Шрифт Segoe UI. Гарнитура содержит 4 файла и поддерживает 37 языков. Разработка Segoe UI велась в Microsoft.
Copyright
© 2006 Microsoft Corporation. All Rights Reserved.
Студия
Дополнительная информация
Категории
Языки
Время на прочтение
1 мин
Количество просмотров 15K
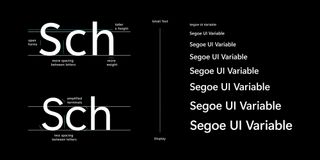
Новый шрифт интерфейса Windows 10 по умолчанию под названием Segoe UI Variable.
6 мая 2021 года Microsoft объявила, что в тестовой предварительной сборке Windows 10 Insider Preview Build 21376 для участников программы Windows Insider появился новый шрифт интерфейса Windows 10 по умолчанию под названием Segoe UI Variable.
Microsoft пояснила, что Segoe UI Variable — это обновленный вариант классического шрифта Segoe, который ранее долгие годы использовался в ОС Windows и других приложениях, созданных компанией. В новом шрифте усовершенствована разборчивость текста при малых размерах и значительно улучшены его контуры, что позволяет плавно масштабировать шрифт и использовать его под разные размеры дисплеев пользователей.
Шрифт Segoe изначально был разработан Microsoft для использования с размером 9pt (12px). Он теряет выразительность при использования на больших размерах и становится нечетким при меньших размерах.
Вариативный шрифт Segoe UI Variable может динамически масштабироваться, что обеспечивает ему отличную читаемость в широком диапазоне размеров от очень маленького до очень большого.
Microsoft уточнила, что в новой тестовой сборке Windows 10 использует Segoe UI Variable для некоторых элементов и еще продолжает адаптировать его для остальных визуальных частей операционной системы. Компания будет постепенно его развертывать далее внутри новых сборок.
28 апреля Microsoft объявила, что в 2022 году поменяет шрифт по умолчанию в Microsoft Office. Вместо Calibri, который 14 лет последних лет (с 2007 года) заменяет на этой позиции Times New Roman, пользователям предлагается выбрать один из пяти новых шрифтов: Bierstadt, Grandview, Seaford, Skeena и Tenorite.
На нашем сайте, вы можете скачать шрифт Segoe UI для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+], чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
SegoeUILight.ttf Eot Woff
Как установить шрифт SegoeUI Light
1. Для того, чтобы установить шрифт SegoeUI Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/SegoeUILight
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "SegoeUILight";
src: url("../fonts/SegoeUILight/SegoeUILight.eot");
src: url("../fonts/SegoeUILight/SegoeUILight.eot?#iefix")format("embedded-opentype"),
url("../fonts/SegoeUILight/SegoeUILight.woff") format("woff"),
url("../fonts/SegoeUILight/SegoeUILight.ttf") format("truetype");
font-style: normal;
font-weight: 300;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
SegoeUIRegular.ttf Eot Woff
Как установить шрифт SegoeUI Regular
1. Для того, чтобы установить шрифт SegoeUI Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/SegoeUIRegular
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "SegoeUIRegular";
src: url("../fonts/SegoeUIRegular/SegoeUIRegular.eot");
src: url("../fonts/SegoeUIRegular/SegoeUIRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/SegoeUIRegular/SegoeUIRegular.woff") format("woff"),
url("../fonts/SegoeUIRegular/SegoeUIRegular.ttf") format("truetype");
font-style: normal;
font-weight: 400;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
SegoeUISemiBold.ttf Eot Woff
Как установить шрифт SegoeUI SemiBold
1. Для того, чтобы установить шрифт SegoeUI SemiBold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/SegoeUISemiBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "SegoeUISemiBold";
src: url("../fonts/SegoeUISemiBold/SegoeUISemiBold.eot");
src: url("../fonts/SegoeUISemiBold/SegoeUISemiBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/SegoeUISemiBold/SegoeUISemiBold.woff") format("woff"),
url("../fonts/SegoeUISemiBold/SegoeUISemiBold.ttf") format("truetype");
font-style: normal;
font-weight: 600;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
SegoeUIBold.ttf Eot Woff
Как установить шрифт SegoeUI Bold
1. Для того, чтобы установить шрифт SegoeUI Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/SegoeUIBold
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "SegoeUIBold";
src: url("../fonts/SegoeUIBold/SegoeUIBold.eot");
src: url("../fonts/SegoeUIBold/SegoeUIBold.eot?#iefix")format("embedded-opentype"),
url("../fonts/SegoeUIBold/SegoeUIBold.woff") format("woff"),
url("../fonts/SegoeUIBold/SegoeUIBold.ttf") format("truetype");
font-style: normal;
font-weight: 700;
}Съешь ещё этих мягких французских булок, да выпей же чаю.
The quick brown fox jumps over the lazy dog
1234567890 !@#$%^&*()_+-=
SegoeUIItalic.ttf Eot Woff
Как установить шрифт SegoeUI Italic
1. Для того, чтобы установить шрифт SegoeUI Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Структура проекта после установки шрифтов:
/ (корневой каталог шаблона или проекта)
/fonts (Шрифты из архива распаковываем в папку /fonts)
/SegoeUIItalic
/css (Папка со стилями должна находиться в той-же категории, что и /fonts)
/stylename.css (Файл стилей, в котором подключаются русские шрифты)
2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
/* Код для подключения шрифта в /css/stylename.css */
@font-face {
font-family: "SegoeUIItalic";
src: url("../fonts/SegoeUIItalic/SegoeUIItalic.eot");
src: url("../fonts/SegoeUIItalic/SegoeUIItalic.eot?#iefix")format("embedded-opentype"),
url("../fonts/SegoeUIItalic/SegoeUIItalic.woff") format("woff"),
url("../fonts/SegoeUIItalic/SegoeUIItalic.ttf") format("truetype");
font-style: italic;
font-weight: normal;
}А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Вы можете скачать шрифт «Segoe UI» одним zip-архивом, со всеми вариантами начертаний.
Шрифты для сайта

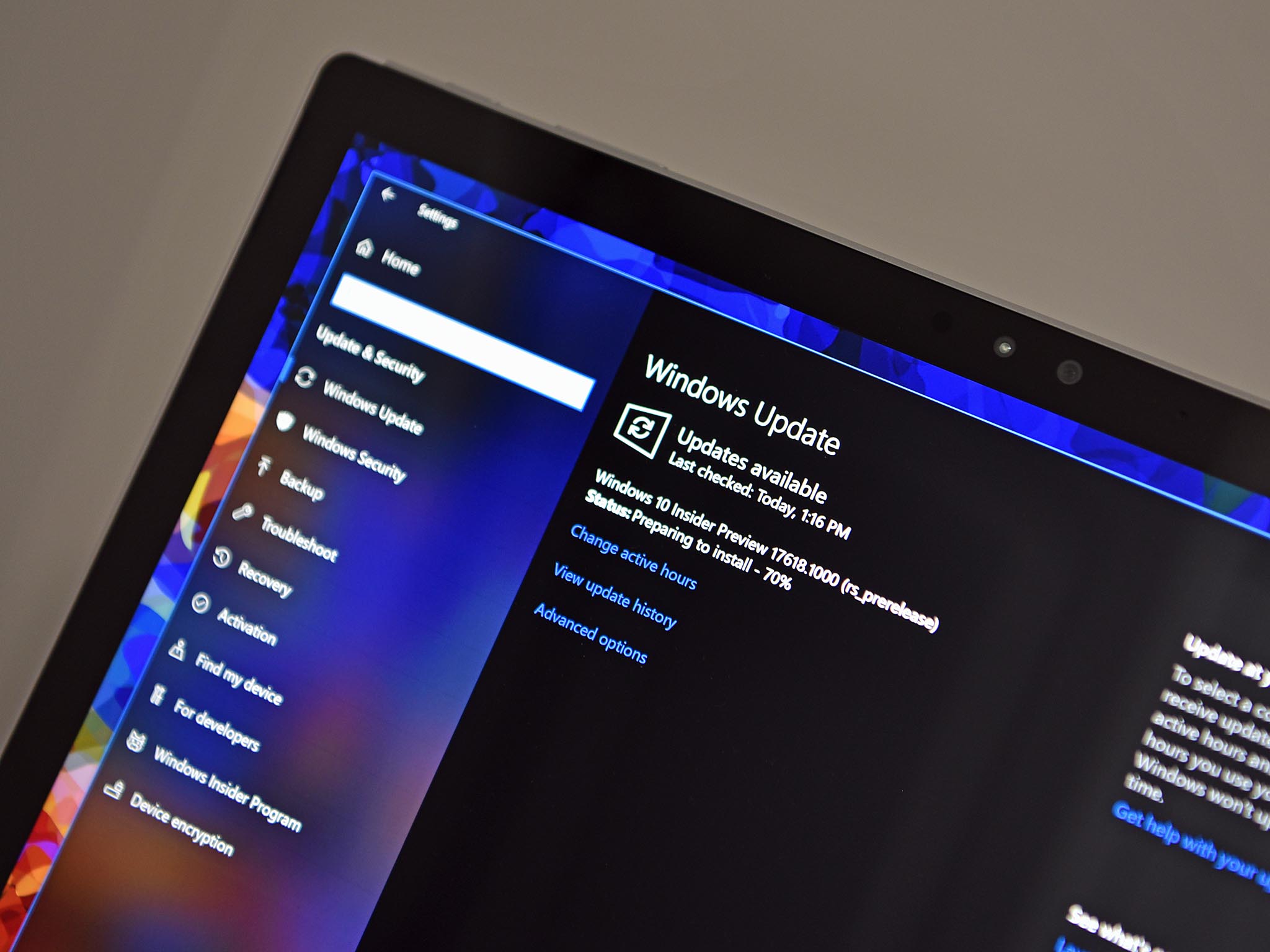
(Image credit: Microsoft)
What you need to know
- A new Segoe UI Variant font is coming to Windows 10.
- It’s a minor update over the existing Segoe UI font.
- It’s available for testing in the latest Insider build.
It’s another week, which means it’s time for another Windows 10 preview build for Insiders to begin testing. Today’s build is 21376 and is rolling out now in the Insider Dev Channel with a bunch of fixes and changes. This builds notable new change is a new Segoe UI Variable font that will eventually be the new default font in Windows 10.
Other changes and improvements include changes to Auto HDR, a small update to the drag-and-drop cursor design, a new icon for the Connect app, and some other minor changes. The changelog is as follows:
- We are introducing Segoe UI Variable which includes an optical axis so that font outlines can scale seamlessly from small to larger display sizes. Segoe UI Variable is a refreshed take on the classic Segoe, now with improved legibility at small sizes, and much improved outlines at display sizes. Historically, fonts for printing small text were designed differently than fonts designed for large display text. Segoe UI was originally designed to work at 9pt, which makes it a great font for that size, but limits expression at large sizes and lacks legibility at even smaller sizes. Segoe UI Variable solves this by using a new version of Segoe that uses variable font technology to dynamically offer great legibility at very small sizes, and style at large sizes.
- To continue enjoying Auto HDR, visit Settings > Display > HDR Settings and make sure Auto HDR is set to On.
- We’ve made some small updates to improve the drag-and-drop default cursor design in scenarios like dragging and dropping into Outlook.
- We’re updating the Connect app icon to align with our other recent iconography improvements.
- Based on feedback we’ve made some small tweaks to how the symbols in the symbols section of the emoji panel are sorted.
- We’re updating the Segoe UI Historic font to add Bamum Unicode range support.
- We fixed an issue where news and interests would open on hover while the mouse was in motion over the button instead of only when the mouse is stationary.
- We fixed an issue so that the taskbar button will no longer be stuck in a reduced size when the taskbar height is increased from its default.
- We made some explorer.exe reliability and performance improvements, especially when using a Remote Desktop Connection.
- We fixed an issue resulting in WSL users finding that File Explorer launch performance and other file related activities regressed after upgrading to Build 21354 and higher.
- We fixed an issue resulting in Pinyin IME users not being able to select items from the candidate window using their keyboard.
- We fixed an issue where Windows Spotlight related text unexpectedly stopped showing on the lock screen in the last few builds.
- We fixed an issue impacting the responsiveness when switching from Start to Search in recent flights (aka when pressing the Windows key and typing).
- We fixed an issue where the «Search with Screenshot» button in Search wasn’t working.
- We fixed an issue resulting in Insiders seeing pseudoloc text on the Windows Update page in Settings.
- We fixed an issue where the Startup Apps page in Settings was showing the wrong icon for Edge Canary.
- We fixed an issue resulting in the Storage Sense page in Settings crashing for some people.
- We fixed an issue where Manage Disks and Volumes in Settings was still incorrectly displaying some HDDs as SSD.
- We fixed an issue that could result in explorer.exe locking up after signing into your PC if you had a large number of browser tabs displaying in ALT + Tab.
- We fixed a rendering issue when viewing acrylic surfaces under Magnifier.
- We fixed an issue impacting night light reliability in recent flights.
- We fixed an issue where the dual boot delay timer was being reset to 0 after upgrading.
- We fixed the issue where some Windows Subsystem for Linux instances can fail to launch with a ‘The parameter is incorrect’ message.
- We’ve worked with our partners to resolve and distribute a fix for an issue causing updates to hang due to a driver compatibility issue. If you are experiencing an issue, please ensure you are running the latest drivers from your manufacturer.
- We fixed an issue that could result in the Windows Update icon unexpectedly not displaying in the notification area when an update was pending reboot.
- We fixed an issue that could result in apps hanging after pressing ALT + Shift.
- We fixed an issue that could result in certain apps crashing if you set focus to the search box in the Open or Save dialog.
- We fixed an issue that could result in Windows Terminal unexpectedly displaying an error saying «Unable to find the selected font» on launch.
- We fixed an issue that could result in audio playback failing when using the new unified audio endpoint.
- We fixed an issue when using a precision touchpad that could result in issues controlling the cursor if your palm was slightly touching the other side of the touchpad.
- We fixed an issue that could result in a precision touchpad unexpectedly scrolling in the wrong direction sometimes.
- We fixed an issue where the black cat emoji wasn’t rendering correctly in DirectWrite controls.
- We fixed an issue where when typing with an IME while Task Manager or certain other apps were in focus, the unfinalized text could appear very tiny on a high DPI screen.
- We fixed an issue where some elements of the Japanese IME candidate window could be unexpectedly cut off after increasing the text scaling.
- We fixed an issue resulting in the F10 function not working if you switched to using the previous version of the Japanese IME.
- We fixed an issue where the touch keyboard unexpectedly had some blank keys when using the Bopomofo IME with the full keyboard layout.
As always, you can check out the Windows Blog for the complete changelog, including a list of known issues.
All the latest news, reviews, and guides for Windows and Xbox diehards.
Zac Bowden is a Senior Editor at Windows Central. Bringing you exclusive coverage into the world of Windows on PCs, tablets, phones, and more. Also an avid collector of rare Microsoft prototype devices! Keep in touch on Twitter and Threads

Отмечу, что это тот редкий случай, когда я рекомендую использовать сторонние бесплатные программы, а не ручную правку реестра: так будет проще, нагляднее и эффективнее. Также может быть полезным: Как изменить шрифт на Android, Как изменить размер шрифта Windows 10.
- Изменение шрифта в Winaero Tweaker
- Advanced System Font Changer
- В редакторе реестра
- Видео инструкция
Изменение шрифта в Winaero Tweaker
Winaero Tweaker — бесплатная программа для настройки оформления и поведения Windows 10, позволяющая, помимо прочего, изменить шрифты элементов системы.
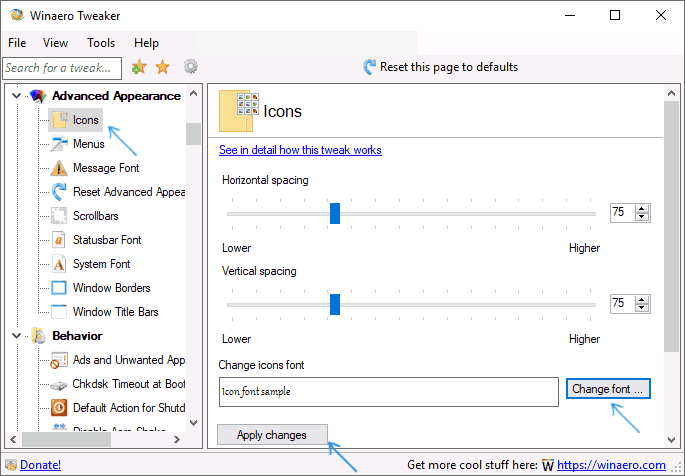
- В Winaero Tweaker перейдите к разделу Advanced Appearance Settings, в нем собраны настройки для различных системных элементов. Например, нам требуется изменить шрифт иконок.
- Откройте пункт Icons и нажмите кнопку «Change font» (изменить шрифт).
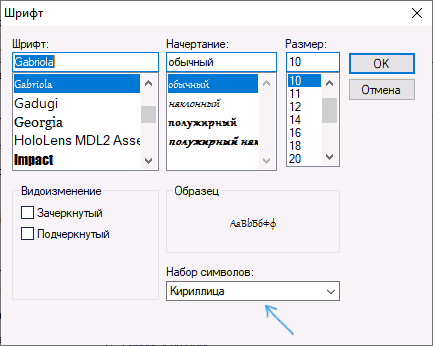
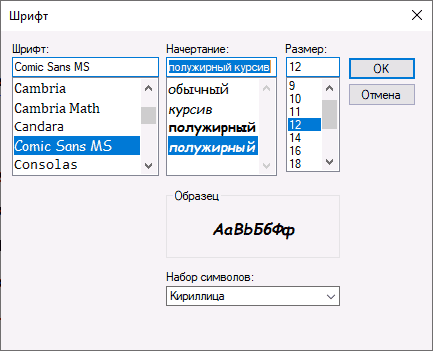
- Выберите нужный шрифт, его начертание и размер. Особое внимание обратите на то, чтобы в поле «Набор символов» было выбрано «Кириллица».
- Обратите внимание: если вы меняете шрифт для иконок и подписи начали «сокращаться», т.е. не помещаться в поле, выделенное для подписи, вы можете изменить параметры Horizontal spacing и Vertical spacing для того, чтобы устранить это.
- При желании поменяйте шрифты для других элементов (список будет приведен ниже).
- Нажмите кнопку «Apply changes» (применить изменения), а затем — Sign Out Now (чтобы выйти из системы для применения изменений), либо «I’ll do it myself later» (чтобы самостоятельно позже выйти из системы или перезагрузить компьютер, предварительно сохранив нужные данные).
После проделанных действий сделанные вами изменения шрифтов Windows 10 будут применены. При необходимости сбросить сделанные изменения, выберите пункт «Reset Advanced Appearance settings» и нажмите по единственной кнопке в этом окне.
В программе доступны изменения для следующих элементов:
- Icons — иконки.
- Menus — главные меню программ.
- Message Font — шрифт текстов сообщений программ.
- Statusbar Font — шрифт в строке состояния (внизу окна программ).
- System Font — системный шрифт (меняет стандартный шрифт Segoe UI в системе на выбранный вами).
- Window Title Bars — заголовки окон.
Подробнее о программе и о том, где её скачать — в статье Настройка Windows 10 в Winaero Tweaker.
Advanced System Font Changer
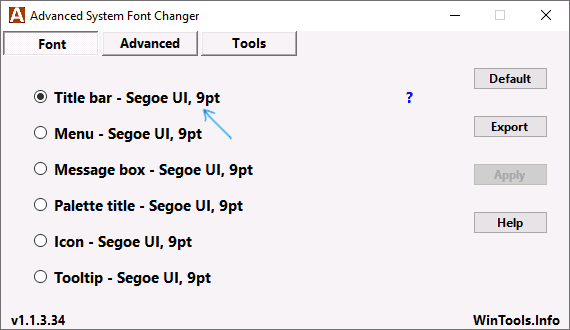
Еще одна программа, позволяющая изменить шрифты Windows 10 — Advanced System Font Changer. Действия в ней будут очень похожи:
- Нажмите по названию шрифта напротив одного из пунктов.
- Выберите нужный вам шрифт.
- Повторите при необходимости для других элементов.
- Если необходимо, на вкладке Advanced измените размеры элементов: ширину и высоту подписей значков, высоту меню и заголовка окна, размеры кнопок прокрутки.
- Нажмите кнопку Apply для выхода из системы и применения изменений при повторном входе.
Изменить шрифты можно для следующих элементов:
- Title bar — заголовок окна.
- Menu — пункты меню в программах.
- Message box — шрифт в окнах сообщений.
- Palette title — шрифт заголовков панелей в окнах.
- Tooltip — шрифт панели статуса внизу окон программ.
В дальнейшем, если будет необходимость сбросить сделанные изменения, используйте кнопку Default в окне программы.
Скачать Advanced System Font Changer можно бесплатно с официального сайта разработчика: https://www.wintools.info/index.php/advanced-system-font-changer
Изменение системного шрифта Windows 10 с помощью редактора реестра
При желании, вы можете изменить системный шрифт по умолчанию в Windows 10 с помощью редактора реестра.
- Нажмите клавиши Win+R, введите regedit и нажмите Enter. Откроется редактор реестра.
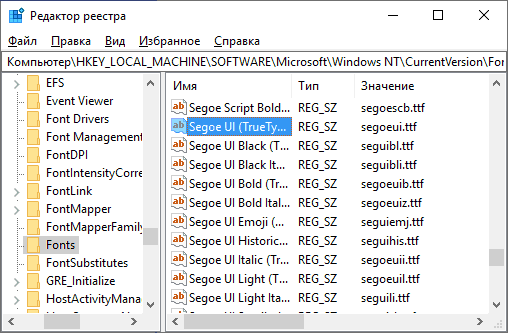
- Перейдите к разделу реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
и очистите значение для всех шрифтов Segoe UI кроме Segoe UI Emoji.
- Зайдите в раздел
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes
создайте в нем строковый параметр Segoe UI и в качестве значения введите имя шрифта, на которое мы меняем шрифт. Имена шрифтов вы можете посмотреть, открыв папку C:\Windows\Fonts. Название следует вводить точно (с теми же заглавными буквами, что видны в папке).
- Закройте редактор реестра и выйдите из системы, а затем снова зайдите.
Сделать всё это можно и проще: создайте reg-файл, в котором нужно указать только имя нужного шрифта в последней строке. Содержимое reg файла:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="" "Segoe UI Black (TrueType)"="" "Segoe UI Black Italic (TrueType)"="" "Segoe UI Bold (TrueType)"="" "Segoe UI Bold Italic (TrueType)"="" "Segoe UI Historic (TrueType)"="" "Segoe UI Italic (TrueType)"="" "Segoe UI Light (TrueType)"="" "Segoe UI Light Italic (TrueType)"="" "Segoe UI Semibold (TrueType)"="" "Segoe UI Semibold Italic (TrueType)"="" "Segoe UI Semilight (TrueType)"="" "Segoe UI Semilight Italic (TrueType)"="" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"="Название Шрифта"
Запустите этот файл, согласитесь с внесением изменения в реестр, а затем выполните выход и вход в Windows 10 для применения изменений системного шрифта.
Видео
Можете предложить свои способы? Буду рад прочесть о них в комментариях.