
Доброго времени суток! В данной статье мы рассмотрим, как можно создавать графики в WinForms C#.
В качестве платформы примера нужно взять .Net Framework 4.8. Далее в ссылки проекта необходимо добавить
ссылку на сборку System.Windows.Forms.DataVisualization.
Для этого нужно в обозревателе решений нажать правой мыши на элемент меню Ссылки и далее Добавить ссылку.
В открывшемся окне необходимо найти сборку и выделить ее галочкой. В панели элементов должен появиться новый элемент — Chart.
Обратите внимание, что проект должен быть для версии .Net Framework 4.*.
Теперь рассмотрим пример кода:
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartsWinForms
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
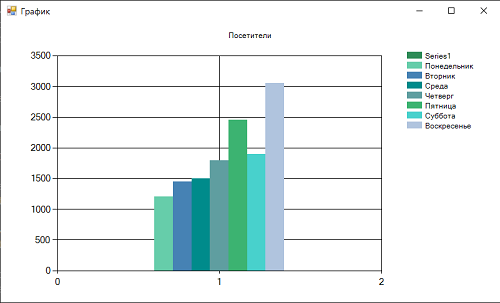
string[] daysOfWeek = { "Понедельник", "Вторник", "Среда", "Четверг", "Пятница", "Суббота", "Воскресенье" };
int[] numberOfVisitors = { 1200, 1450, 1504, 1790, 2450, 1900, 3050 };
// Установим палитру
chart.Palette = ChartColorPalette.SeaGreen;
// Заголовок графика
chart.Titles.Add("Посетители");
// Добавляем последовательность
for (int i = 0; i < daysOfWeek.Length; i++)
{
Series series = chart.Series.Add(daysOfWeek[i]);
// Добавляем точку
series.Points.Add(numberOfVisitors[i]);
}
}
}
}
Таким образом, вот так просто можно создавать графики в WinForms C#.
-
Создано 16.03.2023 13:36:01
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Для начала вам будет достаточно стандартного класса Chart, хотя есть и сторонние компоненты для построения красивых графиков, но мне кажется, что сначала лучше разобраться со стандартным контролом. В документации на MSDN есть довольно подробный Tutorial. Основные моменты покажу в коде, подробности в официальной документации.
class ChartForm : Form
{
public ChartForm()
{
//создаем элемент Chart
Chart myChart = new Chart();
//кладем его на форму и растягиваем на все окно.
myChart.Parent = this;
myChart.Dock = DockStyle.Fill;
//добавляем в Chart область для рисования графиков, их может быть
//много, поэтому даем ей имя.
myChart.ChartAreas.Add(new ChartArea("Math functions"));
//Создаем и настраиваем набор точек для рисования графика, в том
//не забыв указать имя области на которой хотим отобразить этот
//набор точек.
Series mySeriesOfPoint = new Series("Sinus");
mySeriesOfPoint.ChartType = SeriesChartType.Line;
mySeriesOfPoint.ChartArea = "Math functions";
for (double x = -Math.PI; x <= Math.PI; x += Math.PI / 10.0)
{
mySeriesOfPoint.Points.AddXY(x, Math.Sin(x));
}
//Добавляем созданный набор точек в Chart
myChart.Series.Add(mySeriesOfPoint);
}
}
Вот собственно минимум кода для рисования графика на форме. Здесь не приведены ни настройки осей координат и сетки, ни другие графические рюшечки которые поддерживает данный контрол, т.к. примеры применения практически всех возможностей этого контрола есть в официальной документации, ссылка выше.
Дополнение:
Вам нужно вычисление многочлена вынести в отдельную функцию. Это можно сделать например так
double Polynom(double x, double[] coefficients)
{
double y = 0.0;
double currentX = 1.0;
for(int i = 0; i<coefficients.Length; i++)
{
y += currentx * coefficients[i];
currentx *= x;
}
return y;
}
И подставить ее вместо Math.Sin в моем примере.
Всем привет,
Сегодня поработаем с графиками, точнее будем строить графики на основе данных из каких либо источников, хотя обычно данные берутся из БД, для примера будет достаточно коллекции.
Вот готовый проект AnalitikProg, если лень читать.
Итак, поехали.
1) Создаем проект WinForm называем его AnalitikProg, платформа .Net Framework 4.7.2
2) Св-ву Name формы присваиваем значение «AnalitikProg».
3) Добавляем на форму элемент ToolStrip, делаем кнопке Display равным «Text».
4) Выделяем кнопку и меняем св-во name на «toolStripButtonGenerate», а св-ву Text значение «Сформировать график».
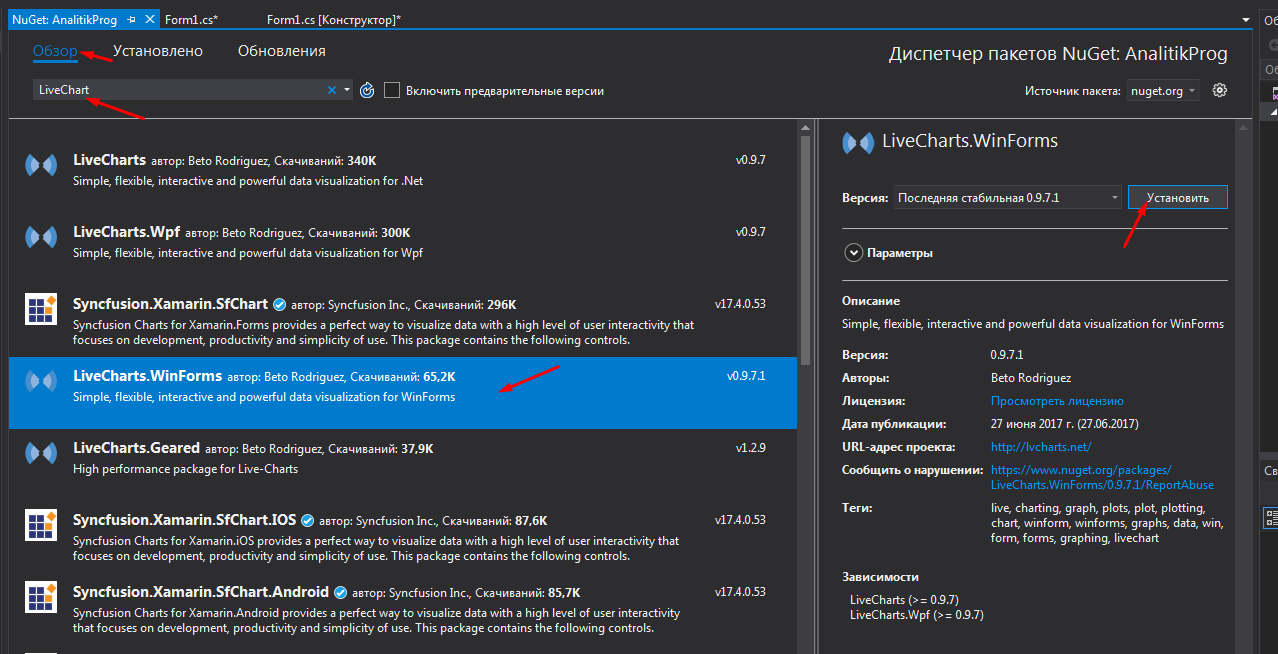
5) Теперь необходимо добавить nuget-пакет, который называется LiveChart.
6) Обратим внимание, что в панели элементов появились новые элементы:
7) Перетаскиваем на форму элемент CartesianChart и его св-ву Dock выставим Fill.

{
public int values { get; set; }
public DateTime date { get; set; }
}
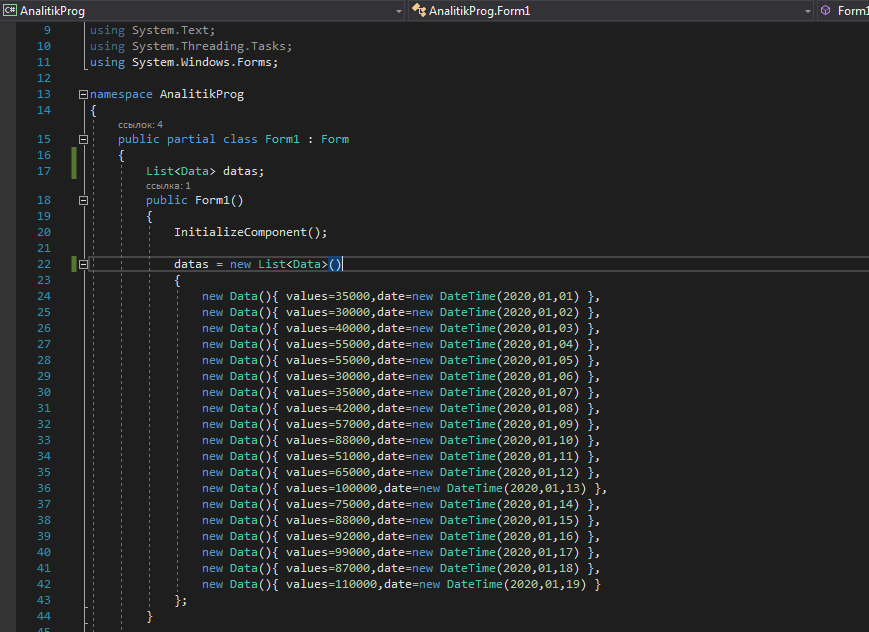
9) Перед методом Form1 создаем переменную типа List<Data> , а в методе Form1 после компонента initializeComponent() инициализируем обобщенную коллекцию в которой будут содержаться элементы типа Data и заполним ее данными.
Значит легенда такая, программа нужна трейдеру, чтобы просматривать динамику изменения его заработка.
datas = new List<Data>()
{
new Data(){ values=35000,date=new DateTime(2020,01,01) },
new Data(){ values=30000,date=new DateTime(2020,01,02) },
new Data(){ values=40000,date=new DateTime(2020,01,03) },
new Data(){ values=55000,date=new DateTime(2020,01,04) },
new Data(){ values=55000,date=new DateTime(2020,01,05) },
new Data(){ values=30000,date=new DateTime(2020,01,06) },
new Data(){ values=35000,date=new DateTime(2020,01,07) },
new Data(){ values=42000,date=new DateTime(2020,01,08) },
new Data(){ values=57000,date=new DateTime(2020,01,09) },
new Data(){ values=88000,date=new DateTime(2020,01,10) },
new Data(){ values=51000,date=new DateTime(2020,01,11) },
new Data(){ values=65000,date=new DateTime(2020,01,12) },
new Data(){ values=100000,date=new DateTime(2020,01,13) },
new Data(){ values=75000,date=new DateTime(2020,01,14) },
new Data(){ values=88000,date=new DateTime(2020,01,15) },
new Data(){ values=92000,date=new DateTime(2020,01,16) },
new Data(){ values=99000,date=new DateTime(2020,01,17) },
new Data(){ values=87000,date=new DateTime(2020,01,18) },
new Data(){ values=110000,date=new DateTime(2020,01,19) }
};
Сейчас код выглядит так:
10) Теперь переходим к кнопке, кликаем по ней 2 раза и забиваем в нее следующий код.
SeriesCollection series = new SeriesCollection(); //отображение данных на график. Линии и т.д.
ChartValues<int> zp = new ChartValues<int>(); //Значения которые будут на линии, будет создания чуть позже.
List<string> date = new List<string>(); //здесь будут храниться значения для оси X
foreach (var item in datas) //Заполняем коллекции
{
zp.Add(item.values);
date.Add(item.date.ToShortDateString());
}
cartesianChart1.AxisX.Clear(); //Очищаем ось X от значений по умолчанию
cartesianChart1.AxisX.Add(new Axis //Добавляем на ось X значения, через блок инициализатора.
{
Title = "Дата",
Labels = date
});
LineSeries line = new LineSeries(); //Создаем линию, задаем ей значения из коллекции
line.Title = "";
line.Values = zp;
series.Add(line); //Добавляем линию на график
cartesianChart1.Series = series; //Отрисовываем график в интерфейсе
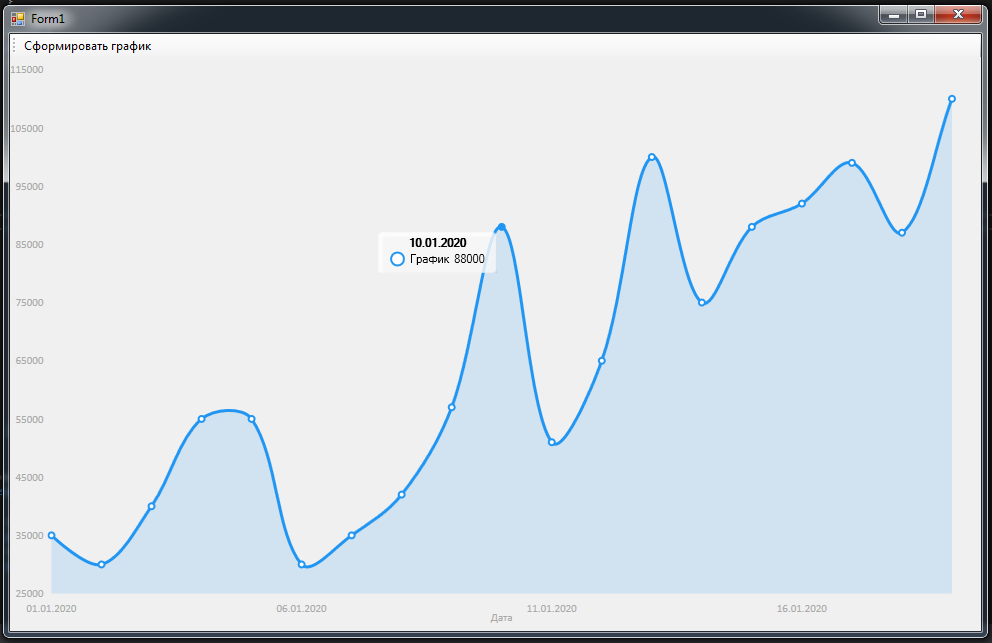
12) В общем то все, осталось запустить и проверить
Могу порекомендовать сходить на сайт поддержки библиотеки https://lvcharts.net там есть много интересной информации и раскрыты все возможности библиотеки.
Если понравилось — ставь лайк!
Example. Now we can use the Chart. In the next step, we will use the Form1_Load event handler to initialize the Chart we just added. To add Form1_Load, double-click on the Form window in Visual Studio.
Array: In Form1_Load, we assign an array of strings (Series) and an array of integers (Points).
For: In the for-loop, we add the strings to the Series collection and add the integers to the Points collections on those Series.
For
Tip: The loop results in two Series: a Cats series with a Point of 1, and a Dogs series with a Point of 2.
Info: These are reflected in a bar graph, which is shown in this page’s screenshot.
Example that sets Chart control up: C#
using System;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Data arrays.
string[] seriesArray = { «Cats», «Dogs» };
int[] pointsArray = { 1, 2 };
// Set palette.
this.chart1.Palette = ChartColorPalette.SeaGreen;
// Set title.
this.chart1.Titles.Add(«Pets»);
// Add series.
for
(int i = 0; i < seriesArray.Length; i++)
{
// Add series.
Series series = this.chart1.Series.Add(seriesArray[i]);
// Add point.
series.Points.Add(pointsArray[i]);
}
}
}
}
В современном мире данные играют огромную роль. Они используются для принятия решений, анализа трендов, апгрейда продуктов и много другого. И чтобы быть успешным в любой области, нужно уметь работать с данными и презентовать их таким образом, чтобы они были понятны и эффективны для использования.
В данной статье мы обсудим, как использовать компонент Chart в C# WinForms для визуализации данных и создания графиков.
Первым шагом будет установка компонента Chart. Чтобы его установить, нужно открыть панель инструментов в Visual Studio, выбрать пункт меню «Tools», далее — «NuGet Package Manager» и «Manage NuGet Packages for Solution». В поисковой строке нужно ввести «System.Windows.Forms.DataVisualization» и установить этот компонент.
После установки компонента Chart мы можем начать использование его функционала. Для этого создадим новый проект в Visual Studio, добавим элемент управления Chart на форму и создадим базовую структуру данных для демонстрации работы компонента.
На форме добавляем элемент управления Chart через панель инструментов и задаем ему размеры:
chart1.Size = new System.Drawing.Size(800, 600);
Далее нам нужно создать некоторые данные, которые будут отображаться на графике. Для этого мы создадим две переменных типа List — одна для оси X, другая для оси Y.
List<int> xValues = new List<int>() { 1, 2, 3, 4, 5 };
List<int> yValues = new List<int>() { 10, 20, 30, 40, 50 };
Теперь мы можем отображать эти данные на графике. Для этого мы создадим новую серию данных и добавим в нее значения.
chart1.Series.Add("Series1");
chart1.Series["Series1"].Points.DataBindXY(xValues, yValues);
Здесь мы создали новую серию данных «Series1» и связали ее с переменными xValues и yValues на осях X и Y соответственно.
Теперь у нас есть график, который отображает данные на оси X и Y, но для большей наглядности мы можем добавить на график легенду, названия осей и заголовок.
chart1.Titles.Add("Title");
chart1.Titles["Title"].Text = "My Chart";
chart1.ChartAreas[0].AxisX.Title = "X Axis";
chart1.ChartAreas[0].AxisY.Title = "Y Axis";
chart1.Legends.Add("Legend");
Здесь мы создали заголовок графика с названием «My Chart», наименование осей — «X Axis» и «Y Axis» соответственно, добавили легенду и настроили начальный размер области для построения графика.
Для изменения внешнего вида графика мы можем использовать свойства Chart. Например, чтобы сделать линии на графике более жирными, мы можем изменить свойство «LineWidth».
chart1.Series["Series1"].BorderWidth = 2;
Мы также можем изменить цвета графиков или добавить маркеры на точки графика:
chart1.Series["Series1"].Color = Color.Red; chart1.Series["Series1"].MarkerStyle = MarkerStyle.Circle;
Конечно, вы можете использовать более сложные способы для визуализации данных на графике, например, добавить дополнительные оси или создать столбчатые или круговые диаграммы.
Надеюсь, эта статья помогла вам понять, как можно использовать компонент Chart в C# WinForms, и какие возможности он предоставляет для визуализации данных.