![Средства и технологии обработки графической информации [20.12.11]](https://studrb.ru/files/works_screen/1/10/38.png)
Тема: Средства и технологии обработки графической информации
Раздел: Бесплатные рефераты по информатике
Тип: Курсовая работа | Размер: 574.45K | Скачано: 313 | Добавлен 20.12.11 в 16:51 | Рейтинг: +3 | Еще Курсовые работы
Вуз: ВЗФЭИ
Год и город: Тула 2011
Оглавление
ВВЕДЕНИЕ 3
1. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ 4
1.1 ВВЕДЕНИЕ 4
1.2 ПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ В КОМПЬЮТЕРЕ 5
1.3 ГРАФИЧЕСКИЕ ФОРМАТЫ И ИХ ПРЕОБРАЗОВАНИЕ 7
1.4 ТЕХНОЛОГИИ ОБРАБОТКИ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ 9
1.5 ЗАКЛЮЧЕНИЕ 16
2. ПРАКТИЧЕСКАЯ ЧАСТЬ. (ВАРИАНТ-21) 17
2.1 ОБЩАЯ ХАРАКТЕРИСТИКА ЗАДАЧИ 17
2.2 ОПИСАНИЕ АЛГОРИТМА РЕШЕНИЕ ЗАДАЧИ. 18
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ 23
Введение
Цель курсовой работы — рассмотреть теоретический вопрос: «Средства и технологии обработки графической информации». А так же ответить на вопросы: Как графическая информация представляется в компьютере? Какие бывают графические форматы? А также, какие бывают технологии обработки графической информации? Что собой представляет векторная графика, а что растровая?
Кроме того, в качестве практической части необходимо решить задачу по нахождению бюджета семьи, зная сведения о доходах и расходах всех членов семьи, построить гистограмму по полученным сведениям.
Итак, ни для кого не секрет, что развитию программных графических средств способствовал целый ряд важных как мотиваций, так и предпосылок. Среди предпосылок следует отметить развитие аппаратных средств отображения графической информации (в первую очередь, дисплеев растрового типа) и возможностей ЭВМ. А мотиваций – развитие многочисленных приложений. Наряду с этим, развитию графического программного обеспечения способствовало создание целого ряда подходов и методов компьютерной обработки графической информации (трассировка лучей, фрактальная геометрия, конструктивная геометрия сплошных тел и др.), позволивших разработать целый ряд интересных графических программных средств различного назначения, как для векторных, так и для растровых дисплейных систем.
Для выполнения и оформления данной курсовой работы была использована операционная система (ОС) Microsoft Windows XP Professional (версия 2002 г.) с помощью пакета прикладных программ Microsoft Office: табличного процессора MS Excel и текстового редактора MS Word на ПК. Краткие характеристики ПК: данная работа была выполнена на персональном компьютере Intel Celeron III с тактовой частотой процессора 1700 МГц, оперативной памятью 512 Мб и видеокартой GeForce 4 MX 440
1. Теоретическая часть
1.1 Введение
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. Поначалу это была лишь векторная графика. Но спустя какое-то время с развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Для начала, определимся с термином «графический объект». Это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются, как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).
В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Проблема сохранения изображений для последующей их обработки чрезвычайно важна. Единого формата графических файлов, пригодного для всех приложений, не существует, однако некоторые форматы стали стандартными для целого ряда предметных областей.
1.2 Представление графической информации в компьютере
Любая информация, в том числе и графическая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно. Преобразование графической информации из аналоговой формы в дискретную производится путем пространственной дискретизации. Пространственную дискретизацию можно сравнить с построением изображения из мозаики. Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета.
Качество кодирования изображения зависит от двух параметров. Оно тем выше,
- чем меньше размер точки и соответственно большее количество точек составляет изображение.
- чем большее количество цветов, то есть большее количество возможных состояний точки изображения, используется.
Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из определенного количества строк, которые в свою очередь содержат определенное количество точек. [7, С. 25]
Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается. Чем больше разрешающая способность, т.е. чем больше количество строк растра и точек в строке, тем выше качество изображения. В современных персональных компьютерах обычно используются три основные разрешающие способности экрана: 800х600, 1024х768 и 1280х1024 точки.
В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний – «черная» или «белая», то есть для хранения ее состояния необходим 1 бит.
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти. Они могут иметь различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображаемых на экране монитора, может быть вычислено по формуле: N = 2I, где I – глубина цвета.
Цветное изображение на экране монитора формируется за счет смешивания трех базовых цветов: красного, зеленого и синего. Такая цветовая модель называется RGB-моделью.[5, С. 46]
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов возможны N = 28 = 256 уровней интенсивности, заданные двоичными кодами (от минимальной – 00000000 до максимальной – 11111111).
1.3 Графические форматы и их преобразование
Графический формат определяет способ сохранения графической информации в файле, а также форму хранения информации (используемый алгоритм сжатия). Как и изображения, графические форматы делятся на растровые и векторные. В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Единого формата графических файлов, пригодного для всех приложений, не существует, поэтому имеет место быть проблема сохранения изображений для последующей их обработки. Однако некоторые форматы стали стандартными для целого ряда предметных областей. Крайне важно различать векторные (WMF, DXF, CGM и др.) и растровые (TIFF, GIF, JPG и др.) форматы.
Файлы векторного формата содержат описания рисунков в виде набора простейших графических объектов. В файлах же растровой графики запоминается цвет каждого пикселя на рисунке, поэтому такие файлы занимают, как правило, большой объем памяти. Один из возможных способов решения этой проблемы – сжатие информации, т. е. уменьшение размеров файла за счет изменения способа организации данных в нем. Обычно каждый конкретный алгоритм хорошо сжимает только изображения вполне определенной структуры.[3, С. 76-77]
Самые известные растровые форматы:
- BMP (bitmap) – стандарт для представления растрового изображения в MS Windows. Поддерживаетизображения с глубиной цвета 1 – 24 бит.
- TIFF (Tag Image File Format) – стандарт для передачи данных между программами и платформами. Поддерживает изображения с любой пиксельной глубиной.
- GIF (Graphics Interchange Format) — используется для передачи индексированных цветных изображений и HTML-документов в сети WWW. Поддерживает изображения с глубиной цвета 8 бит.
- JPEG (Joint Photographic Experts Group) – используется для отображения фотографий и других тоновых изображений в сети WWW. Глубина – 24 бит (информация о цвете в RGB-изображении). Применяется эффективный алгоритм уплотнения, за счет чего файл занимает меньше места.
- CPT (Corel PHOTO-PAINT Image) – формат растрового редактора Corel PHOTO-PAINT. Используют при работе с растровой графикой в CorelDraw.
- (PhotoShop Document) – используется в качестве промежуточного формата при работе в Photoshop, а также при передаче данных в другие программы.
- (Portable Network Graphics Format) – это формат разработанный для передачи данных изображений по сетям. Поддерживает глубину полноцветных изображений.
Самые известные векторные форматы:
- (Windows MetaFile) – стандарт для обмена векторной графикой в MS Windows.
- (Enhanced MetaFile) – используется для обмена векторной графикой в MS Windows.
- CDR, CMX (CorelDraw Format) – форматы программы CorelDraw.
- FH(n) (FreeHand Format) – формат программы FreeHand, n – номер версии.
- Al (Adobe Illustrator) – формат программы Adobe Illustrator.
Таким образом, знание особенностей форматов графических файлов имеет значение для эффективного хранения изображений и организации обмена данными между различными приложениями.[3, С. 79-81]
1.4 Технологии обработки графической информации
Графические редакторы – специальные программы на компьютере для обработки изображений. Среди программ, предназначенных для создания растровых изображений, особое место занимают программа PhotoShop компании Adobe. По сути дела, сегодня эта программа является стандартом в компьютерной графике, и все другие программы неизменно сравнивают именно с ней.
Методы, которые используются для обработки графической информации, существенно определяются аппаратными средствами ее отображения на экране/плоттере. В настоящее время дисплейные системы делятся на два основных типа: векторные и растровые. Что же они из себя представляют? В векторных системах световой луч движется по экрану вдоль рисуемой по определенному алгоритму линии. Тогда как в растровых системах нужный объект воспроизводится посредством последовательного сканирования световым лучом его шаблона, т.е. без вычерчивания каждой линии непрерывным движением.[6, С. 154]
Информационные технологии обработки графической информации включают в себя специфические модели представления информации данного вида, особые методы ввода, формирования и вывода изображений, свои аппаратные и программные средства.
Графические редакторы – программные средства компьютерной графики также делятся на две большие группы: растровые и векторные редакторы. Это деление обусловлено способом представления и хранения графической информации (растровый или векторный способ).
Компьютерные технологии обработки графической информации включают не только особое программное обеспечение (программные ресурсы), но и специфические аппаратные ресурсы, такие как различные устройства ввода и вывода графической информации: сканеры, цифровые фото- и видеокамеры, дигитайзеры, графические планшеты, плоттеры и т.п.
Итак, рассмотрим подробнее 2 основные группы графических редакторов: векторные и растровые.
Векторная графика
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн — это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TryeType и PostScript.
У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.[2, С. 56-58]
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура.
При редактировании элементов векторной графики Вы изменяете параметры прямых и изогнутых линий, описывающих форму этих элементов. Вы можете переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. .[1, С. 58]
Векторная графика может включать в себя и фрагменты растровой графики: фрагмент становится таким же объектом, как и все остальные (правда, со значительными ограничениями в обработке).
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу.[8, С. 192]
К векторным графическим редакторам относится графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространен CorelDraw.
Corel Draw
Пакет CorelDraw всегда производит сильное впечатление. В комплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает, бесспорно, самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими.
Художественные возможности оформления текста в CorelDraw безупречны, а принимаемые по умолчанию параметры для межбуквенных интервалов при размещении текста вдоль кривой не требуют настройки, исключающей наложение букв, он позволяет получить множество специальных эффектов, в том числе возможность увеличения только фрагмента изображения и автоматической настройки цветов текста в зависимости от цвета фона.
Можно вырезать изображения, накладывать цветные фильтры и придавали растровым изображениям вид изогнутой страницы, используя двух- и трехмерные эффекты и внешние модули PhotoShop. Когда нужно редактировать пикселы, CorelDraw автоматически переключает вас на Corel Photo-Paint, где вы можете редактировать файл и сохранять его непосредственно в CorelDraw. [1, С. 58]
Несмотря на мощный инструментарий, CorelDraw грешит отдельными недостатками. Широкий набор инструментальных средств делает CorelDraw исключительно удобным для рисования, но неестественный вид печатных страниц и страниц Web ограничивает возможности применения этого пакета. [9, С. 259]
Растровая графика
Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Например, изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно также как в мозаике.
Основой растрового представления графики является пиксель (точка) с указанием ее цвета. При описании, например, красного эллипса на белом фоне приходится указывать цвет каждой точки, как эллипса, так и фона. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и даже картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины – разрешением (обычно, точек на дюйм – dpi или пикселей на дюйм – ppi).
Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики, качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество. [2, С. 59-60]
Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001, а может и – 00000001. Таким образом, чем качественнее изображение, тем больше размер файла.
Растровое представление обычно используют для изображений фотографического типа с большим количеством деталей или оттенков. К сожалению, масштабирование таких картинок в любую сторону обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т.е. сохранении разрешения). Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Распространены форматы .tif, .gif, .jpg, .png, .bmp, .pcx и др.
Таким образом, выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. Без дополнительных плагинов (дополнений) наиболее распространенные браузеры понимают только растровые форматы – .gif, .jpg и .png.
Из-за описанных выше особенностей представления изображения, для каждого типа приходится использовать отдельный графический редактор – растровый или векторный. Разумеется, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок… Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы. Процесс выделения очень часто является трудоемкой и кропотливой работой. При перемещении такого выделения появляется “дырка”. В векторном же редакторе объект представляет совокупность графических примитивов и для его выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были сгруппированы соответствующей командой, то достаточно “щелкнуть” один раз в любой из точек сгруппированного объекта. [2, С. 61-62]
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки изображений. Такие графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, сохранять их в различных растровых форматах. Например, JPEG и TIFF позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями, PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае, представляющем собой несжатое «попиксельное» описание изображения.
В противоположность векторным редакторам, растровые используют матрицу точек (bitmap) для представления изображения. Однако большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных.
Adobe Photoshop
Photoshop – это программа растровой графики (любой элемент изображения строится по точкам), профессиональный графический редактор, который при этом достаточно прост в освоении и использовании.
Фотошоп позволяет редактировать существующие изображения, а также создавать новые. Adobe Photoshop является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы.
Основное назначение программы Adobe Photoshop – создание фото реалистических изображений, работа с цветными сканированными изображениями, ретуширование, цветокоррекция, коллажирование, трансформации, цветоделение и другое. [10, С. 12]
1.5 Заключение
Сегодня профессиональный дизайнер стал просто неотъемлемой частью любой типографии, а потребители его услуг с каждым годом повышают свои требования к эффективности и качеству графических решений.
Яркий неповторимый стиль – вот что отличает настоящую рекламную продукцию фирмы. В настоящее время ни одна рекламная компания не обходится без всевозможных полиграфических изделий и сувениров с фирменной символикой. Отдельная и, конечно, определяющая роль принадлежит дизайнеру в разработке стиля. Учитывая, что подавляющее число среди изготавливаемой полиграфии сегодня рекламная продукция, рынок ставит новые задачи: теперь перед полиграфистами стоит цель куда более серьезная, нежели производство буклета или календаря. А для таких серьезных задач требуется серьезное программное обеспечение.
На сегодняшний день существует множество продуктов различных компаний предоставляющих дизайнерам множество возможностей. Каждому самому решать какой графический редактор использовать – будь это бесплатная программа (например GIMP) или коммерческая (например продукты компании Adobe).
Но если посмотреть с другой стороны, никакая из всех программ, рассмотренных мною в этой работе, не прибавит мастерства неумелому дизайнеру, тем не менее, в руках профессионала она станет волшебным инструментом.
2. Практическая часть. (Вариант-21)
2.1 Общая характеристика задачи
- Построить таблицы по приведенным данным о доходах членов семьи (рис. 21.1 и 21.2) и о расходах семьи (рис. 21.3) за квартал.
- Заполнить таблицу на рис. 21.4 числовыми данными о доходах семьи за квартал, выполнив консолидации по расположению данных.
- Составить таблицу планирования бюджета семьи на квартал (рис. 21.5).
- По данным о бюджете семьи на квартал (рис. 21.5) построить гистограмму.[, С. 53]
| Доходы Чижовой М.А. за квартал 2006 г., руб. | ||||
| Наименование дохода | Сентябрь | Октябрь | Ноябрь | Декабрь |
| Зарплата | 4000 | 3000 | 2200 | 3200 |
| Прочие поступления | — | 500 | — | 1000 |
| Сумма дохода в месяц | ||||
| Рис. 21.1 Доходы Чижовой М.А. за квартал | ||||
| Доходы Чижова А.С. за квартал 2006 г., руб. | ||||
| Наименование дохода | Сентябрь | Октябрь | Ноябрь | Декабрь |
| Зарплата | 7000 | 7000 | 7500 | 7400 |
| Прочие поступления | 1200 | 500 | 500 | 1000 |
| Сумма дохода в месяц | ||||
| Рис. 21.1 Доходы Чижова А.С. за квартал | ||||
| Расходы семьи Чижовых за квартал 2006 г., руб. | ||||
| Наименование расходов | Сентябрь | Октябрь | Ноябрь | Декабрь |
| Коммунальные платежи | 630 | 670 | 700 | 800 |
| Оплата электроэнергии | 100 | 100 | 120 | 120 |
| Оплата телефонных счетов | 195 | 195 | 195 | 195 |
| Расходы на питание | 2500 | 2500 | 2600 | 3000 |
| Прочие расходы | 1000 | 1000 | 1500 | 2000 |
| Погашение кредита | 4000 | 4000 | 4000 | 4000 |
| Суммарный расход в месяц | ||||
| Рис. 21.3 Расходы Чижовых за квартал | ||||
| Доходы семьи Чижовых за 1 квартал 2006 г. | ||||
| Наименование доходов | Сентябрь | Октябрь | Ноябрь | Декабрь |
| Зарплата | ||||
| Прочие поступления | ||||
| Суммарный доход в месяц | ||||
| Рис. 21.4 Доходы семьи Чижовых за квартал | ||||
| Бюджет семьи Чижовых за 1 квартал 2006 г. | ||||
| Наименование | Сентябрь | Октябрь | Ноябрь | Декабрь |
| Суммарный доход в месяц | ||||
| Суммарный расход в месяц | ||||
| Остаток | ||||
| Рис 21.5. Бюджет семьи Чижовых за квартал | ||||
| 2.2 Описание алгоритма решение задачи смотрите в файле |
Список использованной литературы
- Андрианов В. И. Самое главное о…CorelDraw / В.И. Андрианов – СПб.: Питера, 2004. –127 с.
- Анцыпа В. А. Растровые и векторные графические изображения / В.А. Анцыпа. — Информатика и образование. – 2005. — № 7. – С. 56-62.
- Залогова Л.А. Форматы графических изображений / Л.А. Залогова — Информатика и образование — 1999.- № 6- С. 76-81.
- Информатика: Методические указания по выполнению курсовой работы для самостоятельной работы студентов 2 курса (первое высшее образование).- М.:Вузовский учебник, 2006. – 60с.
- Компьютерная графика / Под ред. Летин А.С., Летина О.С., Пашковский И.Э. — М.: «Форум», 2007.- 256 с.
- Попов В.Б. Основы информационных и телекоммуникационных технологий. Мультимедиа / В.Б. Попов. — М.: «Финансы и статистика», 2007.- 336 с.
- Семакин И. Г. Информатика и информационно-коммуникационные технологии. Базовый курс / И.Г. Семакин. – М.: БИНОМ, 2005. –104 с.
- Симонович С. В. Специальная информатика: Учебное пособие / С.В. Симонович. – М.: АСТ-ПРЕСС КНИГА, 2004. – 480 с.
- Федоров А. В. CorelDRAW. Экспресс-курс / А.В. Федорова. – СПб.: БХВ-Петербург, 2005. – 400 с.
- CS2. Основы. Учебный курс. – Питер, 2006. – 384 с.
Внимание!
Если вам нужна помощь в написании работы, то рекомендуем обратиться к профессионалам. Более 70 000 авторов готовы помочь вам прямо сейчас. Бесплатные корректировки и доработки. Узнайте стоимость своей работы
Бесплатная оценка
+3
20.12.11 в 16:51
Автор:LENOK71
Понравилось? Нажмите на кнопочку ниже. Вам не сложно, а нам приятно).
Чтобы скачать бесплатно Курсовые работы на максимальной скорости, зарегистрируйтесь или авторизуйтесь на сайте.
Важно! Все представленные Курсовые работы для бесплатного скачивания предназначены для составления плана или основы собственных научных трудов.
Друзья! У вас есть уникальная возможность помочь таким же студентам как и вы! Если наш сайт помог вам найти нужную работу, то вы, безусловно, понимаете как добавленная вами работа может облегчить труд другим.
Добавить работу
Если Курсовая работа, по Вашему мнению, плохого качества, или эту работу Вы уже встречали, сообщите об этом нам.
Добавление отзыва к работе
Добавить отзыв могут только зарегистрированные пользователи.
Похожие работы
- Средства и технологии обработки графической информации
- Средства и технологии обработки графической информации
Реферат: Графические редакторы
МОУ “Средняя общеобразовательная школа №40”
Экзаменационный реферат на тему:
“Графические редакторы”
Выполнила:
Пазгалаева Оксана
Ученица 11В класса
Проверила:
Смирнова Елена Анатольевна.
г. Череповец
2004
Содержание:
I
.
Введение
II
.
Основная часть
1.
Виды графических редакторов
2.
Форматы файлов для хранения растровых графических изображений
3.
Среда графического редактора
3.1
Панели инструментов графических редакторов
3.2
Инструменты графических редакторов
3.3
Режимы работы графических редакторов
4.
Основные функции графических редакторов
III
. Практическая часть
IV
.
Заключение
V
.
Приложение
VI.
Литература
I
. Введение
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой частью подавляющего числа компьютерных систем, в особенности персональных.
Компьютерная графика-это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах – всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы. В своей экзаменационной работе я наиболее полно раскрыла вопрос о графических редакторах для того, чтобы применить в дальнейшем полученные знания на практике, то есть при выполнении презентации на тему “Это наш класс”.
II
. Основная часть
1. Виды графических редакторов
Для обработки изображений на компьютере используются специальные программы — графические редакторы.Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Рассмотрим некоторые из графических редакторов:
1)
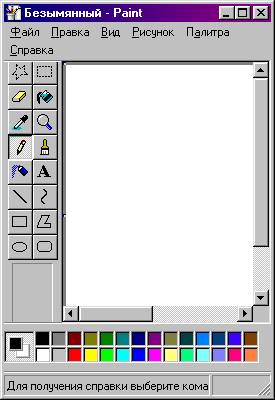
Графический редактор Paint — простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки.Окно графического редактора Paint имеет стандартный вид. (рис.1)
(рис.1)

2)
Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
3)
Программа MicrosoftDraw — входящая в комплект MSOffice. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MSWord.
4)
AdobeIllustrator, CorelDraw — программы используются в издательском деле, позволяет создавать сложные векторные изображения.
Изображения в графических редакторах хранятся по-разному.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, У), линия — координатами начала (XI, Y1) и конца (Х2, Y2), окружность — координатами центра (X, У) и радиусом (R), прямоугольник — величиной сторон и координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива назначается также цвет.
Как следствие, графические редакторы подразделяются на две категории: растровые и векторные. Они отличаются по способу, которым представляют графическую информацию.
Векторные графические редакторы
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Все компоненты векторного изображения описываются математически, а значит — абсолютно точно. Векторные изображения, как правило, строятся вручную, однако в некоторых случаях они могут быть также получены из растровых с помощью программ трассировки. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность, но достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Растровые графические редакторы
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Способ представления растровых изображений совершенно отличен от векторных. Растровые изображения состоят из отдельных точек, называемых растром. Такое представление изображений существует не только в цифровом виде. Растровые изображения обеспечивают максимальную реалистичность, поскольку в цифровую форму переводится каждый мельчайший фрагмент оригинала. Такие изображения сохраняются в файлах гораздо большего объёма, чем векторные, поскольку в них запоминается информация о каждом пикселе изображения. Таким образом, качество растровых изображений зависит от их размера (числа пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели. Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Но кроме создания изображений графические редакторы позволяют хранить полученные изображения. Для этого существуют файлы, которые различны для векторных и растровых графических редакторов.
2. Форматы файлов для хранения растровых графических изображений
Как правило, файлы для хранения растровых графических изображений логически состоят из двух частей: заголовка и области данных. В заголовке указаны данные о формате файла, изображения по горизонтали, по вертикали: количество цветов, палитра и т.д. В области данных закладываются цвета пикселов.
В настоящее время наиболее распространенные следующие форматы файлов.
1. bmp
(bitmap) — битовая карта. Формат распространен в Windows (Paint). В этом формате файл состоит из двух частей.
1- заголовок, в котором указывается разрешение изображения и количество бит, которыми кодируется цвет пикселя.
2- область данных (битовая карта) в которой хранятся в виде последовательности бит цвета пикселов изображений.
2. pcx
.
Формат pcx использует простейший способ сжатия изображений, позволяющий выполнять быструю перезапись изображения из файла в видеопамять и обратно. Данный формат использует в своей работе многие графические редакторы, в частности Paint. Вместе с форматом tif формат pcx является одним из наиболее распространённых форматов, которые используют сканеры.
В заголовке файлов этого формата указывается информация о версии формата pcx, информация о том — используется сжатие информации или нет, информация о цветах изображения, размерах изображения, разрешения сканера, разрешение дисплея.
Для сжатия в файле изображения формата Pcx используется метод группового кодирования, в котором группа повторяющихся байт заменяется двумя байтовыми: байтом повторителем и повторяющимся байтом.
Байт повторитель имеет уникальный код и содержит в себе число повторяющихся байт.
3.ФорматGIF
, при достаточно простой структуре файла и наличии наибольшего числа атрибутов изображения используют более эффективный, чем в pcx алгоритм сжатия. Этот формат в настоящее время используется при размещении графической информации в гипертекстовых документах Internet.
4.TIF
(Tiff — Tag Image File Format). Основной областью применения данного формата является настольная издательская деятельность и связанные с ней приложения. Этот формат имеет множество атрибутов, позволяющих точно описать сложение изображения. Часто этот формат используется, для хранения отсканированных изображений.
Форматы GIF и TIF в основном используют lzw сжатие. Название этого алгоритма произошло от фамилии его разработчиков Lampel, Ziv и Welch.
5.Jpg
— формат, который использует специальный алгоритм сжатия изображения, позволяющее сжать изображение до требуемого размера и качества. При этом качество изображения теряется. Формат распространен для размещения графической информации в гипертекстовых документах Internet.
Для хранения векторных изображений в графических редакторах используются свои форматы.
3. Среда графического редактора
Пользовательский интерфейс большинства графических редакторов организуется следующим образом. С левой стороны экрана располагается набор пиктограмм (условных рисунков) с изображением инструментов, которыми можно пользоваться в процессе редактирования изображений. В нижней части экрана — палитра, из которой художник выбирает краски требуемого цвета. Оставшаяся часть экрана представляет собой пустой холст (рабочее поле). Над рабочим полем находится меню, позволяющее изменять режимы работы ГР. На левом краю палитры выводится квадрат, окрашенный в фоновый цвет. В нем помещаются еще два квадрата, верхний из которых окрашен в первый рабочий цвет, а нижний — во второй рабочий цвет. В левом нижнем углу экрана выводится калибровочная шкала, которая позволяет устанавливать ширину рабочего инструмента (кисти, резинки и т. д.). Рассмотрим подробнее панель инструментов, инструменты, а также режимы работы графических редакторов.
3.1 Панели инструментов графических редакторов
Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. (рис.4). После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
(
рис.4)
3.2 Инструменты графических редакторов
Выделяющие инструменты.
В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Для выделения объектов в растровом графическом редакторе обычно имеются два инструмента: выделение прямоугольной области и выделение произвольной области. Процедура выделения аналогична процедуре рисования.
Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
Операции над выделенным
фрагментом
. Работа с фрагментами и буфером позволяет переносить фрагмент рисунка на другое место, создавать несколько копий фрагмента или передавать его в другое приложение. Выделенную область можно перетащить на другое место. Для этого нажимают левую кнопку на области, затем, не отпуская ее, перетаскивают мышь на другое место. Также можно поместить фрагмент в файл. Над фрагментом рисунка можно производить и другие операции — изменять размеры, растягивать, поворачивать, наклонять и отражать.
Инструменты редактирования
рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета
можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов (рис.5).
(
рис.5)
Текстовые инструменты
позволяют добавлять в рисунок текст и форматировать его.
Изменение шрифта текста на
рисунке
. Для набора текста можно использовать различные шрифты. Шрифт представляет собой набор букв, цифр, символов и знаков пунктуации определенного внешнего вида. Характеристики шрифта – название (Times New Roman, Arial, Courier New и др.), размер и начертание (обычное, полужирное, курсив, подчеркнутый).
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста.
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятсяпосредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторахдают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. В увеличенном масштабе можно работать с отдельными пикселями, составляющими изображение рисунка. Обычно такой инструмент называется Лупа.
В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
3.3 Режимы работы графических редакторов
Режимы Графических Редакторов определяют возможные действия художника, а также команды, которые художник может отдавать редактору в данном режиме.
1. Режим работы с рисунком
(рисование). В этом режиме на рабочем поле находится изображение инструмента. Художник наносит рисунок, редактирует его, манипулирует его фрагментами.
2. Режим выбора и настройки инструмента
. Курсор-указатель находится в поле экрана с изображениями инструментов (меню инструментов). Кроме того, с помощью меню можно настроить инструмент на определенный тип и ширину линии, орнамент закраски.
3. Режим выбора рабочих цветов
. Курсор находится в поле экрана с изображением цветовой палитры. В этом режиме можно установить цвет фона, цвет рисунка. Некоторые Графические редакторы дают возможность пользователю изменять палитру.
4. Режим работы с внешними устройствами
. В этом режиме можно вы- полнять команды записи рисунка на диск, считывания рисунка с диска, вывода рисунка на печать. Графические редакторы на профессиональных ПК могут работать со сканером, используя его для ввода изображения с репродукций. Обработку графической информации выхода сканера производят программы PhotoShop, PhtoWorks, PhotoPlus. Они преобразуют информацию в графические файлы формата jpg, gif. При использовании графического редактора PhotoShop при сканировании графических изображений, необходимо включить сканер и вложить в него картинку, фотографию и т.д., запустить Photo Shop ,взять в меню Файл пункт Получить, TWAIN_32. Будет запущен сканер. В режиме Preview надо произвести сканирование с низким разрешением и выбрать с помощью установления рамки область сканирования, а затем в режиме Scan произвести сканирование выбранной области с высоким разрешением (>=300 dpi). После этого закрывают программу управления сканером, и изображение считывается программой Photo Shop. Затем указанное изображение обрабатывают в Photo Shop ,например, устанавливают размер изображения в пикселях, меняют яркость, контрастность, устраняют мелкие дефекты изображения, так, чтобы получить желаемое качество изображения. После этого его сохраняют на диске в виде файла с расширением jpg, чтобы он имел наименьший размер и занимал меньше места. Для обработки текстовой информации, её распознавания и преобразования её в текстовый файл используется программа Fine Reader. Полученный в этой программе текст копируют в буфер обмена и затем сохраняют в редакторе Word в виде doc файла.
4. Основные функции графического редактора.
Работа в графическом редакторе относится к технологии обработки графики. Для некоторого обобщённого графического редактора характерно выполнение следующих функций:
1. Создание рисунка
а) В режиме ручной прорисовки;
б) С использованием панели инструментов (штампов, примитивов).
2. Манипулирование рисунком
а) Выделение фрагментов рисунка;
б) Проработка мелких деталей рисунка (увеличение фрагментов картины);
в) Копирование фрагмента рисунка на новое место экрана (а также
возможность вырезать, склеивать, удалять фрагменты изображения);
г) Закраска отдельных частей рисунка ровным слоем или узором, возможность применять для рисования произвольные «краски», «кисти» и «напыление».
д) Масштабирование изображения;
е) Перемещение изображения;
ж) Поворот изображения;
3. Ввод в изображение текста
а) Выбор шрифта;
б) Выбор символов (курсив, подчёркивание, оттенение);
4. Работа с цветами
а) Создание своей палитры цветов;
б) Создание своего узора (штампа) для закраски;
5. Работа с внешними устройствами
(диски, принтер, сканер и др.)
а) Запись рисунка на диск (дискету) в виде файла стандартного формата (pcx, bmp, tif, gif, jpg, png и др.);
б) Чтение файла с диска (дискеты);
в) Печать рисунка;
г) Сканирование рисунка.
В качестве «кисти» чаще всего используется мышь, реже курсор при управлении клавиатурой. Панель инструментов используется для рисования
прямых и кривых линий, окружностей (овалов, эллипсов), прямоугольников (квадратов).
III
. Практическая часть
Практическая часть моего проекта представлена в виде презентации на тему “Это наш класс”. Рассмотренный в теоретической части материал был применён на практике, для создания проекта, так как в нём я использовала различные виды графики. Чтобы их совместить в одном проекте, необходимы были дополнительные теоретические данные, что и представлено в основной части.
Работа с проектом.
Проект состоит из:
1)
титульного слайда;
2)
истории создания школы;
3)
описания школьных праздников;
4)
характеристики учеников;
5)
характеристики учителей;
6)
заключительного слайда.
Просмотр презентации.
Для того чтобы просмотреть презентацию, нужно:
1)
Войти в программу PowerPoint.
Пуск-Программы-Microsoft Office-PowerPoint.
2)
Запустить просмотр проекта с помощью клавиши F5.
3)
Осуществить просмотр презентации.
IV
. Заключение
В результате работы была раскрыта тема “Графические редакторы”: рассмотрены виды графических редакторов, форматы файлов для хранения графических изображений, рабочая среда, панели инструментов, инструменты, а также режимы работы и основные функции графических редакторов, что позволяет углубить знания на данную тему. Например, мы хотим узнать подробнее, что представляет собой панель инструментов графического редактора. Для этого достаточно заглянуть в содержание и посмотреть номер страницы, на которой находится описание панели инструментов графического редактора, открыть эту страницу и изучить материал. Это позволяет работать в среде любого графического редактора, что я и использовала при создании презентационного проекта.
Приложение
Данный реферат можно использовать на уроках информатики как дополнительный материал по теме “Графические редакторы”. Учащиеся внимательно изучают реферат, затем самостоятельно отвечают на контрольные вопросы.
Контрольные вопросы:
1. Что такое графический редактор?
2. Какие виды графических редакторов Вы знаете?
3. Что собой представляет растровый графический редактор, его предназначение?
4. Что собой представляет векторный графический редактор, его предназначение?
5. Приведите примеры графических редакторов, которые относятся к растровым, а какие к векторным?
6. Перечислите форматы файлов для хранения графических изображений?
7. Для чего предназначена Панель инструментов в графическом редакторе?
8. С помощью чего осуществляется выделение объекта?
9. Какие операции можно производить над выделенным объектом?
10. Какие инструменты графического редактора Вы знаете?
11. Перечислите режимы работы графического редактора?
12. Какие команды входят в систему команд графических редакторов?
13. Перечислите основные функции графического редактора?
Литература:
1. Борисов Н.Н.Форматы графических файлов. -СПб.,2003
2. Львовский М. Б. Методическое пособие по информатике.
3. Евсеев Г.А., Пацюк С.Н., Симонович С.В. Вы купили компьютер. Издание 4-ое, переработанное. М’ – 1999г.
4. Грабалов П.К.Компьютерная графика и основные графические редакторы. — Калининград,2003
5. Ефимова О., Морозов В., Шафрин Ю. Курс компьютерной технологии. Издание 3-е дополненное и переработанное. Том 1,2. М’- 1998г.
6. А.В.Могилёв. Практикум по информатике. Издательство “Академия”. 2001г.
7. Симонович С.В., Евсеев Г.А., Алексеев А.Г. “Специальная информатика; учебное пособие”. — М.:АСТ-ПРЕСС: Инфорком-Пресс,2000г.
Похожие рефераты:
Основы графического вывода
Macromedia Flash MX
Информатика (полный курс)
Технологические возможности редактора векторной графики CorelDraw
Теория информации
Шрифты и их роль в печатных изданиях
Операционная система, программное обеспечение ПК
Информационные технологии управления
Аллегория в изобразительном искусстве
Методика обучения графическому редактору Adobe Photoshop в профильном курсе информатики
Допечатная подготовка фотографий
Билеты и ответы по Информатике за 11-й класс
Графические возможности программирования в курсе информатики
Геоинформационная система «Компас-2» и возможности её использования для ведения природных кадастров России
Обучение книжной иллюстрации старших школьников на уроках компьютерной графики
Электронные системы отображения навигационных карт
Использование мультимедийной и интерактивной техники при обучении информатике учащихся основной школы
Векторная графика
Основные понятия информатики
Оглавление
Введение 3
1. Растровая
и векторная графика 4
1.1. Растровые
и векторные графические изображения 4
1.2. Форматы
графических файлов 6
2.
Графические редакторы 9
2.1.
Растровые и векторные редакторы 9
2.2.
Редактирование изображений в растровом редакторе Paint 11
2.3.
Создание изображений в векторном редакторе, входящем в состав текстового
редактора в Word 13
3. Система
автоматизированного проектирования КОМПАС-3D 14
3.1. Окно
САПР КОМПАС-3D 14
3.2.
Построение основных чертежных объектов 16
Заключение 20
Список
литературы 21
Введение
Формальное определение компьютерная
(машинная) графика ― это создание, хранение и обработка моделей объектов
и их изображений с помощью ЭВМ. Под интерактивной компьютерной графикой
понимают раздел компьютерной графики, изучающий вопросы динамического
управления со стороны пользователя содержанием изображения, его формой,
размерами и цветом на экране с помощью интерактивных устройств взаимодействия.
Актуальность нашей работы
заключается в рассмотрении процесса создания и форматирования графической
информации на компьютере и ее возможностей.
Цель работы состоит в
изучении технологии обработки графической информации.
Достижение цели
предполагает решение ряда задач:
1) рассмотреть растровые
и векторные графические изображения;
2) определить форматы
графических файлов;
3) изучить растровые и
векторные редакторы;
4) рассмотреть редактирование
изображений в растровом редакторе Paint;
5) изучить создание
изображений в векторном редакторе, входящем в состав текстового редактора в
Word;
6) изучить систему
автоматизированного проектирования КОМПАС-3D.
Изображения, хранящиеся в
памяти компьютера, независимо от способа их получения и представления, всегда
являются усеченной моделью картины реального мира. Их детализация возможна лишь
с той степенью, которая была заложена при их создании или получении.
1. Растровая и
векторная графика
1.1. Растровые и векторные графические изображения
Формальное определение компьютерная
(машинная) графика ― это создание, хранение и обработка моделей объектов
и их изображений с помощью ЭВМ. Под интерактивной компьютерной графикой
понимают «раздел компьютерной графики, изучающий вопросы динамического
управления со стороны пользователя содержанием изображения, его формой,
размерами и цветом на экране с помощью интерактивных устройств взаимодействия» [6;
с. 25].
Необходимо отметить
следующую отличительную черту компьютерных изображений. Изображения, которые мы
встречаем в нашей повседневной жизни, реальные картины природы, можно
бесконечно детализировать, выявлять все новые цвета и оттенки. Изображения,
хранящиеся в памяти компьютера, независимо от способа их получения и
представления, всегда являются усеченной моделью картины реального мира. Их
детализация возможна лишь с той степенью, которая была заложена при их создании
или получении, и их цветовая гамма будет не шире заранее оговоренной.
Одно и то же изображение
может быть представлено в памяти ЭВМ двумя принципиально различными способами и
получено два различных типа изображения: растровое и векторное. Под растровым
(bitmap, raster) понимают способ представления изображения в виде совокупности
отдельных точек (пикселей) различных цветов или оттенков. Это наиболее простой
способ представления изображения, ибо таким образом видит наш глаз. Достоинством
такого способа является возможность получения фотореалистичного изображения
высокого качества в различном цветовом диапазоне. Недостатком ― высокая
точность и широкий цветовой диапазон требуют увеличения объема файла для
хранения изображения и оперативной памяти для его обработки. Простые растровые
картинки занимают небольшой объём памяти (несколько десятков или сотен
килобайт). Изображения фотографического качества часто требуют несколько
мегабайт. Растровое изображение после масштабирования или вращения может
потерять свою привлекательность.
Для векторной графики
характерно разбиение изображения на ряд графических примитивов ― точки,
прямые, ломаные, дуги, полигоны. Таким образом, появляется возможность хранить
не все точки изображения, а координаты узлов примитивов и их свойства (цвет,
связь с другими узлами и т. д.). Таким образом, векторная иллюстрация ―
это набор геометрических примитивов. Важной деталью является то, что объекты
задаются независимо друг от друга и, следовательно, могут перекрываться между
собой [6; с. 45].
При использовании
векторного представления изображение хранится в памяти как база данных описаний
примитивов. Основные графические примитивы, используемые в векторных
графических редакторах: точка, прямая, кривая Безье, эллипс (окружность),
полигон (прямоугольник). Примитив строится вокруг его узлов (nodes). Координаты
узлов задаются относительно координатной системы макета. Каждому узлу приписывается
группа параметров, в зависимости от типа примитива, которые задают его
геометрию относительно узла. Например, окружность задается одним узлом и одним
параметром ― радиусом. Такой набор параметров, которые играют роль
коэффициентов и других величин в уравнениях и аналитических соотношениях
объекта данного типа, называют аналитической моделью примитива. Отрисовать
примитив ― значит построить его геометрическую форму по его параметрам
согласно его аналитической модели. Векторное изображение может быть легко
масштабировано без потери деталей, так как это требует пересчета сравнительно
небольшого числа координат узлов. Графические файлы, в которых хранятся
векторные изображения, имеют существенно меньший, по сравнению с растровыми,
объем (порядка нескольких килобайт).
Как видно, векторным
можно назвать только способ описания изображения, а само изображение для нашего
глаза всегда растровое. Таким образом, задачами векторного графического
редактора являются растровая прорисовка графических примитивов и предоставление
пользователю сервиса по изменению параметров этих примитивов.
1.2. Форматы графических файлов
При хранении растровых
изображений, как правило, приходится иметь дело с файлами большого размера. В
этой связи важной задачей является выбор соответствующего формата файла. Форматов
графических файлов существует великое множество. Для облегчения выбора
воспользуемся классификациями. Следует учитывать, что файлы практически любого
векторного формата позволяют хранить в себе и растровую графику. Однако часто
это приводит к искажениям в цветопередаче, поэтому если изображение не содержит
векторных объектов, то предпочтительнее использовать растровые форматы [3; с.
38].
Рис. 1.10. Графические файловые форматы
Предложенный компанией Aldus формат TIFF (Tagged Image File Format) на
сегодняшний день ближе всех к статусу стандартного. Помимо прочих достоинств
формат TIFF позволяет сохранять растровые изображения с компрессией без потери
качества. Помимо традиционных цветов CMY формат поддерживает цветоделение с
большим числом красок, в частности систему Hexahrome компании Pantone. Этот
формат поддерживает сжатие без потери качества по алгоритму LWZ-компрессии.
Наиболее предпочтителен для полиграфии. Принцип хранения данных основан на
использовании специальных маркеров (тэгов) в сочетании с битовыми
последовательностями кусков растра.
Первая версия формата GIF (Graphics Interchange Format, «Формат для
обмена графической информацией») была разработана в 1987 г. специалистами компьютерной сети CompuServe. Этот формат сочетает в себе редкий набор
достоинств, неоценимых при той роли, которую он играет в WWW. GIF может иметь
любое количество цветов от двух до 256-ти, и если в изображении используется,
скажем, 64 цвета (26), то для хранения каждого пикселя будет использовано ровно
шесть бит и ни битом больше. ля этого файл с изображением тасуется при записи
так, чтобы сначала шли все строки пикселов с номерами, кратными восьми (первый
проход), затем четырем (второй проход), потом двум и, наконец, последний проход
― все оставшиеся строки с нечетными номерами. Во время приема и
декодирования такого файла каждый следующий проход заполняет пропуски в
предыдущих, постепенно приближая изображение к исходному состоянию. Поэтому
такие изображения были названы чересстрочными (interlaced). Другой полезной
возможностью формата является использование прозрачности.
Формат BMP (от слова bitmap) был создан компанией Microsoft и широко
используется в операционных системах семейства Windows для растровой графики.
Вам необходимо записать изображение в этом формате, если вы хотите использовать
его в качестве фона вашего рабочего стола. Хотя в этом формате может
применяться компрессия, большинство программ ее не используют. В файлах BMP
информация о цвете каждого пиксела кодируется 1, 4, 8, 16 или 24 бит
(бит/пиксел).
Строго говоря, JPEG называется не формат, а алгоритм сжатия, основанный
не на поиске одинаковых элементов, как в RLE и LZW, а на разнице между
пикселами. JPEG ищет плавные цветовые переходы в квадратах 9´9
пикселов. Вместо действительных значений JPEG хранит скорость изменения от
пиксела к пикселу. Лишнюю с его точки зрения цветовую информацию он
отбрасывает, усредняя некоторые значения. Чем выше уровень компрессии, тем
больше данных отбрасывается и тем ниже качество. Используя JPEG, можно
получить файл в 10―500 раз меньше, чем ВМР. Формат аппаратно независим,
полностью поддерживается на РС и Macintosh, однако он относительно нов и не
понимается старыми программами (до 1995 г.). помощью JPEG лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы ― в
них больше полутоновых переходов, среди же однотонных заливок появляются
нежелательные помехи.
Формат PDF (Portable Document Format) предложен фирмой Adobe как
независимый от платформы формат, в котором могут быть сохранены и иллюстрации
(векторные и растровые), и текст, причем со множеством шрифтов и гипертекстовых
ссылок. Для достижения продекларированной в названии переносимости размер
PDF-файла должен быть малым. Для этого используется компрессия (для каждого
вида объектов применяется свой способ). Например, растровые изображения
записываются в формате JPEG. Для работы с этим форматом компания Adobe
выпустила пакет Acrobat. Бесплатная утилита Acrobat Reader позволяет читать
документы и распечатывать их на принтере, но не дает возможности создавать или
изменять их [3; c. 46].
2. Графические
редакторы
2.1. Растровые и векторные редакторы
Растровый графический редактор — «специализированная программа,
предназначенная для создания и обработки изображений» [9; с. 83]. Подобные
программные продукты нашли широкое применение в работе
художников-иллюстраторов, при подготовке изображений к печати типографским
способом или на фотобумаге, публикации в Интернете.
Растровые графические редакторы позволяют пользователю рисовать и
редактировать изображения на экране компьютера. Также сохранять их в различных
растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять
растровую графику с незначительным снижением качества за счёт использования
алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без
потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае
представляющем собой несжатое «попиксельно» описание изображения. В
противоположность векторным редакторам растровые редакторы используют для
представления изображений матрицу точек (bitmap). Однако большинство
современных растровых редакторов содержат векторные инструменты редактирования
в качестве вспомогательных.
Наиболее известные растровые редакторы.
Adobe Photoshop — самый популярный коммерческий собственнический редактор.
Adobe Fireworks(также известный как FW) — растровый и векторный графический
редактор для веб-дизайнеров и разработчиков,
Corel Paint Shop Pro — растровый графический редактор, выпускаемый
компанией Jasc Software с 1992 года. Позже спектр функций был расширен для
работы с векторной графикой.
Corel Painter — программа, предназначенная для цифровой живописи и
рисунка.
GIMP — самый популярный свободный бесплатный редактор.
Microsoft Paint — простой растровый графический редактор компании
Microsoft, входящий в состав операционной системы Windows, начиная с самых
ранних версий.
Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
Векторные графические редакторы позволяют пользователю создавать и
редактировать векторные изображения непосредственно на экране компьютера, а
также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF
или SVG.
Основные инструменты векторных редакторов:
― кривые Безье — позволяют создавать прямые, ломаные и гладкие
кривые, проходящие через узловые точки, с определёнными касательными в этих
точках;
― заливка — позволяет закрашивать ограниченные области
определённым цветом или градиентом;
― текст создаётся с помощью соответствующего инструмента, а
потом часто преобразуется в кривые, чтобы обеспечить независимость изображения
от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для
просмотра;
― набор геометрических примитивов;
― карандаш — позволяет создавать линии «от руки». При создании
таких линий возникает большое количество узловых точек, от которых в дальнейшем
можно избавиться с помощью «упрощения кривой» [9; c. 93].
Векторные редакторы обычно более пригодны для создания разметки страниц,
типографики, логотипов, sharp-edged artistic иллюстраций (например,
мультипликация, clip art, сложные геометрические шаблоны), технических
иллюстраций, создания диаграмм и составления блок-схем. Растровые редакторы
больше подходят для обработки и ретуширования фотографий, создания
фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью
графического планшета.
Последние версии растровых редакторов, как GIMP или Photoshop,
предоставляют пользователю и векторные инструменты (например, изменяемые
кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme,
Adobe Fireworks, Inkscape, SKI и другие) реализуют и растровые эффекты
(например, заливку), хотя иногда и несколько ограниченные по сравнению с
растровыми редакторами.
2.2. Редактирование изображений в растровом редакторе Paint
Рисовать на мониторе можно, используя специально предназначенную для
этого программу ― графический редактор. Документом графического редактора
является рисунок. Paint ― «простейший графический редактор,
предназначенный для создания и редактирования растровых графических изображений
в основном формате Windows (BMP) и форматах Интернета (GIF и JPEG)» [6; с. 73].
Он приемлем для создания простейших графических иллюстраций, в основном схем,
диаграмм и графиков, которые можно встраивать в текстовые документы; в Paint
можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др.
Основные возможности Paint:
― проведение прямых и кривых линий различной толщины и цвета;
― использование кистей различной формы, ширины и цвета;
― построение различных фигур ― прямоугольников, многоугольников,
овалов, эллипсов ― закрашенных и не закрашенных;
― помещение текста на рисунок;
― использование преобразований ― поворотов, отражений,
растяжений и наклона.
В связи с тем, что в Paint не используется антиалиасинг и
полупрозрачность, заливка аккуратно и чётко заполняет области, обведённые
любыми кривыми линиями. Пользуясь заливкой и пипеткой, можно быстро стереть
множество деталей одного цвета на фоне другого — достаточно залить этот фон
цветом деталей, а затем вернуть ему его цвет. Залить тонкий наклонный контур
сложно, потому что часто он не имеет смежных точек на всём своём протяжении.
Иногда эту задачу проще решить, сделав его толще — продублировав этот контур
рядом, с помощью возможностей выделения с прозрачностью и копирования.
Инструмент «Ластик» работает, фактически рисуя вторым — «фоновым» —
цветом там, где им проведут при нажатой левой кнопке мыши. Однако, если им
водить при нажатой правой кнопке, то он будет «стирать» фоновым цветом только
то, что нарисовано первым — «основным» — цветом. Выделенный фрагмент
оказывается «плавающим» (он может быть перенесён в любое место рабочей области
без изменения самой картинки), а его место заполняется фоновым цветом. При
этом, если в момент начала перетаскивания нажата клавиша Ctrl, в начальной
позиции остаётся «штамп» — туда впечатывается копия плавающего выделения (при
первоначальном перемещении получается так, как будто унесена копия выделенного,
а на исходном месте ничего не изменилось). Если нажата клавиша Shift — то
подобный штамп делается и во всех промежуточных точках перемещения. Прозрачным
считается цвет, который в момент выделения назначен фоновым (назначается правой
кнопкой мыши — как с палитры, так и с рабочей области инструментом взятия цвета
(пипеткой)). При вставке размер рабочей области увеличивается так, чтобы
вмещать в себя вставляемое изображение. Пользуясь этим, можно измерять размеры
изображений — достаточно перед вставкой уменьшить за нижний правый угол размеры
рабочей области до минимальных, а после вставки посмотреть на «атрибуты»
изображения.
В Paint отсутствует
функция изменения яркости, контрастности и т.д., нет возможности при изменении
размера указать желаемый размер в пикселях, нельзя сделать шрифт по левому краю
или по центру.
2.3. Создание изображений в векторном редакторе, входящем в
состав текстового редактора в Word
К векторным графическим
редакторам относятся графический редактор, встроенный в текстовый редактор
Word. Для создания собственных изображений в документах Word используется панель
инструментов Рисование, с помощью которой можно нарисовать и оформить
простейшие графические объекты: прямоугольник, овал, линию или фигуры
произвольной формы. Чтобы отобразить панель Рисование вызовите команду
Вид→Панель инструментов→Рисование. Панель инструментов Рисование
содержит три группы кнопок, которые служат для вставки изображений, а также для
изменения параметров форматирования существующих объектов [3; с. 117].
При работе с объектом
можно пользоваться всеми доступными инструментами рисования. Чтобы нарисовать
соответствующий объект, необходимо щелкнуть на соответствующей кнопке этой
панели инструментов и перемещать указатель при нажатой кнопке мыши. Чтобы
создать несколько объектов одним и тем же инструментом, выполните двойной
щелчок на кнопке этого инструмента. Если в процессе рисования удерживать
нажатой клавишу [Shift], зафиксируется определенная форма объекта. Например,
овал превратится в окружность, а прямоугольник в квадрат. Если же держать
нажатой клавишу [Shift] во время проведения линии, то линия будет вертикальной,
горизонтальной или пройдет под углом 300, 450 либо 600. Чтобы нарисовать
прямоугольник или овал, начиная от центра фигуры, нужно переместить мышь при
нажатой клавише [Ctrl].
Можно воспользоваться
коллекцией готовых геометрических фигур, доступ к которым вы можете получить,
щелкнув на кнопке Автофигуры панели инструментов Рисование. Автофигуры
объединены в восемь категорий: Линии, Соединительные линии, Основные фигуры,
Фигурные стрелки, Блок-схема, Звезды и ленты, Выноски и Другие автофигуры.
Выбрав нужную категорию, нужно открыть меню автофигур и щелкнуть по кнопке
автофигуры. Если поверх обычного текста или графического объекта необходимо
расположить какой-либо текст, надо поместить его в специальное текстовое поле,
которое можно создать посредством кнопки Надпись. С помощью панели инструментов
Форматирования этот текст будет форматироваться.
3. Система
автоматизированного проектирования КОМПАС-3D
3.1. Окно САПР КОМПАС-3D
КОМПАС — система
автоматизированного проектирования, разработанная российской компанией «АСКОН»
с возможностями оформления конструкторской документации согласно стандартам
серии ЕСКД. Поставляется в двух вариантах: КОМПАС-График и КОМПАС-3D,
предназначенных соответственно для плоского черчения и трёхмерного
проектирования. Система КОМПАС-3D предназначена для «создания трехмерных
ассоциативных моделей отдельных деталей и сборочных единиц, содержащих как
оригинальные, так и стандартизованные конструктивные элементы» [8; с. 175].
Параметрическая технология позволяет быстро получать модели типовых изделий на
основе однажды спроектированного прототипа. КОМПАС-3D базируется на
оригинальном ядре, разработанном АСКОН.
Система позволяет быстро
сгенерировать комплекты конструкторской и технологической документации,
необходимые для выпуска изделий (сборочные чертежи, спецификации, деталировки и
т.д.); передать геометрию изделий во внешние расчетные пакеты; передать
геометрии в пакеты разработки управляющих программ для оборудования с ЧПУ; создать
дополнительные изображения изделий (например, для составления каталогов,
создания иллюстраций к технической документации и т.д.); импортировать или
экспортировать модели (КОМПАС-3D поддерживает форматы IGES, SAT, XT, STEP,
VRML).
Система обладает
функционалом, ставшим типовым для САПР среднего уровня:
• булевы операции над
типовыми формообразующими элементами,
• создание поверхностей,
•ассоциативное задание
параметров элементов,
• построение
вспомогательных прямых и плоскостей, эскизов, пространственных кривых (ломаных,
сплайнов, различных спиралей),
• создание конструктивных
элементов — фасок, скруглений, отверстий, ребер жесткости, тонкостенных
оболочек,
• специальные
возможности, облегчающие построение литейных форм — литейные уклоны, линии
разъема, полости по форме детали (в том числе с заданием усадки),
• функционал для
моделирования деталей из листового материала — команды создания листового тела,
сгибов, отверстий, жалюзи, буртиков, штамповок и вырезов в листовом теле,
замыкания углов, а также выполнения развертки полученного листового тела (в том
числе формирования ассоциативного чертежа развертки),
• создание любых массивов
формообразующих элементов и компонентов сборок,
• вставка в модель
стандартных изделий из библиотеки, формирование пользовательских библиотек
моделей,
• моделирование
компонентов в контексте сборки, взаимное определение деталей в составе сборки,
• наложение сопряжений на
компоненты сборки (при этом возможность автоматического наложения сопряжений
существенно повышает скорость создания сборки),
• обнаружение
взаимопроникновения деталей,
• специальные средства
для упрощения работы с большими сборками,
• возможность гибкого
редактирования деталей и сборок, в том числе с помощью характерных точек,
• переопределение
параметров любого элемента на любом этапе проектирования, вызывающее
перестроение всей модели.
• возможность создания
таблиц переменных в моделях и графических документах [8; с. 184].
3.2. Построение основных чертежных объектов
Чертежно-графический
редактор (КОМПАС-ГРАФИК) системы КОМПАС-3D предназначен для автоматизации
проектно-конструкторских работ в различных отраслях деятельности. Он может
успешно использоваться в машиностроении, архитектуре, строительстве,
составлении планов и схем ― везде, где необходимо разрабатывать и
выпускать чертежную и текстовую документацию.
Чертеж ― лист
чертежа, состоящий из видов деталей и соответствующих элементов оформления
(технических требований, знака шероховатости неуказанных поверхностей, основной
надписи). Тип создаваемого файла: *.cdw. При выполнении чертежа заготовки
(детали) в системе КОМПАС 3D желательно обратить внимание на возможность
автоматического создания разрезов и сечений. Условности и упрощения чертежа
следует рассматривать как возможность ускорения процесса выполнения чертежей
при сохранении полноты информации.
Одной из функций
КОМПАС-ГРАФИК является создание чертежной конструкторской документации.
Для осуществления
чертежных операций в системе компас предусмотрены следующие основные наборы
инструментов:
1. Геометрические
построения. Этот набор предназначен для выполнения:
― геометрических
примитивов (отрезков, дуг, окружностей, прямоугольников, сплайнов и т.д.)
― вспомогательных
построений (точек, вспомогательных линий), необходимых для облегчения
выполнения основных построений.
2. Простановка размеров.
Этот набор предназначен для простановки:
― размеров;
― отклонений
деталей;
― простановки
шероховатости поверхностей;
― обозначения
позиций на сборочных чертежах и чертежах общего вида;
― обозначения швов
сварных соединений;
― выполнения таблиц
и текстовых надписей на поле чертежа.
3. Операции
редактирования геометрии. К ним относятся операции:
― перемещения и
поворота;
― копирования и
отражения;
― продления,
обрезки и разрыва;
― изменения
масштаба и др. [5; с. 127].
Параметризация позволяет
быстро получать модели типовых изделий на основе однажды спроектированного
прототипа. Порядком моделирования твердого тела является последовательное
выполнение булевых операций (объединения, вычитания и пересечения) над
объемными элементами (сферами, цилиндрами, конусами, пирамидами и т.д.).
В Компас-3D для задания
формы объемных элементов выполняется перемещение плоской фигуры в пространстве,
след от которого определяет форму элемента (например, смещение окружности
образует цилиндр, а вращение дуги окружности вокруг оси ― сферу или тор).
Плоская фигура, на основе которой образуется тело, называется эскизом, а формообразующее
перемещение эскиза ― операцией.
В чертежах программы
КОМПАС имеется категория Вид, позволяющая проектировщику группировать в
пределах одного чертежного документа объекты, объединяя их в пределах одного
вида и обосабливая их от объектов, принадлежащих другому виду.
Вид ― это
программно обособленное объединение объектов и примитивов, имеющее свой
масштаб, свою систему координат, свой набор слоев. На листе чертежа возможно
размещение одного или нескольких видов. Так как именно в видах производятся
построения чертежа, отсутствие вида не допускается. По умолчанию во вновь
открываемом чертеже активируется единственный Системный вид. Основные настройки
системного вида можно предопределить в диалоге Параметры ― Параметры
документа ― Вид.
Главная из этих настроек,
идущая на первом месте – масштаб. Кликнув по кнопке с двоеточием в настройке
масштаба можно вызвать выпадающее меню с настройками масштаба от «1 : 100» до
«100 : 1». Вновь создаваемые, помимо основного, виды чертежа могут
настраиваться в соответствующих полях панели свойств [8; c. 174].
На вкладке Параметры,
кроме номера, имени и цвета отображения объектов вида, не являющегося текущим,
но находящимся в активном режиме, есть настройки масштаба, координат точки
центра условного прямоугольника вида, ограничивающего все принадлежащие ему
объекты или начала координат вида относительно координат системного вида.
Текущая система координат вида может быть повернута указанием угла относительно
системных осей координат. Положительное направление ― против часовой
стрелки. Следует помнить, что случайно введенное в поле угла числовое значение
может привести к путанице из-за несоответствия горизонталей и вертикалей
различных видов. На вкладке Обозначение вида можно указать, какие символы будут
отображаться на поле чертежа при вводе нового вида.
Вид может находиться в
нескольких состояниях ― быть активным или фоновым, видимым или
погашенным. Вновь создаваемые объекты записываются в текущий вид. Только один
из всех имеющихся видимых и активных видов является текущим. Текущий вид нельзя
погасить или сделать фоновым. Объекты видимых активных видов, не являющихся
текущими, можно выделять и изменять перемещением характерных точек или
выполнять привязку к объектам этого или любых других видимых активных видов, но
нельзя выполнять редактирование объектов. Активный вид можно сделать текущим,
например, двойным щелчком мыши по любому объекту этого вида.
Перемещать фоновый вид
чертежа нельзя, сначала его надо сделать активным. Погашенный вид недоступен ни
для редактирования объектов, ни для перемещения вида. Объекты фоновых видов по
умолчанию отображаются пунктирными линиями. Объекты погашенных видов не
отображаются, но пунктирными линиями выделяются границы самого вида. Управлять
свойствами видимости и активности видов, их нумерованием и переименованием
удобнее всего в Менеджере документов. Менеджер документов можно вызвать из
основного меню цепочкой Сервис — Состояния видов или нажав кнопку Состояние
видов.
В главе «50.2. Виды»
встроенного в программу КОМПАС файла справки указывается, что чертежи,
создаваемые в КОМПАС-3D, могут включать до 2147483647 (231-1) видов, и каждый
вид может содержать столько же слоев. Ограничение чертежа 254-мя видами не
относится к чертежам, не имеющим программной связи с проектируемыми в программе
КОМПАС-3D деталями и сборками.
Заключение
Формальное определение
компьютерная (машинная) графика ― это создание, хранение и обработка
моделей объектов и их изображений с помощью ЭВМ. Одно и то же изображение может
быть представлено в памяти ЭВМ двумя принципиально различными способами и
получено два различных типа изображения: растровое и векторное. Файлы
практически любого векторного формата позволяют хранить в себе и растровую
графику.
Растровый графический
редактор — специализированная программа, предназначенная для создания и
обработки изображений. Векторные графические редакторы позволяют пользователю
создавать и редактировать векторные изображения непосредственно на экране
компьютера, а также сохранять их в различных векторных форматах.
Paint ― простейший
графический редактор, предназначенный для создания и редактирования растровых
графических изображений в основном формате Windows (BMP) и форматах Интернета
(GIF и JPEG). К векторным графическим редакторам относятся графический
редактор, встроенный в текстовый редактор Word. Для создания собственных
изображений в документах Word используется панель инструментов Рисование, с
помощью которой можно нарисовать и оформить простейшие графические объекты.
КОМПАС — система
автоматизированного проектирования, разработанная российской компанией «АСКОН»
с возможностями оформления конструкторской документации согласно стандартам
серии ЕСКД. Система КОМПАС-3D предназначена для создания трехмерных
ассоциативных моделей отдельных деталей и сборочных единиц, содержащих как
оригинальные, так и стандартизованные конструктивные элементы.
Список литературы
1) Гукасов, А.С. All of Photoshop / А.С. Гукасов. ― М.: Ракурс,
2005. ― 81 с.
2) Кандинский, В. Точка и линия на
плоскости: К анализу живописных элементов / В. Кандинский. ― М.: Азбука-Классика,
2005. ― 240 с.
3) Мураховский, В.И. Компьютерная
графика: Популярная энциклопедия / В.И. Мураховский. ― М.: АСТ, 2002.
― 640 с.
4) О’Квин, Д. Допечатная подготовка.
Руководство дизайнера / Д. О’Квин. ― М.: Вильямс, 2002. ― 592 с.
5) Ратнер, П. Трехмерное
моделирование и анимация человека / П. Ратнер. ― М.: Вильямс, 2005.
― 272 с.
6) Рейнбоу, В. Компьютерная графика.
Энциклопедия / В. Рейнбоу. ― СПб: Питер, 2003. ― 768 с.
7) Роджерс, Д., Адамс, Дж.
Математические основы машинной графики / Д. Роджерс, Дж. Адамс. ― М.:
Мир, 2001. ― 604 с.

трехмерной графики / Ю. Тихомиров. ― СПб: BHV ― Санкт-Петербург,
2008. ― 256 с.
9) Шикин, Е.В., Боресков, А.В.
Компьютерная графика. Полигональные модели / Е.В. Шикин, А.В. Боресков. ―
М.: ДИАЛОГ-МИФИ, 2000. ― 464 с.
Графические редакторы в сфере компьютерной графики
ВВЕДЕНИЕ
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом «де-факто» для программного обеспечения разных классов, начиная с операционных систем.
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов — компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
В зависимости от способа формирования изображений компьютерную графику принято подразделять нарастровую, векторную и фрактальную.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации.
Целью реферата является изучение основных видов графических редакторов в сфере компьютерной графики.
Данная цель определяет следующие задачи:
. Рассмотреть сущность и содержание формата графических данных.
. Проанализировать структурную схему цветов и цветовых моделей CIE Lab, RGB, HSBCMYK.
. Исследовать основные программы.
5. Раскрыть приемы работы с Аdobe Photoshop, Corel Draw, Adobe Illustrator 7, Corel Xara 1.5.
1. ОСНОВНАЯ ЧАСТЬ
.1 Форматы графических данных
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом «де-факто» и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные «специфические» форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в стандартный формат.
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла. TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата — от монохромного черно-белого до 32-разрядной модели цветоделения CMYK. Начиная с версии 6.0 в формате TIFF можно хранить сведения о масках (контурах обтравки) изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.(PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла. PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.. Формат появился как формат хранения растровых данных программы PC PaintBrush фирмы Z-Soft и является одним из наиболее распространенных (расширение имени файла. PCX). Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла. JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении избыточной» информации, поэтому формат рекомендуют использовать только для электронных публикаций.(Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла. GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.(Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла. PNG). Поддерживаются три типа изображений — цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.(Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла. WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение.(Encapsulated PostScript). Формат описания как векторных, так и растровых изображений на языке PostScript фирмы Adobe, фактическом стандарте в области допечатных процессов и полиграфии (расширение имени файла. EPS). Так как язык PostScript является универсальным, в файле могут одновременно храниться векторная и растровая графика, шрифты, контуры обтравки (маски), параметры калибровки оборудования, цветовые профили. Для отображения на экране векторного содержимого используется формат WMF, а растрового TIFF. Но экранная копия лишь в общих чертах отображает реальное изображение, что является существенным недостатком EPS. Действительное изображение можно увидеть лишь на выходе выводного устройства, с помощью специальных программ просмотра или после преобразования файла в формат PDF в приложениях Acrobat Reader, Acrobat Exchange.(Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла. PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно-независимым, поэтому вывод изображений допустим на любых устройствах — от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
1.2 Цвет и цветовые модели
В компьютерной графике применяют понятие цветового разрешения (другое название — глубина цвета). Оно определяет метод кодирования цветовой информации для ее воспроизведения на экране монитора. Для отображения черно-белого изображения достаточно двух бит (белый и черный цвета). Восьмиразрядное кодирование позволяет отобразить 256 градаций цветового тона. Два байта (16 бит) определяют 65 536 оттенков (такой режим называют High Color). При 24-разрядном способе кодирования возможно определить более 16,5 миллионов цветов (режим называют
С практической точки зрения цветовому разрешению монитора близко понятие цветового охвата. Под ним подразумевается диапазон цветов, который можно воспроизвести с помощью того или иного устройства вывода (монитор, принтер, печатная машина и прочие). В соответствии с принципами формирования изображения аддитивным или субтрактивным методами разработаны способы разделения цветового оттенка на составляющие компоненты, называемые цветовыми моделями. В компьютерной графике в основном применяют модели RGB и HSB (для создания и обработки аддитивных изображений) и CMYK (для печати копии изображения на полиграфическом оборудовании). Цветовые модели расположены в трехмерной системе координат, образующей цветовое пространство, так как из законов Гроссмана следует, что цвет можно выразить точкой в трехмерном пространстве.
В 1920 году была разработана цветовая пространственная модель CIE Lab (Communication Internationale de I’Eclairage — международная комиссия по совещанию. L, a, b — обозначения осей координат в этой системе). Система является аппаратно независимой и потому часто применяется для переноса данных между устройствами. В модели CIE Lab любой цвет определяется светлотой (L) и хроматическими компонентами: параметром а, изменяющимся в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого. Цветовой охват модели CIE Lab значительно превосходит возможности мониторов и печатных устройств, поэтому перед выводом изображения, представленного в этой модели, его приходится преобразовывать. Данная модель была разработана для согласования цветных фотохимических процессов с полиграфическими. Сегодня она является принятым по умолчанию стандартом для программы Adobe Photoshop.
1.4 Цветовая модель RGB
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов — красного (Red), зеленого (Green), синего (Blue). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому — максимальные, с координатами (255,255,255).
1.5 Цветовая модель HSB
Цветовая модель HSB разработана с максимальным учетом особенностей восприятия цвета человеком. Она построена на основе цветового круга Манселла. Цвет описывается тремя компонентами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brigfitness). Значение цвета выбирается как вектор, исходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по периметру окружности — чистым спектральным цветам. Направление вектора задается в градусах и определяет цветовой оттенок. Длина вектора определяет насыщенность цвета. На отдельной оси, называемойахроматической, задается яркость, при этом нулевая точка соответствует черному цвету. Цветовой охват модели HSB перекрывает все известные значения реальных цветов.
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников. Существуют специальные программы, имитирующие кисти, перья, карандаши. Обеспечивается имитация работы с красками и различными полотнами. После создания изображения его рекомендуется преобразовать в другую цветовую модель, в зависимости от предполагаемого способа публикации.
.6 Цветовая модель CMYK
Цветовая модель CMYK относится к субтрактивным, и ее используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый — красный = зеленый + синий;
пурпурный (magenta) = белый — зеленый = красный + синий;
желтый (yellow) = белый — синий = красный + зеленый.
Такой метод соответствует физической сущности восприятия отраженных от печатных оригиналов лучей. Голубой, пурпурный и желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Отсюда вытекает и главная проблема цветовой модели CMY — наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в цветовую модель был включен компонент чистого черного цвета. Так появилась четвертая буква в аббревиатуре цветовой модели CMYK (Cyan, Magenta, Yellow, blacK). Этот процесс называют цветоделением. В итоге получают четыре отдельных изображения, содержащих одноцветное содержимое каждого компонента в оригинале. Затем в типографии с форм, созданных на основе цветоделенных пленок, печатают многоцветное изображение, получаемое наложением цветов CMYK.
ГЛАВА 2. ПРОГРАММЫ
.1 Adobe Photoshop
В обширном классе программ для обработки растровой графики особое место занимает пакет Photoshop компании Adobe. По сути дела, сегодня он является стандартом в компьютерной графике, и все другие программы неизменно сравнивают именно с ним.
Главные элементы управления программы Adobe Photoshop сосредоточены в строке меню и панели инструментов. Особую группу составляют диалоговые окна — инструментальные палитры:
Палитра Кисти управляет настройкой параметров инструментов редактирования. В режим редактирования кисти входят после двойного щелчка на ее изображении в палитре. Щелчок при нажатой клавише CTRL уничтожает кисть. Двойным щелчком на свободном поле палитры открывают диалоговое окно формирования новой кисти, которая автоматически добавляется в палитру.
Палитра Параметры служит для редактирования свойств текущего инструмента. Открыть ее можно не только из строки меню, но и двойным щелчком на значке инструмента в панели инструментов. Состав элементов управления палитры зависит от выбранного инструмента.
Палитра Инфо обеспечивает информационную поддержку средств отображения. На ней представлены: текущие координаты указателя мыши, размер текущей выделенной области, цветовые параметры элемента изображения и другие данные.
Палитра Навигатор позволяет просмотреть различные фрагменты изображения и изменить масштаб просмотра. В окне палитры помещена миниатюра изображения с выделенной областью просмотра.
Палитра Каталог содержит набор доступных цветов. Такой набор можно загрузить и отредактировать, добавляя и удаляя цвета. Цветовой тон переднего плана и фона выбирают из состава набора. В стандартном комплекте поставки программы предусмотрено несколько цветовых наборов, в основном компании Pantone.
Палитра Слои служит для управления отображением всех слоев изображения, начиная с самого верхнего. Возможно определение параметров слоев, изменение их порядка, операции со слоями с применением разных методов.
Палитру Каналы используют для выделения, создания, дублирования и удаления каналов, определения их параметров, изменения порядка, преобразования каналов в самостоятельные объекты и формирования совмещенных изображений из нескольких каналов.
Палитра Контуры содержит список всех созданных контуров. При преобразовании контура в выделенную область его используют для формирования обтравочного контура.
Палитра Операции позволяет создавать макрокоманды — заданную последовательность операций с изображением. Макрокоманды можно записывать, выполнять, редактировать, удалять, сохранять в виде файлов.
Особую группу программных средств обработки изображений представляют Фильтры. Это подключаемые к программе модули, часто третьих фирм, позволяющие обрабатывать изображение по заданному алгоритму. Иногда такие алгоритмы бывают очень сложными, а окно фильтра может иметь множество настраиваемых параметров. Из групп фильтров популярны продукты серий Kai’s Power Tools, Alien Skin, Andromeda и другие.
2.2 Corel Draw
Пакет CorelDraw всегда производит сильное впечатлени. В комплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими (рис.4). Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Художественные возможности оформления текста в CorelDraw безупречны, а принимаемые по умолчанию параметры для межбуквенных интервалов при размещении текста вдоль кривой не требуют настройки, исключающей наложение букв, в отличие от Canvas и FreeHand. Инструмент «лупа» не имеет себе равных — он позволяет получить множество специальных эффектов, в том числе возможность увеличения только фрагмента изображения и автоматической настройки цветов текста в зависимости от цвета фона.
Можно вырезать изображения, накладывать цветные фильтры и придавали растровым изображениям вид изогнутой страницы, используя двух и трехмерные эффекты и внешние модули PhotoShop. Когда вам нужно было редактировать пикселы, CorelDraw автоматически переключает вас на Corel Photo-Paint, где вы можете редактировать файл и сохранять его непосредственно в CorelDraw. Однако, помимо базовых возможностей масштабирования и средств динамического назначения размеров, CorelDraw не содержит специальных средств подготовки технических иллюстраций, подобных Smart Mouse в Canvas или копирования массивов в Designer.
Не так все гладко. Возможности реализовать модели CMYK — в этом отношении CorelDraw преследуют неудачи — все еще вызывают опасения, хотя программа теперь может работать с системой управления цветом Kodak CMS. Во-первых, для сохранения совместимости с предыдущими версиями CorelDraw нужно каждый раз при открывании CorelDraw в меню View отключать цветокоррекцию Kodak. Во-вторых, если ваши принтеры не входят в ограниченный список разрешенных для применения периферийных устройств, нет гарантии, что всегда найдется соответствующий групповой драйвер. CorelDraw экспортирует цвета так же, как они отображаются при отключенных средствах цветокоррекции, поэтому для получения хорошего изображения на странице Web, лучше всего выбрать режим супердискретизации при экспортировании растровых файлов. Программа просмотра Corel. CMX работает мучительно медленно, а файлы CMX по размеру больше, чем файлы CDR, с чем нельзя примириться при работе с Web. Barista — разработанный Corel формат на базе языка Java для отображения документов в Web — представляет собой перспективную технологию, но в настоящее время им лучше пользоваться только для простых документов.
Несмотря на мощный инструментарий, CorelDraw грешит отдельными недостатками. Широкий набор инструментальных средств делает CorelDraw исключительно удобным для рисования, но неестественный вид печатных страниц и страниц Web ограничивает возможности применения этого пакета. Если вы хотите получить от CorelDraw все, на что он способен, мы советуем подождать следующей версии, регулярно проверять Web-узел фирмы Corel на наличие новых редакций и начать с телефонного звонка в службу технической поддержки, чтобы убедиться в правильности настройки средств цветокоррекции.
2.3 Micrografx Designer 7
Micrografx Designer 7 — приятная в применении, хоть и не крупная программа, легко справившаяся с большинством тестов, также заслуживает особого упоминания благодаря своим превосходным средствам для технических иллюстраций. Designer 7 наряду с FlowCharter 7 и Picture Publisher 7 образует ядро комплекта Micrografx Graphics Suite, представляет собой одну из наименее дорогих среди программ данного обзора. Инструментальные средства рисования пакета Designer — одни из самых простых для освоения и применения. Подобно CorelXara, в Designer не предусмотрено окно редактирования текста, что заставляет вас редактировать его постоянно в режиме полного соответствия WYSIWYG. Перемещения между слоями очень неудобны и хотя можно пользоваться несколькими страницами различного формата, для перемещения объектов между страницами требуется монтажный буфер.
Мощный инструментарий. Уникальное средство Reference Point дает возможность устанавливать ограничения на расстояни вдоль осей x и y и на величину угла поворота или принудительно размещать все объекты на определенном расстоянии от определенной точки. Designer 7 наделен множеством функций — таких, например, как итеративное смешение цветов, отсутствующих в предыдущих версиях, но мы, тем не менее, обнаружили несколько серьезных недостатков. Привязка к направляющим осуществлялась только при изменении размеров объекта, но не при его перетаскивании.
Однако в комплект поставки пакета Designer входят интересные растровые фильтры и эффекты и он позволил нам редактировать пикселы в Picture Publisher средствами технологии OLE. Designer формировал хорошие файлы GIF со смешением цветов, файлы GIF без смешении цветов с изображениями, напоминающими плетеные корзины, и аномальные файлы JPEG с изображениями, имеющими вид пузырьков. Designer позволяет также присоединять URL к объектам, чтобы использовать их вместе с внешним модулем браузера Micrografx QuickSilver 3. Отличительная особенность QuickSilver состоит в том, что вы можете назначать определенные свойства векторным графическим объектам. Designer 7 с помощью простого интерфейса позволяет легко справиться со многими типичными для офиса графическими работами, но принципиальные ограничении инструментальных средств и весьма скудные возможности для четырехцветной печати CMYK могут заставить профессиональных художников-графиков воздержаться от его приобретения. Но если вам необходимо мощное средство для технического черчения или вы хотите, работая в интерактивном режиме, размещать материалы на своих страницах Web, обходясь при этом без программирования, то возможно вам следует остановить свой выбор именно на этом пакете.
2.4 Adobe Illustrator 7
Фирма Adobe Systems представила, наконец, следующую версию своего пакета Adobe Illustrator 7.0. Новая версия — одна из самых дорогих среди автономных программ векторной графики, рассматриваемых в этом обзоре. По функциональным возможностям Illustrator сегодня настолько уступает пакету CorelDraw, не говоря уже о Macromedia FreeHand 7, что мы не стали бы рекомендовать этот пакет для профессиональных художников-графиков, до тех пор пока Adobe не выпустит его существенно модернизированную версию.
К сожалению, сравнительно ограниченный набор средств пакета Illustrator не означает, что он прост в применении. Подсчитано, что для градиентная закраска изображения радуги, требующая 5 щелчков мышью в CorelDraw, в случае пакета Illustrator потребует 67 щелчков, поскольку вам придется создавать переходы для каждой пары основных цветов.
Базовый инструментарий. Illustrator не позволяет экспортировать файлы. GIF и JPEG дл использования в Web. И хотя качество цветной печати остается самой сильной стороной пакета Illustrator, возможности обработки цветов CMYK в FreeHand понравится вам ничуть не меньше (кроме того, одна и та же версия FreeHand может работать в среде как дл Windows, так и Mac). Нужно помнить также о проблемах, возникающих при применении Illustrator с графическими платами на основе S3 (Adobe предупреждает пользователей об этом). Illustrator, в свое время проложивший путь остальным графическим пакетам, сегодня отошел на второй план. До тех пор пока Adobe серьезно не переделает его, мы рекомендуем поискать какой-нибудь другой пакет. Если же вы все еще работаете в Illustrator и созданными с его помощью файлами, рассмотрите FreeHand в качестве альтернативы.
Пакет Macromedia FreeHand 7 поражает безупречным качеством вывода на экран и четырехцветной печати CMYK и наличием нескольких форматов для Web. Поскольку FreeHand всегда отображает цвета так же, как они будут выглядеть при печати, эта программа была единственной в нашем обзоре, не допускавшей создание или назначение цветов, которые при печати сильно отличались бы от соответствующих цветов на экране. В списке цветов FreeHand указываются только те цвета, которые были использованы или созданы вами. Программа позволяет отбирать цвета из нескольких библиотек, в том числе Pantone и Hexachrome для печати, и из палитры Web, оптимизированной как для Mac, так и PC.
Инструментарий FreeHand для рисования и работы с текстом отвечает необходимым требованиям, но несколько ограничен. В интерфейсе FreeHand отдано предпочтение редактированию узлов, а не редактированию объекта в целом. Каждая из операций масштабирования, поворота, зеркального отображения и деформации — выполняемые в CorelDraw манипуляциями в рабочем окне объекта — требует отдельного инструмента из набора инструментари FreeHand. При выборе объекта его точки (узлы) всегда доступны для непосредственного редактирования, но это означает, что вы видите узлы и траектории объекта, а не его «законченный» вид.
2.7 Corel Xara 1.5
CorelXara 1.5 одна из рассматриваемых в данном обзоре программ нового поколения. Она служит в первую очередь для создания графического изображения на странице за один раз и формирования блока текста за один раз. Программа позволяет выполнять с рисунками, градиентным заполнением, изображениями и диапозитивами такие действия, о которых вы могли только мечтать. Хотя Corel рекламирует CorelXara 1.5 как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях.
Благодаря возможностям масштабирования векторной графики и текстурам растровых изображений двумерные объекты начинают все более напоминать трехмерные. Нарисуйте объект. Наложите текстуру (растровое изображение) или закрасьте его (материал). Определите уровень прозрачности. Затем переместите изображение и отредактируйте по своему вкусу.
Что стоит за внешней простотой. Интерфейс CorelXara элегантен и прост. Пиктограммы в верхнем ряду обеспечивают доступ к полноцветным визуальным наборам цветов, заполнений, штриховок, растровых изображений, шрифтов и графических вставок (клипартов).облегчает управление цветом путем создании семейств связанных оттенков. Измените основной цвет с синего на зеленый, и ваш объект изменит всю гамму оттенков. Заметьте, что CorelXara не содержит специальных инструментальных средств для технических иллюстраций и, кроме того, вы должны самостоятельно вводить текст, поскольку в CorelXara не предусмотрены фильтры импорта для программ обработки текста. Тем не менее эта программа была единственной из рассмотренных в обзоре, которая позволяла размещать несколько строк текста вдоль одной криволинейной направляющей, а ее коллекция шрифтов не только содержит их названия, но и показывает гарнитуры.
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой
ЗАКЛЮЧЕНИЕ
Все области применения — будь то инженерная и научная, бизнес и искусство — являются сферой применения компьютерной графики. Возрастающий потенциал ПК и их громадное число, порядка 100 миллионов — обеспечивает соблазнительную базу для капиталовложений и роста. Неизвестно как долго продлиться тенденция удвоения капиталовложений, особенно под воздействием цен, однако ожидается устойчивое 10% ежегодное повышение в последующие 5 лет. Сегодня особенно привлекательны для инвесторов компании, специализирующиеся на графических интерфейсах пользователя, объектно-ориентированных программах, виртуальной реальности и программном обеспечении параллельных процессов.
По увеличению числа графических терминалов от 100 в 1964 году до 50.000 в 1977 году, а уже в 1994 году 3 млн. рабочих станций и 60 млн. ПК используются только в США. Машинная графика имеет сегодня промышленную базу, оцениваемую в 36 млрд. долл., которая обеспечивает работой около 300 тысяч специалистов. Она продолжает лидировать в вопросах обеспечения нашего взаимодействия с компьютерами и организации доступа к информации. Мы вступаем в новую эпоху расширения полномочий графических систем при движении по информационной супермагистрали.
компьютерный графический векторный программа
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1. Информатика: Базовый курс/С.В. Симонович и др. — СПб.: «Питер», 2001.
. Системы и средства информатики: Выпуск 4. — М.: «Наука», 1993.
. Информатика: Практикум по технологии работы на компьютере/од редакцией И.В. Макаровой. — 2-е издание. — М.: «Финансы и статистика», 1998.
. Lavel. Graphics. Растровая и векторная графика: #»justify»>. Векторная графика: http://imped.vgts.ru/polygraph/vektor.html
6. О векторной и растровой графике: <http://flashmaker.8m.com/help/html/02basics2.html>
О чем речь? Для обработки графической информации используются различные программы – редакторы. Они различаются не только интерфейсом, набором инструментов и возможностями, но и принципами работы.
Как производится обработка? Наибольшее распространение получило ПО для работы с растровой и векторной графикой. Это хорошо всем знакомые PhotoShop, CorelDraw, Paint. О том, чем отличаются способы и средства обработки графической информации, вы узнаете из нашего материала.
В статье рассказывается:
- Что такое графическая информация
- Виды графической информации
- Средства обработки графической информации
- 5 популярных программ для обработки графической информации
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Что такое графическая информация
К данной категории можно отнести рисунки, чертежи, фотографии, картинки в книгах (иллюстрации), полноценные картины, изображения на экранах телевизоров и многое другое.
Компьютерная графика, как понятно из названия, является одной из областей применения компьютеров. При этом компьютерная обработка графической информации отличается тем, что картинка создаётся из множества точек. Во время записи изображения в память устройства, помимо цвета отдельных точек, нужно сохранять большой объём дополнительных данных. Речь идёт о размере рисунка, яркости точек и так далее.
Каждый зрительный образ в символьной форме можно отобразить в графическом виде. Такой вариант отображения является более информативным. Иными словами, графическая форма имеет большую информационную емкость, которую еще называют разрешающей способностью.
Взяв в качестве единицы этого параметра одну клетку, мы увидим, что она будет определяться числом возможных изображений в этой клетке. Информационная емкость изображений измеряют в пикселях. Для расчета необходимо умножить количество точек по горизонтали на число точек по вертикали.
В компьютерных программах применяется графический интерфейс, который разработан для демонстрации управляемых элементов на экране. Такие элементы, как и все прочие электронные графические изображения, создаются в особых компьютерных программах. Они предназначены специально для разработки машинной графики.
Машинная графика представляет собой совокупность программных средств, которые необходимы для отображения на дисплее или принтере графических изображений в форме промежуточных и окончательных результатов решения задач, а также для работы с такими изображениями.
Статическая и динамическая графическая информация нередко применяется в процессе организации переработки данных в системах отображения.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Уже скачали 23196
Статическая информация отличается стабильностью содержания. Применяется в качестве фона. Скажем, координатная сетка, план, изображение местности – все эти данные являются статическими.
Динамическая информация отличается тем, что ее содержание или положение на экране изменяется в течение некоторого времени. Может представлять собой функцию случайных параметров.
Технология создания и обработки графической информации подразумевает использование специальных редакторов и процессоров.
Графическая машиночитаемая форма отображения данных доказала свою экономичность и эффективность. Она используется в тех случаях, когда требуется быстро, коротко и понятно отобразить различные статические, динамические, плоские и объёмные элементы. С этой целью применяются графики, диаграммы, фотографии, рисунки, слайды, анимации и прочие неподвижные и подвижные графические объекты.
Виды графической информации
Растровая
В данном случае изображением считается совокупность отдельных точек, которые называют пикселями. Чтобы отобразить на экране хорошую картинку, нужно разрешение хотя бы в 72-80 dpi. Если же речь идёт о распечатке изображения на бумажном носителе, то необходимо 300 dpi.
Пиксель является самым маленьким элементом растрового изображения.
В качестве растровых редакторов можно использовать: Paint, Photoshop, CorelPhotoPaint и т.д.
Типы графических изображений: *.bmp; *.pic; *.gif; *.tiff; *.psd; *.jpg.
Векторная
В векторной графике изображение представляет собой совокупность простых графических примитивов (например, точки, линии, окружности, многоугольники и др.). Эти примитивы определяются их математическим описанием. Иными словами, они задаются формулами.
Распространённые векторные редакторы: CorelDraw, Adobe Illustrator, Word (панель рисования) и т.д.
Типы графических изображений: *.wmf; *.cdr; *.dxf; *.eps; *.cgm;
Фрактальная
Слово «фрактал» в переводе с латинского означает «дробленый», «сломанный», «разбитый». Представляет собой сложную геометрическую фигуру, которая имеет свойство самоподобия. Проще говоря, каждая ее часть похожа на всю фигуру в целом. Согласно более широкому определению, фракталы являются множеством точек в евклидовом пространстве, которые имеют дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, отличную от топологической.
Итак, фрактал — это геометрическая фигура, неотъемлемое свойство которой заключается в бесконечном самоподобии, то есть повторении каждого фрагмента при уменьшении масштаба.
При этом фрактал не является математическим термином, поэтому данному понятию нельзя дать математическое в строгом смысле этого слова определение. Перечислим признаки, которыми должна обладать такая фигура:
- Нетривиальная структура на всех масштабах. Этим она отличается от регулярных фигур, например, окружности, эллипса, графика гладкой функции. Если увеличить масштаб какой-либо части регулярной фигуры, то станет очевидным, что она выглядит как фрагмент прямой. Интересно, что увеличенный масштаб не приводит к упрощению структуры, поэтому на любой из шкал вы получите равное по сложности изображение.
- Самоподобие или приближенность к самоподобию.
- Дробная метрическая размерность или метрическая размерность, которая превосходит топологическую.
Скачать
файл
В природе часто встречаются объекты, которые обладают одним или несколькими признаками фрактала. В качестве примеров можно привести побережья, облака, кроны деревьев, снежинки, кровеносную систему человека или животных.
Фракталы, особенно на плоскости, получили широкое распространение за счет внешней привлекательности и легкости конструирования на компьютере.
Средства обработки графической информации
Чтобы работать с изображениями на компьютере были разработаны специальные приспособления и различные программы. С целью ввода картинки в компьютер применяются сканеры и графические планшеты, а для вывода — принтеры и плоттеры. Графические редакторы (ГР) — специализированные программы, которые позволяют работать с изображениями на различных устройствах.
Чуть выше мы уже говорили о том, что изображения бывают растровыми и векторными. Точно такое же разделение имеют и сами ГР. Итак, программные средства обработки графической информации можно разделить на две группы:
- Растровые редакторы используются для работы с фотографиями и графикой высокого качества. Обладают отличной цветопередачей.
- Векторные редакторы имеются по умолчанию во многих приложениях. Применяются для формирования простейших рисунков из набора графических примитивов (автофигур). Есть векторные ГР профессионального уровня, например,
Даже при том условии, что ГР отличаются друг от друга по своим возможностям, у них можно выделить некоторые сходные черты. Во всех из них можно выбрать инструмент для обработки изображения. Инструменты располагаются на специальных панелях. Помимо этого, пользователь может применять командное меню. Обработка графической информации производится в рабочей зоне, которая занимает наибольшее место в окне редактора. Подбор нужного цвета выполняется посредством палитр. Некоторые ГР также допускают применение орнаментов и позволяют подбирать цвета вручную.

Читайте также
Инструменты ГР можно разделить на 5 основных категорий:
- Инструменты для рисования (прямых, ломаных, кривых линий, прямоугольников, эллипсов и других фигур, а также кисти, заливки и прочее.). Помимо этого, векторные программы имеют инструменты группировки и разгруппировки объектов.
- Выделяющие инструменты (выделение прямоугольной и выделение произвольной области в растровых программах или выделение объекта в векторных).
- Инструменты редактирования (с помощью них может вносить в рисунок различные изменения – поворачивать, изменять размер, цвет выделенной области).
- Текстовые инструменты.
- Масштабирующие инструменты.
Плюс ко всему, в некоторых ГР имеются различные спецэффекты и инструменты преобразования изображения. На сегодняшний день программы для обработки изображений нередко сочетают в себе достоинства как векторных, так и растровых редакторов. Это достигается благодаря применению многослойных изображений. Данные программы позволяют получить изображение с помощью наложения нескольких картинок (слоев) друг на друга.
Дарим скидку от 60%
на обучение «Fullstack-дизайнер» до 15 октября
Уже через 9 месяцев сможете устроиться на работу с доходом от 150 000 рублей
Забронировать скидку

При этом характеристики каждого слоя, будь то прозрачность, цветовая гамма и многое другое, определяются отдельно. Обработанные с помощью этого подхода коллажи (изображения, которые созданы из нескольких объединённых фотографий, не связанных между собой) поражают воображение. Продвинутые ГР позволяют применять как растровые, так и векторные слои.
Компьютерная графика нередко применяется в системах автоматизированного проектирования (САПР). Речь идёт о создании информационных моделей всевозможных устройств и объектов (чертежей деталей, электрических схем, трехмерных моделей построек и т.д.). В сфере кинематографа используется анимационная компьютерная графика.
5 популярных программ для обработки графической информации
The GIMP
Данный ГР функционирует на бесплатной основе. Позволяет обрабатывать векторную графику, а также работать с фотографиями и другими растровыми изображениями. The GIMP часто используется при создании логотипов, цветовой корректировки фотоснимков, дизайна с применением наслоения графических изображений и т.д.
С помощью программы можно удалять части рисунка и выполнять конвертацию между различными видами файлов с графикой в палитрах rgb cmyk. Помимо всего прочего, The GIMP имеет открытый исходный код. Это позволяет настраивать редактор под свои цели. Необходимо лишь знать основы программирования.
Только до 12.10
Скачай подборку материалов, чтобы гарантированно найти работу в IT за 14 дней
Список документов:
ТОП-100 площадок для поиска работы от GeekBrains
20 профессий 2023 года, с доходом от 150 000 рублей
Чек-лист «Как успешно пройти собеседование»
Чтобы получить файл, укажите e-mail:
Введите e-mail, чтобы получить доступ к документам
Подтвердите, что вы не робот,
указав номер телефона:
Введите телефон, чтобы получить доступ к документам
Уже скачали 52300
Преимущества:
- хороший инструментарий для рисования (карандаш, кисть, клоны ит.д.);
- инструменты для трансформации (вращение, наклон, отражение, масштаб);
- возможность работы сразу с несколькими открытыми цифровыми изображениями;
- текстовая обработка слоев благодаря альфа-каналам;
- сохранение истории цифровых изображений;
- пакетное редактирование, фильтры, экспозиция;
- анимационная графика в формате MNG.
Movavi Photo Editor
Многие считают его лучшим растровым редактором полупрофессионального уровня. В нем нельзя работать со слоями и создавать графику с помощью специальных кистей. Кроме того, Movavi Photo Editor не получится нормально использовать на графическом планшете. Однако все эти недостатки не слишком задевают обычных пользователей.
Взамен они получают редактор, который способен всецело покрыть их потребности. Простота управления и возможность однократной оплаты лицензии (в отличие от вариантов с подпиской на определенный срок) — вот за что люди ценят Movavi Photo Editor.
Хотите создавать собственные визуальные шедевры? Вам по плечу стать веб-дизайнером с нашим курсом. Погрузитесь в мир композиции, типографики и UX, научитесь воплощать идеи в Figma, Photoshop и Tilda, и сделайте первые шаги к созданию уникальных сайтов.
Преимущества:
- высококачественная обработка в сочетании с интуитивно понятным управлением;
- всплывающие подсказки для сложных функций с примерами;
- возможность как ручной, так и автоматической коррекции;
- большой набор настроек изображения;
- справедливая система монетизации;
- множество фильтров, эффектов и профилей;
- возможность выполнения детальной ретуши.
Adobe Photoshop
Растровый ГР профессионального уровня. Многие пользователи ставят его на первое место среди платных вариантов. Большой набор различных функций позволяет по максимуму развить свой художественный потенциал. Корректировка изображений выполняется на самом высшем уровне — вы можете проработать каждый отдельный пиксель. Благодаря инструментам редактирования цифровых фотографий в Adobe Photoshop есть возможность отображения трехмерных проектов и двухмерной графики.
Преимущества:
- сохранение готового объекта в формате PSD, что позволяет выполнять сжатие цифровых изображений без потери качества;
- работа с растровыми изображениями;
- наличие удобных инструментов;
- быстрая обработка благодаря поддержке 64-разрядных процессоров;
- продвинутый и удобный интерфейс (относительно других ГР);
- грамотно настроенное масштабирование, отличные инструменты управления посредством мыши, клавиатуры;
- возможность точной обработки каждого отдельно взятого пиксела;
- наличие полезного режима просмотра фото коллекций и хранения изображений (в форме мозаики или на вкладках).
Paint.NET
Редактор для обработки графической информации в растровых и векторных изображениях. Функционирует на бесплатной основе. Фотографы особенно любят данный редактор по причине удобства работы с камерой и сканером. В интернете можно найти огромное количество дополнительных плагинов, которые помогают просматривать и корректировать фотографии.
Преимущества:
- поддержка форматов svg, bmp, png, gif, tif, jpeg и pdn;
- простое оформление;
- возможность работы со слоями;
- поддержка режима 256 цветов — 8 бит;
- инструменты для векторной графики (клонирование рисунков, «волшебная палочка», масштабирование, замена цвета);
- длинная история действий, ограниченная лишь объемами диска;
- небольшая нагрузка на ПК;
- дополнительные эффекты (контраст, яркость, насыщенность, оттенок и 3D-вращение);
- большое количество плагинов.
PixBuilder Studio
Ещё одна бесплатная программа для обработки различных изображений. Позволяет создавать полиграфическую продукцию. При этом PixBuilder Studio разработан для специалистов высокого уровня. В этом редакторе вы найдёте всевозможные инструменты, многие из которых есть в платных программах.

Читайте также
Преимущества:
- функции изменения цвета (настройка яркости, уровней цвета, баланса и применение градиента);
- сохранение длинной истории действий;
- использование слоев;
- пиксельная сетка, упрощающая работу и поиск координат центра;
- наличие множества фильтров;
- поддержка распространенных форматов: png, jpеg, gif;
- инструменты для трансформации и генерации растровых изображений;
- отдельная панель функций: штамп, лечащая кисть, клонирование, вращение картинки, рисование линии, многоугольника и других фигур;
- простой в управлении интерфейс.
Компьютерная графика используется в огромном количестве областей. Те или иные способы обработки графической информации применяются в веб-дизайне, программировании, игровой индустрии, архитектуре и т.д.