Join the Chocolatey Team on our regular monthly stream where we discuss all things Community, what we do, how you can get involved and answer your Chocolatey questions.

Join the Chocolatey Team on our regular monthly stream where we put a spotlight on the most recent Chocolatey product releases. You’ll have a chance to have your questions answered in a live Ask Me Anything format.

Livestream from
Thursday, 06 October 2022
We recently released our largest update to Chocolatey Central Management so far. Join Gary and Steph to find out more about Chocolatey Central Management and the new features and fixes we’ve added to this release.
Watch On-Demand

Webinar Replay from
Wednesday, 30 March 2022
At Chocolatey Software we strive for simple, and teaching others. Let us teach you just how simple it could be to keep your 3rd party applications updated across your devices, all with Intune!
Watch On-Demand

Livestream from
Thursday, 9 June 2022
Join James and Josh to show you how you can get the Chocolatey For Business recommended infrastructure and workflow, created, in Azure, in around 20 minutes.
Watch On-Demand

Livestream from
Thursday, 04 August 2022
Join Paul and Gary to hear more about the plans for the Chocolatey CLI in the not so distant future. We’ll talk about some cool new features, long term asks from Customers and Community and how you can get involved!
Watch On-Demand

Livestreams from
October 2022
For Hacktoberfest, Chocolatey ran a livestream every Tuesday! Re-watch Cory, James, Gary, and Rain as they share knowledge on how to contribute to open-source projects such as Chocolatey CLI.
Watch On-Demand

Livestream from
Thursday, 03 November 2022
Join Paul and Gary for this months Chocolatey product livestream where we look at the latest release of Chocolatey 1.2.0, Chocolatey Licensed Extension 5.0.0 and shine a spotlight on the new hook scripts functionality. This opens up so many possibilities for Chocolatey CLI users!
Watch On-Demand

Livestream from
Tuesday, 29 November 2022
Join Josh as he adds the ability to manage Chocolatey GUI config and features with the Chocolatey Ansible Collection.
Watch On-Demand

Webinar from
Tuesday, 13 December 2022
Join Gary, Paul, and Maurice as they introduce and demonstrate how to use Chocolatey! Questions will be answered live in an Ask Me Anything format.
Watch On-Demand
Search code, repositories, users, issues, pull requests…
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
Universal Windows Platform App Development Using Visual Studio 2017
Microsoft launched Visual Studio 2017 last week. Today, in this article, I am going to talk about how to download Visual Studio 2017, how to install VS17, how to create new Universal Windows Platform (UWP) app using Visual Studio 2017; and will also talk about some basic features of Visual Studio, app deployment, Universal Windows Emulator and some common controls of UWP apps, available on Visual Studio 2017.
You can download Visual Studio 2017 from here.
For this article, I am using Visual Studio 2017 Professional Version.
Figure 1: Visual Studio 2017 Professional version download page
Download and save web installer of Visual Studio 2017. If you download VS 2017 now, you can claim for a 60-day free trial license of Xamarin University.

Figure 2: Xamarin University trial license offer
Once you download and click on the web installer, you will see the VS privacy settings page like below.
Figure 3: Visual Studio installation file loading
Click «Continue» on the above page to start the installation process of VS 2017.
Figure 4: Visual Studio 2017 installation process
No Visual Studio installation process will start. You need to select from the Workloads the one you want to install.
Figure 5: Visual Studio 2017 installation process
Here, for UWP app development, I have selected Universal Windows Platform development from the Windows workload.
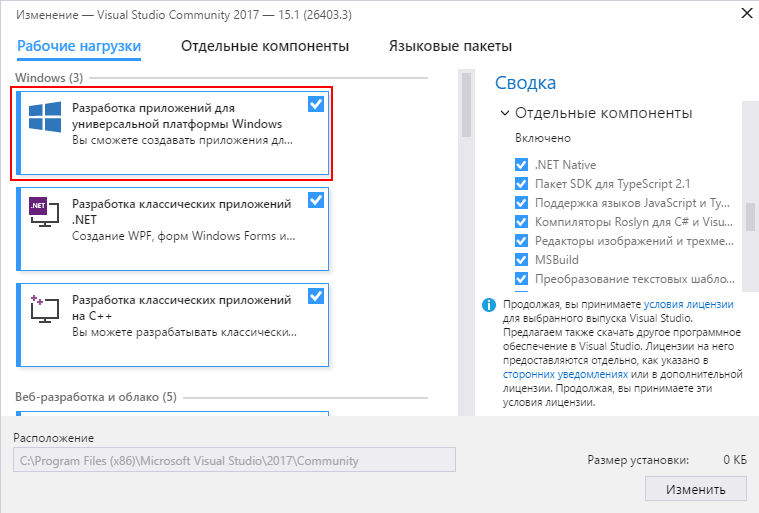
Figure 6: Visual Studio 2017 individual component selection
Here, I have added a few more components. My installation is almost full installation of VS17 with all the features, that’s why the size is bigger — more than 46 GB.
Figure 7: Visual Studio 2017 language packs selection
You can select your own language from the language packs selection option. Once you click on the «Install» button, the installation will begin.
Figure 8: Visual Studio installation
As the installation begins, you can see the above screen.
Figure 9: Starting Visual Studio
Once the installation is done, you need to restart your computer and launch Visual Studio. For the first time, the above screen will show. It will take a few minutes to launch Visual Studio for the first time.
Figure 10: Initial page of Visual Studio 2017
The above screen is the initial page of Visual Studio 2017. If developer mode is off, then the below screen will appear on your pc and prompt you to toggle the developer mode ON.
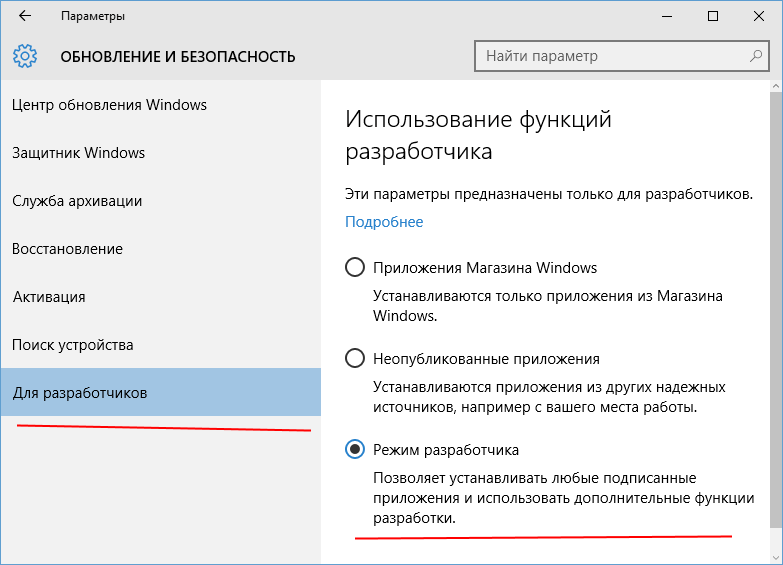
Figure 11: Settings page to on Developer mode
Once you turn on the developer mode, now you can use visual studio 2017 to develop the UWP app.
Figure 12: Visual Studio 2017 to create new project
Figure 13: VS 17 project template for UWP
Now, you need to select your project type. Here, I have selected a Blank App – Universal Windows. You need to select the target version and minimum supported version now.
I have selected Windows 10 Anniversary Edition as a target version and Windows 10 as the minimum version.
Figure 14: Target and minimum version selection
A new Universal Windows Platform project is created, and now, you can develop the UWP app in Visual Studio 2017.
Now, click on the mainpage.xaml from Solution Explorer to see the designer section on VS17.
Figure 14: Designer Section
From the toolbox, drag and drop text block control in the designer section and modify the text to “Universal Windows Platform App Development”. Your design should look like the above figure.
Figure 15: Running Universal Windows app on VS17
There are a lot of options for us to run our UWP app. We can run our app on,
- Local machine
- Remote machine
- Device
- And different Windows phone mobile emulators
Figure 16: Splash screen after running the Universal Windows app
You can select any option from figure 15 to run the app. Here, I have selected a local machine to run my first app. At first, it will take some time to run the app. It will build the app first and then run.
Figure 17: Universal Windows Platform app on a local machine
In the running app, we can see a black bar at the top. This bar is to see UI layout properly and its contents. We can see display layout adcorners and positions of each controls on the app.
Figure 18: Display layout adcorners on local machine simulator
Now, close the local machine simulator and you will notice Live Visual Tree from the left section of Visual Studio 2017. You can see the hierarchy of the UI on the Live Visual Tree section.
Figure 19: Live Visual Tree of Visual Studio 2017
You can run the app on the Windows Phone emulator as well. Here, I have selected a Windows phone emulator with 2 GB RAM. It will take some time to load the emulator and run it. Once you run the app, it will look like this.
Figure 20: UWP app on Windows Phone emulator
Now, we will work with different controls of the Universal Windows Platform.
HyperlinkButton
Now, we’ll work with another Button like control called “HeyperLinkButton”. It’s used to link a URL or some other things you like.
To do that, you can see Toolbox on the left side of Visual Studio and you can find it in the “All XAML Controls” section. Click on this control and drag it to your design. Like this,
Figure 21
Now, to make sure it works, we need another TextBlock control. To do so, drag it from the Toolbox and put it below the Hyperlink button. The designing code is given below.
- <HyperlinkButton x:Name=«HyperlinkButton_1»
- Content=«HyperlinkButton»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Margin=«10,10,0,0»
- Click=«HyperlinkButton_1_Click»
- Grid.Column=«0»
- Grid.Row=«0»
- Width=«114»
- Height=«50»/>
- <TextBlock x:Name=«HB_TextBlock»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- TextWrapping=«Wrap»
- Height=«50»
- Width=«124»
- FontSize=«24»
- Grid.Column=«1»
- Grid.Row=«0»
- Margin=«10»/>
Listing: 1
Here, in HyperlinkButton, we have an event controller named HyperlinkButton_1_Click. It creates a code block that will handle the background task when you will click on the hyperlink button and we will be shown a confirmation message in the TextBlock named HB_TextBlock.
Making Grid
We have made some Grids in our main Grid to arrange the controls in these Grids, like Grid 1, 2 and so on. You can make Grids wherever you want and customize the Grid as your need.
- <Grid Background=«{ThemeResource ApplicationPageBackgroundThemeBrush}»>
- <Grid.RowDefinitions>
- <RowDefinition Height=«70*»/>
- <RowDefinition Height=«80*»/>
- <RowDefinition Height=«68*»/>
- <RowDefinition Height=«93*»/>
- <RowDefinition Height=«145*»/>
- <RowDefinition Height=«124*»/>
- <RowDefinition Height=«60*»/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width=«60*»/>
- <ColumnDefinition Width=«40*»/>
- </Grid.ColumnDefinitions>
- </Grid>
Listing: 2
Now, the main Grid will look like this.
Figure 22
You can define Row Definitions, a number of rows along with their width and Column Definitions according to their width. We have seven rows and two columns here.
Now, open MainPage.xaml.cs and put the code below the constructor.
- private void HyperlinkButton_1_Click(object sender, RoutedEventArgs e)
- {
- HB_TextBlock.Text = «OK»;
- }
Listing 2
Now, run the application and it will look like the picture below once you click on the hyperlink button.

Figure 23
Working with RadioButton
Well if you can do that, then you are on move. Now, we take another control name RadioButton, and drag it from TextBlock and put it in another Grid and also a TextBlock in Row 1. The customized code will look like this, or you can simply drag a control and test separately; it’s up to you. I suggest you to do as I did.
So, our design will look like this.
Figure 24
and the designing code is below.
- <RadioButton x:Name=«RadioButton_1»
- Content=«RadioButton»
- HorizontalAlignment=«Left»
- Margin=«10,4,0,0»
- Grid.Row=«1»
- Grid.Column=«0»
- VerticalAlignment=«Top»
- Checked=«RadioButton_1_Checked» Height=«66» Width=«114»/>
- <TextBlock x:Name=«RB_TextBlock»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Margin=«10,10,0,0»
- TextWrapping=«Wrap»
- Height=«60»
- Width=«124»
- FontSize=«24»
- Grid.Column=«1»
- Grid.Row=«1»/>
Listing 3
Here, like HyperlinkButton, in our RadioButton, we have also an event handler named RadioButton_1_Checked, and in our event handler, we will show the confirmation message whether checked or unchecked.
- private void RadioButton_1_Checked(object sender, RoutedEventArgs e)
- {
- if (RadioButton_1.IsChecked == true)
- {
- RB_TextBlock.Text = «Checked»;
- }
- else
- {
- RB_TextBlock.Text = «Not checked»;
- }
- }
Listing 4
Here, we’re checking whether our RadioButton is checked or not. If it’s checked (true), the TextBlock will show “Checked”; and if it’s unchecked (false), the TextBox will show “Not checked”.
After you run your application, it’ll look exactly like this.
Figure 25
Working with TextBlock
Another control we rapidly use in our every application is TextBlock. We’ve used it in our previous controls also. We will show static data in our TextBlocke.x., “Hello world”.
The design will look like this.
Figure 26
Designing code is below.
- <TextBlock Text=«Hello world»
- HorizontalAlignment=«Left»
- Margin=«10,10,0,0»
- Grid.Row=«2»
- TextWrapping=«Wrap»
- VerticalAlignment=«Top»
- Height=«40»
- Width=«380»
- FontSize=«24» Grid.ColumnSpan=«2»/>
Listing 5
We don’t need any Button or event handler in this case, cause the text is given statically in the design (Text=”Hello world”).
After you run your application, it’ll look exactly like this.
Figure 27
Working with ToggleSwitch
Another control we’ll talk about is ToggleSwitch. It’s really a beautiful control that will make your application cooler than before. I think you know, how to use control now, we have done it before. So, just take this control and take another TextBlock, and the design will look like this.
Figure 28
The designing code is below,
- <ToggleSwitch x:Name=«ToggleSwitch_1»
- Header=«ToggleSwitch»
- Margin=«10,10,0,0»
- Grid.Row=«3»
- VerticalAlignment=«Top»
- Toggled=«ToggleSwitch_1_Toggled»
- Width=«196»
- Height=«73»/>
- <TextBlock x:Name=«TS_TextBlock»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Margin=«10,10,0,0»
- TextWrapping=«Wrap»
- Height=«73»
- Width=«124»
- FontSize=«24»
- Grid.Column=«1»
- Grid.Row=«3»/>
Listing 6
We have an event handler here, so the C# code is given below.
- private void ToggleSwitch_1_Toggled(object sender, RoutedEventArgs e)
- {
- if (ToggleSwitch_1.IsOn == true)
- {
- TS_TextBlock.Text = «This is On»;
- }
- else
- {
- TS_TextBlock.Text = «This is Off»;
- }
- }
Listing 7
We did the same logic here as the RadioButton.
After you run your application, it’ll look exactly like this.
Figure 29
Working with ListBox
Our fifth control will be ListBox, its data binding control. It’s an important control which has some complicated structure. So let’s see how we can use it in our application.
Like other controls drag it from Toolbox and put in the Grid. Here, we need a Button and TextBlock controls.
The design will look like this,
Figure 30
The designing code is given below,
- <ListBox x:Name=«ListBox_1»
- HorizontalAlignment=«Left»
- Height=«120»
- Margin=«10,10,0,0»
- Grid.Row=«4»
- VerticalAlignment=«Top»
- Width=«196»
- ScrollViewer.VerticalScrollBarVisibility=«Visible»>
- <ListBoxItem Content=«January»/>
- <ListBoxItem Content=«February»/>
- <ListBoxItem Content=«March»/>
- <ListBoxItem Content=«April»/>
- <ListBoxItem Content=«May»/>
- <ListBoxItem Content=«June»/>
- <ListBoxItem Content=«July»/>
- <ListBoxItem Content=«August»/>
- <ListBoxItem Content=«September»/>
- <ListBoxItem Content=«October»/>
- <ListBoxItem Content=«November»/>
- <ListBoxItem Content=«December»/>
- </ListBox>
- <Button Content=«Ok»
- x:Name=«Ok»
- Grid.Column=«1»
- HorizontalAlignment=«Left»
- Margin=«10,10,0,0»
- Grid.Row=«4»
- VerticalAlignment=«Top»
- Width=«110»
- Click=«Ok_Click»/>
- <TextBlock x:Name=«LB_TextBlock»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Margin=«10,53,0,0»
- TextWrapping=«Wrap»
- Height=«82»
- Width=«124»
- FontSize=«24»
- Grid.Column=«1»
- Grid.Row=«4»/>
Listing 8
Here, we have an event handler named “Ok_Click”, and we have binded some month’s name inside the ListBox’s starting and closing tags. TextBlock’s name is LB_TextBlock.
So, the C# code will look like this.
- private void Ok_Click(object sender, RoutedEventArgs e) {
- string[] month = {
- «January»,
- «February»,
- «March»,
- «April»,
- «May»,
- «June»,
- «July»,
- «August»,
- «September»,
- «October»,
- «November»,
- «December»
- };
- if (ListBox_1.SelectedValue != null) {
- LB_TextBlock.Text = month[ListBox_1.SelectedIndex];
- } else {
- LB_TextBlock.Text = «Select a item from list.»;
- }
- }
Listing 9
Here, we have created a string Array named month, and the array index’s values are the month’s name. In If decision statement, first we’re checking if the ListBlock is selected or not, if an item is selected we’re matching the SelectedIndex’s value with our array Index’s value, and if no item’s selected then an alert message will be shown in the TextBlock.
If we run the application, it will look exactly like this,
Figure 31
Working with ComboBox
Now, we’ll talk about a similar control and it’s really more awesome than ListBox; it works exactly the same as ListBox, but it depends on your application which will be more appropriate in case of your needs. It’s called a ComboBox. Take it from ToolBox or you can just write XAML on your own, like or something like that. So, the design will look like this,
Figure 32
The designing code is given below,
- <ComboBox x:Name=«ComboBox_1»
- HorizontalAlignment=«Left»
- Margin=«10,0.167,0,0»
- Grid.Row=«5»
- VerticalAlignment=«Top»
- Width=«220»>
- <ComboBoxItem Content=«January»/>
- <ComboBoxItem Content=«February»/>
- <ComboBoxItem Content=«March»/>
- <ComboBoxItem Content=«April»/>
- <ComboBoxItem Content=«May»/>
- <ComboBoxItem Content=«June»/>
- <ComboBoxItem Content=«July»/>
- <ComboBoxItem Content=«August»/>
- <ComboBoxItem Content=«September»/>
- <ComboBoxItem Content=«October»/>
- <ComboBoxItem Content=«November»/>
- <ComboBoxItem Content=«December»/>
- </ComboBox>
- <TextBlock x:Name=«CB_TextBlock»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Margin=«10,65.167,0,0»
- TextWrapping=«Wrap»
- Height=«40»
- Width=«380»
- FontSize=«24»
- Grid.Row=«5» Grid.ColumnSpan=«2»/>
Listing 10
And the C# code is here.
- private void Ok_1_Click(object sender, RoutedEventArgs e) {
- string[] month = {
- «January»,
- «February»,
- «March»,
- «April»,
- «May»,
- «June»,
- «July»,
- «August»,
- «September»,
- «October»,
- «November»,
- «December»
- };
- if (ComboBox_1.SelectedValue != null) {
- CB_TextBlock.Text = month[ComboBox_1.SelectedIndex];
- } else {
- CB_TextBlock.Text = «Select a item from list.»;
- }
- }
Listing 11
If we run the application, it’ll look exactly like this.
Figure 33
Adding a User Control
And lastly, we’ll talk about Popup Box with a Button control, and it will show some messages. For this, we need a User Control. Go to the Solution Explorer, and Add >> New Item.
Figure 34
Now you’ve to select User Control and give it a name called “PopupPanel”.
Figure 35
Customize the XAML code, mainly the Grid section.
- <Grid>
- <Border BorderBrush=«{StaticResource ApplicationForegroundThemeBrush}» BorderThickness=«1» Background=«{StaticResource ApplicationPageBackgroundThemeBrush}»>
- <StackPanel Orientation=«Vertical» Height=«200» Width=«200» VerticalAlignment=«Center»>
- <TextBlock Text=«This is a Popup!» VerticalAlignment=«Center» HorizontalAlignment=«Center» Margin=«0,60,0,0»/>
- <TextBlock Text=«Hit the button again to hide me» VerticalAlignment=«Center» HorizontalAlignment=«Center» Margin=«0,10,0,0» TextWrapping=«Wrap» TextAlignment=«Center»/>
- <Button HorizontalAlignment=«Center» Content=«Close Popup» Click=«ClosePopup» />
- </StackPanel>
- </Border>
- </Grid>
Listing 12
Here, we’ve Border brush, StacPanel which will bound the TextBlocks and a Button. The design will look like this,
Figure 36
The C# code of PopupPanel.xaml.cs is given below. It’s mainly the Button’s event handler.
- private void ClosePopup(object sender, RoutedEventArgs e) {
- Popup hostPopup = this.Parent as Popup;
- hostPopup.IsOpen = false;
- }
Listing 13
We’ll just make our first User Control. It’s really helpful when you need a custom control in your application.
Working with Popup Window
Now, in our MainPage.xaml, we have to take a TextBlock which will have a header message called “Popup Window” and a Button which content is “Show Popup”. The design will look like this,
Figure 37
The designing code is given below,
- <TextBlock HorizontalAlignment=«Left»
- Text=«Popup Winodow»
- VerticalAlignment=«Top»
- Margin=«10,10,0,0»
- TextWrapping=«Wrap»
- Height=«40»
- Width=«220»
- FontSize=«24»
- Grid.Row=«6»/>
- <Button Content=«Show Popup»
- x:Name=«PopupButton»
- Grid.Column=«1»
- HorizontalAlignment=«Left»
- Margin=«10,0,0,0»
- Grid.Row=«6»
- VerticalAlignment=«Top»
- Width=«140»
- Click=«PopupButton_Click»/>
Listing 14
Our event handler C# code behind is also given here,
- private void PopupButton_Click(object sender, RoutedEventArgs e) {
- if (!popup.IsOpen) {
- popup.Child = new PopupPanel();
- popup.VerticalOffset = 250.0;
- popup.HorizontalOffset = 100.0;
- popup.IsOpen = true;
- }
- }
- Popuppopup = newPopup();
Listing 15
Here, we have created a new object of Popup window and checked it in our event handler code block by If decision statement. We have created a Popup Child object and set its position and make IsOpen equal to true so that it shows up when it’s called.
If we run the application, it’ll look exactly like this.
Figure 38
Finalizing and running our Control Application
In the end, our full design will look like the picture below,
Figure 39
And if we run the complete application, it’ll look exactly like this.
Figure 40
Working with TextBox Control
Take two TextBlocks, and change the Text content to “First Name” & “Last Name”. Then take two TextBoxs, named it “firstNameTextBox” & “lastNameTextBox”, and take another two TextBlock and named it “welcomeTextBlock” & “nameTextBlock”. Arrange them like the picture below.
Figure 41
Designing code is also given here.
- <TextBlock Text=»First Name: «FontSize=»24″/>
- <TextBoxx:NameTextBoxx:Name=»firstNameTextBox»Grid.Column=«1» />
- <TextBlock Text=»Last Name: «Grid.Row=»1″FontSize=»24″/>
- <TextBoxx:NameTextBoxx:Name=»lastNameTextBox»Grid.Row=»1″Grid.Column=«1» />
- <Buttonx:NameButtonx:Name=»GoButton»Grid.Column=»1″Grid.Row=«2» Content=»Go»VerticalAlignment=»Bottom» Width=«110» Click=«GoButton_Click» />
- <TextBlockx:NameTextBlockx:Name=»welcomeTextBlock»HorizontalAlignment=»Left» Margin=»10,5,0,0″Grid.Row=»3″TextWrapping=»Wrap»VerticalAlignment=«Top» Height=«40» Width=»320″FontSize=»20″Grid.ColumnSpan=«2»/>
- <TextBlockx:NameTextBlockx:Name=»nameTextBlock»HorizontalAlignment=»Left» Margin=»10,50,0,0″Grid.Row=»3″TextWrapping=»Wrap» Width=»320″FontSize=»20″Grid.ColumnSpan=«2» Height=»40″VerticalAlignment=»Top»/>
Listing 16
As we have to handle the Input operation, we used a Button control in the code above and have a click event “GoButton_Click”. So our C# code will look like this.
- private void GoButton_Click(object sender, RoutedEventArgs e) {
- if (lastNameTextBox.Text != string.Empty) {
- if (firstNameTextBox.Text != string.Empty) {
- welcomeTextBlock.Text = «Hello,»;
- nameTextBlock.Text = firstNameTextBox.Text + » « + lastNameTextBox.Text;
- } else {
- welcomeTextBlock.Text = «Hello,»;
- nameTextBlock.Text = lastNameTextBox.Text;
- }
- } else {
- welcomeTextBlock.Text = «Sorry,»;
- nameTextBlock.Text = «Last name can’t be empty!»;
- }
- }
Listing 17
Now, what I actually did, is check whether the text of “lastNameTextBox” is empty or not. If it’s not empty, it’s good to go. Then we’re checking the text of “firstNameTextBox”, and if it’s not empty we’ll do the operation below the second if decision statement. So, in this case, we make a welcome text “Hello” and put the first and last name in the “nameTextBlock” or we’ll just put the last name in this field.
Otherwise, we’ll give an error message if the last name field is empty because last name can’t be empty.
Working with Date & Time Picker Control
Now, we’ll talk about Date and Time Picker controls. Drag and drop or just write your own customized XAML. I like to write my preferable customized XAML. I’ve taken, one Textblock as header to show some text, one DatePicker, and one TimePicker and a Button. On the right side, I’ve also taken a TextBlock as a header field and two other TextBlcok to show the date and time you’ll pick. The design is given here.
Figure 42
Designing code is given below.
- <TextBlockHorizontalAlignmentTextBlockHorizontalAlignment=«Left» Margin=»10,10.333,0,0″Grid.Row=»4″TextWrapping=»Wrap» Text=»Pick a Date and Time»FontSize=»20″VerticalAlignment=«Top» Height=«40» Width=»320″Grid.ColumnSpan=«2»/>
- <DatePickerx:NameDatePickerx:Name=»datePicker»HorizontalAlignment=»Left» Margin=»10,54,0,0″Grid.Row=»4″VerticalAlignment=»Top» Width=»100″Grid.ColumnSpan=«2»/>
- <TimePickerx:NameTimePickerx:Name=»timePicker»HorizontalAlignment=»Left» Margin=»10,93,0,0″Grid.Row=»4″VerticalAlignment=»Top» Width=»100″Grid.ColumnSpan=«2»/>
- <Buttonx:NameButtonx:Name=»submitButton»Grid.Row=«4» Content=«Submit» Width=«110» Click=«submitButton_Click» Margin=«10,131,0,202.333»/>
- <TextBlockHorizontalAlignmentTextBlockHorizontalAlignment=«Left» Margin=»10,172,0,0″Grid.Row=»4″TextWrapping=»Wrap» Text=»You have selected»FontSize=»20″VerticalAlignment=«Top» Height=«47» Width=»320″Grid.ColumnSpan=«2»/>
- <TextBlockx:NameTextBlockx:Name=»dateTextBlock»HorizontalAlignment=»Left» Margin=»10,208,0,0″Grid.Row=»4″TextWrapping=»Wrap»FontSize=»20″VerticalAlignment=»Top» Height=«40» Width=»320″Grid.ColumnSpan=«2»/>
- <TextBlockx:NameTextBlockx:Name=»timeTextBlock»HorizontalAlignment=»Left» Margin=»10,253,0,0″Grid.Row=»4″TextWrapping=»Wrap»FontSize=»20″VerticalAlignment=»Top» Height=«40» Width=»320″Grid.ColumnSpan=«2»/>
Listing 18
And in the code behind, the C# code will be like this.
- private void submitButton_Click(object sender, RoutedEventArgs e) {
- dateTextBlock.Text = datePicker.Date.ToString(«D»);
- timeTextBlock.Text = timePicker.Time.ToString(«T»);
- }
Listing 19
Here, in the Button event handler, we’ve used some methods to show date and time. The best and easiest option is given here for both date and time. Others are commented out, you can try these if you want.
After you’ve set all these, your design will look like this,
Figure 43
and if you run the application, it’ll work just like this.
Figure 44
Working with Image Control
You can take an Image control from Toolbox or just write a simple code like that, and you have to take four RadioButtons. We’ve talk about RadioButton in our first part of this section Universal Windows Platform Part — 1. If you don’t familiar with RadioButton feel free to take a look of it. So, our design looks like this picture below.
Figure 45
Adding an Image to Our Project
Now we’ve to do a little bit of work before to go. We need to add an image to our project. Just right-click on the Solution Explorer and go to Add >> New Folder. Give it the name “Images”.
Now, right-click on the “Images” folder and go to Add >> Existing Item. Go to your destination directory to select your desired image. Select and add it.
Designing UI and Code Behind
Now, in the XAML code show the path of the image you’ve added in the Source property of Image control. The XAML code is given below.
- <Grid>
- <Image x:Name=«Image1»
- HorizontalAlignment=«Left»
- Height=«473»
- VerticalAlignment=«Top»
- Width=«380»
- Source=«Images/sample.jpg»
- Stretch=«None»
- Margin=«10,10,0,0»/>
- <RadioButton x:Name=«NoneButton»
- Content=«None»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Checked=«StretchModeButton_Checked»
- Margin=«10,488,0,0»/>
- <RadioButton x:Name=«FillButton»
- Content=«Fill»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Checked=«StretchModeButton_Checked»
- Margin=«222,488,0,0»/>
- <RadioButton x:Name=«UniformButton» Content=«Uniform»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Checked=«StretchModeButton_Checked»
- Margin=«10,555,0,0»/>
- <RadioButton x:Name=«UniformToFillButton»
- Content=«UniformToFill»
- HorizontalAlignment=«Left»
- VerticalAlignment=«Top»
- Checked=«StretchModeButton_Checked»
- Margin=«222,555,0,0»/>
- </Grid>
Listing 20
Here, we’ve shown the path full path of our image in line number seven. We will mainly show the four image Zooming property e.g., Fill, Uniform, Uniform to Fill and Normal (None). Our four RadioButton will handle this operation. C# code is given here.
- private void StretchModeButton_Checked(object sender, RoutedEventArgs e) {
- RadioButton button = sender as RadioButton;
- if (Image1 != null) {
- switch (button.Name) {
- case «FillButton»:
- Image1.Stretch = Windows.UI.Xaml.Media.Stretch.Fill;
- break;
- case «NoneButton»:
- Image1.Stretch = Windows.UI.Xaml.Media.Stretch.None;
- break;
- case «UniformButton»:
- Image1.Stretch = Windows.UI.Xaml.Media.Stretch.Uniform;
- break;
- case «UniformToFillButton»:
- Image1.Stretch = Windows.UI.Xaml.Media.Stretch.UniformToFill;
- break;
- default:
- break;
- }
- }
- }
Listing 21
Here, we’ve applied a very simple logic, like Switch Case operation. We just call every RadioButton by their name like inline number eight, eleven, fourteen and seventeen, and call Windows Media Class. Image1 is our Image control’s name. It’s really small lines of codes but really helpful.
Running the Application
If you run the application, it’ll look exactly like this.
Figure: 46 Windows Phone
Figure: 47 Windows Platform.
Conclusion
In this article, we talked about how we download and install Visual Studio 2017, create our first application on UWP, run our app on Windows phone and local machine; we have talked about different Universal Windows Platform Controls as well.
July 22, 2023
1 min read
views 419
Engineering
.Net
The Universal Windows Platform (UWP) allows you to build apps for any Windows device—PCs, Xbox One, HoloLens, and more. In this tutorial, we will guide you step-by-step on creating a UWP app using .NET and C#. If you need additional help or prefer to hire .NET remote developers, feel free to explore the link.
Prerequisites:
- Windows 10
- Visual Studio 2019 or later with the ‘Universal Windows Platform development’ workload installed
Step 1: Create a new project
Open Visual Studio and select ‘Create a new project’. In the ‘Create a new project’ dialog box, select ‘Blank App (Universal Windows)’ and then select ‘Next’.
Step 2: Configure your project
Provide a name for the project, choose a location, and then select ‘Create’. In the ‘New Universal Windows Platform Project’ dialog, ensure that the ‘Target Version’ and ‘Minimum Version’ are both set to ‘Windows 10, version 1903’ or later, and then select ‘Create’.
Step 3: Review the project files
Visual Studio creates a UWP project that’s set up using default configurations. The ‘Solution Explorer’ pane lists the files Visual Studio created.
Step 4: Run the app
To run the app, select ‘Start Debugging’ or press F5. Congratulations, you’ve just run your first UWP app!
Step 5: Add code to the app
Let’s add code to display «Hello, World!» on the screen.
TextBlock textBlock = new TextBlock();
textBlock.Text = "Hello, world!";
MainPage = new MainPage();
MainPage.Content = textBlock;
That’s it! You’ve created your first UWP application. You can now start building your application, adding more features, and tailoring it to your needs.
Conclusion
Creating a UWP app can be simple with the right tools and knowledge. I hope this tutorial has been helpful. Remember, if you need to hire .NET remote developers, Reintech is there to help.
Что такое Universal Windows Platform
Последнее обновление: 12.04.2017
UWP (Universal Windows Platform) представляет собой унифицированную платформу для создания и запуска приложений в Windows 10 и Windows 10 Mobile.
UWP стала результатом эволюции более ранних технологий. Так, с выходом Windows 8 была внедрена новая архитектурная платформа для приложений — Windows Runtime (WinRT), которая позволяла запускать приложения в так называемом режиме Modern (Metro) на десктопах, планшетах.
Затем с выходом Windows 8.1 и Windows Phone 8.1 эта технология получила развитие — появились «универсальные приложения», которые можно было запускать сразу Windows 8.1 и WP8.1.
И в июле 2015 года официально вышла новая ОС Windows 10. Она использует платформу UWP, которая представляет собой развитие Windows Runtime.
Как подсказывает название платформы, она является универсальной — универсальной для всех устройств экосистемы Windows 10. А это обычные дестопы, планшеты,
мобильные устройства, устройства IoT (интернет вещей), Xbox, устройства Surface Hub. И приложение UWP может одинаково работать на всех этих платформах, если на них установлена Windows 10.
Почему UWP?
Программирование под UWP несет ряд преимуществ:
-
Широта распространения. На текущий момент (апрель 2017) Windows 10 установлена уже более чем на 400 миллионах устройств.
На десктопах Windows 10 уже опередила Windows 8/8.1. -
Поддержка широкого круга устройств. Десктопы, планшеты, смартфоны, большие планшеты Surface Hub, различные IoT-устройства, в перспективе устройства виртуальной реальности
HoloLens — круг устрйоств, на которых может работать Windows 10 действительно широк. -
Поддержка разных языков и технологий программирования. UWP-приложения можно создавать с помощью таких языков, как
Visual C++, C#, Visual Basic, JavaScript. В качестве технологии для создания графического интерфейса Visual C++, C# и Visual Basic используют XAML,
JavaScript применяет HTML. Кроме того, С++ может вместо XAML использовать DirectX. То есть достаточно распространенные и и знакомые многим технологии. -
Магазин приложений и удобство распространения. Windows Store представляет собой прекрасное место для распространения
UWP-приложений, как платных, так и бесплатных. Сами возможности платформы и магазина Windows Store позволяют использовать разные способы монетизации.
Например, можно интегрировать в приложения блоки для показа рекламы через различные SDK. Можно распространять за определенную плату, причем оплату можно гибко настраивать.
При необходимости можно встроить предоставление ознакомительной версии, после использования которой пользователь может решить, покупать приложение или нет.
И также можно монетизировать по модели freemium, при которой приложение условно бесплатное, а отдельные услуги внутри приложения предоставляются за определенную плату.
Причем все эти возможности монетизации обесечиваются встроенными инструментами SDK. -
Богатые возможности платформы. UWP многое наследует от Windows Runtime из Windows 8.1 и в то же время предоставляет много новых функцональностей, как,
более богатые возможности по интеграции с облаком, использование Cortana, системы уведомлений в Win10 и многое другое.
Что необходимо для разработки под UWP
Для программирования под UWP необходима ОС Windows 10. Все другие операционные системы, как Windows 8.1/8/7, не говоря уже о Windows XP, не подходят!
Также потребуется среда разработки Visual Studio 2017 Community. Это полнофункциональная бесплатная среда разработки, которую можно загрузить с официального сайта
по адресу https://www.visualstudio.com/downloads/download-visual-studio-vs.
Также можно использовать версию VS 2015, а все остальные предыдущие версии Visual Studio — 2013, 2012, 2010 и т.д. с UWP не работают.
При установке Visual Studio 2017 в программе установщика необходимо отметить соответствующий пункт:
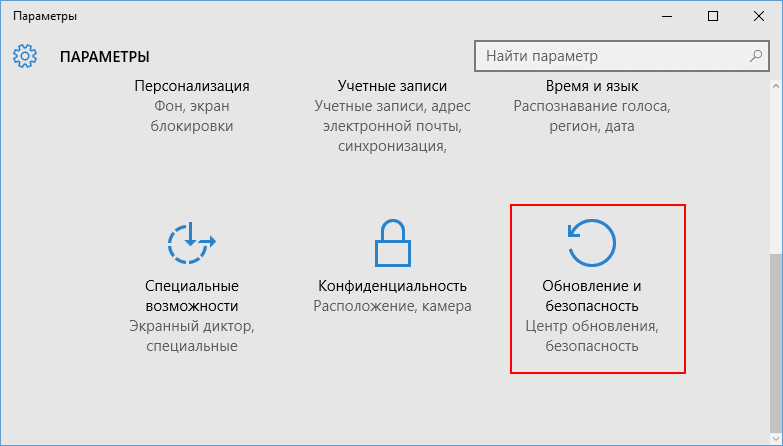
Перед чем как начать создание приложений, убедитесь, что в центре обновления в Windows 10 установлена соответствующая опция для разработчиков:
И имея Windows 10 и установленную Visual Studio 2017, можно приступать к разработке приложений.
Универсальные приложения Windows позволяют задействовать различные устройства Windows с помощью единого решения. Вы пишете код, распределяете его большую часть и используете для Windows, Windows Phone или Xbox.
Суть состоит в том, чтобы максимизировать повторное использование кода. Вы можете повсеместно использовать код, элементы управления, стили, строки и другие активы между проектами Windows Phone и Windows 8 с помощью Visual Studio. Это уменьшает усилия, необходимые для создания и поддержки приложения для каждого типа устройств.
Введение
С точки зрения разработчика универсальное приложение Windows — это не один бинарный файл, который работает на нескольких платформах. Скорее, оно принимает форму решения Visual Studio, содержащего несколько проектов: один проект для каждой платформы в дополнение к совместному проекту, содержащему код и ресурсы, распределённому между платформами. Большая часть кода может быть распределена между проектами, так как Windows Phone 8.1 использует API-интерфейс WinRT, реализованный в Windows 8.1.
Вы можете создать приложение для Windows Phone с использованием среды Silverlight (версия 8.0 или 8.1) или среды WinRT (одно из универсальных приложений для Windows). Среда WinRT позволяет создать одно приложение, которое будет работать на Windows, Windows Phone и даже на Xbox One.
Мы будем использовать фреймворк XAML чтобы разработать приложение для нескольких платформ В текущей версии конвергенция API составляет 90%, но все еще существует небольшое количество несовместимого кода. Функции Windows Phone, доступные только в среде Silverlight, следующие:
- Поддержка Объективов
- Поддержка VoIP
- Задача захвата камеры
- API для буфера обмена
- API для обоев экрана заставки
В нашем уроке я буду использовать универсальный шаблон приложения Windows для того, чтобы создать приложение Hex Clock, точные шестнадцатеричные часы. Они покажут весь диапазон цветов в течении 24 часов, от #000000 до #235959. При каждом тиканье часов фон приложения будет изменяться на цвет, соответствующий текущему времени, преобразованному в шестнадцатеричный формат. Он будет использовать ту же реализацию, что и Hex Color JS Clock, для генерации шестнадцатеричного кода текущего времени.
Источником вдохновения является урок по созданию приложения для Windows Phone 7 на Tuts+. Пока приложение часов предназначено только для Windows Phone, мы используем его дизайн, чтобы создать аналогичное приложение для Windows Phone 8.1 и Windows 8.1 Следующий скриншот показывает то, что мы собираемся построить.
В этом уроке мы обсудим следующие темы, которые имеют отношение к разработке универсальных приложений для Windows:
- структура универсальных приложений Windows
- переключение проектов в Visual Studio
- контекстный коммутатор для универсальных приложений Windows в редакторе Visual Studio
- как создать кроссплатформенный код в общем проекте
- как добавить поддержку Windows или Windows Phone к существующему проекту.
- создание универсального приложения Windows с нуля
Универсальное приложение Windows представляет собой набор из трех проектов, размещённую в дополнительную папку решений. Проекты Windows и Windows Phone платформенные и отвечают за создание пакетов приложений (.appx), предназначенных для соответствующих платформ. Эти проекты содержат данные, необходимые для конкретной платформы.
Общий проект — это контейнер для кода, который работает на обеих платформах. У него нет двоичного кода, а их содержимое импортируется платформенными проектами как и используются как часть процесса сборки для создания пакетов приложений (.appx).
Скриншот показывает решение, которое создаст Visual Studio, если вы выберете шаблон Blank App (Universal Apps).
Visual Studio 2013 Update 2 предоставляет новую функцию — универсальное приложение Windows. Загрузите и установите это обновление перед началом создания универсальных приложений Windows.
2. Переключение проектов
Когда вы создаете решение, проект, который выполняется, является стартовым. Чтобы установить стартовый проект, щелкните правой кнопкой мыши над проектом в обозревателе решений и выберите параметр «Установить как стартовый проект». Вы можете быстро переключить стартовый проект из выпадающего меню «Отладка», который теперь содержит все проекты решения.
Выбранный проект выделен жирным шрифтом в обозревателе решений. Доступные параметры отладки изменяются при переключении стартовых проектов.
- Когда проект Windows стартовый, в выпадающем меню «Отладка» отображаются параметры для симулятора Windows или локальной машины.
- Когда проект Windows Phone является стартовым проектом, в выпадающем меню отображаются параметры для устройства, а также различные эмуляторы.
3. Контекстный переключатель в редакторе кода
При написании кода в распределённом проекте вы можете использовать переключатель контекста проекта на панели навигации, чтобы выбрать платформу, на которой вы будете его использовать, что, в свою очередь, изменит настройки IntelliSense в редакторе кода.
Если вы используете API в распределённом коде, который не поддерживается на обеих платформах, сообщение об ошибке определит это API при создании проекта. Вам не нужно компилировать проект, пока вы не убедитесь, что используете кроссплатформенные API.
Следующий скриншот показывает пример уведомлений в IntelliSense для случая, уведомлений для приложений Windows Phone.
4. Кроссплатформенный код в общем проекте
В распределённом проекте вы обычно пишете код для обеих платформ. Чтобы отделить части кода, специфичные для каждой платформы, используйте директиву #ifdef. Константы WINDOWS_APP и WINDOWS_PHONE_APP определены.
Ниже приведены константы условной компиляции, которые вы можете использовать для написания кода, специфичного для платформы:
| C# | WINDOWS_APP | WINDOWS_PHONE_APP |
| C++ | WINAPI_FAMILY_PC_APP | WINAPI_FAMILY_PHONE_APP |
Когда вы пишете код в общем проекте, редактор кода Visual Studio использует контекст, который направлен на ту или иную платформу. В C# IntelliSense, который вы видите при написании кода, специфичен для контекста редактора кода, то есть для Windows или Windows Phone.
5. Добавление поддержки для Windows / Windows Phone
Если у вас уже есть приложение Windows 8.1, вы можете использовать команду Add Windows Phone 8.1 чтобы добавить новый проект Windows Phone 8.1 и распределённый проект в решение. Аналогичный вариант доступен, если у вас есть приложение Windows Phone 8.1, и вы хотите добавить поддержку для Windows 8.1.
Чтобы добавить поддержку типа устройства в Обозревателе решений щелкните правой кнопкой мыши проект и выберите Добавить Windows Phone 8.1 или Добавить Windows 8.1.
Visual Studio добавляет в решение новый проект Windows Phone или Windows. Распределённый проект также будет автоматически создан.
Следующий скриншот показывает решение после добавления проекта Windows Phone в существующий проект. Распределённый проект, добавленный в решение, изначально пуст.
Заметьте, что если вы создаете приложение с использованием универсального шаблона приложения Windows, рспределённый проект уже содержит файл App.xaml.
Шаг 1: Перенос файлов в распределённый проект
Вы можете перемещать любой код, который вы хотите распределить между приложениями, в общий проект. Например, вы можете переместить папки Common, DataModel и Strings в общий проект. Вы даже можете переместить туда App.xaml.
Однако вы можете увидеть некоторые ошибки компилятора для кода, который вы переносите в общий проект. Вы можете исправить эти ошибки, настроив новый проект приложения на тот же набор ссылок, как это было в вашем первоначальном проекте.
Следующий скриншот показывает на ссылку, добавленную в оба проекта.
Если ваш общий код использует API, специфичные для Windows, используйте директиву #ifdef с константой WINDOWS_APP, чтобы отделить эту часть кода. Используйте константу WINDOWS_PHONE_APP, чтобы отделить части кода, специфичные для Windows Phone 8.1.
Шаг 2: Распределение App.xaml
Когда вы создаете новое решение для универсального приложения Windows, Visual Studio помещает App.xaml в общий проект. Если вы конвертируете существующий проект в универсальное приложение Windows, вы можете переместить App.xaml в общий проект вручную. После перемещения файла вам нужно будет изменить свойство action для сборки на ApplicationDefinition. Ниже приведены наши шаги:
- В обозревателе решений в общем проекте выберите файл App.xaml.
- Выберите окно «Вид» > «Свойства».
- В окне «Свойства» в выпадающем списке Action выберите ApplicationDefinition.
Вы также можете выбрать, как вы хотите открыть первую страницу своего приложения. Если вы распределённо используете файл App.xaml и хотите использовать разную стартовую страницу для каждого приложения, вам нужно добавить директивы #ifdef, как показано ниже.
1 |
#if WINDOWS_APP
|
2 |
if (!rootFrame.Navigate(typeof(HubPage))) |
3 |
#endif
|
4 |
#if WINDOWS_PHONE_APP
|
5 |
if (!rootFrame.Navigate(typeof(WindowsPhoneStartPage))) |
6 |
#endif
|
7 |
{
|
8 |
throw new Exception("Failed to create initial page"); |
9 |
}
|
6. Начинаем написание универсального приложения Windows App
Шаг 1: Настройка проекта
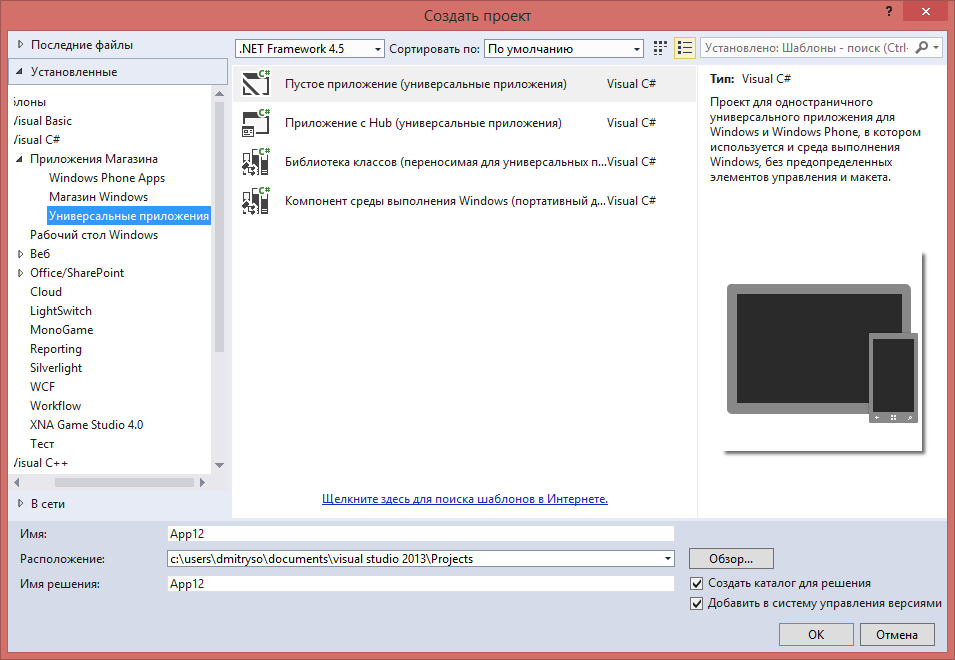
Для начала, выберите шаблон проекта для универсального приложения Windows в диалоговом окне «Новый проект». На следующем скриншоте показаны универсальные шаблоны проектов приложений Windows, которые в настоящее время доступны для C#.
Напишите название проекта. Я напишу Hex Clock Pro для своего проекта.
Шаг 2: Создание пользовательского интерфейса
По большей части работа с пользовательским интерфейсом выполняется в проектах, специфичных для платформы, и это позволяет создавать пользовательский интерфейс, который отлично смотрится на ПК, планшетах и телефонах, но они имеют общие данные, ресурсы, компоненты и даже модели.
Вместо создания отдельных пользовательских интерфейсов для версий Windows Phone 8.1 и Windows 8.1 Hex Clock Pro я определяю общий дизайн в распределённом проекте. Мне просто нужно внести несколько изменений в файл XAML приложения часов на Tuts+, чтобы он работал на обеих платформах.
1 |
<Canvas x:Name="ContentPanel" Margin="12,0,620,0" HorizontalAlignment="Center" Grid.Row="1" RenderTransformOrigin="0.5,0.5"> |
2 |
<Canvas.RenderTransform>
|
3 |
<CompositeTransform Rotation="-30"/> |
4 |
</Canvas.RenderTransform>
|
5 |
<Canvas x:Name="TimeText" Height="315" Canvas.Left="-18" Canvas.Top="288" Width="496" RenderTransformOrigin="0.5,0.5" Opacity="0"> |
6 |
<Canvas.RenderTransform>
|
7 |
<CompositeTransform/>
|
8 |
</Canvas.RenderTransform>
|
9 |
<TextBlock x:Name="TimeHours" TextWrapping="Wrap" Text="12" Canvas.Top="24" Style="{StaticResource TimeTextStyle}" Canvas.Left="-67" Width="267" TextAlignment="Right"/> |
10 |
<TextBlock x:Name="TimeDots" Canvas.Left="204" TextWrapping="Wrap" Text=":" Style="{StaticResource TimeTextStyle}"/> |
11 |
<TextBlock x:Name="TimeMinutes" Canvas.Left="263" TextWrapping="Wrap" Text="59" Canvas.Top="24" Style="{StaticResource TimeTextStyle}" Width="257"/> |
12 |
</Canvas>
|
13 |
<Rectangle x:Name="HorizontalSeparator" Height="4" Canvas.Left="-400" Canvas.Top="295" Width="1020" Fill="White"/> |
14 |
<Rectangle x:Name="VerticalSeparator" Fill="White" Height="469" Canvas.Left="213" Canvas.Top="489" Width="4"/> |
15 |
<TextBlock x:Name="ApplicationTitle" TextWrapping="Wrap" Text="HEX CLOCK PRO" Canvas.Top="271" Foreground="White" FontSize="16" Canvas.Left="18"/> |
16 |
<TextBlock x:Name="SecondsLabel" Height="36" Canvas.Left="23" TextWrapping="Wrap" Text="seconds" Canvas.Top="475" Width="166" TextAlignment="Right" Style="{StaticResource SmallTextStyle}" Margin="0"/> |
17 |
<TextBlock x:Name="TimeSeconds" Height="205" Canvas.Left="3" TextWrapping="Wrap" Text="59" Canvas.Top="505" Width="210" FontSize="186.667" RenderTransformOrigin="0.5,0.5" Opacity="0"> |
18 |
<TextBlock.RenderTransform>
|
19 |
<CompositeTransform/>
|
20 |
</TextBlock.RenderTransform>
|
21 |
</TextBlock>
|
22 |
<TextBlock x:Name="DateText" Height="39" Canvas.Left="208" TextWrapping="Wrap" Text="2012/12/31" Canvas.Top="258" Width="143" FontSize="29.333" Opacity="0"/> |
23 |
</Canvas>
|
Шаг 3: Совместное использование Code
Как упоминалось ранее, код, который является общим для обеих платформ, может быть помещен в распределённый проект. Код, который использует специфичные для платформы API, должен быть помещен в один из проектов, ориентированных на конкретную платформу. Вы также можете использовать директивы #ifdef для включения кода, специфичного для каждой платформы, в общем файле.
Поскольку приложение Hex Clock Pro не использует API-интерфейсы, специфичные для платформы, Я могу поместить весь код в общий проект.
Прячем Status Bar
В файле MainPage.xaml.cs в общем проекте, мы использовали директиву #ifdef для того, чтобы выделить код, специфичный для Windows Phone. Код, заключенный в #ifdef, скрывает строку состояния на Windows Phone.
1 |
public MainPage() |
2 |
{
|
3 |
this.InitializeComponent(); |
4 |
#if WINDOWS_PHONE_APP |
5 |
ApplicationView.GetForCurrentView().SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow); |
6 |
#endif |
7 |
}
|
Отображение текущего времени
Я использовал класс DispatcherTimer для вызова начального тиканья при загрузке LayoutRoot. Объект timer вызывает функцию timer_Tick которая выполняется при каждом тиканье часов.
1 |
try
|
2 |
{
|
3 |
DispatcherTimer timer = new DispatcherTimer(); |
4 |
timer.Tick += timer_Tick; |
5 |
timer.Interval = new TimeSpan(0, 0, 0, 1); |
6 |
timer.Start(); |
7 |
timer_Tick(null, null); //Call an initial tick |
8 |
}
|
9 |
catch { } |
Функция timer_Tick обновляет отображаемое время в приложении и в то же самое время обновляет цвет фона.
Обновление цвета фона
Цвет фона устанавливается в виде шестнадцатеричного цвета, который соответствует текущему времени.
1 |
HexColour color = new HexColour(hexTime); |
2 |
SolidColorBrush bgBrush = new SolidColorBrush(Color.FromArgb(color.A, color.R, color.G, color.B)); |
3 |
LayoutRoot.Background = bgBrush; |
Объект класса HexColour инициализируется текущим временем, возвращая соответствующие значения RGB. Конструктор класса HexColour задает значения A, R, G, B для указанного цвета.
1 |
public HexColour(string hexCode) |
2 |
{
|
3 |
if (hexCode == null) |
4 |
{
|
5 |
throw new ArgumentNullException("hexCode"); |
6 |
}
|
7 |
|
8 |
if (!Regex.IsMatch(hexCode, HEX_PATTERN)) |
9 |
{
|
10 |
throw new ArgumentException("Format must be #000000 or #FF000000 (no extra whitespace)", "hexCode"); |
11 |
}
|
12 |
|
13 |
// shave off '#' symbol
|
14 |
hexCode = hexCode.TrimStart('#'); |
15 |
|
16 |
// if no alpha value specified, assume no transparency (0xFF)
|
17 |
if (hexCode.Length != LENGTH_WITH_ALPHA) |
18 |
hexCode = String.Format("FF{0}", hexCode); |
19 |
|
20 |
_color = new Color(); |
21 |
_color.A = byte.Parse(hexCode.Substring(0, 2), NumberStyles.AllowHexSpecifier); |
22 |
if (_color.A < 50) |
23 |
_color.A = 50; |
24 |
_color.R = byte.Parse(hexCode.Substring(2, 2), NumberStyles.AllowHexSpecifier); |
25 |
_color.G = byte.Parse(hexCode.Substring(4, 2), NumberStyles.AllowHexSpecifier); |
26 |
_color.B = byte.Parse(hexCode.Substring(6, 2), NumberStyles.AllowHexSpecifier); |
27 |
}
|
Добавление анимаций и эффектов
Я повторил начальную анимацию, используемую в предыдущем приложении часов на Tuts+, и она инициализируется при загрузке LayoutRoot.
1 |
Storyboard sb = (Storyboard)this.Resources["IntialAnimation"]; |
2 |
sb.BeginTime = TimeSpan.FromSeconds(0.1); |
3 |
sb.Begin(); |
Это все, что нам нужно для создания приложения Hex Clock Pro. Приложение использует 100% распределённый код. Вам просто нужно создать отдельные сборки приложений для обеих платформ. Приложение выглядит очень похоже на приложение Windows Phone и использует один и тот же код XAML для своего пользовательского интерфейса.
Заметьте, что я добавил весь код XAML и C # в общий проект, но при развертывании приложения Windows или Приложения Windows Phone, код в общем проекте объединен внутри с проектами, специфичными для платформы.
Заключение
Большинство кода для приложения Windows и приложения Windows Phone является распределённым, и, хотя пользовательские интерфейсы разделены, они достаточно похожи, чтобы создать оба потребуется меньше усилий, чем создание двух пользовательских интерфейсов с нуля.
Если бы я разработал версию Windows Hex Clock Pro для Windows Phone 7 или 8, это было бы намного дольше, поскольку Windows Phone 7 не содержит WinRT API и Windows Phone 8 содержит только небольшую часть API.
В Windows 10 мы увидим больше конвергенции, что означает один API-интерфейс WinRT API для нескольких платформ и высокую степень соответствия между элементами пользовательского интерфейса для каждой платформы, которая не исключает применение элементов, специфичных для отдельных платформ, чтобы представить самые лучшие возможности для каждого устройства. Не стесняйтесь и скачивайте исходные файлы учебника для использования в качестве примера. Hex Clock Pro также доступен на marketplace для Windows Phone 8.1 и Windows 8.1.
Время на прочтение
7 мин
Количество просмотров 23K
Дорогие хабравчане!
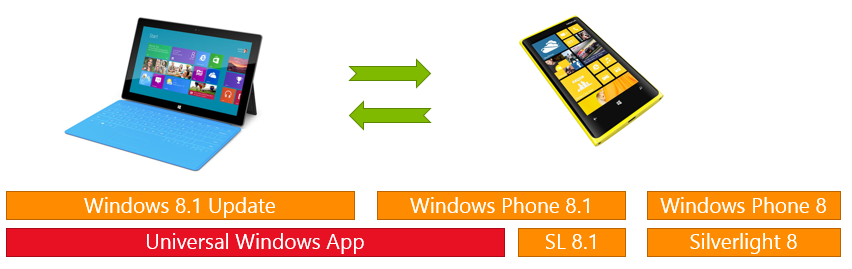
Хотел бы попродробнее рассказать вам про одно из самых интересных на мой взгляд нововведений недавно прошедшей конференции Build 2014. Речь пойдет про одновременную разработку приложений для Windows 8 и Windows Phone, т.е. про универсальные приложения для платформы Windows.
Платформа Майкрософт покрывает широкий спектр устройств — от смартфонов и планшетов до настольных компьютеров и игровой приставки Xbox One, и вполне естественно, что разработчику хочется минимизировать усилия при создании приложений под все форм-факторы. На конкурирующих платформах существует огромная разница между настольными и мобильными приложениями (поскольку они работают под управлением различных операционных систем), при этом мобильные приложения, разработанные для смартфона, могут работать на планшетных устройствах, что зачастую приводит к неудовлетворенности пользователя из-за не очень качественного пользовательского интерфейса.
На данный момент Майкрософт вплотную подошел к тому, чтобы унифицировать все платформы (Windows Phone, Windows 8, Xbox One) с точки зрения API, и позволить программисту максимально использовать общий код при создании приложений, при этом сохранив возможность использования различного дизайна для различных форм-факторов. Подробнее про то, как это реализовано на текущий момент — читайте ниже.
Как раньше создавались приложения Windows + Phone
До сегодняшнего дня для создания приложений с общим кодом для Windows и Windows Phone приходилось использовать разделяемую переносимую библиотеку (portable library) для выделения общего кода, отвечающего за доступ к данным и бизнес-логику, и различные проекты для UI. Подробнее такой подход описан в специальном курсе на Microsoft Virtual Academy, или в этом посте на хабре. Также из-за разницы в API Windows 8 и Windows Phone приходилось часть кода делать платформенно-зависимым.
Универсальные приложения Windows
На конференции build были объявлены следующие нововведения:
- В новой версии Windows Phone 8.1 будут использоваться Windows RT API Это означает, что около 90% системных вызовов между Windows 8.1 и Windows Phone 8.1 будут общими. Кроме того, язык разметки XAML также был унифицирован между платформами. Иными словами, новые приложения Windows Phone 8.1 будут использовать Windows XAML, а не Silverlight. Если вам нужна совместимость, для Windows Phone по-прежнему можно будет разрабатывать с использованием Silverlight, в т.ч. используя новые возможности, но это тема для отдельной статьи.
- В Visual Studio 2013 Update 2 появится новый шаблон проекта для унифицированных приложений Windows. Этот шаблон создает различные проекты для Windows и Phone, и третий «разделяемый» проект, в котором размещается весь общий код. При этом разделяемый проект
может содержать не только код, но и XAML-разметку, общие ресурсы, изображения и т.д. Этот проект не компилируется в отдельную библиотеку, а разделяется между двумя платформенными проектами на уровне текстового включения на этапе компиляции. Такой шаблон можно использовать для разработки на C#/XAML, C++/XAML или HTML/JS. - Если вы хотите выделить часть платформенно-независимого кода в отдельную библиотеку, разделяемую между несколькими приложениями, то по-прежнему можно использовать переносимую библиотеку, в которую теперь можно включать также и XAML-разметку. Переносимые библиотеки можно использовать для разработки на C# или Visual Basic.
- Бинарной совместимости между платформами пока нет, т.е. приложения Windows 8 и Windows Phone по-прежнему будут распространяться через соответствующие магазины, и разработчику будет необходимо создать и загрузить в каждый из магазинов пакеты приложения (хотя теперь Windows Phone 8.1 будет использовать такой же формат .appx, что и Windows 8. Однако в магазинах Windows и Windows Phone будут использоваться единые идентификаторы приложений, что позволит реализовать сценарии единой покупки приложения для использования на всех платформах.
- Приложения для Xbox One в текущей версии Visual Studio Update 2 не так хорошо вписываются в общую историю, хотя на пленарном докладе было показано универсальное приложение Khan Academy с использованием Kinect, работающее на Xbox и Windows (да, Kinect v2 будет поддерживаться в приложениях магазина Windows, но это опять же тема для отдельной статьи). Разработка для Xbox One на текущий момент предполагается на HTML/JS/CSS и C++
Таким образом, теперь появилась удобная возможность для разработчиков создавать приложения под платформы Windows и Windows Phone, которые содержат значительное количество общего кода, с возможностью кастомизировать дизайн под разные платформы для максимизации удовлетворенности пользоваталя!
Universal Hello World
Рассмотрим небольшой пример создания универсального приложения. Структура проектов в Visual Studio 2013 Update 2 была изменена, и теперь в разделе Магазин Window доступны как приложения для Windows и Windows Phone, так и универсальные приложения и библиотеки.
Вновь создаваемое универсальное приложение будет расчитано на платформу Windows Phone 8.1 и Windows 8.1 Update. При этом в разделе приложений Windows Phone доступны шаблоны проектов Windows Phone, основанные на Silverlight, которые позволят создавать приложения для ранних версий платформы — но возможности универсальных приложений при этом использовать нельзя.
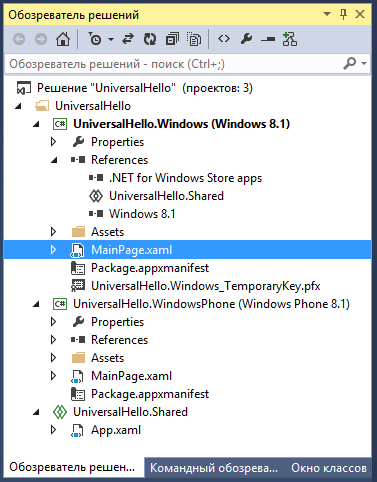
После создания пустого универсального приложения, мы получим следующую структуру, состоящую из трех проектов: по одному проекту на каждую платформу и общий разделяемый проект:
Обратите внимание:
- По умолчанию дизайн страничек (XAML) для платформ разнесен по разным проектам. Однако в простых случаях вы можете использовать общие XAML-файлы для всех платформ, если вы уверены, что ваш дизайн будет достаточно хорошо адаптироваться к разным разрешениям, от смартфона до десктопа. При этом многие встроенные элементы управления (например, GridView) умеют адаптироваться и изменять свой внешний вид в зависимости от платформы.
- Если у вас есть уже готовый проект Windows или Windows Phone, вы можете создать на его основе универсальное приложение, выбрав в контекстном меню проекта соответствующий пункт. При этом проект будет преобразован в такую же трех-проектную структуру, и вы сможете переносить файлы приложения в общий проект для их совместного использования.
- В разреляемый проект можно включать ссылки на библиотеки (References), при этом эти ссылки будут добавлены в оба проекта (мы видим, что в ссылках каждого из платформенных проектов присутствует Shared-ссылка). Если какие-то библиотеки доступны только для одной из платформ, то мы все равно можем использовать соответствующую функциональность в общем коде, окружая её директивами условной компиляции #ifdef. Visual Studio настолько удобна, что при этом будет работать Intellisense, предупреждая нас о том, что ссылка доступна только в одной из платформ.
- Если мы выносим XAML-код в общий проект, то в редакторе XAML доступен drop-down для переключения платформы, и мы можем визуально редактировать дизайн страницы как в режиме телефона, так и в режиме планшета/десктопа.
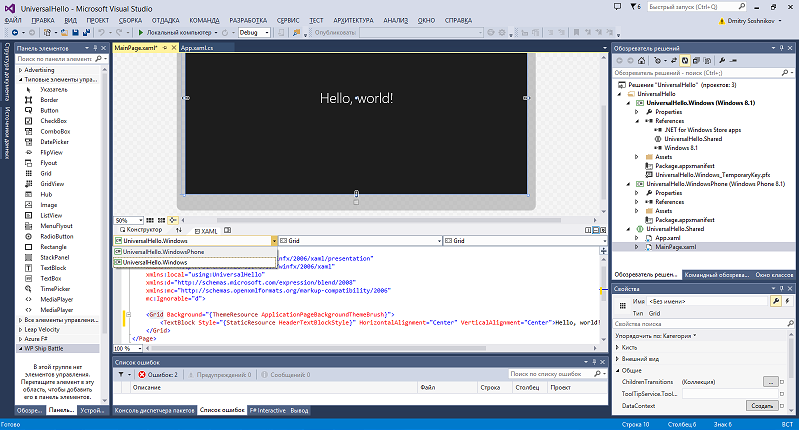
В большинстве случаев вы захотите разделять как можно больше кода между платформами, перенеся все, что возможно, в проект shared. В нашем случае мы можем перенести MainPage.xaml из одного из проектов в разделяемый проект, и удалить его в платформенных проектах, поскольку в нашем случае дизайн странички не будет отличаться от платформы к платформе:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}" HorizontalAlignment="Center" VerticalAlignment="Center">
Hello, world!
</TextBlock>
</Grid>
Таким образом, мы получили универсальное приложение, код и дизайн которого полностью находятся в разделяемом проекте.
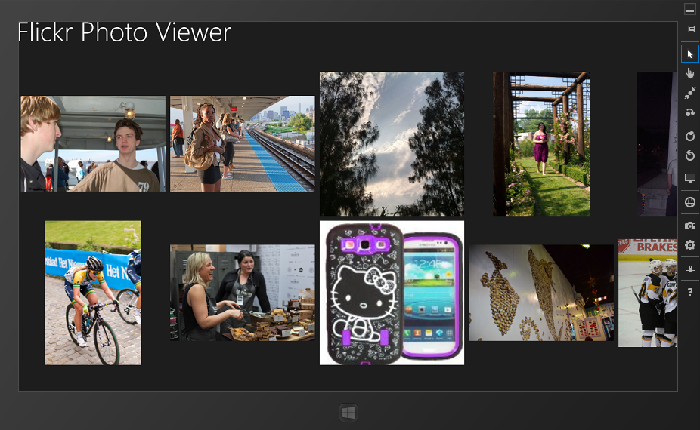
На пути к реальному приложению — Photo Viewer
Попробуем превратить наше приложение Hello World во что-то полезное — например, в просмотрщик лучших фотографий flickr. Flickr предоставляет RSS-поток фотографий, поэтому определить соответствующий источник данных сравнительно просто (для пущей простоты загрузка RSS сделана не-асинхронной, в реальных проектах так делать не надо):
Код для получения картинок из Flickr
public class Flickr
{
List<BitmapImage> list = new List<BitmapImage>();
public Flickr()
{
var xdoc = XDocument.Load("http://api.flickr.com/services/feeds/photos_public.gne");
XNamespace xn = "http://www.w3.org/2005/Atom";
var res = from z in xdoc.Descendants(xn + "entry")
let l =
(from x in z.Descendants(xn + "link")
where x.Attribute("rel").Value == "enclosure"
select x.Attribute("href").Value).FirstOrDefault()
where (l!=null) && (l!="")
select l;
foreach (var x in res)
{
list.Add(new BitmapImage(new Uri(x)));
}
}
public List<BitmapImage> Images
{
get
{
return list;
}
}
На основной страничке используем GridView, привязанный к этому источнику данных. Для того, чтобы на разных платформах фотографии были разного размера, используем ключ из ресурсного файла, определяющий требуемый размер фотографии.
XAML-дизайн основной страницы приложения
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView ItemsSource="{Binding Images}">
<GridView.DataContext>
<local:Flickr/>
</GridView.DataContext>
<GridView.ItemTemplate>
<DataTemplate>
<Image Height="{StaticResource ImageSize}" Width="{StaticResource ImageSize}" Source="{Binding}"/>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
Чтобы задать разные параметры в ресурсном файле, создадим в каждом из платформенных проектов свой ресурсный файл Resource.xaml следующего содержания:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalHello">
<x:Double x:Key="ImageSize">150</x:Double>
</ResourceDictionary>
И в завершение нам надо подключить этот ресурсный файл в App.xaml (который находится в разделяемом проекте):
App.xaml
<Application ...>
<Application.Resources>
<ResourceDictionary Source="Resources.xaml"/>
</Application.Resources>
</Application>
В результате мы получаем пару приложений для Windows 8 и Windows Phone, которые корректно отображают галерею изображений с учетом специфики платформы.
Полный исходный код приложения можно получить на github.
Мораль
Для создания новых приложений на платформе Windows 8 сейчас лучшим решением будет использовать универсальные приложения. Если у вас есть существующее приложение Windows 8, то его имеет смысл потихоньку конвертировать в универсальное приложение и портировать на Windows Phone 8.1. Существующее приложения Windows Phone 8 преобразовать в универсальное приложение сложнее (т.к. для ряда операций используются другие наборы API), об этом мы еще с вами поговорим. Наконец, универсальные приложения для Windows Phone требуют версии Windows Phone 8.1, поэтому на текущий момент, чтобы иметь достаточно широкую install base, имеет смысл использовать приложения Silvelight 8.0
Материалы
Доклады build по теме:
- Построение универсальных приложений Windows с помощью Visual Studio
- Пленарный доклад 1 дня конференции build
- Разработка приложений с использованием XAML для двух платформ
Скачать Visual Studio 2013 Update 2 RC