MDI приложения позволяют отображать несколько дочерних окон внутри одного главного окна. Что даёт возможно более рационально использовать пространство на экране и в ряде случаев повышает удобство работы с многооконным приложением.
Существует два основных подхода к реализации многооконных приложений:
- Простое приложение.
Каждое дочернее окно отображается отдельно. - Multiple Document Interface (MDI).
Дочерние окна отображаются внутри одного «главного» окна.
Не редко оба подхода комбинируются. Например, небольшие вспомогательные диалоги отображаются отдельно, а окна содержащие основной функционал внутри «главного» окна.
Ниже на скриншоте показан пример простого приложения и приложения MDI.
Создание приложения MDI
Для того чтобы создать MDI приложение необходимо у формы, которую планируется сделать «главной» установить свойство IsMdiContainer = true. Тогда она сможет размещать внутри себя дочерние формы.
При вызове дочерних форм, чтобы они размещались внутри «главной», необходимо задать «главную» форму в свойстве MdiParent.
Ниже приведён пример вызова дочерней формы из главной.
|
СhildForm childForm = new СhildForm(); childForm.MdiParent = this; childForm.Show(); |
Управление расположением дочерних окон
Если в MDI приложении открыто большое количество дочерних форм, работать с ними может оказаться неудобно. Чтобы хотя бы частично решить данную проблему предусмотрена возможность упорядочения расположения дочерних форм внутри главной. Существуют три типа такого упорядочения:
-
Каскадом;
-
По горизонтали;
-
По вертикали.
Упорядочение задаётся при помощи метода LayoutMdi «главной формы». Этот метод принимает единственный параметр типа MdiLayout, который собственно и задаёт тип упорядочения.
Ниже приведены примеры всех трёх типов упорядочения.
Упорядочение каскадом:
|
this.LayoutMdi(MdiLayout.Cascade); |
Упорядочение по горизонтали:
|
this.LayoutMdi(MdiLayout.TileHorizontal); |
Упорядочение по вертикали:
|
this.LayoutMdi(MdiLayout.TileVertical); |
Функционал связанный с поддержкой MDI приложений в Windows Forms может показаться даже слишком простым, но его возможностей на самом деле хватает для решения задач любой степени сложности.
Overview & Objective
In this discussion, I will show how to create a WinForms application that makes use of MDI child forms. The key purpose is to demonstrate a basic usage of MDI Child forms in a simple Winforms application that contains 3 child forms. The forms application will feature the ability to navigate from one form to another via previous and next buttons located on the panel of the main form.
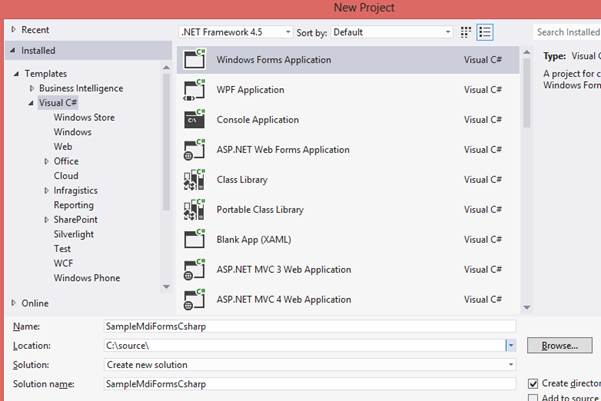
In Visual Studio 2012 (2010), you can create a WinForms application by selecting File->New Project-> and select ‘Windows Forms Application’ as follows:
Right click on the project and select ‘Add’ followed by ‘Windows Form’.
Then, name the form as ‘MainForm’. This will create the form ‘MainForm.cs’ as follows in the solution explorer:
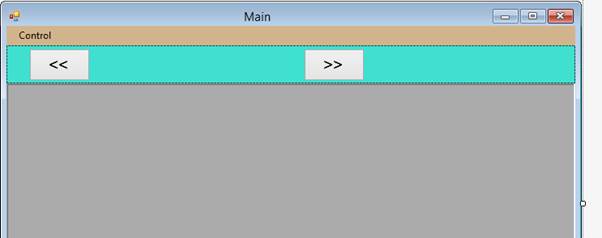
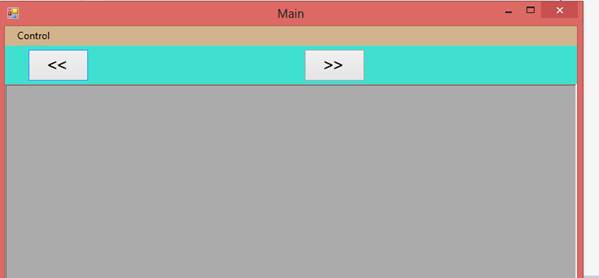
Double click on ‘MainForm.cs’ in the solution explorer and create the main form as follows:
The menu strip is colored ‘Tan’ with a single Menu option ‘Control’.
Its property is as follows:
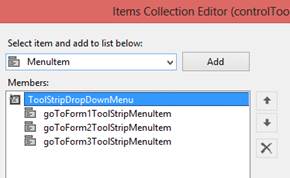
The DropDownItems will consist of 3 forms. These will need to be created as shown later.
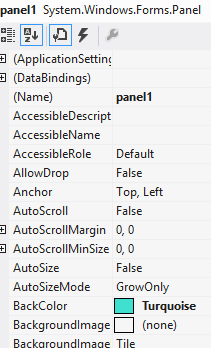
The next layer of strip on the ‘MainForm’ form is the Panel containing the following properties:
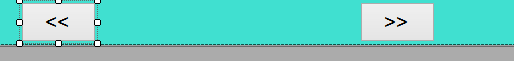
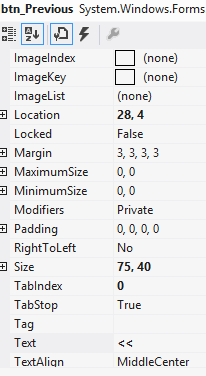
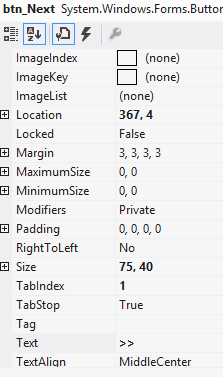
The panel has two buttons defined as follows:
Btn_Previous to get previous form and btn_Next to get next form.
Creating the 3 Child Forms
Right click on the project in the solution explorer and create the following forms as below:
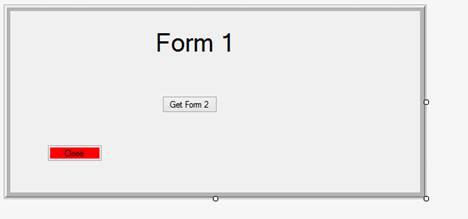
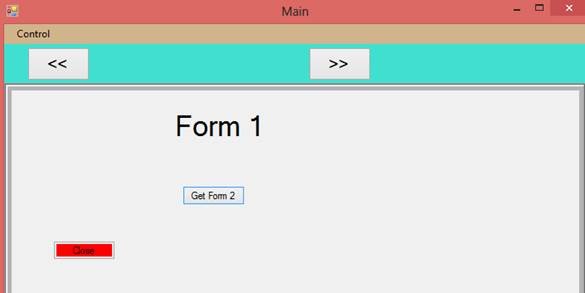
Form 1 has a button that calls Form2.
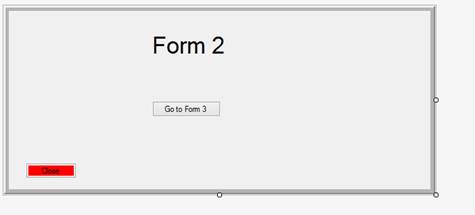
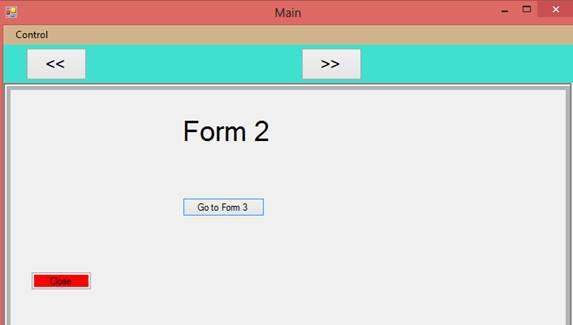
Form 2 has a button that calls Form3.
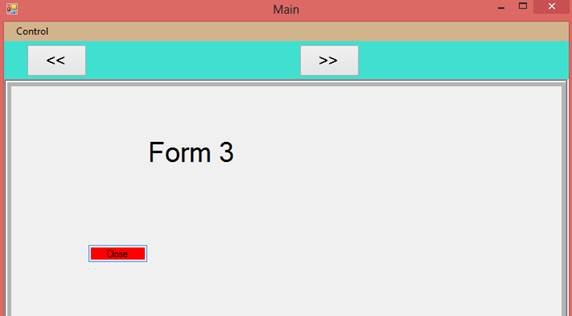
Form 3 is a plain form as above.
Running the Application
When you execute the program via F5, the following window pops up.
Click on Control menu and select ‘Go to Form 1’. This will take you to the following screen.
Click on the button ‘Get Form 2’ to go to the following screen:
Clicking on the ‘Go to Form 3’ button will take you to the final form as shown below.
When you click on the previous button indicated by the 
Form2. In the Form2 window, clicking on the 
Form3 button. From Form3, clicking the 
Form1 and so forth. This allows for full navigation between the forms be it to the right or left.
Coding Logic
Behind the scenes, the following code is required to make it happen.
When you click on the back button, the following code is invoked.
private void btn_Previous_Click(object sender, EventArgs e) { var curPos = GetCurrentPosition(); if(this.ActiveMdiChild!=null ) { this.ActiveMdiChild.Hide(); } }
The above method located in MainForm.cs calls the ‘GetCurrentPostion()’ function to get the current position of the calling form. Provided the current calling form is not null, it will hide itself and reveal the form prior to it. The List variable listOfForms will contain the list of forms that are active.
The function GetCurrentPosition() returns the current position of the calling MDI child form as follows:
private int GetCurrentPosition() { int i = 0; if (this.ActiveMdiChild != null) { foreach (var form in listOfForms) { if (i == Convert.ToInt32( this.ActiveMdiChild.Tag)) { break; } i++; } } return i; }
Similarly the forward button 
btn_Next_Click().
private void btn_Next_Click(object sender, EventArgs e) { int curPos = GetCurrentPosition(); if (this.ActiveMdiChild != null) { if (listOfForms.Count > 0 && curPos+1 < listOfForms.Count) { listOfForms[curPos + 1].Show(); } } else { if (listOfForms.Count > 0 && listOfForms.Count != curPos) { listOfForms[0].Show(); } } }
It will call the GetCurrentPosition() function to get the current position of the calling form and from there determine where to go, first ensuring the form is not null before proceeding.
The List variable listOfForms is declared as follows:
public static List<Form> listOfForms;
It is used to contain the list of Forms objects and accessible via the order in which it was placed in the list. It is initialised in the MainForms.cs constructor as follows:
public MainForm() { InitializeComponent(); listOfForms = new List<Form>(); }
Conclusion
To close up, the key point of this exercise is to have a List of forms objects in order to enable navigation through the list in either direction, depending on what button is pressed.
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.
- Download demo project — 37.1 Kb
- Download source — 51.6 Kb
Introduction
This article will demonstrate an easy and effective way to include MDI support in your Windows Forms Applications (.NET)! There are many examples on MSDN, but none of them puts together a sample program that is all in one place. Adding MDI support to your application gives you the advantage of managing multiple files or some other form of data with one template. This will dramatically reduce the amount of coding that you have to do, and will allow end users the comfort of working with an application that gives them the power to work with tons of data all at once. This article will show you how to setup a basic application with MDI support that uses a RichEdit control to provide a text editor.
Using the code
In the source zip, you will find this entire project with all the steps completed below.
First of all, this article is written mainly for Microsoft Visual C++ .NET 2003 users. There is no guarantee that this code will work with previous or future versions! Let’s start off by opening a blank Microsoft Forms Application (.NET) and naming it MDIApp.
Click OK, and you will be presented with a blank form named Form1. Because it will require you to modify many lines and filenames, I will not go through changing this name, but if you decide to change Form1 to something different, you must substitute Form1 for whatever you decided to name it for the rest of this article.
Next, click the form and open the Properties window. Under ismdicontainer change the value to true. This will tell the compiler that we want this to be our MDI parent. If you wish, you can change other values to make the form appear like you want. I recommend changing WindowState to Maximize to produce a full screen window.
Now that we have our MDI container, we need to add a menu. Drag a MainMenu control from the toolbar onto your form. Create a top-level menu item with the Text property set to &File, with submenu items called &New and E&xit. Also create a top-level menu item called &Window. Select the menu item that corresponds to the &Window menu item, and set the MdiList property to true. This will tell our application that we want it to append child windows at the end as a submenu under the &Window menu.
Now that we have our parent window, it’s time to create a child window. In the Solution Explorer, right-click the project, point to Add, and then select Add New Item. In the Add New Item dialog box, select Windows Forms Application (.NET) from the Templates pane. In the Name box, name the form Form2 (again, if you change this, you will have to substitute). Click the Open button to add the form to the project. Form2 will open by default. This form will be the template for your MDI child forms. Even though you will have the option of changing the Opacity property on your child window, do not do it! This will cause painting problems to occur.
Drag a RichTextBox control from the Toolbox to the form. In the Properties window, set the Anchor property to Top, Left and the Dock property to Fill. This will make our RichTextBox fill up the entire child window! Create a Click event handler for the New menu item. This is best done by double clicking the New sub-item on the menu (in design mode).
Add the following code under our new function that was created:
private: System::Void menuItem2_Click(System::Object * sender,
System::EventArgs * e)
{
Form2* newMDIChild = new Form2();
newMDIChild->MdiParent = this;
newMDIChild->Show();
}
That will create a new child window with the design that we made. Scroll to the top and add the line below…
#include "Form2.h"
Go back to our design view and create a click event handler for the Exit menu item.
Add the following code under our new function that was created for the Exit menu item:
private: System::Void menuItem3_Click(System::Object * sender,
System::EventArgs * e)
{
this->Close(); }
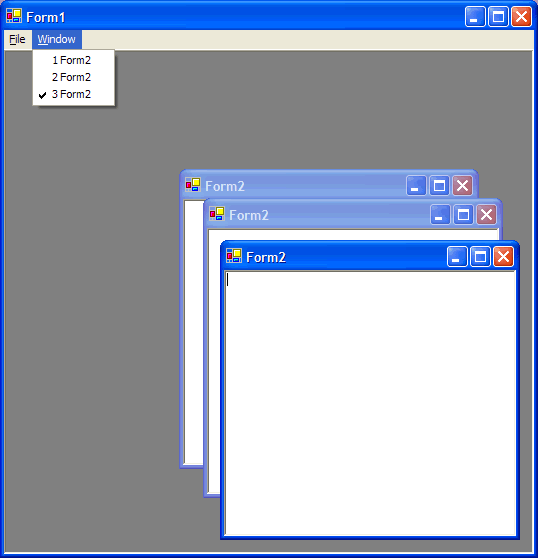
Press F5 to run the application. Note that by selecting New from the File menu, you can create new MDI child forms, which are kept track of in the Window menu.
Points of Interest
Before I learned about MDI for .NET, I was forced to use Microsoft’s alternative method in making my program MFC. This wasn’t useful for me because I am new to MFC and don’t know many functions. Also, it is useful to add XP support so that people with XP will see a cleaner design. It will also help to add a status bar to fill the missing space at the bottom of the window. The last thing is something in my preference but it is recommended that you set your child window to Maximize for WindowState for better appearance.
History
So far this is the first article and first version of this article that I have made! 
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.
Implementing an MDI Form
The Multiple-Document Interface (MDI) is a specification that defines a user interface for applications that enable the user to work with more than one document at the same time under one parent form (window).
Visualize the working style of an application in which you are allowed to open multiple forms in one parent container window, and all the open forms will get listed under the Windows menu. Whereas having an individual window for each instance of the same application is termed as single document interface (SDI); applications such as Notepad, Microsoft Paint, Calculator, and so on, are SDI applications. SDI applications get opened only in their own windows and can become difficult to manage, unlike when you have multiple documents or forms open inside one MDI interface.
Hence, MDI applications follow a parent form and child form relationship model. MDI applications allow you to open, organize, and work with multiple documents at the same time by opening them under the context of the MDI parent form; therefore, once opened, they can’t be dragged out of it like an individual form.
The parent (MDI) form organizes and arranges all the child forms or documents that are currently open. You might have seen such options in many Windows applications under a Windows menu, such as Cascade, Tile Vertical, and so on.
Try It: Creating an MDI Parent Form with a Menu Bar
In this exercise, you will create an MDI form in the WinApp project. You will also see how to create a menu bar for the parent form, that will allow you to navigate to all the child forms. To do so, follow these steps:
- Navigate to Solution Explorer, select the WinApp project, right-click, and select “Add” -> “Windows form”. Change the Name value from “Form1.cs” to “ParentForm.cs”, and click “Add”.
- Select the newly added ParentForm in the Design View. Select the ParentForm form by clicking the form’s title bar, navigate to the Properties window, and set the following properties:
- Set the “IsMdiContainer” property to True (the default value is False). Notice that the background color of the form has changed to dark gray.
- Set the Size property’s Width to 546 and Height to 411.
- Drag a MenuStrip control to the ParentForm. In the top-left corner, you should now see a drop-down showing the text “Type Here”. Enter the text “Open Forms” in the drop-down. This will be your main, top-level menu.
- Now under the Open Forms menu, add a submenu by entering the text “Win App”.
- Under the Win App submenu, enter “User Info”.
- Now click the top menu, “Open Forms”, and on the right side of it, type “Help”. Under the Help menu, enter “Exit”.
- Now, click the top menu, on the right side of Help, type “Windows”.
- Under the Windows menu, add the following options as separate submenus: Cascade, Tile Horizontal, Tile Vertical, and Arrange Icons. These will help in arranging the child forms.
- Now it’s time to attach code to the submenus you have added under the main menu Open Forms. First, you’ll add code for the submenu Win App, that basically will open the WinApp form. In the Design View, double-click the “Win App” submenu, that will take you to the Code View. Under the click event, add the following code:
WinApp objWA = new WinApp();
objWA.Show();
- Now to associate functionality with the User Info submenu: double-click this submenu, and under the click event add the following code:
UserInfo objUI = new UserInfo();
objUI.Show();
- To associate functionality with the Exit submenu located under the Help main menu, double-click “Exit”, and under the click event add the following code:
Application.Exit();
- Now you have the form-opening code functionality in place, and you are nearly set to run the application. But first, you need to set the ParentForm as the start-up object. To do so, open Program.cs, and modify the “Application.Run(new UserInfo());” statement to the following:
Application.Run(new ParentForm());
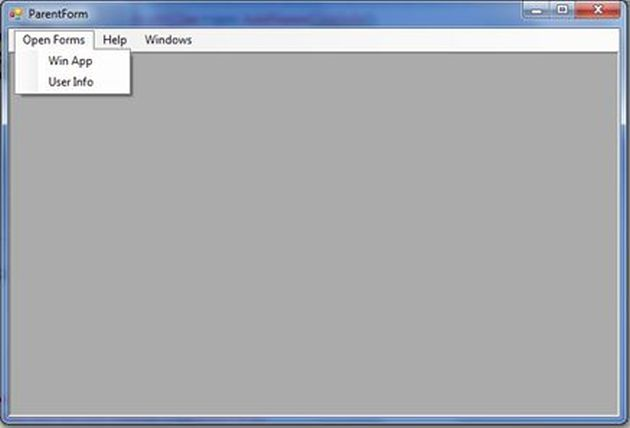
- Now build the solution, and run the application by pressing F5; the MDI application will open and should look as in Figure 1-1.
Figure 1-1. Running an MDI form application
- Now if you click “Win App” and then “User Info” then both the forms will open one by one. These forms can be opened and dragged outside of the MDI form. This is not an expected behavior from a MDI application, as shown in Figure 1-2.
This issue will be addressed later in this chapter.
Figure 1-2. Running an MDI form application
How It Works
Each Windows Forms form is a class and exposes a Show() function by an instance created for it. You use the following code, that is creating an object and then invoking the Show() method. This opens the other form from the MDI parent form.
This creates an instance of the WinApp form and opens it for you:
WinApp objWA = new WinApp();
objWA.Show();
The following code creates an instance of the UserInfo form and opens it for you:
UserInfo objUI = new UserInfo();
Read Full Article Here
You can follow any responses to this entry through the RSS 2.0 You can leave a response, or trackback.
Использование интерфейсных элементов
Написание кода
Создание MDI-приложений
Файл проекта и генерация кода
Заключение
Кит Франклин «VB .NET для разработчиков»
Г.Корнелл, Дж.Моррисон «Программирование
на VB .NET»
В предыдущем номере мы начали знакомиться с Visual Studio
.NET и обсудили основные возможности этой среды разработчика. В этой части статьи
мы продолжим изучение Visual Studio .NET и расскажем о создании Windows-приложений
с помощью данного средства разработки.

Windows-приложений начинается с того, что мы создаем новый проект типа Windows
Application, выбирая соответствующий шаблон для одного из установленных языков
программирования — Visual Basic .NET, С# и т.д.
Нажатие кнопки OK приводит к загрузке выбранного нами шаблона и к появлению
основных окон среды разработчика. Этими окнами являются:
- окно дизайнера форм;
- палитра компонентов;
- окно для просмотра компонентов приложения (Solution Explorer);
- окно для установки свойств (Properties).
Создание Windows-приложения заключается в расположении компонентов на форме,
изменении их свойств, написании кода для обработки возникающих событий и написании
кода, определяющего логику самого приложения.
Для переключения между режимом визуального проектирования формы и режимом редактирования
кода используются клавиши F7 (режим кода) и Shift-F7 (режим дизайна). На следующем
рисунке показана работа в режиме редактирования кода (обратите внимание на то,
что вместо Solution Explorer мы включили браузер классов (Class View), который
может быть полезен для быстрой навигации по исходному коду создаваемого нами
приложения).
Палитра компонентов (ToolBox), вызываемая нажатием клавиш Ctrl-Alt-X, содержит
все стандартные компоненты, которые мы можем использовать в Windows-приложениях.
Она разделена на несколько вкладок:
- Windows Forms — здесь располагаются компоненты, реализующие различные
интерфейсные элементы, используемые в Windows-приложениях; - Components — здесь мы обнаружим компоненты, выполняющие различные сервисные
функции: слежение за изменениями в файловой системе (FileSystemWatcher), регистрацию
событий (EventLog), управление очередью сообщений (MessageQueue), управление
процессами (Process) и т.д.; - Data — расположенные на этой вкладке компоненты используются для создания
приложений, работающих с базами данных. К таким компонентам, в частности,
относятся SqlConenction, OleDbConenction, SqlCommand, OleDbCommand, DataView,
DataSet и ряд других (более подробно тему использования баз данных мы рассмотрим
в одной из следующих частей статьи); - Clipboard Ring — представляет собой временное (на период разработки приложения)
хранилище, куда можно помещать фрагменты кода. Эта вкладка видна только в
режиме редактирования кода.
Использование интерфейсных элементов

интерфейсной части приложения начинается с того, что мы перетаскиваем с палитры
компонентов необходимые нам интерфейсные элементы. В таблице представлены основные
категории интерфейсных элементов, располагающихся в палитре компонентов на вкладке
Windows Forms.
При перетаскивании любого компонента с палитры на форму его свойства и события
становятся доступными через окно редактирования свойств — окно Properties. Рассмотрим
следующий пример. Допустим, что мы хотим создать программу, позволяющую просматривать
графические файлы. Для этого нам потребуются следующие компоненты:
- компонент Button, который мы будем использовать для открытия диалоговой
панели для выбора файлов; - компонент OpenFileDialog, который будет использоваться для выбора графического
файла; - компонент PictureBox, в котором мы будем отображать содержимое графического
файла.
Перенесем эти компоненты с палитры компонентов на форму. Обратите внимание
на то, что компонент OpenFileDialog не отображается на самой форме, а присутствует
в специальной панели, предназначенной для компонентов, которые не имеют визуального
представления в режиме дизайна или вообще не являются визуальными.
Следующий шаг — это изменение некоторых свойств компонентов. Начнем с формы
и установим значение ее свойства Text равным Graphics View. Далее изменим значение
свойства StartPosition на CenterScreen — в результате наше приложение всегда
будет отображаться в середине экрана. Если мы хотим, чтобы размер нашего окна
нельзя было изменить, мы должны установить значение FormBorderStyle равным FixedSingle
или Fixed3D. В противном случае при изменении размера окна нарушится расположение
элементов внутри него.
Внутри окна находятся два интерфейсных элемента — кнопка и элемент для отображения
графики. У кнопки мы должны изменить свойство Text на Open. Для элемента PictureBox
мы установим трехмерную рамку (BorderStyle = Fixed3D), а также изменим свойство
Anchor — с его помощью мы укажем, как должны изменяться размеры элемента в зависимости
от размеров окна.
Для компонента OpenFileDialog мы изменим следующие свойства:
После того как мы установили основные свойства используемых нами компонентов,
мы можем заняться написанием кода для обработчиков событий и кода, реализующего
логику нашей программы.
Написание кода

логике нашей программы, каждое нажатие кнопки Open должно приводить к открытию
диалоговой панели OpenFile. Выбор одного файла и нажатие кнопки Open в этой
диалоговой панели вызывает отображение этого файла в компоненте PictureBox.
Мы начинаем с того, что создаем обработчик события, возникающего при нажатии
кнопки Open. Для этого мы либо дважды щелкаем по кнопке в режиме дизайна, либо
в режиме редактирования кода выбираем компонент Button в списке компонентов,
расположенном в верхней части редактора, а затем выбираем в списке событие Click.
В результате тех или иных действий мы получаем код обработчика события Click
нашей кнопки. Мы добавляем в него следующий код:
Dim Bmp As Bitmap If OpenFileDialog1.ShowDialog() = DialogResult.OK Then PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage Bmp = New Bitmap(OpenFileDialog1.FileName) PictureBox1.Image = CType(Bmp, Image) End If
В первой строке мы создаем переменную типа Bitmap, в которую будем загружать
содержимое выбранного нами графического файла. Затем мы вызываем метод ShowDialog
объекта OpenFileDialog, чтобы отобразить на экране панель выбора файлов. Если
файл выбран и нажата кнопка Open, мы выполняем следующие действия:
- задаем режим отображения графики в компоненте PictureBox — в нашем примере
графика должна быть «растянута» во весь размер компонента; - создаем новый экземпляр объекта Bitmap, в который загружаем содержимое
выбранного нами файла; - отображаем содержимое объекта Bitmap в компоненте PictureBox.
Давайте изменим наше приложение и вместо кнопки будем использовать меню. Для
этого удалим компонент Button и перетащим из палитры компонентов компонент MainMenu.
Создадим элемент File и два подэлемента — Open и Exit. Для этого воспользуемся
редактором меню, предоставляемым Visual Studio .NET и вызываемым при щелчке
мышью по компоненту MainMenu.
После того как меню готово, нам необходимо написать код, который будет выполняться
при выборе той или иной команды. Для этого мы дважды щелкаем мышью по соответствующей
команде и попадаем в редактор кода. Для команды File | Open переносим код, созданный
нами для обработчика события, связанного с нажатием на кнопку. Для команды File
| Exit мы напишем следующий код:
Application.Exit()
Выполнение этого кода приведет к завершению нашего приложения и к закрытию
его окна.
Создание MDI-приложений

того как мы освоили создание меню, давайте изменим функциональность нашего приложения
таким образом, чтобы каждый выбранный графический файл открывался в новом дочернем
окне, то есть превратим наше однооконное приложение в Multiple Document Interface
(MDI)-приложение.
Создание MDI-приложения мы начинаем с того, что изменяем свойство IsMDIContainer
нашей формы и присваиваем ему значение True. После этого мы используем команду
Project | Add Windows Form для добавления к нашему проекту еще одной формы,
которая будет служить в качестве дочерней формы. В диалоговой панели Add New
Item мы выбираем элемент Windows Form и нажимаем кнопку Open.
Перенесем компонент PictureBox из главной формы нашего приложения в дочернюю
форму. Для этого следует выбрать компонент PictureBox, нажать клавишу Ctrl-X,
затем перейти на дочернюю форму и нажать клавишу Ctrl-V. Наше MDI-приложение
практически готово — нам осталось лишь изменить код, выполняющийся при выборе
команды File | Open, теперь он будет выглядеть следующим образом (внесенные
нами изменения показаны выделенным шрифтом):
Private Sub MenuItem2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem2.Click Dim Bmp As Bitmap Dim Child As New Form2() Child.MdiParent = Me If OpenFileDialog1.ShowDialog() = DialogResult.OK Then Child.PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage Bmp = New Bitmap(OpenFileDialog1.FileName) Child.PictureBox1.Image = CType(Bmp, Image) Child.Show() End If End Sub
Сначала мы создаем переменную Child, которая имеет тип Form2 и будет использоваться
для создания дочерних форм. Затем указываем родительское окно дочерней формы
— ключевое слово Me используется в Visual Basic для указания текущего класса.
Поскольку компонент PictureBox теперь располагается в дочернем окне, мы изменяем
способ обращения к нему. После того как графика загружена, мы показываем нашу
дочернюю форму на экране.
Для того чтобы сделать наше приложение более удобным, давайте показывать в заголовке
дочернего окна полное имя отображаемого в нем файла. Для этого добавим в код
обработчика события следующую строку:
Child.Text = OpenFileDialog1.FileName
Если же мы мы хотим отобразить только имя файла, нам надо написать такой код:
Dim FI As FileInfo ... FI = New FileInfo(OpenFileDialog1.FileName) Child.Text = FI.Name ...
и добавить ссылку на пространство имен System.IO в самом начале кода нашей программы:
Imports System.IO
Теперь давайте добавим код, который позволит нам управлять дочерними окнами.
Начнем с того, что создадим еще один пункт меню — Childs и добавим в него следующие
элементы: Tile Horizontal; Tile Vertical; Cascade; Arrange Icons.
Затем напишем код для каждой из команд:
' ' Команда TileHorizontal ' Private Sub MenuItem6_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem6.Click Me.LayoutMdi(MdiLayout.TileHorizontal) End Sub ' ' Команда TileVertical ' Private Sub MenuItem7_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem7.Click Me.LayoutMdi(MdiLayout.TileVertical) End Sub ' ' Команда Cascade ' Private Sub MenuItem8_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem8.Click Me.LayoutMdi(MdiLayout.Cascade) End Sub ' ' Команда ArrangeIcons ' Private Sub MenuItem9_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem9.Click Me.LayoutMdi(MdiLayout.ArrangeIcons) End Sub
Включим еще одну возможность — меню для переключения между окнами. Добавим к
главному меню элемент Window и изменим значение его свойства MdiList на True.
Теперь попробуем использовать еще один компонент — ContextMenu, который позволит
нам изменять способ отображения графики в компоненте PictureBox.
Добавим компонент ContextMenu к дочерней форме и создадим в нем следующие элементы:
Normal; Center; Stretch; Autosize, которые повторяют все возможные значения
свойства SizeMode компонента PictureBox. Установим свойство ContextMenu компонента
PictureBox в ContextMenu1. Затем напишем код, который будет выполняться при
вызове каждой из команд контекстного меню:
Private Sub MenuItem1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem1.Click PictureBox1.SizeMode = PictureBoxSizeMode.Normal End Sub Private Sub MenuItem2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem2.Click PictureBox1.SizeMode = PictureBoxSizeMode.CenterImage End Sub Private Sub MenuItem3_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem3.Click PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage End Sub Private Sub MenuItem4_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MenuItem4.Click PictureBox1.SizeMode = PictureBoxSizeMode.AutoSize End Sub
После этого нам надо удалить строку:
Child.PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage
из обработчика события выбора команды File | Open в главном меню нашего приложения.
Файл проекта и генерация кода

Visual Studio .NET автоматически генерирует необходимый код для инициализации
формы, добавляемых нами компонентов и т.п. Для каждой формы создается отдельный
файл, который имеет то же имя, что и класс, описывающий форму. Вся информация
о том, из чего состоит наше приложение, находится в файле с расширением .sln
(Microsoft Visual Studio Solution File). В этом файле, в частности, написано,
как называется наше приложение и какой файл проекта относится к нему. Файл проекта,
имеющий расширение, отражающее выбранный нами язык программирования (WinApp.vbproj
в нашем примере), — это XML-файл, содержащий все необходимые характеристики
проекта. В частности, здесь есть информация о платформе, для которой создается
результирующий файл (OutputType = “WinExe” в нашем примере), о начальном объекте
(StartupObject = “WinApp.Form1” в нашем примере), имя корневого пространства
имен (RootNamespace = “WinApp” в нашем примере). Отдельный интерес представляет
список ссылок на пространства имен, доступных по умолчанию (остальные, как мы
видели выше, надо указывать с помощью ключевого слова Imports), а также список
импортируемых пространств имен, который для Windows-приложения выглядит так:
<Imports> <Import Namespace = "Microsoft.VisualBasic" /> <Import Namespace = "System" /> <Import Namespace = "System.Collections" /> <Import Namespace = "System.Data" /> <Import Namespace = "System.Drawing" /> <Import Namespace = "System.Diagnostics" /> <Import Namespace = "System.Windows.Forms" /> </Imports>
Список файлов, из которых состоит наше приложение, располагается в секции Files.
Вид этой секции для нашего примера показан ниже (обратите внимание на различные
значения атрибутов SubType, а также на автоматическое создание необходимых файлов):
<Files> <Include> <File RelPath = "AssemblyInfo.vb" SubType = "Code" BuildAction = "Compile" /> <File RelPath = "Form1.vb" SubType = "Form" BuildAction = "Compile" /> <File RelPath = "Form1.resx" DependentUpon = "Form1.vb" BuildAction = "EmbeddedResource" /> <File RelPath = "Form2.vb" SubType = "Form" BuildAction = "Compile" /> <File RelPath = "Form2.resx" DependentUpon = "Form2.vb" BuildAction = "EmbeddedResource" /> </Include> </Files>
Файл AssemblyInfo содержит всю необходимую информацию о сборке. Если мы не задали
эту информацию, то используются значения по умолчанию.
Все файлы, применяемые в качестве шаблонов для Windows-приложения, располагаются
в каталоге (показан пример для Visual Basic):
C:\Program Files\Microsoft Visual Studio .NET\Vb7\ VBWizards\WindowsApplication\Templates\1033
Здесь мы найдем файлы, представляющие собой «шаблон» Windows-приложения: AssemblyInfo.VB;
Form.VB; WindowsApplication.vbproj.
Файл, в котором располагается код, отвечающий за функционирование формы, состоит
из двух частей. Первая из них, с меткой “Windows Form Designer generated code”,
содержит код, который копируется из шаблона приложения, — этот код не должен
редактироваться программистами! Чтобы ограничить доступ к нему, в редакторе
кода в Visual Studio .NET он помечается специальным образом, как это показано
на следующем рисунке.
Код между этим блоком и завершением класса (End Class) либо создается нами,
либо генерируется Visual Studio .NET — например, сюда помещается код обработчиков
событий, а также код, реализующий логику нашего приложения.
Заглянув в блок “Windows Form Designer generated code”, мы обнаружим там инициализационный
код, который может пояснить нам базовые принципы организации Windows-приложений,
создаваемых средствами Microsoft .NET. Эту тему мы обсудим в следующем номере.
Заключение
этой части статьи мы научились с помощью Microsoft Visual Studio .NET создавать
Windows-приложения. Мы рассмотрели основные элементы среды разработки, используемые
в этом процессе, кратко ознакомились с типами интерфейсных элементов, а также
узнали, как создать простое однооконное и MDI-приложение. Мы также рассмотрели
файлы, из которых состоит проект, и ознакомились с их содержимым.
Мы продолжим знакомство с Microsoft Visual Studio .NET в следующем номере, где
поговорим о базовых принципах организации Windows-приложений и приведем ряд
примеров использования компонентов, реализующих интерфейсные элементы, а также
компонентов, выполняющих различные серверные функции.
КомпьютерПресс 5’2002