#подборки
-
0
Разбираем на примерах, как выбрать редактор кода для JavaScript.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Написать код JavaScript можно и в обычном «Блокноте» — достаточно сохранить результат с расширением .js, и он не только подключится к сайту, но даже заработает. Однако использование такого ограниченного редактора сильно замедлит разработку. Поэтому лучше взять что-то специализированное. Есть несколько основных критериев, по которым нужно выбирать редактор для работы с кодом на JavaScript.
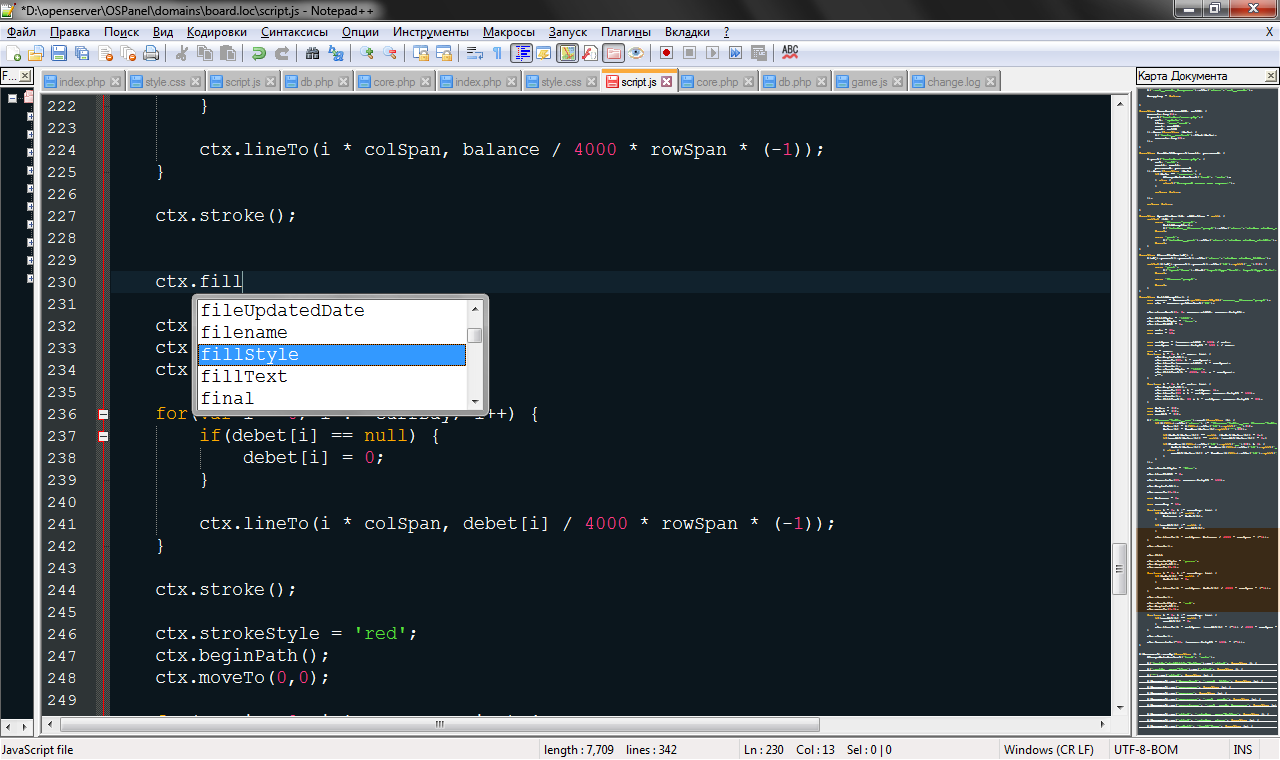
Во-первых, нужна подсветка синтаксиса: названия, операторы и специальные символы должны отображаться по-разному, чтобы можно было быстро прочитать код.

Во-вторых, нужно автодополнение: когда вы вводите название функции или переменной, редактор должен предложить несколько вариантов команд, которые вы, вероятно хотите ввести. Желательно, чтобы он также показывал подсказки к выбранному компоненту — например, необходимые аргументы, тип переменной, краткое описание и так далее.

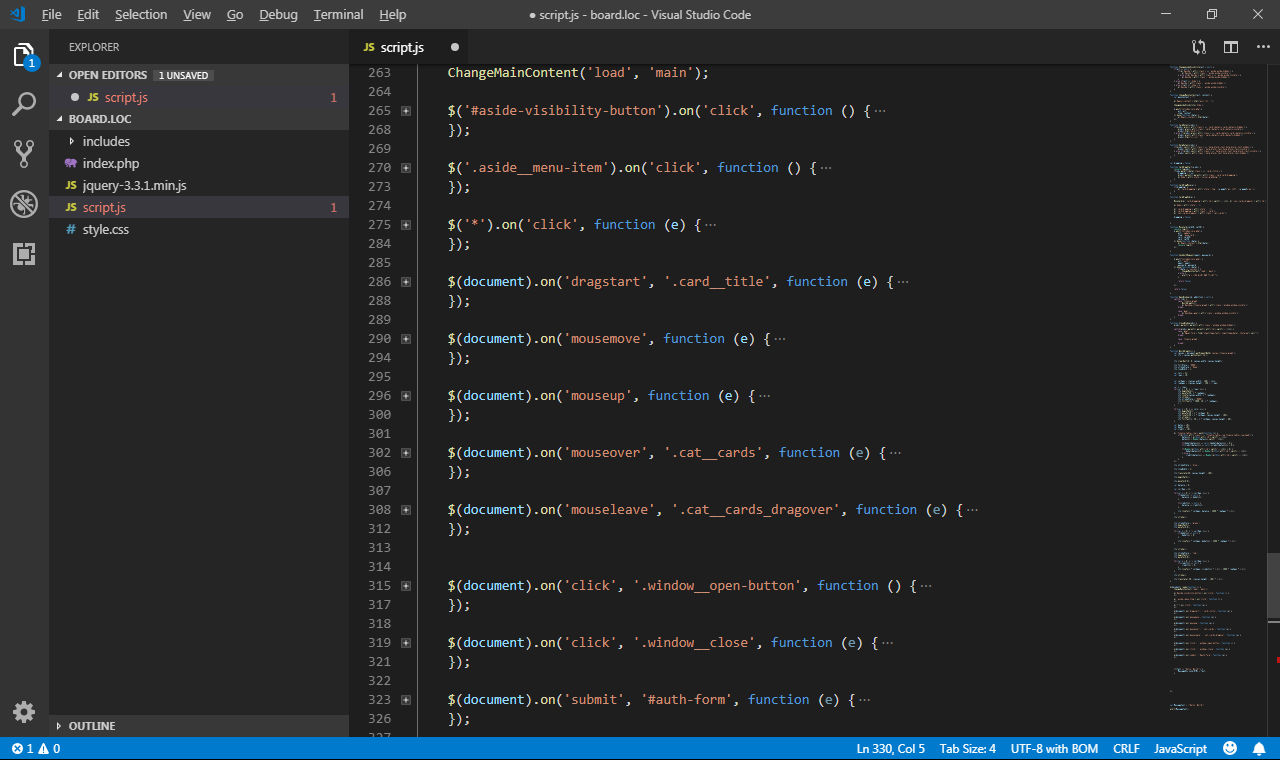
В-третьих, нужна возможность скрывать отдельные блоки. При работе над большими проектами это полезно, потому что не придётся скролить огромные фрагменты кода, чтобы найти нужный.

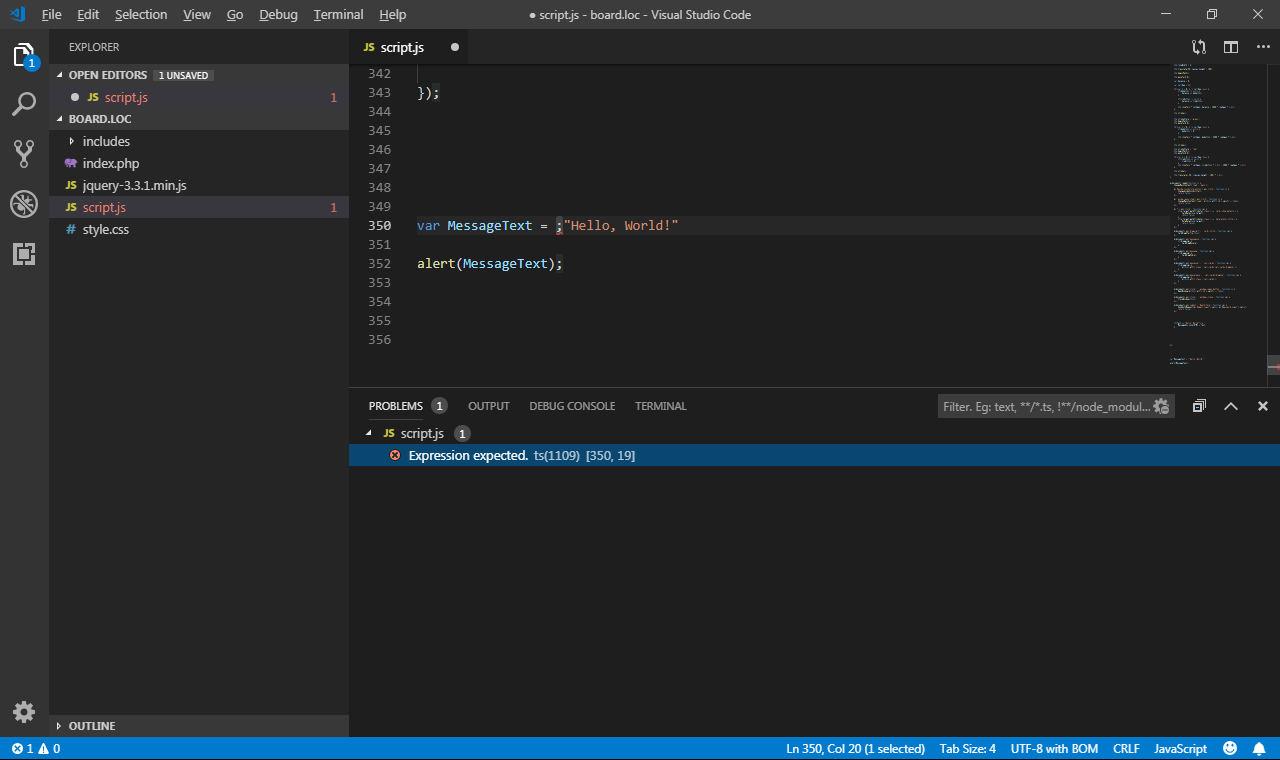
Желательно, чтобы подсвечивались ошибки — тогда вы сможете их сразу заметить и исправить:

Хорошими бонусами будут возможность работать с несколькими файлами в одном окне, менеджер проектов, выбор тем, установка плагинов и так далее.
Существует большое количество редакторов, которые соответствуют этим требованиям и подойдут для работы с JavaScript. На чём писать код — личное дело каждого, но у многих возникают проблемы с выбором подходящей программы, поэтому мы составили список из 6 хороших инструментов.
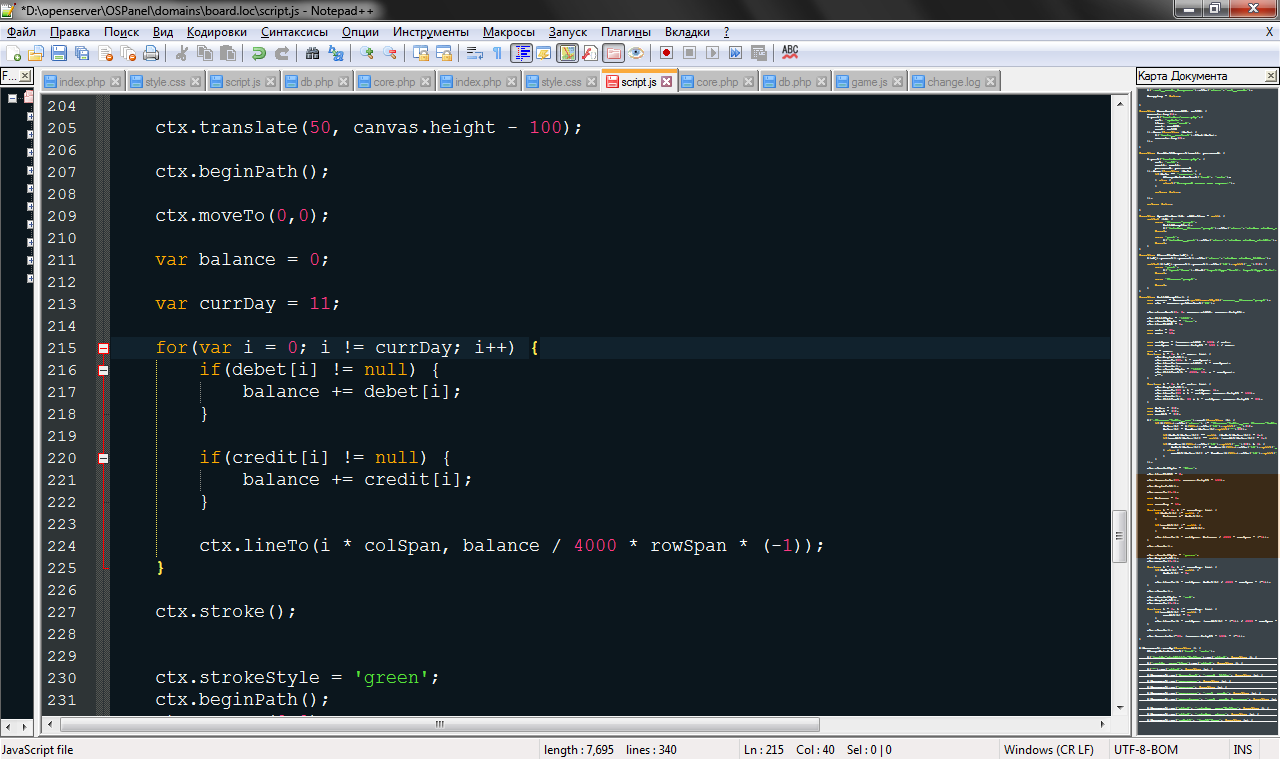
Notepad++ — простой и удобный редактор с открытым исходным кодом. В нём есть подсветка синтаксиса нескольких языков, в том числе и JS, автоматическое форматирование и автодополнение. Присутствует навигация в виде вкладок, файлового менеджера и карты кода.
Доступны работа с разными кодировками, подключение компиляторов, использование плагинов и другие полезные функции. Например, добавив QuickText, вы улучшите встроенное автодополнение.
Notepad++ регулярно обновляется, поэтому в нём быстро исправляют баги и добавляют новые возможности. К сожалению, работает он только на Windows.
Редактор Vim уже давно стал классикой. Многие говорят, что в нём тяжело разобраться, но если уделить этому достаточно времени, пользоваться чем-то другим уже не захочется.
Помимо того, что он соответствует всем выбранным нами критериям, Vim ещё и полностью настраиваемый, поэтому вы можете:
- устанавливать плагины;
- менять темы;
- назначать горячие клавиши и так далее.
Vim полностью бесплатный и работает на всех платформах, начиная с Windows, MacOS и Linux и заканчивая MS DOS и OS/2.
Microsoft Visual Studio — это IDE, в которой есть всё необходимое для работы с JS. Помимо обычной подсветки синтаксиса и автодополнения, можно также пользоваться дебагером и создавать Unit-тесты.
Однако весит программа достаточно много и систему загружает сильно, поэтому не очень подойдёт для работы на слабых компьютерах.
Месячная подписка может стоить от 45 до 250 долларов в месяц, но есть и бесплатная версия для начинающих разработчиков и тех, кто создаёт программы с открытым исходным кодом. IDE доступна для Windows и MacOS, а на Linux её можно установить с помощью Wine.
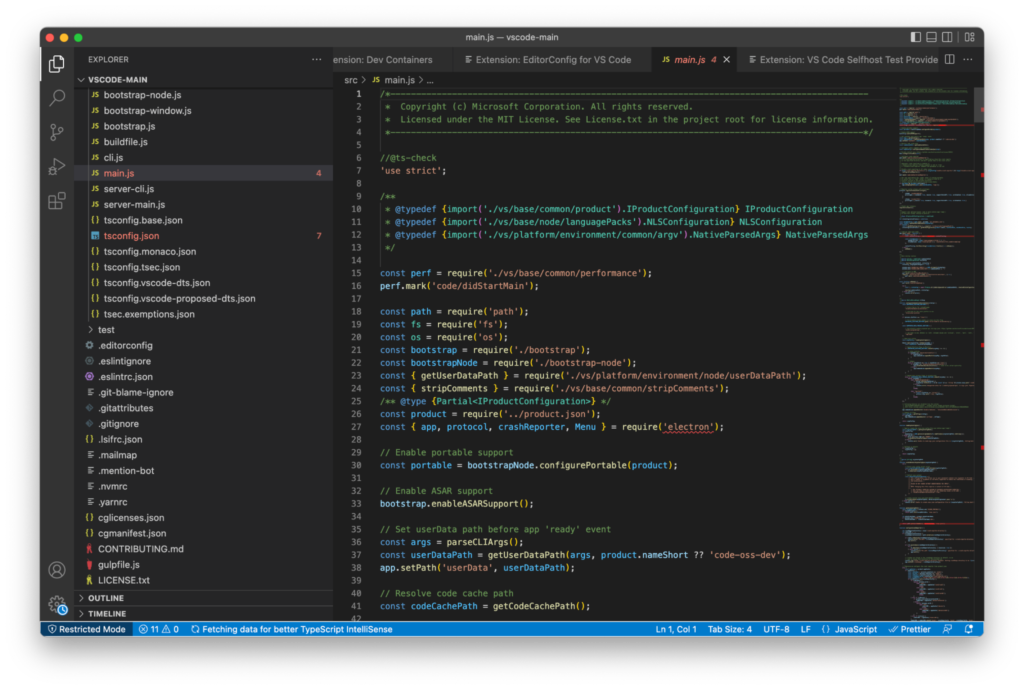
Visual Studio Code — это облегчённая (~170 МБ против 30 ГБ), кроссплатформенная и бесплатная версия Visual Studio. В этом редакторе предустановлена поддержка JavaScript, TypeScript и Node.JS. Расширения с другими языками можно скачать прямо из Visual Studio Code.
Встроенные дебагер и Git-команды для работы с системой управления версий GitHub позволяют ускорить тестирование и публикацию приложений.
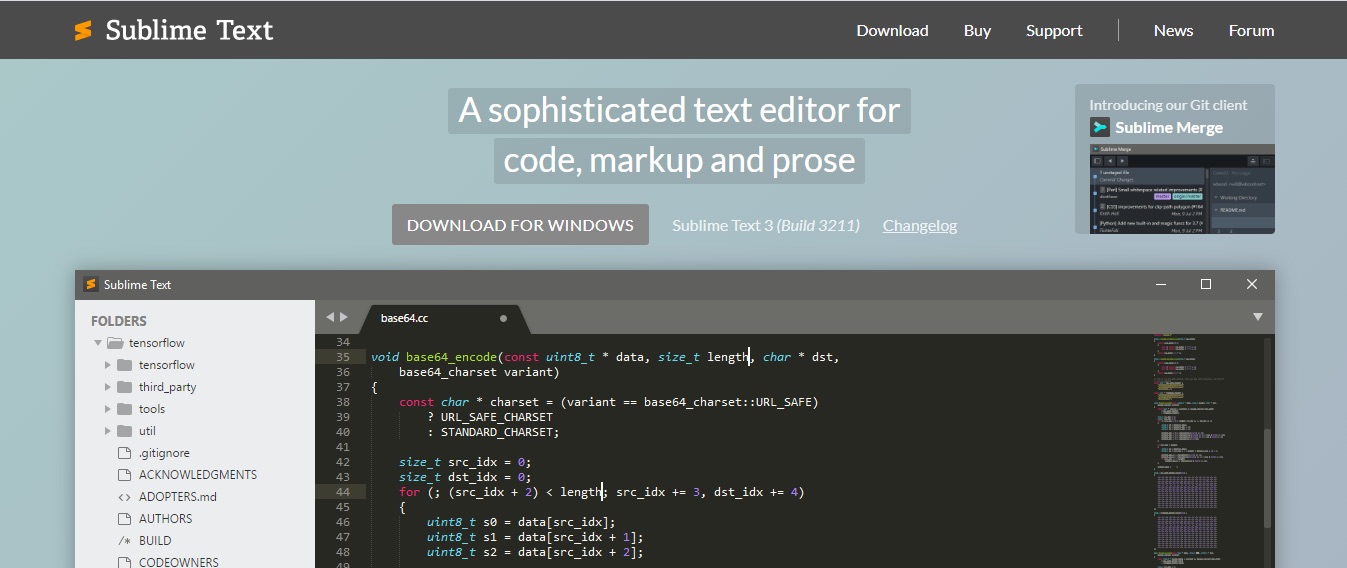
Sublime Text — это простой кроссплатформенный редактор. Его интерфейс настраивается, а выполнять некоторые действия можно с помощью горячих клавиш.
Также в нём есть поддержка сниппетов, автодополнение, подсветка синтаксиса и навигация. Крутой бонус — автосохранение. Впрочем, он больше нужен новичкам — ведь профессиональные программисты за годы работы вырабатывают привычку сохраняться после ввода каждой команды.
Главный минус Sublime Text в том, что полная версия стоит 80 долларов (лицензия выдаётся на одного пользователя, который может использовать редактор на любом компьютере). В остальном он хорошо подходит JS-разработчикам.
Если вам понравился предыдущий вариант, но денег на подписку нет, можете скачать Atom Editor. Его дизайн подозрительно похож на Sublime Text, но работает он на базе Chromium (который также используется большинством современных браузеров).
В нём есть всё, что нужно для начала работы, в том числе и возможность настройки интерфейса, тем и прочего. Однако при установке вы получаете «голый» редактор, для которого придётся докачать несколько модулей и плагинов.
Стоит отметить, что из-за Chromium производительность Atom значительно проседает, так что запаситесь оперативкой.
Многие разработчики уделяют повышенное внимание своим редакторам и IDE, однако даже самые крутые инструменты не сделают вас хорошим специалистом.

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Skip to main content
Microsoft
Nowadays, Javascript is getting more and more popular in front-end development. You can write JavaScript code in a regular “Notepad” – save the result with the .js extension, and it will not only connect to the site but even work. However, using such a limited editor would greatly slow down development. Therefore, it is better to take something specialized. Our list of the best Javascript IDEs should help you to decide.
Many editors meet all the necessary requirements and are suitable for working with JavaScript. Writing code is everyone’s business, but many have problems with choosing the right program. That is why I have compiled a collection of 21 best Javascript IDEs with their pros and cons.
Let’s make a reservation right away that this is not the top list, but the simple list. The first does not mean the best; the last does not mean the worst. Therefore, you can choose any tool based on your needs and preferences.
But first, let me make it clear for you what IDE is and what the difference with a simple code editor.
LOOKING FOR TRUSTED DEVELOPERS?
Hire handpicked developers right now!
Book a Call

What is an IDE
The term IDE (Integrated Development Environment) means an editor extended with a lot of “bells and whistles” and knows how to work with auxiliary systems such as a bug tracker, version control, and much more.
As a rule, the IDE loads the entire project to provide autocompletion for the whole project’s functions, convenient navigation through its files, etc.
If you haven’t thought about choosing an IDE yet, look at the following options below.
Please, make a choice according to your taste and other technologies that you need to use in conjunction with JavaScript.
Most IDEs are paid, with the ability to download and use for free for a while. But their cost, compared to a web developer’s salary, is not high, so that you can focus on convenience.
What Is the Difference Between IDEs and Editors?
An IDE is a software application that provides a developer with all the development process capabilities. It contains:
- a source code editor,
- debuggers,
- compiler,
- interpreter,
- build automation.
Many IDEs provide you also with class or object browsers, the ability to generate a class diagram from the project structure (in object-oriented programming), and run test cases (like Visual Studio). Having all these features, that’s why it is called an integrated development environment.
A code editor is a separate application that is required to write or edit source code. The source editor checks the syntax while the user is writing code and immediately warns of syntax errors.
What to Look for When Choosing the Right Development Environment?
Development requires a good editor. The editor you choose should have in your arsenal:
- Syntax highlighting.
- Autocompletion.
- Folding. The ability to hide and reveal a block of code.
- Support for the operating system you need. Pay particular attention to this point if you work in a team. It is best to give preference to cross-platform solutions.
- Opportunities for joint development. This again applies to commands intending to work with a shared repository. Many of the platforms we’ll cover below integrate with Git.
- Supported languages(programming, of course). Here, do not forget about the long-term perspective – suddenly, someday, you decide to add features implemented in some other language to the project. It is worth choosing an environment that supports multiple programming languages.
- The price. There are many free open source solutions out there. However, usually the case with almost all such softwares, the cost depends on the number of features available.
Best javascript ide
Let’s have a look at the most popular IDE, according to Github statistics. Of course, not all of them use Javascript, so I’ll just skip unsuitable and add some user’s favorites 😊.
Visual Studio Code
Visual Studio Code
Platforms: Windows, Linux, macOS
Price: free
Visual Studio Code is a free HTML IDE from Microsoft. This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody’s favorite Sublime text.
Visual Studio Code is not only available for Windows but also macOS and even Linux. This allows you to work across platforms with the same comfort and functionality.
VS Code can easily be functionally expanded with extensions. You can bring about visual changes using themes, of which there is also a wide variety. VS Code works directly with Github and offers extremely good syntax highlighting for various languages and an advanced variant of code completion.
VS Code is subject to a four-week update cycle. The change logs are an extensive month after month. The product is being massively developed, with the user community’s wishes being seriously taken into account. In addition to the optical and functional expansion options, this Javascript editor does not neglect user support. Comprehensive documentation is available and tutorial videos for beginners.
Pros:
- It is an open source.
- Has many features like solution explorer, source control, debugger, extensions area.
- Supports a terminal inside a window.
- Good for .Net core development.
Cons:
- It can be a little tricky as it is minimalistic.
- It has low functionality and is not suitable for large projects.
Eclipse
Eclipse
Platforms: Windows / Linux / macOS / Solaris
Price: free
It is a free open source development environment that is well suited for both novice and experienced developers. Eclipse IDE works with C, C ++, Fortran, Javascript, PHP, Python, Ruby, and others.
Besides debugging tools and Git/CVS support, Eclipse comes with Java and a plugin tool. Initially, Eclipse was used only for Java, but now, its functions have expanded thanks to plugins and extensions significantly. Because of the ability to extend Eclipse with its modules, this platform has gained its popularity among developers. Eclipse’s functionality is not as large as IntelliJ IDEA, but this development environment is distributed open-source.
Pros:
- Ability to program in many languages.
- Significant flexibility of the environment due to modularity.
- Ability to integrate JUnit.
- Remote debugging (when using JVM).
- With the plugin aCute, the syntax coloring is visible (for C#).
- Code completion is offered from the language server.
- You can move on to declaring variables, classes, and methods.
- You can develop a complete version of the main .net project without leaving the IDE.
- Projects built using MS test and xUnit can run directly in the IDE.
Cons:
- Newcomers can find it difficult to understand the variety of possibilities.
- The plugin is community-driven, so there is no guarantee that it will always perform well.
NetBeans
NetBeans
Platforms: Windows, Linux, macOS, BSD, Solaris
Price: free
Another IDE for Java, but like Eclipse, you can extend it for additional languages. It supports Java, HTML5, JavaScript, PHP, Python, C / C ++ and CSS3. Netbeans can speed up the desktop application development process with its drag and drop builder. The downside is performance. Netbeans can slow down on large projects. This code editor is also open source.
Pros:
- Intuitive drag-and-drop interface.
- Dynamic and static libraries.
- Remote development capability.
- Qt support.
- Supports various compilers, including CLang/LLVM, Cygwin, GNU, MinGW, and Oracle Solaris Studio.
Cons:
- NetBeans requires a lot of memory, so that this environment can be slow on some machines.
Atom
Atom
Platforms: Windows, Linux, macOS
Price: free
Thanks to its deep integration with GitHub, Atom is now a particularly popular editor.
If you develop web projects in GitHub, there is no way around Atom: The open-source editor was developed by GitHub and is therefore closely linked to the platform. Nevertheless, Atom is also a completely normal Javascript editor, with the help of which web projects can be implemented.
Atom also has some practical features, such as a permanent display of all project files or the quick splitting of the code windows. So it allows you to edit particularly quick and clear. The editor also has a function for collaborative work on project files, making it suitable for teams.
Pros:
- Completely free to use.
- Cross-platform.
- Instant file switching.
- Topics. Customize the theme for every taste.
- Packages. Atom has a built-in CoffeeScript package manager.
- Command-line. Installing Atom adds two command line commands, atom, and apm. The first launch of the application itself and the second launch of the Atom package manager.
- It allows you to add and remove various components from the package list.
Cons:
- Launch. The atom is very slow to start, which is a big drawback if you are used to making quick changes to your files.
- Crashes. Typically, text files over 10MB crash or freeze, making it less useful as a regular text editor.
Vim
Vim
Platforms: Windows, Linux, macOS
Price: free
Vim is a free and highly customizable code editor. It was the first text editor developed for Unix, and it was called Vi. Later, its functionality was significantly expanded. This is how Vim appeared. This Javascript editor is available on most Linux distributions.
Vim has search and syntax highlighting features and is super lightweight. Thus, it can handle even very large files well. But it will take some time to set up and prepare for work.
Vim also has a graphical interface, but not by default. Even enabling mouse support requires some manipulation. By default, Vim is controlled by keyboard and keyboard shortcuts.
Vim can be a great IDE if you customize it and become familiar with it inside and out. But if time is tight, this is probably not the best choice. Pros:
- It is possible to install on a very large number of operating systems, even those that you may have never heard of, for example, Amiga;
- Deep editor settings, you can customize it as you need and convenient;
- Not really fast.
Cons:
- Due to the fact that it is terminal, it is very fast but very difficult to learn.
Light Table
Light Table
Platforms: Windows, Linux, macOS
Price: Free /Open Source
Light Table started as a Kickstarter campaign back in 2012 and has raised over $ 300,000. It works on all major operating systems. However, the installation process currently requires some additional steps for OS X users. Light Table has a sleek and streamlined user interface that saves clutter but still provides you with a command palette and fuzzy search. It is written in ClojureScript and currently supports HTML, CSS, JavaScript, Python, Clojure, and ClojureScript.
With Light Table, you can easily do an inline evaluation in your code. This means you don’t need to use the console when you want to view your results. The Light Table also allows you to embed whatever your project needs, such as graphics, games, and visualizations. The Light Table has a built-in plugin manager (accessible from the View> Plugin Manager menu), as well as a pretty good selection of additional plugins.
Pros:
- inline score
- powerful plugin manager
- easy customizable
- fast, user-friendly interface
- free and open-source
Cons:
- Currently, there is no default PHP support, so a few extra steps are required for WordPress development (for example, you can use PHP plugin).
Aptana Studio
Aptana Studio
Platforms: Windows, Linux, macOS
Price: free
Aptana Studio is a complete IDE for web development that combines powerful development tools with a suite of online hosting and collaboration services. It will help you and your team get more done. This IDE includes support for PHP, CSS, FTP, and more.
It positions itself as the best IDE for web development. The editor works on all major operating systems.
Special features:
- many JavaScript libraries,
- built-in debugger,
- terminal,
- FTP-sync,
- team development.
Aptana includes standard functions for applications from this area, such as auto-completion, error checking, et. Pros:
- JS code assist.
- Online support available
- It has an Eclipse plugin version and a standalone.
- HTML5-aware code assists displays in which tags are supported by which browsers.
- Support for web application development.
- Allows running commands from a built-in terminal emulator.
- Available for free under the GPL license on GitHub.
- Supports Git.
Cons:
- Slow work in enclosing project mode.
- Sometimes it hangs and crashes.
- Has some requirements for the JDK version and plugin version Eclipse 3.5+ and Git.
AWS Cloud9
AWS Cloud9
Platforms: Windows, Linux, macOS
Price:free for AWS Free Tier, for pricing use calculator on the website. Usually, it starts from $29/month
AWS Cloud9 is a cloud-based IDE from Amazon that supports over 40 languages , including Javascript, C, C ++, CoffeeScript, Go, Java, PHP, Python (2 & 3), and Ruby. This online Javascript IDE includes defaulting all the SDKs, libraries, and plugins required to build serverless applications. Cloud9 has its terminal that provides sudo access to the managed Amazon EC2 instance hosting the development environment and an AWS CLI with pre-configured authentication. This makes it easy to quickly launch various commands and provides direct access to AWS services. There is support for multiple parallel development environments to isolate project resources.
The free version includes 1 Gb RAM + 1 vCPU, Amazon Linux or Ubuntu Server 18.04 LTS, chat, SSH connection. Pros:
- full-fledged support for JavaScript, PHP, Python. Here are auto-completing the code, highlighting errors, debug mode, navigation through the code, searching for files, and functions. In short, good work has been done for scripting languages.
- the ability to connect to FTP, as well as SSH connection to servers.
- sudo access. Customizing the environment for yourself is quite simple.
- svn, Git is already preinstalled.
- collaboration mode with built-in chat.
- a set of built-in build systems for scripting languages.
Cons:
- existing code debugging is clearly not what a Java developer would like to see.
- free account restrictions. Well, without it, nowhere.
Brackets
Brackets
Platforms: Windows, Linux, macOS
Price: free
Brackets is Adobe’s answer to Atom and the many paid HTML and JS editors. The editor prides itself on being particularly modern, and the interface is very elegant, with no unnecessary controls.
Functionally, Brackets is still powerful. Thanks to numerous extensions, Brackets supports a large number of languages and additional functions that can be installed with just a few clicks.
Brackets from Adobe can score among other things with a plugin for WordPress development.
Pros:
- Extension in Google Chrome. The main feature of the Brackets editor, highlighted by many developers, is real-time communication with Google Chrome. With this mechanism’s help, the developer can immediately observe how all these changes will be displayed in the browser after a change is made.
- Brackets is recognized as one of the best Javascript IDE for macOS.
- Widely developed hotkey system.
- The main feature that distinguishes Brackets from other JS editors is the Extract function. The extraction function allows you to extract information directly from the PSD – such as fonts, colors, and dimensions, with pure CSS and no contextual code references.
Cons:
- Few extensions compared to other editors on the market.
- Lack of support for server-side languages (Python, PHP, Ruby).
RJ TextEd
RJ TextEd
Platforms: Windows
Price: free, donation is welcome
RJ TextEd is a free text editor with source code editing and Unicode support. The program will also be useful for web developers, thanks to the ability to carry out HTML/CSS — editing and work with standard commands and functions in JavaScript and PHP.
Besides, it includes lots of useful features such as:
- syntax highlighting,
- preview in the most popular browsers,
- spell checker,
- automatic word completion,
- support for templates and plugins,
- drag-and-drop,
- built-in file manager
- and FTP client for file uploads, and much more.
Pros:
- relatively small size;
- syntax highlighting support for many languages;
- spell check;
- work with projects;
- many useful tools that make development easier and faster.
Cons:
- not always successful autocorrect;
- some small usefulness is missing (for example, removing unnecessary line breaks in a selection).
- only for Windows.
CodeLite
CodeLite
Platforms: Windows, Ubuntu, macOS
Price: free and open source
CodeLite is an open source development environment with full support for C, C ++, Node.js, and PHP. There are versions for Linux, Mac, as well as for Windows 32 and 64-bit operating systems.
Because CodeLite is an IDE, it provides a more sophisticated built-in development environment for the languages it supports, flexibly expanding its scope with custom plugins. Despite its complexity, it is lightweight and easy to use.
The IDE also has general compiler support, interactive debuggers, integrators, and code completion. While CodeLite has advanced features that can be a bit overwhelming for beginners, getting started with its superficial functionality is easy.
Pros:
- Many useful plugins;
- 50 mb memory footprint;
- Cross-platform;
- Still developing actively on Github;
- Free open-source.
Cons:
- Boring UI
Codeply
Codeply
Platforms: Online editor in web browser
Price: free
Codeply is another tool JavaScript IDE for quickly editing online. This product was launched back in 2014, and the 2nd version was released in 2019.
The team behind Codeply claims that their product is suitable for rapid prototyping, mock-up, learning, and exploring popular new libraries, APIs, plugins, and frameworks.
The standard set of functionality includes layout settings, a preview of results, ready-made templates, and social network elements. Compared to other tools, Codeply is fast.
Pros:
- Works with many frameworks such as Bootstrap, Pure CSS, etc.
- Responsive preview.
- Snippets for UI editor.
- Compared to other tools, Codeply is fast.
Cons:
- Only after donation, you can receive upgrades.
Best Premium Javascript IDE
Visual Studio
Visual Studio
Platforms:Windows, Linux, macOS
Price: from $45/month
Microsoft Visual Studio is an IDE from Microsoft. It is used to develop computer programs for Microsoft Windows and websites, web applications, and web services. Visual Studio uses Microsoft software development platforms such as Windows API, Windows Forms, Windows Presentation Foundation, Windows Store, and Microsoft Silverlight. It can create both native codes and managed code. Visual Studio includes a code editor that supports IntelliSense as well as code refactoring. The integrated debugger works as a source-level debugger and a machine-level debugger. Other built-in tools include a form designer for building GUI applications, a web designer, a class designer, and a database schema designer. It accepts plugins that extend functionality at almost every level, including adding support for version control systems (such as Subversion) and adding new toolkits editors and visual designers for domain-specific languages or toolkits for others.
Visual Studio supports various programming languages and allows the code editor and debugger to support virtually any programming language as long as a dedicated language service exists. Embedded languages include XML / XSLT, HTML / XHTML, JavaScript and CSS, C, C ++ and C ++ / CLI, VB.NET, C #, and F #. Support for other languages such as M, Python and Ruby, and others is available through language services installed separately.
Pros:
- Many tools in the environment work very well in JS and C#.
- There is a free version called Community Edition.
- The community is full of everything an independent developer needs.
- The best software for development on any platform, let alone .Net and C #.
- There is cloud storage.
Cons:
- Resource intensity.
- If you switch to the paid version, the settings and the corporate server may go wrong.
- The program is difficult to master on your own due to the abundance of functions and menus.
WebStorm
WebStorm
Platforms: Windows, Linux, macOS
Price: $0-$129/year
WebStorm stands out because it is a fully-featured JavaScript IDE. The developer of this IDE is JetBrains.
This JS editor is great for various platforms such as React, Angular, Vue.js, and more. It can be used to debug node scripts and run tests on an embedded server. You can also run and debug npm scripts (using the tree-like interface). And you don’t need any plugins for all this.
However, plugins are available for some more specific functionality not built into the IDE itself. But in most cases, everything you might need is already in the IDE. The best part about this is that you can discover new features you never knew before and appreciate how great they are.
By default, WebStorm is configured to autosave files as you work on them. When you switch to some other Javascript editor without such functionality, you begin to feel how much it lacks after this IDE. However, this is not a unique feature of WebStorm. It’s just that the implementation here is a little nicer.
Some people don’t always trust ctrl-z to undo, but WebStorm has a built-in version control system that commits every time a file is saved. It’s purely internal, completely separate from your Git commits. So if you haven’t made a commit in Git in a while, and you need to go back and see the previous state after the last commit, you can do it without any problems.
Despite some disadvantages, the project is constantly evolving and improving.
Pros:
- Convenient auto-completion for both HTML, CSS and JavaScript.
- Error checking and easy code debugging is provided through integration with a number of bug tracking systems.
- Native integration with source control systems such as GitHub, Git, as well as Subversion, Perforce, and Mercurial.
- Flexibility of settings.
- Quite a large number of plugins.
- Lots of features.
- No need to search for packages and configure it.
- Excellent indentation, tips on how to simplify the code and basic code validation for errors.
- Great merge tool.
- Smart code completion, on-the-fly error checking, fast code navigation and refactorings for JavaScript.
Cons:
- Due to its extensive functionality, WebStorm is heavy and resource-intensive;
- Sometimes, when working on very large projects, it eats up memory;
- Inherent to all IDEs, it is slow and resource-intensive.
- Relatively complex settings.
- Paid IDE, distributed by subscription.
- Slow working with lots of projects.
IntelliJ IDEA
IntelliJ IDEA
Platforms: Windows / Linux / macOS
Price: from $15/month, $150 -$499/year.
The free version only works with Java and Android.IntelliJ IDEA is the next premium IDE developed by JetBrains on our list. You can also use the free Community Edition, and the paid version has a 30-day trial period. IntelliJ IDEA was created as a development environment for Java. Still, now the developers define this IDE as “the smartest and most user-friendly development environment for Java, including support for all the latest technologies and frameworks.” Using plugins, this IDE can be used to work with other languages.
Pros:
- Code quality analysis tools, easy navigation, advanced refactorings, formatting and code injection for Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML, and many other languages.
- Integration with application servers, including Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty, and Virgo.
- Tools for working with databases and SQL files.
- Integration with commercial version control systems Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Tools for running tests and analyzing code coverage, including support for all popular testing frameworks.
Cons:
- You will have to take time to understand this IDE, so it may seem daunting to novice programmers.
PyCharm
PyCharm
Platforms:Windows / Linux / macOS
Price:from $9/month and $90/year.
If you are doing Python development too, take a look at PyCharm, another IDE from JetBrains. Also, it supports CoffeeScript in the free version. Like IntelliJ, it is supported by all three major operating systems. The professional license includes support for HTML, JavaScript, and CSS. Besides, you can always extend the functionality with plugins. With PyCharm, you will have access to:
- Code completion and automatic error search;
- Intelligent navigation through the project;
- Built-in debugger, Python profiler, and terminal;
- Integration with popular version control systems, as well as Jupyter Notebook, Anaconda, and other libraries.
Like IntelliJ IDEA, PyCharm has an open-source Community version, but with limited functionality. It lacks many web development tools, no Python profiler, and no database support.
The Professional license costs $ 89 per year for individuals and $ 199 per year for organizations (per user).
Pros:
- excellent code completion (including Django templates, an order of magnitude better than analogs, also good autocompletion for JS, CSS, HTML, etc.);
- good debugging capabilities;
- convenient work with version control servers (VCS);
- the ability to work with databases (also good SQL auto-completion and much more);
- the ability to work with code located on a remote machine (also debugging it);
- automatic dependency fix;
- built-in shell.
Cons:
- paid (it is free, but it is cut off);
- the IDE is written in java, and the main problem is java? – That’s right, there are tons of resources. If you leave the IDE for a long time in debug mode, everything may freeze, which is very stupid;
- sometimes weird when debugging (there are various small bugs).
Sublime Text
Sublime Text
Platforms: Windows, Linux, macOS
Price:from $0 – $70
Sublime Text is a powerful text editor and PHP IDE. It’s lightweight, feature-rich, and supported on popular platforms. Users only need one license to use Sublime Text on any computer.
The functionality of the Sublime text editor can be expanded and adapted using plugins. In practice, many JS plugins help turn Sublime Text into an elegant Javascript IDE. Some of the most popular JS plugins are Babel, SublimeLiner, and SideBar Enhancements.
Sublime Text consists of custom components and is very responsive. Projects in Sublime Text capture all of the contents of the workspace, including modified and unsaved files.
Sublime Text uses a custom UI toolkit optimized for speed and beauty, taking advantage of native functionality on each platform.
Pros:
- Convenient editing of the JS and PHP code
- easy to navigate
- Possible to expanded functionality
- Multi-line editing possible
- Beginner-friendly
- many plug-ins available
Cons:
- not open source
- some plug-ins are faulty
- large files are slow to load (Windows)
- not a complete IDE
Phpstorm
Phpstorm
Platforms: Windows / Linux / macOS
Price: from $19/month and $99- $199/ year.
PhpStorm is a premium IDE that provides code analysis and error prevention for programming languages such as PHP, HTML, CSS, JavaScript, and more. It works well with modern content management systems like Drupal, WordPress, Magento, and Joomla. This editor offers version control, remote deployment, command-line tools, and advanced debugging. The development environment deeply analyzes the code structure, helps avoid errors, and supports databases and SQL.
Pros:
- Code completion and high-quality debugging.
- Convenient navigation.
- Safe refactoring. You can apply changes to the entire project in a couple of clicks.
- Live Edit allows you to see all changes in the browser instantly.
- The interface will be understandable even for beginners.
Cons:
- No free version. But you can download a trial.
Komodo Edit
Komodo Edit
Platforms: Windows, macOS, Linux.
Price: free for the community and $84 for a coder
Komodo Edit is a free code editor from the Canadian company ActiveState, the developer of versions of the programming languages Active Javascript and Active Python. There is also a version with a smaller set of features – without built-in support for unit tests and debuggers.
Komodo IDE provides syntax highlighting, auto-completion, the ability to work with different line ends and encodings. It is convenient to edit files in other programming languages and hypertext markup here. For Javascript, PHP, Python, Ruby, TCL, there is also a syntax checker. You don’t need any third-party tools.
The package includes debuggers and profilers, a client for version control systems, tools for creating regular expressions, and checking HTTP Inspector requests. You can also install add-ons because the community is actively working on them.
Pros:
- Convenient customization capabilities.
- Supports popular version control systems.
- Smart syntax highlighting.
- Nice visual debugger.
Cons:
- It is not lightweight and can start slow.
- Adds projects file to a code.
RubyMine
RubyMine
Platforms: Windows, Linux, macOS
Price: $199.00/year and 30 days free trial
JetBrains RubyMine software is an IDE for building applications based on popular Ruby and Ruby on Rails technologies. The product can develop web applications in the IntelliJ IDEA environment and includes new unique tools for creating web projects based on the Ruby and Rails platforms.
RubyMine provides powerful development tools that match the Ruby platform’s language and take into account the dynamic nature of the Ruby language and its standard working methods. RubyMine enables comprehensive code analysis of a project, offering developers a code overview and unique auto-completion features for language constructs. RubyMine provides a wide range of refactoring algorithms tailored to the Rails platform, which greatly simplifies code editing and speeds up the product development process.
The IDE includes the ability to transform HTML, CSS, and JavaScript code easily.
Pros:
- Good code complementation;
- Great in running tests;
- Lots of plugins and shortcuts;
- Database support;
- Built-in Git client.
Cons:
- Pricey;
- Can work slow with large projects.
Codelobster
Codelobster
Platforms: Windows, Linux, macOS, Ubuntu, Fedora, Debian.
Price: $0-$80, future updates for $19,99/year
CodeLobster provides simple and powerful functionality for a web programmer. It is suitable for all Windows OS versions: 10, 8, 7. It is famous for its flexible working environment customization, function tooltips, debugging, and todo list. This Javascript editor is recommended specifically for a web developer. It is easily extensible to work with various frameworks: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. A lightweight version of the editor is available for free with a set of tools $ 40, in a full set of plugins and extensions over $ 100.
CodeLobster IDE is designed for editing PHP, HTML, CSS and JavaScript files. It highlights the code depending on the syntax, shows hints for tags, functions, and parameters. This editor works very well with the mixed code.If you insert PHP code into any HTML template, the editor will highlight HTML and PHP parts correctly. The same will happen with inserting CSS and JavaScript code.
The IDE has an intelligent code completion system for functions, tags, attributes, etc., which significantly speeds up work and protects against possible errors.
The Professional Edition has several additional features. For example, you can work with projects on a remote server through the built-in FTP / SFTP client. Simultaneously, you can easily select files for editing, view results, and synchronize files on the hosting.
Pros:
- Very lightweight;
- Free multiplatform;
- Lots of add-in for popular CMS and frameworks;
Cons:
- Can work slow with large files;
- High cost for individual use.
Conclusion: Best JavaScript IDE
Many developers pay a lot of attention to their Javascript editors and IDEs, however even the coolest tools will not make you a good specialist. This requires a lot of work and immersion in the peculiarities of the chosen language.
So, if you need some help with your project or just get it to be done, our Fulcrum Rocks team will be very pleased to help you. We are proud to cooperate with top-rated companies worldwide. Please take a look yourself at our latest Javascript products, such as the SYNC.AI productivity toolkit of apps and Kör cross-platform educational app.
Write in the comments which Javascript editor you are using. What do you like and what do you lack about them? Have you tried other solutions?Share what useful selections you would like to see on the blog in the future. We will certainly take into account your wishes 😉
OUTSOURCING
We stay dedicated & laser-focused on your product no matter the distance.
Book a Call

FAQ: Best Javascript IDE
-
What Is the Best IDE for JavaScript?
It isn’t easy to say. It would be best if you weighed all pros and cons. If you’re a beginner JavaScript programmer and want to get started with a ready-to-go environment, VSCode is the obvious choice. It is easy to use and has rich built-in functionality.For more experienced developers who know exactly what they need, Sublime Text and Atom might be the best choice, as they give you complete control over the development environment. You can install additionally any of the thousands of packages, selecting only those that you need. This increases download speed and reduces resource consumption.Users who prefer to use only the keyboard when working on projects can choose Vim. It will save you the time it usually takes to move your hand from keyboard to mouse. True, it will take additional time to learn to do without the latter.Finally, if you agree to pay for a subscription, and your technology allows you not to think about memory or CPU usage, WebStormis your best choice. With it, you will get a very convenient development environment.
-
Which Jetbrains IDE for JavaScript Is Best?
There is no doubt that the best Jetbrains IDE for JSis Webstorm. It is a powerful IDE for JavaScript development with code completion and refactorings for JavaScript, TypeScript, and the most popular web frameworks.
-
Which Is the Best IDE for HTML?
Any Javascript editor from our list will suit for working with HTML. That is why the smart decision will be to use the free IDE. For example, Atom, Visual Studio Code, or even Notepad++. If you need extra features, we would recommend Sublime Text as an HTML IDE.
-
Which Is the Best IDE for Web Development?
As we mentioned above, first, you need to specify your needs and expectations. Because if someone suits one IDE, it doesn’t mean that it is perfect for you too. Check all advantages and disadvantages, compare prices, and then pick the right IDE for you. We could recommend from free segment Sublime Text, Atom, Brackets, and VSC. For more valuable features, consider Webstorm and Phpstorm.
-
Is Notepad ++ Good for JavaScript?
Yes! Notepad ++ is a simple and easy to use open-source editor. It has syntax highlighting for several languages, including JS, auto-formatting, and auto-completion. There is navigation in the form of tabs, a file manager, and a code map.You can work with different encodings, connect compilers, use plugins, and other useful functions. For example, adding QuickText will improve built-in auto-completion.Notepad ++ is regularly updated, so it quickly fixes bugs and adds new features. Unfortunately, it only works on Windows.
Содержание
- Notepad++
- Vim
- Интегрированные среды разработки (IDE)
- Eclipse
- NetBeans
- Geany
- Light Table
- JetBrains
- Сравнение интегрированных сред для веб-разработки
- Microsoft Visual Studio
- 10 лучших Java IDE
- 1. Eclipse
- 2. NetBeans
- 3. IntelliJ IDEA
- 4. BlueJ
- 5. Oracle JDeveloper
- 6. MyEclipse
- 7. Greenfoot
- 8 jGRASP
- 9. JCreator
- Visual Studio Code
- Автоматическое дополнение
- jsconfig.json
- Инструменты управления версиями
- Лучшие бесплатные IDE
- Eclipse
- NetBeans
- Xcode
- Code::Blocks
- Komodo
- Инструменты аналитики и оптимизации кода
- Sublime Text
- Atom Editor
- Настройка VS Code для HTML и CSS
- Другие редакторы кода
- Установка VS Code
- Инструменты сборки и автоматизации
- Общая настройка VS Code
Notepad++
Notepad ++ — простой и легкий в использовании редактор с открытым исходным кодом. Он имеет подсветку синтаксиса для нескольких языков, включая JS, автоформат и автозаполнение. Есть навигация в виде вкладок, файловый менеджер и карта кода.
Вы можете работать с разными кодировками, подключать компиляторы, использовать плагины и другие полезные функции. Например, добавление QuickText улучшит встроенное автозаполнение.
Notepad ++ регулярно обновляется, поэтому он быстро исправляет ошибки и добавляет новые функции. К сожалению, это работает только в Windows.
Vim
Редактор Vim давно стал классикой. Многие люди говорят, что это сложно понять, но если вы потратите на это достаточно времени, вы не захотите использовать что-то еще.
Помимо соответствия всем выбранным нами критериям, Vim также полностью настраивается, поэтому вы можете:
- установить плагины;
- сменить темы;
- назначать горячие клавиши и так далее.
Vim полностью бесплатен и работает на всех платформах от Windows, MacOS и Linux до MS DOS и OS / 2.
Интегрированные среды разработки (IDE)
Eclipse
Eclipse — идеальное решение для разработчиков, которые часто меняют платформы и языки программирования. Среда имеет хорошую поддержку Java, JavaScript и многих других популярных языков. Также его удобно использовать для создания мобильных приложений.
NetBeans
IDE NetBeans имеет огромное количество поклонников по всему миру. Среда предназначена для простой разработки мобильных, настольных и веб-приложений.
В программе предустановлен анализатор кода для языка Java, поддержка C ++ и PHP. Для удобства веб-разработчика интегрированы современные инструменты обработки HTML5 и JavaScript, включая фреймворк NodeJS и фреймворк AngularJS.
NetBeans обеспечивает выделение синтаксического и семантического кода, отступы и простой рефакторинг. Приятные мелочи: фрагменты, советы и генераторы фрагментов кода.
Geany
Одна из самых простых и быстрых сред веб-разработки. Geany упрощает работу с HTML, XML, PHP и другими языками веб-программирования.
Основные характеристики:
- поддержка и подсветка синтаксиса для многих языков;
- сворачивание (сворачивание кодовых блоков);
- автозаполнение и предложения;
- фрагменты;
- удобная навигация;
- управление проектом;
- менеджер плагинов;
- система обработки кода от компиляции до исполнения.
Light Table
Основная идея еще одного замечательного окружения Light Table заключается в том, что для комфортной разработки необходимо не только окно редактора кода и менеджер папок, но и полноценное и удобное рабочее пространство. IDE позволяет перемещать элементы, выводя на передний план самые необходимые из них, чтобы создать максимально удобный интерфейс.
JetBrains
IDE нет, но несколько одновременно. Компания создает специализированные среды разработки для разных языков — выбирайте на свой вкус:
- RubyMine — Ruby, Ruby on Rails;
- PyCharm — Python;
- PhpStorm — PHP;
- WebStorm — HTML + CSS + JS;
- IntelliJ IDEA — Java;
- AppCode — Objective-C;
- CLion — C, C++;
- GoLand — Вперед;
- Пилот — .NET.
Преимущества таких сред веб-разработки очевидны. Они мощные и специфичные для языка, со всеми синтаксическими и логическими функциями. Это интеллектуальные редакторы с широчайшими возможностями анализа кода, отладки, тестирования и рефакторинга. Все IDE позволяют легко ориентироваться в проекте и поддерживают работу с системами контроля версий.
К недостаткам можно отнести более высокие требования к системным ресурсам и цене (все продукты имеют 30-дневный бесплатный пробный период).
Сравнение интегрированных сред для веб-разработки
Microsoft Visual Studio
Microsoft Visual Studio — это IDE, в которой есть все необходимое для работы с JS. Помимо обычной подсветки синтаксиса и автозаполнения, вы также можете использовать отладчик и создавать модульные тесты.
Однако программа много весит и сильно нагружает систему, поэтому для работы на слабых компьютерах она не очень подходит.
Ежемесячная подписка может стоить от 45 до 250 долларов в месяц, но есть также бесплатная версия для начинающих разработчиков и тех, кто создает программное обеспечение с открытым исходным кодом. IDE доступна для Windows и MacOS, а в Linux ее можно установить с помощью Wine.
10 лучших Java IDE
1. Eclipse
Eclipse — одна из самых популярных Java IDE на рынке. Он бесплатный, с открытым исходным кодом и имеет большую экосистему плагинов, которые позволяют пользователям настраивать функции для разработки приложений.
Eclipse IDE доступна как в настольной, так и в облачной версиях, причем облачная версия позволяет разработчикам писать код в веб-браузере.
Eclipse — лучший выбор благодаря своим инструментам разработки. Он предлагает Eclipse Marketplace, который содержит множество подключаемых модулей, доступных для загрузки, а также среду разработки подключаемых модулей, которая позволяет разработчикам создавать свои собственные функции.
Eclipse поддерживает более 100 языков программирования, включая JavaScript, Groovy и Scala, и имеет надежный набор инструментов моделирования, построения диаграмм и тестирования.
Профессионалы:
- Среда выполнения ядра
- Пользовательский компилятор
- Простая интеграция Git и Apache Maven
- Торговая площадка для установки плагинов
- Функции редактирования, отладки, визуализации и рефакторинга
- Завершение кода
Недостатки:
- Медленная репутация
- Он использует много процессора
- Тяжелый инструмент с частыми выходами из строя
- Сложная среда плагинов
Пример использования: вы многоязычный разработчик, ищущий среду IDE, которая предлагает богатую среду плагинов, и вы не против потратить время на настройку своего опыта.
Мультиплатформенность: Windows, Mac OS, Linux, Solaris
Цена: бесплатно
2. NetBeans
Apache NetBeans — официальная IDE для Java 8, что делает ее лучшей IDE Java для создания настольных, мобильных и веб-приложений. NetBeans имеет открытый исходный код и используется для разработки настольных, веб-и мобильных приложений наряду с HTML5 и C ++.
NetBeans упрощает настройку программных приложений, выделяя код Java синтаксически и семантически.
Благодаря мощным инструментам рефакторинга и отладки NetBeans помогает повысить точность и эффективность. Разработчики в основном используют NetBeans для Java, но у него есть расширения для работы с другими языками программирования, такими как C, C ++ и JavaScript.
Профессионалы:
- Простая среда плагинов
- Доступно на 28 языках
- Готовые шаблоны для скриптов
- Сравнение параллельных кодов
- Анализ исходного кода для улучшения кода
- Инструменты управления проектами
- Относится к мобильному использованию
- Поддержка Maven
Недостатки:
- Отладчик может работать медленно
- Потребляет много памяти
Пример использования: вы многоязычный разработчик, ищущий готовую к использованию IDE с инструментами для совместной работы разработчиков и поддержкой Maven.
Мультиплатформенность: Linux, Mac OS, Windows, Solaris
Цена: бесплатно
3. IntelliJ IDEA
IntelliJ — одна из лучших IDE для разработки на Java. Это функциональная и эргономичная IDE с функциями для повышения производительности без загромождения пользовательского интерфейса. Он включает ряд инструментов для упрощения программирования, таких как интеллектуальное завершение, многоязычный рефакторинг, анализ потока данных и вставка языка.
IntelliJ доступен в двух редакциях: лицензионная версия Apache 2 для сообщества и окончательная закрытая редакция. Версия сообщества бесплатна и имеет открытый исходный код, с упором на разработку под Android и виртуальные машины Java (JVM). Финальная версия платная, с упором на веб-разработку и развитие бизнеса.
Профессионалы:
- Сильные возможности настройки
- Обеспечивает поддержку языков программирования на основе JVM, таких как Kotlin.
- Поддерживает различные языки программирования
- Встроенная поддержка контроля версий
- Сильная поддержка плагинов и интеграции
- Мощный компилятор
- Строительная система Gradle
Недостатки:
- Высокая стоимость финальной версии
- Сильно загружает системные ресурсы
- Крутая кривая обучения для новых разработчиков
Пример использования: вы разработчик, чья компания платит за IDE, и вам нужна интуитивно понятная среда IDE, которую легко использовать прямо из коробки. У вас также есть быстрый компьютер, на котором можно запустить более тяжелую IDE.
Мультиплатформенность: Linux, Mac OS, Windows
Цена: Community Edition бесплатно, Ultimate Edition стоит 49,90 долларов в месяц (499 долларов в год).
4. BlueJ
Изначально BlueJ создавался для образовательного контента, но теперь используется в меньших масштабах для разработки программного обеспечения. Хотя BlueJ — отличная Java IDE для новичков, многие ветераны Java предпочитают использовать BlueJ из-за его аккуратного и интерактивного пользовательского интерфейса.
BlueJ предлагает простое взаимодействие с объектами и имеет мощный редактор, который помогает разработчикам визуально сканировать свой код и создавать динамические объекты. BlueJ — это инновационная Java IDE с уникальными функциями, которых не хватает многим другим, такими как раскраска области, панели кода и панели объектов. Он портативен и поддерживает множество операционных систем.
Профессионалы:
- Простой графический интерфейс Возможность прямого вызова выражений Java
- Взаимодействие между объектами
- Показывать UML-диаграммы ваших проектов
Недостатки:
- Не подходит для крупных проектов из-за частых поломок
- Отлично подходит для новичков, но ему не хватает многих функций для более надежных приложений.
Пример использования: вы новичок в разработке Java и хотите попрактиковаться в создании простых проектов в интуитивно понятной и легкой среде.
Мультиплатформенность: Windows, Linux, Mac OS
Цена: бесплатно
5. Oracle JDeveloper
JDeveloper — это бесплатная IDE, предлагаемая Oracle. Он включает в себя функции для разработки приложений на Java, PHP, SQL, XML, HTML и JavaScript. JDeveloper охватывает весь жизненный цикл разработки: кодирование, проектирование, отладку, оптимизацию, профилирование и распространение.
Интегрируется с Oracle Application Development Framework (Oracle ADF) для упрощения разработки.
JDeveloper предлагает визуальные и декларативные редакторы и позволяет разработчикам напрямую редактировать свои приложения из среды программирования. JDeveloper имеет функцию перетаскивания, которая упрощает разработку приложений. Он также поддерживает Java EE и Java SE.
Профессионалы:
- Сильная интеграция с компонентами гибкой разработки и управления версиями программного обеспечения
- Управление полным жизненным циклом
- Визуальный редактор HTML 5
- Надежное соединение с базой данных
- Возможность выполнять SQL-запросы
Недостатки:
- Крутая кривая обучения для начинающих
- Занимает много оперативной памяти
- Серьезный и может замедлить выполнение программы
Пример использования: вы опытный Java-разработчик, ищущий широкий спектр инструментов и компьютер для запуска тяжелой программы.
Мультиплатформенность: Windows, Linux, Mac OS
Цена: бесплатно
6. MyEclipse
MyEclipse — это проприетарная среда разработки Java, построенная на платформе Eclipse. Он использует как проприетарный, так и открытый исходный код в среде разработки, а его инструменты могут использоваться для разработки приложений Java и веб-разработки. MyEclipse предлагает поддержку Angular, HTML, TypeScript и JavaScript.
Он также поддерживает соединители серверов баз данных и приложений и имеет обширную поддержку Maven и Spring. MyEclipse помогает создавать мощные внешние и внутренние интерфейсы.
Профессионалы:
- Просмотр базы данных
- Поддержка CodeLive с предварительным просмотром в реальном времени
- Разработка Java EE
- Быстрый и точный контроль
- Упрощенный SQL
- Рефакторинг и форматирование исходного кода
Недостатки:
- Медленный компилятор
- Дорогая
- Тяжелый и ресурсоемкий
Пример использования: познакомьтесь с Eclipse, и ваша компания заплатит за IDE. У вас также есть быстрый компьютер для запуска тяжелых IDE.
Мультиплатформенность: Linux, Mac OS, Windows
Цена: стандартная версия — 31,75 долларов в год, безопасная версия — 75 долларов в год.
7. Greenfoot
Greenfoot был разработан с образовательной целью сделать программирование на Java более простым и увлекательным для молодых разработчиков. Используйте 2D-графику для создания интерактивных программ, игр и симуляторов.
Эта среда IDE привлекает внимание учителей и студентов и предоставляет им платформу для онлайн-взаимодействия. Он предлагает бесплатный доступ к звукам и анимации и иллюстрирует такие концепции, как объектно-ориентированное программирование, взаимодействие объектов и параметры.
Профессионалы:
- Ресурсы для учителей и программистов
- Интерактивный опыт по всему миру
- Сильное онлайн-сообщество
- Легко научить
Недостатки:
- В нем отсутствуют многие функции, и он не подходит для разработки надежных приложений.
- Устаревший пользовательский интерфейс
Пример использования: вы — новый разработчик Java, ищущий простую в освоении среду IDE с сильным онлайн-сообществом и интерактивным интерфейсом.
Мультиплатформенность: Windows, Linux, Mac OS, Solaris
Цена: бесплатно
8 jGRASP
jGRASP — это легкая Java IDE, которая автоматически генерирует программные представления. Он был разработан на Java, поэтому не зависит от платформы и работает на всех платформах с JVM. JGRASP предлагает рабочую среду, интегрированный отладчик и диаграммы классов UML.
jGRASP может создавать статические программные представления исходного кода и представления структур данных во время выполнения. Он даже может создавать диаграммы структур управления для других языков программирования, таких как Python, C ++, Objective-C и Ada.
Эта легкая IDE настраивается с помощью большинства бесплатных и коммерческих компиляторов для различных языков программирования.
Профессионалы:
- Легко изучить с надежной документацией
- Предлагает плагины для Junit, Find Bugs, Validation Style и т.д.
- Автоматически создавать программный рендеринг
- Полезный редактор исходного кода для языков, отличных от Java
Недостатки:
- Большие проекты завершаются медленно
- Нет инструментов навигации
- Слабый пользовательский интерфейс
Пример использования: вы многоязычный разработчик, которому нравится рендерить свои проекты, и вам не нужен сложный графический интерфейс.
Мультиплатформенность: Linux, Mac OS, Windows
Цена: бесплатно
9. JCreator
JCreator — это мощная и легкая Java IDE, написанная на C ++, что делает ее быстрее, чем другие Java IDE. Он имеет интерфейс, аналогичный интерфейсу Microsoft Visual Studio, что упрощает навигацию по исходному коду. JCreator может управлять разными профилями JDK для нескольких проектов и предлагает разработчикам твердые рекомендации по API.
это отличный вариант для новичков благодаря интуитивно понятному пользовательскому интерфейсу. Предоставляет такие функции, как шаблоны проектов, автозавершение кода, выделение синтаксиса и мастера. Это позволяет разработчикам компилировать или запускать собственный код Java напрямую, не запуская основной документ. JCreator предлагается в версиях Pro Edition и LE Edition.
Профессионалы:
- Структура рабочего места
- Интегрированные инструменты CVS JDK
- В платной версии есть поддержка Ant
- Автоматический возврат
- Навигация в исходном коде
- Конфигурации среды выполнения
Недостатки:
- Работает только в Windows
- Отсутствие эффективной среды плагинов
- Дорогая платная версия
- Отсутствие интеграции с другими приложениями
Пример использования: вы пользователь Windows, ищущий быструю среду IDE с чистым интерфейсом, и вы готовы за нее платить.
Не кроссплатформенный: Windows
Цена: JCreator Pro — 79 долларов, JCreator LE — 35 долларов.
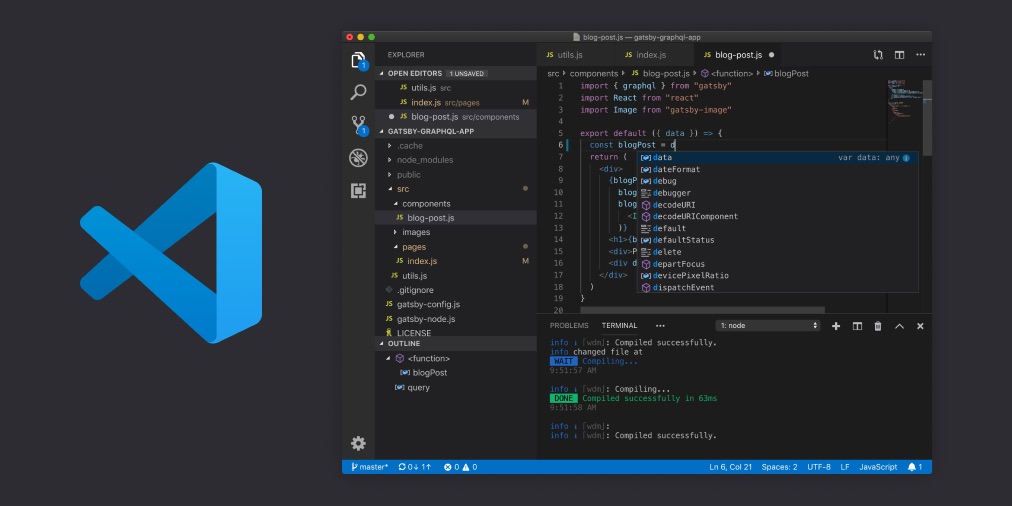
Visual Studio Code
Visual Studio Code — это легкая (~ 170 МБ против 30 ГБ) кроссплатформенная и бесплатная версия Visual Studio. Этот редактор предварительно установлен с поддержкой JavaScript, TypeScript и Node.JS.
Расширения для других языков можно загрузить прямо из Visual Studio Code.
Встроенный отладчик и команды Git для работы с системой контроля версий GitHub позволяют ускорить тестирование и публикацию приложений.
Автоматическое дополнение
VS Code содержит мощную систему анализа кода для автозаполнения и предложений: IntelliSense.
IntelliSense работает сразу, но вам нужно создать файл конфигурации jsconfig.json, чтобы установить детали.
jsconfig.json
Если вы поместите файл конфигурации jsconfig.json в корень каталога с проектом JavaScript, VS Code будет использовать эту конфигурацию для работы с вашим проектом. Вот пример такого файла:
{«compilerOptions»: {«target»: «ES6»}, «exclude»: «node_modules», «** / node_modules/*»}
Здесь вы можете настроить, например, какие каталоги следует исключить из системы автозаполнения IntelliSense. VS Code совместим с node, webpack, bower, ember и другими популярными инструментами. Полная документация по jsconfig доступна на сайте VS Code.
Инструменты управления версиями
Системы контроля версий JavaScript необходимы для бесперебойного взаимодействия внутри команды, поскольку они обеспечивают лучшее обслуживание различных версий и помогают отслеживать изменения. С помощью инструментов контроля версий разработчики могут работать над одним и тем же проектом одновременно, без конфликтов или недоразумений. Кроме того, эти утилиты архивируют каждую версию со всеми изменениями, удалениями и дополнениями.
- В последние годы Git стал широко используемой системой управления версиями как для небольших, так и для крупных проектов. Эта бесплатная утилита предлагает отличную скорость и эффективность. Его популярность обусловлена его сильно распределенной системой и различными типами элементов управления, а также промежуточной областью, где версии могут быть предварительно просмотрены и отформатированы непосредственно перед завершением фиксации.
- Инструмент Subversion или SVN приобрел огромную популярность и до сих пор широко используется в проектах и платформах с открытым исходным кодом, таких как Python Apache или Ruby. Эта CVS оснащена множеством функций для обработки различных операций (переименование, копирование, удаление и т.д.), Слияния, блокировки файлов и т.д.
Лучшие бесплатные IDE
Eclipse
Официальный сайт: https://www.eclipse.org/ide/
Платформы: Windows / Linux / macOS
Поддерживаемые языки: C, C ++, Java, Perl, PHP, Python, Ruby и другие.
это бесплатная среда разработки с открытым исходным кодом, подходящая как для начинающих, так и для опытных разработчиков. Помимо инструментов отладки и поддержки Git / CVS, Eclipse поставляется с Java и плагином. Изначально Eclipse использовался только для Java, но теперь, благодаря плагинам и расширениям, его функции значительно расширились. Благодаря возможности расширять Eclipse модулями, эта платформа завоевала популярность среди разработчиков. Функциональность Eclipse не такая большая, как у IntelliJ IDEA, но эта среда разработки имеет открытый исходный код.
Преимущества
- Возможность программирования на многих языках.
- Замечательная гибкость среды благодаря модульности.
- Возможности интеграции JUnit.
- Удаленная отладка (при использовании JVM).
Недостатки
- Новичкам может быть сложно осознать разнообразие возможностей.
NetBeans
Официальный сайт: https://netbeans.org/
Платформы: Windows / Linux / macOS / BSD
Поддерживаемые языки: C, C ++, C ++ 11, Fortan, HTML 5, Java, PHP и другие.
это бесплатная IDE с открытым исходным кодом. Идеально подходит как для работы с существующими проектами, так и для создания нового. Это одна из лучших IDE для разработки приложений Java, где вы можете устанавливать пакеты, обеспечивающие поддержку других языков.
Преимущества
- Интуитивно понятный интерфейс перетаскивания.
- Динамические и статические библиотеки.
- Навыки удаленного развития.
- Совместим с Windows, Linux, macOS и Solaris.
- Поддержка Qt.
- Он поддерживает различные компиляторы, включая CLang / LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки
- NetBeans требует много памяти, поэтому на некоторых машинах эта среда может работать медленно.
Xcode
Официальный сайт: https://developer.apple.com/xcode/
Платформы: macOS
Поддерживаемые языки: AppleScript, C, C ++, Java, Objective-C, Swift.
Функциональная среда для создания приложений для продуктов Apple: iPhone, iPad, Mac, Apple TV и Apple Watch. В IDE могут работать как индивидуальные, так и корпоративные разработчики. Для размещения созданного приложения в App Store необходимо приобрести лицензию разработчика.
Преимущества
- Собственный компилятор Apple.
- Прототипирование без написания кода.
- Умный анализатор кода.
Недостатки
- Работает только на Mac.
Code::Blocks
Официальный сайт: http://www.codeblocks.org
Платформы: Windows / Linux / macOS
Поддерживаемые языки: C, C ++, Fortran
Среда разработки с открытым исходным кодом проста, ресурсоэффективна и очень продуктивна. Он поддерживает множество компиляторов и отладчиков. Вы можете расширить функционал, используя бесплатные плагины.
Преимущества
- Удобная структура меню.
- Высокая производительность.
- Интегрированная система быстрого монтажа.
Недостатки
- Не подходит для профессионалов.
- Множество ошибок.
- Немного устаревший интерфейс
Komodo
Официальный сайт: http://www.activestate.com/komodo-ide
Платформы: Windows / Linux / macOS
Поддерживаемые языки: CSS, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby и другие.
Komodo IDE поддерживает огромное количество языков программирования, что делает его невероятно популярным для веб-разработки и разработки мобильных приложений. Кроме того, в среду он был недавно выпущен бесплатно.
Преимущества
- Удобные возможности настройки.
- Он поддерживает самые популярные системы контроля версий.
- Умная подсветка синтаксиса.
- Хороший визуальный отладчик.
Недостатки
- Вы не можете придраться к бесплатной IDE с такими функциями.
Инструменты аналитики и оптимизации кода
Для проверки качества кода обычно используются функциональные тесты и модульные тесты. Однако есть еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, — это статический анализ кода.
В настоящее время современное программное обеспечение объединяет инструменты статического анализа кода во время разработки, чтобы исключить некачественный код из ввода в производство.
- JSLint — это инструмент веб-анализа для проверки качества кода JavaScript. Как только проблема обнаружена в источнике, он возвращает сообщение с описанием проблемы и приблизительным местоположением в коде. JSLint может анализировать некоторые нормы стиля и обнаруживать синтаксические ошибки и структурные проблемы.
- JSHint — это гибкий инструмент, управляемый сообществом, для обнаружения ошибок и потенциальных проблем в JS-коде, а JSHint — это ответвление JSLint. Основная цель этого инструмента статического анализа кода — помочь разработчикам JavaScript работать со сложными программами. Он может обнаруживать синтаксические ошибки, неявные преобразования типов данных или отсутствующие переменные. Однако он не может определить скорость и правильность вашего приложения, а также не может выявить проблемы с памятью в вашем приложении. JSHint — это форк JSLint.
- ESLint — это линтер с открытым исходным кодом для веб-приложений JSX и JavaScript. Это поможет вам обнаружить сомнительные шаблоны или найти код, не соответствующий определенным стилям. Это позволяет разработчикам обнаруживать ошибки в JS-коде без его запуска, что экономит время. Написанный на NodeJS, инструмент обеспечивает быстрое выполнение и плавную установку через npm.
- Flow — это статический контроллер кода JavaScript, разработанный Facebook. Используйте статические аннотации для проверки ошибок в коде. Типы — это параметры, установленные разработчиками, и Flow проверяет соответствие программного обеспечения.
Sublime Text
Sublime Text — простой кроссплатформенный редактор. Его интерфейс настраивается, а некоторые действия можно выполнять с помощью горячих клавиш.
Он также поддерживает фрагменты, автозаполнение, подсветку синтаксиса и навигацию. Отличный бонус — автосохранение. Однако новичкам это больше нужно: ведь у профессиональных программистов за годы работы выработалась привычка упорствовать после ввода каждой команды.
Главный недостаток Sublime Text в том, что полная версия стоит 80 долларов (лицензия выдается пользователю, который может использовать редактор на любом компьютере). В остальном это хорошо подходит
Разработчики JS.
Atom Editor
Представленный в 2015 году редактор кода Git, копирующий дизайн Sublime Text и заключенный в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатно;
- доработка и выделение кода;
- пакетный менеджер, коих уже более 3,5 тысяч;
- гибкие настройки редактора, пакетов плагинов, тем интерфейса;
- редактирование и навигация с помощью горячих клавиш.
Недостатки:
- низкая урожайность;
- пустой пакет «из коробки».
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку для написания готовых к использованию HTML и CSS. Включает подсветку синтаксиса, интеллектуальные надстройки с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Эммет? Это позволяет очень быстро писать код.
Например, сокращение Эммета ul> li * 3> span.item- $ после нажатия клавиши Tab сгенерирует следующий код:
- В CSS сокращение Emmet как dn создаст display: no code.
VS Code имеет встроенные инструменты форматирования кода. Вы можете настроить параметры форматирования в настройках. Они находятся в разделах «Расширения -> HTML» и «Расширения -> CSS».
Сочетание клавиш для форматирования в VS Code — Shift + Alt + F.
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот список некоторых из них:
- Auto Rename Tag — автоматически меняет имя закрывающего тега при переименовании открывающего тега;
- Автоматическое закрытие тега — автоматическое добавление закрывающего тега HTML / XML при вводе закрывающей скобки открывающего тега (кроме HTML, эта надстройка добавляет эту функцию в JavaScript и многие другие языки);
- HTMLHint — плагин для статического анализа HTML-кода;
- HTML CSS Support — поддержка CSS для документов HTML;
- IntelliSense для имен классов CSS в HTML: подключаемый модуль для внесения предложений по дополнению имен классов CSS в HTML на основе определений, найденных в рабочей области;
- Autoprefixer — для автоматического добавления свойств CSS с префиксами;
- CSS Peek: позволяет исследовать свойства, связанные с классом или идентификатором, не обращаясь к файлу CSS, в котором они описаны;
- Cuter — Code Formatter — для форматирования кода (HTML, CSS, JavaScript и др.);
VS Code имеет функцию, которая позволяет сжимать области кода CSS, заключенные в / * # region * / и / * # endregion*/:
/ * # регион * /… / * # конечный регион*/
Другие редакторы кода
На самом деле существует множество других хороших редакторов кода, мы рассмотрели только 3 самых популярных. Известные бесплатные редакторы кода включают Brackets (http://brackets.io/) и Notepad ++ (https://notepad-plus-plus.org/).
Установка VS Code
Чтобы установить VS Code на свой компьютер, вам необходимо перейти на этот сайт. Далее на странице выберите свою операционную систему и нажмите значок «Загрузить». Скачав программу, установите ее на свой компьютер.
Чтобы лучше ориентироваться в программе, вы можете установить языковой пакет для русского языка. Для этого откройте панель «Расширения» (Ctrl + Shift + X) и введите в нее текст «Русский языковой пакет для кода Visual Studio». Далее выберите его в результатах поиска и установите.
Visual Studio Code имеет огромное количество различных плагинов помимо языковых пакетов. Они предназначены для расширения функциональных возможностей этого редактора. Все плагины для этого редактора размещены на торговой площадке.
Инструменты сборки и автоматизации
Инструменты компиляции для кроссплатформенных языков, таких как .Net или Java, широко распространены. А как насчет JavaScript? Когда разработчики начали использовать этот язык программирования для крупномасштабных проектов, они столкнулись с проблемами масштабируемости, безопасности, производительности и обслуживания. Итак, пришло время использовать инструменты сборки для работы с JavaScript.
- Webpack — одна из последних новостей в мире веб-интерфейса. Это модульная оболочка, которая генерирует граф зависимостей со всеми модулями для приложения JavaScript. Webpack упаковывает модули в один или несколько небольших пакетов для загрузки в браузере. Кроме того, Webpack можно использовать как средство запуска действий, поскольку он анализирует зависимости между модулями и генерирует ресурсы (активы).
- Grunt — это средство выполнения задач, предназначенное для автоматизации повторяющихся и трудоемких задач, которые занимают много времени. Его программная экосистема имеет огромное количество плагинов (более 6000).
- Gulp — это не просто еще один диспетчер задач, а инструмент с интересным подходом: он определяет задачи в JavaScript как функции, кроме того, GUl автоматизирует болезненные задачи, предлагая обширную программную экосистему (2700+ плагинов), а также обеспечивает лучшую прозрачность и контроль за пределами процесс.
- Browserify позволяет разработчикам программного обеспечения использовать в браузерах модули в стиле NodeJS. Определите зависимости, и Broweserify упаковывает все в отсортированный файл JS.
- Brunch.io — это инструмент, ориентированный на скорость и простоту. Он поставляется с простой настройкой и подробной документацией, которая поможет вам быстро приступить к работе. Brunch автоматически генерирует карту JS-файла вместе с каскадными таблицами стилей, что упрощает отладку на стороне клиента.
- Yeoman — универсальный инструмент, который можно использовать практически с любым языком программирования (JavaScript, Python, C #, Java и другими). Эта система генерации основного кода с богатой программной экосистемой (более 6200 плагинов) используется для разработки веб-приложений. С Yeoman вы можете быстро создавать новые проекты, не забывая поддерживать и улучшать существующие.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code производится в соответствующем окне. Открыть его можно несколькими способами:
- используя комбинацию клавиш Ctrl+,;
- через пункт меню «Файл -> Настройки -> Настройки» (в англоязычной версии «Файл -> Настройки -> Настройки»);
- нажмите на значок шестеренки и в открывшемся меню выберите «Настройки).
Список параметров, которые пользователи настраивают чаще всего:
- editor.tabsize — количество пробелов для вкладки;
- editor.insertSpaces — вставлять ли пробелы при нажатии Tab;
- editor.detectIndentation — если параметры «# editor.tabsize» и «editor.insertSpaces» должны определяться автоматически при открытии файла по его содержимому;
- editor.wordWrap — управляет переносом строк;
- editor.fontSize — размер шрифта в пикселях;
- editor.mouseWheelZoom — разрешить ли изменение размера шрифта в редакторе, удерживая клавишу Ctrl и перемещая колесо мыши;
- editor.minimap.enabled — включить или отключить отображение миникарты;
- editor.formatOnSave — следует ли автоматически форматировать файл при сохранении;
- workbench.startupEditor — контролирует, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;
- files.insertFinalNewline — если параметр включен, при сохранении в конец файла вставляется пустая строка;
- files.trimFinalNewlines — если этот параметр включен, все пустые строки, следующие за последней в конце файла, будут удалены при сохранении файла;
- files.trimTrailingWhitespace — если этот параметр включен, при сохранении файла все пробелы в конце строк будут удалены;
- files.autoSave — включить автоматическое сохранение файлов;
- terminal.integrated.cwd — позволяет указать явный путь запуска терминала, который будет запускаться;
- telemetry.enableTelemetry — включить или отключить отправку информации об использовании и ошибках в онлайн-службу Microsoft;
- telemetry.enableCrashReporter — позволяет отправлять отчеты о сбоях в веб-службу Microsoft;
вы можете изменить настройки глобально или специально для текущего проекта. Изменение глобальных настроек производится в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файле «settings.json». Вы можете открыть его, щелкнув значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
{«editor.wordWrap»: «wordWrapColumn», «editor.wordWrapColumn»: 120, «editor.minimap.enabled»: false, «editor.formatOnSave»: true, «editor.tabSize»: 2, «editor.detectIndentation» : false, «editor.fontSize»: 17, «editor.mouseWheelZoom»: true, «workbench.startupEditor»: «none», «files.insertFinalNewline»: true, «files.trimFinalNewlines»: true, «files.trimTrailingWhitespace» : true, «telemetry.enableTelemetry»: false, «telemetry.enableCrashReporter»: false, «files.autoSave»: «afterDelay», «files.autoSaveDelay»: 10000 }
Кстати, вы также можете изменить настройки, просто отредактировав этот файл.
Сохранение настроек рабочего каталога производится в специальном файле settings.json, который будет добавлен в папку .vscode. Установить параметры для рабочего каталога (проекта) также можно, просто отредактировав этот файл.
Есть много редакторов кода для JavaScript: платные и бесплатные, созданные энтузиастами и корпорациями, новые игроки и проверенные временем приложения.
В этой статье рассмотрим редакторы, которые актуальны в конце 2022 года и лучше всего подходят для тех, кто решил начать программировать на JavaScript.
Что такое редакторы кода и IDE
Программный код хранится в обычном текстовом файле, с которым можно работать в любом текстовом редакторе. Чтобы увеличить продуктивность, лучше использовать специализированные редакторы кода. В них есть функции, которые облегчают программирование: подсветка синтаксиса, автодополнение, быстрая навигация по коду.
Еще есть целые программные комплексы, которые включают в себя не только редактор кода, но и компилятор, отладчик, менеджер проектов, контроль версий и многое другое. Такие приложения называют IDE — Integrated Development Environment.
Некоторые разработчики предпочитают IDE как централизованное решение «всё-в-одном». Другие же пользуются легковесными редакторами кода, а всю остальную функциональность получают с помощью плагинов и консольных утилит.
На что обратить внимание при выборе редактора для JS
Работа с кодом
Редактор для написания кода должен обязательно уметь подсвечивать синтаксис, проверять ошибки, автоматически дополнять код, иметь поддержку инструментов рефакторинга.
Основам этой работы учат на курсе Skypro «Веб-разработчик». Учеба длится всего 12 месяцев. Навыки закрепите на реальных задачах: подключите JavaScript к проекту и сделаете стильный лендинг с играми. На всём пути обучения помогают опытные преподаватели и наставники.
Расширяемость
У разработчиков редакторов физически нет ресурсов, чтобы удовлетворить все узкоспециализированные запросы пользователей. Поэтому в хорошем редакторе кода есть система плагинов, с помощью которых сторонние разработчики могут расширять его функциональность.
Актуальность и популярность
Мир JavaScript-разработки развивается, поэтому есть смысл выбирать только из самых популярных и активно поддерживаемых проектов, иначе есть риск столкнуться с ошибками несовместимости устаревших редакторов и новых версий языка или инструментария. Atom и Brackets — яркие примеры того, как популярные редакторы были закрыты компаниями, которые их создали.
Скорость работы
Это важный пункт, если ваш компьютер не самого последнего поколения. Далеко не все редакторы хорошо оптимизированы, поэтому обращайте внимание на совместимость редактора и вашего ПК.
Интуитивность интерфейса
Разработчик проводит в редакторе кода большую часть времени. Неудобным инструментом неудобно пользоваться, поэтому редактор должен быть разработан так, чтобы пользоваться им можно было на интуитивном уровне.
Внешний вид
Дизайн редактора должен быть комфортным для глаз. Обращайте внимание на то, есть ли в редакторе темная тема.
Цена
Если продукт бесплатный, то, скорее всего, это не значит, что страдает качество. Бесплатные продукты обычно полагаются на поддержку сообщества и открытый код. А вот платные продукты предлагают персональную поддержку, где вам помогут решить именно вашу проблему. А также узкоспециализированные функции, такие как командная работа или интеграции с cloud-сервисами.
Станьте Java-разработчиком в два раза быстрее
Ускоренный курс для тех, кто хочет быстрее перейти на удаленку
Получить
программу
Visual Studio Code
Платформы: Windows, Linux, macOS
Цена: бесплатно
Преимущества:
- открытый бесплатный редактор кода от Microsoft;
- поддержка JavaScript, TypeScript, PHP, Python, C++ и многих других языков программирования;
- подсветка синтаксиса, автодополнение кода, мощные инструменты рефакторинга;
сборка и отладка JavaScript-приложений; - широкие возможности настройки пользовательского интерфейса и поддержка тем;
- огромное количество расширений на все случаи жизни, удобный интерфейс для их поиска и
- установки, напоминающий App Store;
- интегрированный клиент Git;
- встроенный терминал для удобной работы с консольными приложениями;
- поддержка от Microsoft, качественная документация и видео для начинающих;
- проект активно развивается, постоянные обновления и выстроенный процесс обратной связи с пользователями;
- хорошая скорость работы;
- легковесный.
Минусы:
- понадобится некоторое время на освоение, так как в редакторе довольно много разных
- меню и настроек;
- не все расширения от сторонних разработчиков стабильно работают.
Visual Studio
Платформы: Windows, macOS
Цена: $45/месяц
Преимущества:
- комплексная IDE от Microsoft;
- поддержка JavaScript, TypeScript, C#, F#, C++, Python;
- применяется для разработки и отладки всех типов приложений: настольных, веб-, игровых серверных и мобильных;
- есть бесплатная версия для некоммерческого использования;
- система плагинов для расширения функциональности;
- инструменты для работы с облачными решениями от Microsoft;
- документация.
Минусы:
- сложно освоить;
- ресурсоемкий;
- дорогой, только по подписке.
WebStorm
Платформы: Windows, Linux, macOS
Цена: $129/год
Преимущества:
- IDE от JetBrains, ориентированное на веб-разработку;
- не требует начальной настройки;
- интеллектуальное автодополнение, проверка ошибок на лету, советы по улучшению кода;
- быстрая навигация по коду и доступ к документации;
- мощные инструменты рефакторинга;
- встроенная интеграция с системами контроля версий;
- IDE отслеживает все изменения, внесенные в файлы проекта, и позволяет откатить их, даже если еще не используется контроль версий;
- инструменты для удаленной командной работы, возможность парного программирования прямо внутри IDE;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.
Минусы:
- из-за обширной функциональности WebStorm тяжелый и ресурсоемкий;
- достаточно сложные настройки;
- длительная начальная загрузка;
- подписочная модель распространения.
JavaScript как язык разработки поддерживают другие IDE от JetBrains. Обратите на них внимание, если хотите работать, например, с PHP (PHPStorm), Java/Kotlin (IntelliJ Idea) или Ruby (RubyMine).
Если хотите работать с JavaScript, приходите на курс Skypro «Веб-разработчик». Не только научитесь работать с редакторами кода, но и разберетесь в переменных, функциях, объектах и массивах. Сможете самостоятельно и в командах решать задачи на языке JavaScript.
Notepad++
Платформы: Windows
Цена: бесплатно
Преимущества:
- легковесный редактор кода;
- высокая производительность;
- подсветка синтаксиса;
- поддержка расширений.
Минусы:
- устаревший внешний вид;
- доступен только для Windows.
Можно попробовать SciTE, который основан на том же текстовом движке и у которого много плагинов.
Sublime Text
Платформы: Windows, Linux, macOS
Цена: 99$
Преимущества:
- легковесный редактор кода;
- моментальный старт;
- очень высокая производительность при работе с текстом, не тормозит при работе с большими файлами;
- подсветка синтаксиса, автодополнение;
- современный и приятный внешний вид;
- поддержка расширений;
- гибкая настройка пользовательского интерфейса.
Минусы:
- необходима длительная настройка и установка различных расширений для превращения
- редактора в полноценное IDE;
- отсутствует встроенный терминал.
Редакторы не в списке
Vim и Emacs
Это классические бесплатные приложения с открытым кодом, которые доступны на всех платформах. Они регулярно обновляются, у них есть своя устойчивая база пользователей, но всё же рекомендовать их в 2022 году не стоит. У Vim и Emacs специфический и устаревший интерфейс, их тяжело освоить и настроить.
Про Vim часто шутят, что из него невозможно выйти. Намекают на то, что закрыть приложение можно только выполнив нетривиальный набор действий.
Brackets
В 2021 году Adobe прекратила разработку довольно известного редактора Brackets. Основная причина — возросшая популярность Visual Studio Code.
Оба редактора основаны на схожей архитектуре и подходах — использование web-технологий HTML, JavaScript, CSS для написания кода самого редактора. Скорее всего это и повлияло на решение Adobe объединить усилия вместо того, чтобы тратить ресурсы на борьбу с конкурентом.
При этом Brackets имеют открытый код и фанаты не теряют надежды на возрождение проекта.
Atom
По похожему сценарию развиваются события вокруг другого, прежде очень популярного, редактора Atom. Создатель приложения, компания GitHub, планирует закрыть проект уже в конце 2022 года и хочет сфокусироваться на идентичном продукте от своей материнской компании Microsoft — Visual Studio Code.
Краткие итоги
На момент выхода статьи — конец 2022 года — редактором по умолчанию считается бесплатный Visual Studio Code. Это самый популярный редактор JavaScript по статистике GitHub и StackShare. Многочисленные опросы на форумах Reddit и TeamBlind показывают бесспорное лидерство Visual Studio Code. Открытый программный код, огромное количество плагинов, развитое сообщество и поддержка от самого Microsoft — всё это причины того, что Visual Studio Code за последние годы стал де-факто стандартом в индустрии веб-разработки.
Популярной платной альтернативой являются полная версия Visual Studio и продукты от компании JetBrains: WebStorm или IntelliJ IDEA.
Если важна легкость и скорость работы, стоит попробовать Sublime Text или Notepad++.
В любом случае, всегда полезно попробовать несколько разных редакторов, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям и возможностям.