Какое-то время назад я решил привести пару способов создания приложения для iPhone и iPad, доступных на Windows. Сейчас эта тема всё ещё актуальна. Так что я решил дополнить этот список и включить некоторые другие способы, появившиеся после написания первого сообщения, и те, которые всё ещё находятся в разработке, но уже привлекают, кажутся интересными. Обратите внимание на то, что официальных программ под Windows для разработки приложений на iPhone не существует (и они вряд ли когда-нибудь появятся).
На данной стадии если вы хотите выложить своё приложение в iPhone AppStore от Apple, то вам придётся компилировать его на официальном ПО для iPhone, которое доступно для Mac OS X, использовать Flash’s iPhone Packager, Airplay SDK, либо отправить кому-нибудь свой код для компилирования. Сейчас же, я знаю, есть одно «хакинтошское» решение, но я не буду о нём рассказывать, не только потому, что оно, возможно, нелегальное, но я видел того, кто попробовал так делать… и это превратилось в долгую мороку — на каждое обновление ОС и SDK уходили часы, когда они могли просто купить Mac Mini меньше чем за $700 и не мучиться.
Говорят, что есть способы разработки приложений для iPhone на Windows. Повторюсь, что никакого издания официального SDK для iOS не существует — и я более чем уверен, что не существует никаких официальных способов, несмотря на все маркетинговые речи, которые произносят некоторые продавцы. Если вы увидите, как какой-нибудь продавец утверждает, что их продукт — это официальный SDK для разработки приложений для iPhone на Windows, мой вам совет: держитесь от него подальше.
Я разделяю указанные здесь способы на те, с помощью которых уже были созданы приложения, доступные в продаже, и те, которые, на мой взгляд, особенно заслуживают внимания.
Данные альтернативы для Windows включают игровые движки, html/javascript решения для создания гибридных приложений, а также обычные программы для создания приложений для iPhone/iPad.
Способы создания приложений для iPhone на Windows
- Flash CS5.5 — является очень хорошим решением совместно с Flash iPhone Packager. Упаковщик для iOS позволяет компилировать приложения на платформе Windows. Если вы уже использовали Флэш, то вы являетесь обладателем новейших стандартов Apple. Он хорошо работает, однако не ждите, что игры с высокими техническими требованиями, а также Papervision на нём запустятся. Наличие компьютера с Mac не требуется. Кто-то спрашивал, возможно ли создание iOS флэш-приложений в среде, отличной от официальной среды Adobe… безусловно, вы можете компилировать приложения с помощью компилятора Flex и упаковывать их до тех пор, пока вы следуете рекомендациям ASME.
-
Airplay SDK — Airplay SDK позволяет вам создавать игры и подписывать свои приложения на Windows. Отличное решение как для 2D, так и для 3D игр и приложений, благодаря бесплатному предложению от независимых разработчиков.
Оба этих варианта могут компилировать стандартный код iPhone прямо на вашей Windows. Большое количество приложений, доступных в AppStore, было создано с их помощью. - Unity 3D — игровой движок и редактор, использующий Boo и C# и работающий как на Windows, так и на Mac.
-
Stonetrip S3D — игровой движок и редактор, использующий LUA и работающий на Windows.
Эти игровые движки позволяют вам создавать приложения на Windows, однако для их тестирования/компилирования вам потребуется Mac. - Appcelerator Titanium — Хорошее решение, имеющее довольно широкую и живую аудиторию. Приложения не требуют высокой производительности, так как они создаются с использованием html/javascript и могут быть скомпилированы как стандартные приложения и отсылаться в AppStore.
-
Genuitec MobiOne — это создатель интерфейса, который использует фреймворк PhoneGap для обеспечения стандартной функциональности. Он работает только на Windows и базируется на HTML/Javascript.
Данные способы позволяют создавать приложения с помощью web-технологий (HTML/CSS/Javascript) и в последствии запускать их через Objective-C фреймворк, который отвечает на действия в UIWebView, тем самым предоставляя вам доступ к стандартной функциональности на iPhone. Эти фреймворки бесплатные. Для стандартного тестирования/компиляции потребуется Mac. - Dragonfire SDK — Интересный способ, позволяющий создавать приложения, использующие их собственные SDK на Windows. Далее вы отправляете им свой исходный код, который они компилируют, и вы скачиваете уже готовый файл iOS приложения. Вы загружаете свой код для компилирования на их сервер (при условии, что у вас стоит версия Ultimate). Я его упомянул, так как мне нравится его синтакс, и он довольно популярен, а также является хорошим упаковщиком с удачным симулятором на Windows.
Существует ещё пара других решений, которые либо ещё тестируются, либо являются платными без каких-либо trial-версий (или даже в некоторых случаях без скриншотов), либо просто ещё не вышли. Многие из них, по-видимому, являются упрощёнными версиями Dragonfly SDK, который позволяет разрабатывать iPhone приложения на Windows путём компилирования вашего исходного кода.. Airplay SDK, возможно, на данный момент является наиболее продвинутым «iOS ПО для Windows», доступным бесплатно.
Разработка приложений для iPhone на Windows уже реальна
Если вы действительно решили создавать приложения для iPhone на Windows и даже не хотите покупать Mac Mini, то советую вам использовать html/javascript программы, такие как PhoneGap/Appcelerator либо Airplay SDK, а затем найти кого-нибудь с Mac и попросить их вам помочь. Airplay SDK является единственным бесплатным решением для Windows для создания высококлассных игр на iPhone/iPad. Вы можете использовать Флэш-разработчик, но на данный момент у него имеются ограничения в качестве. Однако скоро выйдет новая версия.
Обновление: к сожалению, Airplay SDK был переименован в Marmalade SDK и больше не доступен бесплатно независимым разработчикам.
Johann Dowa,
ManiacDev.com
Версия для печати
Рубрики:
Теги:
Заметили ошибку? Выделите ее мышкой и нажмите Ctrl+Enter!
Читайте также
#статьи
-
0
Думаете, чтобы написать своё приложение для смартфона, нужно учить Kotlin и Swift? Тогда мы идём к вам!
Иллюстрация: Оля Ежак для Skillbox Media
Филолог и технарь, пишет об IT так, что поймут даже новички. Коммерческий редактор, автор технических статей для vc.ru и «Хабра».
Создавать мобильные приложения с нуля трудно: сначала пишешь код, потом тестируешь, потом много лет поддерживаешь и допиливаешь под новые версии iOS и Android. Если у вас небольшая компания или ИП — поверьте, вам это не нужно. Лучше забирайте подборку конструкторов — онлайн-сервисов, где можно быстро и бесплатно собрать готовое приложение и уже начать зарабатывать на нём деньги:
- App Inventor — универсальный и бесплатный.
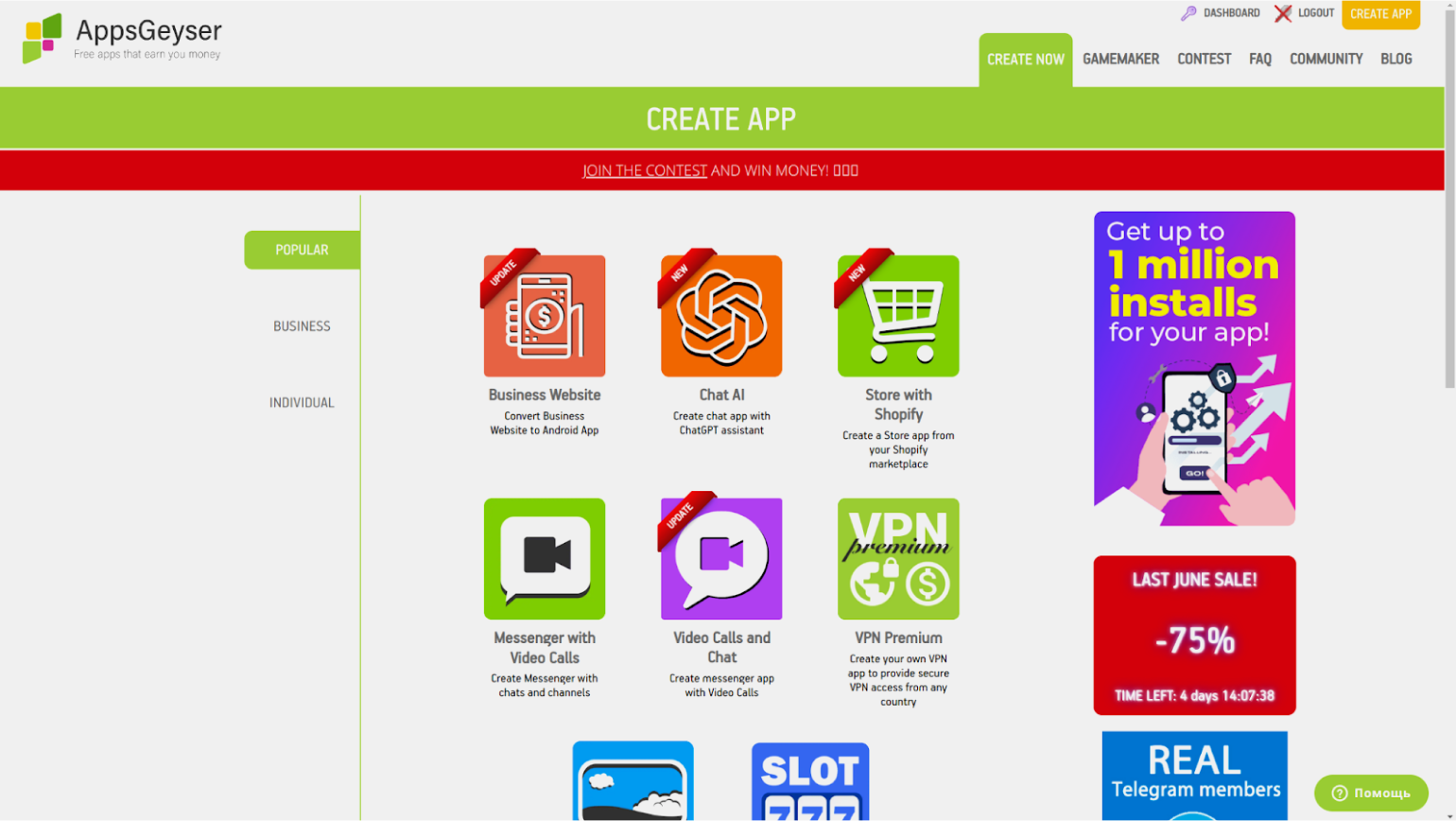
- AppsGeyser — приложение за 10 минут.
- Draftbit — для серьёзно настроенных новичков.
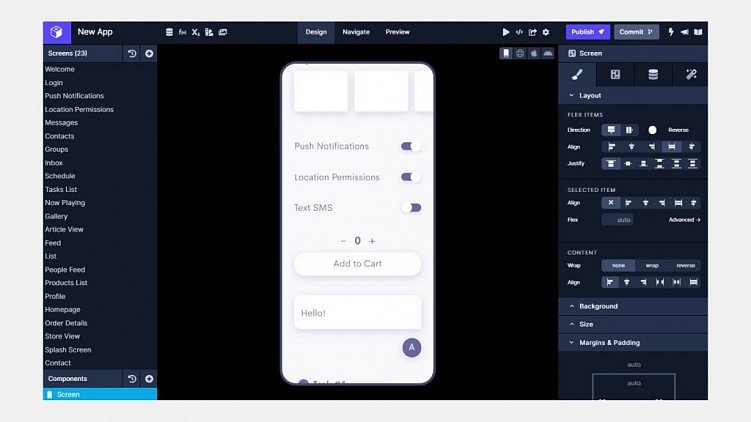
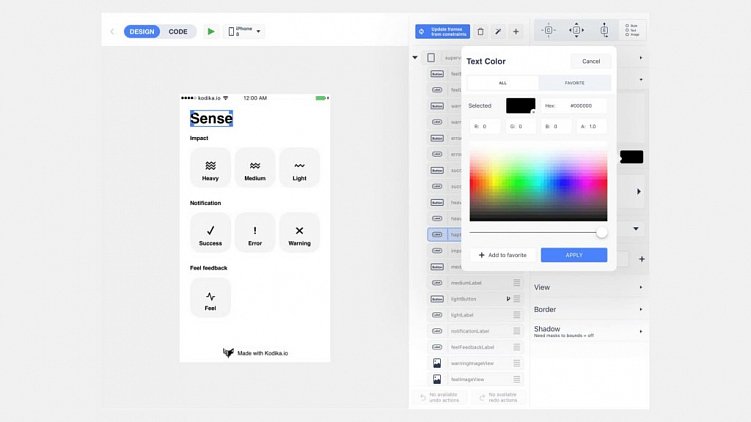
- Kodika — конструктор с автоматизацией.
- Shoutem — для малого и среднего бизнеса.
- Appsfera — простой и дешёвый.
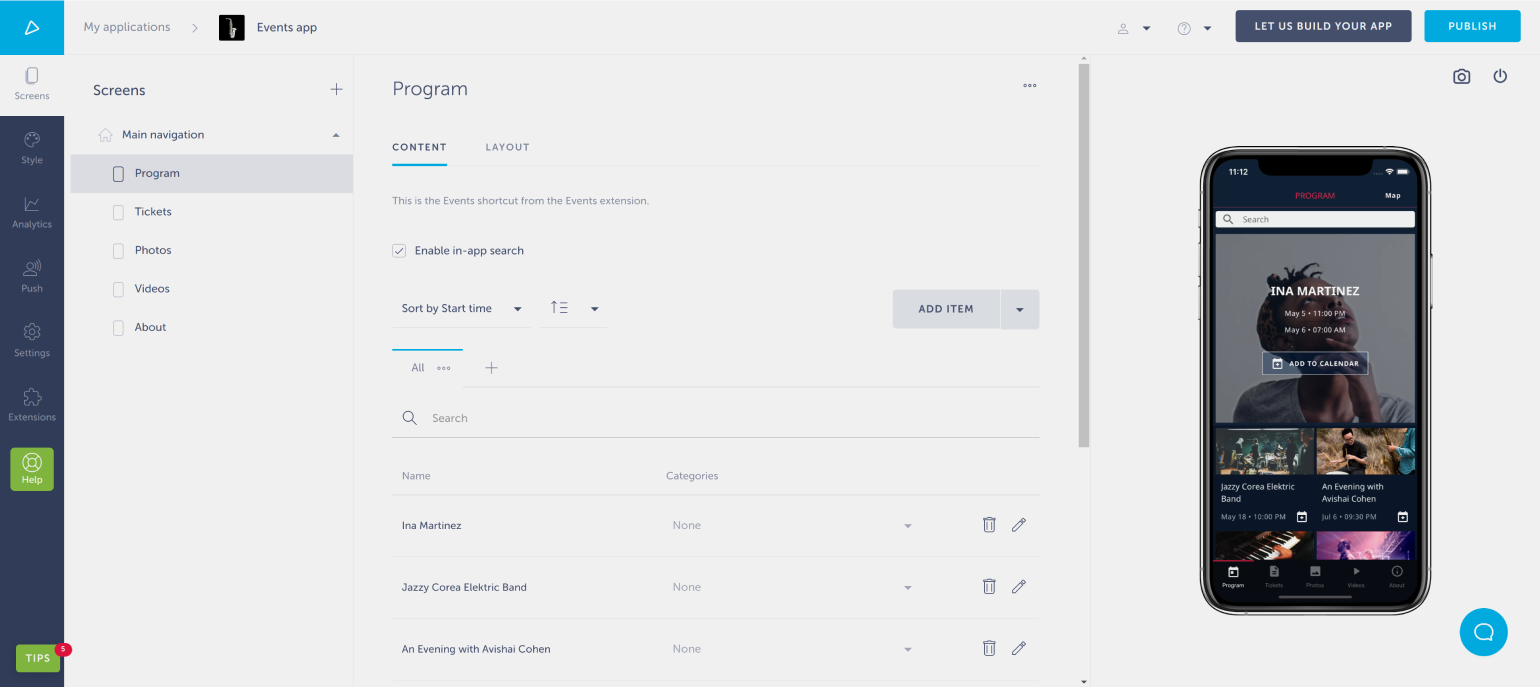
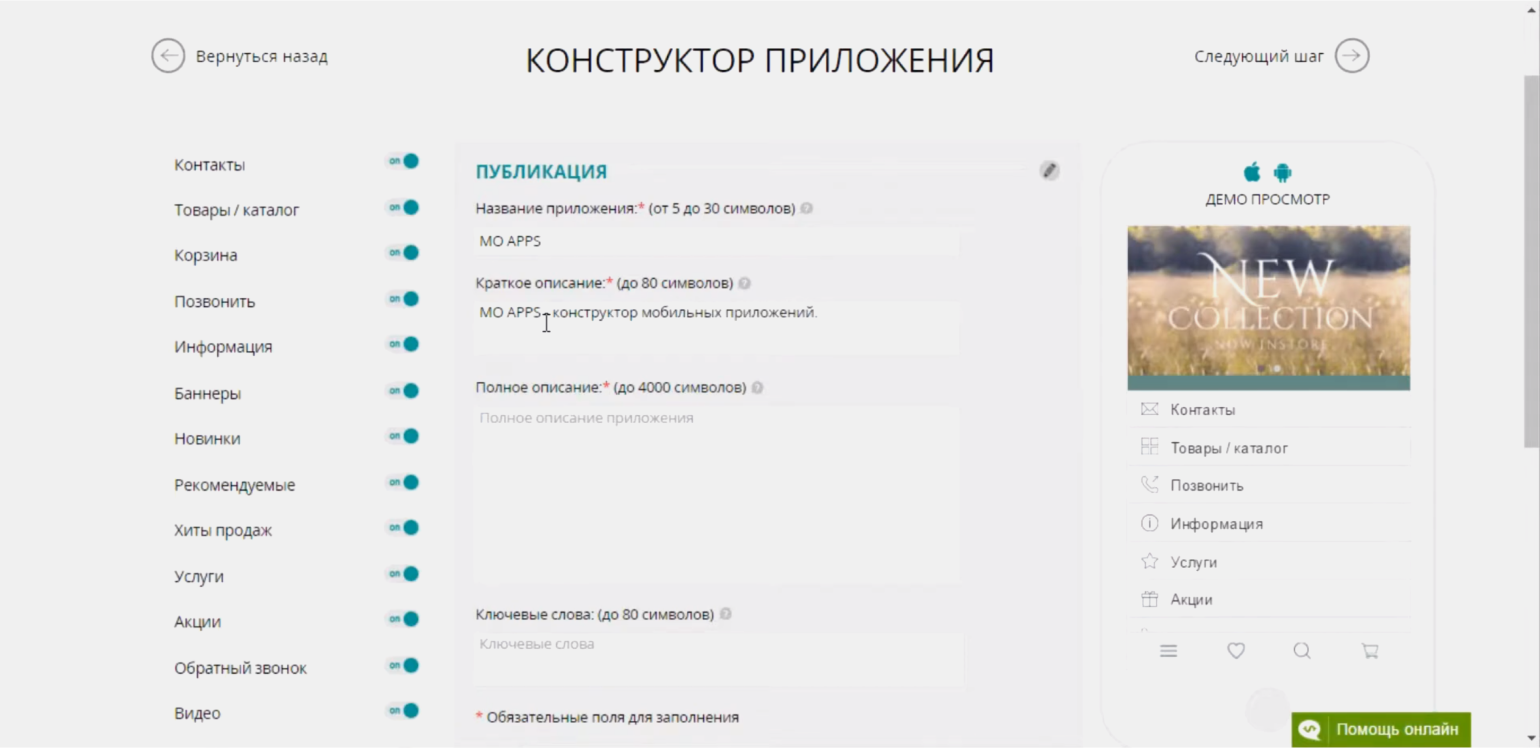
- Mo-Apps — для интернет-магазинов.
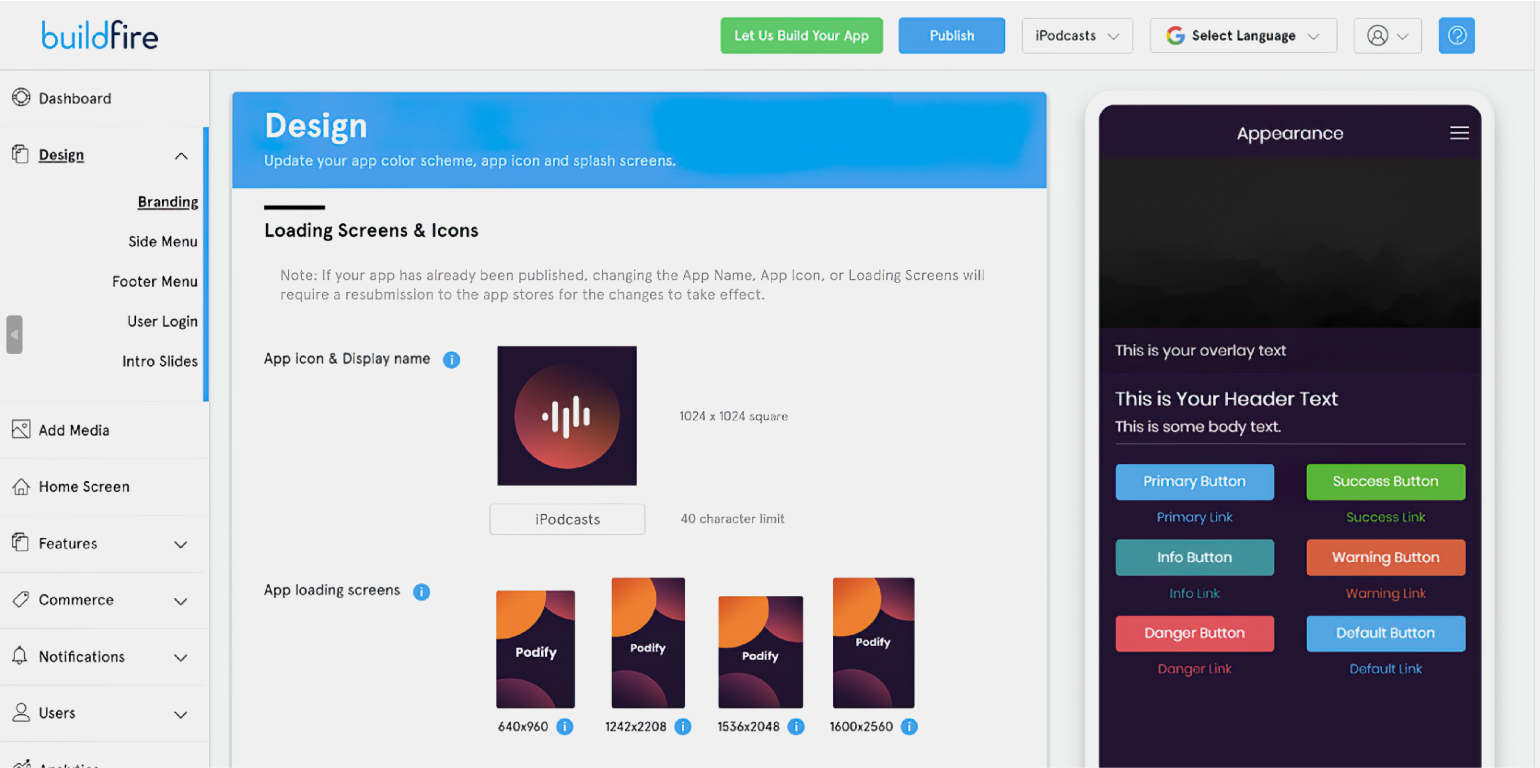
- BuildFire — шаблонный, но гибкий.
- AppMaster — с подробной документацией.
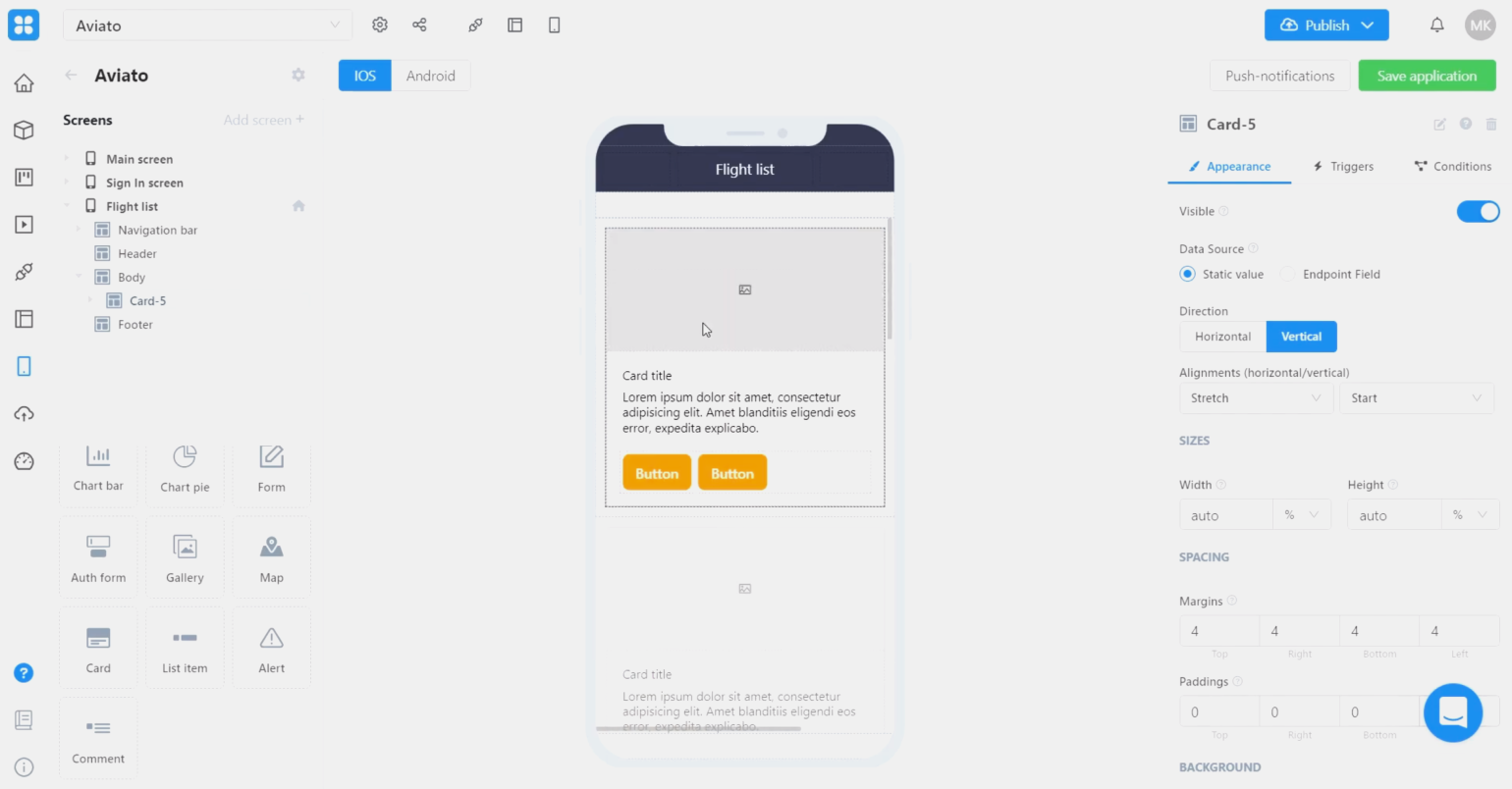
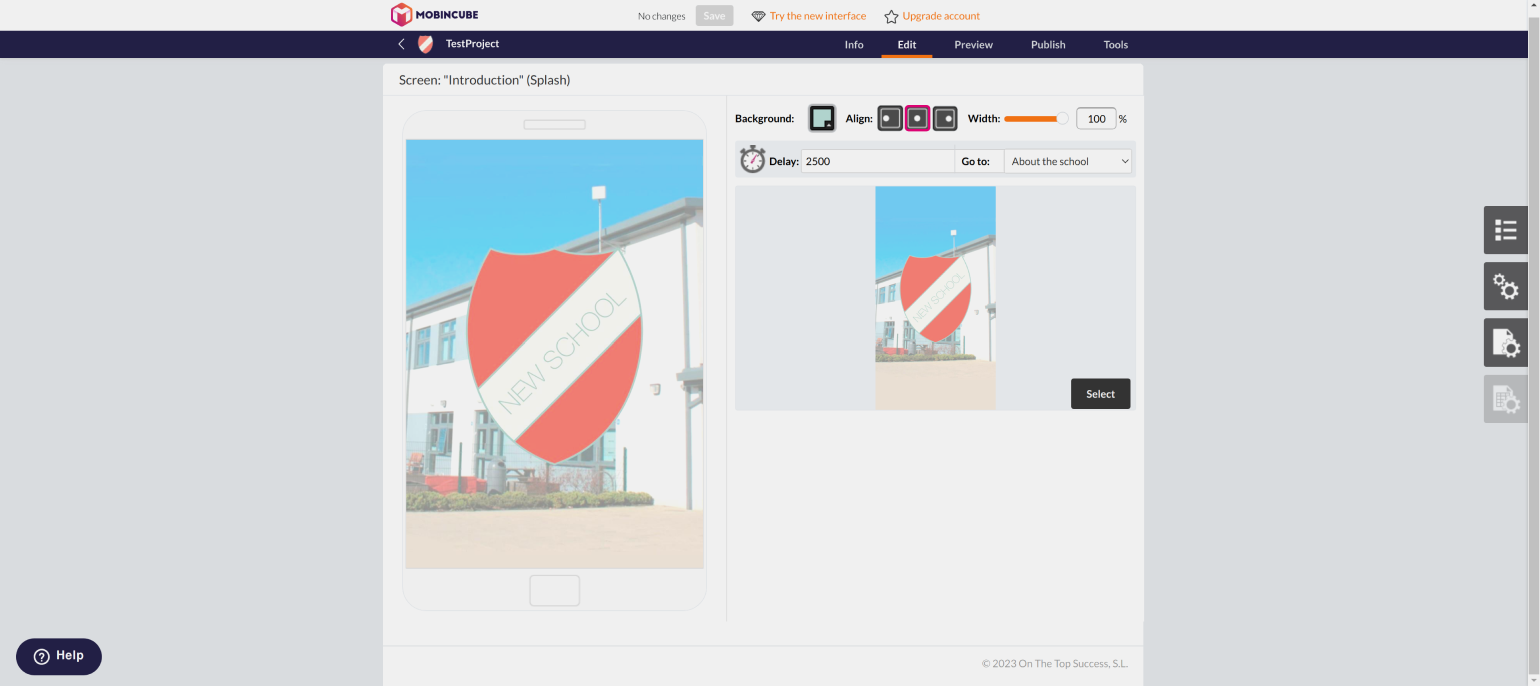
- Mobincube — бесплатный, если не нужна монетизация.
- Пример: как создать приложение для Android
Для начала договоримся о понятиях. Все сервисы, которые мы будем обсуждать в этой статье, делятся на два вида:
No-code — проектировщики с понятным интерфейсом, создание приложений в которых сводится к расстановке готовых элементов и конструированию логики их работы. Знать языки программирования не нужно — но некоторые сервисы дают доступ к коду готового приложения, который можно при желании отредактировать вручную.
Шаблонные — самый простой для реализации вариант. Приложения создаются за несколько минут, без программирования, по фиксированным шаблонам. Отличный выбор для тех, кто не хочет долго копаться в продвинутых редакторах. Но можно забыть о гибкой настройке, за исключением разве что создания иконок и выбора цветов оформления.
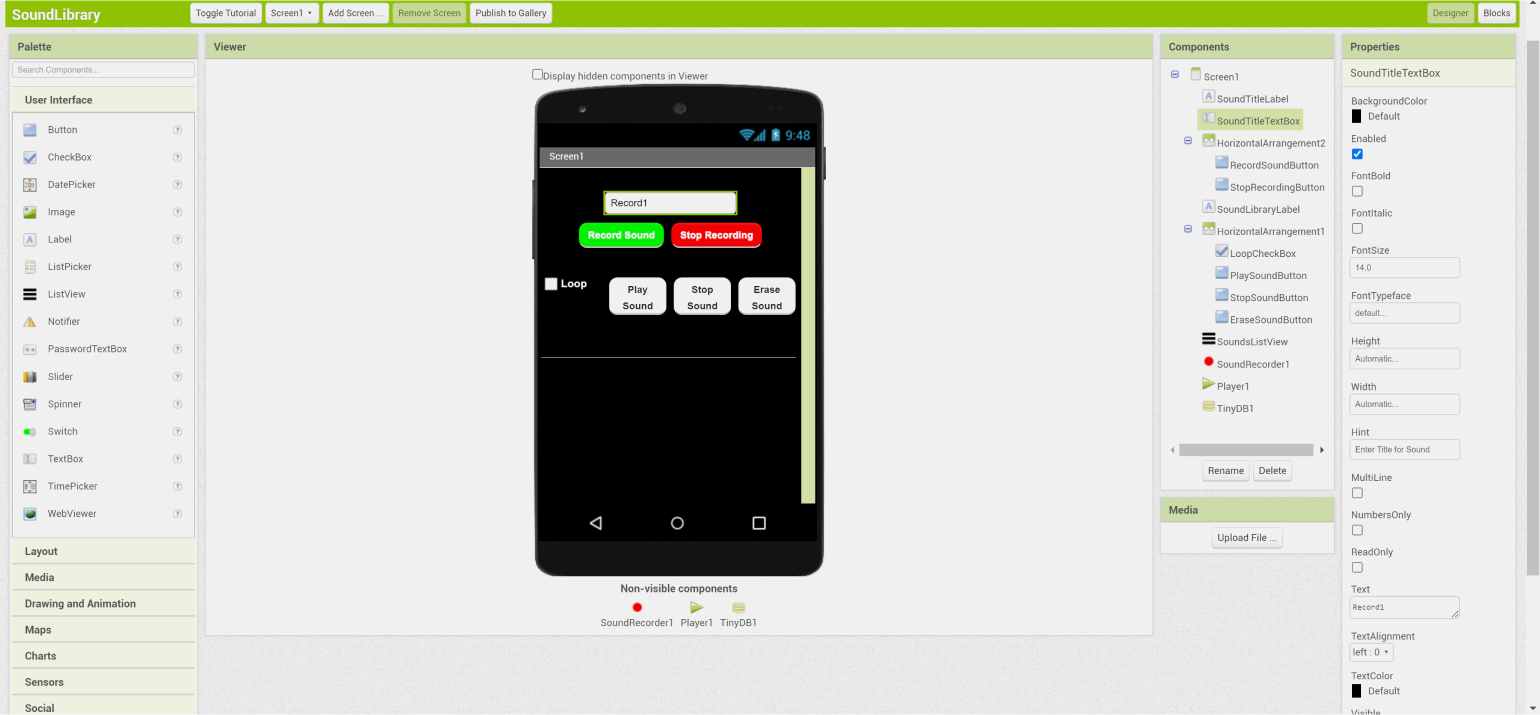
Популярный no-code-конструктор от Google с большим набором готовых модулей. Размещая их, пользователь создаёт дизайн будущей программы, а бизнес-логика реализуется с помощью простейших алгоритмов.
Все внесённые изменения мгновенно отображаются в окне предпросмотра, в котором можно сразу «пощупать» приложение и проверить его работу до установки на смартфон. Так как проекты сохраняются в облаке, их можно редактировать с любого устройства, где есть выход в интернет.
Готовые шаблоны: нет, если не считать пары демонстрационных примеров для обучения. Весь креатив отдан в руки пользователя платформы.
Условия и цены: бесплатно. Для работы понадобится только учётная запись Google.
Монетизация: возможна только при помощи рекламы, внедряемой в код сторонними расширениями, доступными — как и финальная сборка — только для Android-проектов. Для iOS предусмотрена загрузка исходного кода для самостоятельной компиляции программы.
Открыть
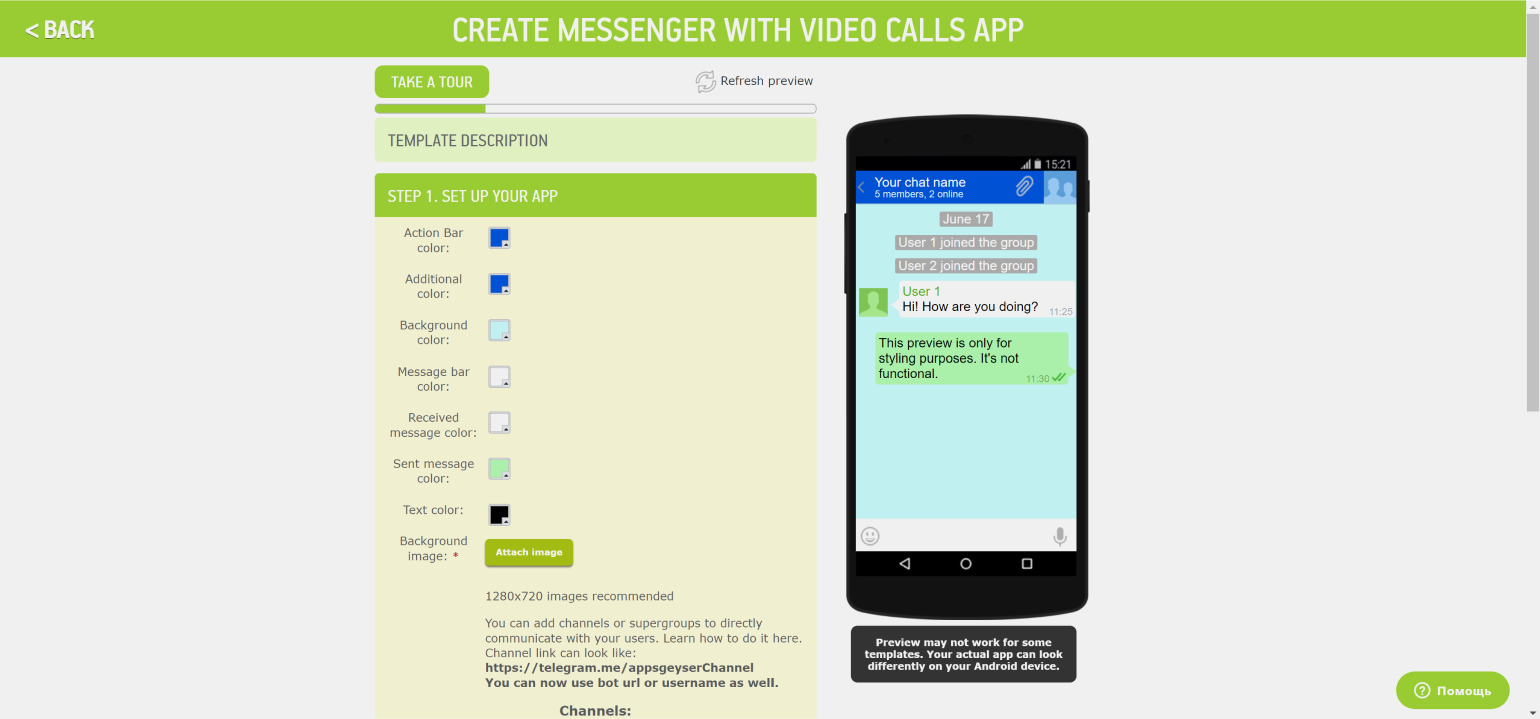
Шаблонный конструктор, в котором создать мобильное приложение можно за несколько минут — достаточно раскидать контент по соответствующим блокам. Поможет сконвертировать ваш сайт или ютуб-канал в нативное приложение, сделать собственный редактор фотографий, VPN-сервис или веб-браузер.
Готовые шаблоны: постоянно пополняются, сейчас их 44. Например, чат-бот с ИИ, мессенджер с видеозвонками, галерея обоев, интернет-магазин, приложения на базе аккаунтов в Likee и TikTok и так далее.
Стоимость: разработка и выпуск Android-приложения в виде APK и AAB, а также загрузка исходного кода — бесплатно. Сборка проекта под iOS в IPA-пакет — 1000 долларов.
Монетизация: через рекламу и встроенные покупки. Для новичков есть пошаговый мануал по настройке.
Открыть
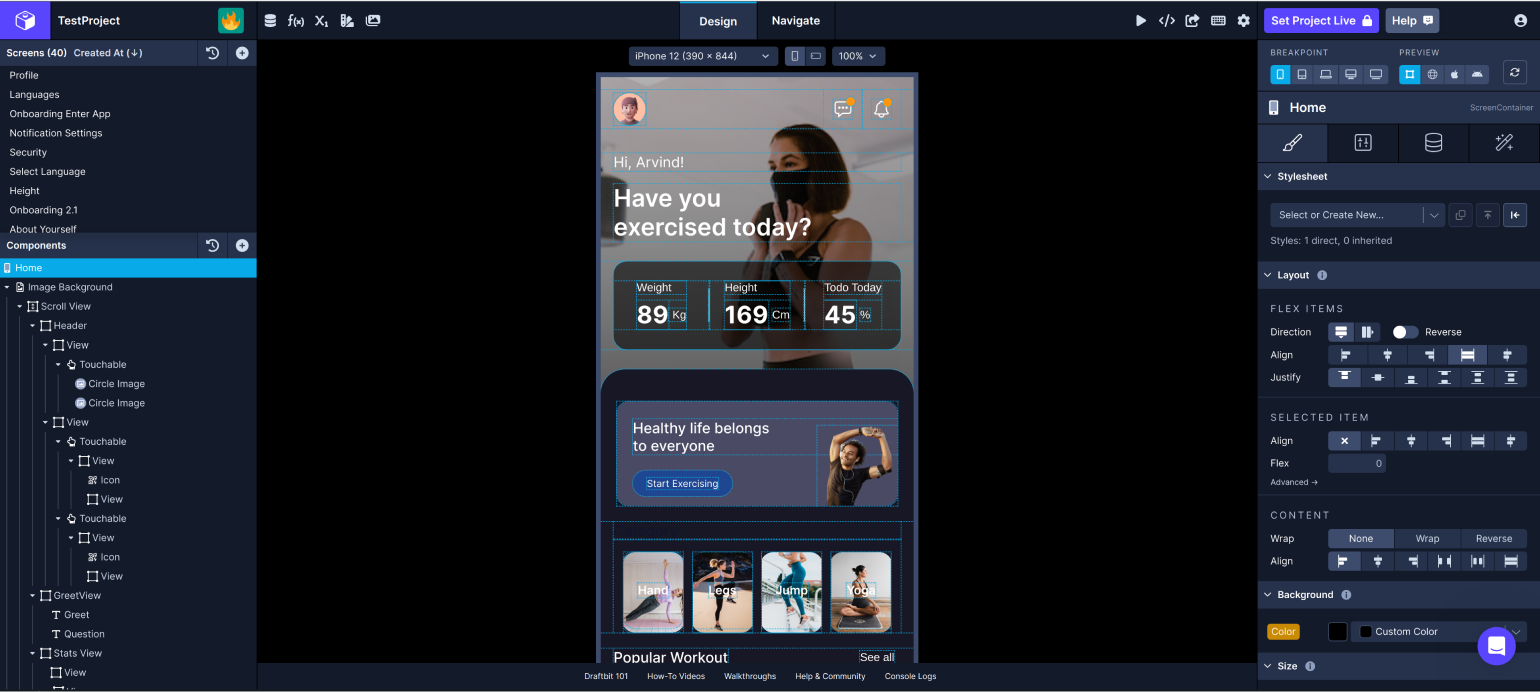
Блочный no-code-конструктор с большими возможностями и гибкой кастомизацией встроенных шаблонов. Размещая и настраивая модули внутри окна, пользователь создаёт макет будущего приложения. Это очень похоже на работу в графических редакторах вроде Canva или Figma.
Помимо онлайн-версии, можно скачать и установить на компьютер отдельный клиент для разработки.
Одна из приятных фишек Draftbit — возможность выгрузить код готового приложения для ручного редактирования. Можно быстро собрать рабочий прототип приложения в конструкторе, а потом вручную доработать его в среде разработки. Получается максимально индивидуальное приложение при небольших затратах времени.
Монетизация: можно подключить через рекламу внутри приложения или реализовать систему подписки.
Готовые шаблоны:
- Игры (аналоги 2048 или Candy Crush).
- Калькулятор.
- To-do list.
- Новости.
- Образовательное приложение.
- Шаблон голосового помощника.
- Аудиоплеер.
- Фитнес-трекер.
- Шаблон для социальной сети.
- Фотогалерея.
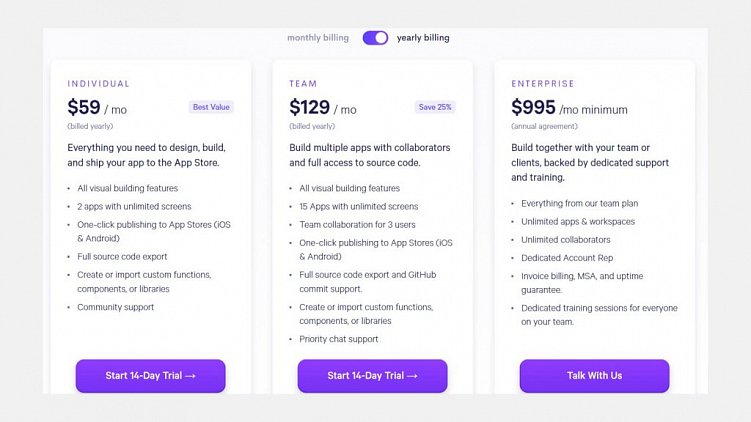
Условия и цены: есть 14-дневный пробный период, потом оплата возможна по одному из следующих тарифов.
| Индивидуальный | Команда | Предприятие |
|---|---|---|
| 79 долларов в месяц | 249 долларов в месяц | Договорная, минимум 995 долларов в месяц |
| 59 долларов в месяц при оплате на год | 199 долларов в месяц при оплате на год | |
Есть услуга «Помощь эксперта». С тарифами на неё можно ознакомиться на официальном сайте в разделе Expert Assistance.
Открыть
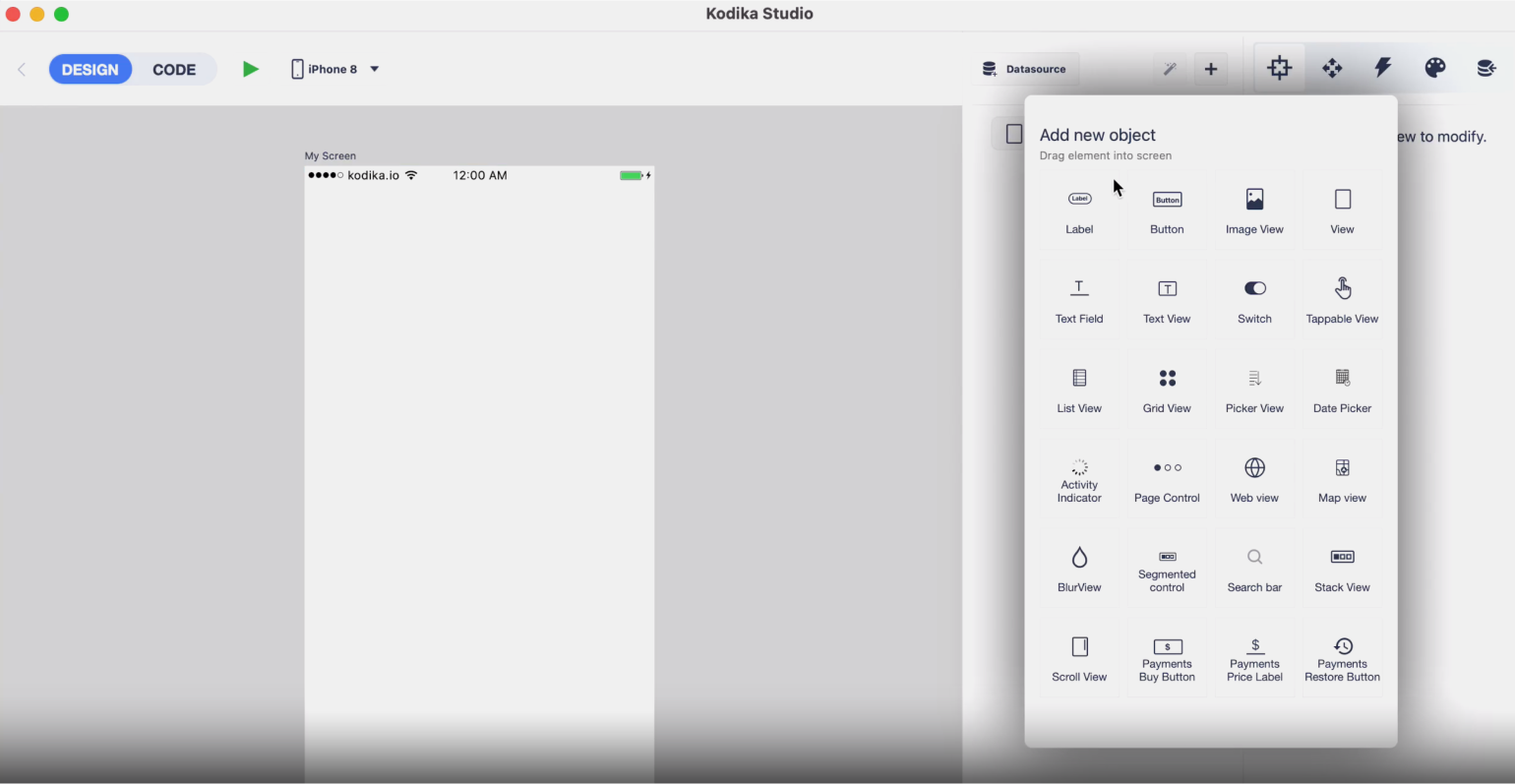
Kodika относится к no-code-конструкторам, интерфейс которых построен по принципу drag-and-drop. Идея в том, что вы захватываете мышкой готовые элементы интерфейса и размещаете их на экране приложения.
Распространяется как отдельное приложение для Android- и iOS-устройств. Из коробки доступны сотни блоков, иконок и шаблонов, каждый элемент можно настроить так, как вам захочется. Логику софта можно выстраивать как используя простые алгоритмы, так и c помощью языков программирования (Java, Kotlin, Swift).
Отдельно стоит отметить Zapier — инструмент, помогающий автоматизировать интеграции между веб-приложениями. Например, если в списке рассылок на MailChimp добавится новый адрес электронной почты — Zapier автоматически внесёт его в Google-контакты.
Готовые шаблоны: есть заготовки под веб-радио, to-do list, приложения для религиозных организаций и так далее. Любые другие варианты отданы под фантазии пользователя. Однако на сайте присутствует раздел #AppsMadeWithKodika, где можно посмотреть уже вышедшие приложения от других разработчиков, чтобы подсмотреть идеи и вдохновиться.
Условия и цены: есть три стандартных тарифа.
| Бесплатный | Профессиональный | Корпоративный |
|---|---|---|
| Выпуск каждой версии одного приложения — 79.99 долларов | 49.99 долларов в месяц | Цена договорная |
| | 499 долларов + два месяца в подарок при оплате за год | |
Монетизация: с помощью встроенной рекламы, покупок внутри мобильного приложения, а также push-уведомлений. Доступна во всех тарифах, кроме бесплатного.
Открыть
Сервис для простого создания приложений с удобным интерфейсом и множеством компонентов для разработки и тестирования. Одна из главных фишек — возможность интеграции с другими сервисами для привлечения пользователей, аналитики, уведомлений и рассылок: Firebase, Parse, Pushwoosh, Mailgun, Google Analytics и так далее.
Кроме того, в Shoutem есть инструменты для автоматического тестирования и интеграция с системой контроля версий Git, которая позволяет работать над кодом в команде и «откатываться» к предыдущей рабочей версии.
Монетизация: через рекламу или покупки внутри приложения, включая премиум-версии и планы подписки.
Готовые шаблоны: доступно несколько заготовок приложений на разные темы — для магазинов, радио, образовательных учреждений, путешествий и концертных площадок.
Условия и цены: есть три тарифа, для каждого возможен 14-дневный пробный период.
| Android | Стандартный | Профессиональный |
|---|---|---|
| 49 долларов в месяц и публикация только Android-приложений | 99 долларов в месяц | 179 долларов в месяц |
| | 79 долларов в месяц при покупке на год | 149 долларов в месяц при покупке на год |
Открыть
Простой шаблонный конструктор, позиционирующийся как решение для малого и среднего бизнеса. Позволяет быстро создать тестовый программный продукт (MVP) с минимальными затратами. Редактировать код нельзя, доступна только настройка готовых шаблонов.
Возможна интеграция с «Яндекс Картами», «Яндекс Кассой», WordPress, «Google Формами» и другими сервисами. Бесплатный тариф отличается от платных отсутствием push-уведомлений, самостоятельной публикацией в магазинах мобильных приложений, отсутствием онлайн-оплаты и внедрённой рекламы.
Готовые шаблоны: есть несколько готовых решений, от социальных сетей и мессенджеров до онлайн-курсов и плееров. Дополнительно можно настроить онлайн-чат, запись, навигацию.
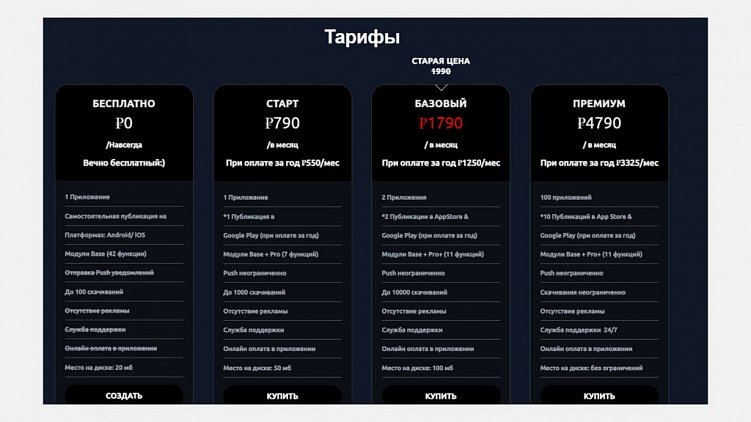
Тарифы
| Бесплатный | Старт | Базовый | Премиум |
|---|---|---|---|
| 0 рублей | 790 рублей в месяц | 1790 рублей в месяц | 4790 рублей в месяц |
| | 550 рублей в месяц при оплате на год | 1250 рублей в месяц при оплате на год | 3325 рублей в месяц при оплате на год |
Монетизация: через показ рекламы, покупки внутри приложения и премиум-подписки.
Открыть
Шаблонный онлайн-конструктор мобильных приложений, поможет создать решение для бизнеса менее чем за полчаса. Пока доступен только шаблон интернет-магазина, но в разработке есть макеты для ресторанов, такси, салонов красоты и доставки.
Условия и цены: бесплатно. Вы платите только за поддержку приложения и его размещение в магазинах AppStore и Google Play. Цена — 50 долларов в месяц.
Монетизация: нет.
Открыть
Один из самых популярных конструкторов приложений. Он объединил простоту шаблонного конструктора, интуитивно понятный интерфейс и гибкие возможности настройки модулей и подгонки внешнего вида под себя.
Одна из фишек BuildFire — поддержка плагинов, которые позволяют реализовать нестандартные функции, выходящие за рамки базовой комплектации. При желании плагины можно создавать и самостоятельно.
Готовые шаблоны: электронная коммерция, фитнес, рестораны, HR, внутренние коммуникации, недвижимость, СМИ, подкасты и многое другое.
Монетизация: через рекламу, подписки и покупки внутри приложения.
Условия и цены: есть бесплатный пробный период 14 дней, а потом можно выбрать один из следующих тарифов.
| Начинающий | Стартовый | Стандартный |
|---|---|---|
| 189 долларов в месяц | 349 долларов в месяц | 499 долларов в месяц |
| 159 долларов в месяц при оплате на год | 299 долларов в месяц при оплате на год | 424 доллара в месяц при оплате на год |
Открыть
Отличный инструмент для растущего бизнеса. Демократичные цены, возможность экспортировать и редактировать исходный код, добавляя нужные вам функции, например интеграцию платёжных систем, — делает AppMaster одним из лучших no-code-решений на рынке. При этом компания гарантирует, что мобильное приложение будет работать так же быстро, как и софт, написанный профессиональными программистами.
Готовые шаблоны: нет. Вместо готовых шаблонов сервис предлагает пользователю самостоятельно обустроить внешний вид приложения при помощи гибко настраиваемых drag-and-drop-модулей.
Монетизация: за счёт рекламы и покупок в приложении.
Условия и цены: есть бесплатный пробный тариф без возможности экспорта кода и публикации приложения. Цены на платные версии такие:
| Стартап | Бизнес | Корпоративный |
|---|---|---|
| От 195 долларов в месяц | От 955 долларов в месяц | Договорная |
| От 165 долларов в месяц при оплате на год | От 855 долларов в месяц при оплате на год | |
Открыть
Как правило, бесплатные конструкторы не блещут оригинальностью. Однако Mobincube предлагает использовать готовые шаблоны лишь как отправную точку — каждый из них кастомизируется вплоть до мелочей.
При творческом подходе ваше приложение точно не будет похоже ни на чьё другое. Простой интерфейс и no-code хороши как для личных приложений, так и для решений в области образования и бизнеса. Бесплатный тарифный план не накладывает серьёзных ограничений и позволяет скомпилировать программу в готовый продукт.
Готовые шаблоны: есть макеты для создания приложения закусочной, кофейни, парикмахерской, поиска отелей и аренды квартир.
Тарифы
| | S | M | L | XL | XXL |
|---|---|---|---|---|---|
| В месяц | 4.99 € | 14.99 € | 29.99 € | 69.99 € | 149.99 € |
| В квартал | 15.96 € | 51.96 € | 99.96 € | 239.96 € | 519.96 € |
| В год | 35.88 € | 119.88 € | 239.76 € | 599.88 € | 1199.88 € |
Открыть
Допустим, у нас есть несколько новостных сайтов про IT и разработку, которые поддерживают экспорт в RSS. Почему бы не объединить их в одно новостное приложение для Android? Возьмём самый простой из всех описанных в статье конструкторов — AppsGeyser. На то, чтобы создать приложение в нём, у нас ушло буквально 10 минут.
- Заходим на официальный сайт appsgeyser.com и авторизуемся (можно через Google-аккаунт).
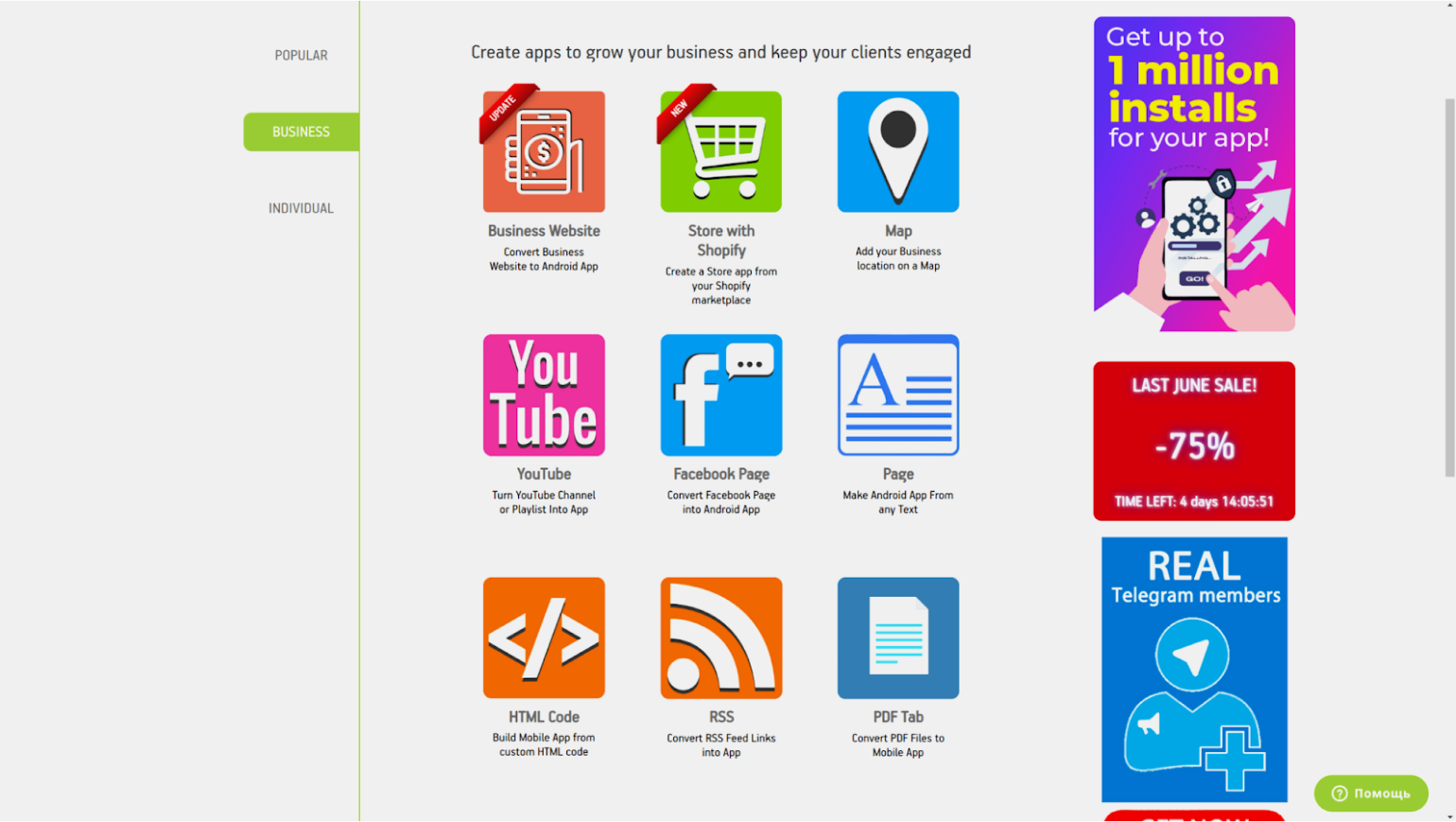
- Сразу после входа система предложит создать первое приложение. Соглашаемся и попадаем на страницу выбора шаблона.
- Выбираем шаблон RSS из раздела Business.
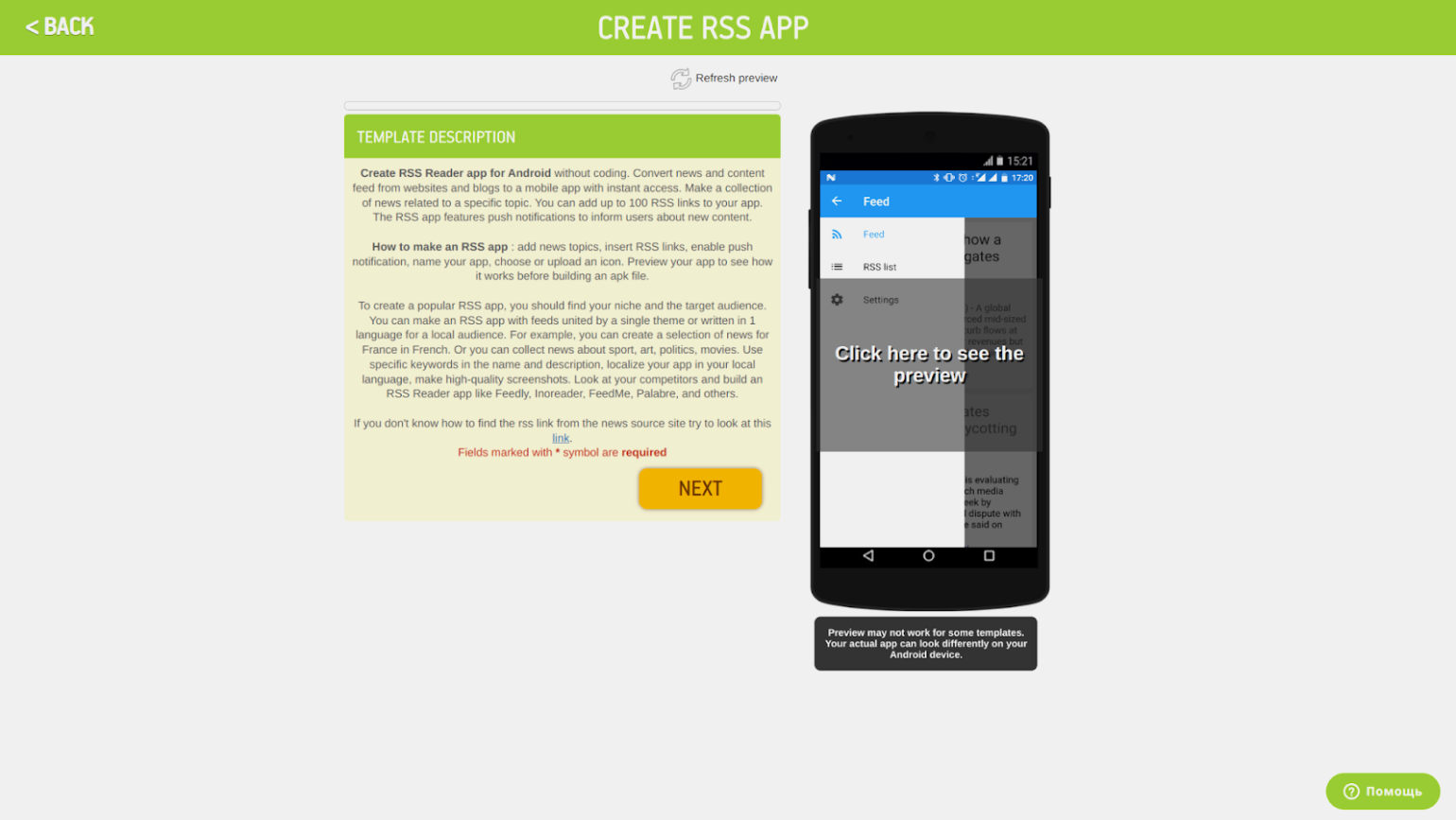
- На следующей странице нажимаем Click here to see the preview (работает не для всех шаблонов), чтобы видеть изменения в приложении сразу. Щёлкаем на кнопку Next.
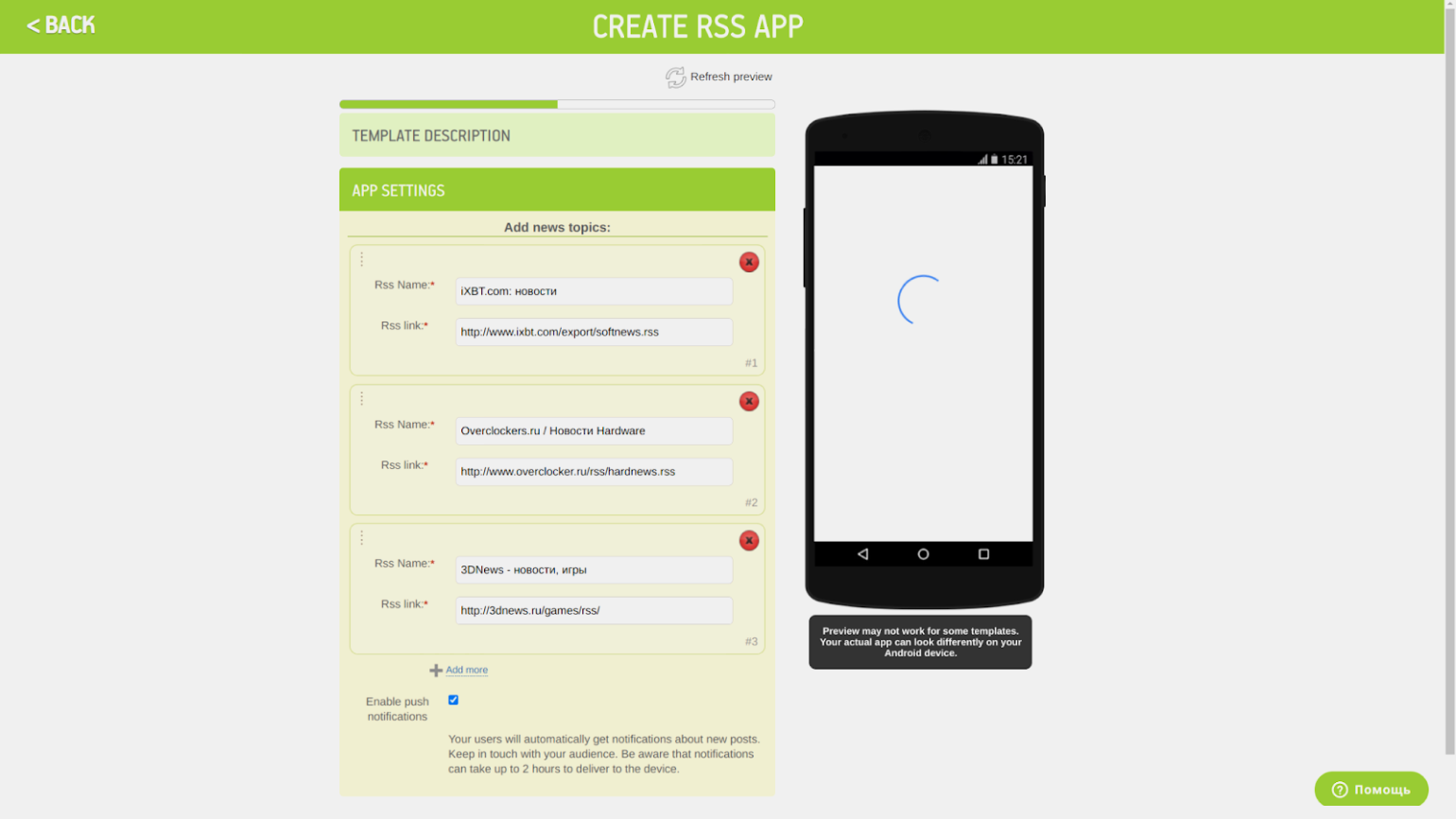
- Теперь вводим названия RSS-лент и ссылки на них, а также отмечаем галочкой пункт Enable push notifications, если хотим получать уведомления о новых статьях. Жмём Next.
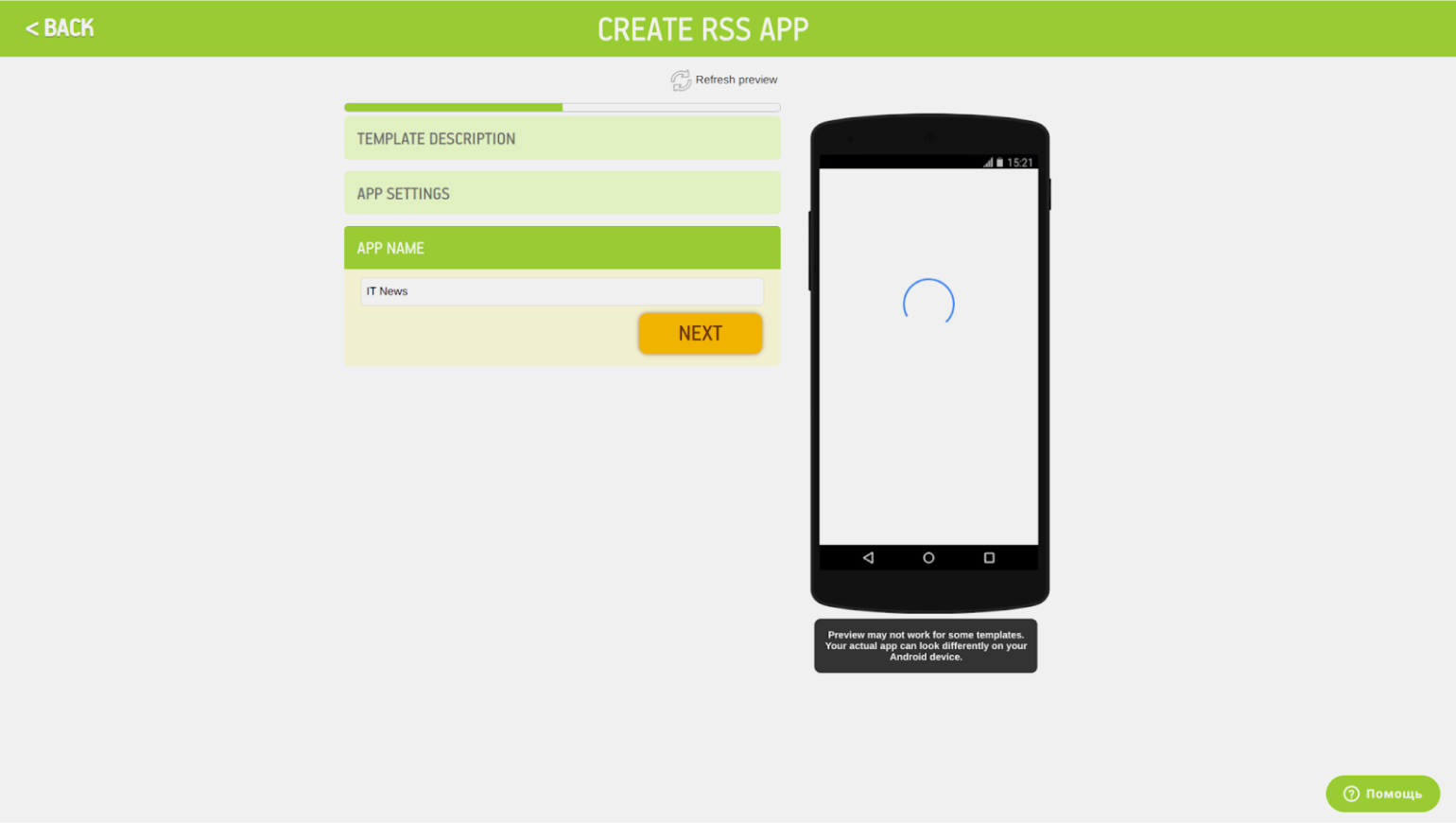
- Придумываем название для приложения и двигаемся дальше.
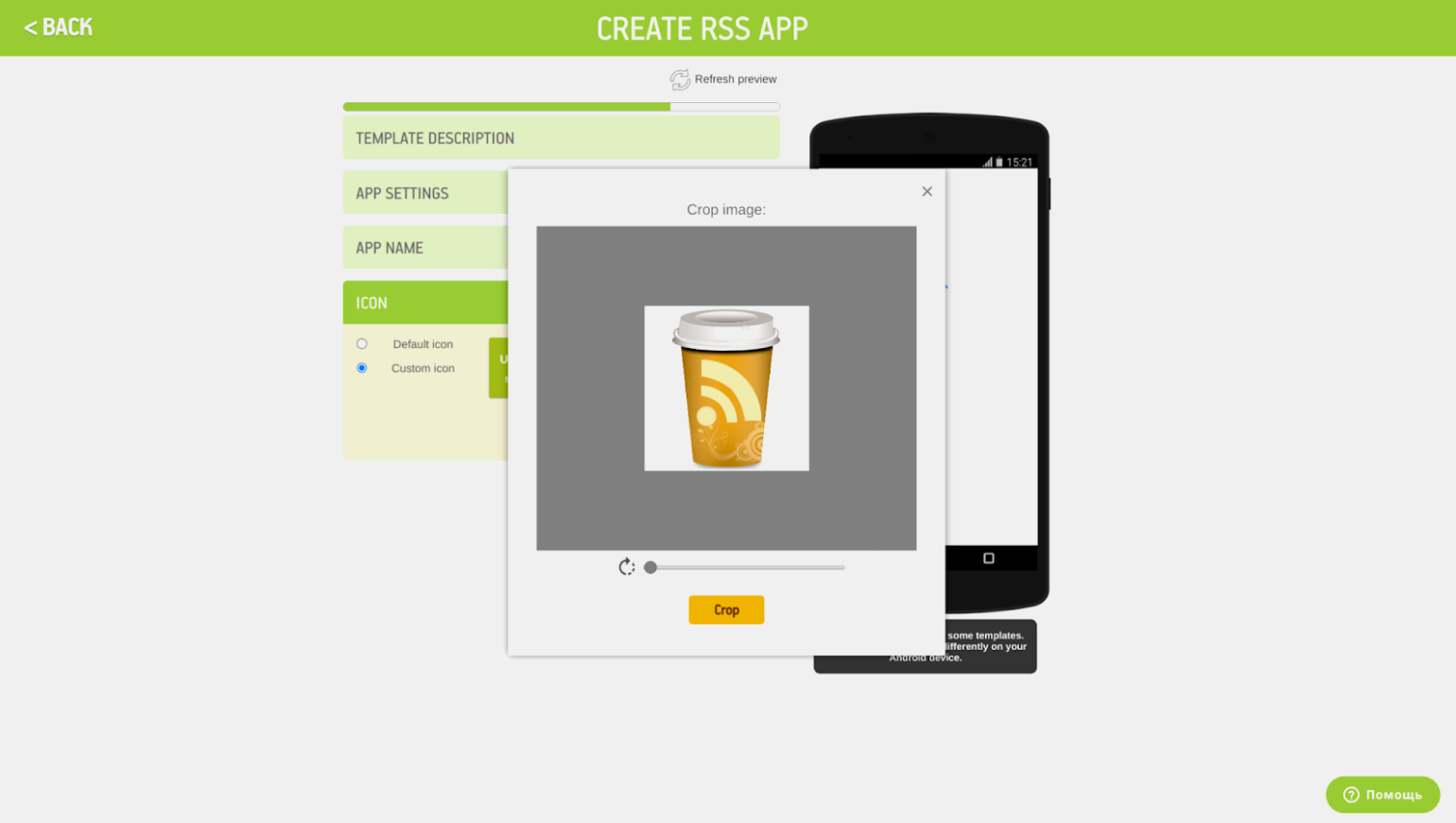
- Пришло время выбрать иконку. Чтобы добавить свою, выбираем пункт Custom icon и нажимаем кнопку Upload, указав путь до изображения (размер 512 × 512 пикселей).
- Ползунком приближаем или отдаляем изображение так, чтобы иконка полностью поместилась в светлой области, жмём Crop, а затем Next и Create.
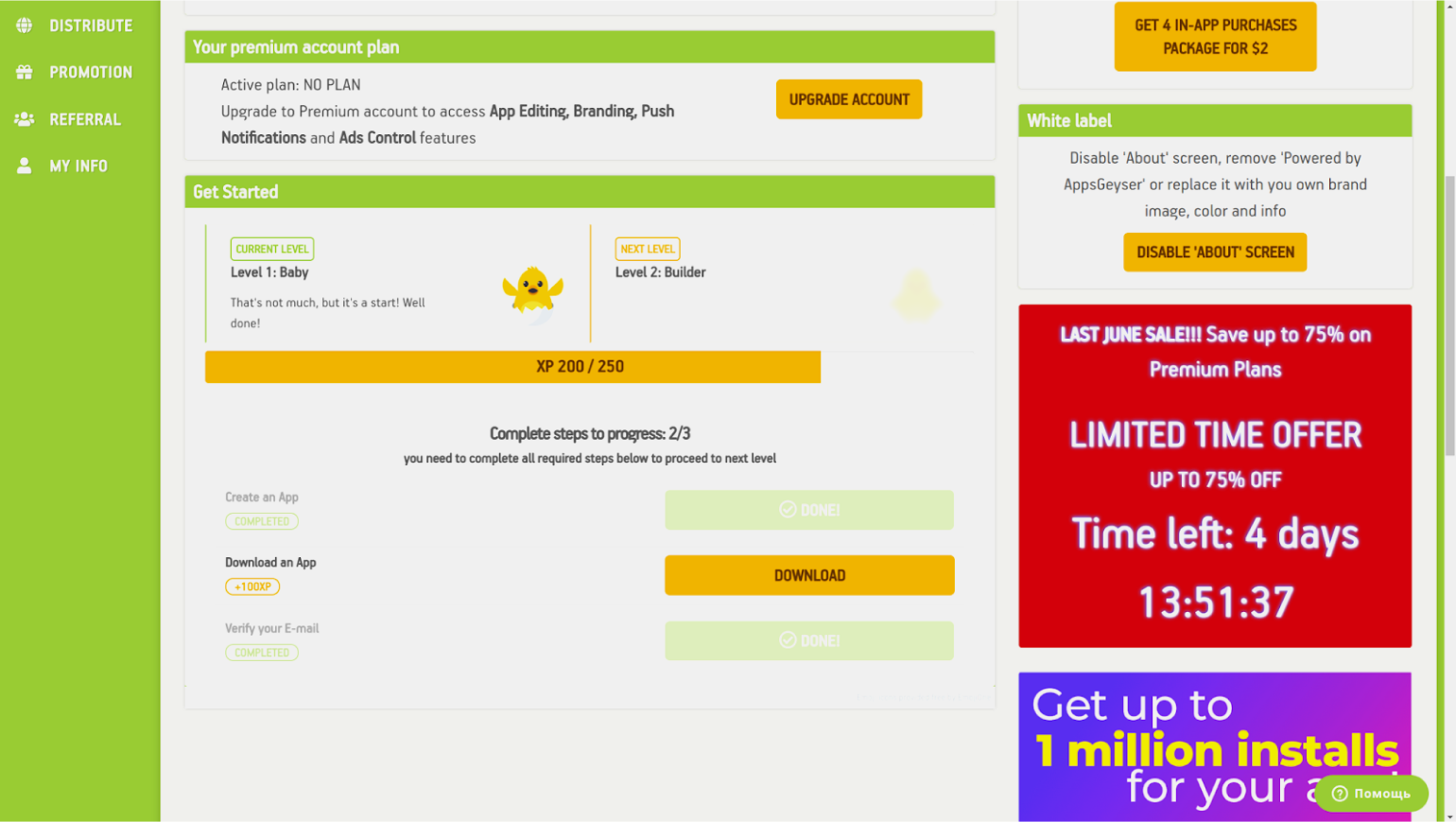
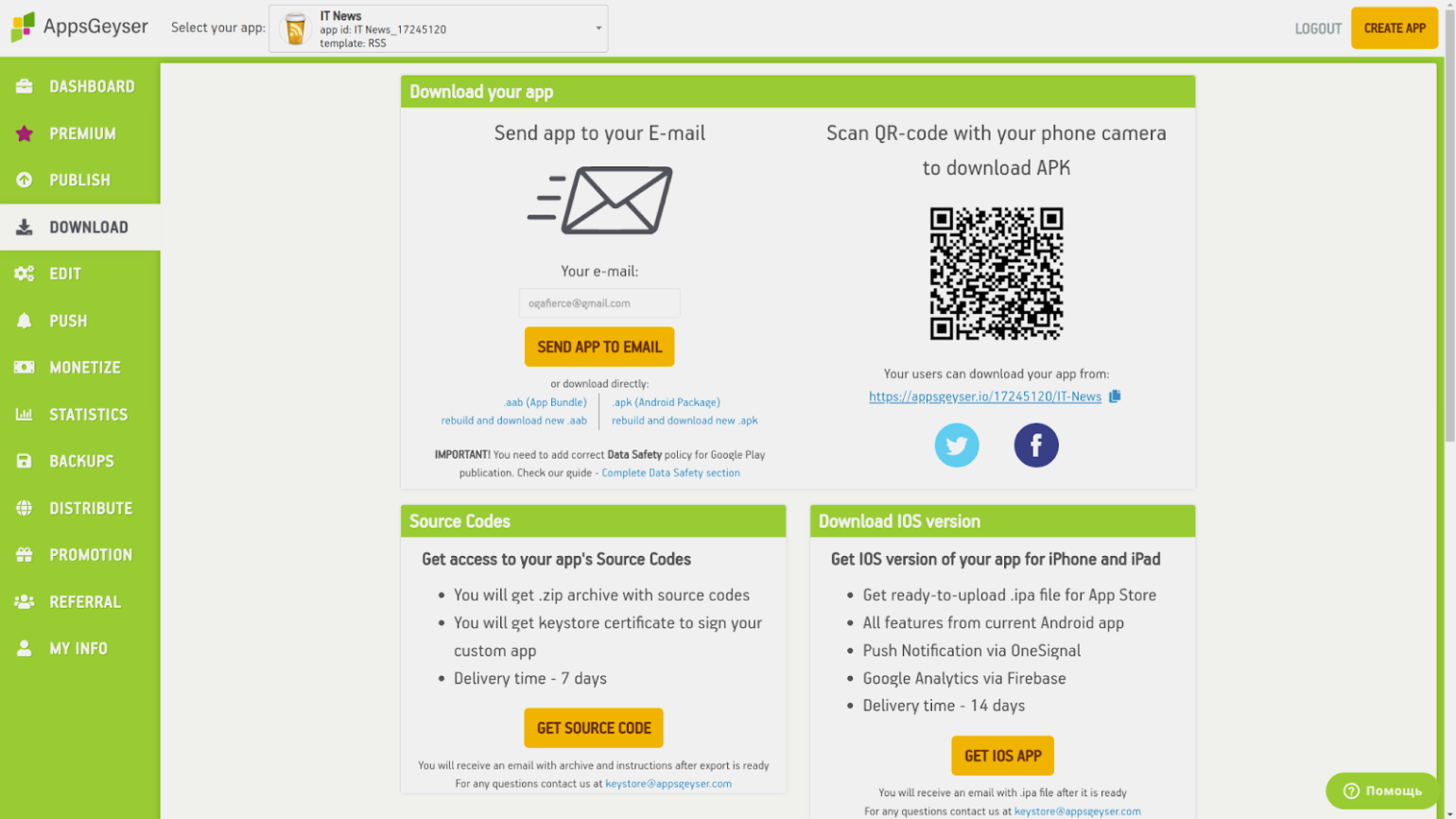
- Мы оказались на странице с выбором подписки. Если не нужна — игнорируем и переходим в раздел Dashboard в меню слева. Там, чуть ниже на странице, есть раздел Download an App и кнопка Download, щёлкнув по которой, мы попадём на страницу загрузки приложения.
- На странице загрузки можно скачать приложение для Android, iOS или запросить исходный код.
Вот и всё! Наше приложение собрано и готово к установке. Можно пользоваться.

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Разбираемся, что такое конструкторы мобильных приложений, как они устроены и в каких сервисах можно собирать программы для телефонов самостоятельно.
Конструктор для создания приложений — это готовое решение, в котором пользователь может собрать свою программу из готовых шаблонов, блоков и элементов.
Выделяют несколько типов конструкторов:
-
Ноукод-конструкторы. Предлагают широкий набор функций по созданию мобильных приложений без знаний в программировании. Но при этом потребуется разбираться в работе с базами данных и скриптах.
-
Шаблонные конструкторы. Код приложения закрыт — его нельзя менять или настраивать под себя. Приложения получаются похожими друг на друга, набор функций сильно ограничен.
Готовые приложения, которые разрабатывают в конструкторах, делят на две категории:
-
Нативные. Готовые установочные файлы для магазинов приложений. Это полнофункциональные приложения, которые могут работать без подключения к интернету.
-
PWA. Веб-приложение, которое работает только в окне браузера. Часто недоступно для пользователей без подключения к интернету.
Читайте также:
Что такое гибрид сайта и мобильного приложения PWA и SPA?
Важная деталь: AppStore может не пустить в магазин приложений шаблонную программу. Поэтому для успешного релиза лучше использовать ноу-код конструкторы и стараться не брать готовые шаблоны.
Draft Bit
Тип: ноукод-конструктор.
Доступные приложения: нативные и PWA.
Блочный визуальный конструктор для мобильных приложений с широкими возможностями. Draft Bit хорош тем, что позволяет создавать приложения, рисуя и размещая элементы на окнах приложения, — это похоже на то, что делают в Figma, когда создают макеты. Такую систему еще называют drag&drop, но плюсы Draft Bit в том, что все это работает с помощью реального кода. Его можно выгрузить и доработать в другой программной среде.
Интерфейс редактора Draft Bit
Возможности конструктора приложений Draft Bit:
-
Множество шаблонов, каждый можно настроить.
-
Три уровня элементов для работы: биты для простых компонентов (например, кнопок), модули для построения систем и доступ к прямому кодингу.
-
Настройка дизайна элементов: шрифты, иконки, темы.
-
Конструктор меню и навигации в приложении.
-
Доступ к любому API для выгрузки данных.
-
Интеграция с внешними сервисами.
-
Открытый код, который можно посмотреть во время создания приложения.
-
Поддержка командной работы.
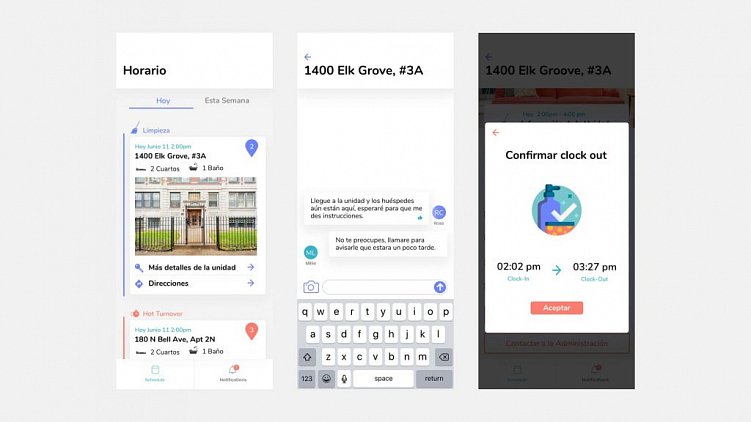
Пример приложения для вызова клинига на дом, разработанный в Draft Bit
Плюсы:
-
Есть приложение и отдельная программа для использования на компьютере.
-
Прямая публикация в магазинах приложений.
-
Не нужно платить за лицензию после публикации приложения, оплата — только во время работы в сервисе.
-
Экспорт исходного кода для дальнейшей доработки в других программных средах.
Минусы:
-
Конструктор больше заточен под интерфейсы, а не системы.
-
Возможна проблема с оплатой подписки при помощи российских карт.
Тарифные планы конструктора приложений Draft Bit
Стоимость начинается от 59 долларов в месяц при единовременной оплате подписки на год. В этот начальный тариф входит полный доступ к сервису и возможность создать два приложения. Повышенные тарифы увеличивают количество возможных приложений — от 129 до 999 долларов в месяц при оплате подписки на год. Есть триал на 14 дней, чтобы изучить функционал.
Kodika
Тип: ноукод-конструктор.
Доступные приложения: нативные.
Конструктор приложений для macOS и iPhone, работающий по принципу перетаскивания и настройки элементов на дашборды. Сервис Kodika позволят выстроить логику и структуру будущего приложения без знания кода — для этого есть специальный раздел «бэкэнда», где вы можете связать элементы между собой и прописать простые скрипты.
Интерфейс конструктора приложений Kodika
Возможности конструктора приложений Kodika:
-
Сотни готовых блоков, шаблонов, кнопок, иконок и списков.
-
Адаптивный дизайн: каждый элемент можно настроить.
-
Интерактивные элементы.
-
Конструктор меню и структуры — можно реализовать свою логику приложений по готовым модулям.
-
Поддержка swift-плагинов с открытым/закрытым кодом — это язык программирования от Apple, который позволяет делать приложения полнофункциональными.
-
Поддержка REST API и интеграций.
Читайте также:
Мобильная версия сайта vs адаптивная верстка: отличия, плюсы и минусы
Плюсы:
-
Есть бесплатная версия.
-
Прост в освоении.
Минусы:
-
Нет аналитики при релизе в магазинах приложений.
-
Конструктор заточен под интерфейсы, а не системы.
-
Сервис не работает на Windows и не создает андроид-приложения, потому что работает на коде Apple.
-
Возможна проблема с оплатой подписки при помощи российской карты.
Тарифы конструктора приложений Kodika
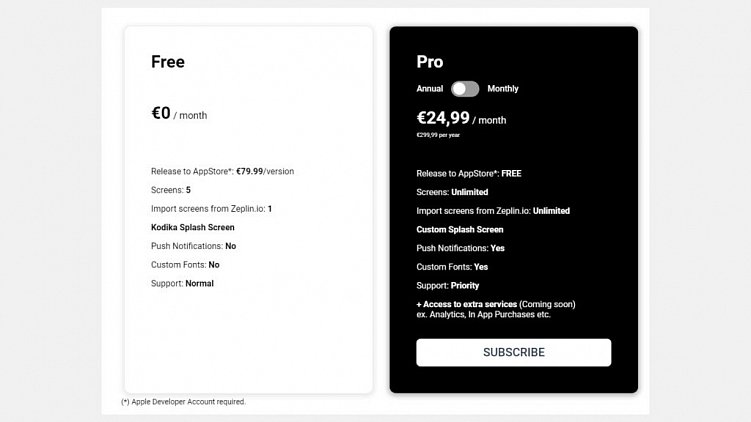
Базовая версия конструктора доступна бесплатно — в ней ограничен функционал, а за релиз приложения придется заплатить отдельно — 79,99 евро. Стандартная подписка стоит от 24,99 евро в месяц и включает в себя неограниченные возможности по разработке приложения.
Adalo
Тип: ноукод-конструктор.
Доступные приложения: нативные и PWA.
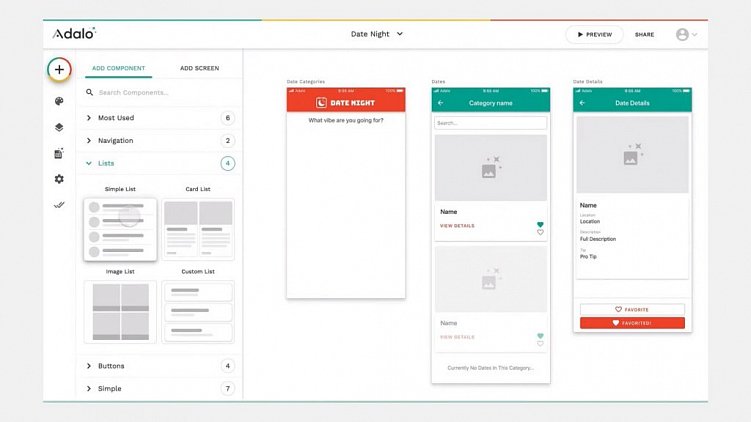
Конструктор приложений, который работает в формате слайдов — вы «рисуете» экраны приложения, а потом связываете между собой кнопки и прописываете логику. Все элементы (блоки, модули) можно перемещать, менять их размеры и дизайн. Конструктор поддерживает базы данных — это позволит создавать полнофункциональные приложения.
Интерфейс конструктора приложений Adalo
Возможности конструктора приложений Adalo:
-
Работа на трех уровнях: с дизайном компонентов, прописыванием скриптов-действий и базой данных в таблицах.
-
Разнообразные компоненты: блоки, графики, кнопки, списки, платежи, формы, навигация.
-
Можно взаимодействовать с устройством пользователей для использования камеры или телефонной книги.
-
Отправка пуш-уведомлений.
-
Продвинутая работа с базой данных: формулы, коллекции, роли, данные пользователей.
-
Создание нативных приложений с последующей публикациях в магазинах App Store и Google Play.
-
Поддерживает интеграции с внешними сервисами и работу через API.
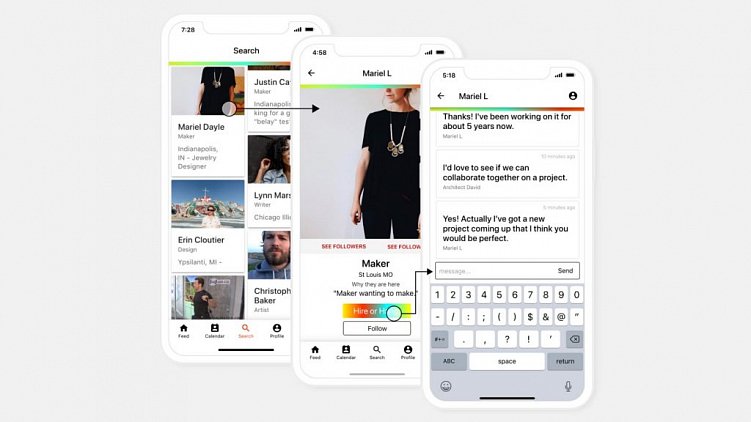
Пример приложения Chant, созданного на Adalo
Плюсы:
-
Есть бесплатная версия.
-
Простая разработка по принципу drag&drop.
-
Можно создавать приложения для веба и телефонов.
Минусы:
-
Ограниченное число элементов для работы и доступных действий по построению логики.
-
Могут быть проблемы с оплатой и доступом к конструктору из России.
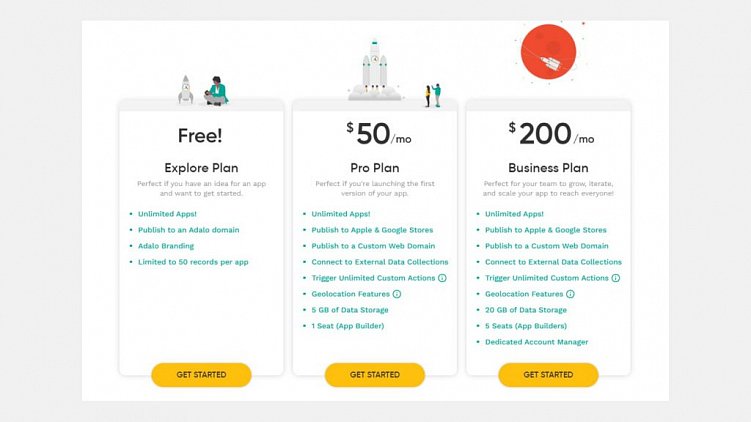
Тарифы Adalo
В бесплатной версии можно создавать неограниченное число приложений, но публиковаться они будут только в вебе на домене конструктора. Снять ограничение помогут платные тарифные планы — начиная от 50 долларов в месяц можно будет релизить приложения в магазинах и работать с полным функционалом: прописывать логику приложения, подключать базы данных, интегрироваться с другими сервисами.
Shoutem
Тип: шаблонный конструктор.
Доступные приложения: нативные и PWA.
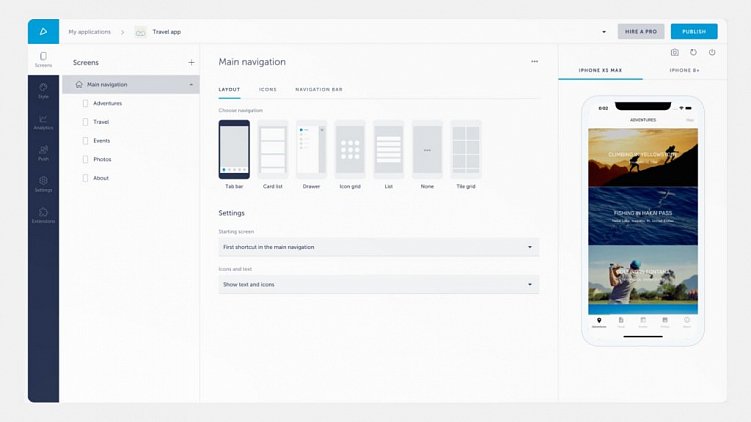
Конструктор заточен в первую очередь на работу с малым и средним бизнесом — здесь уже продуманы модули для каталогов, онлайн-покупок, программ лояльности, событий. В Shoutem стильные и современные дизайн-шаблоны, но при этом они сильно ограничены и не подходят для построения своих систем.
Читайте также:
Мобильные приложения для малого бизнеса: 9 главных вопросов
Интерфейс конструктора приложений Shoutem
Возможности конструктора приложений:
-
Сервис предлагает готовые решения и шаблоны для магазинов, радиостанций, образовательных учреждений, концертных площадок, туризма.
-
Потоковая передача медиа, интеграция с YouTube, картами и веб-сайтами.
-
Можно подключить рекламные кабинеты для заработка на аудитории.
-
Встроенная аналитика по действиям пользователей приложения.
-
Публикация в Google Play и App Store.
-
Работа с базами данных через расширения.
-
Пуш-уведомления.
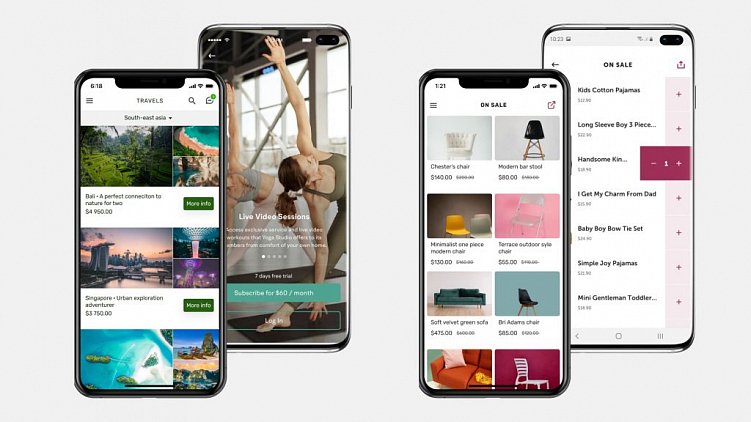
Примеры приложений для туризма и шоппинга, созданных в Shoutem
Плюсы:
-
Стильные шаблоны.
-
Множество элементов для настройки дизайна.
-
Богатый набор функций.
-
Поддержка интеграции и расширений.
-
Есть шаблоны для создания соцсетей и стриминговых площадок.
Минусы:
-
Ограниченный конструктор.
-
Мало возможностей для индивидуализации шаблонов.
-
Возможна проблема с оплатой конструкта из России.
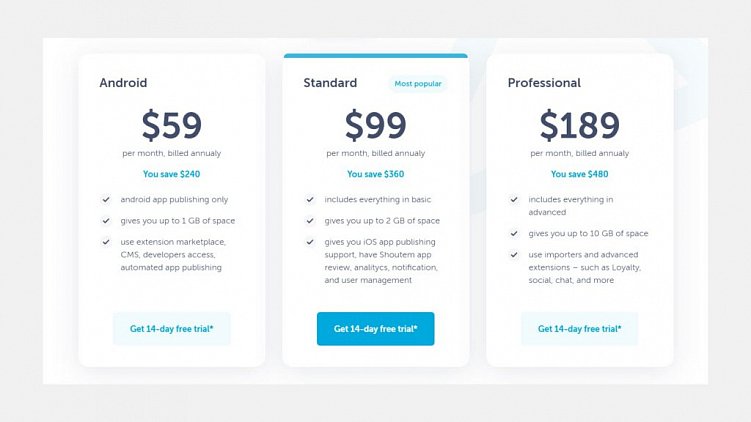
Тарифы Shoutem
Стоимость начинается от 59 долларов в месяц за базовую версию с возможность создавать андроид-приложения. Повышение тарифа до 99 долларов открывает доступ к iOS-приложениями и расширяет возможности конструктора. Более высокий тариф за 189 долларов в месяц открывает шаблоны для разработки соцсетей. На всех тарифах есть бесплатный двухнедельный триал.
App Maker
Тип: шаблонный конструктор.
Доступные приложения: нативные.
Простой конструктор приложений, который позволяет сделать шаблонное приложение за несколько шагов. App Maker не умеет работать с логикой и скриптами — вариантов для разработки уникальных приложений мало.
Интерфейс App Builder
Возможности конструктора приложений App Maker:
-
Готовые шаблоны для приложений.
-
Редактирование уже выпущенного приложения с последующим обновлением у пользователей.
Плюсы:
-
Встроенная публикация в AppStore и Google Play с доступом к аналитике.
-
Автономная работа приложений.
Минусы:
-
Нет бесплатной версии.
-
Нет инструмента для работы с логикой и системами.
-
Приложения получаются шаблонными.
-
Устаревший дизайн.
Читайте также:
Основные признаки устаревшего сайта
Тарифы в App Builder
Стоимость — от 999 рублей в месяц за приложение в Google Play с ограниченным числом скачиваний. Расширенный тариф для публикации в AppStore — от 1 999 до 2 999 рублей в месяц.
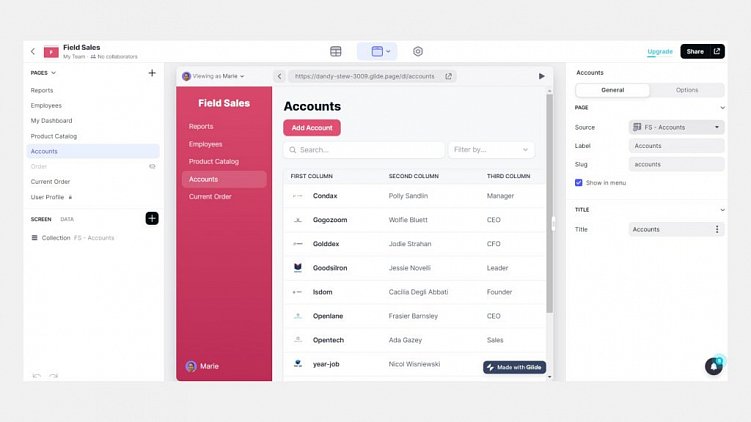
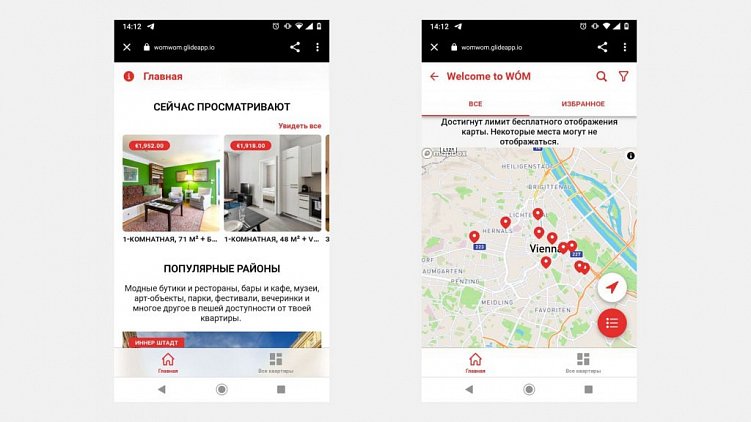
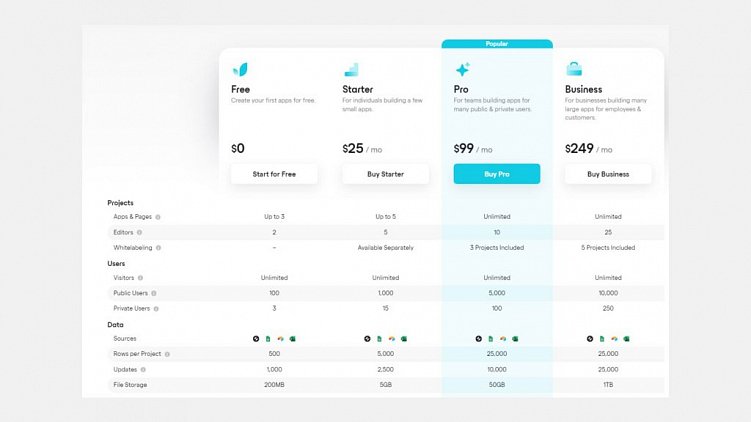
Glide
Тип: ноукод-конструктор.
Доступные приложения: PWA.
Сервис для создания приложений через через гугл-таблицы. На Glide можно создавать CRM-системы, делать онлайн-каталоги, сервисы по подбору товаров и контент-площадки. Работают готовые приложения по технологии PWA — они доступны как на телефонах, так и на компьютерах, но только в формате страницы в браузере.
Интерфейс Glide
Возможности конструктора приложений Glide:
-
Более 40 компонентов-блоков для построения приложений и 90+ вариантов столбцов.
-
Возможность встраивать веб-код в свой проект.
-
Электронная коммерция, кнопка «Купить» и штрих-сканер.
-
Командная работа.
-
Программирование сложных приложений без знания кода.
Пример приложения, которое собрано с помощью Glide, — оно создано на бесплатном тарифе, поэтому карты работают с ограничениями
Плюсы:
-
Относительно прост в освоении.
-
Есть шаблоны.
-
Скрипты прописываются через гугл-таблицы.
Минусы:
-
Нельзя выложить отдельным приложением.
-
Работает только как сайт на домене.
-
Не запустится или будет плохо работать без интернета.
-
Комиссия от 2 % до 10 % за все платежи внутри приложения.
-
Потребуется знания по работе с базами данных и навыки в гугл-таблицах.
-
Ограниченное число интеграций с другими сервисами, русскоязычные — не поддерживает.
Тарифы Glide
В бесплатной версии доступна только мобильная версия, а количество обновлений гугл-таблиц ограничено — при достижение лимита у пользователей перестанет работать сервис. Начиная от 25 долларов в месяц функционал расширяется — можно прикреплять свой домен и подключить неограниченное число обновлений.
Appsfera
Тип: шаблонный конструктор.
Доступные приложения: нативные.
Конструктор мобильный приложений Appsfera позиционируется авторами как решение для малого и среднего бизнеса. По словам разработчиков, в нем можно создать минимально жизнеспособный продукт (MVP): когда приложение работает как веб-сервис на телефоне. Но скорее это программа для разработки шаблонных приложений с минимальным набором функций.
Читайте также:
Быстрый запуск интернет-магазина: MVP и то, что можно отложить «на потом»
Интерфейс Appsfera
Возможности конструктора приложений Appsfera:
-
Разработка приложений по готовым шаблонам.
-
Пуш-уведомления.
-
Возможность создавать маркетплейсы, каталоги и магазины.
-
Дополнительные функции: онлайн-чат, онлайн-запись, меню, навигация.
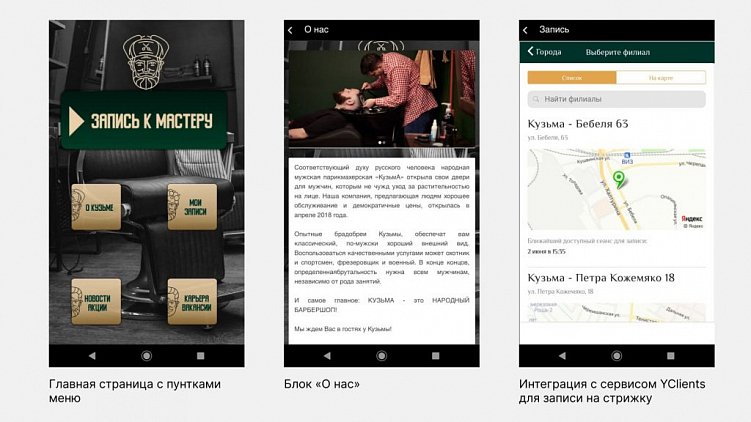
Пример приложения, созданного в Appsfera: сервис для записи в барбершоп «Кузьма»
Компания-разработки сама занимается созданием приложений — они делали сервисы для «ВТБ», «Бургер Кинг» и других крупных компаний. Их конструктор — это скорее набор элементов, из которых можно собрать более-менее рабочее приложение в качестве временной заглушки. Поэтому действующих приложений не так много, хоть в портфолио на сайте и представлены примеры, найти их в Google Play не удалось.
Плюсы:
-
Встроенная аналитика.
-
Есть бесплатная версия.
-
Интеграция с другими сервисами: «Ю-Kassa», «Яндекс.Карты», YClients и т. д.
-
Элементы конструктора заточены под малый бизнес.
-
Есть видеоуроки, которые помогут разобраться с функциями.
-
Есть свой маркетплейс с шаблонами или готовыми приложениями.
Минусы:
-
Ограниченный выбор в настройке дизайна приложений.
-
Не умеете работать с логикой и скриптами.
-
Устаревший дизайн и решения.
Тарифы Appsfera
На бесплатном доступно 42 модуля, не работает онлайн-оплата и показывается реклама. Публикация в магазинах приложений — самостоятельная, тариф действует при условии 100 скачиваний. Далее на тарифах «старт», «базовый» и «премиум» стоимость вырастает с 790 до 4 790 рублей в месяц, а набор функций расширяется.
Ещё 11 конструкторов мобильных приложений
Рассмотрите еще варианты конструкторов мобильных приложений, которые могут пригодится в 2022 году:
-
AppsGeyser. Простой и бесплатный шаблонный конструктор для быстрого постинга приложений в Google Play. Доход от встроенной рекламы делят с автором приложения.
-
Apps Global. Модульный конструктор приложений. Есть триал, подписка — от 7,99 долларов в месяц.
-
Bubble. Продвинутый конструктор приложений для зеркодинга в PWA. Есть бесплатная версия.
-
Mo Apps. Простой конструктор приложений от российских разработчиков с минимальным набором шаблонов. От 50 долларов в месяц.
-
Mobium. Российский сервис для разработки мобильных приложений для интернет-магазинов, который адаптирует готовый каталог. Стартовая цена — от 12 тысяч рублей.
-
Goodbarber. Шаблонный конструктор с большим набором функций. От 25 евро в месяц.
-
BuildFire. Конструктор для разработки приложений под iOS и Android. От 159 долларов в месяц.
-
NWcode. Российский ноукод-конструктор с возможность сделать свой сервис или облако для приложения.
-
SmartApp Graph. Онлайн-конструктор для создания ассистентов в «Сбер Салют».
-
Bravo Studio. Конвертирует макеты из Figma в приложения.
-
Andromo. Шаблонный конструктор для разработки мобильных приложений. От 8 долларов в месяц.
Читайте также:
Самые популярные CMS в Рунете
В заключение
Возможности любого конструктора мобильных приложений ограничены — вы работаете с чужим кодом и решением, поэтому приходится опираться на логику сервиса. Часто для поддержки требуется оплачивать подписку или покупать лицензии — разработанное приложение вам не принадлежит полностью, а скорее предоставляется как услуга. Если требуется протестировать гипотезу, создать MVP или выпустить временное приложение — конструкторы использовать можно.
Читайте также:
Что такое продуктовый подход к разработке мобильных приложений и почему он реально работает
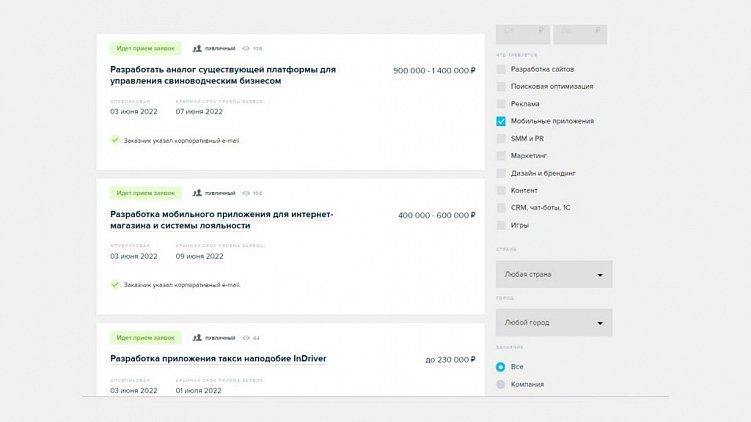
Но для разработки полноценных магазинов, соцсетей, служб доставки, такси лучше разрабатывать собственные нативные программы. Найти исполнителей поможет тендерная площадка Workspace — через нее ищут исполнителей для разработки служб каршеринга, интернет-магазинов, логистических решений.
Тендеры на разработку мобильных приложений в Workspace
Размещение любого тендера — бесплатно, вам остается только поставить цену и описать название. Сервисом пользуется более 17 тысяч агентств и фрилансеров — собирайте их отклики и создавайте с помощью них полнофункциональные мобильные приложения. Также посмотрите раздел «Кейсы», где компании делятся результатами своей работы по созданию программ для телефонов.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое.
Подписывайтесь:
https://t.me/workspace
Один из самых часто задаваемых вопросов на официальном форумe Unreal Engine 4, касаемо разработки для iOS, это возможность разработки code-based проектов на Windows, без необходимости покупать и использовать Mac OS X как того требует официальная документация. Решения есть, но они плохо расписаны и могут отнять много времени на пробы и ошибки. О трудностях перевода на русский и говорить не приходится. Так и родился этот туториал, которым я хочу с вами поделиться.
Для начала, не много фактов. UE4 официально позволяет разрабатывать игры под iOS только на Mac OS X и XCode соответственно. Согласитесь, особенно в нашей стране, докупать мощный макинтош сравнимый по производительности с уже имеющимся PC, дело довольно накладное. Да и переучиваться под новую ОС и среду разработки захочет не каждый, а если и решится, то потратит на это приличное количество рабочего времени прежде чем выйдет на прежний уровень эффективности.
Сразу оговорюсь, что полностью обойтись без компьютера (PC или Mac) работающего под управлением OS X не получится, по крайней мере в текущей версии движка. Однако есть довольно оптимальное и компромиссное решение проблемы. Уже сейчас, все пользователи последних версий движка (4.2.x и выше) имеющие доступ к его исходникам на GitHub (или, например, скачавшие их со всеми известного торрент-трекера), обладают недокументированной возможностью настроить компьютер под управлением Mac OS X в качестве сервера сборки и компиляции проектов, а саму разработку проекта и его тестирование на устройствах вести исключительно из-под Windows. Придется разве что периодически заглядывать в Mac и проверять, работает он еще или вы его с концами заморили постоянной компиляцией кода.
Что же для этого нужно?
Как уже было сказано, понадобится компьютер работающий под управлением Mac OS X (10.8 и выше). Вы можете купить подержанный Mac или Mac Book или запустить OS X на виртуальной машине. Как и на чем будет работать ваш OS X – решать вам. В качестве примера, мы в данный момент используем Mac Mini (Late 2009), купленный с рук по дешевке. Со своими задачами он справляется, но в будущем обязательно поставим машинку по быстрее (самое важное это процессор и дисковая система). Имеет смысл поискать компьютер на ebay (если конечно у вас есть время подождать с доставкой 2-3 недели; у нас не было).
Итак, положим, что у нас есть все что нужно, а именно: рабочий PC под управлением Windows (7 SP1 и выше), а также компьютер под управлением OS X (10.8 и выше). Компьютеры должны быть соединены в обычную локальную сеть. В теории предлагаемый метод выглядит следующим образом. В исходниках UE4 есть программа UnrealRemoteTool. Запустив ее на OS X, мы сможем посылать ей команды на исполнение с удаленного компьютера (компилировать, паковать и т.п.). В нашем случае посылаться команды будут с ПК работающего под Windows и на котором ведется разработка в UE4: редактируется контент, пишется код проекта и т.д. В чистом остатке, после правильной настройки, мы сможем напрямую из редактора UE4 компилировать и паковать проект под iOS также как это делается в случае с обычной PC сборкой. Оттуда же, вы сможете устанавливать готовые ipa на все iOS устройства подключенные к вашему ПК. Далее приведена детальная инструкция, как настроить все программы и оборудование на обеих системах. Поехали
Шаг 1: Для начала нам нужно получить доступ к исходникам UE4. Если они уже у вас есть из неофициальных источников, то можете пропустить этот шаг. Если же вы официально зарегистрированный разработчик Unreal Engine 4 и имеете активную подписку, то вам нужно сделать следующее. Зайдите на сайт GitHub и зарегистрируйтесь там, если у вас еще нет аккаунта. Войдите под ним. Далее перейдите на сайт Unreal Engine – авторизуйтесь там и в настройках аккаунта (раздел Account) укажите своей GitHub аккаунт в соответствующей строке. Сохраните изменения. Далее ваша дорога лежит на GH-страницу Epic Games в GitHub: github.com/EpicGames/ — в списке репозиториев выберите UnrealEngine. В правом верхнем углу нажмите кнопку Fork, а в появившемся окне с выбором аккаунта, выберите ваш GitHub аккаунт. Убедитесь, что забрана версия 4.2 и старше. После этого вы переместитесь на страницу вашего личного ответвления движка. Рекомендуется прочитать целиком все описание на странице, прежде чем двигаться далее, но главное, что вам нужно тут сделать, это скачать два архива Required_1of2.zip и Required_2of2.zip, которые находятся в параграфе Getting up and running. Осталось скачать GitHub клиенты для локальной работы с исходниками. Для Windows его можно скачать здесь, а для OS X вот здесь.
Далее для каждой операционной системы нужно выполнить свой набор шагов по отдельности. Начнем с Mac OS X, а завершим настройку уже на PC, после чего вы сможете свободно вести разработку под iOS платформу.
Mac OS X
Шаг 2: Первым делом нужно обновить систему до как минимум версии 10.8, а лучше до последней на данный момент версии Maveriсks (10.9.x). В левом верхнем углу кликаем на яблоко, выбираем About This Mac -> Software Update. Вы переместитесь в AppStore и если доступны обновления установите их.
Шаг 3: Затем установить XCode. Он бесплатный, скачать его можно отсюда.
Шаг 4: Для того чтобы разрабатывать проекты под iOS, нужно быть зарегистрированным в Apple Developer Program. Программа стоит 99 $/год. Сейчас стало довольно легко получить статус девелопера, не нужно отправлять ни каких факсов для этого. Для тех, кто еще не зарегистрирован, советую начать отсюда. Для тех же, кто уже зарегистрирован, нужно создать сертификат и Provision profile на его основе для своей игры, а также желательно задуматься и об AppID, чтобы в полной мере иметь возможность тестировать GameCenter, iCloud, IAP и Push сообщения. Все это можно сделать в Member Center. Делайте все в точности с описанием на сайте и процесс не займет у вас много времени. Обратите внимание, что для установки Provision profile-а на OS X компьютере, достаточно скачать его и открыть двойным кликом. Откроется XCode и все. Ни каких дополнительных сообщений не появится – это нормально. С установкой сертификатов на компьютер все обстоит чуть сложнее, но тем не менее более прозрачно (вы сможете сами их увидеть в приложении Keychain после импорта). Единственное, могут возникнуть проблемы у бывших UDK разработчиков, у которых остался сертификат (который можно скачать с сайта Apple), но нет закрытого и открытого ключа, которые использовались для генерации сертификата. В таком случае идите на сайт Apple, создайте новый сертификат, опять же следуя инструкциям, а затем создайте новый Provision Profile на основе него. AppID от этих действий не пострадает, как и все уже имеющийся приложения и provision/distribution profile-ы.
Шаг 5: После того как вы импортируете сертификат и Provision profile в систему, вам нужно экспортировать сертификат и его закрытый ключ обратно. Для этого откройте Applications -> Utilities -> Keychain Access.app. В верхнем-левом окошке выберите login, ниже выберите My Certificates, а затем найдите свой импортированный сертификат в списке справа. Кликните по нему правой кнопкой и выберите Export. Сначала экспортируйте его с расширением *.cer, а затем раскройте его, выделите появившийся ключик и экспортируйте его выбрав расширение *.p12. Два этих файла, а также ваш Provision profile понадобятся вам на PC позже, поэтому сохраните их на флешку или например в Dropbox.
Шаг 6: Теперь нам нужно забрать исходники с GitHub-а. Для этого открываем терминал OS X: Applications -> Unitilites -> Terminal.app. Можно обойтись и без него, но с ним будет и быстрее, и гораздо удобнее в итоге. Скоро поймете почему.
Шаг 7: Перейдите в корневой каталог введя команду:
cd /На заметку: Если вас попросят ввести пароль, вводите его, не обращая внимания на неподвижность каретки. Так и должно быть. Введите пароль вслепую и нажмите Enter.
Шаг 8: Создайте новую папку в корневом каталоге:
sudo mkdir UE4Шаг 9: Убедитесь, что для данной папки есть все права доступа:
sudo chmod 777 UE4Шаг 10: Далее установите скачанный клиент GitHub на Mac. Запустите его, авторизуйтесь под своим аккаунтом. В левом столбце вы увидите список аккаунтов, с которых можно скачивать репозитории: выберите свой аккаунт. В появившемся справа списке репозиториев выберите *Ваш_Аккаунт*/UnrealEngine и нажмите Clone To Computer. В качестве папки для клонирования укажите созданную вами ранее папку UE4, находящуюся в корневом каталоге жесткого диска.
ВАЖНО: Четко соблюдайте все пути и директории для клонирования репозиториев, создания UE4 проектов и т.п., иначе ваш проект просто не соберется из-за ненайденных тут и там файлов. В данный момент система очень чувствительна к изменению расположения исходников движка и самих проектов!
Шаг 11: Обратите внимание, что скачанные ранее zip файлы не надо распаковывать на OS X. Тут нужен только исходный код.
Шаг 12: После того, как исходники скопируются на ваш компьютер, вернитесь в командную строку и выполните следующую команду:
for (( ; ; )) ; do ./UnrealRemoteTool; doneОна запустит на выполнение утилиту UnrealRemoteTool, которая с этого момента будет слушать команды с вашего PC под управлением Windows. Обратите внимание, что мы запустили ее в цикле. Если вдруг утилита закроется из-за ошибки, например, то она откроется заново и продолжит работу. Таким образом вы можете всегда держать включенным ваш OS X компьютер и в любой момент паковать с его помощью iOS проекты. На случай полного выключение питания Mac-а, можно настроить его так, чтобы он включался после нештатного выключения. Делается это следующим образом: System Preferences -> Energy Saver включаем галочку Start up automatically after a power failure. Теперь, чтобы каждый раз не запускать вручную Terminal и не выполнять for команду для запуска UnrealRemoteTool выполним следующий набор команд в окне Terminal (нужно открыть новое окно, так как текущее занято ожиданием команд от UnrealRemoteTool):
cd /UE4/UnrealEngine/Engine/Build/IOS
sudo chmod 777 /UE4/UnrealEngine/Engine/Build/IOS
touch StartUnrealRemoteTool.command
sudo chmod 777 StartUnrealRemoteTool.command
open /UE4/UnrealEngine/Engine/Build/IOSперед вами откроется окно Finder с каталогом IOS. Найдите там файл StartUnrealRemoteTool.command. Нажмите по нему правой кнопкой, выберите пункт меню Open With -> TextEdit.app
В открывшемся файле напишите следующие команды
cd /UE4/UnrealEngine/Engine/Build/IOS
for (( ; ; )) ; do ./UnrealRemoteTool; doneнажмите в самом верху, слева File -> Save. Теперь откройте настройки системы System Preferences -> User & Groups выберите свой аккаунт в левом окне, и перейдите на вкладку Login Items слева-сверху. Нажмите на плюсик на открывшейся закладке, перейдите в корень и выберите файл StartUnrealRemoteTool.command. Таким образом, при каждом старте системы UnrealRemoteTool будет запускаться автоматически и ваш Mac будет всегда готов к работе.
Шаг 13: В OS X нам осталось узнать название вашего компьютера и настроить Files Sharing. Зайдите в System Preferences -> Sharing и поставьте галочку рядом с File Sharing. Выберите пункт Allow access for All Users. Наверху окна вы увидите название вашего компьютера. Нажмите на Edit и в появившемся окошечке переназовите его так, чтобы в нем не было пробелов. Например HGSMacMini. Обратите внимание на постфикс .local в конце названия вашего компьютера. Запишите куда-нибудь на бумажку все название вместе с постфиксом, оно скоро нам понадобится.
Windows
Шаг 14: Для работы с code-based проектами в Windows и для возможности скомпилировать из исходников сам движок, необходимо установить Visual Studio 2013 (не ниже). Подойдет бесплатная Express версия; скачать ее можно здесь.
Шаг 15: Запустите один раз VS2013 после завершения установки; выберите тему оформление; выберите привычную конфигурацию среды; на предложение авторизоваться – авторизуйтесь (понадобится, если в дальнейшем захотите использовать TFS Online в качестве системы контроля версий)
Шаг 16: Далее установите GitHub клиент на Windows. После установки авторизуйтесь со своим аккаунтом, а второй и третий шаг можете пропустить. Далее откройте настройки клиента (шестеренка, справа-сверху) и в поле Clone Path введите C:\UE4 – нажмите кнопку Update. Теперь можно выкачать исходники из интернета. Нажимаем на плюсик в верхнем-левом углу, перейдите на вкладку Clone. Аналогично тому, как это было сделано в OS X, выбираем свой аккаунт в левой колонке, а в правой UnrealEngine и нажимаем Clone внизу окна.
Шаг 17: Опционально: Если вы планируете работать с TFS в качестве системы контроля версий, то на данном этапе необходимо отключить забранный проект в GitHub, иначе он будет выбивать вас из под TFS, всякий раз, когда вы будете пытаться открыть Solution проекта в VS2013. На основном экране клиента, в левом столбце должен отображаться проект UnrealEngine. Нажмите на него правой кнопкой и выберите Remove. Далее закройте GitHub, перейдите в папку C:\UE4\UnrealEngine и удалите скрытую папку .git – если она не удаляется, перезагрузите компьютер или воспользуйтесь программой анлокером и удалите ее.
Шаг 18: После того как исходники скопируются, по очереди откройте ранее скачанные zip файлы (вместо стандартной утилиты Windows, лучше воспользуйтесь WinRar или др.): Required_1of2.zip и Required_2of2.zip — извлеките их содержимое в папку C:\UE4\UnrealEngine с заменой.
Шаг 19: Далее в папке C:\UE4\UnrealEngine создайте текстовый файл и изменить его название вместе с расширением на следующее: UE4Games.uprojectdirs – откройте его в Notepad++ или в обычном Notepad и добавить в него `./` (без кавычек, только точку и слеш). Сохраните файл.
Шаг 20: Теперь перейдите в папку С:\UE4\UnrealEngine\Engine\Saved\UnrealBuildTool и откройте файл BuildConfiguration.xml (лучше всего открывать этот и все последующие файлы в Notepad++, чтобы не повредить кодировку. Аккуратно пользуйтесь вставкой).
Внизу перед закрывающим тегом (в версии 4.3 данный раздел уже есть в начале файла конфигурации — редактировать нужно его) вставьте следующий xml код:
<RemoteToolChain>
<PotentialServerNames>
<Item>AlternativeServer</Item>
</PotentialServerNames>
<RemoteServerName>HGSMacMini.local</RemoteServerName>
</RemoteToolChain>заменив при этом HGSMacMini.local на название вашего OS X компьютера, которое записывали ранее. Сохраните файл.
Шаг 21: Теперь по очереди откройте два следующих файла:
C:\UE4\UnrealEngine\Engine\Binaries\DotNET\IOS\IPhonePackager.exe.config
C:\UE4\UnrealEngine\Engine\Source\Programs\IOS\iPhonePackager\Properties\iPhonePackager.exe.config
и убедитесь, что в секции присутствует следующая строка (если ее нет, ее надо вставить, или исправить false на true):
<loadFromRemoteSources enabled="true"/>Сохраните файлы, в случае внесения изменений
Шаг 22: Перейдите в папку C:\UE4\UnrealEngine\Engine\Build\IOS и откройте файл UE4Game-Info.plist (теперь точно в Notepad++) и найдите свойство CFBundleURLName. Вам нужно заменить его на значение Bundle указанного при создании вашего Provision profile, который был установлен в OS X. Обычно он выглядит следующий образом: `com.AwesomeDeveloper.CoolGame` — без кавычек. Вместо CoolGame может быть * если у вас так был настроен бандл (на выпуск нескольких игр). Это нормально. Далее, найдите строчку:
<string>com.epicgames.${BUNDLE_IDENTIFIER}</string>и замените com.epicgames на значение из вашего бандла, но в этот раз намеренно опуская название игры. Сохраните файл предварительно убедившись, что кодировка соответствует UTF-8 without BOM. Это можно сделать, нажав в меню Notepad++ пункт Encoding.
Шаг 23: Пора вспомнить о нашем сертификате и provision profile. Не покидая папки, скопируйте в нее свой provision profile, который был установлен в OS X, и переназовите его в UE4Game.mobileprovision
Шаг 24: Осталось импортировать сертификат. Нажмите на кнопку Пуск и введите в поиске название MMC.exe и нажмите Enter. В появившемся окне, нажмите File -> Add/Remove Snap-in… В появившемся окне, в левом столбце выберите из списка Certificates, затем нажмите кнопку Add, в появившемся диалоговом окне укажите My user account и нажмите Finish, а затем и OK. Диалог закроется, а в левом столбце основного окна появится пункт Certificates – Current User. Разверните его и выберите папку Personal -> Certificates. Щелкните правой кнопкой по центральной части окна, где отображаются сертификаты и выберите All Tasks -> Import. В появившемся окне мастера, нажмите Next. Найдите свой сертификат экспортированный в OS X на диске, выберите его. Нажимайте Next, а потом Finish. После этого снова нажмите All Tasks -> Import -> Next. Но на этот раз найдите экспортированный закрытый ключ с расширением *.p12 выбрав его предварительно среди фильтров. Затем нажмите Next, появится предложение установить на него пароль. Пропускайте, иначе при автоматической паковке проекта в UE4, возможны отказы в доступе. И также жмите Next, затем Finish. Все подготовительные работы завершены. Закройте MMC.exe. На предложение сохраниться, откажитесь. К сертификатам это отношения не имеет.
Шаг 25: Наконец вы можете запустить C:\UE4\UnrealEngine\GenerateProjectFiles.bat файл для генерации проекта движка и вспомогательных программ. Как только скрипт отработает, запустите сгенерированный UE4.sln в первый раз (это solution самого движка). Наверху, в настройках проекта выберите Development Editor и Win64, предварительно посмотрев вот это видео, чтобы не возникло вопросов где выбирать Win64. Далее в Solution Explorer выделите проект UE4, нажмите по нему правой кнопкой и выберите Build. Движок будет компилироваться 15-40 минут. Все зависит от процессора и дисковой системы, как отмечалось ранее. После завершения сборки самого движка (проект UE4), в Solution Explorer раскройте фильтр Programs и соберите проект UnrealFrontend, что бы на выходе получить одноименную программу. Она пригодится для профилирования кода, а также чтобы избежать сообщений об ошибках при запаковке и установке проектов на устройства через Launch Tool в редакторе.
Шаг 26: По завершении сборки вы сможете открыть готовый редактор UE4, который располагается вот здесь: C:\UE4\UnrealEngine\Engine\Binaries\Win64\UE4Editor.exe. На старте, вам будет предложено создать проект. Выберите Code Base Project, снимите галочку с Include Starter Content, а в качестве директории выберите C:\UE4\UnrealEngine\ — напоминаю, директория очень важна! Затем нажмите Create Project.
Шаг 27: Окно создания проекта закроется и откроется Visual Studio 2013 с исходным кодом вашего нового code-based проекта. Все что нужно, это выбрать в Solution Explorer ваш проект и нажав по нему правой кнопкой выбрать Build.
Шаг 28: После компиляции проекта, запустите снова UE4Editor.exe и выберите свой проект из списка. После открытия, вы попадете на карту созданную по умолчанию подходящую для тестирования базовой функциональности проекта (возможность сборки и разворачивания на устройствах). Поэтому сохраните эту карту в директорию вашего проекта. Для начала она послужит вам в качестве вашей стартовой карты, для запаковки проекта. Далее откройте настройки Edit -> Project Settings -> Maps & Modes и укажите в поле Game Default Map только что сохраненную карту. Чуть ниже, убедитесь, что в поле Default GameMode указан GameMode вашего проекта, который вы создали и скомпилировали. Например IdolGameMode. Если он не выбран, выберите его из списка.
Шаг 29: Не покидая настройки перейдите в раздел Packaging и разверните верхнюю секцию Project. Снимите галочку с Full Rebuild иначе при каждой сборке проекта, будет перекомпилироваться весь движок, а это очень-очень долго! Full Rebuild стоит применять только при сборке релизных или других важных билдов, где полная сборка действительно необходима.
Шаг 30: Остался последний шаг, сконфигурировать проект под iOS. Находясь в настройках, перейдите в раздел iOS и нажмите на кнопку конфигурации. Все, ваш проект готов к запаковке и загрузке на девайсы.
Шаг 31: Для того чтобы запаковать проект в *.ipa файл, закройте настройки и нажмите в основном окне редактора File -> Package Project -> iOS. Выберите директорию, куда вы хотите поместить готовый ipa файл и нажмите OK. Начнется компиляция и запаковка проекта. По окончании запаковки в указанной директории появится папка с названием платформы, для которой производилась сборка (в нашем случае это iOS) и в ней вы найдете заветный ipa файл с игрой. Стоит отметить, что запаковка может быть довольно долгой, а за ее прогрессом можно следить в окне Window -> Output Log. Процесс может занять от нескольких минут, до нескольких часов, если у вас стоит слабая машина под OS X. Тут все зависит от ваших финансовых возможностей. Но стоит отметить, что после первой компиляции и регулярном изменении только контента проекта в самом редакторе, запаковка занимает меньше минуты даже на слабом Mac Mini.
Шаг 32: Если все пройдет штатно, и сборка завершится успехом, вы получите ipa файл, который можно загрузить на устройство, например, при помощи iTunes. Добавьте ipa в iTunes (или положите его в папку к остальным приложениям на диске, и он сам его увидит). Подключите устройство к компьютеру, на вкладке Apps выберите в списке ваше приложение и нажмите Install. Осталось синхронизировать ваш девайс и приложение будет установлено на девайс.
Шаг 33: Как альтернативный метод запуска приложений на девайсах (можно запускать одновременно на нескольких), в редакторе, в правой части меню, нажать на стрелочку рядом с кнопкой Launch и выбрать из списка нечто типа All_iOS_On_YourPC, а затем нажать на кнопку Launch. Начнется запаковка проекта и установка на подключенные девайсы (Mac также включен в работу).
Заключение
Вот и все. Ваше рабочее место готово к созданию iOS проектов на UE4 прямиком с вашего ПК под управлением Windows. В заключении отмечу, что данный метод работает только c code-based проектами. Однако, вы легко можете превратить любой Blueprint проект в code-based, просто добавив в него пустой файл с кодом: в редакторе нажмите File -> Add Code To Project. Таким образом проект станет code-based и будет нормально собираться выше указанным методом.
На данный момент метод был проверен на следующих версиях движка: 4.2.x, 4.3
Раньше вам приходилось быть программистом, чтобы создать приложение, что, вероятно, заняло бы недели, месяцы или даже годы. Однако сейчас существует множество платформ для создания приложений, которые можно использовать для создания приложения за считанные минуты. Мы собрали для вас некоторые из наших любимых.
1. Андромо
Andromo — самая популярная платформа для создания приложений для Android.

Для создания собственного приложения требуется всего три шага:
- Создайте проект Andromo.
- Заполните несколько простых форм, чтобы добавить функции, графику, контент и все, что делает ваше приложение уникальным.
- Нажмите кнопку, чтобы создать свое приложение.
В отличие от многих других разработчиков приложений, Andromo не имеет экрана предварительного просмотра, на котором вы можете увидеть, как будет выглядеть ваше приложение при добавлении элементов или изменении форматирования. После того, как вы создадите приложение, они отправят его вам по электронной почте. Они не поддерживают загрузку приложения в Play Store. Бесплатно вы можете создать одно приложение с рекламой. Если вы перейдете на план с самой низкой стоимостью за 8 долларов в месяц, вы сможете иметь до 50 приложений и монетизировать их.
2. AppsGeyser

AppsGeyser полностью бесплатен. У них нет комиссий, сборов, планов подписки или ограничений. Существует более 50 различных доступных шаблонов, которые помогут вам начать работу и упростят создание приложения. На сайте используется экран предварительного просмотра, чтобы показать, как выглядит ваше приложение, но у меня возникли небольшие проблемы с тем, чтобы заставить его работать стабильно. Поскольку это бесплатно, они не поддерживают публикацию приложения в магазинах. Они получат 50 процентов от любой вашей монетизации, чтобы компенсировать затраты.
Если вы хотите узнать больше о создании приложений с помощью AppsGeyser, перейдите к нашему руководству.
3. AppMakr
AppMakr — это облачный производитель приложений, который позволяет создавать приложения для iOS, HTML5 и Android. У вас нет ограничений ни на количество приложений, которые вы можете создать, ни на количество добавляемых обновлений.

Он имеет множество функций, в том числе фотогалерею с высоким разрешением, push-уведомления, обновления в реальном времени, потоковую передачу музыки и видео, чаты, интеграцию с картами Google, общие календари событий, покупки в приложении и многое другое. Вы можете отслеживать свои приложения на панели инструментов и настраивать внешний вид и функции вашего приложения. Вы будете добавлять содержимое с помощью вкладок.
Начать работу можно бесплатно, но при публикации добавляется единовременный платеж в размере 99 долларов.
4. GameSalad
GameSalad предназначен для создания и публикации игровых приложений для платформ Android, iOS, HTML5 и macOS. Работа на этой платформе не требует предварительных знаний в области программирования и предполагает использование интерфейса перетаскивания.

Его режим работы включает в себя редактирование персонажей в сцене, разработку их функций, звука и чередование персонажей. Этот конструктор включает в себя компоненты перетаскивания, покупки в приложении и API GameCircle. Платформа также включает форум, где вы можете спросить мнения других пользователей, которые могут помочь в создании вашего приложения.
Начинающие получают его бесплатно, но впоследствии платят 299 долларов в год.
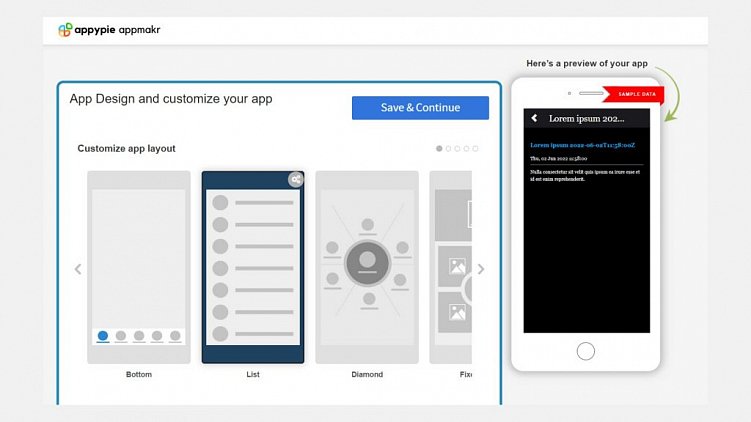
5. Аппи-пирог
Appy Pie позволяет пользователям без предварительных знаний в области программирования создавать приложения в облаке. Платформа может использоваться для создания приложений для Windows, iOS и Android, которые вы можете публиковать в Google Play или iTunes. Он предполагает использование компонентов перетаскивания и не требует загрузки или установки.

Полная версия созданного приложения представляет собой гибрид, основанный на HTML5 и работающий на всех платформах, включая Blackberry. Вы можете отправлять push-уведомления, просматривать аналитику в режиме реального времени, монетизировать с помощью рекламы и использовать GPS для отслеживания местоположений. Вы также можете связать свое приложение с веб-сайтами, блогами, аудио, радио, медиа-каналами и многим другим.
Он имеет планировщик встреч, который содержит такие функции, как вызов одним касанием и QR-коды, в которые вы можете встроить собственный код и iFrames; эта функция особенно полезна для большинства предприятий. Использование этой платформы может варьироваться от бесплатной до платиновой в размере 33 долларов в месяц.
6. Аппери
Использовать Appery для создания приложений легко и быстро. Нет необходимости писать коды или что-либо скачивать и устанавливать. Это делается исключительно в облаке и использует компоненты перетаскивания для создания пользовательского интерфейса. Эта платформа используется для создания приложений для Android, Windows phone и iOS с использованием Apache со встроенным компонентом.

В Appery есть каталог плагинов, который позволяет вам добавлять некоторые функции в ваше приложение, но вы также можете создавать плагины, специфичные для вашего приложения. Это позволяет вам делиться своим проектом с бизнес-пользователями, клиентами или разработчиками в режиме реального времени. Цена колеблется от бесплатного до 180 долларов в месяц.
7. Swiftic
Swiftic сменила название на Como. Это мгновенный конструктор приложений, который позволяет создавать приложения независимо от вашего опыта. Он входит в число лучших производителей мобильных приложений, поскольку имеет множество функций для зарабатывания денег и привлечения ваших клиентов. Como заставляет новичка казаться профессионалом, поскольку он включает в себя всего три простых шага с десятками тем, которые разделены на категории. Все, что вам нужно сделать, это выбрать категорию приложения, выбрать тему и опубликовать.

Многие разработчики считают возможности Swiftic обновлением по сравнению с функциями других разработчиков приложений. Эти функции включают расширенную аналитику, которая отслеживает производительность приложения (чтобы знать, что работает, а что нет). Другие функции производителя приложений включают интерфейс перетаскивания, мобильная коммерция, обзор пользователей, программы / купоны лояльности, возможность создания настраиваемого меню, RSS и социальные каналы, настройка внешнего вида и функций приложений, функции монетизации. и push-уведомления.
Если вы планируете перейти с бесплатной версии, Como может быстро стать дорогим (в зависимости от вашего плана оплаты). Она варьируется от 29 долларов в месяц (оплата один раз в два года), 33 долларов в месяц (оплата один раз в год) до 39 долларов (ежемесячная оплата).
Дополнительные сведения см. В нашем руководстве о том, как создать загрузочный USB-накопитель портативного дистрибутива Linux Tails.. Также просмотрите наш список полезные и интересные подсказки bash для Linux.
По теме: