may not have the same environment.
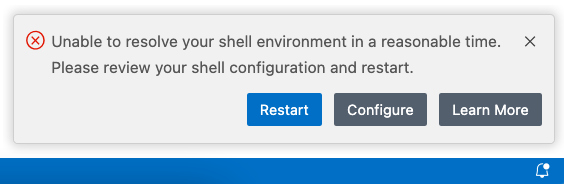
To work around this, when launched via a UI gesture, VS Code will start a small process to run (or «resolve») the shell environment defined in your .bashrc or .zshrc files. If, after a configurable timeout (via application.shellEnvironmentResolutionTimeout, defaults to 10 seconds), the shell environment has still not been resolved or resolving failed for any other reason, VS Code will abort the «resolve» process, launch without your shell’s environment settings, and you will see an error like the following:
If the error message indicates that resolving your shell environment took too long, the steps below can help you investigate what might be causing slowness. You can also increase the timeout by configuring the application.shellEnvironmentResolutionTimeout setting. But keep in mind that increasing this value means you will have to wait longer to use some of the features in VS Code, such as extensions.
If you see other errors, please create an issue to get help.
Investigate slow shell initialization
The process outlined below may help you identify which parts of your shell initialization are taking the most time:
- Open your shell’s startup file (for example, in VS Code by typing
~/.bashrcor~/.zshrcin Quick Open (⌘P (Windows, Linux Ctrl+P))). - Selectively comment out potentially long running operations (such as
nvmif you find that). - Save and fully restart VS Code.
- Continue commenting out operations until the error disappears.
Note: While
nvmis a powerful and useful Node.js package manager, it can cause slow shell startup times, if being run during shell initialization. You might consider package manager alternatives such as asdf or search on the internet fornvmperformance suggestions.
Launch VS Code from a terminal
If modifying your shell environment isn’t practical, you can avoid VS Code’s resolving shell environment phase by launching VS Code directly from a fully initialized terminal.
- Typing
codefrom an open terminal will launch VS Code with your last workspace. - Typing
code .will launch VS Code open to the current folder.
VS Code is blank?
The Electron shell used by Visual Studio Code has trouble with some GPU (graphics processing unit) hardware acceleration. If VS Code is displaying a blank (empty) main window, you can try disabling GPU acceleration when launching VS Code by adding the Electron --disable-gpu command-line switch.
code --disable-gpu
If this happened after an update, deleting the GPUCache directory can resolve the issue.
rm -r ~/.config/Code/GPUCache
VS Code gets unresponsive right after opening a folder
When you open a folder, VS Code will search for typical project files to offer you additional tooling (for example, the solution picker in the Status bar to open a solution). If you open a folder with lots of files, the search can take a large amount of time and CPU resources during which VS Code might be slow to respond. We plan to improve this in the future but for now you can exclude folders from the explorer via the files.exclude setting and they will not be searched for project files:
"files.exclude": {
"**/largeFolder": true
}
Can I run VS Code on older Windows versions?
Microsoft ended support and is no longer providing security updates for Windows 7, Windows 8, and Windows 8.1. VS Code desktop versions starting with 1.71 (August 2022) no longer run on Windows 7 and starting with 1.80 (June 2023) will no longer run on Windows 8 and 8.1. You will need to upgrade to a newer Windows version to use later versions of VS Code.
VS Code will no longer provide product updates or security fixes on old Windows versions. VS Code version 1.70.3 is the last available release for Windows 7 users and version 1.79 will be the last available release for Windows 8 and 8.1 users. You can learn more about upgrading your Windows version at support.microsoft.com.
Additionally, 32-bit OEM support has been dropped with Windows 10, version 2004. The last stable VS Code version to support Windows 32-bit is 1.83 (September 2023). You will need to update to the 64-bit release.
Can I run VS Code on old macOS versions?
VS Code desktop version starting with 1.83 (September 2023) is deprecating support for macOS Mojave (version 10.14 and older). Starting with VS Code 1.86 (January 2024), we will stop updating VS Code on macOS Mojave (version 10.14 and older). You will need to upgrade to a newer macOS version to use later versions of VS Code.
VS Code will no longer provide product updates or security fixes on macOS Mojave (versions 10.14 and older) and VS Code version 1.85 will be the last available release for macOS Mojave (10.14 and older). You can learn more about upgrading your macOS version at support.apple.com.
Technical Support
You can ask questions and search for answers on Stack Overflow and enter issues and feature requests directly in our GitHub repository.
If you’d like to contact a professional support engineer, you can open a ticket with the Microsoft assisted support team.
10/4/2023