Разработка приложения автоматизации работы диспетчера касс автовокзала
В данной работе описывается пошаговый процесс создания приложения, которое осуществляет автоматизацию работы диспетчера касс при продаже билетов на автовокзале.
Приложение реализовано в Microsoft Visual Studio 2010 на языке программирования C#. База данных Microsoft Access.
Содержание
- Условие задачи
- Выполнение
-
- 1. Создание базы данных
- 2. Создание UML-диаграмм
- 2.1. UML-диаграмма использования
- 2.2. UML-диаграмма деятельности
- 2.3. UML-диаграмма взаимодействия
- 2.4. UML-диаграмма классов
- 3. Создание проекта в Microsoft Visual Studio
- 4. Подключение базы данных
- 4.1. Подключение файла базы данных к приложению
- 4.2. Подключение методов оперирования базой данных
- 5. Проектирование формы приложения
- 5.1. Разработка меню
- 5.2. Элементы управления DataGridView
- 5.3. Элементы управления типа GroupBox
- 5.4. Размещение элементов управления типа Label, Button, TextBox и ComboBox
- 5.5. Размещение элементов управления из группы «Фильтр»
- 5.6. Проектирование элементов управления, которые размещаются в группе «Перевозка»
- 5.7. Проектирование элементов управления, которые размещаются в группе «Просмотр»
- 5.8. Проектирование элементов управления, которые размещаются в группе «Команды»
-
- 6. Формирование списка в элементе управления comboBox1
- 7. Получение свойства ConnectionString
- 8. Добавление внутренних переменных общего доступа к форме «Form1.cs»
- 9. Вывод данных в dataGridView1
- 9.1. Текст SQL-запроса
- 9.2. Программирование события клика на кнопке «Применить»
- 9.3. Добавление метода button1_Click() в метод Form1_Load()
- 10. Разработка формы добавления перевозки и создание его программного кода
- 10.1. Создание формы «Form2.cs»
- 10.2. Программирование событий клика на кнопках «Добавить» и «Отменить»
- 10.3. Программирование методов отображения данных в элементах управления dataGridView1, dataGridView2, dataGridView3, dataGridView4, dataGridView5
- 10.4. Программирование обработчиков событий изменения активной ячейки в компонентах dataGridView1, dataGridView2, dataGridView3, dataGridView4, dataGridView5
- 10.5. Построение строк полей для фильтра в элементах управления comboBox1 и comboBox2
- 10.6. Программирование фильтра к таблице «Маршрут»
- 10.7. Программирование фильтра к таблице «Билет»
- 10.8. Установление доступа к некоторым полям формы Form2
- 10.9. Листинг файла «Form2.cs»
- 11. Программирование события вызова формы Form2 из формы Form1
- 12. Листинг модуля «Form1.cs»
-
- 13. Создание формы удаления записи в dataGridView1
- 14. Программирование события вызова команды «Удалить» из группы «Перевозка»
- 15. Программирование команд из группы «Просмотр»
- 15.1. Просмотр таблицы «Билет» в dataGridView2
- 15.2. Просмотр таблицы «Маршрут» в dataGridView2
- 15.3. Просмотр таблицы «Автобус» в dataGridView2
- 15.4. Просмотр таблицы «Водитель» в dataGridView2
- 15.5. Просмотр таблицы «Диспетчер» в dataGridView2
- 16. Разработка форм добавления данных в таблицы
- 16.1. Разработка формы добавления нового билета
- 16.2. Разработка формы добавления данных в таблицу «Маршрут»
- 16.3. Разработка формы добавления данных в таблицу «Автобус»
- 16.4. Разработка формы добавления нового водителя
- 16.5. Разработка формы добавления нового диспетчера
- 17. Программирование методов добавления данных в таблицы «Билет», «Маршрут», «Автобус», «Водитель», «Диспетчер»
- 17.1. Добавление данных в таблицу «Билет»
- 17.2. Добавление данных в таблицу «Маршрут»
- 17.3. Добавление данных в таблицу «Автобус»
- 17.4. Добавление данных в таблицу «Водитель»
- 17.5. Добавление данных в таблицу «Диспетчер»
- 18. Программирование события клика на кнопке «Добавить…» из группы «Команды»
- 19. Программирование события клика на кнопке «Удалить» из группы «Команды»
- 20. Программирование клика по командах меню (см. п. 5.1.)
- 21. Запуск приложения на выполнение
-
- Связанные темы
Поиск на других ресурсах:
Условие задачи
Разработать систему, которая осуществляет автоматизацию работы диспетчера кассы автовокзала.
Входные данные для выполнения работы следующие:
- информация о маршрутах перевозки (номер маршрута, пункт назначения, район, область, расстояние, вес, время отправления, время прибытия);
- информация о проданных билетах на заданный рейс (место, стоимость, время приобретения, фамилия пассажира, паспортные данные пассажира, наличие или отсутствие льгот);
- информация о диспетчере, который обслуживает клиента (фамилия диспетчера, дата рождения, адрес);
- информация о водителе, который осуществляет перевозку за заданным маршрутом (фамилия водителя, дата рождения, паспортные данные);
- информация об автобусе на котором осуществляется перевозка (номер автобуса, модель, номерной знак, максимальное количество посадочных мест);
- номер перевозки.
В процессе работы с приложением формируется база данных перевозок, которые включают:
- данные о маршруте;
- данные о проданных билетах;
- данные о диспетчере, который вносит изменения в базу данных;
- данные об транспортном средстве (автобусе), на котором осуществляется перевозка;
- данные о водителе, который осуществляет перевозку.
⇑
Выполнение
1. Создание базы данных
Базу данных проектируем в системе Microsoft Access. Имя файла базы данных даем «02_02_00_009_Baza_ru.mdb«. Готовую базу данных можно загрузить здесь.
В соответствии с условием задачи, имеем 6 таблиц. Пять таблиц содержат данные о:
- маршрутах перевозки;
- проданных билетах;
- диспетчера, который вносит информацию в базу данных;
- транспортное средство (автобус, маршрутное такси), на котором осуществляется перевозка;
- водителя, который выполняет перевозку.
Назовем эти таблицы именами: «Маршрут«, «Билет«, «Диспетчер«, «Автобус«, «Водитель«.
Шестая таблица есть результатом работы приложения во взаимодействии с базой данных. В этой таблице непосредственно фиксируется перевозка. Назовем ее «Перевозки«.
Таблицы «Маршрут«, «Билет«, «Диспетчер«, «Автобус«, «Водитель» есть первичными по отношению к таблице «Перевозка«.
Структура таблиц следующая.
Таблица «Маршрут».
Таблица «Билет».
Таблица «Диспетчер».
Таблица «Автобус».
Таблица «Водитель».
Таблица «Перевозка».
Схема взаимодействия между таблицами базы данных изображена на рисунке 1.
Рис. 1. Схема взаимодействия между таблицами базы данных
⇑
2. Создание UML-диаграмм
Построение модели базы данных базировалось на использовании унифицированного языка моделирования UML (Unified Modeling Language).
Чтобы не вдаваться в подробности разработки базы данных на языке UML в данной статье опишем основные UML-диаграммы.
⇑
2.1. UML-диаграмма использования
Диаграмма использования на языке UML (рис. 2) дает ответ о назначении системы во внешнем мире.
Рис. 2. Диаграмма использования
⇑
2.2. UML-диаграмма деятельности
В общем случае, на диаграмме деятельности показано разложение некоторой деятельности на ее составные части. Диаграммы деятельности используются при моделировании бизнес-процессов, технологических процессов, последовательных и параллельных вычислений.
Рис. 3. UML-диаграмма деятельности диспетчера касс
⇑
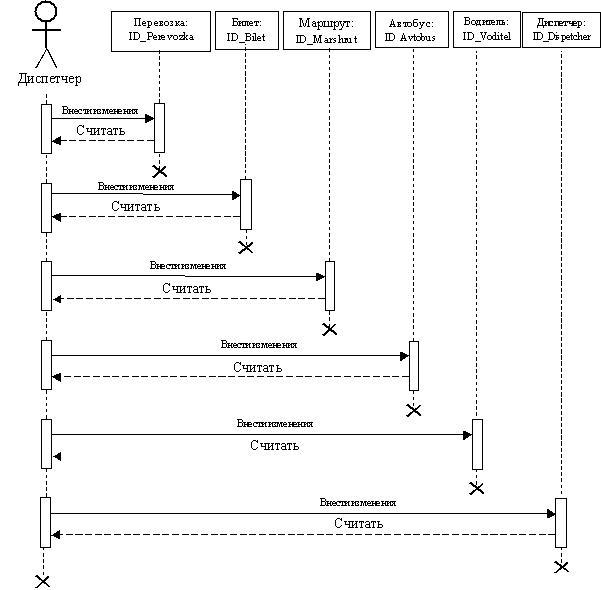
2.3. UML-диаграмма взаимодействия
На диаграмме взаимодействия отображаются только те объекты, которые непосредственно принимают участие во взаимодействии. Ключевым моментом для диаграмм взаимодействия (или последовательности) есть динамика взаимодействия объектов во времени.
Рис. 4. UML-диаграмма взаимодействия
⇑
2.4. UML-диаграмма классов
При построении UML модели различают понятие класса. Классом называется описание множеств объектов с общими атрибутами. Графически класс отображается в виде прямоугольника.
В разработанной программной системе, с точки зрения модели базы данных, используется шесть классов, каждый из которых есть объектом, который отвечает той или другой таблице базы данных.
Рис. 5. Отображение зависимостей между классами программы
Следующие шаги описывают разработку программной системы.
⇑
3. Создание проекта в Microsoft Visual Studio
Загрузить MS Visual Studio 2010. Создать проект как Windows Forms Application.
Установить шаблон «Visual C#«, тип проекта Windows Forms Application. Сохранить проект в некоторой папке. Например, в папке
C:\Programs\C_SHARP\Program_02_02_00_009r
Имя приложения даем по умолчанию «WindowsFormsApplication1«.
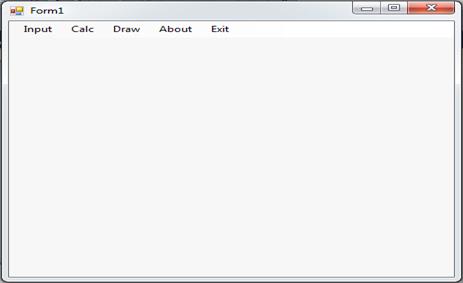
В результате будет создана пустая форма приложения, которая изображена на рисунке 6.
Рис. 6. Начальная форма приложения
⇑
4. Подключение базы данных
На этом шаге осуществим подключение базы данных «02_02_00_009_Baza_ru.mdb» к нашему приложению.
Процесс подключения базы данных к приложению подробно описывается здесь. На этом этапе идет вызов мастера подключения к базе данных, который состоит из нескольких шагов.
⇑
4.1. Подключение файла базы данных к приложению
Чтобы вызвать процесс подключения к базе данных, необходимо вызвать команду «Add New Data Source …» из меню «Data«.
В окне выбора типа источника базы данных выбираем Database. В окне выбора модели подключения к базе данных выбираем Dataset (модель на основе набора данных).
В окне выбора соединение с базой данных выбираем «New Connection…» и в следующем окне выбираем тип соединения «Microsoft Access Database File (OLE DB)«. Рекомендуется файл базы данных сохранить в той самой папке, что и файлы приложения. В нашем случае путь к файлу базы данных в окне выбора соединения следующий:
C:\Programs\C_SHARP\Program_02_02_00_009r\WindowsFormsApplication1\WindowsFormsApplication1\02_02_00_009_Baza_ru.mdb
В следующих окнах оставляем все без перемен. На вопрос
Save the Connection String to the Application Configuration File
даем ответ «Yes» и строка соединения оставляем без перемен.
В окне «Choose Your Database Objects» выбираем все таблицы и завершаем работу мастера кликом на кнопке «Finish«.
После выполненных действий, с помощью мастера подключения к базе данных, окно Server Explorer будет иметь вид, как показано на рисунке 7.
Рис. 7. Результат подключения к базе данных
⇑
4.2. Подключение методов оперирования базой данных
Для того, чтобы программно управлять базой данных и получить доступ к методам, которые оперируют базой данных, нужно подключить пространство имен System.Data.OleDb.
Для этого, в основной форме Form1.cs в Solution Explorer выбираем режим просмотра кода (View Code) из контекстного меню (рис. 
using System.Data.OleDb;
Рис. 8. Вызов режима программного кода формы Form1.cs
Общий вид верхней части файла Form1.cs уже имеет вид:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.OleDb;
⇑
5. Проектирование формы приложения
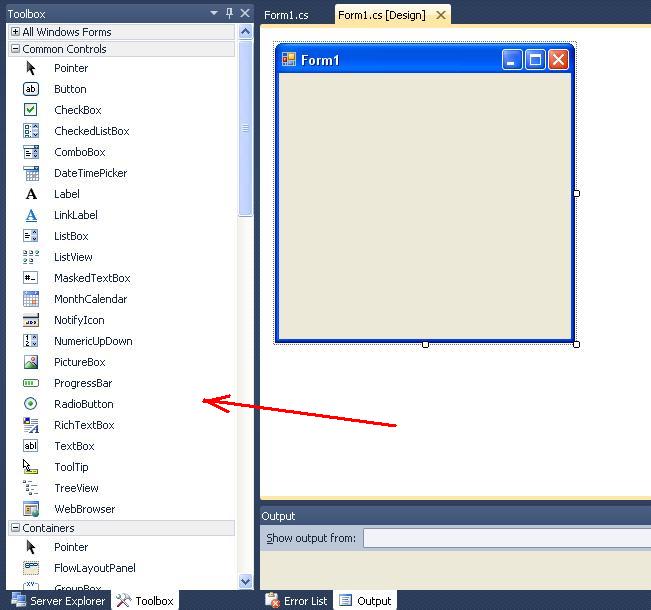
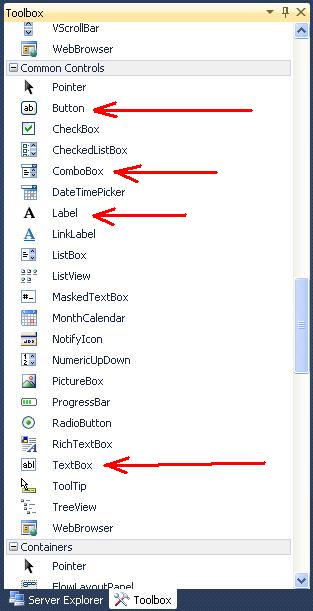
Для проектирования формы используются элементы управления (controls) из панели Toolbox (рис. 9).
Рис. 9. Панель Toolbox
⇑
5.1. Разработка меню
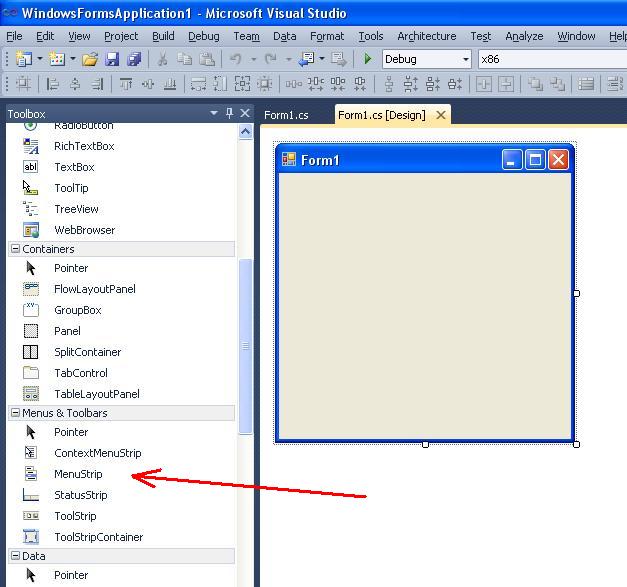
Для построения меню используется элемент управления menuStrip из вкладки «Menus & Toolbars» панели ToolBox (рис. 10).
Рис. 10. Элемент управления MenuStrip
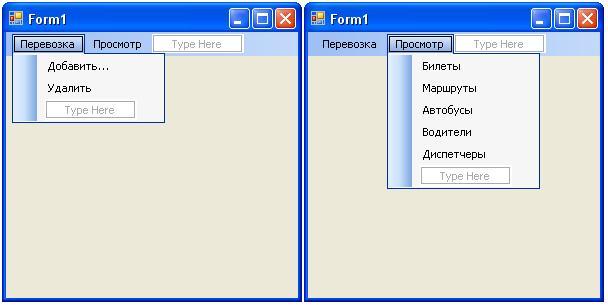
Разработка меню с помощью элемента управление MenuStrip подробно описывается здесь. Разрабатываем меню как показано на рисунке 11.
Рис. 11. Разработка меню «Перевозка» и «Просмотр«
⇑
5.2. Элементы управления DataGridView
Изменяем размеры формы и выносим на форму два элемента управления DataGridView из вкладки Data панели Toolbox (рис. 12).
Рис. 12. Элементы управления DataGridView
⇑
5.3. Элементы управления типа GroupBox
Активируем вкладку Containers из панели инструментов Toolbox.
Размещаем на форме 4 элемента управления типа GroupBox (рис. 13). В результате получаем 4 объекта с именами groupBox1, groupBox2, groupBox3, groupBox4. С помощью этих имен можно иметь доступ к свойствам (properties) и методам этих объектов.
Рис. 13. Элементы управления типа GroupBox
Устанавливаем подпись для объекта groupBox1. Это осуществляется с помощью свойства Text как показано на рисунке 14. Значение свойства Text равно «Фильтр«. В этой группе будут размещаться объекты, которые отвечают за фильтрацию данных в базе данных.
Таким самым образом устанавливаем значения других трех объектов:
– в объекте groupBox2 свойство Text = «Перевозка«;
– в объекте groupBox3 свойство Text = «Просмотр«;
– в объекте groupBox4 свойство Text = «Команды«.
Рис. 14. Свойство Text объекта groupBox1
После внесенных изменений, форма приложения будет иметь вид как показано на рисунке 15.
Рис. 15. Форма приложения после формирования объектов groupBox1, groupBox2, groupBox3, groupBox4
⇑
5.4. Размещение элементов управления типа Label, Button, TextBox и ComboBox.
Элементы управления типа Button и TextBox размещаются в вкладке «Common Controls» панели инструментов Toolbox (рис. 16).
Рис. 16. Элементы управления Label, Button, TextBox и ComboBox из панели инструментов Toolbox
⇑
5.5. Размещение элементов управления из группы «Фильтр«
В области объекта groupBox1 («Фильтр«) размещаем один элемент управления типа ComboBox, два элемента типа Label, один элемент управления типа Button и один элемент управления типа TextBox (рис. 17).
Рис. 17. Элементы управления label1, label2, button1, comboBox1, textBox1 в группе «Фильтр«
Устанавливаем следующие свойства элементов управления:
- в элементе управления label1 свойство Text равно значению «Поле«;
- в элементе управления label2 свойство Text = «Маска«;
- в button1 свойство Text = «Применить«.
Дополнительно изменяем размеры элементов управления button1 и textBox1 для более наглядного вида.
После изменения внесенных изменений окно формы имеет вид (рис. 18).
Рис. 18. Окно формы после формирования элементов управление с groupBox1
⇑
5.6. Проектирование элементов управления, которые размещаются в группе «Перевозка«
Таким же образом (п. 5.5) формируем группу «Перевозка» (groupBox2). Из панели Toolbox размещаем два элемента управления типа Button и формируем их свойства Text как показано на рисунке 19. Будет создано два объекта типа Button с именами button2 и button3.
Свойство Text объекта button2 устанавливаем в значение «Добавить …«. Свойство Text объекта button3 устанавливаем в значение «Удалить«.
Рис. 19. Разработка элементов управления, которые размещаются в группе «Перевозка«
⇑
5.7. Проектирование элементов управления, которые размещаются в группе «Просмотр«
Из панели Toolbox размещаем 5 элементов управления типа Button в области группы «Просмотр» (объект groupbox3).
Корректируем размеры этих элементов управления.
В результате будет создано 5 объектов с именами button4, button5, button6, button7, button8.
В каждом из этих объектов формируем свойство Text:
- в объекте button4 свойство Text = «Билеты«;
- в объекте button5 свойство Text = «Маршруты«;
- в объекте button6 свойство Text = «Автобусы«;
- в объекте button7 свойство Text = «Водители«;
- в объекте button8 свойство Text = «Диспетчеры«.
После проектирования форма приложения с сформированной группой «Просмотр» будет иметь вид как показано на рисунке 20.
Рис. 20. Элементы управления из группы «Просмотр«
⇑
5.8. Проектирование элементов управления, которые размещаются в группе «Команды«
В группе «Команды» разместим два элемента управления типа Button.
Будет создано два объекта с именами button9 и button10.
Установим свойство Text этих объектов соответственно у значения «Добавить…» и «Удалить«.
В результате, форма приложения будет иметь вид как показано на рисунке 21.

⇑
6. Формирование списка в элементе управления comboBox1
Элемент управления (объект) comboBox1, что используется в группе «Фильтр«, должен содержать поля, к которым будет применяться фильтр для удобного вывода данных из базы данных.
В приложении, в будущем, фильтр будем применять к таким полям:
- номер перевозки;
- номер маршрута;
- пункт назначения;
- пассажир;
- водитель.
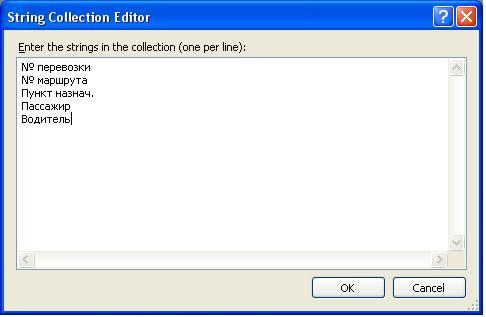
Для вызова процесса формирования списка вызовем редактор строк элемента управления comboBox1 (рис. 22). Для этого, после активирования (выделения) comboBox1 делаем клик на кнопке «>» (стрелка вправо). Откроется меню, в котором выбираем «Edit Items…«.

В результате откроется окно «String Collection Editor«, в котором заносим названия полей, для которых будет установлен фильтр.

После нажатия на «OK» будут сформированы строки элемента управление comboBox1.
⇑
7. Получение свойства ConnectionString
В следующих программных кодах, где выполняются операции с базой данных, фигурирует свойство «ConnectionString«. Это свойство нужно уметь прочитать правильно.
Свойство «ConnectionString» содержит информацию о провайдере данных и о размещении файла базы данных на диске.
Для получения текста свойства ConnectionString нужно выполнить такие шаги (рис. 24):
- в окне Server Explorer выделить базу данных «02_02_00_009_Baza_ru.mdb«;
- в окне Properties выбрать свойство Connection String и скопировать его в буфер обмена Clipboard.

В нашем случае, значение свойства «ConnectionString» равно:
Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Programs\C_SHARP\Program_02_02_00_009r\WindowsFormsApplication1\WindowsFormsApplication1\02_02_00_009_Baza_ru.mdb
Следует заметить следующее. При использовании строки «ConnectionString» в тексте программы на языке C#, символ ‘\‘ нужно заменить на ‘\\‘ в соответствии с синтаксисом языка.
⇑
8. Добавление внутренних переменных общего доступа к форме «Form1.cs«
Основной форме приложения соответствует класс Form1. При написании программного кода в классе будут использованы некоторые внутренние переменные общего назначения. Это переменные «ConnectionString» и act_table.
Первая переменная будет содержать строку соединения с базой данных «ConnectionString«.
Вторая переменная содержит номер активной таблицы, которая будет выводиться в dataGridView2. Соответствие между номерами и таблицами базы данных следующее:
- 1 – таблица «Билет«;
- 2 – таблица «Маршрут«;
- 3 – таблица «Автобус«;
- 4 – таблица «Водитель«;
- 5 – таблица «Диспетчер«.
Осуществим добавление текста свойства «ConnectionString» в текст класса главной формы программы.
С помощью Solution Explorer откроем файл Form1.cs командой «View Code» (рис. 25).
Рис. 25. Вызов команды перехода к просмотру программного кода формы Form1
В результате будет создана вкладка с программным кодом, который описан в файле «Form1.cs«.
Листинг файла формы следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
Модифицируем этот листинг таким образом, чтобы в нем были добавлены две переменные ConnectionString и act_table. Переменную ConnectionString описываем как public, так как она будет использоваться в других классах (формах). Для удобного отображения в окне проектирования, строка переменной ConnectionString разбита на части.
public string ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" +
"Data Source=C:\\Programs\\C_SHARP\\Program_02_02_00_009r\\" +
"WindowsFormsApplication1\WindowsFormsApplication1\02_02_00_009_Baza_ru.mdb";
private int act_table = 1; // активная таблица (1-билеты, 2-маршруты, 3-автобусы, 4-водители, 5 - диспетчеры
Листинг класса Form1 основной формы приложения имеет вид:
...
public partial class Form1 : Form
{
string ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" +
"Data Source=C:\\Programs\\C_SHARP\\Program_02_02_00_009r\\" +
"WindowsFormsApplication1\\WindowsFormsApplication1\\02_02_00_009_Baza_ru.mdb";
private int act_table = 1; // активная таблица (1-билеты, 2-маршруты, 3-автобусы, 4-водители, 5 - диспетчеры
public Form1()
{
InitializeComponent();
}
}
...
⇑
9. Вывод данных в dataGridView1
Данные которые будут выводиться в компоненте dataGridView1 будут получены из разных таблиц. Чтобы происходило фильтрование данных, нужно учитывать строку, которая выделена в comboBox1 и маску которая набрана в элементе управления textBox1. В comboBox1 пользователь имеет возможность выбирать поле, на основании которого будет происходить фильтрация данных.
⇑
9.1. Текст SQL-запроса
В таблице приведены поля, которые будут выводиться в dataGridView1.
Поля, которые нужно выводить в соответствии с синтаксисом языка SQL следующие:
[Перевозка].[Номер]
[Маршрут].[Номер маршрута]
[Маршрут].[Пункт назначения]
[Маршрут].[Время отправки]
[Маршрут].[Время прибытия]
[Билет].[Место]
[Билет].[Ф_И_О]
[Билет].[Стоимость]
[Водитель].[Ф_И_О]
Запрос на языке SQL для построения новой таблицы имеет следующий вид:
SELECT
[Перевозка].[Номер]
[Маршрут].[Номер маршрута]
[Маршрут].[Пункт назначения]
[Маршрут].[Время отправки]
[Маршрут].[Время прибытия]
[Билет].[Место]
[Билет].[Ф_И_О]
[Билет].[Стоимость]
[Водитель].[Ф_И_О]
FROM
[Перевозка],
[Маршрут],
[Билет],
[Водитель]
WHERE
([Перевозка].[ID_Marshrut]=[Маршрут].[ID_Marshrut]) AND
([Перевозка].[ID_Bilet] = [Билет].[ID_Bilet]) AND
([Перевозка].[ID_Voditel] = [Водитель].[ID_Voditel])
В этом запросе не учитывается фильтр. Для учета фильтра, к запросу нужно добавить соответствующую строку. В приложении эта строка будет добавляться программно.
Например, для добавления фильтра по номеру перевозки, к тексту SQL-запроса нужно добавить следующую строку:
AND ([Перевозка].[Номер] = '" + textBox1.Text + "')
где textbox1.Text – текст фильтра в компоненте textbox1.
⇑
9.2. Программирование события клика на кнопке «Применить»
Вызов вывода данных на основе фильтра осуществляется после нажатия на кнопке «Применить».
Процесс программирования события в MS Visual Studio подробно описан здесь. Вывод базы данных в элементе управления dataGridView описывается здесь.
Программируем событие клика на кнопке «Применить«.
Обработчик события клика на кнопке «Применить» имеет следующий вид.
private void button1_Click(object sender, EventArgs e)
{
string CommandText = "SELECT " +
"[Перевозка].[Номер], " +
"[Маршрут].[Номер маршрута], " +
"[Маршрут].[Пункт назначения], " +
"[Маршрут].[Время отправки], " +
"[Маршрут].[Время прибытия], " +
"[Билет].[Место], " +
"[Билет].[Ф_И_О], " +
"[Билет].[Стоимость], " +
"[Водитель].[Ф_И_О] " +
"FROM " +
"[Перевозка], " +
"[Маршрут], " +
"[Билет], " +
"[Водитель] " +
"WHERE " +
"([Перевозка].[ID_Marshrut]=[Маршрут].[ID_Marshrut]) AND " +
"([Перевозка].[ID_Bilet] = [Билет].[ID_Bilet]) AND " +
"([Перевозка].[ID_Voditel] = [Водитель].[ID_Voditel]) ";
if (textBox1.Text != "") // если набран текст в поле фильтра
{
if (comboBox1.SelectedIndex == 0) // № перевозки
CommandText = CommandText + " AND ([Перевозка].[Номер] = '" + textBox1.Text + "')";
if (comboBox1.SelectedIndex == 1) // № маршрута
CommandText = CommandText + " AND (Маршрут.[Номер маршрута] = '" + textBox1.Text + "') ";
if (comboBox1.SelectedIndex == 2) // Пункт назначения
CommandText = CommandText + " AND (Маршрут.[Пункт назначения] LIKE '" + textBox1.Text + "%') ";
if (comboBox1.SelectedIndex == 3) // Пассажир
CommandText = CommandText + " AND (Билет.[Ф_И_О] LIKE '" + textBox1.Text + "%') ";
if (comboBox1.SelectedIndex == 4) // Водитель
CommandText = CommandText + " AND ([Водитель].[Ф_И_О] LIKE '" + textBox1.Text + "%') ";
}
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, "[Перевозка]");
dataGridView1.DataSource = ds.Tables["[Перевозка]"].DefaultView;
}
Сначала, в переменную CommandText, добавляется строка SQL-запроса которая выводит все данные из базы данных. Потом, в зависимости от фильтра, в значение CommandText дописывается соответствующая строка, завершающая SQL-команду.
После построения CommandText, создается объект типа OleDbDataAdapter, который пересылает наборы данных с вызывающего процесса и обратно. Адаптеры данных содержат набор с четырех внутренних объектов команд. Это команды чтения, вставки, изменения и удаления информации. Как видно из программного кода, конструктор объекта получает входными параметрами строку запроса на языке SQL и строку подключения к базе данных. Таким образом объект адаптера данных связан с нашей базой данных.
После создания адаптера данных (OleDbDataAdapter) создаем объект типа DataSet (набор данных):
DataSet ds = new DataSet();
Набор данных представляет собой своего рода промежуточный буфер для данных, которые могут отображаться. Набор данных представляет удобный механизм чтения и обновления данных и инкапсулирует множество таблиц и связей между ними.
Следующая команда – это заполнение набора данных (переменная ds) значениями записей из базы данных на основании SQL-запроса, который помещается в адаптере данных ds помощью метода Fill():
dataAdapter.Fill(ds, "[Перевозка]");
Для отображения (визуализации) данных, сформированных на основе SQL-запроса, нужно чтобы свойство DataSource компонента dataGridView1 ссылалось на некоторую таблицу набора данных ds. Например, таблицу «Перевозка«. Программный код операции отображения данных имеет следующий вид:
dataGridView1.DataSource = ds.Tables["[Перевозка]"].DefaultView;
После этого данные из таблицы «Перевозка» отобразятся на форме.
⇑
9.3. Добавление метода button1_Click() в метод Form1_Load()
Метод Form_Load() вызывается в момент загрузки формы. Дописываем в этот метод вызов метода обработки события button1_Click().
На данный момент листинг метода следующий.
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = 0;
button1_Click(sender, e);
}
⇑
10. Разработка формы добавления перевозки и создание его программного кода
Добавление новой перевозки выполняется нажатием кнопки «Добавить…» из группы «Перевозка«. Для того, чтобы создавать поля, которые используются в отображении перевозки (элемент управление dataGridView1), нужно создать соответствующую форму.
⇑
10.1. Создание формы «Form2.cs«
Процесс создания новой формы в MS Visual Studio на языке C# подробно описан здесь.
Создание новой формы выполняется командой
Project -> Add Windows Form...
В открывшемся окне, выбираем «Windows Form«. Имя формы оставляем «Form2.cs«.
В результате, в «Solution Explorer» получим файлы «Form2.cs» и «Form2.Designer.cs«.
На рисунке 26 отображена форма, отображающая данные для перевозки.

Изменяем размеры формы «Form2.cs» и размещаем на форме элементы управления так как изображено на рисунке 27. Красным цветом выделены названия элементов управления, которые будут использоваться в программном коде.

В целом, форма «Form2.cs» имеет вид, как показано на рисунке 28.

После создания самой формы будет создан класс формы с именем Form2. Листинг описания класса формы Form2 следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
}
⇑
10.2. Программирование событий клика на кнопках «Добавить» и «Отменить«
Вызовем событие Click, которое генерируется при клику на кнопке «Добавить» формы Form2. Процесс программирования нового события подробно описан здесь.
В результате, в классе формы будет сгенерирован код, в котором нужно вставить текст обработчика события.
Листинг метода обработки события клика на кнопке «Добавить» следующий:
private void button3_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
Листинг метода обработки события клика на кнопке «Отменить«:
private void button4_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
10.3. Программирование методов отображения данных в элементах управления dataGridView1, dataGridView2, dataGridView3, dataGridView4, dataGridView5
Для того, чтобы иметь доступ к методам и свойствам которые используются при работе с базами данных, в файле «Form2.cs» подключаем пространство имен (см. п. 4.2):
using System.Data.OleDb;
Для отображения данных в элементах управления типа DataGridView создаем дополнительный метод Get_Table(), который получает входящими два параметра. Параметр table_name задает название таблицы в базе данных. Параметр num_dG задает номер элемента управления типа DataGridView – от 1 до 5. Например, если num_dG=2, то это значит, что отображаются данные в элементе управления dataGridView2.
Листинг метода Get_Table() следующий:
private void Get_Table(string table_name, int num_dG)
{
Form1 f1 = new Form1();
string CommandText = "SELECT * FROM ";
CommandText += table_name;
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, f1.ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, table_name);
if (num_dG == 1) dataGridView1.DataSource = ds.Tables[table_name].DefaultView;
if (num_dG == 2) dataGridView2.DataSource = ds.Tables[table_name].DefaultView;
if (num_dG == 3) dataGridView3.DataSource = ds.Tables[table_name].DefaultView;
if (num_dG == 4) dataGridView4.DataSource = ds.Tables[table_name].DefaultView;
if (num_dG == 5) dataGridView5.DataSource = ds.Tables[table_name].DefaultView;
}
Следующим шагом программируем событие Load, которое вызовется при загрузке формы Form2. Этому событию буде соответствовать метод Form2_Load().
Листинг метода Form2_Load() следующий:
private void Form2_Load(object sender, EventArgs e)
{
Get_Table("Маршрут", 1); // заполняем таблицу "Маршрут"
Get_Table("Билет", 2); // заполняем таблицу "Билет"
Get_Table("Водитель", 3);
Get_Table("Автобус", 4);
Get_Table("Диспетчер", 5);
textBox1.Text = "0";
comboBox1.SelectedIndex = 0;
comboBox2.SelectedIndex = 0;
}
В методе Form2_Load() поочередно вызовется метод Get_Table(), что заполняет все 5 элементов управления типа DataGridView.
⇑
10.4. Программирование обработчиков событий изменения активной ячейки в компонентах dataGridView1, dataGridView2, dataGridView3, dataGridView4, dataGridView5
Во время изменения активной ячейки в элементах управления типа DataGridView, нужно выводить соответствующий текст в элементах управления (см. рис. 27):
- label2 (Маршрут);
- label3 (Билет);
- label4 (Водитель);
- label5 (Автобус);
- label6 (Диспетчер).
При изменении активной ячейки в элементах управления типа DataGridView генерируется событие CellEnter (рис. 29).

Листинг обработчиков событий CellEnter для элементов управления dataGridView1, dataGridView2, dataGridView3, dataGridView4, dataGridView5 следующий.
private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e)
{
int row;
// Берем данные из ячеек таблицы "Маршрут"
row = dataGridView1.CurrentCell.RowIndex;
label2.Text = "Маршрут - " + "№" + Convert.ToString(dataGridView1[1, row].Value) +
"/" + Convert.ToString(dataGridView1[2, row].Value) +
"/" + Convert.ToString(dataGridView1[3, row].Value) +
"/" + Convert.ToString(dataGridView1[4, row].Value) +
"/" + Convert.ToString(dataGridView1[7, row].Value) +
" - " + Convert.ToString(dataGridView1[8, row].Value);
}
private void dataGridView2_CellEnter(object sender, DataGridViewCellEventArgs e)
{
int row;
// так же берем данные из таблицы "Билет"
row = dataGridView2.CurrentCell.RowIndex;
label3.Text = "Билет: место №" + Convert.ToString(dataGridView2[1, row].Value) +
" / " + Convert.ToString(dataGridView2[2, row].Value) +
" / " + Convert.ToString(dataGridView2[3, row].Value) +
" / " + Convert.ToString(dataGridView2[4, row].Value) +
" / " + Convert.ToString(dataGridView2[5, row].Value) +
" / " + Convert.ToString(dataGridView2[6, row].Value);
}
private void dataGridView3_CellEnter(object sender, DataGridViewCellEventArgs e)
{
int row;
// Данные о водителе
row = dataGridView3.CurrentCell.RowIndex;
label4.Text = "Водитель: " + Convert.ToString(dataGridView3[1, row].Value);
}
private void dataGridView4_CellEnter(object sender, DataGridViewCellEventArgs e)
{
int row;
// Информация об автобусе
row = dataGridView4.CurrentCell.RowIndex;
label5.Text = "Автобус: №" + Convert.ToString(dataGridView4[1, row].Value) +
" / " + Convert.ToString(dataGridView4[2, row].Value) +
" / " + Convert.ToString(dataGridView4[3, row].Value) +
" / " + Convert.ToString(dataGridView4[4, row].Value);
}
private void dataGridView5_CellEnter(object sender, DataGridViewCellEventArgs e)
{
int row;
// Информация о диспетчере
row = dataGridView5.CurrentCell.RowIndex;
label6.Text = "Диспетчер: " + Convert.ToString(dataGridView5[1, row].Value);
}
⇑
10.5. Построение строк полей для фильтра в элементах управления comboBox1 и comboBox2
В компоненте comboBox1 пользователь имеет возможность выбирать поля из таблицы «Маршрут», которые будут использоваться при фильтрации данных.
Процесс формирования строк в элементах управления типа ComboBox приведен в п. 6.
Формируем такие строки в comboBox1:
- № маршрута;
- Пункт назначения;
- Район;
- Область.
В comboBox2 формируем такие строки:
- Место;
- Ф. И. О. пассажира.
⇑
10.6. Программирование фильтра к таблице «Маршрут«
В форме Form2 можно применять фильтр к таблицам «Маршрут» и «Билет«.
Применение фильтра к таблице «Маршрут» реализовано с помощью компонент comboBox1, textBox2 и button1.
Листинг метода обработки события клика на кнопке «Применить» при выборе фильтра для таблицы «Маршрут«:
private void button1_Click(object sender, EventArgs e)
{
// Фильтр к таблице "Маршрут"
string CommandText = "SELECT * FROM [Маршрут]";
// формируем переменную CommandText
if (textBox2.Text == "")
CommandText = "SELECT * FROM [Маршрут]";
else
if (comboBox1.SelectedIndex == 0) // № перевозки
CommandText = "SELECT * FROM [Маршрут] WHERE [Номер маршрута] = '" + textBox2.Text + "'"; // работает
else
if (comboBox1.SelectedIndex == 1) //
CommandText = "SELECT * FROM [Маршрут] WHERE [Пункт назначения] LIKE '" + textBox2.Text + "%'";
else
if (comboBox1.SelectedIndex == 2) // Район
CommandText = "SELECT * FROM [Маршрут] WHERE Район LIKE '" + textBox2.Text + "%'";
else
if (comboBox1.SelectedIndex == 3) // Область
CommandText = "SELECT * FROM [Маршрут] WHERE Область LIKE '" + textBox2.Text + "%'";
Form1 f = new Form1();
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, f.ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, "[Маршрут]");
dataGridView1.DataSource = ds.Tables[0].DefaultView;
}
⇑
10.7. Программирование фильтра к таблице «Билет«
Фильтр к таблице «Билет» применяется при нажатии на кнопке «Применить» в группе «Билет«. Элемент управления кнопки имеет название button2. Кроме того, для организации фильтра используются элементы управления comboBox2 и textBox3.
В поле textBox3 указывается значение фильтра. В comboBox2 указывается поле из таблицы «Билет«, к которому применяется фильтр.
private void button2_Click(object sender, EventArgs e)
{
// Фильтр к таблице "Билет"
string CommandText = "SELECT * FROM [Билет]";
// формируем переменную CommandText
if (textBox3.Text == "")
CommandText = "SELECT * FROM [Билет]";
else
if (comboBox2.SelectedIndex == 0) // № перевозки
CommandText = "SELECT * FROM [Билет] WHERE [Место] = " + textBox3.Text;
else
if (comboBox2.SelectedIndex == 1) //
CommandText = "SELECT * FROM [Билет] WHERE [П_І_Б пассажира] LIKE '" + textBox3.Text + "%'";
Form1 f = new Form1();
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, f.ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, "[Маршрут]");
dataGridView2.DataSource = ds.Tables[0].DefaultView;
}
⇑
10.8. Установление доступа к некоторым полям формы Form2
Для того, чтобы из формы Form1 считывать значения некоторых элементов управления формы Form2, нужно изменить директиву видимости с private на public.
Чтобы осуществить это, вызовем файл «Form2.Designer.cs» (рис. 30).

В результате, получим текст файла, который имеет приблизительно следующий вид:
namespace WindowsFormsApplication1
{
partial class Form2
{
...
private System.Windows.Forms.Label label1;
private System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.TextBox textBox2;
private System.Windows.Forms.ComboBox comboBox1;
private System.Windows.Forms.GroupBox groupBox2;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.TextBox textBox3;
private System.Windows.Forms.ComboBox comboBox2;
private System.Windows.Forms.GroupBox groupBox3;
private System.Windows.Forms.Label label6;
private System.Windows.Forms.Label label5;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.Label label7;
private System.Windows.Forms.DataGridView dataGridView1;
private System.Windows.Forms.DataGridView dataGridView2;
private System.Windows.Forms.Label label8;
private System.Windows.Forms.Label label9;
private System.Windows.Forms.DataGridView dataGridView3;
private System.Windows.Forms.Label label10;
private System.Windows.Forms.DataGridView dataGridView4;
private System.Windows.Forms.Label label11;
private System.Windows.Forms.DataGridView dataGridView5;
private System.Windows.Forms.Button button3;
private System.Windows.Forms.Button button4;
}
}
Изменяем доступ с private на public для таких свойств:
- textBox1 (№ перевозки);
- dataGridView1;
- dataGridView2;
- dataGridView3;
- dataGridView4;
- dataGridView5;
Таким образом, фрагмент листинга файла «Form2.Designer.cs» имеет вид:
namespace WindowsFormsApplication1
{
...
partial class Form2
{
private System.Windows.Forms.Label label1;
public System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.ComboBox comboBox1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.TextBox textBox2;
private System.Windows.Forms.GroupBox groupBox2;
private System.Windows.Forms.ComboBox comboBox2;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.TextBox textBox3;
private System.Windows.Forms.GroupBox groupBox3;
private System.Windows.Forms.Label label6;
private System.Windows.Forms.Label label5;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label2;
public System.Windows.Forms.DataGridView dataGridView1;
public System.Windows.Forms.DataGridView dataGridView2;
public System.Windows.Forms.DataGridView dataGridView3;
public System.Windows.Forms.DataGridView dataGridView4;
public System.Windows.Forms.DataGridView dataGridView5;
private System.Windows.Forms.Button button3;
private System.Windows.Forms.Button button4;
private System.Windows.Forms.Label label7;
private System.Windows.Forms.Label label8;
private System.Windows.Forms.Label label9;
private System.Windows.Forms.Label label10;
private System.Windows.Forms.Label label11;
}
}
На этом создание формы «Form2.cs» завершено.
⇑
10.9. Листинг файла «Form2.cs«
В сокращенном виде текст файла «Form2.cs» следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.OleDb;
namespace WindowsFormsApplication1
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button3_Click(object sender, EventArgs e)
{
...
}
private void button4_Click(object sender, EventArgs e)
{
...
}
private void Get_Table(string table_name, int num_dG)
{
...
}
private void Form2_Load(object sender, EventArgs e)
{
...
}
private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e)
{
...
}
private void dataGridView2_CellEnter(object sender, DataGridViewCellEventArgs e)
{
...
}
private void dataGridView3_CellEnter(object sender, DataGridViewCellEventArgs e)
{
...
}
private void dataGridView4_CellEnter(object sender, DataGridViewCellEventArgs e)
{
...
}
private void dataGridView5_CellEnter(object sender, DataGridViewCellEventArgs e)
{
...
}
private void button1_Click(object sender, EventArgs e)
{
...
}
private void button2_Click(object sender, EventArgs e)
{
...
}
}
}
⇑
11. Программирование события вызова формы Form2 из формы Form1
Форма Form2 вызовется при выборе пользователем кнопки «Добавить…» из группы «Перевозка» (см. рис. 21). Элемент управления типа «кнопка», отвечающий команде «Добавить…«, имеет название button2.
Листинг события вызова формы Form2 из формы Form1 имеет вид:
private void button2_Click(object sender, EventArgs e)
{
string CommandText;
string num_per, ID_M, ID_B, ID_D, ID_A, ID_V;
int row;
Form2 f = new Form2(); // создали новую форму
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные
// Номер перевозки
if (f.textBox1.Text == "") num_per = "0";
else num_per = f.textBox1.Text;
// добавляем ID_Marshrut
row = f.dataGridView1.CurrentCell.RowIndex; // взяли строку с dataGridView1
ID_M = Convert.ToString(f.dataGridView1[0, row].Value);
// добавляем ID_Bilet
row = f.dataGridView2.CurrentCell.RowIndex; // взяли строку с dataGridView2
ID_B = Convert.ToString(f.dataGridView2[0, row].Value);
// добавляем ID_Dispetcher
row = f.dataGridView3.CurrentCell.RowIndex; // взяли строку с dataGridView3
ID_D = Convert.ToString(f.dataGridView3[0, row].Value);
// добавляем ID_Avtobus
row = f.dataGridView4.CurrentCell.RowIndex; // взяли строку с dataGridView4
ID_A = Convert.ToString(f.dataGridView4[0, row].Value);
// добавляем ID_Voditel
row = f.dataGridView5.CurrentCell.RowIndex; // взяли строку с dataGridView5
ID_V = Convert.ToString(f.dataGridView5[0, row].Value);
// формируем CommandText
CommandText = "INSERT INTO [Перевозка] (Номер, ID_Marshrut, ID_Bilet, ID_Dispetcher, ID_Avtobus, ID_Voditel) " +
"VALUES (" + num_per + ", " + ID_M + ", " + ID_B + ", " +
ID_D + ", " + ID_A + ", " + ID_V + ")";
// выполняем SQL-команду
My_Execute_Non_Query(CommandText);
// перерисовываем dataGridView1
button1_Click(sender, e);
}
}
В методе button2_Click() вызовется метод My_Execute_Non_Query(), листинг которого приведенн ниже:
// выполнение SQL-запроса для команд INSERT, UPDATE, DELETE
public void My_Execute_Non_Query(string CommandText)
{
OleDbConnection conn = new OleDbConnection(ConnectionString);
conn.Open();
OleDbCommand myCommand = conn.CreateCommand();
myCommand.CommandText = CommandText;
myCommand.ExecuteNonQuery();
conn.Close();
}
В методе My_Execute_Non_Query() создается объект, который осуществляет соединение с базой данных. Затем происходит выполнение команды, которая вносит изменения в базу данных. Для этого, в C# предназначен метод ExecuteNonQuery().
Команды на языке SQL делятся на два типа:
- те, которые читают данные из базы данных;
- те, что вносят изменения в данные базы данных.
После этого можно протестировать приложение. Можно вызвать команду «Добавить…» из группы «Перевозка» и добавить строку перевозки в таблицу, которая отображается в dataGridView1.
⇑
12. Листинг модуля «Form1.cs«
На данный момент, листинг файла «Form1.cs» в сокращенном виде следующий:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.OleDb;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public string ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" +
"Data Source=C:\\Programs\\C_SHARP\\Program_02_02_00_009u\\" +
"WindowsFormsApplication1\\WindowsFormsApplication1\\02_02_00_009_Baza_ua.mdb";
private int act_table = 1; // активная таблица: 1-билеты, 2-маршруты, 3-автобусы, 4-водители, 5 - диспетчеры
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
...
}
private void Form1_Load(object sender, EventArgs e)
{
...
}
private void button2_Click(object sender, EventArgs e)
{
...
}
public void My_Execute_Non_Query(string CommandText)
{
...
}
}
}
⇑
13. Создание формы удаления записи в dataGridView1
В случае, если пользователь выбирает кнопку «Удалить» (button3) из группы «Перевозка«, нужно запрограммировать метод обработки события клика на этой кнопке (рис. 31).

Создаем форму стандартным способом. Процесс создания формы в MS Visual Studio C# подробно описан здесь.
Предварительно нужно подготовить форму по образцу, как показано на рисунке 32.
При создании формы настраиваем такие свойства формы:
- свойство «Text» устанавливаем в значение «Удаление перевозки«;
- свойство FormBorderStyle = «Fixed3D»;
- свойство StartPosition = «CenterScreen»;
- свойство ControlBox = false.
Размещаем на форме следующие элементы управления:
- элемент управления типа «Label» (текст «Вы действительно желаете удалить данную запись?«);
- два элемента управления типа «Button» (кнопки «Да» и «Нет«).
В результате, в «Solution Explorer» получим файлы «Form3.cs» и «Form3.Designer.cs«.

В форме «Form3.cs» программируем обработку события клика на кнопке «Да» стандартным способом:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
Также программируем событие клику на кнопке «Нет«:
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
14. Программирование события вызова команды «Удалить» из группы «Перевозка«
При вызове команды «Удалить» из группы «Перевозка» нужно вызвать форму «Form3.cs«.
Листинг метода обработки события следующий:
private void button3_Click(object sender, EventArgs e)
{
Form3 f = new Form3();
if (f.ShowDialog() == DialogResult.OK)
{
int index, index_old;
string ID;
string CommandText = "DELETE FROM ";
index = dataGridView1.CurrentRow.Index; // № по порядку в таблице представления
index_old = index;
ID = Convert.ToString(dataGridView1[0, index].Value); // ID подаем в запрос как строку
// Формируем строку CommandText
CommandText = "DELETE FROM [Перевозка] WHERE [Перевозка].[Номер] = '" + ID + "'";
// выполняем SQL-запрос
My_Execute_Non_Query(CommandText);
// перерисовывание dbGridView1
button1_Click(sender, e);
if (index_old >= 0)
{
dataGridView1.ClearSelection();
dataGridView1[0, index_old].Selected = true;
}
}
}
⇑
15. Программирование команд из группы «Просмотр«
15.1. Просмотр таблицы «Билет» в dataGridView2
Чтобы вывести таблицу «Билет» в dataGridView2 пользователь должен сделать клик на кнопке «Билеты» (button4) из группы «Просмотр» (рис. 33).

Листинг вспомогательной функции Get_Bilets() и обработчика события button4_Click() клика на кнопке button4 следующий.
private void Get_Bilets() // читает все поля из таблицы "Билет"
{
string CommandText = "SELECT ID_Bilet, [Место], [Стоимость], [Время], [Ф_И_О], [Паспорт], [Льготы] FROM [Билет]";
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
// создаем объект DataSet
DataSet ds = new DataSet();
// заполняем dataGridView1 данными из таблицы "Билет" базы данных
dataAdapter.Fill(ds, "[Билет]");
dataGridView2.DataSource = ds.Tables[0].DefaultView;
dataGridView2.Columns[0].Visible = false; // Прячем поле ID_Bilets
}
// Клик на кнопке "Билеты" из группы "Просмотр"
private void button4_Click(object sender, EventArgs e)
{
Get_Bilets();
act_table = 1;
}
Также добавляем вызов функции Get_Bilets() в метод Form1_Load(). Таким образом, листинг метода Form1_Load() следующий:
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = 0;
button1_Click(sender, e);
Get_Bilets();
}
Теперь можно протестировать работу приложения.
⇑
15.2. Просмотр таблицы «Маршрут» в dataGridView2
Вывод таблицы «Маршрут» в dataGridView2 осуществляется с помощью вызова команды «Маршруты» из группы «Просмотр«.
Листинг вспомогательного метода Get_Marshruts() и обработчика события клика на кнопке «Маршруты» (button5) следующий:
private void Get_Marshruts() // читает все поля из таблицы "Маршрут"
{
string CommandText = "SELECT * FROM [Маршрут]";
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
DataSet ds = new DataSet(); // создаем объект DataSet
dataAdapter.Fill(ds, "[Маршрут]");
dataGridView2.DataSource = ds.Tables[0].DefaultView;
}
private void button5_Click(object sender, EventArgs e)
{
Get_Marshruts();
act_table = 2;
}
⇑
15.3. Просмотр таблицы «Автобус» в dataGridView2
Чтобы вывести таблицу «Автобус» в dataGridView2 вызвать команду «Автобусы» (button6) из группы «Просмотр«.
Листинг дополнительного метода Get_Bus() и обработчика события клика на кнопке «Автобусы» следующий.
private void Get_Avtobus() // читает все поля из таблицы "Автобус"
{
string CommandText = "SELECT * FROM Автобус";
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
DataSet ds = new DataSet(); // создаем объект DataSet
dataAdapter.Fill(ds, "Автобус"); // заполняем набор данных данными из таблицы "Автобус"
dataGridView2.DataSource = ds.Tables[0].DefaultView;
dataGridView2.Columns[0].Visible = false; // спрятать нулевой столбец (поле ID_Avtobus)
}
private void button6_Click(object sender, EventArgs e)
{
Get_Avtobus();
act_table = 3;
}
⇑
15.4. Просмотр таблицы «Водитель» в dataGridView2
Таблица «Водитель» выводится в dataGridView2 после нажатия на кнопке «Водители» из группы «Просмотр«.
Листинг вспомогательного метода Get_Voditel() и метода обработки события клика на кнопке button7 следующий:
private void Get_Voditel() // читает все поля из таблицы "Водитель"
{
string CommandText = "SELECT * FROM Водитель";
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, "Водитель");
dataGridView2.DataSource = ds.Tables[0].DefaultView;
dataGridView2.Columns[0].Visible = false;
}
private void button7_Click(object sender, EventArgs e)
{
Get_Voditel();
act_table = 4;
}
⇑
15.5. Просмотр таблицы «Диспетчер» в dataGridView2
Для вывода таблицы «Диспетчер» в элементе управления dataGridView2 нужно выбрать команду «Диспетчеры» из группы «Просмотр«.
Листинг вспомогательного метода Get_Dispetcher() и обработчика события клика на кнопке button8 следующий.
// заполняет dataGridView2 данными из таблицы "Диспетчер"
private void Get_Dispetcher()
{
string CommandText = "SELECT * FROM [Диспетчер]";
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(CommandText, ConnectionString);
DataSet ds = new DataSet();
dataAdapter.Fill(ds, "Диспетчер");
dataGridView2.DataSource = ds.Tables[0].DefaultView;
dataGridView2.Columns[0].Visible = false;
}
private void button8_Click(object sender, EventArgs e)
{
Get_Dispetcher();
act_table = 5;
}
⇑
16. Разработка форм добавления данных в таблицы
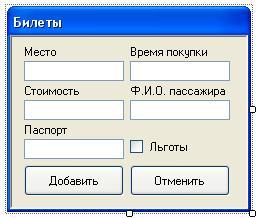
16.1. Разработка формы добавления нового билета
Разработка новой формы в MS Visual Studio C# подробно описывается здесь.
Добавляем новую форму. Создаем форму добавления нового билета по примеру, изображенному на рисунке 34.
Файлы, которые соответствуют форме: «Form4.cs» и «Form4.Designer.cs«.
Настраиваем следующие свойства формы:
- свойство Text = «Билеты»;
- свойство FormBorderStyle = «Fixed3D»;
- свойство ControlBox = «false» (спрятать системное меню);
- свойство StartPosition = «CenterScreen» (окно появляется по центру экрана).
Размещаем элементы управления на форме. Значимые элементы управления имеют такие имена:
- textBox1 – поле «Место» в таблице «Билет«;
- textBox2 – поле «Стоимость«;
- textBox3 – «Время«;
- textBox4 – «Ф_И_О«;
- textBox5 – «Паспорт«;
- checkBox1 – «Льготы«;
- button1 – кнопка «Добавить«;
- button2 – кнопка «Отменить«.

После создания формы нужно настроить видимость извне для некоторых полей класса Form4. Для этого переходим в файл «Form4.Designer.cs» (см. рисунок 30 для формы «Form2.cs«).
Устанавливаем доступ public для значимых полей формы «Form4.cs» – textBox1, textBox2, textBox3, textBox4, textBox5, checkBox1. Это можно сделать и другим путем изменив поле Modifiers в окне Properties.
Фрагмент соответствующего кода класса Form4 имеет вид:
partial class Form4
{
...
#endregion
private System.Windows.Forms.Label label1;
public System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.Label label2;
public System.Windows.Forms.TextBox textBox2;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label4;
public System.Windows.Forms.TextBox textBox3;
private System.Windows.Forms.Label label5;
public System.Windows.Forms.TextBox textBox4;
public System.Windows.Forms.TextBox textBox5;
public System.Windows.Forms.CheckBox checkBox1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
}
Программируем событие клика на кнопках button1 и button2 так же, как описано п. 11.2.
Листинг обработчиков событий следующий:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
16.2. Разработка формы добавления данных в таблицу «Маршрут«
По образцу создания формы добавления данных в таблицу «Билет» создаем форму добавления данных в таблицу «Маршрут» (рис. 35). Построение новой формы подробно описывается здесь.
В результате, в Solution Explorer, получим файлы с именами «Form5.cs» и «Form5.Designer.cs«.
Настраиваем следующие свойства формы:
- свойство Text = «Добавление маршрута«;
- свойство FormBorderStyle = «Fixed3D»;
- свойство ControlBox = «false»;
- свойство StartPosition = «CenterScreen».
Значимые элементы управления имеют такие имена:
- textBox1 – «№ маршрута«;
- textBox2 – «Пункт назначения«;
- textBox3 – «Район«;
- textBox4 – «Область«;
- textBox5 – «Расстояние«;
- textBox6 – «Вес«.
- dateTimePicker1 – время отправки;
- dateTimePicker2 – время прибытия;
- button1 – кнопка «Добавить«;
- button2 – кнопка «Отменить«.
В элементах управления dateTimePicker1 и dateTimePicker2 свойство Format устанавливаем у значение «Time».

Устанавливаем доступ public для значимых полей формы «Form5.cs» – textBox1, textBox2, textBox3, textBox4, textBox5, textBox6, dateTimePicker1, dateTimePicker2.
Фрагмент соответствующего кода класса Form5 имеет вид:
...
partial class Form5
{
#endregion
private System.Windows.Forms.Label label1;
public System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.Label label2;
public System.Windows.Forms.TextBox textBox2;
public System.Windows.Forms.TextBox textBox3;
private System.Windows.Forms.Label label3;
public System.Windows.Forms.TextBox textBox4;
private System.Windows.Forms.Label label4;
public System.Windows.Forms.TextBox textBox5;
private System.Windows.Forms.Label label5;
public System.Windows.Forms.TextBox textBox6;
private System.Windows.Forms.Label label6;
private System.Windows.Forms.Label label7;
public System.Windows.Forms.DateTimePicker dateTimePicker1;
private System.Windows.Forms.Label label8;
public System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
public System.Windows.Forms.DateTimePicker dateTimePicker2;
}
...
Программируем события клика на кнопках button1 и button2 так же, как описывается в п. 11.2.
Листинг обработчиков событий следующий:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
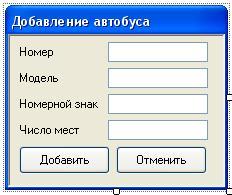
16.3. Разработка формы добавления данных в таблицу «Автобус«
Создание новой формы подробно описывается здесь.
Форма добавления нового транспортного средства изображена на рисунке 36. В приложении этой форме отвечают файлы «Form6.cs» и «Form6.Designer.cs«.
Настраиваем следующие свойства формы:
- свойство Text = «Добавление автобуса«;
- свойство FormBorderStyle = «Fixed3D»;
- свойство ControlBox = «false»;
- свойство StartPosition = «CenterScreen».
Значимые элементы управления имеют такие имена:
- textBox1 (Номер);
- textBox2 (Модель);
- textBox3 (Номерной знак);
- textBox4 (Количество мест).

Устанавливаем доступ public для значимых полей формы «Form6.cs«: textBox1, textBox2, textBox3, textBox4.
...
partial class Form6
{
...
private System.Windows.Forms.Label label1;
public System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.Label label2;
public System.Windows.Forms.TextBox textBox2;
public System.Windows.Forms.TextBox textBox3;
private System.Windows.Forms.Label label3;
public System.Windows.Forms.TextBox textBox4;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
}
...
Программируем событие клика на кнопках button1 и button2 таким же образом, как описано в п. 11.2.
Листинг обработчиков событий следующий:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
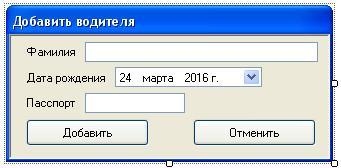
16.4. Разработка формы добавления нового водителя
Разработка формы добавления данных в таблицу «Водитель» осуществляется стандартным способом. Форма изображена на рисунке 37.
В Solution Explorer новосозданной форме соответствуют файлы «Form7.cs«, «Form7.Designer.cs«.
Свойства формы настраиваем так же, как и в предшествующих формах.
Значимые элементы управления имеют такие имена:
- textBox1 (Фамилия);
- textBox2 (Паспорт);
- dateTimePicker1 (Дата рождения);
- button1 – кнопка «Добавить«;
- button2 – кнопка «Отменить«.
В элементе управления dateTimePicker1 свойство Format = «Short».
Рис. 37. Форма добавления данных в таблицу «Водитель«
В окне «Properties» устанавливаем доступ public в свойстве Modifiers (рис. 38) для таких элементов управления:
- textBox1 (Фамилия);
- dateTimePicker1 (Дата рождения);
- textBox2 (Паспорт).
Автоматически будут внесены изменения в файле «Form7.Designer.cs«.
Рис. 38. Установление доступа public к элементу управления textBox1
Программируем событие клика на кнопках button1 и button2 так же, как описывается в п. 11.2.
Листинг обработчиков событий следующий:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
16.5. Разработка формы добавления нового диспетчера
Форма добавления нового диспетчера изображена на рисунке 39. Файлы, которые соответствуют форме, имеют названия «Form8.cs» и «Form8.Designer.cs«.
Свойства формы настраиваем так же как и в предшествующих формах.
Значимые элементы управления имеют такие имена:
- textBox1 (Ф_И_О.);
- dateTimePicker1 (Дата рождения);
- textBox2 (Адрес).
Рис. 39. Форма добавления данных в таблицу «Диспетчер«
В окне «Properties» устанавливаем доступ public в свойстве Modifiers (см. рис. 38) для таких элементов управления:
- textBox1 (Ф_И_О.);
- dateTimePicker1 (Дата рождения);
- textBox2 (Адрес).
Автоматически будут внесены изменения в файл «Form8.Designer.cs«.
Программируем события клика на кнопках button1 и button2 так же, как описано в предшествующих пунктах.
Листинг обработчиков событий следующий:
private void button1_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void button2_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.No;
}
⇑
17. Программирование методов добавления данных в таблицы «Билет«, «Маршрут«, «Автобус«, «Водитель«, «Диспетчер«
Все следующие шаги будут выполнятся в главной форме приложения Form1.cs.
Поэтому, сначала активируем форму «Form1.cs«.
17.1. Добавление данных в таблицу «Билет«
Листинг метода Add_Bilet() добавления данных в таблицу «Билет» следующий:
// добавление Билета через ConnectionString и запрос ExecuteNonQuery()
private void Add_Bilet(string mesto, string stoimost, DateTime vremja, string name, string passport, bool lgota)
{
string CommandText;
string s_vremja;
string s_stoimost;
s_vremja = Convert.ToString(vremja); // переводим время в строку
s_stoimost = stoimost.Replace(',', '.'); // меняем разделитель разрядов '.' на
// разделитель понятный синтаксису SQL '.'
CommandText = "INSERT INTO [Билет] (Место, Стоимость, [Время], [Ф_И_О], Паспорт, Льготы) " + "VALUES ('" + mesto + "', " + s_stoimost + ", '" + s_vremja + "', '"
+ name + "', '" + passport + "', " + lgota + ")";
My_Execute_Non_Query(CommandText);
}
В вышеприведенном листинге метод Add_Bilet() получает входным параметром переменные: mesto, stoimost, vremja, name, passport, lgota. Потом формируется запрос на языке SQL. В этом запросе, в переменной CommandText формируется команда
INSERT INTO
которая выполняется в методе My_Execute_Non_Query().
⇑
17.2. Добавление данных в таблицу «Маршрут«
Листинг метода Add_Marshrut() следующий.
private void Add_Marshrut(string num_marsh, string punkt, string rajon, string oblast, double rasst, double ves, DateTime vremja_otpr, DateTime vremja_prib)
{
string CommandText;
string s_otpr, s_prib;
string s_ves, s_rasst;
s_otpr = Convert.ToString(vremja_otpr); // переводим время отправки в строку
s_prib = Convert.ToString(vremja_prib); // переводим время прибытия в строку
s_ves = Convert.ToString(ves); // переводим вес из double в строку
s_ves = s_ves.Replace(',','.'); // меняем запятую на точку согласно синтаксису SQL
s_rasst = Convert.ToString(rasst); // переводим расстояние из double в string
s_rasst = s_rasst.Replace(',', '.'); // меняем запятую на точку
CommandText = "INSERT INTO [Маршрут] ([Номер маршрута], [Пункт назначения], Район, Область, Расстояние, Вес, [Время отправки], [Время прибытия])"
+ " VALUES ('" + num_marsh + "', '" + punkt + "', '" + rajon + "', '" + oblast + "', "
+ s_rasst + ", " + s_ves + ", '" + s_otpr + "', '" + s_prib + "')";
My_Execute_Non_Query(CommandText);
}
Метод Add_Marshrut() получает входными параметрами значения, которые отвечают полям таблицы «Маршрут» базы данных.
⇑
17.3. Добавление данных в таблицу «Автобус«
Листинг метода Add_Avtobus() следующий.
void Add_Avtobus(string num, string model, string znak, string k_mest)
{
string CommandText;
CommandText = "INSERT INTO [Автобус] ([Номер], [Модель], [Номерной знак], [Количество мест])"
+ " VALUES ('" + num + "', '" + model + "', '" + znak + "', " + k_mest + ")";
My_Execute_Non_Query(CommandText);
}
Метод Add_Avtobus() получает входные параметры, которые соответствуют полям таблицы «Автобус» базы данных.
⇑
17.4. Добавление данных в таблицу «Водитель«
Листинг метода Add_Voditel() добавления данных в таблицу «Водитель» следующий.
void Add_Voditel(string f_i_o, string d_r, string passport) // добавить водителя
{
string CommandText;
CommandText = "INSERT INTO [Водитель] ([Ф_И_О], [Дата рождения], [Паспорт])"
+ " VALUES ('" + f_i_o + "', '" + d_r + "', '" + passport + "')";
My_Execute_Non_Query(CommandText);
}
⇑
17.5. Добавление данных в таблицу «Диспетчер«
Листинг метода Add_Dispetcher() следующий.
void Add_Dispetcher(string f_i_o, string d_r, string adres) // добавить диспетчера
{
string CommandText;
CommandText = "INSERT INTO [Диспетчер] ([Ф_И_О], [Дата рождения], [Адрес])"
+ " VALUES ('" + f_i_o + "', '" + d_r + "', '" + adres + "')";
My_Execute_Non_Query(CommandText);
}
⇑
18. Программирование события клика на кнопке «Добавить…» из группы «Команды«
В основной форме «Form1.cs«, при выборе кнопки «Добавить…» из группы «Команды» нужно выводить одно из окон форм, которые соответствуют добавлению данных в таблицы «Билет«, «Маршрут«, «Автобус«, «Водитель«, «Диспетчер» (рис. 40).
Для этого, средствами языка C# должна вызываться (создаваться) соответствующая форма. После внесения данных в форму и выбора подтверждающего запроса, данные из формы должны добавляться в соответствующую таблицу базы данных.
Рис. 40. Кнопка «Добавить…» главной формы
Листинг обработчика события клика на кнопке «Добавить…» следующий:
private void button9_Click(object sender, EventArgs e)
{
if (act_table == 1) // обрабатываем таблицу "Билет"
{
Form4 f = new Form4();
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные в таблицу "Билеты"
Add_Bilet(f.textBox1.Text, f.textBox2.Text, Convert.ToDateTime(f.textBox3.Text),
f.textBox4.Text, f.textBox5.Text, f.checkBox1.Checked);
Get_Bilets();
}
}
else
if (act_table == 2) // обрабатываем таблицу "Маршрут"
{
Form5 f = new Form5();
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные в таблицу "Маршрут"
Add_Marshrut(f.textBox1.Text, f.textBox2.Text, f.textBox3.Text, f.textBox4.Text,
Convert.ToDouble(f.textBox5.Text), Convert.ToDouble(f.textBox6.Text),
f.dateTimePicker1.Value, f.dateTimePicker2.Value);
Get_Marshruts();
}
}
else
if (act_table == 3) // обрабатываем таблицу "Автобус"
{
Form6 f = new Form6();
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные в таблицу "Автобус"
Add_Avtobus(f.textBox1.Text, f.textBox2.Text, f.textBox3.Text, f.textBox4.Text);
Get_Avtobus();
}
}
else
if (act_table == 4) // обрабатываем таблицу "Водитель"
{
Form7 f = new Form7();
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные в таблицу "Водитель"
Add_Voditel(f.textBox1.Text, Convert.ToString(f.dateTimePicker1.Value), f.textBox2.Text);
Get_Voditel();
}
}
else
if (act_table == 5) // обрабатываем таблицу "Диспетчер"
{
Form8 f = new Form8();
if (f.ShowDialog() == DialogResult.OK)
{
// добавляем данные в таблицу "Диспетчер"
Add_Dispetcher(f.textBox1.Text, Convert.ToString(f.dateTimePicker1.Value), f.textBox2.Text);
Get_Dispetcher();
}
}
}
Как видно из листинга, на основе переменной act_table (активная таблица) вызовется соответствующий метод добавления данных в базу данных.
⇑
19. Программирование события клика на кнопке «Удалить» из группы «Команды«
Листинг обработчика события клика на кнопке «Удалить» из группы «Команды» следующий.
private void button10_Click(object sender, EventArgs e)
{
Form3 f = new Form3();
f.Text = " ";
if (f.ShowDialog() == DialogResult.OK)
{
int index, index_old;
string ID;
string CommandText = "DELETE FROM ";
index = dataGridView2.CurrentRow.Index; // № по порядку в таблице представления
index_old = index;
ID = Convert.ToString(dataGridView2[0, index].Value); // ID подаем в запрос как строку
// Формируем строку CommandText
if (act_table == 1) // обрабатываем таблицу "Билет"
CommandText = "DELETE FROM Билет WHERE Билет.ID_Bilet = " + ID;
if (act_table == 2) // обрабатываем таблицу "Маршрут"
CommandText = "DELETE FROM Маршрут WHERE Маршрут.ID_Marshrut = " + ID;
if (act_table == 3) // обрабатываем таблицу "Автобус"
CommandText = "DELETE FROM Автобус WHERE Автобус.ID_Avtobus = " + ID;
if (act_table == 4) // обрабатываем таблицу "Водитель"
CommandText = "DELETE FROM Водитель WHERE Водитель.ID_Voditel = " + ID;
if (act_table == 5) // обрабатываем таблицу "Диспетчер"
CommandText = "DELETE FROM Диспетчер WHERE Диспетчер.ID_Dispetcher = " + ID;
// выполняем SQL-запрос
My_Execute_Non_Query(CommandText);
// перерисовывание dbGridView2
if (act_table == 1) Get_Bilets();
else
if (act_table == 2) Get_Marshruts();
else
if (act_table == 3) Get_Avtobus();
else
if (act_table == 4) Get_Voditel();
else
if (act_table == 5) Get_Dispetcher();
if (index_old >= 0)
{
dataGridView2.ClearSelection();
dataGridView2[0, index_old].Selected = true;
}
}
}
⇑
20. Программирование клика по командах меню (см. п. 5.1.)
Последним шагом осталось назначить командам меню (см. п. 5.1., рис. 11) выполнение соответствующих обработчиков событий клика на кнопках, которые размещаются на главной форме приложения.
Так, например, команда «Добавить…» из меню «Перевозка» должна выполнять ту же работу, что и команда «Добавить…» из группы «Перевозка» главной формы (рис. 41). Поэтому, нецелесообразно два раза писать код обработчика события добавления перевозки. Система Microsoft Visual Studio позволяет удобно назначать метод выполнения (если он уже запрограммирован) другой команде (см. рис. 42).
Рис. 41. Соответствие команды «Добавить…» из меню «Перевозка» одноименной команде из группы «Перевозка«
Команда добавления перевозки из основной формы вызовется на кнопке «Добавить…» из группы «Перевозка«. Этой кнопке соответствует объект с именем button2. Метод обработки события клика на кнопке button2 в приложении имеет название button2_Click() (см. п. 11).
Для назначения метода обработки события команде «Добавить…» из меню «Перевозка» нужно:
- активировать (выделить мышкой) команду «Добавить…» из меню «Перевозка«;
- в окне «Properties» активировать вкладку «Events»;
- в поле «Click» выбрать метод button2_Click (из выпадающего списка).
Рис. 42. Назначение метода обработки события команде «Добавить…» из меню «Перевозка«
Точно также назначаем другим командам меню следующие обработчики событий:
- команде «Удалить» из меню «Перевозка» назначаем обработчик события button3_Click;
- команде «Билеты» из меню «Просмотр» назначаем обработчик события button4_Click;
- команде «Маршруты» из меню «Просмотр» назначаем обработчик события button5_Click;
- команде «Автобусы» из меню «Просмотр» назначаем обработчик события button6_Click;
- команде «Водители» из меню «Просмотр» назначаем обработчик события button7_Click;
- команде «Диспетчеры» из меню «Просмотр» назначаем обработчик события button8_Click.
⇑
21. Запуск приложения на выполнение
Теперь можно запускать приложение на выполнение и тестировать его работу.
⇑
Связанные темы
- C#. Курсовая работа. Разработка программы ведения учета материальных средств. База данных Microsoft Access
- C#. Курсовая работа. Разработка программы мониторинга загрязнения окружающей среды
- Разработка приложения «Магазин» в Delphi
- Вывод таблицы базы данных Microsoft Access в компоненте dataGridView
- Подключение к базе данных Microsoft Access в MS Visual Studio 2010
- Перевод базы данных Microsoft Access в формат Microsoft SQL Server
- Пример программы демонстрации основных операций над данными таблицы базы данных MS SQL Server (SQLEXPRESS)
⇑
Программирование в Windows.Forms-приложениях
ОГЛАВЛЕНИЕ
Вступление
Раздел 1. Ознакомление
Раздел 2. Разработка
программы
2.1 Исторические сведения
.2 Детальное описание Form 1
(главное окно)
.2.1 Листинг
.3 Детальное описание Form 2
.3.1 Листинг
.4 Предотвращение ошибок
Раздел 3. Примеры решения
Выводы
Литература
ВВЕДЕНИЕ
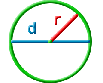
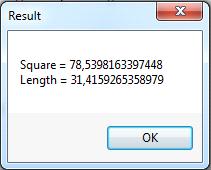
Данная курсовая работа помогает вычислять площадь круга и длину
окружности по заданному радиусу.
В описании указаны некие исторические сведения о радиусе, площади и о
самой окружности. Также представлены иллюстрации, код и примеры работы
программы.
Прочитав описание, можно понять поставленную перед разработчиком задачу и
методы ее исполнения.
РАЗДЕЛ 1.
ОЗНАКОМЛЕНИЕ
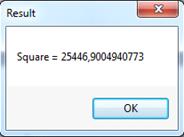
Моя программа считает площадь круга (Square) и/или длину окружности (Length) по заданному радиусу окружности.
Данный проект состоит из:
— поля ввода типа Text_Box с
меткой;
— группы из двух флажков типа Check_Box;
— кнопки типа Button.
А также обеспечивает возможность:
— ввода радиуса окружности;
— выбора режима с помощью флажков: подсчет площади круга (Square) и/или длины окружности (Length) по заданному радиусу окружности;
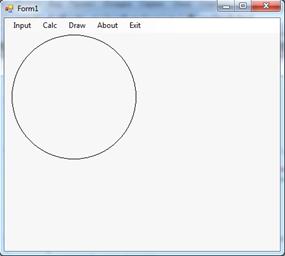
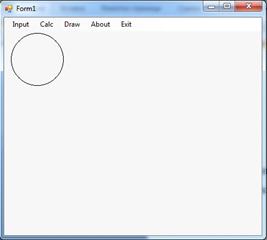
— вывода круга введенного радиуса в центре главного окна.
То есть, для того чтобы программа выполнила представленные перед ней
задачи, нужно следовать пошаговой инструкции:
. Откройте программу.
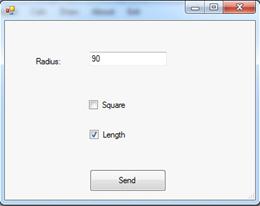
2. Выберите на панели основного меню команду «Input» (при выборе данной команды
открывается диалоговое окно, содержащее величины, необходимые для подсчета).
. Введите радиус окружности.
. Выберите нужную величину для подсчета (площадь круга (Square) и/или длину окружности (Length)).
. Нажмите на кнопку «Send» (при нажатии на данную кнопку данное диалоговое окно закроется).
. В главном окне выбираете команду «Calc» (при выборе данной команды открывается окно
сообщений с результатами).
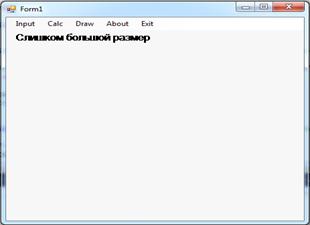
. При выборе команды «Draw» в центре главного окна выводится круг введенного радиуса или выдается
сообщение, что рисование невозможно (если диаметр превышает размеры рабочей
области).
. При выборе команды «About» открывается диалоговое окно с информацией о разработчике.
. При выборе команды «Exit» приложение завершает работу.
РАЗДЕЛ 2.
РАЗРАБОТКА ПРОГРАММЫ
2.1
Исторические сведения
Окружность — геометрическая фигура, состоящая из всех точек плоскости,
расположенных на заданном расстоянии от данной точки. [1]
Радиус окружности — это отрезок, соединяющий центр с какой-либо точкой
окружности. Все радиусы имеют одну и ту же длину (по определению). [1]
Если у вас нет возможности вычислить радиус окружности математическими
приборами, то можно воспользоваться более практичными способами. Например,
небольшие окружности можно вычерчивать с помощью бечевы и привязанных на
расстоянии длины радиуса двух кольев. Один из них ставится в центр, другим
очерчивается граница круга. [2]
Рис. 2.2.1 — Окружность
Установлено, что какой бы ни была окружность (Рис. 2.1), отношение ее
длины к диаметру является постоянным числом. Это число принято обозначать
буквой π (читается — «пи»).[3]
Обозначая длину окружности буквой , а ее диаметр буквой d, запишем
формулу:
Число
π представляет собой соотношение длины окружности к
длине ее диаметра и является постоянной величиной. Значение р
<#»787325.files/image004.gif»>
Если
известен радиус (r), то формула длины окружности будет выглядеть так:
Площадь
окружности можно вычислить через константу π и радиус окружности. [3]
Формула
площади круга через радиус выглядит так
2.2
Детальное описание Form1 (главное окно)
Главное окно состоит из меню с командами «Input», «Calc»,
«Draw», «About», «Exit».
. «Input» — при выборе данной команды
открывается диалоговое окно (Рис. 2.2.2), содержащее величины, необходимые для
подсчета.
Рис. 2.2.1 — Окно с величинами
Рис. 2.2.2 — Детальное описание главного окна
Код для данной команды:
private void inputToolStripMenuItem_Click(object sender,
EventArgs e)
{f = new Form2();.ShowDialog();
}
. «Calc» — при выборе данной команды открывается
окно сообщений с результатами (Рис. 2.2.3).
Рис. 2.2.3 — Результаты
Код для данной команды:
private void calcToolStripMenuItem_Click(object sender,
EventArgs e)
{result = «»;(Data.Square == true)
{= «Square = » + Convert.ToString(Math.PI *
(Data.Radius * .Radius)) + «\n»;
}(Data.Length == true)
{+= «Length = » + Convert.ToString(2 * Math.PI *
Data.Radius);
}(result != «»)
{.Show(result, «Result»);
}
}
}
. «Draw» — при выборе данной команды в
центре главного окна выводится круг введенного радиуса (Рис. 2.2.4) или
выдается сообщение, что рисование невозможно (если диаметр превышает размеры
рабочей области (Рис. 2.2.5).
Рис. 2.2.4 — Рисунок круга
Рис. 2.2.5 — Недопустимые значения
Код для данной команды:
private void drawToolStripMenuItem_Click(object sender,
EventArgs e)
{image = new Bitmap(pictureBox1.Width, pictureBox1.Height g =
Graphics.FromImage(image);(Data.Radius < 300)
{.DrawEllipse(new Pen(Color.Black), 0, 0, Data.Radius,
Data.Radius);
}
{.DrawString(«Слишком
большой размер», new Font(«Microsoft Sans «, 12), new
SolidBrush(Color.Black), 0, 0);
}.Image = image; }
4. «About» — при выборе данной команды
открывается диалоговое окно с информацией о разработчике (Рис. 2.2.6).
Рис. 2.2.6 — О программе
Код для данной команды:
private void aboutToolStripMenuItem_Click(object sender,
EventArgs e)
{.Show(«Работу выполнил студент 2 курса\nCпециальность
‘Прикладная математика’\nKолледж экономики и соц.работы\nСтас
Луканев»);
}
. При выборе команды «Exit»
приложение завершает работу (Рис. 2.2.7).
Рис. 2.2.7 — Завершение работы программы
Код для данной команды:
private void exitToolStripMenuItem_Click(object sender,
EventArgs e)
{dr = MessageBox.Show(«Выйти их программы?»,
«Предупреждение»,
MessageBoxButtons.YesNo);(dr == DialogResult.Yes)
{();
}
}
2.2.1
Листинг
Program
{partial class Form1 : Form
{Form1()
{();
}void exitToolStripMenuItem_Click(object sender, EventArgs e)
{dr = MessageBox.Show(«Выйти их программы?»,
«Предупреждение»,
MessageBoxButtons.YesNo);(dr == DialogResult.Yes)
{();
}
}void inputToolStripMenuItem_Click(object sender, EventArgs
e)
{f = new Form2();.ShowDialog();
}void calcToolStripMenuItem_Click(object sender, EventArgs e)
{result = «»;(Data.Square == true)
{= «Square = » + Convert.ToString(Math.PI *
(Data.Radius * .Radius)) + «\n»;
}(Data.Length == true)
{+= «Length = » + Convert.ToString(2 * Math.PI *
Data.Radius);
}(result != «»)
{.Show(result, «Result»);
}
{.Show(«Вы не выбрали флаги!», «Error»);
}
}void drawToolStripMenuItem_Click(object sender, EventArgs e)
{image = new Bitmap(pictureBox1.Width, pictureBox1.Height);g
= Graphics.FromImage(image);(Data.Radius < 300)
{.DrawEllipse(new Pen(Color.Black), 0, 0, Data.Radius,
Data.Radius);
}
{.DrawString(«Слишком
большой размер», new Font(«Microsoft Sans «, 12), new SolidBrush(Color.Black),
0, 0);
}.Image = image;
}void aboutToolStripMenuItem_Click(object sender, EventArgs
e)
{.Show(«Работу выполнил студент 2 курса\nCпециальность
‘Прикладная математика’\nKолледж экономики и соц.работы\nСтас
Луканев»);
}
}
}
2.3 Детальное
описание Form2
— «Radius» — поле ввода
типа Text_Box с меткой, для ввода радиуса окружности. Был создан
класс Data для обмена данными.
Рис. 2.3.1 — Детальное описание
public static int Radius { get; set; } //радиус.Radius =
Convert.ToInt32(textBox1.Text);
Конвертируем из строкового формата в int и присваиваем значение значению
Radius класса Data.
2 — выбор режима с помощью флажков типа Check_Box: подсчет площади круга (Square) и/или длины окружности (Length) по заданному радиусу окружности.
public static bool Square { get; set; } //статус первого чекбоксаstatic bool Length { get; set; } //статус второго чекбокса
Код для данных режимов:
.Square = checkBox1.Checked;.Length = checkBox2.Checked;
3 —
«Send» — при нажатии на эту кнопку
производятся все расчеты и данное диалоговое окно закрывается.
Код для данной кнопки:
void button1_Click(object sender, EventArgs e)
{
{.Radius = Convert.ToInt32(textBox1.Text); Data.Square =
.Checked;.Length = checkBox2.Checked;();
}(FormatException)
{.Show(«Неверный ввод данных!»,
«Error»);
}
}
2.3.1
Листинг
Program
{partial class Form2 : Form
{Form2()
{();
}void button1_Click(object sender, EventArgs e)
{
{.Radius = Convert.ToInt32(textBox1.Text);.Square =
checkBox1.Checked;.Length = checkBox2.Checked;();
}(FormatException)
{.Show(«Неверный ввод данных!»,
«Error»);
}
}
}
}
2.4
Предотвращение ошибок
. При выборе команды «Calc»
открывается окно сообщений с результатами.
Но для начала нам нужно определить выбраны ли пользователем какие-то
величины, если выбран хотя бы один из пунктов, то выводим окно с результатами:
if (result != «»)
{.Show(result, «Result»);
}
Если ни один из пунктов не выбран — то выводим окно ошибки (Рис. 2.4.1):
{.Show(«Вы не выбрали флаги!», «Error»);
}
Рис. 2.4.1 — Ошибка
Задаем строку, которая будет выводиться: string result = «»;
Далее смотрим какие выбраны величины:
o если выбран пункт «Square» (Площадь), то задаем условие (Рис. 2.4.2):
if (Data.Square == true)
{= «Square = » + Convert.ToString(Math.PI *
(Data.Radius * .Radius)) + «\n»;
Рис. 2.4.2 — Площадь
o если выбран пункт «Length» (Длина окружности), то задаем условие (Рис. 2.4.3):
if (Data.Length == true)
{+= «Length = » + Convert.ToString(2 * Math.PI *
Data.Radius);
}
Рис. 2.4.3 — Длина окружности
. «Draw» — при выборе данной команды в
центре главного окна выводится круг введенного радиуса или выдается сообщение,
что рисование невозможно (если диаметр превышает размеры рабочей области).
Чтобы нарисовать круг необходимо для начала создать холст по размерам
pictureBox:
Bitmap image = new Bitmap(pictureBox1.Width,
pictureBox1.Height);
Далее подключаем графику:
g = Graphics.FromImage(image);
Также нам нужно проверить, подойдет ли по размерам заданный круг в
pictureBox, для этого задаем условие:
(Data.Radius < 300)
Если подходит — рисуем круг (Рис. 2.4.4):
if (Data.Radius < 300)
{.DrawEllipse(new Pen(Color.Black), 0, 0, Data.Radius,
Data.Radius);
}
Рис. 2.4.4 — Рисунок
Если не подходит — пишем в pictureBox предупреждение(Рис. 2.4.5):
else
{
g.DrawString(«Слишком большой размер», new Font(«Microsoft Sans
Serif», 12), new SolidBrush(Color.Black), 0, 0);
И выводим результат (либо рисунок, либо предупреждение):
.Image = image;
Рис. 2.4.5 — Предупреждение
. «Send» — при нажатии на эту кнопку
производятся все расчеты и данное диалоговое окно закрывается.
Мы выполняли операции в безопасном блоке try, чтобы при наличии ошибки при вводе значений, программа
вела себя достойно.
try
{.Radius = Convert.ToInt32(textBox1.Text); Data.Square =
.Checked;.Length = checkBox2.Checked;(); //закрываем окно
}
Если же произошел ввод неверных значений, например, буквы (вместо цифр),
программа выдает ошибку (Рис. 2.4.6):
catch (FormatException)
{.Show(«Неверный ввод данных!»,
«Error»);
}
Рис. 2.4.6 — Ошибка
программа площадь длина окружность
РАЗДЕЛ 3.
ПРИМЕРЫ РЕШЕНИЯ
Пример 1. Дан радиус окружности r = 90 см. Найти:
) Площадь круга;
2) Длину окружности.
Решение:
) Вводим значение радиуса (Рис. 3.1):
Рис. 3.1 — Радиус
Затем ставим флажок напротив нужной величины (Площадь):
Рис. 3.2 — Флажок напротив нужной величины (Площадь)
Нажимаем на кнопку «Send»,
данное окно закроется. Перед нами предстанет главное окно, где мы сможем:) кликнуть
по команде «Calc» и получить результат (Рис. 3.3):
Рис. 3.3 — Результат
) кликнуть по команде «Draw»
и получить рисунок (если радиус не превышает размеры рабочей области), (Рис.
3.4):
Рис. 3.4 — Рисунок
) Вводим значение радиуса, далее выбираем нужную для вычисления
величину (длина окружности), (Рис. 3.5):
Рис. 3.5 — Выбрана длина окружности
Нажимаем на кнопку «Send»,
данное окно закроется. Перед нами предстанет главное окно, где мы сможем
кликнуть по команде «Calc» и получить
результат (Рис. 3.6):
Рис. 3.6 — Результат
ВЫВОДЫ
Разработка этого проекта помогла мне детально разобраться и научиться
более качественно работать в Windows.Forms-приложениях.
Эта программа считает площадь круга (Square) и/или длину окружности (Length) по заданному радиусу окружности.
Данный проект состоит из:
o поля ввода типа Text_Box с меткой;
o группы из двух флажков типа Check_Box;
o кнопки типа Button.
А также обеспечивает возможность:
o ввода радиуса окружности;
o выбора режима с помощью флажков: подсчет площади круга (Square) и/или длины окружности (Length) по заданному радиусу окружности;
o вывода круга введенного радиуса в центре главного окна.
Как вы уже заметили, данный проект весьма актуальный и удобный для
подсчета площади круга (Square)
и/или длины окружности (Length)
по заданному радиусу окружности.
ЛИТЕРАТУРА
1. ГлавСправ. Образование. [Електронный ресурс]
2. Как просто. Електронный журнал. [Електронный ресурс]
. 2mb.
Познавательный журнал. [Електронный ресурс]
4. Школьный помощник. Познавательный журнал. [Електронный ресурс]
Чтобы получить готовую работу по заданию, представленному ниже, необходимо добавить работу в корзину, оформить заказ и оплатить его. Сразу после поступления оплаты вы сможете скачать архив с курсовой в Архив входит пояснительная записка (содержание ниже) и архив с разработанной программной на языке C#. программа разработана в среде Microsft Visual Studio 2015.
ВАЖНО! В программном коде жестко указана фамилия студента, если Вы не сможете поменять его самостоятельно, то свяжитесь со мной вконтакте. Я расскажу как это сделать.
Содержание пояснительной записки (отчета)
ВВЕДЕНИЕ.............3
ОПИСАНИЕ ПРОГРАММЫ...5
ЗАКЛЮЧЕНИЕ...........9
СПИСОК ИСТОЧНИКОВ....10
ПРИЛОЖЕНИЯ...........11
Текст задания
Язык программирования C#.
Разработать приложение Windows Form, имитирующее работу с базой данных в файловой системе.
В трех текстовых файлах хранится информация о покупателях, товарах и продажах товаров:
| Файл | Содержимое |
| Client_Фамилия | Код клиента, Фамилия клиента |
| Product_Фамилия | Код товара, Наименование, Цена |
| Sales_Фамилия | Код, Дата продажи, Код клиента, Код товара, Количество |
Приложение должно предоставлять возможность:
- добавлять информацию о новых клиентах;
- добавлять информацию о новых товарах;
- добавлять информацию о новых продажах. При вводе информации о продаже должна предоставляться возможность выбора клиента и товара из имеющихся в «базе данных»;
- удалять информацию о клиентах, товарах и продажах. При удалении выполнять контроль за наличием связанных данных. Предложить и реализовать стратегию таких удалений;
- обновлять (изменять) информацию о клиентах, товарах и продажах.
Обеспечить вывод в форме обобщенной информации. Например, общий объем продаж каждого товара.
Приложение должно работать при размещении файлов с данными в папке:
D:\KR2
| Общие данные | |
| Год написания | 2016 |
| Страниц | 26 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|||||
|
1 |
|||||
Курсовая работа Учет малоценных товаров на складе ОАО «Гродно Азот»09.12.2019, 23:01. Показов 16564. Ответов 23
Курсовая работа Связи Базы Данных Скриншоты программы Учет малоценных товаров на складе ОАО «Гродно Азот».rar Содержание https://yadi.sk/d/iKLeFrwJCgVTWA
3 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
14.12.2019, 17:13 [ТС] |
4 |
|
Схема связи Базы Данных исправил таблицу накладные
1 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
14.12.2019, 19:08 [ТС] |
5 |
|
1 |
|
Yury Komar |
|
15.12.2019, 05:25
|
|
Не по теме: чет не совсем понял, вы этот проект уже закончили, или он все еще в стадии разработки? Правки через день выкладываете… Люди запутаются в итоге.
0 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
16.12.2019, 18:35 [ТС] |
7 |
|
Уже этот проект я закончил просто буду дополнять к ниму функций
0 |
|
Модератор 15075 / 10296 / 2713 Регистрация: 21.04.2018 Сообщений: 30,544 Записей в блоге: 2 |
|
|
16.12.2019, 18:48 |
8 |
|
kauakutsatsauts, тогда желательно проясняйте что изменяете, добавляете.
0 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
16.12.2019, 20:05 [ТС] |
9 |
|
Хорошо Добавлено через 33 секунды
0 |
|
Модератор 15075 / 10296 / 2713 Регистрация: 21.04.2018 Сообщений: 30,544 Записей в блоге: 2 |
|
|
16.12.2019, 20:38 |
10 |
|
kauakutsatsauts, что вы имеете ввиду под «именем формы»?
0 |
|
kauakutsatsauts 40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
||||
|
16.12.2019, 21:22 [ТС] |
11 |
|||
|
Элд Хасп, Элд Хасп, К примеру я зашел в таблицу ответственные лица и место того что бы писать
0 |
|
Модератор 15075 / 10296 / 2713 Регистрация: 21.04.2018 Сообщений: 30,544 Записей в блоге: 2 |
|
|
16.12.2019, 23:03 |
12 |
|
kauakutsatsauts, если вы имеете ввиду заголовок формы, то его можно получить из свойства Text формы.
0 |
|
3477 / 2482 / 1172 Регистрация: 14.08.2016 Сообщений: 8,181 |
|
|
17.12.2019, 01:54 |
13 |
|
kauakutsatsauts, желание и рвение, это очень хорошо! Но без знаний, сие, проканает для нерадивых студиозусов, не более чем!!!
0 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
19.12.2019, 21:48 [ТС] |
14 |
|
Выгладываю суда запись моего программно обеспечения со свежим обновлением.
0 |
|
Модератор 3919 / 3240 / 486 Регистрация: 27.01.2014 Сообщений: 5,924 |
|
|
20.12.2019, 01:38 |
15 |
|
kauakutsatsauts, вас ведь попросили для каждого обновления указывать список изменений, вошедших в данную версию программы…
0 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
20.12.2019, 02:44 [ТС] |
16 |
|
Извините но времени нету
0 |
|
Модератор 3919 / 3240 / 486 Регистрация: 27.01.2014 Сообщений: 5,924 |
|
|
20.12.2019, 04:48 |
17 |
|
kauakutsatsauts, вы меня тоже извините, но… постарайтесь выделить время на описание изменений в каждой последующей обнове… иначе получается «каша».
0 |
|
40 / 13 / 1 Регистрация: 06.12.2019 Сообщений: 429 |
|
|
20.12.2019, 21:56 [ТС] |
18 |
|
Хорошо постараюсь
0 |
|
0 / 0 / 0 Регистрация: 26.09.2020 Сообщений: 1 |
|
|
13.05.2021, 22:09 |
19 |
|
Дааа… Посмотрел программу, какой-то безумный гений делал её. Лишних строк миллион и ни одного комментария
0 |
|
0 / 0 / 0 Регистрация: 13.06.2022 Сообщений: 2 |
|
|
14.06.2022, 00:36 |
20 |
|
kauakutsatsauts, а у вас остался код вашей программы?
0 |
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке «Файлы работы» в формате PDF
ВВЕДЕНИЕ
Цель выполнения курсового проектирования – закрепление навыков по разработке программ в среде Microsoft Visual Studio с использованием языка Visual C# и проработка комплекса вопросов, решаемых в технологической цепочке создания прикладного программного обеспечения информационных систем.
Общее задание состоит в том, чтобы выполнить работы по созданию диалогового приложения Windows Forms в среде Microsoft Visual Studio, текстовой документации.
Тематика курсового проекта включает в себя разработку программы для учета материальных ценностей на предприятии.
ПОСТАНОВКА ЗАДАЧИ И ИСХОДНЫЕ ДАННЫЕ
Общая задача заключается в разработке прикладной программы для сопровождения базы данных (БД), содержащей заданные сведения.
Частная задача – разработка прикладной программы для учета материальных ценностей на предприятии, а также закрепление практических навыков программирования в среде Visual Studio 2013 C#.
Задачи курсовой работы:
Изучить основные методы разработки работы с базой данных в среде Visual Studio 2013 C#;
Разработать алгоритм решения задачи;
Осуществить программную реализацию и протестировать разработанное приложение.
Функции программы:
вывод меню функций, выполняемых программой;
ввод, просмотр, редактирование данных в БД, содержащей две взаимосвязанные таблицы;
дополнение БД, удаление данных из БД;
отбор (фильтрация) данных по условию, задаваемому пользователем;
сортировка данных по двум полям;
формирование двух отчётов по данным из БД (с группировкой по наименованию, по месяцам и годам с вычислением итоговых сумм), которые могут быть выведены на принтер;
построение на основе информации из БД двух графиков (полигон);
вывод формы со сведениями о программе.
Вывод меню функций программы реализованы с помощью элемента программы Tabcontrol (закладки) и элементаButton (кнопки).
Отбор (фильтрация) данных будет осуществляться по месяцу, приходу за месяц и расходу за месяц.
Сортировка данных будет осуществляться в порядке возрастания и убывания по названию наименованию номенклатуры и по номеру номенклатуры.
Отчеты будут формироваться с группировкой по месяцам, годам и по наименованию номенклатуры.
Графики будут строиться по месяцам по остатку материальных ценностей и по годам по расходу и приходу материальных ценностей. Вид графиков – полигон.
Также будет реализован вывод формы с информацией о программе.
СОСТАВ И СТРУКТУРА ДАННЫХ
Для реализации работы с данными в проекте была выбрана система управления базами данных (СУБД) MS Access 2003. Access является настольной СУБД реляционного типа. В проекте используются две взаимосвязанные таблицы.
Структура БД представлена на рисунке 2.1.
Рисунок 2.1 – Структура таблиц БД
Описание структуры таблиц и ограничений целостности представлены в таблицах 2.1 – 2.2.
Таблица 2.1 – Описание структуры таблицы Мат_ценности
|
Мат_ценности |
|||||
|
Имя поля |
Назначение поля |
Тип |
Длина (байт) |
Свойства поля |
|
|
Ключ |
Обязательное |
||||
|
Номенклатурный_номер |
Счетчик |
4 |
* |
+ |
|
|
Наименование |
Наименование номенклатуры материальных ценностей |
Текстовый |
80 |
+ |
|
|
Ед_изм |
Единица измерения |
Текстовый |
20 |
+ |
Таблица 2.2 – Описание структуры таблицы Журнал_учета
|
Жкрнал_учета |
||||||
|
Имя поля |
Назначение поля |
Тип |
Длина (байт) |
Свойства поля |
||
|
Ключ |
Обязательное |
Примечание |
||||
|
Номер |
Название фирмы |
Числовой |
4 |
+ |
Подстановка из таблицы «Мат_ценности» |
|
|
Год |
Год поступления материальных ценностей |
Текстовый |
4 |
+ |
||
|
Месяц |
Месяц поступления материальных ценностей |
Текстовый |
20 |
+ |
||
|
Остаток_на_начало_года |
Остаток материальных ценностей на начало года |
Денежный |
6 |
+ |
>0 |
|
|
Приход_за_месяц |
Приход за месяц материальных ценностей |
Денежный |
6 |
+ |
>0 |
|
|
Расход_за_месяц |
Расход за месяц материальных ценностей |
Денежный |
6 |
+ |
>0 |
МЕТОДЫ И АЛГОРИТМЫ РЕШЕНИЯ ЗАДАЧ
При выполнении функции программы вычисление остатков на конец месяца была использована следующая формула:
, (1)
где – остаток на конец месяца;
— приход за месяц;
— расход за месяц.
Описание разработанных запросов с указанием параметров, источников данных и текста на SQL представлены в таблице 3.1.
Таблица 3.1 – Описание разработанных запросов
|
Назначение запроса |
Наименование запроса |
Параметры |
Источники данных: таблица БД или запрос |
|
Вычисление суммы остатка |
Вычисление_сумм |
Мат_ценности Журнал_учета |
|
|
Текст запроса |
|||
|
SELECT Мат_ценности.Номенклатурный_номер, Мат_ценности.Наименование, Журнал_учета.Год, Журнал_учета.Месяц, Sum(Журнал_учета.Приход_за_месяц) AS [Sum-Приход_за_месяц], Sum(Журнал_учета.Расход_за_месяц) AS [Sum-Расход_за_месяц], Sum([Приход_за_месяц]-[Расход_за_месяц]) AS Остаток_за_месяц FROM Мат_ценности INNER JOIN Журнал_учета ON Мат_ценности.Номенклатурный_номер=Журнал_учета.Номер GROUP BY Мат_ценности.Номенклатурный_номер, Мат_ценности.Наименование, Журнал_учета.Год, Журнал_учета.Месяц; |
|||
|
Подготовка данных для графика «Расход и приход» |
Приход |
Месяц |
Мат_ценности Журнал_учета |
|
Текст запроса |
|||
|
SELECT Мат_ценности.Наименование, Журнал_учета.Год, Sum(Журнал_учета.Приход_за_месяц) AS [Sum-Приход_за_месяц], Sum(Журнал_учета.Расход_за_месяц) AS [Sum-Расход_за_месяц] FROM Мат_ценности INNER JOIN Журнал_учета ON Мат_ценности.Номенклатурный_номер = Журнал_учета.Номер GROUP BY Мат_ценности.Наименование, Журнал_учета.Год; |
|||
|
Подготовка данных для графика «Остаток материальных ценностей» |
Остаток |
Год |
Мат_ценности Журнал_учета Вычисление_сумм |
|
Текст запроса |
|||
|
SELECT Мат_ценности.Наименование, Журнал_учета.Месяц, Sum(Вычисление_сумм.Остаток_за_месяц) AS [Sum-Остаток_за_месяц] FROM (Мат_ценности INNER JOIN Журнал_учета ON Мат_ценности.Номенклатурный_номер=Журнал_учета.Номер) INNER JOIN Вычисление_сумм ON Мат_ценности.Номенклатурный_номер=Вычисление_сумм.Номенклатурный_номер GROUP BY Мат_ценности.Наименование, Журнал_учета.Месяц; |
|||
|
Подготовка данных для отчетов |
Отчет |
Мат_ценности Журнал_учета |
|
|
Текст запроса |
|||
|
SELECT Мат_ценности.Наименование, Журнал_учета.Год, Журнал_учета.Месяц, Журнал_учета.Остаток_на_начало_года, Журнал_учета.Приход_за_месяц, Журнал_учета.Расход_за_месяц, [Приход_за_месяц]-[Расход_за_месяц] AS Остаток FROM Мат_ценности INNER JOIN Журнал_учета ON Мат_ценности.Номенклатурный_номер = Журнал_учета.Номер; |
Отбор (фильтрация) данных будет осуществляться по месяцу, приходу за месяц и расходу за месяц. Сортировка данных будет осуществляться в порядке возрастания и убывания по названию наименованию номенклатуры и по номеру номенклатуры. Отчеты будут формироваться с группировкой по месяцам, годам и по наименованию номенклатуры. Отчеты построены с помощью объекта Report. Графики будут строиться по месяцам по остатку материальных ценностей и по годам по расходу и приходу материальных ценностей. Вид графиков – полигон. Графики построены с помощью объекта Chart.
СТРУКТУРА ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
Был разработан пользовательский интерфейс программы для учета материальных ценностей на предприятии.
В качестве элементов управления для выбора функций использованы закладки и кнопки. Структура пользовательского интерфейса представлена на рисунке 4.1.
Рисунок 4.1 – Структура пользовательского интерфейса
В таблице 4.1 представлено описание форм для работы с БД.
Таблица 4.1 – Структура проекта
|
Объект |
Назначение |
|
Form1.cs |
Форма для начала работы |
|
Form2.cs |
Форма для работы с таблицами БД, вычисление сумм остатка материальных ценностей, выбор графиков и отчетов |
|
Form3.cs |
Форма для отображения графика о приходе и расходе материальных ценностей по годам |
|
Form4.cs |
Форма для отображения графика об остатках материальных ценностей по месяцам |
|
Form5.cs |
Форма для отображения отчета о суммах с группировкой по наименованию номенклатуры |
|
Form6.cs |
Форма для отображения отчета о суммах с группировкой по годам и месяцам |
|
AboutBox1.cs |
Для отображения информации о назначении и разработчике |
Назначение элементов управления представлены в таблицах 4.2,4.3.
Таблица 4.2 – Назначение элементов управления формы Form1
|
Элемент управления |
Имя (идентификатор) |
Надпись |
Назначение |
|
Кнопка |
button1 |
Приступить к работе |
Открыть форму Form2 для работы с БД |
|
Кнопка |
button2 |
О программе |
Открыть форму AboutBox1 для отображения данных о программе и разработчике |
Таблица 4.3 – Назначение элементов управления формы Form2
|
Элемент управления |
Имя (идентификатор) |
Надпись |
Назначение |
|
Вкладка |
tabControl1 |
Работа с БД |
Перейти на вкладку «Работа с БД» |
|
Вкладка |
tabControl2 |
Журнал_учета |
Перейти на вкладку «Остатки на конец месяца» |
|
Вкладка |
tabControl3 |
Графики и отчеты |
Перейти на вкладку «Графики и отчеты» |
|
Кнопка |
button1 |
Сохранить изменения |
Сохранить и обновить данные в таблицах БД |
|
Кнопка |
button2 |
Применить |
Применить фильтрацию данных |
|
Кнопка |
button3 |
Отмена |
Отменить фильтрацию данных |
|
Переключатель |
radioButton1 |
Номер свидетельства |
Выбрать условия сортировки |
|
Переключатель |
radioButton2 |
Название фирмы |
Выбрать условия сортировки |
|
Переключатель |
radioButton3 |
По возрастанию |
Выбрать условия сортировки |
|
Переключатель |
radioButton4 |
По убыванию |
Выбрать условия сортировки |
|
Кнопка |
button4 |
Применить |
Применить сортировку данных |
|
Кнопка |
button5 |
Отмена |
Применить сортировку данных |
|
Кнопка |
button6 |
Применить |
Применить фильтрацию данных |
|
Кнопка |
button7 |
Отмена |
Отменить фильтрацию данных |
|
Переключатель |
radioButton5 |
Отчет о суммах с группировкой по номенклатуре |
Выбрать отчет |
|
Переключатель |
radioButton6 |
Отчет о суммах с группировкой по годам и месяцам |
Выбрать отчет |
|
Кнопка |
button8 |
Сформировать |
Сформировать отчет |
|
Переключатель |
radioButton7 |
Расход и приход (с группировкой по годам) |
Выбрать диаграмму |
|
Переключатель |
radioButton8 |
Остаток материальных ценностей (по месяцам) |
Выбрать диаграмму |
Визуализация данных производится с помощью компонентов DataGridView.
Для сопровождения БД, которая состоит из взаимосвязанных таблиц, создана программа с интерфейсом, который обеспечивает отображение тех записей в подчиненной таблице (Журнал_учета), которые соответствуют текущей записи в главной таблице (Мат_ценности).
СТРУКТУРА ПРОГРАММЫ
На рисунке 5.1 представлена иерархическая структура программы, в таблице 5.1 – сведения о функциях, выполняемых обработчиком событий.
Рисунок 5.1 – Иерархическая структура программы
Таблица 5.1 – Состав и назначение программных модулей
|
Имя программного модуля |
Назначение |
Входные параметры |
Выходные параметры |
Вызываемые модули |
|
Form1 |
||||
|
Button1_Click |
Для открытия формы для работы с БД |
privatevoid button1_Click(object sender, EventArgs e) { Form2 f2 = newForm2(); f2.Show(); } |
||
|
Button2_Click |
Для просмотра данных о программе и разработчике |
privatevoid button2_Click(object sender, EventArgs e) { AboutBox1 A1 = newAboutBox1(); A1.Show(); } |
||
|
Form2 |
||||
|
Button 1_Click |
Для внесения изменений в файл БД и обновления данных таблиц |
Таблицы «Мат_ценности», «Журнал_учета» |
Таблицы «Мат_ценности», «Журнал_учета» |
privatevoid button1_Click(object sender, EventArgs e) { Мат_ценностиTableAdapter.Update(Мат_ценностиDataSet.Мат_ценности); Мат_ценностиTableAdapter.Fill(Мат_ценностиDataSet.Мат_ценности); Журнал_учетаTableAdapter.Update(Мат_ценностиDataSet.Журнал_учета); Журнал_учетаTableAdapter.Fill(Мат_ценностиDataSet.Журнал_учета); } |
|
Button 2_Click |
Для фильтрации данных |
Таблица «Журнал_учета» |
Таблица «Журнал_учета» |
privatevoid button2_Click(object sender, EventArgs e) { string Znak = «»; int caseSwitch1 = comboBox2.SelectedIndex; switch (caseSwitch1) { case 0: Znak = «>»; break; case 1: Znak = «<«; break; case 2: Znak = «=»; break; } int caseSwitch = comboBox1.SelectedIndex; switch (caseSwitch) { case 0: //MessageBox.Show(«Выбранадата«); Мат_ценностиЖурнал_учетаBindingSource.Filter = «Месяц« + Znak + «‘» + textBox1.Text + «‘»; break; case 1: //MessageBox(«Выбрано количество покупки»); Мат_ценностиЖурнал_учетаBindingSource.Filter = «Приход_за_месяц» + Znak + «‘» + textBox1.Text + «‘»; break; case 2: //MessageBox(«Выбрано количество продажи»); Мат_ценностиЖурнал_учетаBindingSource.Filter = «Расход_за_месяц» + Znak + «‘» + textBox1.Text + «‘»; break; } } |
|
Button 3_Click |
Для отмены фильтрации |
privatevoid button3_Click(object sender, EventArgs e) { Мат_ценностиЖурнал_учетаBindingSource.RemoveFilter(); } |
||
|
Button 4_Click |
Для сортировки данных |
Таблица «Мат_ценности» |
Таблица «Мат_ценности» |
privatevoid button4_Click(object sender, EventArgs e) { if (radioButton1.Checked == true && radioButton3.Checked == true) { Мат_ценностиBindingSource.Sort = «Номенклатурный_номер ASC»; } elseif (radioButton1.Checked == true && radioButton4.Checked == true) { Мат_ценностиBindingSource.Sort = «Номенклатурный_номер DESC«; } elseif (radioButton2.Checked == true && radioButton4.Checked == true) { Мат_ценностиBindingSource.Sort = «Наименование DESC»; } elseif (radioButton2.Checked == true && radioButton3.Checked == true) { Мат_ценностиBindingSource.Sort = «Наименование ASC»; } } |
|
Button 5_Click |
Для отмены сортировки |
Таблица «Мат_ценности» |
Таблица «Мат_ценности» |
privatevoid button5_Click(object sender, EventArgs e) { Мат_ценностиBindingSource.RemoveSort(); } |
|
Button 6_Click |
Для фильтрации данных |
Таблица «Вычисление_сумм» |
Таблица «Вычисление_сумм» |
privatevoid button6_Click(object sender, EventArgs e) { string Znak = «»; int caseSwitch1 = comboBox2.SelectedIndex; switch (caseSwitch1) { case 0: Znak = «>»; break; case 1: Znak = «<«; break; case 2: Znak = «=»; break; } int caseSwitch = comboBox2.SelectedIndex; switch (caseSwitch) { case 0: //MessageBox(«Выбраноколичествопокупки«); вычислениесуммBindingSource.Filter = «Остаток_за_месяц« + Znak + «‘» + textBox2.Text + «‘»; break; case 1: //MessageBox(«Выбрано количество продажи»); вычислениесуммBindingSource.Filter = «Приход_за_месяц» + Znak + «‘» + textBox2.Text + «‘»; break; } case 1: //MessageBox(«Выбрано количество продажи»); вычислениесуммBindingSource.Filter = «Расход_за_месяц» + Znak + «‘» + textBox2.Text + «‘»; break; } } |
|
Button 7_Click |
Для отмены фильтрации |
privatevoid button7_Click(object sender, EventArgs e) { вычислениесуммBindingSource.RemoveFilter(); } |
||
|
Button 8_Click |
Для построения отчетов |
Запрос «Отчет» |
privatevoid button9_Click(object sender, EventArgs e) { if (radioButton7.Checked == true) { Form5 f5 = newForm5(); f5.Show(); } elseif (radioButton8.Checked == true) { Form6 f6 = newForm6(); f6.Show(); } } |
|
|
Button 9_Click |
Для формирования графиков |
Запрос «Остаток», «Приход» |
privatevoid button8_Click(object sender, EventArgs e) { if (radioButton6.Checked == true) { Form3 f3 = newForm3(); f3.Show(); } elseif (radioButton5.Checked == true) { Form4 f4 = newForm4(); f4.Show(); } } } |
Схема работы программы представлена в приложении А. Она представляет технологический процесс обработки данных. Все данные хранятся в файле Матценности.mdb. Для отображения данных о суммах с группировкой по определенному полю используются запросы, описанные в разделе 3 настоящей пояснительной записки.
ОПИСАНИЕ ПРОГРАММЫ
Текст программы представлен в приложении Б.
Перечень файлов представлен на рисунке 6.1.
Рисунок 6.1 – Перечень файлов
Сведения об использованных компонентах и значениях их свойств, которые потребовались при создании программы, представлены в таблицах 6.1,6.2.
Таблица 6.1 — Свойства компонентов формы Form1
|
Компонент и его имя |
Надпись |
Свойство |
Значение |
|
Кнопка button1 |
Приступить к работе |
Font – Name\Size |
Microsoft Sans Serif\10 |
|
Text |
Приступить к работе |
||
|
Метка label1 |
Учет материальных ценностей |
Font – Name\Size |
Microsoft Sans Serif\14 |
|
Text |
Учет материальных ценностей |
||
|
Кнопка button2 |
О программе |
Font – Name\Size\Italic |
Microsoft Sans Serif\10 |
|
Text |
О программе |
Таблица 6.2 — Свойства компонентов формы Form2
|
Компонент и его имя |
Надпись |
Свойство |
Значение |
|
Вкладка tabControl1 |
Работа с БД |
— |
— |
|
Вкладка tabControl2 |
Остатки на конец месяца |
— |
— |
|
Вкладка tabControl3 |
Графики и отчеты |
— |
— |
|
Компонент и его имя |
Надпись |
Свойство |
Значение |
|
Кнопка button1 |
Сохранить изменения |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Сохранить изменения |
||
|
Источник данных, Мат_ценностиBildingSourse |
— |
DataSource |
Мат_ценностиDataSetBindingSource |
|
DataMember |
Мат_ценности |
||
|
Name |
Мат_ценностиBindingSource |
||
|
Источник данных Мат_ценностиЖурнал_учетаBildingSourse |
— |
DataSource |
Мат_ценностиDataSetBindingSource |
|
DataMember |
Мат_ценностиЖурнал_учета |
||
|
Name |
Мат_ценностиЖурнал_учета BindingSource |
||
|
Блок объединения groupBox1 |
— |
Text |
Фильтр |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Выпадающий список comboBox1 |
— |
Items |
Месяц Приход за месяц Расход за месяц |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Выпадающий список comboBox2 |
— |
Items |
> < = |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Окно редактирование textBox1 |
— |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Кнопка button2 |
Применить |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Применить |
||
|
Кнопка button3 |
Отмена |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Отмена |
||
|
Блок объединения groupBox2 |
— |
Text |
Сортировка |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton1 |
Номер свидетельства |
Text |
Номер свидетельства |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton2 |
Название фирмы |
Text |
Название фирмы |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton3 |
По возрастанию |
Text |
По возрастанию |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton4 |
По убыванию |
Text |
По убыванию |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Кнопка button4 |
Отмена |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Применить |
||
|
Кнопка button5 |
Очистить |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Источник данных, Вычисление_суммBildingSourse |
— |
DataSource |
Мат_ценностиDataSetBindingSource |
|
DataMember |
Вычисление_сумм |
||
|
Name |
Вычисление_суммBindingSource |
||
|
Выпадающий список comboBox4 |
— |
Items |
Остаток за месяц Приход за месяц Расход за месяц |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Выпадающий список comboBox5 |
— |
Items |
> < = |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Окно редактирование textBox2 |
— |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Кнопка button6 |
Применить |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Применить |
||
|
Кнопка button7 |
Отмена |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Блок объединения groupBox3 |
— |
Text |
Отчеты |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton7 |
Отчет о суммах (с группировкой по номенклатуре) |
Text |
Отчет о суммах (с группировкой по номенклатуре) |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton8 |
Отчет о о суммах (с групировкой по годам и месяцам) |
Text |
Отчет о о суммах (с групировкой по годам и месяцам) |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Кнопка button8 |
Сформировать |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Сформировать |
||
|
Блок объединения groupBox4 |
— |
Text |
Графики |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton5 |
Приход и расход (по годам) |
Text |
Приход и расход (по годам) |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Переключатель radioButton6 |
Остаток (с группировкой по месяцам) |
Text |
Остаток (с группировкой по месяцам) |
|
Font – Name\Size |
Microsoft Sans Serif\11 |
||
|
Кнопка button9 |
Построить |
Font – Name\Size |
Microsoft Sans Serif\11 |
|
Text |
Сформировать |
Взаимодействие компонентов прикладной программы между собой и с файлами БД представлено на рисунке 6.2.
Рисунок 6.2 – Схема взаимодействия компонентов с таблицами БД
ТЕСТИРОВАНИЕ ПРОГРАММЫ
Для тестирования программы необходимо проделать все действия, которые будет проделывать пользователь.
Необходимо проверить сохранение обновлений, для этого необходимо:
добавить в БД сведения о новой номенклатуре и приходе/расходе (рисунок 7.1);
нажать кнопку «Сохранить изменения»;
перезапустить программу и проверить изменения.
Рисунок 7.1 –Добавление данных
После перезапуска программы добавленные данные сохранились, значит, сбоя в сохранении изменений нет.
Необходимо проверить работу фильтрации данных, для этого необходимо:
выбрать поле для фильтрации и необходимый знак для построения выражения, ввести параметр сортировки;
нажать кнопку «Применить».
После необходимых манипуляций в таблице должен отобразиться результат. Если результат верный, значит, сбоя в фильтрации данных нет (рисунок 7.2).
Рисунок 7.2 – Фильтрация данных
Необходимо проверить работу сортировки данных, для этого необходимо:
выбрать поле сортировки и параметр;
нажать кнопку «Применить».
После необходимых манипуляций в таблице должен отобразиться результат. Если результат верный, значит, сбоя в сортировке данных нет (рисунок 7.3).
Рисунок 7.3 – Сортировка данных
Также необходимо проверить вычисление сумму для этого необходимо:
перейти на форму «Остатки на конец месяца»;
проверить изменения (рисунок 7.4).
Рисунок 7.4 – Вычисление сумм остатка материальных ценностей
Необходимо проверить работу построения отчетов:
выбрать тип отчета;
нажать кнопку «Сформировать».
После необходимых манипуляций на экране должна отобразиться форма с отчетом (рисунок 7.5).
Рисунок 7.5 – Форма с отчетом
Необходимо проверить работу построения графиков:
выбрать тип графика;
нажать кнопку «Построить».
После необходимых манипуляций на экране должна отобразиться форма с графиком (рисунок 7.6).
Рисунок 7.6 – Форма отчета
РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ
8.1 Назначение системы
Данная программа предназначена для учета материальных ценностей на предприятии.
Программа позволяет пользователю работать с базой данных созданной в СУБД Microsoft Access. Программа реализует возможности: добавления, изменения, удаления информации в базе данных, а также возможности выбирать данные по указанным критериям.
Настоящее руководство предназначено для пользователей данного программного продукта и содержит описание действий, необходимых для обеспечения эффективной работы пользователей.
8.2 Подготовка к работе
Данный программный продукт реализован в среде Microsoft Visual Studio 2013 и Microsoft Access 2003. Если данных продуктов нет в пользовании, то их следует приобрести. После приобретения их следует установить на ПК пользователей, следуя всем необходимым инструкциям.
8.3 Требования к программно-аппаратному обеспечению
Работа пользователя с программой возможна при выполнении следующих требований к программно-аппаратному обеспечению рабочей станции пользователя.
Для использования Microsoft Visual Studio 2013 следующее оборудование:
компьютер и процессор: частота не ниже 1,6 ГГц;
оперативная память не менее 1 Гб;
место на жестком диске не менее 4 Гб;
операционная система: Microsoft Windows 7 и выше;
Microsoft .NET Framework 4.6;
Дополнительные требования. Требуется обновление из статьи базы знаний KB2883200 (доступно в Центре обновления Windows).
Фактические требования и функциональность продукта могут отличаться в зависимости от системной конфигурации и операционной системы.
8.4 Работа с программным продуктом
Начало работы
Первое что требуется от пользователя запустить программный продукт на выполнение. Для этого нужно выбрать каталог, в котором находится файл. В списке папок последовательно дважды щелкнуть левой клавишей мыши на папке, содержащей файл Мат_ценности; откроется форма (рисунок 8.4.1). Далее для начала работы нужно нажать .
Рисунок 8.4.1 – Начальная форма
8.4.2 О программе
Необходимо кликнуть левой клавишей мыши по необходимому пункту меню и нажать кнопку .
После нажатия появится форма с информацией о программе и разработчике (рисунок 8.4.2)
Рисунок 8.4.2 – Информация о программе
8.4.3 Работа с БД
Необходимо кликнуть левой клавишей мыши по вкладке «Работа с БД».
8.4.3.1 Операция 1 – ввод и сохранение новых данных. Для ввода дынных о номенклатуре необходимо кликнуть левой клавишей мыши по пустому полю таблицы. В поля необходимо ввести наименование номенклатуры и из выпадающего списка выбрать единицу измерения (рисунок 8.4.3).
Рисунок 8.4.3 – Заполнение данных о номенклатуре
Далее в поля второй таблицы нужно ввести год, месяц, остаток на конец года, приход за месяц, расход за месяц (рисунок 8.4.4).
Рисунок 8.4.4 – Заполнение данных о приходе/расходе
Далее нужно сохранить введенные данные нажатием левой клавишей мыши на кнопку «Сохранить изменения».
8.4.3.2 Операция 2 – фильтрация данных. Для фильтрации данных необходимо в блоке «Фильтр» из всплывающего списка выбрать название поля, по которому будет осуществляться фильтрация и знак. В текстовом поле ввести значение (рисунок 8.4.5) и нажать левой клавишей мыши на кнопку .
Рисунок 8.4.5 – Выбор условий для фильтрации
Для отмены фильтра нажать левой клавишей мыши на кнопку «Отмена».
8.4.3.3 Операция 3 – сортировка данных. Для сортировки данных необходимо в блоке «Сортировка» выбрать название поля, по которому будет осуществляться сортировка и параметр (возрастание или убывание) (рисунок 8.4.6) и нажать левой клавишей мыши .
Рисунок 8.4.6 – Выбор параметров сортировки
Для отмены сортировки нажать левой клавишей мыши «Отмена».
8.4.4 Вычисление сумм доходов
Необходимо кликнуть левой клавишей мыши по вкладке «Остатки на конец месяца». После нажатия появится форма с вычисленными суммами. На данной вкладке можно применить фильтр (см. пункт 8.4.3.2 Операция 2 – фильтрация данных).
8.4.5 Операция 1 – отчеты. Для формирования отчетов необходимо перейти на вкладку «Графики и отчеты» и выбрать в блоке «Отчеты» который необходим (рисунок 8.4.7) и нажать левой клавишей мыши на .
Рисунок 8.4.7 – Выбор отчета
8.4.6 Операция 2 – графики. Для формирования отчетов необходимо перейти на вкладку «Графики и отчеты» и выбрать в блоке «Графики» тот, который необходим (рисунок 8.4.8) и нажать левой клавишей мыши на .
Рисунок 8.4.8 – Выбор графика
ЗАКЛЮЧЕНИЕ
В ходе выполнения курсового проекта были получены и закреплены навыки программирования в среде Visual Studio 2013 C#.
Было создано Windows-приложение, которое позволяет проводить учет материальных ценностей на предприятии, с возможностью добавления, удаления и редактирования информации. Был разработан пользовательский интерфейс приложения.
Было разработано руководство пользователя.
Проведенное тестирование работы программы не выявило ошибок.
ЛИТЕРАТУРА
ГОСТ 19.401 – 78. ЕСПД. Текст программы. Требования к содержанию и оформлению. — М.: Изд-во стандартов, 1978
ГОСТ 19.505 – 79. ЕСПД. Руководство оператора. Требования к содержанию и оформлению. — М.: Изд-во стандартов, 1977
ГОСТ 19.701 — 90. ЕСПД. Схемы алгоритмов, программ, данных и систем. Условные обозначения и правила выполнения. — М.: Изд-во стандартов. – 1990
Руководство по программированию на C# [Электронный ресурс] – Заголовок с экрана. – Режим доступа: http://msdn.microsoft.com/ru-ru/library/67ef8sbd.aspx.
Требования к системе Visual Studio 2013 [Электронный ресурс] – Заголовок с экрана. – Режим доступа: https://www.visualstudio.com/ru-ru/productinfo/vs2013-sysrequirements-vs.
Приложение А. Схема работы программы
Приложение Б. Текст программы
Form1
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
publicpartialclassForm1 : Form
{
public Form1()
{
InitializeComponent();
}
privatevoid button1_Click_1(object sender, EventArgs e)
{
Form2 f2 = new Form2();
f2.Show();
}
privatevoid button2_Click(object sender, EventArgs e)
{
AboutBox1 A1 = new AboutBox1();
A1.Show();
}
}
}
Form2
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
publicpartialclassForm2 : Form
{
public Form2()
{
InitializeComponent();
}
privatevoid Form2_Load(object sender, EventArgs e)
{
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet1.Журнал_учета». При необходимости она может быть перемещена или удалена.
this.журнал_учетаTableAdapter.Fill(this.матценностиDataSet1.Журнал_учета);
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet1.Мат_ценности». При необходимости она может быть перемещена или удалена.
this.мат_ценностиTableAdapter.Fill(this.матценностиDataSet1.Мат_ценности);
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet1.Вычисление_сумм». При необходимости она может быть перемещена или удалена.
this.вычисление_суммTableAdapter.Fill(this.матценностиDataSet1.Вычисление_сумм);
}
privatevoid button1_Click(object sender, EventArgs e)
{
мат_ценностиTableAdapter.Update(матценностиDataSet1.Мат_ценности);
журнал_учетаTableAdapter.Update(матценностиDataSet1.Журнал_учета);
мат_ценностиTableAdapter.Fill(матценностиDataSet1.Мат_ценности);
журнал_учетаTableAdapter.Fill(матценностиDataSet1.Журнал_учета);
}
privatevoid button5_Click(object sender, EventArgs e)
{
string Znak = «»;
int caseSwitch1 = comboBox2.SelectedIndex;
switch (caseSwitch1)
{
case 0:
Znak = «>»;
break;
case 1:
Znak = «<«;
break;
case 2:
Znak = «=»;
break;
}
int caseSwitch = comboBox1.SelectedIndex;
switch (caseSwitch)
{
case 0:
//MessageBox.Show(«Выбраноназвание«);
referenceBindingSource.Filter = «Месяц« + Znak + «‘» + textBox1.Text + «‘»;
break;
case 1:
//MessageBox(«Выбранзаказчик«);
referenceBindingSource.Filter = «Приход_за_месяц« + Znak + «‘» + textBox1.Text + «‘»;
break;
case 2:
//MessageBox(«Выбранастоимость«);
referenceBindingSource.Filter = «Расход_за_месяц« + Znak + «‘» + textBox1.Text + «‘»;
break;
}
}
privatevoid button2_Click(object sender, EventArgs e)
{
referenceBindingSource.RemoveFilter();
}
privatevoid button3_Click(object sender, EventArgs e)
{
{
if (radioButton1.Checked == true && radioButton3.Checked == true)
{
матценностиBindingSource.Sort = «Номенклатурный_номер ASC»;
}
elseif (radioButton1.Checked == true && radioButton4.Checked == true)
{
матценностиBindingSource.Sort = «Номенклатурный_номер DESC»;
}
elseif (radioButton2.Checked == true && radioButton4.Checked == true)
{
матценностиBindingSource.Sort = «Наименование DESC»;
}
elseif (radioButton2.Checked == true && radioButton3.Checked == true)
{
матценностиBindingSource.Sort = «Наименование ASC»;
}
}
}
privatevoid button4_Click(object sender, EventArgs e)
{
матценностиBindingSource.RemoveSort();
}
privatevoid button7_Click(object sender, EventArgs e)
{
string Znak = «»;
int caseSwitch1 = comboBox4.SelectedIndex;
switch (caseSwitch1)
{
case 0:
Znak = «>»;
break;
case 1:
Znak = «<«;
break;
case 2:
Znak = «=»;
break;
}
int caseSwitch = comboBox3.SelectedIndex;
switch (caseSwitch)
{
case 0:
//MessageBox.Show(«Выбраноназвание«);
вычислениесуммBindingSource.Filter = «Остаток_за_месяц« + Znak + «‘» + textBox2.Text + «‘»;
break;
case 1:
//MessageBox(«Выбранзаказчик«);
вычислениесуммBindingSource.Filter = «Приход_за_месяц« + Znak + «‘» + textBox2.Text + «‘»;
break;
case 2:
//MessageBox(«Выбранастоимость«);
вычислениесуммBindingSource.Filter = «Расход_за_месяц« + Znak + «‘» + textBox2.Text + «‘»;
break;
}
}
privatevoid button6_Click(object sender, EventArgs e)
{
вычислениесуммBindingSource.RemoveFilter();
}
privatevoid button8_Click(object sender, EventArgs e)
{
вычисление_суммTableAdapter.Fill(матценностиDataSet1.Вычисление_сумм);
}
privatevoid button9_Click(object sender, EventArgs e)
{
if (radioButton6.Checked == true)
{
Form3 f3 = new Form3();
f3.Show();
}
elseif (radioButton5.Checked == true)
{
Form4 f4 = new Form4();
f4.Show();
}
}
privatevoid button10_Click(object sender, EventArgs e)
{
if (radioButton8.Checked == true)
{
Form5 f5 = new Form5();
f5.Show();
}
elseif (radioButton7.Checked == true)
{
Form6 f6 = new Form6();
f6.Show();
}
}
}
}
Form3
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
publicpartialclassForm3 : Form
{
public Form3()
{
InitializeComponent();
}
privatevoid Form3_Load(object sender, EventArgs e)
{
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet1.Приход». При необходимости она может быть перемещена или удалена.
this.приходTableAdapter.Fill(this.матценностиDataSet1.Приход);
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet.Приход». При необходимости она может быть перемещена или удалена.
this.приходTableAdapter.Fill(this.матценностиDataSet1.Приход);
}
}
}
Form4
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
publicpartialclassForm4 : Form
{
public Form4()
{
InitializeComponent();
}
privatevoid Form4_Load(object sender, EventArgs e)
{
// TODO: данная строка кода позволяет загрузить данные в таблицу «матценностиDataSet1.Остаток». При необходимости она может быть перемещена или удалена.
this.остатокTableAdapter.Fill(this.матценностиDataSet1.Остаток);
}
}
}
Form5
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
publicpartialclassForm4 : Form
{
public Form4()
{
InitializeComponent();
}
privatevoid Form4_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the ‘Мат_ценностиDataSet.Отчеты‘ table. You can move, or remove it, as needed.
this.ОтчетыTableAdapter.Fill(this.Мат_ценностиDataSet.Отчеты);
this.reportViewer1.RefreshReport();
}
}
}
Form6
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
publicpartialclassForm4 : Form
{
public Form4()
{
InitializeComponent();
}
privatevoid Form4_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the ‘Мат_ценностиDataSet.Отчеты‘ table. You can move, or remove it, as needed.
this.ОтчетыTableAdapter.Fill(this.Мат_ценностиDataSet.Отчеты);
this.reportViewer2.RefreshReport();
}
}
}
ПриложениеВ. Экранныеформы
Рисунок В.1 – Начальная форма (Form1)
Рисунок В.2 – Вкладка «Работа с БД» (Form2)
Рисунок В.3 – Вкладка «Остатки на конец месяца» (Form2)
Рисунок В.4 – Вкладка «Графики и отчеты» (Form2)
Рисунок В.5 – Форма отчета (Form5)
Рисунок В.6 – Форма отчета (Form6)
Рисунок В.7 – Форма графика (Form3)
Рисунок В.8 – Форма графика (Form4)
Рисунок В.9 – Форма с информацией о программе (AboutBox1)