Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
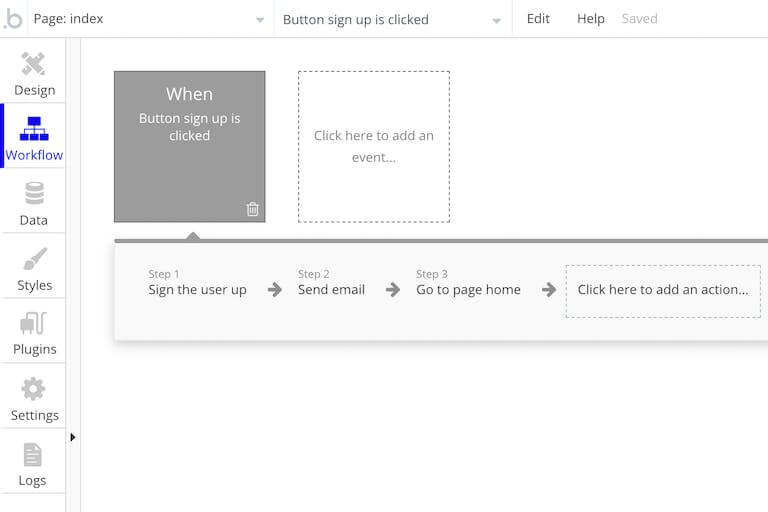
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Atom
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.
Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Скачать Sublime Text (Windows, macOS и Linux)
Notepad++
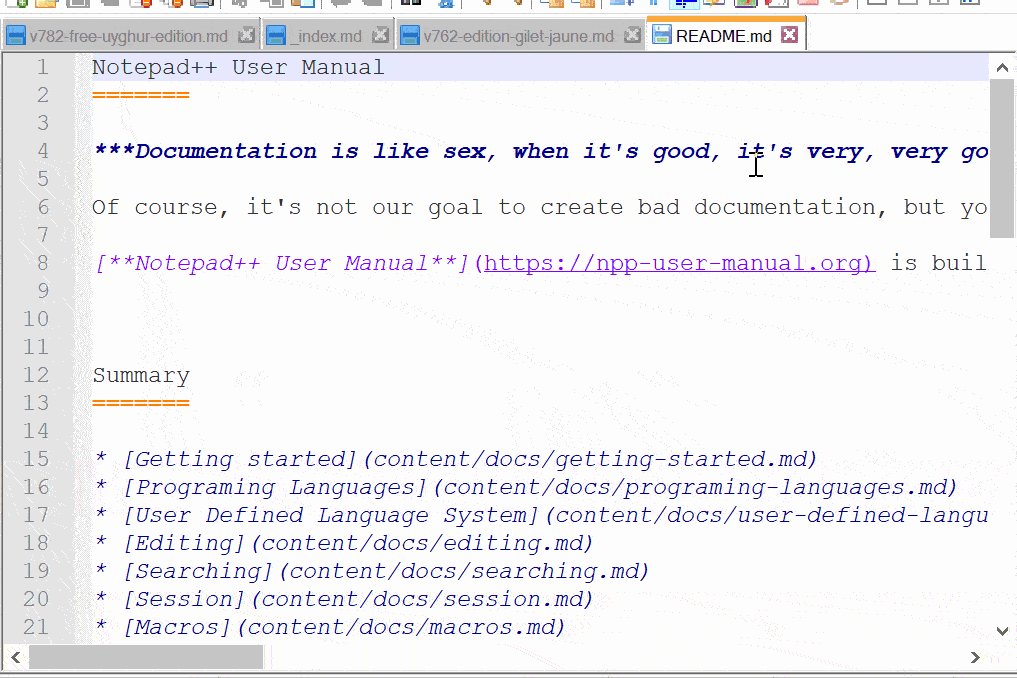
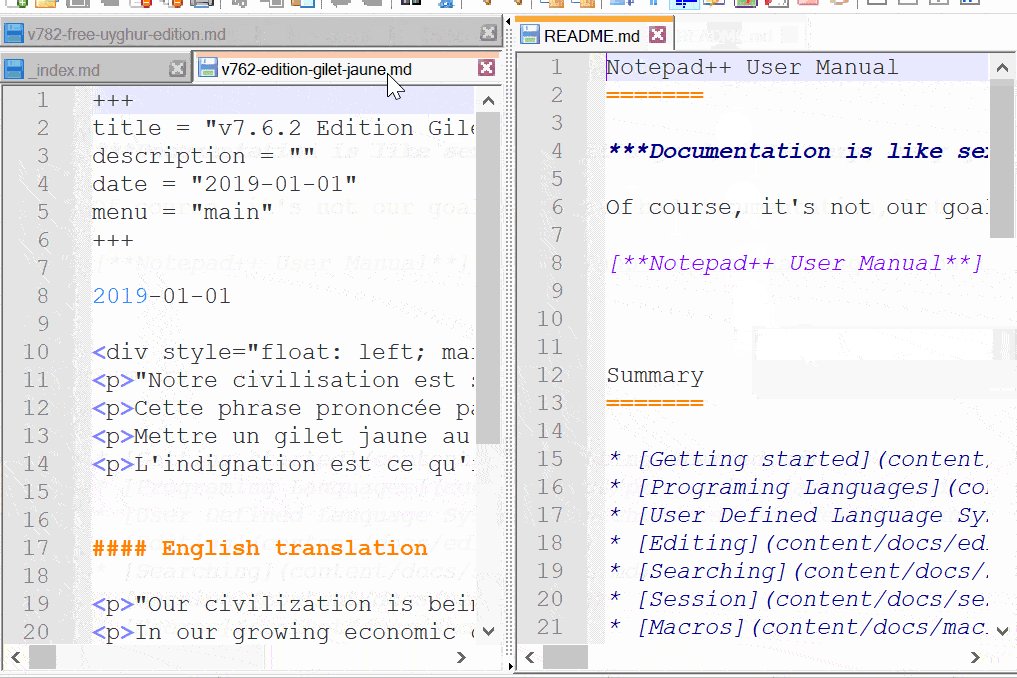
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.
Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
Скачать Notepad++ (Windows)
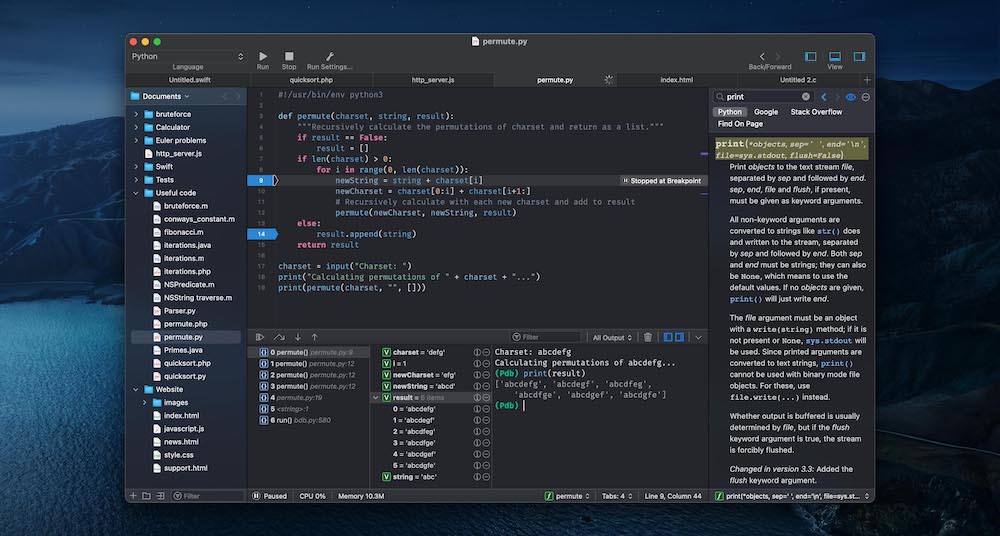
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Скачать CodeRunner (macOS)
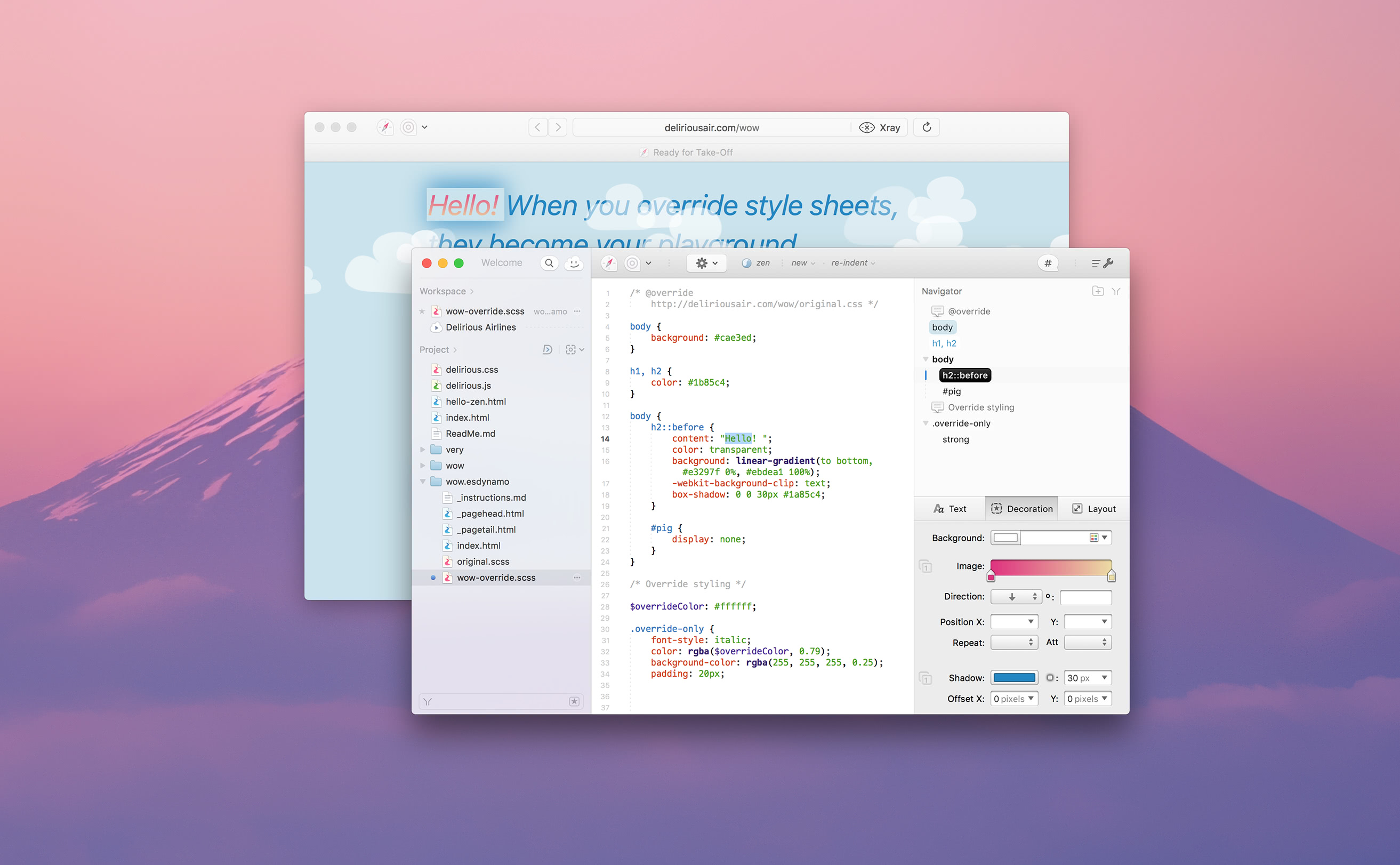
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Скачать Espresso (macOS)
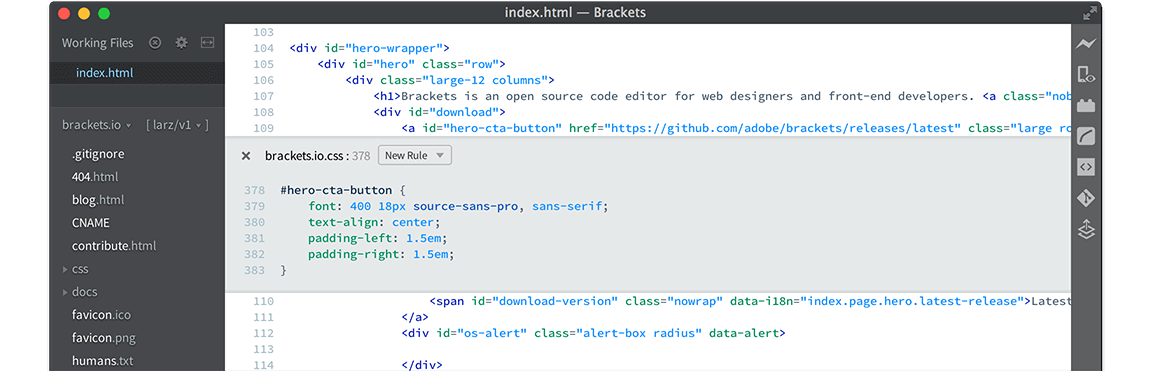
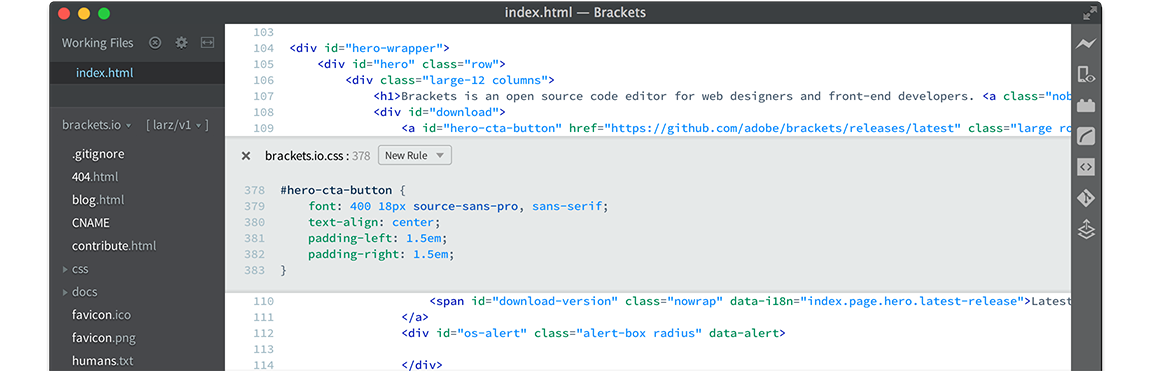
Brackets.io
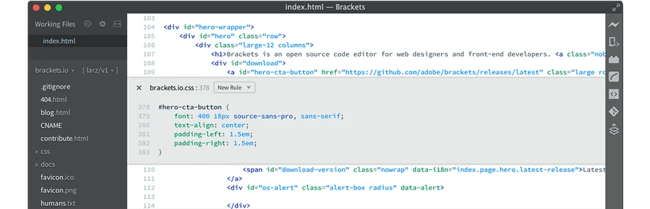
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.
Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Скачать Brackets.io (Windows, macOS и Linux)
Vim
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
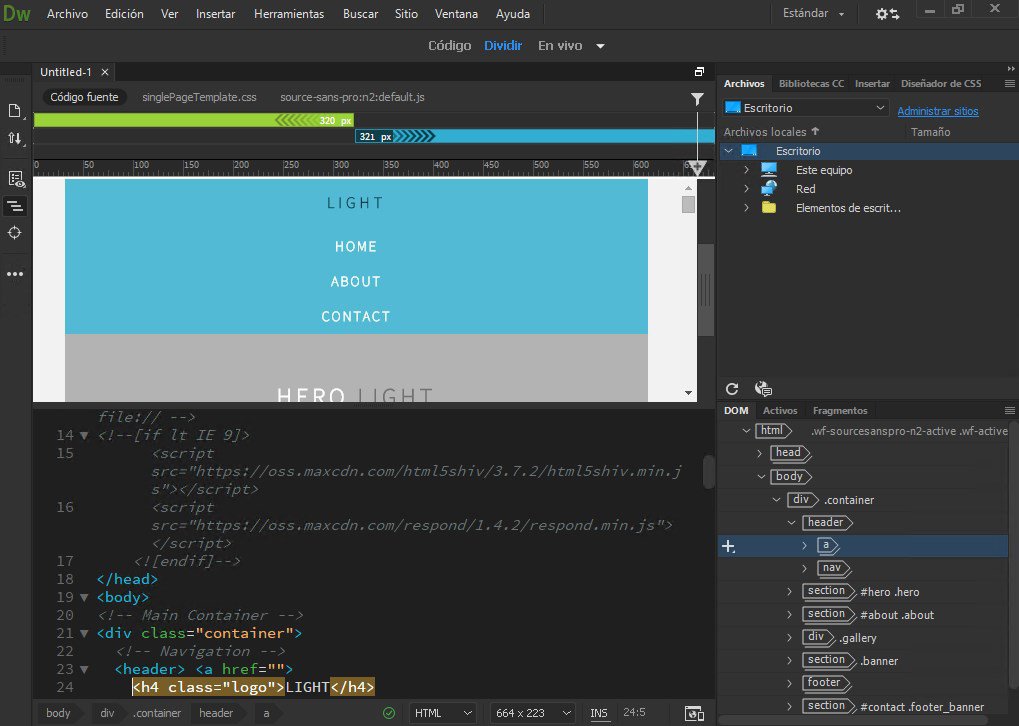
Adobe Dreamweaver CC
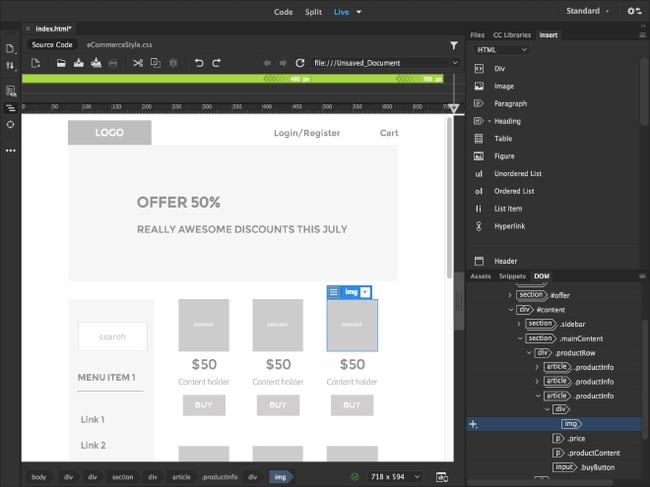
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).
Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
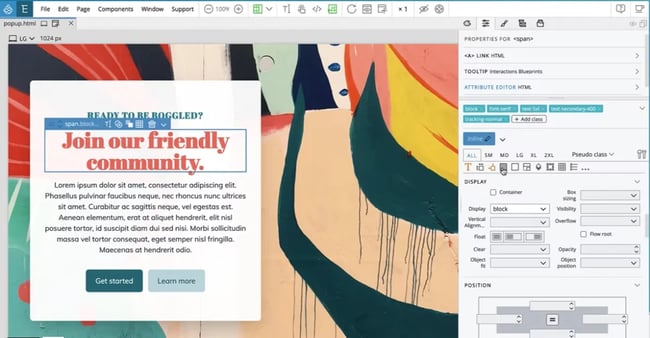
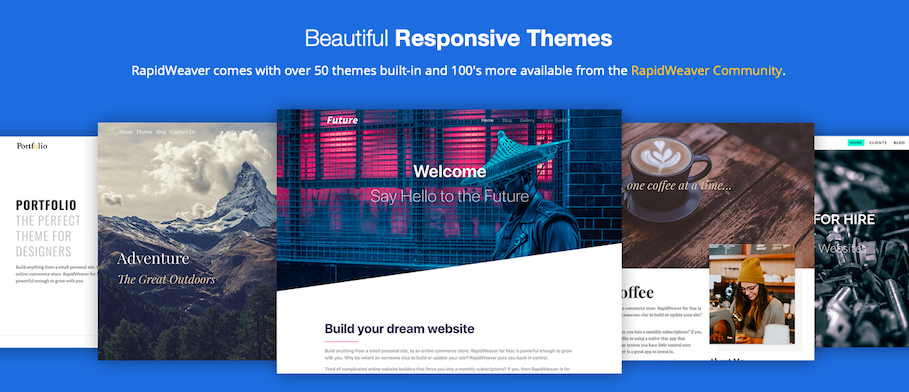
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.
В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
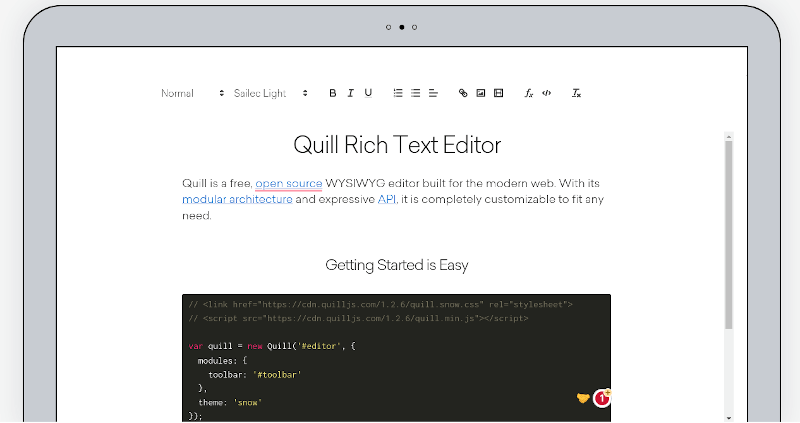
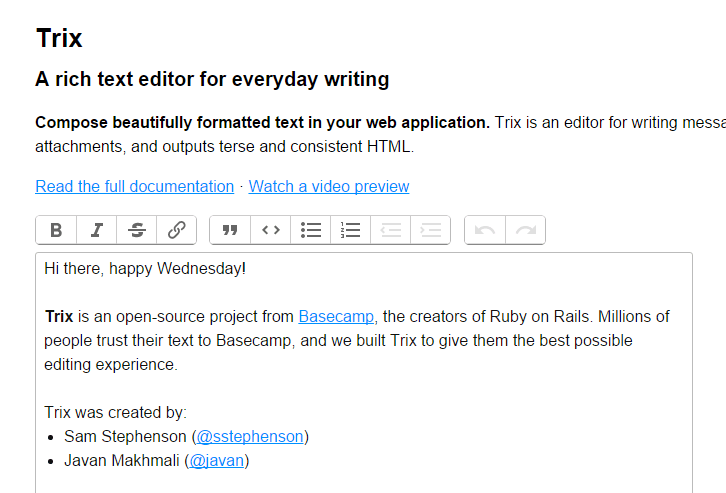
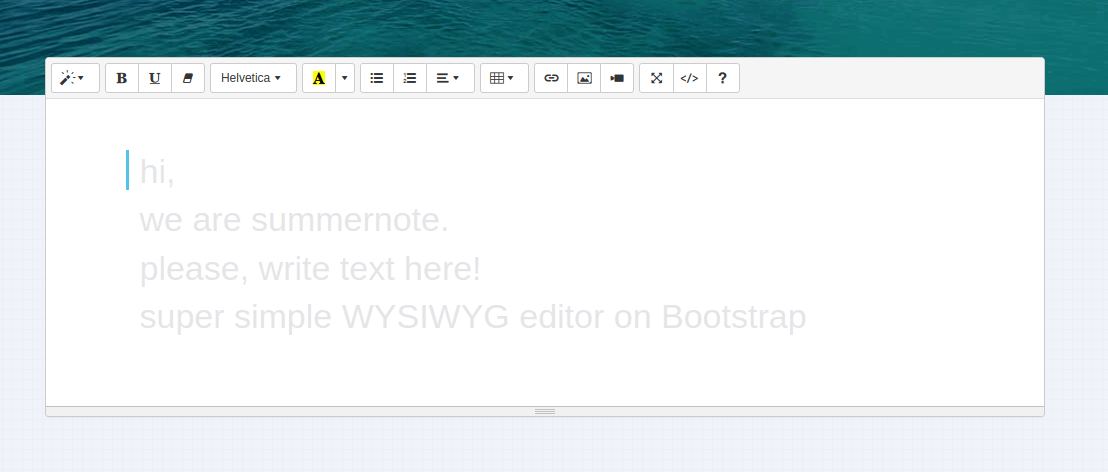
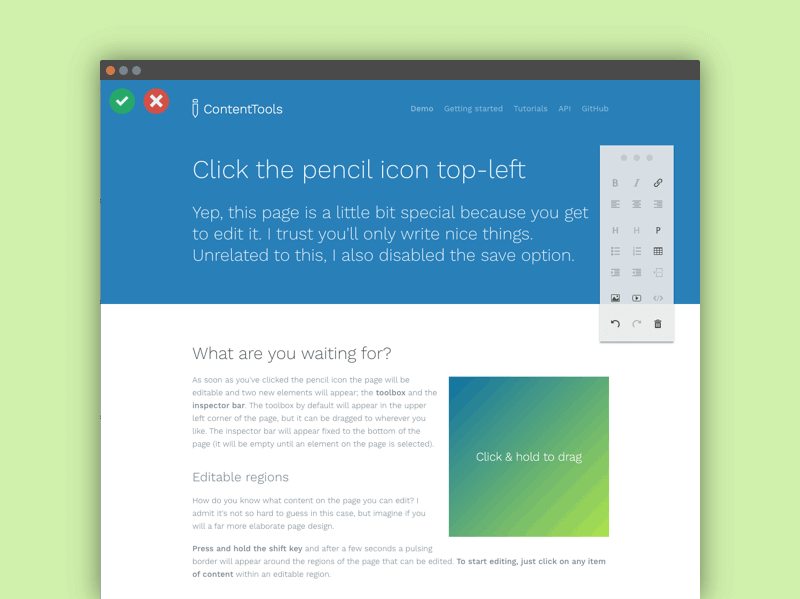
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
-
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
-
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
-
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
-
WebStorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
-
Vim
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
-
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
-
Atom
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
-
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
-
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
-
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
-
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
-
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Although any text editor works for Hypertext Markup Language documents, some HTML editors optimize for the language’s specific syntax. We identified nine of the best free editors for Windows, based on customizability, features, and functionality.
Best for Web Designers and Front-End Developers: Notepad ++
What We Like
-
Small download and program size.
-
Loads fast and runs light.
-
Auto-completion for words and functions.
-
Plug-in options to extend functionality.
What We Don’t Like
-
May be less useful for languages like Java.
Notepad++ is a favorite free note-taking app and code editor. It’s a more robust version of the Notepad software you find available in Windows by default.
Notepad++ includes features such as line numbering, color coding, hints, and other helpful tools the standard Notepad application doesn’t have. These additions make it an ideal choice for web designers and front-end developers.
Download Notepad++
Best Open-Source, Free Editor: Komodo Edit
What We Like
-
Extensible through plug-ins.
-
Customizable appearance.
-
Available for Windows, Mac, and Linux.
-
Excellent for XML editing.
What We Don’t Like
-
No WYSIWYG editor.
-
Not the best editor for beginners.
There are two versions of Komodo: Komodo Edit and Komodo IDE. Edit is open source and free to download. It’s a trimmed-down version of IDE.
Komodo Edit includes many great features for HTML and CSS development. Additionally, it allows you to add extensions for more language support or other helpful features, such as special characters.
Komodo doesn’t shine as the best HTML editor. Still, it’s great for the price, especially if you build in XML, where it truly excels.
Download Komodo Edit
Best for Web Application Development: Aptana Studio 3
What We Like
-
Good for JavaScript.
-
Multiplatform support (Windows, Mac, and Linux).
-
Plug-ins expand supported languages.
What We Don’t Like
-
Lack of major updates over the last few years.
-
Bulkier and sometimes slower than some other editors.
Aptana Studio 3 offers an interesting take on web page development. Instead of focusing on HTML, it focuses on JavaScript and other elements that allow you to create rich internet applications.
Aptana Studio 3 may not be the best fit for simple web design needs. But, if you’re looking more toward web application development, its toolset may be a great fit.
Download Aptana Studio 3
Best if You Write Java and Web Pages: Apache NetBeans
What We Like
-
Version control functionality.
-
Customizable appearance.
-
Specialized for Java.
What We Don’t Like
-
Takes some time to learn.
-
Consumes a lot of system resources while running.
-
Can be slow to execute commands.
Apache NetBeans features a Java IDE that can help you build robust web applications.
Like most IDEs, Apache NetBeans has a steep learning curve because it doesn’t often work in the same way as other web editors. Once you get used to it, however, you’ll find it very useful.
The IDE’s version control feature and developer collaboration features are especially useful for people working in large development environments. If you write Java and web pages, this is a great tool.
Download Apache NetBeans
Best for Getting Started With Application Creation: Microsoft Visual Studio Community
What We Like
-
Well-supported with updates and the addition of new features.
-
Supports a range of programming languages.
-
Nice, beginner-friendly design.
What We Don’t Like
-
Premium features come with a high price tag.
-
Heavy program that consumes significant memory and processing power.
-
Bit of a learning curve for new users.
Microsoft Visual Studio Community is a visual IDE to help web developers and other programmers create applications for the web, mobile devices, and the desktop. You may have used it previously, but Visual Studio Community is the software’s latest version.
Microsoft offers a free download, as well as paid versions (that include free trials) for Professional and Enterprise users.
Microsoft Visual Studio Code is a free coding-only app that’s part of the Visual Studio suite but stands alone. It’s an excellent standalone code editor for dozens of coding and scripting languages.
Download Microsoft Visual Studio Community
Best WYSIWYG Editor: BlueGriffon
What We Like
-
Multiplatform support (Windows, Mac, and Linux).
-
WYSIWYG editor with previews.
-
Good for beginners.
What We Don’t Like
-
Can suffer lag during use.
-
Lots of options may bewilder new users.
BlueGriffon is the latest in the series of web page editors that started with Nvu, progressed to Kompozer, and now culminates in BlueGriffon. It’s powered by Gecko, the Firefox rendering engine, so it does a great job of showing how work would be rendered in that standards-compliant browser.
It’s available for Windows, macOS, and Linux and in a variety of languages.
This is the only true WYSIWYG editor that made this list. As such, it’s more appealing for beginners and small business owners who want a visual way to work, as opposed to a code-focused interface.
Download BlueGriffon
Best Full-Featured HTML Editor: Bluefish
What We Like
-
A fast and lightweight program.
-
Multiplatform support (Windows, Mac, and Linux).
What We Don’t Like
-
Primarily a code editor without a WYSIWYG interface.
-
Lacks an easy FTP upload feature.
Bluefish is a full-featured HTML editor that runs on various platforms, including Windows, macOS, and Linux.
Noteworthy features include code-sensitive spell check, autocomplete of many languages (HTML, PHP, CSS, and more), snippets, project management, and autosave.
Bluefish is primarily a code editor, not specifically a web editor. This means it has flexibility for web developers who write in more than HTML. However, if you’re a designer and want more of a web-focused or a WYSIWYG interface, Bluefish may not be for you.
Download Bluefish
Best for Creating Complex Web Applications: Eclipse
What We Like
-
Plug-in design makes adding new languages simple.
-
Open source with a large community that makes problem-solving easier.
What We Don’t Like
-
Not as light as other editors.
-
Consumes considerable system resources, especially on large projects.
Eclipse is a complex development environment that’s perfect for people who do a lot of coding on various platforms and languages. It’s structured in a plug-in design, so if you need to edit something, find the appropriate plug-in, and go to work.
If you create complex web applications, Eclipse has many features to make your project easier to build. It offers Java, JavaScript, and PHP plug-ins, as well as a plug-in for mobile developers.
Download Eclipse
Best for Web Design Beginners: CoffeeCup Free HTML Editor
What We Like
-
Website server management is easy.
-
Good for HTML and CSS editing.
-
User-friendly and a good option for beginning designers.
What We Don’t Like
-
Many features are only available with the paid version.
-
No WYSIWYG editor (unless you purchase).
-
Not the best editor for coding languages beyond web design.
The CoffeeCup HTML editor has a free version as well as a paid, full version. The free offering is a good product, but be aware that many of this platform’s best features require that you buy the full version.
CoffeeCup also offers an upgrade called Responsive Site Design 2 that supports responsive web design. This version can be added to a bundle with the full version of the editor.
Many sites list this as a free WYSIWYG editor. However, when we tested it, it required the purchase of CoffeeCup Visual Editor to enable WYSIWYG support. The free version is a very nice text editor only.
This editor scored as well as Eclipse and Komodo Edit for web designers but didn’t rate as high for web developers. However, if you’re a beginner at web design and development, or you’re a small business owner, this tool has more features appropriate to you than either Komodo Edit or Eclipse.
Download CoffeeCup
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
An HTML and CSS code editor provides the functionality you need to write code faster and easier, like syntax highlighting, error-flagging, and auto-completion. Even if you have limited coding skills, the right editor will help you efficiently build a website.
Below, we’ll cover what a code editor is and key features you can expect. Then, we’ll look at code editors that range in functionality, price, and purpose so you can pick the one that best suits your experience, budget, and business. Let’s get started.
HTML Code Editor
An HTML code editor is a type of software that web developers use to create and edit HTML code so they can build web applications faster and easier. There are two types of HTML editors: WYSIWYG («What You See Is What You Get») editors and text editors.
Let’s go over each, and why you might want to use one over the other.
WYSIWYG Code Editors vs Text Editors
Choosing the right editor for your next website development project starts with deciding whether you want a WYSIWYG editor or text code editor.
WYSIWYG Code Editors
WYSIWYG editors are exactly as they sound — they allow you to see what you’re editing as you’re editing it, as opposed to writing a line of HTML and CSS code, and then previewing the result in another window. Drag-and-drop page builders are a great example of WYSIWYG editors.
WYSIWYG HTML editors are great for beginner coders because they display what the website will look like on the front end to your visitors. This type of editor will often have a drag-and-drop interface so you can add, delete, and modify headings, images, and other elements on the page without writing or editing a single line of code.
WYSIWYG editors may be a standalone tool, or come integrated with your web host or CMS. For example, HubSpot’s free CMS includes a drag-and-drop builder.
Text-Based Code Editors
Text editors are the exact opposite of WYSIWYG editors. Instead of allowing you to edit the page using live visual elements, you edit the page’s code directly first — and then you can preview it in a browser or the editor’s preview pane.
A text editor won’t show you what your website will look like on the front end, but it will offer greater flexibility and customizability. For instance, you’ll be able to more easily create classes, IDs, and so forth without needing to use a WYSIWYG editor’s potentially clunky CSS settings.
Text editors are a better fit for intermediate to advanced web designers and web developers, because they require you to write and edit code instead of dragging and dropping elements on the page.
If you’re frightened by the prospect of editing code directly, text editors offer useful features like autocompletion and error detection to help you write code better and faster.
In this post, we’ll be covering text-based editors only. But if you identify as a beginner or would rather not have to code, you can always opt for a WYSIWYG drag-and-drop page builder.
Now, let’s take a look at the key features you should look for when evaluating HTML and CSS editors.
HTML and CSS Editor Features
Every HTML and CSS editor is unique, but most share common features that make it easier and faster to code web applications. Let’s take a closer look at these features.
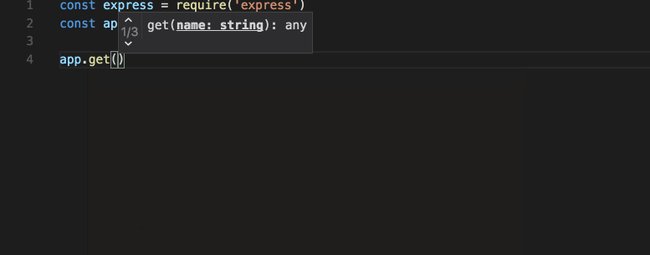
Autocompletion
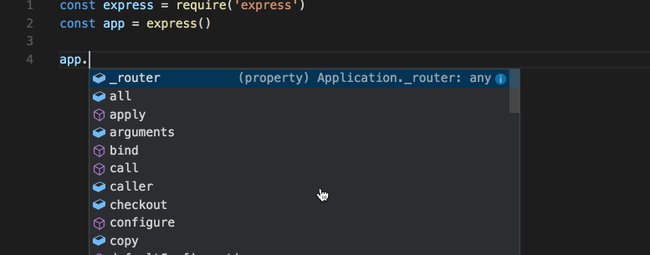
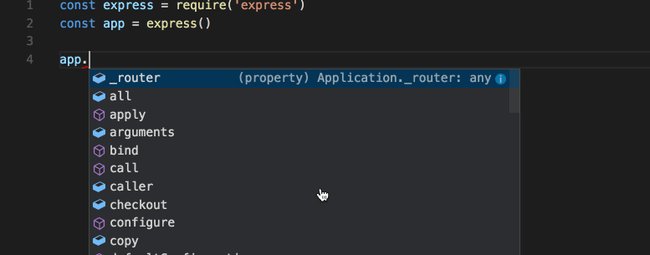
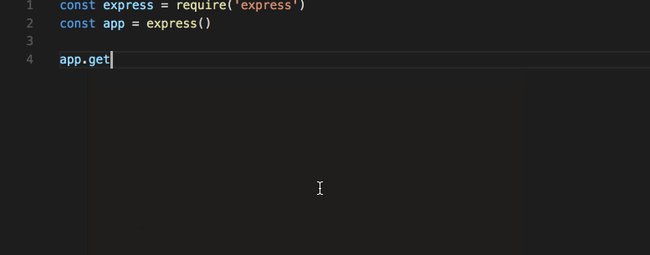
One of the best features of HTML and CSS editors is autocompletion. With autocompletion, the code editor automatically suggests how to complete a line of code as you write. These suggestions are based on language semantics and your existing code.
The suggestions for possible completions of the line of code will narrow down as you type.
Image Source
Syntax Highlighting
A code editor uses syntax highlighting to display code in different colors and styles in order to make it easier to read. For example, if the text file is being written in JavaScript, then the code editor will highlight keywords, strings, and comments in different colors.
Image Source
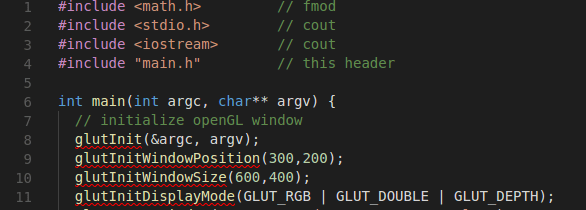
Error Detection
Some code editors will automatically scan for, detect, and highlight syntax errors, or spelling and punctuation errors in your code. This will help you catch and fix any mistakes before you run your code.
Image Source
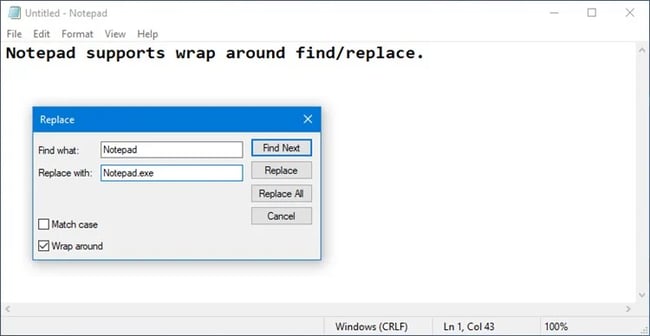
Search and Replace
When building out a web application, you’ll be working with lots of code. If you need to find a particular piece of code and replace it, you don’t want to have to go through every single line manually. That’s why code editors offer search and replace tools: you can find and replace a variable or another piece of code all at once.
Image Source
Split-Screen View
When writing code, you may want to edit and view multiple files at once, or multiple parts of the same file. You can with a code editor that offers a split-screen view, like Notepad++.

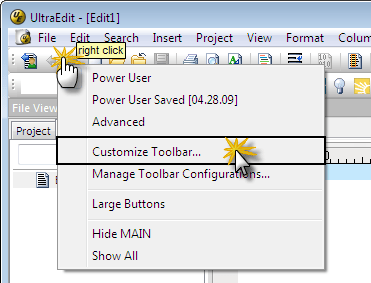
Customizable Interface
Some code editors offer a customizable user interface so you can tweak it according to your preferences and workflow. For example, you may opt for a ribbon menu or a simpler toolbar that shows your most commonly used features.
Image Source
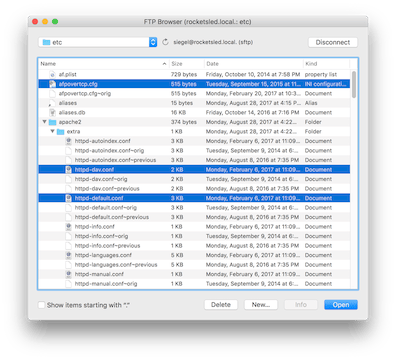
Integrated FTP capabilities
When using a code editor, you may need to make quick edits to a file on a server. In that case, you want a code editor with integrated FTP capabilities. That way, you can work with remote files and interact with servers from a single application.
Image Source
- UltraEdit
- NoteTab
- Notepad++
- Sublime Text
- TextPad
- BBEdit
- Komodo IDE
- Visual Studio Code
- Atom
- Edit+
- Bluefish
The best HTML and CSS editors will provide the functionality you need to write code correctly — and to write it faster thanks to autocompletion. Ideally, this type of editor will provide a clean interface, give you the features you need, and work in your preferred operating system.
HubSpot’s CMS Hub provides a very nice WYSIWYG editor built right into the software, removing the need to find an external editor. However, there are many editors available online, all of which boast a large number of features.
Below we’ll take a closer look at the best-rated editors on G2.
1. UltraEdit : Best for Advanced Web Programmers
G2 Rating: 4.7 out of 5 stars
UltraEdit is designed to be an all-in-one solution. It solves every challenge a developer or IT professional faces: programming and project management, text data and record reformatting, data sorting, large file manipulation, remote file operations, advanced file searching, and more.
That means it’s ideal for advanced users working on their own or in enterprise companies. It’s not for beginners or hobbyists, and the price reflects this. It also does not provide a starting point or a template with the basics already included, like a basic HTML document. For that reason, it would be best for experienced web developers.
One thing I noticed as I was testing out this tool is that it can handle large files efficiently due to the built-in FTP. It also supports multiple programming languages with syntax highlighting (including JSON!) and offers advanced search and replace functionalities with regex options, which I found extremely helpful. I also appreciated its customizable interface, multi-caret editing, and extensive plugin support.
Features
- Custom themes and layouts: If you’d like your text editor to look a certain way, UltraEdit allows you to choose a different theme depending on your preferences.
- Built-in FTP: UltraEdit includes a built-in FTP client that allows you to transfer large files safely and quickly from cPanel or another tool.
- Multi-caret editing: Working on a large website or project can be cumbersome, especially if you have similar lines to edit repeatedly. Multi-caret or multi-cursor editing allows you to make bulk changes without having to edit individual elements.
- Column-editing mode: This is a unique feature I haven’t run across in other editors. UltraEdit allows you to edit code in columns, which I found useful for debugging and editing blocky code.
Pros
- A feature-rich, comprehensive solution for developers and IT professionals
- Can easily handle large file edits without impacting performance
- Effective search and organization functionality
- Integrated FTP client
- Supports Git integration
- Live preview feature
Cons
- Steepest price point on this list
- Some users cite minor UI flaws
Operating Systems
- Windows
- Mac
- Linux
Price
UltraEdit is available as a subscription or a one-time purchase. Subscriptions are $79.95 and $99.95 annually. One-time purchases are $119.95 and $189.95.
2. NoteTab: Best for Bootstrap CSS Editing in Windows
G2 Rating: 4.7 out of 5 stars
NoteTab gives you complete control over your HTML code and speeds up the creation process. As I was testing out this editor, I could insert tags and other HTML code from a toolbar, drag and drop code snippets from a list to my document or insert them using a keyboard, and use the auto-complete feature to insert tags as I typed. There’s also a multilingual spell checker and a customized input controller for syntax highlighting.
What really sets NoteTab apart is that it’s the only HTML editor offering support for Bootstrap CSS. This will enable you to build a Bootstrap site faster with NoteTab than with any other editor.
Like UltraEdit, NoteTab is capable of handling large files efficiently due to a handy built-in FTP client. And maybe the best part of all — the tool also works as a plain text editor, which can be handy if you’re looking for a versatile tool with two potential uses. That does mean that it’s simpler than other options, so I recommend it if you’re looking for an effective frills-free option.
Some drawbacks are that NoteTab does not support Git. It also currently only offers syntax highlighting for HTML, XML, and CSS files, so this is not for you if you’re working with JavaScript, PHP, or other programming languages. When I was using it with large code files, I also found that it crashed sometimes — a problem that can be resolved by constant saving.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, NoteTab is a great choice. Simple enough to edit text, but complex enough to handle complicated HTML files.
- Built-in FTP: NoteTab includes a built-in FTP client that allows you to transfer large files safely and quickly from cPanel or another tool.
- Bootstrap code library: Using the Bootstrap CSS framework can save time, but only if you’re already well-acquainted with the language and syntax. NoteTab includes a code library that allows you to easily build a Bootstrap-based website.
- Customizable keyboard shortcuts: One unique feature that could be useful to experienced web developers is the ability to create custom shortcuts for streamlined editing.
Pros
- Flexible enough to support the needs of a range of developers
- Large extension library for further customization
- Clipbook feature for saving, re-using, and organizing frequently used code snippets
- Supports the Bootstrap CSS framework
Cons
- Only highlights HTML, XMS, and CSS syntax
- No Git integration
Operating Systems
-
Windows
Price
NoteTab is available as a free light version and as a paid version, which retails for $39.95.
3. Notepad++: Best for Beginner Web Programmers Using Windows
G2 Rating: 4.6 out of 5 stars
Notepad++ is a free, open-source code editor that’s specifically designed for novice programmers. Like other code editors, it offers syntax highlighting and autocorrect. What sets Notepad++ apart is how many languages it supports, how many files you can load and work on simultaneously, and how lightweight it is.
In addition to HTML and CSS, Notepad++ supports 75 other programming languages. You can open up different file formats in these different languages at the same time and make edits without having to worry about using a ton of CPU power or causing slow load times.
For a free tool, I found Notepad++ to be a mighty beast. It includes everything you need for web development, though I’d hesitate to use it for more demanding programming projects due to its limits on log file size. One thing I loved — that’s common in more expensive tools, so it’s excellent to find it for free — is its multi-tab editing feature and macro recorder, which allowed me to automate cumbersome tasks.
Some limitations make this editor less than ideal for some users. First, Notepad++ only works for Microsoft Windows. If you’re working on any other operating system, like macOS for example, then you’ll have to use another editor. Second, Notepad++ does not offer support for Git. If you want to push code to a repository directly from your editor, you’ll be better off using an alternative such as UltraEdit.
I also found the UI a little plain and outdated for my tastes, but functionality is more important in a code editor than looks.
Features
- Open-source: NotePad++ is open-source software, meaning that you could potentially edit its program code for personal or commercial purposes.
- Built-in FTP: NotePad++ includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- Macro recorder: If you find yourself doing certain tasks repeatedly, NotePad++ includes a macro recorder that allows you to record the actions you take, then re-run them later.
- Lightweight: NotePad++ is a lightweight tool compared to other options on this list. If you’re concerned about the toll on your CPU, NotePad++ is the tool for you — just remember that it’s not ideal for projects bigger than 20GB.
Pros
- Free and open-source
- Lightweight and fast
- Supports a wide range of programming languages
- Completely customizable UI
Cons
- Somewhat outdated interface
- No Git integration
Operating Systems
- Windows
Price
Notepad++ is free.
4. Sublime Text: Best for Experienced Web Programmers Using macOS
G2 Rating: 4.5 out of 5 stars
Sublime Text is like the Notepad++ for macOS users with sophisticated needs. It’s compatible with a wide variety of programming languages like Notepad++, including C, Java, Python, HTML, CSS, and JavaScript.
It offers the standard features that Notepad++ offers — and so much more, including cross-platform support, split editing, and multiple-selection editing. In exchange for this power and flexibility, you’ll have a steeper learning curve, though.
For example, you can use a variety of keyboard shortcuts to quickly execute tasks in Sublime Text — as long as you can remember them. You can customize virtually everything in the editor, from key bindings to menus to snippets and more — as long as you have the time.
As I was testing this tool, I noticed that the interface was fairly limited at first, which can lengthen the learning curve because you have to decide, slowly, what you’d like to hide and view in your workspace. I found the interface fairly intuitive once I started customizing my editing environment, though.
All of these features are included in the free version of Sublime, but this version eventually starts displaying popups prompting you to purchase a premium license.
Features
- Split View: Sublime Text allows you to edit multiple tabs of code side-by-side in the same window. Not only is this a fantastic time-saver for editing different types of files, but it also allows you to find definitions, references, or anything else you might need without navigating away from your original code.
- Macro recorder: If you find yourself doing certain tasks repeatedly, Sublime Text includes a macro recorder that allows you to record the actions you take, then re-run them later. It also includes premade macros for deleting and adding lines of code.
- Multi-caret editing: Working on a large website or project can sometimes be overly cumbersome, especially if you have similar lines to edit repeatedly. Multi-caret or multi-cursor editing allows you to make bulk changes without having to edit individual elements.
- Customizable keyboard shortcuts: One unique feature that could be useful to experienced web developers is the ability to create custom shortcuts for streamlined editing.
Pros
- Sleek, simple, user-friendly interface with customizable color coding
- Split-screen editing and multiple-selection editing
- Built-in file organizer for easy navigating and locating
Cons
- Paid version is pricey
- No built-in package manager for installing third-party plugins
- Free version occasionally prompts you with pop-ups to purchase the pro version
Operating Systems
- Windows
- Mac
- Linux
Price
Sublime Text is available as a free version, or you can purchase a license for $80.
5. TextPad: Best for Clutter-Free Text and Basic HTML Editing on Windows
G2 Rating: 4.4 out of 5 stars
TextPad is a simple and intuitive editor for Windows that’s ideal for plain text files, but that could be used for basic programming projects due to its ability to handle large files and record macros. Its interface can seem austere when compared to others, but that’s purposeful. It’s designed to be so simple that you can use it right away.
TextPad allows you to edit multiple files simultaneously, drag and drop text between files, indent blocks of text, split or join lines, insert whole files, and undo and redo any changes down to the very first change you made on your document. TextPad also comes with a customizable toolbar and built-in file manager so you can easily copy, rename, or delete files. I also found it easy to compare two files.
I would recommend it for more basic coding projects, despite its ability to handle file sizes all the way to your machine’s limits. It offers syntax highlighting, but I think other options on this list are better options due to TextPad’s limited color palette. It’s just not as user-friendly, especially if you prefer dark mode. Another aspect I found challenging is that if you record a macro, you can’t edit or trim it after the fact.
Lastly, it’s not updated as often as other editors on this list, which can make the product feel more stagnant.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, TextPad is a great choice. Simple enough to edit text, but complex enough to handle HTML files. However, I would caution against using it for complicated projects.
- Macro recorder: If you find yourself doing certain tasks repeatedly, TextPad includes a macro recorder that allows you to record the actions you take, then re-run them later.
- Ability to handle large files: One of TextPad’s most distinctive features is its ability to open large files without crashing. If you constantly work with extensive log files, for instance, TextPad can easily open them for you.
- Search and replace: Like some of the other options on this list, TextPad allows you to search and replace with regular expressions (regex), allowing you to find what you need quickly.
Pros
- Simple and intuitive for both new and savvy programmers
- Capable of simultaneously editing multiple files and dragging code between them
- Offers user interface in nine languages
Cons
- Infrequent updates
- Somewhat antiquated interface
Operating Systems
- Windows
Price
TextPad is $16.50 for one license. However, TextPad also lets users download beta versions for free to test them.
6. BBEdit: : Best for Clutter-Free Text and Basic HTML Editing on macOS
G2 Rating: 4.5 out of 5 stars
BBEdit (short for “BareBones Edit”) is a code editor for macOS that offers a free and premium version. It makes it easy to create, import, and edit files and to search for and replace text across multiple documents. With this editor, you can also compare two text files and analyze them to find any missing, extra, or similar text between them.
Though this tool is simple at a surface level, it has a built-in FTP client that allows you to import large files. It also supports a wide variety of programming languages, with functional syntax highlighting.
As I was testing this tool, I noticed that it opens a plain document that’s reminiscent of Microsoft Word, emphasizing its dual use case for both code and text editing. I found it great for manipulating large blocks of text and building basic websites with beginner-friendly options I hadn’t encountered before. For instance, it includes a dialog-based process for adding a head to your HTML document and creating new CSS declarations.
It’s ideal for developers looking for basic functionality or wanting to learn the ropes of coding before using a more advanced tool. For anything beyond that, like error checking and debugging, you’ll need a more advanced editor.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, BBEdit is a great choice for macOS users. Simple enough to edit text, but complex enough to handle programming files.
- Built-in FTP: BBEdit includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- Markup dialog boxes: Instead of typing out lines of code, BBEdit allows you to insert entire declarations via dialog boxes. It even includes a color picker for color-based declarations in CSS.
- Search and replace: Like some of the other options on this list, BBEdit allows you to search and replace with regular expressions (regex), allowing you to find what you need quickly.
Pros
- Basic but capable user interface is ideal for those looking for a simple tool
- Contextual text coloring
- Handy file comparison feature
Cons
- Some users have reported occasional performance issues
Operating Systems
- Mac
Price
BBEdit is available as a free version and a paid version, which retails for $49.99.
7. Komodo IDE: Best for Advanced Python and JavaScript Programmers
G2 Rating: 4.4 out of 5 stars
Komodo IDE is a unique code editor because it also serves as an integrated development environment (or IDE for short). Your workflow will improve with this editor because it is a two-in-one editor and debugger. Python, PHP, Perl, Go, Ruby, Node.js, and JavaScript are all supported languages in Komodo IDE. You can, of course, use it for HTML and CSS as well, but its development support for other languages is a huge plus.
Live previews are one of the many benefits of this code editor. Instead of flipping back and forth between tabs, you can edit and test all in one screen. With automatic saving, you’ll never have to wait before reviewing a preview of your work.
I seriously loved the side-by-side previewing option; other tools on this list opened up the preview in another window. Seeing it all at once allowed me to make changes and see the change instantly, which could be useful for beginner programmers. That said, due to the complicated user interface and steep learning curve, I’d recommend this tool only to advanced developers.
Komodo IDE is merged with ActiveState, which also provides language distributions like ActivePerl and ActivePython. That can be helpful if you need an enterprise coding solution.
Features
- Split View: Komodo IDE allows you to edit multiple tabs of code side-by-side in the same window. Not only is this a fantastic time-saver for editing different types of files, but it also allows you to find definitions, references, or anything else you might need without navigating away from your code.
- Open-source: Komodo IDE is open-source software, meaning that you could potentially edit its program code for personal or commercial reasons.
- Extensively customizable: Unlike other tools on this list, Komodo IDE allows you to customize the interface down to the syntax highlighting colors.
- Git integration: With Komodo IDE, you can easily add, remove, and compare files from a Git repository. The tool also includes support for other Source Code Control systems such as Mercurial, Bazaar, CVS, Subversion, and Perforce.
Pros
- Offers an integrated development environment, not just a code editor
- Live previews of the results of your code
- Autosaves your work
- Efficient debugging mode
- Ability to customize colors and syntax highlighting
Cons
- Not ideal for those looking for a lightweight editor without an IDE component
- Resource-intensive to operate
Operating Systems
- Windows
- Mac
- Linux
Price
Komodo IDE is free.
8. Visual Studio Code: Best for Advanced Web and Software Development
G2 Rating: 4.6 out of 5 stars
Visual Studio Code is a powerful, open-source, cross-platform editor from Microsoft. Rather than the standard syntax highlighting and autocomplete, VS Code offers IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.
This makes it a powerful solution for debugging your code, especially if you’re a software developer. VS Code also integrates with Git so you can push code to, or pull from, any hosted SCM service.
If you’re looking for even more functionality, VS Code offers plenty of extensions. You can add new languages, themes, and debuggers, and connect to additional services. I found one major drawback, though: There’s no built-in preview tool, which can be frustrating for developers working primarily with HTML or PHP.
When I was testing out VSCode, I was wowed by the built-in Emmet functionality. Essentially, all I had to do was type a few lines of shorthand and it would expand it into an entire HTML element I could then customize.
Visual Studio Code is the only option to offer a web-based version. If you need to quickly edit code, don’t want to download a new program, or simply want to test whether VSCode is for you, using the web version is a great way to test it out. This is especially a good option if you’re worried about the resources this tool would need to run on your machine; it’s famously resource-intensive.
Features
- Emmet snippets: VSCode includes Emmet snippets right in the editor, allowing you to write the right code more quickly. For instance, you can use shorthand to create an entire HTML element, such as a table, that would have taken minutes to write out manually.
- Open-source: Visual Studio Code is open-source software, meaning that you could potentially edit its program code for personal or commercial reasons.
- Extensively customizable: VSCode has an entire marketplace dedicated to it, which allows you to freely install a wide variety of plugins and extensions.
- Built-in Git: With Visual Studio Code, you can easily add, remove, and compare files from a Git repository. You can also import Github files from a URL.
Pros
- Smart code completing
- Large extensions library for a custom solution
- Can push to a repository directly from the editor
- Large user base and developer community
Cons
- Interface and options may be intimidating for newer programmers
- No built-in preview tool; only an extension
- Reported performance issues occasionally
Operating Systems
- Windows
- Mac
- Linux
Price
Visual Studio Code is free.
10. Edit+: : Best for Beginner HTML Editing on Windows
G2 Rating: 4.4 out of 5 stars
Edit+ is a premium code editor for Microsoft Windows. It supports syntax highlighting for HTML, CSS, JavaScript, PHP, Java, C/C++, ASP, Perl, VBScript, Python, and Ruby on Rails. While other editors offer out-of-the-box support for more languages, Edit+ can be extended for other programming languages by submitting a custom syntax file.
One thing I loved while testing out this tool was its HTML toolbar. The toolbar looks just like the editing toolbar of a word processor, but the difference is that it inserts those tags instead. You can easily bold, italicize, center, and otherwise format text with the mere click of a button, instead of needing to type out the tags. You can also insert comments, special characters, tables, forms, divs, and more.
For that reason, I recommend it especially if you’ll be editing a ton of HTML. Edit+ makes it much easier to draft up code without needing to type anything manually — not even the start of a tag.
With Edit+, you can upload your local files to an FTP server or edit remote files directly. Other features include spell check, autocompletion, search and replace, customizable keyboard shortcuts, tabbed document interface, and window splitting.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, Edit+ will do the job. As with other tools, it’s simple enough to edit text, but complex enough to handle programming files.
- Built-in FTP: Edit+ includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- HTML toolbar: With Edit+’s built-in toolbar, you can build HTML-based websites like you would writing a plain text document.
- Customizable keyboard shortcuts: One unique feature that could be useful is the ability to create custom shortcuts for streamlined editing. But with the HTML toolbar, you might not even need shortcuts.
Pros
- Syntax highlighting for HTML, CSS, and a handful of common programming languages
- Split-screen code editing
- Customizable keyboard shortcuts
- FTP integration
Cons
- No way to change the editor’s theme colors
- Lacks extensive customization of other options
Operating Systems
- Windows 10/11
Price
Edit+ is available as a free version and a paid version, which starts at $35. The exact price depends on the number of users that you need to buy a license for.
CSS Editors
While most code editors offer CSS editing capabilities, you might want to use a specialized tool to create external and internal CSS stylesheets.
Specialized CSS editors provide added support or extended features for working with CSS styles. For instance, most code editors don’t include an in-app preview of CSS changes, but with the software options below, you can see your changes in real time.
With that, let’s go over the best code editors you can use to power-up your CSS editing.
1. Adobe Dreamweaver
G2 Rating: 4.1 out of 5 stars
Adobe Dreamweaver is a web design software tool that allows you to edit HTML, CSS, and JavaScript code in a live environment. You can see your changes as you make them in the tool’s preview pane and save them automatically as you go. This is not just a powerful CSS editing tool, but a great option for creating strong, responsive websites with visual helpers to guide you along the way.
Adobe Dreamweaver includes a quick editor to help you rapidly change the declarations of a CSS class without needing to search the entire CSS stylesheet. Here’s what that looks like in action:
Using the Quick Editor in Dreamweaver CC
Pros
- Preview pane where you can see your changes
- Visual aids to help prevent errors
- Quick editor lets you edit CSS classes in a live environment
Cons
- Complicated graphical user interface — not recommended for beginners
- Subscription-based
Operating Systems
- Mac
- Windows
Price
Adobe Dreamweaver costs $20.99/month for a single-app subscription or $54.99 with a Creative Cloud subscription (with this option, you get access to all other Adobe CC apps, as well).
2. Pinegrow Web Editor
G2 Rating: 4.3 out of 5 stars
Pinegrow Web Editor is a visual website builder that allows you to edit CSS, SASS (a CSS-based language), Tailwind CSS, and Bootstrap CSS in a live environment. If you’ve worked with drag-and-drop page builders in the past, you’ll find the Pinegrow Web Editor simple and easy to use, only with the added customization and flexibility options that come with being able to edit your own code.
Pinegrow Web Editor includes a powerful CSS editor that allows you to change active rules, inline styles, and CSS grids. You can also quickly create rules without needing to access the stylesheet directly. Here’s what that looks like in action:
Pros
- Preview pane where you can see your changes
- Support for multiple CSS languages and frameworks (Bootstrap, Tailwind, SASS)
- Editor lets you edit CSS classes in a live environment
Cons
- No JavaScript support
Operating Systems
- Mac
- Windows
- Linux
Price
Pinegrow Web Editor lets you choose between 3 payment options: a $99/year subscription, a $12/month subscription, or a $149 one-time fee. Some features, such as the Tailwind Visual Editor, come at an additional fee.
3. Brackets
G2 Rating: 4.4 out of 5 stars
Brackets is a code editor for Windows and Mac that’s free to install and familiar to use for experienced programmers. While it doesn’t offer a preview in the same pane as your CSS code, it still allows you to see your changes by connecting to your browser. Most importantly, it’s free and open-source.
Brackets is a top CSS editing tool because it allows you to edit existing rules and add new rules to any CSS class or element without needing to open your stylesheet. You can do it straight in your HTML code. Here’s what that feature looks like in action:
Pros
- Ability to see your changes in a web browser
- Free and open-source
- Editor lets you edit CSS classes without opening your stylesheet
Cons
- Not as beginner-friendly as other options
Operating Systems
- Mac
- Windows
Price
Brackets is free.
Choosing Your Code Editor
Since a code editor can help you create and deploy code faster, it’s a must-have for your web development toolkit. Instead of deciding what the «best» HTML and CSS editor is, pick the one with features and extensions that align with your needs.
Whether you need a basic editor with syntax highlighting and live preview options or a more sophisticated editor with an advanced find-and-replace tool and code snippet library, we hope you’ll find the perfect fit among the editors we’ve listed above.
Editor’s note: This post was originally published in June 2020 and has been updated for comprehensiveness.
Every website on the internet uses HTML language and relies on using an editor to build the website. The HTML editor is a platform to edit and create the website’s content.
A great way to make HTML content is often through a WYSIWYG editor, short for “What You See is What You Get.” These editors work similarly to a word processor, creating the HTML for you and giving you a preview of what to expect.
Additionally, we must remember that the WYSIWYG HTML editors are open-source products for everyone. With open-source HTML editors, the concept goes beyond being a fee-to-use software.
Open-source means users can access the program’s source code and undertake modifications depending on the circumstances. Some open-source WYSIWYG HTML editors also allow modified versions of their programs to be shared or sold as long as they are under the same licenses as their original counterparts.
The following are the best open-source WYSIWYG HTML editors you can use in your web design and development.
Table of Contents
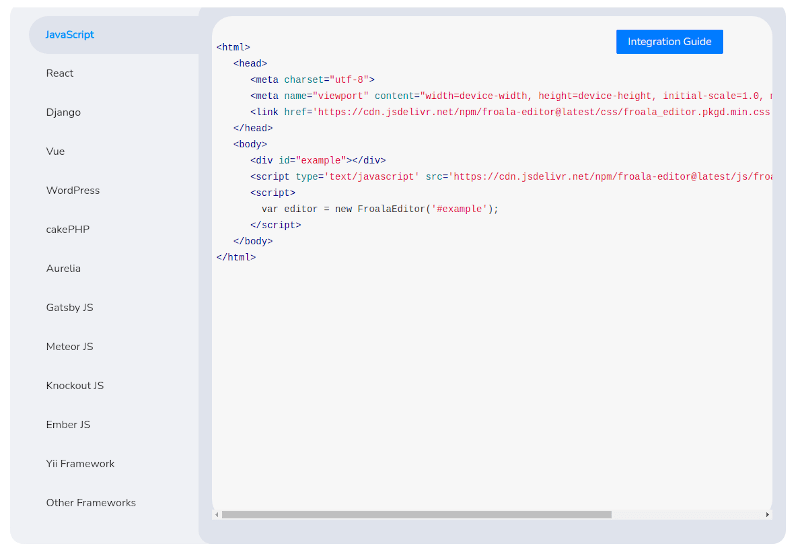
1. Froala
Froala is one of the best open-source WYSIWYG editors, especially for beginners with no background in HTML or web design. For starters, Froala is a lightweight and easy-to-use editor which allows even the technically challenged to understand everything in their website building.
It works on JavaScript and features a pack of rich-text capabilities plus extensions from the Froala API and server SDKs. For example, the rich text editor provides users with a feature-rich experience, making HTML editing fast and easy.
Froala is also a top pick for its real-time collaborative editing tool, which is handy, especially for development teams looking to share insights and opinions during web design.
Key Features:
- Easy-to-use interface
- Lightweight customization
- Auto-save options
- Image Manager
- Theme style support
- HTML Support
2. CoffeeCup HTML Editor
CoffeeCup is another top of line open-source editor which helps in offering a feature-rich editor alongside quick and accessible features. With CoffeeCup, users get a pile of intuitive tools, such as code completion, to suggest tags while editing automatically.
The CoffeeCup program is also unique for its components library, a feature to save elements for later use. This component library acts as a platform to reuse preserved elements, such as a header or footer, in other projects after saving. That way, users get to edit, save and reuse elements across different pages on one site.
Key Features:
- Advanced preview options, such as split screens.
- In-built HTML Validate tool.
- Free and responsive templates with an additional downloader.
- A Components Library to save elements.
- FTP uploader for content transfer and publishing.
3. CKEditor
CKEditor is a modern-day HTML Editor which combines a browser-based editor with MVC architecture. The ultra-modern rich text editor starts as a reputable option due to its wide range of features and compatibility with legacy software.
First, the CKEditor offers excellent web development with a fast-loading time frame for your HTML editing. Such a feature saves users time with the capability to fast-change projects without manual editing and saving them to the server.
The CKEditor is also famous for enterprises working with custom Content Management Systems. A good reason for this is CKEditor’s ability to provide technical support on editing options depending on the CMS in question.
The program also offers custom deployment options for enterprises and publications looking to integrate the editor with their CMS systems.
Key Features:
- Customizable options, including language, color, toolbar, etc.
- Extensive plugins, including media, embed plugins for videos, code snippets, and tweets.
- Webpack support
- Autosave
- Drag and drop option alongside copy-pasting support.
- Auto formatting with HTML/Markdown support option.
4. Editor.js
Editor.Js is another Javascript-based HTML editor allowing you to edit and generate clean JSON data output. This inline editor is the go-to option for web developers looking to leverage software that edits contents as blocks.
In particular, the open-source editor allows users to highlight and edit content blocks by either deleting, reordering, or moving around. The editing is evident in HTML editors such as WordPress’s Gutenberg editor, so those familiar with it get a headstart.
The Editor.js editing model also focuses on being pluggable and extensible due to its Application Programming Interface (API). You can experiment with your data by rendering the HTML for web clients, including mobile apps, Facebook’s Instant Articles, or Google’s AMP.
Even better is Editor.js capability allowing you to render HTML and generate audio for your web’s screen readers.
Key Features:
- An extensible and pluggable design for easy API integration.
- Plugin blocks with customizable options.
- Ready-to-use data output as JSON Data.
5. TinyMCE
Among the reasons for TinyMCE popularity are its features that come in handy for thousands of web-based projects. For instance, TinyMCE supports multiple platform options, meaning you can create and edit projects for either desktop or mobile screens. That is possible due to the editor’s iFrame support, template generation, and sophisticated table design tools for content creation.
You can rely on the table design toolset to fully customize your tables, establish font families, change the font size, or even replace undesirable fonts.
Likewise, TinyMCE is reliable since you can deploy the data in different environments, including cloud-based, hybrid, or self-hosted platforms. Each setup can incorporate varying frameworks, including React, Vue, or Angular.
To extend this tool, there are over 50 customizable plugins with over 100 configuration options.
Key Features
- Editing comes in three modes: Classic, Inline, or Distraction-free option.
- Cloud option with security features.
- Custom extension options, including over 50 plugins.
- Built-in spellchecker.
- Template manager.
6. Quill
If you are looking for another clutter-free editor, Quill is a free HTML editor tool that focuses on customization and extension for all users to enjoy.
Critical among the top considerations with Quilljs is the editor’s modular architecture alongside the customizable API. Both these options are core to Quill’s custom nature since they allow customizing the modules while offering the free addition of custom extensions.
Quill also considers the visual aspect of the editor with two interchangeable themes for those wanting to experiment with the look. It also allows the use of custom content alongside content formatting to include items such as 3D models, expressive checklists, or embedded slide decks.
Key Features:
- Full customization through extensive modules and expressive API.
- JSON data output offers better integration.
- Theme options for visual look customization.
7. Trix
Trix is a free-to-use WYSIWYG editor for HTML content from Basecamp, the Ruby on Rails creator. The open-source tool comes with basic functionalities, allowing users to work on different projects.
According to Trix, the project is made for the modern web features to work on your web’s CSS, Javascript files, and tags from your main HTML project.
Key Features
- Open-source integration with any asset packaging system.
- Sophisticated document model.
- Support for embedded attachments.
- Supports consistent HTML output.
8. Summernote
Summernote is an open-source WYSIWYG HTML editor that offers advanced customization and compatibility with another platform.
Under its hood, Summernote offers easy integration with plenty of Javascript apps, seamless integration with the Bootstrap CSS library, plus compatibility with popular browser options.
Key Features:
- Simple user-interface
- Copy/Paste images option.
- A variety of plugins and connectors are available.
- Interactive and open-source editing.
- Seamless integration with different servers.
9. Open WYSIWYG
The Open WYSIWYG replicates the Microsoft Word WYSIWYG editor. Both editors are text-to-area replacement-rich tools that work well with web browsers.
The HTML editor is also a JavaScript-based program with extensive features, including a visual table editing toolset, color options, interface customization, and HTML editing modes.
Key Features:
- Drag and drop support.
- Autosave option.
- HTML5/Markdown support and autoformatting.
- Interactive and responsive imaging.
10. Medium Editor
The Medium Editor is an inline editor providing users with direct live editing of HTML content, which is a clone of the medium.com inline editor toolbar that uses content editable API to implement a rich text solution.
Key Features
- Interactive in-app experience emulating Medium.
- Media embed and Image upload options.
- Customizable toolbar with key functions.
- HTML and CSS customizable style editing.
11. SunEditor
Another pure JavaScript-based editor to consider is SunEditor, which offers plenty of in-built options for editing such as an image editor, a rich documentation, and easy integration through different projects.
With SunEditor, you can also count on working with dependencies such as media embedding, CodeMirror integration, image upload, table editing, and creation.
Key Features:
- Fully customizable WYSIWYG editor.
- Lightweight and simple user interface.
- Media embedding option with an image upload option.
- Customizable editing and pasting.
12. Brackets
The modern and lightweight Brackets is an open-source HTML Editor with a simple outlook and a wide range of customizable extensions plus plugins. Among its most popular features includes the live preview option, which lets you review HTML or CSS code changes while editing.
The “Working Files” list is also unique since it enables editors to move quickly between different projects on the list.
Key Features:
- Cross-platform availability, i.e., Windows, Mac, and most Linux distributions.
- Quick edit functionality.
- Live Preview option when coding.
- Multiple file format support.
- In-built extension manager.
13. Draft.js
Anyone with React projects can rest easy, thanks to the rich Text editor, Draft.js, which is highly extensible, with a customizable content library for your HTML projects.
Additionally, Draft.js provides you with media embedding and a persistent memory state thanks to immutable.js.
Key Features
- Extensible and customizable features, including rich text composition.
- Rich Text Editor for the React framework.
- Immutable editing.
14. Aloha Editor
Aloha Editor is an optimum choice for web projects rich in media content as an open-source HTML tool, it supports extensive media embedding, including animation, graphics, audio, and videos.
Key Features:
- Small and fast WYSIWYG editor.
- Auto load and save option.
- Support for HTML5 content editing.
- Supports various browser versions and types.
15. Toast UI
ToastUI is an open-source library with HTML text editing features, which includes a toolset panel, table manager, template options, in-built code editing, and Markdown support.
The Toast UI editor is famous for its live previewing, checklist creator, embedded image editor, and syntax highlighting option.
Key Features:
- Markdown and WYSIWYG mode.
- Syntax highlighting.
- Scroll-Sync option during editing.
- Live Preview.
- Chart Features.
16. WangEditor
The WangEditor is a free rich text editor supporting pure JavaScript, React, and Vue web projects. It further supports easy integration, configuration, and seamless linkup with popular browsers.
The WangEditor is also helpful since it supports media embedding, including Youtube and image attachments, alongside the advanced table editing options.
Key Features:
- Open-source web-rich text editor.
- Easy configuration for essential functions.
- Supports JS Vue React with components.
- Compatible with most PC browsers.
17. ContentTools
ContentTools is a JavaScript and CoffeeScript-based HTML5 editor under the MIT License. The easy-to-use editor packs an impressive embedding library, multilingual support, and deployment of custom tools for developers.
Key Features:
- Simple user interface with two options/elements.
- Drag and drop editing.
- Image and video editing, e.g., resizing, adjusting, cropping, or rotating.
- Flexible HTML coding.
18. Bubble
Bubble is a no-code editor that offers complete design freedom for the building of web applications without any HTML or CSS coding knowledge. The point-and-click free editor provides a user-friendly interface with a logical workflow into the editing programs for less tech-savvy users.
Bubble’s other top features include a comprehensive library, extension options, and hosting plus deployment.
Key Features:
- Open-source WYSIWYG page and style designer.
- Visual workflow feature.
- Server integration with AWS Cloud database linking.
- Automatic capacity scaling functionality.
19. ProseMirror
For clutter-free rich text, ProseMirror is another sure pick for your web editing, as it supports multiple platform editing, including HTML, Markdown, and XML. ProseMirror also features a customizable modular framework, an in-built editor, a history manager, and a customized user menu.
Key Features:
- Javascript-based framework with collaborative and real-time editing.
- Comes with a modular architecture.
- Supports extensible document schemas with customizable structure.
- Plugin system for extended functionality.
Conclusion
That was a roundup of some of the best open-source WYSIWYG HTML editors. While we have yet to cover every single one, we have highlighted some popular and widely used ones.
Your feedback on this guide will be highly appreciated.











![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)






.webp?width=650&height=260&name=best%20html%20editor%20(Update).webp)
-Apr-18-2021-04-19-04-84-PM.webp?width=650&height=408&name=best%20html%20editor%20(Update)-Apr-18-2021-04-19-04-84-PM.webp)
-1.webp?width=456&height=345&name=best%20html%20editor%20(Update)-1.webp)
-3.webp?width=650&height=311&name=best%20html%20editor%20(Update)-3.webp)
-Apr-18-2021-04-19-05-03-PM.webp?width=598&height=425&name=best%20html%20editor%20(Update)-Apr-18-2021-04-19-05-03-PM.webp)
-1%20(1).webp?width=598&height=385&name=best%20html%20editor%20(Update)-1%20(1).webp)
%20(1).webp?width=650&height=364&name=best%20html%20editor%20(Update)%20(1).webp)
-2.webp?width=650&height=408&name=best%20html%20editor%20(Update)-2.webp)
-3%20(1).webp?width=650&height=325&name=best%20html%20editor%20(Update)-3%20(1).webp)