
Рейтинг: «Лучшие программы для создания сайтов»
-
Обновлено:
2023-03-08
-
Просмотры:
29k
-
Отзывы:
1
-
Рейтинг: 4.8
- 1
- 2
- 3
- 4
- 5
Помимо ставших уже привычными онлайн конструкторов сайтов, существует ещё один класс инструментов. Речь о программах для создания сайтов, которые устанавливаются на ПК локально и могут работать без подключения к интернету.
Мы расскажем об особенностях использования такого софта и покажем актуальные проекты.
Оффлайн программы для создания сайтов — это специализированный софт, упрощающий процесс создания и редактирования сайтов прямо на компьютере с установленной ОС Windows, Mac или Android. Главное отличие offline софта от облачных конструкторов в том, что для публикации готового сайта в Интернете потребуется самостоятельно приобретать хостинг и загружать на него файлы сайта. Онлайновая панель управления у таких программ отсутствует. Последующее обновление сайта происходит путём повторной выгрузки на сервер измененных файлов. То есть правка и доработка содержимого веб-сайта требует ПК со специальным программным обеспечением, наличия файлов проекта на жёстком диске и синхронизации с хостинг-аккаунтом.
Количество современных программ для создания сайтов невелико, так как они успешно вытесняются на рынке онлайн-сервисами, которые предоставляют всю необходимую инфраструктуру в формате «под ключ» (включая удобный редактор, хостинг, техподдержку и массу вспомогательных услуг). Мы покажем ТОП-10 самых рейтинговых программ. Но все же начнем с описания сервиса, который с легкостью заменит любую из них.
Лучшие программы для создания сайтов — ТОП 10
- uKit – убийца программ для создания сайтов!
- WordPress – CMS #1 в мире для любых сайтов
- Mobirise – оффлайн конструктор сайтов
- Dreamweaver – HTML-редактор от Adobe
- FrontPage – визуальный редактор от Microsoft
- Notepad++ – продвинутый «блокнот»
- Brackets – для работы с HTML, CSS и JavaScript
- WebSite X5 – WYSIWYG-редактор сайтов
- Komodo Edit – суперпродвинутый «блокнот»
- WYSIWYG Website Builder – софт для профи
- Общий список (26 штук)
- Оффлайн софт или онлайн сервисы?
- Можно ли создать сайт бесплатно?
- Выводы: какую программу выбрать?
- Отзывы / вопросы пользователей
Подробные обзоры и отзывы по каждой платформе можете прочитать отдельно, переходя по ссылкам возле заголовков.
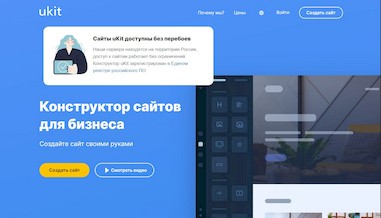
1. uKit — убийца программ для создания сайтов
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $4.5 — $15 в мес. |
| Сложность: | Очень простая |
uKit — универсальный онлайн конструктор с визуальным редактором и интуитивным интерфейсом. Является самым популярным инструментом для создания сайтов-визиток, лендингов и интернет-магазинов. Веб-сервис uKit — это тоже своего рода «программа», изначально предустановленная на хостинг. Разница лишь в том, что файлы сайтов, получаемые в десктопных программах, нужно потом самому загружать на предоплаченный хостинг. А у конструктора uKit они с самого начала уже находятся там, а все изменения сохраняются в реальном времени. Ну и по интерфейсам — у uKit он висит в облаке и доступен через браузер, а файлы десктопных приложений размещены на диске компьютера, не имеющего связи с Интернетом через DNS-сервер.
Конструкторы сайтов — это пик эволюции офлайновых инструментов для самостоятельного создания сайтов, представляющих собою реально удобную концепцию, как для новичков, так и для профессионалов. Что максимально интересно аудитории Рунета, так это то, что uKit работает в российской инфраструктуре, данные хранятся в РФ, плюс, принимается оплата в рублях (несмотря на цены в у.е.), возможны даже расчёты с юрлицами по безналу. Поэтому бизнес-сегмент останется доволен.
Плюсы:
- Конструктор работает в облаке. Ничего не нужно устанавливать на ПК и следить за обновлениями. Для доступа к редактору нужен только браузер.
- В подписку входит безлимитный хостинг. Нет никаких ограничений по количеству добавляемых страниц или по объёму загружаемых данных.
- Новые фишки и крупные апдейты системы применяются автоматически. От пользователя никаких действий не требуется.
- Конструктор очень простой и удобный – любой желающий освоит его в течение нескольких минут.
- Огромный выбор готовых тематических шаблонов, все на русском языке и адаптивные.
- Предоставляются вспомогательные сервисы – для полуавтоматического продвижения и рекламы.
- Система умеет уведомлять о важных событиях на сайте – с помощью SMS и email. Все уведомления бесплатные.
- Есть встроенная CRM-система для обработки заявок из форм и модуль магазина (для онлайн-продаж), к которому можно интегрировать внешние CRM-системы и платёжные шлюзы.
- Техподдержка всегда на связи – в формате 24/7. Естественно на русском языке.
- Доменные имена предоставляются бесплатно (3 уровня, можно выбрать красивые и звучные) или платно (2 уровень, настройка NS-записей производится автоматически).
- Есть специальные инструменты для быстрого создания сайтов из страниц в социальных сетях.
- Всё для качественного SEO, плюс специальный мастер, который умеет анализировать сайт и предлагать конкретные шаги для устранения проблем.
Минусы:
- Вынести сайт из инфраструктуры uKit будет достаточно сложно из-за привязки к встроенному хостингу и всем интерактивным функциям (уведомления, редактор, реклама и т.п.).
- uKit подходит преимущественно для малостраничных бизнес-сайтов (лендинги, визитки, портфолио, корпоративные блоги, небольшие интернет-магазины и т.п.). Сложные проекты, например, форумы, соцсети, доски объявлений и т.п., обслуживать в нём не получится.
- В минимальном тарифе нельзя отключить копирайт платформы.
Стоимость:
Бесплатных тарифов у uKit нет, но есть триал-период на 14 дней. Причём триал запускается для каждого нового сайта, поэтому тестировать возможности можно бесконечно.
Платные тарифы конструктора:
- Минимальный – от 4,5 $/месяц. Все основные возможности, включая хостинг, бэкапы, уведомления и техподдержку, но неотключаемый копирайт.
- Базовый – от 5,5 $/месяц. Отключаемый копирайт, динамический текст на страницах, расширенная статистика.
- Магазин – от 6,5 $/месяц. Модуль интернет-магазина со всеми соответствующими интеграциями.
- Про – от 7,5 $/месяц. Добавляется возможность вставки произвольного HTML-кода и изменения цветовых палитр сайта.
Промо-код UGUIDE-25. Хотите сэкономить? Чтобы получить дополнительную выгоду в −25% на создание сайта внутри конструктора uKit, скопируйте и введите указанный код при выборе любого Тарифного плана.
Читайте также: Подробный обзор uKit — детальный обзор после длительного тестирования.
2. WordPress — CMS #1 в мире, для любых сайтов
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | отсутствуют |
| Сложность: | Простая |
WordPress — универсальный движок, позволяющий собирать и публиковать блоги, магазины, визитки всех типов, порталы, лендинги, форумы и всё остальное, что может прийти в голову. Функциональность базируется на использовании плагинов, которых для платформы существует не один десяток тысяч. Среди них полно бесплатных качественных вариантов, встречаются и платные. Если вкратце, то для решения большинства задач можно сконфигурировать адекватную бесплатную сборку. Ну или доступную по стоимости. Выбор просто огромен.
WordPress — идеальная бесплатная CMS для первых шагов в нише веб-разработки. Начать с визитки либо личного блога, а потом легко можно перейти к магазинам либо любым другим клиентским проектам. Движок гибкий, простой в использовании, точно понравится новичкам. Наиболее удобная связка для самостоятельного обслуживания – WordPress + специализированный хостинг, который может взять на себя вопросы установки и обслуживания CMS. Тогда на выходе вы получаете почти полный аналог онлайн-конструктора, который контролируете на 100% (со всеми данными, файлами и т.п.).
Плюсы:
- Если использовать специальные программы, реализующие функционал локальных серверов, например, OpenServer, то можно получить полноценный конструктор сайтов, работающий, как большинство оффлайн-программ.
- Нереально огромное количество готовых плагинов и тем оформления – для любых задач и целей. Лендинги, форумы, социальные сети, крупные интернет-магазины – всё, что угодно. Многие плагины распространяются бесплатно.
- Открытый исходный код, который можно редактировать по своему усмотрению.
- Встроенный блочный редактор Gutenberg, который мало чем отличается от онлайн-конструкторов. Для него существует своя система расширений и паттернов (готовых блоков).
- Движок совместим практически с любыми видами хостинга. Главное — выбрать надёжного и качественного провайдера.
- В сети можно найти любую информацию – мануалы, техническую документацию, примеры реализации и т.п.
Минусы:
- Хостинг нужен обязательно с поддержкой PHP и баз данных. WordPress сам по себе требователен к вычислительным ресурсам. Поэтому простым и дешёвым хостингом не обойтись.
- Несмотря на простую и удобную панель управления, от владельца сайта всё равно потребуются базовые технические знания – по настройке движка, по установке плагинов, по переносу на хостинг и т.п.
- Бесплатность и открытость CMS еще не означают, что создание сайта обойдётся бесплатно. Обязательно придётся потратиться на хостинг и на домен. Плюс, могут быть и другие расходы: плагины, темы, внешние сервисы и инструменты. Уровень расходов при этом может быть нереально большим (всё зависит от типа сайта и нагрузки на хостинг).
Стоимость:
Сам движок и многие плагины к нему распространяются бесплатно. Ряд расширений может потребовать покупки или оплаты подписок – около 45-60 $ за каждое (в зависимости от функционала). Например, продвинутый конструктор страниц Elementor будет стоить около 59 $/год. Профессиональные темы (шаблоны) стоят примерно так же – 45-90 $.
К обязательным расходам относятся:
- От 2,75 $/месяц – хостинг (от 33 $/год, по ценам лучшего зарубежного хостера HostGator). Вы можете посмотреть рейтинг лучших хостингов для WordPress и подобрать другого провайдера услуги.
- 9-13 $/год – домен второго уровня. Продление, особенно если покупка была совершена у российских регистраторов, может обойтись значительно дороже.
HostGator имеет в ассортименте и специальную линейку тарифов для WordPress (в формате Managed, то есть с полным управлением), которая предполагает не просто установку движка, но и полное его обслуживание (обновление, защита от вирусов, создание бэкапов, балансировка нагрузки, профессиональные SSL-сертификаты и т.п.). Цены – от 5,95 $/месяц. Подробный обзор хостера HostGator.
Читайте также: Наш обзор WordPress — все что нужно знать перед тем как начать пользоваться.
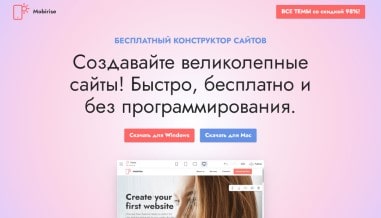
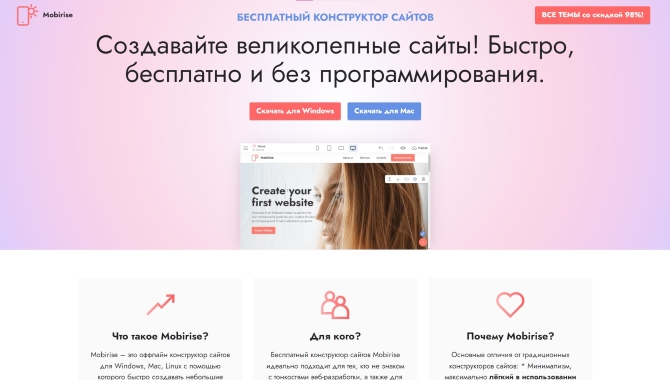
3. Mobirise — бесплатный десктопный софт для создания сайта
| Официальный сайт: | mobirise.com |
| Год основания: | 2015 |
| Страна: | Нидерланды |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 4990 руб./год |
| Сложность: | Простая |
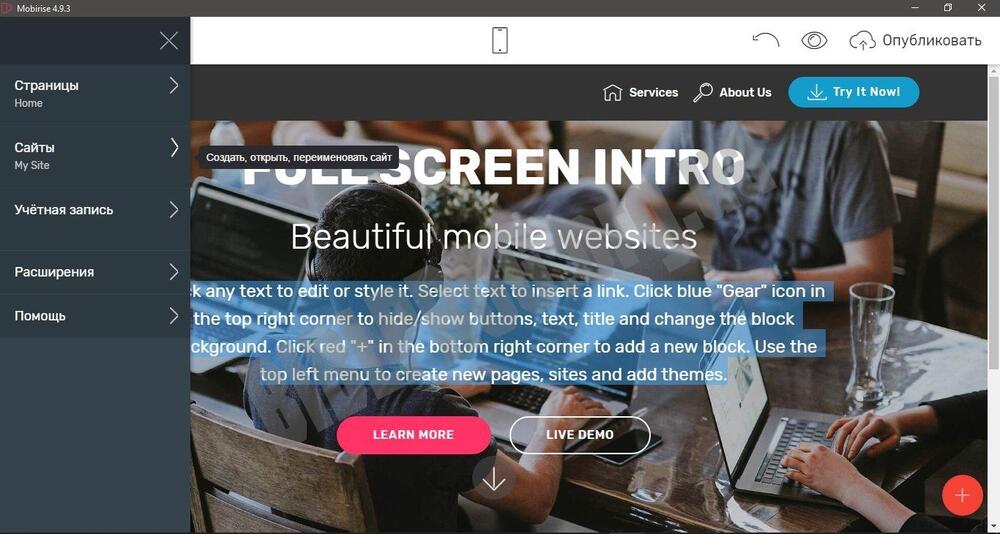
Mobirise — это бесплатный оффлайн конструктор для самостоятельного создания сайтов на своем ПК или ноутбуке. Поддерживаются операционные системы Windows, Mac и Linux. Программа лучше всего подходит для запуска сайтов с небольшим количеством страниц: сайты-визитки, лендинги, одностраничники или портфолио. Процесс сборки осуществляется в блочном визуальном редакторе. Его интерфейс максимально простой и предельно комфортный, идеально подходит для новичков. Для начала работы нужно скачать архив с программой на свой компьютер, установить и завести аккаунт.
Приложение напоминает своим подходом конструктор Lego: пользователю предоставляется большое количество блоков различного назначения, которые необходимо перетаскивать в окно редактора, создавая таким образом сайт необходимой структуры. Блоки — это строительный материал сайта: меню, хедеры, слайдеры и галереи, преимущества, медиаконтент, статьи, отзывы, соцсети, прайсы, формы, карты и футеры. Оформление и содержание блоков можно изменять: цвет, шрифты, добавить эффекты, кнопки, ссылки, заголовки. Если вам нужно больше возможностей, например, специальные блоки и функции, готовые темы оформления и т.п., то их можно купить по отдельности или все сразу (полным пакетом). Но пакетное предложение самое выгодное.
Плюсы:
- Удобный и простой интерфейс редактора. Он рассчитан на новичков и пользователей вообще без опыта создания сайтов.
- Предоставляется бесплатный хостинг (можно разместить несколько сайтов с одного аккаунта).
- Нет никаких специфических требований к хостингу. На выходе вы получаете обычные HTML-страницы
- Полностью бесплатный базовый функционал.
- Система расширений и модулей. Вы сможете устанавливать не только официальные плагины, но и решения сторонних разработчиков.
- Оплата пакета тем и плагинов осуществляется в рублях (нет проблем с поддержкой российских карт).
- Поддерживаются разные операционные системы, в том числе Linux (пока только на базе Ubuntu, но это уже большой пласт пользователей), Mac и Windows.
- Внутри одного конструктора можно создавать любое количество сайтов и размещать их на любых хостингах. В редакторе есть встроенный FTP-клиент для подключения и выгрузки.
- Все страницы, собираемые в конструкторе, получают адаптивную вёрстку.
Минусы
- Перевод на русский язык не самый полный. Хотя всё будет понятно и так.
- Поштучная покупка расширений обходится очень дорого.
- Если не купить плагин с редактором кода, то в страницах будет неотключаемый копирайт конструктора.
- Модуль магазина рассчитан только на западные рынки (предполагается оплата через зарубежные платёжные шлюзы).
- Уведомления с сайта отправляются через специальный сервис, кому-то такой вариант может не подойти. Придётся менять все формы сайта на уровне HTML-кода.
- Бесплатный хостинг имеет ряд ограничений, например, показ рекламных полос и работа только с доменами третьего уровня. Ограничения можно снять, но за отдельную плату. Лучше сразу выбрать качественный и надёжный хостинг.
Стоимость:
Если вас устраивает функционал базовой версии конструктора, то вы можете пользоваться им бесплатно.
Что может потребовать покупки:
- Отдельные плагины и темы – от 39 до 99 $/год.
- Оригинальный хостинг Mobirise без рекламы и со своим доменом – 29 $/год.
- Полная версия сервиса для рассылки уведомлений из форм – 69 $/год.
Но выгоднее всего купить полный пакет расширений и тем Mobirise Kit – 4990 руб./год
Сторонний хостинг – это ещё около 33 $/год (на примере HostGator).
Читайте также: Наш обзор Mobirise — все плюсы и минусы сервиса в одном обзоре.
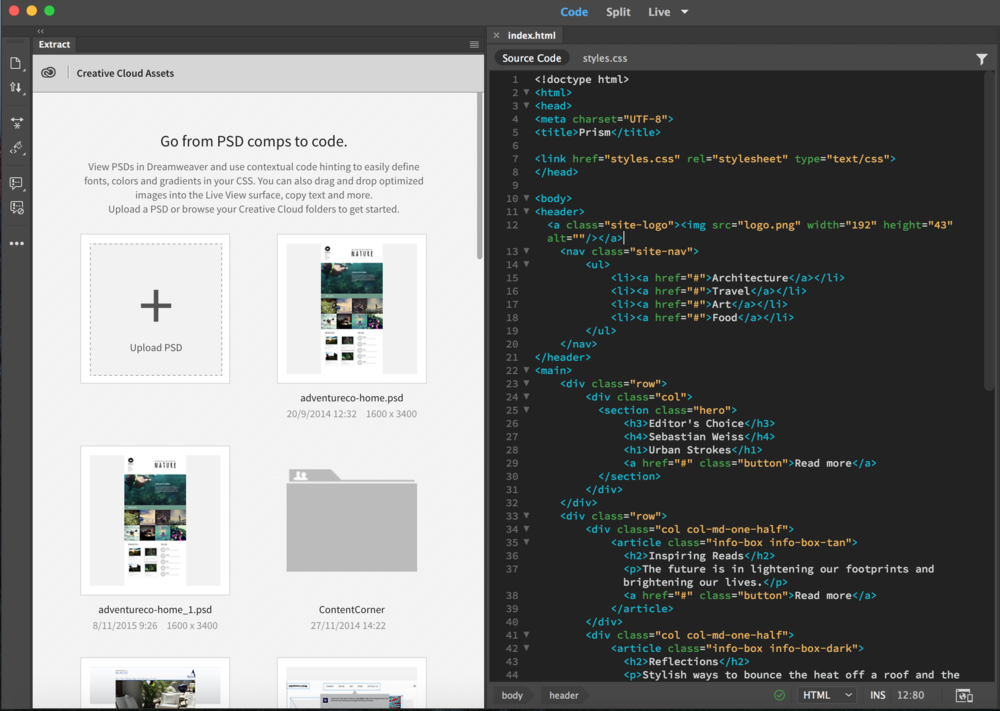
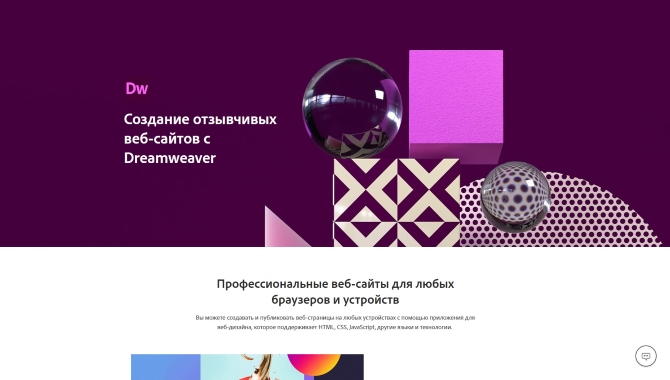
4. Adobe Dreamweaver — визуальный HTML-редактор от Adobe
| Официальный сайт: | Adobe.com |
| Год основания: | 1997 |
| Страна: | США |
| Бесплатный период: | 30 дней |
| Платные тарифы: | От 20,99 $ в мес. |
| Сложность: | Высокая |
Adobe Dreamweaver — среда создания сайтов для профессиональных разработчиков. Требует досконального знания HTML/CSS, как минимум. Поддерживает работу с bootstrap. Суть программы в том, чтобы вы создавали из кода веб-страницы, видя результат в реальном времени в отдельном окне. Можно просто работать с кодом JavaScript, Less, Sass и других языков. Подходит для разработки сайтов любой сложности, лишь бы навыков кодинга хватило. Для изучения, скорее всего, потребуется пройти парочку курсов, особенно, если не знакомы с особенностями рабочих сред продуктов Adobe.
Новичкам это ПО противопоказано категорически. Программа платная и дорогая. Интерфейс крайне сложный, зато он хорошо структурирован. Поддерживаются различные библиотеки, стили, препроцессоры, что ускоряет разработку в руках профессионалов. Само собой, никаких ограничений в качестве результата здесь нет. Грубо говоря, DW — это редактор кода, совмещённый с визуальным редактором и кучей сопутствующих технологий для повышения эффективности работы.
Плюсы:
- Программа эффективно сочетается с другими решениями от Adobe (Photoshop для создания макетов, облачная инфраструктура для хранения дизайнерского контента и т.п.).
- Использование Dreamweaver может существенно повысить производительность работы над новым сайтом.
- Много инструментов для профи: подсветка кода, автодополнение, удобная навигация, дерево элементов, горячие комбинации клавиш, интерактивные подсказки, средства для выгрузки на хостинг, интеграция с GitHub и т.п.
- Моментальный просмотр результата без необходимости сборки проекта и выгрузки на хостинг.
- Проверка кода на ошибки.
- Всё для создания адаптивных дизайнов.
- Доступ к библиотеке готовых макетов (которые быстро можно переделать под свои нужды).
Минусы:
- Инструмент, рассчитанный только на профи.
- Ранее софт можно было купить навечно. Но сейчас основная ставка сделана на модель подписки.
- В России подписку никак не оплатить.
- Сложное обслуживание – долгие обновления, очень большой дистрибутив установки, слишком много настроек, всё преимущественно на английском языке.
- Неоправданно дорого.
Стоимость:
Триал-версией Dreamweaver можно пользоваться до 30 дней. Далее нужно будет оплатить подписку:
- Только на Dreamweaver – от 20,99 $/месяц (почти 252 $/год).
- Сразу на весь пакет программ Adobe в составе Creative Cloud – от 54,99 $/месяц (около 660 $/год).
Без хостинга сайты, созданные в Dreamweaver, работать не будут. Тип хостинга будет зависеть от используемого языка программирования. Универсальный динамический хостинг – HostGator (от 33 $/год).
5. FrontPage — WYSIWYG-редактор HTML от Microsoft
| Официальный сайт: | microsoft.com |
| Год основания: | 1995 |
| Страна: | США |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
FrontPage — очень древний визуальный HTML-редактор от Microsoft. Последняя версия была выпущена в 2003 году. Позволяет в реальном времени обновлять изменения веб-страниц, размещённых на хостинге при соответствующей настройке. Программа генерирует код посредственного качества, с ошибками, была ориентирована на создание страниц, которые, в первую очередь, корректно отображались в актуальном на то время Internet Explorer.
FrontPage — это древний артефакт, который может служить в роли учебного пособия новичкам. Да и то уже вряд ли. Программа очень сильно устарела, современных сайтов на ней не создать. В принципе, можно пользоваться и сейчас для оформления простеньких веб-страниц. Здесь есть режим кодинга, конструктора и предпросмотр. Добавляя заголовки, изображения, текст, таблицы и прочее, при сохранении вы получите всё это в формате HTML, пригодном для открытия в браузере.
Плюсы:
- Программа распространяется совершенно бесплатно.
- Для работы не требуются никакие профильные навыки.
- Этот софт подходит для обучения основам вёрстки.
- Несложные страницы можно собирать в графическом режиме как в конструкторе.
- Для быстрого старта есть набор готовых шаблонов.
- Есть инструменты для выгрузки сайтов по FTP.
Минусы:
- Программа морально устарела.
- Для сборки страниц используется движок Trident, который сейчас не поддерживается современными браузерами. Поэтому могут быть проблемы, связанные с неправильным отображением контента.
- Шаблонов очень мало, и все они посредственные (это скорее заготовки структуры).
Стоимость:
Приложением можно пользоваться совершенно бесплатно. При условии, что вы сможете его установить на современных операционных системах Windows.
Внешний хостинг для любых типов сайтов, в том числе статических и динамических – HostGator (от 2,75 $/месяц).
6. Notepad++ — «продвинутый блокнот» с подсветкой синтаксиса
| Официальный сайт: | notepad-plus-plus.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
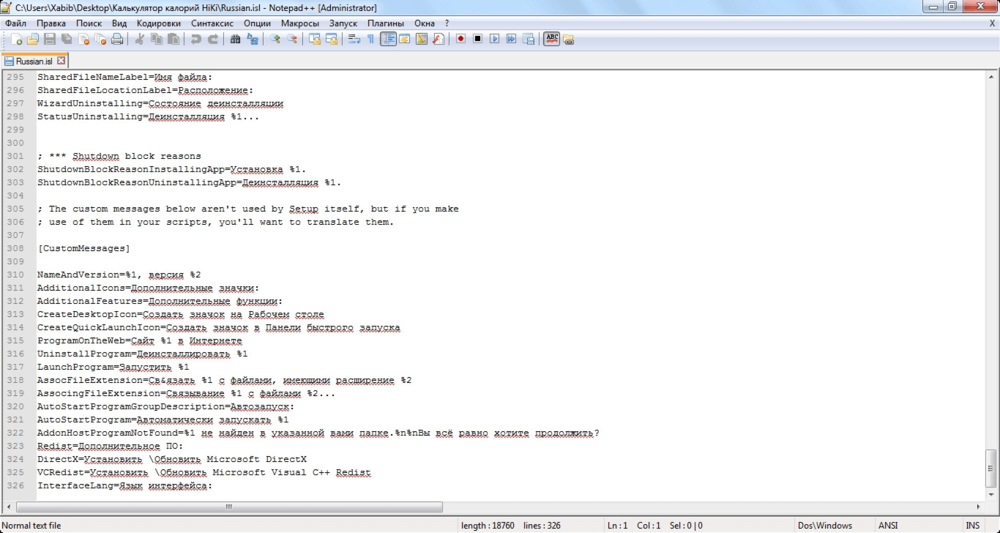
Notepad++ — бесплатный текстовый редактор, быстрый и лёгкий. Поддерживает множество разнообразных плагинов, подсветку синтаксиса кода, вкладки и т.п. Одна из наиболее удобных функций — поиск по директориям с возможностью замены участков кода сразу во множестве файлов. Также многим нравится автозавершение функций и слов при вводе. Выбор кодировок очень большой, но для разработки веб-страниц желательно сразу поставить UTF-8. Программа подходит и новичкам, и профессионалам в равной степени. Количество приносимой ею пользы зависит от навыка пользователя и масштаба задачи.
Сделать с нуля сайт в этом редакторе вполне реально, но большинство его используют для внесения каких-то быстрых изменений в файлы, массовых замен участков кода и прочего. Интерфейс у редактора понятный, но отнюдь не простой. Опций очень много. Большинство из них вы трогать не будете, достаточно знать основное. Из коробки почти всё работает оптимально. Инструмент существенно ускоряет типовые операции, которые могли бы отнять у разработчика годы времени.
Плюсы:
- Распространяется полностью бесплатно.
- Умеет подсвечивать синтаксис практически любого языка программирования, включая PHP, HTML, MySQL и CSS.
- Отлично работает с файлами большого размера (он не загружает их в оперативную память для работы, а читает на лету).
- Умеет преобразовывать кодировки.
- Нормально переведён на русский язык.
- Удобный вкладочный интерфейс.
- Огромное количество операций по работе с текстом (замена, преобразование, поиск, автозавершение и т.п.).
- Система расширений, с помощью которых можно значительно дополнить имеющийся функционал.
Минусы:
- Нет инструментов для визуальной работы с кодом страниц (это блокнот, а не конструктор).
- Даже после установки расширений с готовыми блоками (сниппетами) вы всё равно будете работать только с исходным кодом.
- Для выгрузки проекта на хостинг нужно установить и настроить специальные плагины (модули сторонних разработчиков могут быть потенциально небезопасными).
- Инструмент рассчитан только на профи.
- Качественные и красивые сайты быстро в блокноте не создать.
Стоимость:
NotePad++ распространяется полностью бесплатно. Бесплатно будут доступны все плагины и расширения к нему.
Расходы на сайт, если не считать времени на разработку, сводятся к оплате хостинга и домена. Хостинг подойдёт любой. Самый недорогой и надёжный – HostGator (от 2,75 $/месяц, с безлимитным диском).
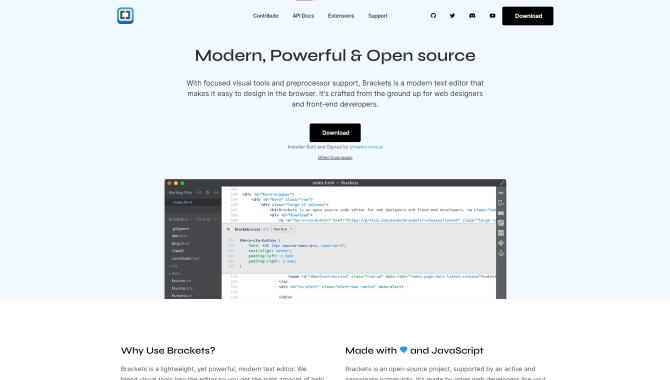
7. Brackets — редактор для работы с HTML, CSS и JavaScript
| Официальный сайт: | brackets.io |
| Год основания: | 2014 |
| Страна: | США |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
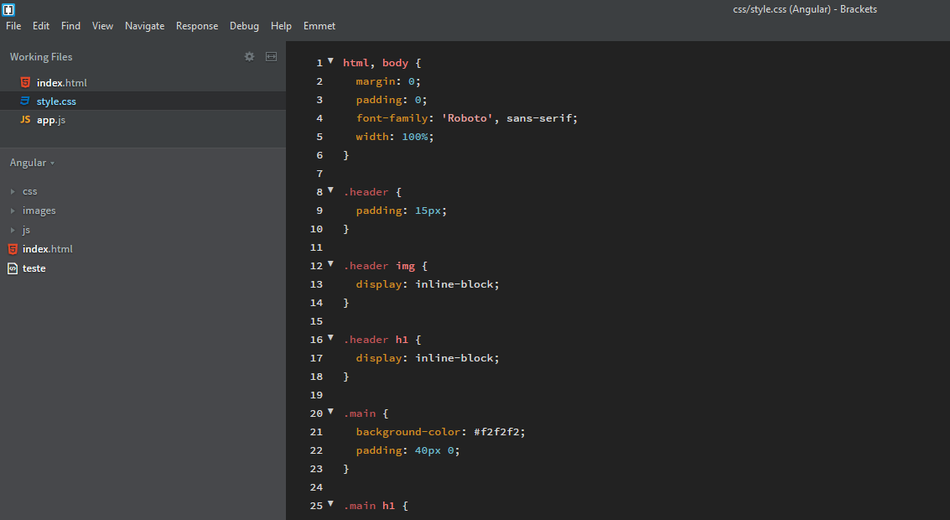
Brackets — современный редактор кода, в котором можно создавать сайты. Кроссплатформенный, есть версии для Linux, Mac OS и Windows, переведён на 30 языков, среди которых и русский. Распознаёт из коробки синтаксис огромного количества языков программирования, поддерживает установку плагинов, умеет интегрироваться с хранилищами кода и многое другое.
У «Брекетов» недавно появилась онлайн-редакция, которая работает тоже абсолютно бесплатно, прямо в web-браузере — это редактор Phoenix. Суть такова, что тот же самый Brackets можно получить без скачивания и установки. Вы просто заходите на специальный сайт, откуда подгружаются все необходимые скрипты, которые фактически работают на вашем компьютере, почти как в оффлайн-программе.
Плюсы:
- Всё полностью бесплатное – сам редактор, расширения к нему, хранилища кода и т.п.
- Полностью открытый код.
- Есть редакция, которая работает без установки на ПК (просто в браузере, как современное web-приложение).
- Встроенный режим предпросмотра, который показывает создаваемые страницы так, как будут видеть их пользователи.
- Интерфейс переведён на русский (даже в браузерной версии редактора Phoenix).
- Расширенные возможности для удобной работы с кодом (подсветка, отступы, комментарии, поиск, замена, встроенный анализатор и отладка, навигация и т.п.).
- Поддержка создания PWA-приложений.
- Система расширений.
- Доступ к списку готовых HTML-шаблонов (на основе одного из плагинов).
- С этим редактором можно создавать даже очень сложные сайты, а также темы для популярных CMS-систем.
Минусы:
- Сложный процесс создания сайтов. Он мало чем отличается от процесса написания в обычном блокноте. Разве что есть доступ к базе примеров кода и к готовым HTML-шаблонам.
- Браузерная версия редактора не является облачной. Все функции работают на вашем ПК. Единственное удобство – не нужно устанавливать классический десктопный софт.
- Расширений много, но поиск по ним откровенно слабый.
- Без хостинга сайты всё равно работать не будут.
- Доступ к внешних хранилищам, включая GitHub и FTP-серверы, реализован через плагины сторонних разработчиков, что потенциально небезопасно.
Стоимость:
Пользуйтесь оффлайн-редактором Breckets или его онлайн-версией Phoenix совершенно бесплатно.
Какие-либо дополнительные вложения потребуются только на хостинг (при условии, что вы смогли-таки создать свой сайт фактически в голом блокноте) и на домен. Самого удобного хостера мы уже упоминали – HostGator.
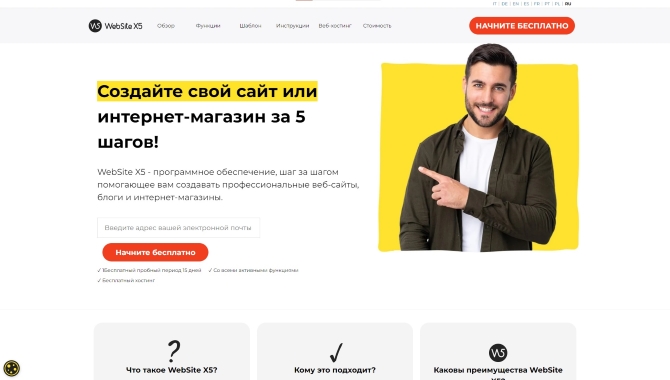
8. WebSite X5 — 1-й итальянский конструктор сайтов
| Официальный сайт: | websitex5.com |
| Год основания: | 2005 |
| Страна: | Италия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От 3774 руб. |
| Сложность: | Выше среднего |
WebSite X5 — специализированная десктопная программа для создания сайтов-визиток, лендингов, блогов и небольших интернет-магазинов. Работает в оффлайне, для загрузки файлов проекта на сервер нужно подключение к сети. Функциональность средняя, как и уровень сложности освоения. Необходимы навыки в HTML/CSS, иначе сайты будут выглядеть посредственно. Весь рабочий процесс разбит на 5 этапов, начиная общими настройками и заканчивая публикацией сайта. Отсюда и название «X5» (как 5 шагов).
WebSite X5 — нечто среднее между конструктором и CMS. У вас есть полный доступ к файлам, какие-то удобства, но всё равно потребуются сноровка и опыт. Отдельные функции конечного сайта написаны на PHP, поэтому для работы потребуется классический хостинг для динамических сайтов (Apache + PHP + MySQL). Интерфейс редактора чем-то напоминает офисный пакет от Microsoft. Если стартового набора блока будет недостаточно, понадобится покупка дополнений в официальном магазине. Там же можно найти и готовые темы/шаблоны.
Плюсы:
- В стоимость лицензии включён готовый хостинг и web-почта (на своём домене).
- Графический редактор позволяет собирать сетку макета любой сложности. И уже внутри секций вы размещаете более мелкие элементы. Поэтому в WebSite X5 можно собирать относительно сложные и красивые сайты.
- У WebSite X5 есть встроенные модули блога и интернет-магазина. Что будет интересно для ru-сегмента: поддерживается платёжная система Robokassa.
- Максимальная редакция поддерживает ряд динамических функций (включая интеграцию с базами данных MySQL). Поэтому здесь становится возможным отслеживание заказов, размещение крупного каталога товаров (до 10 тыс. позиций), работа собственной системы комментирования в блоге и т.п.
- Предоставляются готовые мобильные приложения для iOS и Android (нужны для оперативного реагирования на события, например, на заявки, оставление отзывов и т.п.).
- Есть официальный маркет дополнений: тут представлены не только плагины, но и темы, дополнительные блоки для конструктора, виджеты и интеграции с внешними сервисами.
- Программа оснащена встроенным FTP-клиентом для выгрузки сайта на хостинг. При желании сайт можно сохранить на диске и затем отредактировать его вручную (на уровне HTML-кода).
- Предоставляется официальная техподдержка.
- Лицензию можно купить в РФ.
Минусы:
- Поддерживается только ОС семейства Windows (на остальных системах работает через эмуляторы).
- Документация преимущественно на английском языке.
- Процесс создания сайта и выгрузки на хостинг достаточно сложный. Новички могут не справиться.
- Логика сборки макета отделена от непосредственно управления основным контентом. Получается несколько независимых интерфейсов.
- Хостинг нужен для динамических сайтов.
- Многие расширения и темы – платные.
- Цены на дополнительный контент сложно посчитать из-за применения внутренней валюты (кредитов). Чем больше кредитов покупаешь, тем дешевле они обходятся (курс получается плавающим).
- Фактически в ассортименте есть два варианта конструктора – один, который генерирует статические HTML-сайты, с базовой лицензией, и второй, который имеет онлайн-панель управления (как в привычной CMS-системе). Получается, что десктопный конструктор в последнем случае и не нужен.
Стоимость:
Цены зависят от типа лицензии:
- WebSite X5 Evo – от 3774 руб., сюда будет входить хостинг на 1 год (100 Гб на диске), 1 домен и 1 аккаунт web-почты. Бесплатная техподдержка и доступ к обновлениям через 1 год закончатся.
- WebSite X5 Pro – от 6608 руб. Расширенные версии базовых модулей (с возможностью подключения баз данных), доступ к мобильным приложениям, максимальный функционал для онлайн-продаж. Хостинг – 500 Гб, 5 аккаунтов web-почты.
Продление хостинга примерно равно стоимости лицензии: 3769 для EVO и 5658 для Pro (это без учёта НДС 20%).
Дополнения из каталога (модули и темы) – от 10 до 45 кредитов. Для понимания, 45 кредитов – это около 2500 руб.
Если в течение пробного периода (15 дней) не приобрести лицензию, то функционал конструктора будет существенно ограничен: отключится возможность экспорта, а в редакторе можно будет собрать не более 5 страниц.
9. Komodo Edit и IDE — среды разработки для динамических языков
| Официальный сайт: | activestate.com |
| Год основания: | 2007 |
| Страна: | Канада |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Высокая |
Komodo Edit — упрощённая версия профессиональной среды разработки Komodo IDE. Бесплатный, кроссплатформенный текстовый редактор с поддержкой внушительного перечня языков программирования и разметки. С его помощью можно вести разработку в HTML, CSS, Ruby, PHP, XML, JavaScript и многих других языках. Имеется подсветка синтаксиса, горячие клавиши, автодополнение ввода, макросы, сниппеты и т.п. Базовый функционал может быть дополнен с помощью расширений.
С недавних пор компания-разработчик отказалась от поддержки своего платного продукта, от Komodo IDE, передав его на сопровождение сообществу. Теперь это Open Source система, которая распространяется полностью бесплатно. У Komodo IDE есть свои технические фишки. Например, интерактивный предпросмотр результата, встроенный анализатор кода (+отладка и модульное тестирование), простая интеграция с облачной платформой ActiveState и т.д.
Плюсы:
- Komodo Edit – это суперпродвинутый блокнот с массой профильных фич.
- Komodo IDE – это удобная среда разработки, которая поддерживает разные языки web-программирования.
- Поддерживается множественный выбор и автодополнение.
- Имеются различные скины и плагины. Огромное количество для любых целей и задач.
- Автоматическое построение карты проекта и отслеживание изменений в коде.
- У IDE есть детектор зависимостей, предварительный просмотр в реальном времени, система отладки и менеджер пакетов. Возможна совместная работа над кодом в режиме онлайн. Плюс, в IDE легко собирать и обслуживать темы/шаблоны для популярных CMS-систем (WordPress, Drupal, Joomla).
- Оба инструмента распространяются совершенно бесплатно.
- И редактор, и IDE совместимы с разными операционными системами (Windows, Linux, MacOS).
Минусы:
- Как бы там ни было, но для конечных пользователей и Komodo IDE, и Komodo Edit – это не более чем простые редакторы текста. Собрать сайт из готовых блоков здесь не получится.
- Инструменты IDE и Edit рассчитаны только на профессиональных разработчиков.
- Чисто технически продукты Komodo сейчас ничем не отличаются от других сред разработки, которые имеются на рынке.
- Для работы сайта в любом случае потребуется домен и хостинг.
- Среда не переведена на русский язык (были попытки локализации, но эти проекты давно заброшены).
Стоимость:
Сами инструменты для разработчиков бесплатные.
Минимальный хостинг, на котором можно разместить сайты, созданные в Komodo IDE или Komodo Edit — это общий, он же shared-хостинг. Надёжные западные хостеры – от 2,75 $/месяц (на примере HostGator).
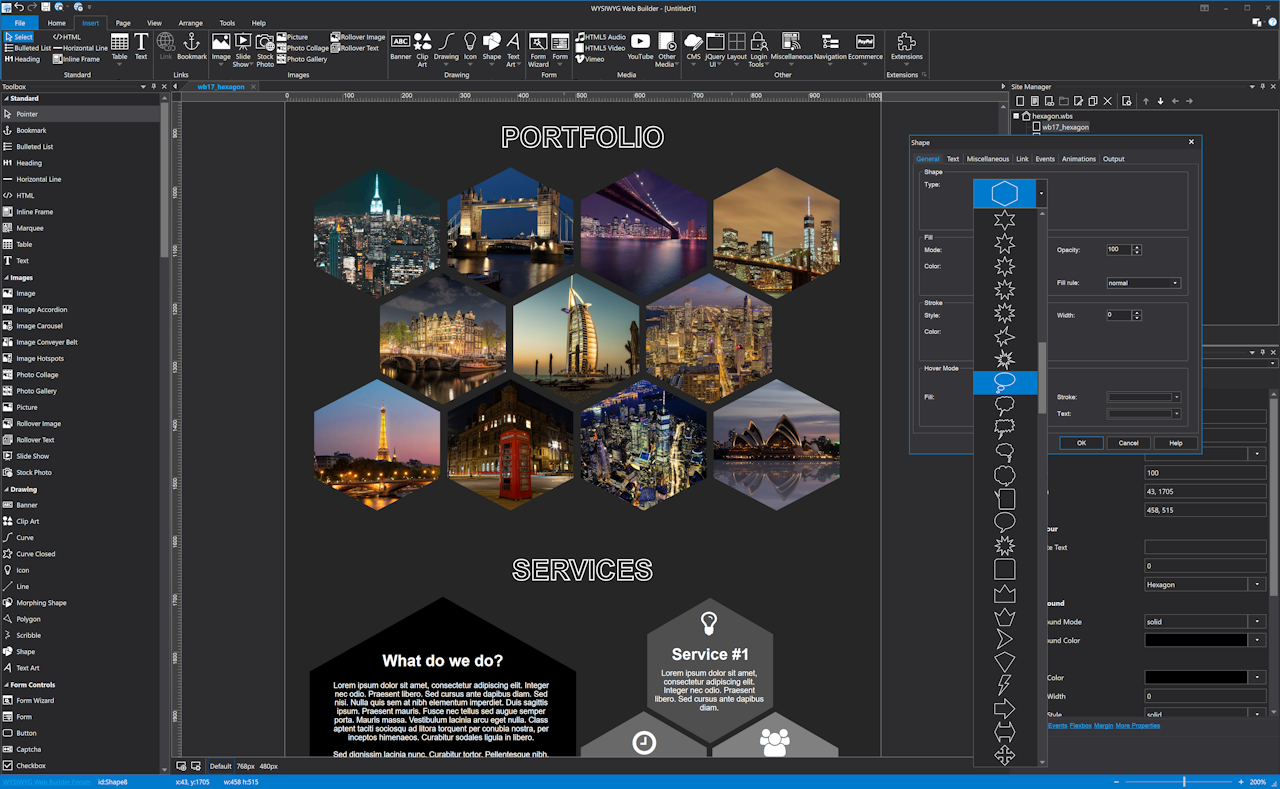
10. WYSIWYG Website Builder – оффлайн-конструктор сайтов для профи
| Официальный сайт: | wysiwygwebbuilder.com |
| Год основания: | 2006 |
| Страна: | Нидерланды |
| Бесплатный период: | 30 дней |
| Платные тарифы: | $59,95-$99,95 |
| Сложность: | Выше средней |
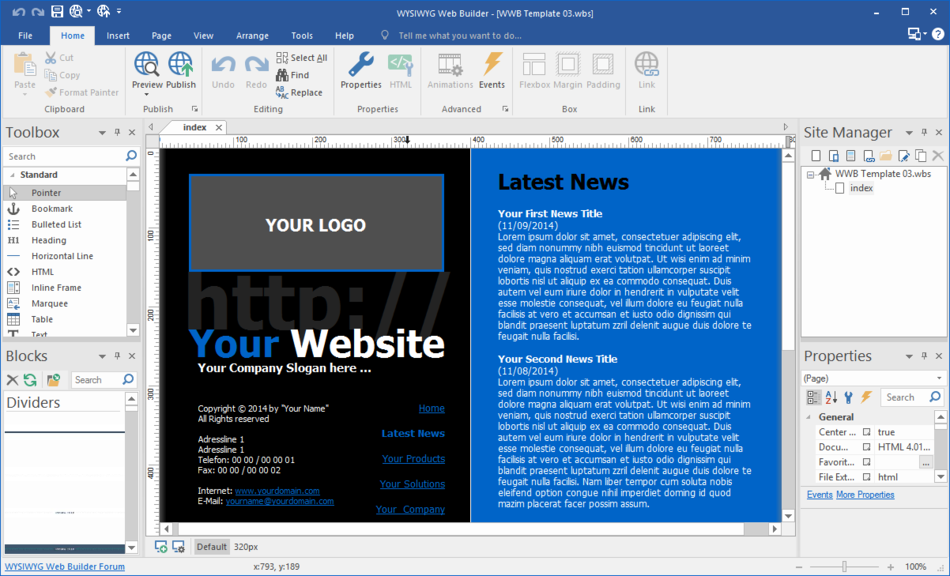
WYSIWYG Website Builder — это оригинальный софт для web-разработчиков и дизайнеров, который выгодно совмещает в себе возможности IDE-систем и оффлайн-конструкторов. С ним можно собирать сайты из типовых блоков, из отдельных (мелких) HTML-элементов, а также на базе готовых шаблонов. При этом у вас остаётся полный доступ к исходному коду, плюс, вы получаете в своё распоряжение массу дополнительных инструментов и скриптов: всё для создания карт сайта, встроенный поисковой движок, систему бэкапов, конструктор форм и т.д.
Конкретно этот конструктор может устанавливаться только на операционные системы семейства Windows. Но тот же разработчик, Pablo Software Solutions, предлагает аналогичный продукт уже для других платформ, например, Quick ‘n Easy Web Builder, поддерживает Windows, Linux и Mac.
WYSIWYG Website Builder генерирует статические HTML-страницы, но часть элементов имеет динамические функции, поэтому на хостинге требуется поддержка PHP (как минимум для работы форм). Имеется свой каталог расширений и тем. Часть дополнений распространяется на платной основе.
Плюсы:
- Одна из старейших программ на рынке. До сих пор активно обновляется и поддерживается.
- Есть возможность работы не только с готовыми блоками, но и с отдельными мелкими элементами (формами, кнопками, заголовками, таблицами и т.п.).
- Встроенные инструменты для управления анимациями и слоями, для сборки гибких (адаптивных) макетов, для вставки медиаэлементов и т.д.
- Поддержка сложных динамических функций: PHP-формы, встроенный блог, поиск по сайту, админ-панель и пользовательский раздел, магазинные модули и т.п.
- Прямая правка HTML-кода и быстрая вставка сниппетов (готовых блоков кода для типовых задач).
- Встроенный редактор изображений.
- Возможность создания и сохранения своих блоков.
- Поддержка системы расширений и тем.
- Отдельные инструменты для управления внешними ссылками, картой сайта, файлом robots.txt, шрифтами, вложениями и общими стилями.
- Предпросмотр на локальном сервере.
- Автоматические бэкапы проектов.
- Встроенный FTP-клиент для публикации сайта.
- Есть возможность покупки из РФ.
Минусы:
- Перевод на русский язык имеется, но он несовместим с последней версией конструктора.
- Программа работает только на Windows-системах.
- Часть функций уже собранного сайта требуют наличия PHP на хостинге.
- Очень сложный процесс сборки страниц, фактически его могут понять только профессиональные дизайнеры. Готовые блоки не особо спасают ситуацию, так как их мало.
- Модули интернет-магазинов реализованы за счёт внешних сервисов (PayPal, Ecwid, Vibracart). Многие из них не подходят для российского рынка.
- Многие плагины распространяются платно.
- Хостинг обязательно нужно приобретать отдельно (в стоимость лицензии не входит).
Стоимость:
У конструктора WYSIWYG Website Builder есть два типа лицензий:
- Классическая (обеспечивает доступ только к конструктору) – 59,95 $ единоразово (около 5300 руб. с НДС).
- Plus (включает доступ ко всем платным плагинам и пакетам элементов) – 99,95 $ (около 8850 руб. с НДС).
Триал-период – 30 дней.
Общий список программ для создания сайтов (26 штук)
-
Лучшая альтернатива программам для создания сайтов. Идеальная платформа для самостоятельного создания лендингов, визиток, портфолио и других малостраничных бизнес-сайтов.
-
Лучшая десктопная программа для новичков. Сборка страниц производится из типовых секций и блоков, минимум настроек, всегда адаптивная вёрстка, бесплатный хостинг.
-
Мощный, универсальный конструктор для решения сложных задач. Хорошо подходит для работы с многостраничными сайтами (блогами, форумами, интернет-магазинами и т.п.), обеспечивает максимальную свободу дизайна за счёт полного доступа к HTML-коду.
Конструкторы сайтов:
-
WordPress
Самый популярный движок «для всего». Обеспечивает удобное и быстрое создание сайтов любого типа, порог вхождения минимальный. Но для работы требует качественный и надёжный хостинг.
-
Joomla
Номер два по популярности, интересный движок со своими фишками. Много что есть в базовой установке, совместим с разными типами хостингов. Хорошо расширяется. Однако, порог вхождения выше, чем у WordPress.
-
OpenCart
Отличная бесплатная eCommerce-система для широкой аудитории. Выгодно привлекает пользователей огромным количеством дополнений по адекватным ценам для своей ниши. При желании CMS можно освоить самостоятельно.
Устанавливаемые движки (ЦМС):
-
Adobe Dreamweaver
Мощная программа для профессиональной вёрстки веб-страниц. Дорогая, но самая функциональная. Имеет массу встроенных инструментов, от готовых блоков до режима интерактивного предпросмотра.
-
FrontPage
Простой визуальный редактор от Microsoft с устаревшим интерфейсом. На текущий момент подходит максимум для обучения основам HTML-вёрстки. Полноценные сайты в этом редакторе создать будет сложно.
-
Notepad++
Улучшенный блокнот с подсветкой кода. Полностью бесплатный, лёгкий, быстрый, имеет огромное количество расширений и т.п. Подходит только для использования профессионалами.
-
Brackets
Удобный текстовый редактор кода для опытных разработчиков. Имеет web-версию Phoenix, которая работает с локальными файлами, но внутри браузера. Хорошо русифицирован и имеет режим предпросмотра.
-
WebSite X5
Оффлайновая программа для разработки сайтов. Имеет два типа лицензий. Первая — базовая, для создания простых HTML-сайтов, а вторая – расширенная, для работы с динамическими сайтами. Что примечательно, в расширенной версии модуль магазина умеет работать с платежами через Robokassa.
-
Komodo Edit/IDE
Два профильных инструмента для web-разработчиков от крупной коммерческой компании: редактор с подсветкой синтаксиса и IDE со встроенной системой отладки.
-
WYSIWYG Website Builder
Оригинальный оффлайн-конструктор, который успешно совмещает в себе блочный подход к сборке, прямую работу с кодом и сниппетами, а также вставку отдельных мелких элементов интерфейса. Плюс, имеет сложные динамические функции для создания блогов, магазинов и т.п.
-
Quick ‘n Easy Web Builder
Ещё один оффлайн-конструктор сайтов, от того же разработчика. В отличие от WYSIWYG, Website Builder поддерживает установку на Linux и на MacOS системы. Намного более прост для освоения новичками, так как работает преимущественно с готовыми блоками.
-
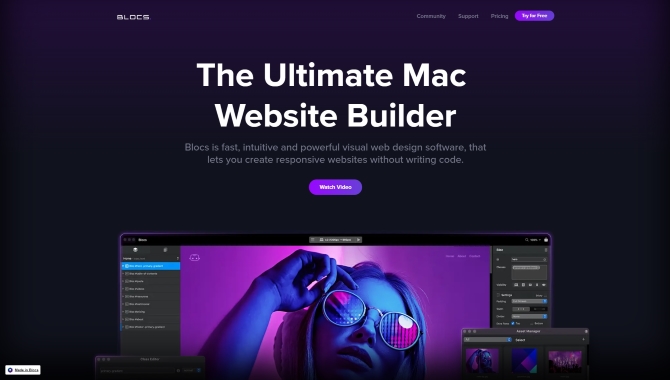
Blocs
Удобный блочный конструктор для установки на операционные системы MacOS. С другими платформами не работает. Умеет создавать темы и шаблоны для популярных CMS, а также самостоятельные сайты. Платный, от 99$/лицензия.
-
openElement
Устаревший, но достаточно функциональный оффлайн-конструктор со встроенным WYSIWYG-редактором и локальным сервером для тестов. Устанавливается на ОС Windows, распространяется полностью бесплатно. Отсюда и потеря интереса со стороны разработчиков. Последний официальный апдейт в 2017 году.
-
Pinegrow
Кроссплатформенный WYSIWYG-конструктор сайтов для профи. Устанавливается на Windows, MacOS и Linux. Распространяется платно – по подписке или с разовой покупкой лицензии. Умеет создавать шаблоны для WordPress и для магазинов на WooCommerce. Можно оплатить с российских карт.
-
Google Web Designer
Неплохой оффлайн-конструктор web-контента от Google. Ставится на Ubuntu, Windows или MacOS. Предназначен в первую очередь для интеграции с Google Диском (Google Сайтами), а также с рекламными площадками и другими сервисами Google. Предоставляется полностью бесплатно.
-
Microsoft Expression Web
Ещё один визуальный редактор сайтов и HTML-страниц, который был разработан на замену устаревшему FrontPage. Но и он тоже устарел, последняя версия была представлена в 2012 году. Распространялся платно. Сейчас включён в состав Visual Code (распространяется по фримиум-модели, есть вполне функциональная бесплатная версия).
-
Nova (ex. Coda)
Продвинутый текстовый редактор и среда web-разработки для MacOS. Имеет массу интересных фишек, функционал расширяется за счёт специальных плагинов из каталога. Лицензия – от 99$.
-
KompoZer
Бесплатный оффлайн-конструктор с открытым исходным кодом, который разрабатывался сообществом в противовес проприетарным аналогам FrontPage и Dreamweaver. Сейчас проект заброшен и больше не развивается.
-
SiteDesigner
Платный софт для профессиональных дизайнеров, который позволяет быстро собирать качественные и современные макеты из готовых компонентов. Лицензия обойдётся от 99 $. Поддерживаются платформы Windows и MacOS. Эту же программу можно приобрести в составе специального пакета – от 129 $ за набор из нескольких программ.
-
RapidWeaver
Коммерческий оффлайн-конструктор для MacOS, прямой конкурент конструктора Blocs. В наличии магазин тем и расширений. Стоимость одной лицензии – от 86 $/год.
-
TOWeb
Проприетарный софт для быстрого создания простых сайтов на основе шаблонов. Имеет бесплатную версию с некоторыми ограничениями. Платные лицензии – от 99 до 299 евро. Программа может устанавливаться на ОС Windows и Mac OS X. Внутри Linux может работать через эмулятор.
-
CoffeeCup HTML Editor
Платный HTML-редактор с доступом к каталогу готовых HTML-макетов (пакет тем), представляет собой полноценную IDE-систему для профессиональных web-разработчиков. Может использоваться в комплекте с другим ПО от того же разработчика. Лицензия только на редактор – всего 27 $. Полный набор для работы с сайтами, включая темы – 129 $.
-
RocketCake
Небольшой, но функциональный WYSIWYG редактор сайтов. Подходит для работы с адаптивной вёрсткой, есть редакция для Windows и MacOS. Можно начать с бесплатной версии ПО и пользоваться ею сколько угодно. Расширенная редакция платная – 39 евро.
Оффлайн-программы (для веб-разработки):
Оффлайн программы или онлайн конструкторы?
Несмотря на малочисленность, современные компьютерные программы для создания сайтов продолжают развиваться. Самый яркий пример — Mobirise. Разработчиков совершенно не смущает конкуренция с облачными сервисами. Они идут своим путём, регулярно выкатывая интересные обновления. Если бы не необходимость отдельной покупки/настройки хостинга, данный сайтбилдер был бы в топах систем с визуальным редактором.
Отличной альтернативой программам являются SaaS-конструкторы. Это те же программы, но уже установленные на хостинг, настроенные, с техподдержкой и интеграциями. Лучшим конструктором, подходящим новичкам, является uKit – простая в освоении платформа для быстрого создания бизнес-сайтов. Лендинги, визитки с блогом или без, магазины – всё это получается легко и просто, буквально за несколько кликов. Проще заплатить за конструктор, чем осваивать DreamWeaver или, тем более, пытаться написать сайт с нуля в блокноте/профессиональной IDE. По цене, если учесть потраченное время, получится заметно выгоднее, да ещё и без головной боли.
Если вам нужен динамический сайт, то отличным выбором станет WordPress. Неважно, какой тематики или функционала будет сайт, простой или сложный. CMS — это тоже софт, только он устанавливают на хостинг и работает в тесной связке с web-интерфейсом. У WordPress море шаблонов, плагинов, интуитивно понятная панель управления, возможность внесения правок в код на лету и т.д. — это система для всех. Подтверждение словам — первое место мирового рейтинга движков.
Для работы любого сайта, даже если он создан в оффлайн-конструкторе или на базе CMS-системы, необходим хостинг. Плюс, нужен домен, чтобы адрес сайта был читаемым и запоминающимся. Идеальным вариантом для размещения будет хостинг HostGator. Установка всех популярных CMS выполняется в один клик, можно размещать статичные HTML-страницы и сайты с поддержкой PHP. Место на диске никак не лимитируется, цены более чем адекватные.
Надёжный и быстрый хостинг. Бесплатные SSL-сертификаты + домен в подарок при оплате на 1 год и более
Тарифы: от $2.75
Можно ли создать сайт бесплатно?
Нельзя. Такой, который будет решать поставленные задачи, приносить прибыль и хорошо восприниматься целевой аудиторией – никак не получится. Существует множество бесплатных CMS, но там проблема в другом – нужны, как минимум, хостинг и домен, которые всегда являются платными.
Бесплатные хостинги и поддомены, идущие с ними в комплекте, мы расчёт не берём – это пустая трата времени и сил. Здесь всегда будут ограничения, которые несовместимы с работой нормального сайта: будет показываться реклама или неотключаемый копирайт, обеспечивается минимальная производительность и стабильность, никаких гарантий доступности не будет, домены обычно третьего уровня (не подходят для нормального продвижения в поиске).
Бесплатные тарифы – это всегда маркетинговый ход, необходимый для привлечения аудитории, и не более того.
В онлайн-конструкторах тоже иногда можно встретить бесплатные стартовые пакеты, но они точно так же будут иметь ограничения и стимулировать вас к переходу на платную подписку.
Что касается бесплатных программ для создания сайтов, то они либо рассчитаны на профессионалов (то есть новичкам и далёким от индустрии ничего полезного не дадут), либо быстро забрасываются разработчиками, так как не приносят нужной отдачи. Вместо доходов разработчики получают только массу жалоб на баги и просьбы что-то доработать/поменять под задачи пользователей. Конечно, это быстро надоедает.
Только продажа лицензий, а ещё лучше подписок, может обеспечить адекватный интерес к постоянной поддержке продукта.
Выводы: какую программу выбрать?
По итогу, новичкам и малому бизнесу проще использовать конструктор сайтов, чем какую-либо из десктопных программ для их создания. Как бы ни был собран ваш сайт, на CMS или с помощью оффлайн-конструктора, обязательно понадобится хостинг (то есть всегда будет минимальный порог расходов). Нет смысла переплачивать, если только вы не собираетесь вникать в разработку сайтов, создавая их на потоке.
Итого, используйте uKit, если вы решили создать свой первый/второй/третий сайт в поддержку бизнеса. Желаете поэкспериментировать с хостингом, но без риска для структуры сайта, тогда вам подойдёт Mobirise. Тем, кто желает пойти в свободное плаванье по многим нюансам, нужна связка WordPress+HostGator.
-
Автор:
В отличие от «облачных» конструкторов, которые требуют постоянного подключения к интернету, классические программы (а иногда даже комплексы программ, которые могут быть установлены на ПК пользователя) позволяют работать в оффлайн-режиме. Ниже разберём наиболее популярные варианты таких программ и их ключевые особенности.
Программы для создания сайтов – это такой вид программного обеспечения, которое может быть установлено на локальном компьютере или иных устройствах пользователя (смартфоны, планшеты, ноутбуки и т.д.) и позволяет работать с кодом web-страниц без необходимости постоянного доступа к серверу.
Классические standalone-программы хранят все необходимые ресурсы на жёстком диске пользователя, благодаря чему обеспечивают практически бесперебойную работу, максимально возможную скорость отклика и полный контроль над процессом создания сайта.
К таким программам можно отнести различные классы ПО. Например, web-серверы, типа Open Server или XAMPP, представляют собой комплексный набор необходимых утилит, реализующих ключевые инструменты для web-разработки, но сами сайты здесь нужно «писать» с нуля, или, как вариант, можно устанавливать готовые «движки» и далее работать с ними в режиме «оффлайн» (в привычном браузере). Другой класс ПО для создания сайтов – простые редакторы кода и даже IDE (среда разработки), например, Notepad++, Visual Studio Code, Atom от Github или NetBeans и др.
Но это всё инструменты для профессионалов, в первую очередь — программистов и разработчиков.
Для обычных пользователей больше подойдёт другой класс ПО для создания сайтов – визуальные редакторы. В отличие от вышеперечисленных, они позволяют создавать web-страницы без знания вёрстки или HTML-кода. Принцип работы ничем не отличается от онлайн-конструкторов: вы можете работать с готовыми шаблонами или создавать страницы из набора блоков простым перетаскиванием. Обо всём остальном позаботится ПО.
Полученный результат можно передать заказчику или загрузить на свой хостинг. Исходный код страниц всегда будет под контролем, вы не привязываетесь к какому-либо онлайн-сервису.
Именно о таком ПО, которое подойдёт в первую очередь новичкам, мы и поговорим ниже.
WordPress — программный комплекс для создания любых сайтов

WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Хотя никто не запрещает развернуть на компьютере локальный сервер и просто переносить данные на основной сайт по мере необходимости.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом. Проще сразу купить качественный хостинг, установить на него WordPress и работать с сайтом через админ-панель движка.
Стоимость. Непосредственно движок распространяется полностью бесплатно и с открытым исходным кодом. Но без совместимого хостинга WordPress работать не будет. Лучший хостинг для ВордПресса – HostGator:
- Классические общие тарифы с безлимитным диском – от 2,75 USD/месяц.
- Специальный WordPress-хостинг с полным управлением и выделенными ресурсами – от 5,95 USD/месяц.
Для профи есть VPS и выделенные серверы с предустановленной панелью cPanel.
Webflow — программа для профессиональной разработки сайтов

Webflow – это продвинутый онлайн-конструктор с возможностью выгрузки страниц (экспорта) и встроенной CMS-системой.
То есть, это не привычный софт, который нужно обязательно устанавливать на свой ПК, а специальный сервис, который предоставляет нужные функции удалённо. Созданные страницы или сайты необязательно размещать на серверах Webflow. Вы можете арендовать свой собственный хостинг, выгрузить все страницы и разместить их на своих аппаратных мощностях.
Таким образом, Webflow совмещает преимущества standalone-программ и облачных конструкторов. Пользователю нужно только выбрать более удобный вариант.
Достоинства. Для создания красивых и современных динамических страниц не нужно быть профессиональным дизайнером или верстальщиком: вы можете выбрать готовый шаблон и доработать его под себя, а можете создать полностью свой с нуля из разнообразных тематических блоков. Сервис будет полезен и для разработчиков: есть возможность создания сложных нетипичных элементов интерфейса, использования сторонних библиотек и т.д.
Но самое интересное – возможность экспорта сайтов и страниц, а также встроенная CMS. В Webflow можно создать интерфейс для сторонних CMS, а интеграцию выполнить при помощи API. Есть здесь и всё необходимое для e-commerce.
Недостатки. Первая и самая существенная проблема для новичков – нет перевода на русский язык. Требуется хорошее знание английского. Из-за обилия функционала без профильных знаний будет сложно разобраться с основами редактора. Это компенсируется наличием готовых шаблонов, но многие из них требуют отдельной оплаты.
Стоимость. Webflow имеет неограниченный по времени тестовый период. С вас не будут требовать оплаты до тех пор, пока вы не захотите опубликовать или выгрузить свой сайт/страницы.
Чтобы получить возможность выгрузки HTML/CSS-кода, необходимо перейти как минимум на тариф Core – от 19 до 28 долларов США/месяц (в зависимости от периода разовой оплаты).
Если вы планируете пользоваться хостингом Webflow, то для него нужно подключать отдельные тарифы: от 14 до 235 долларов США/месяц (в зависимости от количества страниц, необходимости CMS-функционала и т.п.).
Mobirise — бесплатная программа для создания простых сайтов

Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Стоимость. Mobirise можно скачать и установить полностью бесплатно. В базовый комплект уже включены самые востребованные виды блоков. Отдельные шаблоны и дополнения обойдутся по 39-99 USD за лот.
Гораздо логичнее купить полный пакет тем и плагинов – по цене 4990 руб. (специальное предложение для клиентов из РФ).
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов

| Название: | Adobe Dreamweaver |
| Официальный сайт: | adobe.com |
| Год основания: | 1997 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | 7 дней |
| Платные тарифы: | От $20.99/месяц |
|
Попробовать бесплатно |
Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Официальная подписка обойдётся в 20,99-31,49 USD/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (54,99-82,49 USD/месяц, в зависимости от периода разовой оплаты).
FrontPage — визуальный софт для создания сайтов от Microsoft

| Название: | FrontPage |
| Официальный сайт: | — |
| Год основания: | 1997 |
| Возможность скачать: | Есть |
| Сложность: | Средняя |
| Бесплатный период: | Неограничен |
| Платные тарифы: | Абсолютно бесплатный |
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
Blocs — лучшая программа для создания сайтов в MAC OS

| Название: | Blocs |
| Официальный сайт: | blocsapp.com |
| Год основания: | 2010 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Бесплатная пробная версия |
| Платные тарифы: | $99,99 – $149,98 лицензия |
|
Попробовать бесплатно |
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,98 USD (без НДС).
Платные дополнения обойдутся ещё примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
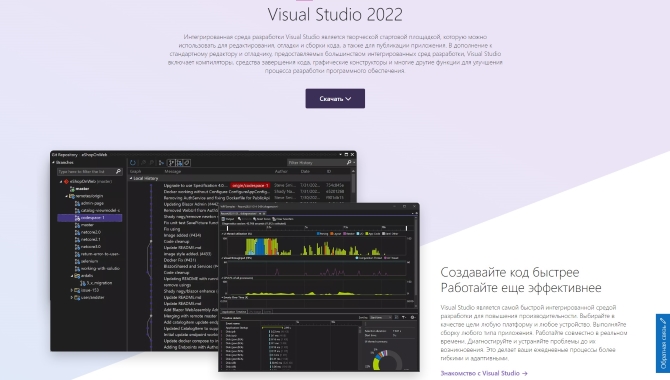
Visual Studio Code — программный комплекс от Microsoft

| Название: | Visual Studio Code |
| Официальный сайт: | code.visualstudio.com |
| Год основания: | 2015 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Неограничен |
| Платные тарифы: | Абсолютно бесплатный |
|
Попробовать бесплатно |
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
WebSite X5 — итальянская программа для создания сайтов

WebSiteX5 – это классическое программное обеспечение для ПК, одно из старейших на рынке самостоятельного сайтостроения. С момента первого релиза (в начале 2000-х годов) в интерфейсе программы мало что изменилось, так что, использование WebSite X5 – это как шаг в прошлое, несмотря на заявленную поддержку современных технологий (PHP 7.1, HTML5 и т.д.). Перевод интерфейса и официальной документации оставляет желать лучшего – это своего рода смесь английского, русского и итальянского сразу.
Достоинства. Есть готовые тематические шаблоны сайтов, заявлена адаптивность шаблонов (поддержка мобильных устройств). Интерфейс редактора в чём-то напоминает приложения Microsoft Office. Можно задать оформление и текстовки для электронных писем, отправляемых с сайта. Сайт можно экспортировать в HTML или выгрузить сразу на хостинг (нужен доступ к FTP).
WebSite X5 подходит даже для многостраничных проектов разной тематики, имеется поддержка функций интернет-магазина, личных кабинетов пользователей и т.п. Шаблоны и дополнительный контент можно приобрести в специальном маркет-плейсе.
Недостатки. По современным меркам конструктор просто не юзабелен. Drag and Drop заявлен, но фактически его нет, вы можете перетащить блоки в специальном интерфейсе без предварительного просмотра результата. За каждый чих нужно платить, помимо тем, нужно покупать иконки, эффекты анимации, дополнительные блоки и функции. Голый конструктор малофункционален. Пресловутые «пять шагов» для настройки представляют собой скорее 25 разных комплексных блоков в панели управления и с каждым связан большой пласт работ. Хорошо, хоть с исходным кодом работать не нужно. Даже в демо-период вы не получаете всех возможностей премиума, доступ к шаблонам ограничен только небольшим списком «демок».
Стоимость. Ранее была полностью бесплатная версия программы, но сейчас она заменена триал-периодом (15 дней).
Версия EVO будет стоить ₽4678, а версия PRO – ₽8666. Покупка дополнительных объектов и тем производится во внутренней валюте (в кредитах), соответственно, нужно будет пополнить счёт. Минимальный пакет кредитов – 25 шт. (₽1655). Для понимания – готовые шаблоны в каталоге обойдутся примерно по 36 кредитов, дополнения – по 10-20 кредитов/каждое. Хостинг и домен нужно оплачивать отдельно.
Период манибэка при покупке лицензии – 30 дней.
WYSIWYG Website Builder — конструктор адаптивных сайтов для профи

| Название: | WYSIWYG Website Builder |
| Официальный сайт: | wysiwygwebbuilder.com |
| Год основания: | 2006 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Триал на 30 дней |
| Платные тарифы: | $59,95-$99,95 |
|
Попробовать бесплатно |
WYSIWYG Website Builder – это одна из старейших десктопных программ для создания адаптивных сайтов и сайтов с абсолютной вёрсткой. Работает только на операционных системах семейства Windows. Хотя тот же разработчик предлагает кроссплатформенный аналог конструктора, но с гораздо более простым функционалом – Quick ‘n Easy Web Builder.
WYSIWYG Website Builder рассчитан в первую очередь на профи. Здесь есть сложные анимации, возможность добавления сторонних шрифтов, конструктор форм и т.п. Часть функций требует обязательной поддержки PHP на хостинге.
Достоинства. Конструктор можно попробовать в работе совершенно бесплатно. После установки активируется триал-период (с рядом технических ограничений). Конструктор в реальности действительно гибкий. Здесь есть и готовые блоки, и макеты HTML-страниц, и возможность создать свой вариант вёрстки из максимально мелких элементов интерфейса (со слоями, анимациями и т.п.).
Есть готовый модуль блога и интернет-магазина, система для организации личных кабинетов пользователей и встроенный поисковой движок для сайта. Базовый функционал программы можно расширить за счёт плагинов и тем. Внятные SEO-возможности. Плюс, программу можно купить в РФ.
Недостатки. Последняя версия программы не хочет русифицироваться, хотя файл перевода в наличии. Сама работа с конструктором достаточно сложная, новичкам разобраться будет крайне тяжело. Часть плагинов распространяется платно, их нужно покупать по отдельности или пакетом (WYSIWYG Web Builder Plus). Хостинг нужно приобретать отдельно, подойдёт далеко не каждый тип хостинга (обязательна поддержка PHP).
СтоимостьТолько конструктор обойдётся в 59,95 USD (лицензия пожизненная, но действует для одной мажорной версии). Если нужен доступ сразу ко всем оригинальным плагинам (около сотни расширений), это будет стоить 99,95 USD.
Quick ‘n Easy Web Builder — блочный кроссплатформенный оффлайн-конструктор

| Название: | Quick ‘n Easy Web Builder |
| Официальный сайт: | quickandeasywebbuilder.com |
| Год основания: | 2011 |
| Возможность скачать: | Есть |
| Сложность: | Средняя |
| Бесплатный период: | Триал на 30 дней |
| Платные тарифы: | $59,95/лицензия |
|
Попробовать бесплатно |
Quick ‘n Easy Web Builder – ещё одна версия HTML-конструктора от разработчика Pablo Software Solutions, но на этот раз более «лёгкая» и кроссплатформенная. Хотя о «лёгкости» здесь говорить сложно, так как в реальности интерфейс и возможности почти полностью перекликаются с WYSIWYG Website Builder. То есть программа рассчитана скорее на профи, чем на новичков.
С помощью этого софта можно создавать действительно красивые, функциональные и относительно сложные сайты, которые могут иметь динамический контент и поддерживать работу с базами данных.
Достоинства. Под капотом огромное количество готовых элементов, из которых можно собрать страницу любой сложности: формы, кнопки, вкладки, слайдеры, диалоговые окна, таймеры, меню и т.п. Есть встроенные редактор изображений и инструменты для рисования фигур. Очень удобно редактировать код напрямую (за счёт подсветки синтаксиса).
Имеется система расширений и CMS-модули (для запуска блога, магазина, RSS-ленты, для добавления редактируемого контента на страницы и т.п.). Встроенная система поиска по сайту, SEO-настройки (автоматическое создание карты сайта, редактирование robots.txt и т.п.). Есть отдельные менеджеры для управления стилями и файлами. Программа активно дорабатывается и развивается.
Недостатки. Программа предлагается только на английском языке (возможность локализации даже не предусмотрена). Триал действует всего 30 дней, после чего софт откажется запускаться. Манибэк, если что-то не понравится после покупки, фактически отсутствует. Чтобы обновиться на новую мажорную версию (а они выходят крайне редко), придётся доплачивать, обычно скидка составляет до 40% от стоимости полной лицензии. Как и WYSIWYG Website Builder, этот конструктор будет сложным для новичков.
Стоимость. Лицензия вне зависимости от выбранной платформы, Windows, Mac или Linux – 59,95 USD. Программу можно установить на 3 рабочих места. Если покупать через официальный магазин приложений Mac App Store, то лицензия обойдётся в 24,99 USD.
Pinegrow — профессиональный визуальный редактор с искусственным интеллектом (ИИ)

| Название: | Pinegrow |
| Официальный сайт: | pinegrow.com |
| Год основания: | 2011 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Триал на 7 дней |
| Платные тарифы: | $8,25-30 в месяц |
|
Попробовать бесплатно |
Pinegrow — это мощный визуальный редактор веб-сайтов для настольных операционных систем, который умеет работать со статичными файлами HTML и CSS, а также включает поддержку именитых фреймворков: Bootstrap, Tailwind CSS и WordPress. Среди дополнительных функций имеются плагины для CMS-систем функций. Редактор также доступен в виде плагина для WordPress (может использоваться в качестве редактора тем и WooCommerce-магазинов) или в виде онлайн-сервиса.
Из наиболее ярких фишек, которые выделяют решение на фоне конкурентов – наличие встроенного ИИ-ассистента (начиная с версии 7.2) на базе API от OpenAI (GPT-4). Этот помощник может подсказать ошибки в коде, сгенерировать код по словесному описанию, закончить строку и т.п. Это полноценный искусственный интеллект, с которым можно общаться на человеческом языке.
Достоинства. Онлайн-версия редактора работает без обязательной регистрации (идеальна для тестирования возможностей). Pinegrow – это кроссплатформенное решение. Установочные пакеты имеются для всех популярных настольных операционных систем, плюс, есть плагин для WordPress и расширение для Visual Studio Code. Его легко интегрировать в любой рабочий проект.
Помимо ИИ-помощника, в редакторе множество полезных функций для профессиональных разработчиков: библиотека готовых макетов страниц и блоков, интеллектуальное перетаскивание элементов, встроенный редактор кода, показ активных правил CSS для выбранного элемента, тестирование страниц на устройствах с разными размерами экрана, CMS-функционал и т.д.
Недостатки. Редактор Pinegrow максимально сложный, с ним будет тяжело освоиться даже опытным пользователям. Это инструмент для профи. Разовая оплата (в формате «навсегда») обойдётся крайне дорого. Вместо этого разработчики предлагают воспользоваться подпиской – на месяц или на год. Причём подписка может быть разной: базовой, комплексной и для определённых функций. Программа не переведена на русский и с оплатой из РФ могут быть проблемы.
Стоимость. Только непосредственно редактор Pinegrow Web Editor PRO – 99 USD/год по подписке или 12 USD/месяц. Разовая покупка – 149 USD (но без доступа к важным дополнениям). Расширения для работы с WordPress, с фреймворком Tailwind и ShopBuilder для WooCommerce – по 50 USD/год каждое (или по 6 USD/месяц, если нет желания оплачивать на год вперёд).
Период манибэка – до 30 дней. Разовая покупка «навсегда» предполагает только 1 год обновлений и техподдержки.
Google Web Designer — программа для создания баннеров и рекламных объявлений

Google Web Designer – это профильный софт для быстрого и максимально качественного создания рекламных блоков, объявлений, баннеров и видеороликов. Всё, что для этого может понадобиться, уже есть внутри программы. Плюс, из коробки имеются интеграции с наиболее важными сервисами Google для быстрого размещения рекламы и для сохранения в своих сетевых хранилищах.
Инструмент был представлено в 2019 году, в качестве целевой аудитории рассматривались клиенты рекламной сети Google. Но программу можно использовать и для других задач. Тем более, что список её возможностей впечатляет.
Достоинства. Огромное количество готовых макетов для рекламных блоков: с видеороликами, параллакс-эффектом, с 3D-эффектами и т.п., под все популярные размеры + адаптивные, под всевозможные тематики и задачи. Макеты можно выгружать в HTML-формате без каких-либо ограничений или непосредственно напрямую в нужные сервисы (в Креативную студию, на Google Диск и т.п.).
Интерфейс переведён на русский язык, а самим приложением можно пользоваться абсолютно бесплатно. Внутри имеется исчерпывающий набор вспомогательных инструментов и функций – предпросмотр, редактор кода с подсветкой, редактор видео, инструменты для рисования, средства для управления анимациями, трансформациями (в том числе 3D) и эффектами.
Недостатки. Google Web Designer будет удобен только для работы с небольшими HTML-блоками (формат баннеров и блоков с объявлениями). Создавать здесь полноценные HTML-страницы сложно. Ключевые интеграции ориентируются только на сервисы Google. Поддержки каких-либо стоящих внешних платформ здесь нет.
Стоимость. Продукт распространяется полностью бесплатно. Нет ни Pro, ни каких-либо других версий.
RocketCake — простой WYSIWYG- редактор для создания адаптивных сайтов

RocketCake – проприетарный WYSIWYG-редактор для создания веб-сайтов, выпущенный командой Ambiera. В качестве основных платформ рассматриваются операционные системы Windows и macOS. Помимо непосредственно редактора та же команда предлагает ряд других продуктов: конвертер изображений, редактор диаграмм, конструктор майнд-карт, XML-парсер и др.
Максимально упрощённая версия основного редактора RocketCake выпускается под другим названием – WebsitePainter. Что примечательно, почти все функции RocketCake доступны бесплатно. Переход на Pro-редакцию понадобится только для некоторых сложных и маловостребованных функций (пользовательские точки остановка, кастомный CSS и HTML-код, блоки с PHP и т.п.).
Достоинства. Программа качественно переведена на русский язык. Для быстрого старта предлагается достаточный выбор готовых шаблонов и макетов. Все они распространяются бесплатно. Сборка страниц производится из компонентов разного размера: контейнеры (как аналог секций в онлайн-конструкторах) и более мелкие элементы для их наполнения (кнопки, изображения, формы и т.п.).
Даже в бесплатной версии есть возможность выгрузки страниц сайта на локальный диск и на FTP-сервер, доступны все основные функции (предпросмотр на разных устройствах, прямое редактирование HTML, защита паролем и т.п.).
Недостатки. По факту программа обеспечивает работу только с чистым HTML-кодом и его компонентами. Сложные формы потребуют ручного подключения скриптов и внешних сервисов. По этой же причине у RocketCake нет CMS-функционала (магазинные модули, личные кабинеты пользователей, блоги, комментарии и т.п. полностью отсутствуют). Из РФ оплатить Pro-редакцию можно только в биткоинах.
Стоимость. Если вас не устраивают возможности бесплатной версии, можно приобрести Pro-редакцию. Она обойдётся в 39 евро при покупке на официальном сайте или в 39,49 USD, если приобретать через магазин приложений Microsoft.
SiteDesigner — крутой блочный оффлайн-конструктор сайтов

SiteDesigner, ранее CoffeeCup VisualSite Designer – это профессиональный софт для быстрой сборки современных адаптивных сайтов из готовых блоков и элементов. Разработчики предоставляют доступ к огромной библиотеке компонентов. Есть ряд других продуктов для работы с дизайном и наполнением: отдельный HTML-редактор, конструктор web-форм, конструктор email-писем, FTP-клиент и т.п. Есть даже свой хостинг, облачное хранилище и инструменты аналитики.
Программные решения можно купить по-отдельности или сразу целыми пакетами (для определённых задач). SiteDesigner можно установить на операционные системы Windows и macOS.
Достоинства. Конструктор поддерживает работу с компонентами популярных фреймворков (Bootstrap 4, Foundation 6, Materialize), но может создавать страницы и без них. Внутри сайтов можно использовать сквозные блоки (Symbols), которые будут редактироваться централизованно.
Есть масса других возможностей для профи: инспектор HTML/CSS-кода, настраиваемые точки останова, работа со структурированными данными (аналог CMS-функционала), тонкие настройки SEO-параметров, произвольный HTML/CSS/JS-код, возможность быстрой выгрузки блоков в CodePen (для тестирования) и т.д.
Недостатки. Программа не имеет перевода на русский язык. Многие компоненты и шаблоны распространяются платно (их нужно покупать поштучно или полным комплектом), цены не самые приветливые. Интерфейс редактора не очень удобный. В триал-версии ограничены возможности экспорта или выгрузки на хостинг. Часть функций требует глубоких знаний HTML и web-программирования (особенно, всё, что касается структурированных данных, CSS-классов, фильтров и т.п.).
Стоимость. Непосредственно редактор обойдётся в 99 USD. Лицензия будет пожизненной, но право на получение обновлений будет действовать всего 1 год. Помимо основной программы может потребоваться покупка тем (полный пакет – 109 USD) и компонентов (полный пакет – 149 USD). Плюс, ряд вспомогательных программ тоже распространяется платно.
Вместо поштучной покупки можно приобрести тематические пакеты:
- Набор для web-разработчиков – 169 USD.
- Набор для создания сайтов (без email-инструментов) – 129 USD.
- Супер-пак (все продукты в одном) – 199 USD.
Блокнот – простейший редактор для создания сайтов

| Название: | Блокнот |
| Официальный сайт: | — |
| Год основания: | 1985 |
| Возможность скачать: | Нет |
| Сложность: | Простой |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Абсолютно бесплатный |
Блокнот – это штатное программное обеспечение, которое всегда присутствует в операционной системе для ПК. Конечно, когда говорят ПК – подразумевают ОС семейства Windows. Но аналогичный софт имеется и в Linux-дистрибутивах, и в MacOS. Иными словами, блокнот – это инструмент, который всегда под рукой. Вместо системного блокнота можно скачать и установить альтернативные программы с расширенным функционалом для разработчиков, например, с подсветкой синтаксиса HTML, JS, CSS и других языков программирования.
Блокнот Windows недавно был кардинально переработан, начиная со сборок Windows 10 Redstone 5. Теперь он по умолчанию использует кодировку UTF-8 (именно с ней работают популярные web-серверы Apache и Nginx) и умеет искать выбранные фразы в Bing.
Достоинства. Блокнот всегда имеется в операционной системе. С его помощью можно редактировать или создавать с нуля свои HTML-страницы, достаточно знать и правильно применять HTML-разметку. Для улучшения визуальной составляющей лучше дополнительно изучить и использовать каскадные таблицы стилей CSS и скрипты на JavaScript.
Блокнот, предустановленный в актуальных сборках Windows, подходит для редактирования файлов в UTF-кодировке (используется на большинстве сайтов). Есть быстрый вызов нужных функций при нажатии комбинации клавиш (поиск, замена, переход к строке и т.д.).
Недостатки. Это самый простой и доступный инструмент для редактирования HTML-файлов, поэтому для работы с крупными и функциональными web-сайтами он не подходит. Здесь нет подсветки кода, нет возможности тестирования/поиска ошибок, нет подсказок при вводе тегов и функций и т.д. Это скорее подручное средство на экстренный случай. Ну и, кроме того, без профильных знаний он просто бесполезен. Нужно знать все HTML-теги, синтаксис CSS и JS, чтобы сайт, свёрстанный в блокноте, заработал.
Стоимость. Блокнот Windows – это бесплатная системная утилита. Многие альтернативные текстовые редакторы, имеющие поддержку подсветки синтаксиса, тоже распространяются полностью бесплатно, например, Notepad++, Notepad2, AkelPad и т.п.
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются в «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress.
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver + пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет быстро собирать красивые страницы (обычно лендинги и визитки) без каких-либо профильных знаний. Но это скорее исключение из правил. Сайты намного удобнее стало создавать в онлайн-конструкторах, так как в этом случае вы получаете всю инфраструктуру под ключ. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями. WebSite X5 тому подтверждение – этот оффлайн-конструктор совершено неюзабелен.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений. Но начинающим пользователям и малому бизнесу мы рекомендуем сразу идти в облачные сервисы. Сэкономите время и нервы.
Если вы ищете автономный конструктор веб-сайтов, ваш выбор очень ограничен. Большинство предприятий сосредоточены на разработке вспомогательных инструментов, позволяющих создавать интернет-сайты.
Тем не менее, несколько решений позволяют разрабатывать и создавать веб-сайты в автономном режиме. Я буду обсуждать такие конструкторы в этой статье.
На этом сайте в основном представлены инструменты и приложения, подходящие для новичков. Однако офлайн-конструкторы веб-сайтов, обсуждаемые в этой статье, НЕ предназначены для новичков.
Они предназначены для начинающих программистов, которые только начинают изучать HTML/CSS, а также для опытных программистов, которые ищут более эффективный подход к созданию веб-сайтов HTML/WordPress для себя или своих клиентов.
- Сайт мегаблогов содержит всю необходимую информацию о лучших конструкторах веб-сайтов, таких как Elementor, Duda, Generatepress и других популярных платформах для ведения блогов, включая информацию о цене и других условиях.
Содержание
- 8 лучших оффлайн-конструкторов сайтов 2023 года
- 1. Figma — инструмент веб-разработки для профессионалов:
- Отличительная функциональность для совместной работы:
- Инструменты графического дизайна:
- Особенности прототипирования:
- 2. WYSIWYG Web Builder — автономная программа для Windows 10:
- Медиа файлы:
- Выбор расширений:
- Готовые модули:
- Мощные возможности настройки дизайна:
- 3. Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания:
- Пользовательская CMS:
- Расширенные инструменты визуального редактирования:
- Режим редактирования и множественного просмотра:
- 4. Dreamweaver — автономный инструмент для веб-дизайна и разработки:
- Бесплатные шаблоны:
- Услуги Adobe Stock Marketplace:
- Редактор кода:
- 5. Mobirise — программа для создания сайтов в автономном режиме (Windows и Mac):
- Конструктор веб-сайтов AMP:
- Простая функция перетаскивания:
- Красивые шаблоны:
- 800+ блоков контента:
- Простая установка:
- 6. Webflow — профессиональный инструмент веб-дизайна:
- Галерея лайтбоксов:
- Адаптивные шаблоны:
- Двигатель электронной коммерции:
- 7. WordPress — бесплатная загружаемая CMS для любого веб-сайта:
- Профессиональная платформа для блогов:
- 100% настройка дизайна:
- Создание офлайн-сайта:
- Бесплатный выбор хостинга:
- WordPress — бесплатная CMS:
- 8. Wix — лучшее программное обеспечение для создания веб-сайтов (SaaS):
- Мобильный редактор Wix:
- Инструмент АДИ:
- Магазин приложений Wix:
- Большая коллекция шаблонов:
- Простота в использовании:
- Часто задаваемые вопросы | Лучшие оффлайн конструкторы сайтов
- 🙌 Есть ли офлайн-сайт?
- 👉 Как работают офлайн-сайты?
- 🙆♂️ Что такое данные офлайн-сайта?
- Заключение Лучшие оффлайн конструкторы сайтов 2023
Вот некоторые из лучших конструкторов веб-сайтов в автономном режиме:
1. Figma — инструмент веб-разработки для профессионалов:

Figma — это инновационный облачный инструмент веб-разработки для профессионалов, который обеспечивает совместную работу над дизайном интерфейса в режиме реального времени.
Это гарантирует, что все, кто участвует в разработке проекта, находятся на одной странице и могут одновременно вносить коррективы.
Это повышает ценность самой работы, что приводит к высококачественному результату. Предприятия могут использовать систему для инициирования проектов веб-дизайна и обмена прототипами с членами команды, имеющими доступ к веб-сайту. Ниже приведены основные особенности Figma:
Отличительная функциональность для совместной работы:
Figma отличается от конкурентов широкими возможностями совместной работы, которые позволяют дизайнерам, менеджерам по продуктам/проектам, инженерам и другим специалистам совместно работать над одним проектом.
Инструменты графического дизайна:
Программа включает в себя различные инструменты графического дизайна, например, для эффективной визуализации данных, совместной работы и фильтрации, а также Image Editor и составление базы данных изображений.
Особенности прототипирования:
Платформа имеет полный набор инструментов прототипа, включая настраиваемые шаблоны, анимацию, инструменты для совместной работы, UI и UX прототипирование, контроль версий и тестирование удобства использования.
Figma предлагает полностью бесплатный начальный пакет. Он поддерживает два редактора и позволяет одновременно запускать до трех проектов.
Если вы хотите использовать систему в долгосрочной перспективе, имеет смысл перейти на один из премиальных планов системы — Профессиональный или Организационный. Их цены варьируются от 12 до 45 долларов за каждого редактора или месяц.
2. WYSIWYG Web Builder — автономная программа для Windows 10:

WYSIWYG Web Builder — это автономное приложение для Windows 10, которое позволяет создавать сложные веб-приложения на основе jQuery и HTML.
Как настольное приложение, его необходимо загрузить и установить, прежде чем использовать для создания веб-сайта. Система идеально подходит для веб-сайтов небольших компаний, портфолио, новостных порталов, блогов, а также других приложений, ориентированных на контент. Ниже приведен список преимуществ конструктора сайтов:
Медиа файлы:
Платформа интегрирует медиафайлы, позволяя вам создавать карусели изображений, галереи и анимацию/визуальные эффекты, среди прочего.
Выбор расширений:
Система предлагает пользователям премиум-плана уникальное предложение, которое включает более 200 расширений, включая слайд-шоу, возможности и инструменты электронной коммерции, а также онлайн-меню.
Готовые модули:
Конструктор веб-сайтов включает в себя надежную библиотеку бесплатных, настраиваемых, предварительно разработанных модулей и блоков контента, в общей сложности более 150 адаптируемых разделов, которые позволяют вам продемонстрировать конкретную специализацию вашей компании, ценовую политику, услуги и контакты, среди прочего.
Мощные возможности настройки дизайна:
Пользователи имеют доступ к более чем 200 инструментам проектирования, упрощающим создание и изменение проектов. Хотя для работы с системой не требуются продвинутые навыки программирования, требуется некоторое время, чтобы изучить ее и ознакомиться с ней.
3. Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания:

Сосна: — это загружаемое приложение для дизайна с функцией перетаскивания, созданное с учетом требований и талантов профессионалов веб-дизайна.
Прежде чем использовать платформу для целей веб-разработки, ее необходимо загрузить и установить. Он имеет надежный набор функций и инструментов, которые помогут вам начать работу даже с самыми многофункциональными и сложными адаптивными проектами.
Pinegrow — это кроссплатформенное приложение, работающее в Windows, Mac OS X и Linux. Рассмотрим основные преимущества системы в настоящее время –
Пользовательская CMS:
Платформа может использоваться в качестве индивидуальной системы управления контентом (CMS) для создания/редактирования статических HTML-страниц. Это, наконец, приводит к более интуитивной и понятной системе управления веб-сайтом / контентом для всех.
Расширенные инструменты визуального редактирования:
Система предоставляет доступ к надежному инструментарию для перестановки, модификации, редактирования и добавления CSS- и HTML-компоненты. Здесь есть возможность создать повторитель, который будет внедрять указанные компоненты кода в макет вашего проекта.
Режим редактирования и множественного просмотра:
Приложение позволяет вам увидеть, как ваш проект работает на различных настольных и мобильных устройствах. Он автоматически проверяет таблицы стилей, чтобы выявить вероятные ошибки и дефекты и позволяет вовремя их исправить.
Pinegrow предлагает различные варианты цен. Таким образом, вы можете выбирать между месячной/годовой лицензией Palm и пожизненной лицензией с одноразовой оплатой.
Если вы хотите работать с программой, разумно приобрести лицензию Pro, стоимость которой начинается с 99 долларов. Система регулярно вводит скидки, что позволяет существенно сэкономить при покупке подписки/лицензии.
4. Dreamweaver — автономный инструмент для веб-дизайна и разработки:
Adobe Dreamweaver — это мощное автономное приложение для веб-дизайна, которое позволяет создавать, публиковать и обновлять профессионально выглядящие веб-сайты с широкими функциональными возможностями и красивым дизайном.
Программа входит в состав Adobe Creative Cloud абонентское обслуживание. Это позволяет вам легко создавать и поддерживать множество видов веб-сайтов и автономных приложений. Тем не менее, для работы с системой желательно иметь некоторые навыки кодирования и опыт работы в веб-дизайне.
Как опытные веб-дизайнеры, так и новички могут использовать программу для создания высококлассных веб-сайтов. Однако новичкам этот метод покажется сложным, так как овладение им с пользой требует времени и усилий.
Ознакомьтесь с основными функциями Dreamweaver прямо сейчас —
Бесплатные шаблоны:
Dreamweaver предоставляет доступ к большому количеству сторонних шаблонов, которые вы можете загрузить и установить. Эти дизайны доступны бесплатно и за плату, поэтому вы можете выбрать тот, который вас интересует.
Программа позволяет объединять шаблоны из Joomla, WordPress и Drupal.
Имейте в виду, однако, что присвоение тем из других источников не является полностью безопасным. Поэтому имейте это в виду и заранее проверяйте безопасность каждой конструкции.
Услуги Adobe Stock Marketplace:
Как пользователь Dreamweaver, у вас есть доступ к обширному Adobe Stock Marketplace, на котором есть множество услуг, подходящих для вашего проекта.
Здесь вы можете изучить широкий ассортимент графики и фотографий для дальнейшей загрузки и использования на своем веб-сайте или в приложении. Кроме того, вы можете экспортировать различные PSD-файлы для использования в своем проекте.
Редактор кода:
Программа обеспечивает доступ к мощному редактору кода платформы. Здесь вы можете поэкспериментировать с несколькими языками веб-сайтов, включая HTML, PHP, CSS, JSP, XML и JavaScript.
Эта функция позволяет вам разработать свое уникальное профессиональное приложение и Дизайн сайта. Все этапы и корректировки легко видны в режиме визуального предварительного просмотра, что позволяет исправить любые проблемы перед публикацией проекта.
5. Mobirise — программа для создания сайтов в автономном режиме (Windows и Mac):

Выпуск Mobirise выглядел революционным шагом, поскольку он имеет много ключевых отличий от своих конкурентов. Начнем с того, что это адаптивное бесплатное автономное приложение.
То есть вы должны его скачать и установить. В противном случае процесс создания веб-сайта не сможет начаться. Его очень легко использовать.
Этот аспект делает Mobirise отличным выбором для начинающих. Кроме того, программа предлагает простую среду редактирования, а также множество других важных конкурентных преимуществ.
Среди нескольких преимуществ Mobirise можно выделить следующие:
Конструктор веб-сайтов AMP:
Создайте онлайн-визитку, портфолио или блог, выбрав один из множества макетов AMP. На мобильных устройствах AMP-шаблоны являются лучшим вариантом для представления и продвижения вашего бизнеса/услуг.
Простая функция перетаскивания:
Mobirise имеет интуитивно понятный и простой в использовании редактор WYSIWYG. Это означает, что никаких предварительных знаний о кодировании не требуется.
Красивые шаблоны:
В программу предварительно загружено множество визуально привлекательных и адаптивных макетов. Все веб-сайты Mobirise адаптивны.
800+ блоков контента:
Создайте настраиваемая структура страницы путем выбора из большого массива компонентов контента.
Простая установка:
Процедура довольно простая и быстрая. Убедитесь, что ваше оборудование удовлетворяет всем системным требованиям.
Пользователи могут выбрать место для размещения своих веб-сайтов Mobirise. Это может быть учетная запись хранилища Google Cloud, локальный диск или даже Github.
Функции, несомненно, обеспечивают гибкость. Еще одним преимуществом программы является то, что ее можно использовать совершенно бесплатно, независимо от того, предназначен ли ваш сайт для коммерческих или некоммерческих целей.
Mobirise, с другой стороны, не поставляет хостинг, что означает, что вам нужно будет платить за него и поддерживать его отдельно.
Кроме того, вы должны быть готовы платить за любые дополнительные усовершенствования или расширения вашего веб-сайта. С другой стороны, пользователи могут использовать Github Pages в качестве бесплатной альтернативы веб-хостингу.
Чтобы иметь доступ к премиальным темам и расширениям Mobirise, вы можете подписаться на пакет Premium Pack. На данный момент его цена составляет 129 долларов.
6. Webflow — профессиональный инструмент веб-дизайна:

Веб-поток — это облачный конструктор сайтов который используется для создания профессионально выглядящих веб-сайтов с исключительной производительностью и дизайном.
Первичная системная специализация происходит на уровне разработки продвинутых проектов, которые различаются по тематическим нишам, сложности, размеру и другим критическим критериям.
Из-за сложности системы и профессионального подхода к веб-дизайну пользователи должны с самого начала иметь базовые навыки кодирования.
В противном случае им будет сложно привыкнуть к панели управления и освоить весь набор функций сервиса. Webflow может изменить внешний вид и полезность вашего проекта.
Ниже приведены основные преимущества Webflow:
После Эффекты и Интеграция Лотти. Еще одной особенностью конструктора сайтов является его интеграция с After Effects и Lottie.
Эта технология позволяет пользователям манипулировать векторной анимацией и отображать выбор через различные системные интерфейсы.
Галерея лайтбоксов:
Конструктор веб-сайтов теперь включает в себя возможность создавать профессионально выглядящие галереи Lightbox.
Это можно сделать, используя фильмы и фотографии, уже сохраненные в библиотеке системы, или загрузив и сохранив свои собственные.
Инструмент доступен бесплатно для всех пользователей Webflow, что позволяет им создавать захватывающий опыт онлайн-серфинга.
Адаптивные шаблоны:
WebFlow предлагает библиотеку адаптивных шаблонов, полностью настраиваемых, современных и адаптируемых. На данный момент в библиотеке шаблонов платформы более 200 готовых дизайнов, как бесплатных, так и премиальных.
Шаблоны разделены по отраслям, чтобы обеспечить быстрый и простой доступ.
Двигатель электронной коммерции:
Конструктор веб-сайтов включает в себя надежный Электронная коммерция движок, который позволяет создавать и настраивать различные виды онлайн-бизнеса.
Эти проекты отличаются своими первоклассными возможностями, хотя для их поддержки не требуются дополнительные знания в области кодирования.
Чтобы улучшить внешний вид вашего проекта электронной коммерции, вы можете интегрировать и настраивать корзину для покупок, создавать и обновлять списки продуктов, загружать товары и предоставлять описания, добавлять цены, вводить скидки, отслеживать статистику интернет-магазина, инструменты инвентаризации и отчеты о продажах. среди прочего.
Webflow — это профессиональный конструктор веб-сайтов, основной задачей которого является создание сложных, многофункциональных веб-сайтов. Помимо бесплатного плана, система поддерживает множество других способов оплаты.
Подписки доступны в двух вариантах здесь: Сайт и аккаунт. Каждый из них далее подразделяется на подкатегории: планы для веб-сайтов и электронной коммерции, а также индивидуальные и групповые планы.
Эти подписки, в свою очередь, включают различные другие варианты, которые потребители могут выбирать в зависимости от своих требований к дизайну сайта. Вся ценовая структура Webflow начинается с 12 долларов в месяц.
7. WordPress — бесплатная загружаемая CMS для любого веб-сайта:

WordPress — известная система управления контентом (CMS), доступная для бесплатной загрузки и установки. Платформа, изначально предназначенная для создания блогов, сегодня используется для создания и управления различными личными и корпоративными инициативами.
Трудно назвать CMS прост в использовании, так как для создания высококлассных проектов требуются определенные знания в области кодирования и веб-дизайна.
Система хорошо известна своими широкими возможностями интеграции, готовыми и сторонними библиотеками шаблонов, а также мощными инструментами модификации дизайна.
Среди нескольких преимуществ WordPress можно выделить следующие:
Профессиональная платформа для блогов:
Как система ведения блогов, WordPress обладает чрезвычайно надежной блоггинг движок, который включает в себя множество функций, инструментов и настроек.
Сервис позволяет создавать и управлять полнофункциональными блогами, которые можно обновлять в любое время дня и ночи и даже в пути.
100% настройка дизайна:
Какой бы шаблон вы ни выбрали, он будет качественным, адаптивным и полностью настраиваемым. Вы можете выбрать и изменить основные параметры, чтобы получить лучший долгосрочный эффект.
Вы можете поиграть с системными настройками веб-дизайна по умолчанию, цветами, фоном, стилями, шрифтами и изображениями, которые либо предустановлены, либо могут быть добавлены через системную галерею.
Кроме того, среди прочего, вы можете загружать и интегрировать файлы социальных сетей, документы и новые элементы галереи.
Создание офлайн-сайта:
При использовании WordPress пользователь может выбирать из множества специализированных инструментов для установки виртуального сервера на свой компьютер.
Это позволяет создавать веб-сайты без подключения к Интернету, а готовые проекты также можно размещать на одном из специализированных хостингов.
Бесплатный выбор хостинга:
WordPress позволяет вам выбрать любого хостинг-провайдера, который соответствует спецификациям и критериям вашего проекта. Кроме того, многие современные хосты имеют предварительно настроенную CMS, которую можно развернуть за считанные секунды.
Например, Bluehost — уважаемая хостинговая компания, официально рекомендованная WordPress как одна из лучших доступных услуг. Bluehost предоставляет бесплатное доменное имя за первый год обслуживания и скидку 60% на установку WordPress.
WordPress — бесплатная CMS:
Его можно загрузить и установить совершенно бесплатно. Однако имейте в виду, что вам нужно будет потратить больше средств, чтобы получить дополнительные функции, плагины, сторонние шаблоны, хостинг и доменное имя.
Что касается хостинга, Bluehost стабильно превосходит конкурентов. Это самый рекомендуемый хостинг-провайдер CMS. Его планы начинаются всего с 2.95 долларов в месяц, что делает их более чем доступными для всех.
8. Wix — лучшее программное обеспечение для создания веб-сайтов (SaaS):

Хотя Wix позиционируется как онлайн-конструктор, по сути, это размещенное приложение. Основное различие между программным обеспечением в автономном и онлайн-режиме заключается в том, что вам не требуется загружать программные файлы и находить для них хост.
Вы получаете комплексное решение с предварительно размещенными файлами и модификациями в реальном времени.
Платформа показала свою пригодность для различных целей. Это позволяет новичкам создать надежный интернет-магазин, профессионально выглядящее портфолио или привлекательный веб-сайт компании за считанные часы.
Программа отличается мощным онлайн редактор который позволяет настраивать страницы сайта одним щелчком мыши.
Основные преимущества Wix заключаются в следующем:
Мобильный редактор Wix:
Теперь вы можете просмотреть свой веб-сайт на мобильном устройстве, прежде чем публиковать его. Приложение позволяет изменять различные блоки и части исходного веб-сайта, не затрагивая онлайн-версию.
Инструмент АДИ:
Wix идет в ногу с текущими тенденциями создания веб-сайтов и предоставляет собственный инструмент ADI, который позволяет вам создать веб-сайт в кратчайшие сроки. Ваши вкусы и предпочтения будут учтены системой на базе искусственного интеллекта.
Тогда без вашего вмешательства он автоматически создаст нужный вам сайт.
Магазин приложений Wix:
Вы ищете виджет или приложение для повышения удобства использования вашего веб-сайта? У Wix есть собственный App Market, в котором есть огромный выбор БЕСПЛАТНЫХ приложений и виджетов. Создайте привлекательный блог, включите статистику в свой онлайн-бизнес и так далее.
Большая коллекция шаблонов:
Программа имеет невероятную библиотеку мобильных дизайнов, подходящих для любого стиля веб-сайта. Инженеры Wix регулярно создают новые темы, чтобы удовлетворить ожидания потребителей. Каждый шаблон был профессионально разработан и оптимизирован для использования в Интернете.
Простота в использовании:
Wix имеет самый интуитивно понятный редактор WYSIWYG. После авторизации можно приступать к разработке сайта. Разобраться, как здесь все работает, несложно благодаря понятному пользовательскому интерфейсу.
Кроме того, Wix — это универсальная платформа. Это избавляет вас от необходимости выбирать, где разместить свой веб-сайт или как получить доменное имя.
Система достаточно сложна, чтобы позволить вам управлять множеством проектов независимо от их сложности. Вам редко понадобятся сторонние разработчики или поддержка программистов.
Конструктор веб-сайтов имеет экономичную ценовую структуру — доступно бесплатное членство, а также две премиальные подписки — обычная и бизнес/электронная коммерция. Каждый вид далее подразделяется на более конкретные подписки. Их ежемесячная плата начинается с 13 долларов.
Часто задаваемые вопросы | Лучшие оффлайн конструкторы сайтов
🙌 Есть ли офлайн-сайт?
Автономные веб-страницы — это те, которые можно просматривать без подключения к Интернету. Кроме того, в кэш-памяти вашего веб-браузера могут храниться копии веб-страниц или их части. Возможности управления автономным доступом к веб-материалам расширяются по мере появления новых инструментов веб-разработки.
👉 Как работают офлайн-сайты?
Если пользователь не подключен, устаревшие данные могут отображаться до тех пор, пока пользователь не подключится повторно. Если вы убедились, что ресурсы вашего сайта (CSS, изображения и JavaScript) могут обслуживаться из локального кеша, они будут доступны мгновенно, и их не нужно будет извлекать по сети.
🙆♂️ Что такое данные офлайн-сайта?
Данные веб-сайта в автономном режиме — это файлы, которые веб-сайт сохраняет на вашем компьютере, чтобы вы могли получить к нему доступ, даже если вы не подключены к Интернету. Настройки сайта — это настройки для конкретного сайта, такие как исключения блокировщика всплывающих окон.
Полезное
- Сетки дизайна веб-сайта
- Убийственные советы по редизайну вашего сайта WordPress
- Конструктор сайтов салонов
- Лучший конструктор сайтов для терапевтов
Заключение Лучшие оффлайн конструкторы сайтов 2023
Автономные конструкторы веб-сайтов могут быть лучшим вариантом, если вы хотите больше контролировать создаваемые вами веб-сайты. Поскольку теперь у вас есть доступ к исходному коду веб-сайта, у вас больше возможностей и гибкости в том, что вы можете сделать.
Если вы новичок в разработке, автономные конструкторы веб-сайтов могут стать отличным стартом. Даже если вы опытный разработчик, автономные конструкторы веб-сайтов могут сэкономить вам значительное количество времени за счет автоматизации повторяющихся операций.
Сегодня для создания сайта необязательно знать основы HTML или PHP. Существуют специальные программы, с помощью которых можно на компьютере в удобном графическом редакторе выполнить вёрстку сайта любой сложности: как одностраничного, так и сложного интернет-магазина. И они отлично подходят как для новичков, так и для опытных веб-мастеров.
Сайты можно создавать в следующих программах:
- Adobe Dreamweaver;
- Adobe Muse CC;
- Mobirise;
- Denwer;
- WYSIWYG Web Builder;
- Notepad++;
- Bluefish;
- Brackets;
- SynWrite;
- Atom.
Это те приложения, которые позволяют создавать сайт именно на локальном диске, в форме HTML или PHP-страниц. То есть пользователь получает доступ к исходному коду и может его редактировать на своё усмотрение (добавлять новые API, выполнять портирование на разные CMS).
ВАЖНО. Не менее популярный на сегодня способ создания веб-страниц – это использование CMS. Но это уже не программы, а специальные движки. Самые распространённые среди них: WordPress, Joomla, Drupal, 1С-Битрикс. Для их использования обязательно потребуется уже настроенный к работе сервер, ведь CMS устанавливается именно на него. И после этого с помощью web-интерфейса создаётся сам сайт. Главный недостаток такого способа: функционал ограничен (но всё равно широк), скорость работы не самая высокая (особенно после добавления целого набора плагинов).
Онлайн-конструкторы в лучшие программы для создания и редактирования сайтов нарочно не включены. Чаще всего они не поддерживают подключение сторонних API (например, для добавления функции онлайн-оплаты в интернет-магазинах), а вместе с этим пользователю не предоставляют доступ к исходному коду создаваемых страниц. Ну и дизайн в них настраивается только по предустановленным шаблонам.
Adobe Dreamweaver
Самый мощный из существующих конструкторов сайтов. Программа позволяет редактировать страницы как с помощью графического, так и текстового редактора. При этом её достаточно даже для разработки веб-приложений. Дополнительные функции:
- автоматическая адаптация под мобильные устройства;
- множество готовых дизайнерских шаблонов;
- поддерживает работу с базами JavaScript;
- поддерживается интеграция с программами от Adobe (например, для быстрой правки графики в Photoshop);
- есть синхронизация с облачными сервисами и FTP (сетевыми хранилищами).
Функционал – очень широкий, но интерфейс адаптирован специально так, чтобы с работой в программе быстро разобрался даже новичок. Знания языков программирования при этом необязательно требуется.
Недостаток всего один – это стоимость лицензии. Средняя цена – 250 долларов.
Adobe Muse CC
Ещё один популярный конструктор сайтов, но адаптирован уже больше для неопытных пользователей. Большая часть работы выполняется в графическом редакторе, но преимущественно с использованием CSS и HTML последних редакций. Данная программа лучше подходит для планирования или редактирования дизайна сайта с минимальным добавлением сторонних API. Из дополнительных функций стоит выделить:
- поддерживает публикацию сайта на хостинге Adobe (естественно, за дополнительную плату);
- масса инструментов для работы с графикой;
- есть готовые шаблоны;
- набор инструментов для защиты профиля администратора.
Ещё стоит упомянуть, что хостинг от Adobe считается одним из самых надёжных и защищённых от хакерских атак. Но стоит на порядок дороже, чем у других хостинг-центров из РФ. И программа платная, средняя стоимость лицензии – 80 долларов.
Mobirise
Mobirise – это программы для создания и редактирования сайтов, выпущенные для Windows и MacOS. Скачать их можно бесплатно, за дополнительную плату можно получить лишь плагины и готовые шаблоны веб-страниц. Но и без них простой Landing Page создать удастся без проблем. В плане функционала незначительно уступает Adobe Dreamweaver и не адаптирован для работы одновременно с использованием нескольких движков или языков программирования. Сами разработчики утверждают, что Mobirise больше подходит для создания прототипа сайта, то есть работать с приложением удобней именно дизайнерам.
Дополнительные функции:
- интеграция с сервисами Google (аналитика подключается автоматически);
- есть инструмент для базового управления сайтом (настройка модерации, раздача прав использования);
- есть уже подготовленные шаблоны HTML и CMS для быстрой вёрстки страниц;
- имеется встроенный графический редактор (с небольшим функционалом, но для простых сайтов его более чем достаточно).
Недостатков всего несколько: при добавлении новых функций их описание переводят на русский не сразу. А ещё разработчики настойчиво подталкивают пользователей на покупку дополнительных плагинов, шаблонов (с помощью контекстной рекламы внутри приложения).
Denwer
При создании сайтов при использовании CMS требуется уже готовый и настроенный хостинг, где и будет установлен движок для создания страниц. Denwer упрощает эту задачу и позволяет создать виртуальный сервер прямо на компьютере. А далее пользователь может установить желаемый CMS и сразу же приступать к созданию сайта. После этого останется лишь указать точный адрес, где будет размещаться хостинг (многие провайдеры поддерживают импорт готовых проектов CMS).
WYSIWYG Web Builder
Примитивный, но бесплатный конструктор с поддержкой HTML всех версий, CSS, PHP. Идеально подходит для создания сайтов-визиток или «одностраничников», где не требуется добавлять сторонние API или настраивать дизайн по заданному макету. Является наиболее популярным среди тех, кто начинает изучать азы создания интернет-сайтов. Имеющейся функционал:
- подключение форм онлайн-оплаты (поддерживается только PayPal);
- простое управление сайтом на базе популярных CMS;
- разработка мобильных сайтов и приложений;
- быстрая публикация сайта на хостинге разработчика (за дополнительную плату).
Из недостатков – довольно простой графический интерфейс, визуально похожий на окно Проводника из старых версий Windows.
Notepad++
Один из самых популярных текстовых редакторов в Windows. Но он же поддерживает создание сайтов на всех популярных языках программирования. Программа бесплатная, но не имеет графического конструктора. То есть написание сайта выполняется исключительно в формате исходного кода (а для просмотра страниц можно использовать веб-браузер). Для расширения функционала нужны сторонние плагины, и для Notepad++ их создано огромное количество. Ещё одно преимущество приложения – оно полноценно работает в среде Linux (при запуске редактора через Wine).
Bluefish
Функциональный редактор, но с простым интерфейсом. Поддерживается и в Windows, и в Linux, и в MacOS. Программа бесплатная, её разработкой занимается сообщество программистов (то есть приложение изначально создаётся не как коммерческое). Единственный недостаток: в основе Bluefish лежит Java, которую недолюбливают многие опытные программисты (за счёт сложности в использовании библиотек и высоких требований к производительности хостинга). Больше подходит для бывалых разработчиков.
Brackets
В плане функционала редактор схож на Notepad++, но с большим количеством надстроек именно для разработки сайтов. Разрабатывается компанией Adobe, нативно поддерживает порядка 200 языков программирования. Естественно, работает и с PHP, есть функция редактирования сайта в режиме реального времени (сразу можно оценить внесённые изменения).
Одна из ключевых особенностей программы – поддержка PSD-проектов (из Photoshop). То есть Brackets умеет распознавать слои, накладывать на них ссылки. Данный функционал добавляется после установки бесплатного плагина (сам Фотошоп устанавливать не потребуется).
SynWrite
Простой редактор с примитивным интерфейсом. Чаще используется специалистами, которым требуется работать одновременно с несколькими языками или CMS для вёрстки. Больше подходит для создания сайтов в текстовом режиме (набор исходного кода). Можно устанавливать дополнительные плагины (совместим с Total Commander). Есть синхронизация по FTP (можно настроить автоматическую выгрузку проектов на хостинг, если имеются адреса для входа). Из недостатков можно упомянуть лишь спорный дизайн: он действительно не такой удобный, как в том же Notepad++ или Brackets.
Итак, вышеуказанные в топе 10 программ повсеместно используются как новичками, так и опытными специалистами при разработке сайтов любой сложности. Это не рейтинг, так как каждое из приложений будет оптимальным для вёрстки определённой категории web-страниц. Для технически сложных интернет-магазинов оптимален Adobe Dreamweaver, для Landing Page – WYSIWYG Web Builder, для работы с исходным кодом – Brackets.
Какие программы для создания сайтов бывают?
Разработка сайта – многоэтапный процесс, который за счет современных инструментов может быть значительно более простым. Удастся найти и продуктивно использовать универсальные программы, в которых есть все для создания сайта. Главная отличительная особенность – возможность разработки без привлечения других инструментов. Этим подобные программы особенно похожи на конструкторы.
Как правило, универсальные программы имеют наборы графических шаблонов и элементов интерфейса, можно в режиме предпросмотра оценить результат разработки. Важный плюс использования именно программы – полное владение сайтом, для размещения его в интернете нужен хостинг и домен. Те же конструкторы сами предоставляют подобные услуги, поэтому ресурсом не будете владеть.
Работать в универсальных программах для разработки сайта сложнее, размещение через хостинг также может стать проблемой для неподготовленных разработчиков.
Следующая группа – программы для макетирования. Они существенно упрощают первичный этап разработки. Их применение дает возможность:
- разработать структуру;
- оценить дизайна;
- проработать элементы интерфейса;
- проконтролировать взаимодействием между компонентами сайта, в том числе форматами и страницами.
В программах для макетирования отражаются все элементы будущего сайта с максимальной точностью и реалистичностью.
Программы прототипирования предназначены для разработки макета, который сможет имитировать взаимодействие пользователя с интерфейсом проекта. В отдельных ПО доступно создание интерактивного, то есть кликабельного интерфейса. В большинстве программ для прототипирования пользователь может работать без привлечения программистов, при этом удастся достичь отличной детализации.
Следующий важный этап в разработке, который можно проводить при помощи программ – верстка. Сервисы функциональные, выбор того или иного софта зависит от наличия визуальной составляющей написания кода. Для работы нужны средние или высокие навыки кодинга, только в этом случае удастся справиться с версткой качественно.
Лучшие программы для создания сайтов
Программы для создания сайтов – это ПО, которое устанавливается на ПК или смартфоне и может быть использовано для разработки полноценного веб-ресурса практически с нуля.
Adobe Dreamweaver
Программа Adobe Dreamweaver предназначена для профессиональных разработчиков. Чтобы оперировать ее инструментами, нужно досконально знать HTML/CSS. Суть работы с данным ПО в создании кода, а результаты, в том виде, в котором их увидят пользователи, можно оценить в отдельном окне. Также в программе удастся работать с кодам JavaScript, Less, SaSS, Live и другими. Может применяться для разработки сайтов любой сложности.
Плюсы Adobe Dreamweaver
- Есть все инструменты и функции для профессиональной разработки;
- Доступ к другим продуктам Adobe, что в комбинации гарантирует мощный результат. Учтите, что все дополнительные возможности тоже платные;
- Функция коллективного редактирования;
- Может использоваться для массовой разработки сайтов на профессиональном уровне;
- Поддерживает различные библиотеки, стили, процессоры, что существенно ускоряет разработку в умелых руках;
- Подходит для создания веб-приложений;
- Для хранения данных могут использоваться облачные сервисы;
- Отсутствие ограничения в качестве полученного результата;
- Автозаполнение тегов;
- Функция Live View, которая имитирует онлайн-конструктор с поддержкой созданных элементов, есть инструмент перетаскивания.
Минусы Adobe Dreamweaver
- не подходит для новичков;
- требует знания HTML/CSS или других языков программирования;
- высокая цена;
- сложный интерфейс.
Сколько стоит использование Adobe Dreamweaver
Программа дорогая, даже по подписке. За месяц нужно платить от 1500 до 2400 рублей. Кроме того, есть предложение для бизнеса. Ранее была возможность приобретения индивидуальной лицензии навсегда, теперь такой опции нет. В подписку включен только инструмент Adobe Dreamweaver, чтобы получить остальные возможности нужно платить в 2 раза больше.
Mobirise
Mobirise – оффлайн конструктор для разработки сайтов на ПК. Софт не очень сложный в освоении, поэтому его можно рассмотреть для применения новичкам. Подходит для создания сайтов с небольшим количеством страниц, например, визиток, лендингов, портфолио.
Чтобы начать работать, нужно скачать архив, установить ПО и далее завести аккаунт. Приложение Mobirise можно сравнить с конструктором – представлено много блоков разного назначения, их нужно перемещать в окно редактора, тем самым формируя структуру сайта.
Представлены разные блоки, например: меню, хедеры, слайдеры, галереи, преимущества, статьи, отзывы, социальные сети и много других. Удастся поработать с содержанием блоков: цветом, шрифтами, добавить эффекты, кнопки, ссылки, заголовки. Элементы, которые не нужно в блоке можно удалять.
Плюсы Mobirise
- доступно много готовых блоков, с которыми можно свободно работать;
- адаптивный дизайн – отдельно настраивать версию для смартфона не нужно;
- блоки оформлены в едином стиле в пределах выбранного шаблона;
- возможно освоение новичком – знать языки программирования не обязательно, вся работа ведется в визуальном редакторе;
- создание неограниченного количества сайтов;
- хранение на собственном ПК, хостинге или на облачных сервисах;
- нет привязки к конкретному хостингу, как в случае с онлайн-конструкторами, при этом доступен весь характерный функционал таких сервисов;
- удобная работа и привлекательные темы;
- есть SEO-настройки;
- удастся разрабатывать многостраничные сайты с многоуровневым меню;
- возможно создание сложных страниц и анимаций. Последнее особенно актуально для профессиональных верстальщиков.
Минусы Mobirise
- в базовой версии ограниченный набор возможностей – для получения большего объема, нужно платить;
- обновления предоставляются только 1 раз после покупки, если нужна более новая версия – придется заново платить или же пользоваться имеющейся, если на совместима с клиентом;
- для запуска сайта нужно приобретать хостинг и домен.
Сколько стоит использование Mobirise
Базовую комплектацию Mobirise получаете бесплатно. Ее вполне достаточно для работы, например, создание визиток – вообще не будет проблемой. Платные возможности предназначены скорее для расширения сферы применения, однако их отсутствие никак не ограничивает пользователя.
WebsiteX5
Программа WebsiteX5 является классическим десктопным софтом, причем одним из самых старейших на рынке. Подходит для разработки визиток, лендингов, интернет-магазинов. Вся разработка ведется оффлайн, по завершению проект выгружается на сервер. Функционал данного ПО – средний, так же, как сложность освоения.
Навыки программирования нужны и они существенно упростят задачу, однако и новички, в теории, смогут разобраться. Работа с сайтом разбита на 5 этапов: на старте – это работа с общими настройками, в завершение – публикация. Интерфейс WebsiteX5 простой, найдете много настроек, что можно назвать удобным.
Эту программу часто сравнивают и с конструкторами и движками, она, по сути, есть чем-то средним. Пользователь имеет доступ к файлам, но для полноценной работы необходима сноровка и опыт.
Плюсы WebsiteX5
- готовые тематические шаблоны;
- адаптивность – все сайты сразу же готовы к использования с ПК и со смартфона;
- понятный интерфейс;
- удастся задать оформление и текстовки для электронных писем, которые отправляются с сайта;
- открытый исходный код, что обеспечивает возможность изменения шаблонов под свои потребности;
- доступен экспорт в HTML и выгрузка сразу же на хостинг;
- может использоваться для разработки многостраничных сайтов разной тематики;
- есть поддержка функционала интернет-магазина, личного кабинета пользователя;
- доступно приобретение шаблонов и дополнительного контента в маркетплейсе.
Минусы WebsiteX5
- неудобное использование по современным меркам. Заявленного drag and drop нет, блоки можно перетаскивать, но без доступа к предпросмотру;
- за все нужно платить, даже за минимальные возможности, например иконки, эффекты анимации, дополнительные блоки, функции;
- голый конструктор имеет слабую функциональность;
- демо-период не дает реального представления о том, как работать с программой.
Сколько стоит использования WebsiteX5
Программа WebsiteX5 представлена бесплатной версией, но она слишком ограниченная, чтобы использовать для разработки хороших сайтов. Стоимость версии EVO – 97$, получаете 100 шаблонов с неограниченным количеством сайтов и страниц, адаптивную верстку, SEO-инструменты (базовый уровень), блог, интернет-магазин. PRO – 213$, 150+ шаблонов, остальные указанные в предыдущем тарифе возможности – только в продвинутом исполнении. Все дополнительные опции платные, причем рассчет ведется при помощи внутренней валюты, в нее конвертируются средства, которые отправите на счет. Хостинг и домен оплачиваются отдельно.
Blocs
Программа Blocs – это специализированный софт для MacOS – лучшей дизайнерской платформы. Для разработки нужны знаний HTML и другие профессиональные навыки. Собственно, работа в программе не сложная, необходимо выбирать блоки и компоновать из них страницы. Интерфейс интуитивно понятный.
Редактор Blocs также удастся интегрировать с популярными CMS-системами. Также имеется расширенная версия, в ней удастся разрабатывать темы для WordPress. В целом, эту программу нельзя назвать простой в освоении, без необходимых навыков справиться с ней не удастся.
Плюсы Blocs
- приобретается один раз – подписок с периодическими платежами тут нет;
- возможно создание любого количества сайтов и страниц, а также шаблонов для WP;
- одну лицензию можно использовать на двух устройствах;
- программа генерирует чистый и понятный исходный код;
- поддержка аппаратных возможностей устройств Apple, есть нативная поддержка чипов Apple Silicone и другие специфические возможности по этому направлению;
- доступно расширение базового функционала за счет применения блоков. Приобрести их можно в официальном магазине. В нем есть, в том числе, готовые дизайны и модули интеграции с CMS.
Минусы Blocs
- тестовый период всего 5 дней, далее нужно приобретать лицензию;
- недоступно обновление к более новой версии, апгрейд будет платным;
- интерфейс на английском языке;
- за дополнения нужно отдельно платить;
- поддержка только устройств MacOS.
Сколько стоит использование Blocs
Основная версия Blocs – 99,99$, расширенная – 149,99$. Цены указаны без НДС. Стоимость платных дополнений варьируется в цене от $15 до 200$. Есть также и бесплатный контент.
Microsoft Visual Studio
Многофункциональная программа Microsoft Visual Studio – это интегрированная среда разработки, стартовая площадка для написания, отладки и сборки кода. Тут есть компиляторы, средства автозавершения кода, графический конструктор и другие опции, которые существенно улучшают процесс разработки.
При помощи этой программы удается разрабатывать разное ПО, а также другие инструментальные средства. В частности консольные приложения с графическим интерфейсом, сайты с использованием языков программирования Visual Basic, C++, C#, F#.
Плюсы Microsoft Visual Studio
- технология автодополнения при вводе начальных букв – это среди прочего удобно для доступа к документации и устранения неоднозначности;
- поиск ошибок в коде, в том числе потенциальных – все они подсвечиваются;
- статистика затрат ресурсов при работе приложения;
- встроенный менеджер тестов;
- менеджер плагинов, адаптеров, провайдеров. С его помощью удается установить или обновить любое дополнение;
- интуитивное кодирование – форматирование происходит по мере ввода кода;
- архиватор проектов;
- встроенный менеджер файлов для добавления нового файла;
- разработка на основе шаблона и возможность добавления своих;
- высокая скорость разработки и возможность отладки;
- изменение внешнего вида Microsoft Visual Studio под собственные предпочтения.
Минусы Microsoft Visual Studio
- сложность освоения – нужно знать языки программирования;
- может использоваться только на устройствах, поддерживающих Microsoft;
- большой вес пакетов технологий;
- невозможность отслеживания в коде режима ядра, для этого нужно использовать сторонний софт.
Сколько стоит использование Microsoft Visual Studio
Для использования физическими лицами есть ряд бесплатных инструментов, скачать их можно на сайте Microsoft Visual Studio. Платные подписки есть двух классов. Первая – «Бизнес», рассчитана на организации малого и среднего масштаба с 5 и более пользователями/устройствами. Для них есть 2 тарифа – 45$ и 250$/мес. Для крупных организаций (с количеством пользователей 500+) тарифы Enterprise, в подписках есть требования по определенному балансу на счету. Детали можно узнать на сайте разработчика.
Программы для верстки сайтов
Верстка сайта – это процесс преобразования изображения или другого шаблона в функциональные веб-стандарты, которые могут открываться в браузере. В процессе применяется языки разметки CSS и HTML и некоторые другие языки программирования для страниц с расширенным функционалом.
SublimeText
Программа SublimeText – одно из топовых решений, которое используют веб-разработчики и программисты. Этот софт поддерживает синтаксисы для большинства языков программирования и разметки, в частности HTML, CSS, JS, C++, C# и др. Кроме того, возможно добавление синтаксиса других языков, однако в большинстве случаев это делать не приходится.
При работе с кодом идет его подсветка, что дает возможность быстро находить ошибки и ключевые элементы. Доступно разделение на несколько рабочих областей – до 4, это удобно в процессе верстки, когда нужно работать одновременно с HTML и CSS.
Плюсы SublimeText
- Широкий функционал. Доступен разнообразный набор базовых возможностей редактора, есть подключаемые расширения, которые, по сути, являются упрощенной средой разработки.
- Поддержка языков – программировать удастся на всех популярных, плюс идет подстройка под выбранный.
- Простой и понятный интерфейс.
- Быстродействие, которое достигается за счет оптимизации кода и выделения плагинов в отдельный процесс.
- Кроссплатформенность.
Минусы SublimeText
- использование платное;
- относительно длительная загрузка;
- возможны ошибки при работе с плагинам.
Сколько стоит использование SublimeText
Лицензия приобретается сроком на 3 года, ее стоимость – 99 долларов. Доступно много бесплатных подключаемых модулей. Первым делом можно ознакомиться с функционалом в free-версии.
Brackets
Многофункциональный, бесплатный редактор кода Brackets от Adobe активно используется для верстки сайтов. Внешне похож на SublimeText, в ПО есть поддержка основных языков программирования и разметки. Код в Brackets подсвечивается и нумеруется строками, что дает возможность быстрее сориентироваться в документе. Функционал можно расширить путем применением плагинов.
Плюсы Brackets
- поддерживается основными операционными системами;
- просмотр изменений в режиме реального времени;
- интегрированное контекстное меню «проводника», что дает возможность быстрее прописывать пути к файлам в своем коде;
- плотная интеграция с Photoshop и Muse;
- большое количество языков программирования, текстовых кодировок, языков разметки, их количество можно увеличить.
Минусы Brackets
- обновление страницы в браузере в режиме реального времени работает только в Google Chrome;
- отдельные разделы не переведены с английского языка.
Сколько стоит использование Brackets
Использование программы Brackets – бесплатное.
WebStorm
Интегрированная среда разработки веб-сайтов и приложений WebStorm имеет удобный редактор кода, поддерживающий большинство языков программирования и разметки, которые могут пригодиться в работе. Доступен встроенный инструмент отладки Node.js, библиотеку удастся настраивать под собственные потребности. Есть опция запуска проекта в браузере с возможностью внесения изменений в режиме реального времени.
Плюсы WebStorm
- выбор дизайна рабочей области и настройка под собственные потребности;
- взаимодействие с сайтом, который уже выгружен на хостинг, однако в этом случае для начала к хостингу нужно получить доступ;
- инструменты для тестирования;
- интеллектуальное автопродление кода;
- встроенный отладчик;
- интеграция с популярными системами контроля версий.
Минусы WebStorm
- отсутствие языковой адаптации;
- нет подсказок, что точно вызовет сложности у неподготовленного пользователя;
- необходима покупка лицензии.
Сколько стоит использование WebStorm
Тариф для индивидуального использования – 59$/год, для компаний стоимость увеличивается до 129$/год из расчета на одного пользователя.
Программы для макетирования сайтов
Данный софт предназначен для разработки макета будущего сайта. Макетирование предшествует верстке и программированию. Для работы с таким предварительным наброском ресурса также есть специальный софт.
Adobe XD
Adobe XD – программа, разработанная для облегчения навигации пользователя по интерфейсу веб-страницы. Ключевое предназначение – проектирование лучших интерфейсов для веб-страниц, разработки и обмена серией прототипов. С применением Adobe XD удастся добиться хороших результатов в веб и графическом дизайне. Программа адаптивная для разных устройств. Часто программу даже называют аналогом Photoshop в определенной мере.
В Adobe XD есть полный набор функций, которые необходимы в сфере диджитал-дизайна. За счет этого, пользователи могут создавать продвинутые и качественные макеты, проектировать прототипы и делиться ими. Подходит как для разработки сайтов, так и приложений.
Плюсы Adobe XD
- быстрое и простое редактирование элементов, создание стилей, повторяющихся сеток;
- работа с файлами при помощи других программных продуктов из линейки Adobe;
- поддержка функции векторного редактирования при предельной точности функционального дизайна;
- создание анимированных прототипов, в том числе при помощи голосового прототипирования;
- поддержка игр и предварительного просмотра с мобильных;
- доступ к совместной работе и обмен файлами при включенном режиме «только для просмотра»;
- возможность хранения пользовательских плагинов, которые расширяют функциональность программы;
- полноценное мобильное приложение;
- простой и продуманный пользовательский интерфейс.
Минусы Adobe XD
- необходима установка программы, работать с помощью браузера не выйдет;
- могут быть проблемы с установкой на старые ПК;
- нет бесплатной версии с продолжительным периодом использования, нужно приобретать лицензию обязательно.
Сколько стоит использование Adobe XD
Подписка годовая, ее стоимость – 26739 рублей. Продление осуществляется по такому же тарифу или другому, который будет действовать в момент такого продления.
Canva
Это один из самых известных инструментов графического дизайна. Программа Canva простая в использовании, имеет отличный функционал. На данный момент аудитория пользователей составляет 30 млн человек. Подходит ПО как профессионалам в разработке, так и начинающим веб-мастерам. В редакторе можно обрабатывать фото, редактировать шаблон из каталога, выбрать фото. Клипарт, кнопку, иконку, инфографику из собственной библиотеки. Доступно совместное редактирование, подключать их можно в каком бы месте они не находились.
Плюсы Canva
- Простота использования. Сервис создан таким образом, чтобы и специалисты и новички могли ним успешно пользоваться.
- Основное предназначение – наложение фильтра на фото, за счет этого удается сделать привлекательный коллаж.
- Много бесплатных опций. Тут есть free версия, имеющая действительно полный функционал, полезный для пользователей.
- Доступ к 8000+ шаблонов – визиток, плакатов, резюме, приглашений.
- Все шаблоны поддаются редактированию – можно изменить текст, выбрать другую палитру, другим образом изменить внешний вид.
- Выбор дизайна разного назначения – есть решения на любой случай.
- Приложение для любых ПК и гаджетов – привязки к определенному устройству нет.
Минусы Canva
- Сложности со шрифтами. Иногда могут возникать вместо красивого сочетания пустые квадраты. Такое происходит при некоторых сочетаниях.
- Невозможность изменения размера изображения в базовой версии. Поэтому нужно заранее определить габариты и формат картинки, которую планируете использовать.
- Нужно хорошее «железо» и скоростной интернет для нормальной работы в Canva.
Сколько стоит использование Canva
Программа Canva – платная. Тариф Free – бесплатно для одного или нескольких человек. PRO – 12,83$/мес, для частных лиц или индивидуальных предпринимателей, дизайнеров, которым необходим неограниченный доступ. Рассчитан на эксплуатацию одним пользователем. Тариф «Для команд» для групп от 2 человека, цена – 14,97$/мес.
Figma
Графический редактор для прототипирования и разработки интерфейсов сайтов Figma – максимально просто в освоении. Подходит и для создания иллюстраций и векторной графики. Изучение функционала не займет много времени, при наличии базовых знаний. Разрабатывать удастся как веб-сайты, так и приложения.
В программе Figma удается преобразовывать файлы статического дизайна в интерактивный интерфейс кодирования, применять GIF-файлы для показа анимационного дизайна, видеоэлементов и тонкой анимации. Кроме того, доступно хранение дизайнерских элементов для всех команд с возможностью поиска для совместного использования.
Плюсы Figma
- программа мультиплатформенная, также возможна работа в браузере;
- доступно бесплатное использование с минимальным количеством ограничения;
- работа ведется в облаке, за счет чего можно дать доступ другим специалистам, которые трудятся над разработкой сайта;
- демонстрация проекта по ссылке, не придется пересылать клиенту статичные картинки;
- удобная работа с компонентами – есть подготовленные элементы дизайна, изменение распространяется на все копии;
- встроенный режим для разработчиков, в котором можно менять дизайн.
Минусы Figma
- отсутствие языковой адаптации;
- работа только при подключении к интернету, но с функцией внесение изменений оффлайн с последующей синхронизацией;
- минимальный функционал для работы с текстом;
- некорректная работа плагинов – они быстро теряют актуальность, что связано с частым обновлением системы.
Сколько стоит использование Figma
Есть 3 тарифных плана, при оплате сразу за год предоставляется скидка. Самый простой вариант – Free. Это бесплатное решение для 2 пользователей, которые могут работать с 1 проектом. Доступны все базовые инструменты дизайна. С тарифом Professional (12$/мес) получаете больше функции для совместной работы, количество создаваемых проектов – безлимитное. Тариф Organization – 42$/мес, в нем представлены все инструменты, в том числе частные плагины, аналитика, усиленная безопасность, что дает возможность использования крупными организациями.
Программы для прототипирования сайтов
Софт для проработки юзабилити сайта также пользуется большим спросом, ведь это особенно важно при разработке каждого веб-ресурса.
Invision
Invision – это онлайн-платформа, которая предлагает функционал для совместной работы. Возможности достаточно обширные, а инфраструктура развитая. При помощи данной программы можно создавать анимации или адаптивную дизайн-систему.
Сервис достаточно сложный в освоении, нужно пройти полноценное обучение. Разобраться в функционале для неподготовленного разработчика – практически невозможно.
Invision состоит из нескольких инструментов – доски для проведения брейнштормов, инструмента для разработки интерактивных прототипов и дизайна платформы для совместной работы.
Плюсы Invision
- создание прототипов дизайна приложений для разных устройств;
- белая доска для генерации идей;
- платформа для совместной работы программистов и дизайнеров;
- создание резервных копий;
- встроенная система комментирования;
- просмотр программного кода;
- презентация прототипов;
- создание анимация;
- интеграция со многими облачными сервисами.
Минусы Invision
- требовательность к системным ресурсам – с этим могут возникать серьезные проблемы;
- нестабильность работы.
Сколько стоит использование Invision
Invision предлагает бесплатный тариф, рассчитанный на 10 активных пользователей, не более 3 документов с неограниченным количеством демонстраций. Тариф PRO при оплате за год – 70,95$/мес. из расчета на одного пользователя. Предложено неограниченное количество документов и архивов и безлимитное публичное и личное пространство.
Moqups
Moqups – онлайн-платформа для разработки прототипов приложений, сайтов диаграмм и макетов. Работа ведется в режиме реального времени, а наглядные дизайны существенно сокращают затраченное время. В Moqups есть инструменты для брейншторминга, создания интеллектуальных карт.
Доступна разработка интерфейса с нуля или же при помощи шаблонов. Редактор содержит 2 основные панели – одна с инструментами, другая – с функциями для форматирования. Кроме того, доступна работа в команде над проектом, в том числе с внесением изменения в режиме реального времени, также удастся оставлять комментарии и заметки.
Плюсы Moqups
- работа в команде в режиме реального времени;
- неограниченное количество объектов и проектов;
- доступен интерфейс перетаскивания;
- сохранение файлов в облаке Dropbox и Drive;
- установка ролей и разрешений;
- профессиональные шаблоны;
- интеграция со сторонними сервисами.
Минусы Moqups
- некоторые инструменты и функции сложные в освоении;
- доступность только для Windows.
Сколько стоит использование Moqups
В Moqups доступен бесплатный тарифный план, рассчитанный на 2 проекта, до 400 объектов и 25 Мб хранилища. Больше подходит для ознакомления. Тариф Solo – 13 долларов в месяц при условии оплаты сразу на год. Количество проектов неограниченно, удастся экспортировать проекты в форматы PNG и PDF, есть гостевая функция для просмотра. Тариф Team – 23 дол/мес., рассчитан на 3 рабочих места. В нем получите все то же, что в предыдущем тарифе, плюс возможность работать в команде, а также ряд дополнительных интеграций. Тариф Unlimited за 67 дол/мес. дает безлимитное количество рабочих мест и проектов. Есть функция единого входа и единого выхода.
Mockflow
Mockflow – это онлайн инструмент для создания каркаса сайта. Хорошо подходит для разработчиков ПО и профессиональных маркетологов, веб-дизайнеров и специалистов по визуальному общению. Mockflow – мощный инструмент, предлагающий доступное программное решение для создания и публикации макетов. Возможна командная работа, независимо от размера команды.
Плюсы Mockflow
- доступно подключение плагинов для ускорения работы;
- экспорт файлов практически во всех известных форматах;
- редактор перетаскивания;
- доступ к созданию каркаса;
- инструменты для проведения презентаций;
- хорошее наполнение бесплатного тарифного плана;
Минусы Mockflow
- не удобный при работе с многоуровневой структурой и большим количеством прототипов;
- ограничение использования;
- сложности с совместимостью.
Сколько стоит использование Mockflow
Бесплатная версия рассчитана на 1 проект и не более 2 редакторов. Платная – для команды, цена 36 долларов за месяц.
Выводы
Программы, используемые для разработки сайтов, охватывают все операции, которые проводятся при создании веб-ресурсов разного типа и назначения. Большинство из них профессиональные и рассчитанные на использование специалистами как минимум со средними или прокачанными навыками в программировании, дизайне, прототипировании, работе с иллюстрациями, верстке. Программы платные, у отдельных из них есть достаточно вменяемый бесплатный режим, функционал же других удастся оценить только после оплаты по тарифу.