There is ALWAYS a way to get it to work. It may not be obvious from the WinForms designer, but it is not too hard.
Try this:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
partial class Form_1:Form
{
public Form_1()
{
InitializeComponent();
}
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
private void InitializeComponent()
{
this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel();
this.panel4 = new System.Windows.Forms.Panel();
this.panel3 = new System.Windows.Forms.Panel();
this.panel2 = new System.Windows.Forms.Panel();
this.panel1 = new System.Windows.Forms.Panel();
this.tableLayoutPanel1.SuspendLayout();
this.SuspendLayout();
//
// tableLayoutPanel1
//
this.tableLayoutPanel1.ColumnCount = 2;
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 75F));
this.tableLayoutPanel1.Controls.Add(this.panel4, 3, 0);
this.tableLayoutPanel1.Controls.Add(this.panel3, 2, 0);
this.tableLayoutPanel1.Controls.Add(this.panel2, 1, 0);
this.tableLayoutPanel1.Controls.Add(this.panel1, 0, 0);
this.tableLayoutPanel1.SetRowSpan(this.panel1, 3);//This line is the key!!!!!
this.tableLayoutPanel1.Dock = System.Windows.Forms.DockStyle.Fill;
this.tableLayoutPanel1.Location = new System.Drawing.Point(0, 0);
this.tableLayoutPanel1.Name = "tableLayoutPanel1";
this.tableLayoutPanel1.RowCount = 3;
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel1.Size = new System.Drawing.Size(527, 372);
this.tableLayoutPanel1.TabIndex = 0;
//
// panel4
//
this.panel4.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.panel4.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel4.Location = new System.Drawing.Point(134, 251);
this.panel4.Name = "panel4";
this.panel4.Size = new System.Drawing.Size(390, 118);
this.panel4.TabIndex = 4;
//
// panel3
//
this.panel3.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.panel3.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel3.Location = new System.Drawing.Point(134, 127);
this.panel3.Name = "panel3";
this.panel3.Size = new System.Drawing.Size(390, 118);
this.panel3.TabIndex = 3;
//
// panel2
//
this.panel2.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.panel2.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel2.Location = new System.Drawing.Point(134, 3);
this.panel2.Name = "panel2";
this.panel2.Size = new System.Drawing.Size(390, 118);
this.panel2.TabIndex = 2;
//
// panel1
//
this.panel1.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;
this.panel1.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel1.Location = new System.Drawing.Point(3, 3);
this.panel1.Name = "panel1";
this.panel1.Size = new System.Drawing.Size(125, 366);
this.panel1.TabIndex = 1;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(527, 372);
this.Controls.Add(this.tableLayoutPanel1);
this.Name = "Form1";
this.Text = "Form1";
this.tableLayoutPanel1.ResumeLayout(false);
this.ResumeLayout(false);
}
private System.Windows.Forms.TableLayoutPanel tableLayoutPanel1;
private System.Windows.Forms.Panel panel1;
private System.Windows.Forms.Panel panel3;
private System.Windows.Forms.Panel panel2;
private System.Windows.Forms.Panel panel4;
}
}
The key to get this to work is this line:
this.tableLayoutPanel1.SetRowSpan(this.panel1, 3);//This line is the key!!!!!
Время на прочтение
6 мин
Количество просмотров 22K
Доброго времени суток!
В данной статье я опишу создания своих элементов для C# Windows Form.
Для примера буду создавать таблицу со всем функционалом DataGridView. Позже перейдем на свои элементы. Создание первого элемента разобьем на несколько уроков. В данном уроке произведем от рисовку таблицы, а также: создание столбцов, строк, ячеек.
Для написания будем использовать .Net FrameWork 4.7.x, среда разработки Visual Studio 2019.
В первую очередь создадим обычный проект Windows Form. Думаю не нужно это показывать. А уже потом создаем проект «Библиотека элементов управления Windows Form»(Назовем его CustomControl).
Далее у нас будет создан файл UserControl.cs. Удаляем его и создаем обычный класс TableCustoms.cs.Наш класс будет наследоваться от класса Control.
Далее в этом же файле создадим еще несколько классов, а именно:Column,Row,Cell. Рассмотрим каждый по отдельности. Начнем с Column:
[Serializable]
public class Column
{
public string Name { get; set; } = "NameColumn";//Наименование Столбца
public string Caption { get; set; } = "CaptionColumn";//Текст заголовка
public int Width { get; set; } = 100;//Стандартная ширина
public Color Back { get; set; } = Color.White;//Цвет фона
public Column()
{
}
}
Класс Row:
[Serializable]
public class Row
{
public int Heigth { get; set; } = 20;// Высота строки
public List<Cell> Cells { get; set; } = new List<Cell>();//список ячеек
public Row()
{
}
public Row(List<Cell> cells)
{
Cells = cells;
}
}
Класс Cell(Для поддержки копирования добавляем интерфейс ICloneable):
[Serializable]
public class Cell : ICloneable
{
public object Value { get; set; } = null;//значение ячейки
public Cell()
{
}
public object Clone()
{
return MemberwiseClone();
}
}
Теперь настроим наш основной класс TableCustoms:
public class TableCustoms : Control
{
#region Перемененные
public ObservableCollection<Column> Columns { get; set; } = new ObservableCollection<Column>();//Список столбцов таблицы
private ObservableCollection<Row> rows = new ObservableCollection<Row>();//Список строк
private int countRow = 0;//количество строк
#endregion
#region Свойства
public int CountRow // гетер и сетер при увеличении переменной на N раз
{
get { return countRow; }
set
{
//При увеличении добавляем
if (value > countRow)
{
int iteration = value - countRow;
for (int i = 0; i < iteration; i++)
{
rows.Add(new Row());
}
}
//при уменьшении удаляем с конца
if (value < countRow)
{
int iteration = countRow - value;
for (int i = 0; i < iteration; i++)
{
rows.Remove(rows[rows.Count - 1]);
}
}
countRow = value;
}
}
//гетер и сетер для списка строк, будет использоваться позже
public ObservableCollection<Row> Rows
{
get { return rows; }
set { }
}
public int ColumnHeaderHeigth { get; set; } = 20;//высота шапки таблицы
public int RowHeaderWidth { get; set; } = 20;//высота заголовков строк
public Color ColumnHeaderBack { get; set; } = SystemColors.Control;//Основной цвет фона заголовков таблицы
public Color BorderColor { get; set; } = Color.Black;//Стандартный цвет границ таблицы
public bool NumerableRows { get; set; } = false;//Флаг автоматической нумерации
#endregion
//Метода изменения столбцов, будет использоваться в следующем уроке
private void EditColumn()
{
}
//Метод изменения строк
private void EditRows()
{
if (countRow < rows.Count)//Увеличение количества строк
{
rows[rows.Count - 1].Cells = CreatCells(Columns.Count);//Добавление пустых ячеек в строку
countRow++;
}
if (CountRow > rows.Count)//уменьшение количества строк
{
countRow--;
}
}
//метод создания N количества ячеек
private List<Cell> CreatCells(int Count)
{
// return Enumerable.Repeat(new Cell(), Count).ToList();
List<Cell> result = new List<Cell>();
for (int i = 0; i < Count; i++)
{
result.Add(new Cell());
}
return result;
}
public TableCustoms()
{
rows.CollectionChanged += (e, v) => EditRows();//проверка изменения списка
Columns.CollectionChanged += (e, v) => EditColumn();//проверка изменения списка
BackColor = SystemColors.AppWorkspace;//Стандартный фон
PanelTable panelTable = new PanelTable(this);//Создание основной панели
panelTable.Dock = DockStyle.Fill;//Растягиваем основную панель по Control
Controls.Add(panelTable);//Добавление панели на Control
}
}
Для того, чтобы у нас были полосы прокрутки нужно использовать ScrollableControl, поэтому создадим класс PanelTable наследуем ScrollableControl и помещаем его на Control(в следующем уроке объясню почему создаем два разных контрола, а не используем сразу ScrollableControl):
internal class PanelTable : ScrollableControl//Control со ScrolLbar
{
private TableCustoms BParent;//переменная основного класса, для работы с свойствами
public PanelTable(TableCustoms bParent)
{
HScroll = true;//Отображение ползунка по горизонтали
VScroll = true;//Отображение ползунка по вертикали
AutoScroll = true;//Автоматическое появление полос прокрутки
BParent = bParent;
}
//переопределение метода
protected override void OnPaint(PaintEventArgs e)
{
Matrix m = new Matrix();
m.Translate(this.AutoScrollPosition.X, this.AutoScrollPosition.Y, MatrixOrder.Append);
e.Graphics.Transform = m;
Graphics graf = e.Graphics;
int maxWidth = 0;//Высота AutoScrollMinSize
int maxHeight = 0;//Ширина AutoScrollMinSize
//расчитываем ширину
foreach (Column item in BParent.Columns)
{
maxWidth += item.Width;
}
//расчитываем высоту
foreach (Row item in BParent.Rows)
{
maxHeight += item.Heigth;
}
AutoScrollMinSize = new Size(maxWidth + 100, maxHeight + 100);//назначаем AutoScrollMinSize относительно этого будут появляться полосы прокрутки
graf.Clear(BParent.BackColor);
DrawHeaderColumns(graf);//Отрисовка заголовков столбцов таблицы
DrawHeaderRows(graf);//Отрисовка заголовков строк таблицы
DrawCells(graf);//Отрисовка ячеек
base.OnPaint(e);
}
/// <summary>
/// Отрисока заголовков столбцов
/// </summary>
/// <param name="graf"></param>
private void DrawHeaderColumns(Graphics graf)
{
int x = 2;
Rectangle rect;
rect = new Rectangle(x, 1, BParent.RowHeaderWidth, BParent.ColumnHeaderHeigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
x += BParent.RowHeaderWidth + 1;
foreach (Column item in BParent.Columns)
{
rect = new Rectangle(x, 1, item.Width, BParent.ColumnHeaderHeigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
if (item.Caption.Length != 0)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(item.Caption, new Font("Times", 9), Brushes.Black, rect, sf);
}
x += item.Width + 1;
}
}
//Отрисовка заголовков строк
private void DrawHeaderRows(Graphics graf)
{
int y = 1;
int i = 0;
Rectangle rect;
y += BParent.RowHeaderWidth + 1;
foreach (Row item in BParent.Rows)
{
rect = new Rectangle(2, y, BParent.RowHeaderWidth, item.Heigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(BParent.ColumnHeaderBack), rect);
if (BParent.NumerableRows)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(i.ToString(), new Font("Times", 9), Brushes.Black, rect, sf);
}
i++;
y += item.Heigth + 1;
}
}
//отрисовка ячеек
private void DrawCells(Graphics graf)
{
int x = 2 + BParent.RowHeaderWidth + 1;
int y = 2 + BParent.ColumnHeaderHeigth;
Rectangle rect;
int i = 0;
foreach (Row itemRow in BParent.Rows)
{
foreach (Column itemColumn in BParent.Columns)
{
rect = new Rectangle(x, y, itemColumn.Width, itemRow.Heigth);
graf.DrawRectangle(new Pen(BParent.BorderColor), rect);
graf.FillRectangle(new SolidBrush(Color.White), rect);
if (itemRow.Cells[i].Value != null)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
graf.DrawString(itemRow.Cells[i].Value.ToString(), new Font("Times", 9), Brushes.Black, rect, sf);
}
x += itemColumn.Width + 1;
i++;
}
i = 0;
y += itemRow.Heigth + 1;
x = 2 + BParent.RowHeaderWidth + 1;
}
}
}
После этого «Пересобираем проект» элемента и добавляем элемент на форму(в основном проекте):
Теперь проверим некоторые методы нашего элемента:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
tableCustoms1.Rows.Add(new Row());//добавление строки
tableCustoms1.Rows.Add(new Row());
tableCustoms1.Rows[0].Cells[0].Value = "1";//Изменение значения ячейки
tableCustoms1.Rows[1].Cells[1].Value = "2";
tableCustoms1.CountRow++;//увеличение числа строк
tableCustoms1.Rows[0].Cells[0].Value = "привет";
}
}
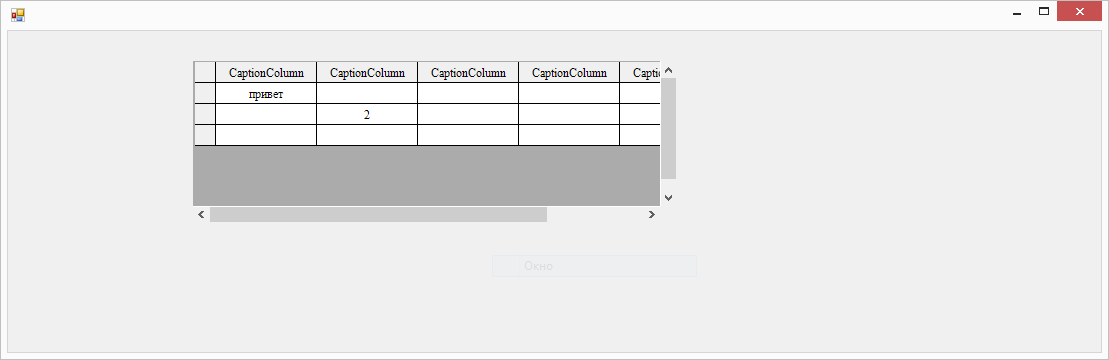
Запускаем наш проект:
Последнее обновление: 31.10.2015
Элемент TableLayoutPanel также переопределяет панель и располагает дочерние элементы управления в виде таблицы, где для каждого
элемента имеется своя ячейка. Если нам хочется поместить в ячейку более одного элемента, то в эту ячейку добавляется другой компонент
TableLayoutPanel, в который затем вкладываются другие элементы.
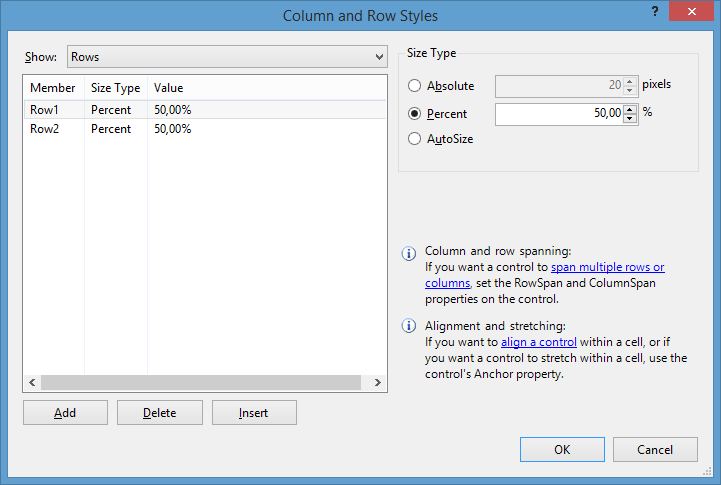
Чтобы установить нужное число строки столбцов таблицы, мы можем использовать свойства Rows и Columns соответственно. Выбрав один из этих пунктов в
окне Properties (Свойства), нам отобразится следующее окно для настройки столбцов и строк:
В поле Size Type мы можем указать размер столбцов / строк. Нам доступны три возможные варианта:
-
Absolute: задается абсолютный размер для строк или столбцов в пикселях -
Percent: задается относительный размер в процентах. Если нам надо создать резиновый дизайн формы, чтобы ее строки и столбцы, а также
элементы управления в ячейках таблицы автоматически масштабировались при изменении размеров формы, то нам нужно использовать именно эту опцию -
AutoSize: высота строк и ширина столбцов задается автоматически в зависимости от размера самой большой в строке
или столбце ячейки
Также мы можем комбинировать эти значения, например, один столбец может быть фиксированным с абсолютной шириной, а остальные столбцы могут иметь
ширину в процентах.
В этом диалоговом окне мы также можем добавить или удалить строки и столбцы. В тоже время графический дизайнер в Visual Studio не всегда сразу отображает
изменения в таблице — добавление или удаление строк и столбцов, изменение их размеров, поэтому, если изменений на форме никаких не происходит, надо ее закрыть и потом
открыть заново в графическом дизайнере.
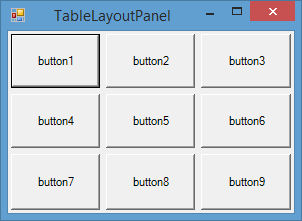
Итак, например, у меня имеется три столбца и три строки размер у которых одинаков — 33.33%. В каждую ячейку таблицы добавлена кнопка, у которой установлено свойство
Dock=Fill.
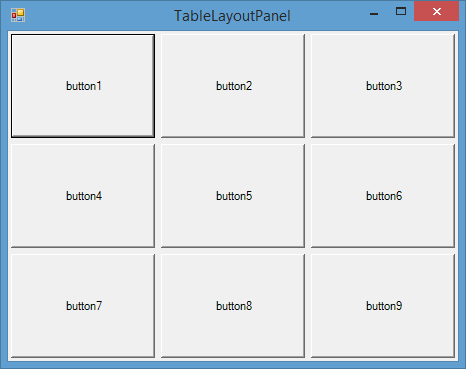
Если я изменю размеры формы, то автоматически масштабируются и строки и столбцы вместе с заключенными в них кнопками:
Что довольно удобно для создания масштабируемых интерфейсов.
В коде динамически мы можем изменять значения столбцов и строк. Причем все столбцы представлены типом ColumnStyle,
а строки — типом RowStyle:
tableLayoutPanel1.RowStyles[0].SizeType = SizeType.Percent; tableLayoutPanel1.RowStyles[0].Height = 40; tableLayoutPanel1.ColumnStyles[0].SizeType = SizeType.Absolute; tableLayoutPanel1.ColumnStyles[0].Width = 50;
Для установки размера в ColumnStyle и RowStyle определено свойство SizeType, которое принимает одно из значений одноименного перечисления
SizeType
Добавление элемента в контейнер TableLayoutPanel имеет свои особенности. Мы можем добавить его как в следующую свободную ячейку или можем явным
образом указать ячейку таблицы:
Button saveButton = new Button(); // добавляем кнопку в следующую свободную ячейку tableLayoutPanel1.Controls.Add(saveButton); // добавляем кнопку в ячейку (2,2) tableLayoutPanel1.Controls.Add(saveButton, 2, 2);
В данном случае добавляем кнопку в ячейку, образуемую на пересечении третьего столбца и третьей строки. Правда, если у нас нет столько строк и столбцов, то
система автоматически выберет нужную ячейку для добавления.
Windows Form – один из способов разработки графического интерфейса в приложениях, созданных с помощью платформы Microsoft .NET. Этот инструмент позволяет создавать удобные и эффективные пользовательские интерфейсы, включающие в себя различные элементы, включая таблицу данных.
Создание таблицы в Windows Form представляет собой важную задачу во многих приложениях, где требуется отображение и редактирование данных в удобном и организованном формате. В этом пошаговом руководстве мы рассмотрим, как создать и настроить таблицу в Windows Form, используя доступные инструменты и элементы управления.
Важно отметить, что для создания таблицы в Windows Form может потребоваться некоторое количество программных кодов и настройки, в зависимости от конкретных требований вашего приложения. Однако, следуя этому руководству, вы получите пример основной структуры и настроек для создания таблицы в вашем Windows Form приложении.
Содержание
- Шаг 1: Установка среды разработки
- Как установить Visual Studio
- Шаг 2: Создание нового проекта
Шаг 1: Установка среды разработки
Перед тем, как начать создавать таблицу в Windows Form, необходимо установить среду разработки. В данном руководстве мы будем использовать Visual Studio, одну из самых популярных сред разработки для создания Windows приложений.
Для установки Visual Studio следуйте инструкциям на официальном сайте Microsoft. На сайте вы можете выбрать версию Visual Studio, которая подходит для ваших нужд. Обратите внимание, что некоторые версии могут быть платными, однако существуют также бесплатные версии, которые можно использовать для небольших проектов.
После того, как вы установите Visual Studio, запустите ее и создайте новый проект Windows Forms. Выберите шаблон проекта, который подходит для ваших целей. Например, если вы хотите создать таблицу для отображения данных, вам следует выбрать шаблон Windows Forms Application.
После создания проекта вы будете готовы к созданию таблицы в Windows Forms. В следующих шагах мы рассмотрим, как добавить таблицу на форму и настроить ее вид.
Как установить Visual Studio
Для установки Visual Studio выполните следующие шаги:
|
1. Перейдите на официальный веб-сайт Visual Studio по адресу: https://visualstudio.microsoft.com/ |
|
2. Нажмите на кнопку «Скачать Visual Studio». |
|
3. В появившейся странице выберите необходимую версию Visual Studio. |
|
4. Щелкните по ссылке «Скачать» рядом с выбранной версией. |
|
5. Запустите загруженный инсталлятор и следуйте инструкциям на экране. |
|
6. После завершения установки запустите Visual Studio. |
Теперь вы можете начать использовать Visual Studio для разработки своих программных проектов.
Шаг 2: Создание нового проекта
Чтобы начать создание таблицы в Windows Form, вам необходимо создать новый проект. В Visual Studio для этого нужно выполнить следующие шаги:
1. Откройте Visual Studio и нажмите на кнопку «Создать новый проект» в главном меню.
2. В открывшемся окне выберите шаблон проекта «Windows Forms приложение» и нажмите кнопку «Далее».
3. Укажите имя проекта и путь к его сохранению. Нажмите кнопку «Создать».
4. После создания проекта откроется дизайнер формы (Form Designer). На этом окне вы будете работать над созданием таблицы.
Теперь у вас есть новый проект, и вы готовы приступить к созданию таблицы в Windows Form.
Windows Forms является одним из самых популярных инструментов для создания графического пользовательского интерфейса (GUI) в приложениях, разрабатываемых для операционных систем Windows. Одной из наиболее часто используемых элементов в Windows Forms является таблица, которая позволяет организовать информацию в удобном и структурированном формате.
В этом руководстве мы рассмотрим, как создать таблицу с использованием Windows Forms. Мы рассмотрим различные способы создания таблицы, настроим внешний вид и функциональность таблицы, а также рассмотрим различные методы взаимодействия с данными в таблице.
Для создания таблицы в Windows Forms мы будем использовать элемент управления DataGridView. Этот элемент представляет собой гибкую и мощную таблицу, которая позволяет отображать данные из источника данных, редактировать их и выполнять другие действия. Мы также познакомимся с основными свойствами и методами DataGridView, которые помогут нам настроить таблицу под свои потребности.
Если вы новичок в разработке приложений на Windows Forms или просто хотите улучшить свои навыки работы с таблицами, это руководство поможет вам получить необходимые знания и навыки для создания и настройки таблицы в Windows Forms.
Содержание
- Установка инструментов разработки Windows Forms
- Создание нового проекта Windows Forms
- Добавление таблицы на форму
- Настройка отображения данных в таблице
- Работа с данными в таблице
Установка инструментов разработки Windows Forms
Перед тем, как начать создавать таблицы Windows Forms, вам потребуется установить определенные инструменты разработки. Вот шаги, которые нужно выполнить:
1. Установите Visual Studio. Вы можете скачать установщик с официального сайта Microsoft. На сайте выберите нужную версию Visual Studio и запустите установщик. Следуйте инструкциям на экране для завершения установки.
2. После установки Visual Studio откройте программу и создайте новое проект Windows Forms. Для этого выберите «Файл» -> «Создать» -> «Проект» -> «Windows Forms приложение». Укажите имя проекта и место сохранения, затем нажмите «Создать».
3. Теперь вы можете начать создание таблицы Windows Forms. В Visual Studio откройте редактор формы, выберите «Форма» -> «Редактировать» -> «Создать элемент» -> «Таблица».
4. Установите нужные параметры для таблицы, такие как количество столбцов и строк, ширина и высота ячеек и т.д. Создайте и расположите нужные элементы внутри таблицы.
5. После завершения создания таблицы, можно начинать добавлять код для обработки событий и работы с данными в таблице. Для этого перейдите в режим кода и добавьте нужный код.
Теперь вы готовы начать создавать таблицы Windows Forms. Установка инструментов разработки поможет вам удобно работать и создавать профессиональные таблицы для вашего приложения.
Создание нового проекта Windows Forms
1. Откройте среду разработки Visual Studio.
2. Нажмите на меню «Файл» и выберите «Создать» -> «Проект».
3. В появившемся окне выберите «Visual C#» в разделе «Установщик» слева, а затем «Windows» в разделе «Шаблоны».
4. Выберите шаблон «Windows Forms приложение(.NET Framework)» и назовите проект.
5. Нажмите кнопку «ОК», чтобы создать проект.
После выполнения этих шагов Visual Studio создаст новый проект Windows Forms для вас. Главное окно проекта будет содержать все необходимые элементы управления, такие как кнопки, метки, текстовые поля и т.д. Вы можете изменять и добавлять эти элементы в форме, чтобы создавать пользовательский интерфейс.
Теперь у вас есть все необходимое для создания нового проекта Windows Forms в Visual Studio. Вы можете начать разрабатывать свое приложение, добавлять функциональность и настраивать его, чтобы соответствовать вашим потребностям.
Добавление таблицы на форму
Для добавления таблицы на форму необходимо выполнить следующие шаги:
- Откройте Visual Studio и создайте новый проект Windows Forms.
- Перейдите на форму дизайнера и добавьте на неё элемент управления
DataGridView. - Выделите добавленный элемент управления и настройте его свойства. Установите нужные параметры для отображения данных.
- Создайте и привяжите источник данных для таблицы. Вы можете использовать коллекцию объектов или подключиться к базе данных.
- Установите и настройте отображение столбцов таблицы. Вы можете задать ширину, заголовок и тип данных столбцов.
- Запустите приложение и убедитесь, что таблица отображает данные верно.
После выполнения этих шагов вы сможете работать с таблицей на форме Windows Forms и отображать, редактировать и удалять данные в ней. Таблица предоставляет множество удобных функций, таких как сортировка, фильтрация и поиск.
Теперь у вас есть базовое представление о том, как добавлять таблицу на форму Windows Forms. Вы можете дальше экспериментировать с различными настройками и дополнительными функциями таблицы для создания более сложных и интерактивных пользовательских интерфейсов.
Настройка отображения данных в таблице
После того, как мы создали таблицу Windows Forms, мы можем начать настраивать ее отображение. В таблице можно изменить цвета фона и текста, шрифт, выделение выбранных строк и ячеек, а также настроить отображение заголовков столбцов.
Если мы хотим изменить цвет фона или текста в таблице, мы можем использовать свойство DefaultCellStyle таблицы. Например, чтобы изменить цвет фона всех ячеек таблицы на красный, мы можем написать следующий код:
dataGridView1.DefaultCellStyle.BackColor = Color.Red;Если мы хотим изменить шрифт текста в таблице, мы можем использовать свойство DefaultCellStyle в сочетании со свойством Font. Например, чтобы изменить шрифт всех ячеек таблицы на Arial, мы можем написать следующий код:
dataGridView1.DefaultCellStyle.Font = new Font("Arial", 12);Чтобы настроить выделение выбранных строк и ячеек в таблице, мы можем использовать свойства DefaultCellStyle и SelectionBackColor. Например, чтобы изменить цвет фона выделенных строк и ячеек на желтый, мы можем написать следующий код:
dataGridView1.DefaultCellStyle.SelectionBackColor = Color.Yellow;Наконец, чтобы настроить отображение заголовков столбцов в таблице, мы можем использовать свойства ColumnHeadersDefaultCellStyle и Font. Например, чтобы изменить шрифт заголовков столбцов на Times New Roman, мы можем написать следующий код:
dataGridView1.ColumnHeadersDefaultCellStyle.Font = new Font("Times New Roman", 14, FontStyle.Bold);Таким образом, настройка отображения данных в таблице Windows Forms позволяет нам создавать красочные и стильные таблицы, и делать их более удобными для пользователя.
Работа с данными в таблице
После создания таблицы в Windows Forms, наиболее важной задачей становится работа с данными, отображаемыми в таблице. В данном разделе мы рассмотрим некоторые основные операции.
- Добавление данных: Для добавления данных в таблицу необходимо использовать методы класса
DataTable. Можно добавить новую строку с помощью методаNewRowи заполнить ее значениями, а затем добавить ее в таблицу при помощи методаAdd. - Редактирование данных: Для редактирования данных в таблице можно использовать индексаторы для доступа к значениям ячеек. Значения можно изменить непосредственно через индексатор.
- Удаление данных: Чтобы удалить данные из таблицы, необходимо использовать метод
Removeдля удаления строки. Нужно передать методу индекс удаляемой строки или ссылку на саму строку. - Фильтрация данных: Используя метод
SelectобъектаDataTable, можно отфильтровать данные по определенным критериям и получить новый массив строк, соответствующих фильтру. - Сортировка данных: Для сортировки данных в таблице можно использовать метод
SortобъектаDataTable. При вызове метода необходимо указать столбец, по которому будет производиться сортировка.
Это лишь некоторые из возможностей работы с данными в таблице. Зная основные принципы работы с объектом DataTable и его методами, вы сможете легко осуществлять различные операции с данными в таблице Windows Forms.