
Доброго времени суток! В данной статье мы рассмотрим, как можно создавать графики в WinForms C#.
В качестве платформы примера нужно взять .Net Framework 4.8. Далее в ссылки проекта необходимо добавить
ссылку на сборку System.Windows.Forms.DataVisualization.
Для этого нужно в обозревателе решений нажать правой мыши на элемент меню Ссылки и далее Добавить ссылку.
В открывшемся окне необходимо найти сборку и выделить ее галочкой. В панели элементов должен появиться новый элемент — Chart.
Обратите внимание, что проект должен быть для версии .Net Framework 4.*.
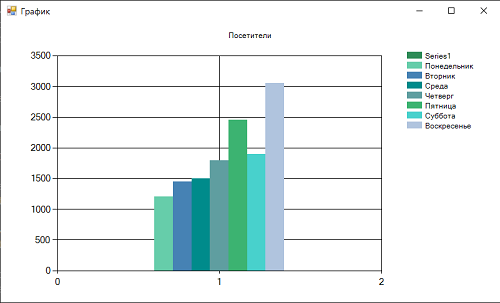
Теперь рассмотрим пример кода:
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartsWinForms
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
string[] daysOfWeek = { "Понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье" };
int[] numberOfVisitors = { 1200, 1450, 1504, 1790, 2450, 1900, 3050 };
// Установим палитру
chart.Palette = ChartColorPalette.SeaGreen;
// Заголовок графика
chart.Titles.Add("Посетители");
// Добавляем последовательность
for (int i = 0; i < daysOfWeek.Length; i++)
{
Series series = chart.Series.Add(daysOfWeek[i]);
// Добавляем точку
series.Points.Add(numberOfVisitors[i]);
}
}
}
}
Таким образом, вот так просто можно создавать графики в WinForms C#.
-
Создано 16.03.2023 13:36:01
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
27
Jun
This example shows how to display your data in your Windows Forms program as a bar graph or spline chart. To achieve this, you use Chart class in System.Windows.Forms.DataVisualization.Charting. Chart control can be found in Toolbox(.NET Framework 4.0 or newer). Older versions will not have the Chart control available.
To add a chart control to your application,
- In design view, open the Toolbox.
- From the Data category, drag a Chart control to the design area.
If you cannot see the Chart control in the Toolbox, right click in the Toolbox, select Choose Items, and then select the following namespaces in the .NET Framekwork Components tab:
- System.Web.UI.DataVisualization.Charting
- System.Windows.Forms.DataVisualization.Charting

Usage:
void FrmChartExample_Load(object sender, EventArgs e)
{
BarExample(); //Show bar chart
//SplineChartExample();
}
This method shows how to add a bar chart.
public void BarExample()
{
this.chartControl.Series.Clear();
// Data arrays
string[] seriesArray = { "Cat", "Dog", "Bird", "Monkey" };
int[] pointsArray = { 2, 1, 7, 5 };
// Set palette
this.chartControl.Palette = ChartColorPalette.EarthTones;
// Set title
this.chartControl.Titles.Add("Animals");
// Add series.
for (int i = 0; i < seriesArray.Length; i++)
{
Series series = this.chartControl.Series.Add(seriesArray[i]);
series.Points.Add(pointsArray[i]);
}
}
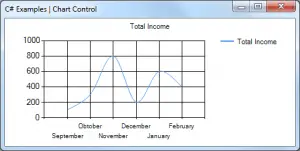
This method shows how to add a spline chart.
private void SplineChartExample()
{
this.chartControl.Series.Clear();
this.chartControl.Titles.Add("Total Income");
Series series = this.chartControl.Series.Add("Total Income");
series.ChartType = SeriesChartType.Spline;
series.Points.AddXY("September", 100);
series.Points.AddXY("Obtober", 300);
series.Points.AddXY("November", 800);
series.Points.AddXY("December", 200);
series.Points.AddXY("January", 600);
series.Points.AddXY("February", 400);
}
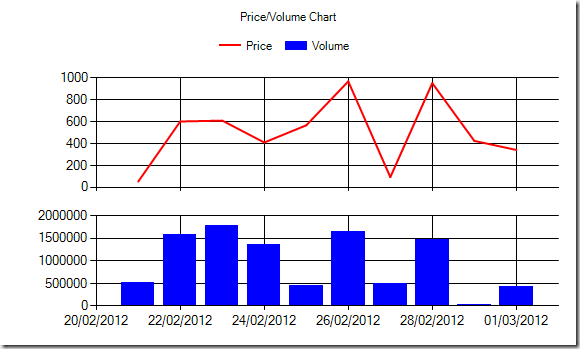
static class Program{[STAThread]static void Main(){Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);using (var chartForm = new ChartForm()){FillData(chartForm.Chart);chartForm.Show();//savechartForm.Chart.SaveImage(@"Chart.png", ChartImageFormat.Png);chartForm.Close();}}public static void FillData(Chart chart){chart.Titles[0].Text = "Price/Volume Chart";chart.Series[0].Name = "Price";chart.Series[1].Name = "Volume";var random = new Random();for (int i = 0; i < 10; i++){var date = DateTime.Today.AddDays(i);chart.Series[0].Points.Add(new DataPoint(date.ToOADate(), random.NextDouble() * 1e3));chart.Series[1].Points.Add(new DataPoint(date.ToOADate(), random.Next() / 1e3));}}}//Designer Codeprivate void InitializeComponent(){System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea1 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea2 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();System.Windows.Forms.DataVisualization.Charting.Legend legend1 = new System.Windows.Forms.DataVisualization.Charting.Legend();System.Windows.Forms.DataVisualization.Charting.Series series1 = new System.Windows.Forms.DataVisualization.Charting.Series();System.Windows.Forms.DataVisualization.Charting.Series series2 = new System.Windows.Forms.DataVisualization.Charting.Series();System.Windows.Forms.DataVisualization.Charting.Title title1 = new System.Windows.Forms.DataVisualization.Charting.Title();this.chart1 = new System.Windows.Forms.DataVisualization.Charting.Chart();((System.ComponentModel.ISupportInitialize)(this.chart1)).BeginInit();this.SuspendLayout();//// chart1//chartArea1.AxisX.LabelStyle.Enabled = false;chartArea1.Name = "ChartArea1";chartArea2.AlignWithChartArea = "ChartArea1";chartArea2.Name = "ChartArea2";this.chart1.ChartAreas.Add(chartArea1);this.chart1.ChartAreas.Add(chartArea2);this.chart1.Dock = System.Windows.Forms.DockStyle.Fill;legend1.Alignment = System.Drawing.StringAlignment.Center;legend1.Docking = System.Windows.Forms.DataVisualization.Charting.Docking.Top;legend1.Name = "Legend1";this.chart1.Legends.Add(legend1);this.chart1.Location = new System.Drawing.Point(0, 0);this.chart1.Name = "chart1";series1.BorderWidth = 2;series1.ChartArea = "ChartArea1";series1.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line;series1.Color = System.Drawing.Color.Red;series1.Legend = "Legend1";series1.Name = "Series1";series1.XValueType = System.Windows.Forms.DataVisualization.Charting.ChartValueType.Date;series2.ChartArea = "ChartArea2";series2.Color = System.Drawing.Color.Blue;series2.Legend = "Legend1";series2.Name = "Series2";series2.XValueType = System.Windows.Forms.DataVisualization.Charting.ChartValueType.Date;this.chart1.Series.Add(series1);this.chart1.Series.Add(series2);this.chart1.Size = new System.Drawing.Size(466, 248);this.chart1.TabIndex = 0;this.chart1.Text = "chart1";title1.Name = "Title1";title1.Text = "<TITLE>";this.chart1.Titles.Add(title1);//// ChartControl//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.Controls.Add(this.chart1);this.Name = "ChartControl";this.Size = new System.Drawing.Size(466, 248);((System.ComponentModel.ISupportInitialize)(this.chart1)).EndInit();this.ResumeLayout(false);}
“
В этом уроке поговорим о том, как можно визуализировать информацию с помощью графиков. Для этого будем использовать приложение WPF и элементы Windows Forms.
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
DB (Database), БД. Организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов
Framework. Программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта
Windows Presentation Foundation. Аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML
Демонстрация работы с графиками в Windows Forms
На данном занятии будет разработано простое приложение Windows Forms для визуализации расходов пользователей. Пользователи распределяют затраты по разным категориям и хранят их в общей базе данных. Итогом работы приложения будет служить работающая форма, в которой для каждого пользователя можно построить диаграммы различных типов для визуализации их расходов по категориям. Основные шаги построения приложения:
- Разработка интерфейса приложения
- Настройка взаимодействия с базой данных
- Реализация обработки данных
Важно
В рамках примера используется готовая база данных с информацией о пользователях, их платежах и категориях расходов
Разработка интерфейса приложения
1. Устанавливаем структуру формы
Важно
Интерфейс приложения будет состоять из двух основных частей: области построения и области настройки параметров просмотра
2. Добавляем элементы настройки параметров просмотра
Важно
Элементами настройки параметров просмотра будут являться выпадающие списки, позволяющие выбрать пользователя и тип диаграммы
3. Подключаем библиотеки для просмотра диаграмм
Важно
Диаграмма будет визуализироваться с помощью элемента Chart из WindowsForms. Воспользоваться данным элементом можно после подключения библиотеки System.Windows.Forms.DataVisualization, расположенного во вкладке Assemblies (сборки)
4. Добавляем элементы управления диаграммой
Важно
Диаграмма будет располагаться внутри элемента WindowsFormsHost. Данный элемент добавляется из окна ToolBox простым перетаскиванием
5. Добавляем пространство имен для работы с элементом Chart
6. Добавляем дополнительные параметры просмотра
Важно
Дополнительными параметрами являются имя диаграммы, а также легенда
Настройка взаимодействия с базой данных
1. Реализуем взаимодействие с базой данных
Важно
Взаимодействие реализуется путем добавления элемента «ADO.NET Entity Data Model»
2. Настраиваем свойства подключения базы данных
3. Добавляем подключение к базе данных
Реализация обработки данных
1. Создаем область построения графиков
Важно
Сперва создается поле для контекста EntityFramework с инициализацией. Затем создается область построения диаграммы ChartArea и добавляется в соответствующую коллекцию в конструкторе MainWindow
2. Добавляем наборы данных
Важно
Для каждого набора данных (например, данные линии на графике) необходимо добавлять в коллекцию Series. В данном случае есть одна серия данных для отображения сумм платежей по категориям. Объект Series создается с указанием названия и необходимости отображения на диаграмме
3. Загружаем данные из базы
Важно
Данные о пользователях загружаются в выпадающий список. Также загружаются типы диаграммы из перечисления SeriesChartType
4. Реализуем адаптивное изменение интерфейса
Важно
При выборе другого значения в ComboBox будет вызываться метод UpdateChart()
5. Получаем выбранные значения в выпадающих списках
Важно
Значения получаются как currentUser и currentType
6. Обрабатываем данные диаграммы
Важно
Приведенный код описывает получение серии данных диаграммы из соответствующей коллекции Series, установку типа диаграммы и очистку предыдущих данных
7. Обрабатываем список категорий
Важно
Список категорий получается из базы данных. Далее, в цикле foreach для каждой категории значение точки диаграммы добавляется в Points. Координата X будет названием категории, а координата Y будет суммой платежа для выбранного пользователя в текущей категории
Результат работы программы
“
Вы познакомились с тем, как использовать основные элементы Windows Forms в приложении WPF. Теперь давайте перейдем от теории к практике!
Для закрепления полученных знаний пройдите тест
Для взаимодействия с базами данных используется технология
Для размещение элемента управления Windows Forms на странице WPF используется
WindowsFormsIntegration является
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
Графики — это эффективное средство визуализации данных, которое помогает анализировать информацию и принимать обоснованные решения. В данной статье мы рассмотрим, как создать график в Windows Forms при помощи языка программирования C#.
Windows Forms — это технология, которая позволяет разрабатывать графические приложения для операционной системы Windows. C# — это объектно-ориентированный язык программирования, который широко используется для разработки Windows-приложений. Комбинируя эти две технологии, можно создать удивительные графики, которые помогут вам визуализировать данные и представить их в удобочитаемом формате.
Вам понадобится некоторое базовое знание C# и Windows Forms для успешной реализации графиков. В ходе данной статьи мы рассмотрим различные типы графиков, такие как линейный, столбчатый, круговой и т. д., и покажем, как их создавать с использованием библиотеки Chart в Windows Forms. Вы также найдете примеры кода и пошаговую инструкцию, которая поможет вам легко создать свой первый график.
Графики — это мощный инструмент для анализа данных и принятия решений. Они позволяют визуализировать информацию и легко отследить тенденции, показатели и отклонения. Создание графиков в Windows Forms C# может быть простым и увлекательным процессом, и данная статья поможет вам освоить необходимые навыки и научиться создавать профессионально выглядящие графики.
Содержание
- Основы создания графика
- Примеры графиков
- Код для создания графика
- Вопрос-ответ
- Как создать простой график в Windows Forms с использованием C#?
- Как добавить данные на график в Windows Forms с использованием C#?
- Как настроить оси графика в Windows Forms с использованием C#?
- Как настроить легенду графика в Windows Forms с использованием C#?
- Как настроить внешний вид графика в Windows Forms с использованием C#?
Основы создания графика
Графики используются в Windows Forms для визуализации данных и информации. Они позволяют представлять данные в удобной и понятной форме, делая процесс анализа и восприятия информации более эффективным.
В Windows Forms можно создать различные типы графиков, такие как линейный график, столбчатая диаграмма, круговая диаграмма и т.д. Для создания графика можно использовать компонент Chart, который предоставляет набор свойств и методов для работы с графиками.
Вот основные шаги для создания графика в Windows Forms:
- Добавить компонент Chart на форму. Это можно сделать через дизайнер формы или программно с помощью кода.
- Настроить свойства графика, такие как тип графика, подписи осей, легенду и т.д.
- Заполнить график данными. Для этого можно использовать массивы или коллекции данных.
- Отобразить график на форме.
Пример кода, демонстрирующий создание линейного графика:
// Создание объекта Chart
Chart chart1 = new Chart();
// Настройка свойств графика
chart1.ChartAreas.Add(new ChartArea("Default"));
chart1.Series.Add(new Series());
chart1.Series[0].ChartType = SeriesChartType.Line;
chart1.Series[0].Points.AddXY(1, 2);
chart1.Series[0].Points.AddXY(2, 3);
chart1.Series[0].Points.AddXY(3, 4);
chart1.Series[0].Points.AddXY(4, 5);
chart1.Series[0].Points.AddXY(5, 6);
// Добавление графика на форму
this.Controls.Add(chart1);
В данном примере создается объект Chart, добавляется область графика и серия данных, указывается тип графика (линейный), и добавляются точки данных. Затем график добавляется на форму.
После выполнения этих шагов график будет отображаться на форме и можно будет визуализировать данные.
Это лишь основы создания графика в Windows Forms. В дополнение к этому, можно настроить различные детали графика, такие как цвета, стили линий, подписи и др.
Создание графиков в Windows Forms является мощным инструментом для представления данных и анализа информации. Используйте его в своих приложениях для повышения эффективности работы с данными.
Примеры графиков
Ниже приведены некоторые примеры графиков, которые можно создать с помощью Windows Forms в C#.
-
График линии
График линии является одним из самых простых типов графиков. Он показывает изменение данных во времени или по другой переменной. График линии состоит из серии точек, соединенных линиями.
Пример кода:
// Создание графика линии
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График линии",
Color = System.Drawing.Color.Blue,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line
};
// Добавление точек данных
series.Points.AddXY(1, 10);
series.Points.AddXY(2, 20);
series.Points.AddXY(3, 15);
series.Points.AddXY(4, 25);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
График столбцов
График столбцов также показывает изменение данных, но в этом случае данные отображаются в виде столбцов разной высоты. График столбцов хорошо подходит для сравнения значений по нескольким категориям.
Пример кода:
// Создание графика столбцов
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "График столбцов",
Color = System.Drawing.Color.Green,
IsVisibleInLegend = false,
IsXValueIndexed = true,
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Column
};
// Добавление данных
series.Points.AddXY("Категория 1", 25);
series.Points.AddXY("Категория 2", 40);
series.Points.AddXY("Категория 3", 30);
series.Points.AddXY("Категория 4", 35);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
-
Круговая диаграмма
Круговая диаграмма отображает данные в виде секторов, пропорциональных их значениям. Этот тип графика позволяет хорошо понять, какая доля каждого значения в общей сумме.
Пример кода:
// Создание круговой диаграммы
var chart = new System.Windows.Forms.DataVisualization.Charting.Chart();
chart.ChartAreas.Add(new System.Windows.Forms.DataVisualization.Charting.ChartArea());
// Добавление серии данных
var series = new System.Windows.Forms.DataVisualization.Charting.Series
{
Name = "Круговая диаграмма",
ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Pie
};
// Добавление данных
series.Points.AddXY("Значение 1", 40);
series.Points.AddXY("Значение 2", 30);
series.Points.AddXY("Значение 3", 20);
series.Points.AddXY("Значение 4", 10);
// Добавление серии данных в график
chart.Series.Add(series);
// Отображение графика в форме
chart.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(chart);
Все примеры можно настроить и дополнить согласно своим требованиям. Windows Forms предлагает множество возможностей для настройки внешнего вида и поведения графиков.
Код для создания графика
Для создания графика в Windows Forms C# можно использовать компонент Chart из пространства имен System.Windows.Forms.DataVisualization.Charting.
1. Первым шагом необходимо добавить компонент Chart на форму. Для этого можно воспользоваться окном инструментов и перетащить компонент на форму.
2. Далее необходимо подключить пространство имен System.Windows.Forms.DataVisualization.Charting в коде формы. Это можно сделать с помощью ключевого слова using.
3. После этого можно приступить к написанию кода для создания графика. Ниже приведен пример кода, который создает график с линией и несколькими точками на нем:
«`
using System;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
CreateChart();
}
private void CreateChart()
{
// Создаем объект графика
Chart chart = new Chart();
// Создаем область для графика
ChartArea chartArea = new ChartArea();
chart.ChartAreas.Add(chartArea);
// Создаем серию данных
Series series = new Series();
series.ChartType = SeriesChartType.Line;
series.Points.AddXY(1, 2);
series.Points.AddXY(2, 4);
series.Points.AddXY(3, 1);
series.Points.AddXY(4, 3);
chart.Series.Add(series);
// Добавляем график на форму
Controls.Add(chart);
}
}
}
«`
В данном примере мы создаем объект графика, область для графика и серию данных. Затем добавляем точки на график с помощью метода Points.AddXY(). Наконец, добавляем график на форму с помощью метода Controls.Add().
4. После написания кода необходимо запустить приложение, чтобы увидеть созданный график.
Таким образом, с помощью компонента Chart и пространства имен System.Windows.Forms.DataVisualization.Charting в Windows Forms C# можно создавать графики различных типов и отображать данные на них.
Вопрос-ответ
Как создать простой график в Windows Forms с использованием C#?
Для создания простого графика в Windows Forms с использованием C# можно использовать компонент Chart из набора элементов управления Windows Forms. Этот компонент позволяет создавать различные типы графиков, добавлять на них данные и настраивать их внешний вид. Для начала необходимо добавить компонент Chart на форму, после чего можно указать источник данных и настроить внешний вид графика.
Как добавить данные на график в Windows Forms с использованием C#?
Для добавления данных на график в Windows Forms с использованием C# необходимо указать источник данных для компонента Chart. Например, можно создать массив значений и передать его в свойство Series.Points компонента Chart. Для каждого значения в массиве будет создана точка на графике. Также можно добавить метки к точкам, задать цвет и стиль линий, настроить подписи осей и изменить множество других параметров графика.
Как настроить оси графика в Windows Forms с использованием C#?
Для настройки осей графика в Windows Forms с использованием C# необходимо использовать свойства ChartArea.AxisX и ChartArea.AxisY компонента Chart. Например, чтобы изменить диапазон значений по оси X, можно задать свойства Minimum и Maximum. Также можно настроить подписи осей, деления и внешний вид линий осей. Для изменения внешнего вида шрифтов и цветов можно использовать свойства Font и ForeColor.
Как настроить легенду графика в Windows Forms с использованием C#?
Для настройки легенды графика в Windows Forms с использованием C# необходимо использовать свойство Legend компонента Chart. Например, чтобы добавить элементы в легенду, можно использовать метод Legend.CustomItems.Add. Для каждого элемента легенды можно задать текст, цвет, стиль линии и другие параметры. Чтобы отобразить легенду на графике, необходимо установить свойство Legend.DockedToChartArea в имя области графика.
Как настроить внешний вид графика в Windows Forms с использованием C#?
Для настройки внешнего вида графика в Windows Forms с использованием C# необходимо использовать различные свойства и методы компонента Chart. Например, чтобы задать цвет фона графика, можно использовать свойство Chart.BackColor. Для изменения цвета линий и точек на графике можно использовать свойства объектов серий. Чтобы изменить внешний вид меток на осях, можно использовать свойства Axis.LabelStyle.