Время на прочтение
9 мин
Количество просмотров 48K
Привет Всем!
Представляю вашему вниманию новый инструмент от Microsoft «Windows App Studio» — конструктор для создания приложений. Сегодня расскажу о том, как обычному пользователю стало доступно создание приложений для Windows и Windows Phone. И немного о том чем этот инструмент может быть полезен разработчику.
App Studio инструмент, предназначенный для создания контентных приложений. Этот тип приложений предоставляет пользователю тематическую информацию, различные каталоги и целый набор других стандартных функций.
App Studio взаимодействует с пользователем через веб-интерфейс, работает на любом браузере и доступна по следующей ссылке. Все данные App Studio хранятся в облаке.
Для доступа к App Studio необходимо иметь учетную запись Microsoft (бывшее Live ID) и возможность выхода в сеть.
Обзор
Интерфейс прост и интуитивно понятен:
На главной странице присутствует панель управления для доступа к основным страницам ресурса:
- My projects – страница, на которой будут хранится все когда-либо созданные пользователем приложения в App Studio c указанием их статуса: Edition/Generated
- How to – страница с инструкцией к App Studio, в которой подробно расписаны элементы, действия и результаты c App Studio.
- Start new – дублирует кнопку на главной странице “Start new project” и направляет на страницу создания нового приложения.
- Sample apps – расскажет и продемонстрирует примеры готовых демо-приложений.
- News – страница новостей ресурса, где можно посмотреть обновления, сообщения от команды поддержки и т.д.
- OS preview – направит пользователя на страницу Центра разработчиков, на которой описано каким образом можно получать все обновления об операционных системах раньше обычных пользователей, как получить аккаунт разработчика и оперативно скачивать все обновления на свой телефон.
- Dev center — далее Центр разработки и ресурс для разработчиков под Windows и Windows Phone.
Так же на главной странице демонстрируются созданные в App Studio приложения, функционирующие и доступные в Windows Store:
Шаблоны
Для создания приложения App studio предлагает следующие сценарии:
- Воспользоваться шаблонами;
- Создать приложение с нуля.
Шаблоны App Studio представляют собой тематически-ориентированные приложения с готовой структурой, демо наполнением и возможностью редактирования:
В отличие от остальных шаблонов, Empty App не предлагает никакого сценария для создания приложений и полностью освобожден от контента.
Все шаблоны App Studio предоставляют возможность создания универсальных приложений, доступных на Windows и Windows Phone 8.1 устройствах. Кроме шаблона Web App template:
Назначение этого шаблона — переделать мобильную версию веб-сайта в приложение Web App, используя URL сайта. Эта возможность доступна только для Windows Phone приложений.
Стоит отметить разнообразие шаблонов App Studio и наличие тематических составляющих у каждого из них:
Создание приложения
Цикл создания приложения в App Studio состоит из 4 этапов:
- Поиск идеи;
- Наполнение контентом;
- Оформление стиля;
- Использование готового приложения;
Для демонстрации возможностей инструмента создадим Каталог Вин на основе Empty App. Назовем его Wine Expert, начнем создавать структуру и добавим контент.
Стартовая страница нового приложения Empty App выглядит следующим образом:
Рабочая область разделена на четыре части:
- Работа над структурой и содержанием приложения: Content;
- Далее две вкладки отвечают за внешний вид и стиль приложения: Themes и Tiles.
- Publish info содержит предварительные настройки для публикации приложения в Windows Store.
Работа над содержанием
В области Content определим из каких страниц будет состоять Wine Expert:
- О вине;
- Каталог вин;
- Производство вина;
- О создателях.
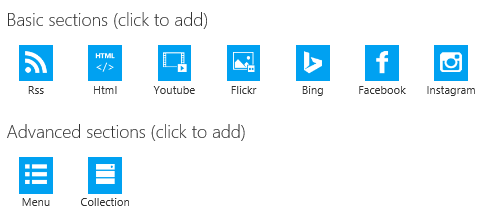
Для создания структуры используем набор блоков, предложенный App Studio:
- Страницу «О вине», если она содержит текст как в данном примере, удобнее всего оформить с помощью блока “HTML”:
Редактирование текста доступно как в режиме текстового, так и HTML – редактора, достаточно нажать на символ</>.
- Каталог вин представляет из себя блок типа «Collection»:
Данные в приложении могут быть двух типов:
- Статические;
- Динамические.
Статические данные – это данные которые находятся в приложении. Приложению с таким типом данных не требуется интернет-соединение. Однако для обновления статических данных, придется обновить полностью все приложение.
Динамические данные – данные, расположенные в облаке. Для доступа к ним необходимо интернет-соединение, однако при обновлении этих данных в облаке, в приложении они обновятся автоматически.
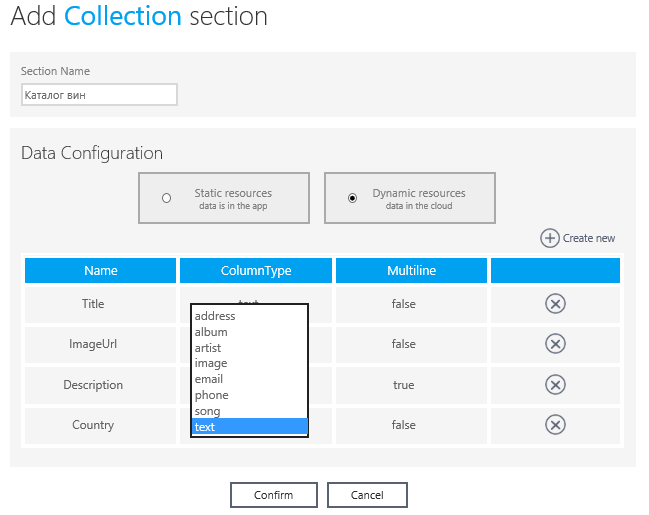
Процесс заполнения любого из этих типов данных в App Studio одинаков, и для демонстрации подойдет Dynamic resources. Тип ресурсов можно изменить, пока данные не заполнены.Оформим структуру базы данных нашего приложения. При нажатии на кнопку «Add default columns» App Studio автоматически добавляет стандартно необходимые и используемые поля хранения данных: Title, Subtitle, ImageUrl, Description.
Убираю поле SubTitle и добавляю свое, при помощи кнопки «Create new»:
В «ColumnType» выбираем тип поля – text. Булевый Multiline, разрешающий многострочные записи, оставляем в статусе false.
На этом процесс создания структуры базы данных приложения завершается. И приступаем к ее наполнению.
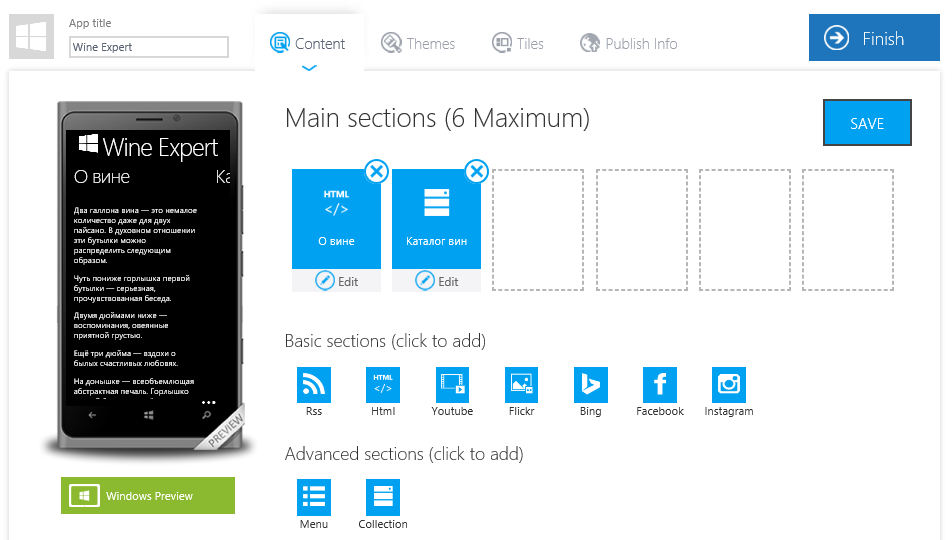
Кнопка «Confirm» возвращает нас в рабочую область «Сontent», где наблюдаем все страницы, из которых пока состоит приложение:
На блоке «Каталог вин» нажимаем кнопку «Edit» и переходим в режим редактирования этого блока:
Такое сообщение появляется в браузере, когда на странице остались не сохраненные изменения. В этом случае нажимаем «Stay on this page», а затем кнопку «Save» в правом верхнем углу.
Повторяем действия и попадаем в режим редактирования коллекции:
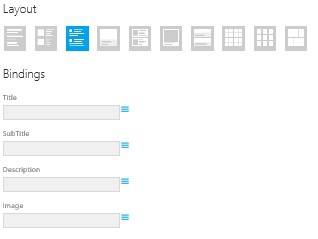
На вкладке «Pages» реализуется возможность редактирования отображения данных как на странице, так и при выборе элемента каталога, а так же настройка источников данных соответствующих полям базы данных приложения – «Bindings». Количество строчек в «Bindings» зависит от выбранного режима отображения:
Настроим эти источники:
И переключимся на режим редактирования отображения выбранного элемента:
Здесь снова потребуется настроить источники, но обратим внимание на новые настройки — «Page extras»:
- TextToSpeech позволит преобразовать текст в речь, для того чтобы прослушать текст;
- ShareText позволит приложению поделиться выбранным элементом;
- PinToStart разрешит закрепить понравившуюся статью на стартовом экране устройства, чтобы обеспечить к ней быстрый доступ.
Для этих функций так же необходимо выбрать источник контента:
Не забываем про кнопку «Save» и посмотрим на вкладку Data:
Уже известная структура базы данных, готовая для редактирования. Нас интересует ввод данных в приложение, нажимаем «Edit Data» и попадаем на следующую страницу:
Данные можно добавлять в ручную, заполняя каждую строчку после ее создания, с помощью «Create new». Но мы воспользуемся встроенной в App Studio возможностью загрузки данных при помощи файла с расширением .csv «Import data»:
Предупреждаем загрузчик, что наш файл создан без заголовка и загружать данные можно с первой строчки.
Осталось только добавить картинки:
Картинки добавили, нажимаем кнопку сохранить, возвращаемся в режим редактирования коллекции и смотрим на результат:
Режим предпросмотра приложения на платформе Windows доступен при нажатии на «Windows Preview».
- Страница «Производство вина» будет содержать видео этого процесса, в этом случае выбираем блок типа YouTube:
Укажем название страницы, дальше настраиваем параметры которые необходимы для вывода соответствующих видео на страницу:
- Search/User/Playlist — тип запроса, по которому приложение будет искать видео;
- «wine production» — содержание запроса.
Результат – страница, отображающая видео из YouTube по заданному поисковому запросу:
- «О создателях» — эту страницу создадим при помощи блока типа «Menu»:
Для этого блока доступно два режима редактирования:
- Стандартное редактирование отображения данных на странице: кнопка «Edit»;
- Редактирование пунктов меню.
Редактирование пунктов меню представляет из себя область, в которую необходимо добавить нужные элементы:
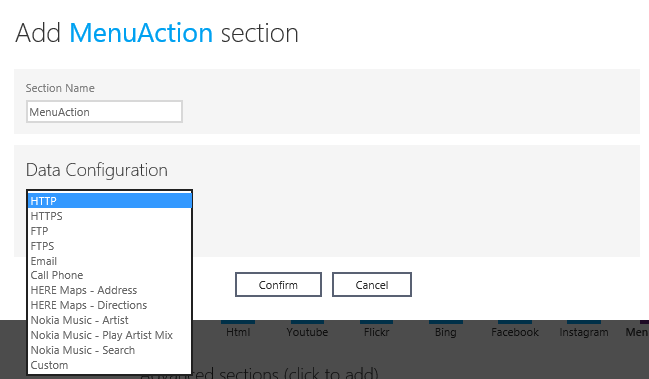
Блок типа «Menu» может содержать в себе все базовые блоки, коллекции, а так же элемент нового типа «MenuAction»:
Действие, за которое отвечает этот пункт после его редактирования – написание письма через доступные на устройстве приложения:
Так же настройка «MenuAction» включает в себя и другие действия: телефонный звонок, переход на указанную страницу и т.д.
Добавим на страницу «О создателях» телефон и наполнение приложения контентом завершено:
Оформление и стиль приложения
App studio во вкладке Themes предлагает настроить тему приложения:
- Стандартные: темный, светлый фон;
- Фон, который предпочитает пользователь, включая возможность установки изображения в качестве «Background Image».
Используя Custom Style, можно так же настроить цвет текста и стандартный Application bar приложения:
Tiles вкладка оформляет вид приложения на стартовом экране, фоновое изображение и фоновую заставку:
Настроим плитку приложения на стартовом экране:
- Flip template –живая плитка;
- Cycle template – перелистывание указанной коллекции из приложения;
- Iconic template – одно изображение всех трех размеров плитки.
Для каталога вина выберем Flip template и загрузим необходимые изображения соответствующие указанным размерам:
В левом верхнем углу тоже присутствует область для загрузки картинки, которая будет отображаться около названия приложения, заполним и ее:
На вкладке Splash&Lock произведем те же действия с изображениями:
Сохраняем изменения и переходим к следующему шагу.
Настройка приложения для публикации в Windows Store
Разберем какие данные требует от нас «Publish info», для подготовки публикации приложения в Windows Store, кроме понятных App title, App description и Language:
- Enable ad client – настройка отображения рекламных баннеров в приложении;
Тем, кто активирует эту настройку необходимо заполнить данные «Microsoft pubCenter data»: - Store Association
Все приложения созданные в App Studio могут быть опубликованы в Windows Store, однако публикация доступна тем пользователям App Studio, которые имеют аккаунт разработчика в Центре разработки.
Одно из условий публикации приложения в Windows Store — чтобы название приложения (App Name) перед его публикацией было зарезервировано в магазине. Резервируем имя приложения в Центре разработки. Каждому зарезервированному (зарегистрированному) имени магазин присвоит свой «Package Identity». Пользователю App Studio необходимо знать эту информацию, имя и ID.
Для того чтобы App Studio сгенерировало специальный пакет приложения для публикации, необходимо заполнить «Application manifest» — манифест приложения. Для этого в «Publish Info» предусмотрена следующая настройка «Associate App with the Store»:
Вся данные найдем Центре разработки:
- App Identity: открываем Store Dashboard, выбираем или регистрируем там приложение. Выбираем Edit -> Select Services -> Live Services сайт. Далее видим нужную информацию «Application Identity» в формате “1234user.YourAppName”.
- App Display Name: это зарезервированное имя приложения в магазине.
- Publisher ID: эта информация назодится в «Account profile» разработчика в Центре разработчика, в следующем формате “CN=AAAAA-1111-2222-BBBBBBBBB”.
- Publisher Name: имя, с которым разработчик зарегистрирован в Центре разработчика. Так же доступно в «Account profile».
Privacy statement url
Так как Windows Store работает с персональными данными, в каждом приложении необходимо указать информацию о политике конфиденциальности. Политика конфиденциальности расскажет пользователю приложения каким образом используются его данные. Поэтому в этом пункте следует указать ссылку на положение о политике конфиденциальности. Дополнительную информацию о политике конфиденциальности можно найти тут.
О том, как опубликовать приложение в Windows Store можно прочитать здесь.
Заключительный этап работы с приложением
Приложение готово – нажимаем «Finish»:
Получаем возможность предпросмотра приложения для любого устройства.
Функция «Generate» предлагает выбрать для какой платформы необходимо сгенерировать приложение, выберем Windows Phone 8.1 и Windows 8.1, что позволит создать новый тип приложения – универсальное:
В поле «Generation type» отметим что нам необходим пакет приложения для установки на устройство и пакет для публикации. Исходный код приложения генерируется по умолчанию.
Итак, теперь мы можем скачать все материалы, предоставленные App Studio для работы с созданным приложением.
Установка приложения на устройство
Приложение, созданное при помощи App Studio может быть установлено на устройство напрямую, вне Windows Store, благодаря сгенерированному пакету «Installable packages».
Что для этого нужно:
- Установить на устройство сертификат:
- Скачать, предоставленный в App Studio установочный пакет для сертификата в зависимости от устройства (ПК, планшет, телефон);
- Запустить файл с расширением .cer (при установке выбрать Local machine, Place all certificates in the following store: Trusted Root certification Authorities).
- Установить на устройство приложение:
- Скачать Installable packages;
- Найти файл Add-AppDevPackage1.ps1, правой кнопкой мыши запустить “Run with PowerShell”.
Доступ к данным приложения в облаке
Для добавления, удаления или редактирования динамических данных опубликованного приложения необходимо в Центре разработки обратиться к соответствующему приложению в списке Dashboard. Открыть коллекцию и произвести все необходимые изменения. Приложение обновится автоматически.
Возможности для разработчиков
App Studio может быть полезна для профессионального разработчика тем, что предоставляет исходный код приложения.
Разработчику так же может быть удобно создать структуру своего приложения с помощью этого инструмента, а дальше используя Visual Studio 2013 (Update 2) доработать его, не тратя времени на прописывание базовых элементов.
Заключение
Для того чтобы создать приложение в App Studio не требуется знаний в области программирования, кроме того создание приложения и получение его исходного кода совершенно бесплатно.
Разработчикам так же будет интересно воспользоваться новым инструментом, например для сокращения времени на разработку базовой структуры приложения.
Полезные ссылки
Инструмент Windows App Studio
Обучающие курсы виртуальной академии Microsoft (MVA): Создание Windows и Windows Phone 8.1 приложения в App Studio
Загрузить бесплатную или пробную Visual Studio 2013
Центр разработки Windows
Как опубликовать приложение в Windows Store
Скачать пример приложения из этой статьи
Windows – одна из самых популярных операционных систем, и множество разработчиков мечтают создавать свои собственные приложения для этой платформы. Но разработка приложений может быть сложным и трудоемким процессом, особенно для новичков в программировании.
Расскажем о нескольких удобных конструкторах приложений для Windows, которые помогут вам реализовать свои идеи и превратить их в готовые программы. Дадим подборку, преимущества, примеры.
Подборка
1. Microsoft Power Apps: создание без программирования
Microsoft Power Apps позволяет создавать программы для Windows и других платформ без необходимости в программировании. Power Apps предоставляет набор интуитивно понятных инструментов для создания пользовательского интерфейса, управления данными и добавления логики.
Преимущества Microsoft Power Apps:
- Простой и интуитивный интерфейс, позволяющий быстро создавать проекты.
- Интеграция с другими сервисами Microsoft, такими как SharePoint и Microsoft 365.
- Возможность использовать собственные данные или данные из внешних источников.
2. Appgyver Composer: мощный инструмент для профессиональных разработчиков
Appgyver Composer – инструмент, предназначенный как для новичков, так и для профессиональных разработчиков. Этот инструмент позволяет создавать, используя визуальные элементы и логику перетаскивания. При этом Composer предоставляет доступ к JavaScript для более сложной настройки и программирования.
Преимущества Appgyver Composer:
- Обширный набор готовых компонентов и элементов интерфейса.
- Возможность добавления собственного JavaScript кода для более сложной логики.
- Многочисленные интеграции с внешними сервисами и API.
3. Mendix: разработка сложных бизнес-решений
Mendix – это конструктор приложений, специализирующийся на создании сложных бизнес-решений для Windows. Этот инструмент позволяет разрабатывать с использованием визуального программирования и подключать различные базы данных и API.
Преимущества Mendix:
- Мощные возможности для создания сложных бизнес-решений.
- Поддержка сотен интеграций с внешними сервисами и базами данных.
- Командная работа и возможность отслеживания изменений в проекте.
4. AppMakr: для мобильных устройств
AppMakr – это конструктор, ориентированный на создание приложений для мобильных устройств, но также поддерживающий платформу Windows. Он для быстрого развертывания простых программ, таких как информационные брошюры, сайты, новостные ленты. Пригодится для информационных порталов, интернет-магазинов.
Преимущества AppMakr:
- Простота и скорость создания.
- Возможность интеграции социальных сетей и других онлайн-сервисов.
- Автоматическая адаптация для различных устройств.
5. OutSystems: для корпоративных нужд
OutSystems – это конструктор с акцентом на создание корпоративных решений для Windows и других платформ. Этот инструмент предоставляет мощные возможности для разработки сложных решений, которые требуют более высокой степени индивидуализации и интеграции с существующими системами.
Преимущества OutSystems:
- Гибкие инструменты для создания корпоративных решений.
- Интеграция с различными базами данных и внешними API.
- Поддержка низкоуровневого программирования для продвинутых разработчиков.
Заключение
Конструкторы приложений для Windows – инструменты проектирования приложений без программирования. Выберите конструктор из нашей подборки, так вы сможете воплотить свои идеи в жизнь и создать собственные функциональные программы для Виндовс.
Компьютерные программы стали неотъемлемой частью жизни современного человека. Мы сталкиваемся с ними повсюду: начиная от простых электронных часов и заканчивая сложной вычислительной техникой (ноутбуки, смартфоны, планшеты и прочие электронные девайсы). Находясь в окружении программ, полезно знать, что они собой представляют.
Что такое программа
Компьютерная программа – это набор указаний написанных на специальном языке, который “понимает” ваш компьютер. Благодаря этим инструкциям, мы можем спокойно пользоваться сложной электронной техникой, хотя без программ она была бы бесполезным куском металла.
Живя в мире цифровых технологий, любому не мешало бы находить с ними общий язык. Современные вычислительные машины, в совокупности с правильными инструкциями, способны стать для человека лучшими помощниками.
Как создать собственную программу

Существует 2 типа инструментов для создания программ:
- Визуальные среды разработки. Простые в освоении, но зачастую имеют ограниченный функционал. Позволяют создавать программы с нулевыми знаниями языка, через визуальный редактор. Подобные инструменты отлично подойдут для новичков, желающих быстро создать свою первую программу.
- Интегрированные среды разработки (IDE). Серьезные инструменты, с практически безграничным функционалом. Для работы в подобных средах, требуются знание и понимание языка программирования. Современные IDE обладают простым и удобным интерфейсом, что значительно упрощает создание программ.


Выбор инструмента для создания программ
На сегодняшний день, придумано несколько тысяч языков программирования и более сотни сред разработки. Разнообразие солидное, и молодые программисты часто закапываются в обилии предложений.
Мы ценим время наших гостей, и поэтому отобрали лучшие инструменты для программирования и поместили их в единый каталог. Чтобы помочь вам выбрать идеальную среду разработки, к каждому материалу было добавлено подробное описание и обучающий материал в форме видеокурса. Скачивайте программы для создания программ абсолютно бесплатно, через торрент или файлообменные сервисы (Яндекс.Диск и MEGA).
Приятного дня и удачи в работе!
Научим детей и подростков программировать
Поможем создать свой первый проект, который можно добавить в портфолио и показать друзьям
Редактор кода
Самый важный инструмент разработчика, конечно, голова, а следующий по важности — редактор кода. Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода.
Программ для программистов придумали уже немало, и большинство из них бесплатны, так что есть из чего повыбирать. Главное, чтобы редактор умел работать именно с вашим языком программирования (или набором языков) и чтобы у него была поддержка, то есть регулярные обновления самого редактора и плагинов для него.
Вот несколько редакторов кода, с которых можно начать знакомство с программированием. Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
1. Sublime Text
Популярный и простой в освоении редактор, который подойдет начинающим разработчикам. Его отличительная черта — очень быстрая загрузка. Поэтому Sublime Text часто используют не только для редактирования кода, но и для хранения быстрых заметок, тем более что это приложение для программирования автоматически сохраняет все содержимое вкладок при закрытии. Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
К другим приятным фичам Sublime Text можно отнести автодополнение, одновременное редактирование нескольких строк и удобный поиск.
Скачать Sublime Text
2. Atom
Тяжеловесный, но мощный редактор, который можно улучшать и кастомизировать до бесконечности. Для него существует уже около 13 тысяч плагинов, которые способны закрыть все мыслимые потребности начинающего программиста. А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Кстати, авторы этого редактора — компания GitHub, и основные инструменты контроля версий интегрированы в Atom из коробки. Создать новую ветку или закоммитить изменения можно в пару кликов или нажатий горячих клавиш прямо из окна редактора. Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
Скачать Atom
3. Visual Studio Code
Еще одно популярное ПО для программирования — разработка Microsoft под названием Visual Studio Code, или сокращенно VSCode. Как и Atom, он содержит интеграцию с системой контроля версий, а также встроенный терминал, собственный отладчик и набор инструментов для рефакторинга.
Из минусов: приложение достаточно долго загружается, но работает быстро.
Скачать Visual Studio Code
4. Vim
У этого олдскульного редактора кода нет интерфейса. Совсем. И тем не менее Vim стабильно занимает высокие места в списках лучших бесплатных редакторов кода. Это неудивительно, ведь многие бывалые разработчики не жалуют мышку и тачпад: использовать горячие клавиши и текстовые команды куда быстрее.
И хотя на первый взгляд этот инструмент не для новичков, мы советуем его тем, кто с первых же дней хочет впечатлить коллег по цеху.
Скачать Vim
5. WebStorm
Среда для разработки на JavaScript с автоматической проверкой кода, поддержкой JS-библиотек и фреймворков, инструментами для командной работы, предпросмотром HTML-файлов и множеством других полезных для веб-разработки фич.
Это платный софт — индивидуальная подписка обойдется в 5,90 $ в месяц, но ученики онлайн-школы программирования Skysmart Pro получают ее бесплатно на время прохождения курсов.
Скачать WebStorm
Редактор кода и IDE. В чем разница? 🤔
IDE, или среда разработки, — этакая программа-мультитул, которая включает в себя, помимо редактора кода, еще компилятор и отладчик (то есть умеет превращать строки кода в работающее приложение и помогает программисту искать баги), а также другие полезные штуки, например интеграцию с системой контроля версий.
Примеры IDE — Microsoft Visual Studio, PyCharm, Eclipse.
Стартуй в программировании прямо сейчас
Реши свою первую настоящую задачу на JavaScript и поделись крутым результатом с друзьями
Система контроля версий
Система контроля версий хранит все состояния проекта за всю историю его существования. Точнее, все состояния, которые разработчики посчитали нужным сохранить. Важность использования такой системы трудно переоценить — вот лишь пара случаев, в которых она пригодится:
-
Два разработчика одновременно редактируют один и тот же компонент. Без использования системы контроля версий есть шанс, что один из них затрет работу другого. А так система проанализирует изменения и уведомит о возможных конфликтах.
-
В пятницу вечером команда выкатила новую фичу и ушла отдыхать, а к утру понедельника почту завалило сообщениями о возникшем баге. Без системы контроля версий разработчики в мыле перебирают все файлы проекта, чтобы найти источник проблемы и устранить его. С системой же легко откатиться к той версии, в которой ошибки не было, и спокойно за чашечкой кофе ловить баг.
Нетрудно догадаться, что в проектах без системы контроля версий зачастую царит хаос, а выполнение простых задач отнимает куда больше времени, чем могло бы. Когда будете искать работу программиста, обращайте внимание, принято ли в команде использовать систему контроля версий. Если нет — это, скорее всего, говорит о низкой культуре разработки, идти в такую компанию и привыкать к такому стилю работы не стоит.
Git
Пожалуй, самая популярная система контроля версий — это Git. Практически в любой современной компании вам придется работать именно с ней, поэтому советуем сразу разобраться в принципах работы с Git и самостоятельно вести историю изменений ваших учебных проектов.
Пользоваться Git можно по-разному: через графический интерфейс (Git GUI), через терминал или же через редактор кода, если в нем такой функционал предусмотрен.
Скачать Git
Git и GitHub — это одно и то же? 🤔
Нет, но они тесно связаны. Git — это система контроля версий, которую вы устанавливаете локально, то есть именно на свой компьютер или сервер. GitHub — это облачный сервис для хранения кода проекта и его версий. Через GitHub можно открыть доступ к коду своей команде, потенциальному работодателю или всему профессиональному сообществу.
Выберите идеального наставника по программированию
15 000+ проверенных преподавателей со средним рейтингом 4,8. Учтём ваш график и цель обучения
Терминал
Как мы уже говорили, разработчики не очень любят пользоваться мышкой и тачпадом: горячие клавиши и текстовые команды заметно экономят время при работе. Поэтому начинающему программисту стоит привыкать работать с терминалом — для начала научиться перемещаться с его помощью по файловой структуре проекта, быстро создавать, открывать и удалять файлы. А дальше установить тот же Git, подключить необходимые библиотеки, задеплоить готовый проект на сервер.
И на Windows, и на MacOS уже есть встроенные терминалы, но их возможностей зачастую не хватает разработчикам, поэтому они используют более навороченный сторонний софт. Вот пара примеров, с которых можно начать.
Cmder
Эмулятор консоли для Windows, легкий, быстрый и симпатичный. Он не нуждается в установке: достаточно скачать exe-файл и запустить его, и вот вы уже работаете в консоли, как заправский программист.
Скачать Cmder
iTerm2
Эмулятор консоли для MacOS, более красивый и продвинутый, нежели стандартный терминал, как утверждают его авторы. И действительно, он содержит кучу полезных штук: от автодополнения до менеджера паролей.
Скачать iTerm2
Какие еще программы пригодятся для создания программ
Работа программиста, который пишет софт для беспилотных автомобилей, отличается от работы программиста, который создает игры на Xbox. Поэтому мы и предупредили в начале статьи, что перечислить все нужные приложения для программирования на ПК не получится: итоговый набор будет разным в зависимости от задач конкретного разработчика.
Так, если ваша работа будет связана с созданием интерфейсов, например мобильных приложений или интернет-магазинов, то наверняка понадобится графический редактор. Самые популярные на сегодняшний день — Figma, Adobe XD, Sketch. Но, скорее всего, вам выбирать и не придется: за вас это сделает ваш коллега-дизайнер. 🙂
А еще любому программисту нужно видеть результат своих стараний — и мы пока не про зарплату. Если ваша цель — разработка веб-приложений, то вам повезло, ведь вы сразу сможете увидеть результат работы прямо в браузере. А как быть, если вы собираетесь заниматься созданием приложений для Android? Неужели каждый раз загружать код в телефон? Нет, конечно. Для этого существуют эмуляторы — программы, которые имитируют работу нужной вам ОС или устройства.
Например, работоспособность приложений для Android можно проверить на эмуляторе Genymotion, а можно воспользоваться встроенным эмулятором в IDE Android Studio.
Учиться программировать самостоятельно — увлекательная и смелая затея, но с преподавателем достичь первых результатов можно быстрее. Преподаватель поможет подобрать софт для разработки, научит им пользоваться и, что еще важнее на первых порах, будет регулярно давать обратную связь, поддерживать и мотивировать ученика. Поэтому мы приглашаем детей и подростков на курсы программирования в Skysmart Pro — за новыми знаниями, мотивацией и навыками, которые будут востребованы всегда.
Product University
No-code
Программирование без кода: 21 лучший инструмент
Пользуясь лучшими инструментами без кода, вы сможете быстро создавать сложные приложения без необходимости нанимать разработчиков или учиться программировать. Эти инструменты помогут вам создать практически все, что вы только можете себе представить.
Для создания сложных приложений не нужны большие денежные затраты, толпа разработчиков или много времени.
Тренд стремительно развивается и постоянно появляется множество новых приложений, как на Product Hunt, так и по упоминаниям в Твиттере! Это действительно захватывающе.
Тренд «без кода» подразумевает не только создание новых стартапов или предприятий, но и автоматизацию рабочего цикла, улучшение бизнес-процессов и все то, что помогает вам в работе и развитии.
Давайте посмотрим правде в глаза, научиться программировать сложно! Теперь вам не нужно писать код, чтобы выстроить успешный бизнес.
Мы подобрали 20 лучших инструментов без кода, которые мы использовали для Cenario и других наших сторонних проектов и бизнесов.
1. Bubble
Если кодирование никогда не было вашей сильной стороной (или же вы просто никогда в жизни не программировали), то это то приложение, которое вы ждали.
Bubble облегчает вам жизнь, позволяя создавать удивительные приложения без лишних хлопот. Он помогает вам создавать приложения без необходимости изучать языки программирования или учиться кодить вообще.
Вы можете делать сложные приложения с множеством функций, без единой строчки кода или скриптинга.
Функция перетаскивания мышью позволяет быстро втянуться и не только увидеть мгновенные результаты, но и получить навык работы с другими конструкторами сайтов и посадочных страниц (пусть даже и более продвинутыми).
Это отличный вариант, если вы всегда хотели создать приложение или новый стартап, но не можете позволить себе платить разработчику или не хотите ждать несколько месяцев до запуска.
На самом деле, вы даже можете создать приложения вроде Facebook, Twitter, Quora и многие другие с уроками Bubble. Настоятельно рекомендуем проверить этот ресурс!
2. Glide
Да, теперь вы можете создавать приложения всего за 5 минут прямо из Google Sheets!
Glide поможет вам создать мобильное приложение менее чем за 5 минут. Как? Оно строится на базе Google Sheets бесплатно (до тех пор, пока вам не понадобятся более продвинутые функции).
Опыта в программировании не требуется.
Таким образом, если у вас есть бизнес или вы знаете бизнес, которому нужно приложение, то вы можете создать его очень быстро с помощью руководства.
У них есть несколько отличных шаблонов и примеров на сайте.
3. Adalo
Adalo — потрясающий продукт, который вам обязательно нужно опробовать.
Вы можете создавать полнофункциональные приложения в кратчайшие сроки, не прибегая к программированию!
Хотя он может показаться похожим на Glide, Adalo больше ориентирован на визуальной составляющей функции перетаскивания, так чтобы пользователи могли сразу видеть то, что они создают в режиме реального времени.
С платной подпиской в $ 50/мес, вы даже можете опубликовать приложение в App Store и Google Play Store!
У них есть несколько очень хороших инструкций по созданию игр без кода, которые можно посмотреть, чтобы изучить и понять полный потенциал Adalo.
4. Voiceflow
Если вы хотите создать приложение с голосовым управлением, вам нужно попробовать Voiceflow. Voiceflow позволяет разрабатывать приложения для Amazon Alexa и Google Assistant, что делает их доступными для всех.
Продукт имеет простой интерфейс и позволяет легко перетаскивать блоки, что поможет вам быстро создавать голосовые приложения с минимальными затратами — и никакого кода.
Видео-уроки просто потрясающие!
5. Thunkable
Как известно, разработка приложения требует тщательного планирования и надлежащего исполнения. Обычно говорят, что изучение языков программирования — единственный способ создать функциональное мобильное приложение.
С Thunkable можно забыть об этом предубеждении.
Теперь вы можете легко создавать свои мобильные приложения с помощью этого инструмента. Оно позволяет просто перетаскивать элементы и разрабатывать сложные функции. Если у вас есть идеи, которые вы хотите быстро протестировать на потенциальных пользователях, вы можете использовать этот инструмент для их реализации.
Это классное приложение, хотя и не имеет хороших инструкций для эффективного использования инструмента и, что более важно, использования его для быстрого создания продуктов. Тем не менее, у него большой потенциал.
6. Carrd
Мы в Cenario большие поклонники Carrd.
Carrd — отличный вариант для предпринимателей, так как он позволяет систематически и легко создавать одностраничные сайты. Он имеет простой интерфейс, который позволяет настраивать и создавать одностраничные сайты в кратчайшие сроки.
Для этого инструмента доступно множество шаблонов, которые вы можете легко изменять в соответствии с вашими предпочтениями.
Вы можете использовать Carrd для создания трех сайтов бесплатно, после чего вы можете выбрать тарифный план от 19 долларов в год.
7. Webflow
Итак, теперь наш абсолютный фаворит в Cenario — Webflow <3 (Даже наш сайт использует Webflow).
Как известно, создание действительно хороших, высококачественных сайтов обычно занимает много времени. Кроме того, в прошлом вам, возможно, приходилось развивать навыки программирования, чтобы создавать качественные и оптимизированные сайты — или, если вы делали как я и покупали тему для wordpress, и вам в ней не нравились некоторые вещи, то вы пытались менять CSS и в конечном итоге просто портили всю тему! В прошлом это был неприятный процесс.
Поприветствуйте Webflow!
Webflow позволяет создавать, тестировать и запускать веб-сайты без необходимости написания кода (или с помощью простых HTML-скриптов по вашему желанию).
Этот мощный продукт позволяет с легкостью создавать динамичные и привлекательные сайты. Вы можете создать все, что придет вам в голову.
Вы даже можете создать дизайн в Sketch или Figma, чтобы потом перенести его в приложение!
Руководство здесь
.
Возможности Webflow безграничны, и я лично создал много сложных сайтов только с помощью Webflow 
8. Sheet2Site
Sheet2site — это еще одно замечательное приложение, которое вам стоит рассмотреть!
По аналогии с вышеупомянутым Glide, Sheet2Site использует Google Sheet для создания адаптивных вебсайтов, содержащих картинки, текст и фильтры из Google Sheet.
Ознакомительный раздел сайта очень впечатляет и раскрывает потенциал того, что может предоставить Sheet2site.
9. Landen
Если вы завалены работой и не можете уделить веб-разработке достаточно времени, то Landen идеально вам подойдет. Кроме того, если вы чувствуете, что у вас нет времени на настройку шаблонов или разработку сайта с нуля, этот инструмент также будет полезен.
Все, что вам нужно будет сделать, это ответить на несколько вопросов о вашем предприятии и идее. Это очень интересный опыт по сравнению с другими конструкторами сайтов.
После того, как вы ответите на несколько вопросов, Landen оценит ваши потребности и укажет вам правильное направление для создания уникального сайта. Конечно же, позже вы сможете внести изменения по мере того, как будете создавать свой собственный уникальный сайт.
Без сомнения, это один из лучших инструментов для быстрого создания посадочных страниц!
10. Squarespace
Squarespace — это еще одна потрясающая альтернатива для малого бизнеса и предпринимателей!
Squarespace — отличный вариант благодаря своей библиотеке красивых шаблонов, которые очень просто редактировать.
Это отличное экономичное решение для быстрого создания по-настоящему стильных веб-сайтов.
11. Universe
Ага, еще один конструктор сайтов (их много!), но мне нравится то, что может предложить Universe!
Если вы торопитесь и хотите запустить свой сайт поскорее, вам может понадобиться быстрое решение. Как правило, веб-разработка занимает несколько часов, если не дней, когда вы делаете все с нуля. Однако с Universe, вам больше не нужно беспокоиться о том, что работа займет столько времени.
Universe — популярная новая платформа, которая позволяет создавать веб-сайты в кратчайшие сроки. Этот инструмент работает и на мобильных телефонах, и с ним вы можете делать сайты в своем смартфоне.
Я бы сказал, что он особенно хорош для лидеров мнений, блоггеров и тех, кто использует социальные сети в качестве каналов, где можно поделиться своей историей или продукцией без необходимости создания медленного или большого сайта.
Он позволяет сосредоточиться на том, что имеет значение, и держать все в минималистичном ключе.
Посмотрите примеры сайтов на Universe → https://explore.onuniverse.com/
12. Notion
Еще один горячо любимый нами инструмент, который мы в Cenario используем каждый день <3
Если у вас возникли проблемы с управлением документами и проектами, Notion поможет вам с вашими заметками и задачами.
Этот инструмент позволит вам избавиться от нескольких лишних программ и сделает ваше рабочее место более упорядоченным. Он, как правило, используется для управления задачами и документами.
Это отличный вариант для электронных таблиц и баз данных, а также для создания проектов, подобных тому, с которым я столкнулся на днях — UX Hunting Kit (с открытым исходным кодом).
13. Gumroad
Одной из важнейших функций платформ электронной коммерции является прием платежей. Вам необходимо иметь надежный метод оплаты, чтобы обеспечить бесперебойную работу и доверие пользователей или клиентов.
Хотя такие платформы, как Shopify, Squarespace и другие, отлично подходят для осуществления платежей, что будет, если вы не используете ни одну из этих платформ? Что, если вы продаете только один товар и хотите обеспечить высококлассный UX?
Вы можете сделать это, используя Gumroad.
Этот инструмент позволяет внедрять простые варианты оплаты для вашего сайта без программирования. Любой может использовать его по очень доступной цене.
Множество создателей уже обрабатывают тысячи продаж без необходимости сложных настроек или огромных транзакционных издержек по сравнению с другими платформами.
14. Substack
Если вы писатель, вы просто обязаны познакомиться с Substack. Этот онлайн-инструмент позволяет вам создавать платные рассылки без особых усилий, чтобы вы могли сосредоточиться на том, что делаете лучше всего!
Большинство райтеров хотят рассылать качественный контент своим читателям, но при этом быть уверенными, что они смогут как-то его монетизировать. Конечно, вы уже можете это делать, но найти сервис рассылки с хорошим UX не так-то просто.
Substack позволяет вам создать платный почтовый сервис, с помощью которого вы сможете без проблем рассылать письма своим клиентам.
Substack быстро развивается и получает только положительные отзывы. Поэтому, если вы хотите построить бизнес на рассылках, Substack — одна из лучших платформ для вас.
15. Memberspace
Если вы хотите создать веб-сайт для вашего бизнеса с возможностью членства, то MemberSpace — ваш лучший вариант.
Эта платформа позволяет пользователям создавать функции, подобные тем, что есть на сайтах с членством, с возможностью простой монетизации.
Платформа MemberSpace дает вам полный контроль над вашими проектами и позволяет гибко их настраивать. Кроме того, она также предлагает бесплатные услуги миграции для вашей платформы.
16. Buy Me A Coffee
Buy Me a Coffee — отличный способ создать страницу без кода, мгновенно запустить ее и начать зарабатывать.
Это замечательная платформа, поддерживающая авторов во всем, чем они могут поделиться с сообществом, например, ценным контентом, ресурсами и т. д., или в прямом смысле предлагающая «Купить кофе», что подразумевает возможность бесплатно пообщаться на любую тему.
Например, на моем личном сайте (dansiepen dot io), у меня есть кнопка «Купить мне кофе», с помощью которой я получаю посетителей, жертвующих деньги через Paypal, желающих поблагодарить за контент и организовать звонок, в обмен на покупку кофе.
Это очень крутая концепция. Она может быть хорошим вариантом на замену простому составлению списка адресов электронной почты 
17. Scapic
Это очень крутой инструмент, особенно если вы занимаетесь электронной коммерцией.
Веб-сайты электронной коммерции преуспевают благодаря предоставлению своим клиентам высококачественных фотографий их продуктов.
Если потенциальный покупатель не удовлетворен фото и описанием, то он может и не купить товар.
Чтобы обеспечить конкурентное преимущество для вашего сайта и предоставить вашим клиентам новые впечатления, вам следует обратить внимание на Scapic.
Scapic позволяет клиентам просматривать все ваши продукты в 360 градусов … и все это без кода!
Я слышал очень хорошие отзывы о Scapic. Говорят даже, что для некоторых клиентов конверсия увеличилась на 29%, когда покупатели получили AR-опыт просмотра продукта в комфорте у себя дома или на мобильном телефоне.
18. Mailchimp
Мы все знакомы с Mailchimp, так что эти ребята не нуждаются в представлении.
Мы знаем, что Mailchimp — это отличная платформа для email-маркетинга, но слышали ли Вы, что теперь они предлагают гораздо больше?
Теперь они также делают посадочные страницы! Это определенно удобно, если Вы хотите протестировать новый продукт и безупречно интегрировать надежную платформу для email-маркетинга. Очень хорошее предложение, если вы хотите раскрутить что-то очень быстро.
Mailchimp также интегрируется со сторонним ПО вроде LiveChat и Square. Сначала все это предоставляется бесплатно, а затем, если у Вас более 2000 подписчиков (или вы рассылаете более 12 000 писем в месяцев) вы можете перейти на платную подписку.
19. Parabola
Это инструмент, который я открыл для себя не так давно и сразу же влюбился!
Одна из самых сложных задач, стоящих перед разработчиками, маркетологами или кем-либо, кто не является супер-технарем, — это интеграция данных между различными источниками.
Подключение одного приложения к другому и проверка правильности передаваемых данных — это сложная и трудоемкая задача.
Вот где Parabola вступает в игру! Parabola — это конструктор для улучшения рабочих процессов. Вы можете с легкостью создавать автоматизированные процессы, такие как работу с CRM, задачи электронной коммерции, отправку отчетов по метрикам, автоматизацию email маркетинга и многое другое. Возможности безграничны!
Есть много интеграций на выбор!
Обязательно ознакомьтесь с разделом «Набор параметров», чтобы изучить возможности.
20. Zapier
Большинство из вас уже слышали о Zapier, и он также входит в мою пятерку лучших инструментов 
Если вы ищете инструмент, который может автоматизировать вашу работу, не требуя сложного кода, то Zapier — отличный выбор.
Zapier может объединить ваши приложения и интегрировать ваши данные, чтобы систематизировать рабочий процесс и помочь вам почувствовать себя более организованным без написания ни одной строки кода.
Есть большое количество «Zaps» на выбор
21. Airtable
Еще один инструмент в моем ТОП 5 — это Airtable!
Вы можете использовать Airtable практически для чего угодно. Он похож на электронную таблицу, но обладает гораздо более мощным функционалом (может использоваться даже в качестве бэкэнда для веб-сайто и CMS :).
На сайте есть сотни примеров использования Airtable и множество шаблонов, включая использование Airtables для персональной CRM, управления контентом, дизайнерскими активами, календарями контента, сбором пользовательских данных, редакторским календарем и многим другим!
Освоение инструментов
Все эти инструменты позволяют значительно сэкономить время и денеги на разработку продукта. И речь идет о порядках. Чтоб можно было быстро понять логику работы no-code инструментов и освоить часть из них на практике, мы создали курс «От идеи до продукта без программиста». За 15 дней вы создадите свой продукт, самостоятельно.
От идеи до продукта без программиста за 15 дней
Как самостоятельно создать работающий продукт в 10 раз быстрее и в 100 раз дешевле, чем с программистом.
Освойте 10 No-code инструментов, позволяющих это сделать.
Понравился выпуск? Перешлите его друзьям, кому может быть интересна эта тема.
Полезные шаблоны
каждую среду
на ваш email