Что такое Universal Windows Platform
Последнее обновление: 12.04.2017
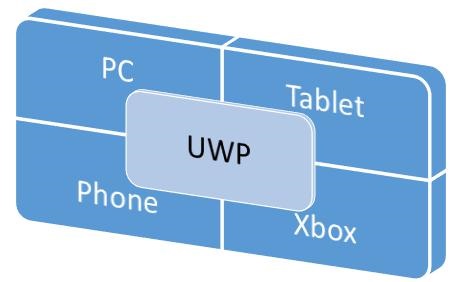
UWP (Universal Windows Platform) представляет собой унифицированную платформу для создания и запуска приложений в Windows 10 и Windows 10 Mobile.
UWP стала результатом эволюции более ранних технологий. Так, с выходом Windows 8 была внедрена новая архитектурная платформа для приложений — Windows Runtime (WinRT), которая позволяла запускать приложения в так называемом режиме Modern (Metro) на десктопах, планшетах.
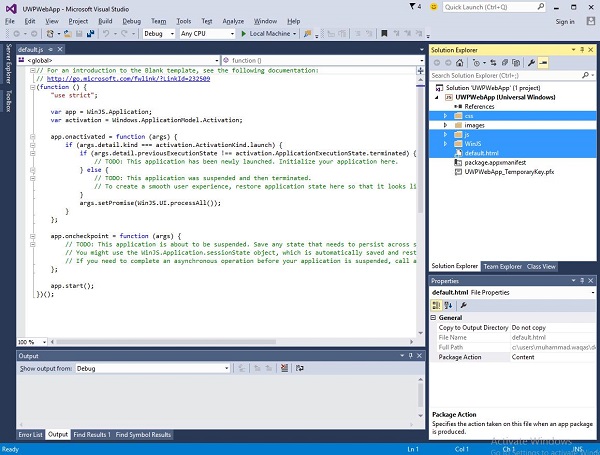
Затем с выходом Windows 8.1 и Windows Phone 8.1 эта технология получила развитие — появились «универсальные приложения», которые можно было запускать сразу Windows 8.1 и WP8.1.
И в июле 2015 года официально вышла новая ОС Windows 10. Она использует платформу UWP, которая представляет собой развитие Windows Runtime.
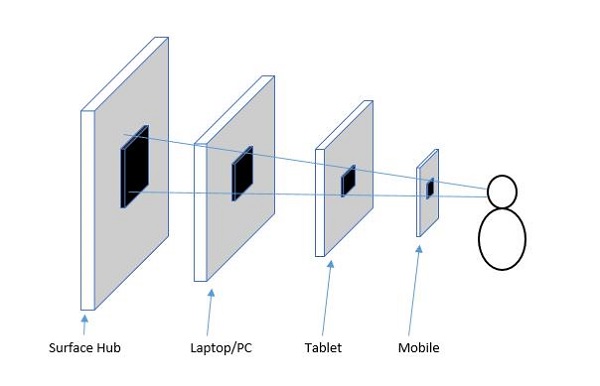
Как подсказывает название платформы, она является универсальной — универсальной для всех устройств экосистемы Windows 10. А это обычные дестопы, планшеты,
мобильные устройства, устройства IoT (интернет вещей), Xbox, устройства Surface Hub. И приложение UWP может одинаково работать на всех этих платформах, если на них установлена Windows 10.
Почему UWP?
Программирование под UWP несет ряд преимуществ:
-
Широта распространения. На текущий момент (апрель 2017) Windows 10 установлена уже более чем на 400 миллионах устройств.
На десктопах Windows 10 уже опередила Windows 8/8.1. -
Поддержка широкого круга устройств. Десктопы, планшеты, смартфоны, большие планшеты Surface Hub, различные IoT-устройства, в перспективе устройства виртуальной реальности
HoloLens — круг устрйоств, на которых может работать Windows 10 действительно широк. -
Поддержка разных языков и технологий программирования. UWP-приложения можно создавать с помощью таких языков, как
Visual C++, C#, Visual Basic, JavaScript. В качестве технологии для создания графического интерфейса Visual C++, C# и Visual Basic используют XAML,
JavaScript применяет HTML. Кроме того, С++ может вместо XAML использовать DirectX. То есть достаточно распространенные и и знакомые многим технологии. -
Магазин приложений и удобство распространения. Windows Store представляет собой прекрасное место для распространения
UWP-приложений, как платных, так и бесплатных. Сами возможности платформы и магазина Windows Store позволяют использовать разные способы монетизации.
Например, можно интегрировать в приложения блоки для показа рекламы через различные SDK. Можно распространять за определенную плату, причем оплату можно гибко настраивать.
При необходимости можно встроить предоставление ознакомительной версии, после использования которой пользователь может решить, покупать приложение или нет.
И также можно монетизировать по модели freemium, при которой приложение условно бесплатное, а отдельные услуги внутри приложения предоставляются за определенную плату.
Причем все эти возможности монетизации обесечиваются встроенными инструментами SDK. -
Богатые возможности платформы. UWP многое наследует от Windows Runtime из Windows 8.1 и в то же время предоставляет много новых функцональностей, как,
более богатые возможности по интеграции с облаком, использование Cortana, системы уведомлений в Win10 и многое другое.
Что необходимо для разработки под UWP
Для программирования под UWP необходима ОС Windows 10. Все другие операционные системы, как Windows 8.1/8/7, не говоря уже о Windows XP, не подходят!
Также потребуется среда разработки Visual Studio 2017 Community. Это полнофункциональная бесплатная среда разработки, которую можно загрузить с официального сайта
по адресу https://www.visualstudio.com/downloads/download-visual-studio-vs.
Также можно использовать версию VS 2015, а все остальные предыдущие версии Visual Studio — 2013, 2012, 2010 и т.д. с UWP не работают.
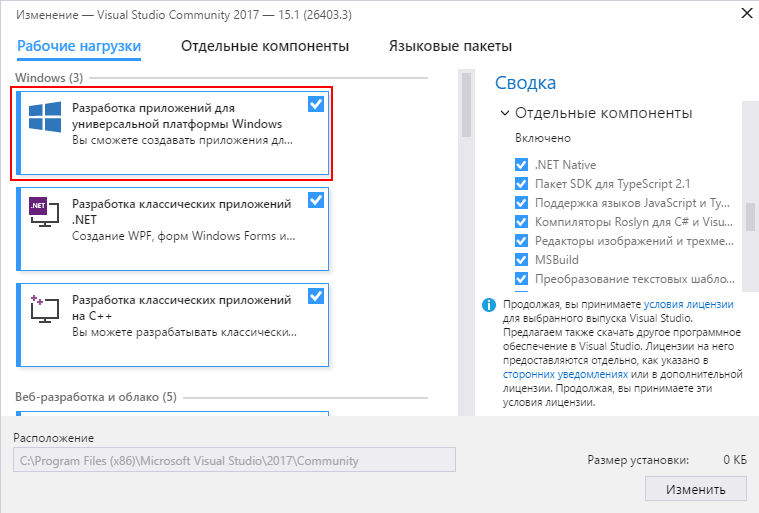
При установке Visual Studio 2017 в программе установщика необходимо отметить соответствующий пункт:
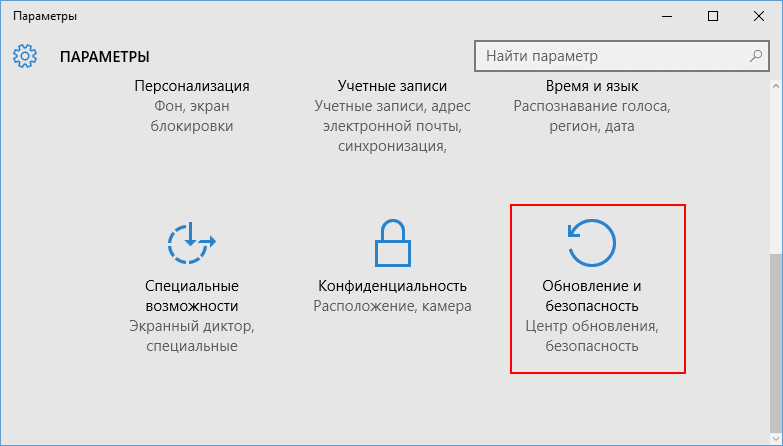
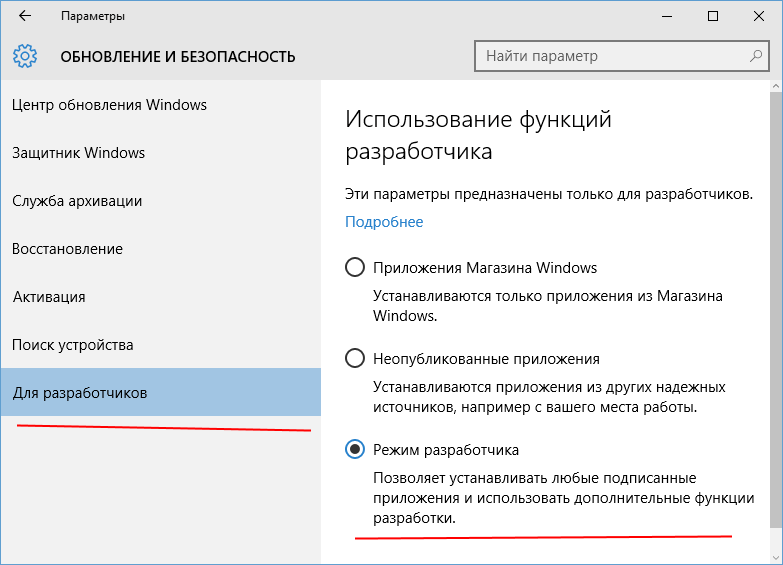
Перед чем как начать создание приложений, убедитесь, что в центре обновления в Windows 10 установлена соответствующая опция для разработчиков:
И имея Windows 10 и установленную Visual Studio 2017, можно приступать к разработке приложений.
Search code, repositories, users, issues, pull requests…
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
Универсальная платформа Windows (UWP) – это специальная платформа для создания приложений на Windows 10. Вы можете разрабатывать приложения для UWP с помощью всего одного набора API, одного пакета приложений и одного магазина для доступа ко всем устройствам Windows 10 – ПК, планшета, телефона, Xbox, HoloLens, Surface Hub и других. Легче поддерживать несколько размеров экрана, а также различные модели взаимодействия, будь то сенсор, мышь и клавиатура, игровой контроллер или ручка. В основе приложений UWP лежит идея, что пользователи хотят, чтобы их работа, их задачи были мобильными через ВСЕ устройства, чтобы можно было использовать любое устройство, наиболее удобное или производительное для конкретной задачи.
UWP является гибким: вам не нужно использовать C# и XAML, если вы этого не хотите. Вам нравится развиваться в Unity или MonoGame? Предпочитаете JavaScript? Не проблема, используйте все, что хотите. У вас есть настольное приложение C++, которое вы хотите расширить с помощью функций UWP и продавать в магазине? И тут все будет работать.
В итоге вы можете потратить свое время на работу со знакомыми языками программирования, фреймворками и API-интерфейсами, все в одном проекте, и иметь тот же самый код, который работает на огромном диапазоне оборудования Windows из существующих сегодня. После того, как вы написали свое приложение UWP, вы можете опубликовать его в магазине на обозрение всего мира.
Итак, что такое UWP-приложение?
Что делает приложение UWP особенным? Вот некоторые из характеристик, которые отличают приложения UWP в Windows 10.
- Существует общая среда API для всех устройств
Основа API-интерфейсов универсальной платформы Windows (UWP) одинакова для всех классов устройства Windows. Если ваше приложение использует только основные API-интерфейсы, оно будет запускаться на любом устройстве Windows 10, независимо от того, планируете ли вы использование настольного ПК, гарнитуры Xbox или наушников Mixed Reality.
- Расширение SDK позволяет вашему приложению делать классные вещи на определенных типах устройств
Расширение SDK добавляет специализированные API для каждого класса устройства. Например, если ваше приложение UWP нацелено на HoloLens, вы можете добавить функции HoloLens в дополнение к обычным API-интерфейсам UWP. Если вы используете универсальные API-интерфейсы, ваш пакет приложений может работать на всех устройствах, работающих под управлением Windows 10. Но если вы хотите, чтобы ваше приложение UWP использовало API-интерфейсы устройства тогда, когда оно работает на определенном классе устройства, вы можете проверить, существует ли API до его вызова во время выполнения.
- Приложения упакованы с использованием формата упаковки .AppX и распространяются из магазина
Все приложения UWP распространяются как пакет AppX. Это обеспечивает надежный механизм установки и гарантирует, что ваши приложения могут быть развернуты и обновлены без проблем.
- Одно хранилище для всех устройств
После регистрации в качестве разработчика приложений вы можете отправить свое приложение в магазин и сделать его доступным для всех типов устройств или только тех, какие вы выберете. Вы загружаете и управляете всеми своими приложениями для устройств Windows в одном месте.
- Приложения поддерживают адаптивные элементы управления и ввода
Элементы пользовательского интерфейса используют эффективные пиксели, поэтому они могут отображать макет в зависимости от количества пикселей экрана, доступных на устройстве. И они хорошо работают с несколькими типами ввода, такими как клавиатура, мышь, сенсорный экран, ручка и контроллеры Xbox One. Если вам нужно дополнительно адаптировать свой пользовательский интерфейс к определенному размеру экрана или устройству, новые панели макетов и инструменты помогут вам в этом.
Используйте язык, который вы уже знаете
Приложения UWP используют Windows Runtime, собственный API, встроенный в операционную систему. Этот API реализован на C++ и поддерживается на C#, Visual Basic, C++ и JavaScript. Некоторые варианты написания приложений в UWP включают:
Видео курсы по схожей тематике:
- XAML UI и C#, VB или C++ backend
- DirectX UI и C++ backend
- JavaScript и HTML
Microsoft Visual Studio 2017 предоставляет шаблон приложения UWP для каждого языка, который позволяет вам создать единый проект для всех устройств. Когда ваша работа будет завершена, вы можете создать пакет приложений и отправить его в Windows Store из Visual Studio, чтобы сделать ваше приложение доступным для клиентов на любом устройстве Windows 10.
Приложения UWP оживают в Windows
В Windows ваше приложение может предоставлять актуальную информацию в режиме реального времени вашим пользователям и заставлять их возвращаться снова. В современной экономике приложений ваше приложение должно участвовать в жизни ваших пользователей. Windows предоставляет вам множество ресурсов, чтобы помочь вашим пользователям вернуться в ваше приложение:
- Живые фрагменты и экран блокировки отображают контекстно-зависимую и своевременную информацию.
- Push-уведомления приносят сигналы в реальном времени, отправляя предупреждения вашему пользователю, когда это необходимо.
- Центр действий – это место, где вы можете организовывать и отображать уведомления и контент, на которые пользователи должны обратить внимание.
- Background — исполнение и триггеры оживляют ваше приложение, когда пользователю это нужно.
- В вашем приложении могут использоваться голосовые и Bluetooth-устройства LE, чтобы помочь пользователям взаимодействовать с окружающим миром.
- Поддержка богатых, цифровых чернил и инновационного набора.
- Cortana добавляет индивидуальность вашему программному обеспечению.
- XAML предоставляет вам инструменты для создания плавных анимированных пользовательских интерфейсов.
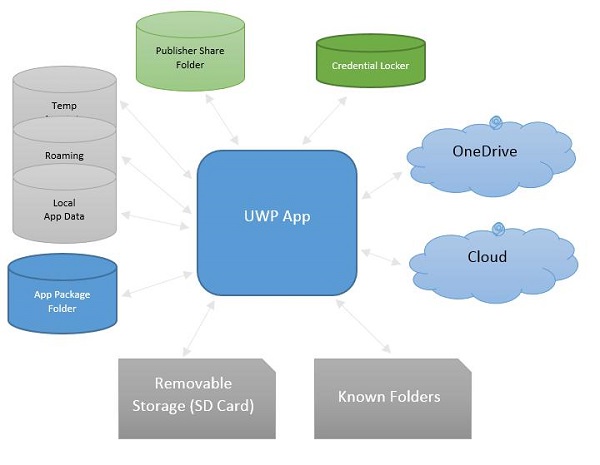
Наконец, вы можете использовать данные о роуминге и Windows Credential Locker, чтобы обеспечить постоянный роуминг на всех экранах Windows, где пользователи запускают ваше приложение. Данные о роуминге дают вам простой способ сохранить пользовательские настройки и настройки в облаке, не создавая собственную инфраструктуру синхронизации. И вы можете хранить учетные данные пользователя в хранилище учетных данных, где безопасность и надежность являются главным приоритетом.
Монетизируйте ваше приложение
В Windows вы можете выбрать, как вы будете монетизировать свои приложения на телефонах, планшетах, ПК и других устройствах. Вот несколько способов заработать деньги с помощью вашего приложения и услуг, которые оно предоставляет. Все, что вам нужно сделать, это выбрать то, что лучше подходит для вас:
Бесплатные вебинары по схожей тематике:
- Платная загрузка – это самый простой вариант. Просто назовите цену.
- Система нескольких пробных попыток позволит пользователям оценить ваше приложение перед его покупкой. Это обеспечит более легкую конверсию, чем более традиционные варианты «freemium».
- Используйте скидки для привлечения внимания к своим приложениям.
- Также доступны покупки и реклама в приложении.
Как начать?
Более подробный обзор UWP читайте в официальном Руководстве по приложениям для универсальной платформы Windows. Затем ознакомьтесь с настройкой Get set up, чтобы загрузить инструменты, необходимые для начала создания приложений, и напишите свое первое приложение!
Источник.
Что такое Universal Windows Platform
Последнее обновление: 12.04.2017
UWP (Universal Windows Platform) представляет собой унифицированную платформу для создания и запуска приложений в Windows 10 и Windows 10 Mobile.
UWP стала результатом эволюции более ранних технологий. Так, с выходом Windows 8 была внедрена новая архитектурная платформа для приложений — Windows Runtime (WinRT), которая позволяла запускать приложения в так называемом режиме Modern (Metro) на десктопах, планшетах.
Затем с выходом Windows 8.1 и Windows Phone 8.1 эта технология получила развитие — появились «универсальные приложения», которые можно было запускать сразу Windows 8.1 и WP8.1.
И в июле 2015 года официально вышла новая ОС Windows 10. Она использует платформу UWP, которая представляет собой развитие Windows Runtime.
Как подсказывает название платформы, она является универсальной — универсальной для всех устройств экосистемы Windows 10. А это обычные дестопы, планшеты,
мобильные устройства, устройства IoT (интернет вещей), Xbox, устройства Surface Hub. И приложение UWP может одинаково работать на всех этих платформах, если на них установлена Windows 10.
Почему UWP?
Программирование под UWP несет ряд преимуществ:
-
Широта распространения. На текущий момент (апрель 2017) Windows 10 установлена уже более чем на 400 миллионах устройств.
На десктопах Windows 10 уже опередила Windows 8/8.1. -
Поддержка широкого круга устройств. Десктопы, планшеты, смартфоны, большие планшеты Surface Hub, различные IoT-устройства, в перспективе устройства виртуальной реальности
HoloLens — круг устрйоств, на которых может работать Windows 10 действительно широк. -
Поддержка разных языков и технологий программирования. UWP-приложения можно создавать с помощью таких языков, как
Visual C++, C#, Visual Basic, JavaScript. В качестве технологии для создания графического интерфейса Visual C++, C# и Visual Basic используют XAML,
JavaScript применяет HTML. Кроме того, С++ может вместо XAML использовать DirectX. То есть достаточно распространенные и и знакомые многим технологии. -
Магазин приложений и удобство распространения. Windows Store представляет собой прекрасное место для распространения
UWP-приложений, как платных, так и бесплатных. Сами возможности платформы и магазина Windows Store позволяют использовать разные способы монетизации.
Например, можно интегрировать в приложения блоки для показа рекламы через различные SDK. Можно распространять за определенную плату, причем оплату можно гибко настраивать.
При необходимости можно встроить предоставление ознакомительной версии, после использования которой пользователь может решить, покупать приложение или нет.
И также можно монетизировать по модели freemium, при которой приложение условно бесплатное, а отдельные услуги внутри приложения предоставляются за определенную плату.
Причем все эти возможности монетизации обесечиваются встроенными инструментами SDK. -
Богатые возможности платформы. UWP многое наследует от Windows Runtime из Windows 8.1 и в то же время предоставляет много новых функцональностей, как,
более богатые возможности по интеграции с облаком, использование Cortana, системы уведомлений в Win10 и многое другое.
Что необходимо для разработки под UWP
Для программирования под UWP необходима ОС Windows 10. Все другие операционные системы, как Windows 8.1/8/7, не говоря уже о Windows XP, не подходят!
Также потребуется среда разработки Visual Studio 2017 Community. Это полнофункциональная бесплатная среда разработки, которую можно загрузить с официального сайта
по адресу https://www.visualstudio.com/downloads/download-visual-studio-vs.
Также можно использовать версию VS 2015, а все остальные предыдущие версии Visual Studio — 2013, 2012, 2010 и т.д. с UWP не работают.
При установке Visual Studio 2017 в программе установщика необходимо отметить соответствующий пункт:
Перед чем как начать создание приложений, убедитесь, что в центре обновления в Windows 10 установлена соответствующая опция для разработчиков:
И имея Windows 10 и установленную Visual Studio 2017, можно приступать к разработке приложений.
Универсальные приложения Windows позволяют задействовать различные устройства Windows с помощью единого решения. Вы пишете код, распределяете его большую часть и используете для Windows, Windows Phone или Xbox.
Суть состоит в том, чтобы максимизировать повторное использование кода. Вы можете повсеместно использовать код, элементы управления, стили, строки и другие активы между проектами Windows Phone и Windows 8 с помощью Visual Studio. Это уменьшает усилия, необходимые для создания и поддержки приложения для каждого типа устройств.
Введение
С точки зрения разработчика универсальное приложение Windows — это не один бинарный файл, который работает на нескольких платформах. Скорее, оно принимает форму решения Visual Studio, содержащего несколько проектов: один проект для каждой платформы в дополнение к совместному проекту, содержащему код и ресурсы, распределённому между платформами. Большая часть кода может быть распределена между проектами, так как Windows Phone 8.1 использует API-интерфейс WinRT, реализованный в Windows 8.1.
Вы можете создать приложение для Windows Phone с использованием среды Silverlight (версия 8.0 или 8.1) или среды WinRT (одно из универсальных приложений для Windows). Среда WinRT позволяет создать одно приложение, которое будет работать на Windows, Windows Phone и даже на Xbox One.
Мы будем использовать фреймворк XAML чтобы разработать приложение для нескольких платформ В текущей версии конвергенция API составляет 90%, но все еще существует небольшое количество несовместимого кода. Функции Windows Phone, доступные только в среде Silverlight, следующие:
- Поддержка Объективов
- Поддержка VoIP
- Задача захвата камеры
- API для буфера обмена
- API для обоев экрана заставки
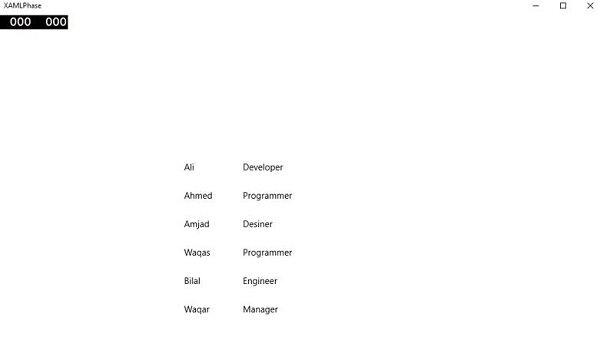
В нашем уроке я буду использовать универсальный шаблон приложения Windows для того, чтобы создать приложение Hex Clock, точные шестнадцатеричные часы. Они покажут весь диапазон цветов в течении 24 часов, от #000000 до #235959. При каждом тиканье часов фон приложения будет изменяться на цвет, соответствующий текущему времени, преобразованному в шестнадцатеричный формат. Он будет использовать ту же реализацию, что и Hex Color JS Clock, для генерации шестнадцатеричного кода текущего времени.
Источником вдохновения является урок по созданию приложения для Windows Phone 7 на Tuts+. Пока приложение часов предназначено только для Windows Phone, мы используем его дизайн, чтобы создать аналогичное приложение для Windows Phone 8.1 и Windows 8.1 Следующий скриншот показывает то, что мы собираемся построить.
В этом уроке мы обсудим следующие темы, которые имеют отношение к разработке универсальных приложений для Windows:
- структура универсальных приложений Windows
- переключение проектов в Visual Studio
- контекстный коммутатор для универсальных приложений Windows в редакторе Visual Studio
- как создать кроссплатформенный код в общем проекте
- как добавить поддержку Windows или Windows Phone к существующему проекту.
- создание универсального приложения Windows с нуля
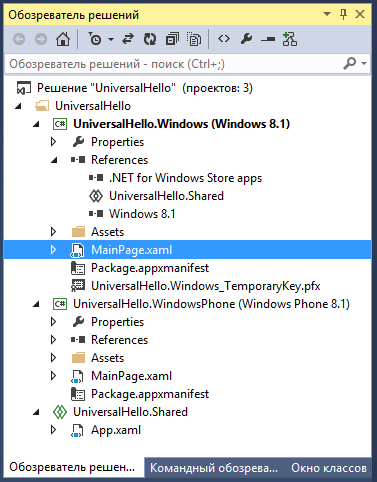
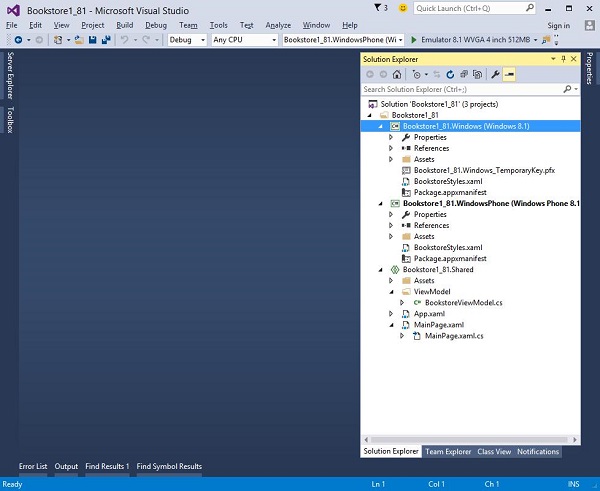
Универсальное приложение Windows представляет собой набор из трех проектов, размещённую в дополнительную папку решений. Проекты Windows и Windows Phone платформенные и отвечают за создание пакетов приложений (.appx), предназначенных для соответствующих платформ. Эти проекты содержат данные, необходимые для конкретной платформы.
Общий проект — это контейнер для кода, который работает на обеих платформах. У него нет двоичного кода, а их содержимое импортируется платформенными проектами как и используются как часть процесса сборки для создания пакетов приложений (.appx).
Скриншот показывает решение, которое создаст Visual Studio, если вы выберете шаблон Blank App (Universal Apps).
Visual Studio 2013 Update 2 предоставляет новую функцию — универсальное приложение Windows. Загрузите и установите это обновление перед началом создания универсальных приложений Windows.
2. Переключение проектов
Когда вы создаете решение, проект, который выполняется, является стартовым. Чтобы установить стартовый проект, щелкните правой кнопкой мыши над проектом в обозревателе решений и выберите параметр «Установить как стартовый проект». Вы можете быстро переключить стартовый проект из выпадающего меню «Отладка», который теперь содержит все проекты решения.
Выбранный проект выделен жирным шрифтом в обозревателе решений. Доступные параметры отладки изменяются при переключении стартовых проектов.
- Когда проект Windows стартовый, в выпадающем меню «Отладка» отображаются параметры для симулятора Windows или локальной машины.
- Когда проект Windows Phone является стартовым проектом, в выпадающем меню отображаются параметры для устройства, а также различные эмуляторы.
3. Контекстный переключатель в редакторе кода
При написании кода в распределённом проекте вы можете использовать переключатель контекста проекта на панели навигации, чтобы выбрать платформу, на которой вы будете его использовать, что, в свою очередь, изменит настройки IntelliSense в редакторе кода.
Если вы используете API в распределённом коде, который не поддерживается на обеих платформах, сообщение об ошибке определит это API при создании проекта. Вам не нужно компилировать проект, пока вы не убедитесь, что используете кроссплатформенные API.
Следующий скриншот показывает пример уведомлений в IntelliSense для случая, уведомлений для приложений Windows Phone.
4. Кроссплатформенный код в общем проекте
В распределённом проекте вы обычно пишете код для обеих платформ. Чтобы отделить части кода, специфичные для каждой платформы, используйте директиву #ifdef. Константы WINDOWS_APP и WINDOWS_PHONE_APP определены.
Ниже приведены константы условной компиляции, которые вы можете использовать для написания кода, специфичного для платформы:
| C# | WINDOWS_APP | WINDOWS_PHONE_APP |
| C++ | WINAPI_FAMILY_PC_APP | WINAPI_FAMILY_PHONE_APP |
Когда вы пишете код в общем проекте, редактор кода Visual Studio использует контекст, который направлен на ту или иную платформу. В C# IntelliSense, который вы видите при написании кода, специфичен для контекста редактора кода, то есть для Windows или Windows Phone.
5. Добавление поддержки для Windows / Windows Phone
Если у вас уже есть приложение Windows 8.1, вы можете использовать команду Add Windows Phone 8.1 чтобы добавить новый проект Windows Phone 8.1 и распределённый проект в решение. Аналогичный вариант доступен, если у вас есть приложение Windows Phone 8.1, и вы хотите добавить поддержку для Windows 8.1.
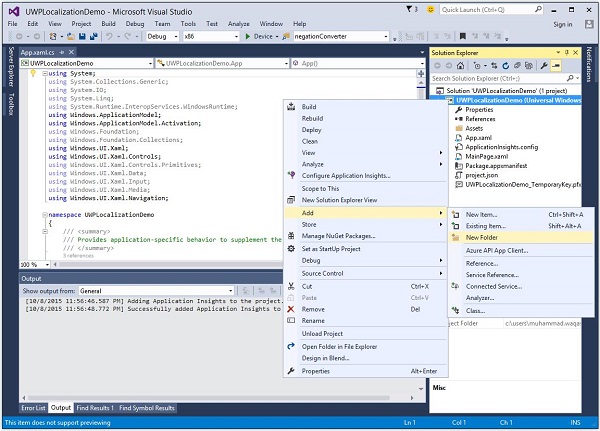
Чтобы добавить поддержку типа устройства в Обозревателе решений щелкните правой кнопкой мыши проект и выберите Добавить Windows Phone 8.1 или Добавить Windows 8.1.
Visual Studio добавляет в решение новый проект Windows Phone или Windows. Распределённый проект также будет автоматически создан.
Следующий скриншот показывает решение после добавления проекта Windows Phone в существующий проект. Распределённый проект, добавленный в решение, изначально пуст.
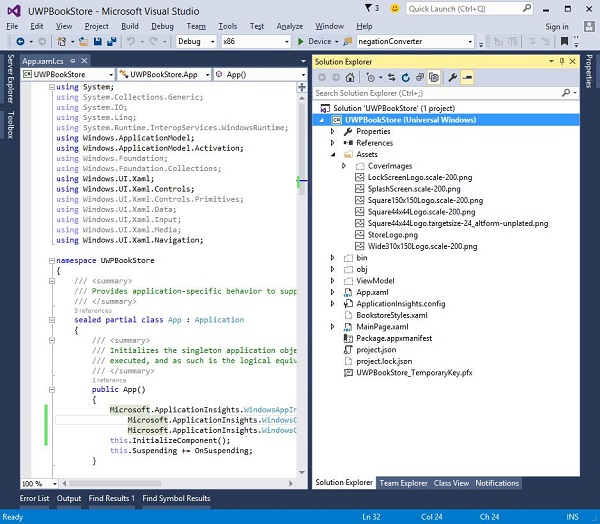
Заметьте, что если вы создаете приложение с использованием универсального шаблона приложения Windows, рспределённый проект уже содержит файл App.xaml.
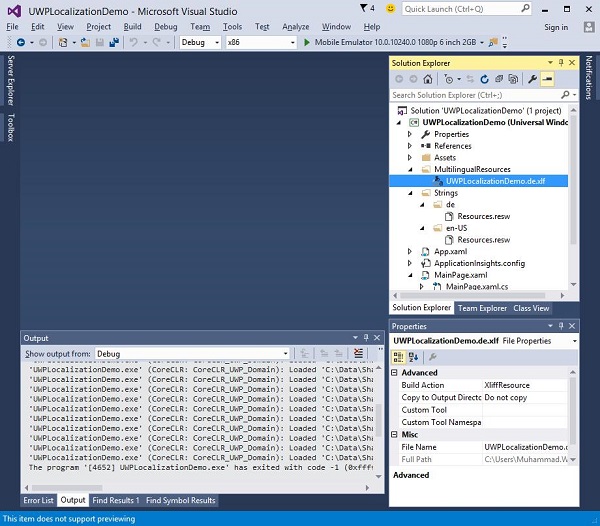
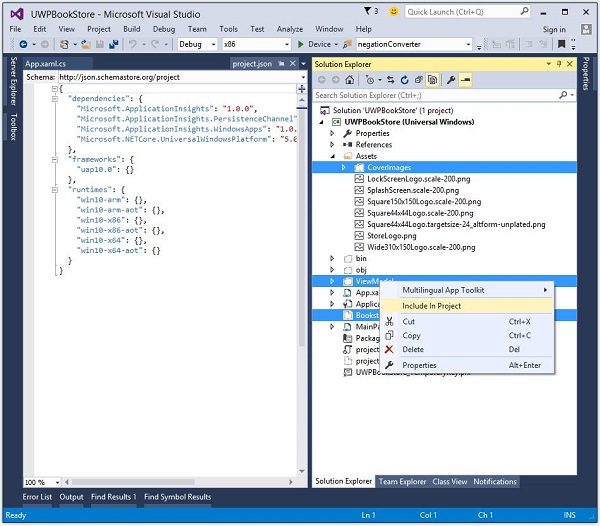
Шаг 1: Перенос файлов в распределённый проект
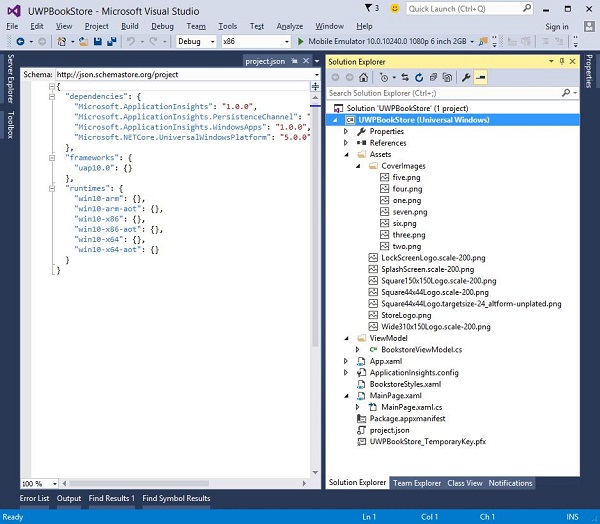
Вы можете перемещать любой код, который вы хотите распределить между приложениями, в общий проект. Например, вы можете переместить папки Common, DataModel и Strings в общий проект. Вы даже можете переместить туда App.xaml.
Однако вы можете увидеть некоторые ошибки компилятора для кода, который вы переносите в общий проект. Вы можете исправить эти ошибки, настроив новый проект приложения на тот же набор ссылок, как это было в вашем первоначальном проекте.
Следующий скриншот показывает на ссылку, добавленную в оба проекта.
Если ваш общий код использует API, специфичные для Windows, используйте директиву #ifdef с константой WINDOWS_APP, чтобы отделить эту часть кода. Используйте константу WINDOWS_PHONE_APP, чтобы отделить части кода, специфичные для Windows Phone 8.1.
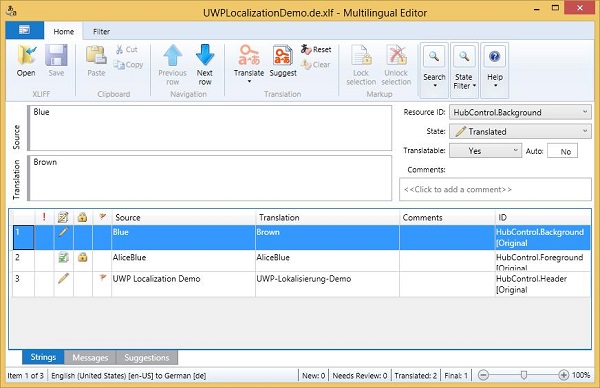
Шаг 2: Распределение App.xaml
Когда вы создаете новое решение для универсального приложения Windows, Visual Studio помещает App.xaml в общий проект. Если вы конвертируете существующий проект в универсальное приложение Windows, вы можете переместить App.xaml в общий проект вручную. После перемещения файла вам нужно будет изменить свойство action для сборки на ApplicationDefinition. Ниже приведены наши шаги:
- В обозревателе решений в общем проекте выберите файл App.xaml.
- Выберите окно «Вид» > «Свойства».
- В окне «Свойства» в выпадающем списке Action выберите ApplicationDefinition.
Вы также можете выбрать, как вы хотите открыть первую страницу своего приложения. Если вы распределённо используете файл App.xaml и хотите использовать разную стартовую страницу для каждого приложения, вам нужно добавить директивы #ifdef, как показано ниже.
1 |
#if WINDOWS_APP
|
2 |
if (!rootFrame.Navigate(typeof(HubPage))) |
3 |
#endif
|
4 |
#if WINDOWS_PHONE_APP
|
5 |
if (!rootFrame.Navigate(typeof(WindowsPhoneStartPage))) |
6 |
#endif
|
7 |
{
|
8 |
throw new Exception("Failed to create initial page"); |
9 |
}
|
6. Начинаем написание универсального приложения Windows App
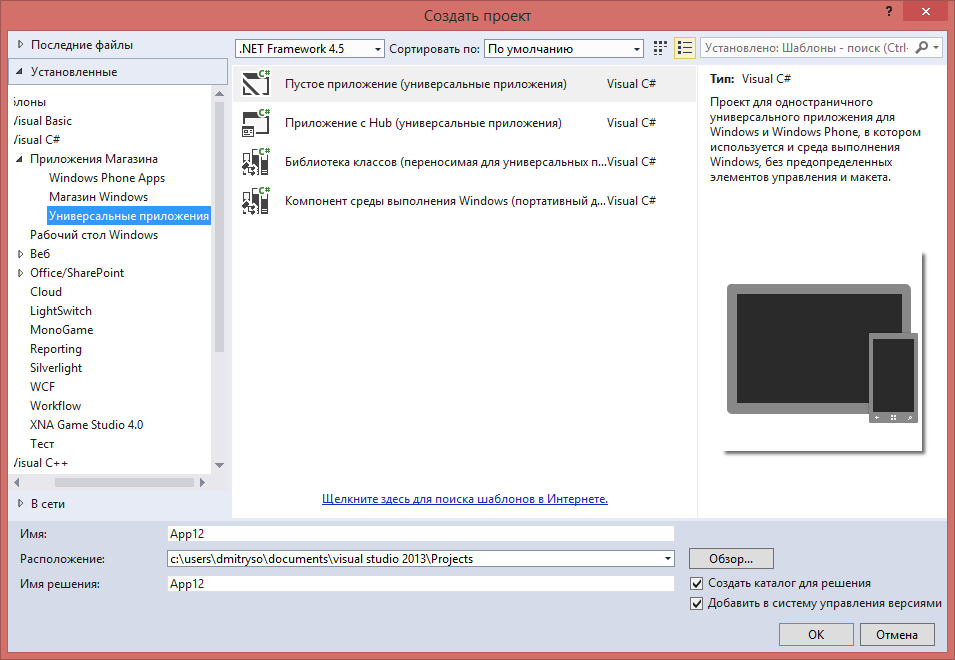
Шаг 1: Настройка проекта
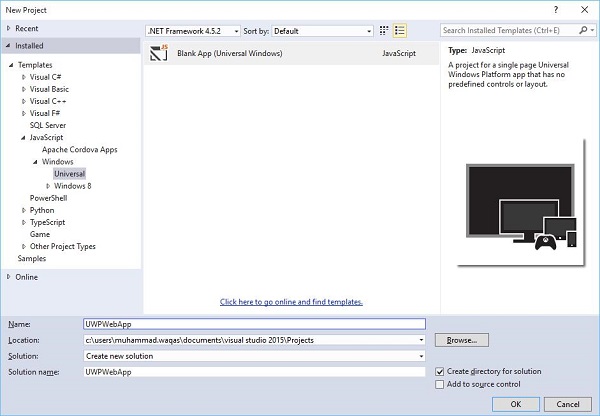
Для начала, выберите шаблон проекта для универсального приложения Windows в диалоговом окне «Новый проект». На следующем скриншоте показаны универсальные шаблоны проектов приложений Windows, которые в настоящее время доступны для C#.
Напишите название проекта. Я напишу Hex Clock Pro для своего проекта.
Шаг 2: Создание пользовательского интерфейса
По большей части работа с пользовательским интерфейсом выполняется в проектах, специфичных для платформы, и это позволяет создавать пользовательский интерфейс, который отлично смотрится на ПК, планшетах и телефонах, но они имеют общие данные, ресурсы, компоненты и даже модели.
Вместо создания отдельных пользовательских интерфейсов для версий Windows Phone 8.1 и Windows 8.1 Hex Clock Pro я определяю общий дизайн в распределённом проекте. Мне просто нужно внести несколько изменений в файл XAML приложения часов на Tuts+, чтобы он работал на обеих платформах.
1 |
<Canvas x:Name="ContentPanel" Margin="12,0,620,0" HorizontalAlignment="Center" Grid.Row="1" RenderTransformOrigin="0.5,0.5"> |
2 |
<Canvas.RenderTransform>
|
3 |
<CompositeTransform Rotation="-30"/> |
4 |
</Canvas.RenderTransform>
|
5 |
<Canvas x:Name="TimeText" Height="315" Canvas.Left="-18" Canvas.Top="288" Width="496" RenderTransformOrigin="0.5,0.5" Opacity="0"> |
6 |
<Canvas.RenderTransform>
|
7 |
<CompositeTransform/>
|
8 |
</Canvas.RenderTransform>
|
9 |
<TextBlock x:Name="TimeHours" TextWrapping="Wrap" Text="12" Canvas.Top="24" Style="{StaticResource TimeTextStyle}" Canvas.Left="-67" Width="267" TextAlignment="Right"/> |
10 |
<TextBlock x:Name="TimeDots" Canvas.Left="204" TextWrapping="Wrap" Text=":" Style="{StaticResource TimeTextStyle}"/> |
11 |
<TextBlock x:Name="TimeMinutes" Canvas.Left="263" TextWrapping="Wrap" Text="59" Canvas.Top="24" Style="{StaticResource TimeTextStyle}" Width="257"/> |
12 |
</Canvas>
|
13 |
<Rectangle x:Name="HorizontalSeparator" Height="4" Canvas.Left="-400" Canvas.Top="295" Width="1020" Fill="White"/> |
14 |
<Rectangle x:Name="VerticalSeparator" Fill="White" Height="469" Canvas.Left="213" Canvas.Top="489" Width="4"/> |
15 |
<TextBlock x:Name="ApplicationTitle" TextWrapping="Wrap" Text="HEX CLOCK PRO" Canvas.Top="271" Foreground="White" FontSize="16" Canvas.Left="18"/> |
16 |
<TextBlock x:Name="SecondsLabel" Height="36" Canvas.Left="23" TextWrapping="Wrap" Text="seconds" Canvas.Top="475" Width="166" TextAlignment="Right" Style="{StaticResource SmallTextStyle}" Margin="0"/> |
17 |
<TextBlock x:Name="TimeSeconds" Height="205" Canvas.Left="3" TextWrapping="Wrap" Text="59" Canvas.Top="505" Width="210" FontSize="186.667" RenderTransformOrigin="0.5,0.5" Opacity="0"> |
18 |
<TextBlock.RenderTransform>
|
19 |
<CompositeTransform/>
|
20 |
</TextBlock.RenderTransform>
|
21 |
</TextBlock>
|
22 |
<TextBlock x:Name="DateText" Height="39" Canvas.Left="208" TextWrapping="Wrap" Text="2012/12/31" Canvas.Top="258" Width="143" FontSize="29.333" Opacity="0"/> |
23 |
</Canvas>
|
Шаг 3: Совместное использование Code
Как упоминалось ранее, код, который является общим для обеих платформ, может быть помещен в распределённый проект. Код, который использует специфичные для платформы API, должен быть помещен в один из проектов, ориентированных на конкретную платформу. Вы также можете использовать директивы #ifdef для включения кода, специфичного для каждой платформы, в общем файле.
Поскольку приложение Hex Clock Pro не использует API-интерфейсы, специфичные для платформы, Я могу поместить весь код в общий проект.
Прячем Status Bar
В файле MainPage.xaml.cs в общем проекте, мы использовали директиву #ifdef для того, чтобы выделить код, специфичный для Windows Phone. Код, заключенный в #ifdef, скрывает строку состояния на Windows Phone.
1 |
public MainPage() |
2 |
{
|
3 |
this.InitializeComponent(); |
4 |
#if WINDOWS_PHONE_APP |
5 |
ApplicationView.GetForCurrentView().SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow); |
6 |
#endif |
7 |
}
|
Отображение текущего времени
Я использовал класс DispatcherTimer для вызова начального тиканья при загрузке LayoutRoot. Объект timer вызывает функцию timer_Tick которая выполняется при каждом тиканье часов.
1 |
try
|
2 |
{
|
3 |
DispatcherTimer timer = new DispatcherTimer(); |
4 |
timer.Tick += timer_Tick; |
5 |
timer.Interval = new TimeSpan(0, 0, 0, 1); |
6 |
timer.Start(); |
7 |
timer_Tick(null, null); //Call an initial tick |
8 |
}
|
9 |
catch { } |
Функция timer_Tick обновляет отображаемое время в приложении и в то же самое время обновляет цвет фона.
Обновление цвета фона
Цвет фона устанавливается в виде шестнадцатеричного цвета, который соответствует текущему времени.
1 |
HexColour color = new HexColour(hexTime); |
2 |
SolidColorBrush bgBrush = new SolidColorBrush(Color.FromArgb(color.A, color.R, color.G, color.B)); |
3 |
LayoutRoot.Background = bgBrush; |
Объект класса HexColour инициализируется текущим временем, возвращая соответствующие значения RGB. Конструктор класса HexColour задает значения A, R, G, B для указанного цвета.
1 |
public HexColour(string hexCode) |
2 |
{
|
3 |
if (hexCode == null) |
4 |
{
|
5 |
throw new ArgumentNullException("hexCode"); |
6 |
}
|
7 |
|
8 |
if (!Regex.IsMatch(hexCode, HEX_PATTERN)) |
9 |
{
|
10 |
throw new ArgumentException("Format must be #000000 or #FF000000 (no extra whitespace)", "hexCode"); |
11 |
}
|
12 |
|
13 |
// shave off '#' symbol
|
14 |
hexCode = hexCode.TrimStart('#'); |
15 |
|
16 |
// if no alpha value specified, assume no transparency (0xFF)
|
17 |
if (hexCode.Length != LENGTH_WITH_ALPHA) |
18 |
hexCode = String.Format("FF{0}", hexCode); |
19 |
|
20 |
_color = new Color(); |
21 |
_color.A = byte.Parse(hexCode.Substring(0, 2), NumberStyles.AllowHexSpecifier); |
22 |
if (_color.A < 50) |
23 |
_color.A = 50; |
24 |
_color.R = byte.Parse(hexCode.Substring(2, 2), NumberStyles.AllowHexSpecifier); |
25 |
_color.G = byte.Parse(hexCode.Substring(4, 2), NumberStyles.AllowHexSpecifier); |
26 |
_color.B = byte.Parse(hexCode.Substring(6, 2), NumberStyles.AllowHexSpecifier); |
27 |
}
|
Добавление анимаций и эффектов
Я повторил начальную анимацию, используемую в предыдущем приложении часов на Tuts+, и она инициализируется при загрузке LayoutRoot.
1 |
Storyboard sb = (Storyboard)this.Resources["IntialAnimation"]; |
2 |
sb.BeginTime = TimeSpan.FromSeconds(0.1); |
3 |
sb.Begin(); |
Это все, что нам нужно для создания приложения Hex Clock Pro. Приложение использует 100% распределённый код. Вам просто нужно создать отдельные сборки приложений для обеих платформ. Приложение выглядит очень похоже на приложение Windows Phone и использует один и тот же код XAML для своего пользовательского интерфейса.
Заметьте, что я добавил весь код XAML и C # в общий проект, но при развертывании приложения Windows или Приложения Windows Phone, код в общем проекте объединен внутри с проектами, специфичными для платформы.
Заключение
Большинство кода для приложения Windows и приложения Windows Phone является распределённым, и, хотя пользовательские интерфейсы разделены, они достаточно похожи, чтобы создать оба потребуется меньше усилий, чем создание двух пользовательских интерфейсов с нуля.
Если бы я разработал версию Windows Hex Clock Pro для Windows Phone 7 или 8, это было бы намного дольше, поскольку Windows Phone 7 не содержит WinRT API и Windows Phone 8 содержит только небольшую часть API.
В Windows 10 мы увидим больше конвергенции, что означает один API-интерфейс WinRT API для нескольких платформ и высокую степень соответствия между элементами пользовательского интерфейса для каждой платформы, которая не исключает применение элементов, специфичных для отдельных платформ, чтобы представить самые лучшие возможности для каждого устройства. Не стесняйтесь и скачивайте исходные файлы учебника для использования в качестве примера. Hex Clock Pro также доступен на marketplace для Windows Phone 8.1 и Windows 8.1.
Время на прочтение
7 мин
Количество просмотров 23K
Дорогие хабравчане!
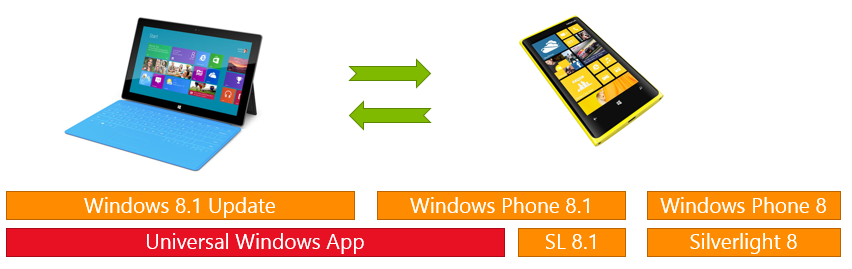
Хотел бы попродробнее рассказать вам про одно из самых интересных на мой взгляд нововведений недавно прошедшей конференции Build 2014. Речь пойдет про одновременную разработку приложений для Windows 8 и Windows Phone, т.е. про универсальные приложения для платформы Windows.
Платформа Майкрософт покрывает широкий спектр устройств — от смартфонов и планшетов до настольных компьютеров и игровой приставки Xbox One, и вполне естественно, что разработчику хочется минимизировать усилия при создании приложений под все форм-факторы. На конкурирующих платформах существует огромная разница между настольными и мобильными приложениями (поскольку они работают под управлением различных операционных систем), при этом мобильные приложения, разработанные для смартфона, могут работать на планшетных устройствах, что зачастую приводит к неудовлетворенности пользователя из-за не очень качественного пользовательского интерфейса.
На данный момент Майкрософт вплотную подошел к тому, чтобы унифицировать все платформы (Windows Phone, Windows 8, Xbox One) с точки зрения API, и позволить программисту максимально использовать общий код при создании приложений, при этом сохранив возможность использования различного дизайна для различных форм-факторов. Подробнее про то, как это реализовано на текущий момент — читайте ниже.
Как раньше создавались приложения Windows + Phone
До сегодняшнего дня для создания приложений с общим кодом для Windows и Windows Phone приходилось использовать разделяемую переносимую библиотеку (portable library) для выделения общего кода, отвечающего за доступ к данным и бизнес-логику, и различные проекты для UI. Подробнее такой подход описан в специальном курсе на Microsoft Virtual Academy, или в этом посте на хабре. Также из-за разницы в API Windows 8 и Windows Phone приходилось часть кода делать платформенно-зависимым.
Универсальные приложения Windows
На конференции build были объявлены следующие нововведения:
- В новой версии Windows Phone 8.1 будут использоваться Windows RT API Это означает, что около 90% системных вызовов между Windows 8.1 и Windows Phone 8.1 будут общими. Кроме того, язык разметки XAML также был унифицирован между платформами. Иными словами, новые приложения Windows Phone 8.1 будут использовать Windows XAML, а не Silverlight. Если вам нужна совместимость, для Windows Phone по-прежнему можно будет разрабатывать с использованием Silverlight, в т.ч. используя новые возможности, но это тема для отдельной статьи.
- В Visual Studio 2013 Update 2 появится новый шаблон проекта для унифицированных приложений Windows. Этот шаблон создает различные проекты для Windows и Phone, и третий «разделяемый» проект, в котором размещается весь общий код. При этом разделяемый проект
может содержать не только код, но и XAML-разметку, общие ресурсы, изображения и т.д. Этот проект не компилируется в отдельную библиотеку, а разделяется между двумя платформенными проектами на уровне текстового включения на этапе компиляции. Такой шаблон можно использовать для разработки на C#/XAML, C++/XAML или HTML/JS. - Если вы хотите выделить часть платформенно-независимого кода в отдельную библиотеку, разделяемую между несколькими приложениями, то по-прежнему можно использовать переносимую библиотеку, в которую теперь можно включать также и XAML-разметку. Переносимые библиотеки можно использовать для разработки на C# или Visual Basic.
- Бинарной совместимости между платформами пока нет, т.е. приложения Windows 8 и Windows Phone по-прежнему будут распространяться через соответствующие магазины, и разработчику будет необходимо создать и загрузить в каждый из магазинов пакеты приложения (хотя теперь Windows Phone 8.1 будет использовать такой же формат .appx, что и Windows 8. Однако в магазинах Windows и Windows Phone будут использоваться единые идентификаторы приложений, что позволит реализовать сценарии единой покупки приложения для использования на всех платформах.
- Приложения для Xbox One в текущей версии Visual Studio Update 2 не так хорошо вписываются в общую историю, хотя на пленарном докладе было показано универсальное приложение Khan Academy с использованием Kinect, работающее на Xbox и Windows (да, Kinect v2 будет поддерживаться в приложениях магазина Windows, но это опять же тема для отдельной статьи). Разработка для Xbox One на текущий момент предполагается на HTML/JS/CSS и C++
Таким образом, теперь появилась удобная возможность для разработчиков создавать приложения под платформы Windows и Windows Phone, которые содержат значительное количество общего кода, с возможностью кастомизировать дизайн под разные платформы для максимизации удовлетворенности пользоваталя!
Universal Hello World
Рассмотрим небольшой пример создания универсального приложения. Структура проектов в Visual Studio 2013 Update 2 была изменена, и теперь в разделе Магазин Window доступны как приложения для Windows и Windows Phone, так и универсальные приложения и библиотеки.
Вновь создаваемое универсальное приложение будет расчитано на платформу Windows Phone 8.1 и Windows 8.1 Update. При этом в разделе приложений Windows Phone доступны шаблоны проектов Windows Phone, основанные на Silverlight, которые позволят создавать приложения для ранних версий платформы — но возможности универсальных приложений при этом использовать нельзя.
После создания пустого универсального приложения, мы получим следующую структуру, состоящую из трех проектов: по одному проекту на каждую платформу и общий разделяемый проект:
Обратите внимание:
- По умолчанию дизайн страничек (XAML) для платформ разнесен по разным проектам. Однако в простых случаях вы можете использовать общие XAML-файлы для всех платформ, если вы уверены, что ваш дизайн будет достаточно хорошо адаптироваться к разным разрешениям, от смартфона до десктопа. При этом многие встроенные элементы управления (например, GridView) умеют адаптироваться и изменять свой внешний вид в зависимости от платформы.
- Если у вас есть уже готовый проект Windows или Windows Phone, вы можете создать на его основе универсальное приложение, выбрав в контекстном меню проекта соответствующий пункт. При этом проект будет преобразован в такую же трех-проектную структуру, и вы сможете переносить файлы приложения в общий проект для их совместного использования.
- В разреляемый проект можно включать ссылки на библиотеки (References), при этом эти ссылки будут добавлены в оба проекта (мы видим, что в ссылках каждого из платформенных проектов присутствует Shared-ссылка). Если какие-то библиотеки доступны только для одной из платформ, то мы все равно можем использовать соответствующую функциональность в общем коде, окружая её директивами условной компиляции #ifdef. Visual Studio настолько удобна, что при этом будет работать Intellisense, предупреждая нас о том, что ссылка доступна только в одной из платформ.
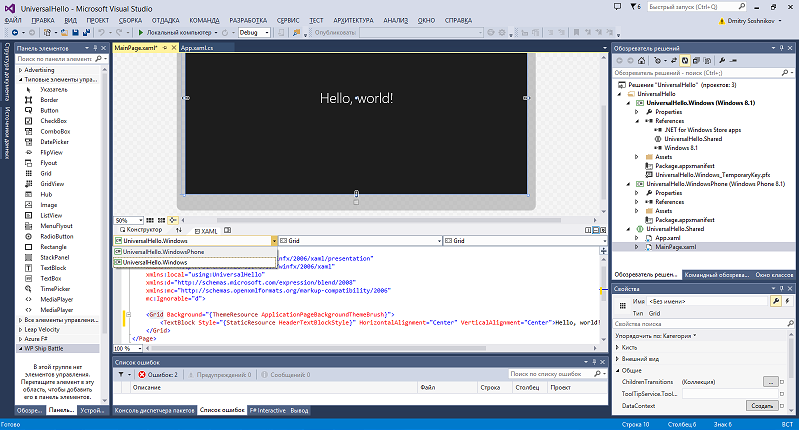
- Если мы выносим XAML-код в общий проект, то в редакторе XAML доступен drop-down для переключения платформы, и мы можем визуально редактировать дизайн страницы как в режиме телефона, так и в режиме планшета/десктопа.
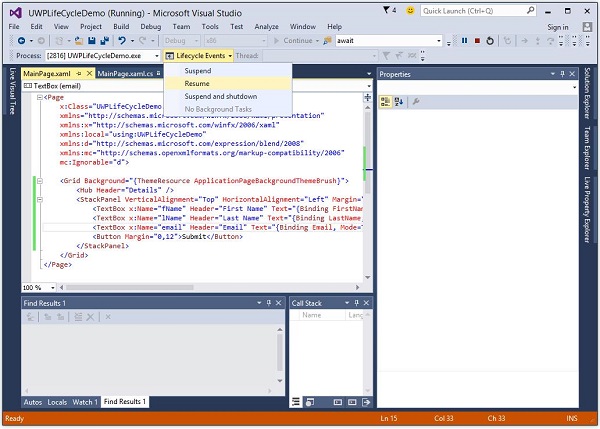
В большинстве случаев вы захотите разделять как можно больше кода между платформами, перенеся все, что возможно, в проект shared. В нашем случае мы можем перенести MainPage.xaml из одного из проектов в разделяемый проект, и удалить его в платформенных проектах, поскольку в нашем случае дизайн странички не будет отличаться от платформы к платформе:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}" HorizontalAlignment="Center" VerticalAlignment="Center">
Hello, world!
</TextBlock>
</Grid>
Таким образом, мы получили универсальное приложение, код и дизайн которого полностью находятся в разделяемом проекте.
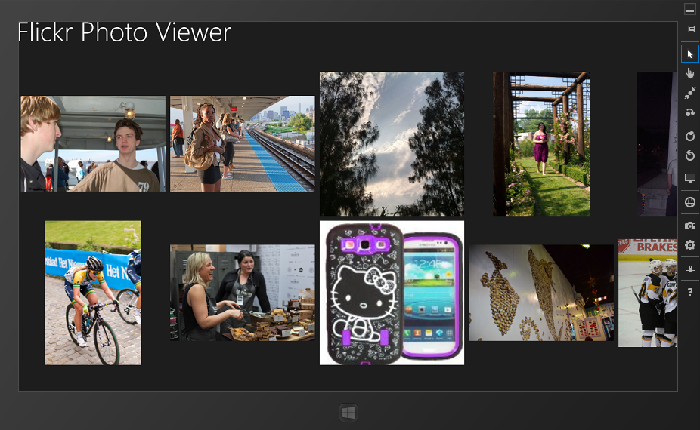
На пути к реальному приложению — Photo Viewer
Попробуем превратить наше приложение Hello World во что-то полезное — например, в просмотрщик лучших фотографий flickr. Flickr предоставляет RSS-поток фотографий, поэтому определить соответствующий источник данных сравнительно просто (для пущей простоты загрузка RSS сделана не-асинхронной, в реальных проектах так делать не надо):
Код для получения картинок из Flickr
public class Flickr
{
List<BitmapImage> list = new List<BitmapImage>();
public Flickr()
{
var xdoc = XDocument.Load("http://api.flickr.com/services/feeds/photos_public.gne");
XNamespace xn = "http://www.w3.org/2005/Atom";
var res = from z in xdoc.Descendants(xn + "entry")
let l =
(from x in z.Descendants(xn + "link")
where x.Attribute("rel").Value == "enclosure"
select x.Attribute("href").Value).FirstOrDefault()
where (l!=null) && (l!="")
select l;
foreach (var x in res)
{
list.Add(new BitmapImage(new Uri(x)));
}
}
public List<BitmapImage> Images
{
get
{
return list;
}
}
На основной страничке используем GridView, привязанный к этому источнику данных. Для того, чтобы на разных платформах фотографии были разного размера, используем ключ из ресурсного файла, определяющий требуемый размер фотографии.
XAML-дизайн основной страницы приложения
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView ItemsSource="{Binding Images}">
<GridView.DataContext>
<local:Flickr/>
</GridView.DataContext>
<GridView.ItemTemplate>
<DataTemplate>
<Image Height="{StaticResource ImageSize}" Width="{StaticResource ImageSize}" Source="{Binding}"/>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
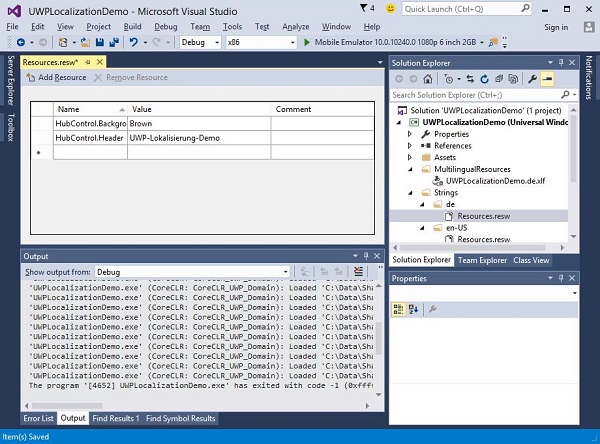
Чтобы задать разные параметры в ресурсном файле, создадим в каждом из платформенных проектов свой ресурсный файл Resource.xaml следующего содержания:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalHello">
<x:Double x:Key="ImageSize">150</x:Double>
</ResourceDictionary>
И в завершение нам надо подключить этот ресурсный файл в App.xaml (который находится в разделяемом проекте):
App.xaml
<Application ...>
<Application.Resources>
<ResourceDictionary Source="Resources.xaml"/>
</Application.Resources>
</Application>
В результате мы получаем пару приложений для Windows 8 и Windows Phone, которые корректно отображают галерею изображений с учетом специфики платформы.
Полный исходный код приложения можно получить на github.
Мораль
Для создания новых приложений на платформе Windows 8 сейчас лучшим решением будет использовать универсальные приложения. Если у вас есть существующее приложение Windows 8, то его имеет смысл потихоньку конвертировать в универсальное приложение и портировать на Windows Phone 8.1. Существующее приложения Windows Phone 8 преобразовать в универсальное приложение сложнее (т.к. для ряда операций используются другие наборы API), об этом мы еще с вами поговорим. Наконец, универсальные приложения для Windows Phone требуют версии Windows Phone 8.1, поэтому на текущий момент, чтобы иметь достаточно широкую install base, имеет смысл использовать приложения Silvelight 8.0
Материалы
Доклады build по теме:
- Построение универсальных приложений Windows с помощью Visual Studio
- Пленарный доклад 1 дня конференции build
- Разработка приложений с использованием XAML для двух платформ
Скачать Visual Studio 2013 Update 2 RC
Разработка для Windows 10 – Введение
Этот учебник предназначен для людей, которые хотят научиться разрабатывать приложения для Windows 10. В этом уроке мы собираемся изучить –
- Разработка приложений для Windows 10
- Обновления новой ОС выпущены Microsoft
- Новые функции для разработчиков в обновлениях
Сейчас возможно множество интересных сценариев приложений, которые не были доступны нам в первом выпуске. Microsoft не только добавила новые API, они также расширили существующие API.
Универсальное приложение для Windows
Универсальное приложение для Windows было впервые представлено в Windows 8 как среда выполнения Windows, построенная на платформе универсальных приложений.
Теперь в Windows 10 имя универсальной платформы приложений было изменено на Универсальная платформа Windows (UWP). Вы можете создавать современные и полностью захватывающие приложения, ориентируясь на устройства Windows 10 для Магазина Windows, такие как ПК, планшет, телефон и т. Д.
В Windows 10 вы можете легко разрабатывать приложения для всех устройств, поддерживаемых в Windows 10, с помощью:
- Один набор API
- Один пакет приложений
- И один магазин
Универсальная платформа Windows также поддерживает различные размеры экрана и различные модели взаимодействия, такие как сенсорная панель, мышь и клавиатура, игровой контроллер или ручка.
Характеристики приложений UWP
Вот некоторые характеристики универсальных приложений Windows, которые делают его превосходящим Windows 10.
-
Вы можете ориентироваться на семейства устройств, а не на ОС, например Windows 8.1.
-
Приложения упаковываются и распространяются с использованием формата упаковки .AppX , что обеспечивает беспрепятственное развертывание и обновление приложений.
-
Вы можете отправить свое приложение в магазин Windows, и оно сделает его доступным для всех семейств устройств или только для тех устройств, которые вы выберете. Вы можете легко управлять всеми своими приложениями для устройств Windows в одном месте.
-
Вы можете ограничить доступность вашего приложения определенным семейством устройств.
-
Основные API универсальной платформы Windows (UWP) одинаковы для всех семейств устройств Windows. Таким образом, ваше приложение может работать на всех устройствах Windows 10, если оно использует только основные API.
-
С помощью расширенных SDK вы можете включить свое приложение для определенных устройств.
Вы можете ориентироваться на семейства устройств, а не на ОС, например Windows 8.1.
Приложения упаковываются и распространяются с использованием формата упаковки .AppX , что обеспечивает беспрепятственное развертывание и обновление приложений.
Вы можете отправить свое приложение в магазин Windows, и оно сделает его доступным для всех семейств устройств или только для тех устройств, которые вы выберете. Вы можете легко управлять всеми своими приложениями для устройств Windows в одном месте.
Вы можете ограничить доступность вашего приложения определенным семейством устройств.
Основные API универсальной платформы Windows (UWP) одинаковы для всех семейств устройств Windows. Таким образом, ваше приложение может работать на всех устройствах Windows 10, если оно использует только основные API.
С помощью расширенных SDK вы можете включить свое приложение для определенных устройств.
Выбор развития
Универсальные приложения Windows могут быть созданы на любом из следующих языков –
- C # или Visual Basic с XAML
- JavaScript с HTML
- C ++ с DirectX и / или XAML
Вы также можете писать компоненты на одном языке и использовать их в приложении, разработанном на другом языке.
Разработка для Windows 10 – UWP
Среда выполнения Windows (WinRT) представляет собой платформенно-однородную архитектуру приложений, которая поддерживает разработку на C ++ / CX, C #, VB.NET и JavaScript. Приложения WinRT изначально поддерживают архитектуры как x86, так и ARM. Некоторые важные особенности
-
Впервые он был представлен в Windows Server 2012 в сентябре 2012 года.
-
WinRT API предоставляют доступ ко всем основным функциям платформы, используя JavaScript, C #, Visual Basic и C ++.
-
Компоненты WinRT поддерживают несколько языков и API, таких как родной, управляемый и скриптовый языки.
Впервые он был представлен в Windows Server 2012 в сентябре 2012 года.
WinRT API предоставляют доступ ко всем основным функциям платформы, используя JavaScript, C #, Visual Basic и C ++.
Компоненты WinRT поддерживают несколько языков и API, таких как родной, управляемый и скриптовый языки.
Универсальная платформа Windows (UWP)
Универсальное приложение для Windows построено на универсальной платформе Windows (UWP), которая впервые была представлена в Windows 8 как среда выполнения Windows. В Windows 10 была представлена универсальная платформа Windows (UWP), которая еще больше расширяет модель среды выполнения Windows (WinRT).
-
В Windows 8.1 WinRT впервые был приведен в соответствие между приложениями Windows Phone 8.1 и приложениями Windows 8.1 с помощью универсальных приложений Windows 8 для нацеливания приложений Windows Phone и Windows с использованием общей кодовой базы.
-
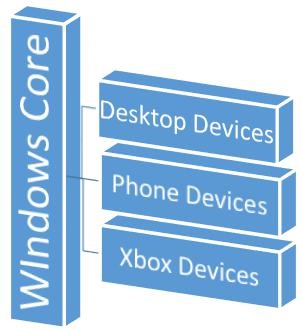
Унифицированное ядро Windows 10, которое теперь называется Windows Core, достигло точки, когда UWP теперь предоставляет общую платформу приложений, доступную на каждом устройстве, работающем в Windows 10.
В Windows 8.1 WinRT впервые был приведен в соответствие между приложениями Windows Phone 8.1 и приложениями Windows 8.1 с помощью универсальных приложений Windows 8 для нацеливания приложений Windows Phone и Windows с использованием общей кодовой базы.
Унифицированное ядро Windows 10, которое теперь называется Windows Core, достигло точки, когда UWP теперь предоставляет общую платформу приложений, доступную на каждом устройстве, работающем в Windows 10.
-
UWP может вызывать не только API-интерфейсы WinRT, которые являются общими для всех устройств, но также и API-интерфейсы (включая API-интерфейсы Win32 и .NET), специфичные для семейства устройств, на котором выполняется приложение.
UWP может вызывать не только API-интерфейсы WinRT, которые являются общими для всех устройств, но также и API-интерфейсы (включая API-интерфейсы Win32 и .NET), специфичные для семейства устройств, на котором выполняется приложение.
Устройства, поддерживаемые Windows 10
Приложения Windows 8.1 и Windows Phone 8.1 предназначены для ОС; либо Windows, либо Windows Phone. Приложения Windows 10 не нацелены на ОС, но нацелены на одно или несколько семейств устройств.
Семейства устройств также имеют свои собственные API, которые добавляют функциональность для этого конкретного семейства устройств. Вы можете легко определить все устройства в семействе устройств, на которых ваши приложения могут быть установлены и запущены из Магазина Windows. Вот иерархическое представление семейства устройств.
Преимущества UWP
Универсальная платформа Windows (UWP) предоставляет разработчикам несколько вещей. Они –
- Одна операционная система и одно унифицированное ядро для всех устройств.
- Одна платформа приложений для запуска приложений в каждой семье.
- Один Dev Center для подачи заявки и панель инструментов.
- Один магазин для всех устройств.
Настройка для разработки UWP
Чтобы начать создание собственных приложений универсальной платформы Windows (UWP) для Windows 10, необходимо выполнить следующие шаги.
-
ОС Windows 10 – приложениям UWP для разработки требуется последняя версия Windows. Вы также можете разрабатывать приложения UWP в Windows 8.1, но в Windows Designer Window отсутствует поддержка.
-
Инструменты разработчика для Windows 10 – В Visual Studio 2015 вы можете разрабатывать, кодировать, тестировать и отлаживать свои приложения UWP. Вы можете скачать и установить бесплатное сообщество Microsoft Visual Studio 2015 по адресу https://dev.windows.com/en-us/downloads.
-
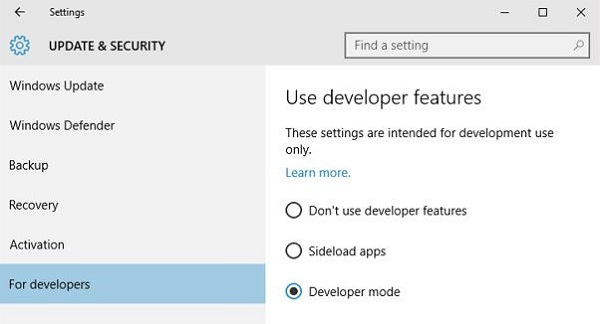
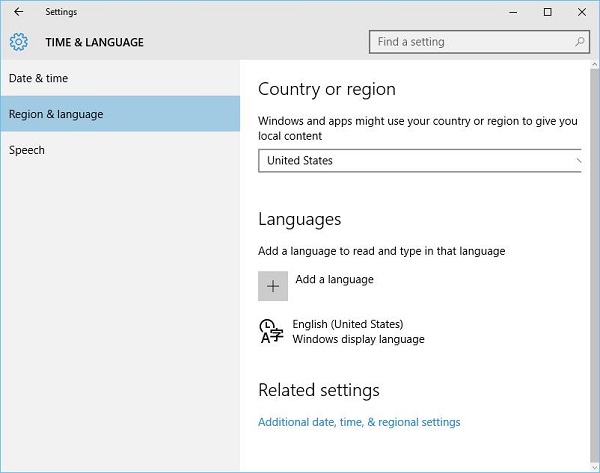
Включить режим разработки для Windows 10 –
-
Зайдите в Пуск> Настройки .
-
Выберите Обновление и безопасность .
-
Затем выберите «Для разработчиков» .
-
Нажмите на режим разработчика
-
ОС Windows 10 – приложениям UWP для разработки требуется последняя версия Windows. Вы также можете разрабатывать приложения UWP в Windows 8.1, но в Windows Designer Window отсутствует поддержка.
Инструменты разработчика для Windows 10 – В Visual Studio 2015 вы можете разрабатывать, кодировать, тестировать и отлаживать свои приложения UWP. Вы можете скачать и установить бесплатное сообщество Microsoft Visual Studio 2015 по адресу https://dev.windows.com/en-us/downloads.
Включить режим разработки для Windows 10 –
Зайдите в Пуск> Настройки .
Выберите Обновление и безопасность .
Затем выберите «Для разработчиков» .
Нажмите на режим разработчика
Для приложений UWP важно тестировать свои приложения на устройствах.
-
Регистрация в качестве разработчика приложения. Вы можете начать разработку приложений, но для отправки своих приложений в магазин требуется учетная запись разработчика. Вы можете создать свою учетную запись разработчика здесь https://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Регистрация в качестве разработчика приложения. Вы можете начать разработку приложений, но для отправки своих приложений в магазин требуется учетная запись разработчика. Вы можете создать свою учетную запись разработчика здесь https://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Выполнив описанные выше шаги, вы готовы приступить к разработке приложения универсальной платформы Windows (UWP).
Разработка для Windows 10 – первое приложение
В этой главе мы будем создавать наше первое простое приложение «Hello world» на универсальной платформе Windows (UWP) с использованием XAML и C # в Windows 10. Мы продемонстрируем, как одно приложение UWP, созданное в Visual Studio, можно запускать и выполнять на любом Устройство Windows 10.
Давайте начнем создавать приложение, следуя инструкциям ниже.
-
Запустите Visual Studio 2015.
-
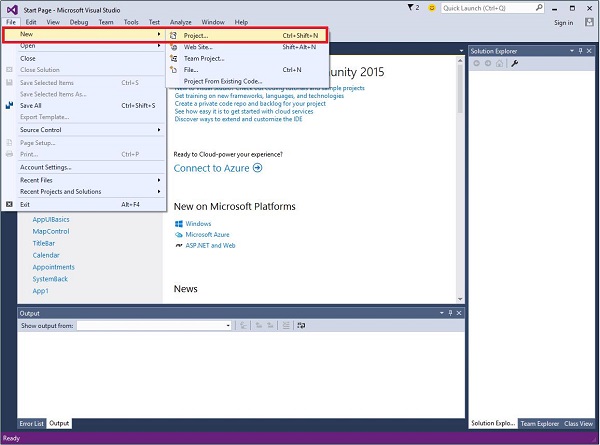
Нажмите на меню « Файл» и выберите « Создать»> «Проект» .
Запустите Visual Studio 2015.
Нажмите на меню « Файл» и выберите « Создать»> «Проект» .
-
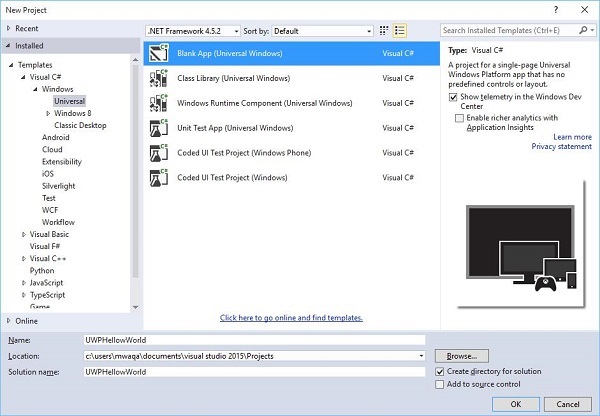
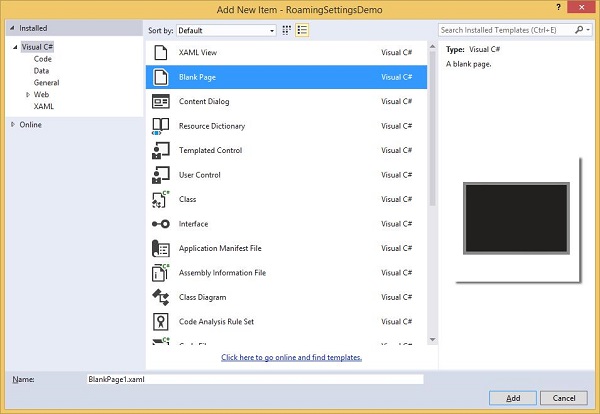
Появится следующее диалоговое окно New Project . Вы можете увидеть различные типы шаблонов на левой панели диалогового окна.
Появится следующее диалоговое окно New Project . Вы можете увидеть различные типы шаблонов на левой панели диалогового окна.
-
На левой панели вы можете увидеть дерево. Выберите Универсальный шаблон из Шаблонов> Visual C #> Windows .
-
На центральной панели выберите шаблон « Пустое приложение (универсальная Windows)».
-
Дайте имя проекту, написав UWPHelloWorld в поле Имя .
-
Нажмите OK, чтобы создать новый проект UWP.
На левой панели вы можете увидеть дерево. Выберите Универсальный шаблон из Шаблонов> Visual C #> Windows .
На центральной панели выберите шаблон « Пустое приложение (универсальная Windows)».
Дайте имя проекту, написав UWPHelloWorld в поле Имя .
Нажмите OK, чтобы создать новый проект UWP.
-
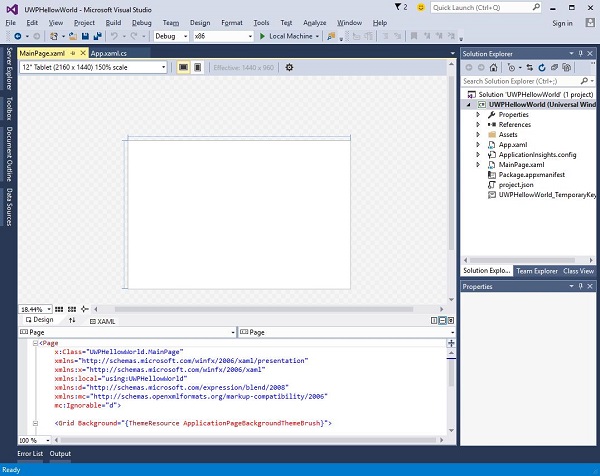
Вы можете увидеть недавно созданный проект в обозревателе решений .
-
Это пустое приложение, но оно содержит много файлов, что является минимальным требованием для любого приложения UWP.
-
MainPage.xaml и MainPage.xaml.cs запускаются при запуске приложения.
-
По умолчанию файл MainPage.xaml содержит следующую информацию.
Вы можете увидеть недавно созданный проект в обозревателе решений .
Это пустое приложение, но оно содержит много файлов, что является минимальным требованием для любого приложения UWP.
MainPage.xaml и MainPage.xaml.cs запускаются при запуске приложения.
По умолчанию файл MainPage.xaml содержит следующую информацию.
<Page x:Class = ”UWPHellowWorld.MainPage” xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local = ”using:UWPHellowWorld” xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable = ”d”> <Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”> </Grid> </Page>
-
Ниже приведена информация по умолчанию, доступная в MainPage.xaml.cs .
Ниже приведена информация по умолчанию, доступная в MainPage.xaml.cs .
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Runtime.InteropServices.WindowsRuntime; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; // The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409 namespace UWPHellowWorld { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainPage : Page { public MainPage(){ this.InitializeComponent(); } } }
-
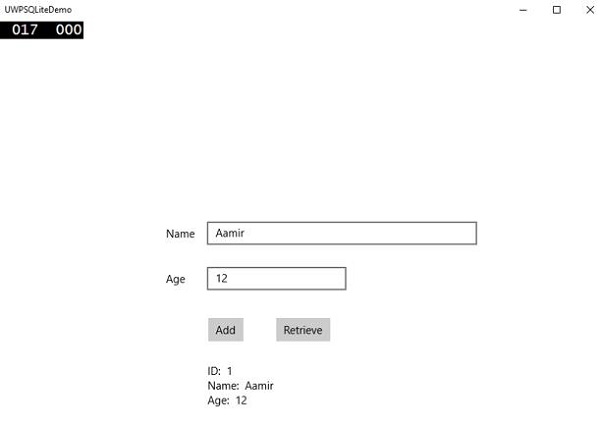
Давайте добавим несколько текстовых блоков, текстовое поле и кнопку, как показано в коде XAML ниже.
Давайте добавим несколько текстовых блоков, текстовое поле и кнопку, как показано в коде XAML ниже.
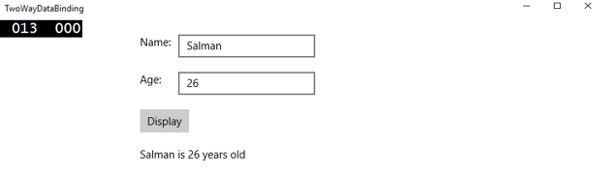
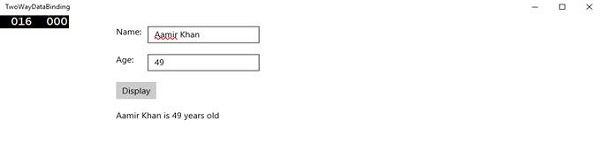
<Page x:Class = ”UWPHellowWorld.MainPage” xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local = ”using:UWPHellowWorld” xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable = ”d”> <Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”> <StackPanel HorizontalAlignment = ”Center”> <TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200” HorizontalAlignment = ”Left”/> <TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200” HorizontalAlignment = ”Left”/> <TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20” HorizontalAlignment = ”Left”/> <Button x:Name = ”button” Content = ”Click Me” Margin = ”20” Click = ”button_Click”/> <TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left” Margin = ”20”/> </StackPanel> </Grid> </Page>
- Ниже приведено нажатие кнопки события в C #.
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Runtime.InteropServices.WindowsRuntime; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; // The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409 namespace UWPHellowWorld { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private void button_Click(object sender, RoutedEventArgs e) { if (txtbox.Text != “”) txtblock.Text = “Hello: “ + txtbox.Text; else txtblock.Text = “You have not write your name”; } } }
-
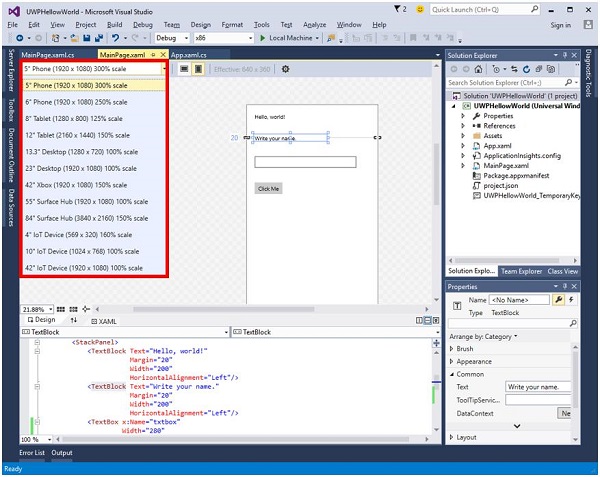
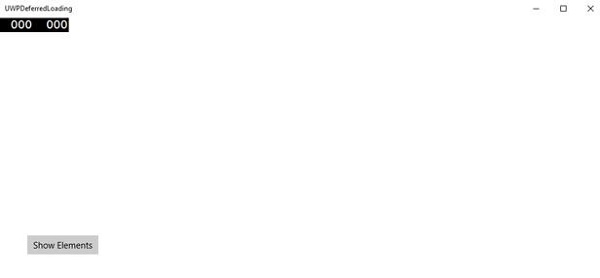
В проекте UWP в окне «Дизайн» доступна опция предварительного просмотра устройства , с помощью которой вы можете легко изменить макет, чтобы соответствовать размеру экрана всех устройств в семействе устройств, на которое вы ориентируетесь для своего приложения.
В проекте UWP в окне «Дизайн» доступна опция предварительного просмотра устройства , с помощью которой вы можете легко изменить макет, чтобы соответствовать размеру экрана всех устройств в семействе устройств, на которое вы ориентируетесь для своего приложения.
-
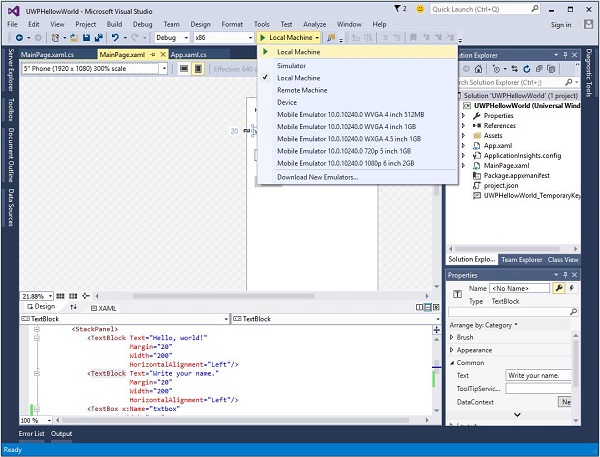
Вы можете запустить и протестировать свое приложение на локальном компьютере, в симуляторе или эмуляторе, или на удаленном устройстве. Вы можете выбрать целевое устройство из следующего меню, как показано ниже –
Вы можете запустить и протестировать свое приложение на локальном компьютере, в симуляторе или эмуляторе, или на удаленном устройстве. Вы можете выбрать целевое устройство из следующего меню, как показано ниже –
-
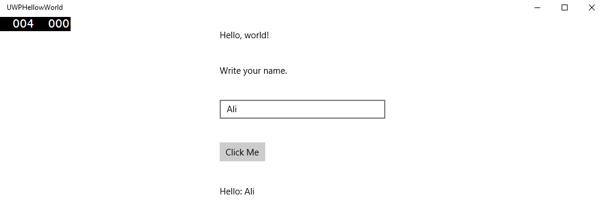
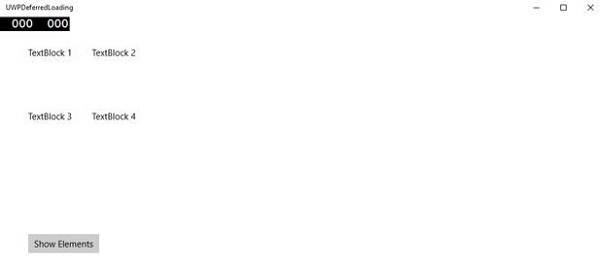
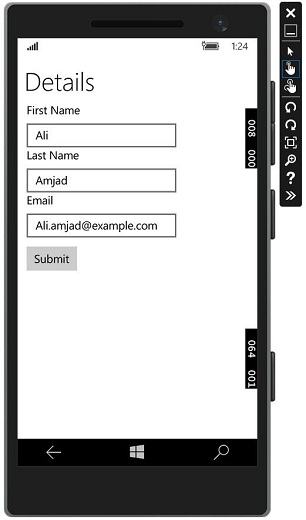
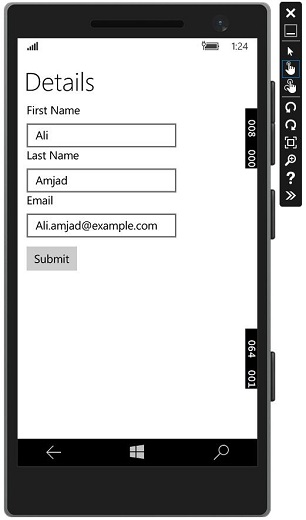
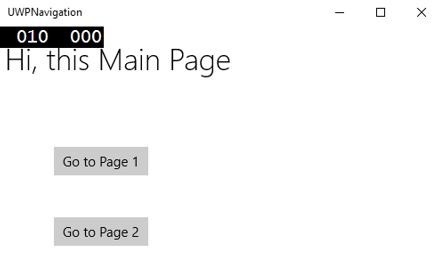
Давайте запустим приведенный выше код на локальном компьютере, и вы увидите следующее окно. Теперь напишите любое имя в текстовом поле и нажмите кнопку « Нажмите меня» .
Давайте запустим приведенный выше код на локальном компьютере, и вы увидите следующее окно. Теперь напишите любое имя в текстовом поле и нажмите кнопку « Нажмите меня» .
-
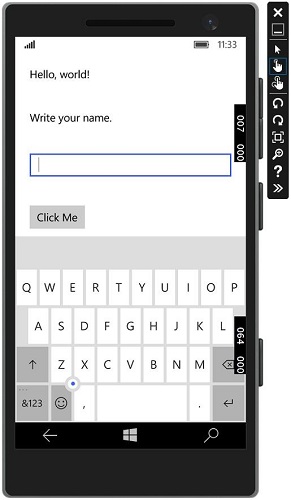
Теперь, если вы хотите протестировать свое приложение на эмуляторе, вы можете выбрать конкретный эмулятор из меню и запустить ваше приложение. Вы увидите следующий эмулятор –
Теперь, если вы хотите протестировать свое приложение на эмуляторе, вы можете выбрать конкретный эмулятор из меню и запустить ваше приложение. Вы увидите следующий эмулятор –
Мы рекомендуем вам выполнить вышеуказанное приложение на разных устройствах.
Разработка Windows 10 – Магазин
Преимущество Магазина Windows для разработчиков заключается в том, что вы можете продавать свое приложение. Вы можете подать отдельную заявку для каждого семейства устройств.
-
В Магазине Windows 10 представлены приложения, чтобы пользователь мог найти ваше приложение.
-
В Windows 8 Магазин был ограничен только приложениями, и Microsoft предоставляет множество магазинов, например, Xbox Music Store, Xbox Game Store и т. Д.
В Магазине Windows 10 представлены приложения, чтобы пользователь мог найти ваше приложение.
В Windows 8 Магазин был ограничен только приложениями, и Microsoft предоставляет множество магазинов, например, Xbox Music Store, Xbox Game Store и т. Д.
-
В Windows 8 все это были разные магазины, но в Windows 10 он называется Windows Store. Он разработан таким образом, чтобы пользователи могли найти полный спектр приложений, игр, песен, фильмов, программного обеспечения и услуг в одном месте для всех устройств Windows 10.
В Windows 8 все это были разные магазины, но в Windows 10 он называется Windows Store. Он разработан таким образом, чтобы пользователи могли найти полный спектр приложений, игр, песен, фильмов, программного обеспечения и услуг в одном месте для всех устройств Windows 10.
монетизация
Монетизация означает продажу вашего приложения на настольных компьютерах, мобильных устройствах, планшетах и других устройствах. Существуют различные способы продать свои приложения и услуги в Магазине Windows, чтобы заработать немного денег.
Вы можете выбрать любой из следующих методов –
-
Самый простой способ – отправить свое приложение в магазин с платными опциями загрузки.
-
Опция Trails, где пользователи могут попробовать ваше приложение, прежде чем покупать его с ограниченными функциональными возможностями.
-
Добавьте рекламу в свои приложения с помощью Microsoft Advertising.
Самый простой способ – отправить свое приложение в магазин с платными опциями загрузки.
Опция Trails, где пользователи могут попробовать ваше приложение, прежде чем покупать его с ограниченными функциональными возможностями.
Добавьте рекламу в свои приложения с помощью Microsoft Advertising.
Microsoft Advertising
Когда вы добавляете рекламу в свое приложение и пользователь нажимает на это объявление, рекламодатель будет платить вам деньги. Microsoft Advertising позволяет разработчикам получать рекламу от рекламной сети Microsoft.
-
Microsoft Advertising SDK для универсальных приложений Windows входит в состав библиотек, установленных Visual Studio 2015.
-
Вы также можете установить его из visualstudiogallery
-
Теперь вы можете легко интегрировать видео и баннерную рекламу в свои приложения.
Microsoft Advertising SDK для универсальных приложений Windows входит в состав библиотек, установленных Visual Studio 2015.
Вы также можете установить его из visualstudiogallery
Теперь вы можете легко интегрировать видео и баннерную рекламу в свои приложения.
Давайте посмотрим на простой пример в XAML, чтобы добавить рекламный баннер в ваше приложение с помощью AdControl .
-
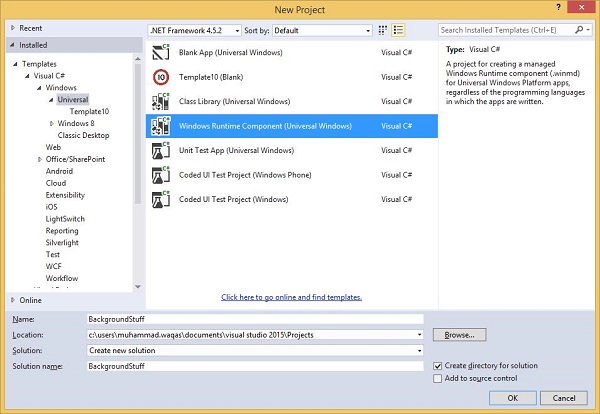
Создайте новый проект универсального пустого приложения Windows с именем UWPBannerAd .
-
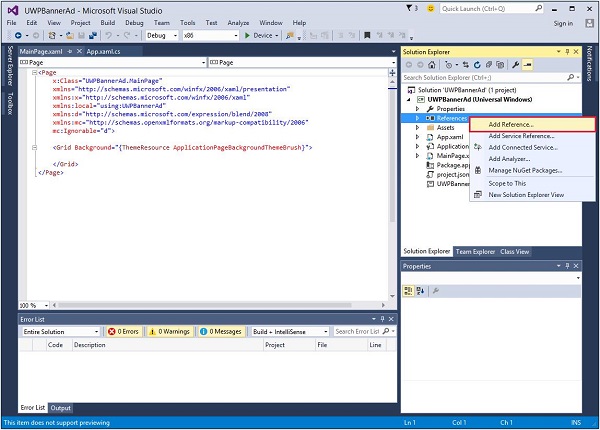
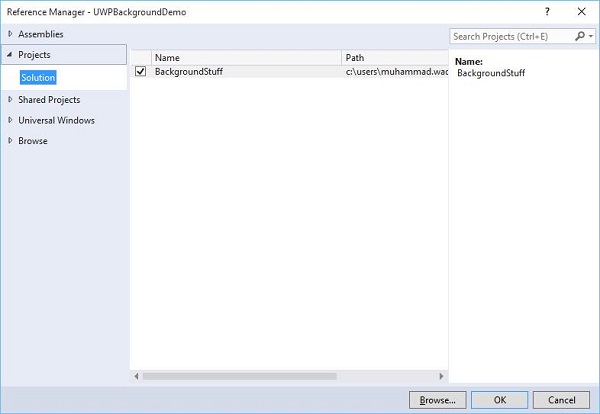
В обозревателе решений щелкните правой кнопкой мыши ссылку
Создайте новый проект универсального пустого приложения Windows с именем UWPBannerAd .
В обозревателе решений щелкните правой кнопкой мыши ссылку
-
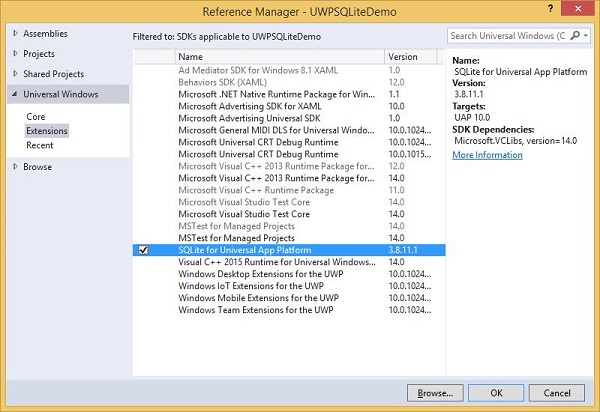
Выберите Добавить ссылки , чтобы открыть диалоговое окно « Диспетчер ссылок ».
-
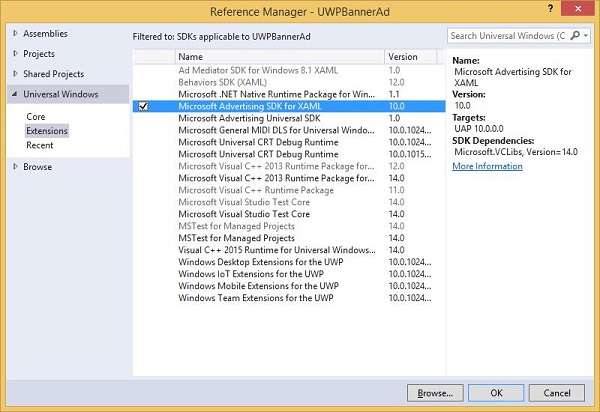
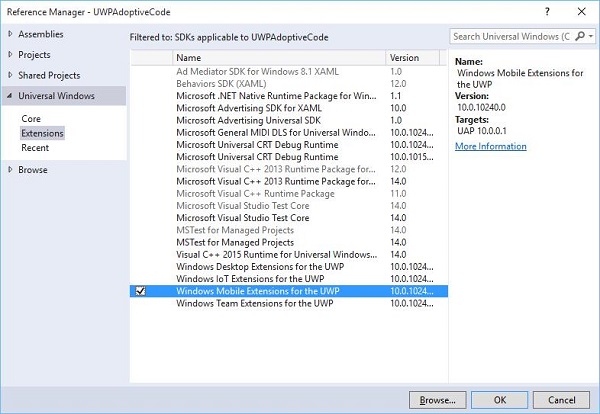
На левой панели выберите « Расширения» в разделе «Универсальная Windows» и проверьте Microsoft Advertising SDK для XAML .
Выберите Добавить ссылки , чтобы открыть диалоговое окно « Диспетчер ссылок ».
На левой панели выберите « Расширения» в разделе «Универсальная Windows» и проверьте Microsoft Advertising SDK для XAML .
-
Нажмите OK, чтобы продолжить.
-
Ниже приведен код XAML, в котором AdControl добавлен с некоторыми свойствами.
Нажмите OK, чтобы продолжить.
Ниже приведен код XAML, в котором AdControl добавлен с некоторыми свойствами.
<Page x:Class = "UWPBannerAd.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPBannerAd" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:UI = "using:Microsoft.Advertising.WinRT.UI" mc:Ignorable = "d"> <Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel HorizontalAlignment = "Center"> <UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab" AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580" VerticalAlignment = "Top" Width = "800"/> </StackPanel> </Grid> </Page>
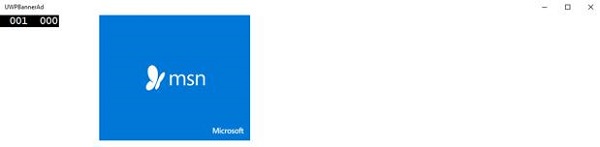
Когда приведенный выше код скомпилирован и выполнен на локальном компьютере, вы увидите следующее окно с надписью MSN. Когда вы нажмете на этот баннер, он откроет сайт MSN.
Вы также можете добавить видео-баннер в своем приложении. Давайте рассмотрим другой пример, в котором при нажатии кнопки « Показать рекламу» будет воспроизводиться видеообъявление Xbox One.
Ниже приведен код XAML, в котором мы демонстрируем, как кнопка добавляется с некоторыми свойствами и событиями.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>
Ниже приведена реализация события click в C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}
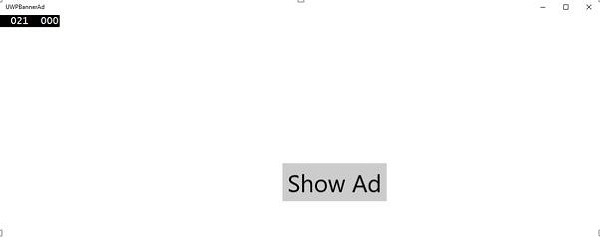
Когда приведенный выше код скомпилирован и выполнен на локальном компьютере, вы увидите следующее окно, в котором есть кнопка « Показать рекламу» .
Теперь, когда вы нажмете кнопку « Показать рекламу» , она будет воспроизводить видео в вашем приложении.
Разработка для Windows 10 – элементы управления XAML
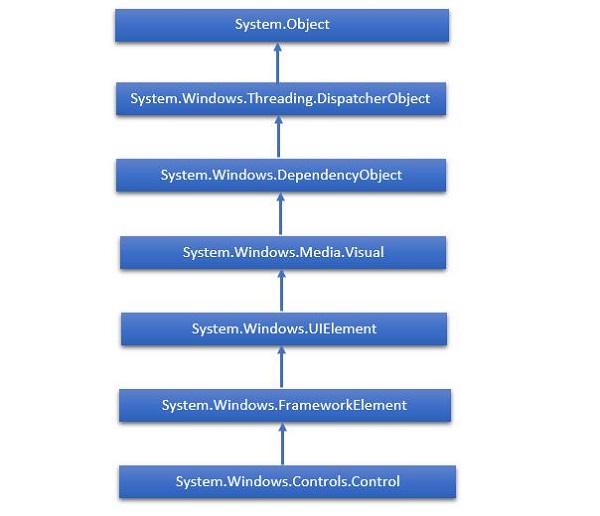
XAML означает расширяемый язык разметки приложений. Это структура пользовательского интерфейса, которая предлагает обширную библиотеку элементов управления, поддерживающих разработку пользовательского интерфейса для Windows. Некоторые из них имеют визуальное представление, например, Button, Textbox, TextBlock и т. Д .; в то время как другие элементы управления используются в качестве контейнеров для других элементов управления или содержимого, такого как изображения и т. д. Все элементы управления XAML наследуются от «System.Windows.Controls.Control» .
XAML Emerging Story
XAML используется во многих важных платформах Microsoft, таких как Windows Presentation Foundation (WPF), Silverlight и, теперь, приложения Windows. Теперь Microsoft Office 2016 также является семейством приложений UWP. XAML – это богатая платформа, которая предоставляет очень интересные функции и элементы управления, которые можно использовать в приложениях UWP.
Полная иерархия наследования элементов управления показана ниже.
Элементы управления макетом
Расположение элементов управления очень важно и критично для удобства использования приложения. Он используется для организации группы элементов GUI в вашем приложении. Есть некоторые важные вещи, которые следует учитывать при выборе панелей макета –
- Позиции дочерних элементов.
- Размеры дочерних элементов.
- Наслаивание перекрывающихся дочерних элементов друг на друга.
Список элементов управления Layout приведен ниже –
| S.No. | Управление и описание |
|---|---|
| 1 |
StackPanel StackPanel – это простая и полезная панель макетов в XAML. В панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от свойства ориентации. |
| 2 |
WrapPanel В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации. Единственное отличие между StackPanel и WrapPanel состоит в том, что он не укладывает все дочерние элементы в одну строку, а переносит оставшиеся элементы в другую строку, если не осталось места. |
| 3 |
DockPanel DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock. С помощью свойства LastChildFill последний дочерний элемент заполняет оставшееся пространство независимо от любого другого значения дока, если оно установлено для этого элемента. |
| 4 |
холст Холст – это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с использованием координат, относящихся к любой стороне, такой как левая, правая, верхняя и нижняя. Обычно Canvas используется для 2D-графических элементов (таких как Ellipse, Rectangle и т. Д.), Но не для элементов пользовательского интерфейса, поскольку при указании абсолютных координат возникают проблемы при изменении размера, локализации или масштабировании в приложении XAML. |
| 5 |
сетка Сетка обеспечивает гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элементы могут быть добавлены в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column . |
| 6 |
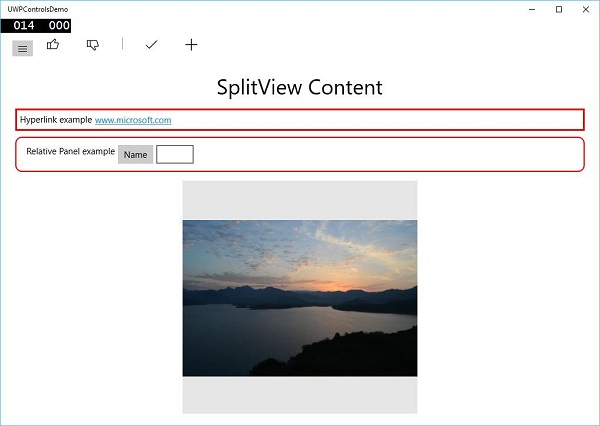
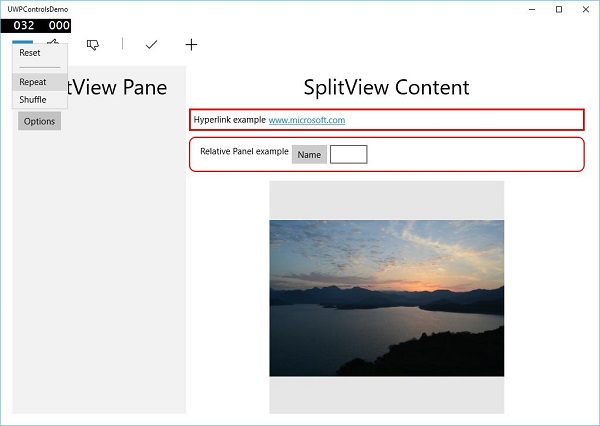
SplitView SplitView представляет контейнер с двумя представлениями; одно представление для основного контента и другое представление, которое обычно используется для команд навигации. |
| 7 |
RelativePanel RelativePanel определяет область, в которой вы можете позиционировать и выравнивать дочерние объекты относительно друг друга или родительской панели. |
| 8 |
ViewBox ViewBox определяет декоратор контента, который может растягивать и масштабировать одного дочернего элемента, чтобы заполнить доступное пространство. |
| 9 |
FlipView FlipView представляет элемент управления элемента, который отображает по одному элементу за раз, и позволяет «перевернуть» поведение для обхода его коллекции элементов. |
| 10 |
Вид сетки GridView – это элемент управления, который представляет коллекцию элементов в строках и столбцах и может быть прокручен по горизонтали. |
StackPanel
StackPanel – это простая и полезная панель макетов в XAML. В панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от свойства ориентации.
WrapPanel
В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации. Единственное отличие между StackPanel и WrapPanel состоит в том, что он не укладывает все дочерние элементы в одну строку, а переносит оставшиеся элементы в другую строку, если не осталось места.
DockPanel
DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock.
С помощью свойства LastChildFill последний дочерний элемент заполняет оставшееся пространство независимо от любого другого значения дока, если оно установлено для этого элемента.
холст
Холст – это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с использованием координат, относящихся к любой стороне, такой как левая, правая, верхняя и нижняя. Обычно Canvas используется для 2D-графических элементов (таких как Ellipse, Rectangle и т. Д.), Но не для элементов пользовательского интерфейса, поскольку при указании абсолютных координат возникают проблемы при изменении размера, локализации или масштабировании в приложении XAML.
сетка
Сетка обеспечивает гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элементы могут быть добавлены в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column .
SplitView
SplitView представляет контейнер с двумя представлениями; одно представление для основного контента и другое представление, которое обычно используется для команд навигации.
RelativePanel
RelativePanel определяет область, в которой вы можете позиционировать и выравнивать дочерние объекты относительно друг друга или родительской панели.
ViewBox
ViewBox определяет декоратор контента, который может растягивать и масштабировать одного дочернего элемента, чтобы заполнить доступное пространство.
FlipView
FlipView представляет элемент управления элемента, который отображает по одному элементу за раз, и позволяет «перевернуть» поведение для обхода его коллекции элементов.
Вид сетки
GridView – это элемент управления, который представляет коллекцию элементов в строках и столбцах и может быть прокручен по горизонтали.
UI Controls
Вот список элементов управления пользовательского интерфейса, которые видны конечным пользователям.
| S.No. | UI Controls & Description |
|---|---|
| 1 |
кнопка Элемент управления, который реагирует на ввод пользователя |
| 2 |
Календарь Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря. |
| 3 |
CheckBox Элемент управления, который пользователь может выбрать или очистить. |
| 4 |
Поле со списком Выпадающий список элементов, из которых пользователь может выбрать. |
| 5 |
Контекстное меню Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента. |
| 6 |
DataGrid Представляет элемент управления, который отображает данные в настраиваемой сетке. |
| 7 |
DatePicker Элемент управления, который позволяет пользователю выбрать дату. |
| 8 |
Диалоги Приложение также может отображать дополнительные окна, чтобы пользователь мог собирать или отображать важную информацию. |
| 9 |
Вылететь Представляет элемент управления, отображающий упрощенный пользовательский интерфейс, который либо является информацией, либо требует взаимодействия с пользователем. В отличие от диалога, всплывающее окно можно легко отклонить, щелкнув или нажав на него снаружи, нажав кнопку «Назад» на устройстве или клавишу «Esc». |
| 10 |
Образ Элемент управления, который представляет изображение. |
| 11 |
ListBox Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать. |
| 12 |
меню Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий. |
| 13 |
MenuFlyout Представляет всплывающее окно, которое отображает меню команд. |
| 14 |
PasswordBox Элемент управления для ввода паролей. |
| 15 |
Неожиданно возникнуть Отображает содержимое поверх существующего содержимого в пределах окна приложения. |
| 16 |
Индикатор Элемент управления, который показывает прогресс, отображая панель. |
| 17 |
ProgressRing Элемент управления, который указывает на неопределенный прогресс путем отображения кольца. |
| 18 |
Переключатель Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров. |
| 19 |
RichEditBox Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения. |
| 20 |
ScrollViewer Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое. |
| 21 |
Поисковая строка Элемент управления, который позволяет пользователю вводить поисковые запросы. |
| 22 |
ползунок Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки. |
| 23 |
TextBlock Элемент управления, который отображает текст. |
| 24 |
TimePicker Элемент управления, который позволяет пользователю установить значение времени. |
| 25 |
Кнопка-переключатель Кнопка, которую можно переключать между двумя состояниями. |
| 26 |
ToolTip Всплывающее окно, которое отображает информацию для элемента. |
| 27 |
Окно Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия. |
кнопка
Элемент управления, который реагирует на ввод пользователя
Календарь
Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря.
CheckBox
Элемент управления, который пользователь может выбрать или очистить.
Поле со списком
Выпадающий список элементов, из которых пользователь может выбрать.
Контекстное меню
Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента.
DataGrid
Представляет элемент управления, который отображает данные в настраиваемой сетке.
DatePicker
Элемент управления, который позволяет пользователю выбрать дату.
Диалоги
Приложение также может отображать дополнительные окна, чтобы пользователь мог собирать или отображать важную информацию.
Вылететь
Представляет элемент управления, отображающий упрощенный пользовательский интерфейс, который либо является информацией, либо требует взаимодействия с пользователем. В отличие от диалога, всплывающее окно можно легко отклонить, щелкнув или нажав на него снаружи, нажав кнопку «Назад» на устройстве или клавишу «Esc».
Образ
Элемент управления, который представляет изображение.
ListBox
Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать.
меню
Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий.
MenuFlyout
Представляет всплывающее окно, которое отображает меню команд.
PasswordBox
Элемент управления для ввода паролей.
Неожиданно возникнуть
Отображает содержимое поверх существующего содержимого в пределах окна приложения.
Индикатор
Элемент управления, который показывает прогресс, отображая панель.
ProgressRing
Элемент управления, который указывает на неопределенный прогресс путем отображения кольца.
Переключатель
Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров.
RichEditBox
Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения.
ScrollViewer
Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое.
Поисковая строка
Элемент управления, который позволяет пользователю вводить поисковые запросы.
ползунок
Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки.
TextBlock
Элемент управления, который отображает текст.
TimePicker
Элемент управления, который позволяет пользователю установить значение времени.
Кнопка-переключатель
Кнопка, которую можно переключать между двумя состояниями.
ToolTip
Всплывающее окно, которое отображает информацию для элемента.
Окно
Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия.
Ниже приведен пример, который содержит различные типы элементов управления в SplitView . В файле XAML создаются различные элементы управления с некоторыми свойствами и событиями.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>
Ниже приведена реализация Events в C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно –
Когда вы нажимаете кнопку гамбургера в верхней левой части, она открывает / закрывает панель SplitView .
На панели SplitView вы можете видеть элементы управления Flyout , MenuFlyout и FlipView .
В содержимом SplitView вы можете видеть гиперссылку, относительную панель, ViewBox и другие кнопки и элементы управления текстовым полем.
Разработка для Windows 10 – привязка данных
Привязка данных – это механизм в приложении XAML, который обеспечивает простой и легкий способ для приложений среды выполнения Windows, использующих частичные классы для отображения и взаимодействия с данными. Управление данными полностью отделено от способа отображения данных в этом механизме.
Привязка данных обеспечивает поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она автоматически отражает обновления элементов пользовательского интерфейса и наоборот. Также возможно связать не со стандартным источником данных, а с другим элементом на странице. Привязка данных может быть –
- Односторонняя привязка данных
- Двусторонняя привязка данных
- Привязка элемента
Одностороннее связывание данных
При одностороннем связывании данные привязываются от своего источника (объекта, который содержит данные) к своей цели (объекту, который отображает данные).
Давайте посмотрим на простой пример односторонней привязки данных. Ниже приведен код XAML, в котором создаются четыре текстовых блока с некоторыми свойствами.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>
Свойства текста двух текстовых блоков статически установлены на «Имя» и «Заголовок» , тогда как два других свойства текста текстовых блоков привязаны к «Имя» и «Заголовок», которые являются переменными класса класса Employee, как показано ниже.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}
В классе Employee у нас есть переменные Name и Title и один статический метод, в котором объект employee инициализируется и возвращает этот объект employee. Следовательно, мы привязываемся к свойству Name и Title, но еще не выбрали объект, к которому относится это свойство. Самый простой способ – назначить объект DataContext , свойства которого мы связываем в конструкторе MainPage .
Когда вы запустите это приложение, вы сразу увидите в главном окне, что вы успешно связали имя и заголовок этого объекта Employee.
Двухстороннее связывание данных
В двустороннем связывании пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Например, если источник изменяется, когда пользователь просматривает представление, необходимо обновить представление.
Давайте посмотрим на приведенный ниже пример, в котором созданы две метки, два текстовых поля и одна кнопка с некоторыми свойствами и событиями.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>
Мы можем наблюдать следующее –
-
Свойства Text обоих текстовых полей привязываются к «Name» и «Age», которые являются переменными класса Person, как показано ниже.
-
В классе Person у нас есть только две переменные – Name и Age, и его объект инициализируется в классе MainWindow .
-
В коде XAML мы привязываем свойство – Name и Age , но мы не выбрали объект, которому принадлежит свойство.
-
Более простой способ – присвоить объект DataContext , свойства которого мы связываем в коде C #, как показано ниже в MainWindowconstructor .
Свойства Text обоих текстовых полей привязываются к «Name» и «Age», которые являются переменными класса Person, как показано ниже.
В классе Person у нас есть только две переменные – Name и Age, и его объект инициализируется в классе MainWindow .
В коде XAML мы привязываем свойство – Name и Age , но мы не выбрали объект, которому принадлежит свойство.
Более простой способ – присвоить объект DataContext , свойства которого мы связываем в коде C #, как показано ниже в MainWindowconstructor .
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно. Нажмите кнопку Показать .
Давайте изменим Имя и Возраст и снова нажмите кнопку Показать .
Вы можете видеть, что при нажатии кнопки «Показать» текст текстовых полей не используется для отображения данных в TextBlock, а используются переменные класса.
Я рекомендую вам выполнить приведенный выше код в обоих случаях для лучшего понимания.
Привязка элемента
Также возможно связать не со стандартным источником данных, а с другим элементом на странице. Давайте создадим приложение под названием ElementBinding, в котором создаются ползунок и прямоугольник, а ползунок ограничивает ширину и высоту прямоугольника. Ниже приведен код в XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
С помощью ползунка вы можете изменить размер прямоугольника, как показано ниже.
Windows 10 Dev – производительность XAML
Производительность приложений, например, как быстро ваше приложение появляется при запуске или перемещается для отображения следующего контента и т. Д., Очень важно.
На производительность приложения могут влиять многие факторы, включая способность механизма рендеринга XAML анализировать весь код XAML, который имеется в вашем приложении. XAML – очень мощный инструмент для создания пользовательского интерфейса, но он может быть более надежным благодаря использованию новых методов, которые теперь доступны в приложениях Windows 10.
Например, в ваших приложениях есть определенные вещи, которые вы хотите показать при загрузке страницы, а потом они не понадобятся позже. Также возможно, что при запуске вам не нужно загружать все элементы пользовательского интерфейса.
В приложениях Windows 10 в XAML добавлены некоторые новые функции, которые улучшили производительность XAML.
Производительность любого универсального приложения Windows можно улучшить с помощью следующих методов;
- Прогрессивный рендеринг
- Отложенная загрузка
Прогрессивный рендеринг
В Windows 10 две новые и очень интересные функции представлены в XAML. Они –
х: Bind
Это новый синтаксис, введенный в XAML, используемый для привязки, который работает почти так же, как синтаксис Binding . х: связывание имеет два ключевых различия; это обеспечивает проверку синтаксиса во время компиляции и лучшую производительность.
X: Фаза
Он предоставляет возможность приоритезировать рендеринг элементов управления XAML в шаблоне данных. Каждый элемент пользовательского интерфейса может иметь только одну указанную фазу. Если это так, это будет применяться ко всем привязкам элемента. Если фаза не указана, фаза 0 предполагается.
В приложениях универсальной платформы Windows (UWP) эти две новые функции обеспечивают повышение производительности. Его также можно использовать в существующих приложениях Windows 8.x, которые переносятся на Windows 10.
Ниже приведен пример, в котором объекты сотрудников связаны с GridView с помощью ключевого слова x: Bind .
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
В приведенном выше коде XAML x: Phase = “1” определено с заголовком. Следовательно, на первом этапе будет отображаться Имя , а затем – Название .
Ниже приведена реализация класса Employee в C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
Когда приведенный выше код будет выполнен, вы увидите следующее окно.
X: Phase with x: Bind используется для постепенной визуализации элементов ListView и GridView и улучшения процесса панорамирования.
Отложенная загрузка
Отложенная загрузка – это метод, который можно использовать для минимизации времени загрузки при запуске путем уменьшения количества элементов пользовательского интерфейса XAML при запуске приложения. Если ваше приложение содержит 30 элементов пользовательского интерфейса, и пользователю не нужны все эти элементы при запуске, все те элементы, которые не требуются, могут сэкономить некоторое время загрузки путем отсрочки.
x: DeferLoadStrategy = “Lazy” задерживает создание элемента и его дочерних элементов, что уменьшает время запуска, но немного увеличивает использование памяти.
Отложенный элемент может быть реализован / создан путем вызова FindName с именем, которое было определено для элемента.
После создания отложенного элемента произойдет несколько вещей:
-
Событие Loaded для элемента будет вызвано.
-
Любые привязки к элементу будут оценены.
-
Если приложение зарегистрировано для получения уведомлений об изменении свойства для свойства, содержащего отложенный элемент (элементы), уведомление будет поднято.
Событие Loaded для элемента будет вызвано.
Любые привязки к элементу будут оценены.
Если приложение зарегистрировано для получения уведомлений об изменении свойства для свойства, содержащего отложенный элемент (элементы), уведомление будет поднято.
Ниже приведен пример, в котором x: DeferLoadStrategy = “Lazy” используется для сетки, которая содержит четыре текстовых блока и не будет загружаться при запуске вашего приложения, пока вы не загрузите его.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>
Следующая программа представляет собой реализацию события щелчка, в которой сетка загружается на главную страницу приложения.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}
Когда приведенный выше код соблюдается и выполняется, вы увидите только кнопку. Текстовые блоки не загружаются при запуске.
Теперь, когда вы нажмете кнопку « Показать элементы» , она загрузит текстовые блоки, что улучшит производительность вашего приложения при запуске.
Разработка Windows 10 – Адаптивный дизайн
В Windows 10 приложения универсальной платформы Windows (UWP) теперь будут работать на ряде семейств устройств, таких как –
-
Семейство настольных устройств – планшеты, ноутбуки, ПК
-
Семейство мобильных устройств – телефоны Windows, фаблеты
-
Семейство устройств IoT – компактные устройства, такие как носимые или бытовые приборы
-
Семейство командных устройств – Surface Hub
Семейство настольных устройств – планшеты, ноутбуки, ПК
Семейство мобильных устройств – телефоны Windows, фаблеты
Семейство устройств IoT – компактные устройства, такие как носимые или бытовые приборы
Семейство командных устройств – Surface Hub
Каждое семейство устройств имеет свой собственный экран и размер окна. Итак, как спроектировать приложение, которое обеспечивает отличное взаимодействие с пользователем на нескольких устройствах с совершенно разными размерами экрана и разными методами ввода?
Разработка приложения для нескольких семейств устройств требует дополнительного рассмотрения, планирования и проектирования. Windows 10 UWP предоставляет набор встроенных функций и универсальных строительных блоков, которые значительно упрощают проектирование для нескольких устройств и автоматически масштабируются по разным размерам экрана и окна, поддерживаемым элементами управления платформы.
Новые встроенные функции
Ниже приведены новые функции, которые разработчики могут использовать при создании приложения UWP. Эти функции являются автоматическими и бесплатными.
Эффективные пиксели и масштабирование платформы
Когда ваше приложение UWP работает на любом устройстве, поддерживаемом Windows 10, тогда –
-
Система использует алгоритм для нормализации способа отображения элементов управления, шрифтов и других элементов пользовательского интерфейса на экране устройства, на котором оно в данный момент работает.
-
Алгоритм масштабирования управляет расстоянием просмотра и плотностью экрана (пикселей на дюйм) для оптимизации предполагаемого размера (а не физического размера).
-
Алгоритм масштабирования гарантирует, что шрифт 36 px на Surface Hub на расстоянии 10 футов от пользователя будет так же удобен для чтения, как шрифт 36 px на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Система использует алгоритм для нормализации способа отображения элементов управления, шрифтов и других элементов пользовательского интерфейса на экране устройства, на котором оно в данный момент работает.
Алгоритм масштабирования управляет расстоянием просмотра и плотностью экрана (пикселей на дюйм) для оптимизации предполагаемого размера (а не физического размера).
Алгоритм масштабирования гарантирует, что шрифт 36 px на Surface Hub на расстоянии 10 футов от пользователя будет так же удобен для чтения, как шрифт 36 px на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Универсальный ввод и интеллектуальные взаимодействия
Универсальная платформа Windows имеет встроенные интеллектуальные системы ввода взаимодействий, которые понимают ввод для всех устройств. Например, когда вы разрабатываете взаимодействие по щелчку в приложении, вам не нужно знать, происходит ли щелчок по фактическому щелчку мыши или касанию пальцем. Система сделает это автоматически для вас.
Универсальные Строительные Блоки
Есть несколько ценных строительных блоков, которые упрощают разработку приложений для нескольких семейств устройств в универсальной платформе Windows (UWP).
Универсальные органы управления
UWP предоставляет набор универсальных элементов управления, которые гарантированно будут работать на всех устройствах Windows 10.
-
Этот список «Универсальные элементы управления» содержит общие элементы управления, такие как переключатель, комбинированный список, текстовое поле и т. Д.
-
Он также содержит некоторые сложные элементы управления, такие как представление сетки и представление списка, которые могут генерировать список элементов из потока данных и шаблона.
Этот список «Универсальные элементы управления» содержит общие элементы управления, такие как переключатель, комбинированный список, текстовое поле и т. Д.
Он также содержит некоторые сложные элементы управления, такие как представление сетки и представление списка, которые могут генерировать список элементов из потока данных и шаблона.
Универсальные стили
Приложение UWP автоматически получает набор стилей по умолчанию, который предоставляет вам эти функции –
-
Набор стилей, которые автоматически придают вашему приложению светлую или темную тему.
-
Анимации по умолчанию для взаимодействий.
-
Автоматическая поддержка высококонтрастных режимов.
-
Автоматическая поддержка других языков. Наши стили по умолчанию автоматически выбирают правильный шрифт для каждого языка, который поддерживает Windows. Вы даже можете использовать несколько языков в одном приложении, и они будут отображаться правильно.
Набор стилей, которые автоматически придают вашему приложению светлую или темную тему.
Анимации по умолчанию для взаимодействий.
Автоматическая поддержка высококонтрастных режимов.
Автоматическая поддержка других языков. Наши стили по умолчанию автоматически выбирают правильный шрифт для каждого языка, который поддерживает Windows. Вы даже можете использовать несколько языков в одном приложении, и они будут отображаться правильно.
Разработка для Windows 10 – адаптивный интерфейс
Приложение универсальной платформы Windows (UWP) может работать на разных устройствах, и каждое устройство имеет свою собственную форму ввода, разрешение экрана, плотность DPI и другие уникальные характеристики.
В Windows 10 с помощью новых универсальных элементов управления, панелей и инструментов вы можете легко адаптировать свой пользовательский интерфейс к устройствам, на которых может работать ваше приложение. Например, когда ваше приложение UWP работает на настольном компьютере, мобильном устройстве или планшете, вы можете настроить пользовательский интерфейс, чтобы использовать различные разрешения экрана, размеры экрана и плотность DPI.
В Windows 10 вы можете легко настроить свой пользовательский интерфейс на несколько устройств с помощью следующих функций:
-
Вы можете улучшить свой пользовательский интерфейс для разных разрешений экрана и размеров экрана, используя универсальные элементы управления и панели макета.
-
Общая обработка ввода позволяет получать ввод через сенсорную панель, ручку, мышь, клавиатуру или контроллер, такой как контроллер Microsoft Xbox.
-
С помощью Инструментов вы можете создать пользовательский интерфейс своего приложения, который может адаптироваться к различным разрешениям экрана.
-
Адаптивное масштабирование подстраивается под разрешение и разницу DPI на разных устройствах.
Вы можете улучшить свой пользовательский интерфейс для разных разрешений экрана и размеров экрана, используя универсальные элементы управления и панели макета.
Общая обработка ввода позволяет получать ввод через сенсорную панель, ручку, мышь, клавиатуру или контроллер, такой как контроллер Microsoft Xbox.
С помощью Инструментов вы можете создать пользовательский интерфейс своего приложения, который может адаптироваться к различным разрешениям экрана.
Адаптивное масштабирование подстраивается под разрешение и разницу DPI на разных устройствах.
В Windows 10 вы можете легко упорядочивать, изменять размеры и размещать приложения любым удобным для вас способом. Это также дает пользователю некоторую гибкость в использовании вашего приложения так, как он хочет. В Windows 10 существуют различные способы реализации адаптивных методов в вашем приложении UWP, поэтому оно отлично выглядит независимо от размера экрана или окна.
VisualStateManager
В Windows 10 класс VisualStateManager имеет два новых механизма, с помощью которых вы можете реализовать адаптивный дизайн в ваших приложениях UWP. Новый VisualState.StateTriggers позволяет разработчику проверять определенные условия, такие как высота окна или ширина окна, а затем API-интерфейсы VisualState.Setters определяют визуальные состояния в ответ на эти определенные условия.
Давайте посмотрим на приведенный ниже пример, в котором некоторые элементы управления добавлены в панель стека.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
</Page>
Теперь VisualStateManager отрегулирует ориентацию панели стека в зависимости от ширины окна. Если ширина> = 720, то ориентация станет горизонтальной, в противном случае она останется вертикальной. Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно, которое содержит три текстовых блока в вертикальном порядке.
Давайте изменим ширину вышеупомянутого окна, и вы увидите следующее окно –
Теперь вы можете видеть, что текстовые блоки расположены в горизонтальном порядке.
RelativePanel
RelativePanel может использоваться для разметки элементов пользовательского интерфейса путем выражения пространственных отношений между элементами. Давайте возьмем пример, в котором некоторые прямоугольники создаются в соответствующей панели.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
</Page>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Когда вы измените размер окна выше, вы увидите, что зеленый прямоугольник теперь корректируется в верхнем ряду слева от синего прямоугольника, как показано ниже.
Разработка для Windows 10 – Адаптивный код
В этой главе мы продемонстрируем адаптацию вашего приложения к различным устройствам, поддерживаемым Windows 10. Мы уже узнали о принятии вашего пользовательского интерфейса и всех приемах, методах и элементах управления, используемых в приложениях UWP.
Теперь мы узнаем о принятии вашего кода, потому что
-
Коды приложений не одинаковы для всех устройств.
-
Используемые API, особенно для Xbox, не будут доступны для мобильных устройств. То же самое относится и к HoloLens и т. Д.
Коды приложений не одинаковы для всех устройств.
Используемые API, особенно для Xbox, не будут доступны для мобильных устройств. То же самое относится и к HoloLens и т. Д.
Адаптивный код может условно освещать ваше приложение и выполнять код только при запуске на определенном семействе устройств и / или на определенной версии API-интерфейсов платформы / расширения.
Написание кода
В Windows 10 вы можете реализовать приложения UWP в Visual Studio, используя C ++, C #, Visual Basic или JavaScript.
-
С C # и Visual Basic вы можете использовать XAML для проектирования пользовательского интерфейса.
-
С C ++ вы можете использовать DirectX вместо XAML.
-
Для JavaScript вы можете использовать HTML для уровня презентации, который является кросс-платформенным веб-стандартом.
С C # и Visual Basic вы можете использовать XAML для проектирования пользовательского интерфейса.
С C ++ вы можете использовать DirectX вместо XAML.
Для JavaScript вы можете использовать HTML для уровня презентации, который является кросс-платформенным веб-стандартом.
Windows Core API работают одинаково для всех устройств, которые содержат большую часть функциональности, необходимой для вашего кода и пользовательского интерфейса. Однако для кода и пользовательского интерфейса, предназначенных для определенных семейств устройств, необходимо использовать адаптивный код и адаптивный пользовательский интерфейс.
Вызов API, который НЕ реализован целевым семейством устройств –
Пользовательский интерфейс легко адаптируется к различным экранам, но разные семейства устройств не только имеют разные размеры экрана, но и намного больше.
-
Например, на мобильных телефонах есть некоторые аппаратные кнопки, такие как «Назад» и «Камера», которые могут быть недоступны на других устройствах, таких как ПК.
-
По умолчанию основные API-интерфейсы содержат большую часть функциональности, которая работает для всех устройств, но специальные функциональные возможности устройства можно использовать, ссылаясь на SDK-расширения в ваших приложениях UWP, как внешние сборки.
Например, на мобильных телефонах есть некоторые аппаратные кнопки, такие как «Назад» и «Камера», которые могут быть недоступны на других устройствах, таких как ПК.
По умолчанию основные API-интерфейсы содержат большую часть функциональности, которая работает для всех устройств, но специальные функциональные возможности устройства можно использовать, ссылаясь на SDK-расширения в ваших приложениях UWP, как внешние сборки.
Чтобы добавить какой-либо конкретный SDK расширения, необходимый в вашем приложении, выполните следующие действия:
-
Щелкните правой кнопкой мыши на References .
-
Выберите «Добавить ссылки ..» . Следующий диалог откроется.
Щелкните правой кнопкой мыши на References .
Выберите «Добавить ссылки ..» . Следующий диалог откроется.
-
Добавить расширение так же просто, как добавить ссылку на проект.
-
Теперь вы можете добавить любое расширение SDK из списка, который содержит расширение Desktop, расширение IoT, расширение Mobile и т. Д.
Добавить расширение так же просто, как добавить ссылку на проект.
Теперь вы можете добавить любое расширение SDK из списка, который содержит расширение Desktop, расширение IoT, расширение Mobile и т. Д.
Настольные и мобильные расширения – это два наиболее распространенных SDK расширения платформы. Например, расширение Mobile позволяет API-интерфейсам, необходимым для использования кнопки аппаратной камеры.
Вы можете проверить возможности устройства с помощью метода класса Windows.Foundation.Metadata.ApiInformation , который возвращает логический вывод, если тип поддерживается на текущем устройстве. Например, вы можете разрешить вашему приложению Windows использовать кнопку «Камера» с таким кодом:
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}
Код кнопки телефона и камеры будет выполняться только в том случае, если на устройстве включен Mobile Extension SDK. Аналогично, вы также можете проверить наличие какого-либо конкретного события, метода или свойства в текущей версии API, используя IsEventPresent , IsMethodPresent , IsPropertyPresent вместо IsTypePresent, как показано ниже.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");
Win32 API в UWP
Приложение универсальной платформы вдов (UWP) или компонент среды выполнения Windows, написанные на C ++ / CX, могут получать доступ к API-интерфейсам Win32, которые также являются частью UWP. Все семейства устройств Windows 10 могут реализовывать Win32 API, связывая ваше приложение с Windowsapp.lib .
Windowsapp.lib является «зонтичной» библиотекой, которая обеспечивает экспорт для API UWP. Ссылка на Windowsapp.lib добавит к вашему приложению зависимости от dll , которые присутствуют на всех семействах устройств Windows 10.
Давайте рассмотрим простой пример, в котором приложение предназначено как для настольного компьютера, так и для телефона. Поэтому, когда приложение запускается на рабочем столе, оно не отображает строку состояния, но когда то же приложение запускается на телефоне, оно отображает строку состояния.
Ниже приведен код XAML, в который добавлены различные элементы управления.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>
Ниже приведена реализация C # для различных событий.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен на мобильном телефоне, вы увидите следующее окно.
Вы можете изменить цвет фона строки состояния с помощью флажка, как показано на рисунке.
Вы также можете скрыть строку состояния.
Теперь, когда вы запустите одно и то же приложение на настольном устройстве, вы увидите следующее окно, в котором строка состояния и флажки, относящиеся к строке состояния, не видны.
Windows10 Development – Управление файлами
В любом приложении одна из самых важных вещей – это данные. Если вы являетесь разработчиком .net , вы можете знать об изолированном хранилище, и та же концепция применяется в приложениях универсальной платформы Windows (UWP).
Расположение файлов
Это те области, где ваше приложение может получить доступ к данным. Приложение содержит некоторую область, которая является частной для этого конкретного приложения и недоступна для других, но есть много других областей, где вы можете хранить и сохранять свои данные в файле.
Ниже приведены краткие описания каждой папки.
| S.No. | Папка и описание |
|---|---|
| 1 |
Папка пакета приложения Диспетчер пакетов устанавливает все связанные с приложением файлы в папку пакета приложения, и приложение может только читать данные из этой папки. |
| 2 |
Локальная папка Приложения хранят локальные данные в локальной папке. Он может хранить данные до предела на устройстве хранения. |
| 3 |
Перемещаемая папка Настройки и свойства, связанные с приложением, хранятся в папке роуминга. Другие устройства также могут получить доступ к данным из этой папки. Он имеет ограниченный размер до 100 КБ на приложение. |
| 4 |
Временная папка Использование временного хранилища, и нет никакой гарантии, что оно все еще будет доступно при повторном запуске приложения. |
| 5 |
Издатель Поделиться Общее хранилище для всех приложений от одного издателя. Это заявлено в манифесте приложения. |
| 6 |
Loader Locker Используется для безопасного хранения объектов паролей. |
| 7 |
Один диск OneDrive – это бесплатное онлайн-хранилище, которое поставляется с вашей учетной записью Microsoft. |
| 8 |
облако Храните данные в облаке. |
| 9 |
Известные папки Эти папки уже известны, такие как папки «Мои рисунки», «Видео» и «Музыка». |
| 10 |
Съемное хранилище USB-накопитель или внешний жесткий диск и т. Д. |
Папка пакета приложения
Диспетчер пакетов устанавливает все связанные с приложением файлы в папку пакета приложения, и приложение может только читать данные из этой папки.
Локальная папка
Приложения хранят локальные данные в локальной папке. Он может хранить данные до предела на устройстве хранения.
Перемещаемая папка
Настройки и свойства, связанные с приложением, хранятся в папке роуминга. Другие устройства также могут получить доступ к данным из этой папки. Он имеет ограниченный размер до 100 КБ на приложение.
Временная папка
Использование временного хранилища, и нет никакой гарантии, что оно все еще будет доступно при повторном запуске приложения.
Издатель Поделиться
Общее хранилище для всех приложений от одного издателя. Это заявлено в манифесте приложения.
Loader Locker
Используется для безопасного хранения объектов паролей.
Один диск
OneDrive – это бесплатное онлайн-хранилище, которое поставляется с вашей учетной записью Microsoft.
облако
Храните данные в облаке.
Известные папки
Эти папки уже известны, такие как папки «Мои рисунки», «Видео» и «Музыка».
Съемное хранилище
USB-накопитель или внешний жесткий диск и т. Д.
API обработки файлов
В Windows 8 были добавлены новые API для обработки файлов. Эти API находятся в пространствах имен Windows.Storage и Windows.Storage.Streams . Вы можете использовать эти API вместо пространства имен System.IO.IsolatedStorage . С помощью этих API-интерфейсов будет проще перенести приложение Windows Phone в Магазин Windows, и вы сможете легко обновить свои приложения до будущих версий Windows.
Чтобы получить доступ к локальным, перемещаемым или временным папкам, вам нужно вызвать эти API –
StorageFolder localFolder = ApplicationData.Current.LocalFolder; StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder; StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;
Чтобы создать новый файл в локальной папке, используйте следующий код –
StorageFolder localFolder = ApplicationData.Current.LocalFolder; StorageFile textFile = await localFolder.CreateFileAsync(filename, CreationCollisionOption.ReplaceExisting);
Вот код для открытия вновь созданного файла и записи некоторого содержимого в этот файл.
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
Вы можете снова открыть тот же файл из локальной папки, как показано в приведенном ниже коде.
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
Чтобы понять, как работает чтение и запись данных, давайте рассмотрим простой пример. Ниже приведен код XAML, в который добавлены различные элементы управления.
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>
Ниже приведена реализация C # для различных событий, а также реализация класса FileHelper для чтения и записи данных в текстовый файл.
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Теперь вы пишете что-то в текстовое поле и нажимаете кнопку «Записать данные в файл» . Программа запишет данные в текстовый файл в локальной папке. Если вы нажмете кнопку «Чтение данных из файла» , программа прочитает данные из того же текстового файла, который находится в локальной папке, и отобразит их в текстовом блоке.
Разработка для Windows 10 – база данных SQLite
Во многих приложениях существуют определенные типы данных, которые имеют какую-то связь друг с другом. Эти типы данных, которые трудно хранить в файле, могут быть сохранены в базе данных.
Если вы знакомы с типами баз данных, таких как базы данных SQL-сервера или Oracle в любом приложении, тогда очень легко понять базу данных SQLite .
Что такое SQLite?
SQLite – это программная библиотека, которая реализует автономное ядро транзакционной базы данных SQL с нулевой конфигурацией и нулевой конфигурацией.
Важные особенности –
-
SQLite является наиболее широко развернутым механизмом баз данных в мире.
-
Исходный код для SQLite является открытым исходным кодом.
-
Он оказал большое влияние на разработку игр и мобильных приложений благодаря своей мобильности и небольшому размеру.
SQLite является наиболее широко развернутым механизмом баз данных в мире.
Исходный код для SQLite является открытым исходным кодом.
Он оказал большое влияние на разработку игр и мобильных приложений благодаря своей мобильности и небольшому размеру.
Преимущества SQLite
Ниже приведены преимущества SQLite –
- Это очень легкая база данных.
- Он не зависит от платформы и работает на всех платформах.
- Он имеет небольшой след памяти.
- Это надежно.
- Нет необходимости в какой-либо настройке и установке.
- У него нет зависимостей.
Чтобы использовать SQLite в приложениях универсальной платформы Windows (UWP), вам необходимо выполнить следующие шаги.
-
Создайте новое универсальное пустое приложение для Windows с именем UWPSQLiteDemo .
-
Перейдите в меню « Сервис» и выберите «Расширения и обновления». Следующий диалог откроется.
Создайте новое универсальное пустое приложение для Windows с именем UWPSQLiteDemo .
Перейдите в меню « Сервис» и выберите «Расширения и обновления». Следующий диалог откроется.
- После выбора расширений и обновлений откроется следующее окно.
-
Теперь выберите опцию Online и найдите SQLite на левой панели.
-
Загрузите и установите SQLite для универсальной платформы приложений.
-
Теперь снова зайдите в меню «Инструменты» и выберите пункт меню « Диспетчер пакетов NuGet»> «Консоль диспетчера пакетов», как показано ниже.
Теперь выберите опцию Online и найдите SQLite на левой панели.
Загрузите и установите SQLite для универсальной платформы приложений.
Теперь снова зайдите в меню «Инструменты» и выберите пункт меню « Диспетчер пакетов NuGet»> «Консоль диспетчера пакетов», как показано ниже.
-
Напишите следующую команду в консоли диспетчера пакетов и нажмите Enter, чтобы выполнить эту команду:
Напишите следующую команду в консоли диспетчера пакетов и нажмите Enter, чтобы выполнить эту команду:
Install-Package SQLite.Net-PCL
-
Теперь щелкните правой кнопкой мыши на References в обозревателе решений и выберите Add References .
Теперь щелкните правой кнопкой мыши на References в обозревателе решений и выберите Add References .
- Следующий диалог откроется.
-
Выберите Расширения на левой панели в разделе « Универсальная Windows» , установите флажок «SQLite для универсальной платформы приложений» на средней панели и нажмите «ОК».
-
Теперь вы готовы пойти и использовать SQLite в своих приложениях UWP.
Выберите Расширения на левой панели в разделе « Универсальная Windows» , установите флажок «SQLite для универсальной платформы приложений» на средней панели и нажмите «ОК».
Теперь вы готовы пойти и использовать SQLite в своих приложениях UWP.
Вы можете создать базу данных, используя следующий код.
string path = Path.Combine(Windows.Storage.ApplicationData. Current.LocalFolder.Path, "db.sqlite"); SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
Для создания таблицы необходимо вызвать метод CreateTable с объектом имени таблицы.
conn.CreateTable<Customer>();
Вы можете вставить данные в свою таблицу, используя следующий код.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
Ниже приведен код для извлечения данных из таблицы.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
Давайте разберемся, как создать базу данных, таблицу и как вставить и извлечь данные из базы данных с помощью простого примера. Мы добавим имя и возраст, а затем извлечем те же данные из таблицы. Ниже приведен код XAML, в который добавлены различные элементы управления.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>
Ниже приведена реализация C # для событий и базы данных SQLite .
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "nName: " + name + "nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Введите Имя и Возраст и нажмите кнопку Добавить .
Теперь нажмите на кнопку Получить . Вы увидите следующие данные в текстовом блоке .
Поле идентификатора – это поле Первичный ключ и Автоинкремент, указанное в классе Customer.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
Windows10 Dev – приложение связи
Связь между приложениями означает, что ваше приложение может общаться с другим приложением, установленным на том же устройстве, или общаться с ним. Это не новая функция в приложении универсальной платформы Windows (UWP), которая также была доступна в Windows 8.1.
В Windows 10 представлены некоторые новые и улучшенные способы для простой связи между приложениями на одном устройстве. Связь между двумя приложениями может осуществляться следующими способами:
- Одно приложение запускает другое приложение с некоторыми данными.
- Приложения просто обмениваются данными, не запуская ничего.
Основное преимущество обмена данными между приложениями заключается в том, что вы можете разбивать приложения на более мелкие части, которые можно легко обслуживать, обновлять и использовать.
Готовим ваше приложение
Если вы выполните действия, указанные ниже, другие приложения могут запустить ваше приложение.
-
Добавьте объявление протокола в манифест пакета приложения.
-
Дважды щелкните файл Package.appxmanifest , который доступен в обозревателе решений, как показано ниже.
-
Перейдите на вкладку « Декларация » и напишите название протокола, как показано ниже.
Добавьте объявление протокола в манифест пакета приложения.
Дважды щелкните файл Package.appxmanifest , который доступен в обозревателе решений, как показано ниже.
Перейдите на вкладку « Декларация » и напишите название протокола, как показано ниже.
-
Следующим шагом является добавление кода активации , чтобы приложение могло реагировать соответствующим образом при запуске другим приложением.
-
Чтобы ответить на активацию протокола, нам нужно переопределить метод OnActivation класса активации. Итак, добавьте следующий код в файл App.xaml.cs.
Следующим шагом является добавление кода активации , чтобы приложение могло реагировать соответствующим образом при запуске другим приложением.
Чтобы ответить на активацию протокола, нам нужно переопределить метод OnActivation класса активации. Итак, добавьте следующий код в файл App.xaml.cs.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}
-
Чтобы запустить приложение, вы можете просто использовать метод Launcher.LaunchUriAsync , который запустит приложение с протоколом, указанным в этом методе.
Чтобы запустить приложение, вы можете просто использовать метод Launcher.LaunchUriAsync , который запустит приложение с протоколом, указанным в этом методе.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));
Давайте разберемся с этим на простом примере, в котором у нас есть два приложения UWP с ProtocolHandlerDemo и FirstProtocolHandler .
В этом примере приложение ProtocolHandlerDemo содержит одну кнопку и, нажав на кнопку, откроет приложение FirstProtocolHandler .
Код XAML в приложении ProtocolHandlerDemo, который содержит одну кнопку, приведен ниже.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>
Ниже приведен код C #, в котором реализовано событие нажатия кнопки.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}
Теперь давайте посмотрим на таблицу приложений FirstProtocolHandler . Ниже приведен код XAML, в котором создается текстовый блок с некоторыми свойствами.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>
Реализация C # файла App.xaml.cs, в котором переопределено OnActicated , показана ниже. Добавьте следующий код в класс App в файле App.xaml.cs.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}
Когда вы скомпилируете и запустите приложение ProtocolHandlerDemo на эмуляторе, вы увидите следующее окно.
Теперь, когда вы нажмете на кнопку, она откроет приложение FirstProtocolHandler, как показано ниже.
Разработка Windows 10 – Локализация
Windows используется во всем мире, на различных рынках и для целевой аудитории, которая различается по культуре, региону или языку. Локализация – это перевод ресурсов приложения в локализованные версии для определенных культур, которые поддерживает приложение.
Когда вы разрабатываете любое приложение только на одном языке, это означает, что вы просто ограничиваете свой бизнес и клиентов. Если вы хотите увеличить свою клиентскую базу, что также увеличит ваш бизнес, то ваше приложение должно быть доступно и доступно во всем мире. Экономичная локализация вашего продукта – один из лучших и наиболее экономичных способов привлечь больше клиентов.
В Windows 10 локализуемые приложения очень легко создавать с помощью файла resx , который является самым простым решением для локализации.
Давайте разберемся в этом на простом примере, выполнив все перечисленные ниже шаги.
Перевод ресурсов UI
Вы можете поместить строковые ресурсы для вашего пользовательского интерфейса в файлы ресурсов ( resw ) вместо того, чтобы помещать их непосредственно в код или разметку, а затем вы можете ссылаться на эти строки из своего кода или разметки. Следуйте приведенным ниже инструкциям, чтобы добавить строки в файлы ресурсов.
-
Создайте новое приложение универсальной платформы Windows (UWP).
-
В обозревателе решений щелкните правой кнопкой мыши проект и выберите « Добавить»> «Новая папка» .
Создайте новое приложение универсальной платформы Windows (UWP).
В обозревателе решений щелкните правой кнопкой мыши проект и выберите « Добавить»> «Новая папка» .
-
Измените имя новой папки на «Строки» .
-
Щелкните правой кнопкой мыши папку « Строки » и добавьте новую папку с именем « en-US ». Это соглашения об именах, относящиеся к языку и названию страны / региона, и их можно найти на странице справки API поддержки национальных языков (NLS) msdn.microsoft.com .
-
Щелкните правой кнопкой мыши папку en-US и выберите « Добавить»> «Новый элемент» .
Измените имя новой папки на «Строки» .
Щелкните правой кнопкой мыши папку « Строки » и добавьте новую папку с именем « en-US ». Это соглашения об именах, относящиеся к языку и названию страны / региона, и их можно найти на странице справки API поддержки национальных языков (NLS) msdn.microsoft.com .
Щелкните правой кнопкой мыши папку en-US и выберите « Добавить»> «Новый элемент» .
- Следующий диалог откроется.
-
Выберите «Файл ресурсов (.resw)» и нажмите кнопку « Добавить» .
-
Теперь давайте перейдем к файлу XAML и добавим элемент управления Hub с некоторыми свойствами, как показано ниже.
Выберите «Файл ресурсов (.resw)» и нажмите кнопку « Добавить» .
Теперь давайте перейдем к файлу XAML и добавим элемент управления Hub с некоторыми свойствами, как показано ниже.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>
-
x: Uid = “HubControl” – это идентификаторы, которые используются для локализации
-
Теперь, когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
x: Uid = “HubControl” – это идентификаторы, которые используются для локализации
Теперь, когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Вся информация, связанная с концентратором, такая как заголовок, передний план и цвет фона, задается в XAML.
-
Теперь добавьте некоторую информацию в файл Resource.resw в папку Strings / en-US, как показано ниже.
Теперь добавьте некоторую информацию в файл Resource.resw в папку Strings / en-US, как показано ниже.
-
Вам нужно связать каждый элемент управления, которому нужен локализованный текст, с. Resw файл. Вы можете сделать это, используя атрибут x: Uid в ваших элементах XAML, например так:
-
x: Uid = “HubControl” используется в файле resw для назначения строки для цвета заголовка, переднего плана и фона.
-
Вам нужно связать каждый элемент управления, которому нужен локализованный текст, с. Resw файл. Вы можете сделать это, используя атрибут x: Uid в ваших элементах XAML, например так:
x: Uid = “HubControl” используется в файле resw для назначения строки для цвета заголовка, переднего плана и фона.
-
Теперь, когда вы скомпилируете и запустите свое приложение на эмуляторе, вы увидите следующее окно. Вы можете видеть, что значения цвета заголовка, переднего плана и фона выбираются из файла Resources.resw .
Теперь, когда вы скомпилируете и запустите свое приложение на эмуляторе, вы увидите следующее окно. Вы можете видеть, что значения цвета заголовка, переднего плана и фона выбираются из файла Resources.resw .
-
Вы можете добавить другие файлы Resource.resw для других языков, таких как французский, немецкий, японский и т. Д. Вручную, как мы это сделали для англо-американских, но Microsoft также предоставляет многоязычный набор инструментов приложения, с помощью которого вы можете легко перевести ваш Resource.resw на других языках.
-
Перейдите в меню « Инструменты»> «Расширения и обновления» и выполните поиск инструментария многоязычного приложения .
Вы можете добавить другие файлы Resource.resw для других языков, таких как французский, немецкий, японский и т. Д. Вручную, как мы это сделали для англо-американских, но Microsoft также предоставляет многоязычный набор инструментов приложения, с помощью которого вы можете легко перевести ваш Resource.resw на других языках.
Перейдите в меню « Инструменты»> «Расширения и обновления» и выполните поиск инструментария многоязычного приложения .
-
Загрузите и установите этот инструментарий. После завершения установки перезапустите Visual Studio и откройте тот же проект.
-
Теперь включите этот инструментарий в меню « Инструменты»> «Многоязычный инструментарий приложения» .
Загрузите и установите этот инструментарий. После завершения установки перезапустите Visual Studio и откройте тот же проект.
Теперь включите этот инструментарий в меню « Инструменты»> «Многоязычный инструментарий приложения» .
-
Теперь вы можете добавить перевод для других языков.
-
Щелкните правой кнопкой мыши проект в обозревателе решений и выберите в меню пункт « Многоязычный набор инструментов»> «Добавить языки перевода» .
Теперь вы можете добавить перевод для других языков.
Щелкните правой кнопкой мыши проект в обозревателе решений и выберите в меню пункт « Многоязычный набор инструментов»> «Добавить языки перевода» .
-
Откроется следующее диалоговое окно « Языки перевода ». Вы можете выбрать любой язык для локализации вашего приложения для этих культур.
Откроется следующее диалоговое окно « Языки перевода ». Вы можете выбрать любой язык для локализации вашего приложения для этих культур.
-
Давайте выберем немецкий язык и нажмем кнопку ОК .
Давайте выберем немецкий язык и нажмем кнопку ОК .
-
Вы также можете видеть, что файл Resources.resw создается внутри папки Strings de .
-
Теперь вы увидите, что в файл * .xlf добавлен еще один MultiLingualResources . Дважды щелкните по этому файлу, чтобы открыть многоязычный редактор, чтобы проверить и проверить переведенные строки и внести некоторые изменения, если это необходимо.
Вы также можете видеть, что файл Resources.resw создается внутри папки Strings de .
Теперь вы увидите, что в файл * .xlf добавлен еще один MultiLingualResources . Дважды щелкните по этому файлу, чтобы открыть многоязычный редактор, чтобы проверить и проверить переведенные строки и внести некоторые изменения, если это необходимо.
-
Внесите изменения и убедитесь, что цвет фона изменился на коричневый, а текст заголовка правильно переведен на немецкий язык.
-
Как и в приведенном выше примере, цвет фона Hub изменился с синего на коричневый, а цвет переднего плана остался прежним.
-
Теперь откройте Resources.resw , который находится внутри папки Strings de .
Внесите изменения и убедитесь, что цвет фона изменился на коричневый, а текст заголовка правильно переведен на немецкий язык.
Как и в приведенном выше примере, цвет фона Hub изменился с синего на коричневый, а цвет переднего плана остался прежним.
Теперь откройте Resources.resw , который находится внутри папки Strings de .
-
Вы можете видеть, что здесь упоминаются только две строки, потому что мы не изменили цвет переднего плана в многоязычном редакторе.
Вы можете видеть, что здесь упоминаются только две строки, потому что мы не изменили цвет переднего плана в многоязычном редакторе.
Чтобы проверить локализованную версию вашего приложения, измените культуру вашего компьютера. Чтобы изменить культуру своей машины, следуйте приведенным инструкциям.
- Перейдем к настройкам ПК и выберите «Время и язык».
-
На левой панели выберите « Регионы и язык» и нажмите « Добавить язык» .
На левой панели выберите « Регионы и язык» и нажмите « Добавить язык» .
-
Выберите немецкий немецкий язык, как показано выше, который откроет другое диалоговое окно.
Выберите немецкий немецкий язык, как показано выше, который откроет другое диалоговое окно.
-
Теперь выберите немецкий (Германия) и закройте это диалоговое окно.
Теперь выберите немецкий (Германия) и закройте это диалоговое окно.
- Сделайте Deutsch языком по умолчанию.
- Теперь запустите ваше приложение, оно отобразит следующее окно.
- Теперь вы можете увидеть вывод вашей заявки на немецком языке.
Разработка для Windows 10 – жизненный цикл
Исторически в Windows была среда, в которой пользователи могли запускать несколько приложений одновременно. Пользователь может легко переключаться между различными приложениями. Эта модель не подходит для телефонов или планшетов, где использование обычно ориентировано на одно приложение.
Одной из наиболее важных задач, стоящих перед разработчиками приложений для Магазина Windows 8, станет управление и понимание жизненного цикла приложения. Если вы создавали приложения для Windows Phone, многое из этого было бы знакомо.
-
В Windows 8 операционная система управляет временем жизни приложения, и хотя пользователь может завершить приложение, обычно пользователь открывает новые приложения, не прерывая сознательно запущенные приложения.
-
Универсальная платформа Windows (UWP) для Windows 10 решает эти проблемы, предлагая пользователям настольных компьютеров несколько интересных вещей, позволяющих запускать несколько приложений с несколькими окнами.
В Windows 8 операционная система управляет временем жизни приложения, и хотя пользователь может завершить приложение, обычно пользователь открывает новые приложения, не прерывая сознательно запущенные приложения.
Универсальная платформа Windows (UWP) для Windows 10 решает эти проблемы, предлагая пользователям настольных компьютеров несколько интересных вещей, позволяющих запускать несколько приложений с несколькими окнами.
Приложения Windows могут существовать в трех состояниях на базовом уровне, как показано ниже.
-
Бег
-
подвешенный
-
прекратить
Бег
подвешенный
прекратить
-
Когда пользователь запускает / активирует какое-либо приложение, оно переходит в рабочее состояние.
-
Приложения могут быть приостановлены, если пользователь не использует их, и они больше не находятся на переднем плане.
-
Из приостановленного состояния приложения могут либо возобновить это приложение, либо завершить работу ОС, чтобы восстановить системные ресурсы.
Когда пользователь запускает / активирует какое-либо приложение, оно переходит в рабочее состояние.
Приложения могут быть приостановлены, если пользователь не использует их, и они больше не находятся на переднем плане.
Из приостановленного состояния приложения могут либо возобновить это приложение, либо завершить работу ОС, чтобы восстановить системные ресурсы.
Переход состояния процесса
Важно понимать переходы состояний процесса в работающем приложении. Когда пользователь впервые запускает приложение, отображается заставка, а затем приложение запускается.
Процесс можно объяснить следующим образом –
-
Когда приложение приостанавливается, ваше приложение получает пять секунд для обработки этого приостановленного события.
-
Когда приложение приостановлено, абсолютно не выполняется код и ресурсы не выделяются.
-
Когда это возобновляется, приложение уведомляется, что оно возобновило. Если вы выходите из приостановленного состояния, вам не нужно предпринимать никаких действий.
-
Под давлением памяти ваше приложение может быть прекращено.
-
Помните, что вы не будете уведомлены в этот момент, и поэтому любое сохранение, которое вы делаете, вы должны делать, когда входите в состояние приостановленного приложения.
Когда приложение приостанавливается, ваше приложение получает пять секунд для обработки этого приостановленного события.
Когда приложение приостановлено, абсолютно не выполняется код и ресурсы не выделяются.
Когда это возобновляется, приложение уведомляется, что оно возобновило. Если вы выходите из приостановленного состояния, вам не нужно предпринимать никаких действий.
Под давлением памяти ваше приложение может быть прекращено.
Помните, что вы не будете уведомлены в этот момент, и поэтому любое сохранение, которое вы делаете, вы должны делать, когда входите в состояние приостановленного приложения.
Когда приложение переходит назад и вперед между состояниями « Работа» и « Приостановлено» , запускаются события приостановки и возобновления соответственно.
Иногда вам нужно сохранить данные. Затем вы должны вызывать асинхронные методы, как показано ниже.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
Давайте рассмотрим пример, в котором добавляются элементы управления, как показано в приведенном ниже файле XAML.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>
Ниже приведен код C #, в котором реализованы события Suspend и Resume. Текущие данные будут сохранены в событии приостановки в локальных настройках, а затем данные будут извлечены в событии возобновления из локальных настроек, как показано ниже.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно. Теперь напишите желаемую информацию.
Перейдем в выпадающее меню «События жизненного цикла» и выберите « Приостановлено» . Теперь ваше приложение будет приостановлено, а нужная информация будет сохранена в локальных настройках. Смотрите скриншот, приведенный ниже.
Теперь, когда вы хотите возобновить работу приложения, выберите пункт « Продолжить» в меню « События жизненного цикла» .
Теперь вы увидите, что сохраненная информация извлекается из локальных настроек, и приложение возобновляется в том же состоянии, из которого оно было приостановлено.
Windows10 Dev – Фоновое выполнение
Универсальная платформа Windows (UWP) представляет новые механизмы, которые позволяют приложениям выполнять некоторые функции, пока приложение не выполняется на переднем плане. UWP также увеличивает способность приложений продлевать время их выполнения в фоновом режиме для фоновых задач и триггеров . Фоновое выполнение является реальным дополнительным хвостом к жизненному циклу приложения.
Важные особенности фоновых задач –
-
Фоновая задача запускается системным или временным событием и может быть ограничена одним или несколькими условиями.
-
Когда запускается фоновая задача, связанный с ней обработчик запускается и выполняет работу фоновой задачи.
-
Фоновая задача может выполняться, даже если приложение, зарегистрировавшее фоновую задачу, приостановлено.
-
Они являются частью стандартной платформы приложений и по существу предоставляют приложению возможность регистрироваться для системного события (триггера). Когда это событие происходит, они запускают предопределенный блок кода в фоновом режиме. Системные триггеры включают в себя такие события, как изменения сетевого подключения или системного часового пояса.
-
Фоновое выполнение не гарантируется, поэтому оно не подходит для критических функций и возможностей.
-
ОС имеет ограничение на количество фоновых задач, которые могут выполняться одновременно. Таким образом, даже когда триггер срабатывает и условия выполняются, задача все равно не может быть запущена.
Фоновая задача запускается системным или временным событием и может быть ограничена одним или несколькими условиями.
Когда запускается фоновая задача, связанный с ней обработчик запускается и выполняет работу фоновой задачи.
Фоновая задача может выполняться, даже если приложение, зарегистрировавшее фоновую задачу, приостановлено.
Они являются частью стандартной платформы приложений и по существу предоставляют приложению возможность регистрироваться для системного события (триггера). Когда это событие происходит, они запускают предопределенный блок кода в фоновом режиме. Системные триггеры включают в себя такие события, как изменения сетевого подключения или системного часового пояса.
Фоновое выполнение не гарантируется, поэтому оно не подходит для критических функций и возможностей.
ОС имеет ограничение на количество фоновых задач, которые могут выполняться одновременно. Таким образом, даже когда триггер срабатывает и условия выполняются, задача все равно не может быть запущена.
Создать и зарегистрировать фоновую задачу
Создайте класс фоновой задачи и зарегистрируйте его для запуска, когда ваше приложение не на переднем плане. Вы можете запустить код в фоновом режиме, написав классы, которые реализуют интерфейс IBackgroundTask . В следующем примере кода показана базовая отправная точка для класса фоновых задач.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}
Вы можете запросить доступ для фоновой задачи следующим образом.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
Чтобы создать и зарегистрировать фоновое задание, используйте следующий код.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();
Давайте разберем простой пример фоновой задачи, выполнив все приведенные ниже шаги.
-
Создайте новый пустой проект UWP «UWPBackgroundDemo» и добавьте одну кнопку в файл XAML.
Создайте новый пустой проект UWP «UWPBackgroundDemo» и добавьте одну кнопку в файл XAML.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>
-
Ниже приведена реализация события нажатия кнопки, в которой регистрируется фоновая задача.
Ниже приведена реализация события нажатия кнопки, в которой регистрируется фоновая задача.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}
-
Теперь создайте другой проект, но на этот раз выберите компонент среды выполнения Windows (Universal Windows) из меню и присвойте этому фону имя Background background .
Теперь создайте другой проект, но на этот раз выберите компонент среды выполнения Windows (Universal Windows) из меню и присвойте этому фону имя Background background .
-
Ниже приведен код C #. который содержит имплантацию класса MyBackgroundTask и будет запускать фоновую задачу.
Ниже приведен код C #. который содержит имплантацию класса MyBackgroundTask и будет запускать фоновую задачу.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}
-
Чтобы сделать этот проект доступным в проекте UWPBackgroundDemo , щелкните правой кнопкой мыши References> Add References в Solution Explorer и добавьте проект BackgroundStuff .
Чтобы сделать этот проект доступным в проекте UWPBackgroundDemo , щелкните правой кнопкой мыши References> Add References в Solution Explorer и добавьте проект BackgroundStuff .
-
Теперь давайте перейдем к файлу Package.appxmanifest проекта UWPBackgroundDemo и добавим следующую информацию на вкладке «Объявления».
Теперь давайте перейдем к файлу Package.appxmanifest проекта UWPBackgroundDemo и добавим следующую информацию на вкладке «Объявления».
-
Сначала создайте проект Background stuff, затем создайте и выполните проект UWPBackgroundDemo .
-
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Сначала создайте проект Background stuff, затем создайте и выполните проект UWPBackgroundDemo .
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
-
Когда вы нажмете кнопку , он запустит фоновое задание и покажет уведомление в правом конце вашего окна.
Когда вы нажмете кнопку , он запустит фоновое задание и покажет уведомление в правом конце вашего окна.
Разработка Windows 10 – Услуги
В этой главе мы узнаем о том, как приложения UWP могут помогать или предоставлять услуги другим приложениям универсальной платформы Windows (UWP). На самом деле, эта глава является расширением главы Фоновое выполнение и является ее частным случаем.
-
В Windows 10 служба приложений – это способ или механизм, позволяющий приложению предоставлять службы другим приложениям.
-
Служба приложения работает в виде фоновой задачи.
-
Приложения Foreground могут вызывать службу приложений в другом приложении для выполнения задач в фоновом режиме.
В Windows 10 служба приложений – это способ или механизм, позволяющий приложению предоставлять службы другим приложениям.
Служба приложения работает в виде фоновой задачи.
Приложения Foreground могут вызывать службу приложений в другом приложении для выполнения задач в фоновом режиме.
Сервисы приложений похожи на веб-сервисы, но сервисы приложений используются на устройстве с Windows 10.
Приложения универсальной платформы Windows (UWP) могут взаимодействовать с другим приложением UWP различными способами –
- Сопоставление URI с использованием LaunchUriAsync
- Связывание файлов с использованием LaunchFileAsync
- Запуск для результатов с помощью LaunchUriForResultsAsync
- Сервисы приложений
Первые три способа используются, когда оба приложения находятся на переднем плане, но службы приложений используются в фоновом режиме, и в этом случае клиентское приложение должно быть на переднем плане и доступно для использования службы приложений.
Сервисы приложений очень полезны в приложениях, где предоставляются невизуальные сервисы, например, сканер штрих-кода, в котором приложение на переднем плане берет изображение и отправляет эти байты сервисам приложения для идентификации штрих-кода.
Чтобы понять все эти концепции, давайте создадим новый проект UWP с именем AppServiceProvider в Microsoft Visual Studio 2015.
Теперь в файле Package.appmenifest добавьте следующую информацию.
Чтобы создать службу приложения, которая может вызываться приложениями переднего плана, добавим в решение новый проект компонента среды выполнения Windows с именем MyAppService , поскольку службы приложения реализованы в виде фоновой задачи.
Добавьте ссылку на проект MyAppService в проекте AppServiceProvider .
Теперь удалите файл class1.cs из проекта MyAppService и добавьте новый класс с именем инвентаря, который будет реализовывать интерфейс IBackgrounTask .
Интерфейс IBackgrounTask имеет только один метод «Выполнить», который необходимо реализовать для фоновой задачи.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}
При создании фоновой задачи вызывается метод Run (), а после завершения метода Run фоновые задачи завершаются. Чтобы не отставать от фоновой задачи, обслуживать запросы, код требует отсрочки.
Код служб приложения находится в OnRequestedReceived () . В этом примере индекс для элемента инвентаря передается службе, чтобы получить имя и цену указанного элемента инвентаря.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}
Ниже приведена полная реализация класса Inventory в C #.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}
Давайте создадим клиентское приложение, добавив новый пустой UWP-проект ClientApp и добавив одну кнопку, одно текстовое поле и два текстовых блока, как показано ниже в файле XAML.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>
Ниже приведена реализация события нажатия кнопки, при которой запрашиваются службы приложения.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}
Чтобы запустить это приложение, вам нужно установить проект ClientApp в качестве запускаемого проекта в обозревателе решений, а затем развернуть это решение из меню «Сборка»> «Развернуть решение».
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно. В сервисы приложений мы только что добавили информацию о двух элементах. Таким образом, вы можете ввести 0 или 1, чтобы получить информацию об этих элементах.
Когда вы вводите 0 и нажимаете кнопку, он запускает службу приложений в качестве фоновой задачи и отображает информацию об элементе в текстовом блоке .
Разработка для Windows 10 – веб-платформа
В Windows 10 разработчикам очень легко создать приложение универсальной платформы Windows (UWP) и разместить свой веб-сайт в этом приложении, которое затем можно опубликовать в Магазине Windows для загрузки.
преимущества
-
С помощью этой новой функции в Windows 10 веб-разработчики могут легко преобразовывать компоненты своих веб-сайтов в приложения Windows.
-
Однако все эти компоненты будут по-прежнему размещаться удаленно на своих собственных веб-серверах.
-
Кроме того, они также могут получить доступ к универсальным API-интерфейсам, которые позволят разработчикам получить доступ к некоторым интересным вещам, таким как уведомления, камера, календарь, Cortana и другие.
С помощью этой новой функции в Windows 10 веб-разработчики могут легко преобразовывать компоненты своих веб-сайтов в приложения Windows.
Однако все эти компоненты будут по-прежнему размещаться удаленно на своих собственных веб-серверах.
Кроме того, они также могут получить доступ к универсальным API-интерфейсам, которые позволят разработчикам получить доступ к некоторым интересным вещам, таким как уведомления, камера, календарь, Cortana и другие.
Microsoft надеется, что эта функция и способность привлечет больше разработчиков для написания приложений для платформы Windows 10, в том числе.
- Настольные компьютеры
- Смартфоны
- Xbox
- таблетки
- HoloLens и другие устройства
В настоящее время есть только одна проблема с этой функцией – безопасность. Очевидно, что Microsoft необходимо решить эту проблему как можно скорее.
Давайте разберемся с помощью примера, в котором мы будем размещать веб-сайт и преобразовывать этот веб-сайт в приложение Windows.
Следуйте приведенным ниже инструкциям.
-
Создайте новый универсальный проект Windows из « Файл»> «Создать»> «Проект» .
Создайте новый универсальный проект Windows из « Файл»> «Создать»> «Проект» .
-
Выберите « JavaScript»> «Windows»> «Универсальный» на левой панели нового проекта и диалогового окна.
-
На средней панели выберите « Пустое приложение» (Universal Windows) .
-
Напишите в поле имени UWPWebApp и нажмите кнопку ОК .
-
Если вы посмотрите в окно Solution Explorer , вы увидите некоторые файлы и папки.
Выберите « JavaScript»> «Windows»> «Универсальный» на левой панели нового проекта и диалогового окна.
На средней панели выберите « Пустое приложение» (Universal Windows) .
Напишите в поле имени UWPWebApp и нажмите кнопку ОК .
Если вы посмотрите в окно Solution Explorer , вы увидите некоторые файлы и папки.
-
Удалите папки css, js, WinJS и файл default.html , потому что в этом примере мы просто размещаем веб-сайт и предполагаем, что все содержимое находится на удаленном сервере. Поэтому нам не нужно большинство локальных файлов.
-
После удаления вышеупомянутых файлов и папок, теперь дважды щелкните файл package.appxmanifest, и вы увидите следующее окно.
Удалите папки css, js, WinJS и файл default.html , потому что в этом примере мы просто размещаем веб-сайт и предполагаем, что все содержимое находится на удаленном сервере. Поэтому нам не нужно большинство локальных файлов.
После удаления вышеупомянутых файлов и папок, теперь дважды щелкните файл package.appxmanifest, и вы увидите следующее окно.
-
Теперь укажите URL-адрес веб-сайта, заменив default.html в поле «Начальная страница» URL-адресом. В целях демонстрации мы будем использовать URL-адрес https://www.google.com.pk/ веб-сайта.
Теперь укажите URL-адрес веб-сайта, заменив default.html в поле «Начальная страница» URL-адресом. В целях демонстрации мы будем использовать URL-адрес https://www.google.com.pk/ веб-сайта.
-
Теперь перейдите на вкладку Content URI и определите правило и права доступа для вашего веб-приложения.
Теперь перейдите на вкладку Content URI и определите правило и права доступа для вашего веб-приложения.
-
В поле URI укажите ссылку на веб-сайт, а затем выберите « Включить» в раскрывающемся списке «Правило» и « Все из WinRT Access» .
-
Когда вы запустите это приложение, вы увидите стартовую страницу Google в своем приложении, как показано ниже.
В поле URI укажите ссылку на веб-сайт, а затем выберите « Включить» в раскрывающемся списке «Правило» и « Все из WinRT Access» .
Когда вы запустите это приложение, вы увидите стартовую страницу Google в своем приложении, как показано ниже.
Windows10 Dev – Connected Experience
Как мы уже знаем, в Windows 10 мы можем создать приложение, которое можно запускать и запускать на нескольких устройствах Windows 10. Давайте предположим, что у нас есть эти разные устройства, и мы хотим, чтобы это было похоже на то, что это одно приложение, даже если оно работает на разных устройствах.
В универсальной платформе Windows (UWP) вы можете запустить одно приложение на всех устройствах Windows 10 и дать пользователю ощущение, что это одно приложение. Это известно как опыт соединения .
Важные особенности связанного опыта –
-
Windows 10 – это первый шаг в эру персональных компьютеров, когда ваши приложения, сервисы и контент могут легко и без проблем перемещаться с вами на разных устройствах.
-
С подключенным опытом вы можете легко поделиться своими данными и личными настройками, связанными с этим приложением, и оно будет доступно на всех устройствах.
Windows 10 – это первый шаг в эру персональных компьютеров, когда ваши приложения, сервисы и контент могут легко и без проблем перемещаться с вами на разных устройствах.
С подключенным опытом вы можете легко поделиться своими данными и личными настройками, связанными с этим приложением, и оно будет доступно на всех устройствах.
В этой главе мы узнаем –
-
где эти общие данные или настройки будут храниться так, чтобы они могли быть доступны на ваших устройствах для этого одного приложения.
-
как пользователь идентифицирован; что это один и тот же пользователь, который использует одно и то же приложение на разных устройствах.
где эти общие данные или настройки будут храниться так, чтобы они могли быть доступны на ваших устройствах для этого одного приложения.
как пользователь идентифицирован; что это один и тот же пользователь, который использует одно и то же приложение на разных устройствах.
Windows 10 делает смелый шаг вперед. Когда вы входите в Windows 10 с учетной записью Microsoft (MSA) или с корпоративной или (рабочей) учетной записью, предполагается, что –
-
У вас есть бесплатный доступ к учетной записи OneDrive для MSA, а также доступ к Active Directory (AD) и Azure Active Directory (AAD), который является облачной версией с вашей учетной записью предприятия.
-
У вас есть доступ к различным приложениям и ресурсам.
-
Устройства и приложения находятся в состоянии и настройках роуминга.
У вас есть бесплатный доступ к учетной записи OneDrive для MSA, а также доступ к Active Directory (AD) и Azure Active Directory (AAD), который является облачной версией с вашей учетной записью предприятия.
У вас есть доступ к различным приложениям и ресурсам.
Устройства и приложения находятся в состоянии и настройках роуминга.
Роуминг в Windows 10
Когда вы входите в ПК, вы устанавливаете некоторые настройки, такие как экран блокировки или цвет фона, или настраиваете различные типы настроек. Если у вас более одного компьютера или устройства под управлением Windows 10, ваши настройки и настройки на одном устройстве будут синхронизироваться из облака при входе на другие устройства с той же учетной записью.
В Windows 10, когда вы установили или персонализировали параметры приложения, эти параметры будут перемещаться с помощью API роуминга, доступных в UWP. Когда вы снова запустите то же приложение на другом устройстве, оно сначала получит настройки и применит эти настройки к приложению на этом устройстве.
Существует ограничение в 100 КБ для загрузки данных роуминга в облако. Если этот предел превышает, то синхронизация остановится и будет вести себя как локальная папка.
API-интерфейсы RoamingSettings представлены в виде словаря, в котором приложение может сохранять данные.
Windows.Storage.ApplicationDataContainer roamingSettings = Windows.Storage.ApplicationData.Current.RoamingSettings; // Retrivve value from RoamingSettings var colorName = roamingSettings.Values["PreferredBgColor"].ToString(); // Set values to RoamingSettings roamingSettings.Values["PreferredBgColor"] = "Green";
Когда данные изменяются в RoamingSettings, они запускают событие DataChanged , где вы можете обновить свои настройки.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}
Давайте рассмотрим пример, в котором мы установим цвет фона приложения, и эти параметры будут перемещаться с помощью API роуминга, доступных в UWP.
Ниже приведен код XAML, в который добавлены различные элементы управления.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>
Реализация C # для RoamingSettings и различных событий приведена ниже.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Давайте выберем серый цвет в качестве фона и закроем это приложение.
Теперь, когда вы запустите это приложение на этом или любом другом устройстве, вы увидите, что цвет фона изменился на серый. Это показывает, что приложение успешно извлекло информацию об изменении цвета фона в RoamingSettings .
Разработка Windows 10 – Навигация
В приложениях универсальной платформы Windows (UWP) навигация представляет собой гибкую модель структур навигации, элементов навигации и функций системного уровня. Он обеспечивает различные интуитивно понятные пользовательские интерфейсы для перемещения между приложениями, страницами и контентом.
Существуют некоторые ситуации и сценарии, когда весь контент и функциональные возможности легко помещаются на одной странице, и разработчикам не нужно создавать несколько страниц. Однако в большинстве приложений несколько страниц используются для взаимодействия между различным контентом и функциями.
Когда приложение имеет более одной страницы, для разработчиков очень важно обеспечить правильную навигацию.
Модели страниц
Как правило, в приложениях универсальной платформы Windows (UWP) используется одностраничная модель навигации.
Важные особенности –
-
Одностраничная модель навигации поддерживает весь контекст вашего приложения, а также дополнительный контент и данные в центральном фрейме.
-
Вы можете разделить содержимое вашего приложения на несколько страниц. Однако при переходе с одной страницы на другую ваше приложение загружает страницы в форму главной страницы.
-
Ни главная страница вашего приложения не выгружена, ни код и данные не выгружены, это облегчает управление состоянием и обеспечивает более плавную анимацию перехода между страницами.
Одностраничная модель навигации поддерживает весь контекст вашего приложения, а также дополнительный контент и данные в центральном фрейме.
Вы можете разделить содержимое вашего приложения на несколько страниц. Однако при переходе с одной страницы на другую ваше приложение загружает страницы в форму главной страницы.
Ни главная страница вашего приложения не выгружена, ни код и данные не выгружены, это облегчает управление состоянием и обеспечивает более плавную анимацию перехода между страницами.
Многостраничная навигация также используется для навигации между различными страницами или экранами, не беспокоясь о контексте приложения. В многостраничной навигации каждая страница имеет свой собственный набор функций, пользовательский интерфейс и данные и т. Д.
Многостраничная навигация обычно используется на веб-страницах внутри сайта.
Структура навигации
При многостраничной навигации каждая страница имеет свой собственный набор функций, пользовательский интерфейс, данные и т. Д. Например, приложение для обработки фотографий может иметь одну страницу для захвата фотографий, а затем, когда пользователь хочет редактировать фотографию, он переходит на другую страницу. и для поддержки библиотеки изображений у нее есть другая страница.
Структура навигации вашего приложения определяется тем, как организованы эти страницы.
Ниже приведены способы структурирования навигации в вашем приложении.
иерархия
В этом типе структуры навигации,
-
Страницы организованы в древовидную структуру.
-
Каждая дочерняя страница имеет только одного родителя, но родитель может иметь одну или несколько дочерних страниц.
-
Чтобы добраться до дочерней страницы, вы должны путешествовать через родителя.
Страницы организованы в древовидную структуру.
Каждая дочерняя страница имеет только одного родителя, но родитель может иметь одну или несколько дочерних страниц.
Чтобы добраться до дочерней страницы, вы должны путешествовать через родителя.
вглядываться
В этом типе навигации –
- Страницы существуют рядом.
- Вы можете переходить с одной страницы на другую в любом порядке.
В большинстве многостраничных приложений обе структуры используются одновременно. Некоторые страницы организованы как одноранговые, а некоторые организованы в иерархии.
Давайте возьмем пример, который содержит три страницы.
-
Создайте пустое приложение UWP с именем UWPNavigation .
-
Добавьте еще две пустые страницы, щелкнув правой кнопкой мыши проект в обозревателе решений и в меню выберите « Добавить»> «Новый элемент» , после чего откроется следующее диалоговое окно.
Создайте пустое приложение UWP с именем UWPNavigation .
Добавьте еще две пустые страницы, щелкнув правой кнопкой мыши проект в обозревателе решений и в меню выберите « Добавить»> «Новый элемент» , после чего откроется следующее диалоговое окно.
-
Выберите пустую страницу из средней панели и нажмите кнопку Добавить .
-
Теперь добавьте еще одну страницу, выполнив приведенные выше шаги.
Выберите пустую страницу из средней панели и нажмите кнопку Добавить .
Теперь добавьте еще одну страницу, выполнив приведенные выше шаги.
В обозревателе решений вы увидите три страницы – MainPage, BlankPage1 и BlankPage2 .
Ниже приведен код XAML для MainPage, в который добавлены две кнопки.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>
Ниже приведен код C # для двух кнопок на главной странице , которые будут перемещаться на две другие страницы.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}
Код XAML для пустой страницы 1 показан ниже.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
Код C # для нажатия кнопки на пустой странице 1 , которая переместится на главную страницу, показана ниже.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
Ниже приведен код XAML для пустой страницы 2 .
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
Ниже приведен код C # для события нажатия кнопки на пустой странице 2 , которая перейдет на главную страницу.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Когда вы нажимаете на любую кнопку, вы переходите на соответствующую страницу. Давайте нажмем Перейти на страницу 1, и будет отображена следующая страница.
Если вы нажмете кнопку «Перейти на главную страницу» , она вернется на главную страницу.
Разработка Windows 10 – Сеть
В настоящее время вы увидите много приложений, которые каким-то образом интегрированы с веб-службами или другими устройствами в сети. Получение онлайн-контента о погоде, последних новостей, чатов или одноранговых игр – вот некоторые примеры использования сетевых сервисов. Эти приложения создаются с использованием широкого спектра сетевых API. В Windows 10 сетевые API улучшены с точки зрения их скорости и производительности памяти, а также возможностей и гибкости, которые они предоставляют разработчикам.
возможности
Для работы в сети вы должны добавить соответствующие элементы возможностей в манифест приложения. Если в манифесте вашего приложения не указаны сетевые возможности, ваше приложение не будет иметь сетевых возможностей, и любая попытка подключиться к сети потерпит неудачу.
Ниже приведены наиболее часто используемые сетевые возможности.
| S.No. | Возможность и описание |
|---|---|
| 1 |
internetClient Предоставляет исходящий доступ к Интернету и сетям в общественных местах, таких как аэропорты и кафе. Большинство приложений, которым требуется доступ в Интернет, должны использовать эту возможность. |
| 2 |
internetClientServer Предоставляет приложению входящий и исходящий сетевой доступ из Интернета и сетей в общественных местах, таких как аэропорты и кафе. |
| 3 |
privateNetworkClientServer Предоставляет приложению входящий и исходящий доступ к сети в надежных местах пользователей, таких как дома и на работе. |
internetClient
Предоставляет исходящий доступ к Интернету и сетям в общественных местах, таких как аэропорты и кафе. Большинство приложений, которым требуется доступ в Интернет, должны использовать эту возможность.
internetClientServer
Предоставляет приложению входящий и исходящий сетевой доступ из Интернета и сетей в общественных местах, таких как аэропорты и кафе.
privateNetworkClientServer
Предоставляет приложению входящий и исходящий доступ к сети в надежных местах пользователей, таких как дома и на работе.
Чтобы определить одну или несколько возможностей в файле манифеста приложения, посмотрите на изображение, приведенное ниже.
Универсальная платформа Windows (UWP) содержит большой набор сетевых API, предназначенных для следующих целей:
- Запрос состояния подключения устройства и подключение к одноранговым устройствам.
- Связь с веб-сервисами REST и
- Загрузка больших медиа-файлов в фоновом режиме
Сетевые Технологии
В универсальной платформе Windows (UWP) разработчикам доступны следующие сетевые технологии, которые можно использовать в самых разных ситуациях.
Розетки
Сокеты используются, когда вы хотите установить связь с другим устройством по вашему собственному протоколу.
-
Вы можете использовать Windows.Networking.Sockets и Winsock для взаимодействия с другими устройствами в качестве разработчика приложения универсальной платформы Windows (UWP).
-
Windows.Networking.Sockets обладает тем преимуществом, что является современным API, разработанным для использования разработчиками UWP.
-
Если вы используете кроссплатформенные сетевые библиотеки или другой существующий код Winsock, используйте API Winsock .
Вы можете использовать Windows.Networking.Sockets и Winsock для взаимодействия с другими устройствами в качестве разработчика приложения универсальной платформы Windows (UWP).
Windows.Networking.Sockets обладает тем преимуществом, что является современным API, разработанным для использования разработчиками UWP.
Если вы используете кроссплатформенные сетевые библиотеки или другой существующий код Winsock, используйте API Winsock .
Следующий код показывает, как создать слушатель сокета.
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}
В следующем коде показана реализация обработчика событий SocketListener_ConnectionReceived .
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}
WebSocket
Протокол WebSockets обеспечивает быструю и безопасную двустороннюю связь между клиентом и сервером через Интернет. Разработчики универсальной платформы Windows (UWP) могут использовать классы MessageWebSocket и StreamWebSocket для подключения к серверам, поддерживающим протокол Websocket.
Важные особенности –
-
По протоколу WebSocket данные передаются немедленно через полнодуплексное соединение с одним сокетом.
-
Это позволяет отправлять и получать сообщения с обеих конечных точек в режиме реального времени.
-
WebSockets идеальны для использования в играх в реальном времени, где необходимо обеспечить безопасность мгновенных уведомлений в социальных сетях и актуальное отображение информации (игровой статистики) и использовать быструю передачу данных.
По протоколу WebSocket данные передаются немедленно через полнодуплексное соединение с одним сокетом.
Это позволяет отправлять и получать сообщения с обеих конечных точек в режиме реального времени.
WebSockets идеальны для использования в играх в реальном времени, где необходимо обеспечить безопасность мгновенных уведомлений в социальных сетях и актуальное отображение информации (игровой статистики) и использовать быструю передачу данных.
Следующий код показывает, как отправлять и получать сообщения по защищенному соединению.
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}
Следующий код показывает реализацию события, которая получит строку от подключенного WebSocket .
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}
HttpClient
API-интерфейсы пространств имен HttpClient и Windows.Web.Http предоставляют разработчику возможность отправлять и получать информацию с использованием протоколов HTTP 2.0 и HTTP 1.1.
Это может быть использовано для –
- общаться с веб-службой или веб-сервером.
- Загрузите или загрузите несколько небольших файлов.
- Поток контента по сети.
В следующем коде показано, как отправить запрос GET с помощью Windows.Web.Http.HttpClient и Windows.Web.Http.HttpResponseMessage .
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}
Разработка для Windows 10 – облачные сервисы
Как разработчик, вам могут потребоваться данные, отличные от доступных на вашем рабочем столе. Облачные сервисы могут помочь вам получить доступ к этим данным. Эта глава дает лучшее понимание облачных сервисов, которые могут вам потребоваться.
Microsoft предоставила платформу для облачных вычислений и инфраструктуру, известную как Microsoft Azure , где вы можете создавать, развертывать и управлять всеми приложениями и службами.
Azure был впервые выпущен 1 февраля 2010 года как Windows Azure. Позже он был переименован в Microsoft Azure 25 марта 2014 года.
Он предоставляет услуги как PaaS, так и IaaS, а также поддерживает множество различных языков программирования, инструментов и сред, включая как программное обеспечение и системы Microsoft, так и сторонних производителей.
Microsoft обновила облачные службы с помощью Windows 10. Интеграция учетных записей Microsoft была введена в Windows 8, хотя OneDrive существует с 2007 года. Для Windows 10 обе службы были обновлены с помощью расширенной интеграции и новых функциональных возможностей, которые привлекают больше пользователей.
Учетная запись Microsoft
Вы можете использовать облачные предложения Microsoft Azure со своей учетной записью Microsoft. Конечно, это не бесплатно, но вы можете использовать бесплатную 30-дневную пробную версию.
Когда вы впервые настраиваете компьютер с Windows 10 и входите в систему с учетной записью Microsoft, вы можете использовать ту же учетную запись для подписки Microsoft Azure. Чтобы зарегистрироваться в Microsoft Azure, нажмите здесь https://azure.microsoft.com/.
Подписавшись на Microsoft Azure, перейдите на портал Azure https://portal.azure.com/ . Вы увидите следующую страницу.
Вы можете хранить в базах данных, использовать виртуальные машины и т. Д. Вы также можете создавать и размещать серверную часть своего мобильного приложения.
Давайте попробуем это на примере, следуя приведенным ниже шагам.
-
Нажмите на опцию New на левой панели.
Нажмите на опцию New на левой панели.
-
Выберите « Web + Mobile»> «Мобильное приложение» и присвойте имя своему веб-приложению.
Выберите « Web + Mobile»> «Мобильное приложение» и присвойте имя своему веб-приложению.
-
Для отправки и развертывания приложения потребуется некоторое время. Как только этот процесс будет завершен, вы увидите следующую страницу. Здесь вы можете выбрать различные виды мобильных приложений, такие как Windows (C #), iOS Android и т. Д.
Для отправки и развертывания приложения потребуется некоторое время. Как только этот процесс будет завершен, вы увидите следующую страницу. Здесь вы можете выбрать различные виды мобильных приложений, такие как Windows (C #), iOS Android и т. Д.
-
Поскольку речь идет о Windows 10, выберите Windows (C #), которая откроет следующую страницу.
Поскольку речь идет о Windows 10, выберите Windows (C #), которая откроет следующую страницу.
-
Здесь вы можете увидеть два варианта загрузки. Это примеры проектов, которые вы можете просто загрузить и собрать в Visual Studio, а затем легко опубликовать в Microsoft Azure.
-
Давайте загрузим первый, который является серверным проектом. Это почтовый файл.
-
Когда загрузка будет завершена, разархивируйте ее и откройте в Visual Studio.
-
Теперь создайте это приложение. Если в списке есть какие-то ошибки, постройте его заново.
-
Запустите приложение. Вы увидите следующую веб-страницу, которая сейчас находится на localhost.
Здесь вы можете увидеть два варианта загрузки. Это примеры проектов, которые вы можете просто загрузить и собрать в Visual Studio, а затем легко опубликовать в Microsoft Azure.
Давайте загрузим первый, который является серверным проектом. Это почтовый файл.
Когда загрузка будет завершена, разархивируйте ее и откройте в Visual Studio.
Теперь создайте это приложение. Если в списке есть какие-то ошибки, постройте его заново.
Запустите приложение. Вы увидите следующую веб-страницу, которая сейчас находится на localhost.
-
Теперь, чтобы разместить это приложение в облаке, щелкните правой кнопкой мыши на опции Project в Solution Explore, как показано ниже.
Теперь, чтобы разместить это приложение в облаке, щелкните правой кнопкой мыши на опции Project в Solution Explore, как показано ниже.
-
Выберите опцию « Опубликовать» в меню. Вы увидите следующий диалог.
Выберите опцию « Опубликовать» в меню. Вы увидите следующий диалог.
-
Выберите первый вариант – Microsoft Azure Web Apps . Откроется следующее диалоговое окно.
Выберите первый вариант – Microsoft Azure Web Apps . Откроется следующее диалоговое окно.
-
Теперь нажмите на опцию Добавить учетную запись в меню, чтобы добавить учетную запись Microsoft Azure.
Теперь нажмите на опцию Добавить учетную запись в меню, чтобы добавить учетную запись Microsoft Azure.
-
Укажите свои учетные данные и нажмите Войти . Откроется следующее диалоговое окно.
-
После входа выберите приложение в меню « Существующие веб-приложения» и нажмите « ОК» .
Укажите свои учетные данные и нажмите Войти . Откроется следующее диалоговое окно.
После входа выберите приложение в меню « Существующие веб-приложения» и нажмите « ОК» .
-
Диалог, показанный ниже, отображает некоторую информацию, связанную с вашим приложением, такую как имя, имя сервера, URL и т. Д.
Диалог, показанный ниже, отображает некоторую информацию, связанную с вашим приложением, такую как имя, имя сервера, URL и т. Д.
-
Теперь нажмите на кнопку Проверить соединение . После проверки нажмите кнопку « Опубликовать» , и вы увидите, что ваше приложение теперь размещено в Microsoft Azure .
Теперь нажмите на кнопку Проверить соединение . После проверки нажмите кнопку « Опубликовать» , и вы увидите, что ваше приложение теперь размещено в Microsoft Azure .
Разработка для Windows 10 – Live Tiles
В этой главе мы поговорим о взаимодействии с пользователем с помощью тайлов. Это знаковая часть Windows 10. Плитки отображаются на экране « Пуск», а также в меню «Пуск» . Другими словами, это актив значка приложения, который появляется в различных формах в операционной системе Windows 10. Они являются визитными карточками для вашего приложения универсальной платформы Windows (UWP).
Плитка Анатомия
Есть три состояния плитки.
-
Базовое состояние – Основные компоненты стартовой плитки состоят из задней панели, значка и названия приложения.
Базовое состояние – Основные компоненты стартовой плитки состоят из задней панели, значка и названия приложения.
-
Полуживое состояние – это то же самое, что и базовый тайл, с той лишь разницей, что значок, который является числом, может отображать числа от 0 до 99.
Полуживое состояние – это то же самое, что и базовый тайл, с той лишь разницей, что значок, который является числом, может отображать числа от 0 до 99.
-
Текущее состояние – этот элемент содержит все элементы элемента состояния полуживого состояния, а также показывает дополнительную панель содержимого, в которую можно поместить все, что угодно, например фотографии, текст и т. Д.
Текущее состояние – этот элемент содержит все элементы элемента состояния полуживого состояния, а также показывает дополнительную панель содержимого, в которую можно поместить все, что угодно, например фотографии, текст и т. Д.
Обновление плитки
Существует четыре способа обновления тайлов.
-
Запланированный – Вы можете установить шаблон и время с ScheduledTileNotification .
-
Периодический – когда информация извлекается из URI, и вы можете указать время для извлечения информации после этого периода времени, например, 30 минут, 1 час, 6 часов. и т.п.
-
Local – Local можно обновить из вашего приложения; либо с переднего плана или фонового приложения.
-
Push – обновляется с сервера путем отправки информации с сервера.
Запланированный – Вы можете установить шаблон и время с ScheduledTileNotification .
Периодический – когда информация извлекается из URI, и вы можете указать время для извлечения информации после этого периода времени, например, 30 минут, 1 час, 6 часов. и т.п.
Local – Local можно обновить из вашего приложения; либо с переднего плана или фонового приложения.
Push – обновляется с сервера путем отправки информации с сервера.
Чтобы создать плитку, следуйте приведенному коду.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
Обновить значок довольно просто, потому что это просто число, и вы можете установить значение значка, как показано ниже.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);
Давайте создадим новый проект UWP в Visual Studio.
-
Вы увидите различные файлы png в папке Assets в обозревателе решений .
Вы увидите различные файлы png в папке Assets в обозревателе решений .
-
Давайте определим плитку по умолчанию и ее изображение в манифесте пакета.
-
Дважды щелкните файл package.appxmanifest . Откроется окно редактора манифеста.
-
Выберите вкладку Visual Assets .
Давайте определим плитку по умолчанию и ее изображение в манифесте пакета.
Дважды щелкните файл package.appxmanifest . Откроется окно редактора манифеста.
Выберите вкладку Visual Assets .
-
Вы можете выбрать изображения и значки для плитки вашего приложения с любым из указанных размеров. В разделе « Изображения и логотипы» для всех логотипов предусмотрены изображения по умолчанию.
- Квадратный Логотип 71х71
- Квадрат 150×150 Логотип
- Квадратный логотип 310×310
- Логотип магазина
-
Когда вы запустите свое приложение и перейдете на начальный экран, вы увидите плитку для своего приложения.
Вы можете выбрать изображения и значки для плитки вашего приложения с любым из указанных размеров. В разделе « Изображения и логотипы» для всех логотипов предусмотрены изображения по умолчанию.
Когда вы запустите свое приложение и перейдете на начальный экран, вы увидите плитку для своего приложения.
Разработка для Windows 10 – договор о разделе
В этой главе мы научимся обмениваться данными между приложениями. Пользователи часто сталкиваются с информацией, которой они рады поделиться с кем-то или использовать в другом приложении. В настоящее время пользователи хотят использовать технологии для связи и обмена с другими людьми.
Пользователь может захотеть поделиться –
- Связь с их социальной сетью
- Скопируйте картинку в отчет
- Загрузить файл в облачное хранилище
Сегодня приложениям необходимо обеспечить, чтобы используемые ими данные были также доступны пользователям для обмена и обмена. Share – это легкая функция, которую легко добавить в приложение UWP. У приложений есть несколько способов обмена данными с другими приложениями.
В приложениях UWP функция общего доступа может поддерживаться следующими способами;
-
Во-первых, приложение может быть исходным приложением, которое предоставляет контент, которым пользователь хочет поделиться.
-
Во-вторых, приложение может быть целевым приложением, которое пользователь выбирает в качестве места назначения для общего содержимого.
-
Приложение также может быть как исходным, так и целевым.
Во-первых, приложение может быть исходным приложением, которое предоставляет контент, которым пользователь хочет поделиться.
Во-вторых, приложение может быть целевым приложением, которое пользователь выбирает в качестве места назначения для общего содержимого.
Приложение также может быть как исходным, так и целевым.
Поделиться контентом
Обмен контентом из приложения, являющегося исходным приложением, очень прост. Для выполнения любой операции совместного использования вам понадобится объект класса DataPackage . Этот объект содержит данные, которыми пользователь хочет поделиться.
Следующие типы контента могут быть включены в объект DataPackage –
- Простой текст
- Унифицированные идентификаторы ресурса (URI)
- HTML
- Форматированный текст
- Bitmaps
- файлы
- Данные, определенные разработчиком
При совместном использовании данных вы можете включить один или несколько из вышеупомянутых форматов. Чтобы поддержать совместное использование в вашем приложении, вам сначала нужно получить экземпляр класса DataTransferManager .
Затем он зарегистрирует обработчик события, который вызывается всякий раз, когда происходит событие DataRequested .
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView(); dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager, DataRequestedEventArgs>(this.ShareTextHandler);
Когда ваше приложение получает объект DataRequest , тогда ваше приложение готово добавить контент, которым пользователь хочет поделиться.
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}
Любое содержимое, которое разделяет ваше приложение, должно содержать два свойства:
- Свойство Title, которое является обязательным и должно быть установлено.
- Сам контент.
Получение общего контента
Если вы хотите, чтобы ваше приложение могло получать общий контент, то первое, что вам нужно сделать, это объявить, что оно поддерживает Контракт на совместное использование . После объявления система позволит вашему приложению быть доступным для получения контента.
Чтобы добавить поддержку контракта на акции –
-
Дважды щелкните файл package.appmanifest .
-
Перейдите на вкладку « Объявления ». Выберите « Поделиться целью» в списке « Доступные объявления» и нажмите кнопку « Добавить» .
Дважды щелкните файл package.appmanifest .
Перейдите на вкладку « Объявления ». Выберите « Поделиться целью» в списке « Доступные объявления» и нажмите кнопку « Добавить» .
-
Если вы хотите, чтобы ваше приложение получало файлы любого типа в качестве общего содержимого, вы можете указать типы файлов и форматы данных.
-
Чтобы указать поддерживаемые форматы данных, перейдите в раздел « Форматы данных » на странице « Объявления» и нажмите « Добавить новый» .
-
Введите название формата данных, который вы поддерживаете. Например, «Текст» .
-
Чтобы указать тип поддерживаемого файла , в разделе « Поддерживаемые типы файлов » на странице « Объявления» нажмите « Добавить новый» .
-
Введите расширение имени файла, которое вы хотите поддерживать, например, .pdf
-
Если вы хотите поддерживать все типы файлов , установите флажок SupportsAnyFileType .
Если вы хотите, чтобы ваше приложение получало файлы любого типа в качестве общего содержимого, вы можете указать типы файлов и форматы данных.
Чтобы указать поддерживаемые форматы данных, перейдите в раздел « Форматы данных » на странице « Объявления» и нажмите « Добавить новый» .
Введите название формата данных, который вы поддерживаете. Например, «Текст» .
Чтобы указать тип поддерживаемого файла , в разделе « Поддерживаемые типы файлов » на странице « Объявления» нажмите « Добавить новый» .
Введите расширение имени файла, которое вы хотите поддерживать, например, .pdf
Если вы хотите поддерживать все типы файлов , установите флажок SupportsAnyFileType .
-
Когда пользователь выбирает ваше приложение в качестве целевого приложения для обмена данными, возникает событие OnShareTargetActivation .
-
Ваше приложение должно обработать это событие для обработки данных, которыми пользователь хочет поделиться.
Когда пользователь выбирает ваше приложение в качестве целевого приложения для обмена данными, возникает событие OnShareTargetActivation .
Ваше приложение должно обработать это событие для обработки данных, которыми пользователь хочет поделиться.
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}
-
Все данные, которыми пользователь хочет поделиться с любым приложением, содержатся в объекте ShareOperation . Вы также можете проверить формат данных, которые он содержит.
Все данные, которыми пользователь хочет поделиться с любым приложением, содержатся в объекте ShareOperation . Вы также можете проверить формат данных, которые он содержит.
Ниже приведен фрагмент кода, который обрабатывает общий контент в текстовом формате.
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}
Давайте посмотрим на простой пример, создав новый проект UWP, который поделится веб-ссылкой.
Ниже приведен код XAML, в котором создается кнопка с некоторыми свойствами.
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>
Код C #, в котором реализовано событие нажатия кнопки, и код совместного использования URI приведен ниже.
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую страницу в эмуляторе.
Когда кнопка нажата, она предоставит возможность поделиться тем, какое приложение.
Нажмите на сообщение, и появится следующее окно, откуда вы можете отправить ссылку любому.
Windows 10 Dev – Портирование на Windows
В этой главе мы узнаем, как перенести существующее приложение Windows 8.1 приложения на универсальную платформу Windows (UWP). Вы можете создать один пакет приложений для Windows 10, который ваши клиенты смогут установить на все типы устройств.
После портирования вашего приложения на Windows 10 UWP ваше приложение получит следующие преимущества:
- Захватывающее новое оборудование
- Большие возможности монетизации
- Современный набор API,
- Адаптивный контроль пользовательского интерфейса,
- Адаптивный дизайн и код
- Диапазон способов ввода, таких как мышь, клавиатура, сенсорный ввод и речь.
Портирование проекта Windows 8.x в проект UWP
Существует два варианта переноса существующего приложения Windows 8.x на универсальную платформу Windows (UWP).
Вариант 1. Один – создать новый проект Windows 10 в Visual Studio и скопировать в него свои файлы.
Вариант 2. Другой вариант – отредактировать копию существующих файлов проекта, включая манифест пакета приложения.
Ниже приведены основные шаги при использовании первого варианта.
-
Запустите Microsoft Visual Studio 2015 и создайте новый проект «Пустое приложение» (Windows Universal) с именем UWPBookStore .
-
Ваш новый проект создает пакет приложения (файл appx), который будет работать на всех семействах устройств.
-
В своем проекте приложения Universal 8.1 определите все файлы исходного кода и файлы визуальных ресурсов, которые вы хотите использовать повторно. Ниже показан пример приложения, в котором есть три проекта. Один используется для Windows, второй для мобильных устройств, а третий – общий проект для Windows и мобильных устройств.
-
После запуска этого приложения на телефоне вы увидите следующее окно.
Запустите Microsoft Visual Studio 2015 и создайте новый проект «Пустое приложение» (Windows Universal) с именем UWPBookStore .
Ваш новый проект создает пакет приложения (файл appx), который будет работать на всех семействах устройств.
В своем проекте приложения Universal 8.1 определите все файлы исходного кода и файлы визуальных ресурсов, которые вы хотите использовать повторно. Ниже показан пример приложения, в котором есть три проекта. Один используется для Windows, второй для мобильных устройств, а третий – общий проект для Windows и мобильных устройств.
После запуска этого приложения на телефоне вы увидите следующее окно.
-
После запуска оконного приложения вы увидите следующее приложение.
После запуска оконного приложения вы увидите следующее приложение.
- Теперь откройте только что созданное приложение проекта UWP
-
Из общего проекта скопируйте папку Assets CoverImages, содержащую файлы изображений обложки книги (.png). Также скопируйте папку ViewModel и MainPage.xaml и замените файл в месте назначения.
-
Из проекта Windows скопируйте BookstoreStyles.xaml . Все ключи ресурсов в этом файле разрешаются в приложении Windows 10. Некоторые из тех в эквивалентном файле WindowsPhone не будут.
-
В обозревателе решений убедитесь, что параметр « Показать все файлы» включен .
Из общего проекта скопируйте папку Assets CoverImages, содержащую файлы изображений обложки книги (.png). Также скопируйте папку ViewModel и MainPage.xaml и замените файл в месте назначения.
Из проекта Windows скопируйте BookstoreStyles.xaml . Все ключи ресурсов в этом файле разрешаются в приложении Windows 10. Некоторые из тех в эквивалентном файле WindowsPhone не будут.
В обозревателе решений убедитесь, что параметр « Показать все файлы» включен .
-
Выберите файлы, которые вы скопировали, щелкните их правой кнопкой мыши и выберите « Включить в проект», как показано ниже.
Выберите файлы, которые вы скопировали, щелкните их правой кнопкой мыши и выберите « Включить в проект», как показано ниже.
-
Это будет автоматически включать их содержащие папки. Затем вы можете переключить Show All Files ‘OFF’, если хотите.
-
Теперь структура вашего проекта будет выглядеть в обозревателе решений .
Это будет автоматически включать их содержащие папки. Затем вы можете переключить Show All Files ‘OFF’, если хотите.
Теперь структура вашего проекта будет выглядеть в обозревателе решений .
-
Отредактируйте только что скопированный исходный код и файлы разметки и измените все ссылки на пространство имен Bookstore1_81 на пространство имен UWPBookStore .
-
Самый простой способ – заменить пространство имен функцией « Заменить в файлах» . Никаких изменений кода не требуется в модели представления.
-
Теперь, когда приведенный выше код выполняется, вы можете запустить его как на локальной машине, так и на мобильном телефоне, как показано ниже.
Отредактируйте только что скопированный исходный код и файлы разметки и измените все ссылки на пространство имен Bookstore1_81 на пространство имен UWPBookStore .
Самый простой способ – заменить пространство имен функцией « Заменить в файлах» . Никаких изменений кода не требуется в модели представления.
Теперь, когда приведенный выше код выполняется, вы можете запустить его как на локальной машине, так и на мобильном телефоне, как показано ниже.
Теперь второй вариант – отредактировать копию существующих файлов проекта, включая манифест пакета приложения. Файл проекта и файл package.appmanifest нуждаются в некоторых изменениях при портировании с Windows / phone 8.x на Windows 10.
Microsoft предоставила утилиту обновления проекта UWP, которая очень полезна при переносе существующего приложения. Утилиту можно скачать с github.com .
Мы рекомендуем вам следовать приведенным выше примерам шаг за шагом для лучшего понимания.