Эта пошаговая инструкция поможет вам запустить графический интерфейс RemoteXY на контроллере Arduino UNO используя модуль ESP8266, подключенный к аппаратному последовательному порту. ESP8266 будет сконфигурирован как точка доступа. Инструкция так же может быть использована для контроллеров Arduino Nano, Arduino Mini и совместимых с подключенным внешним модулем ESP8266.
Шаг 1. Создайте графический интерфейс
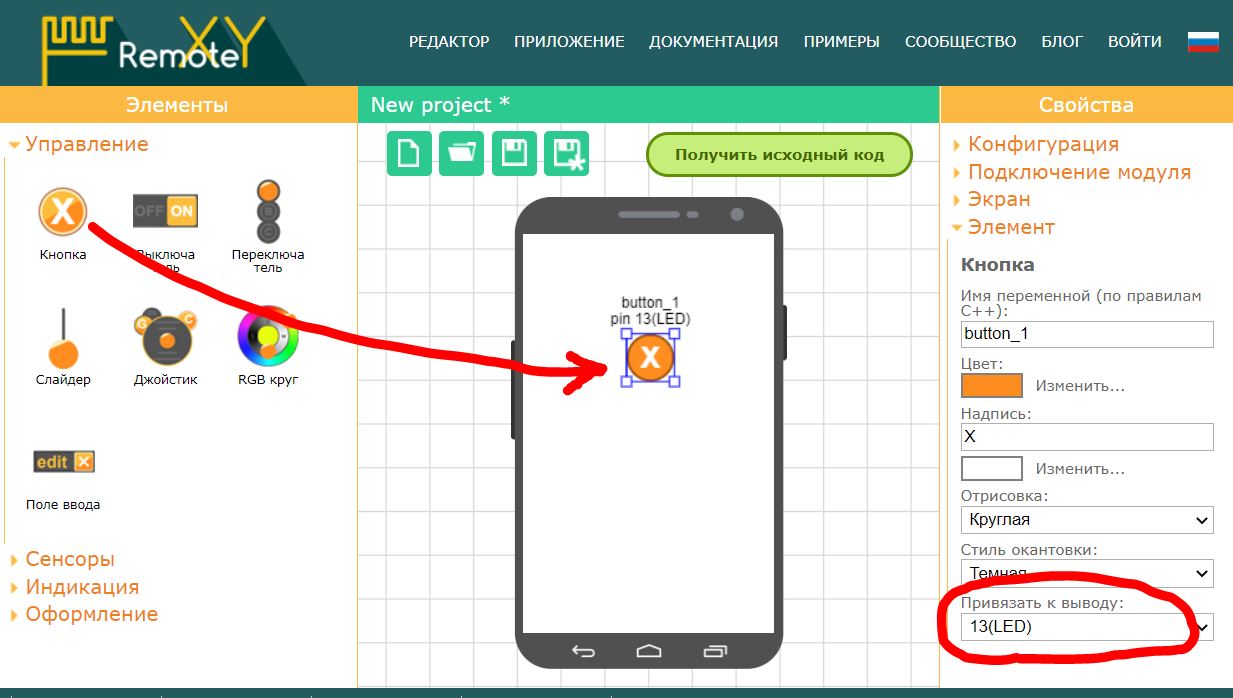
Войдите в редактор RemoteXY. Найдите на левой панели инструментов элемент Кнопка, и переместите его в поле телефона. Выделите кнопку в поле телефона, что бы вокруг нее отобразилась рамка. Когда кнопка выделена, в правой панели свойств разверните вкладку Элемент. В свойстве элемента Привязать к выводу установите значение 13(LED).
Примечание. Редактор позволяет указать вывод контроллера для некоторых элементов, которые могут однозначно определить состояние вывода, например Включен или Отключен. Однако лучшим решением будет написание собственного кода управления выводами контроллера.
Шаг 2. Настройте конфигурацию
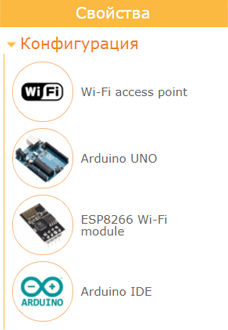
Разверните вкладку Конфигурация на правой панели свойств. Кликните в любой элемент списка, откроется окно выбора конфигурации. Настройка конфигурации позволяет указать параметры вашей схемы. Выберите следующие параметры и нажмите кнопку Применить:
- Соединение: WiFi access point
- Контроллер: Arduino UNO
- Модуль: ESP8266 WiFi module
- Среда: Arduino IDE
Вкладка Конфигурация должна выглядеть как на рисунке:
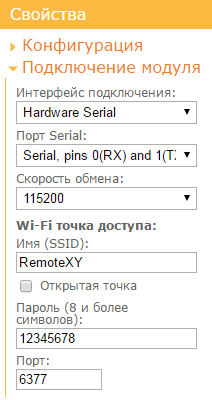
Разверните вкладку Подключение модуля и установите следующие значения настроек:
- Интерфейс подключения: Hardware Serial
- Порт Serial: Serial, pins 0(RX) and 1(TX)
- Скорость обмена: 115200
- Имя (SSID): RemoteXY
- Пароль: 12345678
- Порт: 6377
Настройки указывают, что ESP8266 подключается к Arduino через аппаратный Serial (контакты 0 и 1) на скорости 115200. В настройках так же указано имя точки доступа SSID и пароль точки доступа которую необходимо создать.
Примечание. Модуль ESP8266 по умолчанию настроен на скорость подключения 115200. Именно по этой причине для связи необходимо использовать аппаратный Serial. Программный Serial не может работать на такой скорости.
Шаг 3. Сформируйте скетч для Arduino
Нажмите кнопку Получить исходный код.
На открывшейся странице кликните ссылку Загрузить код и загрузите архив скетча. Распакуйте архив. В архиве размещен файл project.ino, откройте его в Arduino IDE.
Для компиляции скетча в среду Arduino IDE необходимо добавить библиотеку RemoteXY. Пройдите по ссылке загрузки библиотеки и следуйте инструкциям по ее установке.
В среде разработки выберите плату Arduino UNO и попробуйте скомпилировать скетч. Если вы все сделали правильно, скетч должен компилироваться без ошибок.
Шаг 4. Подключите ESP8266 к Arduino Uno
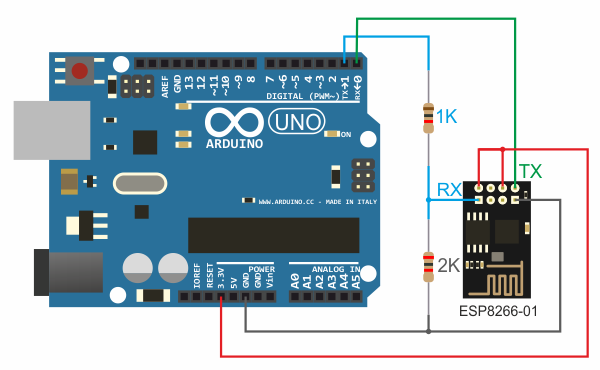
Подключите ESP8266 к Arduino Uno по схеме приведенной ниже. Обратите внимание, что контакт 0 платы Arduino выбранный как RX соединяется с контактом TX модуля ESP8266 , а контакт 1 платы Arduino выбранный как TX с контактом RX модуля ESP8266 .
Так как уровни сигналов модуля ESP8266 составляют 3.3В а плата Arduino работает на 5В, необходимо использовать резистивный делитель напряжения для преобразования уровня выходного сигнала TX.
Примечание. Некоторые модули ESP8266 толерантны к уровню сигнала TX и вы можете не использовать конвертер напряжения если ваш модуль оказался таким.
Шаг 5. Загрузите скетч в Arduino.
Так как модуль ESP8266 подключен к основному последовательному порту платы Arduino, это будет мешать загрузке скетча. Перед загрузкой скетча необходимо отсоединить ESP8266 от контактов 0 и 1 платы Arduino. После отсоединения ESP8266 загрузите скетч в контроллер обычным способом. Подсоедините контроллер Arduino UNO к компьютеру, выберите COM порт к которому подключилась плата и нажмите кнопку загрузки. После загрузки скетча снова подсоедините контакты ESP8266.
Внимание. Отключение и подключение ESP8266 производите только при отсутствии питания на контроллере.
Если вы все сделали правильно, вы увидите мерцание голубого светодиода на модуле ESP8266 в течении около половины секунды сразу после старта Arduino . Если это произошло, то скорее всего обмен данными между Arduino и ESP8266 установлен. В течении этого времени RemoteXY производит настройку ESP8266 при помощи AT-команд для работы модуля в качестве точки доступа, и при обмене данными светодиод мерцает.
Шаг 6. Подключитесь с мобильного приложения.
Установите мобильное приложение RemoteXY на ваш телефон.
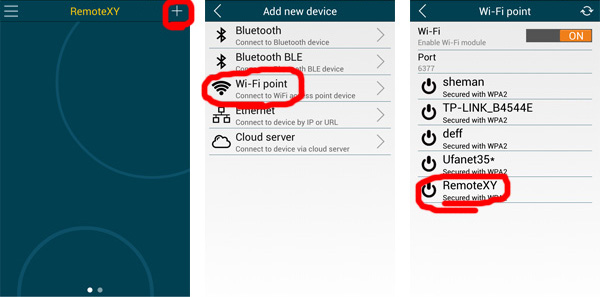
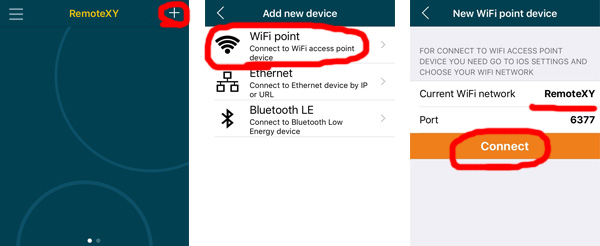
Запустите приложение и нажмите кнопку + (Плюс) на верхней панели справа. В открывшемся окне выберите подключение WiFi Point.
Внимание. В соответствии с приватной политикой безопасности, приложение попросит у вас разрешение на определение местоположения. Для поиска WiFi устройств и подключения к ним приложению требуется разрешение на местоположение.
В приложении для Android
В приложении для Android нажмите кнопку поиска устройств в правом углу панели инструментов. У вас отобразятся все доступные точки WiFi. Найдите точку с именем RemoteXY и выберите ее. В открывшемся окне ввода пароля введите пароль 12345678, который мы указали на шаге 2. Если вы все сделали правильно, то далее должен открыться графический интерфейс.
В приложении для iOS
В приложении для iOS перед подключением необходимо вручную подключить смартфон к точке доступа, используя системные настройки операционной системы. Зайдите в системные настройки и подключитесь к точке доступа RemoteXY с паролем 12345678, который мы указали на шаге 2. Затем вернитесь в приложение RemoteXY, вы должны увидеть имя подключенной точки доступа. Далее нажмите кнопку Connect. Если вы все сделали правильно, то далее должен открыться графический интерфейс.
Если не подключается…
Если подключение не удалось, проверьте себя по списку ниже. Это поможет вам найти ошибку.
Модуль ESP8266 управляется при помощи AT команд, которые посылает ему Arduino под управлением библиотеки RemoteXY. Вы можете увидеть посылаемые команды открыв Serial Monitor в среде разработки Arduino IDE. Это возможно потому, что ESP8266 и Serial Monitor подключены к одному порту. Вы сможете увидеть только отправляемые AT команды, однако ответы от ESP8266 вы не сможете видеть. Но и этого достаточно что бы провести диагностику системы.
Запустите Serial Monitor, установите скорость 115200. Если необходимо нажмите кнопку сброса на контроллере.
Serial Monitor ничего не показывает
Если Serial Monitor не выводит никаких сообщений, это скорее всего означает, что Arduino не выполнят вашу программу или вы не верно настроили способ связи на шаге 2. Даже если у вас не подключен ESP8266, правильно сконфигурированная библиотека RemoteXY все равно отправляет запросы к модулю, пытаясь его обнаружить, и вы бы увидели это в Serial Monitor. Если Serial Monitor не выводит никаких сообщений, то возможны следующие неисправности:
- Не верно сконфигурирована схема подключения и способ связи на шаге 2.
- Внесены недопустимые изменения в код, например откорректирована структура RemoteXY или массив RemoteXY_CONF, удалены вызовы функций RemoteXY_Init() или RemoteXY_Handler(). Для проверки используйте только автоматически сформированный код, без каких либо изменений.
- Serial Monitor не подключился к Arduino. Возможно вы не выбрали скорость 115200 после того как запустили Serial Monitor.
- Нужный скетч не был загружен в Arduino.
- Ваша Arduino не включена или неисправна.
Serial Monitor выводит запросы AT команд
Если Serial Monitor выводит некоторые команды, то анализируя эти команды можно проверить следующие ошибки.
ESP8266 не отвечает
Если вы видите только команды AT и больше ничего:
AT
AT
AT
AT
Это означает, что модуль ESP8266 не отвечает на команды. Проблема может быть или в неверном подключении модуля или в нем самом. Возможны следующие причины:
- Контакты RX и TX подключены не верно, перепутаны контакты, или подключены не к тем контактам, или не подключены совсем. Проверьте по схеме на шаге 4.
- Скорость передачи данных не совпадает, ESP8266 по умолчанию использует скорость 115200. Возможно ESP8266 был вручную сконфигурирован для работы на другой скорости.
- Нет питания на ESP8266, при подаче питания на ESP8266 должен светиться красный светодиод.
- Не хватает мощности источника питания 3.3 В для ESP8266. На разных платах совместимых с Arduino могут быть установлены разные 3.3 В DC-DC преобразователи с разным максимальным выходным током.
- Модуль ESP8266 имеет прошивку в которой нет поддержки AT команд.
- Модуль ESP8266 неисправен.
Не все AT команды обрабатываются
Если после команды AT следует последовательность команд, то модуль ESP8266 на связи с Arduino. Ниже приведена правильная последовательность команд.
AT
AT+RST
ATE0
AT+CWMODE=2
AT+CWDHCP=0,1
AT+CWSAP="RemoteXY","12345678",10,4
AT+CIPMODE=0
AT+CIPMUX=1
AT+CIPSERVER=1,6377
Но на какой то команде связь может обрываться. Это поможет найти ошибку.
Если нет последней строчки с командой AT+CIPSERVER=1,6377, это может говорить о том, что модуль ESP8266 имеет устаревшую прошивку.
Если последняя команда которую вы видите есть AT+RST, это означает что модуль ESP8266 не запускается после сброса, после его загрузки нет ответа ready.
Если обрыв происходит на любой другой строчке, скорее всего не хватает мощности источника питания 3.3 В для ESP8266.
Все AT команды обрабатываются но не подключается
Если выводится вся последовательность AT команд из предыдущего пункта, но при подключении приложение выводит ошибку, посмотрите какую именно ошибку показывает приложение и попробуйте ее исправить. Так же возможны следующие варианты.
- Не хватает мощности источника питания 3.3 В для ESP8266.
- ESP8266 имеет устаревшую прошивку.
- Размер памяти ESP8266 составляет 4 Mbit и меньше, и актуальная прошивка не может быть прошита.
Примечание. В приложении Android имеется возможность проанализировать лог подключения, это так же может помочь идентифицировать ошибку.
Как создать точку доступа на ESP8266 за 5 минут. Управление по WI-FI
Сегодня мы научимся создавать точку доступа на ESP8266 и выводить на неё свою информацию. Это нам пригодится потом когда мы будем делать web интерфейс управления нашими умными и не очень устройствами.
Делать мы это будем не используя ваш домашний роутер. Создадим точку доступа на ESP и подключимся к ней. Затем выведем HTML страницу.
Сегодня будет 3 примера.
- Первый это мы просто просканируем все сети, что окружают вас.
- Второй – выведем две кнопки и по управляем встроенным в плату светодиодом.
- И третий. Выведем номер RFID карты используя скетч из предыдущих уроков.
Давайте рассмотрим пример сканирования WIFI сетей.
Мы будем использовать библиотеку ESP8266WIFI.
Здесь ничего сложного. Запускается встроенная функция сканирования сетей и в цикле выводятся все найденные сети и уровень их сигнала. Затем ждём 5 секунд и снова сканируем.
У меня этот модуль нашёл сего 7 сетей. А вот ноутбук видит гораздо больше. Это говорит о том, что ESP встроенная в NodeMCU имеет гораздо меньшую чувствительность. А что можно было ожидать от антенны нарисованной на плате. Поэтому я в основном использую модули ESP-07 с керамической антенной и разъёмом для подключения внешней антенны. И к тому же ESP не видит сети с частотой 4 ГГц, а только 2,4 ГГЦ.
Теперь давайте рассмотрим второй пример.
Это создание своей точки доступа и вывод двух кнопок на страницу для управления светодиодом. Точно так же можно управлять не только светодиодами, но и различными нагрузками, например реле.
Для этого нам понадобится подключить несколько библиотек. Но они все входят в комплект ARDUINO ide и становятся доступными после того как вы выберете плату ESP.
Здесь мы пишем название своей новой сети. Я назвал её вот так, вы же можете называть как угодно.
И задаём пароль. Если вы не укажете пароль, то у вас будет открытая сеть и каждый сможет к ней подключиться. Оно вам надо?
Это html код который будет выводиться на странице. Это простой код который выведет две ссылки с надписями включить и выключить. А выше их будет отображаться статус указывающий текущее состояние светодиода. Включен или Выключен.
Дальше идут строчки кода которые в основном отвечают за вывод в ComPort. Я по возможности всё написал по русски, и думаю вам не составит труда разобраться что и за что отвечает.
Переходим на созданную сеть. У вас при первом подключении будет выведено окно для ввода пароля. Проверяем, чтобы не было ошибок с паролем, а иначе вы не сможете войти в эту сеть.
Дальше будет вопрос подключать ли общий доступ к устройствам. Можете выбрать что угодно. Я ответил ДА.
Вот мы и подключились к созданной нами сети.
Вводим IP адрес вашего устройства. И вы ничего не должны увидеть. У меня это просто загрузился кэш страницы. Нажимая на кнопки никакого результата на плате я не вижу.
Теперь нужно войти на локальный адрес самой ESP. Он вот такой 192.168.4.1
Вот теперь это уже реальная страница, что можно увидеть нажимая на кнопки. Как видите на плате включается и выключается светодиод. И как я уже говорил, это может быть реле и управлять большой нагрузкой.
Теперь переходим на свою обычную WIFI сеть. Обновляем страницу и видим, что доступ к интерфейсу пропал.
Ну и наконец третий пример.
Выведем UID номер карты на экран компьютера. Для этого загрузим следующий скетч.
Здесь у нас ещё прибавилось библиотек. Одну из них вам придётся установить, так как она не входит в комплект. Если не знаете как, о посмотрите последние видео о RFID модуле. Там подробно всё рассказано.
Мы будем работать с той же сетью, что и в предыдущем примере.
В этом HTML коде мы будем выводить номер карты которую прикладывают с считывателю карт. Это код из предыдущего видео, поэтому здесь рассказывать нечего.
Если в двух словах, то когда вы прикладываете карту к считывателю, то скетч считывает номер карты и отправляет его для вывода на web страницу.
Давайте посмотрим как это работает. Вводим IP адрес устройства и ничего не получаем. Так как мы находимся в своей обычной, домашней сети. Теперь переходим в созданную сеть. Перезагружаем страницу и всё мы не подключены. В следующем видео я расскажу как сделать так чтобы можно было видеть страницу из обычной WIFI сети, а если домашняя сеть пропадёт, то вы автоматически переключитесь на свою созданную сеть.
Переходим на локальный IP и видим текст и ожидание ввода карточки. Подносим карты к картридеру и видим, что их номера отображаются на странице.
На этом я заканчиваю это видео. Сегодня мы рассмотрели как создать точку доступа, просканировать все доступные сети. Поуправляли светодиодом из интерфейса браузера. Получили UID номер карты.
Если вам понравилось это видео, то не забудьте поставить лайк. Если есть какие вопросы или пожелания, то пишите их в комментариях
И поздравляю вас с Наступающим новым годом.
До встречи в новых видео.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <WiFi.h>
// Replace with your network credentials
const char* ssid = «ESP32-Access-Point»;
const char* password = «123456789»;
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
// Auxiliar variables to store the current output state
String output26State = «off»;
String output27State = «off»;
// Assign output variables to GPIO pins
const int output26 = 26;
const int output27 = 27;
void setup() {
Serial.begin(115200);
// Initialize the output variables as outputs
pinMode(output26, OUTPUT);
pinMode(output27, OUTPUT);
// Set outputs to LOW
digitalWrite(output26, LOW);
digitalWrite(output27, LOW);
// Connect to Wi-Fi network with SSID and password
Serial.print(«Setting AP (Access Point)…»);
// Remove the password parameter, if you want the AP (Access Point) to be open
WiFi.softAP(ssid, password);
IPAddress IP = WiFi.softAPIP();
Serial.print(«AP IP address: «);
Serial.println(IP);
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
Serial.println(«New Client.»); // print a message out in the serial port
String currentLine = «»; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client’s connected
if (client.available()) { // if there’s bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == ‘\n’) { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that’s the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what’s coming, then a blank line:
client.println(«HTTP/1.1 200 OK»);
client.println(«Content-type:text/html»);
client.println(«Connection: close»);
client.println();
// turns the GPIOs on and off
if (header.indexOf(«GET /26/on») >= 0) {
Serial.println(«GPIO 26 on»);
output26State = «on»;
digitalWrite(output26, HIGH);
} else if (header.indexOf(«GET /26/off») >= 0) {
Serial.println(«GPIO 26 off»);
output26State = «off»;
digitalWrite(output26, LOW);
} else if (header.indexOf(«GET /27/on») >= 0) {
Serial.println(«GPIO 27 on»);
output27State = «on»;
digitalWrite(output27, HIGH);
} else if (header.indexOf(«GET /27/off») >= 0) {
Serial.println(«GPIO 27 off»);
output27State = «off»;
digitalWrite(output27, LOW);
}
// Display the HTML web page
client.println(«<!DOCTYPE html><html>»);
client.println(«<head><meta name=\»viewport\» content=\»width=device-width, initial-scale=1\»>»);
client.println(«<link rel=\»icon\» href=\»data:,\»>»);
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println(«<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}«);
client.println(«.button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;«);
client.println(«text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}«);
client.println(«.button2 {background-color: #555555;}</style></head>»);
// Web Page Heading
client.println(«<body><h1>ESP32 Web Server</h1>»);
// Display current state, and ON/OFF buttons for GPIO 26
client.println(«<p>GPIO 26 — State « + output26State + «</p>»);
// If the output26State is off, it displays the ON button
if (output26State==«off») {
client.println(«<p><a href=\»/26/on\»><button class=\»button\»>ON</button></a></p>»);
} else {
client.println(«<p><a href=\»/26/off\»><button class=\»button button2\»>OFF</button></a></p>»);
}
// Display current state, and ON/OFF buttons for GPIO 27
client.println(«<p>GPIO 27 — State « + output27State + «</p>»);
// If the output27State is off, it displays the ON button
if (output27State==«off») {
client.println(«<p><a href=\»/27/on\»><button class=\»button\»>ON</button></a></p>»);
} else {
client.println(«<p><a href=\»/27/off\»><button class=\»button button2\»>OFF</button></a></p>»);
}
client.println(«</body></html>»);
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = «»;
}
} else if (c != ‘\r’) { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = «»;
// Close the connection
client.stop();
Serial.println(«Client disconnected.»);
Serial.println(«»);
}
}
Плата Wemos Mini (esp8266)
ESP8266 – мощный китайский микроконтроллер с WiFi на борту. Это позволяет делать на его основе проекты с доступом в Интернет!
- Если вы уже работали с Arduino и первый раз держите в руках плату на базе esp8266 (в наборе GyverKIT это плата Wemos Mini) – обязательно изучите урок по особенностям данного микроконтроллера и отличиям от обычных плат Arduino.
- Для работы с Wemos нужно установить поддержку данных плат в Arduino IDE: на сайте набора в блоке Начало работы есть отдельная инструкция по настройке.
Работать с платой через WiFi есть два способа:
- Подключить плату к домашнему WiFi роутеру (режим STA) – для работы в локальной сети или через Интернет
- Настроить плату как точку доступа (режим AP) и подключиться к ней со смартфона
Подключение к роутеру
- Подключаем в скетч встроенную библиотеку
ESP8266WiFi.h - Переводим режим работы в STA через
WiFi.mode(WIFI_STA)– необязательно, если до этого режим работы не изменялся - Инициируем подключение к WiFi роутеру:
- Вызываем
WiFi.begin(WIFI_SSID)– с указанием названия незащищённой сети (без пароля) - Вызываем
WiFi.begin(WIFI_SSID, WIFI_PASS)– с указанием названия сети и пароля - Для удобства настройки можно вынести логин и пароль в начало программы через
#define
- Вызываем
- Ожидаем подключения: результат функции
WiFi.status()должен статьWL_CONNECTED
После успешного подключения можно вывести IP адрес платы в локальной сети роутера при помощи WiFi.localIP().
Полный код примера:
#include <ESP8266WiFi.h>
#define WIFI_SSID "Alex"
#define WIFI_PASS "pass"
void setup() {
Serial.begin(115200);
WiFi.begin(WIFI_SSID, WIFI_PASS);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("Connected");
Serial.println(WiFi.localIP());
}
void loop() {
}
Вывод монитор порта:
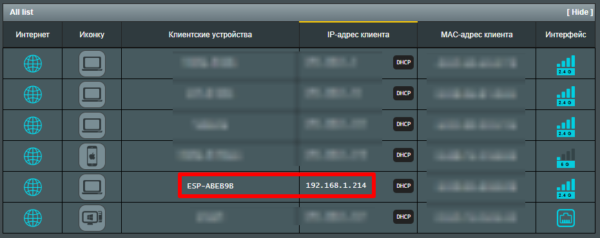
.....Connected 192.168.1.214
Скриншот со страницы конфигурации роутера. Плата есть в списке подключенных устройств:
Создание точки доступа
- Подключаем в скетч встроенную библиотеку
ESP8266WiFi.h - Переводим режим работы в AP через
WiFi.mode(WIFI_AP) - Создаём точку доступа:
WiFi.softAP(AP_SSID)– сеть без пароля. Указываем только имяWiFi.softAP(AP_SSID, AP_PASS)– сеть с паролем
Полный код примера:
#include <ESP8266WiFi.h>
#define AP_SSID "ESP"
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_AP);
WiFi.softAP(AP_SSID);
}
void loop() {
}
Теперь можно подключиться к плате со смартфона как к точке доступа WiFi. Примечание: по умолчанию в своей сети плата имеет IP адрес 192.168.4.1
Полезный пример?
In this tutorial, you’ll learn how to set your ESP8266 NodeMCU as an Access Point (AP) using Arduino IDE. This allows you to connect directly to your ESP8266 via Wi-Fi without a wireless router.

To set the ESP8266 as an Access Point use WiFi.softAP(ssid, password);
ESP8266 Station and Access Point
In most of our ESP8266 NodeMCU web server projects, we connect the ESP8266 to a wireless router. In this configuration, we can access the ESP8266 through the local network.
In this scenario, the router acts as an access point and the ESP8266 is set as a station. So, you need to be connected to your router (local network) to control the ESP8266.

In some cases, this might not be the best configuration (when you don’t have a router nearby). But if you set the ESP8266 as an access point (hotspot), you can be connected to the ESP8266 using any device with Wi-Fi capabilities without the need to connect to your router.
In simple words, when you set the ESP8266 as an access point you create its own Wi‑Fi network and nearby Wi-Fi devices (stations) can connect to it (like your smartphone or your computer).

In this tutorial, we’ll show you how to set the ESP8266 as an access point in your web server projects. This way, you don’t need to be connected to a router to control your ESP8266.
Because the ESP8266 doesn’t connect further to a wired network (like your router), it is called soft-AP (soft Access Point).
This means that if you try to load libraries or use firmware from the internet, it will not work. It also doesn’t work if you try to make HTTP requests to services on the internet like publishing sensor readings to the cloud.
Installing the DHT Library for ESP8266
For this example, we’ll use a previous web server project that displays sensor readings from a DHT sensor.
Having the ESP8266 Board installed in Arduino IDE, to read from the DHT sensor, we’ll use the DHT library from Adafruit. To use this library you also need to install the Adafruit Unified Sensor library.
Follow the next steps to install those two libraries:
1. Open your Arduino IDE and go to Sketch > Include Library > Manage Libraries. The Library Manager should open.
2. Search for “DHT” on the Search box and install the DHT library from Adafruit.

3. After installing the DHT library from Adafruit, type “Adafruit Unified Sensor” in the search box. Scroll all the way down to find the library and install it.

After installing the libraries, restart your Arduino IDE.
In this example, we’ll modify the ESP8266 Web Server from a previous tutorial to add access point capabilities. Here’s the project example we’ll use: ESP8266 DHT11/DHT22 Temperature and Humidity Web Server with Arduino IDE.
What we’ll show you here can be used with any ESP8266 web server example.
Upload the sketch provided below to set the ESP8266 as an access point.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com/esp8266-nodemcu-access-point-ap-web-server/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*********/
// Import required libraries
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <Adafruit_Sensor.h>
#include <DHT.h>
const char* ssid = "ESP8266-Access-Point";
const char* password = "123456789";
#define DHTPIN 5 // Digital pin connected to the DHT sensor
// Uncomment the type of sensor in use:
//#define DHTTYPE DHT11 // DHT 11
#define DHTTYPE DHT22 // DHT 22 (AM2302)
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
DHT dht(DHTPIN, DHTTYPE);
// current temperature & humidity, updated in loop()
float t = 0.0;
float h = 0.0;
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
// Generally, you should use "unsigned long" for variables that hold time
// The value will quickly become too large for an int to store
unsigned long previousMillis = 0; // will store last time DHT was updated
// Updates DHT readings every 10 seconds
const long interval = 10000;
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html {
font-family: Arial;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h2 { font-size: 3.0rem; }
p { font-size: 3.0rem; }
.units { font-size: 1.2rem; }
.dht-labels{
font-size: 1.5rem;
vertical-align:middle;
padding-bottom: 15px;
}
</style>
</head>
<body>
<h2>ESP8266 DHT Server</h2>
<p>
<span class="dht-labels">Temperature</span>
<span id="temperature">%TEMPERATURE%</span>
<sup class="units">°C</sup>
</p>
<p>
<span class="dht-labels">Humidity</span>
<span id="humidity">%HUMIDITY%</span>
<sup class="units">%</sup>
</p>
</body>
<script>
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperature").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperature", true);
xhttp.send();
}, 10000 ) ;
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("humidity").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/humidity", true);
xhttp.send();
}, 10000 ) ;
</script>
</html>)rawliteral";
// Replaces placeholder with DHT values
String processor(const String& var){
//Serial.println(var);
if(var == "TEMPERATURE"){
return String(t);
}
else if(var == "HUMIDITY"){
return String(h);
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
dht.begin();
Serial.print("Setting AP (Access Point)…");
// Remove the password parameter, if you want the AP (Access Point) to be open
WiFi.softAP(ssid, password);
IPAddress IP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(IP);
// Print ESP8266 Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/temperature", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", String(t).c_str());
});
server.on("/humidity", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", String(h).c_str());
});
// Start server
server.begin();
}
void loop(){
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
// save the last time you updated the DHT values
previousMillis = currentMillis;
// Read temperature as Celsius (the default)
float newT = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
//float newT = dht.readTemperature(true);
// if temperature read failed, don't change t value
if (isnan(newT)) {
Serial.println("Failed to read from DHT sensor!");
}
else {
t = newT;
Serial.println(t);
}
// Read Humidity
float newH = dht.readHumidity();
// if humidity read failed, don't change h value
if (isnan(newH)) {
Serial.println("Failed to read from DHT sensor!");
}
else {
h = newH;
Serial.println(h);
}
}
}
View raw code
Customize the SSID and Password
You need to define a SSID name and a password to access the ESP8266. In this example we’re setting the ESP8266 SSID name to ESP8266-Access-Point, but you can modify the name to whatever you want. The password is 123456789, but you can also modify it.
const char* ssid = "ESP8266-Access-Point";
const char* password = "123456789";Setting the ESP8266 as an Access Point (AP)
There’s a section in the setup() to set the ESP8266 as an access point using the softAP() method:
WiFi.softAP(ssid, password);There are also other optional parameters you can pass to the softAP() method. Here’s all the parameters:
.softAP(const char* ssid, const char* password, int channel, int ssid_hidden, int max_connection)- ssid (defined earlier): maximum of 31 characters
- password (defined earlier): minimum of 8 characters. If not specified, the access point will be open (maximum 63 characters)
- channel: Wi-Fi channel number (1-13). Default is 1
- ssid_hidden: if set to true will hide SSID
- max_connection: max simultaneous connected stations, from 0 to 8
Next, get the access point IP address using the softAPIP() method and print it in the Serial Monitor.
IPAddress IP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(IP);Note: by default, the access point IP address is 192.168.4.1
These are the snippets of code you need to include in your web server sketches to set the ESP8266 as a soft access point.
To learn how the full web server code works, read: ESP8266 NodeMCU DHT11/DHT22 Temperature and Humidity Web Server with Arduino IDE.
Parts Required
To proceed with this tutorial, you need the following parts:
- ESP8266 development board (read ESP8266 development boards comparison)
- DHT22 or DHT11 Temperature and Humidity Sensor
- 4.7k Ohm Resistor
- Breadboard
- Jumper wires
You can use the preceding links or go directly to MakerAdvisor.com/tools to find all the parts for your projects at the best price!
Schematic Diagram
Assemble all the parts by following the next schematic diagram:

Connecting to the ESP8266 Access Point
Having the ESP8266 running the sketch, in your smartphone open your Wi-Fi settings and tap the ESP8266-Access-Point network:

Enter the password you’ve defined earlier.

Open your web browser and type the IP address http://192.168.4.1. The web server page should load:

The web server page is a bit different from the original web server. That web server displays two icons next to the temperature and humidity. Those icons are loaded from the Font Awesome website. However, because the ESP8266 acts a soft access point (it is not connected to the internet) we cannot load those icons.
Wrapping Up
In this tutorial you’ve learned how to set the ESP8266 as a soft access point. This allows you to connect to the ESP8266 web server directly via Wi-Fi without the need to connect to a router.
However, note that the ESP8266 is not connected to the internet, so you can’t make HTTP requests to other services to publish sensor data or to get data from the internet (like loading the icons).
You may also like reading:
- ESP8266 Web Server Control Outputs
- ESP8266 Web Server using SPIFFS (SPI Flash File System) – NodeMCU
- Visualize Your Sensor Readings from Anywhere in the World (ESP32/ESP8266 + MySQL + PHP)
- Home Automation using ESP8266 (course)
Thanks for reading.