В этом обзоре мы расскажем об особенностях установки и привязки бесплатного TLS/SSL сертификата от Let’s Encrypt для сайта на веб сервере IIS, запущенного на Windows Server 2019/2016/2012 R2.
Содержание:
- Let’s Encrypt и ACME клиенты для Windows
- Клиент WACS для установки TLS сертификата Let’s Encrypt в IIS на Windows Server
- Перенаправление трафика IIS сайта с HTTP на HTTPS адрес
- Использование сертификата Let’s Encrypt для Remote Desktop Services
Let’s Encrypt и ACME клиенты для Windows
Наличие TLS/SSL сертификата у сайта позволяет защитить данные пользователей, передаваемые по сети от атак человек-посередине (man-in-the-middle) и гарантировать целостность переданных данных. Некоммерческий центр сертификации Let’s Encrypt позволяет в автоматическом режиме через API выпускать бесплатные криптографические TLS сертификаты X.509 для шифрования (HTTPS) . Выдаются только сертификаты для валидации доменов (domain validation), со сроком действия 90 дней (есть ограничение – 50 сертификатов для одного домена в неделю). Но вы можете автоматически перевыпускать SSL сертификат для своего сайта по расписанию.
API интерфейс, позволяющий автоматически выпускать сертификаты называется Automated Certificate Management Environment (ACME) API. Для Windows систем на данный момент имеется 3 самых популярных реализации клиента ACME API:
- Утилита Windows ACME Simple (WACS) – утилита командной строки для интерактивного выпуска сертификата и привязки его к определенному сайту на вашем веб сервере IIS;
- Модуль Powershell ACMESharp – библиотека Powershell с множеством команд для взаимодействия через ACME API с серверами Let’s Encrypt;
- Certify – графический менеджер SSL сертификатов для Windows, позволяет интерактивно управления сертификатами через ACME API.
Клиент WACS для установки TLS сертификата Let’s Encrypt в IIS на Windows Server
Самый простой способ получить SSL сертификат от Let’s Encrypt — воспользоваться консольной утилитой Windows ACME Simple (WACS) (ранее проект назывался LetsEncrypt-Win-Simple). Она представляет собой простой мастер, который позволяет выбрать один из сайтов, запущенных на IIS, и автоматически выпустить и привязать к нему SSL сертификат.
Итак, предположим у нас имеется веб сайт на IIS, развёрнутый под управлением Windows Server 2016. Наша задача, переключить его в HTTPS режим, установив SSL сертификат от Let’s Encrypt.
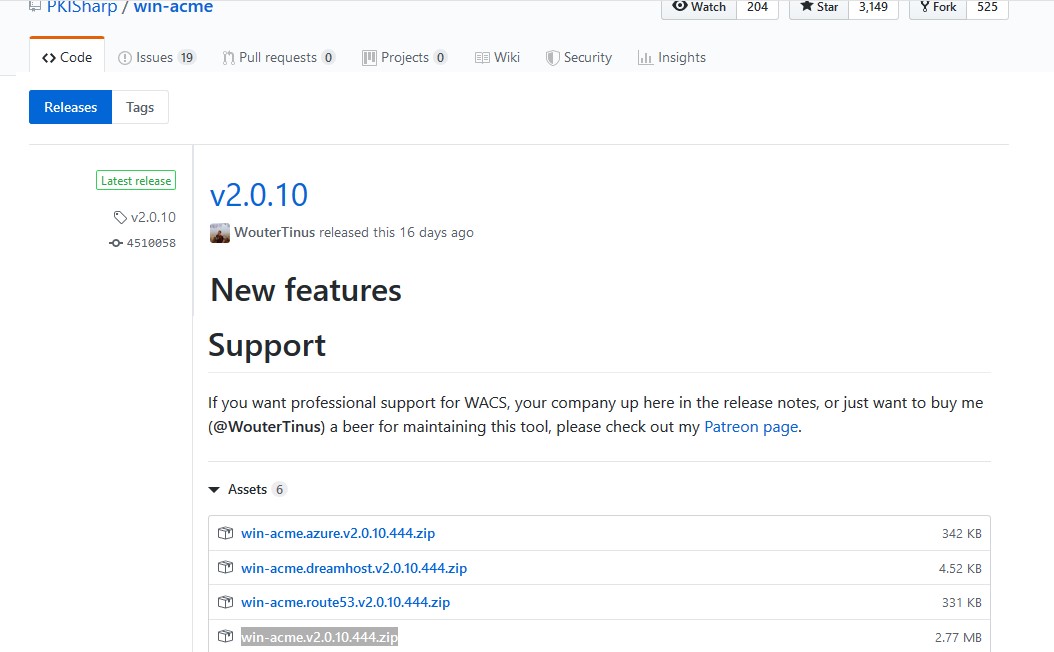
Скачайте последний релиз клиента WACS со страницы проекта на GitHub https://github.com/PKISharp/win-acme/releases (в моем случае это версия v2.0.10 – файл win-acme.v2.0.10.444.zip).
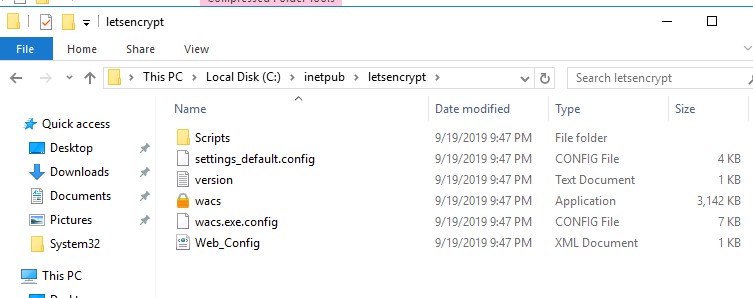
Распакуйте архив в каталог на сервере с IIS: c:\inetpub\letsencrypt
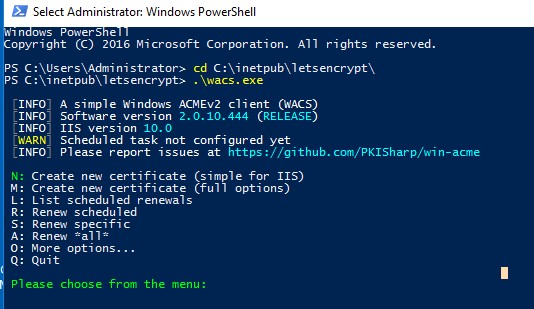
Откройте командную строку с правами администратора, перейдите в каталог c:\inetpub\ letsencrypt и запустите wacs.exe.
Запустится интерактивный мастер генерации сертификата Let’s Encrypt и привязки его к сайту IIS. Чтобы быстро создать новый сертификат выберите N: — Create new certificates (simple for IIS).
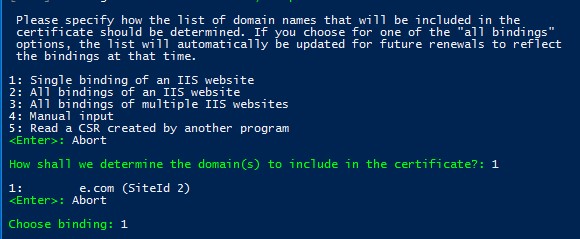
Затем нужно выбрать тип сертификата. В нашем примере нет необходимости использовать сертификат с псевдонимами (несколькими SAN — Subject Alternative Name), поэтому достаточно выбрать пункт 1. Single binding of an IIS site. Если вам нужен Wildcard-сертификат, выберите опцию 3.
Далее утилита выведет список сайтов, запущенных на сервере IIS и предложит выбрать сайт, для которого нужно создать и привязать новый SSL сертификат.
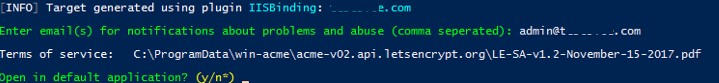
Укажите ваш email, на который будут отправляться уведомления о проблемах с обновлением сертификата сайта и другие о повешения (можно указать несколько email через запятую). Осталось согласится с условиями использования и Windows ACME Simple подключится к серверам Let’s Encrypt и попытается автоматически сгенерировать новый SSL сертификат для вашего сайта.
Процесс генерации и установки SSL сертификата Let’s Encrypt для IIS полностью автоматизирован.
По умолчанию выполняется валидация домена в режиме http-01 validation (SelfHosting). Для этого нужно, чтобы в DNS домена имелась запись, указывающая на ваш веб сервера. При запуске WACS в ручном режиме можно выбрать валидацию типа — 4 [http-01] Create temporary application in IIS (recommended). В этом случае на веб-сервере IIS будет создано небольшое приложение, через которое сервера Let’s Encrypt смогут провести валидацию.
Примечание. При выполнении TLS/HTTP проверки ваш сайт должен быть доступен снаружи по полному DNS имени по протоколам HTTP (80/TCP) и HTTPS (443/TCP).
Утилита WACS сохраняет закрытый ключ сертификата (*.pem), сам сертфикат и ряд других файлов в каталог C:\Users\%username%\AppData\Roaming\letsencrypt-win-simple. Затем она в фоновом режиме установит сгенерированный SSL сертификат Let’s Encrypt и привяжет его к вашему сайту IIS. Если на сайте уже установлен SSL сертификат (например, самоподписанный), он будет заменен новым.
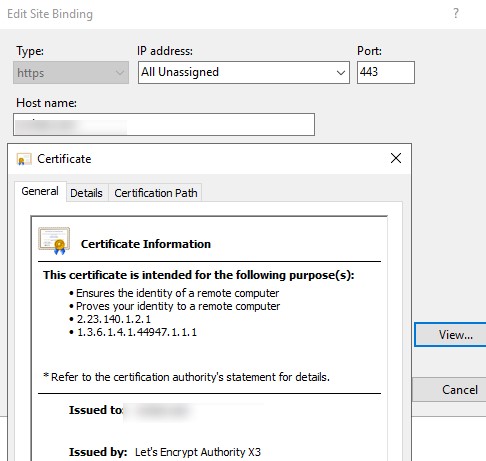
В IIS Manager откройте меню Site Binding для вашего сайта и убедитесь, что для него используется сертификат, выданный Let’s Encrypt Authority X3.
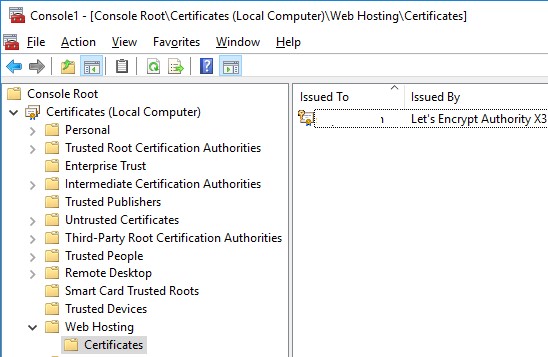
В хранилище сертификатов компьютера сертификат Let’s Encrypt для IIS вы можете найти в разделе Web Hosting -> Certificates.
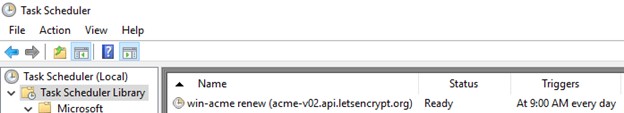
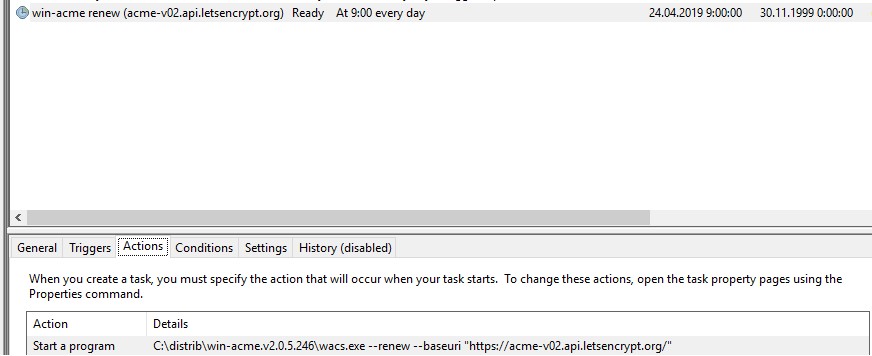
Windows ACME Simple создает новое правило в планировщике заданий Windows (win-acme-renew (acme-v02.api.letsencrypt.org)) для автоматического продления сертификата. Задание запускается каждый день, продление сертификата выполняется через 60 дней. Планировщик запускает команду:
C:\inetpub\letsencrypt\wacs.exe --renew --baseuri "https://acme-v02.api.letsencrypt.org"
Эту же команду вы можете использовать для ручного обновления сертфиката.
Перенаправление трафика IIS сайта с HTTP на HTTPS адрес
Чтобы перенаправить весь входящий HTTP трафик на HTTPS сайт, нужно установить модуль Microsoft URL Rewrite Module (https://www.iis.net/downloads/microsoft/url-rewrite), и убедиться, что в настройках сайта не включена опция обязательного использования SSL (Require SSL). Осталось настроить редирект в файле web.config:
<system.webServer>
<rewrite>
<rules>
<rule name="HTTP to HTTPS Redirect" enabled="true" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" appendQueryString="true" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
</system.webServer>
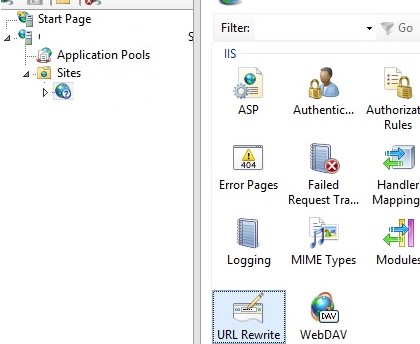
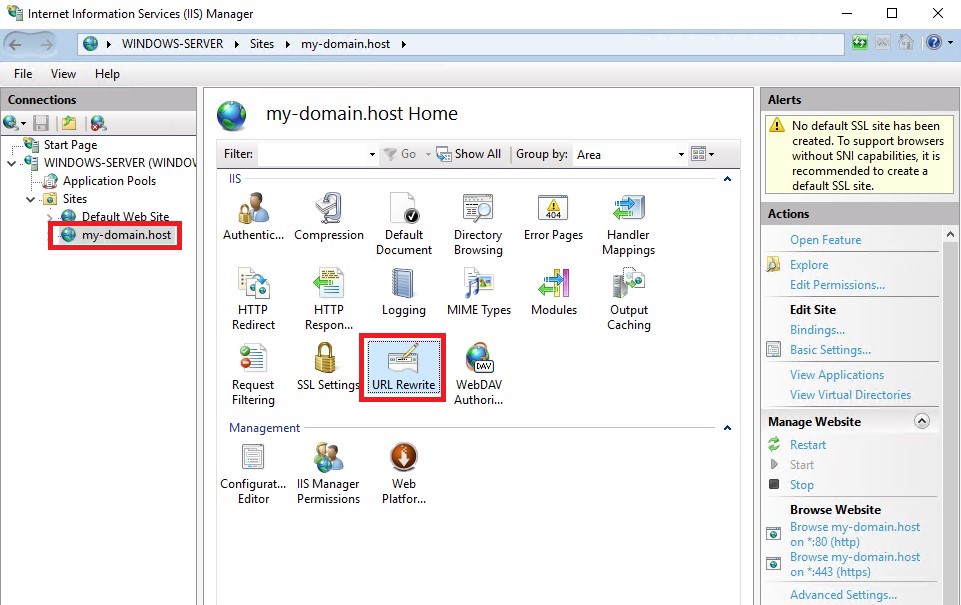
Также вы можете настроить перенаправление трафика через URL Rewrite через графический интерфейс IIS Manager. Выберите Sites -> yoursitename -> URL Rewrite.
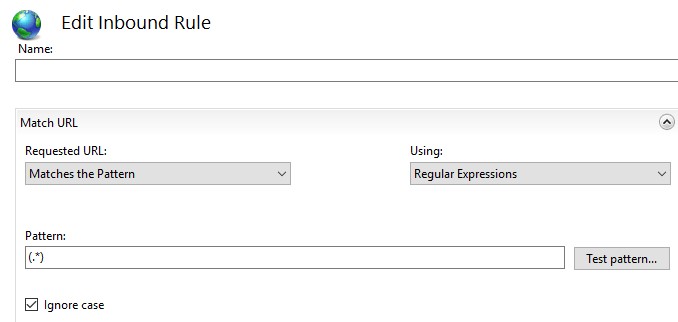
Создайте новое правило Add Rule -> Blank rule.
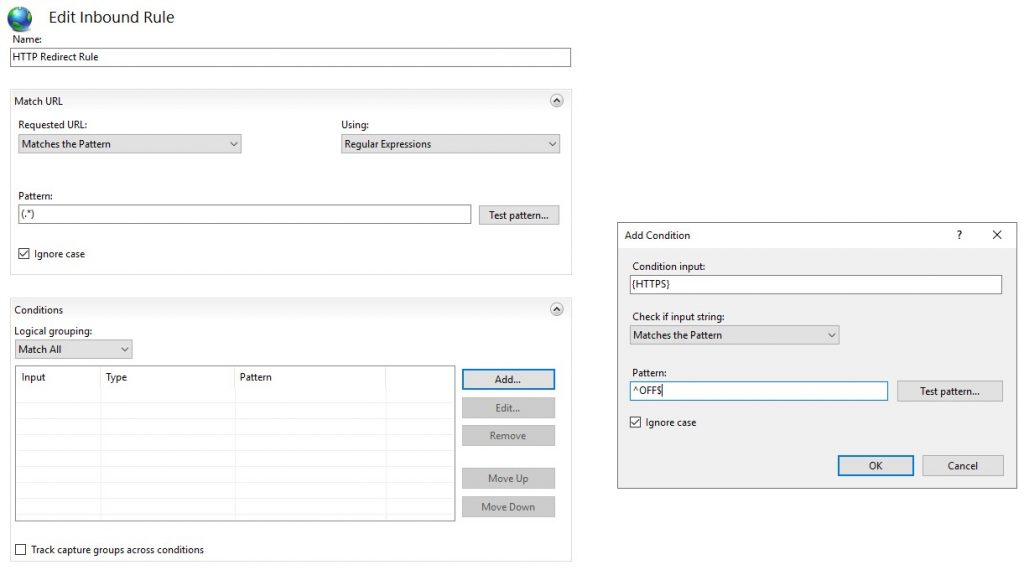
Укажите имя правила и измените значения параметров:
- Requested URL -> Matches the Pattern
- Using -> Regular Expressions
- Pattern -> (.*)
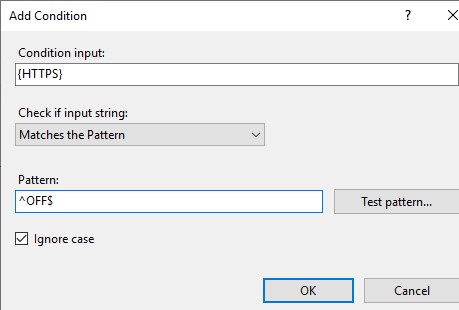
В блоке Conditions измените Logical Grouping -> Match All и нажмите Add. Укажите
- Condition input -> {HTTPS}
- Check if input string -> Matches the Pattern
- Pattern -> ^OFF$
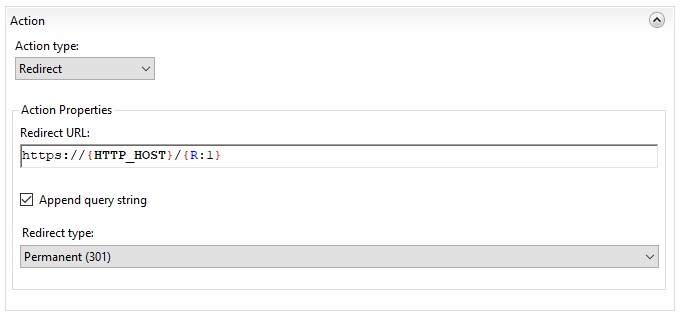
Теперь в блоке Action выберите:
- Action Type -> Redirect
- Redirect URL -> https://{HTTP_HOST}/{R:1}
- Redirect type -> Permanent (301)
Откройте браузер и попробуйте открыть ваш сайт по HTTP адресу, вас должно автоматически перенаправить на HTTPS URL.
Использование сертификата Let’s Encrypt для Remote Desktop Services
Если вы используете для подключения внешних пользователей в корпоративную сеть шлюз Remote Desktop Gateway/ RD Web Access, вы можете использовать нормальный SSL сертификат Let’s Encrypt вместо обычного самоподписанного сертификата. Рассмотрим, как корректно установить сертификат Let’s Encrypt для зажиты служб Remote Desktop Services в Windows Server.
Если на Remote Desktop Gateway сервере поднята также роль RDSH, нужно запретить пользователям Read доступ к каталогу, в котором у вас хранится WACS (в моем примере это c:\inetpub\letsencrypt ) и к каталогу с сертификатами сертификат Let’s Encrypt (C:\ProgramData\win-acme).
Затем на сервере RDP GW, запускаете wacs.exe, как описано выше, и вы выбираете нужный сайт IIS (обычно, Default Web Site). Let’s Encrypt выдает вам новый сертификат, который устанавливается для веб-сайта и в планировщике появляется задание на автоматические обновление сертификата.
Вы можете вручную экспортировать данный сертификат и привязать его к нужным службам RDS через SSL binding. Но вам придется выполнять эти действия вручную каждые 60 дней при перевыпуске сертификата Let’s Encrypt.
Нам нужен скрипт, который бы сразу после получения (продления) сертификата Let’s Encrypt применял бы его для RD Gateway.
В проекте win-acme есть готовый PowerShell скрипт ImportRDGateway.ps1 (https://github.com/PKISharp/win-acme/tree/master/dist/Scripts), который позволяет установить выбранный SSL сертификат для служб Remote Desktop. Главный недостаток скрипта – приходится вручную указывать отпечаток нового сертификата:
ImportRDGateway.ps1 <certThumbprint>
Для автоматического получения отпечатка сертификата с указанного сайта IIS используйте доработанный скрипт ImportRDGateway_Cert_From_IIS.ps1 (основан на стандартном ImportRDGateway.ps1).
Инструкция и модифицированный PowerShell скрипт присланы нашим читателем Антоном, за что посылаем ему лучи благодарности!
Вы можете запустить это скрипт вручную:
powershell -File ImportRDGateway_Cert_From_IIS.ps1
Если у вас RDS Gateway живет на стандартном IIS сайте «Default Web Site» с индексом 0, можете использовать скрипт без изменений.
Чтобы получить ID сайта в IIS, откройте консоль PowerShell и выполните:
Import-Module WebAdministration
Get-ChildItem IIS:Sites
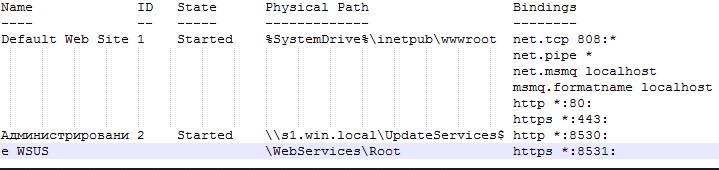
Получите список вида:
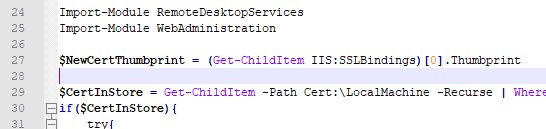
В колонке ID указан индекс вашего сайта, отнимите от него единицу. Полученный индекс вашего сайта нужно указать вместо 0 в 27 строке скрипта PowerShell:
$NewCertThumbprint = (Get-ChildItem IIS:SSLBindings)[0].Thumbprint
Теперь откройте задание планировщика win-acme-renew (acme-v02.api.letsencrypt.org) и на вкладке Action добавьте новое задание, которое запускает скрипт ImportRDGateway_Cert_From_IIS.ps1 после обновления сертификата.
Чтобы не менять разрешения на выполнение скриптов PowerShell, вы можете вызывать скрипт командой:
PowerShell.exe -ExecutionPolicy Bypass -File c:\inetpub\letsencrypt\ImportRDGateway_Cert_From_IIS.ps1
Теперь скрипт привязки SSL сертификата к службам RDS будет выполнятся сразу после продления сертификата Let’s Encrypt. При этом автоматически перезапускается служба RD Gateway командой:
Restart-Service TSGateway
При перезапуске службы TSGateway все текущие сессии пользователей разрываются, поэтому желательно изменить периодичность запуска задания обновления сертфиката на 1 раз в 60 дней.
Также вы можете использовать бесплатные сертификаты Let’s Encrypt в Linux для веб сайтов на Nginx или apache.
Отметим, что сертификаты Let’s Encrypt в настоящий момент широко используются на сайтах многих крупных компаний и им доверяют все браузеры. Надеюсь, что судьба бесплатного центра сертификации Let’s Encrypt не постигнет участь WoSign и StartCom.
В данной статье мы посмотрим, как можно установить бесплатный сертификат Let’s Encrypt на web-сайт, работающий на Internet Information Servises (IIS). Наш справочник уже содержит мануалы по установке такого сертификата на Ubuntu и на CentOs, поэтому отложим теорию и приступим.
В качестве примера для установки сертификата мы будем использовать VPS, работающий на Windows Server 2019. На нашем сервере мы развернули web-сервер из набора серверов IIS, на котором запустили сайт my-domain.host. Доступ к сайту осуществляется по протоколу http.

Задача – получить сертификат из Центра Сертификации Let’s Encrypt, установить его на наш web-сервер и привязать к нашему домену. Также, мы перенаправим трафик HTTP на протокол HTTPS. Другими словами, при попытке подключится к сайту по протоколу HTTP, система будет включать протокол HTTPS.
Получение сертификата
Наиболее простым способом установки SSL-сертификата от Let’s Encrypt является применение консольной утилиты WACS (Windows ACME Simple). WACS позволяет осуществить автоматический выпуск и привязку SSL-сертификата к сайтам, работающим на IIS. На момент написания данной статьи актуальной версией утилиты являлась версия v2.1.22.1289. Загрузка клиента WACS доступна со страницы проекта на GitHub – https://github.com/win-acme/win-acme/releases.

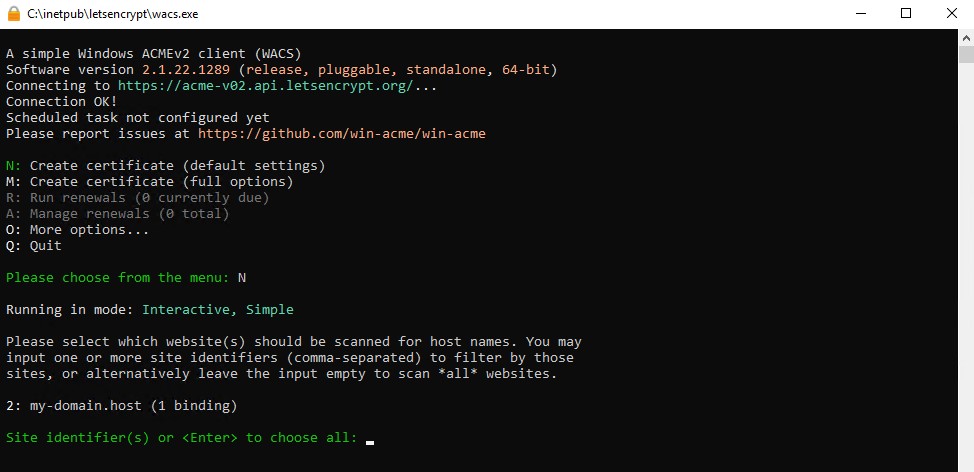
После загрузки архива распакуйте его содержимое в каталог C:\inetpub\letsencrypt\ на вашем виртуальном сервере. Далее, запустите на исполнение файл wacs.exe. В открывшемся меню нужно выбрать опцию создания сертификата с установками по умолчанию. Для того, чтобы это сделать, введите символ N.

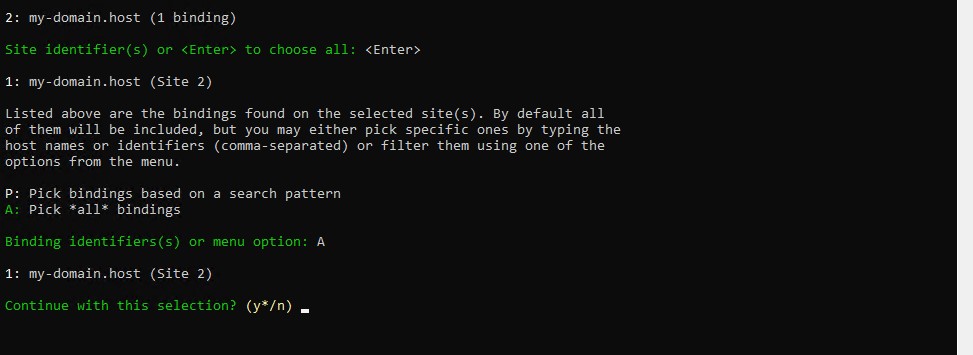
На следующем шаге утилита предложит выбрать сайт, для которого будет выпускаться сертификат. Поскольку в нашем случае в IIS находится всего один сайт, то мы можем нажать Enter. Если в списке будут находиться несколько сайтов, вы можете выбрать один или несколько из них, перечислив их номера через запятую. После чего нажмите символ A, чтобы выбрать все привязки, и символ y, чтобы подтвердить свой выбор.

Далее, утилита предложит открыть для прочтения Пользовательское соглашение, после чего попросит вас подтвердить своё согласие с ним. Необходимо будет ещё раз нажать y.

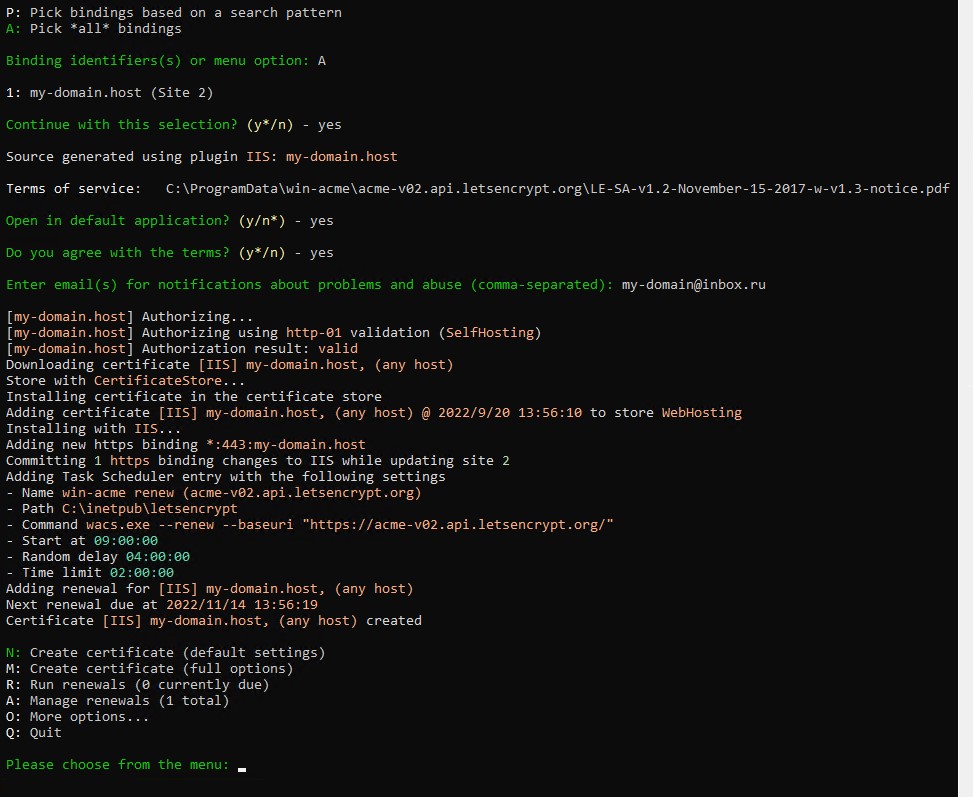
После этого нужно будет ввести адрес электронной почты для связи с вами по возможным проблемам с SSL-сертификатом. Далее, утилита запустит процесс выпуска сертификата и привязки его к указанным вами доменам. В заключении нажмите Q для завершения работы WACS.

После этого ваш домен должен уже быть доступен при подключении к нему с использованием протокола HTTPS. Проверьте это, набрав в браузере имя вашего сайта с префиксом https://.

Настройка протокола HTTPS
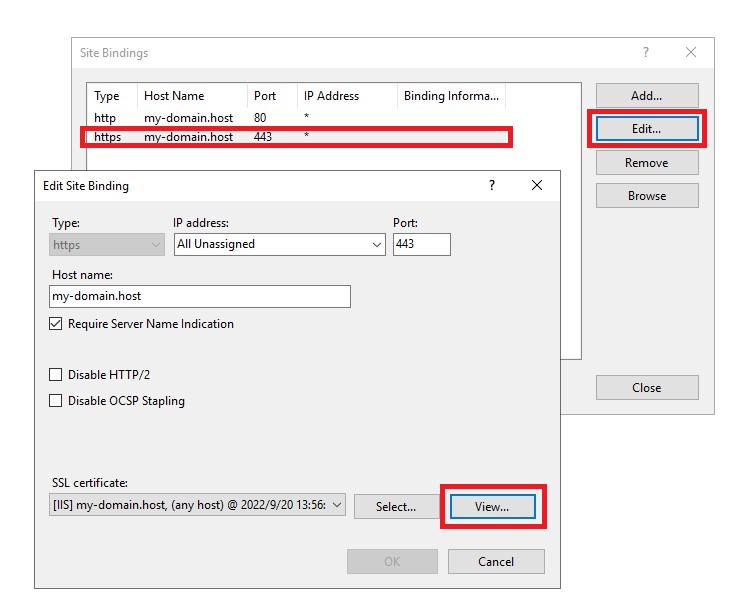
В менеджере IIS установленный сертификат можно просмотреть через меню Bindings... Для этого следует выбрать требуемый сайт с типом https, нажать Edit и в строке SSL certificate нажать View...

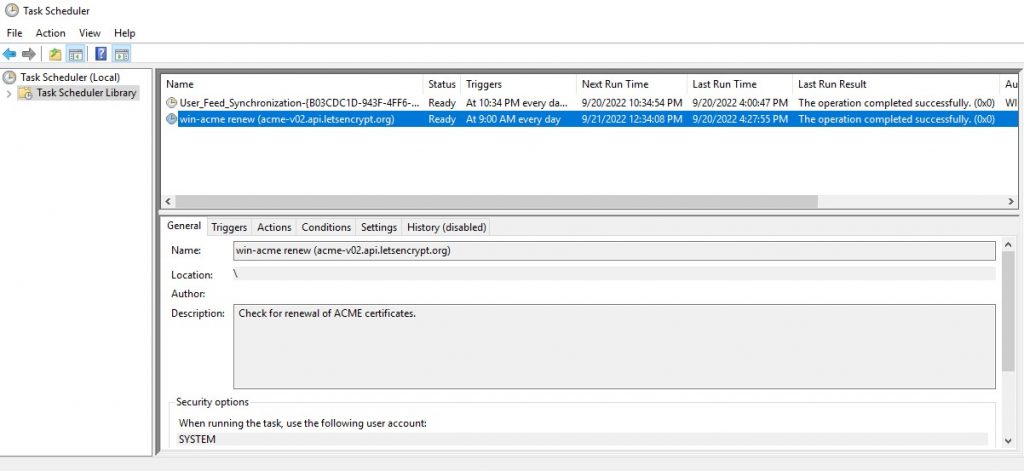
Плюс ко всему, утилита WACS создаёт задание в Планировщике заданий (Task Scheduler), предназначенное для продления срока действия установленного сертификата в автоматическом режиме. Задание будет ежедневно запускать на исполнение следующую команду:
C:\inetpub\letsencrypt\wacs.exe --renew --baseuri "https://acme-v02.api.letsencrypt.org/"
Поскольку наш сайт теперь доступен по 443-му порту (протокол HTTPS), есть смысл отказаться от использования доступа по протоколу HTTP. Для этого необходимо перенаправить трафик HTTP на наш HTTPS-сайт. Чтобы это сделать, потребуется произвести на сервере установку модуля Microsoft URL Rewrite Module. Данный софт доступен для загрузки по ссылке – https://www.iis.net/downloads/microsoft/url-rewrite.

После установки утилиты в профиле сайта на IIS появится кнопка URL Rewrite.

Используя её нужно будет создать новое правило для перенаправления трафика: Actions 🠒 Add Rule(s).... 🠒 Blank rule. В строке Name укажите имя для нового правила (в нашем примере это – HTTP Redirect Rule). В строке Requested URL следует выбрать Matches the Pattern, в строке Pattern наберите (.*). Также, в блоке настроек Conditions в строке Logical Grouping выберите Match All и нажмите Add. В окне Add Condition в строке Condition input укажите {HTTPS}, в строке Check if input string выберите Matches the Pattern, в строке Pattern наберите ^OFF$. После чего нажмите ОК.

Также, в блоке настроек Action укажите Redirect в строке Action type, в строке Redirect URL наберите https://{HTTP_HOST}/{R:1} и в строке Redirect type выберите Permanent (301). Завершив настройки, примените внесённые изменения при помощи Apply в правом верхнем углу окна Internet Information Servises (IIS) Manager.

Теперь, перейдя в браузере по адресу вашего сайта с использованием протокола HTTP, веб-сервер должен будет перенаправить вас на адрес вашего сайта, но уже с префиксом https://.
Вместо заключения
В заключение всё-таки несколько слов о теории.
SSL-сертификаты делятся на три основных типа:
- сертификаты, выпускаемые через проверку прав на домен – Domain Validated (DV);
- сертификаты, подтверждающие домен и его принадлежность конкретному юридическому лицу – Organization Validation (OV);
- и, наконец, сертификаты с расширенной проверкой – Extended Validation (EV).
Сертификат от Let’s Encrypt, получение которого мы описали в данном руководстве, относится к первой категории.
Также, сертификаты могут быть платными и бесплатными. Рассмотренный в нашей статье SSL-сертификат от Let’s Encrypt является бесплатным. Но является ли это его неоспоримым преимуществом?
С одной стороны, да. Бесплатный сертификат обходится потребителю заведомо дешевле, чем платный. Но, с другой стороны, бесплатные сертификаты всё же имеют некоторые минусы. Во-первых, бесплатные сертификаты имеют сравнительно короткий срок действия. По истечении его сертификату требуется перевыпуск. Происходит это постоянно через определённые промежутки времени. Во-вторых, Удостоверяющие Центры, выпускающие платные SSL-сертификаты, проверяют владельцев доменов. Тем самым они формируют более высокое доверие к сайту со стороны поисковых систем и пользователей. В третьих, преимуществом платных сертификатов является наличие финансовых обязательств Центра Сертификации перед доменом. Другими словами, при утечке с ресурса пользовательских данных пострадавший сайт получит компенсацию. Конечно, при условии, что на сайте использовался платный сертификат.
Получение бесплатного SSL сертификата Let’s Encrypt


Тематические термины: Let’s Encrypt, CentOS, Ubuntu
Процесс в данной статье описан на примере систем Linux CentOS, Ubuntu (Debian) и Windows. Настройка выполняется в несколько шагов.
Условия получения
Проверка права на домен
Используя веб-сервер
С помощью NS
Установка утилиты для запроса сертификата
Certbot (Linux)
LetsEncrypt-Win-Simple (Windows)
Получение сертификата вручную
На Linux
На Windows
Автоматическое продление
Linux
Windows
Получение Wildcard
Полезные команды
Экспорт сертификатов в Windows с закрытым ключом
Let’s Encrypt для Exchange
Возможные ошибки
Читайте также
Условия получения бесплатного сертификата от Let’s Encrypt
Прежде чем начать, необходимо знать о некоторых нюансах получения сертификата Let’s Encrypt:
- При запросе выполняется проверка домена. Для этого необходимо:
- либо создать TXT-запись в DNS.
- либо поднять веб-сервер, далее в его корне создается каталог .well-known, а в нем файл с произвольным названием. После корневой центр отправляет запрос серверу на загрузку данного файла и, в случае успеха, выдает сертификаты для указанного доменного имени.
- SSL-сертификат выдается на 90 дней, поэтому необходимо по расписанию запускать команду на автоматическое продление ключа. Когда проходит 60 дней после начала использования нового сертификата, центр Let’s Encrypt может выдать новый.
- Если выполнять запрос для домена 3 уровня и выше, он должен пройти DNS проверку на всех уровнях. Например, домен layer3.layer2.com должен отвечать на запросы как для layer3.layer2.com, так и для layer2.com.
Проверка домена
Как было сказано выше, для получения бесплатного сертификата, Let’s Encrypt должен удостовериться, что мы являемся владельцем домена. Свое право на его владение мы можем подтвердить, создав специальную TXT-запись или настроив веб-сервис, который будет отвечать на запросы.
Настройка веб-сервера
Данный способ немного сложнее для Linux (для Windows все настройки делает утилита автоматически), но позволяет без проблем настроить автоматическое продление.
Запрашивать сертификат Let’s Encrypt проще всего с веб-сервера, на котором запущен сайт для домена. Возможен альтернативный вариант с монтирование сетевой папки, но его рассматривать не будем.
Linux NGINX
Пример простого конфигурационного файла для NGINX:
server {
listen 80;
server_name dmosk.ru;
root /usr/share/nginx/html;
}
* где dmosk.ru — домен, для которого работает сайт и для которого мы будем запрашивать сертификат; /usr/share/nginx/html — путь по умолчанию для nginx.
Если сервер уже используется для сайта, в секцию server добавляем:
location ~ /.well-known {
root /usr/share/nginx/html;
allow all;
}
* данными строчками мы говорим, что для всех запросов после /.well-known необходимо отдавать скрипты из каталога /usr/share/nginx/html; allow all предоставляет доступ всем.
При необходимости выполнять проверку и использовать rewrite/return, добавляем что-то подобное:
…
location ~ /.well-known {
root /usr/share/nginx/html;
allow all;
}
if ($uri !~ /.well-known){
return 301 https://$host$request_uri;
}
После проверяем конфигурацию и перезапускаем nginx:
nginx -t && nginx -s reload
Linux Apache
Создаем общий конфигурационный файл, в котором пропишем алиас.
а) для CentOS:
vi /etc/httpd/conf.d/lets.conf
б) для Ubuntu / Debian:
vi /etc/apache2/conf-enabled/lets.conf
Со следующим содержимым:
Alias /.well-known/acme-challenge/ /var/www/html/.well-known/acme-challenge/
* в данном примере, запросы для страниц /.well-known/acme-challenge всех сайтов мы переводим в каталог /var/www/html/.well-known/acme-challenge.
Проверяем корректность конфигурационного файла:
apachectl configtest
И перезапускаем apache:
systemctl restart httpd || systemctl restart apache2
Windows
IIS должен отвечать на http-запрос до доменному имени, для которого мы планируем получить сертификат. Также в его настройках мы должны сделать привязку узла, для которого хотим получить сертификат к конкретному сайту. Для этого в консоли управления IIS раскрываем сайты и выбираем нужный нам (в данном примере, он всего один):
В меню справа кликаем по Привязки:
Изменяем привязку для имеющийся записи и, при необходимости, добавляем еще:
Применяем настройки и закрываем консоль управления IIS.
С помощью записи в DNS
Данный метод проще, описанного выше, но он позволит настроить автоматическое продление сертификата только для некоторых DNS, для которых есть отдельные certbot-плагины. Поэтому данный способ, в большинстве случаев, будет удобен для проведения тестов.
У нас должна быть возможность управления записями в DNS. На данном этапе достаточно просто зайти в панель управления DNS и перейти к этапу получения сертификата (ниже по тексту). Если домен новый и был только-что делегирован на DNS, возможно, придется подождать, пока он не станет доступен для всех серверов DNS в глобальной сети.
Установка утилиты для получения сертификата
Certbot для Linux
1) Rocky Linux:
dnf install epel-release
dnf install certbot
2) на CentOS 8:
dnf —enablerepo=powertools install certbot
3) на CentOS 7:
yum install certbot
4) на Ubuntu 16.04 и выше, а также Debian:
apt update
apt install certbot
5) Astra Linux:
Для астры не нашел репозитория установки certbot, но есть решение хоть и не красивое, но рабочее.
Загружаем deb-файлы для debian 10:
wget http://ftp.de.debian.org/debian/pool/main/p/python-certbot/certbot_0.31.0-1+deb10u1_all.deb
wget http://ftp.de.debian.org/debian/pool/main/p/python-certbot/python3-certbot_0.31.0-1+deb10u1_all.deb
Пробуем установить python3-certbot:
dpkg -i python3-certbot_0.31.0-1+deb10u1_all.deb
Если мы получим ошибку зависимостей, например:
dpkg: зависимости пакетов не позволяют настроить пакет python3-certbot:
python3-certbot зависит от python3-acme (>= 0.29.0~), однако:
Пакет python3-acme не установлен.
python3-certbot зависит от python3-configargparse (>= 0.10.0), однако:
Пакет python3-configargparse не установлен.
python3-certbot зависит от python3-josepy, однако…
… выполняем команду:
apt install -f
Также мы можем посмотреть список зависимостей командой:
dpkg -I python3-certbot_0.31.0-1+deb10u1_all.deb
Будет выполнена установка зависимостей. После устанавливаем скачанные пакеты:
dpkg -i python3-certbot_0.31.0-1+deb10u1_all.deb
dpkg -i certbot_0.31.0-1+deb10u1_all.deb
6) на CentOS 6 или Ubuntu 14.04 / 12.04:
Создадим каталог, в котором будет храниться утилита и переходим в него:
mkdir /opt/certbot
cd /opt/certbot
Загружаем утилиту и разрешаем ее запуск:
wget https://raw.githubusercontent.com/certbot/certbot/7f0fa18c570942238a7de73ed99945c3710408b4/letsencrypt-auto-source/letsencrypt-auto -O /opt/certbot/letsencrypt-auto
chmod a+x ./letsencrypt-auto
Для удобства, делаем симлинк:
ln -s /opt/certbot/letsencrypt-auto /usr/local/sbin/certbot
Запустим команду:
certbot
При первом запуске certbot он автоматически предложит доустановить необходимые зависимости — соглашаемся.
LetsEncrypt-Win-Simple для Windows
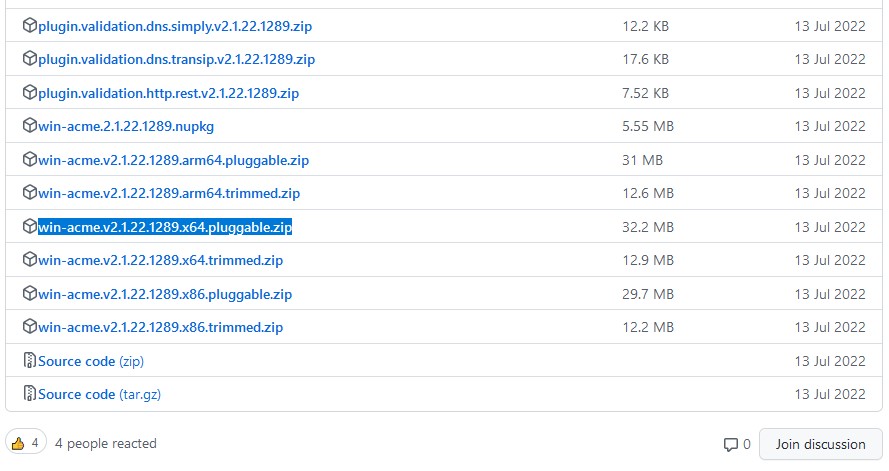
На сайте GitHub скачиваем win-acme pluggable для нужной разрядности операционной системы:
Раcпаковываем скачанный архив в любую папку.
Первое получение сертификата
Linux
1. Если мы подтверждаем право на домен при помощи веб-сервера, выполняем команду с таким синтаксисом:
certbot certonly —webroot —agree-tos —email <почта администратора домена> —webroot-path <путь до каталога с файлами проверки> -d <домен 1> -d <домен 2> -d …
* где:
- certonly — запрос нового сертификата;
- webroot — проверка будет выполняться на основе запроса к корню сайта;
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- webroot-path — каталог в системе Linux, который является корневым для сайта;
- d — перечисление доменов, для которых запрашиваем сертификат.
а) Пример запроса при использовании веб-сервера NGINX:
certbot certonly —webroot —agree-tos —email postmaster@dmosk.ru —webroot-path /usr/share/nginx/html/ -d dmosk.ru -d www.dmosk.ru
б) Пример запроса при использовании веб-сервера Apache:
certbot certonly —webroot —agree-tos —email postmaster@dmosk.ru —webroot-path /var/www/html/ -d dmosk.ru -d www.dmosk.ru
После успешного выполнения команды, сертификаты будут созданы в каталоге /etc/letsencrypt/archive/dmosk.ru, а также симлинки на них в каталоге /etc/letsencrypt/live/dmosk.ru. При настройке приложений, стоит указывать пути до симлинков, так как при обновлении файлы в первом каталоге будут меняться, во втором — нет. Публичный ключ будет с именем cert.pem, а приватный — privkey.pem.
2. При подтверждении права на домен с TXT-записью:
certbot certonly —manual —agree-tos —email postmaster@dmosk.ru —preferred-challenges=dns -d dmosk.ru -d www.dmosk.ru
* где:
- certonly — запрос нового сертификата;
- manual — проверка домена вручную.
- preferred-challenges — указывает метод проверки домена.
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- d — перечисление доменов, для которых запрашиваем сертификат.
На запрос подтверждения отвечаем Y — система выдаст что-то на подобие:
Please deploy a DNS TXT record under the name
_acme-challenge.dmosk.ru with the following value:
W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm
Once this is deployed,
* Данное сообщение говорит, что мы должны создать TXT-запись _acme-challenge.dmosk.ru со значением W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm.
Создаем соответствующую запись в панели управления DNS, и в консоли сервера нажимаем Enter для продолжения. Если, как в данном примере, мы запрашиваем сертификат для нескольких узлов, повторяем действия.
Windows
Открываем командную строку от администратора и переходим в распакованный каталог. Например, если архив распакован на диск C, выполняем:
cd C:\win-acme.v2.1.6.773.x64.pluggable
* где 2.1.6.773.x64 — моя версия утилиты.
Запускаем wacs:
wacs.exe
Если запускаем в Powershel, то так:
.\wacs.exe
Утилита формирует бинарный сертификат для Windows, но если мы хотим получить файлы в формате pem, вводим:
wacs.exe —store pemfiles —pemfilespath C:\Certificates
* где pemfilespath — путь до каталога, в котором должны оказаться файлы сертификата.
Откроется меню с выбором действия — вводим N, чтобы создать новый сертификат:
Обратите внимание, что в зависимости от версии win-acme, некоторые пункты могут отличаться. Внимательно просмотрите варианты.
Выбираем сайт в IIS, который отвечает на запросы нашего домена (в нашем случае, это единственный Default Web Site, то есть 1):
Если для сайта создано несколько привязок, выбираем 3, чтобы создать сертификаты для всех:
Вводим email адрес и подтверждаем корректность данных:
Утилита создаст необходимый каталог для проверки домена, запросит проверку, получит сертификат, добавит привязку к сайту по 443 порту с добавлением полученного сертификата и создаст в планировщике задание на автоматическое продление сертификата.
Автоматическое продление
Утилита certbot позволяет выполнить обновление сертификата в автоматическом режиме. В зависимости от операционной системы, инструменты различаются.
Linux
Смотрим полный путь до скрипта certbot:
which certbot
Открываем на редактирование cron и добавляем следующее:
crontab -e
Если система вернет ошибку crontab: command not found, устанавливаем пакет cron и запускаем сервис.
а) Для deb-систем:
apt install cron
systemctl start cron
systemctl enable cron
б) Для rpm-систем:
yum install cronie
systemctl start crond
systemctl enable crond
Прописываем строки в зависимости от нашей системы Linux.
а) для Ubuntu / Debian / Rocky Linux:
0 0 * * 1,4 /usr/bin/certbot renew —noninteractive
б) для CentOS:
0 0 * * 1,4 /bin/certbot renew —noninteractive
* в данном примере проверка и продление сертификата будет выполняться по понедельникам и четвергам (1,4) в 00:00. /usr/bin/certbot или /bin/certbot — путь, который мне выдала команда which certbot.
Команда certbot renew проверяет для всех наших сертификатов срок окончания, и если осталось менее 30 дней, запрашивает новый, сохраняет его в каталоге /etc/letsencrypt/archive/<домен> и обновляет симлинк.
Стоит иметь ввиду, что многие приложения, использующие сертификат, потребуют перезапуска, чтобы перечитать его. Поэтому хорошей идеей будет не просто обновлять сертификат, но и перезапускать сервис, который использует сертификат. Например, для NGINX:
systemctl reload nginx
Однако, нам нужно, чтобы это происходило автоматически. Для этого открываем файл:
vi /etc/letsencrypt/cli.ini
И добавляем строку:
…
deploy-hook = systemctl reload nginx
Windows
Настройка задания на автоматическое продление создается при получении сертификата. Проверить задание можно в планировщике заданий Windows:
Wildcard
С марта 2018 года появилась возможность получить бесплатный сертификат на все поддомены, например, mail.dmosk.ru, test.dmosk.ru, admin.dmosk.ru (*.dmosk.ru).
Особенности получения Wildcard от Let’s Encrypt:
- Подтвердить право использования доменом можно только с помощью DNS — таким образом, затрудняется процесс автоматического продления. Нужно использовать плагины, которые позволяют автоматически создавать нужную запись на DNS, но они доступны далеко не для всех поставщиков услуг DNS. В противном случае, обновлять Wildcard нужно вручную.
Также, некоторые панели управления хостингом, например ISP Manager с версии 5 могут управлять процессом получения Wildcard от Let’s Encrypt с возможностью автоматического продления (но необходимо, чтобы домен обслуживался на данном хостинге). - Время действия сертификата также ограничено 3 месяцами.
Certbot
Необходимо, чтобы версия утилиты certbot была 0.22.0 и выше. Проверить текущую версию можно командой:
certbot —version
… если версия ниже, обновляем ее командами:
а) для CentOS / Red Hat:
yum update certbot
б) для Ubuntu / Debian:
apt update
apt install —only-upgrade certbot
Процесс получения
Процесс очень похож на процесс получения сертификата с подтверждением домена в DNS.
Вводим команду:
certbot certonly —manual —agree-tos —email master@dmosk.ru —server https://acme-v02.api.letsencrypt.org/directory —preferred-challenges=dns -d dmosk.ru -d *.dmosk.ru
* обратим внимание на 2 детали: 1) мы добавили опцию server, чтобы указать, на каком сервере Let’s Encrypt должна проходить проверка DNS; 2) мы получаем сертификат как для *.dmosk.ru, так и самого dmosk.ru, так как первое не включает второго.
… система попросит создать TXT-запись в DNS, который обслуживает наш домен:
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Please deploy a DNS TXT record under the name
_acme-challenge.dmosk.ru with the following value:
DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI
Before continuing, verify the record is deployed.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
* в данном примере система попросила создать TXT-запись _acme-challenge.dmosk.ru со значением DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI.
Заходим в панель управления DNS и создаем нужную запись. Если у нас свой сервер DNS, например, bind, то строка будет такой:
; TXT
_acme-challenge IN TXT DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI
Не торопимся нажимать Enter — после настройки DNS нужно немного времени (пару минут), чтобы настройка применилась. Проверить появление записи можно командой с рабочего компьютера:
nslookup -type=txt _acme-challenge.dmosk.ru 8.8.8.8
Как только видим, что настройки применились, нажимаем Enter — если это наш первый запрос Wildcard для данного домена, то система нас попросит создать еще одну запись — повторяем процедуру, создав в DNS вторую запись TXT.
Если все сделали правильно, то увидим:
IMPORTANT NOTES:
— Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/dmosk.ru/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/dmosk.ru/privkey.pem
Your cert will expire on 2019-09-05. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
«certbot renew»
— If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let’s Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
… сертификат получен.
Полезные команды
Рассмотрим некоторые полезные команды утилиты certbot для работы с сертификатами Let’s Encrypt.
1. Показать группы сертификатов:
certbot certificates
2. Удалить сертификат:
certbot delete dmosk.ru
После получения сертификата мы не сможем экспортировать его с закрытым ключом. Мы можем изменить поведение, открыв файл settings.json в распакованном каталоге win-acme. Находим параметр PrivateKeyExportable и задаем ему значение:
«PrivateKeyExportable»: true,
После обновляем сертификат:
.\wacs.exe —renew —force
Или без обновления сертификата мы можем найти файл .pfx в каталоге: %programdata%\win-acme\$baseuri$\certificates.
Пароль для pfx можно найти в интерактивном меню wacs:
Manage Renewals > Show details
Сертификат Let’s Encrypt для почтового сервера MS Exchange
В комплекте установленного нами LetsEncrypt-Win-Simple для Windows идет скрипт ImportExchange.v2.ps1. Он нужен для импорта сертификата в конфигурацию почтового сервера MS Exchange.
Для начала создадим каталог, куда будет выгружен сертификат. В моем примере я воспользуюсь путем C:\SSL.
Допустим, что адрес подключения к серверу будет exchange.dmosk.ru. Тогда получить сертификат и импортировать его в Exchange можно командой:
wacs.exe —source manual —host exchange.dmosk.ru,autodiscover.dmosk.ru —store centralssl,certificatestore —certificatestore My —acl-fullcontrol «network service,administrators» —centralsslstore «C:\SSL» —installation iis,script —installationsiteid 1 —script «./Scripts/ImportExchange.v2.ps1» —scriptparameters «‘{CertThumbprint}’ ‘IIS,SMTP,IMAP’ 1 ‘{CacheFile}’ ‘{CachePassword}’ ‘{CertFriendlyName}'»
* данная команда запросит сертификат для узлов exchange.dmosk.ru и autodiscover.dmosk.ru, сохранит нужные файлы в каталоге C:\SSL и импортирует полученные ключи в Microsoft Exchange Server.
Если мы запускаем команду в оболочке PowerShel, клманда должна начинаться с:
.\wacs.exe …
После успешного выполнения команды, заходим в консоль управления сервером, переходим на вкладку управления сертификатами. В списке мы должны увидеть полученную последовательность от Let’s Encrypt. Кликаем по ней и назначаем сертификат для нужных служб Exchange (как правило, SMTP, IIS).
Возможные ошибки
Рассмотрим некоторые ошибки, с которыми мы можем столкнуться.
Missing command line flag or config entry for this setting
Ошибка появляется при попытке обновить сертификат для одного или нескольких доменов.
Причина: при обновлении сертификата, утилита certbot ищет настройки в конфигурационном файле /etc/letsencrypt/renewal/<имя домена>.conf. Если в данном файле не будет определена конфигурация для webroot_map, мы получим данную ошибку.
Решение:
Открываем конфигурационный файл для домена, например:
vi /etc/letsencrypt/renewal/dmoks.ru.conf
Находим опцию webroot_map (как правило, в самом низу). Либо она будет пустой, либо указывать на неправильный путь. Исправляем это:
dmoks.ru = /usr/share/nginx/html
* мы указываем домен и каталог, в котором будет создаваться проверочный файл.
Пробуем обновить сертификат.
ACMEv1 is deprecated and you can no longer get certificates from this endpoint
Ошибка появляется при попытке запросить или обновить сертификат. Полный текст ошибки:
Attempting to renew cert (xxx) from /etc/letsencrypt/renewal/xxx.conf produced an unexpected error: urn:acme:error:serverInternal :: The server experienced an internal error :: ACMEv1 is deprecated and you can no longer get certificates from this endpoint. Please use the ACMEv2 endpoint, you may need to update your ACME client software to do so. Visit https://community.letsencrypt.org/t/end-of-life-plan-for-acmev1/88430/27 for more information.. Skipping.
Причина: утилита на компьютере устарела. Она пытается использовать API-портал ACMEv1, который больше не поддерживается.
Решение: обновляем утилиту certbot.
а) Для Ubuntu/Debian:
apt update
apt —only-upgrade install certbot
б) Для Rocky Linux/CentOS:
yum update certbot
Читайте также
Другие полезные материалы:
1. Примеры редиректов в NGINX.
2. Настройка Apache + SSL для работы сайта по HTTPS.
How to Install Let’s Encrypt on Windows Server 2019
-
View Larger Image
Introduction
Today most of the websites are secured using SSL and its good for SEO. Normally we get SSL certificated from Certificate Authority (CA). So if we need to enable https for our website hosted on a Windows server we need to get a certificate from a Certificate Authority (CA). Let’s Encrypt is a certificate authority that provides free SSL certificates for our website names . More details about Let’s Encrypt can be get from their official website.
Let’s Encrypt uses the ACME protocol to verify that we control a given domain name and to issue you a certificate. To get a Let’s Encrypt certificate, you’ll need to choose a piece of ACME client software to use. Another point about Lets Encrypt certificates is they set to expire after 90 days.
One of the Most popular ACME client used to issue SSL certificate from Lets Encrypt is Certbot client. This is only ACME clients recommended by Lets Encrypt. We can also try out other ACME clients available. No issues with that.
Now Let’s focus on how we can install SSL certificate for a website hosted on a Windows Server 2019 having IIS used for Web Service.
Make sure IIS is preinstalled in the server and already have a Live website created in through IIS and loading fine from the server. If not, lets Install IIS and create a website in it. In this article we use Windows server 2019. You can also refer this article if you had a Windows Server 2012 or 2016.
Section 1. Install IIS in Windows Server 2019
Refer this section if your Windows server 2019 doesn’t have IIS preinstalled. Otherwise move to next section.
For installing IIS first log into your Windows server 2019 and Open server Manager from Windows Start
Click Add Roles and features from Server Manager.
The Add Roles And Features Wizard will open. Click Next on it.
Choose Role based or feature based installation. Click Next.
Choose “select a server from the server pool” option. Select Our own server from the below list and Click Next
Choose Webserver ( IIS ) server role. A popup windows will appear for add features. Confirm it by clicking “Add Features” option.
Leave features section as it is and click Next.
Click Next on Web Server Role section.
Leave Web Server Role services selection section as it is. Click Next.
Finalise the install by clicking the install button.
Wait for few minutes. We will get a message as “Installation Succeeded” . Click Close.
This completes the IIS install. Now lets move to the next section which is creating a website through IIS.
Section 2. Crete Website In IIS
If your website is already created through IIS Manager, skip this section and move to next section.
Now for creating a website first Open IIS manager from Server Manager itself. Choose IIS >> Right click at our Server Name and choose “Internet Information Services ( IIS) Manager”
From IIS Manager, Right click on Server Name and click “Add website” option
In the site name filed, give your website name. In this article, we gave the name as certbot.supporthost.in
Choose the physical path as ” C:\inetpub\wwwroot”. You can also choose your desired directory for placing the website files. Normally it will be ” C:\inetpub\wwwroot”.
In the hostname filed give your website name again. In our case its “certbot.supporthost.in”
Leave other settings as it is and Click “Ok” button.
This concludes the creation of website through IIS Manager. Now we can test the working of the website by creating a test page at folder ” C:\inetpub\wwwroot” and Visit the url in the browser and make sure the test page is loading.
Here I created a index.html page under document root with a text content. After that visited the url certbot.supporthost.in in the web browser. It worked and showed the exact content I added in the index.html page.
At this point our Windows Server 2019 is installed with IIS and website is created through IIS manager. Also we are ready to issue Lets Encrypt SSL/TLS certificate for our website. So lets see how this can be done on next section.
Section 3. Issuing SSL/TLS Certificate for Website
Now its the time for purchasing and Installing free SSL/TLS for our website. So as we said earlier, there are many different ACME clients available for issue Lets Encrypt SSL for our website.
Out of from that here we discuss two methods for issuing SSL/TLS certificate for our website, which are given Below. We only have to follow either of them.
a. Using certbot ACME client for issuing SSL
b. Using win-acme Client
Section 3 a . Installation of certbot ACME client On Windows
In this section we are installing the certbot ACME client. For that first Download the certbot ACME exe file by visiting the below url on the web browser.
After downloading got completed, run the installer by double clicking on the install file. The installer wizard will open and click Next.
The installer will propose a default installation directory, C:\Program Files(x86)\Certbot . Leave it as it is and Click On Install.
After completing the install, Click Finish.
This completes the certbot ACME package install. Now lets test it. For that , open Windows cmd, and type below command.
The result will look like below.
This confirmed that, certbot ACME client is installed successfully. Now lets move to the next section.
Section 3 a. Issue SSL Certificate Using Certbot
In this section we are issuing SSL certificate for our website. For that first Stop IIS service from the IIS manager itself or through the Windows services section.
Then Issue Below command in Windows cmd
Agree the terms and conditions by typing Y
Enter our domain name that we wish to issue SSL certificate. Here I entered as certbot.supporthost.in
The certbot successfully issued the SSL/TLS certificate and Private key along with intermediate certificate. Also the issued certificates will get automatically saved to location C:\Certbot\live\certbot.supporthost.in\ folder.
This completed issuing of SSL/TLS certificate for our website. Start the IIS service again and now lets move to the next section.
Section 3 a. Import & Install SSL Using IIS Manager.
Currently, Certbot for Windows cannot automate the installation of adding SSL certificate in IIS. Future versions will be able to automate it for specific web-server applications. So we need to import this certificate manually through IIS manager.
For that we need to convert the PEM formatted SSL certificate file we got from certbot ACME client into pfx one. PFX is the SSL file type supported by IIS.
We can either use online PEM to PFX converter tools or openssl commands like below.
We are not discussing the convert steps further and we assume that you have the PFX version SSL certificate on your hand and its ready to import through IIS manager. In our case the SSL/TLS certificate file name is cert.pfx
Now Open IIS manager and under server, click on “server certificates” click import.
From the import window, provide our cert.pfx file location on certificate file field.
Leave as blank on password filed.
Select the Certificate store as Personal
Leave other settings as it is and Click OK.
Now we can see our certificate is successfully imported and its available under IIS “server certificates” section.
After that from IIS Manager itself, go to our sites section. Click on bindings.
Click “Add” in the “site binding ” window
A new “Add site binding” window will open. From there.
Choose type as https
In the hostname filed enter our domain name as “certbot.supporthost.in”
Choose our certificate from SSL certificate
Enable require server name indication
Leave all other settings as it is and click OK.
This concludes the SSL install. Verify the SSL working by browsing your website over https in the browser.
Also if we go the Windows Certificate Manager by issue command “certlm.msc ” on Windows run. After that expand “personal” >> Certificates. We will able to see our imported Lets Encrypt SSL is available.
Another thing is if we open windows task scheduler, we will able to see a windows task named “Certbot Renew” got created. This task will automatically run when the Already issued Lets Encrypt is going to expire. So in short we don’t have to worry about manually renew the certificate on expire.
In our case we used the standalone authentication on a machine where port 80 is normally in use for issuing SSL certificate, In such cases we want to edit the built-in command to add the –pre-hook and –post-hook flags to stop and start our IIS web-service automatically for successfully renewing SSL/TLS certificates.
For that , choose “Certbot Renew” tab >> Choose Properties >> Click Actions tab >> Click Edit.
In ” Add Arguments” section add command like below.
Now, we can also test out the working of this command by issuing it on windows cmd. Once issues normally we will get the message as the certificate is not due for renewal.
Now we can also try implementing SSL using another ACME Client for Windows. Follow below steps only if you don’t like first method we discussed . Other wise, it conclude the install and settings up of Lets Encrypt SSL in a Windows Server 2019.
Section 3 b. SSL Install Using win-acme Lets Encrypt Client
win-acme is a ACMEv2 client for Windows that aims to be very simple to use. It has a very simple interface to create and automatically install certificates on a IIS server.
Only Follow this section if you don’t want to use certbot ACME client SSL issue which we discussed in above section.
Now first thing is Download the win-acme package from their official website which is www.win-acme.com
Extract the zip folder that downloaded and save it where you needed. In my case I saved it in Downloads folder itself. After that go the direction and double click “wacs.exe"
win-acme interface will open and it will look like below.
For creating certificate we need to type “N”
win-acme client will scan our live websites from IIS and will show the results. Now we need to select our website by imputing the site identifier number that shows by win-acme client itself. In our case the number is “2”. So I entered “2”
Now choose our website binding again by entering the corresponding number. In my case it was “1”
Confirm the selection by typing “yes”
Agree the terms and conditions by typing “yes”
Enter our email address for communication.
The SSL/TLS certificate will issue for our website. It will be stored under “Web Hosting” section from windows certificate Manager. After that the https binding will automated get created for the website with the new lets encrypt certificate. Also the win-acme client will automatically schedule the renewal too.
Okay, this completes the Lets Encrypt SSL install using win-acme client. Now we can quit the console by typing “Q”
Also if we go the Windows Certificate Manager >> Expand “Web Hosting” and Certificates, we will see our certificate is already imported.
Also, if we go the folder “C:\\ProgramData\\win-acme\\acme-v02.api.letsencrypt.org”\certificates” , we will see the issued certificate files are stored in it.
Now we can also test our the SSL certificate renewal by running the “wacs.exe” file again.
Type “A” for manage renewals
We will get a list of all lets encrypt SSL certificates in the server. Enter the corresponding number for the SSL certificate that we wish to renew. In our case its “2”
Now run the renewal by typing “R”
We will see renewal is running. once completed quit the console by typing “Q”
This completes the issue of free Lets Encrypt SSL/TLS certificate using win-acme Lets Encrypt Client. After this if we visit our website on web browser it will be secured with new Lets Encrypt SSl/TLS certificate we issued.
Conclusion
In this tutorial, we discussed about how to install Lets Encrypt SSL/TLS certificate in a Windows Server 2019. We also discussed few errors we faced. I hope this article is informative. Leave your thoughts at the comment box.
Share This Story, Choose Your Platform!
Related Posts
2 Comments
-
Ben Nadel
December 2, 2022 at 10:49 am — ReplyWow, a tremendous walk-through! I’m kind of shocked that this isn’t simpler to do these days. But, at least this is a possible path-forward. I was thinking of trying to do this in a Dockerized context; but, I already have a Window VPS / IIS; so, I wanted to see what it would look like without containers (one less thing to pay for). Thanks!
-
Alex
April 23, 2023 at 4:10 pm — ReplyA very good article. I have been using Let’s Encrypt for a while now and it is working great. The process is simple and easy to follow.
Page load link
Go to Top
Estimated reading time: 4 min
Introduction
Installing SSL on a website is a must these days as it secures the data exchanged between the server and client. It also affects the SEO score as search providers give preferences to the sites having SSL installed. Let’s Encrypt is a non-profit certificate authority that provides free SSL certificates. Almost all browser recognizes Let’s Encrypt certificates as trusted certificates. In this tutorial, we will learn how we can generate and use Let’s Encrypt certificates on a Windows Server 2019 using the IIS web server.
Prerequisites
-
- Cloud VPS, Pure performance VPS or Dedicated Server with Windows Server 2019 installed.
- You must be logged in via Remote Desktop Protocol as an administrative user.
- A domain name pointed towards your VPS or Dedicated server. In this tutorial, we will use snelexample.site. Replace all occurrences of snelexample.site with your actual domain name.
Step 1: Install IIS (Internet Information Services)
Open Server Manager by searching Server Manager in Start Menu. Click on Add roles and features link.
Below are the detailed instructions to follow on each tab of Add roles and features wizard.
- Before You Begin: This tab explains the details of Add roles and feature wizard. You can read it or just click Next to get to the next tab.
- Installation Type: Choose “Role-based or feature-based installation” and click Next.
- Server Selection: Select the option “Select a server from the server pool” and click on your server from the list of “Server pool”.
- Server Roles: Scroll down on the list of roles to find the “Web Server (IIS)”. When prompted for the required features, leave the default options checked and click on Add Features button. Click the Next button.
- Features: Leave the default options checked here also and click the Next button without making any changes.
- Web Server Role: Leave the default options checked as we are creating a basic web server only and click Next button for proceeding to the confirmation screen.
- Confirmation: Review the changes once and click on the Install button to start the installation.
Once the installation finishes, you can use a web browser to access http://snelexample.site. You should see the default IIS welcome page.
Step 2: Create Simple HTML Test Site
To install Let’s Encrypt certificate, first, we need to create a site. In this tutorial, we will be creating a very simple demo HTML site. Navigate to the directory C:\inetpub\ and create a new folder with name snelexample.site. Into the folder, create a new file with name index.html and populate it with the following content.
<!DOCTYPE html>
<html>
<head>
<title>Demo Site</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
We are done creating the site. Let’s add it to the IIS server in the next step.
Step 3: Adding Website to IIS
Open the IIS Manager by searching IIS in the search menu. Expand HOST → Sites on the left pane, you will find the default web site. To add a new site in IIS web server, click on the Add website link from the right panel.
On Add Website prompt, Provide a Site name to identify your site. Let the value of Application pool remain the same as the Site name. Put the path of the directory where our index.html page resides which we have created in Step 2 of the tutorial. Leave the default value in Binding Type, IP address and Port. Put the actual domain name in Host name field. Click the button OK to add the site and start it.
Now, you can use a web browser to access http://snelexample.site it again. You should see the example website.
Step 4: Download Let’s Encrypt Client
There are many different client applications available for generating Let’s Encrypt certificates. In this tutorial, we will use win-acme client as it is a very simple, open-source and actively developed command-line application. It not only generates the certificates but also installs and renews them automatically.
Download the latest version of the application on the server from its Github release page. On the release page, scroll down to find the assets and download the zip archive with the name win-acme.v2.x.x.x.zip . If you are having trouble using internet explorer, you can follow this tutorial to install Chrome on the server. Once downloaded, extract the application and move it to some safer location for future use.
Step 5: Generate Let’s Encrypt Certificates
Note: The domain which you are using must be pointed towards your Snel server. Let’s Encrypt will verify it before issuing the certificates.
To generate the Let’s Encrypt certificates, simple run wacs.exe. You may get a message from Windows Defender saying “Windows protected your PC” because we downloaded the application from the internet. Click on “More Info” link and then click on “Run Anyway” button. The application is totally safe to run as it is open source and actively used by many people. You may also need to allow the application if any UAC(User Access Control) prompt comes.
Once the application starts, follow these simple steps.
- Press N on the initial menu to choose the option to “Create a new certificate”.
- Next, It will ask you “What kind of certificate would you like to create?”. Enter 1 to choose “Single binding of an IIS site” option.
- Now the application will retrieve the list of websites from the IIS server and display it in command prompt. You will see the site we created on step 3 listed there. Press the number shown in front of the site.
- It will now ask for your email to send you renewal notices. Provide your email address and agree to the terms and conditions.
That’s it. If your domain is pointing to your server, it will successfully generate an SSL certificate for you. It will also add a scheduled task which will automatically renew the certificate when it will be due for renewal. The application will also install the SSL certificate for you.
Now, you can access your website using HTTPS, eg. https://snelexample.site and you should see the connection is secured with a valid certificate.
Conclusion
In this detailed tutorial, we have installed the IIS server on Windows server 2019. We also created a demo website and added it into the IIS server. Finally, we generated and installed Let’s Encrypt SSL certificate on the demo website we created.