Шрифт Times New Roman. Гарнитура содержит 2 файла и поддерживает 40 языков.
Copyright
Typeface © The Monotype Corporation plc. Data © The Monotype Corporation plc/Type Solutions Inc. 1990-1992. All Rights Reserved
Дополнительная информация
Категории
Языки
На нашем сайте, вы можете скачать шрифт Times New Roman для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+], чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
TimesNewRomanRegular.ttf Eot Woff
Как установить шрифт TimesNewRoman Regular
1. Для того, чтобы установить шрифт TimesNewRoman Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/TimesNewRomanRegular
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "TimesNewRomanRegular";
src: url("../fonts/TimesNewRomanRegular/TimesNewRomanRegular.eot");
src: url("../fonts/TimesNewRomanRegular/TimesNewRomanRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/TimesNewRomanRegular/TimesNewRomanRegular.woff") format("woff"),
url("../fonts/TimesNewRomanRegular/TimesNewRomanRegular.ttf") format("truetype");
font-style: normal;
font-weight: 400;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
TimesNewRomanBold.ttf Eot Woff
Как установить шрифт TimesNewRoman Bold
1. Для того, чтобы установить шрифт TimesNewRoman Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/TimesNewRomanBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "TimesNewRomanBold";
src: url("../fonts/TimesNewRomanBold/TimesNewRomanBold.eot");
src: url("../fonts/TimesNewRomanBold/TimesNewRomanBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/TimesNewRomanBold/TimesNewRomanBold.woff") format("woff"),
url("../fonts/TimesNewRomanBold/TimesNewRomanBold.ttf") format("truetype");
font-style: normal;
font-weight: 700;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
TimesNewRomanItalic.ttf Eot Woff
Как установить шрифт TimesNewRoman Italic
1. Для того, чтобы установить шрифт TimesNewRoman Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/TimesNewRomanItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "TimesNewRomanItalic";
src: url("../fonts/TimesNewRomanItalic/TimesNewRomanItalic.eot");
src: url("../fonts/TimesNewRomanItalic/TimesNewRomanItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/TimesNewRomanItalic/TimesNewRomanItalic.woff") format("woff"),
url("../fonts/TimesNewRomanItalic/TimesNewRomanItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
TimesNewRomanBoldItalic.ttf Eot Woff
Как установить шрифт TimesNewRoman BoldItalic
1. Для того, чтобы установить шрифт TimesNewRoman BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/TimesNewRomanBoldItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "TimesNewRomanBoldItalic";
src: url("../fonts/TimesNewRomanBoldItalic/TimesNewRomanBoldItalic.eot");
src: url("../fonts/TimesNewRomanBoldItalic/TimesNewRomanBoldItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/TimesNewRomanBoldItalic/TimesNewRomanBoldItalic.woff") format("woff"),
url("../fonts/TimesNewRomanBoldItalic/TimesNewRomanBoldItalic.ttf") format("truetype");
font-style: italic;
font-weight: 700;
}А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Вы можете скачать шрифт «Times New Roman» одним zip-архивом, со всеми вариантами начертаний.
Шрифты для сайта
Меню сайта:
- Без категории 2024
- Бесплатные 391
- Готические 45
- Граффити 31
- Гротески (без засечек) 911
- Декоративные 67
- Детские 84
- Диагональные 50
- Дизайнерские 110
- Жирные 289
- Завитушки 89
- Знаменитые 17
- Имитационные 73
- Инвертированные 143
- Исторические 43
- Каллиграфические 119
- Классические 85
- Книжные 40
- Комические 69
- Контурные 207
- Красивые 229
- Необычные 91
- Полузаполненные 34
- Разные 92
- Романские (с засечками) 600
- Рукописные 254
- Старославянские 51
- Тонкие 149
- Трафаретные 34
- Трехмерные 66
- Ужасные 34
- Узкие 61
- Фотошоп 176
- Языковые 58
- Всего шрифтов: 6816
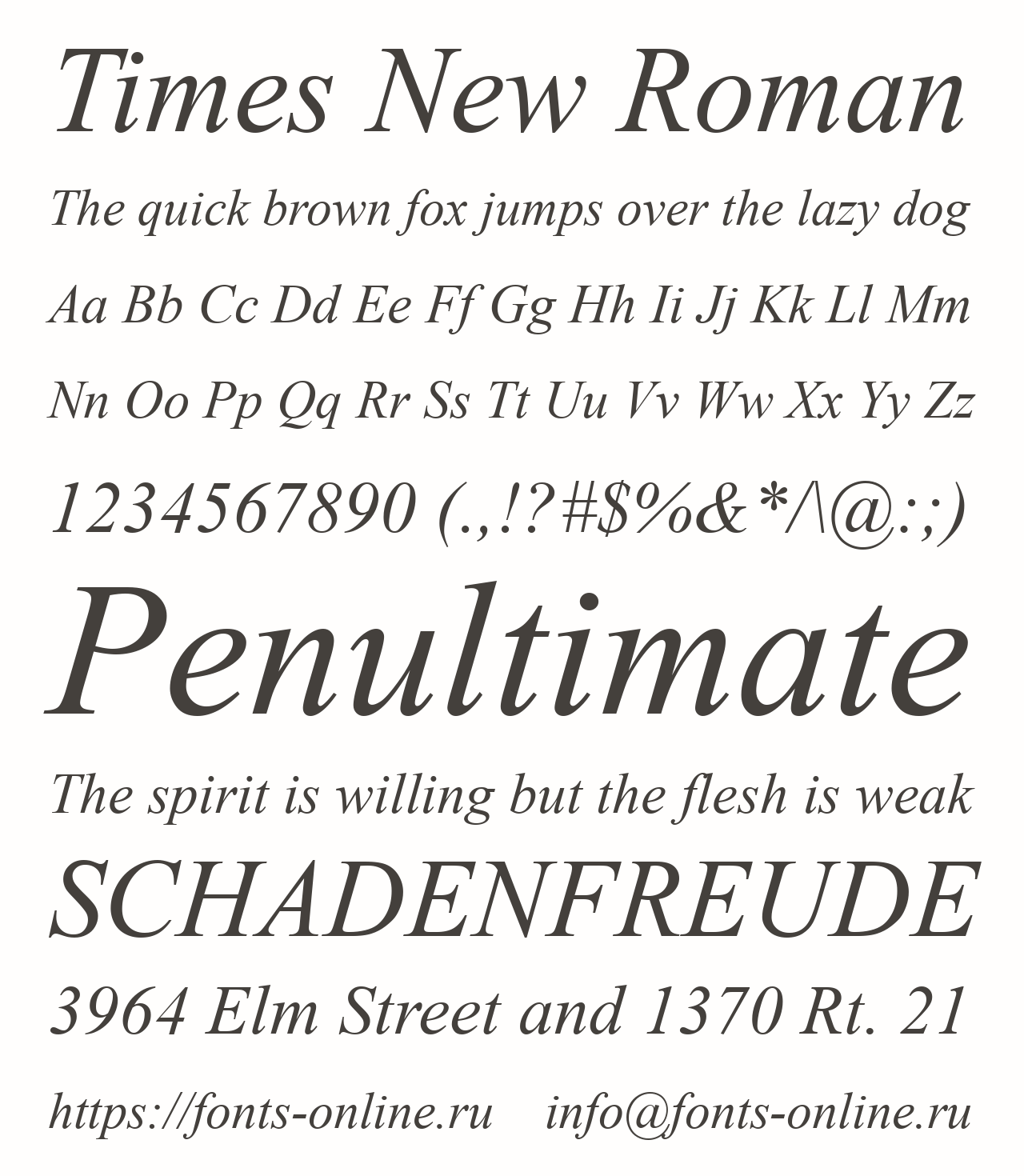
Times New Roman Regular
Характеристики шрифта
- Категории:
- Классические
- Размер шрифта:
- 339.83 килобайт
- Формат шрифта:
- ttf
Скачать шрифт Times New Roman Regular
*для личного пользования
Поделиться с друзьями
Другие начертания этого шрифта
| Название шрифта | Times New Roman |
| Начертание | Regular |
| Идентификатор | Monotype:Times New Roman Regular:Version 2.95 (Microsoft) |
| Семейство | Times New Roman |
| Версия шрифта | Version 2.95 |
| Полное название | TimesNewRomanPSMT |
| Торговая марка | Times New Roman Trademark of The Monotype Corporation plc registered in the US Pat & TM Off. and elsewhere. |
| Компания-производитель | Monotype Typography |
| Дизайнер | Monotype Type Drawing Office — Stanley Morison, Victor Lardent 1932 |
| Копирайт | This remarkable typeface first appeared in 1932 in The Times of London newspaper, for which it was designed. It has subsequently become one of the worlds most successful type creations. The original drawings were made under Stanley Morison’s direction by Victor Lardent at The Times. It then went through an extensive iterative process involving further work in Monotype’s Type Drawing Office. Based on experiments Morison had conducted using Perpetua and Plantin, it has many old style characteristics but was adapted to give excellent legibility coupled with good economy. Widely used in books and magazines, for reports, office documents and also for display and advertising. |
| Адрес сайта дизайнера | http://www.monotype.com/html/mtname/ms_timesnewroman.html |
| Адрес сайта поставщика | http://www.monotype.com/html/mtname/ms_welcome.html |
| Описание лицензии | NOTIFICATION OF LICENSE AGREEMENT
This typeface is the property of Monotype Typography and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from Monotype or together with software distributed by one of Monotype’s licensees. This software is a valuable asset of Monotype. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to your workstation for your own publishing use. You may not copy or distribute this software. If you have any question concerning your rights you should review the license agreement you received with the software or contact Monotype for a copy of the license agreement. Monotype can be contacted at: USA — (847) 718-0400 UK — 01144 01737 765959 |
| Адрес сайта с лицензией | http://www.monotype.com/html/type/license.html |
На данной странице представлен шрифт «Times New Roman Cyr» версии Version 1.0 — November 1992 из семейства Times New Roman. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Times New Roman Cyr» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 244.32 КБ на ВсеШрифты.рф
Информация о шрифте Times New Roman Cyr
Полное название шрифта
Times New Roman Cyr Normal 400
Версия шрифта
Version 1.0 — November 1992
Идентификатор шрифта
Monotype: Times New Roman Cyr:version1(Microsoft)
PostScript название шрифта
TimesNRCyrMT
Авторское право на шрифт
Times New Roman Cyrillic © The Monotype Cprporation plc. Data © The Monotype Corporation plc/Type Solutions Inc 1990 — 1992. All Rights Reserved.
Поддержка символов
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
Регистр букв шрифта
верхний (прописные буквы) и нижний (строчные буквы)
Предварительный просмотр шрифта Times New Roman Cyr
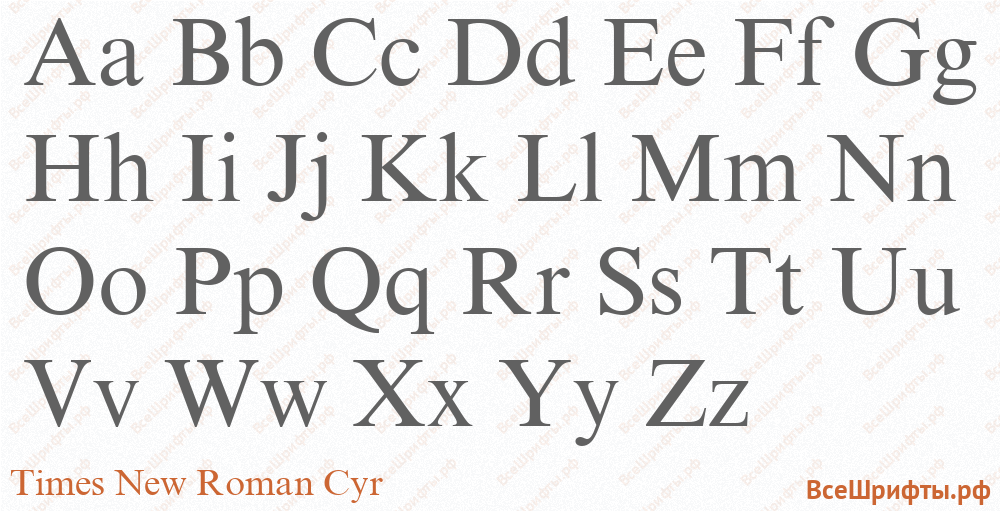
Шрифт Times New Roman Cyr с поддержкой латиницы
Предварительный просмотр шрифта «Times New Roman Cyr» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).
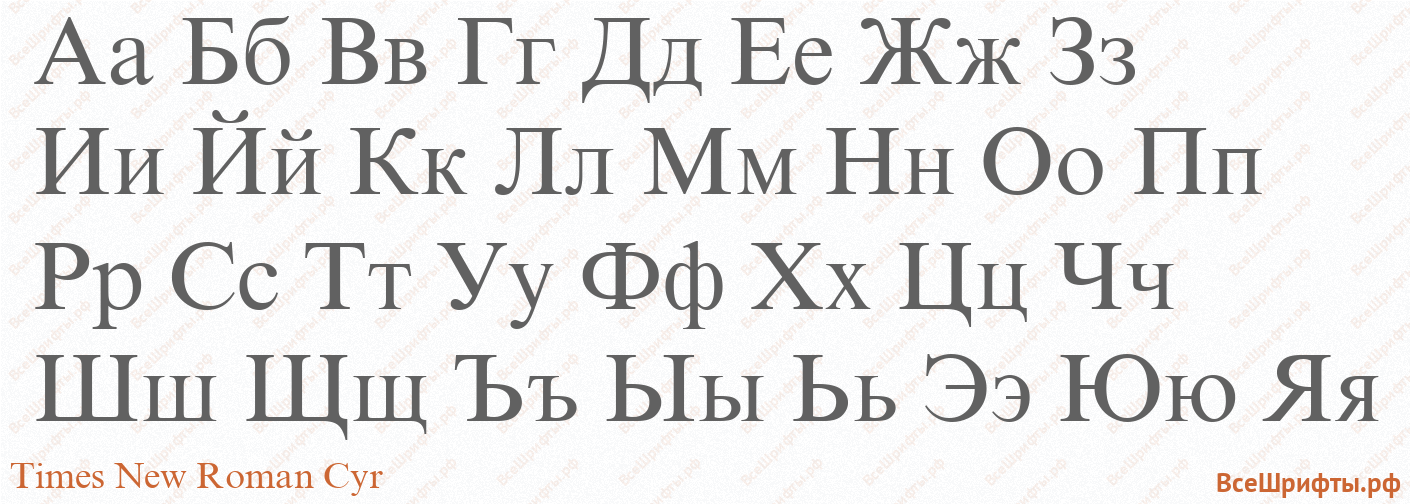
Шрифт Times New Roman Cyr с поддержкой кириллицы
Предварительный просмотр шрифта «Times New Roman Cyr» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).
Шрифт Times New Roman Cyr с поддержкой цифр
Предварительный просмотр шрифта «Times New Roman Cyr» с цифрами (0 1 2 3 4 5 6 7 8 9).
Шрифт Times New Roman Cyr с поддержкой знаков препинания и пунктуации
Предварительный просмотр шрифта «Times New Roman Cyr» со знаками препинания и пунктуации (, . < > / ? ; ‘ : » [ ] { } \ | ` ~ ! @ # $ % ^ & * ( ) — _ + =).
Скачать шрифт Times New Roman Cyr
Шрифт Times New Roman Cyr доступен для скачивания в 6 форматах: EOT, OTF, SVG, TTF, WOFF, WOFF2 (IE9 в режиме совместимости, IE6-IE8, Open Type Font, устаревшая iOS, Safari, Android, iOS и любой современный браузер).Внимание! Скачать шрифт Times New Roman Cyr возможно только для некоммерческого использования!
| Формат | Ссылка на скачивание Times New Roman Cyr | Размер |
|---|---|---|
|
EOT |
Скачать шрифт Times New Roman Cyr в EOT | 46.18 КБ |
|
OTF |
Скачать шрифт Times New Roman Cyr в OTF | 79.09 КБ |
|
SVG |
Скачать шрифт Times New Roman Cyr в SVG | 79.47 КБ |
|
TTF |
Скачать шрифт Times New Roman Cyr в TTF | 66.77 КБ |
|
WOFF |
Скачать шрифт Times New Roman Cyr в WOFF | 46.99 КБ |
|
WOFF2 |
Скачать шрифт Times New Roman Cyr в WOFF2 | 40.38 КБ |
|
Все |
Скачать шрифт Times New Roman Cyr в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 244.32 КБ |
| * Файлы шрифта Times New Roman Cyr находятся в архиве .ZIP в максимальной степени сжатия. |
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Times New Roman Cyr на сайт
Для установки шрифта «Times New Roman Cyr» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/times-new-roman-cyr». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Times New Roman Cyr";
src: url("../fonts/times-new-roman-cyr/times-new-roman-cyr.eot"); /* IE9 Compat Modes */
src: url("../fonts/times-new-roman-cyr/times-new-roman-cyr.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/times-new-roman-cyr/times-new-roman-cyr.otf") format("opentype"), /* Open Type Font */
url("../fonts/times-new-roman-cyr/times-new-roman-cyr.svg") format("svg"), /* Legacy iOS */
url("../fonts/times-new-roman-cyr/times-new-roman-cyr.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/times-new-roman-cyr/times-new-roman-cyr.woff") format("woff"), /* Modern Browsers */
url("../fonts/times-new-roman-cyr/times-new-roman-cyr.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
Установить шрифт «Times New Roman Cyr» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Times New Roman Cyr";
Пример применения шрифта «Times New Roman Cyr»:
body {
font-family: "Times New Roman Cyr";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Times New Roman»
Шрифты, похожие на «Times New Roman Cyr»
- Семейство: Miniature
- Начертание: Normal
- Насыщенность: 400
- Версия: 1.0 Fri Apr 11 07:38:30 1980
- Семейство: Uk_BruskovayaCompressed
- Начертание: Normal
- Насыщенность: 400
- Версия: 10:10:1966
- Семейство: AGKornelia
- Начертание: Normal
- Насыщенность: 400
- Версия: 1.0 Sun Sep 06 18:49:07 1992
- Семейство: Sylfaen
- Начертание: Normal
- Насыщенность: 400
- Версия: Version 1.00
- Семейство: Manga Speak
- Начертание: Normal
- Насыщенность: 400
- Версия: Version 1.00 January 19, 2007, initial release
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания: Regular, Italic, Bold, Bold Italic
- 20.08.2017
- 23 554
- 1
- В избранное
Times New Roman Bold Italic
Показать все начертания шрифта Times New Roman
Помогите проекту
Пожалуйста поделись ссылкой с друзьями,
это очень поможет развитию этого проекта.
Я хочу помочь проекту!

Не хочу, мне трудно
Кинь копеечку, или клацни баннер =)
Bitcoinbc1q45pka4yt98sftyygevwchz8m8msqjm9hzsqdm3
Bitcoin cashqr8crz0m5xg5p3t7qgvvt3uh2p00629d0glzp7zapp
Ether0x89157F227E57a47d33027Ad7C8DeF55e92f2692C
Установить на сайт
Скачать 3 формата EOT, TTF, WOFF.
В файл стилей добавить:
@font-face {
font-family: '';
src: url('.eot');
src: url('.eot?#iefix') format('embedded-opentype'),
url('.woff') format('woff'),
url('.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Стили и шрифты должны быть в одном каталоге, или нужно поменять путь к ним.
Пример использования шрифта в стилях:
.box-name {font-family: '';}