In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
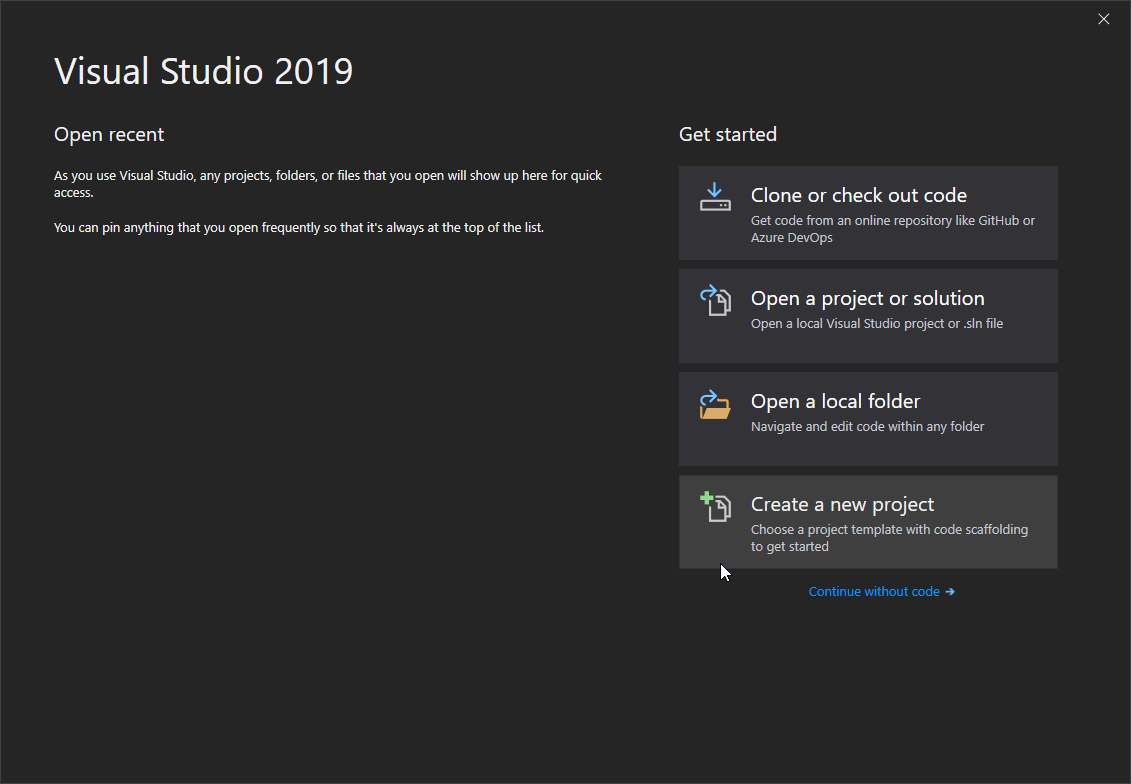
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
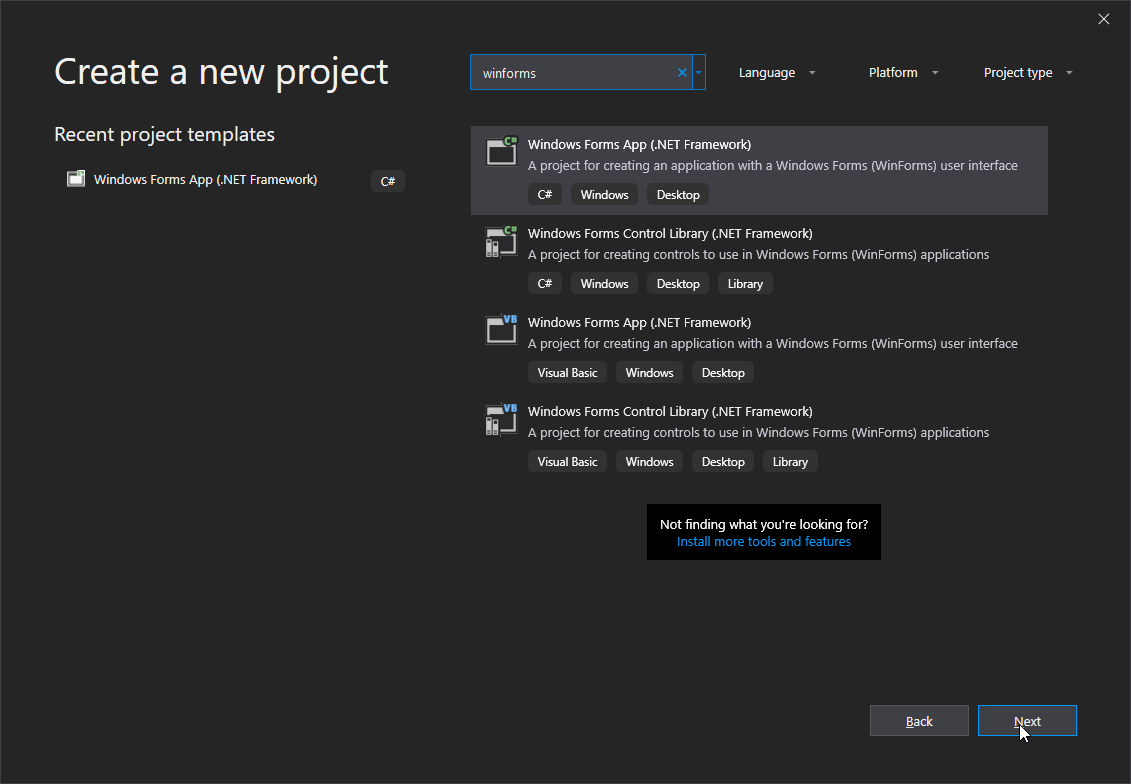
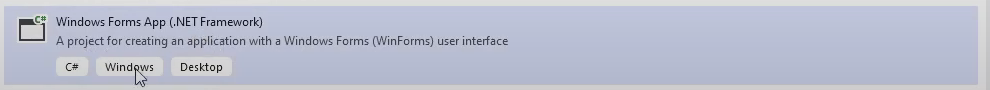
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
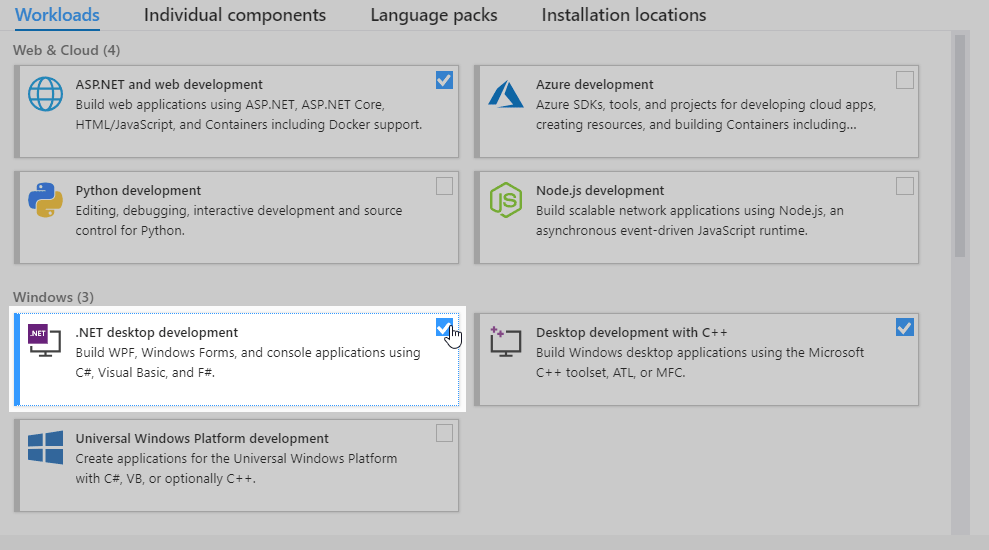
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
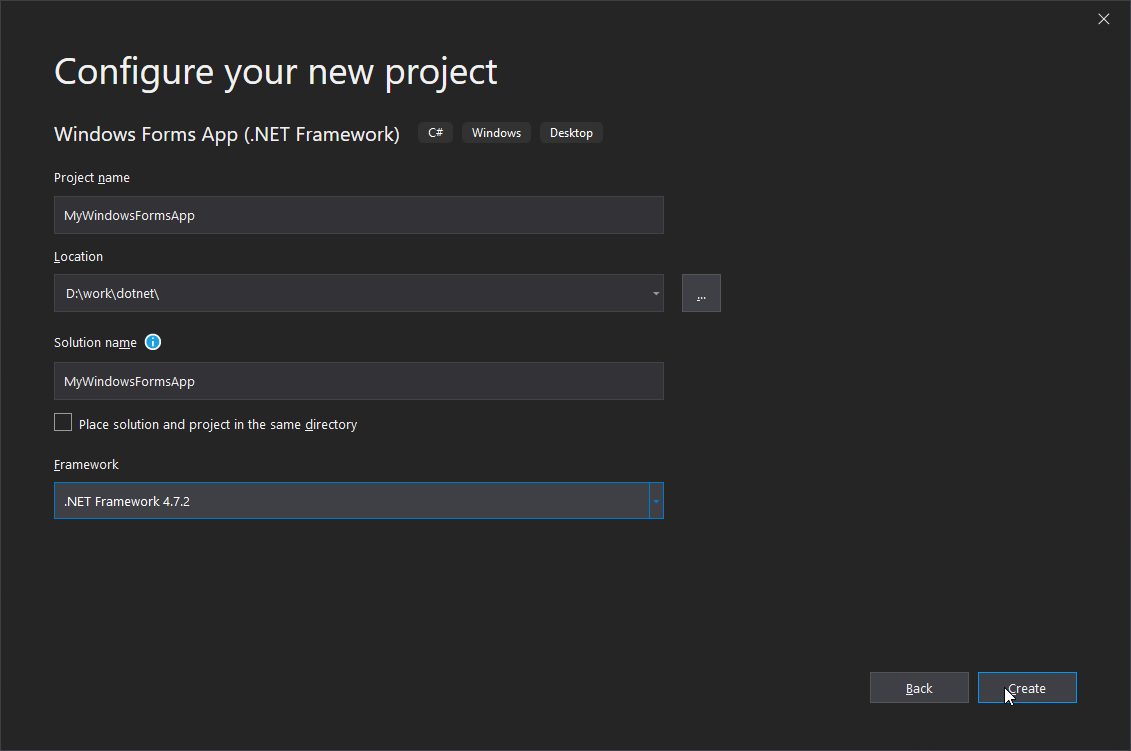
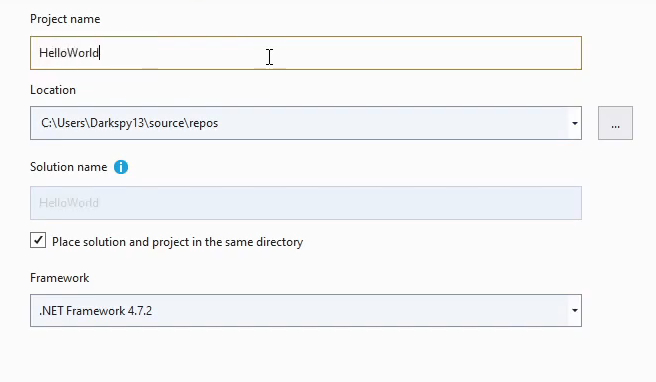
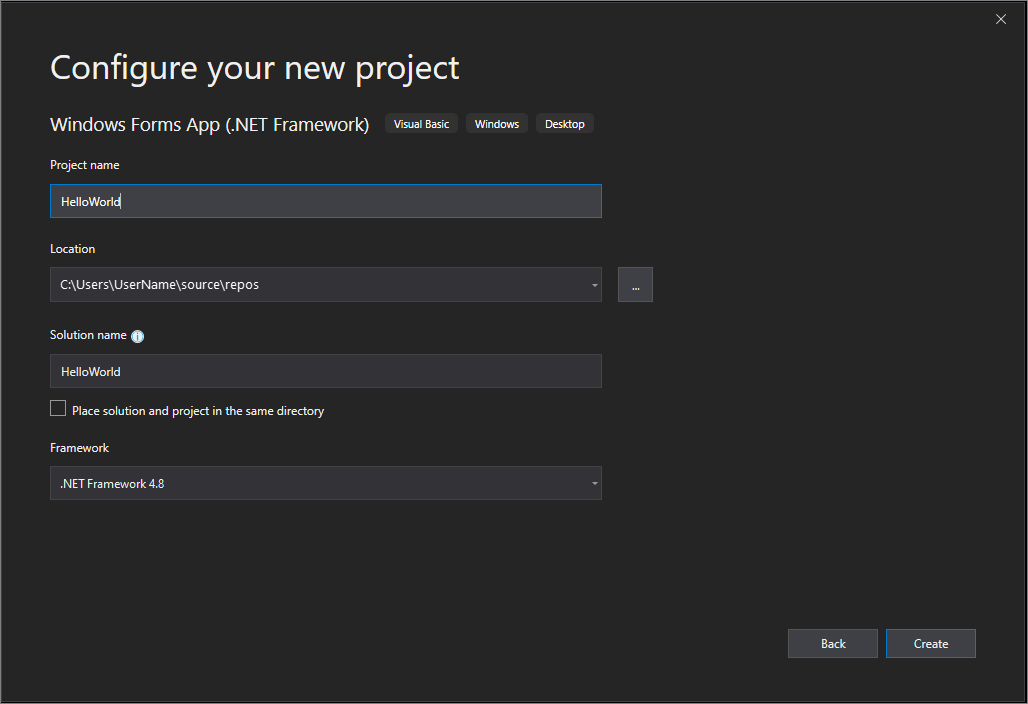
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
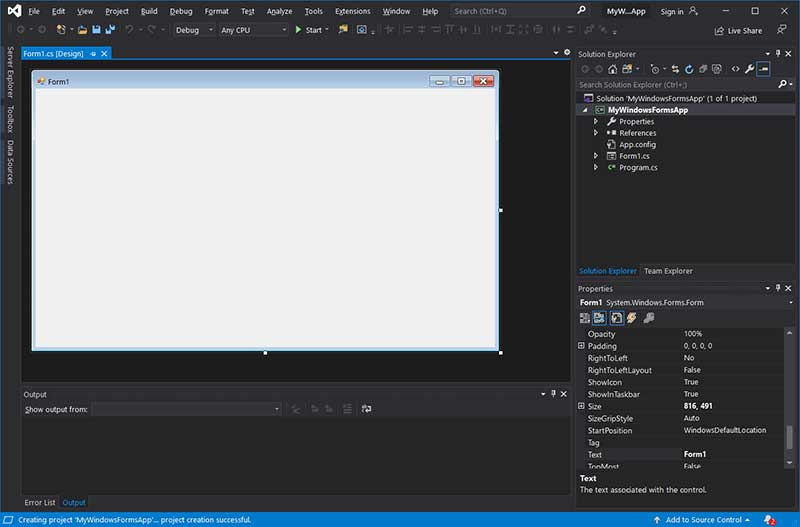
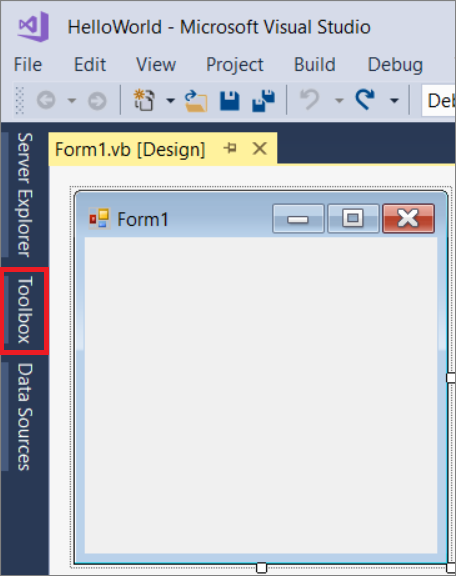
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
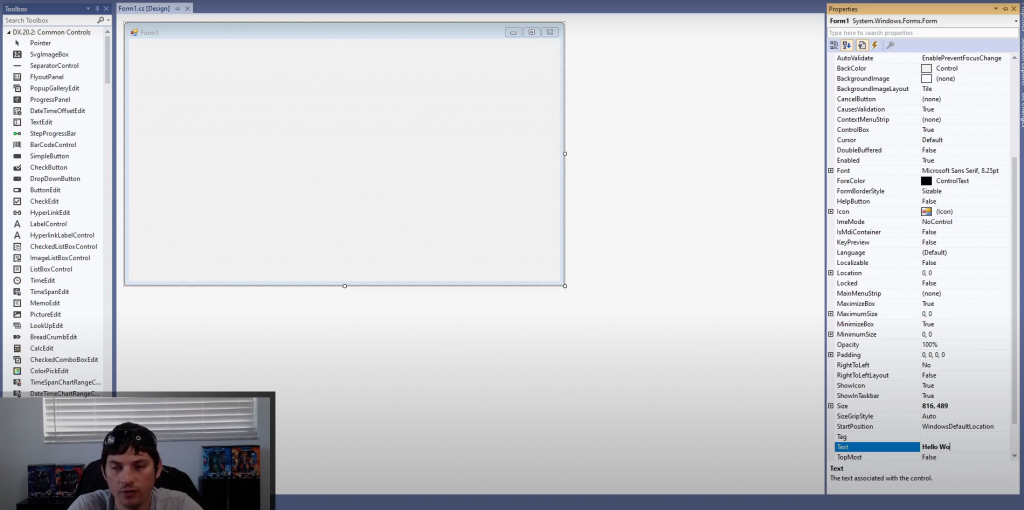
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
Windows Forms — это одна из основных технологий для разработки приложений на языке C# в среде Visual Studio 2019. Она позволяет создавать графические интерфейсы для десктопных приложений под операционную систему Windows. Создание и настройка Windows Forms проекта в Visual Studio 2019 несложны, если знать основные шаги и инструменты.
Перед тем, как начать создание Windows Forms приложения, убедитесь, что у вас установлена Visual Studio 2019 с пакетом разработки для C#. Если нет, необходимо скачать и установить ее с официального сайта Microsoft.
После установки Visual Studio 2019 запустите программу и выберите «Создание проекта». В появившемся окне выберите «Windows Forms App (.NET Framework)». Задайте имя проекта и выберите папку для сохранения. После этого вам будет предоставлена пустая форма, на которой можно размещать элементы управления, такие как кнопки, текстовые поля и т.д.
Примечание: Windows Forms работает на .NET Framework, поэтому убедитесь, что вы выбираете проект с расширением «.NET Framework», а не «.NET Core».
Содержание
- Windows Form C# в Visual Studio 2019: создание проекта
- Установка Visual Studio 2019
- Создание нового проекта Windows Form
- Размещение элементов на форме
- Настройка свойств элементов управления
- Добавление кода в события элементов
- Запуск и отладка приложения
Windows Form C# в Visual Studio 2019: создание проекта
- Откройте Visual Studio 2019.
- Выберите «Создать проект» на стартовом экране или через меню «Файл» > «Создать» > «Проект».
- В окне «Создание проекта» выберите «Windows Forms App (.NET Framework)» в категории «Визуальное C#» и нажмите кнопку «Далее».
- Введите имя проекта, выберите путь сохранения проекта и нажмите кнопку «Создать».
- В следующем окне выберите настройки проекта, такие как версия .NET Framework, основная форма проекта и язык программирования (C#). Нажмите кнопку «Создать».
После выполнения этих шагов Visual Studio создаст новый проект Windows Form C# и откроет его в редакторе. В проекте будет автоматически сгенерирована главная форма приложения, на которой вы сможете размещать различные элементы управления (кнопки, текстовые поля, списки и т.д.) и описывать логику работы вашего приложения.
Теперь вы готовы к разработке своего первого приложения Windows Form C# в Visual Studio 2019. Вы можете исследовать редактор, добавлять элементы управления и написать код для их обработки. Visual Studio предоставляет множество инструментов и функций для упрощения разработки и отладки приложений Windows Form C#, так что не бойтесь экспериментировать и создавать свои уникальные приложения.
Установка Visual Studio 2019
Для создания Windows Form приложений на языке C# вам потребуется установить интегрированную среду разработки (IDE) Visual Studio 2019. Следуйте этим шагам, чтобы установить Visual Studio 2019 на ваш компьютер:
1. Перейдите на официальный сайт Microsoft по адресу https://visualstudio.microsoft.com/ru/downloads/ и найдите «Visual Studio Community 2019». Это бесплатная версия Visual Studio, доступная для любых видов разработки. Нажмите на кнопку «Скачать» и сохраните установочный файл на ваш компьютер.
2. Запустите установочный файл Visual Studio 2019 и выберите «Установка десктопной разработки с помощью C++». После этого нажмите «Далее».
3. В следующем окне установщик предложит вам выбрать компоненты, которые вы хотите установить. Убедитесь, что выбран пункт «Кросс-платформенная разработка для .NET Core». Вам также может потребоваться выбрать другие компоненты в зависимости от вашего проекта. Нажмите «Далее», чтобы продолжить.
4. Затем установщик предложит выбрать дополнительные опции установки. Вы можете оставить значения по умолчанию или настроить установку под свои потребности. Нажмите на кнопку «Установить», чтобы начать установку выбранных компонентов.
5. Дождитесь завершения установки. Это может занять некоторое время в зависимости от скорости вашего интернет-соединения и производительности вашего компьютера. По завершении установки нажмите «Завершить», чтобы запустить Visual Studio 2019.
Теперь у вас установлена Visual Studio 2019 и вы готовы разрабатывать Windows Form приложения на языке C#. Вы можете создавать новые проекты, добавлять формы и программировать их поведение с помощью C#. Visual Studio 2019 предоставляет широкий набор инструментов для удобной и эффективной разработки.
Создание нового проекта Windows Form
Для создания нового проекта Windows Form в Visual Studio 2019 вам потребуется выполнить следующие шаги:
- Откройте Visual Studio 2019.
- Выберите пункт меню «Файл» и щелкните «Создать» -> «Проект».
- В окне «Создание проекта» выберите «Visual C#» в левой панели и «Windows» в правой панели.
- Выберите шаблон «Windows Forms Application» и введите имя проекта.
- Нажмите кнопку «Создать».
После выполнения этих шагов Visual Studio 2019 создаст новый проект Windows Form. В центре окна IDE вы увидите форму, которую можно редактировать и настраивать с помощью визуального конструктора форм.
Windows Form предоставляет множество элементов управления, таких как кнопки, текстовые поля, списки и др., которые можно перетаскивать и размещать на форме по вашему усмотрению. Вы также можете добавлять функциональность к элементам управления, привязывать события к коду и настраивать свойства формы и элементов.
Создание нового проекта Windows Form в Visual Studio 2019 — это первый шаг в разработке приложений с использованием этой технологии. Готовая форма может быть связана с другими модулями и классами, что позволит создать полноценное приложение с интерфейсом пользователя.
Размещение элементов на форме
Размещение элементов на Windows Form в Visual Studio 2019 происходит с помощью использования менеджеров компоновки. Менеджеры компоновки позволяют автоматически выравнивать и размещать элементы управления на форме в удобном и логичном порядке.
В Visual Studio 2019 доступны следующие менеджеры компоновки:
- FlowLayout: элементы компоновки располагаются в виде списка, в порядке, в котором они были добавлены.
- TableLayout: элементы компоновки располагаются в виде таблицы с ячейками и строками.
- GridLayout: элементы компоновки располагаются в виде сетки с фиксированным количеством строк и столбцов.
- StackLayout: элементы компоновки располагаются вертикально или горизонтально в виде стека.
Чтобы использовать менеджер компоновки, перейдите в режим дизайна формы в Visual Studio 2019 и щелкните правой кнопкой мыши на форме. В контекстном меню выберите «Выбрать менеджер компоновки» и выберите нужный вам менеджер.
После выбора менеджера компоновки вы можете начать располагать элементы на форме. Для этого перетащите нужные вам элементы из панели инструментов на форму и используйте функции менеджера компоновки для их размещения.
Не забудьте также настроить свойства элементов, такие как размер, текст и действия при нажатии. Вы можете это сделать в свойствах каждого элемента в окне свойств Visual Studio 2019.
Правильное размещение элементов на форме помогает создать понятный и удобный интерфейс пользователя, что существенно улучшает взаимодействие с вашим приложением.
Настройка свойств элементов управления
Windows Forms предоставляет множество элементов управления, которые вы можете добавлять на форму вашего приложения. Каждый элемент управления имеет набор свойств, которые можно настроить, чтобы изменить его внешний вид и поведение.
Для настройки свойств элемента управления в Visual Studio 2019 вы можете использовать окно свойств или код C#. В окне свойств вы можете выбрать элемент управления на форме и увидеть доступные свойства и значения.
Некоторые распространенные свойства, которые можно настроить для элементов управления Windows Forms, включают:
| Свойство | Описание |
|---|---|
| Text | Определяет текст, отображаемый на элементе управления, таком как кнопка или метка. |
| BackColor | Определяет цвет фона элемента управления. |
| ForeColor | Определяет цвет переднего плана элемента управления, такой как цвет текста на кнопке или метке. |
| Font | Определяет шрифт текста, отображаемого на элементе управления. |
| Size | Определяет размер элемента управления. |
| Location | Определяет расположение элемента управления на форме. |
| Enabled | Определяет, доступен ли элемент управления для взаимодействия пользователя. |
| Visible | Определяет, видим ли элемент управления на форме. |
Чтобы изменить значение свойства, вы можете просто щелкнуть на элементе управления в окне свойств и изменить значение в поле редактирования. Вы также можете изменить значение свойства с помощью кода C#. Например, чтобы изменить цвет фона элемента управления на красный, вы можете написать код:
button1.BackColor = Color.Red;
Это лишь небольшая часть возможностей для настройки свойств элементов управления в Windows Forms. Используйте окно свойств или программный код, чтобы настроить элементы управления и создать интуитивно понятный интерфейс для ваших пользователей.
Добавление кода в события элементов
Для добавления кода в события элементов необходимо выполнить следующие шаги:
- Открыть дизайнер формы в режиме редактирования.
- Выбрать интересующий нас элемент управления.
- Дважды щелкнуть на выбранном элементе для открытия кода.
После открытия кода события элемента можно приступить к написанию необходимого кода. На столе кода будет находиться заголовок события и метод-обработчик, который будет вызываться при возникновении события.
Пример:
| Событие | Код |
|---|---|
| Click | private void button1_Click(object sender, EventArgs e)
{ // Код, который будет выполняться при щелчке на кнопке } |
| TextChanged | private void textBox1_TextChanged(object sender, EventArgs e)
{ // Код, который будет выполняться при изменении текста в текстовом поле } |
В данном примере представлены два события: «Click» и «TextChanged». Для каждого события создается соответствующий метод-обработчик, в котором можно выполнять необходимые действия.
При добавлении кода в события элементов важно учитывать, что методы-обработчики должны иметь определенный сигнатуру (набор аргументов). Как правило, это первый аргумент типа «object», который представляет ссылку на объект-запускатель события (например, кнопку), и второй аргумент типа «EventArgs», который представляет данные события.
Таким образом, добавление кода в события элементов позволяет создавать интерактивные пользовательские интерфейсы и реагировать на действия пользователя для выполнения нужных действий в приложении.
Запуск и отладка приложения
После создания и настройки Windows Form приложения в Visual Studio 2019 можно приступить к его запуску и отладке. Для этого необходимо выполнить несколько простых шагов.
1. Перейдите в меню «Отладка» и выберите пункт «Запуск без отладки» или нажмите комбинацию клавиш Ctrl + F5. Это позволит запустить приложение без подключения отладчика. В результате вы увидите окно вашего приложения.
2. Чтобы переключиться в режим отладки и иметь возможность использовать все возможности отладчика, воспользуйтесь пунктом меню «Отладка» и выберите «Запуск с отладкой». Также можно использовать комбинацию клавиш F5.
3. При появлении окна отладчика вы можете использовать различные инструменты, такие как точки останова (Breakpoints), чтобы проверить состояние вашего кода в разных точках выполнения программы.
4. В окне отладчика вы также можете использовать другие функции, такие как просмотр значений переменных (Watch), вывод отладочной информации на консоль (Output), а также шагать по коду, выполнять его поэтапно и многое другое.
5. Если вы обнаружили ошибку в коде, отладчик поможет вам найти место ее возникновения. Вы можете остановить выполнение программы в нужной точке с помощью точки останова и изучить значение переменных и контекст выполнения для выяснения причины ошибки.
6. После завершения отладки вы можете сохранить и закрыть ваше приложение, а также анализировать полученную отладочную информацию для исправления ошибок.
Все эти функции Visual Studio 2019 позволяют значительно упростить процесс запуска и отладки вашего Windows Form приложения, а также помогают быстро найти и исправить возможные ошибки.
This article is intended for beginners and will demonstrate how to create a Windows Forms / WinForms project using Visual Studio 2019 Community Edition, which is a free version of Visual Studio. The WinForms application created by Visual Studio will contain only a main form with no controls. Then in the future article, we will make this application a bit more interesting and useful.
Before we start creating a Visual Studio project, we need to make sure that the Visual Studio we have installed in our system is able to create WinForms projects.
What about creating a WinForms Project using Visual Studio Code?
I’m a big fan of Visual Studio Code and I did wonder if it’s possible to create WinForms project with it. Visual Studio 2019 added the Windows Forms support to the .NET Core 3.0 Framework, so maybe it will be possible in the future, but at the moment, the answer is No as there is no VS Code extension available and there is no support for the WinForms designer.
Making sure the .NET desktop development workload is installed for Visual Studio
It is assumed you have installed the Visual Studio Community 2019 in your system and that you have selected the «.NET desktop development» workload during the installation.
If you need to install Visual Studio Community Edition, make sure that during the installation, you select the .NET desktop development workload as we are going to create a WinForms project using the standard .NET Framework.
Note: Starting by Visual Studio 2019, the WinForms support was added to the .NET Core 3.0, so if you have ASP.NET and Web development workload installed, you can make the Windows Forms projects using .NET Core framework. Be aware that there are some breaking changes from the classic WinForms .NET Framework.
Click image to enlarge
Modifying the existing Visual Studio installation
If you already have Visual Studio installed, but you are unsure if a desktop application workload is installed or not, go to the next step to create a new project in VS. If you will see WinForms templates available, you are good to go.
If WinForms templates are missing, no problem, you should be able to easily add them by modifying the Visual Studio installation using these steps:
- Go to Settings > Apps (in Windows 7, go to Control Panel > Programs & Features).
- From the list of apps, find the Visual Studio Community app.
- Click the Modify button.
- After clicking on Modify, the installation window should appear as shown on the image shown earlier. You need to add a checkbox for the «.NET desktop development» workload. Note that this workload might take up to 5GB of HDD space, depending on what is missing.
Now, let’s create a WinForms project in VS.
Creating a WinForms Project in the Visual Studio
The steps to create a new WinForms project are as follows:
- Start the Visual Studio. After a while, the following window should show up:
Click image to enlarge
On the left side, you will have a list of the recently used project’s and on the right side, you will have several buttons to get started. Click on the «Create new project«.
-
This brings us to the window shown below, where we choose the template we want to use for our new project. On the left side we will have a list of the recently used templates and on the right side, we will have a list of all available templates.
We want to create a WinForms project, so inside the search field, type «winforms«. Now, only the WinForms related templates should be listed:
Click image to enlarge
Select the «Windows Forms App (.NET Framework)» template. You might see two of them, one for C# and one for Visual Basic. We will use C#, so select that one and click «Next«.
Note: If you want to check out all the templates in your Visual Studio that are available for the the desktop projects, select «Desktop» under the «Project type» drop-down menu.
What if WinForms template is missing in Visual Studio?
if you are unable to find the WinForms template, it usually means that during the Visual Studio installation, the .NET desktop development workload was not selected. Not to worry though, we can easily add additional packages by modifying the existing installation. Just follow the steps in the first section of this article.
-
Now that we selected the WinForms template, the «Configure your new project» window will appear:
Click image to enlarge
Here, we can choose our Project name and Location of the project. I’ll name it «MyWindowsFormsApp«. Notice that your solution name will also be set to the same name. We can change the solution name to something different, but solutions are used to group different projects together and, in our case, we only have one, so we can leave it as it is.
Leave the .NET Framework as it is and click on «Create» button.
After some processing, the Visual Studio should create a new Windows Forms project and it should look something like this:
Click image to enlarge
Now, let’s quickly explore the opened project in VS.
Exploring the created WinForms project in Visual Studio
As you can see from the image above, we have an open tab named Form1.cs [Design] containing the main form of the project. The [Design] in the name tells us the Form1.cs is opened in «Designer mode», so we can drag & drop other controls to the Form and setting properties to those controls or the form itself.
The WinForms project created by Visual Studio auto-generates enough code for us to start the desktop application. We build and run the project in different ways:
- By clicking on the green «Start» button located in the Visual Studio Toolbar section.
- By pressing F5.
- From the menu by going to Debug > Start Debugging.
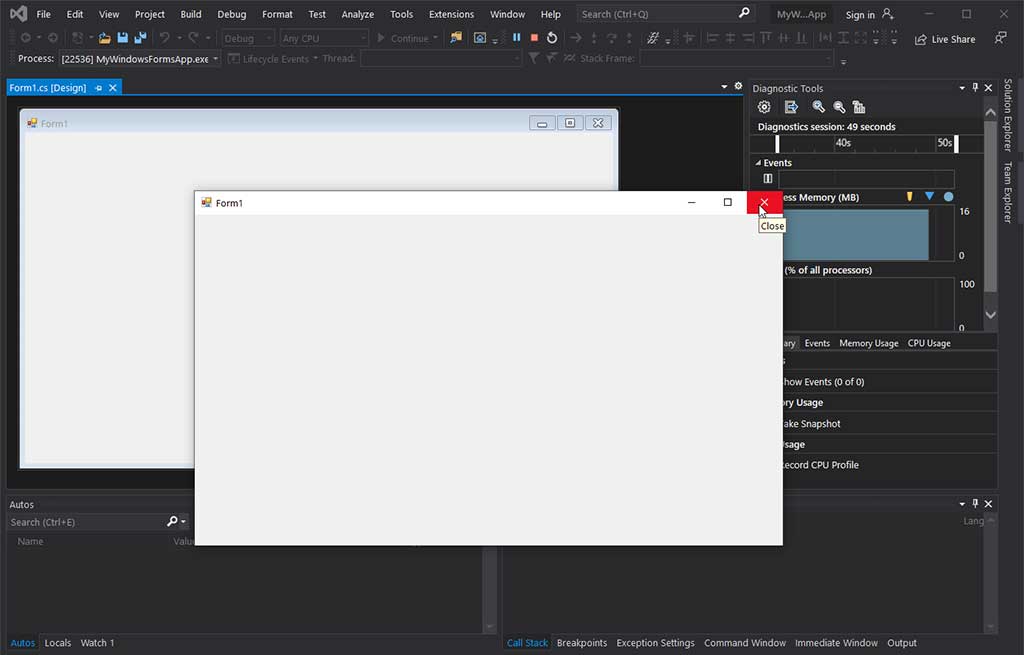
The running project will consist of our main form as shown below.
Click image to enlarge
By clicking on the red X close button on the top right corner of the Form1 windows, the application will close.
In the future article we will learn how to add additional WinForms controls into the main form and make the desktop application a bit more functional by adding a button to it that will display a pop-up window when clicked.
Conclusion
In this article we learned how to create WinForms project using Visual Studio and what to do when the WinForms templates are missing in Visual Studio. After the WinForms template was chosen, we configured a project by giving it a name and the location of the project. Finally, with the Windows Forms project in VS successfully created, we learned how to build and run it in three different ways.
Search code, repositories, users, issues, pull requests…
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
На чтение 7 мин Просмотров 3.4к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
hey everyone!
Darren here and today we’re going to be learning c sharp. We are going to kick this off by creating a hello world application!
This is going to be a simple little application where we have a label that says some text and we’re going to click on a button to change what that text says.
We may change some styles of the label and a couple of other things but this will be great to get you started learning software development!
Hopefully, this will help you get started. This is not going to be the most complicated application ever but let’s get right into it!
Okay, so first we are going to choose windows forms application c-sharp for windows.
We are going to click next and then we are going to call this project “hello world”.
It is going to save in our repos folder, which is where visual studio 2019 saves all of it’s new projects by default. We are also going to use the latest version of the.net framework we have installed. After that we click create and then it’s going to open a new project with our new form.
Just for fun i’m just going to change the text property on our form so i have this whole form selected and i choose the text property and just change the text to “hello world” and it’ll change the text up here.
Next, I’m going to go ahead and run this. When it’s running you can see that the text up top now says is “hello world” in the title. Visual Studio generates a regular form that looks just like every other application, you can drag it around, minimize and maximize it.
That all works but it’s simply a blank form for now.
Next, we are going to add some text to that form. The control to add text in C# would be the label control. So we are going to drag over a label here.
Next, I’m going to bring up the properties window for that label and you can change the text of it right here. I’m gonna change the text to “test”. I’m also going to rename the label to a test name. The name property is what you would reference this label by in code.
Alright, so now that our label has some new custom text and it has a new name. We are going to make our label bigger so we can see it better.
we will start by making it 48 point to make it super big! Something else cool you can do is: go up here to format and center the label in the form horizontally. After this our label is ready to go.
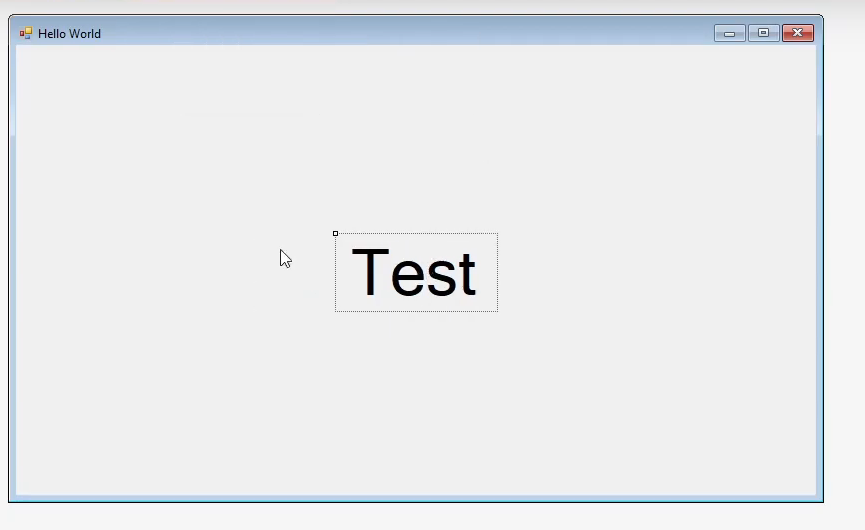
Next, we are going to start our project and now we have this label in the middle of our form that simply says “Test”.
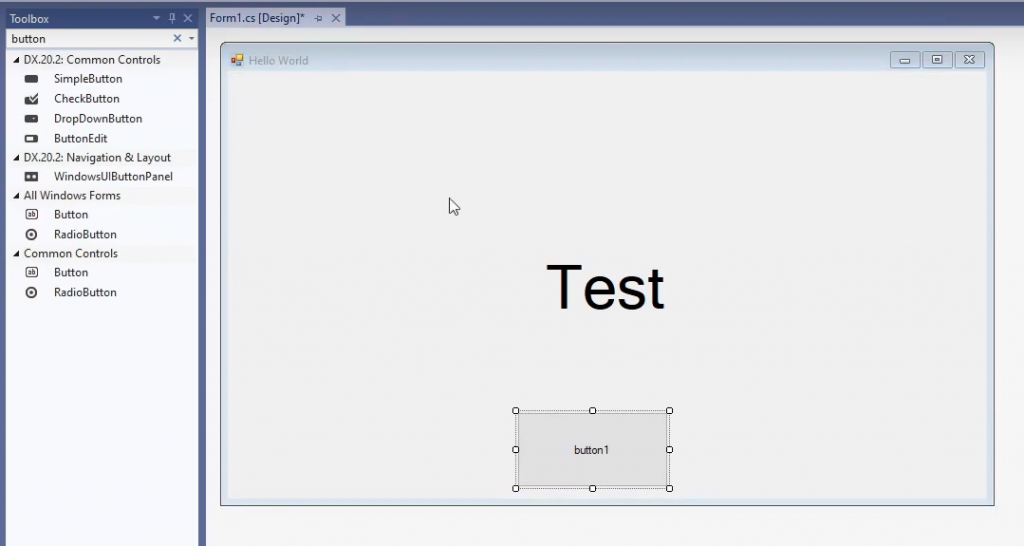
Alright, so now we want to add a button because we’re going to actually make some stuff happen. So we head over to our toolbox on the left and drag this button over to our form.
Let’s head over to Format and center this button horizontally. I’m also going to change the text of the button just to say “click me!” using the text property.
Next, let’s name it “BtnClickMe”, so now we have a button called button click me and we have our test label ready to go.
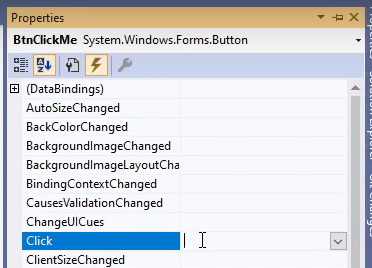
With any of these controls that are on a form, they’re going to have events that you can access from the properties window. So if you come over here to events, there is a click event for this button and this will allow you to execute custom code when this button is clicked on.
If you select over here on the right side of the click event in the properties window and double click, visual studio will actually generate the click event handler for you.
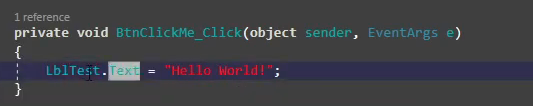
Once you have the method generated in code, click inside of it and we are going to write one line of code that will change the text of our label.
lblTest.Text = "Hello World!";First, we call it our lblTest and lblTest has a Text property. The actual text of this label is stored inside of this Text property. We set this text property equal to the text “Hello World!”.
“Hello World!” has to be in quotes because that is how you tell C# it is a string. The last thing is the semi-colon on the end, which is customary in any C-Syntax based language.
The resulting function looks like this:
This will get executed when the button is clicked because this is the click event handler of that button.
So, next, we head back to the designer where we can hit start and run the program.
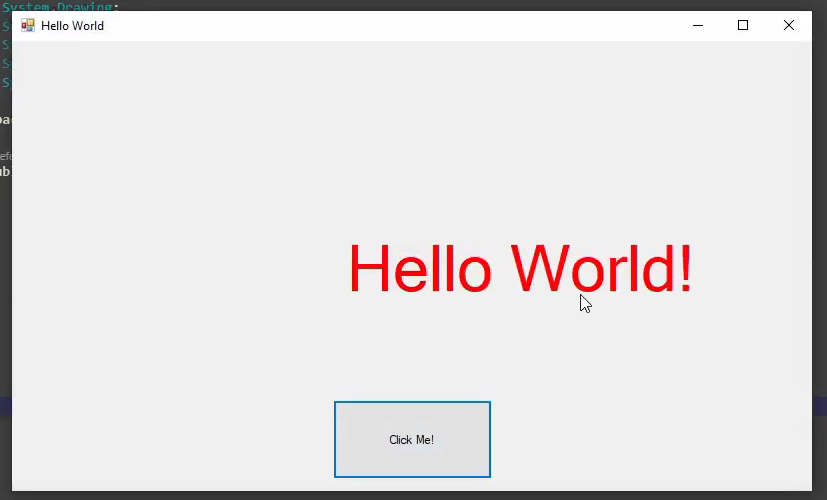
So, now we’ve got our little label that says “Test” and then when we click our button, the label changes to “Hello World!”. It’s really that easy to get events firing and change simple things on the form.
For fun, we are going to go ahead and change the font color of the label when the button gets clicked, so you kind of get a better idea of what’s going on.
So, to do that, our label actually has a forcolor property that controls the foreground color. We are going to set that to Color.Red to set the foreground color of the label to Red.
LblTest.ForeColor = Color.Red;Color.Red is just the enumerator for the color red. This literally just means red. so, we run the application again and click our button. now it says “Hello World!” and our text is now red.
alright, so to keep this short and simple, we are going to end off there. I hope you were able to set the color to red on your test form and get the text to say Hello world.
After you get this going, you can definitely play around with other options and for example, set the label’s back color to black.
There are lots and lots of properties you can change and all kinds of other details about the label control you can edit on the fly.
I also want to point out that there are tons and tons of other controls out there. The possibilities are nearly endless. I really recommend just creating a new project and playing around with all of these different controls. Just start learning everything you can!
Alright, that about wraps it up for this one. I really hope that you learned something from this. I know this isn’t the most complicated project every but we will definitely get into more complicated projects going forward.
Well, thanks again and I’ll see you in the next one!
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
Запустите Visual Studio. Нажмите “Файл” → “Создать” → “Проект…”. Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
В появившемся окне “Создать проект” слева выберите группу “Visual C++”, а в ней пункт “CLR”. Щелкните по “Пустой проект CLR”, введите имя проекта и нажмите кнопку “OK”.
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
Для этого щелкните в “Обозревателе решений” на названии проекта правой кнопкой мыши, выберите пункт “Добавить” и затем “Создать элемент…”. Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
Загрузится окно “Добавление нового элемента”. В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент “Форма Windows Forms – Visual C++”. Можете изменить имя создаваемой формы. По завершении нажмите кнопку “Добавить”.
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.
В окне Создание проекта выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Выберите значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите Текст, измените имя с button1 на Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если список в окне Свойства был упорядочен по алфавиту, button1 появится в разделе Привязки данных.
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
В этом руководстве описано следующее:
Предварительные требования
Создание приложения WinForms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
Запустите Visual Studio.
Выберите Создать новый проект.
В раскрывающемся списке язык кода выберите C# или Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
Все файлы проекта, код, формы и ресурсы отображаются в этой области.
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
Выберите в форме элемент управления «Кнопка».
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий.
Это действие добавляет следующий код в форму:
Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Источник
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
Создание приложения Windows Forms на Visual Basic в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на Visual Basic с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения Visual Basic. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для Visual Basic.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите Visual Basic в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта Visual Basic и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Щелкните элемент управления Кнопка и перетащите его на форму.
В разделе Внешний вид (или Шрифты) окна Свойства введите Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого щелкните Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.vb [Design] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.vb.
(Кроме того, можно развернуть узел Form1.vb в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник