Первое приложение с .NET CLI
Последнее обновление: 11.11.2022
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP.
Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms
и работы основных элементов управления.
Создадим первое приложение на C# и Windows Forms. Что нам для этого потребуется? Прежде всего необходим текстовый редактор для написания кода программы.
Можно взять любой понравившийся текстовый редактор, например, Visual Studio Code
Также для компиляции и запуска программы нам потребуется .NET SDK. Для его установки перейдем на официальный сайт по ссылке
.NET SDK
После установки .NET SDK для первого проекта определим какую-нибудь папку. Например, в моем случае это будет папка C:\dotnet\winforms\helloapp.
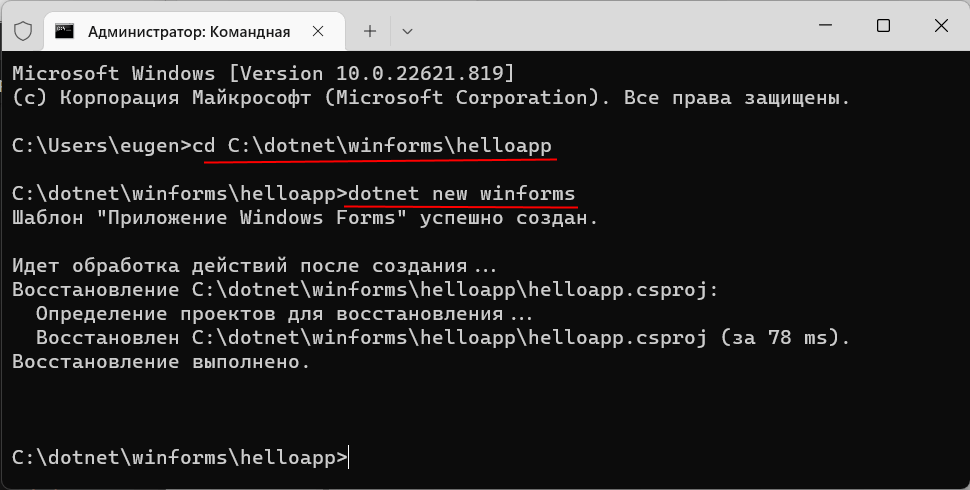
Откроем терминал/командную строку и перейдем к созданной папке проекта с помощью команды cd
cd C:\dotnet\winforms\helloapp
В данном случае мы для создания и запуска проекта мы будем использовать встроенную инфраструктуру .NET CLI, которая устанавливается вместе с .NET SDK.
Для создания проекта в .NET CLI применяется команда dotnet new, после которой указывается тип проWindows Formsекта. Для создания проекта
Windows Forms применяется шаблон — winforms. Поэтому введем в терминале команду
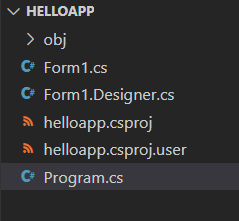
После выполнения этой команды у нас будет создан следующий проект:
Структура проекта Windows Forms
Рассмотрим базовую структуру простейшего стандартного проекта Windows Forms:
-
helloapp.csproj: стандартный файл проекта C#, который соответствует назанию проекта (по умолчанию названию каталога) и описывает все его настройки.
-
helloapp.csproj.user: дополнительный файл проекта C#, который хранит специфичные для текущего пользователя настройки.
-
Form1.cs: содержит класс формы, которая по умолчанию запускается при старте приложения
-
Form1.Designer.cs: он содержит определение компонентов формы, добавленных
на форму в графическом дизайнере (графический дизайнер Windows Forms на данный момент официально доступен только в Visual Studio) -
Program.cs: определяет класс Program, который запускается при старте приложения и запускает форму Form1
Например, посмотрим на содержимое файла helloapp.csproj
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net7.0-windows</TargetFramework>
<Nullable>enable</Nullable>
<UseWindowsForms>true</UseWindowsForms>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project>
Для компиляции приложения Windows Forms указаны следующие настройки:
-
OutputType: определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с
расширением exe под Windows -
TargetFramework: определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта
была выбрана версия .NET 7, а сам проект зависит от компонентов Windows, то здесь должно быть значение net7.0-windows -
Nullable: подключает в проект функционалность ссылочных nullable-типов
-
UseWindowsForms: указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение
true) -
ImplicitUsings: подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск проекта
Проект по умолчанию не представляет какой-то грандиозной функциональности, тем не менее этот проект мы уже можем запустить. Итак, запустим проект. Для этого выполним команду
При запуске запускается графическая форма, код которой определяет класс Form1:
Запуск приложения
Файл Program.cs определяет точку входа в приложение:
namespace helloapp;
static class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
Метод Main снабжен атрибутом [STAThread]. Этот атрибут, грубого говоря,
необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
ApplicationConfiguration.Initialize()
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
Application.Run(new Form1());
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main, в котором будет вызван метод Application.Run(new Form1()),
благодаря чему мы увидим форму Form1 на экране.
Определение формы
Теперь посмотрим на определение формы и немного изменим его. Для этого откроем файл Form1.cs в текстовом редакторе. По умолчанию он выглядит следующим образом:
namespace helloapp;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial) и наследуется от встроенного класса Form,
который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent(), который выполняет инициализацию компонентов формы из файла дизайнера
Form1.Designer.cs. По сути именно код этого файла передается выше через вызов InitializeComponent()
Теперь изменим его код следующим образом:
namespace helloapp;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// определяем кнопку
Button button = new Button();
// текст кнопки
button.Text ="Click";
// положение кнопки
button.Location = new Point(50, 50);
// размер кнопки
button.Size = new Size { Width = 80, Height = 30 };
// обработчик нажатия кнопки
button.Click += (o, e) => MessageBox.Show("Hello METANIT.COM!");
// добавление кнопки на форму
this.Controls.Add(button);
}
}
В данном случае на форму добавляется кнопка, и у нее настраиваются различные свойства, как текст, положение на форме, размер, а также обработчик нажатия.
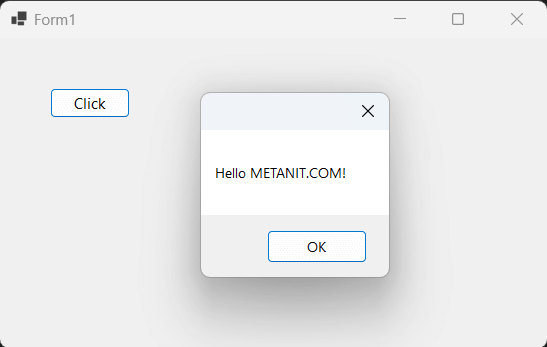
Заново запустим проект, и нам отобразится та же форма, которая теперь будет содержать кнопку. И по нажатию на кнопку появится маленькое окно с сообщением.
Search code, repositories, users, issues, pull requests…
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
So far we have seen how to work with C# to create console based applications. But in a real-life scenario team normally use Visual Studio and C# to create either Windows Forms or Web-based applications.
A windows form application is an application, which is designed to run on a computer. It will not run on web browser because then it becomes a web application.
This Tutorial will focus on how we can create Windows-based applications. We will also learn some basics on how to work with the various elements of C# Windows application.
Windows Forms Basics
A Windows forms application is one that runs on the desktop computer. A Windows forms application will normally have a collection of controls such as labels, textboxes, list boxes, etc.
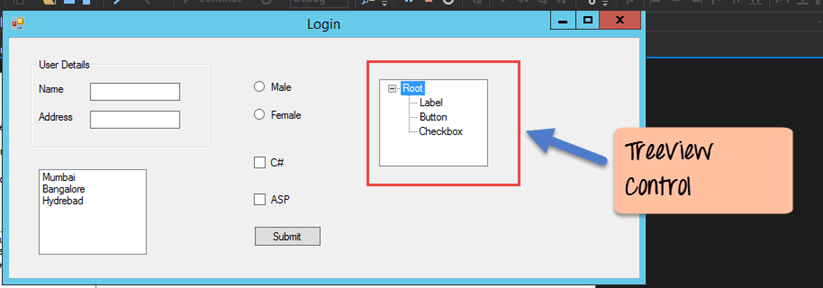
Below is an example of a simple Windows form application C#. It shows a simple Login screen, which is accessible by the user. The user will enter the required credentials and then will click the Login button to proceed.
So an example of the controls available in the above application
- This is a collection of label controls which are normally used to describe adjacent controls. So in our case, we have 2 textboxes, and the labels are used to tell the user that one textbox is for entering the user name and the other for the password.
- The 2 textboxes are used to hold the username and password which will be entered by the user.
- Finally, we have the button control. The button control will normally have some code attached to perform a certain set of actions. So for example in the above case, we could have the button perform an action of validating the user name and password which is entered by the user.
C# Hello World
Now let’s look at an example of how we can implement a simple ‘hello world’ application in Visual Studio. For this, we would need to implement the below-mentioned steps
Step 1) The first step involves the creation of a new project in Visual Studio. After launching Visual Studio, you need to choose the menu option New->Project.
Step 2) The next step is to choose the project type as a Windows Forms application. Here we also need to mention the name and location of our project.
- In the project dialog box, we can see various options for creating different types of projects in Visual Studio. Click the Windows option on the left-hand side.
- When we click the Windows options in the previous step, we will be able to see an option for Windows Forms Application. Click this option.
- We will give a name for the application. In our case, it is DemoApplication. We will also provide a location to store our application.
- Finally, we click the ‘OK’ button to let Visual Studio create our project.
If the above steps are followed, you will get the below output in Visual Studio.
Output:-
You will see a Form Designer displayed in Visual Studio. It’s in this Form Designer that you will start building your Windows Forms application.
In the Solution Explorer, you will also be able to see the DemoApplication Solution. This solution will contain the below 2 project files
- A Form application called Forms1.cs. This file will contain all of the code for the Windows Form application.
- The Main program called Program.cs is default code file which is created when a new application is created in Visual Studio. This code will contain the startup code for the application as a whole.
On the left-hand side of Visual Studio, you will also see a ToolBox. The toolbox contains all the controls which can be added to a Windows Forms. Controls like a text box or a label are just some of the controls which can be added to a Windows Forms.
Below is a screenshot of how the Toolbox looks like.
Step 3) In this step, we will now add a label to the Form which will display “Hello World.” From the toolbox, you will need to choose the Label control and simply drag it onto the Form.
Once you drag the label to the form, you can see the label embedded on the form as shown below.
Step 4) The next step is to go to the properties of the control and Change the text to ‘Hello World’.
To go to the properties of a control, you need to right-click the control and choose the Properties menu option
- The properties panel also shows up in Visual Studio. So for the label control, in the properties control, go to the Text section and enter “Hello World”.
- Each Control has a set of properties which describe the control.
If you follow all of the above steps and run your program in Visual Studio, you will get the following output
Output:-
In the output, you can see that the Windows Form is displayed. You can also see ‘Hello World’ is displayed on the form.
Adding Controls to a form
We had already seen how to add a control to a form when we added the label control in the earlier section to display “Hello World.”
Let’s look at the other controls available for Windows forms and see some of their common properties.
In our Windows form application in C# examples, we will create one form which will have the following functionality.
- The ability for the user to enter name and address.
- An option to choose the city in which the user resides in
- The ability for the user to enter an option for the gender.
- An option to choose a course which the user wants to learn. There will make choices for both C# and ASP.Net
So let’s look at each control in detail and add them to build the form with the above-mentioned functionality.
Group Box
A group box is used for logical grouping controls into a section. Let’s take an example if you had a collection of controls for entering details such as name and address of a person. Ideally, these are details of a person, so you would want to have these details in a separate section on the Form. For this purpose, you can have a group box. Let’s see how we can implement this with an example shown below
Step 1) The first step is to drag the Groupbox control onto the Windows Form from the toolbox as shown below
Step 2) Once the groupbox has been added, go to the properties window by clicking on the groupbox control. In the properties window, go to the Text property and change it to “User Details”.
Once you make the above changes, you will see the following output
Output:-
In the output, you can clearly see that the Groupbox was added to the form. You can also see that the text of the groupbox was changed to “User Details.”
Label Control
Next comes the Label Control. The label control is used to display a text or a message to the user on the form. The label control is normally used along with other controls. Common examples are wherein a label is added along with the textbox control.
The label indicates to the user on what is expected to fill up in the textbox. Let’s see how we can implement this with an example shown below. We will add 2 labels, one which will be called ‘name’ and the other called ‘address.’ They will be used in conjunction with the textbox controls which will be added in the later section.
Step 1) The first step is to drag the label control on to the Windows Form from the toolbox as shown below. Make sure you drag the label control 2 times so that you can have one for the ‘name’ and the other for the ‘address’.
Step 2) Once the label has been added, go to the properties window by clicking on the label control. In the properties window, go to the Text property of each label control.
Once you make the above changes, you will see the following output
Output:-
You can see the label controls added to the form.
Textbox
A textbox is used for allowing a user to enter some text on the Windows application in C#. Let’s see how we can implement this with an example shown below. We will add 2 textboxes to the form, one for the Name and the other for the address to be entered for the user
Step 1) The first step is to drag the textbox control onto the Windows Form from the toolbox as shown below
Step 2) Once the text boxes have been added, go to the properties window by clicking on the textbox control. In the properties window, go to the Name property and add a meaningful name to each textbox. For example, name the textbox for the user as txtName and that for the address as txtAddress. A naming convention and standard should be made for controls because it becomes easier to add extra functionality to these controls, which we will see later on.
Once you make the above changes, you will see the following output
Output:-
In the output, you can clearly see that the Textboxes was added to the form.
List box
A Listbox is used to showcase a list of items on the Windows form. Let’s see how we can implement this with an example shown below. We will add a list box to the form to store some city locations.
Step 1) The first step is to drag the list box control onto the Windows Form from the toolbox as shown below
Step 2) Once the list box has been added, go to the properties window by clicking on the list box control.
- First, change the property of the Listbox box control, in our case, we have changed this to lstCity
- Click on the Items property. This will allow you to add different items which can show up in the list box. In our case, we have selected items “collection”.
- In the String Collection Editor, which pops up, enter the city names. In our case, we have entered “Mumbai”, “Bangalore” and “Hyderabad”.
- Finally, click on the ‘OK’ button.
Once you make the above changes, you will see the following output
Output:-
In the output, you can see that the Listbox was added to the form. You can also see that the list box has been populated with the city values.
RadioButton
A Radiobutton is used to showcase a list of items out of which the user can choose one. Let’s see how we can implement this with an example shown below. We will add a radio button for a male/female option.
Step 1) The first step is to drag the ‘radiobutton’ control onto the Windows Form from the toolbox as shown below.
Step 2) Once the Radiobutton has been added, go to the properties window by clicking on the Radiobutton control.
- First, you need to change the text property of both Radio controls. Go the properties windows and change the text to a male of one radiobutton and the text of the other to female.
- Similarly, change the name property of both Radio controls. Go the properties windows and change the name to ‘rdMale’ of one radiobutton and to ‘rdfemale’ for the other one.
One you make the above changes, you will see the following output
Output:-
You will see the Radio buttons added to the Windows form.
Checkbox
A checkbox is used to provide a list of options in which the user can choose multiple choices. Let’s see how we can implement this with an example shown below. We will add 2 checkboxes to our Windows forms. These checkboxes will provide an option to the user on whether they want to learn C# or ASP.Net.
Step 1) The first step is to drag the checkbox control onto the Windows Form from the toolbox as shown below
Step 2) Once the checkbox has been added, go to the properties window by clicking on the Checkbox control.
In the properties window,
- First, you need to change the text property of both checkbox controls. Go the properties windows and change the text to C# and ASP.Net.
- Similarly, change the name property of both Radio controls. Go the properties windows and change the name to chkC of one checkbox and to chkASP for the other one.
Once you make the above changes, you will see the following output
Output:-
Button
A button is used to allow the user to click on a button which would then start the processing of the form. Let’s see how we can implement this with an example shown below. We will add a simple button called ‘Submit’ which will be used to submit all the information on the form.
Step 1) The first step is to drag the button control onto the Windows Form from the toolbox as shown below
Step 2) Once the Button has been added, go to the properties window by clicking on the Button control.
- First, you need to change the text property of the button control. Go the properties windows and change the text to ‘submit’.
- Similarly, change the name property of the control. Go the properties windows and change the name to ‘btnSubmit’.
Once you make the above changes, you will see the following output
Output:-
Congrats, you now have your first basic Windows Form in place. Let’s now go to the next topic to see how we can do Event handling for Controls.
C# Event Handling for Controls
When working with windows form, you can add events to controls. An event is something that happens when an action is performed. Probably the most common action is the clicking of a button on a form. In C# Windows Forms, you can add code which can be used to perform certain actions when a button is pressed on the form.
Normally when a button is pressed on a form, it means that some processing should take place.
Let’s take a look at one of the event and how it can be handled before we go to the button event scenario.
The below example will showcase an event for the Listbox control. So whenever an item is selected in the listbox control, a message box should pop up which shows the item selected. Let’s perform the following steps to achieve this.
Step 1) Double click on the Listbox in the form designer. By doing this, Visual Studio will automatically open up the code file for the form. And it will automatically add an event method to the code. This event method will be triggered, whenever any item in the listbox is selected.
Above is the snippet of code which is automatically added by Visual Studio, when you double-click the List box control on the form. Now let’s add the below section of code to this snippet of code, to add the required functionality to the listbox event.
- This is the event handler method which is automatically created by Visual Studio when you double-click the List box control. You don’t need to worry about the complexity of the method name or the parameters passed to the method.
- Here we are getting the SelectedItem through the lstCity.SelectedItem property. Remember that lstCity is the name of our Listbox control. We then use the GetItemText method to get the actual value of the selected item. We then assign this value to the text variable.
- Finally, we use the MessageBox method to display the text variable value to the user.
One you make the above changes, and run the program in Visual Studio you will see the following output
Output:-
From the output, you can see that when any item from the list box is selected, a message box will pops up. This will show the selected item from the listbox.
Now let’s look at the final control which is the button click Method. Again this follows the same philosophy. Just double click the button in the Forms Designer and it will automatically add the method for the button event handler. Then you just need to add the below code.
- This is the event handler method which is automatically created by Visual Studio when you double click the button control. You don’t need to worry on the complexity of the method name or the parameters passed to the method.
- Here we are getting values entered in the name and address textbox. The values can be taken from the text property of the textbox. We then assign the values to 2 variables, name, and address accordingly.
- Finally, we use the MessageBox method to display the name and address values to the user.
One you make the above changes, and run the program in Visual Studio you will see the following output
Output:-
- First, enter a value in the name and address field.
- Then click on the Submit button
Once you click the Submit button, a message box will pop, and it will correctly show you what you entered in the user details section.
Tree and PictureBox Control
There are 2 further controls we can look at, one is the ‘Tree Control’ and the other is the ‘Image control’. Let’s look at examples of how we can implement these controls
Tree Control
– The tree control is used to list down items in a tree like fashion. Probably the best example is when we see the Windows Explorer itself. The folder structure in Windows Explorer is like a tree-like structure.
Let’s see how we can implement this with an example shown below.
Step 1) The first step is to drag the Tree control onto the Windows Form from the toolbox as shown below
Step 2) The next step is to start adding nodes to the tree collection so that it can come up in the tree accordingly. First, let’s follow the below sub-steps to add a root node to the tree collection.
- Go to the properties toolbox for the tree view control. Click on the Node’s property. This will bring up the TreeNode Editor
- In the TreeNode Editor click on the Add Root button to add a root node to the tree collection.
- Next, change the text of the Root node and provide the text as Root and click ‘OK’ button. This will add Root node.
Step 3) The next step is to start adding the child nodes to the tree collection. Let’s follow the below sub-steps to add child root node to the tree collection.
- First, click on the Add child button. This will allow you to add child nodes to the Tree collection.
- For each child node, change the text property. Keep on repeating the previous step and this step and add 2 additional nodes. In the end, you will have 3 nodes as shown above, with the text as Label, Button, and Checkbox respectively.
- Click on the OK button
Once you have made the above changes, you will see the following output.
Output:-
You will be able to see the Tree view added to the form. When you run the Windows form application, you can expand the root node and see the child nodes in the list.
PictureBox Control
This control is used to add images to the Winforms C#. Let’s see how we can implement this with an example shown below.
Step 1) The first step is to drag the PictureBox control onto the C# Windows Form from the toolbox as shown below
Step 2) The next step is to actually attach an image to the picture box control. This can be done by following the below steps.
- First, click on the Image property for the PictureBox control. A new window will pops out.
- In this window, click on the Import button. This will be used to attach an image to the picturebox control.
- A dialog box will pop up in which you will be able to choose the image to attach the picturebox
- Click on the OK button
One you make the above changes, you will see the following output
Output:-
From the output, you can see that an image is displayed on the form.
Summary
- A Windows form in C# application is one that runs on the desktop of a computer. Visual Studio Form along with C# can be used to create a Windows Forms application.
- Controls can be added to the Windows forms C# via the Toolbox in Visual Studio. Controls such as labels, checkboxes, radio buttons, etc. can be added to the form via the toolbox.
- One can also use advanced controls like the tree view control and the PictureBox control.
- Event handlers are used to respond to events generated from controls. The most common one is the one added for the button clicked event.

До сих пор мы создавали только консольные приложения.
Но программисты на C# широко используют формы для создания пользовательских интерфейсов.
И в сегодняшней статье мы создадим простое оконное приложение.
В примерах используем русскую версию программы Visual Studio 2012.
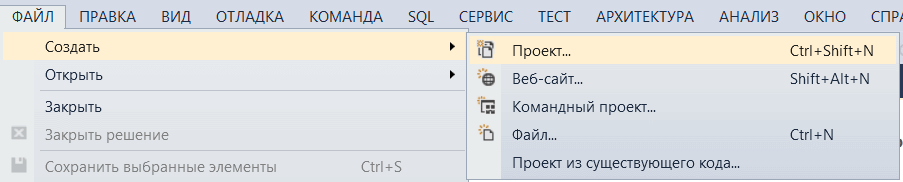
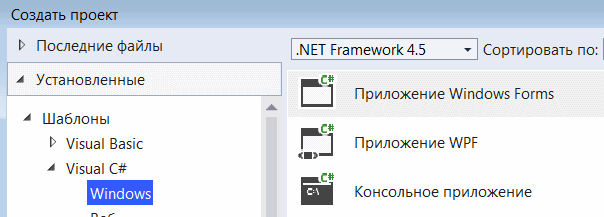
Первый шаг — начать новый проект и создать форму. Для чего откройте Visual Studio и выберите Файл-> Создать -> Проект, а в диалоговом окне нового проекта выберите Visual C#- Windows и выберите Приложение Windows Forms. Введите имя проекта в нижней части диалогового окна и нажмите кнопку ОК. На следующем рисунке показано, как создать новую форму в Visual Studio.
В диалоговом окне Новый проект выберите Приложение Windows Forms».
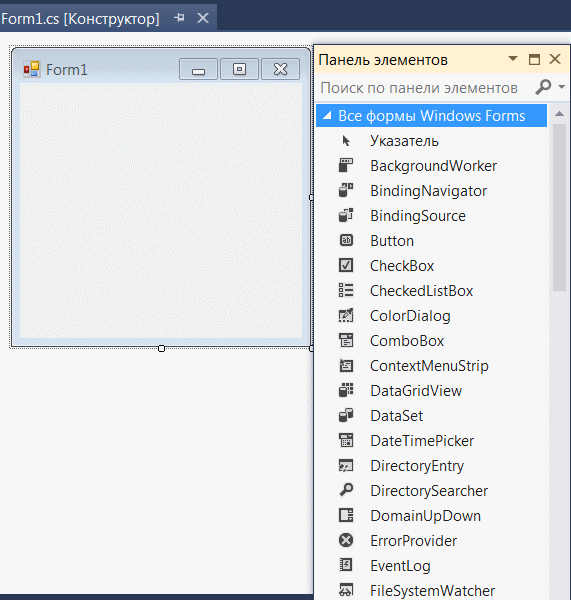
После выбора приложения Windows Forms вы можете увидеть форму по умолчанию (Form1) в своем новом проекте C#. Форма Windows Form, которую вы видите в представлении «Конструктор», представляет собой визуальное представление окна, которое открывается при открытии вашего приложения.
Каждый раз, когда вы создаете приложение Windows, Visual Studio будет отображать пустую форму по умолчанию, на которую вы можете перетащить элементы управления на основную форму приложения и настроить их размер и положение.
Если вы хотите установить какие-либо свойства формы, вы можете использовать окно свойств Visual Studio, чтобы изменить их. Есливы не видите окно Свойств, в меню ВИД щелкните Окно свойств. В этом окне перечислены свойства выбранной в данный момент формы Windows или элемента управления, и здесь вы можете изменить существующие значения.
Далее на вкладке ВИД открываем панель элементов. Находим там виджет Button и перетаскиваем его на форму. Дважды щелкаем по новому элементу и открываем окно с кодом кнопки.
private void button1_Click(object sender, EventArgs e)
{
// вводим следующий код
MessageBox.Show("Привет Мир");
}
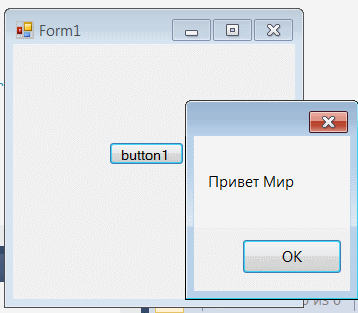
Запускаем приложение.
При нажатии на кнопку на экране должно появиться приветствие.
Результат:
Таким образом мы наглядно увидели возвожности создания оконных приложений с C# и Visual Studio, а также привязали к форме кнопку реагирующей на нажатие.
-
Создано 12.10.2021 11:38:18
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Windows Forms — один из фреймворков, предоставляемых .NET Framework, которые позволяют разработчикам создавать графические пользовательские интерфейсы для приложений под операционную систему Windows. В этой статье мы рассмотрим, как создать простое приложение Windows Forms с использованием языка программирования C#.
Первым шагом будет установка Visual Studio, интегрированной среды разработки, которая облегчает процесс создания приложений под платформу Windows. Затем мы создадим новый проект Windows Forms в Visual Studio и добавим несколько элементов управления, таких как кнопки и текстовые поля.
Далее мы продолжим с кодированием функциональности приложения с помощью языка C#. Мы узнаем, как обрабатывать события нажатия кнопок и ввода текста в текстовые поля. Мы также рассмотрим, как создать и отображать диалоговые окна для пользователя.
В конце статьи мы рассмотрим, как компилировать и запускать приложение Windows Forms, а также как распространять его с другими пользователями. Мы также предоставим дополнительные ресурсы и учебные материалы для тех, кто хочет углубиться в разработку на C# и создание приложений Windows Forms.
Содержание
- Быстрый старт: создание приложения Windows Form в C#
- Установка и настройка среды разработки
- Создание нового проекта Windows Form
- Дизайн пользовательского интерфейса
- Написание кода для функциональности приложения
- Отладка и тестирование приложения
- Компиляция и развертывание приложения
Быстрый старт: создание приложения Windows Form в C#
- Откройте среду разработки. Для разработки приложения Windows Form в C# мы используем интегрированную среду разработки (IDE) Visual Studio. Если у вас еще нет Visual Studio, вы можете скачать его с официального сайта Microsoft.
- Создайте новый проект. После запуска Visual Studio выберите опцию «Создание нового проекта» и выберите тип проекта «Windows Forms приложение». Укажите имя и расположение проекта.
- Добавьте элементы управления. После создания проекта откроется окно дизайнера формы. Добавьте необходимые элементы управления, такие как кнопки, текстовые поля и метки, на форму.
- Настройте свойства элементов управления. Выберите каждый добавленный элемент управления и настройте его свойства через окно свойств. Например, вы можете изменить текст кнопки или размер и положение элемента управления.
- Добавьте обработчики событий. Для реагирования на действия пользователя, такие как нажатие кнопки, добавьте обработчики событий элементов управления. В открывшемся окне кода напишите необходимый код обработчика события.
- Отлаживайте и тестируйте приложение. Используйте функционал Visual Studio для отладки и тестирования вашего приложения. Запустите приложение и проверьте его работоспособность.
- Соберите приложение. После успешного тестирования приложения, соберите его в исполняемый файл или установочный пакет. Выберите соответствующую опцию в Visual Studio и следуйте инструкциям.
Теперь вы знакомы с основными шагами создания приложения Windows Form в C# и можете начать разрабатывать собственные графические приложения. Удачи!
Установка и настройка среды разработки
Шаги установки Visual Studio довольно просты:
- Перейдите на официальный сайт Microsoft и скачайте установочный файл Visual Studio Community Edition.
- Запустите установочный файл и следуйте инструкциям мастера установки.
- При выборе компонентов установки, убедитесь, что выбран пакет «.NET Desktop Development Workload», который включает разработку для Windows Form.
- Выберите папку для установки и дождитесь окончания установки.
После завершения установки необходимо настроить среду разработки:
- Запустите Visual Studio.
- При первом запуске вам будет предложено выбрать конфигурацию. Рекомендуется выбрать «Development Settings» для работы с приложениями Windows Form.
- Если вам необходима поддержка русского языка, перейдите в меню «Tools» > «Options» > «Environment» > «International Settings» и выберите нужную локаль.
- После настройки среды разработки вы можете создавать новое приложение Windows Form, выбрав шаблон проекта и задав имя и расположение проекта.
Теперь вы готовы к разработке приложения Windows Form в C#. Установка и настройка среды разработки Visual Studio позволит вам использовать все возможности, предоставляемые данной средой, и создавать качественные приложения для операционной системы Windows.
Создание нового проекта Windows Form
Для создания нового проекта Windows Form в среде разработки Visual Studio необходимо выполнить несколько простых шагов.
1. Откройте Visual Studio и выберите пункт меню «Файл» -> «Создать» -> «Проект».
2. В окне «Новый проект» выберите шаблон «Windows Forms приложение».
3. Введите имя вашего проекта в поле «Имя», выберите место сохранения проекта и нажмите кнопку «Создать».
4. После создания проекта откроется окно дизайнера формы. На нем вы можете размещать необходимые элементы управления, такие как кнопки, текстовые поля и другие.
5. Чтобы добавить новые элементы управления на форму, перейдите на вкладку «Расположение и размеры» в окне свойств формы. Дважды кликните на элементе управления, который вы хотите добавить, и он появится на форме.
6. Чтобы изменить свойства элемента управления, выберите его на форме и отредактируйте нужные значения в окне свойств.
7. Программная логика вашего приложения будет располагаться в файле с расширением «.cs». Вы можете открыть его, дважды кликнув на файле в панели «Обозреватель решений».
8. Чтобы запустить приложение, нажмите кнопку «Запуск» на панели инструментов Visual Studio или выберите пункт меню «Сборка» -> «Запустить».
| Файл | Создать | Проект |
| Windows Forms приложение | ||
| Имя проекта | Место сохранения | [Создать] |
| [Расположение и размеры] | Клик на элемент управления | |
| Выбор элемента управления | Открытие файла «.cs» | |
| [Запуск] |
Дизайн пользовательского интерфейса
При создании приложения Windows Form в C# особое внимание необходимо уделить дизайну пользовательского интерфейса, ведь именно он определяет удобство работы с программой для ее пользователей. В данном разделе мы рассмотрим основные принципы и инструменты для создания эффективного и привлекательного пользовательского интерфейса.
- Выбор контролов: Перед началом разработки необходимо решить, какие элементы управления (контролы) будут использоваться в приложении. Например, для ввода текста можно использовать текстовые поля (TextBox), для отображения данных — таблицы (DataGridView) и списки (ListBox или ComboBox).
- Размещение контролов: Важно определить правильное размещение контролов на форме, чтобы пользователь мог легко обращаться к нужным элементам интерфейса. Для этого можно использовать менеджеры компоновки (Layout Managers), такие как TableLayoutPanel или FlowLayoutPanel, которые позволяют организовать удобное расположение контролов.
- Цвета и шрифты: Выбор цветовой палитры и шрифтов также влияет на восприятие пользовательского интерфейса. Цвета должны быть гармонично сочетаться и не вызывать напряжения глаз, а шрифты должны быть читаемыми и подходить к контексту использования.
- Интуитивность: Пользовательский интерфейс должен быть интуитивно понятным, то есть пользователь должен легко ориентироваться в приложении без необходимости постоянного обучения. Для этого можно использовать понятные и логичные названия контролов и группировать их по функциональности.
- Обработка ошибок: Важно предусмотреть обработку возможных ошибок пользователя и сообщать ему об этом. Например, при вводе неверных данных в текстовое поле можно выводить сообщение об ошибке.
Важным аспектом дизайна пользовательского интерфейса является его тестирование на различных разрешениях экранов и устройствах. Необходимо убедиться, что интерфейс выглядит корректно и удобно на всех экранах, чтобы не создавать неудобства пользователям с разными конфигурациями системы.
Создание привлекательного и функционального пользовательского интерфейса — это важная часть процесса разработки приложения Windows Form в C#. Используя вышеуказанные принципы и инструменты, вы сможете разработать интерфейс, который будет облегчать работу пользователям и повышать их удовлетворенность использованием вашего приложения.
Написание кода для функциональности приложения
После создания графического интерфейса для приложения, необходимо приступить к написанию кода для функциональности приложения.
В C# можно использовать объектно-ориентированный подход для создания приложений Windows Form. Весь функционал приложения может быть реализован с помощью кода.
Для начала необходимо определить события и обработчики событий, которые будут срабатывать при взаимодействии пользователя с элементами интерфейса. Например, можно написать обработчик события «нажатия кнопки», который будет выполнять определенную логику при нажатии на кнопку в приложении.
Для написания кода в C# можно использовать язык программирования C#. Он предоставляет широкие возможности для реализации бизнес-логики приложения. В коде можно создавать переменные, использовать условные операторы, циклы, функции и другие элементы языка программирования.
Написание кода для функциональности приложения предполагает взаимодействие с различными элементами интерфейса. Например, можно обращаться к компонентам формы, изменять их свойства, получать значения полей ввода, выводить информацию на экран и многое другое.
Помимо этого, можно использовать различные библиотеки и API для расширения функциональности приложения. Например, можно подключить библиотеку для работы с базой данных и реализовать функционал сохранения и загрузки данных.
В процессе написания кода для функциональности приложения следует придерживаться принципов модульности и читаемости кода. Разделяйте функциональность на отдельные модули и методы, используйте комментарии для пояснения кода, выбирайте понятные имена переменных и функций.
Важно тестировать функциональность приложения после написания кода и проверять его на наличие ошибок. Решение ошибок может потребоваться исправление кода или изменение логики приложения.
В итоге, написание кода для функциональности приложения является ключевым шагом в разработке приложения Windows Form. Этот процесс позволяет добавить интерактивность и полноту в приложение, реализуя необходимую логику работы.
Пример кода:
using System;
using System.Windows.Forms;
namespace MyApplication
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void button_Click(object sender, EventArgs e)
{
// Логика для обработки нажатия кнопки
MessageBox.Show("Кнопка нажата!");
}
}
}
В данном примере определен обработчик события «нажатия кнопки». При нажатии на кнопку будет выводиться сообщение «Кнопка нажата!» с помощью функции MessageBox.Show().
Отладка и тестирование приложения
После создания приложения Windows Form в C# необходимо провести отладку и тестирование, чтобы убедиться в его правильной работе. Данный этап разработки поможет обнаружить и исправить ошибки, а также улучшить качество приложения перед его релизом.
В Visual Studio, интегрированной среде разработки для C#, есть множество инструментов для отладки приложения. Наиболее популярные из них:
| Инструмент | Описание |
|---|---|
| Точка останова (Breakpoint) | Размещение точки останова в коде приложения, чтобы при его выполнении остановиться на этом месте и проверить значения переменных и состояние программы. |
| Окно «Исследование» (Watch window) | Позволяет отслеживать значения выражений и переменных во время выполнения приложения. |
| Окно «Автозаполнение» (Autos window) | Показывает значения переменных, которые были изменены в текущем контексте выполнения кода. |
| Окно «Локальные переменные» (Locals window) | Отображает значения переменных, доступных в текущем контексте выполнения. |
| Просмотрщик стека (Call Stack) | Позволяет просматривать последовательность вызовов методов в программе, а также возвращаться к предыдущим состояниям. |
В процессе отладки можно устанавливать точки останова, запускать код пошагово и анализировать значения переменных в различных окнах. Если в процессе отладки были обнаружены ошибки, можно внести необходимые исправления и повторно протестировать приложение.
Тестирование приложения Windows Form в C# также является важным этапом разработки. Ручное тестирование может быть проведено путем проверки каждой функциональности приложения вручную. Также возможно автоматическое тестирование с использованием специализированных инструментов для автоматического выполнения тестовых сценариев.
При тестировании необходимо убедиться, что все функциональности приложения работают правильно, обрабатываются все возможные исключительные ситуации и граничные случаи, а также что приложение имеет удобный и интуитивно понятный интерфейс.
В результате проведения отладки и тестирования приложения Windows Form в C# можно достичь высокого уровня качества и надежности готового продукта.
Компиляция и развертывание приложения
После того, как вы разработали ваше приложение Windows Form в C#, вам потребуется компилировать его и развернуть для использования другими пользователями. Компиляция и развертывание было упрощено в Visual Studio, поэтому вам потребуется всего несколько шагов, чтобы упаковать ваше приложение и готово его распространять.
Первым шагом является компиляция вашего приложения. В Visual Studio вы можете сделать это, выбрав пункт меню «Build» (Сборка) и затем «Build Solution» (Скомпилировать решение). Это создаст исполняемый файл (.exe) вашего приложения, который будет содержать весь необходимый код и ресурсы для его работы.
После того, как ваше приложение скомпилировано, вы можете приступить к развертыванию. Открыть папку вашего проекта и перейти в папку Debug или Release (в зависимости от того, в каком режиме было скомпилировано приложение). Внутри этой папки вы найдете исполняемый файл вашего приложения.
Приложение можно передать пользователям, просто отправив им этот исполняемый файл. Однако, иногда требуется создание установщика, который автоматически развернет ваше приложение и создаст ярлык на рабочем столе или в меню «Пуск». В Visual Studio вы можете создать установщик, выбрав пункт меню «Build» (Сборка) и затем «Publish [название вашего проекта]» (Опубликовать [название вашего проекта]). Это откроет мастер развертывания, который позволит вам настроить параметры установки вашего приложения.
Мастер развертывания позволит вам выбрать целевую платформу для вашего приложения (например, x86 или x64), выбрать место установки приложения, задать иконку и другие параметры. Выберите нужные параметры и нажмите кнопку «Publish» (Опубликовать), чтобы мастер создал установщик для вашего приложения.
Когда установщик будет создан, вы сможете передать его пользователям и они смогут установить ваше приложение, следуя инструкциям на экране. После установки приложение будет доступно на компьютере пользователя и он сможет запустить его, щелкнув на ярлык на рабочем столе или в меню «Пуск».
Важно упомянуть, что при компиляции и развертывании приложения, все зависимости и ресурсы должны быть также включены. Если ваше приложение использует сторонние библиотеки или файлы, убедитесь, что они находятся в папке с исполняемым файлом или добавьте их в установщик с помощью мастера развертывания.
В заключение, компиляция и развертывание приложения Windows Form в C# – это процесс, требующий нескольких простых шагов. Запакуйте ваше приложение в исполняемый файл, а затем разверните его с помощью установщика или просто передайте исполняемый файл пользователям. Убедитесь, что все зависимости и ресурсы включены в ваше приложение, чтобы оно работало корректно на других компьютерах.