Последнее обновление: 31.10.2015
Для ввода и редактирования текста предназначены текстовые поля — элемент TextBox. Так же как и у элемента Label текст элемента TextBox
можно установить или получить с помощью свойства Text.
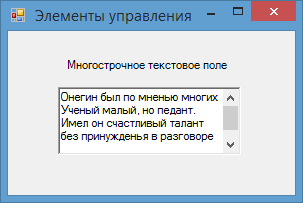
По умолчанию при переносе элемента с панели инструментов создается однострочное текстовое поле. Для отображения больших объемов информации в
текстовом поле нужно использовать его свойства Multiline и ScrollBars.
При установке для свойства Multiline значения true, все избыточные символы, которые выходят за границы поля, будут переноситься на
новую строку.
Кроме того, можно сделать прокрутку текстового поля, установив для его свойства ScrollBars одно из значений:
-
None: без прокруток (по умолчанию)
-
Horizontal: создает горизонтальную прокрутку при длине строки, превышающей ширину текстового поля
-
Vertical: создает вертикальную прокрутку, если строки не помещаются в текстовом поле
-
Both: создает вертикальную и горизонтальную прокрутку
Автозаполнение текстового поля
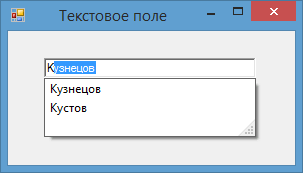
Элемент TextBox обладает достаточными возможностями для создания автозаполняемого поля. Для этого нам надо привязать свойство
AutoCompleteCustomSource элемента TextBox к некоторой коллекции, из которой берутся данные для заполнения поля.
Итак, добавим на форму текстовое поле и пропишем в код события загрузки следующие строки:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
AutoCompleteStringCollection source = new AutoCompleteStringCollection()
{
"Кузнецов",
"Иванов",
"Петров",
"Кустов"
};
textBox1.AutoCompleteCustomSource = source;
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
}
}
Режим автодополнения, представленный свойством AutoCompleteMode, имеет несколько возможных значений:
-
None: отсутствие автодополнения
-
Suggest: предлагает варианты для ввода, но не дополняет
-
Append: дополняет введенное значение до строки из списка, но не предлагает варианты для выбора
-
SuggestAppend: одновременно и предлагает варианты для автодополнения, и дополняет введенное пользователем значение
Перенос по словам
Чтобы текст в элементе TextBox переносился по словам, надо установить свойство WordWrap равным true. То есть если одно
слово не умещается на строке, то но переносится на следующую. Данное свойство будет работать только для многострочных текстовых полей.
Ввод пароля
Также данный элемент имеет свойства, которые позволяют сделать из него поле для ввода пароля. Так, для этого надо использовать PasswordChar
и UseSystemPasswordChar.
Свойство PasswordChar по умолчанию не имеет значение, если мы установим в качестве него какой-нибудь символ, то этот символ будут отображаться
при вводе любых символов в текстовое поле.
Свойство UseSystemPasswordChar имеет похожее действие. Если мы установим его значение в true, то вместо введенных символов
в текстовом поле будет отображаться знак пароля, принятый в системе, например, точка.
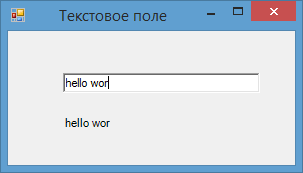
Событие TextChanged
Из всех событий элемента TextBox следует отметить событие TextChanged, которое срабатывает при изменении текста в элементе. Например, поместим
на форму кроме текстового поля метку и сделаем так, чтобы при изменении текста в текстовом поле также менялся текст на метке:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
textBox1.TextChanged += textBox1_TextChanged;
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
label1.Text = textBox1.Text;
}
}
Поле ввода текста (TextBox)
Доброго времени суток! В этом уроке я кратко расскажу о таком элементе графического интерфейса, как поле ввода текста (TextBox). Расскажу о самых важных, на начальном этапе, свойствах, событиях и методах данного контрола.
И так, поля ввода текста предназначены для получения от пользователя тестовых данных. Таким образом, этот элемент интерфейса нужен скорее для ввода информации, но может быть использован и для её вывода.
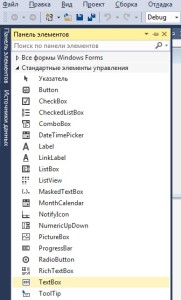
Контрол TextBox расположен на панели инструментов в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Элемент TextBox на панели элементов Visual Studio
По традиции, начну с описаний основных свойств элемента.
Основные свойства
Name — задает уникальное имя для поля ввода текста (специфическое свойство, необходимо, для работы с элементом из кода).
BorderStile — задает рамку вокруг поля ввода, может иметь одно из представленных в таблице ниже значений.
| Значение | Краткое описание |
|---|---|
| None | Рамки вокруг поля ввода нет |
| FixedSingle | Простая рамка из одинарной линии |
| Fixed3D | 3D рамка вокруг поля ввода |
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то поле ввода будет доступно для пользователя (он сможет вводить текст), значение false — наоборот, запрещает доступ.
MaxLenght — задает максимально допустимое для ввода количество символов.
Multiline — разрешает или запрещает многострочный режим ввода, если значение установлено в true, то поле ввода считается многострочным, если false — однострочным.
PasswordChar — если задать свойству какой-нибудь символ, то введенные пользователем символы, визуально (и только визуально, а не по факту), будут заменяться на него (например, при вводе пароля, введенные символы отображаются как звездочки, т.е. «*»).
ReadOnly — если установлено в true, то редактировать текст в поле ввода, пользователю нельзя, если установлено в false текст доступен для редактирования.
Text — предназначено для установки текста в поле ввода или получения введенного пользователем текста.
TextAlign — устанавливает выравнивание введенного текста, возможные значения представлены в таблице ниже.
| Значение | Краткое описание |
|---|---|
| Left | Текст выравнивается по левому краю |
| Right | Текст выравнивается по центру |
| Center | Текст выравнивается по правому краю |
Visible — позволят скрыть текстовое поле, если установлено в false. Для отображения элемента снова, нужно установить этому свойству значение true.
Основные методы
AppendText — добавляет текст (указанный в качестве аргумента) к уже введенному в поле тексту.
Clear — очищает поле ввода (удаляет весь текст).
Copy — копирует выделенный текст в буфер обмена.
Cut — вырезает выделенный текст из буфера обмена.
Past — вставляет текст из буфера обмена в поле ввода (в позицию, в которую установлен курсор).
Hide — скрывает поле ввода.
Show — показывает поле ввода (скрытое до этого).
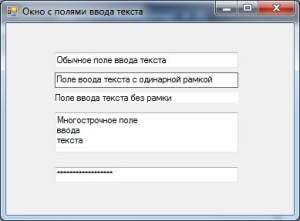
А вот пример окна с различными полями ввода текста:
Пример окна с различными полями ввода текста
Основные события данного контрола в этом уроке я описывать не стал, так как необходимость в их использовании появляется на более продвинутых уровнях программирования.
А в следующем уроке, будет практика использования элементов интерфейса, который были описаны в этом и предыдущих уроках!
In Windows forms, TextBox plays an important role. With the help of TextBox, the user can enter data in the application, it can be of a single line or of multiple lines. The TextBox is a class and it is defined under System.Windows.Forms namespace. In C#, you can create a TextBox in two different ways: 1. Design-Time: It is the simplest way to create a TextBox as shown in the following steps:
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own textbox using the TextBox class.
- Step 1 : Create a textbox using the TextBox() constructor provided by the TextBox class.
// Creating textbox TextBox Mytextbox = new TextBox();
- Step 2 : After creating TextBox, set the properties of the TextBox provided by the TextBox class.
// Set location of the textbox Mytextbox.Location = new Point(187, 51); // Set background color of the textbox Mytextbox.BackColor = Color.LightGray; // Set the foreground color of the textbox Mytextbox.ForeColor = Color.DarkOliveGreen; // Set the size of the textbox Mytextbox.AutoSize = true; // Set the name of the textbox Mytextbox.Name = "text_box1";
- Step 3 : And last add this textbox control to form using Add() method.
// Add this textbox to form this.Controls.Add(Mytextbox);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace my {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label Mylablel = new Label();
Mylablel.Location = new Point(96, 54);
Mylablel.Text = "Enter Name";
Mylablel.AutoSize = true;
Mylablel.BackColor = Color.LightGray;
this.Controls.Add(Mylablel);
TextBox Mytextbox = new TextBox();
Mytextbox.Location = new Point(187, 51);
Mytextbox.BackColor = Color.LightGray;
Mytextbox.ForeColor = Color.DarkOliveGreen;
Mytextbox.AutoSize = true;
Mytextbox.Name = "text_box1";
this.Controls.Add(Mytextbox);
}
}
}
- Output:
Last Updated :
20 Apr, 2023
Like Article
Save Article
Текстовые
поля форм Windows Forms используются для
приема данных, вводимых пользователем,
или для отображения текста.
Элемент
управления TextBox
обычно используется для редактируемого
текста, хотя его можно также сделать
доступным только для чтения. В текстовых
полях можно выводить несколько строк
текста, размещать текст в соответствии
с размером элемента управления и
применять основные элементы форматирования.
В элементе управления TextBox
можно вводить или отображать текст
только в одном формате. Для отображения
текста в различных форматах следует
использовать элемент управления
RichTextBox.
Текст,
отображаемый в элементе управления,
содержится в свойстве Text.
По умолчанию в текстовом поле можно
ввести до 2048 знаков. Если свойству
Multiline
присвоить значение true,
это позволит вводить до 32 килобайт
текста. Свойство Text
может быть установлено в окне Свойства
во время разработки, программными
средствами во время выполнения или в
результате ввода данных пользователем
во время выполнения. Текущее содержимое
текстового поля может быть получено во
время выполнения путем считывания
значения свойства Text.
Пример.
Код программы, в результате выполнения
которого, текст помещается в элемент
управления во время выполнения приложения
при нажатии кнопки Button10.
private
void
button10_Click(object
sender, EventArgs
e)
{
textBox1.Text
= «Вами
была
нажата
кнопка
Button10″;
}
Добавление
кавычек в строку
Иногда
в строку текста необходимо вставить
кавычки (» «). Пример:
Она сказала: «Ты
этого заслуживаешь!»
В
качестве альтернативы можно использовать
поле Quote
в качестве константы.
Чтобы
вставить кавычки в строку кода
-
Добавьте
в текст escape-последовательность \»….\».
Например, для получения вышеуказанной
строки используйте следующий код.
textBox1.Text
= « Она
сказала:
\»
Ты этого заслуживаешь! \»
«;
либо
-
Вставьте
знак Юникода (\u0022), соответствующий
кавычкам.
textBox1.Text
= « Она
сказала:
» + ‘\u0022′
+ « Ты
этого заслуживаешь! »
+
‘\u0022’;
либо
-
Можно
определить константу для требуемого
знака и использовать ее там, где
необходимо.
const
string
quote
= «\»»;
textBox1.Text
= « Она
сказала:
» + quote
+ « Ты
этого заслуживаешь! «+
quote
;
Изменение
положения курсора в текстовом поле
Когда
элемент управления Windows Forms TextBox
впервые получает фокус, по умолчанию
курсор устанавливается слева от текста,
если он содержится в текстовом поле.
Пользователь может изменять положение
курсора с помощью клавиатуры или мыши.
Если элемент управления теряет фокус
и затем получает его снова, курсор будет
установлен в том положении, куда
пользователь последний раз поместил
его.
Такой
режим не всегда удобен для пользователя.
Например, в текстовом редакторе
пользователь может ожидать появления
новых знаков после имеющегося текста.
В приложении ввода данных может ожидаться
замена существующих записей новыми
знаками. Свойства SelectionStart
и SelectionLength
позволяют изменять положение курсора
в соответствии с конкретными требованиями.
Чтобы
управлять положением курсора в элементе
управления TextBox:
-
Присвойте
начальное значение свойству SelectionStart.
Нуль означает, что курсор помещается
слева от первого знака. -
Присвойте
свойству SelectionLength
значение, равное длине текста, который
требуется выделить (необязательное
действие).
Курсор
TextBox
является по умолчанию видимым в новой
форме, если элемент управления TextBox
является первым в порядке табуляции. В
противном случае курсор будет отображаться
только если передать элементу TextBox
фокус с помощью мыши или клавиатуры.
Чтобы
сделать курсор видимым по умолчанию в
новой форме присвойте
свойству TabIndex
элемента управления TextBox
значение 0.
Выделение
текста в элементе управления TextBox
В
элементе управления Windows Forms TextBox
можно выделять текст программным
способом. Например, если создается
функция, просматривающая текст в поисках
определенной строки, то можно выделять
текст для визуального уведомления о
местоположении найденной строки.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #