From Wikipedia, the free encyclopedia
|
|
Parts of this article (those related to the latest version of Paint.NET, which is version 5.0.7 as of June 24, 2023) need to be updated. Please help update this article to reflect recent events or newly available information. (June 2023) |
 |
|

paint.net version 4.3.11 |
|
| Original author(s) | Rick Brewster |
|---|---|
| Developer(s) | dotPDN, LLC |
| Initial release | May 6, 2004; 19 years ago |
| Stable release |
5.0.10 |
| Written in | C#, C++, C++/CLI |
| Operating system | Windows 10 or later[1] |
| Platform | .NET Framework[1] and .NET |
| Size | 9.2 MB |
| Available in | 28 languages |
|
List of languages English, Chinese (Simplified), Chinese (Traditional), Czech, Danish, Dutch, Finnish, French, German, Hindi, Hungarian, Italian, Japanese, Korean, Lithuanian, Norwegian, Persian, Polish, Portuguese (Brazil), Portuguese (Portugal), Russian, Spanish, Turkish, Ukrainian, Catalan, Corsican, Thai[1] |
|
| Type | Raster graphics editor |
| License | Freeware[2] |
| Website | getpaint |
Paint.net (stylized as Paint.NET or paint.net) is a freeware general-purpose raster graphics editor program for Microsoft Windows, developed originally on .NET Framework, and as of version 4.3 .NET. Paint.net was originally created by Rick Brewster as a Washington State University student project,[3] and has evolved from a simple replacement for the Microsoft Paint program into a program for editing mainly graphics, with support for plugins.
History[edit]
Paint.net originated as a computer science senior design project during spring 2004 at Washington State University. Version 1.0 consisted of 36,000 lines of code and was written in fifteen weeks.[4] In contrast, version 3.35 has approximately 162,000 lines of code. The paint.net project continued over the summer and into the autumn 2004 semester for both the version 1.1 and 2.0 releases.
Development continues with one programmer who worked on previous versions of Paint.net while he was a student at WSU. As of May 2006 the program had been downloaded at least 2 million times,[5] at a rate of about 180,000 per month.[6]
Initially, Paint.net was released under a modified version of the MIT License, with the exclusion of the installer, text, and graphics.[7] However, citing issues with the open source code being plagiarized by others that had rebranded the software as their own and bundled user content without their permission, the availability of the source code was restricted, in December 2007 Brewster announced his intent to restrict access to components of the program (including its installer, resources, and user interface).[8] In November 2009, the software was made proprietary, restricting the sale or creation of derivative works of the software.[8][9]
Starting with version 4.0.18, paint.net is published in two editions: A classic edition remains freeware, similar to all other versions since 3.5. Another edition, however, is published to Microsoft Store under a trialware license and is available to purchase for US$7. According to the developer, this was done to enable the users to contribute to the development with more convenience, even though the old avenue of donation was not closed.[10][11]
Overview[edit]
Paint.net is primarily programmed in the C# programming language. Its native image format, .PDN, is a compressed representation of the application’s internal object format, which preserves layering and other information.[12]
Plugins[edit]
Paint.net supports plugins, which add image adjustments, effects, and support for additional file types. They can be programmed using any .NET Framework programming language, though they are most commonly written in C#.[13] These are created by volunteer coders on the program’s discussion board, the paint.net Forum. Though most are simply published via the discussion board, some have been included with a later release of the program. For instance, a DirectDraw Surface file type plugin, (originally by Dean Ashton) and an Ink Sketch and Soften Portrait effect (originally by David Issel) were added to Paint.net in version 3.10.[citation needed]
Hundreds of plugins have been produced;[14] such as Shape3D, which renders a 2D drawing into a 3D shape. Some plugins expand on the functionality that comes with Paint.net, such as Curves+ and Sharpen+, which extend the included tools Curves and Sharpen, respectively.[citation needed]
Examples of file type plugins include an Animated Cursor and Icon plugin and an Adobe Photoshop file format plugin.[14] Several of these plugins are based on existing open source software, such as a raw image format plugin that uses dcraw and a PNG optimization plugin that uses OptiPNG.[citation needed]
Forks[edit]
paint-mono[edit]
Paint.net was created for Windows, and has no native support for any other system. With its previous open-source nature, the possibility for alternate versions was available. In May 2007, Miguel de Icaza officially started a porting project called paint-mono.[15] This project had partially ported Paint.net 3.0 to Mono, an open-source implementation of the Common Language Infrastructure on which the .NET Framework is based. This allowed Paint.net to be run on Mono-supported platforms, such as Linux. This port is no longer maintained and has not been updated since March 2009.[15]
Newer Mono runtime 6 versions are able to run original Paint.NET releases up to 3.5.11 almost perfectly.[16]
Pinta[edit]
In 2010, developer Jonathan Pobst started a project called Pinta, describing it as a clone of Paint.net for Mono and Gtk#. Pinta reused the adjustments and effects code from Paint.net but otherwise is original code.[17]
Releases[edit]
| Version | Release date | Significant changes |
|---|---|---|
| 1.0 | 6 May 2004 | Initial release. |
| 1.1 | 1 October 2004 | Support for effect plugins. |
| 2.0 | 17 December 2004 | Many new effects, adjustments, and tools. |
| 2.5 | 26 November 2005 | Internationalization support; update manager; support for file type plugins. |
| 2.6 | 24 February 2006 | Use of .NET Framework 2.0, full 64-bit support. |
| 2.72 | 31 August 2006 | Last version to support Windows 2000. |
| 3.0 | 26 January 2007 | This major release introduces a new multi-document interface (MDI), availability in 8 languages, a highly requested interactive gradient tool, four new effects, a user-definable color palette, lower disk space usage for scratch files, and a generally cleaner and improved user interface |
| 3.05 | 29 March 2007 | Added a new effect; improved certain parts of the user interface. |
| 3.10 | 23 August 2007 | Ink Sketch and Soften Portrait effects added; support for the DDS filetype. |
| 3.20 | 12 December 2007 | Enhancements to the built-in effects, a re-organized Effects menu, a new and much easier system for effect plugin development, better error handling for plugins, and the ability to draw Fixed Ratio and Fixed Size selections with the Rectangle Select tool. (With this release, Paint.NET is also no longer open source; and even the sources of 3.10 release are removed from the servers). |
| 3.22 | 12 January 2008 | Adds a new Reduce Noise effect. |
| 3.30 | 10 April 2008 | This release adds an Italian translation, a new «Fragment Blur» effect, and the ability to save PNG images at 8- and 24-bit color depths. For developers, the IndirectUI system has some new controls, some new constraint rules, and can now be used for file type plugins. |
| 3.35 | 7 June 2008 | A new Posterize adjustment, a new Intersect selection mode, dramatically improved performance for selection editing. |
| 3.5 | 6 November 2009 | Improved performance reliability, reducing memory usage, upgrading to the latest .NET Framework version, and refreshing the user interface for Aero and glass (Windows 7 / Vista) |
| 3.5.2 | 4 January 2010 | Resolves some feature disparities in the Text tool between GDI (Windows XP) and DirectWrite (Windows 7/Windows Vista). It also improves overall performance, as well as the correctness and quality of the Move Selected Pixels tool, the Image->Resize function, and the Hue/Saturation adjustment. |
| 3.5.5 | 26 April 2010 | Fixes a bug when saving 8-bit images, improves layer composition and Gaussian Blur performance, and is updated to support the new .NET Framework 4.0 in some cases. Dropped support of Windows XP without Service Pack 3, additional support for .NET 4.0.[18] |
| 3.5.11 | 17 August 2013 | Fixes the Gaussian Blur effect that was incorrectly calculating alpha values for non-opaque pixels. Effects Sharpen, Median, Fragment and Unfocus have seen an improved performance of 25%, 30%, 40% and 100% respectively. Also memory usage is reduced when many selection manipulation operations are in the history/undo stack. The built-in updater now supports upgrading to paint.net 4.0. Last version to support Windows XP and Windows Vista. |
| 4.0 | 24 June 2014 | 4.0 requires Windows 7 SP1 or newer, and uses .NET Framework 4.5.1 (it can be installed automatically if needed)[19] This complete rewrite contains a brand new, asynchronous, fully multithreaded rendering engine, antialiased selections, a redesigned user interface, soft brushes, and a new shapes tool. Most Tools now support «fine-grained history» and it can adjust the properties of what the user has drawn before committing to the layer.[20] |
| 4.0.6 | 2 August 2015 | Updated for Windows 10. Increases the maximum brush size to 2000. The shapes tool now allows custom shapes to be installed and used. IndirectUI-based effect plugins can now provide help text, accessible via the question mark button.[21] |
| 4.0.7 | 30 December 2015 | Updated for .NET Framework 4.6. Added Swedish translation. Title bar uses the Windows 10 accent color. Custom Shapes XAML now supports cardinal splines via PolyCurveSegment. Shapes tool rendering performance on CPUs with many cores.[22] |
| 4.0.10 | 8 July 2016 | Added «overscroll» to the editor.[23] |
| 4.0.20 | 9 January 2018 | Updated for .NET Framework 4.7.1. Dark Theme support added.[24] |
| 4.1 | 5 September 2018 | Several effects rewritten to use GPU. Copy-and-paste selections. Two new effects: Morphology and Turbulence. Increased maximum zoom level to 6400%. IndirectUI enhancements.[25] |
| 4.2 | 13 July 2019 | Added HEIF file format support, fixed performance with very large images, and upgraded and modernized the functionality of many existing file types[26] |
| 4.2.1 | 7 August 2019 | Added JPEG XR file format support[27] |
| 4.2.2 | 18 September 2019 | Can open AVIF files (but not saved), improved DirectDraw Surface support and 4-bit saving for PNG/BMP/TIFF[28] |
| 4.2.5 | 1 October 2019 | Added WebP file format support[29] |
| 4.2.6 | 21 November 2019 | Added a «Native pointer input» setting if a «pointer» device is available.[30] |
| 4.2.7 | 25 November 2019 | Fixed a crash at startup (FileLoadException) due to 1) the stub for System.Runtime.dll not being updated, and 2) the rigid version binding policy that prevented the older version from working in its stead (which would’ve been fine in this case).[31] |
| 4.2.8 | 3 December 2019 | This small update fixes a few pressing bugs, particularly for touch and pen input.[32] |
| 4.2.9 | 31 January 2020 | This update greatly improved performance and significantly reduced memory usage, added two new translations, and fixed a number of small issues.[33] |
| 4.2.10 | 14 February 2020 | Fixed some important bugs, most notably with installations that directly use the MSI file for deployment.[34] |
| 4.2.11 | 20 May 2020 | Adds XMP metadata support, 3 new translations, some UI improvements, and several bug fixes.[35] |
| 4.3 | 22 September 2021 | Migrated to .NET 5, resulting in improved performance.[36] |
| 4.3.3 | 21 November 2021 | Migrated to .NET 6, resulting in improved performance. Usage of C# 10, three new translations, including Catalan, Corsican, and Thai.[37] |
| 4.3.4 | 3 December 2021 | Fixes color picker bug, and legacy plugin issues. Version 4.3.x will be the last to support Windows 7, 8 and 8.1, plus x86/32-bit platforms.[38] |
| 5.0 | 10 January 2023 | Dropped support for Windows 7, 8 and 8.1, as well as x86 platforms. Pressure sensitivity for tablet devices is now fully supported. Effects can now use GPU rendering, with an all new system. Users can set their preferred rendering device via the tools menu. New effects and adjustments for image processing. A new Bokeh Blur effect, which now replaces the previous unfocused effect. Support for .NET 7.[39] |
| 5.0.1 | 20 January 2023 | New toolbar options to enable or disable pressure sensitivity. Small updates to bundled plugins.[40] |
| 5.0.2 | 19 February 2023 | Performance improvements and bug fixes since 5.0.1. This version includes a new ‘invert alpha’ adjustment, while improving the performance for distortion effects, such as Bulge, Crystalize, Dents and Frosted Glass.[41] |
| 5.0.3 | 29 March 2023 | Added the ability to draw from the center of the canvas while using the shapes, line or curve tools, by holding down Ctrl. Performance improvements and bug fixes since 5.0.2. Updated the DDSFileTypePlus to add support error diffusion dithering for BC1-3 formats.[42] |
| 5.0.4 | 19 May 2023 | This update includes another revamp of Image->Resize’s resampling modes, gamma correction for key parts of the app, higher quality canvas rendering, and a host of other miscellaneous fixes and improvements. In addition, GPU-based effect plugins now default to rendering in linear gamma space and have better access to color management information.[43] |
| 5.0.5 | 20 May 2023 | This update is a hotfix for 5.0.4 that fixes loading images that have multiple frames (GIF or TIFF).[44] |
| 5.0.6 | 23 May 2023 | This is a small update that improves the sharpness of the canvas, and fixes a few other small issues.[45] |
| 5.0.7 | 24 June 2023 | This is a small update with some quality-of-life improvements and bug fixes.[46] |
See also[edit]
- Image editing
- Comparison of raster graphics editors
- List of raster graphics editors
- List of free software
References[edit]
- ^ a b c Brewster, Rick. «paint.net Download». dotPDN, LLC. Retrieved January 13, 2018.
- ^ Brewster, Rick (November 6, 2009). «A new license for Paint.NET v3.5». paint.net Blog. dotPDN LLC. Retrieved May 1, 2011.
- ^ «paint.net — Free Software for Digital Photo Editing». Retrieved September 30, 2009. Bottom of the page, below about.
- ^ «Paint.NET v1.1 «Beta 2″ Download». Archived from the original on 2007-12-21.
- ^ «Paint.NET crosses 2 million downloads, and other news». Archived from the original on January 2, 2008. Retrieved June 16, 2006.
- ^ Mook, Nate (February 27, 2006). «Interview: A Look Inside Paint.NET». Betanews. Betanews, Inc. Archived from the original on October 30, 2011. Retrieved June 16, 2006.
- ^ paint.net — Licensing and FAQ
- ^ a b «Freeware Authors: Beware of «Backspaceware»«. paint.net blog. December 4, 2007. Retrieved July 27, 2017.
- ^ «A new license for Paint.NET v3.5». 7 November 2009. Retrieved February 11, 2015.
- ^ Rubino, Daniel (September 30, 2017). «Paint.NET is now available in the Windows Store for all Windows 10 PCs». Windows Central. Mobile Nations.
- ^ Brinkmann, Martin (October 1, 2017). «Paint.net lands in Windows Store (but is not free)». ghacks.
- ^ «Paint.NET’s file format, «.pdn»«. Archived from the original on January 2, 2008.
- ^ «CodeLab: Paint.NET Plugin Development Environment». August 16, 2014.
- ^ a b «Plugin Index». 28 June 2009.
- ^ a b Project Paint Mono at Google Code
- ^ «Paint.NET». WineHQ AppDB. Retrieved July 22, 2021.
- ^ Holwerda, Thom (February 8, 2010). «Introducing Pinta, a Gtk+ Clone of Paint.NET». OSNews. Retrieved September 25, 2014.
- ^ Brewster, Rick (26 April 2010). «Paint.NET v3.5.5 is now available». paint.net Blog. dotPDN, LLC. Retrieved April 26, 2010.
- ^ Paint.NET — Download: System Requirements
- ^ «paint.net 4.0 is now available!». June 24, 2014.
- ^ «paint.net 4.0.6 is now available». August 2, 2015. Retrieved January 20, 2021.
- ^ «paint.net 4.0.7 is now available». December 30, 2015. Retrieved February 7, 2016.
- ^ «paint.net 4.0.10 is now available». July 8, 2016. Retrieved January 20, 2021.
- ^ «paint.net 4.0.20 is now available». January 9, 2018. Retrieved January 20, 2021.
- ^ «paint.net 4.1 is now available». September 5, 2018. Retrieved January 20, 2021.
- ^ «paint.net 4.2 is now available». July 13, 2019. Retrieved January 20, 2021.
- ^ «paint.net 4.2.1 is now available». August 8, 2019. Retrieved January 20, 2021.
- ^ «paint.net 4.2.2 is now available». September 18, 2019. Retrieved January 20, 2021.
- ^ «paint.net 4.2.5 is now available». October 1, 2020. Retrieved January 20, 2021.
- ^ «paint.net 4.2.6 is now available». November 21, 2019. Retrieved November 23, 2019.
- ^ «paint.net 4.2.7 is now available». November 25, 2019. Retrieved November 26, 2019.
- ^ «paint.net 4.2.8 is now available». December 3, 2019. Retrieved December 4, 2019.
- ^ «paint.net 4.2.9 is now available». January 31, 2020. Retrieved February 1, 2020.
- ^ «paint.net 4.2.10 is now available». February 14, 2020. Retrieved February 15, 2020.
- ^ «paint.net 4.2.11 is now available». May 20, 2020. Retrieved May 20, 2020.
- ^ «paint.net 4.3 is now available». September 22, 2021. Retrieved September 26, 2021.
- ^ «paint.net 4.3.3 is now available». paint.net blog. 2021-11-21. Retrieved 2021-12-02.
- ^ «paint.net 4.3.4 is now available». paint.net blog. 2021-12-04. Retrieved 2021-12-04.
- ^ «paint.net 5.0 is now available!». paint.net Forum. 10 January 2023. Retrieved 2023-01-11.
- ^ «paint.net 5.0.1 is now available!». paint.net Forum. 20 January 2023. Retrieved 2023-01-28.
- ^ «paint.net 5.0.2 is now available!». paint.net Forum. 19 February 2023. Retrieved 2023-02-25.
- ^ «paint.net 5.0.3 is now available!». paint.net Forum. 30 March 2023. Retrieved 2023-04-04.
- ^ «paint.net 5.0.4 is now available!». paint.net Forum. 20 May 2023. Retrieved 2023-07-12.
- ^ «paint.net 5.0.5 is now available». paint.net Blog. 20 May 2023. Retrieved 2023-07-12.
- ^ «paint.net 5.0.6 is now available». paint.net Blog. 24 May 2023. Retrieved 2023-07-12.
- ^ «paint.net 5.0.7 is now available». paint.net Blog. 24 June 2023. Retrieved 2023-07-12.
Further reading[edit]
- «Rick Brewster on Paint.NET» (MP3). .NET Rocks!. Franklins.net/PWOP Productions Inc. April 17, 2007. Retrieved March 15, 2011.
- «Paint color and color combination». eWeek DevSource. Saboor Aziz. December 25, 2019. Archived from the original on July 6, 2020. Retrieved December 25, 2019.
- Sells, Chris (August 12, 2005). «MSDN TV: Paint.NET — The .NET Framework in Action». Microsoft Download Center. Microsoft Corporation. Retrieved March 15, 2011.
Chris Sells interviews Rick Brewster, Tom Jackson, and Craig Taylor about their project, Paint.NET v2.1.
- «How to Install Paint.NET Plugins». BoltBait Dot Com. 2007. Retrieved March 15, 2011.
External links[edit]
Wikimedia Commons has media related to Paint.net.
Wikibooks has more on the topic of: Paint.net
- Official website
- paint.net forum
- openpdn at Google Code – fork of paint.net 3.36.7
- paint-mono at Google Code – unofficial effort to port paint.net 3.0 to Linux using Mono
Ирина Песцова
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
Замечание 1
Стандартные графические редакторы Windows и Microsoft — это программы, предназначенные для формирования, редактирования и просмотра графических изображений.
Общие сведения о компьютерной графике
Отображение данных на компьютерном мониторе в графическом формате впервые было выполнено ещё в пятидесятых годах прошлого века на больших электронных вычислительных машинах (ЭВМ), которые применялись в сфере научных и военных исследованиях. С того времени графические способы представления данных превратились в неотъемлемую часть практически всех компьютерных систем, и в частности персональных компьютеров.
Компьютерной графикой является специальная область информатики, которая изучает способы и средства формирования и обработки изображений при помощи программных и аппаратных вычислительных средств. Она включает в себя все типы и форматы представления изображений, которые доступны для человеческого восприятия или на экране дисплея, или в виде копии на внешних носителях, таких как, бумага, киноплёнка, ткань и другие.
No-code разработчик
Истории студентов
Студент ➡️ No-code разработчик
Антонина — специалист в области No-code разработки. За ее плечами такие крупные
проекты резидентов Сколково, как Баранка и Кампус.
Но еще два года назад она была студенткой второго курса факультета графического дизайна
Художественно-технического института (ВХУТЕИН) без опыта работы и совершенно далекой от разработки.
Читать историю 👉
Сегодня компьютеры и компьютерная графика являются неотъемлемой частью жизни современного людского сообщества. В качестве примера можно привести медицину, где используется компьютерная томография, научные исследования, где присутствует визуализация строения вещества, векторных полей и других информационных данных, формирование моделей тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, специальные эффекты в кинофильмах и так далее. Поэтому были реализованы специальные программы для формирования и редактирования изображений, которые были названы графическими редакторами.
Обзор стандартных графических редакторов Windows и Microsoft
Как говорилось выше, для обработки изображений на компьютере применяются специальные программы, именуемые графическими редакторами. Графическим редактором является программа, предназначенная для формирования, коррекции и просмотра графических изображений. Графические редакторы делятся на следующие типы:
- Векторные графические редакторы.
- Растровые графические редакторы.
«Обзор стандартных графических редакторов Windows и Microsoft» 👇
Векторные графические изображения считаются оптимальным средством для сохранения высокоточных графических объектов, например, чертежей, схем и так далее. То есть объектов, для которых определяющим может считаться наличие четких и ясных контуров. С векторной графикой пользователи сталкиваются при работе с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Любые элементы векторного изображения могут быть описаны математическими выражениями, что означает абсолютную точность.
Растровые графические редакторы могут считаться самым лучшим средством для обработки фотографий и рисунков, так как растровые изображения способны обеспечить высокую точность передачи цветовых градаций и полутонов. Метод представления растровых изображений кардинально отличается от векторных методов. Растровые изображения построены из набора точек, именуемых растром. Растровые изображения способны обеспечить максимальную реалистичность, так как в цифровой формат преобразуются все мельчайшие фрагменты оригинала. Подобные изображения хранятся в файлах существенно большего объёма, чем векторные, так как в них запоминается информация о каждом пикселе изображения. То есть, качество растровых изображений определяется их размерами, то есть количеством пикселей по горизонтали и вертикали, а также и количеством цветов, которые способны принимать пиксели.
Microsoft Paint является довольно простым растровым графическим редактором, разработанным корпорацией Microsoft, который входит в состав операционной системы Windows, включая самые ранние её версии. Первая версия Paint была встроена в Windows 1.0, а в Windows 3.0 эта программа была переименована в PaintBrush. Но затем в Windows 95 и более поздних версиях Windows, программа снова была переименована в Paint.
Adobe Photoshop является растровым графическим редактором, разработанным и распространяемым компанией Adobe Systems. Данный программный продукт считается лидером рынка в сфере коммерческих средств, предназначенных для редактирования растровых изображений, а также является самым известным продуктом компании Adobe. Часто данный программный продукт именуют просто Photoshop (Фотошоп). На текущий момент Photoshop используется на платформах Mac OS и Microsoft Windows.
Несмотря на тот факт, что первоначально программа разрабатывалась для редактирования изображений для печати на бумаге, в первую очередь для полиграфии, сегодня её повсеместно используют веб-дизайнеры. Photoshop имеет тесные связи с другими программами, предназначенными для обработки медиа файлов, анимации и других видов творчества.
Программа CorelDRAW является векторным графическим редактором, разработанным канадской корпорацией Corel. Текущая версия программы, а именно CorelDRAW Graphics Suite X4, может быть доступной только в Microsoft Windows. В пакет CorelDRAW Graphics Suite также включён редактор растровой графики Corel PHOTO-PAINT и другие программы, такие как, к примеру, захват изображений с экрана Corel CAPTURE. Программа, предназначенная для векторизации растровой графики Corel TRACE, до двенадцатой версии входила в пакет в качестве самостоятельной программы.
Программа FreeHand считается одним из самых лучших профессиональных редакторов векторной графики на сегодня. Данная графическая программа может подойти как дизайнерам и профессиональным художникам, так и простым любителям. Программа может работать с художественной и технической графикой. FreeHand прекрасно подойдёт для формирования логотипов, рекламных изображений, Web-графики и анимации. Данный редактор является очень нетребовательным к ресурсам, поскольку ему для работы достаточно 64 Мб оперативной памяти и 70-100 Мб на жестком диске. FreeHand способен работать со всеми версиями операционной системы Windows.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме
Несмотря на все достоинства операционной системы Windows 10, порой все-таки довольно трудно найти нужную программу, так необходимую в тот или иной момент времени. Вот и такой, обычный графический редактор, как Paint затрудняется найти большое количество пользователей.
Программа Paint представляет из себя простейший редактор графики, благодаря которому вы можете производить любые операции с изображениями. В предыдущей версии операционной системы виндовс 7, было довольно просто запустить эту программу. Она располагалась в меню «Пуск». На «десятке» это меню претерпело несущественные изменения, потому как действовать здесь, читайте далее.
Расположение Paint в Windows 10
Итак, для того чтобы запустить Paint, можно воспользоваться несколькими способами.
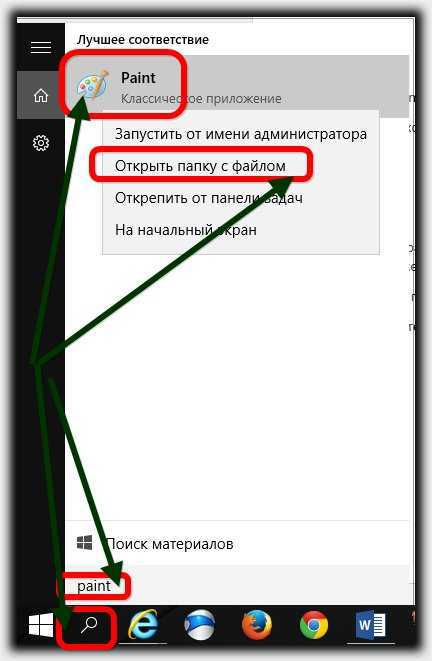
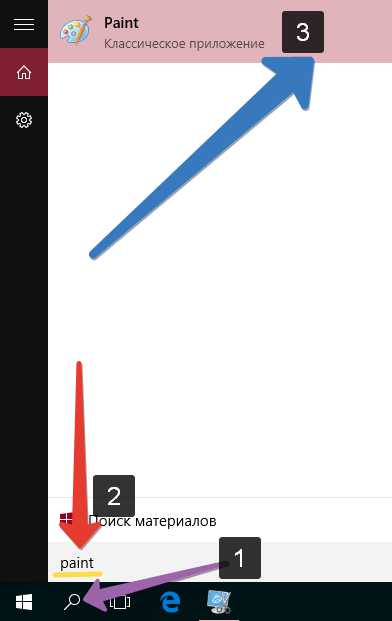
Способ 1. При помощи поискового меню.
Чтобы воспользоваться таким способом, запустите меню «Пуск» и введите в окно поиска само название программы. Для того, чтобы каждый раз не проделывать одну и ту же операцию, достаточно просто нажать правой кнопкой мыши по полученному результату и найти местоположение. Оттуда уже просто скопировать значок программы, например на рабочий стол. Этот способ самый легкий, так как не занимает много времени.
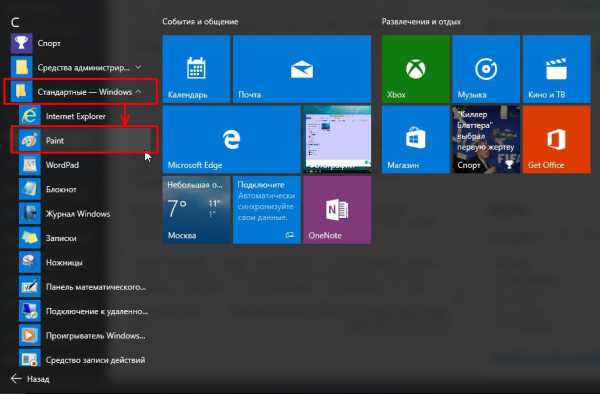
Способ 2. Через меню Пуск.
Вызовите контекстное меню Пуск и пройдите во «Все приложения». Там будет подпапка «Стандартные», в ней вы и сможете найти нужное приложение, наряду с играми, такими как, например косынка или полезной программой Ворд.
Такой способ тоже достаточно прост. И имеет право на свое существование.
Способ 3. При помощи проводника.
Третий способ немного потруднее. Чтобы «добраться» до программы при помощи этого способа, вам придется немного «покопаться» в папках. Итак, вам понадобится открыть «Мой компьютер» — затем выбрать Диск (как правило, это диск C), и найти папку system32, в ней будет приложение — paint.exe, запустив которое вы сможете использовать программу по назначению. Также, вы сможете скопировать его и перенести, например на все тот же рабочий стол к уже имеющимся полезным и часто запускаемым программам, таким как Скайп или даже косынка.
Вот и все, воспользовавшись этими советами, вы сможете найти и запустить Paint на операционной системе Windows 10. Также, вы можете воспользоваться этими способами для того, чтобы найти любые другие программы, доступ к которым вы утеряли, например к полезным утилитам, таким как sticky notes или калькулятор в Windows 10.
Источник
Как найти paint в windows 10
Где находится paint в windows 10
Найти paint в windows 10 очень легко. Он находится точно в том же месте, что и в других ОС: семерке или восьмерке.
Самый простой способ найти где находится paint, это воспользоваться поиском десятки.
Впишите туда это слово, и он сразу появится в самом верху. Если хотите найти его расположение, то кликните по нему правой мышкой.
Если хотите запустить – кликайте левой. Возможно те, кто перешел на windows 10 с семерки думают, что он стал каким-то другим, то ошибаетесь.
Как поется в песне, каким ты был, таким остался. Впрочем, кому нужно большего функционала, то можете скачать paint.net.
Он полностью бесплатный, а вот возможности у него гораздо шире. Есть также бесплатная программа, приравнивающаяся к фотошопу – The Gimp для новичков в сам раз.
Кто не знает где их найти и скачать, то напишите в любом поисковике: библиотека бесплатных программ – там находится, много интересных бесплатных приложений, которые можно скачать на максимальной скорости.
Впрочем, я увлекся. Хотел написать только несколько строчек где находится paint в windows 10, но что-то меня понесло. Успехов.
Как найти Paint в Windows 10
Несмотря на все достоинства операционной системы Windows 10, порой все-таки довольно трудно найти нужную программу, так необходимую в тот или иной момент времени. Вот и такой, обычный графический редактор, как Paint затрудняется найти большое количество пользователей.
Программа Paint представляет из себя простейший редактор графики, благодаря которому вы можете производить любые операции с изображениями. В предыдущей версии операционной системы виндовс 7, было довольно просто запустить эту программу. Она располагалась в меню «Пуск». На «десятке» это меню претерпело несущественные изменения, потому как действовать здесь, читайте далее.
Расположение Paint в Windows 10
Итак, для того чтобы запустить Paint, можно воспользоваться несколькими способами.
Способ 1. При помощи поискового меню.
Чтобы воспользоваться таким способом, запустите меню «Пуск» и введите в окно поиска само название программы. Для того, чтобы каждый раз не проделывать одну и ту же операцию, достаточно просто нажать правой кнопкой мыши по полученному результату и найти местоположение. Оттуда уже просто скопировать значок программы, например на рабочий стол. Этот способ самый легкий, так как не занимает много времени.
Способ 2. Через меню Пуск.
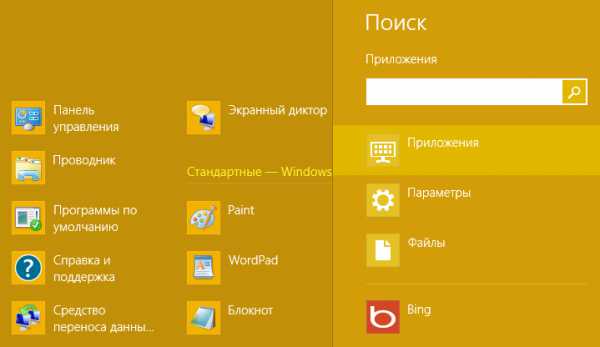
Вызовите контекстное меню Пуск и пройдите во «Все приложения». Там будет подпапка «Стандартные», в ней вы и сможете найти нужное приложение, наряду с играми, такими как, например косынка или полезной программой Ворд. Такой способ тоже достаточно прост. И имеет право на свое существование.
Способ 3. При помощи проводника.
Третий способ немного потруднее. Чтобы «добраться» до программы при помощи этого способа, вам придется немного «покопаться» в папках. Итак, вам понадобится открыть «Мой компьютер» — затем выбрать Диск (как правило, это диск C), и найти папку system32, в ней будет приложение — paint.exe, запустив которое вы сможете использовать программу по назначению. Также, вы сможете скопировать его и перенести, например на все тот же рабочий стол к уже имеющимся полезным и часто запускаемым программам, таким как Скайп или даже косынка.
Вот и все, воспользовавшись этими советами, вы сможете найти и запустить Paint на операционной системе Windows 10. Также, вы можете воспользоваться этими способами для того, чтобы найти любые другие программы, доступ к которым вы утеряли, например к полезным утилитам, таким как sticky notes или калькулятор в Windows 10.
Paint в Windows 10
В этой заметке мы расскажем о Paint в Windows 10. Где его найти и как открыть.
Paint — это простейший графический редактор, который знаком нам с далекой Windows XP(ну или кому угодно еще с более ранней с Win 98). Сохранился он и в текущей версии Windows и поэтому если вы ищете где же скачать paint для windows 10, то не спешите — он установен по умолчанию!:)
И как же открыть Paint в Windows 10?
-жмем комбинацию клавиш WIN+R-вставляем в открывшееся окошко:
-жмем enter и вуаля!
Где находится Paint (классический, 3d, fresh) в Windows 10, 8.1, 8, 7. Как открыть
Где находится Paint (классический, 3d, fresh) в Windows 10, 8.1, 8, 7?
Где найти, как открыть Paint?
Где найти в Windows
Paint (пэинт, паинт) — Простой графический редактор, стандартная программа, входящая в состав всех версий Windows. Он также часто упоминается как MS Paint или Microsoft Paint. Позволяет создавать рисунки, картинки и т.д. или редактировать изображения. Кроме того, его можно использовать для сохранения графических файлов в различных форматах. Подробнее описание программы, основные возможности на этой странице.С выходом обновления Windows 10 Creators Update в стандартный пакет приложений для работы с графикой добавилось очень интересное приложение: Paint 3d для работы с 3d и 3d изображениями. Также есть программа Fresh Paint.
Обе их можно открыть похожими способами, аналогично открытию классического Paint редактора.
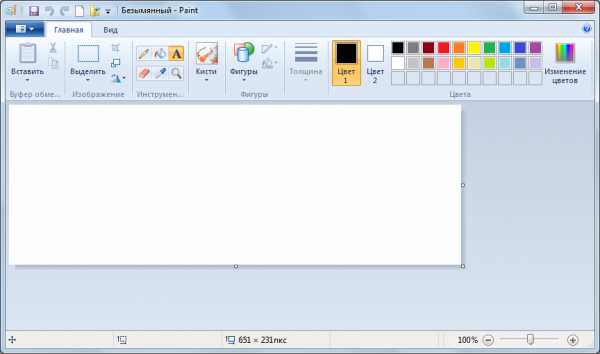
Основное окно программы, скриншот Paint
Любой, кто использует paint знает, как открыть его в предыдущих Windows, но в Windows 8 в связи с изменением Меню Пуск можно сразу не найти ярлык. Если вы хотите создать / сохранить рисунок и вы откроете меню Пуск, то заметите, что пункт все программы исчез, и появился стартовый экран.
Есть несколько способов запустить / открыть paint в Windows.Самый быстрый способ открыть Paint в Windows 10, 8 / 8.1 или 7 — следующий:1. Нажать кнопку «Пуск». 2. Набрать слово «Paint» (по английски), найти значок и запустить его.
1. Нажать кнопу «Пуск».
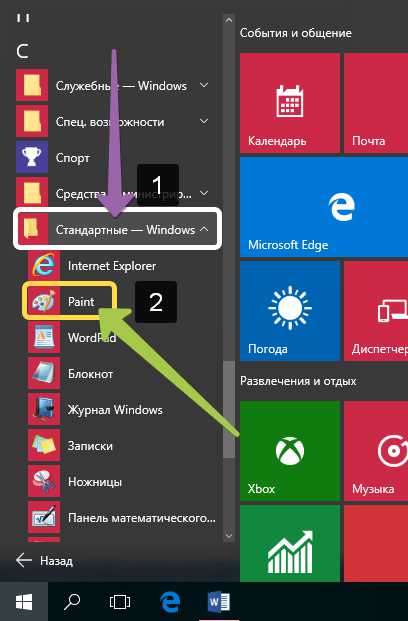
2. Далее идем в «Все приложения» — внизу на букву C — «Стандартные — Windows» — Paint
После этого ярлык Paint может появится в списке «Часть используемые», и если он там присутствует, тогда быстрее открыть его оттуда.
Также в Windows 10 сама программа Paint (не ярлык) располагается в папке %windir% далее system32 и там файл: mspaint.exe. Где %windir% — имя папки с Windows, обычно так и называется.
т.е. путь к paint в Windows 10: %windir%system32mspaint.exe
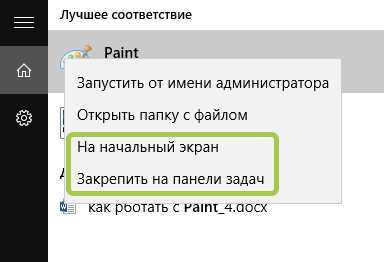
После того, как в Windows 10 вы нашли ярлык Paint для ускорения последующих запусков вы можете нажать на нем правую кнопку мыши (ПКМ) и:
— Закрепить на начальном экране
— Закрепить на панели задач
— Открыть папку с файлом (вы попадете в системную папку со стандартными ярлыками, например такой путь:
И отсюда, например, создать ярлык на рабочем столе (меню отправить).
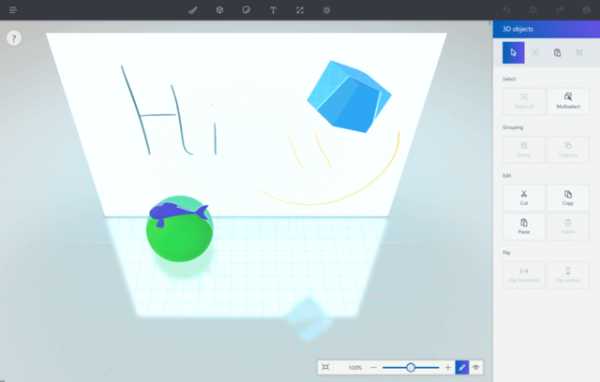
Paint 3d: иллюстрация работы с 3d и 2d объектами
Также в Windows 8 можно:
1. В любом окне виндовс или в окне Пуск подвести мышь в правый верхний угол вашего экрана или рабочего стола, всплывет вертикальное меню: Поиск, Общий доступ, Пуск, Устройства, Параметры2. Нажать значок Лупы — кнопка поиск — откроется окно Приложения, где все ваши программы.3.а Ведите бегунок нижнего скроллбара вправо — увидите группу СтандартныеТам и есть Paint.
3.б Можно не водить бегунок и не искать во всем списке программ, а с правой стороны данного окна в строке поиска написать Paint и слева увидите результат поиска в программах — Paint.
Paint в меню Стандартные на Windows 8
Каждый, кто начинает работать с новой Windows 8 или 8.1 заметит, что интерфейс меню пуск совершенно отличается от предыдущих версий Виндовс и пользователю требуется некоторое время, чтобы привыкнуть к нему. После того как вы нашли значок Paint вы можете закрепить его на начальном экране или на панели задач запустить от имени администратора или открыть расположение файла.
Открыть Paint в Windows 7:
2. Далее «Все программы» — «Стандартные» — «Paint».
Как работать в Paint?
Большинству пользователей давно уже известно, что Paint – инструмент для рисования, который может быть использован для создания простых рисунков или базового редактирования изображений. Paint был включен в каждую версию Windows, начиная с самой первой, выпущенной в 1985 году и присутствует в современных Windows 7, Windows 8 и Windows 10. Но если сравнивать с более ранними версиями приложения, Paint подвергся значительному изменению, после почти 20-летнего застоя.
Где найти Paint и как его открыть?
Приложение можно открыть несколькими способами. В Windows 7 открыв меню нужно выбрать .
Ярлык запуска нужно искать в папке или напечатать «Paint» в строке поиска и выбрать соответствующий результат.
В Windows 10 для открытия редактора изображения Paint нужно перейти к меню и выбрать папку .
Теперь нужно прокрутить вниз окна и открыть папку , в которой находится ярлык запуска программы.
Но самым быстрым способом открытия приложения в Windows 10, как и в Windows 7 и 8, 8.1 является поиск Paint. Сначала следует открыть окно поиска щёлкнув или коснувшись значка «Лупы» на панели инструментов, ввести «Paint» в строку поиска, а далее выбрать нужный вариант из результатов.
Тут же, если щёлкнуть по результату правой кнопкой мыши или коснуться и удерживать, появится контекстное меню, в котором можно закрепить Paint на панели задач и на начальном экране, что поможет в последующем сделать более быстрым открытие приложения.
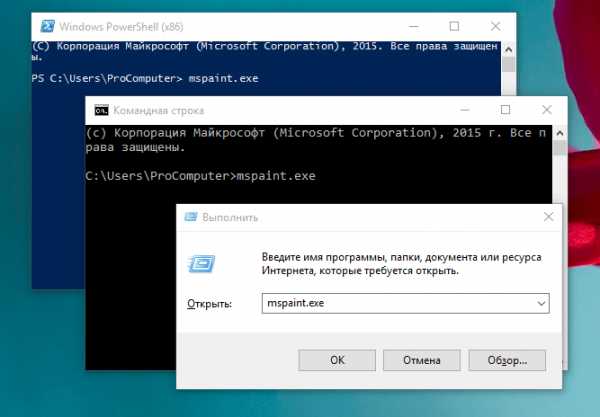
Для тех, кто не ищет лёгких путей в открытии приложения, может сделать это с помощью окна Выполнить, Командной строки, Проводника или PowerShell введя команду mspaint.exe.
Открыть Paint можно, запустив исполняемый файл, находящийся в
Не зависимо от способа открытия Paint, появится окно как на рисунке ниже.
Обзор интерфейса Paint
Если сравнивать сегодняшний интерфейс Paint с его более ранними версиями, то можно понять, что он сильно переработан. Все варианты верхней части окна отображены в виде удобных вкладок. Новый дизайн схож с версиями Microsoft Office c 2007 до 2016, имеющее общее название «Лента». Возможно многим пользователям данный интерфейс может показаться привычным и простым в использовании.
Версии Paint в Windows 8.1 и 10 идентичны, но совсем незначительно отличаются от версии Paint в Windows 7. Отличие заключается в плоском и не имеющем эффектов прозрачности интерфейсе. Все варианты и особенности, кроме панели быстрого доступа, идентичны, которая располагается в верхней части окна и содержит несколько важных кнопок: Сохранить, Отменить и Вернуть.
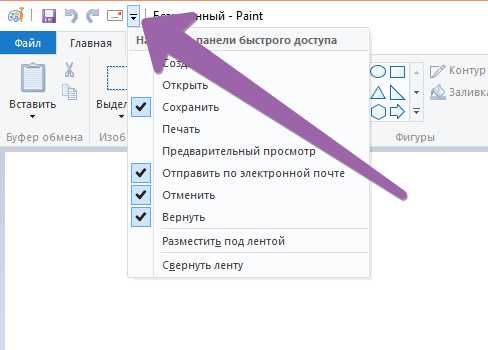
Панель быстрого доступа можно настроить, добавив кнопки: Создать, Открыть, Печать, Предварительный просмотр и Отправить по электронной почте или удалить любой уже из присутствующих вариантов. Для удаления элемента нужно выбрать стрелку, расположенную с правой стороны панели инструментов для открытия, выпадающего меню. Присутствующие кнопки будут обозначены флажком.
К другому способу добавления кнопок на панель быстрого запуска Paint относится добавление любого варианта ленты. Для этого нужно, при наличие сенсорного дисплея, нажать и удерживать значок до появления меню или щелчком правой кнопкой мыши выбрать Добавить на панель быстрого доступа.
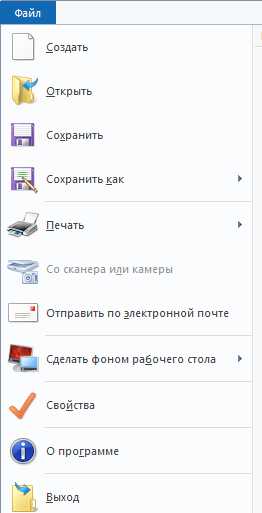
Главное меню в Paint носит название «Файл»
Это меню позволяет создать новый рисунок или открыть существующий, сохранить или напечатать открытое изображение, получить изображение со сканера или камеры и оправить по электронной почте. Существует возможность установить изображение фоном рабочего стола и посмотреть его свойства.
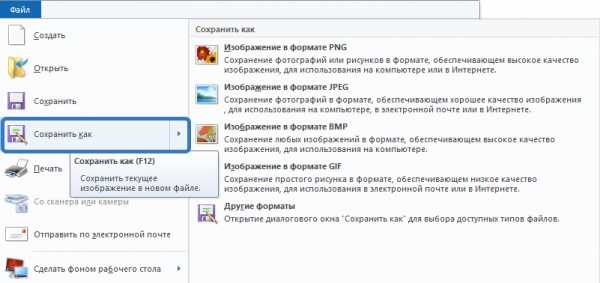
При наведении курсора на вариант сохранения , появятся наиболее популярные форматы изображения: JPG, GIF, PNG и BitMaP.
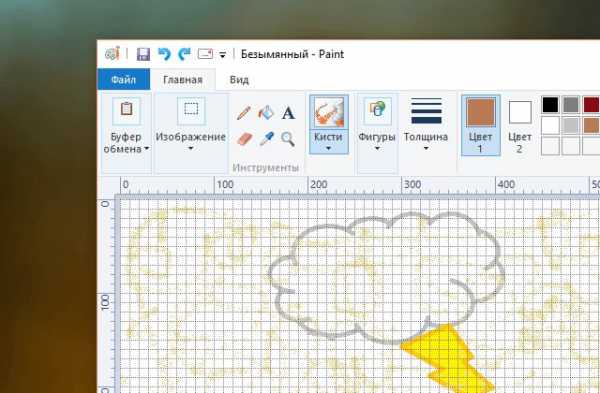
Вкладка «Главная» содержит в себе инструменты для редактирования и создания изображения: Кисти, Фигуры и различные Цвета и т.д.
Следующая вкладка «Вид». Активировав её, можно изменить масштаб изображения или выбрать показ изображения во весь экран. Тут можно активировать и дезактивировать Линейку, Линии сетки и Строку состояния для более лучшего выравнивания изображения.
Под вкладками и меню находится полотно для рисования, а под ним Строка состояния где можно увидеть общую информацию о текущем изображении и масштаб.
Опции и особенности вкладки «Главная»
Вкладка «Главная» имеет больше всего функций просто необходимых для создания и редактирования изображения.
Первый раздел вкладки – Буфер обмена имеет инструменты: Вставить, Вырезать и Копировать. Кроме использования этих инструментов, можно использовать и привычные сочетания клавиш.
Раздел Изображение включает в себя возможность различного выделения, повороты, изменение размера и такую возможность как обрезать ненужное. Тут, выделив часть изображения, можно выбрать то, что следует изменить.
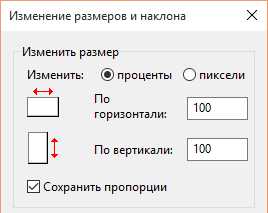
Инструмент Изменить размер, даёт возможность применить размер изображения в пикселях или процентах и произвести его наклон в градусах.
Инструменты, Кисти и Фигуры, с их помощью можно и нужно, рисовать и редактировать изображения.
Данный материал кратко объясняет, как работать в Paint. Как может быть понятно из этого краткого руководства, Paint остаётся хоть и не единственным, но основным инструментом редактирования, содержащий достаточное количество инструментов для обычного пользователя. Данная версия Paint более проста в использовании, а инструменты более доступны.
Источник
Цель урока:
- дать классификацию графических изображений;
- ввести понятия о растровых и графических
форматах; - сформировать осознанное отношение к понятию
формат графического файла; - ознакомить с технологией работы в растровом
графическом редакторе MS Paint.
Задачи урока:
- образовательная: научиться обрабатывать
графическую информацию стандартными средствами
ОС WINDOWS; - развивающая: развивать способности к
обобщению, классификации, выделять общие черты и
различия, изучаемых понятий, развитие творческих
способностей; - воспитательная: воспитание чувства
ответственности за результаты своего труда,
уверенности в себе и своих знаниях.
Материалы и оборудование урока: компьютеры,
презентация, конспект, карточки с тестовым
заданием, карточки с практическим заданием.
Тип урока: изучение нового материала.
Методы обучения:
объяснительно-иллюстративный.
План урока:
- Повторение ранее изученного материала.
- Растровая и векторная графика.
- Форматы графических файлов.
- Графический редактор MS Paint.
- Практическая работа.
- Подведение итогов
- Домашнее задание
Ход урока
1. Повторение ранее изученного материала.
Тест по теме MS Word. Тестовые задания
представлены в двух вариантах, по пять вопросов в
каждом. Время на выполнение теста — 5 минут.
Тест, эталон ответов, критерии оценивания в Приложении 1.
2. Растровая и векторная графика.
Все компьютерные изображения делятся на два
типа: растровые и векторные.
Растровая графика
Растровые графические изображения
формируются в процессе преобразования
графической информации из аналоговой формы в
цифровую.
Например:
- при сканировании уже существующих изображений;
- с цифровых фото- и видеокамер;
- загрузке с CD, DVD;
- при «скачивании» и Интернета.
Растровое изображение храниться с помощью
точек различного цвета (пикселей), которые
образуют строки и столбцы.
Пиксель — минимальный участок изображения,
цвет которого можно задать независимым образом.
Качество изображения зависит от размера
изображения и количества цветов.
При уменьшении растрового изображения
несколько соседних точек преобразуются в одну —
теряется различимость мелких деталей.
При увеличении изображения — увеличивается
размер каждой точки и появляется ступенчатый
эффект.
Векторная графика
Все слышали детскую песенку:
Точка, точка, запятая —
Вышла рожица кривая.
Палка, палка, огуречик —
Получился человечек!
Слова этой песни очень точно передают суть
векторного представления графической
информации.
Векторные графические изображения
используют для хранения высокоточных
графических объектов с четкими и ясными
контурами.
Например:
- компьютерные чертежи;
- трехмерная графика;
- диаграммы;
- схемы;
- гербы и флаги.
Векторное изображение формируется из
стандартных геометрических фигур (примитивов) и
описывающих их математических формул.
Качество изображения остается неизменным, как
при уменьшении, так и при увеличении размера
изображения.
Конспект
| Характеристики | Растровое изображение | Векторное изображение |
| Получают | сканирование;
с цифровых фото- и CD, DVD; Интернет |
компьютерные чертежи;
трехмерная диаграммы; схемы; |
| Хранится | Точки (пиксели) | Геометрические фигуры (примитивы) |
| Размер изображения и количество цветов | Качество зависит | Качество не зависит |
| Уменьшение | теряется различимость мелких деталей | Масштабирование без потери качества |
| Увеличение | появляется ступенчатый эффект | |
| Размер файла | Зависит от количества цветов, размера изображения |
небольшой |
3. Форматы графических файлов
Форматы графических файлов определяют
способ хранения информации в файле (растровый
или векторный), а так же форму хранения
информации, (используемый алгоритм сжатия).
Сжатие применяется для растровых графических
файлов и включается в формат графического файла.
| Тип рисунка | Метод сжатия | Формат файла |
| Аппликация (много однотонной закраски) | Замена последовательности повторяющихся величин на две величины |
BMP, PCX |
| Диаграмма | Поиск повторяющихся в рисунке «узоров» |
TIFF, GIF |
| Фотографии, иллюстрации со сканера | Изменение цвета (сокращение количества оттенков) |
JPEG |
4. Графический редактор MS Paint
Графический редактор — это программа для
создания, редактирования и просмотра
графических изображений.
Графические редакторы, так же как и
изображения, можно разделить на две группы:
растровые и векторные.
Мы будем работать с MS Paint.
Графический редактор MS Paint относится к
растровым графическим редакторам, является
стандартным приложением ОС Windows.
Запуск графического редактора Paint:
Пуск/Все программы/Стандартные/ Paint
Для создания рисунка необходимо выбрать
инструмент рисования (кисть, карандаш и т.д.). Все
доступные инструменты находятся на Панели
инструментов.
Изменение цвета осуществляют с помощью меню Палитра,
содержащего набор цветов. В левой части палитры
размещаются индикаторы основного цвета и цвета
фона.
Для изменения цвета фона — нажать ПКМ (правую
кнопку мыши), основного цвета — нажать ЛКМ (левую
кнопку мыши).
Текстовые инструменты позволяют добавлять в
рисунок текст и осуществлять его форматирование.
Инструмент Надпись позволяет создавать
текстовые области на рисунках, установив курсор
в любом месте текстовой области, можно вводить
текст.
Вопросы для закрепления:
- В чем состоит различие растровых и векторных
графических изображений? - Какой тип графического изображения (растровый
или векторный) вы выберете для разработки
эмблемы училища, учитывая, что эмблема должна
масштабироваться без потери качества
изображения? - Какой тип графического редактора (растровый или
векторный) вы выберете для ретуширования
отсканированной фотографии? - Практическая работа
Сегодня мы выполним практическую работу в
графическом редакторе Paint. Ход работы,
используемые инструменты и приемы в
карточках-заданиях «Создание рисунка
«Бабочки» в графическом редакторе MS Paint» (Приложение 2)
6. Подведение итогов
- Определение лучших работ учащихся.
- Оценивание работ учащихся.
- Объявление оценок, полученных за урок.
7. Домашнее задание
- Повторить конспект.
- Нарисовать, используя графический редактор MS
Paint, поздравительную открытку.
Презентация.
Приложение.
Для пользователей персональных компьютеров на операционных системах Microsoft Windows, освоивших работу в стандартном графическом редакторе Paint, следующим шагов в развитии умений и навыков по работе со скриншотами может стать программа «Paint.Net». Растровый графический редактор «Пайнт Нет» можно скачать совершенно бесплатно с официального web-ресурса.
Содержание
- Особенности программы Paint.Net
- Системные требования
- Установка Пэйнт Нэт
- Начало работы
- Инструменты
Особенности программы Paint.Net
Утилита продумана до мелочей, позволяет пользователям расширить свои творческие способности и возможности в оформлении скриншотов, фотографий, картинок, скачанных из сети Интернет. Простой дизайн с доступным для восприятия набором инструментов.
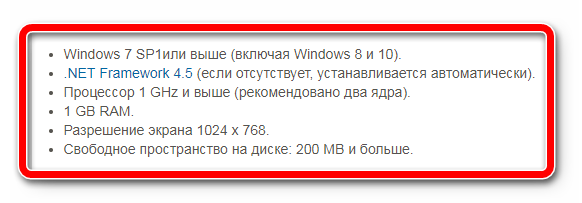
Системные требования
Установка Пэйнт Нэт
Если пользовательский компьютер отвечает всем требованиям к установке, процесс скачивания инсталляционного файла займёт немного времени. Сама инсталляция происходит по стандартному сценарию для всех программ для Виндоуз. Языковой интерфейс очень гибок. Поддерживается на русском языке.
Начало работы
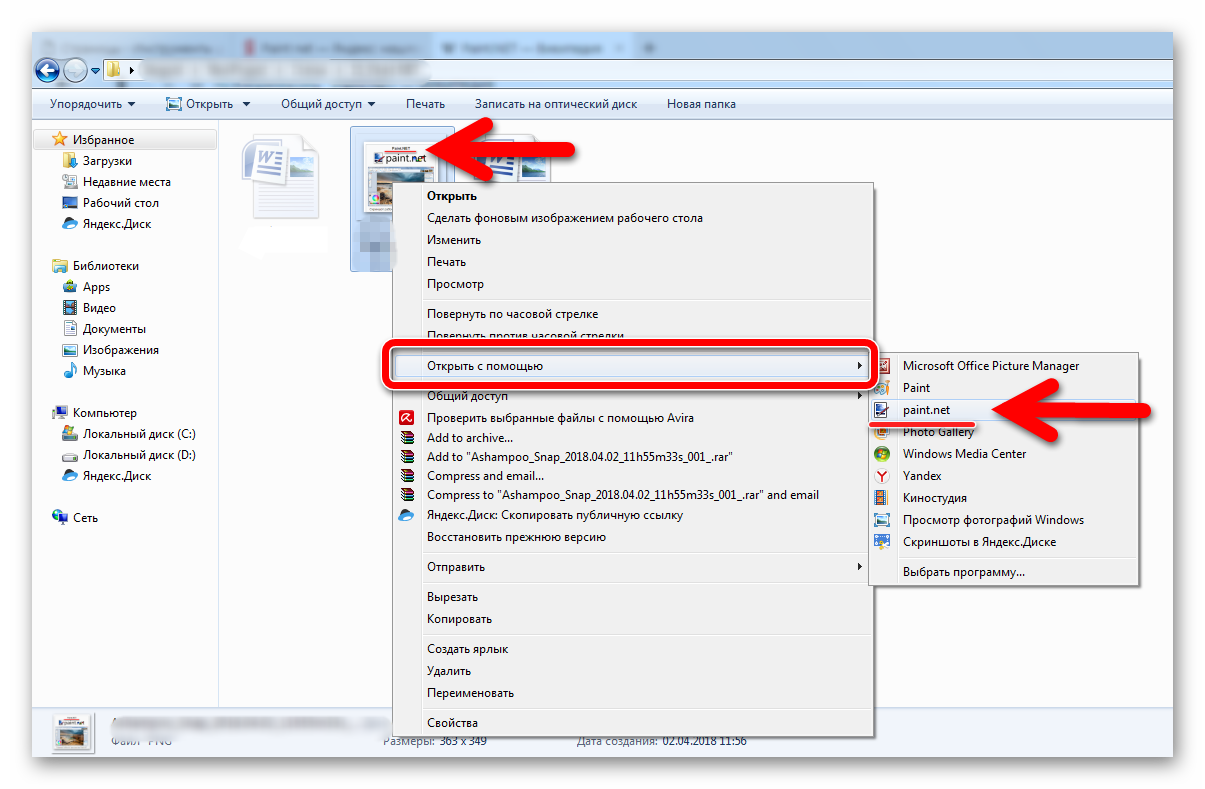
После успешной установки инструментария для обработки изображений Paint.Net, функциональность автоматически добавиться в проводник операционной системы Виндовз.
Выбрав изображение правой кнопкой мыши, пользователю необходимо выбрать опцию «Открыть с помощью/Open with» => paint.net.
Screenshot готов к изменениям.
Возможности программы Пайнт Нет справятся с любой поставленной задачей как со снэпшотами, так и скачанными из глобальной сети Интернет картинками. Для редактирования фотографий по количеству специальных эффектов не уступает профессиональным графическим редакторам.
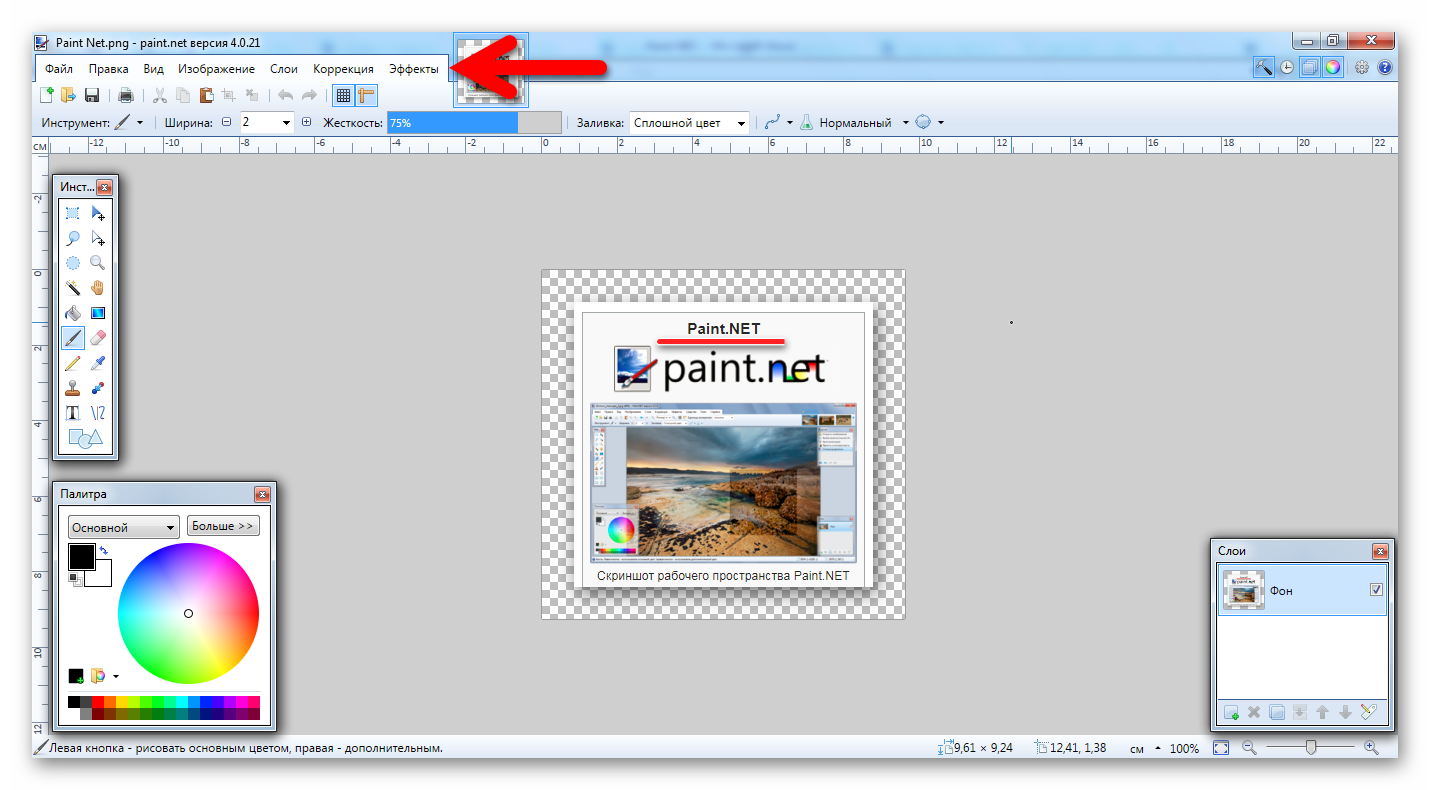
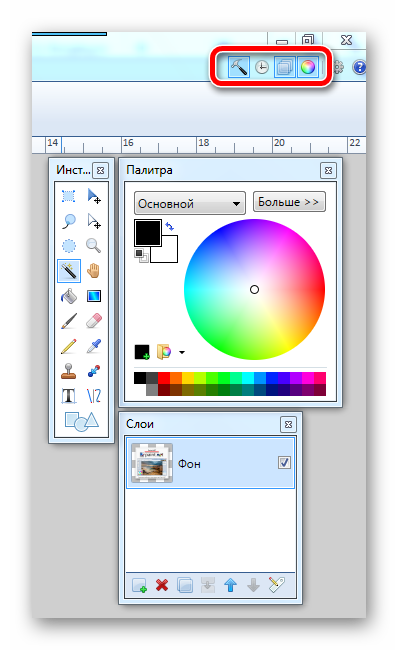
Инструменты
В правом верхнем углу рабочей области утилиты есть иконки соответствующие определённым инструментам:
- Молоточек – панель с разнообразными инструментами (F5);
- Циферблат – журнал (F6) использованных ранее инструментариев;
- Слои (F7) – окошко со слоями (предназначены для совмещения нескольких изображений в одну картинку);
- Цветовая палитра (F8) – миллионы оттенков для редактирования (под каждую кнопку мыши можно настроить свой цвет).
Рабочая область продумана таким образом, чтобы пользователь с любым опытом работы в графических редакторах смог интуитивно понять предназначение любой опции.
Можно ознакомиться с уроками от производителей на официальном сайте «PaintNet.ru».
Также можно посетить рубрику «FAQ» на данном интернет ресурсе и почерпнуть полезную информацию по особенностям, хитростям, тонкостям работы в практичной и эффективной программе.
Программа «ПайнтНет» хороша для редакции изображения, а вот инструмент для снятия моментального снимка экрана можно найти в рубрике «Скриншотеры».
Технологии
обработки графической информации.
Почти
с момента создания ЭВМ появилась и
компьютерная графика, которая сейчас
считается неотъемлемой частью мировой
технологии. По началу это была лишь
векторная графика – построение
изображения с помощью так называемых
“векторов” — функций, которые позволяют
вычислить положение точки на экране
или бумаге. Например, функция, графиком
которой является круг, прямая линия или
другие более сложные кривые.
Совокупность
таких “векторов” и есть векторное
изображения.
С
развитием компьютерной техники и
технологий появилось множество способов
постройки графических объектов. Но для
начала, определимся с термином «графический
объект». Это либо само графическое
изображение или его часть. В зависимости
от видов компьютерной графики под этим
термином понимаются как и пиксели или
спрайты (в растровой графике), так и
векторные объекты, такие как круг,
квадрат, линия, кривая и т.д. (в векторной
графике).
Для
дальнейшего рассмотрения проблемы
постройки объектов с помощью векторной
графики, необходимо уяснить разницу
между двумя основными видами компьютерной
графики — растровой и векторной.
Векторная
графика
Основным
логическим элементом векторной графики
является геометрический объект. В
качестве объекта принимаются простые
геометрические фигуры (так называемые
примитивы — прямоугольник, окружность,
эллипс, линия), составные фигуры или
фигуры, построенные из примитивов,
цветовые заливки, в том числе градиенты.
Преимущество
векторной графики заключается в том,
что форму, цвет и пространственное
положение составляющих ее объектов
можно описывать с помощью математических
формул.
Важным
объектом векторной графики является
сплайн. Сплайн — это кривая, посредством
которой описывается та или иная
геометрическая фигура. На сплайнах
построены современные шрифты TryeType и
PostScript.
У
векторной графики много достоинств.
Она экономна в плане дискового
пространства, необходимого для хранения
изображений: это связано с тем, что
сохраняется не само изображение, а
только некоторые основные данные,
используя которые, программа всякий
раз воссоздает изображение заново.
Кроме того, описание цветовых характеристик
почти не увеличивает размер файла.
Объекты
векторной графики легко трансформируются
и модифицируются, что не оказывает
практически никакого влияния на качество
изображения. Масштабирование, поворот,
искривление могут быть сведены к
паре-тройке элементарных преобразований
над векторами.
В
тех областях графики, где важное значение
имеет сохранение ясных и четких контуров,
например, в шрифтовых композициях, в
создании логотипов и прочее, векторные
программы незаменимы.
Векторная
графика может включать в себя и фрагменты
растровой графики: фрагмент становится
таким же объектом, как и все остальные
(правда, со значительными ограничениями
в обработке).
Важным
преимуществом программ векторной
графики является развитые средства
интеграции изображений и текста, единый
подход к ним. Поэтому программы векторной
графики незаменимы в области дизайна,
технического рисования, для
чертежно-графических и оформительских
работ.
Однако,
с другой стороны, векторная графика
может показаться чрезмерно жесткой,
«фанерной». Она действительно
ограничена в чисто живописных средствах:
в программах векторной графики практически
невозможно создавать фотореалистические
изображения.
А
кроме того, векторный принцип описания
изображения не позволяет автоматизировать
ввод графической информации, как это
делает сканер для точечной графики.
В
последнее время все большее распространение
получают программы 3-мерного моделирования,
также имеющие векторную природу.
Обладая
изощренными методами отрисовки (метод
трассировки лучей, метод излучательности),
эти программы позволяют создавать
фотореалистичные растровые изображения
с произвольным разрешением из векторных
объектов при умеренных затратах сил и
времени.
В
любом случае, если вы работаете с
графикой, то неизбежно будете иметь
дело с обеими ее формами — векторной и
растровой. Понимание их сильных и слабых
сторон позволит вам выполнить свою
работу максимально эффективно.
Векторная
графика описывает изображения с
использованием прямых и изогнутых
линий, называемых векторами, а также
параметров, описывающих цвета и
расположение. Например, изображение
древесного листа описывается точками,
через которые проходит линия, создавая
тем самым контур листа. Цвет листа
задается цветом контура и области внутри
этого контура.
При
редактировании элементов векторной
графики Вы изменяете параметры прямых
и изогнутых линий, описывающих форму
этих элементов. Вы можете переносить
элементы, менять их размер, форму и цвет,
но это не отразится на качестве их
визуального представления. Векторная
графика не зависит от разрешения, т.е.
может быть показана в разнообразных
выходных устройствах с различным
разрешением без потери качества.
Векторное
представление заключается в описании
элементов изображения математическими
кривыми с указанием их цветов и
заполняемости (вспомните, круг и
окружность — разные фигуры). Красный
эллипс на белом фоне будет описан всего
двумя математическими формулами —
прямоугольника и эллипса соответствующих
цветов, размеров и местоположения.
Очевидно, такое описание займет
значительно меньше места, чем в первом
случае. Еще одно преимущество — качественное
масштабирование в любую сторону.
Увеличение или уменьшение объектов
производится увеличением или уменьшением
соответствующих коэффициентов в
математических формулах. К сожалению,
векторный формат становится невыгодным
при передаче изображений с большим
количеством оттенков или мелких деталей
(например, фотографий). Ведь каждый
мельчайший блик в этом случае будет
представляться не совокупностью
одноцветных точек, а сложнейшей
математической формулой или совокупностью
графических примитивов, каждый из
которых, является формулой. Это приводит
к утяжелению файла. Кроме того, перевод
изображения из растрового в векторный
формат (например, программой Adobe Strime
Line или Corel OCR-TRACE) приводит к наследованию
последним невозможности корректного
масштабирования в большую сторону. От
увеличения линейных размеров количество
деталей или оттенков на единицу площади
больше не становится. Это ограничение
накладывается разрешением вводных
устройств (сканеров, цифровых фотокамер
и др.).
Растровая
графика
Растровая
графика описывает изображения с
использованием цветных точек, называемых
пикселями, расположенных на сетке.
Например, изображение древесного листа
описывается конкретным расположением
и цветом каждой точки сетки, что создает
изображение примерно также как в мозаике.
При
редактировании растровой графики Вы
редактируете пиксели, а не линии.
Растровая графика зависит от разрешения,
поскольку информация, описывающая
изображение, прикреплена к сетке
определенного размера. При редактировании
растровой графики, качество ее
представления может измениться. В
частности, изменение размеров растровой
графики может привести к «разлохмачиванию»
краев изображения, поскольку пиксели
будут перераспределяться на сетке.
Вывод растровой графики на устройства
с более низким разрешением, чем разрешение
самого изображения, понизит его качество.
Основой
растрового представления графики
является пиксель (точка) с указанием ее
цвета. При описании, например, красного
эллипса на белом фоне приходится
указывать цвет каждой точки как эллипса,
так и фона. Изображение представляется
в виде большого количества точек – чем
их больше, тем визуально качественнее
изображение и больше размер файла. Т.е.
одна и даже картинка может быть
представлена с лучшим или худшим
качеством в соответствии с количеством
точек на единицу длины – разрешением
(обычно, точек на дюйм – dpi или пикселей
на дюйм – ppi).
Кроме
того, качество характеризуется еще и
количеством цветов и оттенков, которые
может принимать каждая точка изображения.
Чем большим количеством оттенков
характеризуется изображения, тем большее
количество разрядов требуется для их
описания. Красный может быть цветом
номер 001, а может и – 00000001. Таким образом,
чем качественнее изображение, тем больше
размер файла.
Растровое
представление обычно используют для
изображений фотографического типа с
большим количеством деталей или оттенков.
К сожалению, масштабирование таких
картинок в любую сторону обычно ухудшает
качество. При уменьшении количества
точек теряются мелкие детали и
деформируются надписи (правда, это может
быть не так заметно при уменьшении
визуальных размеров самой картинки –
т.е. сохранении разрешения). Добавление
пикселей приводит к ухудшению резкости
и яркости изображения, т.к. новым точкам
приходится давать оттенки, средние
между двумя и более граничащими цветами.
Распространены форматы .tif, .gif, .jpg, .png,
.bmp, .pcx и др.
Таким
образом, выбор растрового или векторного
формата зависит от целей и задач работы
с изображением. Если нужна фотографическая
точность цветопередачи, то предпочтительнее
растр. Логотипы, схемы, элементы оформления
удобнее представлять в векторном
формате. Понятно, что и в растровом и в
векторном представлении графика (как
и текст) выводятся на экран монитора
или печатное устройство в виде совокупности
точек. В Интернете графика представляется
в одном из растровых форматов, понимаемых
броузерами без установки дополнительных
модулей – GIF, JPG, PNG.
Без
дополнительных плагинов (дополнений)
наиболее распространенные броузеры
понимают только растровые форматы –
.gif, .jpg и .png (последний пока мало
распространен). На первый взгляд,
использование векторных редакторов
становится неактуальным. Однако
большинство таких редакторов обеспечивают
экспорт в .gif или .jpg с выбираемым Вами
разрешением. А рисовать начинающим
художникам проще именно в векторных
средах – если рука дрогнула и линия
пошла не туда, получившийся элемент
легко редактируется. При рисование в
растровом режиме Вы рискуете непоправимо
испортить фон.
Из-за
описанных выше особенностей представления
изображения, для каждого типа приходится
использовать отдельный графический
редактор – растровый или векторный.
Разумеется, у них есть общие черты –
возможность открывать и сохранять файлы
в различных форматах, использование
инструментов с одинаковыми названиями
(карандаш, перо и т.д.) или функциями
(выделение, перемещение, масштабирование
и т.д.), выбирать нужный цвет или оттенок…
Однако принципы реализации процессов
рисования и редактирования различны и
обусловлены природой соответствующего
формата. Так, если в растровых редакторах
говорят о выделении объекта, то имеют
в виду совокупность точек в виде области
сложной формы. Процесс выделения очень
часто является трудоемкой и кропотливой
работой. При перемещении такого выделения
появляется “дырка”. В векторном же
редакторе объект представляет совокупность
графических примитивов и для его
выделения достаточно выбрать мышкой
каждый из них. А если эти примитивы были
сгруппированы соответствующей командой,
то достаточно “щелкнуть” один раз в
любой из точек сгруппированного объекта.
Перемещение выделенного объекта обнажает
нижележащие элементы.
Тем
не менее, существует тенденция к
сближению. Большинство современных
векторных редакторов способны использовать
растровые картинки в качестве фона, а
то и переводить в векторный формат части
изображения встроенными средствами
(трассировка). Причем обычно имеются
средства редактирования загруженного
фонового изображения хотя бы на уровне
различных встроенных или устанавливаемых
фильтров. 8-я версия Illustrator’a способна
загружать .psd-файлы Photoshop’a и использовать
каждый из полученных слоев. Кроме того,
для использования тех же фильтров, может
осуществляться непосредственный перевод
сформированного векторного изображения
в растровый формат и дальнейшее
использование как нередактируемого
растрового элемента. Причем, все это
помимо обычно имеющихся конвертеров
из векторного формата в растровый с
получением соответствующего файла.
Некоторые
растровые редакторы способны грузить
один из векторных форматов (обычно .wmf)
в качестве фона или сразу переводить
их в растр с возможностью непосредственного
редактирования.
|
Paint.NET — При Под меню «Изображение» Основные •
• Мощные
• Неограниченная
• Специальные |
Inkscape
— векторный графический редактор с
открытым кодом. По своему функционалу
эта программа приближается к векторным
редакторам профессионального уровня
наподобие Adobe Illustrator и CorelDraw. Inkscape позволяет
работать с векторами в формате SVG,
конструировать простые и сложные формы,
добавлять текст, использовать режимы
наложения, применять узорчатые и
градиентные заливки, группировать
объекты и распределять их по слоям
Панель
инструментов inkscape расположена
в верхней части рабочей области экрана
редактора сразу по главным меню. Панель
инструментов inkscapeсодержит
значки-иконки, которые вызывают
определенные команды редактора. Эти
команды также доступны в главном меню
или по комбинации клавиш. Панель
инструментов предназначена для более
легкого доступа к наиболее используемым
функциям редактора. Из панели
инструментов inkscape в
один клик можно открыть новый или
существующий документ, напечатать его,
загрузить изображение, отменить
предыдущие команды, масштабировать,
откройте диалоговое окно для настройки
свойства документа и т.д. Каждый значок
при наведении курсора мыши отображает
свою функцию с помощью всплывающих
подсказок.
Если
все значки панели
инструментов inkscape не
помещаются на экране, то доступ к ним
может быть осуществлен через кнопку с
двумя стрелочками с правого края панели.
Щелкнув по ним, вы увидите в виде меню
все остальные команды панели, значки
которых не помещаются на панели. Значки
могут не помещаться на панели
инструментов inkscape из-за
размера экрана или разрешения монитора.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Официальный сайт: www.getpaint.net
Размер: 5338 КБ
Цена: бесплатный
Paint.NET, графический редактор фирмы Microsoft, часто позиционируется как замена MS Paint, приложению, входящему в состав операционных систем Windows. В результате может сложиться впечатление, что их отличия минимальны, что целевая аудитория обоих продуктов во многом совпадает. MS Paint – примитивный инструмент, предназначенный, скорее, для развлечений, чем для серьезной работы. Paint.NET является полноценным графическим редактором, без каких-либо оговорок. Он обладает широкими возможностями обработки фотографий. Большинство аналогичных программ имеют довольно высокую цену, что ограничивает их доступность. Paint.NET, напротив, бесплатен. Вы можете свободно установить программу и использовать ее неограниченное количество времени.
Paint.NET требует, чтобы в системе был установлен Microsoft .NET Framework 2.0. Графический редактор может переключаться между восемью языками интерфейса, среди которых, к сожалению, отсутствует русская локализация. Paint.NET быстро совершает первый старт и без загруженных в память фотографий занимает около 33 МБ оперативной памяти.
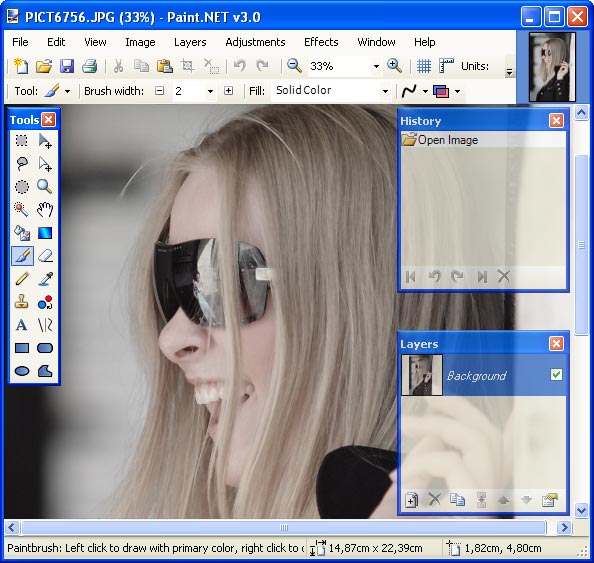
Рабочее окно Paint.NET
Интерфейс графического редактора представляет собой сочетание классической панели инструментов и серии плавающих окон, также являющихся носителями определенных функций продукта или отображающие какую-либо служебную информацию. Активная панель не прозрачна. Все остальные независимые окна имеют среднюю прозрачность, позволяющую видеть весь документ, несмотря на вынужденное перекрытие.
Любая операция над документом отображается в окне History. Вы можете свободно перемещаться по списку истории, тем самым, откатываясь на произвольное количество шагов назад. Кроме того, на панели присутствуют кнопки быстрой перемотки, позволяющие одной командой переходить на первый и последний элементы списка.
Paint.NET поддерживает работу со слоями. Можно создавать пустой слой, а также копию текущего документа. Допускается также импорт внешнего файла в качестве отдельного слоя. Его свойства довольно просты. Вы можете менять прозрачность слоя, метод смешивания данных, а также задавать ему произвольное имя. Во время работы над документом допускается временное включение и отключение отдельных слоев.
Отображение и скрытие отдельных окон с инструментами может быстро осуществляться с помощью горячих клавиш Fx. Их полный список можно посмотреть в меню Window. Вы можете включить отображение направляющей сетки, а также боковых линеек, как в текстовых процессорах. Во время масштабирования рабочего окна приложения, меняется масштаб открытого документа. Помимо его плавного изменения, можно приводить размер изображения к границам текущего окна, а также включать реальный масштаб документа.
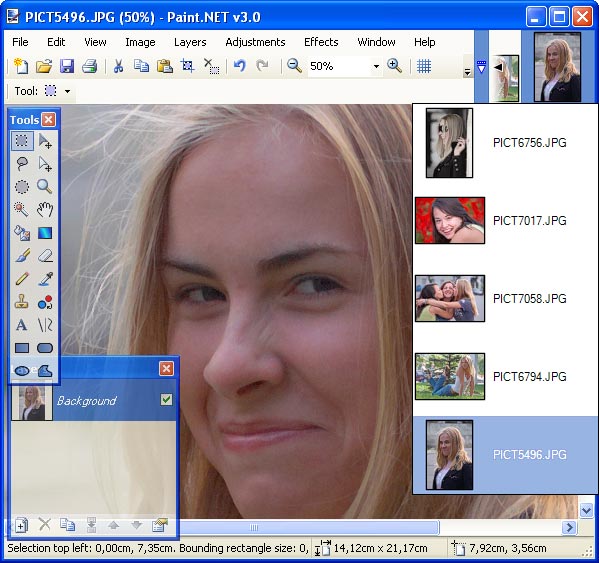
Редактор позволяет работать с несколькими изображениями одновременно. Вы не можете как-либо минимизировать или изменить размер рабочего окна текущего документа. Все они отображаются в виде миниатюр у правого края панели инструментов. Если размеры рабочего окна приложения не позволяют разместить все элементы, то появляется новая кнопка, вызывающая список открытых изображений. Все документы показаны вместе с миниатюрами. Аналогичное меню вызывается при попытке вызова последних открытых изображений. Список Open Recent также содержит миниатюры.
Список открытых документов в Paint.NET
Paint.NET может извлекать фотографии из фотокамеры, а также получать данные со сканера. В первом случае поддерживается лишь JPEG, а также TIFF с 8 или 16 бит на канал. Если вы снимаете в RAW, то в любом случае необходимо предварительное преобразование в специальном конвертере.
Во время выбора какого-либо инструмента, в строке статуса отображается подсказка по его использованию. Например, во время выделения прямоугольных областей, вам рассказывается, что если удерживать клавишу Shift, то выделение будет квадратным, а Ctrl включает режим добавления новых регионов.
Раз мы заговорили о выделении, то нельзя не отметить одну неприятную особенность Paint.NET. Вы не можете четко указывать соотношение сторон. На официальном сайте проекта, в разделе FAQ задается подобный вопрос. Ответ на него довольно странен. Вам советуют включить линейки по краям кадра, назначить в качестве единиц изменения сантиметры или дюймы и на глаз ориентироваться в своем выборе области. Это неудачный ответ. Вам придется нелегко, если требуется подготовить фотографии к печати на бумаге или к загрузке в мобильный телефон.
Кадрирование осуществляется на основе произведенного выделения, не являясь полностью независимым инструментом.
Кадрирование в Paint.NET
Выделение может также происходить с помощью волшебной палочки. Вы указываете максимальное значение изменения цвета и щелкаете мышью по заданному фрагменту фотографии. При этом выделяется вся соседняя однородная область. Вы можете также воспользоваться интеллектуальным инструментом лассо. Удерживая левую кнопку мыши, вы рисуете кривую, которая автоматически прилипает к границам резкого перепада цвета. При этом вы в реальном времени видите, как часть изображения закрашивается в голубой цвет – индикатор выделения. Как только вы отпустите кнопку мыши, первая и последняя точка кривой соединятся. Выделение завершено.
Во время изменения линейных размеров фотографии вам предлагается либо ввод абсолютных значений конечного снимка, либо указание процентного соотношения. Можно включить режим сохранения пропорций кадра. Редактор обладает несколькими алгоритмами масштабирования. Разумнее всего использовать режим максимального качества, ведь скорость обработки материала в любом случае невелика. Вы можете также менять размер холста. Исходное изображение привязывается к любой из сторон кадра, а также может располагаться по центру будущего документа.
Для удаления царапин с фотографии можно использовать инструмент клонирования текстур Clone Stamp. Удерживая клавишу Ctrl, вы извлекаете исходную текстуру, после чего рисуете ей на поврежденном месте. Алгоритм работает не очень аккуратно, что не позволяет использовать штамп для деликатных целей, например, для удаления родинок на коже.
Базовая корректировка фотографии доступна из меню Adjustment. Первое, что необходимо отметить сразу – автоматический режим, который вызывается также с помощью сочетания Ctrl+Alt+L. Кроме того, вы можете быстро переводить фото в черно-белый режим, а также тонировать в цвета сепия.
Все инструменты управления цветом и экспозицией не имеют собственных окон предварительного просмотра результата. По мере изменения настроек, ваши корректировки отображается внутри открытого документа. Как было сказано ранее, диалоговые окна Paint.NET наполовину прозрачны, они не загораживают фото. В результате, заметно упрощен интерфейс многих инструментов корректировки изображений в сочетании с наглядным предварительным просмотром.
Вы можете управлять экспозицией с помощью уровней и кривых. В обоих случаях допускается управление отдельными каналами. Например, вы можете сделать более насыщенным красный цвет в тенях и убрать его влияние в бликах.
Управление экспозицией с помощью кривых в Paint.NET
Создание текстовых надписей происходит в текущем слое. При вызове инструмента Text можно всегда вернуться к старым надписям. Допускается сглаживание текста. Выбор цвета букв удобно осуществлять с помощью палитры, входящей в состав окна Colors. Графический редактор содержит большую библиотеку текстур, которыми могут закрашиваться буквы.
Работа с текстом не очень удобна. Полностью отсутствует инструмент его выделения. Все операции корректировки текста должны выполняться над каждым символом по отдельности. Простейшая операция – создание тени около текста. Ее осуществление в Paint.NET представляет собой сложную последовательность операций. Вы создаете надпись в новом слое. Затем в еще одном слое повторяете ее. После этого в предыдущем слое следует установка серого цвета, так как он является тенью. С помощью инструмента сдвига выделенных областей вы перемещаете надпись так, чтобы она была чуть ниже и в стороне от исходных букв. В результате получается неплохая тень. Но на ее создание потрачено немало усилий.
Paint.NET позволяет выполнять заливку областей не только одним цветом, но и с применением градиентов. Вы можете использовать переход между двумя цветами, а также плавное изменение прозрачности. Указывая исходную точку начала заливки, вы, удерживая левую кнопку мыши, перемещаете указатель, задавая степень и направление градиента. Программа предлагает несколько вариантов градиентов.
В состав Paint.NET входит довольно большое количество эффектов, применяемых к изображениям. Устранение красных зрачков при съемке со вспышкой выполняется в несколько этапов. Сначала вам необходимо выделить фрагмент снимка с глазом. Затем, вызвав специальный инструмент, вы указываете уровень допуска цвета и степень обесцвечивания красного канала.
Вы можете применять один вариант повышения резкости и целый набор инструментов размывания изображений. Помимо популярного гауссова размывания, вы можете имитировать расфокусировку, смазывание при движении, радиальное размывание. Если вы во время съемки объективом с переменным фокусным расстоянием в момент экспонирования вы повернете кольцо «зума», то на снимке получится эффект увеличения размывания по мере приближения к границам кадра. Вы повторить его с помощью аналогичной функции Paint.NET. Разнообразные размывания в сочетании с понижением контраста очень удобно использовать для создания фоновых рисунков для обложек дисков, для открыток и других подобных целей.
Размывание масштабированием в Paint.NET
Все инструменты деформации изображения не могут настраиваться с помощью указания конкретных областей, точек. Вы лишь выбираете функцию, задаете некоторые ее параметры, а затем применяете эффект либо на все изображение, либо на заранее выделенную область.
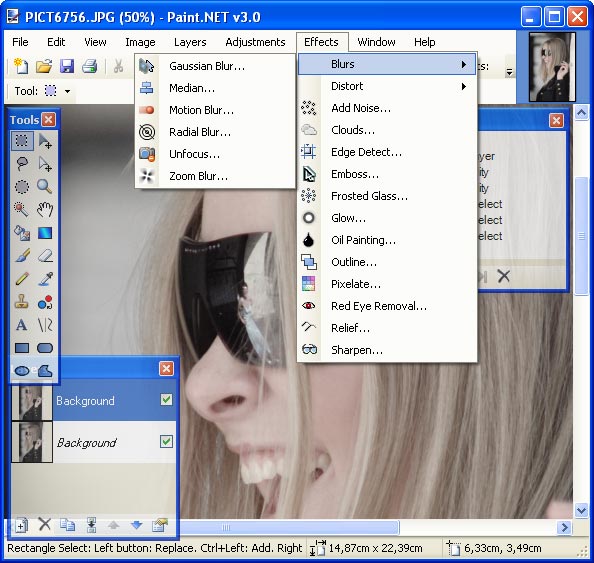
Paint.NET позволяет создавать текстуру облаков, имитировать рисунок масляными красками, добавлять на фото зерно, создавать эффект гравюры на металле и многое другое. Настройки эффектов довольно примитивны. Предварительный просмотр результата работы всех функций отсутствует. Программа пытается сразу применить эффект на все изображение, что резко снижает скорость работы инструментов.
Меню эффектов Paint.NET
Графический редактор не содержит каких-либо инструментов пакетной обработки файлов. Для подобных целей лучше использовать либо менеджер изображений, либо другой, более мощный графический редактор. В меню Tool можно найти интересный инструмент Choose Defaults, позволяющий указывать настройки по-умолчанию для всех инструментов графического редактора.
Paint.NET – удачный продукт от корпорации Microsoft. Несмотря на то, что графическому редактору трудно придумать какое-либо серьезное применение, он удачно подойдет для начинающих фотографов, открывающих для себя возможности редактирования фотографий на компьютере. До систематизации данных еще далеко, полноценный менеджер изображений не нужен. В мощном графическом редакторе также пока нет необходимости, ведь его цена, скорее всего, будет серьезно бить по карману, а реальной отдачи можно будет добиться лишь в далекой перспективе. Для начала неплохо освоить какой-нибудь простой бесплатный графический редактор, чтобы понять всю прелесть обработки фотоматериала на компьютере. Какие могут быть варианты? GIMP? Этот редактор обладает богатыми возможностями, но далеко не прост и имеет необычный интерфейс, способный вызывать серьезные проблемы в освоении. Основное достоинство Paint.NET и положительное отличие от конкурента заключается именно в его доступности. Графический редактор не делает ничего лишнего, предоставляя пользователю лишь необходимый минимум, качественно упакованный в удобный, легко осваиваемый интерфейс.
Резюме:
+ Paint.NET – отличный инструмент для новичков
— Paint.NET – бесполезная программа для смелых творческих натур, для увлеченных любителей и профессиональных фотографов.