-
Overview

Simple, minimalist web server for testing and debugging purposes. Runs as a Windows application only.
It’s free for commercial and non-commercial use.
The server is extremely simple to use. Just unpack the ZIP file, run the executable, and that’s all. You can tweak the configuration later if needed.
Download — Tiny Web Server Application »
- Download and unpack the ZIP package.
- Optional: edit RebexTinyWebServer.exe.config.
- Run RebexTinyWebServer.exe
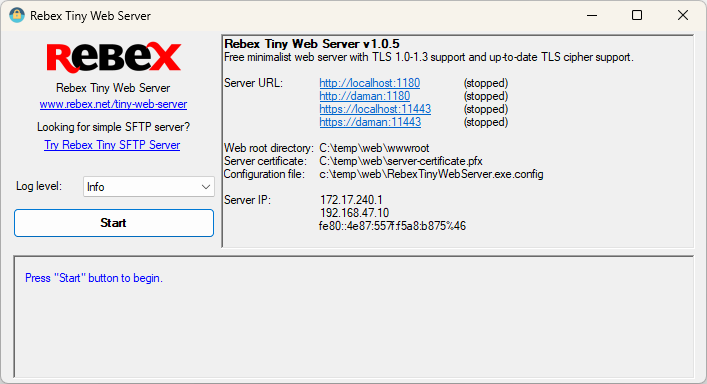
- Press Start button to begin serving files via HTTP/HTTPS.
- Accessible via HTTP and HTTPS protocols.
- TLS 1.3/1.2 support and up-to-date TLS cipher support.
- Legacy TLS 1.1/1.0 supported as well.
- Detailed activity log (optional raw communication logging).
- Free to use, even for commercial purposes.
- Runs on any Windows OS with .NET 4.6 or higher.
- No setup needed. Just unpack the ZIP file and run.
When to use Rebex Tiny Web Server
-
Local web development and testing
Need to test your web page now? Not willing to wait days or weeks
for your tech-support department to install a testing web server?
Don’t want to spend hours learning how to configure a full-features web
server yourself?Get Tiny Web Server and start testing your HTML pages over HTTPS in minutes.
-
Need temporary local web server for connectivity testing
Install Tiny Web Server, run it and try connecting from your devices.
When NOT to use Rebex Tiny Web Server
-
Need a production web server
Tiny Web Server is meant for testing and debugging purposes only.
It is not intended for Internet-facing endpoints.
Compatibility
Tiny Web Server runs on:
- Windows 11, 10, 8.1, 7.
- Windows Server 2019, 2016, or 2012.
- Windows Vista, Server 2008. You might have to install .NET 4.6 first when using the server on these legacy systems.
Configuration
The server can be configured using RebexTinyWebServer.exe.config file.
This configuration file must be placed in the same folder as the executable file.
httpPort-
TCP port on which the server listens for HTTP connections.
If not specified, the HTTP is disabled. httpsPort-
TCP port on which the server listens for HTTPS connections.
If not specified, the HTTPS is disabled. webRootDir-
Root data folder. If the folder does not exist,
the server creates it and puts some test data there.
Default is./wwwroot. defaultFile-
Default file to be sent if the request URL points to a directory.
Default isindex.html. serverCertificateFile-
Path to the server certificate with associated private key.
PKCS #12 (.pfx file extension) format is supported.
A new self-signed certificate is generated if it does not exist:.pfxfile is intended to be used on the server..cerfile is intended to be installed on the client into
the «Trusted Root Certification Authorities» store.
For more information, read our
Introduction to Public Key Certificates.
Default isserver-certificate.pfx. serverCertificatePassword- Password for the server certificate.
autoStart-
If set to
true, the server starts when application is started.
No need to press the button.
Default isfalse.
Note:
To minimize possible «port in use» conflict, the initial values of ports are assigned to 1180 for HTTP and 11443 for HTTPS.
If you need to test your web client with standard ports, please modify httpPort and httpsPort
in the configuration file to 80 for HTTP and 443 for HTTPS and make sure there is no other service using those ports.
Version history
1.0.0 (2022-02-22)
- First version.
Contact
Have a feature request or a question? Contact us or ask
at Rebex Q&A Forum.
В целях тестирования или в качестве простой заглушки на этапе развертывания сервиса у меня периодически возникает необходимость в запуске простого веб сервера на Windows. Чтобы не устанавливать на хосте полноценный IIS, вполне можно запустить простейший HTTP веб сервер прямо из консоли PowerShell. Такой веб сервер можно запустить на любом TCP порту с помощью встроенного .NET класса System.Net.HttpListener.
Откройте консоль PowerShell и создайте прослушиватель Http:
$httpListener = New-Object System.Net.HttpListener
Затем нужно указать на каком порту должен слушать ваш листенер. В нашем примере я хочу запустить HTTP веб сервер на порту 9090:
$httpListener.Prefixes.Add("http://localhost:9090/")
Чтобы слушать на всех интерфейсах компьютера, используйте такой адрес: http://+:9090/
Для проверки доступности порта с удаленного компьютера используйте команду Test-NetConnection.
Запускаем прослушиватель:
$httpListener.Start()
Вы можете использовать в объекте HttpListener различные виды аутентификации (Basic, Digest, Windows, Negotiate, или NTLM) и также привязать SSL сертификат для доступа по HTTPS.
Если выполнить этот код, в Windows появится отдельный процесс, который ожидает подключения на порту 9090. Проверьте это с помощью команды:
nestat –na 9090
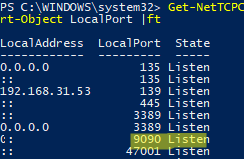
или выведите список открытых портов с помощью PowerShell:
Get-NetTCPConnection -State Listen | Select-Object -Property LocalAddress, LocalPort, State | Sort-Object LocalPort |ft
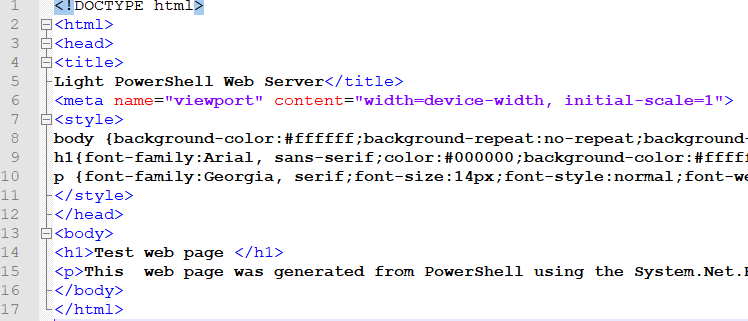
Теперь создайте на диске текстовый файл с HTML кодом, который должен отобразить ваш веб-сервер. Например:
<!DOCTYPE html>
<html>
<head>
<title>
Light PowerShell Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {background-color:#ffffff;background-repeat:no-repeat;background-position:top left;background-attachment:fixed;}
h1{font-family:Arial, sans-serif;color:#000000;background-color:#ffffff;}
p {font-family:Georgia, serif;font-size:14px;font-style:normal;font-weight:normal;color:#000000;background-color:#ffffff;}
</style>
</head>
<body>
<h1>Test web page </h1>
<p>This web page was generated from PowerShell using the System.Net.HttpListener class</p>
</body>
</html>
Я сохранил этот HTML код в файл C:\PS\testwebpage.html в кодировке UTF8.
Теперь выполните следующие команды, чтобы прочитать ваш html файл и отправить ответ в браузер пользователя.
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
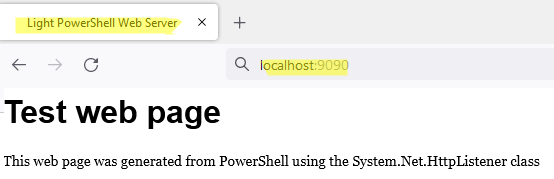
Откройте URL адрес вашего HTTP сервера в браузере (http://localhost:9090) или получите содержимое веб страницы с помощью PowerShell. Данный скрипт вернет HTML код только один раз после чего ваш слушатель будет остановлен автоматически (обрабатывается только один запрос пользователя).
Освободите TCP порт:
$httpListener.Close()
Если нужно, чтобы HTTP сервер возвращал вашу страничку постоянно, нужно добавить PowerShell код в цикл. В следующем примере HTTP сервер будет запущен в цикле, который завершается при нажатии любой клавиши в консоль PowerShell.
write-host "Press any key to stop HTTP listener after next request"
while (!([console]::KeyAvailable)) {
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
Write-Output "" # Newline
}
$httpListener.Close()
Такой HTTP сервер на PowerShell будет жить пока вы не закроете консоль PowerShell или не закроете сеанс методом
.Close
.
Такой легкий веб сервер можно запустить на любом хосте Windows без необходимости установки роли Internet Information Services или других сторонних программ. Права администратора также н не нужны. Можно использовать такой HTTPListener в качестве простейшего REST сервера или для получения информации с компьютера через HTTP.
Время на прочтение
8 мин
Количество просмотров 353K
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку \denwer\scripts\init.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова \denwer\scripts\main\
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcached\n";
system("memcached.exe -d");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcached\n";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!\n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* \.(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:\home\/test.local\www;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:\home\/test.local\www;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginx\n";
system("start nginx.exe");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginx\n";
system("nginx.exe -s stop");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку \usr\local\mongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod.exe --install --dbpath=C:\WebServers\usr\local\mongodb\db\ --logpath=C:\WebServers\usr\local\mongodb\logs\
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDB\n";
system("net start mongoDB");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDB\n";
system("net stop mongoDB");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
В настоящее время веб-серверы являются неотъемлемой частью многих бизнес-процессов. Информация, хранящаяся на сервере, доступна всем пользователям через протокол HTTP. Создание своего собственного веб-сервера может показаться сложной задачей, особенно для начинающего разработчика. Однако, на Windows существует несколько простых способов создания HTTP сервера.
Один из самых простых способов создать HTTP сервер на Windows — использовать инструмент IIS (Internet Information Services). IIS входит в состав операционной системы Windows и обеспечивает функциональность веб-сервера. Для настройки IIS нужно зайти в «Управление компьютером», выбрать «Службы и приложения» и открыть «Информационные службы интернета». Затем следует выбрать сайт или создать новый сайт и настроить все необходимые параметры, такие как директория сайта, привязка к IP-адресу и порту.
Еще одним простым способом создания HTTP сервера на Windows является использование программы XAMPP. XAMPP — это платформа, состоящая из Apache сервера, MySQL базы данных и интерпретатора PHP. Установка XAMPP очень проста, и после установки все необходимые компоненты будут работать из коробки. Чтобы создать HTTP сервер, нужно просто скопировать файлы веб-приложения в директорию htdocs, которая находится в папке установки XAMPP. После этого можно открыть веб-браузер и получить доступ к веб-приложению по адресу localhost.
Создание собственного HTTP сервера на Windows не является такой трудной задачей, как может показаться на первый взгляд. Использование инструментов, таких как IIS и XAMPP, позволяет создать и настроить сервер всего за несколько простых шагов. Это отличный способ изучить основы разработки веб-приложений и начать создавать свои собственные сайты.
Содержание
- Как создать HTTP сервер на Windows
- Установка и настройка сервера
- Создание и запуск простого сервера
- Тестирование и использование сервера
Как создать HTTP сервер на Windows
Создание HTTP сервера на операционной системе Windows может показаться сложной задачей, однако существует несколько простых способов справиться с этой задачей. В этом разделе мы рассмотрим один из самых простых способов создания HTTP сервера на Windows.
Для создания HTTP сервера на Windows мы будем использовать Node.js — платформу, которая позволяет запускать JavaScript-код на стороне сервера. Вам потребуется установить Node.js на вашем компьютере, если он еще не установлен. Вы можете скачать последнюю версию Node.js с официального сайта и установить ее следуя инструкциям на экране.
После установки Node.js мы можем использовать пакетный менеджер npm для установки необходимых модулей. Для создания простого HTTP сервера нам понадобится модуль «http», который предоставляет необходимую функциональность. Выполните следующую команду в командной строке, чтобы установить модуль «http»:
npm install http
После успешной установки модуля «http» мы можем создать файл с расширением «.js» и приступить к написанию кода. Вот пример простого HTTP сервера:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Привет, мир!
');
});
server.listen(port, hostname, () => {
console.log(`Сервер запущен по адресу http://${hostname}:${port}/`);
});
В этом примере мы создаем HTTP сервер, который прослушивает порт 3000 на локальном хосте (адрес 127.0.0.1). Когда сервер получает запрос, он отправляет в ответ текст «Привет, мир!».
Чтобы запустить сервер, сохраните код в файл с расширением «.js» и запустите его с помощью команды:
node filename.js
После запуска сервер будет доступен по адресу http://127.0.0.1:3000/. Вы можете ввести этот адрес в любом веб-браузере, чтобы увидеть ответ от сервера.
В этом разделе мы рассмотрели один из самых простых способов создания HTTP сервера на операционной системе Windows с помощью Node.js. Вы можете использовать этот подход для создания различных видов серверов, добавляя и изменяя функциональность по своему усмотрению.
Установка и настройка сервера
Для создания HTTP сервера на Windows понадобится несколько простых шагов:
1. Установка программы
Первым делом необходимо скачать и установить программу, которая будет выполнять роль сервера. Одним из популярных вариантов для Windows является XAMPP или OpenServer. Следуйте инструкциям на официальном сайте программы и установите ее на свой компьютер.
2. Настройка сервера
После установки программы необходимо настроить сервер. В основном, это сводится к указанию пути к каталогу, где содержится код вашего сайта. Обычно, для этого используется файл конфигурации, который можно найти в папке установленной программы.
3. Запуск сервера
После настройки сервера, можно запускать его и начинать разработку сайта или приложения. Для этого откройте программу и найдите соответствующую кнопку запуска сервера. После запуска, сервер будет доступен по определенному порту, который можно узнать в настройках программы.
4. Проверка сервера
Чтобы проверить работу вашего сервера, откройте веб-браузер и введите в адресной строке «localhost:<порт>«. Если все настроено правильно, вы должны увидеть страницу приветствия вашего сервера. Теперь можно начинать разрабатывать и тестировать свои веб-приложения на своем локальном сервере.
Таким образом, установка и настройка HTTP сервера на Windows достаточно проста и позволяет быстро начать разработку веб-приложений без необходимости размещения их на удаленном хостинге.
Создание и запуск простого сервера
Для создания простого сервера на операционной системе Windows мы можем воспользоваться встроенным модулем http.server в языке программирования Python.
Шаги для создания и запуска простого сервера:
| Шаг | Описание |
|---|---|
| 1 | Установите Python, если у вас его еще нет на компьютере. Вы можете скачать и установить последнюю версию Python с официального сайта. |
| 2 | Откройте командную строку. |
| 3 | Перейдите в директорию, где у вас находятся файлы для сервера. |
| 4 | Запустите сервер с помощью команды: python -m http.server (для Python 3) или python -m SimpleHTTPServer (для Python 2). |
| 5 | Откройте веб-браузер и введите адрес http://localhost:8000 для просмотра содержимого сервера. |
После запуска сервера, вы сможете просматривать и обращаться к файлам и папкам, находящимся в указанной директории. Веб-браузер будет служить клиентом, который получает содержимое сервера.
Обратите внимание, что по умолчанию сервер будет запущен на порту 8000. Если этот порт уже используется, вы можете указать другой порт при запуске сервера, добавив его в команду.
Например, для запуска сервера на порту 8080, используйте команду: python -m http.server 8080 или python -m SimpleHTTPServer 8080.
Тестирование и использование сервера
После создания HTTP сервера на Windows, можно начать его тестировать и использовать. В этом разделе рассмотрим основные шаги для проверки функциональности и использования сервера.
- Проверка работоспособности сервера: Самым простым способом проверить работу сервера является открытие веб-браузера и ввод его адреса в адресной строке. Если сервер работает корректно, вы увидите домашнюю страницу или другую страницу, которую вы настроили для отображения.
- Тестирование функций сервера: Для тестирования различных функций сервера, можно воспользоваться утилитами командной строки, такими как
curlилиwget. Например, можно протестировать получение файла с сервера с помощью команды:
curl http://localhost/file.txt - Настраивание дополнительных параметров: Если требуется настроить дополнительные параметры сервера, такие как порт, директорию для файлов или другие конфигурационные параметры, необходимо изменить соответствующие настройки в исходном коде сервера или в его конфигурационном файле.
- Использование сервера в реальных условиях: Если сервер успешно прошел тестирование и все функции работают корректно, его можно использовать в реальных условиях. Например, вы можете размещать на сервере веб-сайты, разрабатывать и тестировать веб-приложения или использовать его в качестве временного хранилища файлов.
В целом, создание и использование HTTP сервера на Windows — это простая задача, которую можно реализовать без особых сложностей. Самостоятельное тестирование и использование сервера поможет вам лучше понять его функции и максимально эффективно использовать его в своих проектах.
It is not only a web server, it is also
Mail server, DNS server, FTP server, Proxy server… All in one!
This program will help you to open all the possibilities Internet can offer for your company —
public site, provide Internet access and personal mailboxes for each employee!
HTTP server.
Server Side Includes. Regular expression in SSI.
CGI interface for scripts (Executable files; Perl,PHP, or another external interpreters)
ISAPI interface.
Virtual hosts and directories
Mail
POP3 server.
SMTP server.
FTP server
HTTP proxy server
DNS server
DHCP server
Features
- HTTP server
- Mail server
- DNS server
- FTP server
- Proxy server
- CGI
- SSI
- Virtual host an directory
- Full detail statistics. Include statiscs by countries
- Web and local administration
- IPv6 support
- SSL/TLS support with an external library
- GZip compression support with an external Zlib library
License
GNU General Public License version 3.0 (GPLv3)
Your single integration to industry leading, secure blockchain infrastructure for web3. Scale with ease through our end-to-end suite of blockchain technology, from dedicated nodes and APIs to easily-accessible staking and liquid staking, MPC tech, and more.
User Reviews
Additional Project Details
Operating Systems
Linux, Windows
Languages
Romanian, English
User Interface
Web-based
Programming Language
Perl, C++, Assembly, C
Related Categories
Perl Email Software,
Perl HTTP Servers ,
Perl DNS Software,
Perl Email Servers ,
Perl Proxy Servers ,
C++ Email Software,
C++ HTTP Servers ,
C++ DNS Software,
C++ Email Servers ,
C++ Proxy Servers ,
Assembly Email Software,
Assembly HTTP Servers ,
Assembly DNS Software,
Assembly Email Servers ,
Assembly Proxy Servers ,
C Email Software,
C HTTP Servers ,
C DNS Software,
C Email Servers ,
C Proxy Servers