Доброго времени суток! С уходом компаний я задался вопросом: «что делать, если прикроют мой любимый Google Drive?». Понятно, что есть аналоги – Яндекс.Диск и Облако Mail.ru, но оба бесплатно предоставляют только 8 гб дискового пространства, а дальше жесткая тарификация, в то время как Google дает 15 и стоит дешево. «А так, чтобы бесплатно?». Выяснилось, что существует [достаточно много open-source решений]() для домашнего и корпоративного использования. Одним из самых популярных и навороченных является система NextCloud, представляющая собой набор программ и модулей для развертывания своего полноценного облачного хранилища. NextCloud Server даже предлагается для скачивания во время установки Ubuntu Server.
Почитал документацию и решил попробовать поставить на домашнем компьютере в своей локальной сети. Прежде чем описывать поэтапную настройку, изложу те проблемы и технические решения, которые нужны для их обхода, чтобы Вы могли понять, подходит ли NextCloud лично Вам.
Что полезного содержит эта статья.
-
Запуск NextCloud в докере на Windows и Linux.
-
Запуск NextCloud на домашнем компьютере. Проблемы, ограничения.
-
Запуск NextCloud для тестирования. Приобретение понимания, нужен ли этот продукт.
-
Анализ целесообразности развертывания облака дома.
-
Подробный разбор параметров контейнера NextCloud AIO.
-
VPN-тоннель домой с использованием сервиса Hamachi. Обход проблемы отсутствия белого ip.
-
Настройка reverse-proxy на базе Nginx, Apache или Caddy.
-
Запуск HTTPS-сервера на домашнем компьютере.
-
Получение SSL-сертификата с помощью сервиса letsencrypt.
-
Краткий разбор форматов SSL-сертификатов.
-
Настройка файервола в Windows.
Стэк.
Домашняя машина, на которой запущен NextCloud: Windows 10, Docker, образ NextCloud AIO, Hamachi-клиент для Windows, PuTTy.
Reverse-proxy-сервер: Ubuntu Server, certbot, Nginx, или Apache, или Caddy, консольный Hamachi-клиент для debian.
Ключевые слова.
NextCloud, NextCloud-AIO, reverse-proxy, Nginx, Apache, Certbot, Hamachi, localhost, Windows, Defender, SSL, HTTPS дома.
Содержание.
-
Целесообразность
-
Об образе NextCloud AIO
-
Этап 1. Настройка VPN
-
Этап 2. Получение SSL-сертификата
-
Покупка
-
Самописные сертификаты certbot
-
-
Этап 3. Настройка reverse-proxy
-
Apache
-
Nginx
-
Caddy
-
Тестирование
-
-
Этап 4. Запуск NextCloud AIO в Docker
-
Переменные окружения
-
Volumes
-
Порты
-
Пояснения к опциям docker run
-
Запуск
-
Первичная настройка
-
Не работает domaincheck
-
-
Этап 5. Фаервол
-
Инструменты Windows для диагностики сетевых интерфейсов
-
Заключение
Целесообразность.
Зададимся вопросом: а надо ли оно нам? Когда я приступал к настройке в первый раз, не зная особенностей этого программного комплекса, я бы однозначно ответил «да». Собственно, проблема стояла четко, и ее надо было преодолеть. У меня была техническая возможность и пометка в документации, что это развернуть NextCloud дома возможно. Но действительность оказалась, как всегда, скажем, другой. Сравним ожидание и реальность:
Ожидание:
-
Использование своего железа: большие объем диска и ОП, быстрый процессор.
-
Сервер установлен на той же машине, с которой осуществляется подключение loopback (localhost), следовательно, доступ к файлам мгновенный, как при использовании средств просмотра.
-
Быстрый доступ (до 100 Мбит/с) со всех устройств в квартире, находящихся в локальной Wi-Fi- или Ethernet-сети: ПК, ноутбука, планшета, смартфона,
часов, холодильника– для всей семьи. -
Быстрое добавление файлов и внесение изменений на диск с помощью домашнего компьютера, минуя сетевые операции, например, копирование с флэшки или переносного диска.
-
Доступ к файлам на ПК из любой точки мира с шифрованием.
-
Авторизация подключений путем добавления пользователей в сеть VPN.
-
Гибкая настройка доступа с помощью дополнительных модулей NextCloud для авторизации.
-
Клевые расширения: сервис авторизации через соцсети, аналоги Google Meets, Google-карт и Google-календаря, таск-трекеры и т.д. — все в одном месте — прямо как у «корпорации добра».
-
OpenSource, а значит, поддержка на форумах, постоянные обновления.
-
Все бесплатно, исключая затрат на железо: нет платы за ПО и аренду диска в облаке.
-
Не надо настраивать файервол, т. к. vpn — это частная сеть.
Реальность:
-
Отсутствие дистрибутива сервера NextCloud под Windows. Придется разворачивать на VM или в Docker. Но есть Windows-клиент. Однако, основным является браузерный клиент, а он кроссплатформенный.
-
NextCloud обязывает завести домен несмотря на то, что часто достаточно было бы подключаться по VPN. Его нельзя запустить на localhost (127.0.0.1) или другом IP без домена.
-
SSL. В принципе на этом можно было бы закончить. В репозитории NextCloud прямым текстом говорится о том, что концепция этой утилиты состоит в работе только с прокси по HTTPS. К сожалению, обязательная привязка к SSL перечеркивает все преимущества, основанные на быстром доступе по следующим причинам:
-
SSL-сертификат работать будет только на домене. IP-адрес, на который ведет домен, должен вести к конечной точке, которая может принимать внешние соединения, для того, чтобы стала возможной процедура верификации домена, а значит, нужен белый IP или внешний сервер, который будет выступать шлюзом в нашу локальную сеть, то есть проксировать запросы, а также само доменное имя.
-
Белый IP требует денежных вложений, чего изначально я пытался избежать. За внешний сервер даже самый слабый так же нужно платить аренду. Кроме того, согласно документации NextCloud’а не желательно, чтобы само облачное хранилище работало на том же хосте, на котором хранятся SSL-сертификаты, так что придется настраивать reverse-proxy. Я арендовал самый дешевый сервер: за 400 рублей в месяц, 1 ядро, 1 Гб, 32 Гб – супер-невыгодное предложение (об этом далее). Это уже дороже, чем подписка Google Drive (от 140 рублей за 30 Гб до 700 за 2 Тб). В идеале, стоило бы разместиться у друга или на выделенном сотрудникам сервере в офисе компании, в которой Вы работаете (обязательно проконсультируйтесь у сисадмина по устранению уязвимостей, связанных с работой VPN).
-
Сервер с 1 ГБ виртуальной ОЗУ тормозит (утилита top показывает загрузку 70-90%), и не может скомпилировать даже небольшой проект, а в режиме reverse-proxy с трудом способен обеспечить доступ 2-м клиентам одновременно, хотя значительную задержку вносят операции на моем HDD (чтение HDD происходит со скоростью около 30 Мбит/с).
-
Большая задержка по сети: трафик идет от клиента в датацентр, где развернут прокси, а оттуда ко мне домой, при этом пропускная способность датацентра, как водится, отличная, а ADSL-линия (старая технология доступа в интернет по телефонным проводам), протянутая ко мне провайдером, обеспечивает скорость входящих пакетов (на скачивание) всего 40 Мбит/с, и если я не ошибся в определении технологии, используемой провайдером, скорость исходящих пакетов (выгрузка в интернет, т.е. максимальная скорость доступа к моему «облаку») ограничена где-то 10 Мбит/с, когда обычная jpeg-картинка весит 4.2 Мб.
-
SSL-сертификат иногда выписывается при оплате домена, но в других случаях требует отдельной покупки. Однако его можно выписать себе самому. Самописные сертификаты не принимаются современными браузерами или принимаются ограниченно. Преимущество NextCloud состоит в том, что он умеет самостоятельно решать эту проблему, но только если не используется свой reverse-proxy.
-
-
Использование виртуальной машины накладывает ограничение на работу с облачным хранилищем напрямую через диск: все изменения в хостовой ФС NTFS должны быть проиндексированы (продублированы) в гостевой ФС Ext4. Хорошая новость состоит в том, что это не препятствие: перемещаем папку с ДЗ 30 Гб в папку NextCloud/data/<user>/files и создаем директорию с таким же названием через веб-клиент (в документации называется UI-client); однако иногда выскакивают предупреждения о невозможности выполнения операции особенно при удалении. На деле, мы всегда знаем, что ничего никуда не удаляется, а файлы просто перемещаются по диску в т. ч. в корзину.
-
Нужно не забыть настроить файервол как на домашнем компьютере, так и на reverse-proxy сервере.
-
Прежде чем приступать к настройке облака через веб-панель администратора, надо обязательно обеспечить доступ на сервер по порту 443. Этого требует NextCloud. Главная проблема при работе сервера на домашнем компьютере связана с этим. В Windows и Linux открыть для входящих соединений зарезервированные порты 0-1024 можно только лишь с правами администратора через настройки файервола. 443 порт может быть также заблокирован роутером. В Windows придется еще повозиться с политиками безопасности, в т. ч. групповыми. Прокси сервер и Docker тут кстати: можно настроить проброс портов и обойти эти трудности.
-
Когда я запустил сервер и установил клиент, я понял, что создатели NextCloud не предполагали использование их утилиты именно таким образом: клиент первым делом предлагает настроить синхронизацию с облаком, но ведь диск с файлами уже находится в этой же системе.
-
Установка программного комплекса NextCloud только для пользования в ЛВС нецелесообразна, т. к. локальная сеть — это изолированная система без возможности принимать входящие подключения, а значит, смысл облака теряется. В таких случаях требуется настроить шлюз с белым IP-адресом. Для работы чисто в ЛВС, возможно, достаточно настроить совместный доступ к папкам на диске NTFS и включить сервер RPC (стандартная возможность в Windows).
О преимуществах и недостатках различных решений обеспечения функционирования своего собственного сервера в виде аренды облака, аренды сервера и использования своего компьютера коротко и ясно говорится в этом ролике на Youtube.
Теперь, когда стал понятен фронт проблем, возможно стоит посмотреть другие решения по развертыванию облачных хранилищ.
Если Вам важно наличие именно функций NextCloud’а, некоторые люди на форумах предлагают поднять локальный DNS-сервер. Я пытался сделать и это, но такое решение не избавляет от необходимости подтверждать SSL-сертификат и разворачивать reverse-proxy, зато добавляет еще одну задачу по конфигурированию DNS в ЛВС. Если Вы решитесь пойти этом путем, посмотрите на bind9.
Итак, поставим задачу.
Задача
Хостинг NextCloud в локальной сети на Windows. Берем образ NextCloud AIO (all-in-one – англ. все в одном) – образ со всеми необходимыми утилитами.
Ресурсы
Наша библия для этого гайда – документация в репозитории.
Есть и другие варианты установки (листать до DOWNLOAD SERVER).
Также у NextCloud есть форум, где люди делятся своими проблемами и решениями. Возможно, Вы найдете здесь решение Вашей проблемы.
Мне очень помог этот гайд на youtube. Автор подробно объясняет, как будет работать итоговая система с точки зрения сисадмина. Он прошел через все этапы, настройки, которые затрагиваются в этом гайде. Единственное, он не рассказывает, как он установил сам NextCloud Server на свою машину. Кроме того, он использует Apache вместо Nginx и OpenVPN вместо Hamachi, не затрагивает тему Docker-контейнера NextCloud AIO.
На youtube, я не нашел гайдов, как запустить Docker-образ NextCloud AOI на локальной машине. А жаль, ведь есть много камней вроде выбора портов. Все развертывают NextCloud на внешнем арендованном сервере. Тем не менее, эти гайды демонстрируют, как правильно настроенный сайт выглядит в браузере.
Если Вы не знакомы с Docker, то для этого гайда это не критично. Но я все же посоветую посмотреть какой-нибудь гайд по запуску сервера в docker-контейнере. Бегло ознакомится стоит также с docker-compose.
Об образе NextCloud AIO.
Чтобы понять, что и для чего делается дальше, нужно пояснить, что входит в поставку образа NextCloud AIO. Если запустить этот контейнер, как сказано в документации, получим несколько дополнительных:
-
nextcloud-aio-mastercontainer – главный контейнер, в который превращается с образ NextCloud AI при запуске.
-
nextcloud-aio – основное приложение и веб-клиент к нему.
-
nextcloud-aio-redis – кто бы мог подумать, редис.
-
nextcloud-aio-database – контейнер, обеспечивающий соединение с БД. После установки будет предложено подключить свою: postgres, mysql или создать sqlite.
-
nextcloud-aio-apache – контейнер, обеспечивающий подключение ssl-сертификатов. Работает как reverse-proxy. Принимает HTTPS-запросы на порту 443 и передает их HTTP-версию на обработку в контейнер с основным приложением. Также, генерирует ssl- сертификаты. Самое интересное, что внутри контейнера, который называется nextcloud-aio-apache используется еще и готовый reverse-proxy Caddy. Caddy позволяет запустить HTTPS-сервер с самописными сертификатами с помощью однострочного конфига. Внутри себя запускает утилиту certbot, о которая также затрагивается в этом гайде (этап 2). Функционал этого контейнера не используется целиком, если подключаем внешний прокси-сервер. В этом гайде расписано, как это работает в этапе 2 и этапе 3.
-
nextcloud-aio-domaincheck – в этом контейнере обрабатываются ACME DNS Challenge-запросы для подтверждения самописанных ssl-сертификатов, если не используется внешний прокси. См. этап 2 вариант 2.
-
nextcloud-aio-callabora и nextcloud-aio-talk – дополнительные модули NextCloud. Их будет предложено подключить по окончании настройки.
На reverse-proxy не стоит обращать внимания. Это «имя проекта» — имя директории, где лежит docker-compose.yml.
Этап 1. Настройка VPN.
VPN позволит принимать соединения на домашнем компьютере без приобретения белого ip-адреса у провайдера.
Буду использовать Hamachi. У него хороший десктоп-клиент на Windows и есть консольный на Linux. Можно использовать любой другой VPN: например, в этом гайде используется аналог — OpenVPN.
Ставим клиент на Windows. Создаем сеть, даем ей имя и пароль.
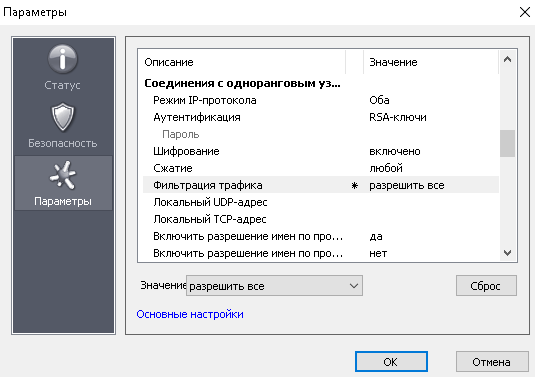
Переходим в Настройки -> безопасность. Ставим: Шифрование – включено, Сжатие – любой. Переходим в Дополнительные -> Соединения с одноранговым узлом -> фильтрация трафика — разрешить все.
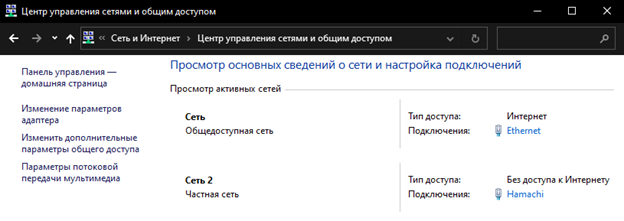
Фильтрация трафика – это по сути файервол. Hamachi добавит новую (виртуальную) сеть, которая для ОС аналогична полноценному сетевому интерфейсу, т.е. в компьютере как бы появится новая сетевая карта. Посмотреть на нее можно в панели управления: Панель управления -> Сеть и Интернет -> Центр управления сетями и общим доступом:
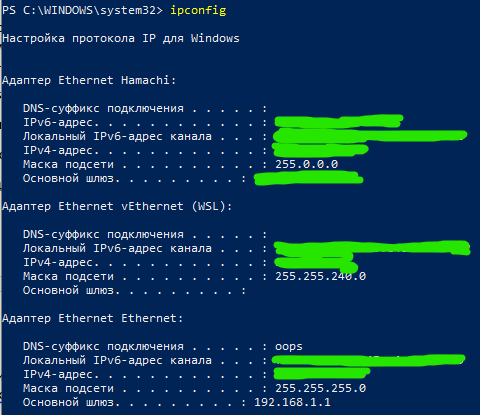
Также можно увидеть этот интерфейс, введя в консоль или powershell, запущенную от имени администратора (Win+X -> Windows PowerShell от имени администратора) команду ipconfig:
На этой сети может работать встроенный файервол Windows (Defender). Его настроим в конце.
Перейдем на Ubuntu-сервер. Я для этого использую клиент PuTTy.
На reverse-proxy-сервере достаточно подключиться к нашей сети как клиент (показано для Debian/Ubuntu (Про установку в CentOS):
wget http://www.vpn.net/installers/logmein-hamachi_2.1.0.165-1_amd64.deb
sudo dpkg -i logmein-hamachi_2.1.0.165-1_amd64.deb
# подключение к сети > в графическом клиенте появится новый участник
hamachi join <network id> <password>
# включение автозагрузки сервиса
sudo systemctl enable logmein-hamachiТеперь можно проверить работу VPN-тоннеля. Либо на сервере, либо на домашнем ПК наберите ping <ip домашнего ПК или ip сервера, который выдал Hamachi>. Также это можно сделать в графическом клиенте Hamachi: ПКМ по участнику сети -> Проверить доступность.
Этап 2. Получение SSL-сертификата.
Если хотите использовать Caddy в качестве reverse-proxy, этот этап можно пропустить. Главное, чтобы Ваш сервер был доступен в интернете (имел белый ip), т. к. Caddy внутри себя использует certbot (см Этап 2. Вариант 2 ниже). Более того, при использовании образа NextCloud AIO на той же машине, где развернут сам NextCloud Вам не требуется его настраивать, т.к. он входит в образ.
Вариант 1. Покупка сертификата.
Покупаем сертификат. Получаем 2 файла: fullchain-сертификат и приватный ключ, переводим их в формат .pem. Тут и далее будем называть их fullchain.pem и privkey.pem. Для Apache еще нужен будетpublic.pem с публичным ключом.
Примечание. В основном встречаются 3 типа форматов ключей: .pem, .crt, .cer, .key. Расширение файла не имеет значения. Имеют значение блоки в них. Подробнее тут. Центр выдачи сертификатов, например, reg.ru, даст Вам 5 файлов следующего вида:
Публичный сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Корневой сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Промежуточный сертификат
——BEGIN CERTIFICATE——
<много букв и цифр>
——END CERTIFICATE——
Запрос на получение сертификата
——BEGIN CERTIFICATE REQUEST——
<много букв и цифр>
——END CERTIFICATE——
И приватный ключ
——BEGIN RSA PRIVATE KEY——
<много букв и цифр>
——END RSA PRIVATE KEY——
Из конечного, промежуточного, корневого сертификатов в обычном блокноте нужно собрать fullchain, а приватный ключ записать отдельно. Если используете Apache, вынесете также отдельно публичный сертификат в файл public.pem. Если чего-то для fullchain не хватает, вставляйте то, что есть, главное, чтобы был корневой или промежуточный.
Корневые сертификаты. Выпущены специальными удостоверяющими центрами, имеют наивысшую доверительность. Могут удостоверять собой любые другие виды сертификатов.
Промежуточные сертификаты. Любые виды цепочек сертификатов. Тоже имеют право удостоверять (подписывать) другие сертификаты.
Сохраняем 2 файла в папку /certificates на сервере. В PuTTy вставка текста осуществляется через ПКМ.
Вариант 2. Генерация самописного сертификата с помощью сервиса letsencrypt и утилиты certbot.
apt update
apt install -y software-properties-common
apt update
apt install -y certbot
certbot certonly -d www.<Ваш домен>,<Ваш домен> --agree-tos –n
certbot certificates
certbot renew --dry-runПервые 4 команды обновляют репозитории для скачивания и устанавливают утилиту certbot. Команда на пятой строке говорит сгенерировать или обновить сертификат (certbot certonly) для доменов <Ваше доменное имя> с доменом верхнего уровня www и без него (вводить домены через запятую) (-d www.<Ваш домен>,<Ваш домен>) в неинтерактивном режиме для пропуска всех вопросов (certbot -n), соглашаясь с лицензионным соглашением ACME DNS Challenge (certbot --agree-tos). Предпоследняя покажет, в какую директорию certbot записал сертификаты. Последняя команда просит автоматически обновлять сертификаты по их истечению. Сами по себе сертификаты действительны 3 месяца.
Возможно, Вам также пригодятся следующие флаги команды certbot:
-m <email> — сюда будут приходить уведомления о состоянии сертификата, например, напоминания о том, что его надо продлить.
--webroot <путь> — certbot положит сертификаты в эту папку. Удобно, если уже есть развернутый сервер.
ACME DNS Challenge – это специальный стандарт проверки доменов, которые использует letsencrypt. Это накладывает дополнительные ограничения. Например, эти сертификаты не будут работать на собственном DNS, ведь для их подтверждения на Ваш сервер будет приходить запрос от letsencrypt по url, начинающимся на _acme-challenge или .well-known/acme-challenge. Надо научить сервер правильно на него отвечать. Это для нашей задачи вообще не понадобится, но кому интересно, подробнее тут. В Nginx-конфиге, например, поддержку ACME через HTTP можно осуществить, добавив что-то вроде
location ~ .well-known/acme-challenge {
allow all;
root /usr/share/nginx/html;
} От выбора способа получения сертификата в нашем случае зависит не только положение ключей на диске (будем считать, что они лежат в /certificates). В случае с certbot’ом, если Вы используете Nginx, надо будет немного изменить конфиг (об этом в конфиге ниже).
Этап 3. Настройка reverse-proxy.
Образ NextCloud AIO поддерживает внешний reverse-proxy как опцию и требует, связать его и порт машины, где развернут контейнер Apache, входящий в поставку NextCloud AIO, а для этого надо указать переменную среды для контейнера APACHE_PORT с номером этого порта. В конфиге прокси-сервера требуется все внешние HTTPS-запросы перенаправлять на этот порт. Он может быть любым, но в документации используется 11000. Его и укажем. Итак, перенаправляем HTTP-запросы (порт 80) на HTTPS (443), а HTTPS 443 на HTTP11000. Таким образом, любой запрос в браузере к нашему домену, где явно не указан порт, будет приходить на порт 11000 машины, где развернут контейнер NextCloud AIO.
Вариант 1. Reverse-proxy на базе Apache
Наглядно процесс настройки показан в том ролике, на который я ссылался ранее. Конфиг ниже взят из него.
# файл apache.conf – конфиг, как в видеоролике
<VirtualHost *:80>
ServerName www.<домен>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</VirtualHost>
<VirtualHost *:443>
SSLEngine on
RequestHeader set X-Forwaded-Proto "https"
SSLCertificateFile /certificates /public.pem
SSLCertificateKeyFile /certificates /privkey.key
SSLCertificateChainFile /certificates /fullchain.crt
SSLProtocol all -SSLv2 -SSLv3 -TLSv1 -TLSv1.1
SSLCipherSuite HIGH:!aNULL:!MD5:!3DES
SSLHonorCipherOrder on
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
ServerName www.<домен>
ProxyPreserveHost On
ProxyPass / http://<ip домашнего компьютера в сети hamachi>:11000/
ProxyPassReverse / http://<ip домашнего компьютера в сети hamachi >:11000/
</VirtualHost>Можно попробовать альтернативный конфиг, представленный в документации.
Установим сам Apache и активируем конфиг.
apt update
apt install apache2
# Создаем или перемещаем конфигурационный файл в правильную директорию
mv <домен>.apache.conf /etc/apache2/sites-available/<домен>.conf
# Подключаем модули для работы с https в режиме проксирования
a2enmod proxy rewrite ssl headers proxy_http
# По умолчанию Apache уже имеет конфиг с базовым сайтом-пустышкой.
#Отключаем. И подключаем свой.
a2dissite 000-default.conf
a2ensite <домен>.apache.conf
# Проверка конфига
apachectl configtest
# Если выскочит предупреждение о том, что apache не знает имени сервера,
# выполним следующие 3 команды (необязательно):
chmod 777 /etc/apache2/apache2.conf
echo -e "$(cat /etc/apache2/apache2.conf)\nServerName <любое имя>" > /etc/apache2/apache2.conf
chmod 644 /etc/apache2/apache2.conf
# Обязательно перезапускаем apache
service apache2 restart # или systemctl restart apache2Развернуть Apache сервер для теста с NextCloud можно, например, в докере, воспользовавшись docker-compose.
# docker-compose-apache.yml
services:
apache-reverse-proxy:
image: php:7.4-apache
restart: unless-stopped
container_name: apache
volumes:
- ./certificates:/certificates
- ./apache.conf:/etc/apache2/sites-available/apache.conf
ports:
- "80:80"
- “443:443”
- "11000:11000"
network_mode: 'host'
tty: true
command: bash -c "
chmod 777 /etc/apache2/apache2.conf
&& echo -e \"$$(cat /etc/apache2/apache2.conf)\\nServerName www.sabernews.ru\" > /etc/apache2/apache2.conf
&& chmod 644 /etc/apache2/apache2.conf
&& a2enmod proxy rewrite ssl headers proxy_http
&& a2dissite 000-default.conf
&& a2ensite sabernews-nexcloud.apache.conf
&& service apache2 restart
&& apachectl configtest
&& apt update
&& apt install -y net-tools
&& tail -f /dev/null
"
nextcloud:
image: nextcloud/all-in-one:latest
restart: unless-stopped
container_name: nextcloud-aio-mastercontainer
ports:
# про порты для nextcloud далее
- "8080:8080"
- "80:80"
- "11000:11000"
- "8443:8443"
environment:
- NEXTCLOUD_DATADIR=nextcloud_aio_nextcloud_datadir
volumes:
- nextcloud_aio_mastercontainer:/mnt/docker-aio-config
- //var/run/docker.sock:/var/run/docker.sock:ro
depends_on:
- apache-reverse-proxy
volumes:
nextcloud_aio_mastercontainer:Вариант 2. Reverse-proxy на базе Nginx
Лично я использовал сервер, на котором был запущен другой веб-сайт, работающий на Nginx, а значит порты 443 и 80 уже были заняты. Как уже отмечалось выше, NextCloud’у обязательно нужен 443 порт. Однако домены разные, а значит, надо просто дополнить конфиг Nginx следующими строчками, которые будут работать и как самостоятельный конфиг-файл:
# <домен>.nginx.conf
# -> нужно поместить в /etc/nginx/nginx.conf
http {
## reverse-proxy
server {
listen 80 default;
server_name www.<домен>;
access_log off;
error_log off;
return 301 https://$server_name$request_uri;
}
server {
server_name www.<домен>;
listen 443 http2 ssl;
access_log /root/reverse-proxy/access.log;
ssl_certificate /certificates/fullchain.pem;
ssl_certificate_key /certificates/privkey.pem;
# эти строчки требуются для правильной работы сертификатов сертбота
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers off;
ssl_ciphers "ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY13305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384";
location / {
add_header Cache-Control "public, must-revalidate";
add_header Front-End-Https on;
add_header Strict-Transport-Security "max-age=2592000; includeSubdomains";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://<ip>:11000; }
}
#server ## reverse-proxy
} # httpВ документации написано, что конфиг, представленный там, может не работать. Он действительно не работает из-за строчки proxy_set_header Host $host;, которая сохраняет заголовок Host HTTP, содержащий ip-адрес клиента. Это стандартное решение для прокси-серверов, иначе бекенд не сможет отличать клиентов по этому заголовку, если требуется. Однако в режиме reverse-proxy, когда прокси сервер перенаправляет через себя как запросы клиентов, так и ответы бекенда: и то, и то для прокси сервера является входящими сообщениями, которые подлежат обработке. Nginx опирается на Host, чтобы их различать. Если подменить хост, то это приводит к бесконечному перенаправлению запросов.
Запустим Nginx:
mv <домен>.nginx.conf /etc/nginx/nginx.conf
# тестируем конфиг
nginx –t
# Обязательно перезапускаем nginx
service nginx restart # или systemctl restart nginxВариант 3. Caddy reverse-proxy
Посмотрим так же на Caddy. На мой взгляд, это самый простой сервер, который будет обеспечивать нужный нам функционал подключения сертификата. Этот конфиг есть в документации.
# Caddyfile
https://<домен>:443 {
reverse_proxy <ip>:11000
}Проверка работы
Остается протестировать. Я написал простой сервер на NodeJS для этого. Для запуска Вам понадобится установить node.
// server.js
const http = require("http");
const host = '0.0.0.0';
const ports = [80, 443, 8443, 11000, 8080];
const servers = ports.map((port) => {
try {
return [http.createServer((req, res) => {
console.log(`[${port}]`, req.url, ' |', req.headers['user-agent'].slice(0, 20), '| ', req.headers['x-forwarded-for']);
req.on('error', (err) => {
console.error(err);
});
res.writeHead(200);
res.end(`served by ${port}\n${req.headers["user-agent"]}\n`);
}), port];
}
catch (err) {
console.error(err);
}
});
servers.forEach(([server, port]) => {
try {
server.listen(port, host, () => {
console.log(`Server is running on ${host}:${port}`);
});
}
catch (err) {
console.error(err);
}
});Здесь запускается прослушка 5 портов (они перечислены в массиве на строке 5). Запустим на домашнем компьютере:
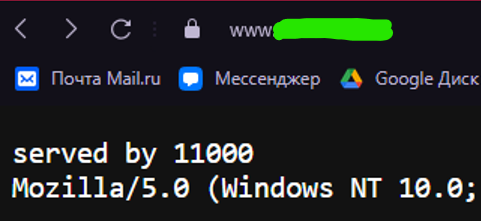
node server.jsПерейдем в браузер и вобьем: http://localhost:80, http://localhost:443 и т.д. – будет отображаться надпись с тем портом, на который мы подключились и Ваши текущие user-agent, и ip-адрес в заголовке Host. Обратите внимание, что протокол здесь только HTTP, и значка с замочком в браузере при таком подключении не появится.
Теперь заменим строку 4 const host = '0.0.0.0'; на const host = '<ip-адрес ПК в сети Hamachi>'. Перезапустим: Ctrl+C и снова node server.js. Подключиться теперь можно только по портам 80 и 443, т.к. наш конфиг прокси сервера (любой из 3-х представленных выше) указывает ему перенаправлять запросы с порта 80 на порт на 443, а к запросам с порта 443 подключать сертификат и перенаправлять его на порт 11000 по протоколу HTTP, поэтому вбив <ip>:80, http://<ip>, <ip>:443 или https://<ip>(ip — это ip-reverse-proxy-сервера), или www.<домен>, увидим что-то вроде:
Хоть мы и не подключались явно к порту 11000, сервер принял запросы на нем, что отображено в ответе. Обратите внимание на замочек – установлено HTTPS-соединение.
Этап 4. Запуск NextCloud AIO в Docker.
Переменные окружения
У данного образа есть две основные опции, которые передаются как переменные окружения:
-
NEXTCLOUD_DATADIR– абсолютный путь до директории, а в случае с Windows, константная строка “nextcloud_aio_nextcloud_datadir” – это имя того docker-volume, в которой будут записаны все файлы пользователей и системные файлы, необходимые для функционирования NextCloud. Соответственно, надо будет предварительно создать этот volume.Документация предупреждает нас перед запуском основного контейнера предварительно создать этот volume с именем и убедиться, что путь абсолютный, и путь существует.
Обратите внимание на простые правила преобразования пути. Абсолютный путь в Windows
C:\NextCloudDataпревращается вhost_mnt/c/NextCloudData. -
APACHE_PORT– переменная уже затрагивалась выше. Это номер порта, на который пересылает запросы Ваш reverse-proxy. -
SKIP_DOMAIN_VALIDATION=true– выставить, если есть неразрешимые проблемы с тем, что NextCloud неправильно определяет домен, на котором запущен. Это будет понятно после первой настройки. В документации указано, что пользоваться этим надо только в крайнем случае, если Вы уверены, что всё остальное было сделано правильно. В этом гайде пользоваться этим флагом не нужно. Ниже приведены советы, что делать, если не получается запустить NextCloud.
Volumes
Есть 2 фиксированных имени вольюмов, которые нам понадобятся.
-
nextcloud_aio_nextcloud_datadir– директория, где будут содержаться все файлы в облаке NextCloud. См пояснения выше к переменнойNEXTCLOUD_DATADIR. -
nextcloud_aio_backupdir– директория, куда будут помещаться архивы с копиями состояния облака, если Вы захотите использовать эту функцию. История точно такая же как сnextcloud_aio_nextcloud_datadir: проверить, что путь существует, и соблюсти формат преобразования.
Их надо будет только создать. Подключать к контейнерам ничего не нужно. NextCloud сам умеет ими пользоваться.
Порты контейнера
Контейнер на образе NextCloud AIO использует 3 порта, которые согласно документации, нужно указать при запуске контейнера:
-
8080порт используется для первичной настройки NextCloud. Там будет панель администратора. -
80порт – единственный, который предназначается для взаимодействия с веб-приложением непосредственно. Соответственно, это протокол HTTP. Напомню, что все сторонние запросы к системе переводятся на HTTPS нашим прокси и поступают на 11000 порт контейнеров, которые уже внутри, неявно для нас, переведут их на 80 порт на обработку приложением. -
8443порт должен использоваться для обновления самописного сертификата. Лично я с этим не работал, и не могу ничего сказать.
Как говорилось выше, на домашней машине будет непросто открыть порт 80. Да это и не нужно, когда докер представляет нам простой механизм переадресации портов. Я просто использовал порт 9090 вместо 80. Также я подменил порт 8080 в мастер-контейнере на 9880, т.к. иногда использую порт 8080 моего ПК при разработке своих серверов, и подменил 8443 портом 9443 просто за компанию.
Другие порты, такие как 11000 (наш APACHE_PORT) и 3478, используемые дополнительными модулями, будут подключаться автоматически. При запуске master-контейнера, их не нужно привязывать явно. После запуска будет автоматически созданы контейнеры nextcloud-aio-domaincheck и nextcloud-aio-apache, которые свяжутся с портом APACHE_PORT, а после настройки системы в панели администратора, появятся и другие контейнеры, например, nextcloud-aio-talk, которые займут свои порты.
Опции Docker
Очень важно не передавать настоящий сетевой интерфейс операционной системы хостовой машины как внутренний сетевой интерфейс контейнера. Это делается с помощью передачи опции --net=host в команде docker run или network_mode: 'host' в docker-compose. Можно встретить некоторые гайды в интернете, которые предписывают делать именно так. Но это не соответствует документации! Единственное, когда это может быть оправдано, — запуск контейнера на выделенном Linux-сервере, когда докер применяется как IaC средство в задаче оркестрирования. В нашем же случае, контейнер просто не сможет открыть порты 80, 443, т.к. у него нет прав.
-
--sig-proxy=false– отключает проксирование сигналов ОС. -
--name=<имя>— задает имя контейнеру -
--restart=<always | no | unless-stopped>— регулирует, что делать в случае критической ошибки или иных случаях, когда контейнер может завершить работу. Соответственно: всегда, никогда и до тех пор, пока пользователь вручную пошлет SIGTERM/SIGBRK. Облако должно быть доступно всегда. Ставим always. -
-e <имя>:<значение>– передача переменной окружения -
-v (--volume) <директория хост>:<директория в ОС контейнера>, либо <имя volume>— передача volume или директорий хостовой машины в пользование контейнеру. Что передавать берем из документации:nextcloud_aio_mastercontainer:/mnt/docker-aio-config,//var/run/docker.sock:/var/run/docker.sock:ro. -
-p (--port) <порт хост>:<порт в интерфейсе контейнера>— соединение порта сетевого интерфейса хостовой машины и сетевого интерфейса контейнера.
Запуск
Сначала надо создать volume’ы.На Windows nextcloud_aio_nextcloud_datadir обязательный, nextcloud_aio_backupdir — опциональный.
Тут последовательность из пробела и обратной кавычки ( ` ) используется для ввода многострочной команды.
В Unix-системах аналогом выступает пробел и обратный слэш ( \).
# Backup dir
docker volume create `
--driver local `
--name nextcloud_aio_backupdir `
-o device="/host_mnt/c/NextCloudBackups" `
-o type="none" `
-o o="bind"# Datadir
docker volume create `
--driver local `
--name nextcloud_aio_nextcloud_datadir `
-o device="/host_mnt/c/NextCloudData" `
-o type="none" `
-o o="bind"Запускаем контейнер ровно так, как предписывает документация, но подменяем порты:
docker run `
-e NEXTCLOUD_DATADIR="nextcloud_aio_nextcloud_datadir" `
-e APACHE_PORT=11000 `
--sig-proxy=false `
--name nextcloud-aio-mastercontainer `
--restart always `
-p 9090:80 `
-p 9880:8080 `
-p 9443:8443 `
--volume nextcloud_aio_mastercontainer:/mnt/docker-aio-config `
--volume //var/run/docker.sock:/var/run/docker.sock:ro `
nextcloud/all-in-one:latestЛибо через docker-compose:
# docker-compose.yml
services:
nextcloud:
image: nextcloud/all-in-one:latest
restart: "always"
container_name: nextcloud-aio-mastercontainer
environment:
- NEXTCLOUD_DATADIR=nextcloud_aio_nextcloud_datadir
- APACHE_PORT=11000
volumes:
- nextcloud_aio_mastercontainer:/mnt/docker-aio-config
- //var/run/docker.sock:/var/run/docker.sock:ro
ports:
- "9080:80"
- "9090:8080"
- "8443:8443"
volumes:
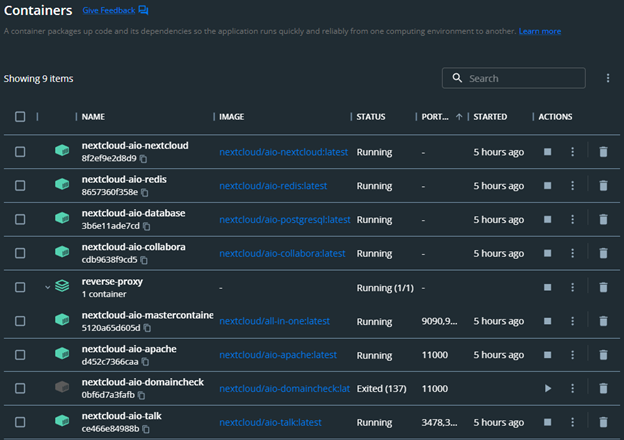
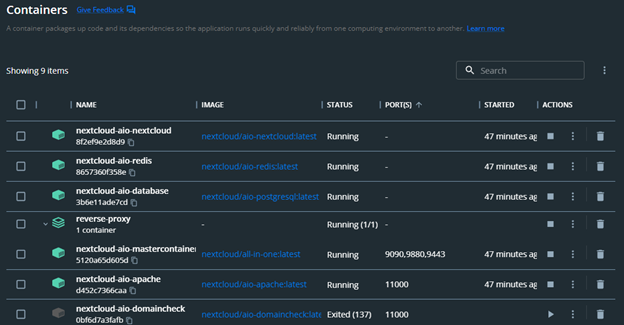
nextcloud_aio_mastercontainer:docker-compose upПосле запуска панель docker станет выглядеть так:
Тут видно все то, о чем было написано выше: появились новые контейнеры, которые заняли нужные ими порты. Master-container появляется первым и занял порты 9090, 9880 и 9443.
Остается настроить само облако
Переходим в браузер. Нужно подключиться к 8080 порту контейнера, т.е. для нас это адрес, оканчивающийся на :9880. Какой ip вводить? Любой, чтобы не попасть на прокси, ведь тот не знает о том, что что-то нужно пересылать на порт 9880. Можно вбить localhost:9880, <ip в локальной сети домашнего маршрутизатора 192. …>:9880 или <ip ПК в сети Hamachi>:9880 – все эти адреса ведут на порт 9880 одной и той же машины. Подключаться нужно по HTTPS (обязательно вбейте https:// перед адресом и портом, потому что браузер скорее всего сам подставит http, и тогда появится Bad Request от Apache с просьбой перейти на HTTPS). Далее выскачет предупреждение, что соединение небезопасно, но мы ведь знаем, что все безопасно, верно ;). Нажимаем «все равно подключиться» (на разных браузерах эта кнопочка может называться по-разному и быть скрыта за другой кнопкой, например, в Opera надо сначала нажать “help me understand”).
В NextCloud всё сделано именно так, потому что все внешние соединения должны быть зашифрованы и поэтому осуществляются через прокси по HTTPS. Считается, что раз до контейнера доходят HTTP-сообщения, значит, они либо защищены протоколом ssl на уровень выше, либо у оператора есть прямой доступ к машине.
Скопируем и сохраним в блокнот мнемоническую фразу для восстановления системы.
Далее на следующей странице надо будет ввести домен, который пользователь вбивает в браузере, чтобы подключиться, т.е. тот, по которому он попадает на reverse-proxy. В нашем случае www.<домен>. Форма ниже, связанная с бекапом понадобится не сейчас, а во время восстановления бекапа.
Если все успешно, Вас пробросит дальше на страницу, где будет создана учетная запись администратора. Сохраняем куда-нибудь выданный нам пароль. Тут же можно установить некоторые дополнительные модули (их намного больше). Знайте, что каждый модуль – это отдельный докер-образ, а значит весит он много, и его контейнер строится долго. Запустите все контейнеры и дождитесь, когда индикаторы загорятся зеленым.
Скриншоты к вышеописанному процессу не прилагаю. Все есть в обилии на youtube.
Что делать, если проверка домена не выполняется?
Для начала, это значит, что NextCloud попробовал найти сам себя по запросу https://<домен, который Вы ввели на панели администратора> и не смог.
Проверьте, что на домене, который Вы приобрели, есть А-запись с правильным ip-адресом прокси-сервера. Если вы только что обновили эту запись, DNS-сервера провайдера распространяют её иерархически на магистральные роутеры, и на это может потребоваться время (по моим оценкам, до получаса). Можно, например, воспользоваться командой windows powershell ping <домен>. В Widows она хороша тем, что вместо домена нам будет показан ip-адрес, ассоциированный, как считает домашний роутер, с введенным доменом. Другие утилиты, такие как tracert могут не помочь в случае с арендованными серверами или vpn — все зависит от того, какие запросы пропускает к себе в датацентр хостинг.
Также стоит проверить, что прокси сервер работает, доступен в сети по собственному ip-адресу и на нем запущен Apache/Nginx/Caddy. Не пренебрегайте тестированием конфигов. Узнать, работает ли сервер можно, вбив systemctl status <apache2 | nginx | caddy>.
Не забудем проверить и vpn-тонель со стороны сервера на домашний компьютер.
Для остальных случаев есть флаг SKIP_DOMAIN_VALIDATION.
В конце есть список сетевых утилит Windows, которые могут помочь с отладкой сетевого маршрута.
Этап 5. Фаервол
Финальная часть – предотвращение несанкционированных попыток подключения к домашнему компьютеру и спама до состояния DDOS – настроим файервол.
В Linux – воспользуйтесь утилитами ufw или iptables.
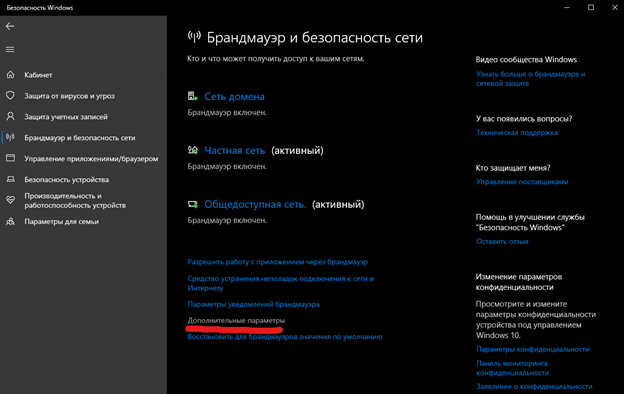
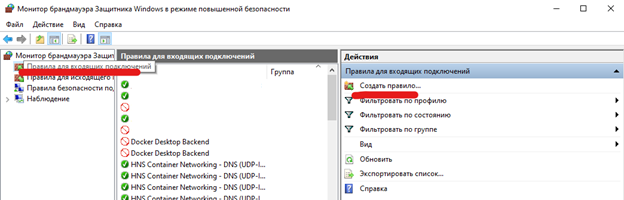
Вбиваем в поиск системы «Защита от вирусов и угроз», или «Безопасность Windows», или «Defender», переходим в Брандмауэер -> дополнительные параметры ->правила для входящих подключений.
Нажимаем справа «создать правило», выбираем фильтрацию по порту: специальные порты, 11000. Если накладываете какие-то другие опции фильтрации, помните, что Hamachi – это частная сеть в ОС Windows.
Если планируете использовать эту же сеть Hamachi для передачи еще какого-то трафика, обязательно откройте порт здесь. Правила Defender можно редактировать на лету.
Инструменты Windows для диагностики сетевых интерфейсов
Все перечисленные здесь утилиты работают в powershell и cmd. Лучше выполнять от имени администратора.
nslookup – получение ip по доменному имени на DNS-сервере, сведения о ближайшем DNS-сервере. Будьте внимательны, лично я столкнулся с тем, что nslookup кеширует свои ответы, и если, например, Вы меняете А-запись к своему домену, браузер может видеть изменения, а nslookup – нет. На этот случай есть команда ipconfig/flushdns, но мне она не помогала.
ipconfig/flushdns – сброс dns-кеша в ОС. Работает только в cmd.
Работу DNS можно сымитировать, добавив запись в системный файл C:\Windows\System32\drivers\etc\hosts.
netstat -na | findstr ":8080" — просмотр установленных соединений. Просто netstat -na покажет все соединения.
ipconfig — просмотр сетевых интерфейсов. Тут можно наблюдать сеть докера docker0 или WSL — она нужна, когда контейнер общается с сервером на хосте (почитайте про внешний адрес host.docker.internal).
Посмотреть, куда и как (редиректы, HTTP-заголовки) идут запросы в браузере можно через инструменты разработчика. Ctrl+Shift+I или ПКМ по пустому пространству в браузере -> network
Заключение
Итак, у меня получилось запустить NextCloud дома, однако потребовался внешний прокси-сервер. Это оказалось дороже, чем аренда места на Google Disk, но потенциально может быть дешевле, если исключить аренду прокси сервера, и найти какое-то другое решение. К тому же я неограничен в объемах хранимой информации и имею с одной машины в доме быстрый доступ через обычный проводник.
Тем не менее, опыт, я считаю, интересный. Пользоваться дома вполне можно. Все еще остается возможность переноса хранилища на какой-то тихий компьютер, такой который бы не жужжал при постоянной эксплуатации 24/7. Прекрасно подойдет старый системный блок или ноутбук с утилитой управления скоростью вращения вентиляторов.
Если планируете использовать NextCloud ровно так, как описано в этом гайде, то главное не забыть поставить Docker и Homachi на автозапуск. Так будет достигнута неплохая отказоустойчивость.
Надеюсь, материал был полезен. Спасибо, что читаете. Увидимся в другом гайде.
Nextcloud — это платформа для облачного хранения данных и совместной работы, которая позволяет управлять и синхронизировать свои файлы, календари, контакты и многое другое. Она является открытым программным обеспечением и может быть установлена на собственный сервер.
Установка Nextcloud на Windows может быть достаточно сложной задачей, но благодаря развитию сообщества и доступности документации, это стало гораздо проще. В этой статье мы рассмотрим процесс установки и настройки сервера Nextcloud на операционной системе Windows.
Перед установкой сервера Nextcloud на Windows, вам потребуется установить несколько программ и инструментов. Во-первых, вам понадобится сервер Apache или Nginx, чтобы запустить веб-сервер. Затем вам нужно будет установить PHP и MySQL, чтобы обеспечить функциональность Nextcloud. Вы также можете использовать MariaDB вместо MySQL.
Установка Nextcloud на Windows может быть сложной задачей для неопытных пользователей, но следуя этим инструкциям, вы сможете успешно настроить свой сервер Nextcloud на вашем компьютере.
Содержание
- Что такое Nextcloud?
- Установка Nextcloud на Windows сервер
- Скачивание Nextcloud сервера
- Установка и настройка Apache сервера
- Настройка базы данных MySQL для Nextcloud
- Настройка Nextcloud
Что такое Nextcloud?
Nextcloud предоставляет широкий спектр функций, включая:
- Синхронизацию файлов на устройствах разных платформ
- Календари и задачи для планирования и управления временем
- Контакты для хранения и управления контактными данными
- Чат и видеоконференции для коммуникации в реальном времени
- Управление документами и документные совместное редактирование
- Фотоальбомы и видео для организации и хранения мультимедийного контента
Nextcloud предоставляет высокую степень безопасности, с возможностью установки на локальные серверы и настройки доступа пользователей. Он также поддерживает шифрование данных на устройствах и во время передачи данных по сети.
Nextcloud имеет широкое сообщество пользователей и разработчиков, которые создают и поддерживают дополнительные функции и интеграции. С его помощью можно создать личное облако для индивидуального использования, а также развернуть корпоративное облако для совместной работы в организации.
Установка Nextcloud на Windows сервер
Для установки Nextcloud на Windows сервер нужно выполнить следующие шаги:
| Шаг 1: | Скачайте последнюю версию Nextcloud для Windows сервера с официального сайта проекта. |
| Шаг 2: | Установите web-сервер, например Apache или Nginx, на ваш Windows сервер. |
| Шаг 3: | Сконфигурируйте web-сервер для работы с Nextcloud, указав путь к установочной директории и настроив виртуальный хост. |
| Шаг 4: | Установите и настройте базу данных, которая будет использоваться Nextcloud, например MySQL или PostgreSQL. |
| Шаг 5: | Запустите установку Nextcloud, следуя простым инструкциям на экране, и указав параметры подключения к базе данных. |
| Шаг 6: | Настройте доступы и параметры Nextcloud, включая выбор метода аутентификации, настройку SSL-сертификата и определение папки для хранения файлов. |
| Шаг 7: | Проверьте работу Nextcloud, открыв его веб-интерфейс в браузере, и убедитесь, что все функции работают корректно. |
После установки и настройки Nextcloud на Windows сервер, вы получите собственное облачное хранилище, доступное из любой точки сети и с любых устройств.
Скачивание Nextcloud сервера
Для установки и настройки сервера Nextcloud на операционной системе Windows необходимо скачать установочный пакет Nextcloud. Для этого выполните следующие шаги:
- Откройте веб-браузер и перейдите на официальный сайт Nextcloud: https://nextcloud.com/install/
- На главной странице сайта выберите версию Nextcloud, которую хотите скачать. Обычно рекомендуется выбирать последнюю стабильную версию.
- Нажмите на ссылку для скачивания установочного пакета. Установочный пакет Nextcloud будет загружен на ваш компьютер.
После завершения скачивания установочного пакета Nextcloud вы можете переходить к установке и настройке сервера Nextcloud на операционной системе Windows. Также рекомендуется ознакомиться с официальной документацией Nextcloud по установке и настройке сервера, чтобы быть в курсе последних обновлений и рекомендаций.
Установка и настройка Apache сервера
Шаг 1: Загрузка Apache
Перейдите на официальный сайт Apache и загрузите последнюю версию сервера для Windows.
Шаг 2: Установка Apache
Запустите загруженный файл установки и следуйте инструкциям мастера установки. Выберите папку для установки и укажите необходимые параметры.
Шаг 3: Настройка Apache
Откройте файл конфигурации Apache (обычно располагается в папке «conf» в папке установки). Настройте порт сервера и другие параметры в соответствии с вашими потребностями.
Шаг 4: Запуск Apache
Запустите Apache, выполнив соответствующую команду или используя менеджер сервера, предоставляемый в установке.
Шаг 5: Проверка работы сервера
Откройте веб-браузер и введите в адресной строке «localhost» или IP-адрес вашего компьютера. Если страница приветствия Apache отобразится, значит сервер успешно установлен и настроен.
Примечание: Для полноценной работы сервера вам может потребоваться дополнительная настройка, включая настройку веб-сервера и разрешение доступа через файрволл.
Настройка базы данных MySQL для Nextcloud
Для работы сервера Nextcloud необходимо настроить базу данных MySQL, в которой будут храниться данные пользователей и их файлы. В этом разделе мы рассмотрим, как настроить базу данных MySQL для использования с Nextcloud.
1. Установка базы данных MySQL
Перед началом установки необходимо скачать и установить базу данных MySQL с официального сайта. После успешной установки, запустите сервер MySQL и создайте новую базу данных Nextcloud.
2. Создание новой базы данных
Откройте интерфейс командной строки MySQL и выполните следующую команду для создания новой базы данных Nextcloud:
CREATE DATABASE nextcloud;
3. Создание нового пользователя базы данных
Для работы с базой данных Nextcloud, необходимо создать нового пользователя и назначить ему права для доступа к базе данных. Выполните следующую команду, чтобы создать нового пользователя:
CREATE USER 'nextclouduser'@'localhost' IDENTIFIED BY 'password';
Вместо ‘nextclouduser’ введите имя пользователя, а вместо ‘password’ введите пароль для пользователя.
4. Предоставление прав доступа пользователю
Предоставьте новому пользователю необходимые права доступа к базе данных Nextcloud. Для этого выполните следующую команду:
GRANT ALL PRIVILEGES ON nextcloud.* TO 'nextclouduser'@'localhost';
5. Обновление конфигурации Nextcloud
Откройте конфигурационный файл Nextcloud (config.php) и введите следующую информацию:
'dbtype' => 'mysql',
'dbname' => 'nextcloud',
'dbuser' => 'nextclouduser',
'dbpassword' => 'password',
'dbhost' => 'localhost',
Вместо ‘nextclouduser’ и ‘password’ введите имя пользователя и пароль, которые вы указали при создании нового пользователя базы данных.
6. Завершение настройки
После завершения настройки базы данных MySQL для Nextcloud, сохраните изменения в конфигурационном файле и перезапустите сервер Nextcloud. Теперь ваш сервер Nextcloud готов к использованию с базой данных MySQL.
Настройка Nextcloud
После установки Nextcloud на сервер Windows необходимо выполнить несколько настроек для его корректной работы.
1. Перейдите в папку, где установлен Nextcloud, обычно это C:\Nextcloud.
2. Откройте файл config/config.php в текстовом редакторе.
3. Найдите и отредактируйте следующие параметры:
‘trusted_domains’ => введите доменное имя или IP-адрес вашего сервера Nextcloud;
‘datadirectory’ => укажите полный путь к папке с данными Nextcloud;
‘dbuser’ => введите имя пользователя базы данных MySQL или MariaDB;
‘dbpassword’ => введите пароль для пользователя базы данных;
‘dbname’ => введите имя базы данных для Nextcloud;
4. Сохраните файл config.php.
5. Запустите командную строку от имени администратора и перейдите в папку C:\Nextcloud.
6. Выполните команду php occ maintenance:install для создания учетной записи администратора Nextcloud.
7. Введите желаемое имя пользователя и пароль для администратора и нажмите Enter.
NextCloud is a perfect alternative to Owncloud cloud storage software. It has both an open-source community edition plus the enterprise edition, needless to say, is paid. NextCloud also provides a server-client architecture exactly like OwnCloud and why not, it is a fork of it but with wide extension support. Users can install the NextCloud community server edition on their PC or server to create their own personal in-house local cloud storage.
The NextCloud client is available for Windows, Linux, macOS, and smartphone platforms iOS and Android. So, it is cross-platform cloud storage with a modular architecture that’s capabilities can be extended using the plugins or extensions provided by NextCloud. There are more than 200 extensions such as calendars (CalDAV), contacts (CardDAV), URL shortening suite, streaming media (Ampache), bookmarking service, image gallery, RSS feed reader, document viewer tools, browser-based text editor, connection to Dropbox, Google Drive & Amazon S3 and more…
The interface is quite easy to use and friendly. Here in this tutorial, we will see how to install NextCloud on Windows 10 without using XAMMP, WAMP, IIS server, or a Virtualization software like VirtualBox/Vmware player. We will use the Windows 10 WSL (windows subsystem Linux) feature. It allows us to run Linux environment apps natively on Windows 10 with a high degree of performance just like any native Linux server. That’s why NextCloud also runs on it very smoothly without any glitches.
Install NextCloud server on Windows 10 using WSL (windows subsystem Linux) Ubuntu
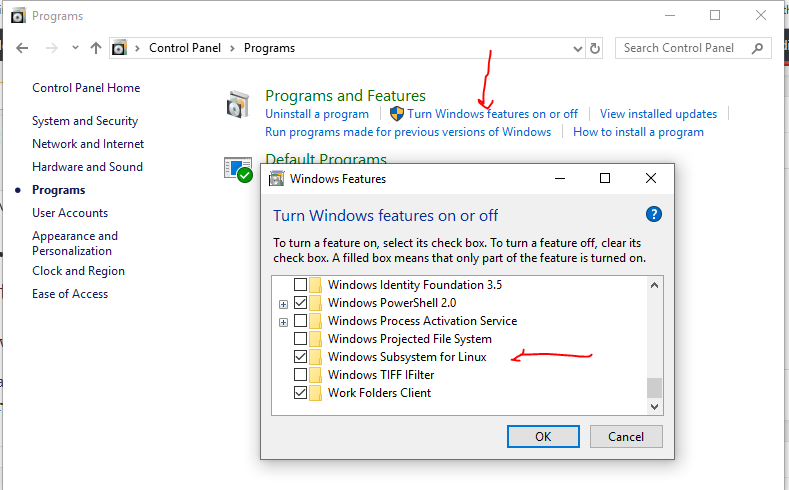
Step 1: Install the WSL feature on Windows 10.
The WSL (Windows subsystem Linux) is already there on Windows 10 and we just need to activate it. For that, the user has to go to Control Panel->Programs->Turn Windows feature On or off. For a more deep tutorial on WSL installation see: Activate Windows 10 subsystem for Linux
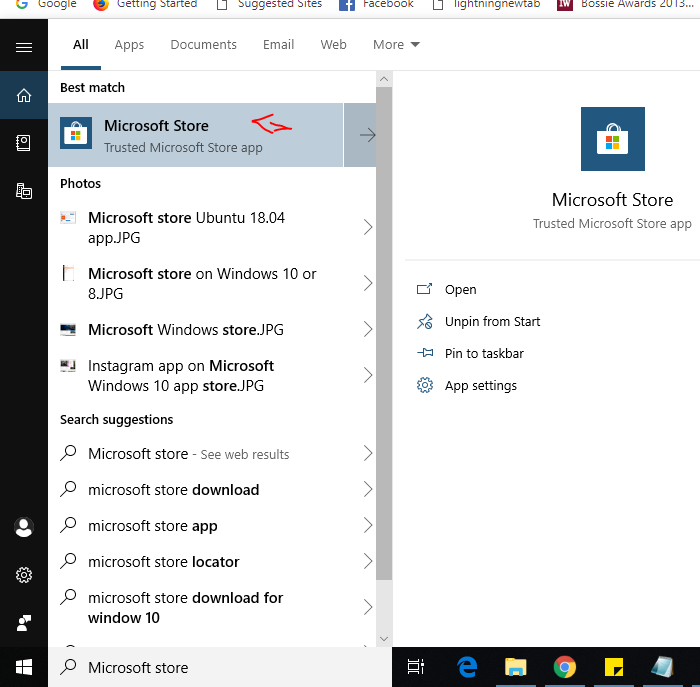
Step 2: Get the Linux environment app from the Microsoft store
To install NextCloud on Windows 10, first, we need a Linux app from the Microsoft store. Go to the Windows search box and type Microsoft store as it appears, click on it and search for Ubuntu.
The store will show Ubuntu 20.04 or 22.04, select and install any of them as per your choice. When you Launch the Ubuntu Linux environment it will take some time to get set up.
Step 3: Install Apache+PHP+MySQL/MariaDB for NextCloud
Run the following commands to install Apache along with MySQL and PHP 7.2
sudo apt install apache2 sudo apt install mariab-serversudo apt-get install php php-curl php-gd php-fpm php-cli php-opcache php-mbstring php-xml php-zip php-fileinfo php-ldap php-intl php-bz2 php-json libapache2-mod-php php-imagick php-redis php-mysql php-commonsudo a2enconf php*-fpmsudo service apache2 restartStep 3: Download & Install NextCloud server on Windows 10
To download the latest version of NextCloud, we need to visit the official download page
As NextCloud doesn’t offer a repository like Owncloud to directly download the server files, so we have two options either via SNAP or directly from the website.
Unfortunately, the SNAP (Snapcraft) is still not workable on Windows subsystem Linux systems, so we can’t use that. Thus, the option left is via their download page.
Now come to Ubuntu (WSL) window and type wget with the download URL.
wget https://download.nextcloud.com/server/releases/latest.zipExtract the zipped file of the Next Cloud and then move that to the web directory
sudo apt install unzipSee the downloaded files
lsExtract the files…
unzip downloaded_file name
The downloaded files name was: latest.zip.zip so the command was
unzip latest.zipStep 5: Copy the Nextcloud files to the Apache web directory
After extracting, it’s time to move nextcloud folder to /var/www/html. The command is:
sudo mv nextcloud /var/www/html/nextcloudor
sudo cp -R nextcloud/ /var/www/html/Create a data folder inside the copied folder
sudo mkdir /var/www/html/nextcloud/dataSet the permission to the nextcloud directory
sudo chown -R www-data:www-data /var/www/html/nextcloudsudo chmod -R 755 /var/www/html/nextcloud/Step 6: Create a new configuration file called nextcloud.conf
Now, we will create an Apache configuration file for NextCloud to tell Apache how to let users access our cloud storage. For this purpose, manually create a configuration file named nextcloud.conf.
The command is:
sudo nano /etc/apache2/sites-available/nextcloud.confAfter the above step adds the following lines to the configuration file:
<VirtualHost *:80>
DocumentRoot /var/www/html/nextcloud/
Alias /nextcloud "/var/www/html/nextcloud/"
<Directory /var/www/html/nextcloud/>
Options +FollowSymlinks
AllowOverride All
Require all granted
<IfModule mod_dav.c>
Dav off
</IfModule>
SetEnv HOME /var/www/html/nextcloud
SetEnv HTTP_HOME /var/www/html/nextcloud
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>To save and exit the files first press CTRL+O and then CTRL+X.
Enable the newly created site:
sudo service apache2 reloadsudo a2ensite nextcloud.conf sudo apt updateStep 7: Commands for Additional Apache configurations
Enable the following modules for proper Nextcloud working…
sudo a2enmod rewrite headers env dir setenvif mimeRestart Apache to make the installed modules effective:
sudo service apache2 restartStep 8: Create MySQL/MariaDB database for NextCloud
We have done almost everything related to web server settings for NextCloud and it’s time to create a database plus a user for the same.
The commands are as follows:
sudo mysqlNote: h2smedia is the username and next@123 is the password. You can change them with your choice. Whereas the nextdb is the above-created database name.
Create DB
create database `nextdb`;Create a User with a password
create user 'h2smedia'@'localhost' identified by 'password';Grant all permissions of the Database to the User
GRANT ALL PRIVILEGES ON `nextdb`.* to `h2smedia`@localhost;exit;Step 9 – Setup and Configuring NetCloud server on Windows 10
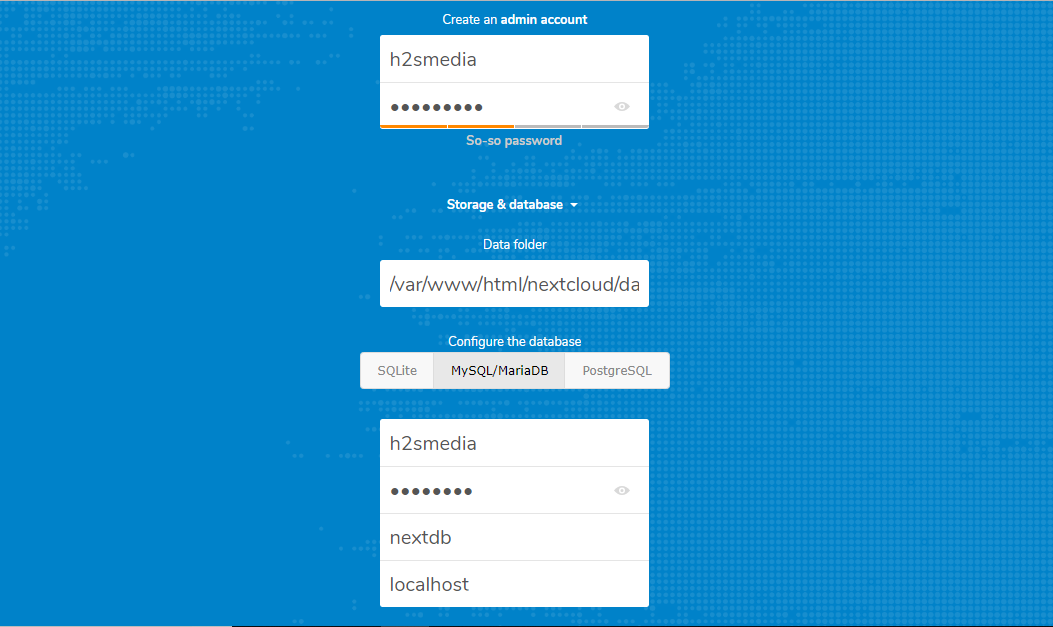
Finally, go to your browser and type http://localhost/nextcloud or http://127.0.01/nextcloud. It will guide you to create an admin account and database setup page of NextCloud.
Enter the username and password which you want to assign to the Admin account for Next cloud. And then below that enter the details of the database we have created above and click on the Finish Setup button. That’s it.
This is the way to install NextCloud server cloud storage in Windows 10 without the installation of any software like WAMP or XAMMP.
Change Data Folder (Optional step)
By default, whatever data we upload to NextCloud will go to its data folder that is at /var/www/html/nextcloud/data, it is in the root directory; so, Ubuntu WSL is in the C drive of Windows 10, therefore NextCloud will consume your C: Drive to store all the uploaded files. However, we can change that.
Here I am going to move the data folder from my C: Drive to G: Drive of the system, so all the uploaded files will consume my G: Drive Space, and C: drive will remain free.
sudo cp -r /var/www/html/nextcloud/ /mnt/drive-nameReplace the drive name with the one where you want to save your all files.
For example, I want it on G drive thus the command in my case was like this:
sudo cp -r /var/www/html/nextcloud/ /mnt/gNow, edit the NextCloud Config file:
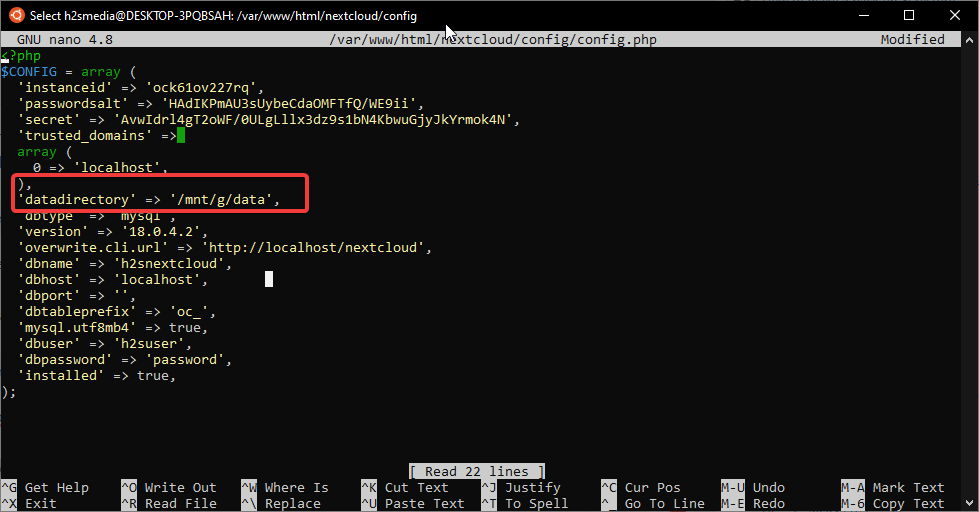
sudo nano /var/www/html/nextcloud/config/config.phpFind this line:
'datadirectory' ='/var/www/html/nextcloud/data'.Replace the current directory location with the one where you have copied the data folder.
For example, I have copied it at /mnt/g/data. Thus, I use the same. You can see that in the below screenshot.
After that save it: CTRL+O and exit using CTRL+X.

Nextcloud Data directory
Change the permission of your new data location:
sudo chmod 0770 /mnt/g/datasudo chown -R www-data:www-data /mnt/g/dataNote: Replace /mnt/g/data with the location of your folder.
Other Resources to read:
- Install the Owncloud server on Windows 10 (WSL)
- How to access Windows system files from the Ubuntu subsystem Linux terminal
- Install Rockstor NAS On Ubuntu/Debian in Virtual Machine
- 6 Best Opensource Personal Cloud Software to Setup Cloud storage
Перейдите по ссылке, чтобы скачать клиент Nextcloud для загрузки файлов с ПК или мобильных устройств.
Скачем клиент для Windows 10 и выполним установку. После установки откроется подключение к вашему облачному диску, нажмите «Войти в Nextcloud»
Далее укажите адрес сервера. Это может быть IP-адрес из инструкции или ваш домен, к которому подключили ваш облачный диск
Далее скопируйте ссылку и перейдите по ней в браузере для синхронизации вашего аккаунта с клиентом на вашем ПК
Проверьте название вашего ПК и нажмите “Войти”
Далее нажмите “Разрешить доступ”
После успешного подключения вы увидите такую страницу
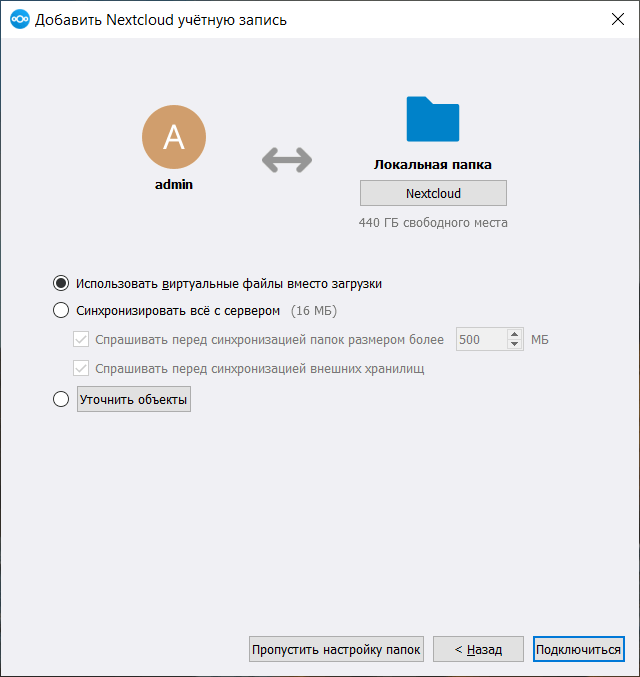
В клиенте для вашего ПК будут предложены к выбору параметры синхронизации файлов
Флешки понемногу отживают своё. Проще делиться файлом через Яндекс.Диск или Дропбокс, чем скидывать на флешку и куда-то нести. Благо даже в глухомани можно словить 2G, интернет доступен везде.
Чем же отличается Nextcloud от остальных коллег по цеху? Тем, что это личная облачная флешка. Вы арендуете сервер для себя, ставите эту софтину и пользуетесь в своё удовольствие.

Если вопрос приватности стоит не на первом месте, становится непонятно, чем такое решение лучше того же Яндекс.Диска, Облака Мейл.ру или OneDrive, ведь ими можно пользоваться бесплатно и без ковыряния в конфигурационных файлах: зарегистрируйся и пользуйся сколько хочешь. А тут настраивать надо!
Но если копнуть глубже, выясняется, что Nextcloud — целая платформа для хранения любых данных. Она даёт возможность избавиться от цифрового «рабства», отвязаться от Гугла и прочих корпораций, храня списки контактов и событий в календаре на подконтрольном только вам серверу. Никто не сможет использовать ваши данные для показа рекламы, копаться в файлах и отслеживать действия.

«Из коробки» доступно хранение трёх видов информации:
- файлов (и каталогов),
- контактов,
- событий календаря.
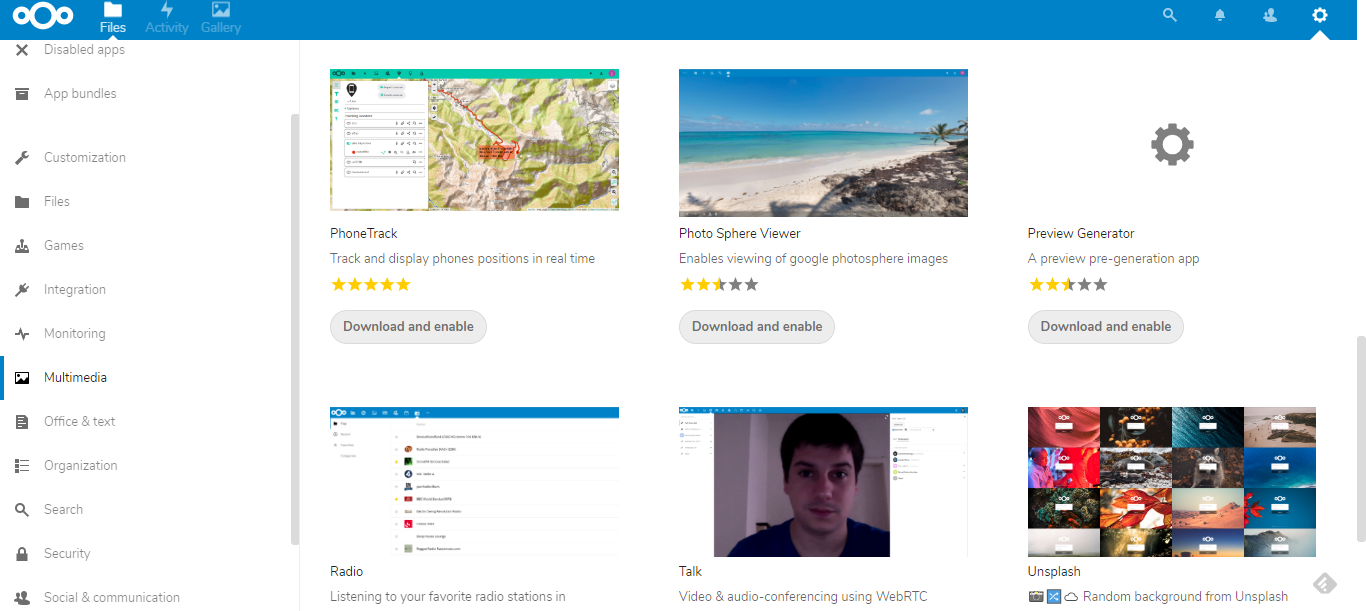
При необходимости функциональность расширяется установкой бесплатных приложений из встроенного каталога. Так можно получить новые возможности:
- ведение заметок (доступны аналоги Google Keep, но полноценной замены Evernote нет),
- прослушивание музыки в веб-плеере,
- чат и проведение видеоконференций (аналог Skype),
- интеграция с сервисами для редактирования документов прямо в браузере.
В каталоге найдутся и другие расширения, но их качество оставляет желать лучшего. Например, на момент написания заметки у плагина интеграции Google Drive 17 нерешённых проблем.

Стабильность важна, когда дело касается хранения данных, поэтому придётся обходиться минимумом или пилить собственные расширения.
Кстати: сервера всемирно известного хостинга Digital Ocean подходят для организации собственного облака. Вы можете получить аккаунт с бонусными 200$ на счете через мою реферальную ссылку.
2 Сценарии использования
Приведу три сценария, в которых пригодится Nextcloud. На самом деле вариантов использования этого облака больше, но я человек простой, мне не нужны какие-то особенные запросы, поэтому более специфичные случаи не рассматривал.
1. Хранение файлов с доступом из разных мест. На ПК подключается сетевой диск, на телефоне используется приложение. Все действия можно делать и через браузер. Облачная флешка всегда будет под рукой, лишь бы интернет работал.

Лайфхак: можно расширить объём места, отводимого под хранение файлов, любым облачным сервисом, поддерживающим протокол WebDAV. При желании можно всё зашифровать через EncFS, чтобы данные были в безопасности.
У Nextcloud есть клиенты для Windows и Linux, но до удобства использования Яндекс.Диска и Дропбокса им далеко. Работать с файлами можно, каталоги синхронизируются с локальными, но в целом проще подключить сетевой диск, ведь место на жёстком диске ПК не резиновое.
2. Совместная работа с документами, организация задач. Один сервер может обслуживать много пользователей. Лишь бы места и производительности хватило.
Увы, в NextCloud нет редактора документов, как в Гугл Диске, но можно установить и настроить связанный редактор. Их несколько, самый популярный — Collabora Online Development Edition (об этом расскажу ниже).
Хотя некоторые предпочитают платную интеграцию с Onlyoffice — мощной системой, включающей в себя полноценный облачный офис с CRM, почтовым сервером и прочими фишками. Вариант подходит для крупных организаций с высокими требованиями к безопасности, не приветствующих сторонние сервисы.
Без интеграций в облаке доступен разве что аналог Блокнота из Windows, но пользоваться им можно только в крайнем случае — очень уж примитивен этот текстовый редактор.

Для качестве замены Evernote в каталоге Nextcloud доступно аж четыре приложения:
- Carnet — хранилище заметок, похож на Google Keep.
- Deck — планировщик задач, аналог Трелло.
- Notes — простой сервис текстовых заметок.
- Tasks — составление списков задач.
Carnet неплох — поддерживает форматирование текста, добавление картинок, назначение тегов. Если сравнивать с Google Keep, функций больше. Но любители Эверноута, привыкшие к фишкам сервиса, будут разочарованы. Впрочем, компенсировать некоторые могут другие приложения.

Менеджер задач Deck возможностями похож на известный сервис Trello. Интеграция с группами пользователей сделана хорошо, можно планировать работу команд людей, назначая группам задачи.

Приложения ведения дел и заметок Notes и Tasks, по моему мнению, дополняют друг друга: один для ведения текстовых заметок, второй для составления to-do списков, в которых каждый пункт можно отмечать галочкой. Просто и эффективно.
3. Синхронизация контактов и ежедневника. На телефонах с Android можно заменить сервисы от Google на синхронизацию через NextCloud. Пока поддерживается хранение адресной книги и событий в календаре.

С помощью NC можно создать миниатюрную цифровую экосистему для членов семьи или сотрудников организации.
3 Способы установки
Доступны три версии:
- Готовый комплект — сервер с софтом и расширенной технической поддержкой от разработчиков Nextcloud.
- Бесплатный аккаунт с 5 Гб места.
- Набор файлов для самостоятельной установки.
За готовый инстанс NextCloud Enterprise просят от 36 евро на пользователя в год на самом дешёвом тарифе. Это на самом деле не дёшево ни разу, потому что итоговая цена наверняка будет выше. Так что оставим Enterprise вариант для компаний, готовых себе это позволить.
С бесплатным аккаунтом ситуация неоднозначная. Получить его можно на странице https://nextcloud.com/signup/ . Предоставляется 5 Гб места на облачном диске, приложения поставить нельзя (некоторые предустановлены), шифрование включить нельзя. Зато интегрирован текстовый редактор Collabora Online.
Остается устанавливать Nextcloud самостоятельно. Это не бесплатно, но денег будет уходить не так уж много.
О том, как выбрать хостинг, я рассказал в заметке «Как выбрать VPS хостинг – несколько советов».
Не можете поставить сами? Купите сторонний сервер и наймите админа, всё равно дешевле предложения авторов.
Внутренне NextCloud ничем не отличается от большинства сайтов, написанных на языке программирования PHP. При желании можно установить на дешёвый shared хостинг за 99 рублей в месяц. Нужны только поддержка PHP, MySQL и место на жёстком диске. Хотя страницы на шареде будут открываться крайне медленно, «поиграться» можно.
Чтобы понять, насколько полезен в быту Nextcloud, я решил поставить его на сервер за 3,99 евро в месяц (цена не актуальна, сервис подорожал в 2020-м), хостинг Scaleway. 2 ядра ЦП, 2 Гб ОЗУ, 50 Гб довольно быстрого диска — неплохие возможности за когда-то низкую стоимость.

Специально для тех, кому не интересно ковыряться с файлами конфигурации, Scaleway предлагает готовый образ ownCloud — это почти то же самое, что и Nextcloud. Последний отпочковался от него из-за расхождения во взглядах разработчиков. Почти всё, что написано здесь, касается обоих продуктов.

Если же нужен именно Nextcloud, можно поставить Docker (доступен практически на любом хостинге VPS) и установить туда искомый образ. Вот только в готовых образах Nextcloud работает на жадным до ресурсов вебсервере Apache. То есть на дешёвом VPS облако как бы работает, но при одновременном подключении более двух пользователей ОЗУ уже не хватает, сервер MySQL отключается, страницы начинают сыпать 50* ошибками. Мне это не понравилось и я решил заморочиться, задействовав Ubuntu 18.04 и Nginx.
Моя инструкция — не для начинающих пользователей. Подразумевается, что вы умеете работать в командной строке сервера с Linux.
Итак, существует три способа установки NextCloud:
- Установка готового контейнера Docker.
- Установка образа snap командой
sudo snap install nextcloudв операционных системах, поддерживающих подобный способ (Ubuntu 18.04). - Распаковка из архива с самостоятельной настройкой серверного софта.
Третий вариант — для упорных, которым необходим полный контроль над системой и максимальная производительность.
4 Доменное имя или цифровой адрес?
При желании можно купить домен, чтобы облако открывалось по красивой ссылке вместо цифрового IP. Это ещё рублей 200 в год для зоны .ru. Можно и бесплатно, если найти домен третьего уровня.
Про особенности покупки доменного имени я рассказывал в заметке «Покупка домена: как придумать имя, где купить дешевле и что настроить».
5 Шаг 1. Установка веб-сервера
Самое главное — вместо Apache нужен Nginx, способный выдержать сотни и тысячи запросов в секунду.
Чтобы не ковыряться в файлах конфигурации и ставить софт вручную, я использую Webinoly. Вместе с ней ставится веб-сервер Nginx с PHP новейшей версии и сервер баз данных MariaDB.
В инструкции ниже буду упоминать именно Webinoly, но в целом выбор панелей управления сервером велик и вам ничто не мешает использовать что-то другое или всё сделать вручную. Инструкция (в том числе актуальные примеры конфигурационных файлов) от авторов NC здесь. Далее будет мой вариант настройки, отличающийся тем, что я создаю конфиги Nginx через Webinoly, дабы сэкономить время.
6 Шаг 2. Распаковка NextCloud
NC написан на мегапопулярном языке программирования PHP, каких-то экзотических настроек для запуска не требует. Самое важное — обеспечить «маршрутизацию» для нужных адресов. Если что не так, потом в настройках увидите сообщения и рекомендации.
Сначала создаём каталог и конфигурацию сайта. В Webinoly генерация конфигурационных файлов выполняется командой
sudo site адрес_или_ip -mysql=default
Webinoly создаст необходимую площадку для запуска сайта и услужливо покажет имя базы данных и логин с паролем к ней. Запишите их — пригодятся.
Затем, если купили домен и внесли в настройки DNS домена запись типа A с ip-адресом сервера, можно подключить сертификат для шифрования по протоколу HTTPS:
sudo site адрес_или_ip -ssl=on
Это не обязательный шаг, но мало ли через какие сети будете подключаться к облаку. Лучше перестраховаться, обеспечив шифрование.
Если всё прошло успешно, появится надпись «SSL have been successfully enabled for site ***!». В противном случае будет указана ошибка, из-за чего не удалось получить сертификат Let’s Encrypt. Но по идее ошибок быть не должно, ведь мы запросили сертификат для «пустого» сайта.
Затем нужно скачать и распаковать архив с файлами NextCloud.
Так как я создал каталог через Webinoly, у меня это /var/www/имя_сайта/htdocs. Перехожу в него в консоли, подключившись к серверу по SSH из-под учётной записи с правами root:
cd /var/www/имя_сайта/htdocs
После качаю архив утилитой wget (если её нет, ставить так: sudo apt install wget).
wget https://download.nextcloud.com/server/releases/nextcloud-(версия).zip
Посмотреть свежую версию можно и нужно на странице загрузки NC: https://nextcloud.com/install/#instructions-server.
Распаковываю архив:
unzip nextcloud-20.0.4.zip nextcloud/* -d /var/www/имя_сайта/htdocs
Так как всё распаковалось в подкаталог /nextcloud, нужно переместить содержимое в корневой каталог сайта. Если этого не сделать, будут проблемы с получением сертификата SSL (особенность конфига Webinoly). Заодно можно удалить бесполезный теперь архив.
cd nextcloud/ mv * .. mv .* .. cd .. rm -d nextcloud rm nextcloud-(версия).zip
Далее требуется назначить правильные права на файлы и каталоги и указать их владельца. Обычно всё запущено от имени www-data.
sudo chown -R www-data:www-data /var/www/имя_сайта/htdocs/*
sudo find /var/www/имя_сайта/htdocs/* -type f -exec chmod 664 {} +
sudo find /var/www/имя_сайта/htdocs/* -type d -exec chmod 775 {} +
Перед тем, как вставлять команды выше, трижды перепроверьте пути! Указав неверный путь к месту хранения сайта, вы можете поломать права доступа к системным файлам.
Затем нужно отредактировать файлы конфигурации сервера Nginx. Параметры по умолчанию не позволят Nextcloud нормально работать.
nano /etc/nginx/sites-enabled/адрес_сайта
Вместо редактора nano может быть vi, mcedit или что-то ещё. Путь тоже может отличаться. Рекомендую установить Midnight Commander для удобной навигации по каталогам (apt install mc).
Дефолтное содержимое конфигурации сайта будет примерно таким (его создает Webinoly):
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name АДРЕС_САЙТА;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name АДРЕС_САЙТА;
# WebinolySSLstart
ssl on;
ssl_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/АДРЕС_САЙТА/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/chain.pem;
# WebinolySSLend
access_log /var/log/nginx/АДРЕС_САЙТА.access.log we_log;
error_log /var/log/nginx/АДРЕС_САЙТА.error.log;
root /var/www/АДРЕС_САЙТА/htdocs;
index index.php index.html index.htm;
include common/php.conf;
include common/locations.conf;
include common/headers-http.conf;
include common/headers-https.conf;
include common/headers-html.conf;
include /var/www/адрес_сайта/*-nginx.conf;
}
# WebinolyNginxServerEndНужно заменить на такой:
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name АДРЕС_САЙТА;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name АДРЕС_САЙТА;
# WebinolySSLstart
ssl on;
ssl_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/АДРЕС_САЙТА/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/АДРЕС_САЙТА/chain.pem;
# WebinolySSLend
access_log off;
error_log /var/log/nginx/АДРЕС_САЙТА.error.log;
root /var/www/АДРЕС_САЙТА/htdocs;
#if ($request_method !~ ^(DELETE|PROPFIND|PUT|GET|HEAD|POST|OPTIONS|REPORT|MKCOL|MOVE|PROPPATCH|COPY|PATCH)$ ) {
#return 405;
#}
index index.php
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
add_header Strict-Transport-Security 15552000;
fastcgi_hide_header X-Powered-By;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~ /\.well-known {
allow all;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
send_timeout 120;
keepalive_timeout 120;
client_body_buffer_size 128k;
client_max_body_size 512m; #максимальный размер загружаемого файла
client_body_timeout 120;
client_header_timeout 120;
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
#rewrite ^ /index.php$uri;
try_files $uri /index.php$uri$is_args$args;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_param PHP_VALUE "
max_execution_time=120
default_socket_timeout=120";
fastcgi_read_timeout 120s;
fastcgi_pass php;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
access_log off;
}
}
# WebinolyNginxServerEnd«АДРЕС_САЙТА» замените на свой домен или IP. Также обратите внимание на блок обработки *.php (который со множеством fastcgi_param) — у вас строка «fastcgi_pass» будет другой, если используется не Webinoly.
Затем выполните команды установки главного пользователя с правами администратора. Имя, логин и пароль для доступа к базе Webinoly сообщал при создании сайта.
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ maintenance:install --database "mysql" --database-name "ИМЯ_БАЗЫ" --database-user "ПОЛЬЗОВАТЕЛЬ_БАЗЫ" --database-pass "ПАРОЛЬ_К_БД" --admin-user "ВАШ_ЮЗЕР" --admin-pass "ПАРОЛЬ" --data-dir "/var/www/АДРЕС_САЙТА/htdocs/nc_data"
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ config:system:set trusted_domains 1 --value=АДРЕС_САЙТА
sudo -u www-data php /var/www/АДРЕС_САЙТА/htdocs/occ config:system:set overwrite.cli.url --value=https://АДРЕС_САЙТАФинальный штрих — установка задачи в Cron сервера, чтобы команды обслуживания запускались по расписанию. Редактирование запускается командой sudo crontab -u www-data -e. Добавьте строку:
*/15 * * * * php /var/www/АДРЕС_САЙТА/htdocs/cron.phpНапоминаю, что путь к файлу cron.php будет другой, как и пользователь www-data.
Теперь можно зайти в облако Nextcloud через браузер, чтобы проверить работоспособность.

Включите в настройках — «Основные настройки» Cron вместо AJAX.

На этом можно остановиться, поставить приложение Nextcloud на телефон и пользоваться всеми прелестями доступа к файлам из любой точки земного шара и с любого устройства.
А можно пойти дальше и расширить возможности.
7 Шаг 3. Допиливание
1. Кэширование
NC работает с APCu, Memcache и Redis. Рекомендую использовать только Redis, так меньше проблем (Memcache при кэшировании запрашивает неоправданно много места в ОЗУ):
sudo apt install redis-server php-redis
phpenmod redisЗатем отредактируйте файл /config/config.php. Привожу готовый файл, чтобы было понятнее, где редактировать. Пожалуйста, не копируйте его целиком, так как в вашем конфиге есть уникальные строки.
<?php $CONFIG = array ( 'instanceid' = 'здесь_ваше_значение', 'passwordsalt' = 'здесь_ваше_значение', 'secret' = 'здесь_ваше_значение', 'trusted_domains' = array ( 0 => 'localhost', 1 => 'АДРЕС_САЙТА', ), 'datadirectory' = '/var/www/АДРЕС_САЙТА/htdocs/nc_data', 'dbtype' = 'mysql', 'version' = '14.0.1.1', 'overwrite.cli.url' = 'https://АДРЕС_САЙТА', 'dbname' = 'nc_tx8_ru', 'dbhost' = 'localhost', 'dbport' = '', 'dbtableprefix' = 'oc_', 'dbuser' = 'здесь_ваше_значение', 'dbpassword' = 'здесь_ваше_значение', 'installed' = true, 'memcache.local' = '\\OC\\Memcache\\Redis', 'memcache.locking' = '\\OC\\Memcache\\Redis', 'filelocking.enabled' = 'true', 'bulkupload.enabled' => true, 'redis' => array ( 'host' = '127.0.0.1', 'port' = 6379, 'dbindex' = 0, 'timeout' = 1.5, ), );
Также обратите внимание на один момент: если вдруг у вас начал зависать клиент NextCloud для Windows (буквально не отвечать на нажатия), опцию ‘bulkupload.enabled’ => true установите в false. Это вызовет повышенную нагрузку на сервер и является временным способом обхода проблемы, которая проявляется в разных версиях NC.
2. Перенос каталога /data для защиты данных
Без тщательной настройки Nginx допускает обращение по прямым именам файлов. Зная ваш логин и имя файла в вашем файловом хранилище можно получить доступ без пароля путем перебора имен файлов. Это не уязвимость, а особенность работы Nginx.
Исправить можно двумя путями:
- Грамотно отредактировав конфиг Nginx.
- Переместив каталог /data в другое место.
Просто переместите каталог data на уровень выше в htdocs, заодно переименовав:
mv /var/www/nc.tx8.ru/htdocs/nc_data /var/www/АДРЕС_САЙТА/СЛУЧАЙНОЕ_ИМЯИ отредактируйте в /config/config.php значение «datadirectory».
'datadirectory' = '/var/www/АДРЕС_САЙТА/ЭТО_СЛУЧАЙНОЕ_ИМЯ',Теперь перебором адресов к файлам не подобраться.
3. Шифрование на стороне сервера (не актуально)
На случай, если к содержимому диска сервера могут получить доступ посторонние, предусмотрено шифрование файлов.
Нюанс №1. Производительности сервера может не хватить и файлы начнут загружаться в час по чайной ложке. Советую включать шифрование только на полноценных серверах, не VPS с их лимитом ресурсов.
Нюанс №2 (дополнение в 2022 году). Шифрование на стороне сервера — это устаревшая функция Nextcloud. Теперь можно включать шифрование на стороне клиента (end-to-end encryption) и тогда содержимое файлов (не имена) будет поступать на сервер уже зашифрованным.
Зайдите в раздел «Приложения»:

Включите модуль шифрования:

Затем в «Настройки» — «Администрирование» включите шифрование на стороне сервера:

Шифрование необратимо. Шифруются все новые файлы, загруженные после включения опции. Опцию можно выключить, но зашифрованные файлы станут недоступны.
Если сомневаетесь, потянет ли ваш сервер шифрование, можно включить шифрование и загрузить файл весом мегабайт в 300 (через веб-интерфейс или WebDAV), поглядывая в консоль на запущенный htop:

Можно наблюдать в реальном времени, насколько нагружен ЦП. В момент окончания загрузки файла происходит шифрование, поэтому будет всплеск потребления ресурсов. Если 300-мегабайтный файл вызывает нагрузку ядра выше 50% больше пяти секунд — шифрование будет мешать. Это эмпирический метод, но для оценки его хватает.
4. Интеграция с Collabora Online
Для редактирования документов, не выхода за пределы браузера, в NextCloud есть приложения интеграции. Облако можно подружить с Onlyoffice, Microsoft Office Online и Collabora Online. Я остановился на последнем варианте как на самом доступном.

В последние пару лет Collabora Online допили до вменяемого состояния, добавили поддержку русского языка и решили много проблем с производительностью и стабильностью. Прокрутка документов все ещё бывает слишком неторопливой, интерфейс неказист, но пользоваться можно. Можно закричать «вот она, вот она, замена Гугл Дооокс!» и в принципе это будет правдой. С оговорками, ибо возможность совместного редактирования документов отсутствует.
Что интересно, CODE — это не онлайн-приложение, а форк LibreOffice с дополнениями, представляющими интерфейс в виде страницы. Раньше это ощущалось — интерфейс дико тормозил. Сейчас с этим лучше.
Инструкции, доступные в интернете, почему-то оказались не полными. Возможно, подразумевается, что владельцы серверов сами должны додуматься до некоторых моментов, и я тоже с этим успешно справился, но держать некие «тайные» знания при себе не хочу. Поэтому вот мой гайд.
Поставьте docker. Хотя я стараюсь избегать этот инструмент, потому что он даёт иллюзию безопасности там, где безопасности нет, здесь без контейнеризации не обойтись, потому что слишком уж много компонентов надо ставить в системе. Воспользуйтесь этой инструкцией для установки: Как установить и использовать Docker в Ubuntu 18.04. Шага №1 будет достаточно.
Затем создайте домен для Collabora Online. Он необходим, так как CODE — отдельный сервис вне Nextcloud, к которому нужно обращаться по протоколу HTTPS. Так как у меня на сервере Webinoly, делаю так:
site office.domain.com -html
site office.domain.com -ssl=onЕстественно, IP на поддомен office должен быть прописан в записях DNS, иначе сертификат для работы HTTPS не получить. Вы можете выделить домен или поддомен любого уровня — без разницы какого, лишь бы хоть какой-то имелся.
Затем нужно отредактировать файл /etc/nginx/sites-available/тут_домен_сайта , прописав там правила для каталогов, которые будут использоваться онлайн-редактором. Вот готовый вариант конфигурационного файла, вам нужно лишь заменить доменное имя:
# WebinolySSLredirectStart - HTTP to HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name office.domain.com;
return 301 https://$host$request_uri;
}
# WebinolySSLredirectEnd
# WebinolyNginxServerStart
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name office.domain.com;
# WebinolySSLstart
ssl_certificate /etc/letsencrypt/live/office.domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/office.domain.com/privkey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/office.domain.com/chain.pem;
# WebinolySSLend
access_log off;
error_log /var/log/nginx/office.domain.com.error.log;
root /var/www/office.domain.com/htdocs;
index index.html index.htm;
location / { try_files $uri $uri/ =404; }
# static files
location ^~ /loleaflet {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# WOPI discovery URL
location ^~ /hosting/discovery {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# Capabilities
location ^~ /hosting/capabilities {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# main websocket
location ~ ^/lool/(.*)/ws$ {
proxy_pass http://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
# download, presentation and image upload
location ~ ^/lool {
proxy_pass http://localhost:9980;
proxy_set_header Host $http_host;
}
# Admin Console websocket
location ^~ /lool/adminws {
proxy_pass http://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
include common/auth.conf;
# WebinolyCustom
# WebinolyCustomEnd
include common/locations.conf;
include common/headers-http.conf;
include common/headers-https.conf;
include common/headers-html.conf;
}
# WebinolyNginxServerEnd
Сохраните, проверьте правильность конфигов командой nginx -t , затем командой service nginx reload примените новые настройки веб-сервера.
С тем, чтобы запустить контейнер, в котором будет работать Collabora Online Development Edition, у меня, как и у некоторых других админов серверов, возникли трудности: с параметрами по умолчанию CODE отказывался работать. Это странно, но уж как есть. Ошибок было две:
- «Socket #25 SSL BIO error: error:1408F09C:SSL». Решается с помощью «-e ‘extra_params=—o:ssl.enable=false —o:ssl.termination=true’». Причина в том, что к контейнеру нужно обращаться по HTTP протоколу, что по умолчанию запрещено. Извне к Nginx обращение идёт по защищённому каналу, но внутри нам это не нужно, потому что придётся решать вопросы проброса сертификата Let’s Encrypt и его своевременного обновления.
- Ошибка «/usr/bin/loolmount: Operation not permitted». Почему-то в официальной документации забыли «—privileged», чтобы у контейнера появились права на создание форков процесса loolwsd.
Итак, весь процесс установки Collabora Online Development Edition на сервер сводится к выполнению одной-единственной строки:
docker run --name 'collabora' -t -d -p 127.0.0.1:9980:9980 -e 'domain=nextcloud\\.domain\\.com' -e 'dictionaries=en ru' -e 'extra_params=--o:ssl.enable=false --o:ssl.termination=true' -e "username=admin" -e "password=12345" --restart always --privileged --cap-add MKNOD --cap-add SYS_CHROOT --cap-add FOWNER collabora/codeНе забудьте изменить nextcloud\\.domain\\.com на адрес своего облака. Не домена, где находится онлайн-офис, а именно облака, сохранив слеши «\\» перед точками. Пароль для админки 12345 смените на что-то безопасное.
После запуска можете проверить, доступна ли админка CODE по адресу https://domain.com/loleaflet/dist/admin/admin.html
Установите интеграцию с Collabora Online в приложениях Nextcloud:
А также указать в настройках облака путь до поднятого сервиса:
Этого достаточно, чтобы документы, таблицы и презентации в Nextcloud можно было создавать и редактировать, не ставя какие-то другие программы или сервисы.
8 Опыт использования
Впервые я обратил внимание на Nextcloud в июне 2016 года, когда немецкий разработчик Фрэнк Карлитшек ушёл из основанной им компании ownCloud Inc и представил общественности Nextcloud — форк продукта, над которым работал ранее.
Чтобы понять, почему он так поступил, я установил ownCloud и Nextcloud параллельно, сравнил их возможности и… снёс. Пользоваться ими было решительно невозможно. Они тормозили и глючили. Это странно, учитывая их нацеленность на энтерпрайз — компаниям стабильность нужна как воздух. С тех пор оба продукта развиваются параллельно, но вроде как в Nextcloud больше возможностей, разработчики открытого софта сконцентрировались на нём.
Сейчас (в 2023 году) Nextcloud работает почти стабильно. Ну то есть работает так, как заявлено разработчиками, но иногда бывают проблемы с, например, зависанием клиентской программы для Windows и Linux. Хотелось бы большего функционала, например, нормальных встроенных редактора и просмотрщика фотографий, но продукт и так сложный, нельзя ожидать их немедленного появления.
9 Итог
Сейчас валютой стали личные данные пользователей. Совершается натурально-цифровой обмен между людьми и корпорациями: мы им рассказываем о потаённом, они предоставляют сервис. Такие продукты, как Nextcloud, дают возможность реже торговать информацией о себе.
А что делаете вы для защиты своих данных?