В статье рассмотрим способ создания «резинового» интерфейса в формах Windows Forms и разберёмся, как растянуть элементы на форме при изменении размера окна программы.
Создадим в Visual Studio проект Windows Forms и разместим на форме следующие элементы управления:
- Label
- TextBox
- RichTextBox
- Button
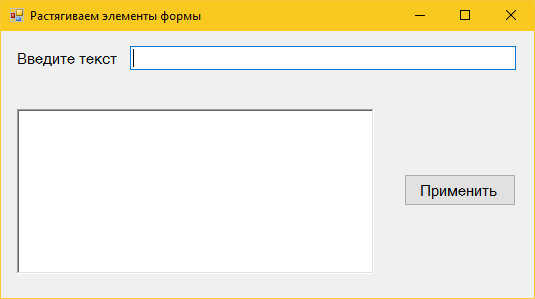
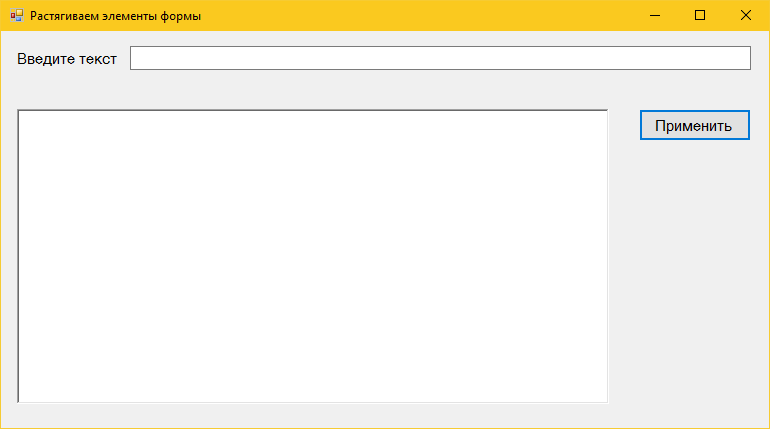
Запустим программу и с помощью мыши попробуем увеличить размеры окна, потянув правый нижний угол формы. В результате получим следующее:
Видим, что окно формы увеличилось в размере, но элементы управления никак не реагируют на данные изменения.
Теперь покажем, как создать адаптивный к изменениям размера окна интерфейс на форме Windows Forms.
Как растянуть элементы на форме Windows Forms
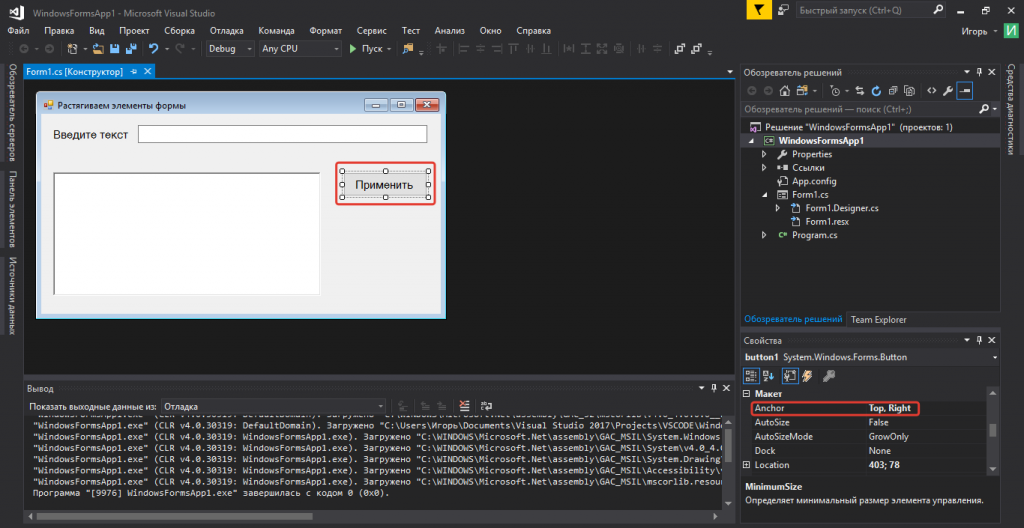
Для создания «резинового» интерфейса нужно воспользоваться свойствами элементов управления из категории Макет (Layout). А конкретно свойством Anchor.
В Windows Forms свойство Anchor определяет стороны контейнера (Top, Bottom, Left, Right) к которым привязывается элемент управления. При изменении размера контейнера расстояние между указанной стороной контейнера и ближайшей к ней стороне элемента управления остаётся неизменным.
Таким образом можно добиться растягивания и перемещения элементов в форме при изменении её размера.
В нашем случае контейнером для элементов управления является всё окно.
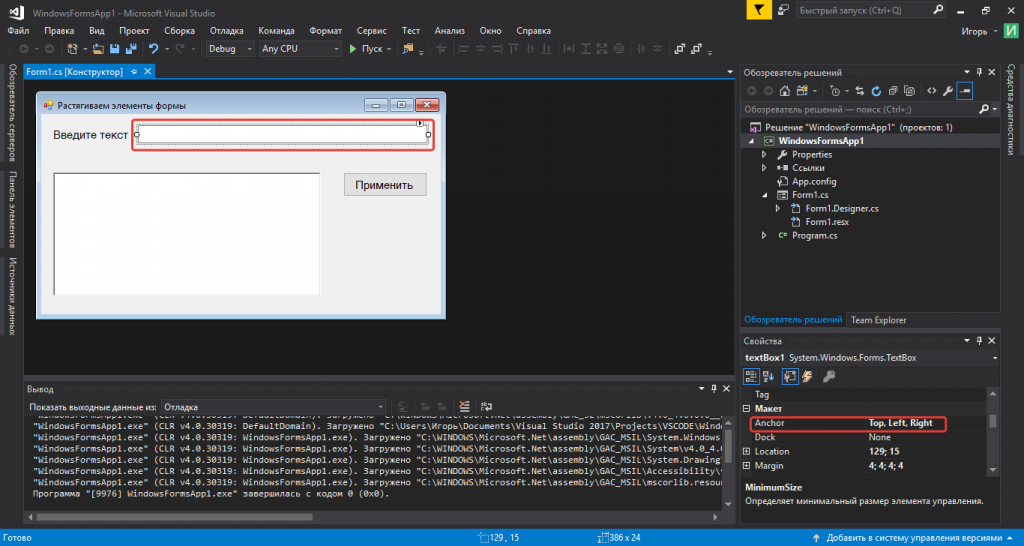
Зададим для TextBox значение атрибута Anchor = Top, Left, Right. Теперь расстояние между соответствующими сторонами ТекстБокса и окна будет неизменным. Так мы добьёмся изменения ширины контрола при изменении ширины окна.
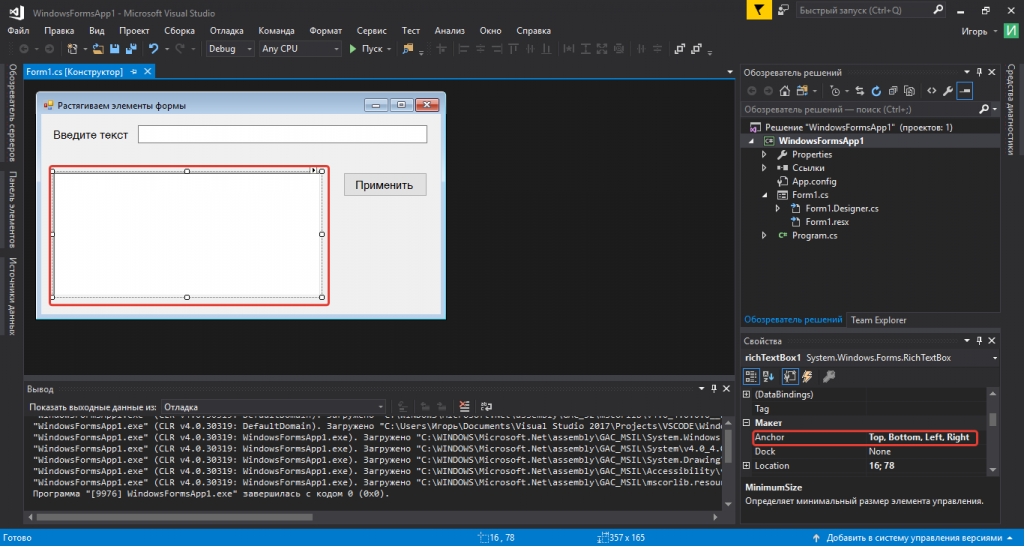
Для RichTextBox значение свойства Anchor сделаем равным Top, Bottom, Left, Right.
У кнопки Button установим Anchor, как Top, Right.
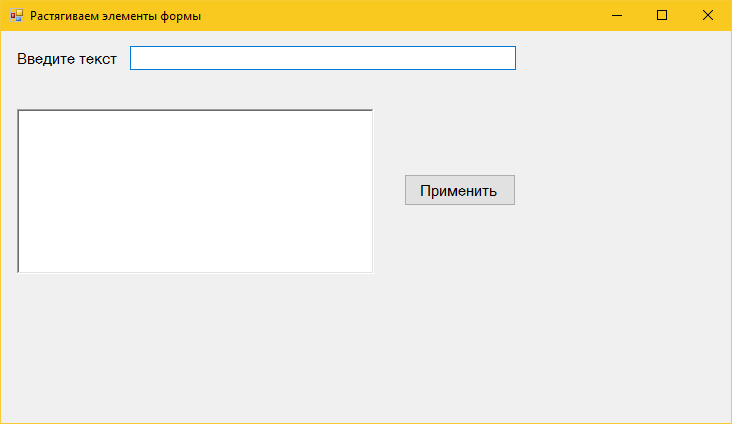
Теперь запустим программу и изменим размер окна: увидим, что элементы управления на форме растягиваются и меняют своё местоположение. Теперь интерфейс стал адаптированным к изменению размера окна.
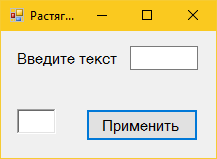
Есть ещё один момент. Когда мы будем уменьшать мышью размер формы — контролы будут скрываться из поля зрения.
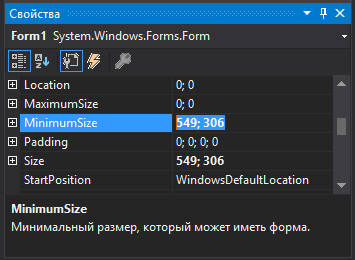
Чтобы решить данную проблему, необходимо указать минимальный размер формы Windows Form в пикселях. Тем самым форму будет невозможно сделать меньше установленного размера.
Щёлкнем по форме и в окне свойств изменим параметр MinimunSize. Установим его равным текущему размеру формы в визуальном редакторе (Size).
Минимальный размер можно указать и меньшим — таким, при котором интерфейс хорошо выглядит и сохраняет свою функциональность. Нужные значения определяются экспериментально — для этого самостоятельно изменяйте размер формы.
Последнее обновление: 31.10.2015
Элемент TableLayoutPanel также переопределяет панель и располагает дочерние элементы управления в виде таблицы, где для каждого
элемента имеется своя ячейка. Если нам хочется поместить в ячейку более одного элемента, то в эту ячейку добавляется другой компонент
TableLayoutPanel, в который затем вкладываются другие элементы.
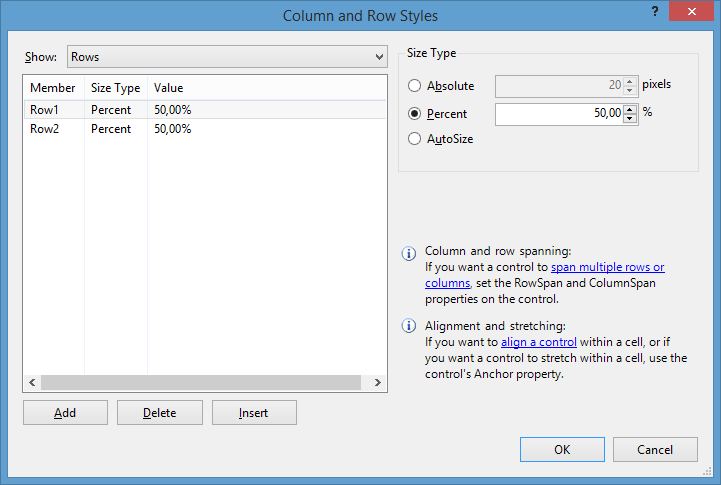
Чтобы установить нужное число строки столбцов таблицы, мы можем использовать свойства Rows и Columns соответственно. Выбрав один из этих пунктов в
окне Properties (Свойства), нам отобразится следующее окно для настройки столбцов и строк:
В поле Size Type мы можем указать размер столбцов / строк. Нам доступны три возможные варианта:
-
Absolute: задается абсолютный размер для строк или столбцов в пикселях -
Percent: задается относительный размер в процентах. Если нам надо создать резиновый дизайн формы, чтобы ее строки и столбцы, а также
элементы управления в ячейках таблицы автоматически масштабировались при изменении размеров формы, то нам нужно использовать именно эту опцию -
AutoSize: высота строк и ширина столбцов задается автоматически в зависимости от размера самой большой в строке
или столбце ячейки
Также мы можем комбинировать эти значения, например, один столбец может быть фиксированным с абсолютной шириной, а остальные столбцы могут иметь
ширину в процентах.
В этом диалоговом окне мы также можем добавить или удалить строки и столбцы. В тоже время графический дизайнер в Visual Studio не всегда сразу отображает
изменения в таблице — добавление или удаление строк и столбцов, изменение их размеров, поэтому, если изменений на форме никаких не происходит, надо ее закрыть и потом
открыть заново в графическом дизайнере.
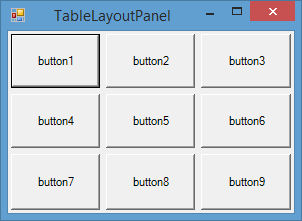
Итак, например, у меня имеется три столбца и три строки размер у которых одинаков — 33.33%. В каждую ячейку таблицы добавлена кнопка, у которой установлено свойство
Dock=Fill.
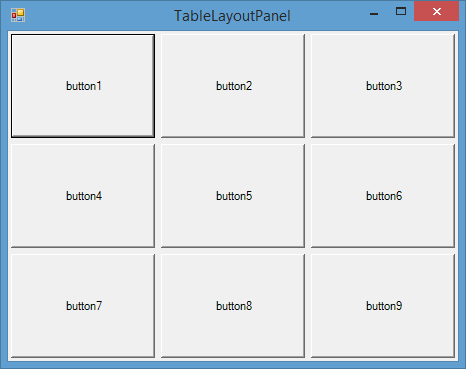
Если я изменю размеры формы, то автоматически масштабируются и строки и столбцы вместе с заключенными в них кнопками:
Что довольно удобно для создания масштабируемых интерфейсов.
В коде динамически мы можем изменять значения столбцов и строк. Причем все столбцы представлены типом ColumnStyle,
а строки — типом RowStyle:
tableLayoutPanel1.RowStyles[0].SizeType = SizeType.Percent; tableLayoutPanel1.RowStyles[0].Height = 40; tableLayoutPanel1.ColumnStyles[0].SizeType = SizeType.Absolute; tableLayoutPanel1.ColumnStyles[0].Width = 50;
Для установки размера в ColumnStyle и RowStyle определено свойство SizeType, которое принимает одно из значений одноименного перечисления
SizeType
Добавление элемента в контейнер TableLayoutPanel имеет свои особенности. Мы можем добавить его как в следующую свободную ячейку или можем явным
образом указать ячейку таблицы:
Button saveButton = new Button(); // добавляем кнопку в следующую свободную ячейку tableLayoutPanel1.Controls.Add(saveButton); // добавляем кнопку в ячейку (2,2) tableLayoutPanel1.Controls.Add(saveButton, 2, 2);
В данном случае добавляем кнопку в ячейку, образуемую на пересечении третьего столбца и третьей строки. Правда, если у нас нет столько строк и столбцов, то
система автоматически выберет нужную ячейку для добавления.
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Растянуть элементы на форме Windows Forms
В статье рассмотрим способ создания «резинового» интерфейса в формах Windows Forms и разберёмся, как растянуть элементы на форме при изменении размера окна программы.
Создадим в Visual Studio проект Windows Forms и разместим на форме следующие элементы управления:
- Label
- TextBox
- RichTextBox
- Button
Запустим программу и с помощью мыши попробуем увеличить размеры окна, потянув правый нижний угол формы. В результате получим следующее:
Видим, что окно формы увеличилось в размере, но элементы управления никак не реагируют на данные изменения.
Теперь покажем, как создать адаптивный к изменениям размера окна интерфейс на форме Windows Forms.
Как растянуть элементы на форме Windows Forms
Для создания «резинового» интерфейса нужно воспользоваться свойствами элементов управления из категории Макет (Layout). А конкретно свойством Anchor.
В Windows Forms свойство Anchor определяет стороны контейнера (Top, Bottom, Left, Right) к которым привязывается элемент управления. При изменении размера контейнера расстояние между указанной стороной контейнера и ближайшей к ней стороне элемента управления остаётся неизменным.
Таким образом можно добиться растягивания и перемещения элементов в форме при изменении её размера.
В нашем случае контейнером для элементов управления является всё окно.
Зададим для TextBox значение атрибута Anchor = Top, Left, Right. Теперь расстояние между соответствующими сторонами ТекстБокса и окна будет неизменным. Так мы добьёмся изменения ширины контрола при изменении ширины окна.
Для RichTextBox значение свойства Anchor сделаем равным Top, Bottom, Left, Right.
У кнопки Button установим Anchor, как Top, Right.
Теперь запустим программу и изменим размер окна: увидим, что элементы управления на форме растягиваются и меняют своё местоположение. Теперь интерфейс стал адаптированным к изменению размера окна.
Есть ещё один момент. Когда мы будем уменьшать мышью размер формы — контролы будут скрываться из поля зрения.
Чтобы решить данную проблему, необходимо указать минимальный размер формы Windows Form в пикселях. Тем самым форму будет невозможно сделать меньше установленного размера.
Щёлкнем по форме и в окне свойств изменим параметр MinimunSize. Установим его равным текущему размеру формы в визуальном редакторе (Size).
Минимальный размер можно указать и меньшим — таким, при котором интерфейс хорошо выглядит и сохраняет свою функциональность. Нужные значения определяются экспериментально — для этого самостоятельно изменяйте размер формы.
Высота у однострочного TextBox зависит от размеров шрифта и вычисляется автоматически. В исходниках есть комментарий на тему того, что можно отключить AutoSize и менять высоту, однако согласно исходникам это скрытое публичное свойство, унаследованное от TextBoxBase , которое не отображается ни в автокомплите, ни в редакторе свойств. Если его принудительно выставить в *.Designer.cs (), то это cработает только на время редактирования формы, после запуска дизайнер удалит вашу запись из своего файла все вернется в исходное состояние, хотя в режиме редактирования формы TextBox все еще будет делать вид «послушного мальчика» менять свои размеры, но только во время редактирования.
Обходные пути:
В визуальном редакторе:
Можете попытаться подобрать шрифт нужного размера, но выставить размер с точностью до пикселя не выйдет.
Если хочется быстро и наглядно — можно положить TextBox на Panel . Выставить Border = None у TextBox и Border = Fixed3d у Panel . А также заменить цвет фона Panel с дефолтного Control на Window . Получится такой составной контрол, который выглядит как TextBox . Этот вариант также поможет, если нужно выставить позицию ввода текста в положение, отличное от левого верхнего угла.
В коде:
Можете настроить параметры TextBox , включая скрытое свойство AutoSize полностью в коде, разумеется такой вариант исключает возможность предварительного просмотра в редакторе форм.
Можете создать класс унаследованный от TextBox и либо переопределить свойство AutoSize и сделать его видимым (оно виртуальное и скрыто атрибутами см. тут), либо определить конструктор по умолчанию (без параметров) и просто выставить его в конструкторе в false и менять размер как нравится даже в редакторе форм.
PS: В формах еще много таких не очевидных сюрпризов, некоторые решаются, некоторые нет.
Text Box Класс
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Предоставляет элемент управления «текстовое поле» Windows.
Примеры
В следующем примере кода создается многостроковый TextBox элемент управления с вертикальными полосами прокрутки. В этом примере используются AcceptsTabAcceptsReturnсвойства и Dock свойства для создания текстовых документов с многострочного текстового поля.
Комментарии
С помощью TextBox элемента управления пользователь может ввести текст в приложении. Этот элемент управления имеет дополнительные функциональные возможности, которые не найдены в стандартном элементе управления Windows текстового поля, включая многостроочное редактирование и маскирование символов паролей.
Как правило, TextBox элемент управления используется для отображения или принятия в качестве входных данных одной строки текста. С помощью Multiline свойств можно ScrollBars включить отображение или ввод нескольких строк текста. AcceptsTab Задайте свойства, AcceptsReturn чтобы обеспечить большую обработку true текста в многострочного TextBox элемента управления.
Чтобы настроить высоту TextBox элемента управления, необходимо задать Multiline свойство true . Вы можете настроить высоту, задав Size свойство.
Можно ограничить объем текста, введенный в TextBox элемент управления, задав MaxLength свойству определенное количество символов. TextBox элементы управления также можно использовать для приема паролей и других конфиденциальных сведений. Свойство можно использовать для PasswordChar маскирования символов, введенных в однострочных версиях элемента управления. CharacterCasing Используйте свойство, чтобы пользователь мог вводить только прописные буквы, только строчные буквы или сочетание символов верхнего и нижнего TextBox регистра в элемент управления.
Чтобы прокрутить содержимое курсора TextBox (курсора) в видимой области элемента управления, можно использовать ScrollToCaret этот метод. Чтобы выделить диапазон текста в текстовом поле, можно использовать Select этот метод.
Чтобы ограничить ввод текста в TextBox элементе управления, можно создать обработчик событий для KeyDown события, чтобы проверить каждый символ, введенный в элемент управления. Вы также можете ограничить все записи данных в элементе TextBox управления, задав для свойства true значение ReadOnly .
Большая часть функциональных возможностей TextBox элемента управления наследуется от TextBoxBase класса.
TextBox Использование элемента управления с включенными визуальными стилями приведет к неправильной обработке суррогатных шрифтов.
Конструкторы
Инициализирует новый экземпляр класса TextBox.
Свойства
Получает или задает значение, указывающее, что происходит в многострочном элементе управления TextBox при нажатии клавиши ENTER: создается новая строка текста или активируется кнопка стандартного действия формы.
Возвращает или задает значение, указывающее, что происходит при нажатии клавиши TAB в многострочном элементе управления: вводится знак табуляции в текстовом поле или фокус ввода в форме перемещается к следующему элементу управления в последовательности переходов.
Получает объект AccessibleObject, назначенный элементу управления.
Возвращает или задает описание выполняемого по умолчанию действия элемента управления для использования клиентскими приложениями со специальными возможностями.
Возвращает или задает описание элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает имя элемента управления, используемого клиентскими приложениями со специальными возможностями.
Возвращает или задает доступную роль элемента управления.
Возвращает или задает значение, указывающее, может ли элемент управления принимать данные, перетаскиваемые в него пользователем.
Возвращает или задает границы контейнера, с которым связан элемент управления, и определяет способ изменения размеров элемента управления при изменении размеров его родительского элемента.
Возвращает или задает пользовательскую коллекцию StringCollection для использования в случае, когда для свойства AutoCompleteSource задано значение CustomSource .
Возвращает или задает параметр, который управляет работой автоматического завершения для TextBox.
Возвращает или задает значение, указывающее источник строк завершения, используемых для автоматического завершения.
Возвращает или задает местоположение, в котором выполняется прокрутка этого элемента управления в ScrollControlIntoView(Control).
Получает или задает значение, указывающее, подстраивается ли автоматически высота элемента управления при изменении шрифта, назначенного для элемента управления.
Возвращает или задает цвет фона элемента управления.
Данное свойство не применимо к этому классу.
Данное свойство не применимо к этому классу.
Возвращает или задает значение BindingContext для элемента управления.
Получает или задает тип границы элемента управления «Текстовое поле».
Возвращает расстояние в пикселях между нижней границей элемента управления и верхней границей клиентской области контейнера.
Возвращает или задает размер и местоположение (в пикселях) элемента управления, включая его неклиентские элементы, относительно его родительского элемента управления.
Получает значение, указывающее, можно ли для свойства ImeMode установить активное значение с целью включения поддержки IME.
Возвращает значение, указывающее, может ли элемент управления получать фокус.
Определяет, могут ли вызываться события в элементе управления.
Возвращает значение, указывающее, доступен ли элемент управления для выбора.
Получает значение, показывающее, может ли пользователь отменить предыдущую операцию в элементе управления «Текстовое поле».
Возвращает или задает значение, указывающее, была ли мышь захвачена элементом управления.
Возвращает или задает значение, указывающее, вызывает ли элемент управления выполнение проверки для всех элементов управления, требующих проверки, при получении фокуса.
Получает или задает значение, указывающее, изменяет ли элемент управления TextBox регистр знаков при вводе.
Возвращает прямоугольник, представляющий клиентскую область элемента управления.
Возвращает или задает высоту и ширину клиентской области элемента управления.
Возвращает название организации или имя создателя приложения, содержащего элемент управления.
Возвращает объект IContainer, который содержит коллекцию Component.
Возвращает значение, указывающее, имеет ли элемент управления или один из его дочерних элементов фокус ввода в настоящий момент.
Возвращает или задает контекстное меню, связанное с элементом управления.
Возвращает или задает объект ContextMenuStrip, сопоставленный с этим элементом управления.
Возвращает коллекцию элементов управления, содержащихся в элементе управления.
Возвращает значение, указывающее, был ли создан элемент управления.
Возвращает параметры, необходимые для создания дескриптора элемента управления.
Возвращает или задает курсор, отображаемый, когда указатель мыши находится на элементе управления.
Возвращает привязки данных для элемента управления.
Возвращает или задает курсор по умолчанию для элемента управления.
Возвращает стандартный режим редактора методов ввода, поддерживаемый данным элементом управления.
Возвращает стандартный режим редактора методов ввода, поддерживаемый данным элементом управления.
Возвращает размер пустого пространства в пикселях между элементами управления, которое определено по умолчанию.
Возвращает длину и высоту в пикселях, которые были указаны в качестве максимального размера элемента управления.
Возвращает длину и высоту в пикселях, которые были указаны в качестве минимального размера элемента управления.
Возвращает внутренние промежутки в содержимом элемента управления в пикселях.
Получает размер элемента управления по умолчанию.
Возвращает значение, указывающее, находится ли данный компонент Component в режиме конструктора в настоящее время.
Получает значение DPI для устройства, на котором сейчас отображается элемент управления.
Возвращает прямоугольник, представляющий отображаемую область элемента управления.
Получает значение, указывающее, находится ли базовый класс Control в процессе удаления.
Возвращает или задает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет способ изменения размеров элемента управления с его родительским элементом управления.
Получает или задает значение, показывающее, выполнена ли в буфере прорисовка элемента управления до его отображения. Данное свойство не применимо к этому классу.
Возвращает или задает значение, указывающее, может ли элемент управления отвечать на действия пользователя.
Возвращает список обработчиков событий, которые прикреплены к этому объекту Component.
Возвращает значение, указывающее, имеется ли на элементе управления фокус ввода.
Возвращает или задает шрифт текста, отображаемого элементом управления.
Возвращает или задает высоту шрифта элемента управления.
Возвращает или задает цвет элемента управления.
Возвращает дескриптор окна, с которым связан элемент управления.
Возвращает значение, указывающее, содержит ли элемент управления один или несколько дочерних элементов.
Возвращает или задает высоту элемента управления.
Возвращает или задает значение, указывающее, остается ли выделенный текст в текстовом поле выделенным, когда фокус ввода в форме переходит с данного элемента управления на другой.
Возвращает или задает режим редактора метода ввода элемента управления.
Получает или задает режим редактора метода ввода элемента управления.
Возвращает значение, указывающее, следует ли вызывающему оператору обращаться к методу invoke во время вызовов метода из элемента управления, так как вызывающий оператор находится не в том потоке, в котором был создан элемент управления.
Возвращает или задает значение, указывающее, является ли элемент управления видимым для приложений со специальными возможностями.
Указывает, является ли один из предков этого элемента управления сайтом и сайтом в DesignMode. Это свойство доступно только для чтения.
Возвращает значение, указывающее, был ли удален элемент управления.
Возвращает значение, указывающее, имеется ли у элемента управления связанный с ним дескриптор.
Возвращает значение, указывающее, отображается ли зеркально элемент управления.
Получает кэшированный экземпляр механизма размещения элемента управления.
Возвращает или задает расстояние в пикселях между левой границей элемента управления и левой границей клиентской области его контейнера.
Получает или задает строки текста в элементе управления «Текстовое поле».
Возвращает или задает координаты левого верхнего угла элемента управления относительно левого верхнего угла его контейнера.
Возвращает или задает расстояние между элементами управления.
Возвращает или задает размер, являющийся верхней границей, которую может указать метод GetPreferredSize(Size).
Возвращает или задает максимальное число символов, которое разрешается вводить или вставлять в элемент управления «текстовое поле».
Возвращает или задает размер, являющийся нижней границей, которую может указать метод GetPreferredSize(Size).
Получает или задает значение, которое показывает, что содержимое элемента управления «Текстовое поле» было изменено пользователем со времени создания элемента управления или последнего ввода его содержимого.
Получает или задает значение, показывающее, является ли данный элемент управления многострочным TextBox.
Получает или задает значение, показывающее, является ли данный элемент управления «Многострочным текстовым полем».
Возвращает или задает имя элемента управления.
Данное свойство не применимо к этому классу.
Возвращает или задает родительский контейнер элемента управления.
Получает или задает знак, используемый для маскировки знаков пароля, вводимых в однострочный элемент управления TextBox.
Возвращает или задает текст, отображаемый, если элемент управления не имеет текста и не имеет фокуса.
Получает предпочтительную высоту текстового поля.
Возвращает размер прямоугольной области, в которую может поместиться элемент управления.
Возвращает имя продукта сборки, содержащей элемент управления.
Возвращает версию сборки, содержащую элемент управления.
Получает или задает значение, указывающее, является ли текст в текстовом поле доступным только для чтения.
Возвращает значение, указывающее, осуществляет ли в настоящий момент элемент управления повторное создание дескриптора.
Возвращает или задает область окна, связанную с элементом управления.
Это свойство устарело.
Возвращает или задает значение, указывающее, перерисовывается ли элемент управления при изменении размеров.
Возвращает расстояние в пикселях между правой границей элемента управления и левой границей клиентской области его контейнера.
Возвращает или задает значение, указывающее, выровнены ли компоненты элемента управления для поддержки языков, использующих шрифты с написанием справа налево.
Получает значение, определяющее масштабирование дочерних элементов управления.
Получает или задает значение, показывающее, какие полосы прокрутки должны присутствовать в многострочном элементе управления TextBox.
Возвращает или задает значение, указывающее текст, выбранный в настоящий момент в элементе управления.
Получает или задает число символов, выделенных в редактируемой части текстового поля.
Получает или задает число знаков, выделенных в текстовом поле.
Получает или задает начальную позицию текста, выбранного в текстовом поле.
Возвращает или задает значение, указывающее, включены ли определенные сочетания клавиш.
Возвращает значение, указывающее, должен ли элемент управления отображать прямоугольники фокуса.
Возвращает значение, указывающее, имеет ли пользовательский интерфейс соответствующее состояние, при котором отображаются или скрываются сочетания клавиш.
Возвращает или задает местонахождение элемента управления.
Возвращает или задает высоту и ширину элемента управления.
Возвращает или задает последовательность перехода по клавише TAB между элементами управления внутри контейнера.
Возвращает или задает значение, указывающее, может ли пользователь перевести фокус на данный элемент управления при помощи клавиши TAB.
Возвращает или задает объект, содержащий данные об элементе управления.
Возвращает или задает текст, связанный с этим элементом управления.
Получает или задает способ выравнивания текста в элементе управления TextBox.
Возвращает длину текста в элементе управления.
Возвращает или задает расстояние в пикселях между верхней границей элемента управления и верхней границей клиентской области его контейнера.
Получает родительский элемент управления, не имеющий другого родительского элемента управления Windows Forms. Как правило, им является внешний объект Form, в котором содержится элемент управления.
Получает или задает значение, указывающее, следует ли отображать текст в элементе управления TextBox как знак пароля по умолчанию.
Возвращает или задает значение, указывающее, следует ли использовать курсор ожидания для текущего элемента управления и всех дочерних элементов управления.
Возвращает или задает значение, указывающее, отображаются ли элемент управления и все его дочерние элементы управления.
Возвращает или задает ширину элемента управления.
Данное свойство не применимо к этому классу.
Показывает, переносятся ли автоматически в начало следующей строки слова текста по достижении границы многострочного текстового поля.
Методы
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Уведомляет клиентские приложения со специальными возможностями об указанном перечислении AccessibleEvents для указанного дочернего элемента управления.
Добавляет текст в конец текущего текста в текстовом поле.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно в потоке, в котором был создан базовый дескриптор элемента управления.
Выполняет указанный делегат асинхронно с указанными аргументами в потоке, в котором был создан базовый дескриптор элемента управления.
Помещает элемент управления в начало z-порядка.
Удаляет весь текст из элемента управления «Текстовое поле».
Удаляет из буфера отмены текстового поля сведения относительно последней операции.
Возвращает значение, указывающее, является ли указанный элемент управления дочерним элементом.
Копирует текущий выбор из текстового поля в буфер обмена.
Вызывает принудительное создание видимого элемента управления, включая создание дескриптора и всех видимых дочерних элементов.
Создает новый экземпляр коллекции элементов управления для данного элемента управления.
Создает объект Graphics для элемента управления.
Создает дескриптор для элемента управления.
Создает объект, который содержит всю необходимую информацию для создания прокси-сервера, используемого для взаимодействия с удаленным объектом.
Перемещает текущий выбор из текстового поля в буфер обмена.
Отправляет заданное сообщение процедуре окна, используемой по умолчанию.
Указывает, что значение свойства SelectionLength равно нулю для отмены выделения символов в элементе управления.
Удаляет дескриптор, связанный с элементом управления.
Освобождает все ресурсы, занятые модулем Component.
Освобождает неуправляемые ресурсы, используемые объектом TextBox, а при необходимости освобождает также управляемые ресурсы.
Освобождает неуправляемые ресурсы, используемые объектом Control и его дочерними элементами управления (при необходимости освобождает и управляемые ресурсы).
Начинает операцию перетаскивания.
Поддерживает отрисовку в указанном точечном рисунке.
Получает возвращаемое значение асинхронной операции, представленное переданным объектом IAsyncResult.
Определяет, равен ли указанный объект текущему объекту.
Возвращает форму, в которой находится элемент управления.
Устанавливает фокус ввода на элемент управления.
Получает указанный объект AccessibleObject.
Получает значение, указывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено.
Извлекает знак, ближайший к указанному местоположению в элементе управления.
Возвращает индекс ближайшего к указанному местоположению символа.
Возвращает дочерний элемент управления, имеющий указанные координаты.
Возвращает дочерний элемент управления, расположенный по указанным координатам, определяя, следует ли игнорировать дочерние элементы управления конкретного типа.
Возвращает следующий объект ContainerControl в цепочке родительских элементов управления данного элемента.
Возвращает индекс первого символа заданной строки.
Возвращает индекс первого символа текущей строки.
Служит хэш-функцией по умолчанию.
Извлекает объект обслуживания во время существования, который управляет политикой времени существования данного экземпляра.
Вычисляет номер строки по указанному положению символа в тексте элемента управления.
Возвращает следующий или предыдущий элемент среди дочерних элементов управления в последовательности клавиши TAB.
Вычисляет положение в элементе управления по указанному индексу символа.
Вычисляет размер прямоугольной области, в которую помещается элемент управления.
Возвращает границы, внутри которых масштабируется элемент управления.
Возвращает объект, представляющий службу, предоставляемую классом Component или классом Container.
Возвращает значение указанного бита стиля элемента управления для данного элемента управления.
Определяет, находится ли элемент управления на верхнем уровне.
Возвращает объект Type для текущего экземпляра.
Скрывает элемент управления от пользователя.
Получает объект службы времени существования для управления политикой времени существования для этого экземпляра.
Вызывается после добавления элемента управления в другой контейнер.
Делает недействительной всю поверхность элемента управления и вызывает его перерисовку.
Делает недействительной конкретную область элемента управления и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления.
Делает недействительной указанную область элемента управления (добавляет ее к области обновления элемента, которая будет перерисована при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости объявляет недействительными назначенные элементу управления дочерние элементы.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Выполняет указанный делегат в том потоке, которому принадлежит основной дескриптор окна элемента управления, с указанным списком аргументов.
Выполняет указанный делегат в том потоке, которому принадлежит базовый дескриптор окна элемента управления.
Вызывает событие GotFocus для указанного элемента управления.
Вызывает событие LostFocus для указанного элемента управления.
Вызывает событие Click для указанного элемента управления.
Вызывает событие Paint для указанного элемента управления.
Вызывает событие PaintBackground для указанного элемента управления.
Определяет, является ли символ входным символом, который распознается элементом управления.
Определяет, является ли указанная клавиша клавишей ввода или специальной клавишей, требующей предварительной обработки.
Преобразует логическое значение DPI в эквивалентное значение DPI DeviceUnit.
Преобразует размер из логических единиц в единицы устройства путем его масштабирования к текущему DPI и округлением вниз до ближайшего целого значения ширины и высоты.
Создает неполную копию текущего объекта Object.
Создает неполную копию текущего объекта MarshalByRefObject.
Вызывает событие Invalidated, чтобы сделать недействительной указанную область элемента управления.
Смотрите также
-
- © 2014 — 2023 «Game 🏃 Runs» — прохождения видеоигр
- Отказ от ответственности
- Правообладателям
- Постеры игр: © MobyGames.com
- Полезное
|
1 / 1 / 0 Регистрация: 05.04.2020 Сообщений: 48 |
|
|
1 |
|
Резиновый интерфейс05.05.2020, 15:40. Показов 4213. Ответов 1
Хочу чтобы объекты моей формы грамотно подстраивались под размер формы, то есть не налезали друг на друга, а двигались пропорционально.
0 |
|
190 / 179 / 114 Регистрация: 28.07.2013 Сообщений: 606 |
|
|
05.05.2020, 17:13 |
2 |
|
РешениеReGm_2020,
1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
05.05.2020, 17:13 |
|
Помогаю со студенческими работами здесь Резиновый интерфейс :((( Как решить такую проблемку? Резиновый интерфейс Изменение размеров компонентов при ресайзе формы («резиновый» интерфейс) Как сделать резиновый фон шапки и резиновый фон меню? Iptables, правила, перенаправляющие на интерфейс eth1 все пакеты, приходящие на интерфейс eth0 База данных «учебный план специальности». GUI. Графический интерфейс. Пользовательский интерфейс Искать еще темы с ответами Или воспользуйтесь поиском по форуму: 2 |













 Сообщение было отмечено ReGm_2020 как решение
Сообщение было отмечено ReGm_2020 как решение