Время на прочтение
7 мин
Количество просмотров 11K
В этой статье из пяти частей показано, как: создать веб-сайт для Windows Azure из галереи образов, создать веб-сайт и развернуть собственный ASP.NET MVC 4 проект, масштабировать веб-сайт. Веб-сайты являются новой функциональностью платформы и находятся в стадии Preview — соответственно, требуется регистрация для доступа к этой функциональности.
Prerequisites:
1) Windows 7 либо Windows 8.
2) Visual Studio 2012 RC.
3) Подписка Windows Azure. Регистрация 90-дневной тестовой подписки.
Часть I. Запуск первого приложения в Windows Azure. Подготовка рабочего окружения
1. Установка Windows Azure SDK для .NET.
1.1 Установка Windows Azure SDK для .NET с помощью Web Platform Installer
1. Перейдите на сайт Центра Разработки на .NET на Windows Azure (рис. 1). Нажмите на кнопку Install.
Рис. 1. Центр Разработки на .NET для Windows Azure
2. В появившемся диалоговом окне выберите необходимую версию Visual Studio – 2010 или 2012 RC (рис. 2). Выберите Visual Studio 2012 RC.
Рис. 2. Диалоговое окно выбора версии пакета
3. Как только пакет будет загружен, запустится оболочка Web Platform Installer 4.0 с настроенным списком программного обеспечения, необходимо для разработки с использованием Windows Azure SDK 1.7. После завершения установки нажмите Finish в появившемся диалоговом окне (рис. 3).
Рис. 3. Диалоговое окно установки компонентов
1.2 Установка Windows Azure SDK для .NET вручную
Для ручной установки Windows Azure SDK для .NET и других компонентов, требуемых для разработки для Windows Azure, перейдите на страницу загрузки и последовательно загрузите и установите все необходимые компоненты.
Часть II. Запуск первого приложения в Windows Azure. Регистрация на портале и получение учетной записи
Windows Azure Web Sites находится в стадии “Preview”. Получить доступ можно, подав заявку на бесплатный трехмесячный период использования Windows Azure и добавив необходимую функциональность на портале управления либо запросив доступ к функциональности Preview на сайте Windows Azure.
Добавление заявки на доступ к функциональности Preview на портале администрирования
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 4).

2. Войдя на портал управления (рис.5), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form (рис. 6).
Рис. 5. Портал управления Windows Azure
Рис. 6. Диалоговое окно New form
3. В диалоговом окне New form выберите опцию Web Site. Нажмите на ссылку preview program.
4. На открывшейся странице нажмите Preview features (рис. 7), чтобы перейти на страницу добавления заявки на функциональность Preview.
Рис. 7.
5. На странице preview features нажмите try it now рядом с Web Sites (рис. 8).
Рис. 8. Страница preview features
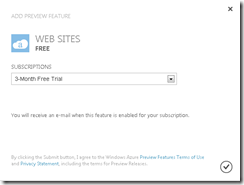
6. На появившейся форме Add Preview Feature выберите свою подписку (если у вас несколько подписок) и нажмите на кнопку (рис. 9), чтобы запросить доступ к функциональности Preview. После нажатия рядом с названием функциональности появляется надпись You Are Queued (рис.10).
Рис. 9. Отправка запроса на доступ к функциональности Preview
Рис. 10. Обновленная страница preview features
6. Для того, чтобы узнать, в каком состоянии находится ваша заявка, нажмите на ссылку Status.
Добавление заявки на доступ к функциональности Preview на сайте Windows Azure
Для того, чтобы добавить заявку на доступ к функциональности Preview на сайте Windows Azure, перейдите на страницу Preview Features (рис. 11) и повторите последовательность действий из предыдущего пункта.
Рис.11. Страница Preview Features
Подробная информация по ценообразованию доступна на сайте Windows Azure.
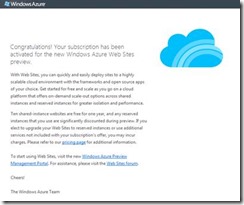
После того, как ваш запрос будет принят, вы получите электронное письмо на почтовый ящик своей учетной записи (рис. 12).
Рис. 12. Образец электронного письма о предоставлении доступа
Если вы получили электронное письмо — вы получили доступ к функциональности Preview, которая была вам необходима.
Часть III. Запуск первого приложения в Windows Azure. Создание первого сайта в Web Sites на базе шаблона из галереи
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 13).
Рис. 13. Страница входа в систему
2. Войдя на портал управления (рис.14), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.

3. Выберите Web Site для создания нового веб-сайта. Выберите From Gallery (рис. 15).
Рис. 15. Выбор варианта создания веб-сайта
4. В диалоговом окне Find Apps For Azure вам предлагается выбрать один из преднастроенных образов (рис. 16). Выберите образ WordPress.
Рис. 16. Выбор преднастроенных образов веб-сайтов из галереи
5. В диалоговом окне Configure Your App введите в поле URL будущее имя вашего веб-сайта на основе WordPress. Остальное оставьте без изменений (рис. 17).
Рис. 17. Страница первоначальной настройки веб-сайта
6. В диалоговом окне New MySQL Database вы можете выбрать имя для базы данных MySQL либо продолжить работу со случайно сгенерированным (рис. 18). Отметьте, что вы согласны с правилами ClearDB. Нажмите Next.
Рис. 18. Страница создания новой базы данных MySQL
За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 19).
Рис. 19. Панель информации о веб-сайте
7. Нажмите на ссылке в поле Url вашего веб-сайта, чтобы перейти на администраторскую панель блога (рис. 20). Введите необходимые данные и нажмите Install WordPress.
Рис. 20. Страница первоначальной настройки блога WordPress
8. Ваш блог установлен (рис. 21). Нажмите Log In для входа в систему.
Рис. 21.
9. Перейдите обратно на портал управления Windows Azure на вкладку Web Sites. Нажмите на названии своего веб-сайта, чтобы перейти на администраторскую панель веб-сайта и просмотреть загрузку в реальном времени (рис. 22).
Рис. 22. Администраторская панель веб-сайта
Вы создали свой первый веб-сайт с помощью галереи преднастроенных образов.
Часть IV. Запуск первого приложения в Windows Azure. Модификация проекта и публикация кода из Visual Studio
Для Windows Azure Web Sites поддерживаются следующие варианты развертывания: Visual Studio Web Deploy, GitHub, FTP, Team Foundation Services (TFS), Microsoft WebMatrix. В этой статье рассматривается алгоритм развертывания веб-сайта с помощью FTP из Visual Studio.
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 23).
Рис. 23. Страница входа в систему
2. Войдя на портал управления (рис.24), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.
Рис. 24. Портал управления Windows Azure
3. Выберите Web Site для создания нового веб-сайта. Выберите Quick Create (рис. 25).
Рис.25. Выбор варианта создания веб-сайта
4. Введите URL для вашего будущего веб-сайта (рис. 26).
Рис. 26. Первоначальная настройка веб-сайта
5. За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 27).
Рис. 27. Панель информации о веб-сайте
6. Нажмите на ссылку в поле URL вашего веб-сайта, чтобы удостовериться, что сайт был создан и работает (рис. 28).
Рис.28. Первая страница созданного сайта
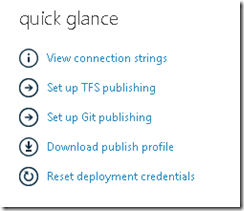
7. Для того, чтобы получить учетные данные для дальнейшего развертывания по FTP, перейдите на администраторскую панель веб-сайта, нажав на его имени. На странице Dashboard нажмите Reset deployment credentials (рис.29). Введите в появившемся диалоговом окне учетные данные, которые будут использоваться для развертывания веб-сайта.
Рис.29. Меню действий с веб-сайтом
8. Для загрузки профиля развертывания, который будет использоваться в дальнейшем в Visual Studio, нажмите Download publish profile (рис.29).
9. Запустите Visual Studio 2012 RC.
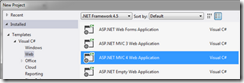
10. Нажмите New Project. Выберите шаблон ASP.NET MVC 4 Web Application (рис. 30). Выберите Internet Application (рис. 31).
Рис. 30. Список шаблонов веб-проектов в Visual Studio 2012 RC
Рис. 31. Основные настройки проекта ASP.NET MVC 4
11. Нажмите правой кнопкой мыши на проекте. Выберите Publish. В открывшемся диалоговом окне нажмите Import… и выберите загруженный с портала управления Windows Azure профиль развертывания для вашего веб-сайта. Выберите опцию развертывания FTP и введите необходимые данные (рис. 32), которые можно получить на панели администрирования вашего веб-сайта (рис. 33). Для проверки правильности введенных значений нажмите Validate Connection. В случае успешного прохождения проверки нажмите Publish. Далее в представлении Output будет расположен лог развертывания вашего веб-сайта по FTP (рис. 34).
Рис. 32. Настройка публикации проекта
Рис. 33. Панель основных данных о веб-сайте на панели администрирования веб-сайта
Рис. 34. Представление Output в Visual Studio 2012 RC
12. После окончания загрузки нажмите на адрес в поле URL, чтобы перейти на веб-сайт (рис. 35).
Рис. 35. Стандартная страница проекта ASP.NET MVC 4
Вы создали веб-сайт и развернули в него стандартный проект ASP.NET MVC 4.
Часть V. Запуск первого приложения в Windows Azure. Масштабирование проекта на Web Sites
Каждый веб-сайт в Windows Azure имеет панель администрирования Dashboard, в которой можно получить различную информацию о веб-сайте: метрики, загрузку, URL, расположение в датацентре, а также выполнить различные действия: остановку или запуск веб-сайта, удаление, переход на веб-сайт и так далее (рис. 36).
Рис. 36. Панель администрирования веб-сайта, страница Dashboard
При необходимости масштабировать ваш веб-сайт вы можете сделать это в панели администрирования.
1. Перейдите в панель администрирования вашего веб-сайта.
2. Нажмите Scale для перехода на страницу сведений о масштабировании (рис. 37).
Рис.37. Страница сведения о масштабировании веб-сайта
Вы можете выполнять масштабирование вашего веб-сайта, регулируя количество экземпляров, которое он будет использовать. Для этого на странице масштабирования есть специальный регулятор (слайдер). По умолчанию после создания ваш веб-сайт находится в режиме shared, то есть его экземпляры выполняются в одном большом пространстве вместе с экземплярами других веб-сайтов (изолированно от них). Вы можете инициировать переход вашего веб-сайта в режим reserved – с получением для веб-сайта отдельных виртуальных машин. Находящиеся в режиме shared 10 веб-сайтов бесплатны.
1. Используя слайдер, укажите количество экземпляров в 2 (рис. 38). Нажмите Save.
Рис. 38. Слайдер управления количеством экземпляров в режиме shared
2. Укажите режим веб-сайта в reserved (рис. 39).
Рис. 39. Переключение режимов
3. Отметьте “I have removed the spending limit on myaccount” для того, чтобы появилась возможность перехода в режим reserved.
4. Вам доступно три размера экземпляра – Small, Medium и Large. Выберите режим Medium и, используя слайдер, укажите 2 экземпляра (рис. 40). Нажмите Save.
Рис. 41. Выбор размера экземпляров и слайдер управления количеством экземпляров в режиме shared
5. Откатите изменения, перейдя в режим Shared и нажав Save.
Лабораторная работа 3. Создание первого Windows Azure приложения
Целью лабораторной работы является практическое освоение создания приложений Windows Azure.
Аппаратура и программные инструменты, необходимые для лабораторной работы
- Настольный или портативный компьютер, поддерживающий виртуализацию, операционная система Microsoft Windows XP, Vista, Windows 7.
- Доступ к сети Интернет.
- Наличие аккаунта Windows Azure.
Продолжительность лабораторной работы
2 академических часа
Создание проекта в Visual Studio
- Откройте меню Пуск | Все программы| Microsoft Visual Studio 2010 | Microsoft Visual Studio 2010.
- В меню File выберите New и затем Project.
- В диалоговом окне New Project разверните узел Visual C# и в списке Installed Templates выберите Cloud.
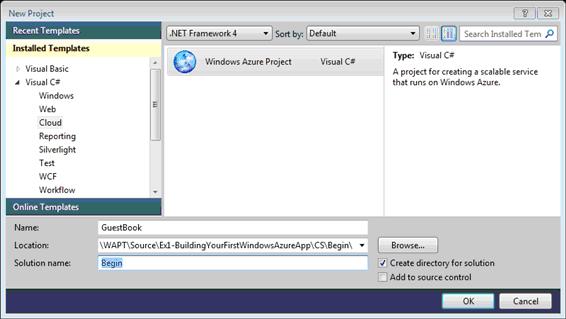
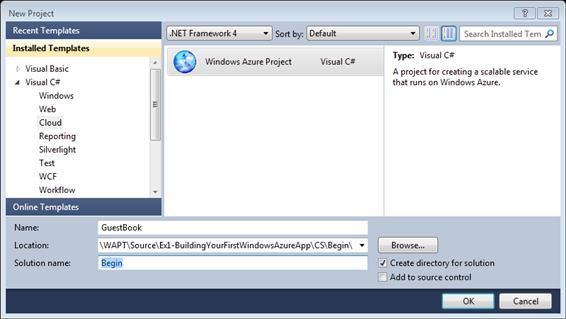
- В списке Templates выберите Windows AzureCloud Service. Введите Name «GuestBook», имя solution «Begin». Затем выберите расположение внутри папки Ex1-BuildingYourFirstWindowsAzureApp. Убедитесь что опция Create directory for solution выбрана и нажмите OK чтобы создать проект.
Создание нового проектаWindows Azure Cloud Service
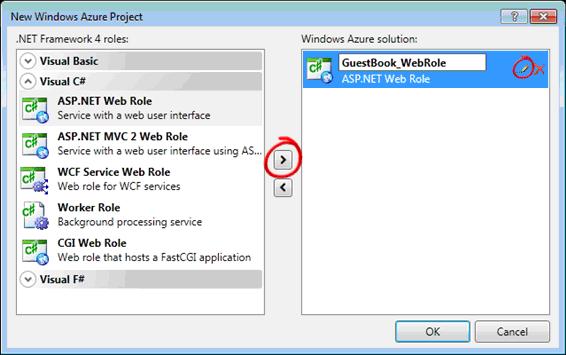
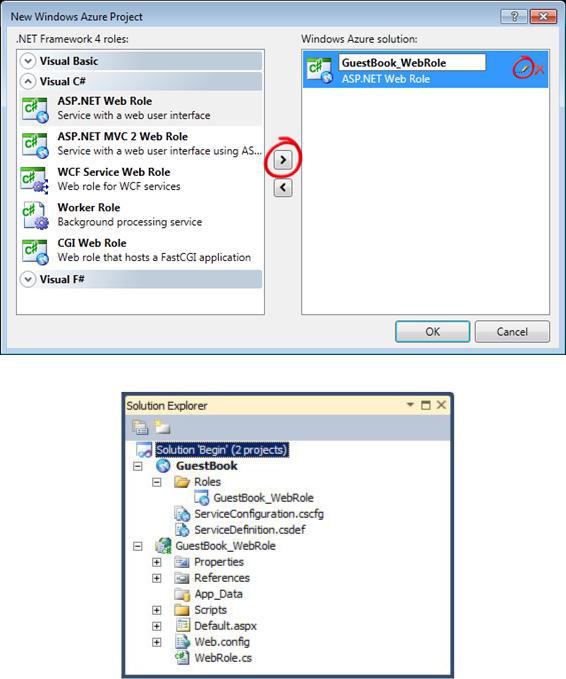
- В диалоге New Cloud Service Project разверните узел Visual C# и выберите ASP.NET Web Role. Переместите выбранную роль в проект. Выберите роль в проекте, нажмите на изображение «карандаш» и введите имя GuestBook_WebRole. Нажмите OK для завершения.
Добавление ролей в проект
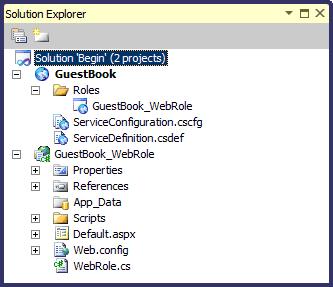
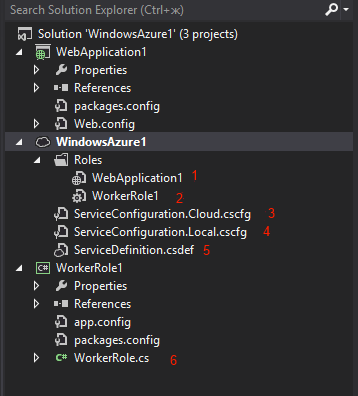
- Обратите внимание на структуру проекта в Solution Explorer.
Структура проекта в Solution Explorer
Создание модели данных для элементов в Table Storage
- В Solution Explorer нажмите правой кнопкой мыши по Begin, выберите Add | New Project.
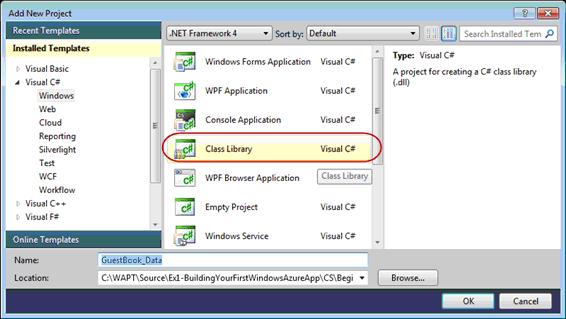
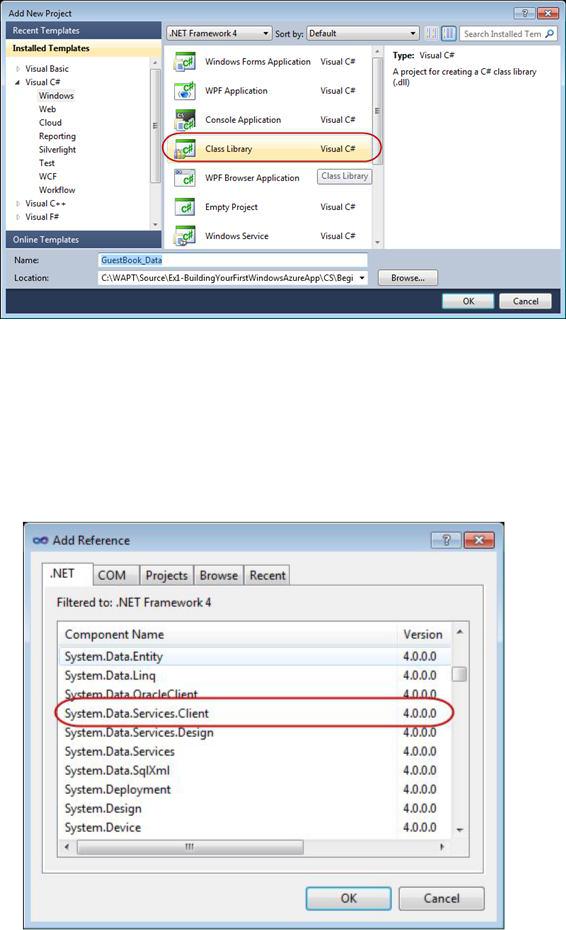
- В диалоге Add New Project, разверните узел Visual C# в списке Installed Templates, выберите категорию Windows и выделите Class Library в списке шаблонов. Убедитесь что выбрат . NET Framework 3.5. Введите имя GuestBook_Data и нажмите OK.
Создание библиотеки классов
- Удалите файл класса по умолчанию. Нажмите правой кнопкой по Class1.cs и выберите Delete. Нажмите OK.
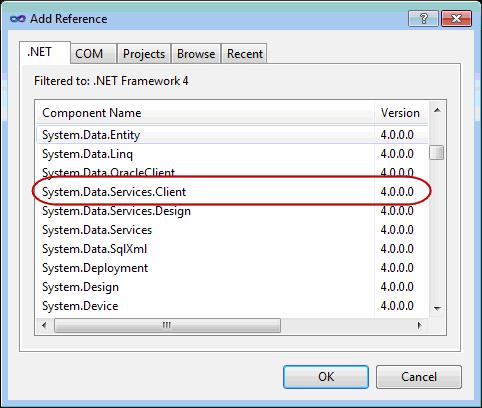
- Добавьте ссылку на библиотеку .NET для ADO.NET в проект GuestBook_Data. В Solution Explorer нажмите правой кнопкой по проекту GuestBook_Data, выберите Add Reference, затем выберите закладку .NET, выделите компонент System.Data.Service.Client и нажмите OK.
- Выполните пункт 4, добавив ссылку библиотеку Microsoft.WindowsAzure.StorageClient
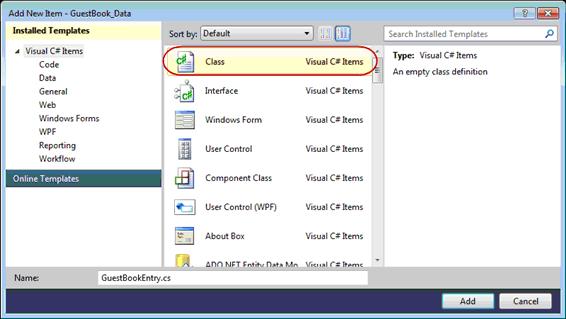
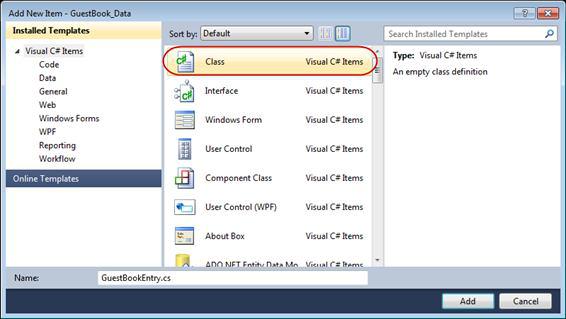
- Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookEntry.cs и нажмите Add.
- Откройте файл GuestBookEntry.cs, добавьте в начало файла using Microsoft.WindowsAzure.StorageClient ;
- Измените объявление класса GuestBookEntry
public class GuestBookEntry : Microsoft.WindowsAzure.StorageClient.TableServiceEntity { } - Добавьте конструктор по умолчанию
public GuestBookEntry() { PartitionKey = DateTime.UtcNow.ToString("MMddyyyy"); // Row key allows sorting, so we make sure the rows come back in time order. RowKey = string.Format("{0:10}_{1}", DateTime.MaxValue.Ticks - DateTime.Now.Ticks, Guid.NewGuid()); } - Добавьте свойства
public string Message { get; set; } public string GuestName { get; set; } public string PhotoUrl { get; set; } public string ThumbnailUrl { get; set; } - Сохраните файл GuestBookEntry.cs.
- Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookDataContext.cs и нажмите Add.
- Откройте файл GuestBookDataContext.cs, добавьте в начало файла
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient;
- Измените объявление класса GuestBookDataContext и добавьте конструктор
public class GuestBookDataContext : TableServiceContext { public GuestBookDataContext(string baseAddress, StorageCredentials credentials) : base(baseAddress, credentials) { } } - Добавьте свойство
public class GuestBookDataContext : TableServiceContext { ... public IQueryable<GuestBookEntry> GuestBookEntry { get { return this.CreateQuery<GuestBookEntry>("GuestBookEntry"); } } } - Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookDataContext.cs и нажмите Add.
- Откройте файл GuestBookEntryDataSource.cs, добавьте в начало файла
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient;
- Далее измените класс
public class GuestBookEntryDataSource { private static CloudStorageAccount storageAccount; private GuestBookDataContext context; } - Добавьте конструктор
public class GuestBookEntryDataSource { private static CloudStorageAccount storageAccount; private GuestBookDataContext context; static GuestBookEntryDataSource() { storageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString"); CloudTableClient.CreateTablesFromModel( typeof(GuestBookDataContext), storageAccount.TableEndpoint.AbsoluteUri, storageAccount.Credentials); } } - Добавьте конструктор для класса GuestBookDataEntrySource
public GuestBookEntryDataSource() { this.context = new GuestBookDataContext(storageAccount.TableEndpoint.AbsoluteUri, storageAccount.Credentials); this.context.RetryPolicy = RetryPolicies.Retry(3, TimeSpan.FromSeconds(1)); } - Добавьте методы
public IEnumerable<GuestBookEntry> Select() { var results = from g in this.context.GuestBookEntry where g.PartitionKey == DateTime.UtcNow.ToString("MMddyyyy") select g; return results; } public void UpdateImageThumbnail(string partitionKey, string rowKey, string thumbUrl) { var results = from g in this.context.GuestBookEntry where g.PartitionKey == partitionKey && g.RowKey == rowKey select g; var entry = results.FirstOrDefault<GuestBookEntry>(); entry.ThumbnailUrl = thumbUrl; this.context.UpdateObject(entry); this.context.SaveChanges(); } - Сохраните файл GuestBookEntryDataSource.cs
Приветствую всех хабра-пользователей в этом скромненьком топике. Тут я попытаюсь «на пальцах» объяснить, что же такое Windows Azure и как писать под нее программы.
На написание статьи меня подтолкнула следующая ситуация: изучить-то Azure хочется, но в интернетах не удалось найти пошагового руководства с объяснением принципов происходящего, поэтому пришлось поднапрячь мозги и разобраться самому, о чем вам и расскажу.
Инструменты для работы:
- Microsoft Visual Studio 2012
- Windows Azure SDK
- Учетная запись Windows Azure
- Кофе, чай и прочее сопутствующее
Введение в Azure
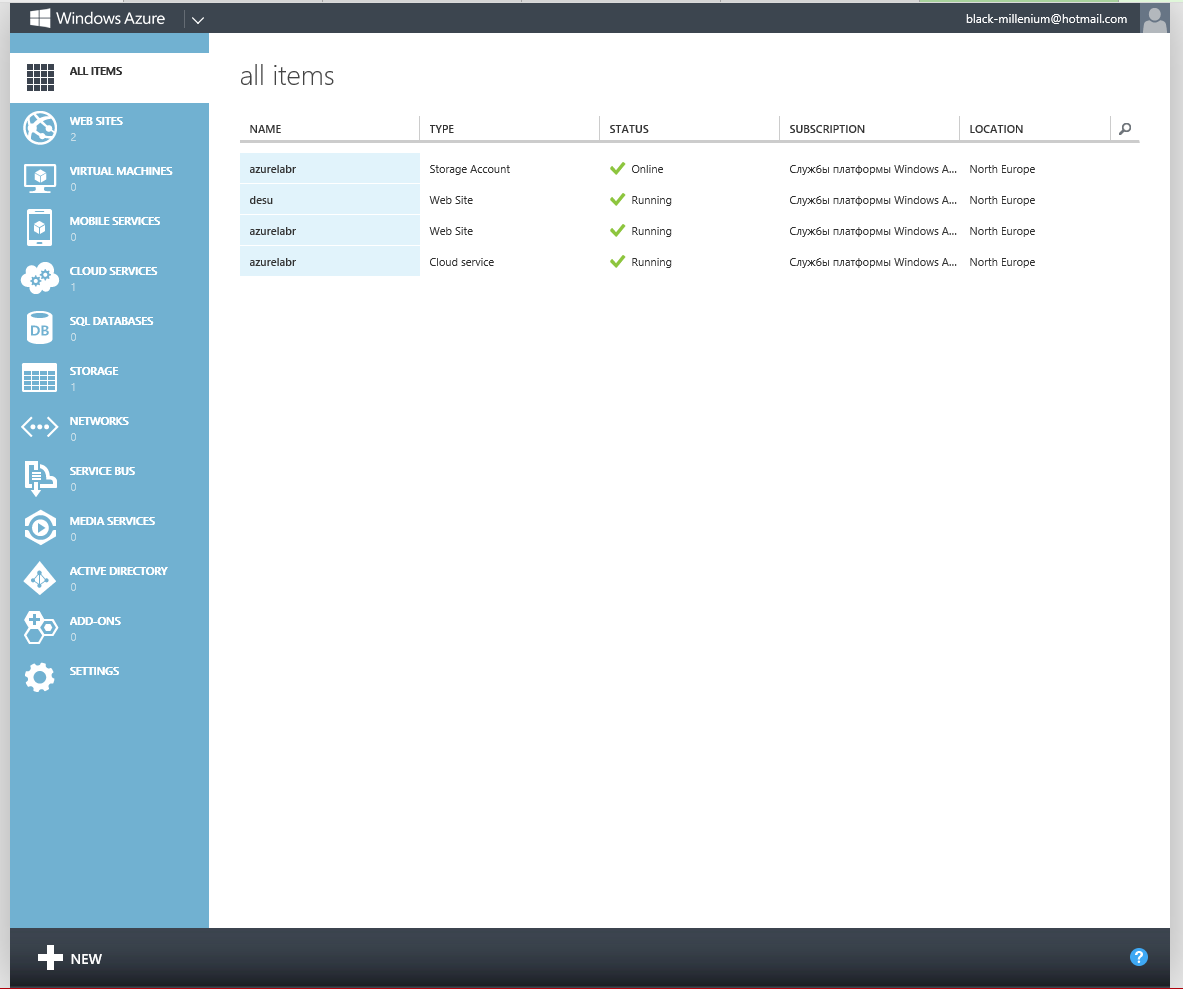
И так, что же такое Windows Azure? Если совсем по-простому, то это операционная система. Такое определение нас не устроит, поэтому смотрим дальше: что она делает? А делает она то, что предоставляет вот такую вот облачную платформу: www.windowsazure.com. Внешний вид веб-интерфейса примерно такой:
Суть платформы в том, чтобы предоставить кое-какие услуги в обмен на кое-какую сумму денег. и так, что же это за услуги? Смотрим на скриншот и перечисляем:
- Web-Sites — ну тут все просто, разворачиваем сайты (есть как шаблоны, так и возможность заливки своего скрипта)
- Virtual Machines — виртуальные машины. В галерее есть серверные Windows (2k8R2 и 2012) и *nix системы. так же можно заливать свои образы vhd.
- Mobile Services — бэкенд сервис для мобильных приложений. Больше нчиего о нем не знаю.
- Cloud Services — самая лучшая возможность, а именно: хостинг веб-приложений + фоновые службы (по аналогии со службами Windows)
- SQL Database — SQL сервер, управление через Web-интерфейс
- Storage — хранилища. Можнохранить файлы, нереляционные таблицы данных и очереди (очередь — просто контейнер для какого-либо сообщения)
Все остальное, что есть на скриншоте — не описываю, так как не представляю для чего это.
Начинаем кодить
Процедуру создания ролей в Azure пропущу, в ней нет ничего сложного. Просто перечислю необходимое:
- Cloud Service — одна штука
- Storage — одна штука
Создавать крайне желательно в одном регионе.
После того, как все было создано, студия и SDK установлены и настроены, давайте подумаем, что нам можно написать. Что-то простенькое, но в то же время демонстрирующее работу с CloudService и с хранилищем очередей. После недолгих раздумий в голову пришла мысль просто отобразить IP-адрес и DNS-имя компьютера, на котором работает роль, при помощи Cloud Service и Queue. Просто? Просто.
Создание проекта в Visual Studio
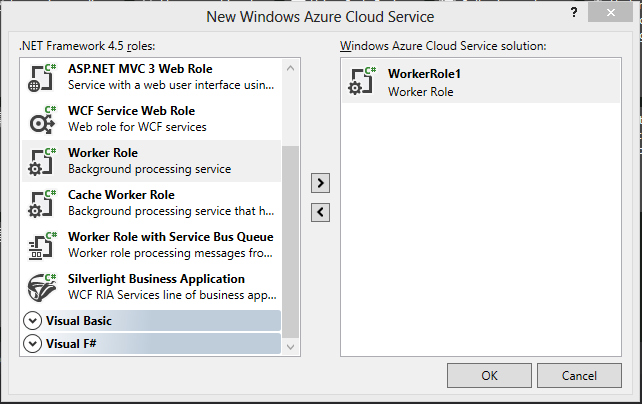
Когда мы придумали, что будем делать, нужно это сделать. для начала запускаем Visual Studio и идем в File — New — Project — Cloud — Windows Azure Cloud Service. Даем любое имя и тыкаем «Ок». После того, как появится окошечко с тем, что должна уметь роль, добавьте ей только Worker Role (язык C#):
Жмем «Ок» и создаем проект. Когда проект создали, у нас имеется только Worker Role, т.е. то, что работает постоянно в фоновом режиме. Давайте добавим к ней веб-интерфейс:
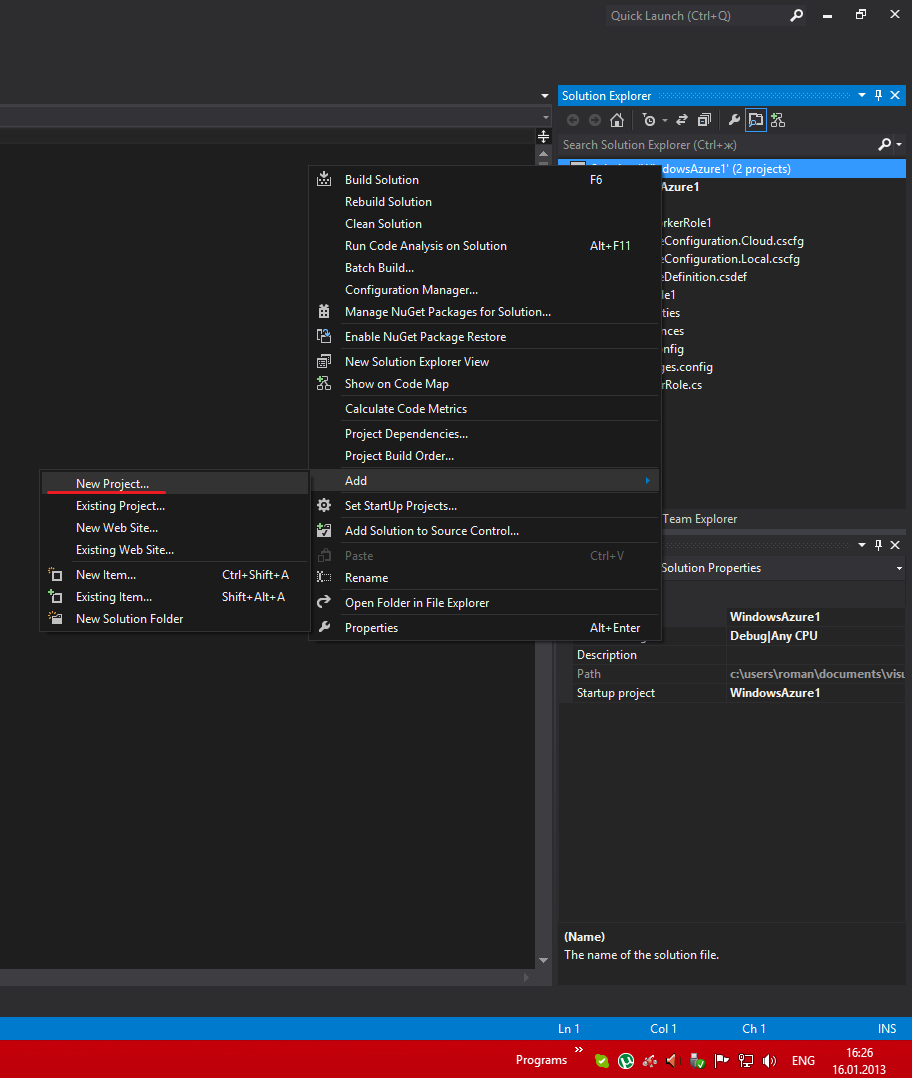
ПКМ на решении — Add — New Project
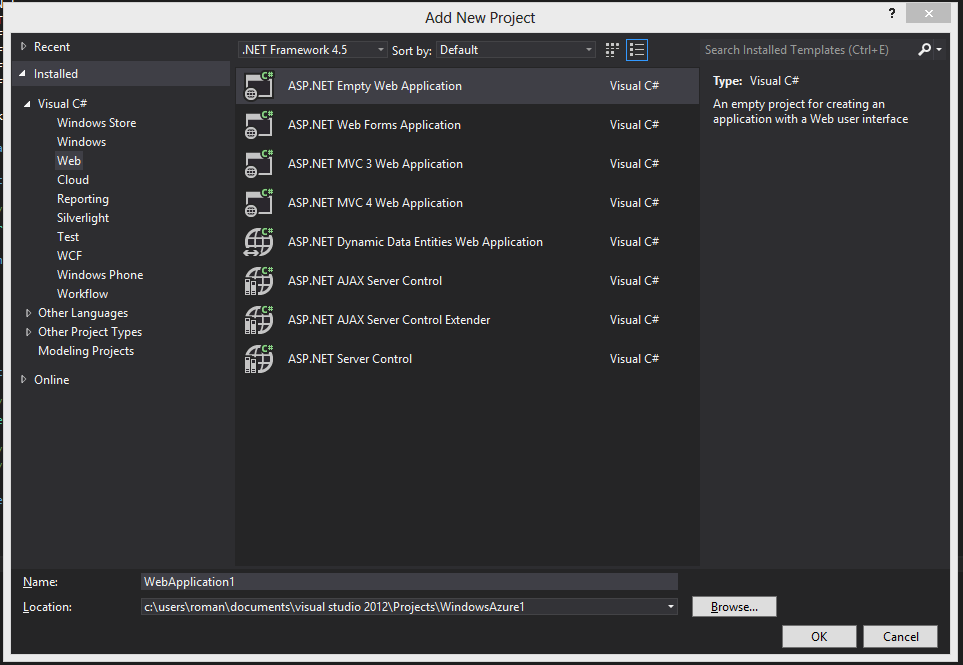
Web — ASP.NET Empty Web Application
Как только был создан веб-интерфейс, нужно связать его с Azure-проектом, для чего делаем следующие шаги:
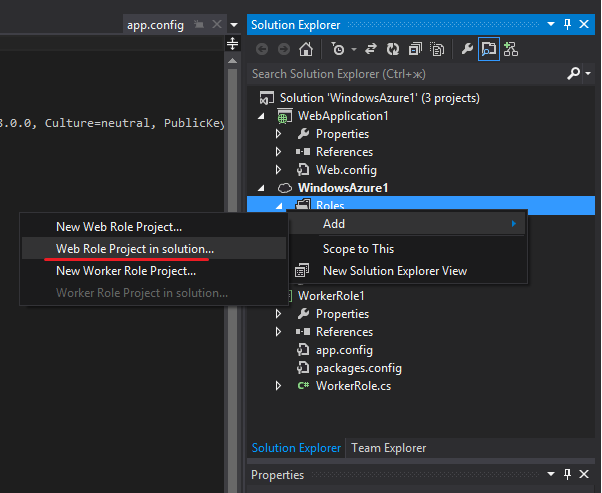
ПКМ по папке Roles в проекте Azure — Add — Web Role Project in this Solution и выбираем наш веб-интерйейс:
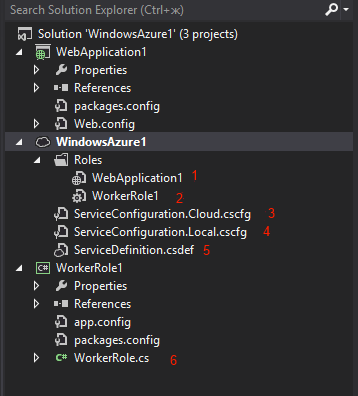
Посмотрим что получилось в итоге:

- Настройка WebRole, позволяет настраивать строки подключения, оконечные точки и прочее. Настройки хранятся в файлах 3 и 4
- Настройка Worker Role, позволяет делать то же самое, что и пункт 1, только для фоновой службы. Настройки хранятся там же.
- Хранит настройки облачного проекта для конфигурации Cloud (конфигурация используется при разворачивании проекта в облако)
- Хранит настройки облачного проекта лдя конфигурации Local (используется при отладке на локальной машине в эмуляторе windows Azure)
- Содержит определения всех частей, входящих в облачный проект (веб-интерфейс и фоновая служба).
- Исходный код нашей службы
Настройка
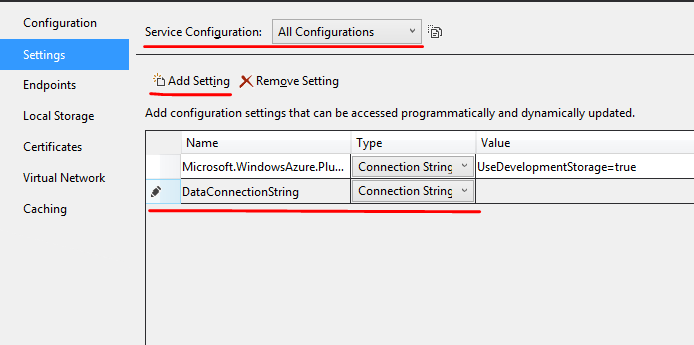
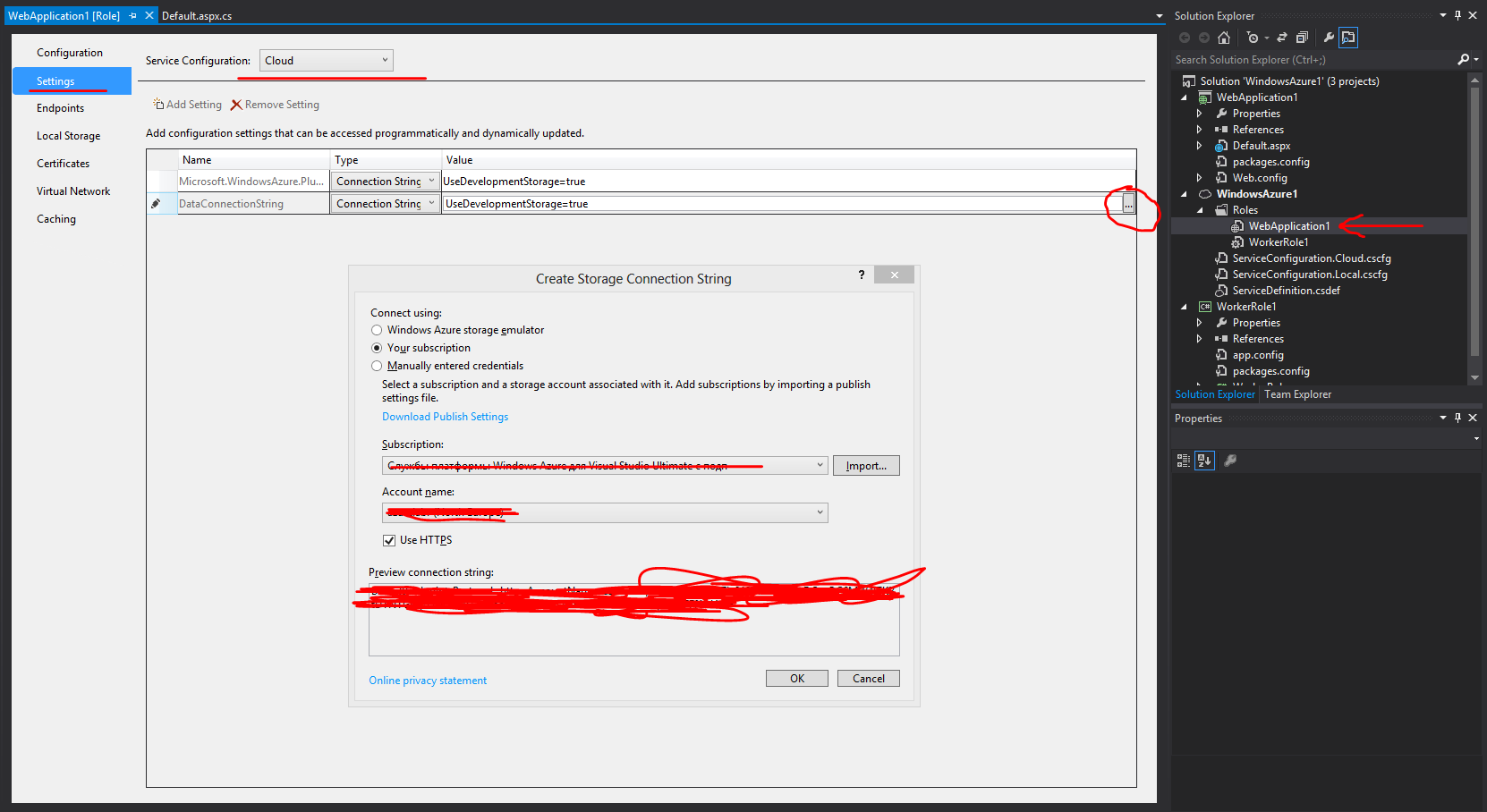
Для настройки тыкаем два раза ЛКМ на WebApplication1 в папке Roles, и из списка Service Confoguration выбираем All Configurations. После этого жмем AddSetting, и даем имя строки DataConnectionString, после чего изменяем ее тип на ConnectionString:
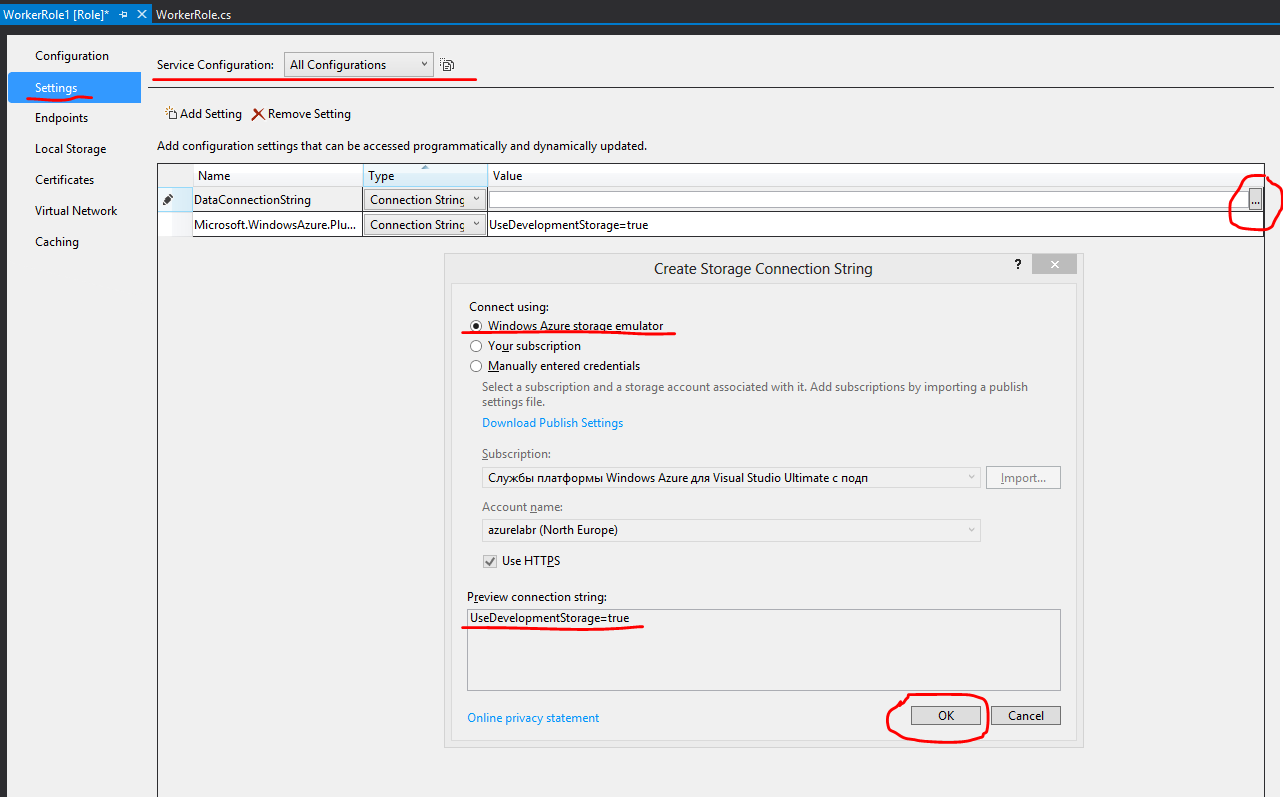
Теперь жмем кнопку с тремя точками справа от нашей DataConnectionString, в открывшемся окне выберем Windows Azure Storage Emulator и нажимаем «Ок»:
Строка подключения должна измениться на UseDevelopmentStorage=true. Все вышеперечисленные действия выполняем и для WorkerRole1.
Теперь необходимо определить т.н. оконечные точки: точки, через которые будет осуществляться обмен данными в нашем проекте.
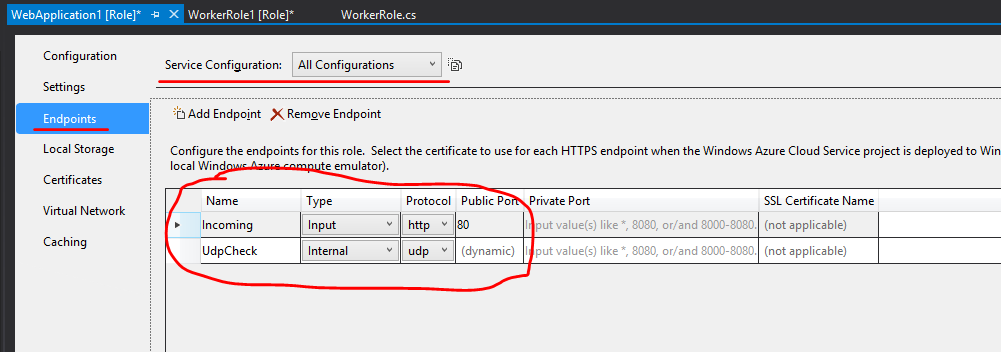
Для проекта WebApplication1
Для веб-интерфейса проекта необходима как минимум одна точка — для подключения к ней пользователя. Вторая точка будет использоваться для обмена данными с фоновой службой. Настраиваем точки в соответствии со скриншотом:
Немного пояснений: точка с именем Incoming — самая главная. Именно через нее пользователь будет заходить на веб-интерфейс. Собственно говоря имя точки может быть любым…
Вторая точка, UdpCheck, будет использоваться для приема данных от фоновой службы, ее тип Internal говорит о том, что она доступна только внутри датацентра, соответственно траффик по этой точке не будет учитываться биллинговой системой.
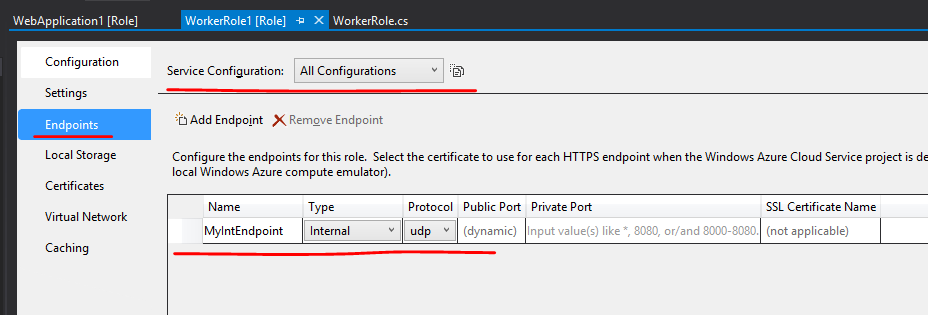
Для проекта WorkerRole1
Для роли делаем те же самые действия, только точка будет всего одна, Internal, т.к. служба не будет взаимодействовать с потусторонним миром:
Пишем код службы
Открываем файл WorkerRole.cs и меняем в нем код на нижеприведенный. Код коментирован, так что, думаю, проблемс пониманием сути происходящено возникнуть не должно.
using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.ServiceRuntime;
using Microsoft.WindowsAzure.StorageClient;
using System;
using System.Diagnostics;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading;
using System.Xml.Linq;
namespace WorkerRole1
{
public class WorkerRole : RoleEntryPoint
{
CloudStorageAccount StorageAccount { get; set; } // аккаунт хранилища
CloudQueueClient Client { get; set; } // клиент очереди
CloudQueue Queue { get; set; } // вроде как сама очередь
CloudQueueMessage Message { get; set; } // сообщение, получаемое(отправляемое) из(в) очереди(ь)
public override void Run()
{
while (true)
{
Thread.Sleep(10000); // проверяем наличие сообщения в очереди раз в 10 секунд
// получаем сообщение из очереди
Message = Queue.GetMessage();
// если сообщение в очереди есть, то:
if (Message != null)
{
Trace.WriteLine(Message.AsString, "Message");
// получаем экземпляр роли, на которой работает интерфейс
// WebApplication1
RoleInstance myIntEP = RoleEnvironment.Roles["WebApplication1"].Instances[0];
// получаем ссылку на внутреннюю оконечную точку для экземпляра WebApplication1
// нужно для получения адреса, куда отправлять отклик
string addressEP = myIntEP.InstanceEndpoints["UdpCheck"].IPEndpoint.ToString();
// получаем IP-адрес и порт
string IP = addressEP.Split(':').First();
int PORT = Int32.Parse(addressEP.Split(':').Last());
// создаем экземпляр IPEndPoint
IPAddress targetIP = IPAddress.Parse(IP);
IPEndPoint ipEP = new IPEndPoint(targetIP, PORT);
// открываем сокет и отправляем данные в XML
using (UdpClient message = new UdpClient())
{
// формируем отклик
XDocument resp = new XDocument();
resp.Add(new XElement("info",
new XElement("ip", this.GetCurrentIP()),
new XElement("dns", this.GetCurrentDNSName())));
// кодируем отклик и отправляем его в веб-интерфейс
// на котором к этому времени уже прослушивается UDP порт
byte[] sendBytes = Encoding.ASCII.GetBytes(resp.ToString());
message.Send(sendBytes, sendBytes.Length, ipEP);
// удаляем сообщение из очереди
Queue.DeleteMessage(Message);
}
}
else
{
Thread.Sleep(1000);
}
}
}
public override bool OnStart()
{
// Максимальное кол-во подключений
ServicePointManager.DefaultConnectionLimit = 12;
// неведомое заклинание, но без него в последней версии SDK
// не удается получить строку подключения к хранилищу :(
CloudStorageAccount.SetConfigurationSettingPublisher((configName, configSettingPublisher) =>
{
var connectionString = RoleEnvironment.GetConfigurationSettingValue(configName);
configSettingPublisher(connectionString);
});
// получаем строку подключения к аккаунту хранилища
StorageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
// инициализация клиента очереди
Client = StorageAccount.CreateCloudQueueClient();
// создаем очередь
Queue = Client.GetQueueReference("queueaddress");
// создаем контейнер очереди
Queue.CreateIfNotExist();
return base.OnStart();
}
/// <summary>
/// Получение текущего IP-адреса машины
/// </summary>
/// <returns>IP-адрес</returns>
public string GetCurrentIP()
{
IPAddress[] ips = null;
ips = Dns.GetHostAddresses(Dns.GetHostName());
if (ips != null)
{
foreach (IPAddress i in ips)
{
if (i.AddressFamily == AddressFamily.InterNetwork)
return i.ToString();
}
}
return "о_О? Нету IP-адреса О_О.";
}
/// <summary>
/// Получение текущео имени машины
/// </summary>
/// <returns>DNS-имя</returns>
public string GetCurrentDNSName()
{
return Dns.GetHostName();
}
}
}
Пояснение: усыпение потока нужно для того, чтобы не перегружать бесполезной работой процессор. Так как процессорное время в Azure оплачивается, то это действие будет не лишним.
Метод OnStart() инициализирует службу, настраивая ее до того момента, как она начинает работать.
Метод Run() — сам рабочий процесс службы. Для служб в нем обычно находится бесконечный цикл, опрашивающий точки приема данных.
Создаем веб-интерфейс
В проект WebApplication1 добавляем пустую веб-форму (ПКМ по проекту — Add — Web Form) и даем ей имя Default.aspx, т.к. в Azure все-таки работает IIS, то имена страниц по-умолчанию регламентированы.
Меняем HTML разметку на ту, что указана ниже:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
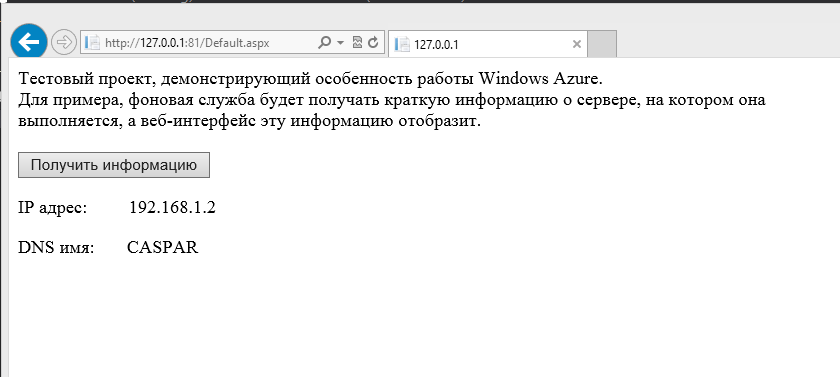
<div>
Тестовый проект, демонстрирующий особенность работы Windows Azure.
<br />
Для примера, фоновая служба будет получать краткую информацию о сервере, на котором она
<br />
выполняется, а веб-интерфейс эту информацию отобразит.<br />
<br />
</div>
<asp:Button ID="GetInfo" runat="server" Text="Получить информацию" OnClick="GetInfo_Click" />
<p>
<asp:Label ID="Label1" runat="server" Text="IP адрес: "></asp:Label>
<asp:Label ID="IP_Label" runat="server"></asp:Label>
</p>
<asp:Label ID="Label2" runat="server" Text="DNS имя: "></asp:Label>
<asp:Label ID="DNS_Label" runat="server"></asp:Label>
</form>
</body>
</html>
Код формы (кнопка F7) меняем на этот:
using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.ServiceRuntime;
using Microsoft.WindowsAzure.StorageClient;
using System;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Xml.Linq;
namespace WebApplication1
{
public partial class Default : System.Web.UI.Page
{
CloudStorageAccount StorageAccount { get; set; } // аккаунт хранилища
CloudQueueClient Client { get; set; } // клиент очереди
CloudQueue Queue { get; set; } // вроде как сама очередь
CloudQueueMessage Message { get; set; } // сообщение, получаемое из очереди
protected void Page_Load(object sender, EventArgs e)
{
// неведомое заклинание, но без него в последней версии SDK
// не удается получить строку подключения к хранилищу :(
CloudStorageAccount.SetConfigurationSettingPublisher((configName, configSettingPublisher) =>
{
var connectionString = RoleEnvironment.GetConfigurationSettingValue(configName);
configSettingPublisher(connectionString);
});
// получаем строку подключения к аккаунту хранилища
StorageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
// инициализация клиента очереди
Client = StorageAccount.CreateCloudQueueClient();
// создаем очередь (имя очереди ТОЛЬКО МАЛЕНЬКИЕ ЛАТИНСКИЕ СИМВОЛЫ!)
Queue = Client.GetQueueReference("queueaddress");
// создаем контейнер очереди
Queue.CreateIfNotExist();
}
protected void GetInfo_Click(object sender, EventArgs e)
{
// создаем новое сообщение
Message = new CloudQueueMessage("Give me info! Nya-ha-ha-ha!");
// добавляем сообщение в очередь
Queue.AddMessage(Message);
// получаем ссылку на оконечную точку фоновой службы и адрес точки
RoleInstance myIntEP = RoleEnvironment.Roles["WorkerRole1"].Instances[0];
string addressEP = myIntEP.InstanceEndpoints["MyIntEndpoint"].IPEndpoint.ToString();
string IP = addressEP.Split(':').First();
int PORT = Int32.Parse(addressEP.Split(':').Last());
IPAddress targetIP = IPAddress.Parse(IP);
IPEndPoint ipEP = new IPEndPoint(targetIP, PORT);
// получаем порт для прослушки на веб-интерфейсе
RoleInstance myIntEP2 = RoleEnvironment.Roles["WebApplication1"].Instances[0];
string addressEP2 = myIntEP2.InstanceEndpoints["UdpCheck"].IPEndpoint.ToString();
int PORT2 = Int32.Parse(addressEP2.Split(':').Last());
string GetData = null;
// создаем сокет для прослушки
using (UdpClient socket = new UdpClient(PORT2))
{
byte[] recData = socket.Receive(ref ipEP);
GetData = Encoding.ASCII.GetString(recData);
XDocument resp = XDocument.Parse(GetData);
this.IP_Label.Text = resp.Root.Element("ip").Value;
this.DNS_Label.Text = resp.Root.Element("dns").Value;
}
}
}
}
Вот и все! Запускаем наш проект по F5, в открывшемся веб-интерфейсе тыкаем кнопочку «Получить информацию», ждем около 10 секунд и видим результат.
Публикация проекта в Azure
Самая интересная часть. Теперь сделаем наш проект доступным всем желающим. Надеюсь, вы уже создали аккаунт хранилища и аккаунт Cloud Services, поэтому перейдем сразу к настройке проекта.
Настройка достаточно простая, и заключается всего лишь в дополнительной настройки конфигурации (в нашем случае настраивается только DataConnectionString). Поехали.
WindowsAzure1 — Roles — два раза ЛКМ по WebApplication1 — Settings — из списка Cloud — кнопка с тремя точками:
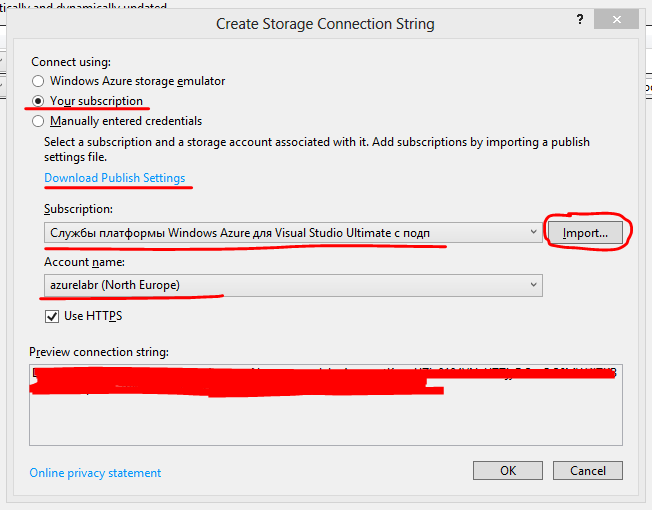
В открывшемся окне переключаемся на Your Subscription и нажимаем на ссылку Download Publish Setting, если потребуется — вводим авторизационные данные для Azure, и сохраняем к себе на жесткий диск файлик. Далее тыкаем Import, выьираем файлик, указываем имя подписки, и название роли. Жмем «Ок».
Открываем WorkerRole1 и делаем то же самое для ее DataConnectionString, только в этот раз загружать профиль н нужно, т.к. настройки уже сохранены в проекте. Достаточно просто выбрать подпсику и имя роли.
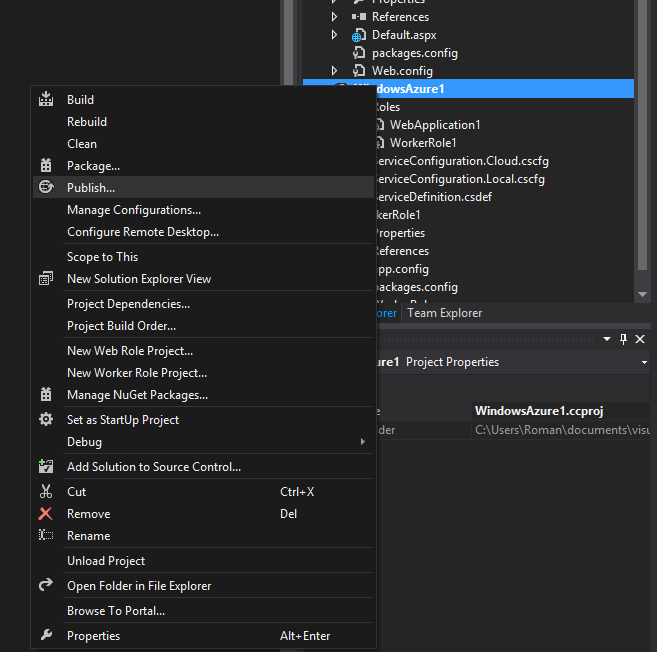
Сохраняем изменения, жмем ПКМ на WindowsAzure1 и выбираем Publish:
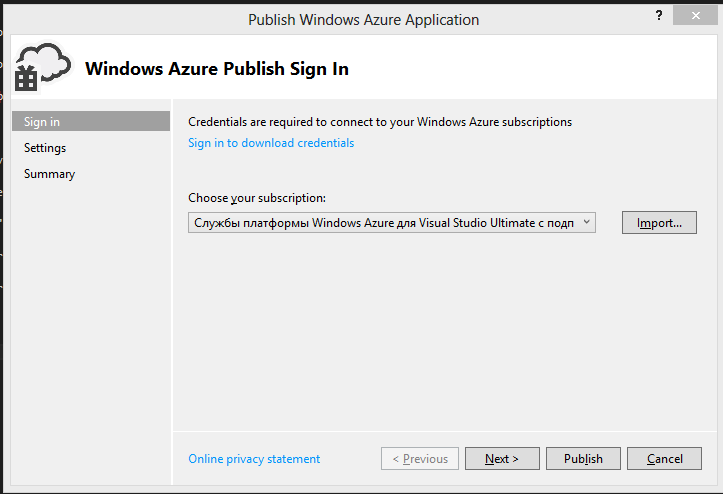
В открывшемся окне выбираем нашу подписку:
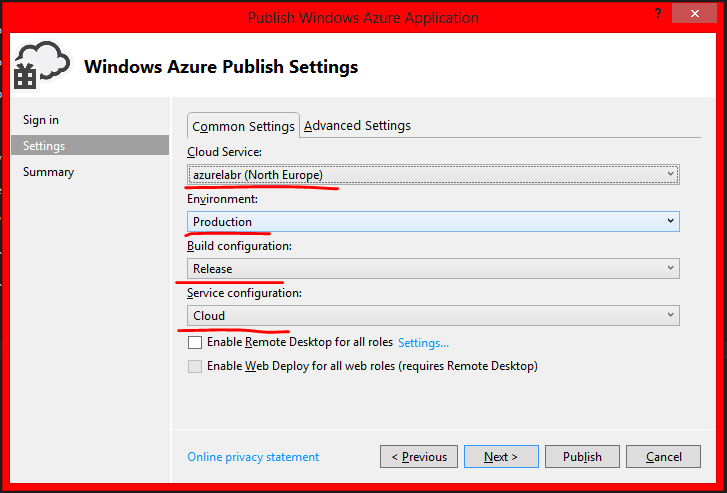
Ставим все как на скрине ниже:
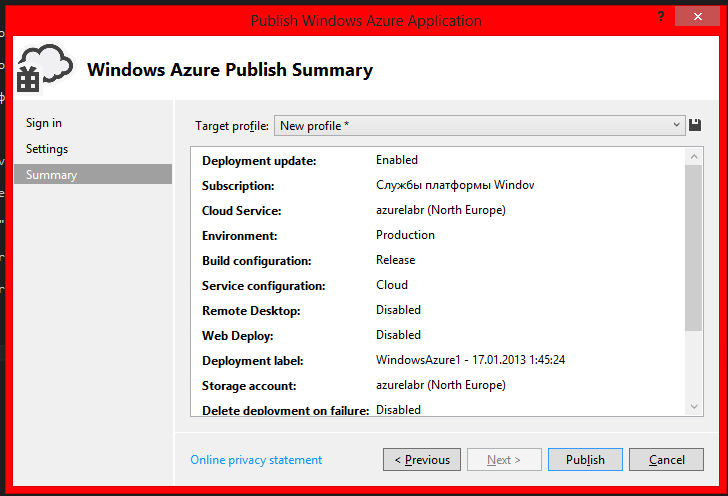
Смотрим суммарную информацию и нажимаем Publish:
Процесс загрузки идет довольно долго, запуск сервиса еще дольше, так что можно сходить попить кофе/покурить. По завершении процедуры развертывания наше приложение будет доступно по адресу, который был указан при создании Cloud Service. Спасибо за внимание.
azurelabr.cloudapp.net — приложение в Азуре
Исходники приложения не предоставляю, так как строки доступа и ключи являются уникальными для каждого пользователя.
Написано по материалам MSDN и книги «Платформа Windows Azure», авт. Теджасви Редкар и Тони Гвидичи, изд. «ДМК-пресс».
Автор: Black_millenium
Источник
Developer.com content and product recommendations are editorially independent. We may make money when you click on links to our partners. Learn More.
In earlier articles, I presented an introduction to the Microsoft Windows Azure platform. Now I’ll show you how to develop applications targeting the Azure platform. You’ll start off with a very simple cloud application.
Getting the Cloud Computing Tools Ready
To develop applications on the Azure platform, you will need to get the necessary toolset downloaded and installed. This includes Visual Studio 2010 and the Azure tool kit.
Hands-On Azure Development
Fire up Visual Studio 2010. Click to create a new project and select the Cloud node from under Visual C# templates as shown in Figure 1.
Figure 1: Selecting a Cloud Project Template
Click OK to proceed. As soon as you click OK, you are prompted to select the type of roles for the Azure application as shown in Figure 2.

Figure 2: Selecting Roles
Select The ASP.NET Web Role. When you hover your mouse over the selected role, you are prompted to determine if you would like to delete it or rename it. Click the pencil icon to rename the role as shown in Figure 3.
Figure 3: Renaming the Web Role
In this case, rename it to “MyASPNETWebRole”. Click OK for the project to be created.
Once you do this, Visual Studio 2010 does its code-behind and generates the item shown in Figure 4 within Solution Explorer.
Figure 4: The Role added to Solution Explorer
You will also notice that a default.aspx web page has been created with the following contents
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="MyASPNETWebRole._Default" %><asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to ASP.NET!
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
</asp:Content>
You will notice that the “MyFirstAzureProject” in the Solution Explorer has the “MyASPNETWebRole” as one of its offered roles.
Besides the web role, the wizard also creates a couple of additional files
| FileName | Purpose |
| ServiceConfiguration.cscfg | This is a service configuration file and contains settings for all roles offered by the Azure service. In our case, it contains settings for the MyASPNETWebRole. |
| ServiceDefinition.csdef | This is the service definition file. You can read more about it at http://msdn.microsoft.com/en-us/library/ee758711.aspx |
Now, add some custom code to your first Azure application. See the highlighted section of the next code listing to see what you need to change in default.aspx.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="MyASPNETWebRole._Default" %><asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to cloud computing.
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
</asp:Content>
You can toggle to the design view of default.aspx to see if you like the layout and make any change you deem fit. Figure 5 shows how the page looks currently.
Figure 5: The start of your Cloud Computing application
You are now ready to run the cloud application. One thing to note is that the Azure emulator needs to be run elevated. Hence you will have to restart Visual Studio as elevated in case you did not do so in the first place.
Once you Ctrl+F5, Visual Studio readies the project to deploy to the emulator as shown in Figure 6.
Figure 6: Deploying the cloud emulator
Once it is done, you can see the following screen (Figure 7):
Figure 7: The loaded Cloud emulator
Click OK to dismiss the dialog and launch the emulator. The emulator sits in your system tray (the blue windows icon as shown in figure 8.)
Figure 8: The Cloud emulator in the System Tray.
Once the emulator launches, it will go ahead and launch the default.aspx page.
Figure 9: Your Cloud Application running in the emulator
There, you now have your first cloud application running in the emulator. You can them proceed to deploy the application to the cloud. You’ll learn how to do that deployment in the next article!
Summary
In this article, you saw how to create an Azure application. Hopefully you will find this illustrated example useful to get you excited about the cloud computing platform.
About the author
Vipul Patel is a Software Engineer currently working at Microsoft Corporation. He is currently working in the Office Communications Group and has worked in the .NET team earlier in the Base Class libraries and the Debugging and Profiling team. He can be reached at vipul_d_patel@hotmail.com
Лабораторная работа 3. Создание первого Windows Azure приложения
Целью лабораторной работы является практическое освоение создания приложений Windows Azure.
Аппаратура и программные инструменты, необходимые для лабораторной работы
- Настольный или портативный компьютер, поддерживающий виртуализацию, операционная система Microsoft Windows XP, Vista, Windows 7.
- Доступ к сети Интернет.
- Наличие аккаунта Windows Azure.
Продолжительность лабораторной работы
2 академических часа
Создание проекта в Visual Studio
- Откройте меню Пуск | Все программы| Microsoft Visual Studio 2010 | Microsoft Visual Studio 2010.
- В меню File выберите New и затем Project.
- В диалоговом окне New Project разверните узел Visual C# и в списке Installed Templates выберите Cloud.
- В списке Templates выберите Windows AzureCloud Service. Введите Name «GuestBook», имя solution «Begin». Затем выберите расположение внутри папки Ex1-BuildingYourFirstWindowsAzureApp. Убедитесь что опция Create directory for solution выбрана и нажмите OK чтобы создать проект.
Создание нового проектаWindows Azure Cloud Service
- В диалоге New Cloud Service Project разверните узел Visual C# и выберите ASP.NET Web Role. Переместите выбранную роль в проект. Выберите роль в проекте, нажмите на изображение «карандаш» и введите имя GuestBook_WebRole. Нажмите OK для завершения.
Добавление ролей в проект
- Обратите внимание на структуру проекта в Solution Explorer.
Структура проекта в Solution Explorer
Создание модели данных для элементов в Table Storage
- В Solution Explorer нажмите правой кнопкой мыши по Begin, выберите Add | New Project.
- В диалоге Add New Project, разверните узел Visual C# в списке Installed Templates, выберите категорию Windows и выделите Class Library в списке шаблонов. Убедитесь что выбрат . NET Framework 3.5. Введите имя GuestBook_Data и нажмите OK.
Создание библиотеки классов
- Удалите файл класса по умолчанию. Нажмите правой кнопкой по Class1.cs и выберите Delete. Нажмите OK.
- Добавьте ссылку на библиотеку .NET для ADO.NET в проект GuestBook_Data. В Solution Explorer нажмите правой кнопкой по проекту GuestBook_Data, выберите Add Reference, затем выберите закладку .NET, выделите компонент System.Data.Service.Client и нажмите OK.
- Выполните пункт 4, добавив ссылку библиотеку Microsoft.WindowsAzure.StorageClient
- Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookEntry.cs и нажмите Add.
- Откройте файл GuestBookEntry.cs, добавьте в начало файла using Microsoft.WindowsAzure.StorageClient ;
- Измените объявление класса GuestBookEntry
public class GuestBookEntry : Microsoft.WindowsAzure.StorageClient.TableServiceEntity { } - Добавьте конструктор по умолчанию
public GuestBookEntry() { PartitionKey = DateTime.UtcNow.ToString("MMddyyyy"); // Row key allows sorting, so we make sure the rows come back in time order. RowKey = string.Format("{0:10}_{1}", DateTime.MaxValue.Ticks - DateTime.Now.Ticks, Guid.NewGuid()); } - Добавьте свойства
public string Message { get; set; } public string GuestName { get; set; } public string PhotoUrl { get; set; } public string ThumbnailUrl { get; set; } - Сохраните файл GuestBookEntry.cs.
- Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookDataContext.cs и нажмите Add.
- Откройте файл GuestBookDataContext.cs, добавьте в начало файла
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient;
- Измените объявление класса GuestBookDataContext и добавьте конструктор
public class GuestBookDataContext : TableServiceContext { public GuestBookDataContext(string baseAddress, StorageCredentials credentials) : base(baseAddress, credentials) { } } - Добавьте свойство
public class GuestBookDataContext : TableServiceContext { ... public IQueryable<GuestBookEntry> GuestBookEntry { get { return this.CreateQuery<GuestBookEntry>("GuestBookEntry"); } } } - Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите Add, затем Class. В диалоге Add New Item введите имя GuestBookDataContext.cs и нажмите Add.
- Откройте файл GuestBookEntryDataSource.cs, добавьте в начало файла
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient;
- Далее измените класс
public class GuestBookEntryDataSource { private static CloudStorageAccount storageAccount; private GuestBookDataContext context; } - Добавьте конструктор
public class GuestBookEntryDataSource { private static CloudStorageAccount storageAccount; private GuestBookDataContext context; static GuestBookEntryDataSource() { storageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString"); CloudTableClient.CreateTablesFromModel( typeof(GuestBookDataContext), storageAccount.TableEndpoint.AbsoluteUri, storageAccount.Credentials); } } - Добавьте конструктор для класса GuestBookDataEntrySource
public GuestBookEntryDataSource() { this.context = new GuestBookDataContext(storageAccount.TableEndpoint.AbsoluteUri, storageAccount.Credentials); this.context.RetryPolicy = RetryPolicies.Retry(3, TimeSpan.FromSeconds(1)); } - Добавьте методы
public IEnumerable<GuestBookEntry> Select() { var results = from g in this.context.GuestBookEntry where g.PartitionKey == DateTime.UtcNow.ToString("MMddyyyy") select g; return results; } public void UpdateImageThumbnail(string partitionKey, string rowKey, string thumbUrl) { var results = from g in this.context.GuestBookEntry where g.PartitionKey == partitionKey && g.RowKey == rowKey select g; var entry = results.FirstOrDefault<GuestBookEntry>(); entry.ThumbnailUrl = thumbUrl; this.context.UpdateObject(entry); this.context.SaveChanges(); } - Сохраните файл GuestBookEntryDataSource.cs
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«КАБАРДИНО-БАЛКАРСКИЙ ГОСУДАРСТВЕННЫЙ
УНИВЕРСИТЕТИМ. Х. М. БЕРБЕКОВА»
Институт Информатики Электроники и Компьютерных Технологий
Кафедра Информатики и технологий программирования
ОТЧЕТ
По дисциплине:
«Высокопроизводительные вычисления и облачные сервисы»
ЛАБОРАТОРНАЯ РАБОТА №3
«Создание первого Windows Azure приложения»
Выполнил:
магистр 1-го года обучения
ИИЭиКТ направления ИиВТ
Кертов К.В.
Преподаватель:
Доцент кафедры АИТ
Солодовникова О.С.
Нальчик 2016 г.
Целью моей лабораторной работы является практическое освоение технологий Windows Azure.
Установку среды разработки для Windows Azure программы на языке PHP я сделал, используя Microsoft Web Platform Installer (Web PI). Web PI или установщик веб-платформы загрузил на сайте http://www.microsoft.com/web/.
Перешел в раздел «Продукты» — «Средства» компонент: Windows Azure Tools для Microsoft Visusal Studio Platform 1.4 [Русский].
В качестве зависимостей мною были выбраны и установлены: Пакет SDK для Windows Azure [Английский], IIS: ASP.NET [Русский], IIS:статическое содержимое [Русский], IIS: модель процессов WAS [Русский], IIS:расширяемость
Позже стало ясно, что для разработки на языке PHP такая установка является избыточной, т.к. Visual Web Developer 2010 Express требуется только .NET-разработчикам. Однако, как оказалось, простота установки дает преимущество использованию Web PI, который в рассматриваемом случае установки запросит у пользователя только пароль администратора SQL Server Express. Поэтому перед добавлением требуемых компонентов, в основном окне Web PI, я выбрал опцию «Настройки» и указать вариант установки веб-сервера: IIS или IIS Express.
Указав пароль администратора, нажал «продолжить»
Начал установку Eclipse
Затем, следуя инструкции, установил Windows Azure Toolkit for Eclipse. Для этого в меню «Help» выбрал пункт «Install New Software…»
Теперь можно приступать к разработке программы на языке PHP для платформы Windows Azure. Для этого в меню «Window» выбрал пункт «Open Perspective», где указал параметр «Other…» и выбрал Windows Azure PDT
Для запуска приложения на локальном компьютере в меню среды разработки «Windows Azure» выбрал пункт «Run Windows Azure PHP Project in Development Fabric».
Далее, зайдя в меню «Project Properties» и выбрав в параметрах Windows Azure: Input Endpoints, установил начальный адрес для диапазона портов веб-сервера IIS.
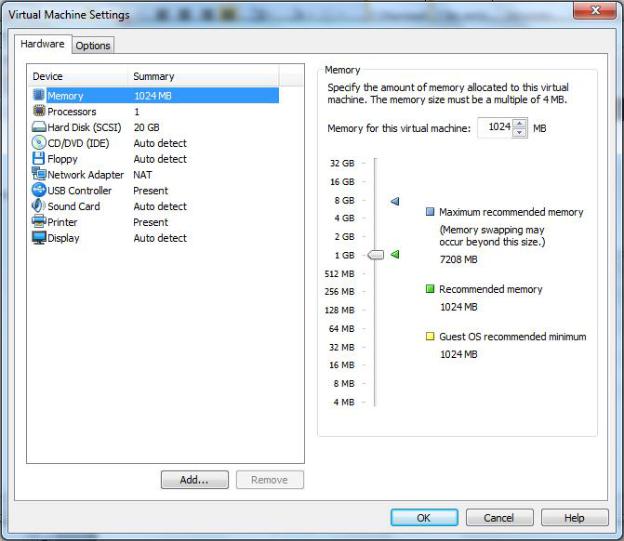
Выбрал размер виртуальной машины
Для моделирования работы приложения в «облаке» использовал соответствующие средства пакета SDK для Windows Azure. После выбора в меню «Windows Azure» пункта «Run Windows Azure PHP Project in Development Fabric появился значок запущенной среды Windows Azure Emulator.
Проверил на эмуляторе, запущено ли приложение
Для запуска приложения в Windows Azure необходимо было подготовить пакет для загрузки на сервисную платформу. Интегрированная среда разработки Eclipse со средствами PHP Development Tools for Windows Azure Platform позволила выполнить необходимые операции.
Для загрузки и развертывания приложения в Windows Azure Services требуется подготовить два файла: Service Configuration (.cscfg) и файл пакета Package (.cspkg).
Далее перенаправил свой ранее зарегистрированный домен на указанный адрес. Поскольку IP-адреса для создаваемых сервисов предоставляются динамически следует выполнять перенаправление своего домена не на Интернет-адрес приложения, а на его URL.
Завершающим этапом заполнения полей диалогового окна «Create a New Hosted Service» является указание расположения файлов Service Configuration (.cscfg) и Service Package (.cspkg).
Вывод: создавая свое первое Windows Azure приложение, я освоил теоретические и практические навыки технологии работы в облаке, и убедился в перспективах, которые открываются перед облачными технологиями. Выполненные операции по развертыванию PHP-приложения в облаке Microsoft опровергли мои сомнения в сложности освоения платформы Windows Azure.

Практическая работа номер 1
Установка и настройка Hyper-V
Цель работы
Целью лабораторной работы является практическое освоение технологий виртуализации
Hyper-V
Аппаратура и программные инструменты, необходимые для лабораторной работы
Компьютер или сервер, поддерживающий виртуализацию, операционная система
Microsoft Windows Server 2008 (R2)
Продолжительность лабораторной работы
6 академических часов
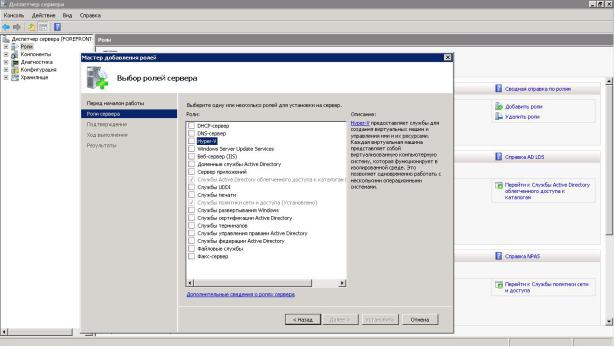
1. Установите роль Hyper-V на сервере Windows 2008 (или выше).
Включите компьютер, дождитесь загрузки. Войдите в систему, используя учетную запись администратора. Откройте Пуск – Диспетчер сервера – Роли – Добавить роли. В
открывшемся окне мастера установки выберите роль сервера Hyper-V и следуя инструкциям мастера произведите установку.
Рисунок 1. Установка роли Hyper-V.
2. Произведите сетевые настройки.
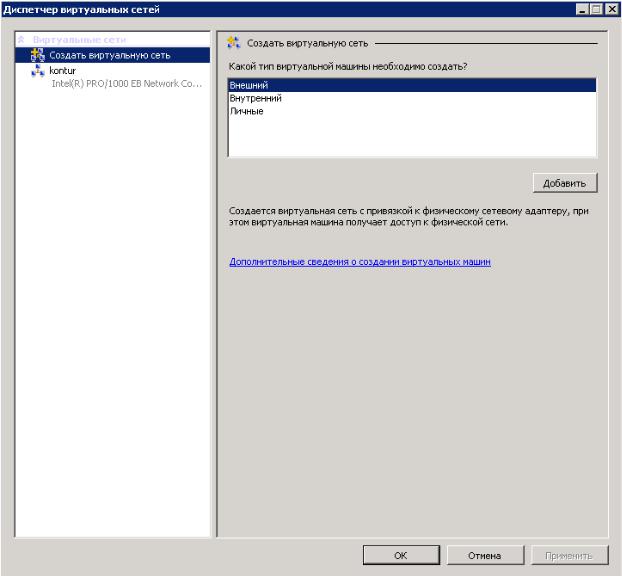
После успешной установки роли Hyper-V, произведите настройку виртуальной сети.
Откройте Пуск – Диспетчер сервера – Роли – Hyper-V. В панели Действия выберите Диспетчер виртуальной сети. Создайте Внешнюю и Внутреннюю виртуальные сети.

Рисунок 2. Диспетчер виртуальной сети.
3. Создание виртуальных машин
Откройте Пуск – Диспетчер сервера – Роли – Hyper-V.
1.Создайте виртуальную машину с фиксированным виртуальным жестким диском.
2.Создайте виртуальную машину с динамически расширяющимся виртуальным жестким диском.
3.Создайте виртуальную машину для гостевой операционной системы Windows 7.
4.Измените количество оперативной памяти, процессоров, тип сетевого подключения в конфигурации виртуальной машины.
5.Установите Integration Services для гостевой операционной системы
6.Создайте снимок виртуальной машины.
7.Произведите изменения в гостевой операционной системе.
8.Отмените изменения, используйте возврат к предыдущему снимку.
9.Выполните экспорт виртуальной машины.
10.Измените конфигурацию виртуально машины, измените размер диска виртуальной машины.
4.Обзор System Center Virtual Machine Manager
1.Запустите Configuration Analyzer для тестирования системы.
2.Установите SCVMM сервер.
3.Установите консоль администратора SCVMM.
4.Добавьте пользователей в группу IT Admin Support
5.Создайте новую группу узлов в VMM
6.Добавьте необходимые сервера Hyper-V в VMM.
7.Измените конфигурацию виртуальной машины.
8.Создайте шаблон виртуальной машины.
9.Создайте несколько экземпляров виртуальных машины из полученного шаблона.
10.Обзор библиотеки VMM.
11.Произведите конвертирование физического сервера в виртуальное окружение.
Литература
1.Microsoft 10215A. Implementing and Managing Server Virtualization
2.Microsoft 6331A. Deploying and Managing Microsoft System Center Virtual Machine Manager

Практическая работа номер 2
Установка и настройка VMWare Workstation
Цель работы
Целью лабораторной работы является практическое освоение технологий виртуализации
VMWare на примере VMWare Workstation.
Аппаратура и программные инструменты, необходимые для лабораторной работы
Настольный или портативный компьютер, поддерживающий виртуализацию,
операционная система Microsoft Windows XP, Vista, Windows 7
Продолжительность лабораторной работы
2 академических часа
1. Установите VMWare Workstation
Используя установочный дистрибутив VMWare Workstation, установите продукт на компьютер. Запустите программу, открыв Пуск – Все программы – VMWare – VMWare Workstation.
Рисунок 1. VMWare Workstation.
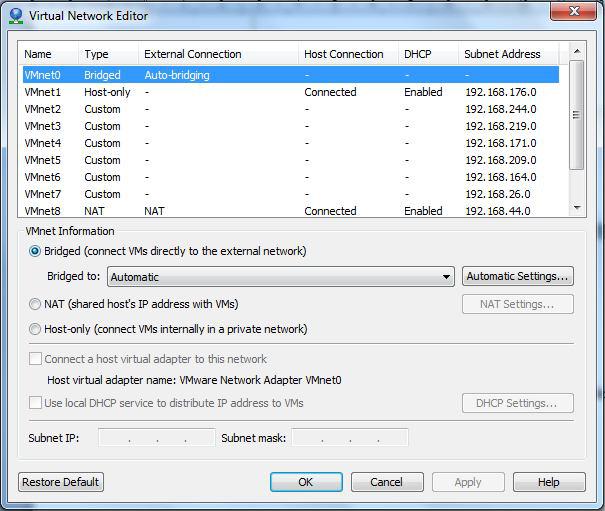
2. Произведите сетевые настройки.
Откройте Пуск – Все программы – VMWare – Virual Network Editor. Произведите конфигурацию виртуальной сети.

Рисунок 2. Virual Network Editor
3.Создайте виртуальную машину для гостевой операционной системы Windows 7
В меню File – New –Virtual Machine создайте новую виртуальную машину. Установите операционную систему Windows 7 в виртуальной машине.
4.Установите VMWare Tools
После установки операционной системы Windows 7, установите инструменты VMWare в
меню VM – Install VMWare Tools
5. Создайте снимок виртуальной машины.
Создайте снимок виртуальной машины в меню VM – Snapshot – Take Snapshot.
6. Произведите изменения в гостевой операционной системе.
Выполните произвольные изменения в виртуальной машине, скопируйте на рабочий стол несколько ярлыков, создайте несколько папок.
7. Отмените изменения, использовав возврат к предыдущему снимку.
Выполните возврат к предыдущему снимку виртуальной машины в меню VM – Snapshot – Revert to Snapshot и выберите предыдущий снимок.
8. Измените конфигурацию виртуально машины.
Произведите изменение конфигурации виртуальной машины в меню VM – Settings. Увеличьте количество оперативной памяти, количество процессоров. Увеличьте размер жесткого диска. Создайте дополнительный жесткий диск.

Рисунок 5. Настройки виртуальной машины.
Литература
1. http://www.vmware.com/support/pubs/ws_pubs.html

Практическая работа номер 3
Создание первого Windows Azure приложения
Цель работы
Целью лабораторной работы является практическое освоение создания приложений
Windows Azure.
Аппаратура и программные инструменты, необходимые для лабораторной работы
Настольный или портативный компьютер, поддерживающий виртуализацию,
операционная система Microsoft Windows XP, Vista, Windows 7.
Доступ к сети Интернет. Наличие аккаунта Windows Azure.
Продолжительность лабораторной работы
2 академических часа
1.Создание проекта в Visual Studio.
1.Откройте меню Пуск | Все программы| Microsoft Visual Studio 2010 | Microsoft Visual Studio 2010.
2.В меню File выберите New и затем Project.
3.В диалоговом окне New Project разверните узел Visual C# и в списке Installed Templates выберите Cloud.
4.В списке Templates выберите Windows AzureCloud Service. Введите Name «GuestBook», имя solution «Begin». Затем выберите расположение внутри папки
Ex1-BuildingYourFirstWindowsAzureApp. Убедитесь что опция Create directory for solution выбрана и нажмите OK чтобы создать проект.
Создание нового проектаWindows Azure Cloud Service
5.В диалоге New Cloud Service Project разверните узел Visual C# и выберите ASP.NET Web Role. Переместите выбранную роль с переместит в проект. Выберите роль в проекте, нажмите на изображение «карандаш» и введите имя GuestBook_WebRole. Нажмите OK для завершения.

Добавление ролей в проект.
6. Обратите внимание на структуру проекта в Solution Explorer.
Структура проекта в Solution Explorer.
2.Создание модели данных для элементов в Table Storage.
1.В Solution Explorer нажмите правой кнопкой мыши по Begin, выберите Add | New Project.
2.В диалоге Add New Project, разверните узел Visual C# в списке Installed Templates, выберите категорию Windows и выделите Class Library в списке шаблонов. Убедитесь что выбрат .NET Framework 3.5. Введите имя
GuestBook_Data и нажмите OK.

Создание библиотеки классов.
3.Удалите файл класса по умолчанию. Нажмите правой кнопкой по Class1.cs и выберите Delete. Нажмите OK.
4.Добавьте ссылку на библиотеку .NET для ADO.NET в проект GuestBook_Data. В Solution Explorer нажмите правой кнопкой по проекту GuestBook_Data, выберите Add Reference, затем выберите закладку .NET, выделите компонент
System.Data.Service.Client и нажмите OK.
5.Выполните пункт 4, добавив ссылку библиотеку
Microsoft.WindowsAzure.StorageClient

6.Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите
Add, затем Class. В диалоге Add New Item введите имя GuestBookEntry.cs и
нажмите Add.
7.Откройте файл GuestBookEntry.cs, добавьте в начало файла using Microsoft.WindowsAzure.StorageClient;
8.Измените объявление класса GuestBookEntry public class GuestBookEntry :
Microsoft.WindowsAzure.StorageClient.TableServiceEntity
{
}
9.Добавьте конструктор по умолчанию public GuestBookEntry()
{
PartitionKey = DateTime.UtcNow.ToString(«MMddyyyy»);
//Row key allows sorting, so we make sure the rows come back in time order.
RowKey = string.Format(«{0:10}_{1}», DateTime.MaxValue.Ticks — DateTime.Now.Ticks, Guid.NewGuid());
}
10.Добавьте свойства
public string Message { get; set; } public string GuestName { get; set; } public string PhotoUrl { get; set; } public string ThumbnailUrl { get; set; }
11.Сохраните файл GuestBookEntry.cs.
12.Нажмите правой кнопкой мыши по GuestBook_Data в Solution Explorer, выберите
Add, затем Class. В диалоге Add New Item введите имя GuestBookDataContext.cs
и нажмите Add.
13.Откройте файл GuestBookDataContext.cs, добавьте в начало файла using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.StorageClient;
14.Измените объявление класса GuestBookDataContext и добавьте конструктор public class GuestBookDataContext : TableServiceContext
{
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Приветствую всех хабра-пользователей в этом скромненьком топике. Тут я попытаюсь «на пальцах» объяснить, что же такое Windows Azure и как писать под нее программы.
На написание статьи меня подтолкнула следующая ситуация: изучить-то Azure хочется, но в интернетах не удалось найти пошагового руководства с объяснением принципов происходящего, поэтому пришлось поднапрячь мозги и разобраться самому, о чем вам и расскажу.
Инструменты для работы:
- Microsoft Visual Studio 2012
- Windows Azure SDK
- Учетная запись Windows Azure
- Кофе, чай и прочее сопутствующее
Введение в Azure
И так, что же такое Windows Azure? Если совсем по-простому, то это операционная система. Такое определение нас не устроит, поэтому смотрим дальше: что она делает? А делает она то, что предоставляет вот такую вот облачную платформу: www.windowsazure.com. Внешний вид веб-интерфейса примерно такой:
Суть платформы в том, чтобы предоставить кое-какие услуги в обмен на кое-какую сумму денег. и так, что же это за услуги? Смотрим на скриншот и перечисляем:
- Web-Sites — ну тут все просто, разворачиваем сайты (есть как шаблоны, так и возможность заливки своего скрипта)
- Virtual Machines — виртуальные машины. В галерее есть серверные Windows (2k8R2 и 2012) и *nix системы. так же можно заливать свои образы vhd.
- Mobile Services — бэкенд сервис для мобильных приложений. Больше нчиего о нем не знаю.
- Cloud Services — самая лучшая возможность, а именно: хостинг веб-приложений + фоновые службы (по аналогии со службами Windows)
- SQL Database — SQL сервер, управление через Web-интерфейс
- Storage — хранилища. Можнохранить файлы, нереляционные таблицы данных и очереди (очередь — просто контейнер для какого-либо сообщения)
Все остальное, что есть на скриншоте — не описываю, так как не представляю для чего это.
Начинаем кодить
Процедуру создания ролей в Azure пропущу, в ней нет ничего сложного. Просто перечислю необходимое:
- Cloud Service — одна штука
- Storage — одна штука
Создавать крайне желательно в одном регионе.
После того, как все было создано, студия и SDK установлены и настроены, давайте подумаем, что нам можно написать. Что-то простенькое, но в то же время демонстрирующее работу с CloudService и с хранилищем очередей. После недолгих раздумий в голову пришла мысль просто отобразить IP-адрес и DNS-имя компьютера, на котором работает роль, при помощи Cloud Service и Queue. Просто? Просто.
Создание проекта в Visual Studio
Когда мы придумали, что будем делать, нужно это сделать. для начала запускаем Visual Studio и идем в File — New — Project — Cloud — Windows Azure Cloud Service. Даем любое имя и тыкаем «Ок». После того, как появится окошечко с тем, что должна уметь роль, добавьте ей только Worker Role (язык C#):
Жмем «Ок» и создаем проект. Когда проект создали, у нас имеется только Worker Role, т.е. то, что работает постоянно в фоновом режиме. Давайте добавим к ней веб-интерфейс:
ПКМ на решении — Add — New Project
Web — ASP.NET Empty Web Application
Как только был создан веб-интерфейс, нужно связать его с Azure-проектом, для чего делаем следующие шаги:
ПКМ по папке Roles в проекте Azure — Add — Web Role Project in this Solution и выбираем наш веб-интерйейс:
Посмотрим что получилось в итоге:

- Настройка WebRole, позволяет настраивать строки подключения, оконечные точки и прочее. Настройки хранятся в файлах 3 и 4
- Настройка Worker Role, позволяет делать то же самое, что и пункт 1, только для фоновой службы. Настройки хранятся там же.
- Хранит настройки облачного проекта для конфигурации Cloud (конфигурация используется при разворачивании проекта в облако)
- Хранит настройки облачного проекта лдя конфигурации Local (используется при отладке на локальной машине в эмуляторе windows Azure)
- Содержит определения всех частей, входящих в облачный проект (веб-интерфейс и фоновая служба).
- Исходный код нашей службы
Настройка
Для настройки тыкаем два раза ЛКМ на WebApplication1 в папке Roles, и из списка Service Confoguration выбираем All Configurations. После этого жмем AddSetting, и даем имя строки DataConnectionString, после чего изменяем ее тип на ConnectionString:
Теперь жмем кнопку с тремя точками справа от нашей DataConnectionString, в открывшемся окне выберем Windows Azure Storage Emulator и нажимаем «Ок»:
Строка подключения должна измениться на UseDevelopmentStorage=true. Все вышеперечисленные действия выполняем и для WorkerRole1.
Теперь необходимо определить т.н. оконечные точки: точки, через которые будет осуществляться обмен данными в нашем проекте.
Для проекта WebApplication1
Для веб-интерфейса проекта необходима как минимум одна точка — для подключения к ней пользователя. Вторая точка будет использоваться для обмена данными с фоновой службой. Настраиваем точки в соответствии со скриншотом:
Немного пояснений: точка с именем Incoming — самая главная. Именно через нее пользователь будет заходить на веб-интерфейс. Собственно говоря имя точки может быть любым…
Вторая точка, UdpCheck, будет использоваться для приема данных от фоновой службы, ее тип Internal говорит о том, что она доступна только внутри датацентра, соответственно траффик по этой точке не будет учитываться биллинговой системой.
Для проекта WorkerRole1
Для роли делаем те же самые действия, только точка будет всего одна, Internal, т.к. служба не будет взаимодействовать с потусторонним миром:
Пишем код службы
Открываем файл WorkerRole.cs и меняем в нем код на нижеприведенный. Код коментирован, так что, думаю, проблемс пониманием сути происходящено возникнуть не должно.
using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.ServiceRuntime;
using Microsoft.WindowsAzure.StorageClient;
using System;
using System.Diagnostics;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading;
using System.Xml.Linq;
namespace WorkerRole1
{
public class WorkerRole : RoleEntryPoint
{
CloudStorageAccount StorageAccount { get; set; } // аккаунт хранилища
CloudQueueClient Client { get; set; } // клиент очереди
CloudQueue Queue { get; set; } // вроде как сама очередь
CloudQueueMessage Message { get; set; } // сообщение, получаемое(отправляемое) из(в) очереди(ь)
public override void Run()
{
while (true)
{
Thread.Sleep(10000); // проверяем наличие сообщения в очереди раз в 10 секунд
// получаем сообщение из очереди
Message = Queue.GetMessage();
// если сообщение в очереди есть, то:
if (Message != null)
{
Trace.WriteLine(Message.AsString, "Message");
// получаем экземпляр роли, на которой работает интерфейс
// WebApplication1
RoleInstance myIntEP = RoleEnvironment.Roles["WebApplication1"].Instances[0];
// получаем ссылку на внутреннюю оконечную точку для экземпляра WebApplication1
// нужно для получения адреса, куда отправлять отклик
string addressEP = myIntEP.InstanceEndpoints["UdpCheck"].IPEndpoint.ToString();
// получаем IP-адрес и порт
string IP = addressEP.Split(':').First();
int PORT = Int32.Parse(addressEP.Split(':').Last());
// создаем экземпляр IPEndPoint
IPAddress targetIP = IPAddress.Parse(IP);
IPEndPoint ipEP = new IPEndPoint(targetIP, PORT);
// открываем сокет и отправляем данные в XML
using (UdpClient message = new UdpClient())
{
// формируем отклик
XDocument resp = new XDocument();
resp.Add(new XElement("info",
new XElement("ip", this.GetCurrentIP()),
new XElement("dns", this.GetCurrentDNSName())));
// кодируем отклик и отправляем его в веб-интерфейс
// на котором к этому времени уже прослушивается UDP порт
byte[] sendBytes = Encoding.ASCII.GetBytes(resp.ToString());
message.Send(sendBytes, sendBytes.Length, ipEP);
// удаляем сообщение из очереди
Queue.DeleteMessage(Message);
}
}
else
{
Thread.Sleep(1000);
}
}
}
public override bool OnStart()
{
// Максимальное кол-во подключений
ServicePointManager.DefaultConnectionLimit = 12;
// неведомое заклинание, но без него в последней версии SDK
// не удается получить строку подключения к хранилищу :(
CloudStorageAccount.SetConfigurationSettingPublisher((configName, configSettingPublisher) =>
{
var connectionString = RoleEnvironment.GetConfigurationSettingValue(configName);
configSettingPublisher(connectionString);
});
// получаем строку подключения к аккаунту хранилища
StorageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
// инициализация клиента очереди
Client = StorageAccount.CreateCloudQueueClient();
// создаем очередь
Queue = Client.GetQueueReference("queueaddress");
// создаем контейнер очереди
Queue.CreateIfNotExist();
return base.OnStart();
}
/// <summary>
/// Получение текущего IP-адреса машины
/// </summary>
/// <returns>IP-адрес</returns>
public string GetCurrentIP()
{
IPAddress[] ips = null;
ips = Dns.GetHostAddresses(Dns.GetHostName());
if (ips != null)
{
foreach (IPAddress i in ips)
{
if (i.AddressFamily == AddressFamily.InterNetwork)
return i.ToString();
}
}
return "о_О? Нету IP-адреса О_О.";
}
/// <summary>
/// Получение текущео имени машины
/// </summary>
/// <returns>DNS-имя</returns>
public string GetCurrentDNSName()
{
return Dns.GetHostName();
}
}
}
Пояснение: усыпение потока нужно для того, чтобы не перегружать бесполезной работой процессор. Так как процессорное время в Azure оплачивается, то это действие будет не лишним.
Метод OnStart() инициализирует службу, настраивая ее до того момента, как она начинает работать.
Метод Run() — сам рабочий процесс службы. Для служб в нем обычно находится бесконечный цикл, опрашивающий точки приема данных.
Создаем веб-интерфейс
В проект WebApplication1 добавляем пустую веб-форму (ПКМ по проекту — Add — Web Form) и даем ей имя Default.aspx, т.к. в Azure все-таки работает IIS, то имена страниц по-умолчанию регламентированы.
Меняем HTML разметку на ту, что указана ниже:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Тестовый проект, демонстрирующий особенность работы Windows Azure.
<br />
Для примера, фоновая служба будет получать краткую информацию о сервере, на котором она
<br />
выполняется, а веб-интерфейс эту информацию отобразит.<br />
<br />
</div>
<asp:Button ID="GetInfo" runat="server" Text="Получить информацию" OnClick="GetInfo_Click" />
<p>
<asp:Label ID="Label1" runat="server" Text="IP адрес: "></asp:Label>
<asp:Label ID="IP_Label" runat="server"></asp:Label>
</p>
<asp:Label ID="Label2" runat="server" Text="DNS имя: "></asp:Label>
<asp:Label ID="DNS_Label" runat="server"></asp:Label>
</form>
</body>
</html>
Код формы (кнопка F7) меняем на этот:
using Microsoft.WindowsAzure;
using Microsoft.WindowsAzure.ServiceRuntime;
using Microsoft.WindowsAzure.StorageClient;
using System;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Xml.Linq;
namespace WebApplication1
{
public partial class Default : System.Web.UI.Page
{
CloudStorageAccount StorageAccount { get; set; } // аккаунт хранилища
CloudQueueClient Client { get; set; } // клиент очереди
CloudQueue Queue { get; set; } // вроде как сама очередь
CloudQueueMessage Message { get; set; } // сообщение, получаемое из очереди
protected void Page_Load(object sender, EventArgs e)
{
// неведомое заклинание, но без него в последней версии SDK
// не удается получить строку подключения к хранилищу :(
CloudStorageAccount.SetConfigurationSettingPublisher((configName, configSettingPublisher) =>
{
var connectionString = RoleEnvironment.GetConfigurationSettingValue(configName);
configSettingPublisher(connectionString);
});
// получаем строку подключения к аккаунту хранилища
StorageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
// инициализация клиента очереди
Client = StorageAccount.CreateCloudQueueClient();
// создаем очередь (имя очереди ТОЛЬКО МАЛЕНЬКИЕ ЛАТИНСКИЕ СИМВОЛЫ!)
Queue = Client.GetQueueReference("queueaddress");
// создаем контейнер очереди
Queue.CreateIfNotExist();
}
protected void GetInfo_Click(object sender, EventArgs e)
{
// создаем новое сообщение
Message = new CloudQueueMessage("Give me info! Nya-ha-ha-ha!");
// добавляем сообщение в очередь
Queue.AddMessage(Message);
// получаем ссылку на оконечную точку фоновой службы и адрес точки
RoleInstance myIntEP = RoleEnvironment.Roles["WorkerRole1"].Instances[0];
string addressEP = myIntEP.InstanceEndpoints["MyIntEndpoint"].IPEndpoint.ToString();
string IP = addressEP.Split(':').First();
int PORT = Int32.Parse(addressEP.Split(':').Last());
IPAddress targetIP = IPAddress.Parse(IP);
IPEndPoint ipEP = new IPEndPoint(targetIP, PORT);
// получаем порт для прослушки на веб-интерфейсе
RoleInstance myIntEP2 = RoleEnvironment.Roles["WebApplication1"].Instances[0];
string addressEP2 = myIntEP2.InstanceEndpoints["UdpCheck"].IPEndpoint.ToString();
int PORT2 = Int32.Parse(addressEP2.Split(':').Last());
string GetData = null;
// создаем сокет для прослушки
using (UdpClient socket = new UdpClient(PORT2))
{
byte[] recData = socket.Receive(ref ipEP);
GetData = Encoding.ASCII.GetString(recData);
XDocument resp = XDocument.Parse(GetData);
this.IP_Label.Text = resp.Root.Element("ip").Value;
this.DNS_Label.Text = resp.Root.Element("dns").Value;
}
}
}
}
Вот и все! Запускаем наш проект по F5, в открывшемся веб-интерфейсе тыкаем кнопочку «Получить информацию», ждем около 10 секунд и видим результат.
Публикация проекта в Azure
Самая интересная часть. Теперь сделаем наш проект доступным всем желающим. Надеюсь, вы уже создали аккаунт хранилища и аккаунт Cloud Services, поэтому перейдем сразу к настройке проекта.
Настройка достаточно простая, и заключается всего лишь в дополнительной настройки конфигурации (в нашем случае настраивается только DataConnectionString). Поехали.
WindowsAzure1 — Roles — два раза ЛКМ по WebApplication1 — Settings — из списка Cloud — кнопка с тремя точками:
В открывшемся окне переключаемся на Your Subscription и нажимаем на ссылку Download Publish Setting, если потребуется — вводим авторизационные данные для Azure, и сохраняем к себе на жесткий диск файлик. Далее тыкаем Import, выьираем файлик, указываем имя подписки, и название роли. Жмем «Ок».
Открываем WorkerRole1 и делаем то же самое для ее DataConnectionString, только в этот раз загружать профиль н нужно, т.к. настройки уже сохранены в проекте. Достаточно просто выбрать подпсику и имя роли.
Сохраняем изменения, жмем ПКМ на WindowsAzure1 и выбираем Publish:
В открывшемся окне выбираем нашу подписку:
Ставим все как на скрине ниже:
Смотрим суммарную информацию и нажимаем Publish:
Процесс загрузки идет довольно долго, запуск сервиса еще дольше, так что можно сходить попить кофе/покурить. По завершении процедуры развертывания наше приложение будет доступно по адресу, который был указан при создании Cloud Service. Спасибо за внимание.
azurelabr.cloudapp.net — приложение в Азуре
Исходники приложения не предоставляю, так как строки доступа и ключи являются уникальными для каждого пользователя.
Написано по материалам MSDN и книги «Платформа Windows Azure», авт. Теджасви Редкар и Тони Гвидичи, изд. «ДМК-пресс».
Автор: Black_millenium
Источник
В этой статье из пяти частей показано, как: создать веб-сайт для Windows Azure из галереи образов, создать веб-сайт и развернуть собственный ASP.NET MVC 4 проект, масштабировать веб-сайт. Веб-сайты являются новой функциональностью платформы и находятся в стадии Preview — соответственно, требуется регистрация для доступа к этой функциональности.
Prerequisites:
1) Windows 7 либо Windows 8.
2) Visual Studio 2012 RC.
3) Подписка Windows Azure. Регистрация 90-дневной тестовой подписки.
1. Установка Windows Azure SDK для .NET.
1.1 Установка Windows Azure SDK для .NET с помощью Web Platform Installer
1. Перейдите на сайт Центра Разработки на .NET на Windows Azure (рис. 1). Нажмите на кнопку Install.
Рис. 1. Центр Разработки на .NET для Windows Azure
2. В появившемся диалоговом окне выберите необходимую версию Visual Studio – 2010 или 2012 RC (рис. 2). Выберите Visual Studio 2012 RC.
Рис. 2. Диалоговое окно выбора версии пакета
3. Как только пакет будет загружен, запустится оболочка Web Platform Installer 4.0 с настроенным списком программного обеспечения, необходимо для разработки с использованием Windows Azure SDK 1.7. После завершения установки нажмите Finish в появившемся диалоговом окне (рис. 3).
Рис. 3. Диалоговое окно установки компонентов
1.2 Установка Windows Azure SDK для .NET вручную
Для ручной установки Windows Azure SDK для .NET и других компонентов, требуемых для разработки для Windows Azure, перейдите на страницу загрузки и последовательно загрузите и установите все необходимые компоненты.
Часть II. Запуск первого приложения в Windows Azure. Регистрация на портале и получение учетной записи
Windows Azure Web Sites находится в стадии “Preview”. Получить доступ можно, подав заявку на бесплатный трехмесячный период использования Windows Azure и добавив необходимую функциональность на портале управления либо запросив доступ к функциональности Preview на сайте Windows Azure.
Добавление заявки на доступ к функциональности Preview на портале администрирования
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 4).

2. Войдя на портал управления (рис.5), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form (рис. 6).
Рис. 5. Портал управления Windows Azure
Рис. 6. Диалоговое окно New form
3. В диалоговом окне New form выберите опцию Web Site. Нажмите на ссылку preview program.
4. На открывшейся странице нажмите Preview features (рис. 7), чтобы перейти на страницу добавления заявки на функциональность Preview.
Рис. 7.
5. На странице preview features нажмите try it now рядом с Web Sites (рис. 8).
Рис. 8. Страница preview features
6. На появившейся форме Add Preview Feature выберите свою подписку (если у вас несколько подписок) и нажмите на кнопку (рис. 9), чтобы запросить доступ к функциональности Preview. После нажатия рядом с названием функциональности появляется надпись You Are Queued (рис.10).
Рис. 9. Отправка запроса на доступ к функциональности Preview
Рис. 10. Обновленная страница preview features
6. Для того, чтобы узнать, в каком состоянии находится ваша заявка, нажмите на ссылку Status.
Добавление заявки на доступ к функциональности Preview на сайте Windows Azure
Для того, чтобы добавить заявку на доступ к функциональности Preview на сайте Windows Azure, перейдите на страницу Preview Features (рис. 11) и повторите последовательность действий из предыдущего пункта.
Рис.11. Страница Preview Features
Подробная информация по ценообразованию доступна на сайте Windows Azure.
После того, как ваш запрос будет принят, вы получите электронное письмо на почтовый ящик своей учетной записи (рис. 12).
Рис. 12. Образец электронного письма о предоставлении доступа
Если вы получили электронное письмо — вы получили доступ к функциональности Preview, которая была вам необходима.
Часть III. Запуск первого приложения в Windows Azure. Создание первого сайта в Web Sites на базе шаблона из галереи
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 13).
Рис. 13. Страница входа в систему
2. Войдя на портал управления (рис.14), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.

3. Выберите Web Site для создания нового веб-сайта. Выберите From Gallery (рис. 15).
Рис. 15. Выбор варианта создания веб-сайта
4. В диалоговом окне Find Apps For Azure вам предлагается выбрать один из преднастроенных образов (рис. 16). Выберите образ WordPress.
Рис. 16. Выбор преднастроенных образов веб-сайтов из галереи
5. В диалоговом окне Configure Your App введите в поле URL будущее имя вашего веб-сайта на основе WordPress. Остальное оставьте без изменений (рис. 17).
Рис. 17. Страница первоначальной настройки веб-сайта
6. В диалоговом окне New MySQL Database вы можете выбрать имя для базы данных MySQL либо продолжить работу со случайно сгенерированным (рис. 18). Отметьте, что вы согласны с правилами ClearDB. Нажмите Next.
Рис. 18. Страница создания новой базы данных MySQL
За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 19).
Рис. 19. Панель информации о веб-сайте
7. Нажмите на ссылке в поле Url вашего веб-сайта, чтобы перейти на администраторскую панель блога (рис. 20). Введите необходимые данные и нажмите Install WordPress.
Рис. 20. Страница первоначальной настройки блога WordPress
8. Ваш блог установлен (рис. 21). Нажмите Log In для входа в систему.
Рис. 21.
9. Перейдите обратно на портал управления Windows Azure на вкладку Web Sites. Нажмите на названии своего веб-сайта, чтобы перейти на администраторскую панель веб-сайта и просмотреть загрузку в реальном времени (рис. 22).
Рис. 22. Администраторская панель веб-сайта
Вы создали свой первый веб-сайт с помощью галереи преднастроенных образов.
Часть IV. Запуск первого приложения в Windows Azure. Модификация проекта и публикация кода из Visual Studio
Для Windows Azure Web Sites поддерживаются следующие варианты развертывания: Visual Studio Web Deploy, GitHub, FTP, Team Foundation Services (TFS), Microsoft WebMatrix. В этой статье рассматривается алгоритм развертывания веб-сайта с помощью FTP из Visual Studio.
1. Войдите на портал управления Windows Azure, используя учетные данные Windows Live ID (рис. 23).
Рис. 23. Страница входа в систему
2. Войдя на портал управления (рис.24), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.
Рис. 24. Портал управления Windows Azure
3. Выберите Web Site для создания нового веб-сайта. Выберите Quick Create (рис. 25).
Рис.25. Выбор варианта создания веб-сайта
4. Введите URL для вашего будущего веб-сайта (рис. 26).
Рис. 26. Первоначальная настройка веб-сайта
5. За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 27).
Рис. 27. Панель информации о веб-сайте
6. Нажмите на ссылку в поле URL вашего веб-сайта, чтобы удостовериться, что сайт был создан и работает (рис. 28).
Рис.28. Первая страница созданного сайта
7. Для того, чтобы получить учетные данные для дальнейшего развертывания по FTP, перейдите на администраторскую панель веб-сайта, нажав на его имени. На странице Dashboard нажмите Reset deployment credentials (рис.29). Введите в появившемся диалоговом окне учетные данные, которые будут использоваться для развертывания веб-сайта.
Рис.29. Меню действий с веб-сайтом
8. Для загрузки профиля развертывания, который будет использоваться в дальнейшем в Visual Studio, нажмите Download publish profile (рис.29).
9. Запустите Visual Studio 2012 RC.
10. Нажмите New Project. Выберите шаблон ASP.NET MVC 4 Web Application (рис. 30). Выберите Internet Application (рис. 31).
Рис. 30. Список шаблонов веб-проектов в Visual Studio 2012 RC
Рис. 31. Основные настройки проекта ASP.NET MVC 4
11. Нажмите правой кнопкой мыши на проекте. Выберите Publish. В открывшемся диалоговом окне нажмите Import… и выберите загруженный с портала управления Windows Azure профиль развертывания для вашего веб-сайта. Выберите опцию развертывания FTP и введите необходимые данные (рис. 32), которые можно получить на панели администрирования вашего веб-сайта (рис. 33). Для проверки правильности введенных значений нажмите Validate Connection. В случае успешного прохождения проверки нажмите Publish. Далее в представлении Output будет расположен лог развертывания вашего веб-сайта по FTP (рис. 34).
Рис. 32. Настройка публикации проекта
Рис. 33. Панель основных данных о веб-сайте на панели администрирования веб-сайта
Рис. 34. Представление Output в Visual Studio 2012 RC
12. После окончания загрузки нажмите на адрес в поле URL, чтобы перейти на веб-сайт (рис. 35).
Рис. 35. Стандартная страница проекта ASP.NET MVC 4
Вы создали веб-сайт и развернули в него стандартный проект ASP.NET MVC 4.
Часть V. Запуск первого приложения в Windows Azure. Масштабирование проекта на Web Sites
Каждый веб-сайт в Windows Azure имеет панель администрирования Dashboard, в которой можно получить различную информацию о веб-сайте: метрики, загрузку, URL, расположение в датацентре, а также выполнить различные действия: остановку или запуск веб-сайта, удаление, переход на веб-сайт и так далее (рис. 36).
Рис. 36. Панель администрирования веб-сайта, страница Dashboard
При необходимости масштабировать ваш веб-сайт вы можете сделать это в панели администрирования.
1. Перейдите в панель администрирования вашего веб-сайта.
2. Нажмите Scale для перехода на страницу сведений о масштабировании (рис. 37).
Рис.37. Страница сведения о масштабировании веб-сайта
Вы можете выполнять масштабирование вашего веб-сайта, регулируя количество экземпляров, которое он будет использовать. Для этого на странице масштабирования есть специальный регулятор (слайдер). По умолчанию после создания ваш веб-сайт находится в режиме shared, то есть его экземпляры выполняются в одном большом пространстве вместе с экземплярами других веб-сайтов (изолированно от них). Вы можете инициировать переход вашего веб-сайта в режим reserved – с получением для веб-сайта отдельных виртуальных машин. Находящиеся в режиме shared 10 веб-сайтов бесплатны.
1. Используя слайдер, укажите количество экземпляров в 2 (рис. 38). Нажмите Save.
Рис. 38. Слайдер управления количеством экземпляров в режиме shared
2. Укажите режим веб-сайта в reserved (рис. 39).
Рис. 39. Переключение режимов
3. Отметьте “I have removed the spending limit on myaccount” для того, чтобы появилась возможность перехода в режим reserved.
4. Вам доступно три размера экземпляра – Small, Medium и Large. Выберите режим Medium и, используя слайдер, укажите 2 экземпляра (рис. 40). Нажмите Save.
Рис. 41. Выбор размера экземпляров и слайдер управления количеством экземпляров в режиме shared
5. Откатите изменения, перейдя в режим Shared и нажав Save.