Windows media player (7.0 and higher) code (For IE and Firefox)
<object
id=»MediaPlayer» width=»300″ height=»300″
classid=»CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6″
standby=»Loading Microsoft Windows Media Player components…»
type=»application/x-oleobject»>
<param name=»Url» value=»../../download/html/logo.avi»>
<param name=»AutoSize» value=»true»>
<param name=»AutoStart» value=»true»>
<param name=»Balance» value=»0″>
<param name=»DisplaySize» value=»0″>
<param name=»Mute» value=»false»>
<param name=»PlayCount» value=»0″>
<param name=»Rate» value=»1.0″>
<param name=»ShowAudioControls» value=»true»>
<param name=»ShowControls» value=»true»>
<param name=»ShowDisplay» value=»true»>
<param name=»ShowStatusBar» value=»true»>
<param name=»ShowTracker» value=»true»>
<param name=»StretchToFit» value=»false»>
<param name=»TransparentAtStart» value=»false»>
<param name=»Volume» value=»100″>
<embed type=»application/x-mplayer2″
name=»mediaplayer»
pluginspage=»http://www.microsoft.com/Windows/MediaPlayer»
src=»../../download/html/logo.avi»
Height=»300″
Width=»300″
AutoSize=»1″
AutoStart=»1″
Balance=»0″
DisplaySize=»0″
Mute=»0″
PlayCount=»0″
Rate=»1.0″
ShowAudioControls=»1″
ShowControls=»1″
ShowDisplay=»1″
ShowStatusBar=»1″
ShowTracker=»1″
StretchToFit=»0″
TransparentAtStart=»0″>
Volume=»100″
</embed>
</object>
Windows media player (6.4) code
<object
id=»MediaPlayer» width=»300″ height=»300″
classid=»CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95″
codebase=http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#
Version=6,4,5,715
standby=»Loading Microsoft Windows Media Player components…»
type=»application/x-oleobject»>
<param name=»FileName» value=»../../download/html/logo.avi»>
<param name=»AutoSize» value=»true»>
<param name=»AutoStart» value=»true»>
<param name=»Balance» value=»0″>
<param name=»DisplaySize» value=»0″>
<param name=»Mute» value=»false»>
<param name=»PlayCount» value=»0″>
<param name=»Rate» value=»1.0″>
<param name=»ShowAudioControls» value=»true»>
<param name=»ShowControls» value=»true»>
<param name=»ShowDisplay» value=»true»>
<param name=»ShowStatusBar» value=»true»>
<param name=»ShowTracker» value=»true»>
<param name=»StretchToFit» value=»false»>
<param name=»TransparentAtStart» value=»false»>
<param name=»Volume» value=»100″>
<embed type=»application/x-mplayer2″
name=»mediaplayer»
pluginspage=»http://www.microsoft.com/Windows/MediaPlayer»
src=»../../download/html/logo.avi»
Height=»300″
Width=»300″
AutoSize=»1″
AutoStart=»1″
Balance=»0″
DisplaySize=»0″
Mute=»0″
PlayCount=»0″
Rate=»1.0″
ShowAudioControls=»1″
ShowControls=»1″
ShowDisplay=»1″
ShowStatusBar=»1″
ShowTracker=»1″
StretchToFit=»0″
TransparentAtStart=»0″>
Volume=»100″
</embed>
</object>
Parameters
| Name | Type | Description |
| AutoSize | Boolean |
This property specifies or retrieves a value indicating whether the Windows Media Player control automatically resizes to accommodate the current media item at the size specified by the DisplaySize property. |
| AutoStart | Boolean | If this value is set to true/1, the video will begin playback as soon as it has buffered. Otherwise it will wait for the user to press Play. |
| Balance | Integer |
Controls the left/right stereo balance of any audio. -10000 is 100% left speaker, 10000 is 100% right speaker, and 0 is perfectly balanced. |
| DisplaySize | Integer |
This property specifies or retrieves a value indicating whether the Windows Media Player control automatically resizes to accommodate the current media item at the size specified by the DisplaySize property.
|
| FileName/Url/src | String | The URL of the file to play. |
| Height | Integer | Defines the height of the displayed object in pixels. |
| Mute | Boolean |
If Mute is enabled (true/1), the sound is disabled. The volume parameter is ignored. |
| PlayCount | Integer |
Controls the number of times the file is played. A value of 0 repeats forever. Default is one. |
| Rate | Double |
This property acts as a multiplier value that allows you to play a clip at a faster or slower rate. The default value of 1.0 indicates the authored speed. Note that an audio track becomes difficult to understand at rates lower than 0.5 or higher than 1.5. A playback rate of 2 equates to twice the normal playback speed. |
| ShowAudioControls | Boolean | If this value is set to true/1, the audio controls will be shown. |
| ShowControls | Integer |
If this value is set to true/1, the video transport controls will be shown (play, stop, pause, etc). If it is set to false/0, the controls will not be shown and the user will not be able to control playback at all. Obviously, in this case you would need to have autostart enabled or there will be no way to play the video.
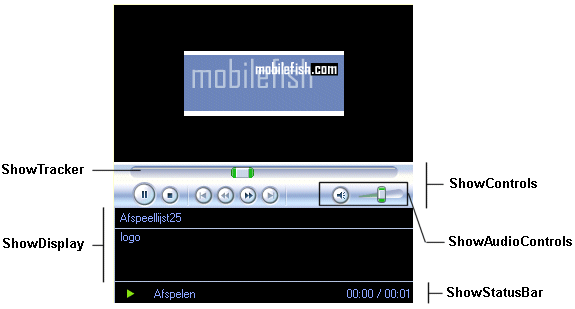
Height: 46 pixels |
| ShowDisplay | Boolean |
When set to true/1, this displays information such as the title and artist of the clip.
Height: 74 pixels |
| ShowStatusBar | Boolean |
If this value is set to true/1, the status bar is shown. This includes the buffering progress and playback status of the clip. Showing the status bar is a good idea as it shows the user how long they have to wait before the clip will be ready for playback
Height: 26 pixels |
| ShowTracker | Boolean | If this value is set to true/1, the tracker is shown. |
| StetchToFit | Boolean |
The stretchToFit property specifies or retrieves a value indicating whether video displayed by the Windows Media Player control automatically sizes to fit the video window, when the video window is larger than the dimensions of the video image. |
| TransparentAtStart | Boolean |
Specifies whether to make the player transparent at the start of the play. Default is false. |
| Volume | Integer (-3400 till 0) | Sets the audio volume (Loud=0) |
| Width | Integer | Defines the width of the embedded object in pixels. |
Note 1:
Use true or false for the <object> tag, 1 or 0 for the <embed> tag.
Note 2:
Windows Media Player 6, clsid:05589FA1-C356-11CE-BF01-00AA0055595A
Windows Media Player 6.4, clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95
Windows Media Player 7, 9 and 10, clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6
Note 3:
The <embed> tag is not approved by W3C. However you need this tag to make
the code work for the Firefox browser.
Windows Media Player является одним из самых популярных мультимедийных плееров, который широко используется для воспроизведения аудио и видео материалов на компьютерах под управлением операционной системы Windows. Однако, стандартный плагин Windows Media Player для веб-браузера Firefox не обеспечивает поддержку HTML5 — современного языка разметки для веб-страниц, который становится все более популярным и используется для разработки мультимедийных контента.
В этой статье мы рассмотрим Html5 расширение для плагина Windows Media Player Firefox, которое позволяет воспроизводить и взаимодействовать с HTML5 контентом, используя Windows Media Player в браузере Firefox. Расширение обеспечивает удобный и гибкий способ использования Windows Media Player для воспроизведения HTML5 видео и аудио на веб-страницах, что делает его важным инструментом для разработчиков и пользователей, которые хотят иметь доступ к современным возможностям HTML5 в Firefox.
Html5 расширение для плагина Windows Media Player Firefox предлагает богатый функционал, включая поддержку различных мультимедийных форматов, таких как MP4, WebM и Ogg, поддержку плейлистов, настраиваемый интерфейс и многое другое. Расширение позволяет легко добавлять видео и аудио элементы на веб-страницы и управлять их воспроизведением с помощью знакомых инструментов Windows Media Player. Это значительно упрощает разработку и использование мультимедийного контента в веб-приложениях, благодаря чему HTML5 расширение для плагина Windows Media Player Firefox является неотъемлемым инструментом для разработчиков и пользователей, работающих с веб-медиа.
Содержание
- Расширение Windows Media Player для Firefox
- Улучшения плагина Windows Media Player
- Преимущества использования HTML5
- Возможности расширения для Firefox
- Установка и настройка расширения
Расширение Windows Media Player для Firefox является HTML5 плагином, который совместим с последними версиями браузера. Оно позволяет проигрывать мультимедийный контент с использованием Windows Media Player прямо на веб-странице. Плагин обеспечивает поддержку различных форматов аудио и видео файлов, включая Windows Media Audio (WMA), Windows Media Video (WMV) и другие.
Для установки расширения Windows Media Player для Firefox пользователю необходимо перейти на официальный сайт Microsoft и загрузить соответствующий плагин с последней версией. После скачивания файла пользователь должен запустить программу установки и следовать инструкциям на экране. В результате плагин будет успешно установлен и интегрирован с Firefox.
| Функции расширения Windows Media Player для Firefox |
|---|
| 1. Воспроизведение аудио и видео файлов формата WMA, WMV и других. |
| 2. Полная интеграция с Firefox, позволяющая открывать мультимедийный контент прямо в браузере. |
| 3. Возможность управления воспроизведением, включая паузу, перемотку и изменение громкости. |
| 4. Поддержка воспроизведения потокового видео и аудио. |
| 5. Высокое качество воспроизведения мультимедийного контента. |
В целом, расширение Windows Media Player для Firefox обеспечивает удобный и надежный способ воспроизведения аудио и видео файлов с использованием популярного плеера Windows Media Player прямо в браузере. Оно позволяет пользователю наслаждаться мультимедийным контентом без необходимости использования сторонних программ, редактирования настроек браузера или загрузки дополнительных плагинов. Установите расширение Windows Media Player для Firefox уже сегодня и получите полный набор функций этого популярного мультимедийного плеера непосредственно в своем любимом браузере.
С HTML5 расширением для плагина Windows Media Player в Firefox вы получаете еще больше функциональности и улучшений, которые позволяют вам наслаждаться контентом еще больше. Вот некоторые из ключевых улучшений:
1. Поддержка новых форматов — расширение позволяет плееру Windows Media Player воспроизводить контент в форматах, которые ранее не были поддерживаемыми. Это расширяет возможности плеера и позволяет вам смотреть и слушать контент в самом лучшем качестве.
2. Улучшенная производительность — расширение оптимизирует работу плагина Windows Media Player, повышая его производительность и сокращая время загрузки контента. Теперь вы можете быстро запускать видео и аудиофайлы без задержек и с безупречным качеством воспроизведения.
3. Больше возможностей для настройки — расширение предоставляет дополнительные настройки для плагина Windows Media Player, позволяя вам влиять на различные параметры воспроизведения. Вы можете настроить яркость, контрастность, громкость и другие параметры, чтобы получить оптимальный вид и звук контента.
4. Интерактивные функции — расширение добавляет интерактивные функции в плагин Windows Media Player, позволяя вам взаимодействовать с контентом. Вы можете добавлять закладки, делать замедленное воспроизведение, отображать субтитры и многое другое. Это делает просмотр и прослушивание более интересным и удобным.
5. Улучшенная совместимость с другими плагинами — расширение обеспечивает лучшую совместимость с другими плагинами и дополнениями Firefox. Теперь вы можете с легкостью использовать плеер Windows Media Player вместе с другими плагинами для расширения его возможностей и функций.
HTML5 расширение для плагина Windows Media Player в Firefox — это отличный способ улучшить ваш опыт просмотра и прослушивания контента. Он добавляет новые функции, улучшает производительность и позволяет настроить воспроизведение под свои предпочтения.
Преимущества использования HTML5
1. Улучшенная семантика
HTML5 предлагает новые теги, такие как <header>, <nav>, <footer>, <article> и другие, которые придают более ясную семантику содержимому веб-страницы. Это делает код более понятным как для разработчиков, так и для поисковых систем.
2. Мультиплатформенность
HTML5 поддерживается различными браузерами и устройствами, что позволяет создавать универсальные веб-приложения, которые работают на всех платформах. Это упрощает разработку и обеспечивает отличное пользовательское взаимодействие на всех устройствах.
3. Видео и аудио
HTML5 включает в себя поддержку встроенного веб-видео и аудио без необходимости использования плагинов или дополнительных программ. Это обеспечивает более гладкое и простое воспроизведение мультимедийного контента на веб-страницах.
4. Работа офлайн
HTML5 предоставляет возможность сохранять веб-страницы и данные локально, что позволяет пользователям работать с приложениями в режиме офлайн. Это особенно полезно для мобильных устройств, где подключение к интернету может быть ненадежным или ограниченным.
5. Больше возможностей для разработчиков
HTML5 предлагает различные новые API и функциональность для разработчиков, такие как графика, анимация, хранение данных на клиентской стороне и другие. Это позволяет создавать более интерактивные и удобные для использования веб-приложения.
В целом, HTML5 — это мощный инструмент, который позволяет разработчикам создавать более современные и удобные веб-страницы и веб-приложения, а пользователям — наслаждаться богатой функциональностью и улучшенным пользовательским интерфейсом.
Возможности расширения для Firefox
Расширение для Firefox, предлагаемое для плагина Windows Media Player, имеет ряд полезных возможностей, которые значительно улучшают его функциональность:
- Воспроизведение медиафайлов в браузере: Расширение позволяет воспроизводить медиафайлы, такие как аудио и видео, непосредственно в окне браузера Firefox, без необходимости использовать дополнительные программы или открывать отдельные приложения.
- Удобное управление проигрывателем: Расширение предоставляет удобные инструменты управления проигрывателем Windows Media Player, позволяя изменять громкость, перематывать треки и выполнять другие действия с помощью простых элементов управления, встроенных в браузер.
- Поддержка веб-страниц с медиафайлами: Расширение обеспечивает поддержку веб-страниц, которые содержат встроенные медиафайлы, такие как аудио или видео. Это позволяет пользователям взаимодействовать с такими веб-страницами, воспроизводить содержимое и управлять им прямо в браузере Firefox.
- Легкая установка и обновление: Расширение для Firefox можно легко установить и обновить из официального каталога дополнений Firefox. Это гарантирует безопасность и надежность расширения, а также обеспечивает доступ к последним версиям функциональности и исправлений.
- Поддержка различных сценариев воспроизведения: Расширение позволяет использовать различные сценарии воспроизведения медиафайлов, такие как повтор трека, случайный порядок воспроизведения и создание плейлистов. Это помогает улучшить пользовательский опыт и удовлетворить потребности разных категорий пользователей.
Все эти возможности делают расширение для Firefox незаменимым инструментом для пользователей, которые активно используют Windows Media Player с браузером Firefox.
Установка и настройка расширения
Чтобы установить и настроить расширение для плагина Windows Media Player в Firefox, следуйте инструкциям ниже.
1. Откройте браузер Firefox.
2. В адресной строке введите «about:addons» и нажмите Enter.
3. В левой панели выберите раздел «Плагины».
4. Найдите «Windows Media Player» в списке плагинов и убедитесь, что он включен.
5. Если плагин отсутствует в списке, перейдите на официальный сайт Microsoft и загрузите и установите последнюю версию плагина.
6. После установки плагина, перезагрузите браузер.
7. Для настройки расширения, нажмите на иконку меню в правом верхнем углу браузера (три горизонтальные полоски).
8. В выпадающем меню выберите «Дополнения».
9. В открывшейся вкладке «Дополнения» найдите «Windows Media Player» в списке установленных расширений и нажмите кнопку «Настройки».
10. В окне настроек расширения вы можете выбрать различные параметры, такие как запуск плеера в новой вкладке, отображение панели управления и т.д.
11. После выбора необходимых настроек, нажмите кнопку «Сохранить» для применения изменений.
Теперь вы успешно установили и настроили расширение для плагина Windows Media Player в Firefox. Вы можете начать использовать его для воспроизведения видео и аудио контента без проблем.
Windows Media Player HTML5 расширение для Chrome предоставляет пользователям Chrome более удобный способ воспроизведения мультимедийных файлов, включая видео и аудио, на веб-страницах. Это расширение разработано компанией Microsoft и позволяет воспроизводить мультимедийные элементы, используя плеер Windows Media Player, встроенный веб-страницу.
Расширение Windows Media Player HTML5 решает проблему, с которой сталкиваются пользователи Chrome при попытке воспроизвести видео и аудио файлы, используя стандартные элементы HTML5. Встроенный плеер Chrome не всегда может обработать все типы мультимедийных файлов, и пользователи могут столкнуться с проблемой неподдерживаемых форматов.
С помощью расширения Windows Media Player HTML5 пользователи Chrome получают возможность воспроизводить широкий спектр мультимедийных файлов без проблем с форматами. Расширение устанавливается в браузер одним кликом и начинает автоматическое воспроизведение видео и аудио файлов, требующих плеера Windows Media Player для корректного отображения.
Если вы часто сталкиваетесь с проблемами воспроизведения мультимедийных файлов на веб-страницах через Chrome, Windows Media Player HTML5 расширение может стать лучшим решением для вас. Установите его на своем браузере и наслаждайтесь воспроизведением мультимедийных контентов без ограничений форматов.
Содержание
- Что такое Windows media player html5 расширение для Chrome?
- Особенности и возможности расширения
- Установка Windows media player html5 расширения для Chrome
- Как использовать Windows media player html5 расширение для Chrome?
- Преимущества Windows media player html5 расширения для Chrome
- Как настроить расширение Windows Media Player HTML5 для Chrome?
- Шаг 1: Установка расширения
- Шаг 2: Включение расширения
- Шаг 3: Проверка расширения
Это расширение обладает удобным интерфейсом и функциональностью Windows Media Player, такими как воспроизведение видео и аудио файлов различных форматов, регулировка громкости, пауза, перемотка и многое другое. Оно также включает в себя возможность создания плейлистов и управления ими.
Чтобы установить Windows Media Player HTML5 расширение для Chrome, достаточно перейти в Chrome Web Store, найти данный плагин и нажать кнопку «Добавить в Chrome». После установки расширение будет доступно на панели расширений браузера и можно будет легко запустить его, щелкнув на значке.
Windows Media Player HTML5 расширение для Chrome предлагает множество возможностей для удобного просмотра медиа-контента в браузере без необходимости устанавливать дополнительные плееры или программы. Оно является удобным инструментом для тех, кто часто просматривает видео или слушает музыку в Интернете.
Особенности и возможности расширения
Расширение Windows Media Player HTML5 для Chrome предоставляет ряд уникальных особенностей и возможностей, позволяющих удобно и эффективно работать с мультимедийными файлами в браузере:
| Воспроизведение медиафайлов | Расширение позволяет воспроизводить различные типы мультимедийных файлов, таких как аудио и видео в форматах MP3, MP4, AVI и других. Для воспроизведения не требуется установка дополнительных кодеков или плагинов. |
| Поддержка графических субтитров | Расширение позволяет отображать графические субтитры к видеофайлам. Для использования этой функции необходимо иметь файл субтитров в поддерживаемом формате (например, SRT) и настроить расположение и стиль субтитров. |
| Удобное управление воспроизведением | Расширение обладает возможностью перемотки, паузы, изменения громкости и других функций управления воспроизведением. Управление можно осуществлять как с помощью мыши, так и с клавиатуры. |
| Автоматическая загрузка и воспроизведение | Расширение позволяет автоматически загружать и воспроизводить медиафайлы на веб-страницах, что позволяет сэкономить время и упрощает просмотр видео и прослушивание аудио. |
| Настройка качества воспроизведения | Расширение позволяет пользователю выбрать качество воспроизведения видео, что позволяет более гибко контролировать скорость загрузки и использование интернет-трафика. |
Эти особенности и возможности делают расширение Windows Media Player HTML5 незаменимым инструментом для работы с мультимедийными файлами в браузере Chrome.
Шаг 1: Откройте Google Chrome и перейдите в Chrome Web Store, введя «Chrome Web Store» в адресной строке браузера.
Шаг 2: В поисковом поле Chrome Web Store введите «Windows media player html5» и нажмите клавишу Enter.
Шаг 3: Найдите расширение «Windows media player html5» и нажмите на кнопку «Добавить в Chrome».
Шаг 4: Появится всплывающее окно подтверждения установки расширения. Нажмите на кнопку «Добавить расширение».
Шаг 5: Расширение будет загружено и установлено в Chrome. После завершения установки вы увидите значок Windows media player html5 в правом верхнем углу окна браузера.
Шаг 6: Чтобы использовать расширение, просто щелкните на значке Windows media player html5. Откроется панель управления расширением, где вы сможете воспроизвести мультимедийные файлы, настроить параметры и т. д.
Примечание: Убедитесь, что у вас установлена последняя версия Google Chrome, чтобы гарантировать правильную работу Windows media player html5 расширения. Если у вас возникли проблемы с установкой или использованием расширения, проверьте наличие обновлений для браузера.
Windows media player html5 расширение для Chrome позволяет воспроизводить медиафайлы в браузере Chrome, используя технологию HTML5. Чтобы использовать это расширение, выполните следующие шаги:
| Шаг 1: | Откройте браузер Chrome и перейдите на страницу расширений. Для этого нажмите на иконку меню в правом верхнем углу браузера (три точки), выберите «Настройки» и затем «Расширения». |
| Шаг 2: | На странице расширений найдите раздел «Режим разработчика» и установите переключатель в положение «Включено». |
| Шаг 3: | После того, как режим разработчика включен, нажмите на кнопку «Загрузить распакованное расширение» и выберите папку, в которой находится установочный файл Windows media player html5 расширения для Chrome. |
| Шаг 4: | После успешной установки расширения, вы увидите его значок на панели инструментов браузера Chrome. |
| Шаг 5: | Теперь вы можете использовать Windows media player html5 расширение для воспроизведения медиафайлов. Нажмите на его значок на панели инструментов браузера, чтобы открыть плеер. |
| Шаг 6: | В плеере выберите медиафайл, который вы хотите воспроизвести, и нажмите на кнопку «Воспроизвести». Вы также можете использовать доступные функции, такие как пауза, перемотка и регулировка громкости. |
Теперь вы знаете, как использовать Windows media player html5 расширение для Chrome. Наслаждайтесь воспроизведением медиафайлов в своем браузере Chrome!
2. Высокое качество воспроизведения — Расширение позволяет воспроизводить видео и аудио высокого качества без потери ни в чем. Вы сможете наслаждаться четким и плавным воспроизведением контента.
3. Быстрая загрузка и работа — Windows media player html5 расширение для Chrome обеспечивает быструю загрузку и работу. Вы сможете моментально начать воспроизведение контента без задержек и зависаний.
4. Простота использования — Расширение имеет интуитивно понятный пользовательский интерфейс, что делает его очень простым в использовании. Вы сможете легко управлять воспроизведением, регулировать громкость и выполнять другие действия.
5. Широкая совместимость — Расширение совместимо с различными форматами мультимедийных файлов, что позволяет воспроизводить практически любой видео- или аудиоконтент. Благодаря этому, вы сможете просматривать или слушать любимый контент без проблем.
6. Поддержка значимых функций — Расширение поддерживает множество полезных функций, таких как перемотка, повторение, захват кадров и т. д. Вы сможете настроить воспроизведение по своему вкусу и создать настраиваемый музыкальный или видеоплейлист.
7. Обновления и улучшения — Windows media player html5 расширение для Chrome регулярно обновляется и улучшается, что гарантирует стабильную работу и добавление новых функций. Вы всегда будете иметь самую актуальную версию расширения со всеми последними улучшениями.
Вывод: Windows media player html5 расширение для Chrome предлагает множество преимуществ для пользователей. Оно позволяет воспроизводить мультимедийный контент в высоком качестве с помощью браузера Chrome, обеспечивая быструю загрузку, простоту использования и широкую совместимость с различными форматами файлов. Благодаря поддержке значимых функций и обновлениям, это расширение является отличным выбором для всех, кто хочет наслаждаться полноценным контентом на веб-страницах.
Настройка расширения Windows Media Player HTML5 для браузера Chrome очень проста и займет всего несколько минут. Следуя данной инструкции, вы сможете настроить расширение и наслаждаться просмотром видео в формате HTML5 с помощью Windows Media Player.
Шаг 1: Установка расширения
Первым шагом для настройки Windows Media Player HTML5 в Chrome является установка соответствующего расширения. Выполните следующие действия:
- Откройте браузер Chrome.
- Откройте Центр веб-магазина Chrome, перейдя по адресу «chrome://extensions».
- В поисковой строке введите «Windows Media Player HTML5» и нажмите Enter.
- Найдите расширение «Windows Media Player HTML5» и нажмите на кнопку «Добавить в Chrome».
Шаг 2: Включение расширения
После установки расширения следующим шагом является его включение. Выполните следующие действия:
- Откройте раздел «Дополнительные инструменты» в меню Chrome.
- Выберите пункт «Расширения».
- Найдите расширение «Windows Media Player HTML5» в списке установленных расширений и убедитесь, что рядом с ним стоит галочка «Включено».
Шаг 3: Проверка расширения
После установки и включения расширения стоит выполнить его проверку, чтобы убедиться, что оно работает правильно. Выполните следующие действия:
- Откройте веб-страницу с видео, воспроизведение которого вы хотите проверить.
- При наведении курсора мыши на видео появится значок Windows Media Player HTML5.
- Щелкните на значке, чтобы открыть видео с помощью Windows Media Player HTML5.
- Убедитесь, что видео воспроизводится без проблем и работает корректно.
Поздравляю! Теперь вы настроили и можете пользоваться расширением Windows Media Player HTML5 для Chrome. Наслаждайтесь просмотром видео в формате HTML5 с помощью надежного и удобного проигрывателя.
How can I open windows media player and play a mp3 file via a html file? I don’t want to embed the mp3 with
<embed src="mp3.mp3" autostart="true" loop="true" hidden="true">
I want the program windows media player to pop up and play the mp3. How can I do that? Maybe with Java script? If so how? Thanks!
asked Jan 31, 2011 at 8:56
2
You can create hidden frame for this, note that only in IE browser it will actually cause WMP to pop up and play it, other browsers will play it «internally».
In the example the code will play file given inside textbox:
File: <input type="text" id="txtMusicFileName" /><br />
<button type="button" onclick="PlayMusicClicked();">Play</button>
JavaScript code required:
<script type="text/javascript">
function PlayMusicClicked() {
var sFileName = document.getElementById("txtMusicFileName").value;
if (sFileName.length > 3) {
var oFrame = document.getElementById("MusicFrame");
if (!oFrame) {
oFrame = document.createElement("iframe");
oFrame.id = "MusicFrame";
oFrame.style.display = "none";
document.body.appendChild(oFrame);
}
oFrame.src = sFileName;
}
}
</script>
answered Jan 31, 2011 at 10:37