В отличие от «облачных» конструкторов, которые требуют постоянного подключения к интернету, классические программы (а иногда даже комплексы программ, которые могут быть установлены на ПК пользователя) позволяют работать в оффлайн-режиме. Ниже разберём наиболее популярные варианты таких программ и их ключевые особенности.
Программы для создания сайтов – это такой вид программного обеспечения, которое может быть установлено на локальном компьютере или иных устройствах пользователя (смартфоны, планшеты, ноутбуки и т.д.) и позволяет работать с кодом web-страниц без необходимости постоянного доступа к серверу.
Классические standalone-программы хранят все необходимые ресурсы на жёстком диске пользователя, благодаря чему обеспечивают практически бесперебойную работу, максимально возможную скорость отклика и полный контроль над процессом создания сайта.
К таким программам можно отнести различные классы ПО. Например, web-серверы, типа Open Server или XAMPP, представляют собой комплексный набор необходимых утилит, реализующих ключевые инструменты для web-разработки, но сами сайты здесь нужно «писать» с нуля, или, как вариант, можно устанавливать готовые «движки» и далее работать с ними в режиме «оффлайн» (в привычном браузере). Другой класс ПО для создания сайтов – простые редакторы кода и даже IDE (среда разработки), например, Notepad++, Visual Studio Code, Atom от Github или NetBeans и др.
Но это всё инструменты для профессионалов, в первую очередь — программистов и разработчиков.
Для обычных пользователей больше подойдёт другой класс ПО для создания сайтов – визуальные редакторы. В отличие от вышеперечисленных, они позволяют создавать web-страницы без знания вёрстки или HTML-кода. Принцип работы ничем не отличается от онлайн-конструкторов: вы можете работать с готовыми шаблонами или создавать страницы из набора блоков простым перетаскиванием. Обо всём остальном позаботится ПО.
Полученный результат можно передать заказчику или загрузить на свой хостинг. Исходный код страниц всегда будет под контролем, вы не привязываетесь к какому-либо онлайн-сервису.
Именно о таком ПО, которое подойдёт в первую очередь новичкам, мы и поговорим ниже.
WordPress — программный комплекс для создания любых сайтов

WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Хотя никто не запрещает развернуть на компьютере локальный сервер и просто переносить данные на основной сайт по мере необходимости.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом. Проще сразу купить качественный хостинг, установить на него WordPress и работать с сайтом через админ-панель движка.
Стоимость. Непосредственно движок распространяется полностью бесплатно и с открытым исходным кодом. Но без совместимого хостинга WordPress работать не будет. Лучший хостинг для ВордПресса – HostGator:
- Классические общие тарифы с безлимитным диском – от 2,75 USD/месяц.
- Специальный WordPress-хостинг с полным управлением и выделенными ресурсами – от 5,95 USD/месяц.
Для профи есть VPS и выделенные серверы с предустановленной панелью cPanel.
Webflow — программа для профессиональной разработки сайтов

Webflow – это продвинутый онлайн-конструктор с возможностью выгрузки страниц (экспорта) и встроенной CMS-системой.
То есть, это не привычный софт, который нужно обязательно устанавливать на свой ПК, а специальный сервис, который предоставляет нужные функции удалённо. Созданные страницы или сайты необязательно размещать на серверах Webflow. Вы можете арендовать свой собственный хостинг, выгрузить все страницы и разместить их на своих аппаратных мощностях.
Таким образом, Webflow совмещает преимущества standalone-программ и облачных конструкторов. Пользователю нужно только выбрать более удобный вариант.
Достоинства. Для создания красивых и современных динамических страниц не нужно быть профессиональным дизайнером или верстальщиком: вы можете выбрать готовый шаблон и доработать его под себя, а можете создать полностью свой с нуля из разнообразных тематических блоков. Сервис будет полезен и для разработчиков: есть возможность создания сложных нетипичных элементов интерфейса, использования сторонних библиотек и т.д.
Но самое интересное – возможность экспорта сайтов и страниц, а также встроенная CMS. В Webflow можно создать интерфейс для сторонних CMS, а интеграцию выполнить при помощи API. Есть здесь и всё необходимое для e-commerce.
Недостатки. Первая и самая существенная проблема для новичков – нет перевода на русский язык. Требуется хорошее знание английского. Из-за обилия функционала без профильных знаний будет сложно разобраться с основами редактора. Это компенсируется наличием готовых шаблонов, но многие из них требуют отдельной оплаты.
Стоимость. Webflow имеет неограниченный по времени тестовый период. С вас не будут требовать оплаты до тех пор, пока вы не захотите опубликовать или выгрузить свой сайт/страницы.
Чтобы получить возможность выгрузки HTML/CSS-кода, необходимо перейти как минимум на тариф Core – от 19 до 28 долларов США/месяц (в зависимости от периода разовой оплаты).
Если вы планируете пользоваться хостингом Webflow, то для него нужно подключать отдельные тарифы: от 14 до 235 долларов США/месяц (в зависимости от количества страниц, необходимости CMS-функционала и т.п.).
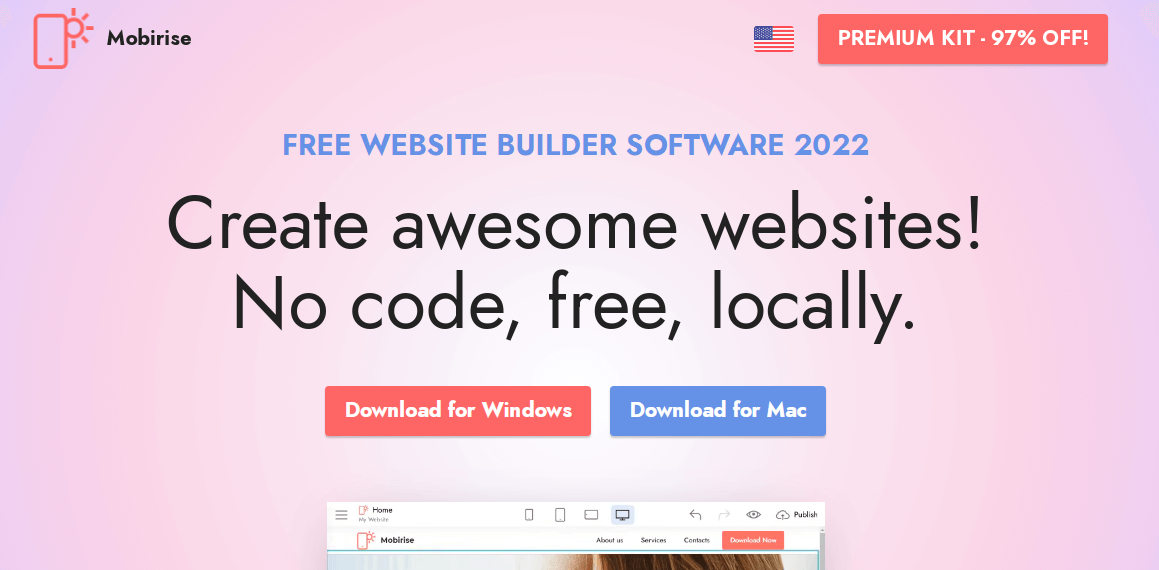
Mobirise — бесплатная программа для создания простых сайтов

Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Стоимость. Mobirise можно скачать и установить полностью бесплатно. В базовый комплект уже включены самые востребованные виды блоков. Отдельные шаблоны и дополнения обойдутся по 39-99 USD за лот.
Гораздо логичнее купить полный пакет тем и плагинов – по цене 4990 руб. (специальное предложение для клиентов из РФ).
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов

| Название: | Adobe Dreamweaver |
| Официальный сайт: | adobe.com |
| Год основания: | 1997 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | 7 дней |
| Платные тарифы: | От $20.99/месяц |
|
Попробовать бесплатно |
Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Официальная подписка обойдётся в 20,99-31,49 USD/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (54,99-82,49 USD/месяц, в зависимости от периода разовой оплаты).
FrontPage — визуальный софт для создания сайтов от Microsoft

| Название: | FrontPage |
| Официальный сайт: | — |
| Год основания: | 1997 |
| Возможность скачать: | Есть |
| Сложность: | Средняя |
| Бесплатный период: | Неограничен |
| Платные тарифы: | Абсолютно бесплатный |
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
Blocs — лучшая программа для создания сайтов в MAC OS

| Название: | Blocs |
| Официальный сайт: | blocsapp.com |
| Год основания: | 2010 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Бесплатная пробная версия |
| Платные тарифы: | $99,99 – $149,98 лицензия |
|
Попробовать бесплатно |
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,98 USD (без НДС).
Платные дополнения обойдутся ещё примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
Visual Studio Code — программный комплекс от Microsoft

| Название: | Visual Studio Code |
| Официальный сайт: | code.visualstudio.com |
| Год основания: | 2015 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Неограничен |
| Платные тарифы: | Абсолютно бесплатный |
|
Попробовать бесплатно |
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
WebSite X5 — итальянская программа для создания сайтов

WebSiteX5 – это классическое программное обеспечение для ПК, одно из старейших на рынке самостоятельного сайтостроения. С момента первого релиза (в начале 2000-х годов) в интерфейсе программы мало что изменилось, так что, использование WebSite X5 – это как шаг в прошлое, несмотря на заявленную поддержку современных технологий (PHP 7.1, HTML5 и т.д.). Перевод интерфейса и официальной документации оставляет желать лучшего – это своего рода смесь английского, русского и итальянского сразу.
Достоинства. Есть готовые тематические шаблоны сайтов, заявлена адаптивность шаблонов (поддержка мобильных устройств). Интерфейс редактора в чём-то напоминает приложения Microsoft Office. Можно задать оформление и текстовки для электронных писем, отправляемых с сайта. Сайт можно экспортировать в HTML или выгрузить сразу на хостинг (нужен доступ к FTP).
WebSite X5 подходит даже для многостраничных проектов разной тематики, имеется поддержка функций интернет-магазина, личных кабинетов пользователей и т.п. Шаблоны и дополнительный контент можно приобрести в специальном маркет-плейсе.
Недостатки. По современным меркам конструктор просто не юзабелен. Drag and Drop заявлен, но фактически его нет, вы можете перетащить блоки в специальном интерфейсе без предварительного просмотра результата. За каждый чих нужно платить, помимо тем, нужно покупать иконки, эффекты анимации, дополнительные блоки и функции. Голый конструктор малофункционален. Пресловутые «пять шагов» для настройки представляют собой скорее 25 разных комплексных блоков в панели управления и с каждым связан большой пласт работ. Хорошо, хоть с исходным кодом работать не нужно. Даже в демо-период вы не получаете всех возможностей премиума, доступ к шаблонам ограничен только небольшим списком «демок».
Стоимость. Ранее была полностью бесплатная версия программы, но сейчас она заменена триал-периодом (15 дней).
Версия EVO будет стоить ₽4678, а версия PRO – ₽8666. Покупка дополнительных объектов и тем производится во внутренней валюте (в кредитах), соответственно, нужно будет пополнить счёт. Минимальный пакет кредитов – 25 шт. (₽1655). Для понимания – готовые шаблоны в каталоге обойдутся примерно по 36 кредитов, дополнения – по 10-20 кредитов/каждое. Хостинг и домен нужно оплачивать отдельно.
Период манибэка при покупке лицензии – 30 дней.
WYSIWYG Website Builder — конструктор адаптивных сайтов для профи

| Название: | WYSIWYG Website Builder |
| Официальный сайт: | wysiwygwebbuilder.com |
| Год основания: | 2006 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Триал на 30 дней |
| Платные тарифы: | $59,95-$99,95 |
|
Попробовать бесплатно |
WYSIWYG Website Builder – это одна из старейших десктопных программ для создания адаптивных сайтов и сайтов с абсолютной вёрсткой. Работает только на операционных системах семейства Windows. Хотя тот же разработчик предлагает кроссплатформенный аналог конструктора, но с гораздо более простым функционалом – Quick ‘n Easy Web Builder.
WYSIWYG Website Builder рассчитан в первую очередь на профи. Здесь есть сложные анимации, возможность добавления сторонних шрифтов, конструктор форм и т.п. Часть функций требует обязательной поддержки PHP на хостинге.
Достоинства. Конструктор можно попробовать в работе совершенно бесплатно. После установки активируется триал-период (с рядом технических ограничений). Конструктор в реальности действительно гибкий. Здесь есть и готовые блоки, и макеты HTML-страниц, и возможность создать свой вариант вёрстки из максимально мелких элементов интерфейса (со слоями, анимациями и т.п.).
Есть готовый модуль блога и интернет-магазина, система для организации личных кабинетов пользователей и встроенный поисковой движок для сайта. Базовый функционал программы можно расширить за счёт плагинов и тем. Внятные SEO-возможности. Плюс, программу можно купить в РФ.
Недостатки. Последняя версия программы не хочет русифицироваться, хотя файл перевода в наличии. Сама работа с конструктором достаточно сложная, новичкам разобраться будет крайне тяжело. Часть плагинов распространяется платно, их нужно покупать по отдельности или пакетом (WYSIWYG Web Builder Plus). Хостинг нужно приобретать отдельно, подойдёт далеко не каждый тип хостинга (обязательна поддержка PHP).
СтоимостьТолько конструктор обойдётся в 59,95 USD (лицензия пожизненная, но действует для одной мажорной версии). Если нужен доступ сразу ко всем оригинальным плагинам (около сотни расширений), это будет стоить 99,95 USD.
Quick ‘n Easy Web Builder — блочный кроссплатформенный оффлайн-конструктор

| Название: | Quick ‘n Easy Web Builder |
| Официальный сайт: | quickandeasywebbuilder.com |
| Год основания: | 2011 |
| Возможность скачать: | Есть |
| Сложность: | Средняя |
| Бесплатный период: | Триал на 30 дней |
| Платные тарифы: | $59,95/лицензия |
|
Попробовать бесплатно |
Quick ‘n Easy Web Builder – ещё одна версия HTML-конструктора от разработчика Pablo Software Solutions, но на этот раз более «лёгкая» и кроссплатформенная. Хотя о «лёгкости» здесь говорить сложно, так как в реальности интерфейс и возможности почти полностью перекликаются с WYSIWYG Website Builder. То есть программа рассчитана скорее на профи, чем на новичков.
С помощью этого софта можно создавать действительно красивые, функциональные и относительно сложные сайты, которые могут иметь динамический контент и поддерживать работу с базами данных.
Достоинства. Под капотом огромное количество готовых элементов, из которых можно собрать страницу любой сложности: формы, кнопки, вкладки, слайдеры, диалоговые окна, таймеры, меню и т.п. Есть встроенные редактор изображений и инструменты для рисования фигур. Очень удобно редактировать код напрямую (за счёт подсветки синтаксиса).
Имеется система расширений и CMS-модули (для запуска блога, магазина, RSS-ленты, для добавления редактируемого контента на страницы и т.п.). Встроенная система поиска по сайту, SEO-настройки (автоматическое создание карты сайта, редактирование robots.txt и т.п.). Есть отдельные менеджеры для управления стилями и файлами. Программа активно дорабатывается и развивается.
Недостатки. Программа предлагается только на английском языке (возможность локализации даже не предусмотрена). Триал действует всего 30 дней, после чего софт откажется запускаться. Манибэк, если что-то не понравится после покупки, фактически отсутствует. Чтобы обновиться на новую мажорную версию (а они выходят крайне редко), придётся доплачивать, обычно скидка составляет до 40% от стоимости полной лицензии. Как и WYSIWYG Website Builder, этот конструктор будет сложным для новичков.
Стоимость. Лицензия вне зависимости от выбранной платформы, Windows, Mac или Linux – 59,95 USD. Программу можно установить на 3 рабочих места. Если покупать через официальный магазин приложений Mac App Store, то лицензия обойдётся в 24,99 USD.
Pinegrow — профессиональный визуальный редактор с искусственным интеллектом (ИИ)

| Название: | Pinegrow |
| Официальный сайт: | pinegrow.com |
| Год основания: | 2011 |
| Возможность скачать: | Есть |
| Сложность: | Сложный |
| Бесплатный период: | Триал на 7 дней |
| Платные тарифы: | $8,25-30 в месяц |
|
Попробовать бесплатно |
Pinegrow — это мощный визуальный редактор веб-сайтов для настольных операционных систем, который умеет работать со статичными файлами HTML и CSS, а также включает поддержку именитых фреймворков: Bootstrap, Tailwind CSS и WordPress. Среди дополнительных функций имеются плагины для CMS-систем функций. Редактор также доступен в виде плагина для WordPress (может использоваться в качестве редактора тем и WooCommerce-магазинов) или в виде онлайн-сервиса.
Из наиболее ярких фишек, которые выделяют решение на фоне конкурентов – наличие встроенного ИИ-ассистента (начиная с версии 7.2) на базе API от OpenAI (GPT-4). Этот помощник может подсказать ошибки в коде, сгенерировать код по словесному описанию, закончить строку и т.п. Это полноценный искусственный интеллект, с которым можно общаться на человеческом языке.
Достоинства. Онлайн-версия редактора работает без обязательной регистрации (идеальна для тестирования возможностей). Pinegrow – это кроссплатформенное решение. Установочные пакеты имеются для всех популярных настольных операционных систем, плюс, есть плагин для WordPress и расширение для Visual Studio Code. Его легко интегрировать в любой рабочий проект.
Помимо ИИ-помощника, в редакторе множество полезных функций для профессиональных разработчиков: библиотека готовых макетов страниц и блоков, интеллектуальное перетаскивание элементов, встроенный редактор кода, показ активных правил CSS для выбранного элемента, тестирование страниц на устройствах с разными размерами экрана, CMS-функционал и т.д.
Недостатки. Редактор Pinegrow максимально сложный, с ним будет тяжело освоиться даже опытным пользователям. Это инструмент для профи. Разовая оплата (в формате «навсегда») обойдётся крайне дорого. Вместо этого разработчики предлагают воспользоваться подпиской – на месяц или на год. Причём подписка может быть разной: базовой, комплексной и для определённых функций. Программа не переведена на русский и с оплатой из РФ могут быть проблемы.
Стоимость. Только непосредственно редактор Pinegrow Web Editor PRO – 99 USD/год по подписке или 12 USD/месяц. Разовая покупка – 149 USD (но без доступа к важным дополнениям). Расширения для работы с WordPress, с фреймворком Tailwind и ShopBuilder для WooCommerce – по 50 USD/год каждое (или по 6 USD/месяц, если нет желания оплачивать на год вперёд).
Период манибэка – до 30 дней. Разовая покупка «навсегда» предполагает только 1 год обновлений и техподдержки.
Google Web Designer — программа для создания баннеров и рекламных объявлений

Google Web Designer – это профильный софт для быстрого и максимально качественного создания рекламных блоков, объявлений, баннеров и видеороликов. Всё, что для этого может понадобиться, уже есть внутри программы. Плюс, из коробки имеются интеграции с наиболее важными сервисами Google для быстрого размещения рекламы и для сохранения в своих сетевых хранилищах.
Инструмент был представлено в 2019 году, в качестве целевой аудитории рассматривались клиенты рекламной сети Google. Но программу можно использовать и для других задач. Тем более, что список её возможностей впечатляет.
Достоинства. Огромное количество готовых макетов для рекламных блоков: с видеороликами, параллакс-эффектом, с 3D-эффектами и т.п., под все популярные размеры + адаптивные, под всевозможные тематики и задачи. Макеты можно выгружать в HTML-формате без каких-либо ограничений или непосредственно напрямую в нужные сервисы (в Креативную студию, на Google Диск и т.п.).
Интерфейс переведён на русский язык, а самим приложением можно пользоваться абсолютно бесплатно. Внутри имеется исчерпывающий набор вспомогательных инструментов и функций – предпросмотр, редактор кода с подсветкой, редактор видео, инструменты для рисования, средства для управления анимациями, трансформациями (в том числе 3D) и эффектами.
Недостатки. Google Web Designer будет удобен только для работы с небольшими HTML-блоками (формат баннеров и блоков с объявлениями). Создавать здесь полноценные HTML-страницы сложно. Ключевые интеграции ориентируются только на сервисы Google. Поддержки каких-либо стоящих внешних платформ здесь нет.
Стоимость. Продукт распространяется полностью бесплатно. Нет ни Pro, ни каких-либо других версий.
RocketCake — простой WYSIWYG- редактор для создания адаптивных сайтов

RocketCake – проприетарный WYSIWYG-редактор для создания веб-сайтов, выпущенный командой Ambiera. В качестве основных платформ рассматриваются операционные системы Windows и macOS. Помимо непосредственно редактора та же команда предлагает ряд других продуктов: конвертер изображений, редактор диаграмм, конструктор майнд-карт, XML-парсер и др.
Максимально упрощённая версия основного редактора RocketCake выпускается под другим названием – WebsitePainter. Что примечательно, почти все функции RocketCake доступны бесплатно. Переход на Pro-редакцию понадобится только для некоторых сложных и маловостребованных функций (пользовательские точки остановка, кастомный CSS и HTML-код, блоки с PHP и т.п.).
Достоинства. Программа качественно переведена на русский язык. Для быстрого старта предлагается достаточный выбор готовых шаблонов и макетов. Все они распространяются бесплатно. Сборка страниц производится из компонентов разного размера: контейнеры (как аналог секций в онлайн-конструкторах) и более мелкие элементы для их наполнения (кнопки, изображения, формы и т.п.).
Даже в бесплатной версии есть возможность выгрузки страниц сайта на локальный диск и на FTP-сервер, доступны все основные функции (предпросмотр на разных устройствах, прямое редактирование HTML, защита паролем и т.п.).
Недостатки. По факту программа обеспечивает работу только с чистым HTML-кодом и его компонентами. Сложные формы потребуют ручного подключения скриптов и внешних сервисов. По этой же причине у RocketCake нет CMS-функционала (магазинные модули, личные кабинеты пользователей, блоги, комментарии и т.п. полностью отсутствуют). Из РФ оплатить Pro-редакцию можно только в биткоинах.
Стоимость. Если вас не устраивают возможности бесплатной версии, можно приобрести Pro-редакцию. Она обойдётся в 39 евро при покупке на официальном сайте или в 39,49 USD, если приобретать через магазин приложений Microsoft.
SiteDesigner — крутой блочный оффлайн-конструктор сайтов

SiteDesigner, ранее CoffeeCup VisualSite Designer – это профессиональный софт для быстрой сборки современных адаптивных сайтов из готовых блоков и элементов. Разработчики предоставляют доступ к огромной библиотеке компонентов. Есть ряд других продуктов для работы с дизайном и наполнением: отдельный HTML-редактор, конструктор web-форм, конструктор email-писем, FTP-клиент и т.п. Есть даже свой хостинг, облачное хранилище и инструменты аналитики.
Программные решения можно купить по-отдельности или сразу целыми пакетами (для определённых задач). SiteDesigner можно установить на операционные системы Windows и macOS.
Достоинства. Конструктор поддерживает работу с компонентами популярных фреймворков (Bootstrap 4, Foundation 6, Materialize), но может создавать страницы и без них. Внутри сайтов можно использовать сквозные блоки (Symbols), которые будут редактироваться централизованно.
Есть масса других возможностей для профи: инспектор HTML/CSS-кода, настраиваемые точки останова, работа со структурированными данными (аналог CMS-функционала), тонкие настройки SEO-параметров, произвольный HTML/CSS/JS-код, возможность быстрой выгрузки блоков в CodePen (для тестирования) и т.д.
Недостатки. Программа не имеет перевода на русский язык. Многие компоненты и шаблоны распространяются платно (их нужно покупать поштучно или полным комплектом), цены не самые приветливые. Интерфейс редактора не очень удобный. В триал-версии ограничены возможности экспорта или выгрузки на хостинг. Часть функций требует глубоких знаний HTML и web-программирования (особенно, всё, что касается структурированных данных, CSS-классов, фильтров и т.п.).
Стоимость. Непосредственно редактор обойдётся в 99 USD. Лицензия будет пожизненной, но право на получение обновлений будет действовать всего 1 год. Помимо основной программы может потребоваться покупка тем (полный пакет – 109 USD) и компонентов (полный пакет – 149 USD). Плюс, ряд вспомогательных программ тоже распространяется платно.
Вместо поштучной покупки можно приобрести тематические пакеты:
- Набор для web-разработчиков – 169 USD.
- Набор для создания сайтов (без email-инструментов) – 129 USD.
- Супер-пак (все продукты в одном) – 199 USD.
Блокнот – простейший редактор для создания сайтов

| Название: | Блокнот |
| Официальный сайт: | — |
| Год основания: | 1985 |
| Возможность скачать: | Нет |
| Сложность: | Простой |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Абсолютно бесплатный |
Блокнот – это штатное программное обеспечение, которое всегда присутствует в операционной системе для ПК. Конечно, когда говорят ПК – подразумевают ОС семейства Windows. Но аналогичный софт имеется и в Linux-дистрибутивах, и в MacOS. Иными словами, блокнот – это инструмент, который всегда под рукой. Вместо системного блокнота можно скачать и установить альтернативные программы с расширенным функционалом для разработчиков, например, с подсветкой синтаксиса HTML, JS, CSS и других языков программирования.
Блокнот Windows недавно был кардинально переработан, начиная со сборок Windows 10 Redstone 5. Теперь он по умолчанию использует кодировку UTF-8 (именно с ней работают популярные web-серверы Apache и Nginx) и умеет искать выбранные фразы в Bing.
Достоинства. Блокнот всегда имеется в операционной системе. С его помощью можно редактировать или создавать с нуля свои HTML-страницы, достаточно знать и правильно применять HTML-разметку. Для улучшения визуальной составляющей лучше дополнительно изучить и использовать каскадные таблицы стилей CSS и скрипты на JavaScript.
Блокнот, предустановленный в актуальных сборках Windows, подходит для редактирования файлов в UTF-кодировке (используется на большинстве сайтов). Есть быстрый вызов нужных функций при нажатии комбинации клавиш (поиск, замена, переход к строке и т.д.).
Недостатки. Это самый простой и доступный инструмент для редактирования HTML-файлов, поэтому для работы с крупными и функциональными web-сайтами он не подходит. Здесь нет подсветки кода, нет возможности тестирования/поиска ошибок, нет подсказок при вводе тегов и функций и т.д. Это скорее подручное средство на экстренный случай. Ну и, кроме того, без профильных знаний он просто бесполезен. Нужно знать все HTML-теги, синтаксис CSS и JS, чтобы сайт, свёрстанный в блокноте, заработал.
Стоимость. Блокнот Windows – это бесплатная системная утилита. Многие альтернативные текстовые редакторы, имеющие поддержку подсветки синтаксиса, тоже распространяются полностью бесплатно, например, Notepad++, Notepad2, AkelPad и т.п.
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются в «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress.
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver + пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет быстро собирать красивые страницы (обычно лендинги и визитки) без каких-либо профильных знаний. Но это скорее исключение из правил. Сайты намного удобнее стало создавать в онлайн-конструкторах, так как в этом случае вы получаете всю инфраструктуру под ключ. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями. WebSite X5 тому подтверждение – этот оффлайн-конструктор совершено неюзабелен.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений. Но начинающим пользователям и малому бизнесу мы рекомендуем сразу идти в облачные сервисы. Сэкономите время и нервы.

Рейтинг: «Лучшие программы для создания сайтов»
-
Обновлено:
2023-03-08
-
Просмотры:
29k
-
Отзывы:
1
-
Рейтинг: 4.8
- 1
- 2
- 3
- 4
- 5
Помимо ставших уже привычными онлайн конструкторов сайтов, существует ещё один класс инструментов. Речь о программах для создания сайтов, которые устанавливаются на ПК локально и могут работать без подключения к интернету.
Мы расскажем об особенностях использования такого софта и покажем актуальные проекты.
Оффлайн программы для создания сайтов — это специализированный софт, упрощающий процесс создания и редактирования сайтов прямо на компьютере с установленной ОС Windows, Mac или Android. Главное отличие offline софта от облачных конструкторов в том, что для публикации готового сайта в Интернете потребуется самостоятельно приобретать хостинг и загружать на него файлы сайта. Онлайновая панель управления у таких программ отсутствует. Последующее обновление сайта происходит путём повторной выгрузки на сервер измененных файлов. То есть правка и доработка содержимого веб-сайта требует ПК со специальным программным обеспечением, наличия файлов проекта на жёстком диске и синхронизации с хостинг-аккаунтом.
Количество современных программ для создания сайтов невелико, так как они успешно вытесняются на рынке онлайн-сервисами, которые предоставляют всю необходимую инфраструктуру в формате «под ключ» (включая удобный редактор, хостинг, техподдержку и массу вспомогательных услуг). Мы покажем ТОП-10 самых рейтинговых программ. Но все же начнем с описания сервиса, который с легкостью заменит любую из них.
Лучшие программы для создания сайтов — ТОП 10
- uKit – убийца программ для создания сайтов!
- WordPress – CMS #1 в мире для любых сайтов
- Mobirise – оффлайн конструктор сайтов
- Dreamweaver – HTML-редактор от Adobe
- FrontPage – визуальный редактор от Microsoft
- Notepad++ – продвинутый «блокнот»
- Brackets – для работы с HTML, CSS и JavaScript
- WebSite X5 – WYSIWYG-редактор сайтов
- Komodo Edit – суперпродвинутый «блокнот»
- WYSIWYG Website Builder – софт для профи
- Общий список (26 штук)
- Оффлайн софт или онлайн сервисы?
- Можно ли создать сайт бесплатно?
- Выводы: какую программу выбрать?
- Отзывы / вопросы пользователей
Подробные обзоры и отзывы по каждой платформе можете прочитать отдельно, переходя по ссылкам возле заголовков.
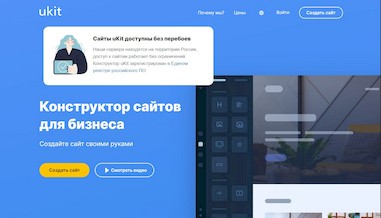
1. uKit — убийца программ для создания сайтов
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $4.5 — $15 в мес. |
| Сложность: | Очень простая |
uKit — универсальный онлайн конструктор с визуальным редактором и интуитивным интерфейсом. Является самым популярным инструментом для создания сайтов-визиток, лендингов и интернет-магазинов. Веб-сервис uKit — это тоже своего рода «программа», изначально предустановленная на хостинг. Разница лишь в том, что файлы сайтов, получаемые в десктопных программах, нужно потом самому загружать на предоплаченный хостинг. А у конструктора uKit они с самого начала уже находятся там, а все изменения сохраняются в реальном времени. Ну и по интерфейсам — у uKit он висит в облаке и доступен через браузер, а файлы десктопных приложений размещены на диске компьютера, не имеющего связи с Интернетом через DNS-сервер.
Конструкторы сайтов — это пик эволюции офлайновых инструментов для самостоятельного создания сайтов, представляющих собою реально удобную концепцию, как для новичков, так и для профессионалов. Что максимально интересно аудитории Рунета, так это то, что uKit работает в российской инфраструктуре, данные хранятся в РФ, плюс, принимается оплата в рублях (несмотря на цены в у.е.), возможны даже расчёты с юрлицами по безналу. Поэтому бизнес-сегмент останется доволен.
Плюсы:
- Конструктор работает в облаке. Ничего не нужно устанавливать на ПК и следить за обновлениями. Для доступа к редактору нужен только браузер.
- В подписку входит безлимитный хостинг. Нет никаких ограничений по количеству добавляемых страниц или по объёму загружаемых данных.
- Новые фишки и крупные апдейты системы применяются автоматически. От пользователя никаких действий не требуется.
- Конструктор очень простой и удобный – любой желающий освоит его в течение нескольких минут.
- Огромный выбор готовых тематических шаблонов, все на русском языке и адаптивные.
- Предоставляются вспомогательные сервисы – для полуавтоматического продвижения и рекламы.
- Система умеет уведомлять о важных событиях на сайте – с помощью SMS и email. Все уведомления бесплатные.
- Есть встроенная CRM-система для обработки заявок из форм и модуль магазина (для онлайн-продаж), к которому можно интегрировать внешние CRM-системы и платёжные шлюзы.
- Техподдержка всегда на связи – в формате 24/7. Естественно на русском языке.
- Доменные имена предоставляются бесплатно (3 уровня, можно выбрать красивые и звучные) или платно (2 уровень, настройка NS-записей производится автоматически).
- Есть специальные инструменты для быстрого создания сайтов из страниц в социальных сетях.
- Всё для качественного SEO, плюс специальный мастер, который умеет анализировать сайт и предлагать конкретные шаги для устранения проблем.
Минусы:
- Вынести сайт из инфраструктуры uKit будет достаточно сложно из-за привязки к встроенному хостингу и всем интерактивным функциям (уведомления, редактор, реклама и т.п.).
- uKit подходит преимущественно для малостраничных бизнес-сайтов (лендинги, визитки, портфолио, корпоративные блоги, небольшие интернет-магазины и т.п.). Сложные проекты, например, форумы, соцсети, доски объявлений и т.п., обслуживать в нём не получится.
- В минимальном тарифе нельзя отключить копирайт платформы.
Стоимость:
Бесплатных тарифов у uKit нет, но есть триал-период на 14 дней. Причём триал запускается для каждого нового сайта, поэтому тестировать возможности можно бесконечно.
Платные тарифы конструктора:
- Минимальный – от 4,5 $/месяц. Все основные возможности, включая хостинг, бэкапы, уведомления и техподдержку, но неотключаемый копирайт.
- Базовый – от 5,5 $/месяц. Отключаемый копирайт, динамический текст на страницах, расширенная статистика.
- Магазин – от 6,5 $/месяц. Модуль интернет-магазина со всеми соответствующими интеграциями.
- Про – от 7,5 $/месяц. Добавляется возможность вставки произвольного HTML-кода и изменения цветовых палитр сайта.
Промо-код UGUIDE-25. Хотите сэкономить? Чтобы получить дополнительную выгоду в −25% на создание сайта внутри конструктора uKit, скопируйте и введите указанный код при выборе любого Тарифного плана.
Читайте также: Подробный обзор uKit — детальный обзор после длительного тестирования.
2. WordPress — CMS #1 в мире, для любых сайтов
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | отсутствуют |
| Сложность: | Простая |
WordPress — универсальный движок, позволяющий собирать и публиковать блоги, магазины, визитки всех типов, порталы, лендинги, форумы и всё остальное, что может прийти в голову. Функциональность базируется на использовании плагинов, которых для платформы существует не один десяток тысяч. Среди них полно бесплатных качественных вариантов, встречаются и платные. Если вкратце, то для решения большинства задач можно сконфигурировать адекватную бесплатную сборку. Ну или доступную по стоимости. Выбор просто огромен.
WordPress — идеальная бесплатная CMS для первых шагов в нише веб-разработки. Начать с визитки либо личного блога, а потом легко можно перейти к магазинам либо любым другим клиентским проектам. Движок гибкий, простой в использовании, точно понравится новичкам. Наиболее удобная связка для самостоятельного обслуживания – WordPress + специализированный хостинг, который может взять на себя вопросы установки и обслуживания CMS. Тогда на выходе вы получаете почти полный аналог онлайн-конструктора, который контролируете на 100% (со всеми данными, файлами и т.п.).
Плюсы:
- Если использовать специальные программы, реализующие функционал локальных серверов, например, OpenServer, то можно получить полноценный конструктор сайтов, работающий, как большинство оффлайн-программ.
- Нереально огромное количество готовых плагинов и тем оформления – для любых задач и целей. Лендинги, форумы, социальные сети, крупные интернет-магазины – всё, что угодно. Многие плагины распространяются бесплатно.
- Открытый исходный код, который можно редактировать по своему усмотрению.
- Встроенный блочный редактор Gutenberg, который мало чем отличается от онлайн-конструкторов. Для него существует своя система расширений и паттернов (готовых блоков).
- Движок совместим практически с любыми видами хостинга. Главное — выбрать надёжного и качественного провайдера.
- В сети можно найти любую информацию – мануалы, техническую документацию, примеры реализации и т.п.
Минусы:
- Хостинг нужен обязательно с поддержкой PHP и баз данных. WordPress сам по себе требователен к вычислительным ресурсам. Поэтому простым и дешёвым хостингом не обойтись.
- Несмотря на простую и удобную панель управления, от владельца сайта всё равно потребуются базовые технические знания – по настройке движка, по установке плагинов, по переносу на хостинг и т.п.
- Бесплатность и открытость CMS еще не означают, что создание сайта обойдётся бесплатно. Обязательно придётся потратиться на хостинг и на домен. Плюс, могут быть и другие расходы: плагины, темы, внешние сервисы и инструменты. Уровень расходов при этом может быть нереально большим (всё зависит от типа сайта и нагрузки на хостинг).
Стоимость:
Сам движок и многие плагины к нему распространяются бесплатно. Ряд расширений может потребовать покупки или оплаты подписок – около 45-60 $ за каждое (в зависимости от функционала). Например, продвинутый конструктор страниц Elementor будет стоить около 59 $/год. Профессиональные темы (шаблоны) стоят примерно так же – 45-90 $.
К обязательным расходам относятся:
- От 2,75 $/месяц – хостинг (от 33 $/год, по ценам лучшего зарубежного хостера HostGator). Вы можете посмотреть рейтинг лучших хостингов для WordPress и подобрать другого провайдера услуги.
- 9-13 $/год – домен второго уровня. Продление, особенно если покупка была совершена у российских регистраторов, может обойтись значительно дороже.
HostGator имеет в ассортименте и специальную линейку тарифов для WordPress (в формате Managed, то есть с полным управлением), которая предполагает не просто установку движка, но и полное его обслуживание (обновление, защита от вирусов, создание бэкапов, балансировка нагрузки, профессиональные SSL-сертификаты и т.п.). Цены – от 5,95 $/месяц. Подробный обзор хостера HostGator.
Читайте также: Наш обзор WordPress — все что нужно знать перед тем как начать пользоваться.
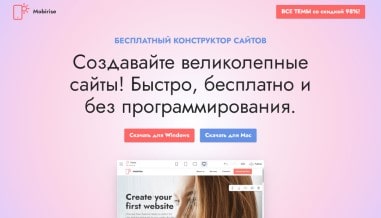
3. Mobirise — бесплатный десктопный софт для создания сайта
| Официальный сайт: | mobirise.com |
| Год основания: | 2015 |
| Страна: | Нидерланды |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 4990 руб./год |
| Сложность: | Простая |
Mobirise — это бесплатный оффлайн конструктор для самостоятельного создания сайтов на своем ПК или ноутбуке. Поддерживаются операционные системы Windows, Mac и Linux. Программа лучше всего подходит для запуска сайтов с небольшим количеством страниц: сайты-визитки, лендинги, одностраничники или портфолио. Процесс сборки осуществляется в блочном визуальном редакторе. Его интерфейс максимально простой и предельно комфортный, идеально подходит для новичков. Для начала работы нужно скачать архив с программой на свой компьютер, установить и завести аккаунт.
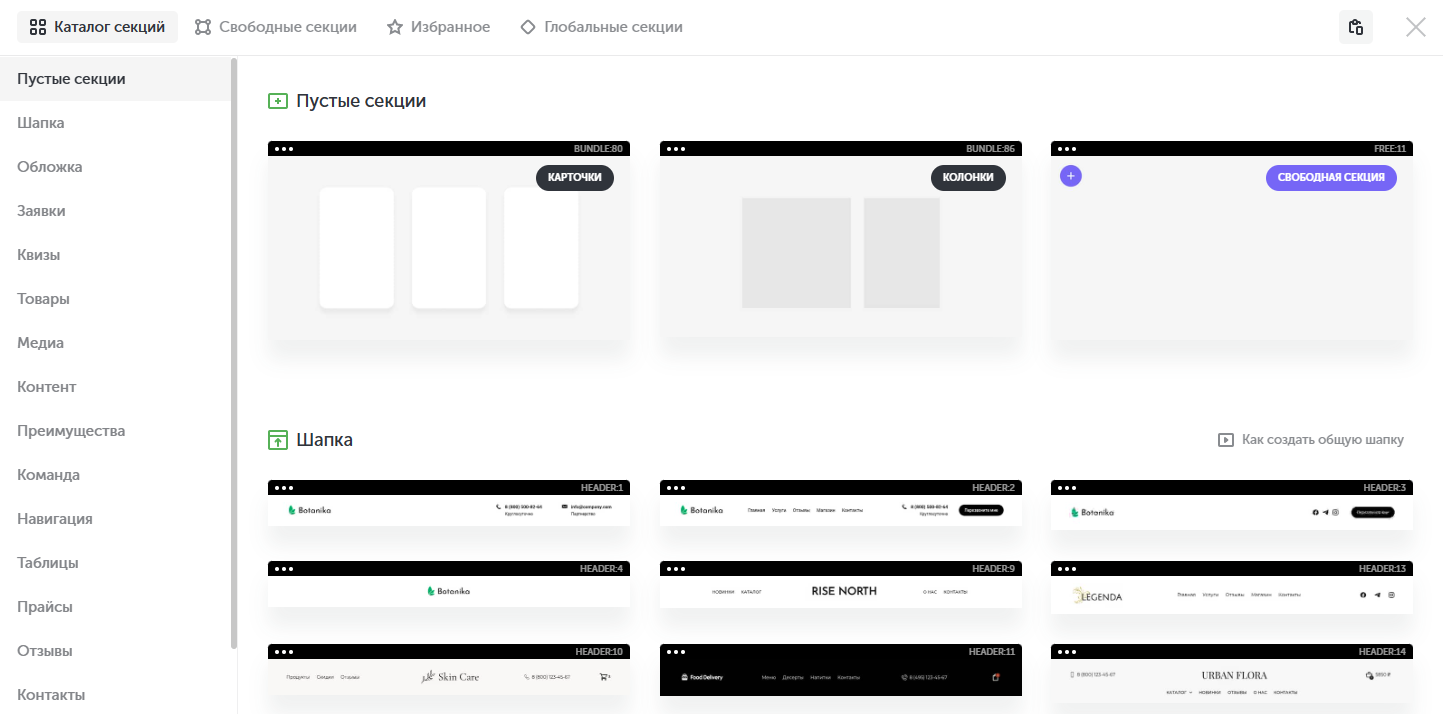
Приложение напоминает своим подходом конструктор Lego: пользователю предоставляется большое количество блоков различного назначения, которые необходимо перетаскивать в окно редактора, создавая таким образом сайт необходимой структуры. Блоки — это строительный материал сайта: меню, хедеры, слайдеры и галереи, преимущества, медиаконтент, статьи, отзывы, соцсети, прайсы, формы, карты и футеры. Оформление и содержание блоков можно изменять: цвет, шрифты, добавить эффекты, кнопки, ссылки, заголовки. Если вам нужно больше возможностей, например, специальные блоки и функции, готовые темы оформления и т.п., то их можно купить по отдельности или все сразу (полным пакетом). Но пакетное предложение самое выгодное.
Плюсы:
- Удобный и простой интерфейс редактора. Он рассчитан на новичков и пользователей вообще без опыта создания сайтов.
- Предоставляется бесплатный хостинг (можно разместить несколько сайтов с одного аккаунта).
- Нет никаких специфических требований к хостингу. На выходе вы получаете обычные HTML-страницы
- Полностью бесплатный базовый функционал.
- Система расширений и модулей. Вы сможете устанавливать не только официальные плагины, но и решения сторонних разработчиков.
- Оплата пакета тем и плагинов осуществляется в рублях (нет проблем с поддержкой российских карт).
- Поддерживаются разные операционные системы, в том числе Linux (пока только на базе Ubuntu, но это уже большой пласт пользователей), Mac и Windows.
- Внутри одного конструктора можно создавать любое количество сайтов и размещать их на любых хостингах. В редакторе есть встроенный FTP-клиент для подключения и выгрузки.
- Все страницы, собираемые в конструкторе, получают адаптивную вёрстку.
Минусы
- Перевод на русский язык не самый полный. Хотя всё будет понятно и так.
- Поштучная покупка расширений обходится очень дорого.
- Если не купить плагин с редактором кода, то в страницах будет неотключаемый копирайт конструктора.
- Модуль магазина рассчитан только на западные рынки (предполагается оплата через зарубежные платёжные шлюзы).
- Уведомления с сайта отправляются через специальный сервис, кому-то такой вариант может не подойти. Придётся менять все формы сайта на уровне HTML-кода.
- Бесплатный хостинг имеет ряд ограничений, например, показ рекламных полос и работа только с доменами третьего уровня. Ограничения можно снять, но за отдельную плату. Лучше сразу выбрать качественный и надёжный хостинг.
Стоимость:
Если вас устраивает функционал базовой версии конструктора, то вы можете пользоваться им бесплатно.
Что может потребовать покупки:
- Отдельные плагины и темы – от 39 до 99 $/год.
- Оригинальный хостинг Mobirise без рекламы и со своим доменом – 29 $/год.
- Полная версия сервиса для рассылки уведомлений из форм – 69 $/год.
Но выгоднее всего купить полный пакет расширений и тем Mobirise Kit – 4990 руб./год
Сторонний хостинг – это ещё около 33 $/год (на примере HostGator).
Читайте также: Наш обзор Mobirise — все плюсы и минусы сервиса в одном обзоре.
4. Adobe Dreamweaver — визуальный HTML-редактор от Adobe
| Официальный сайт: | Adobe.com |
| Год основания: | 1997 |
| Страна: | США |
| Бесплатный период: | 30 дней |
| Платные тарифы: | От 20,99 $ в мес. |
| Сложность: | Высокая |
Adobe Dreamweaver — среда создания сайтов для профессиональных разработчиков. Требует досконального знания HTML/CSS, как минимум. Поддерживает работу с bootstrap. Суть программы в том, чтобы вы создавали из кода веб-страницы, видя результат в реальном времени в отдельном окне. Можно просто работать с кодом JavaScript, Less, Sass и других языков. Подходит для разработки сайтов любой сложности, лишь бы навыков кодинга хватило. Для изучения, скорее всего, потребуется пройти парочку курсов, особенно, если не знакомы с особенностями рабочих сред продуктов Adobe.
Новичкам это ПО противопоказано категорически. Программа платная и дорогая. Интерфейс крайне сложный, зато он хорошо структурирован. Поддерживаются различные библиотеки, стили, препроцессоры, что ускоряет разработку в руках профессионалов. Само собой, никаких ограничений в качестве результата здесь нет. Грубо говоря, DW — это редактор кода, совмещённый с визуальным редактором и кучей сопутствующих технологий для повышения эффективности работы.
Плюсы:
- Программа эффективно сочетается с другими решениями от Adobe (Photoshop для создания макетов, облачная инфраструктура для хранения дизайнерского контента и т.п.).
- Использование Dreamweaver может существенно повысить производительность работы над новым сайтом.
- Много инструментов для профи: подсветка кода, автодополнение, удобная навигация, дерево элементов, горячие комбинации клавиш, интерактивные подсказки, средства для выгрузки на хостинг, интеграция с GitHub и т.п.
- Моментальный просмотр результата без необходимости сборки проекта и выгрузки на хостинг.
- Проверка кода на ошибки.
- Всё для создания адаптивных дизайнов.
- Доступ к библиотеке готовых макетов (которые быстро можно переделать под свои нужды).
Минусы:
- Инструмент, рассчитанный только на профи.
- Ранее софт можно было купить навечно. Но сейчас основная ставка сделана на модель подписки.
- В России подписку никак не оплатить.
- Сложное обслуживание – долгие обновления, очень большой дистрибутив установки, слишком много настроек, всё преимущественно на английском языке.
- Неоправданно дорого.
Стоимость:
Триал-версией Dreamweaver можно пользоваться до 30 дней. Далее нужно будет оплатить подписку:
- Только на Dreamweaver – от 20,99 $/месяц (почти 252 $/год).
- Сразу на весь пакет программ Adobe в составе Creative Cloud – от 54,99 $/месяц (около 660 $/год).
Без хостинга сайты, созданные в Dreamweaver, работать не будут. Тип хостинга будет зависеть от используемого языка программирования. Универсальный динамический хостинг – HostGator (от 33 $/год).
5. FrontPage — WYSIWYG-редактор HTML от Microsoft
| Официальный сайт: | microsoft.com |
| Год основания: | 1995 |
| Страна: | США |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
FrontPage — очень древний визуальный HTML-редактор от Microsoft. Последняя версия была выпущена в 2003 году. Позволяет в реальном времени обновлять изменения веб-страниц, размещённых на хостинге при соответствующей настройке. Программа генерирует код посредственного качества, с ошибками, была ориентирована на создание страниц, которые, в первую очередь, корректно отображались в актуальном на то время Internet Explorer.
FrontPage — это древний артефакт, который может служить в роли учебного пособия новичкам. Да и то уже вряд ли. Программа очень сильно устарела, современных сайтов на ней не создать. В принципе, можно пользоваться и сейчас для оформления простеньких веб-страниц. Здесь есть режим кодинга, конструктора и предпросмотр. Добавляя заголовки, изображения, текст, таблицы и прочее, при сохранении вы получите всё это в формате HTML, пригодном для открытия в браузере.
Плюсы:
- Программа распространяется совершенно бесплатно.
- Для работы не требуются никакие профильные навыки.
- Этот софт подходит для обучения основам вёрстки.
- Несложные страницы можно собирать в графическом режиме как в конструкторе.
- Для быстрого старта есть набор готовых шаблонов.
- Есть инструменты для выгрузки сайтов по FTP.
Минусы:
- Программа морально устарела.
- Для сборки страниц используется движок Trident, который сейчас не поддерживается современными браузерами. Поэтому могут быть проблемы, связанные с неправильным отображением контента.
- Шаблонов очень мало, и все они посредственные (это скорее заготовки структуры).
Стоимость:
Приложением можно пользоваться совершенно бесплатно. При условии, что вы сможете его установить на современных операционных системах Windows.
Внешний хостинг для любых типов сайтов, в том числе статических и динамических – HostGator (от 2,75 $/месяц).
6. Notepad++ — «продвинутый блокнот» с подсветкой синтаксиса
| Официальный сайт: | notepad-plus-plus.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
Notepad++ — бесплатный текстовый редактор, быстрый и лёгкий. Поддерживает множество разнообразных плагинов, подсветку синтаксиса кода, вкладки и т.п. Одна из наиболее удобных функций — поиск по директориям с возможностью замены участков кода сразу во множестве файлов. Также многим нравится автозавершение функций и слов при вводе. Выбор кодировок очень большой, но для разработки веб-страниц желательно сразу поставить UTF-8. Программа подходит и новичкам, и профессионалам в равной степени. Количество приносимой ею пользы зависит от навыка пользователя и масштаба задачи.
Сделать с нуля сайт в этом редакторе вполне реально, но большинство его используют для внесения каких-то быстрых изменений в файлы, массовых замен участков кода и прочего. Интерфейс у редактора понятный, но отнюдь не простой. Опций очень много. Большинство из них вы трогать не будете, достаточно знать основное. Из коробки почти всё работает оптимально. Инструмент существенно ускоряет типовые операции, которые могли бы отнять у разработчика годы времени.
Плюсы:
- Распространяется полностью бесплатно.
- Умеет подсвечивать синтаксис практически любого языка программирования, включая PHP, HTML, MySQL и CSS.
- Отлично работает с файлами большого размера (он не загружает их в оперативную память для работы, а читает на лету).
- Умеет преобразовывать кодировки.
- Нормально переведён на русский язык.
- Удобный вкладочный интерфейс.
- Огромное количество операций по работе с текстом (замена, преобразование, поиск, автозавершение и т.п.).
- Система расширений, с помощью которых можно значительно дополнить имеющийся функционал.
Минусы:
- Нет инструментов для визуальной работы с кодом страниц (это блокнот, а не конструктор).
- Даже после установки расширений с готовыми блоками (сниппетами) вы всё равно будете работать только с исходным кодом.
- Для выгрузки проекта на хостинг нужно установить и настроить специальные плагины (модули сторонних разработчиков могут быть потенциально небезопасными).
- Инструмент рассчитан только на профи.
- Качественные и красивые сайты быстро в блокноте не создать.
Стоимость:
NotePad++ распространяется полностью бесплатно. Бесплатно будут доступны все плагины и расширения к нему.
Расходы на сайт, если не считать времени на разработку, сводятся к оплате хостинга и домена. Хостинг подойдёт любой. Самый недорогой и надёжный – HostGator (от 2,75 $/месяц, с безлимитным диском).
7. Brackets — редактор для работы с HTML, CSS и JavaScript
| Официальный сайт: | brackets.io |
| Год основания: | 2014 |
| Страна: | США |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Выше среднего |
Brackets — современный редактор кода, в котором можно создавать сайты. Кроссплатформенный, есть версии для Linux, Mac OS и Windows, переведён на 30 языков, среди которых и русский. Распознаёт из коробки синтаксис огромного количества языков программирования, поддерживает установку плагинов, умеет интегрироваться с хранилищами кода и многое другое.
У «Брекетов» недавно появилась онлайн-редакция, которая работает тоже абсолютно бесплатно, прямо в web-браузере — это редактор Phoenix. Суть такова, что тот же самый Brackets можно получить без скачивания и установки. Вы просто заходите на специальный сайт, откуда подгружаются все необходимые скрипты, которые фактически работают на вашем компьютере, почти как в оффлайн-программе.
Плюсы:
- Всё полностью бесплатное – сам редактор, расширения к нему, хранилища кода и т.п.
- Полностью открытый код.
- Есть редакция, которая работает без установки на ПК (просто в браузере, как современное web-приложение).
- Встроенный режим предпросмотра, который показывает создаваемые страницы так, как будут видеть их пользователи.
- Интерфейс переведён на русский (даже в браузерной версии редактора Phoenix).
- Расширенные возможности для удобной работы с кодом (подсветка, отступы, комментарии, поиск, замена, встроенный анализатор и отладка, навигация и т.п.).
- Поддержка создания PWA-приложений.
- Система расширений.
- Доступ к списку готовых HTML-шаблонов (на основе одного из плагинов).
- С этим редактором можно создавать даже очень сложные сайты, а также темы для популярных CMS-систем.
Минусы:
- Сложный процесс создания сайтов. Он мало чем отличается от процесса написания в обычном блокноте. Разве что есть доступ к базе примеров кода и к готовым HTML-шаблонам.
- Браузерная версия редактора не является облачной. Все функции работают на вашем ПК. Единственное удобство – не нужно устанавливать классический десктопный софт.
- Расширений много, но поиск по ним откровенно слабый.
- Без хостинга сайты всё равно работать не будут.
- Доступ к внешних хранилищам, включая GitHub и FTP-серверы, реализован через плагины сторонних разработчиков, что потенциально небезопасно.
Стоимость:
Пользуйтесь оффлайн-редактором Breckets или его онлайн-версией Phoenix совершенно бесплатно.
Какие-либо дополнительные вложения потребуются только на хостинг (при условии, что вы смогли-таки создать свой сайт фактически в голом блокноте) и на домен. Самого удобного хостера мы уже упоминали – HostGator.
8. WebSite X5 — 1-й итальянский конструктор сайтов
| Официальный сайт: | websitex5.com |
| Год основания: | 2005 |
| Страна: | Италия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От 3774 руб. |
| Сложность: | Выше среднего |
WebSite X5 — специализированная десктопная программа для создания сайтов-визиток, лендингов, блогов и небольших интернет-магазинов. Работает в оффлайне, для загрузки файлов проекта на сервер нужно подключение к сети. Функциональность средняя, как и уровень сложности освоения. Необходимы навыки в HTML/CSS, иначе сайты будут выглядеть посредственно. Весь рабочий процесс разбит на 5 этапов, начиная общими настройками и заканчивая публикацией сайта. Отсюда и название «X5» (как 5 шагов).
WebSite X5 — нечто среднее между конструктором и CMS. У вас есть полный доступ к файлам, какие-то удобства, но всё равно потребуются сноровка и опыт. Отдельные функции конечного сайта написаны на PHP, поэтому для работы потребуется классический хостинг для динамических сайтов (Apache + PHP + MySQL). Интерфейс редактора чем-то напоминает офисный пакет от Microsoft. Если стартового набора блока будет недостаточно, понадобится покупка дополнений в официальном магазине. Там же можно найти и готовые темы/шаблоны.
Плюсы:
- В стоимость лицензии включён готовый хостинг и web-почта (на своём домене).
- Графический редактор позволяет собирать сетку макета любой сложности. И уже внутри секций вы размещаете более мелкие элементы. Поэтому в WebSite X5 можно собирать относительно сложные и красивые сайты.
- У WebSite X5 есть встроенные модули блога и интернет-магазина. Что будет интересно для ru-сегмента: поддерживается платёжная система Robokassa.
- Максимальная редакция поддерживает ряд динамических функций (включая интеграцию с базами данных MySQL). Поэтому здесь становится возможным отслеживание заказов, размещение крупного каталога товаров (до 10 тыс. позиций), работа собственной системы комментирования в блоге и т.п.
- Предоставляются готовые мобильные приложения для iOS и Android (нужны для оперативного реагирования на события, например, на заявки, оставление отзывов и т.п.).
- Есть официальный маркет дополнений: тут представлены не только плагины, но и темы, дополнительные блоки для конструктора, виджеты и интеграции с внешними сервисами.
- Программа оснащена встроенным FTP-клиентом для выгрузки сайта на хостинг. При желании сайт можно сохранить на диске и затем отредактировать его вручную (на уровне HTML-кода).
- Предоставляется официальная техподдержка.
- Лицензию можно купить в РФ.
Минусы:
- Поддерживается только ОС семейства Windows (на остальных системах работает через эмуляторы).
- Документация преимущественно на английском языке.
- Процесс создания сайта и выгрузки на хостинг достаточно сложный. Новички могут не справиться.
- Логика сборки макета отделена от непосредственно управления основным контентом. Получается несколько независимых интерфейсов.
- Хостинг нужен для динамических сайтов.
- Многие расширения и темы – платные.
- Цены на дополнительный контент сложно посчитать из-за применения внутренней валюты (кредитов). Чем больше кредитов покупаешь, тем дешевле они обходятся (курс получается плавающим).
- Фактически в ассортименте есть два варианта конструктора – один, который генерирует статические HTML-сайты, с базовой лицензией, и второй, который имеет онлайн-панель управления (как в привычной CMS-системе). Получается, что десктопный конструктор в последнем случае и не нужен.
Стоимость:
Цены зависят от типа лицензии:
- WebSite X5 Evo – от 3774 руб., сюда будет входить хостинг на 1 год (100 Гб на диске), 1 домен и 1 аккаунт web-почты. Бесплатная техподдержка и доступ к обновлениям через 1 год закончатся.
- WebSite X5 Pro – от 6608 руб. Расширенные версии базовых модулей (с возможностью подключения баз данных), доступ к мобильным приложениям, максимальный функционал для онлайн-продаж. Хостинг – 500 Гб, 5 аккаунтов web-почты.
Продление хостинга примерно равно стоимости лицензии: 3769 для EVO и 5658 для Pro (это без учёта НДС 20%).
Дополнения из каталога (модули и темы) – от 10 до 45 кредитов. Для понимания, 45 кредитов – это около 2500 руб.
Если в течение пробного периода (15 дней) не приобрести лицензию, то функционал конструктора будет существенно ограничен: отключится возможность экспорта, а в редакторе можно будет собрать не более 5 страниц.
9. Komodo Edit и IDE — среды разработки для динамических языков
| Официальный сайт: | activestate.com |
| Год основания: | 2007 |
| Страна: | Канада |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | Отсутствуют |
| Сложность: | Высокая |
Komodo Edit — упрощённая версия профессиональной среды разработки Komodo IDE. Бесплатный, кроссплатформенный текстовый редактор с поддержкой внушительного перечня языков программирования и разметки. С его помощью можно вести разработку в HTML, CSS, Ruby, PHP, XML, JavaScript и многих других языках. Имеется подсветка синтаксиса, горячие клавиши, автодополнение ввода, макросы, сниппеты и т.п. Базовый функционал может быть дополнен с помощью расширений.
С недавних пор компания-разработчик отказалась от поддержки своего платного продукта, от Komodo IDE, передав его на сопровождение сообществу. Теперь это Open Source система, которая распространяется полностью бесплатно. У Komodo IDE есть свои технические фишки. Например, интерактивный предпросмотр результата, встроенный анализатор кода (+отладка и модульное тестирование), простая интеграция с облачной платформой ActiveState и т.д.
Плюсы:
- Komodo Edit – это суперпродвинутый блокнот с массой профильных фич.
- Komodo IDE – это удобная среда разработки, которая поддерживает разные языки web-программирования.
- Поддерживается множественный выбор и автодополнение.
- Имеются различные скины и плагины. Огромное количество для любых целей и задач.
- Автоматическое построение карты проекта и отслеживание изменений в коде.
- У IDE есть детектор зависимостей, предварительный просмотр в реальном времени, система отладки и менеджер пакетов. Возможна совместная работа над кодом в режиме онлайн. Плюс, в IDE легко собирать и обслуживать темы/шаблоны для популярных CMS-систем (WordPress, Drupal, Joomla).
- Оба инструмента распространяются совершенно бесплатно.
- И редактор, и IDE совместимы с разными операционными системами (Windows, Linux, MacOS).
Минусы:
- Как бы там ни было, но для конечных пользователей и Komodo IDE, и Komodo Edit – это не более чем простые редакторы текста. Собрать сайт из готовых блоков здесь не получится.
- Инструменты IDE и Edit рассчитаны только на профессиональных разработчиков.
- Чисто технически продукты Komodo сейчас ничем не отличаются от других сред разработки, которые имеются на рынке.
- Для работы сайта в любом случае потребуется домен и хостинг.
- Среда не переведена на русский язык (были попытки локализации, но эти проекты давно заброшены).
Стоимость:
Сами инструменты для разработчиков бесплатные.
Минимальный хостинг, на котором можно разместить сайты, созданные в Komodo IDE или Komodo Edit — это общий, он же shared-хостинг. Надёжные западные хостеры – от 2,75 $/месяц (на примере HostGator).
10. WYSIWYG Website Builder – оффлайн-конструктор сайтов для профи
| Официальный сайт: | wysiwygwebbuilder.com |
| Год основания: | 2006 |
| Страна: | Нидерланды |
| Бесплатный период: | 30 дней |
| Платные тарифы: | $59,95-$99,95 |
| Сложность: | Выше средней |
WYSIWYG Website Builder — это оригинальный софт для web-разработчиков и дизайнеров, который выгодно совмещает в себе возможности IDE-систем и оффлайн-конструкторов. С ним можно собирать сайты из типовых блоков, из отдельных (мелких) HTML-элементов, а также на базе готовых шаблонов. При этом у вас остаётся полный доступ к исходному коду, плюс, вы получаете в своё распоряжение массу дополнительных инструментов и скриптов: всё для создания карт сайта, встроенный поисковой движок, систему бэкапов, конструктор форм и т.д.
Конкретно этот конструктор может устанавливаться только на операционные системы семейства Windows. Но тот же разработчик, Pablo Software Solutions, предлагает аналогичный продукт уже для других платформ, например, Quick ‘n Easy Web Builder, поддерживает Windows, Linux и Mac.
WYSIWYG Website Builder генерирует статические HTML-страницы, но часть элементов имеет динамические функции, поэтому на хостинге требуется поддержка PHP (как минимум для работы форм). Имеется свой каталог расширений и тем. Часть дополнений распространяется на платной основе.
Плюсы:
- Одна из старейших программ на рынке. До сих пор активно обновляется и поддерживается.
- Есть возможность работы не только с готовыми блоками, но и с отдельными мелкими элементами (формами, кнопками, заголовками, таблицами и т.п.).
- Встроенные инструменты для управления анимациями и слоями, для сборки гибких (адаптивных) макетов, для вставки медиаэлементов и т.д.
- Поддержка сложных динамических функций: PHP-формы, встроенный блог, поиск по сайту, админ-панель и пользовательский раздел, магазинные модули и т.п.
- Прямая правка HTML-кода и быстрая вставка сниппетов (готовых блоков кода для типовых задач).
- Встроенный редактор изображений.
- Возможность создания и сохранения своих блоков.
- Поддержка системы расширений и тем.
- Отдельные инструменты для управления внешними ссылками, картой сайта, файлом robots.txt, шрифтами, вложениями и общими стилями.
- Предпросмотр на локальном сервере.
- Автоматические бэкапы проектов.
- Встроенный FTP-клиент для публикации сайта.
- Есть возможность покупки из РФ.
Минусы:
- Перевод на русский язык имеется, но он несовместим с последней версией конструктора.
- Программа работает только на Windows-системах.
- Часть функций уже собранного сайта требуют наличия PHP на хостинге.
- Очень сложный процесс сборки страниц, фактически его могут понять только профессиональные дизайнеры. Готовые блоки не особо спасают ситуацию, так как их мало.
- Модули интернет-магазинов реализованы за счёт внешних сервисов (PayPal, Ecwid, Vibracart). Многие из них не подходят для российского рынка.
- Многие плагины распространяются платно.
- Хостинг обязательно нужно приобретать отдельно (в стоимость лицензии не входит).
Стоимость:
У конструктора WYSIWYG Website Builder есть два типа лицензий:
- Классическая (обеспечивает доступ только к конструктору) – 59,95 $ единоразово (около 5300 руб. с НДС).
- Plus (включает доступ ко всем платным плагинам и пакетам элементов) – 99,95 $ (около 8850 руб. с НДС).
Триал-период – 30 дней.
Общий список программ для создания сайтов (26 штук)
-
Лучшая альтернатива программам для создания сайтов. Идеальная платформа для самостоятельного создания лендингов, визиток, портфолио и других малостраничных бизнес-сайтов.
-
Лучшая десктопная программа для новичков. Сборка страниц производится из типовых секций и блоков, минимум настроек, всегда адаптивная вёрстка, бесплатный хостинг.
-
Мощный, универсальный конструктор для решения сложных задач. Хорошо подходит для работы с многостраничными сайтами (блогами, форумами, интернет-магазинами и т.п.), обеспечивает максимальную свободу дизайна за счёт полного доступа к HTML-коду.
Конструкторы сайтов:
-
WordPress
Самый популярный движок «для всего». Обеспечивает удобное и быстрое создание сайтов любого типа, порог вхождения минимальный. Но для работы требует качественный и надёжный хостинг.
-
Joomla
Номер два по популярности, интересный движок со своими фишками. Много что есть в базовой установке, совместим с разными типами хостингов. Хорошо расширяется. Однако, порог вхождения выше, чем у WordPress.
-
OpenCart
Отличная бесплатная eCommerce-система для широкой аудитории. Выгодно привлекает пользователей огромным количеством дополнений по адекватным ценам для своей ниши. При желании CMS можно освоить самостоятельно.
Устанавливаемые движки (ЦМС):
-
Adobe Dreamweaver
Мощная программа для профессиональной вёрстки веб-страниц. Дорогая, но самая функциональная. Имеет массу встроенных инструментов, от готовых блоков до режима интерактивного предпросмотра.
-
FrontPage
Простой визуальный редактор от Microsoft с устаревшим интерфейсом. На текущий момент подходит максимум для обучения основам HTML-вёрстки. Полноценные сайты в этом редакторе создать будет сложно.
-
Notepad++
Улучшенный блокнот с подсветкой кода. Полностью бесплатный, лёгкий, быстрый, имеет огромное количество расширений и т.п. Подходит только для использования профессионалами.
-
Brackets
Удобный текстовый редактор кода для опытных разработчиков. Имеет web-версию Phoenix, которая работает с локальными файлами, но внутри браузера. Хорошо русифицирован и имеет режим предпросмотра.
-
WebSite X5
Оффлайновая программа для разработки сайтов. Имеет два типа лицензий. Первая — базовая, для создания простых HTML-сайтов, а вторая – расширенная, для работы с динамическими сайтами. Что примечательно, в расширенной версии модуль магазина умеет работать с платежами через Robokassa.
-
Komodo Edit/IDE
Два профильных инструмента для web-разработчиков от крупной коммерческой компании: редактор с подсветкой синтаксиса и IDE со встроенной системой отладки.
-
WYSIWYG Website Builder
Оригинальный оффлайн-конструктор, который успешно совмещает в себе блочный подход к сборке, прямую работу с кодом и сниппетами, а также вставку отдельных мелких элементов интерфейса. Плюс, имеет сложные динамические функции для создания блогов, магазинов и т.п.
-
Quick ‘n Easy Web Builder
Ещё один оффлайн-конструктор сайтов, от того же разработчика. В отличие от WYSIWYG, Website Builder поддерживает установку на Linux и на MacOS системы. Намного более прост для освоения новичками, так как работает преимущественно с готовыми блоками.
-
Blocs
Удобный блочный конструктор для установки на операционные системы MacOS. С другими платформами не работает. Умеет создавать темы и шаблоны для популярных CMS, а также самостоятельные сайты. Платный, от 99$/лицензия.
-
openElement
Устаревший, но достаточно функциональный оффлайн-конструктор со встроенным WYSIWYG-редактором и локальным сервером для тестов. Устанавливается на ОС Windows, распространяется полностью бесплатно. Отсюда и потеря интереса со стороны разработчиков. Последний официальный апдейт в 2017 году.
-
Pinegrow
Кроссплатформенный WYSIWYG-конструктор сайтов для профи. Устанавливается на Windows, MacOS и Linux. Распространяется платно – по подписке или с разовой покупкой лицензии. Умеет создавать шаблоны для WordPress и для магазинов на WooCommerce. Можно оплатить с российских карт.
-
Google Web Designer
Неплохой оффлайн-конструктор web-контента от Google. Ставится на Ubuntu, Windows или MacOS. Предназначен в первую очередь для интеграции с Google Диском (Google Сайтами), а также с рекламными площадками и другими сервисами Google. Предоставляется полностью бесплатно.
-
Microsoft Expression Web
Ещё один визуальный редактор сайтов и HTML-страниц, который был разработан на замену устаревшему FrontPage. Но и он тоже устарел, последняя версия была представлена в 2012 году. Распространялся платно. Сейчас включён в состав Visual Code (распространяется по фримиум-модели, есть вполне функциональная бесплатная версия).
-
Nova (ex. Coda)
Продвинутый текстовый редактор и среда web-разработки для MacOS. Имеет массу интересных фишек, функционал расширяется за счёт специальных плагинов из каталога. Лицензия – от 99$.
-
KompoZer
Бесплатный оффлайн-конструктор с открытым исходным кодом, который разрабатывался сообществом в противовес проприетарным аналогам FrontPage и Dreamweaver. Сейчас проект заброшен и больше не развивается.
-
SiteDesigner
Платный софт для профессиональных дизайнеров, который позволяет быстро собирать качественные и современные макеты из готовых компонентов. Лицензия обойдётся от 99 $. Поддерживаются платформы Windows и MacOS. Эту же программу можно приобрести в составе специального пакета – от 129 $ за набор из нескольких программ.
-
RapidWeaver
Коммерческий оффлайн-конструктор для MacOS, прямой конкурент конструктора Blocs. В наличии магазин тем и расширений. Стоимость одной лицензии – от 86 $/год.
-
TOWeb
Проприетарный софт для быстрого создания простых сайтов на основе шаблонов. Имеет бесплатную версию с некоторыми ограничениями. Платные лицензии – от 99 до 299 евро. Программа может устанавливаться на ОС Windows и Mac OS X. Внутри Linux может работать через эмулятор.
-
CoffeeCup HTML Editor
Платный HTML-редактор с доступом к каталогу готовых HTML-макетов (пакет тем), представляет собой полноценную IDE-систему для профессиональных web-разработчиков. Может использоваться в комплекте с другим ПО от того же разработчика. Лицензия только на редактор – всего 27 $. Полный набор для работы с сайтами, включая темы – 129 $.
-
RocketCake
Небольшой, но функциональный WYSIWYG редактор сайтов. Подходит для работы с адаптивной вёрсткой, есть редакция для Windows и MacOS. Можно начать с бесплатной версии ПО и пользоваться ею сколько угодно. Расширенная редакция платная – 39 евро.
Оффлайн-программы (для веб-разработки):
Оффлайн программы или онлайн конструкторы?
Несмотря на малочисленность, современные компьютерные программы для создания сайтов продолжают развиваться. Самый яркий пример — Mobirise. Разработчиков совершенно не смущает конкуренция с облачными сервисами. Они идут своим путём, регулярно выкатывая интересные обновления. Если бы не необходимость отдельной покупки/настройки хостинга, данный сайтбилдер был бы в топах систем с визуальным редактором.
Отличной альтернативой программам являются SaaS-конструкторы. Это те же программы, но уже установленные на хостинг, настроенные, с техподдержкой и интеграциями. Лучшим конструктором, подходящим новичкам, является uKit – простая в освоении платформа для быстрого создания бизнес-сайтов. Лендинги, визитки с блогом или без, магазины – всё это получается легко и просто, буквально за несколько кликов. Проще заплатить за конструктор, чем осваивать DreamWeaver или, тем более, пытаться написать сайт с нуля в блокноте/профессиональной IDE. По цене, если учесть потраченное время, получится заметно выгоднее, да ещё и без головной боли.
Если вам нужен динамический сайт, то отличным выбором станет WordPress. Неважно, какой тематики или функционала будет сайт, простой или сложный. CMS — это тоже софт, только он устанавливают на хостинг и работает в тесной связке с web-интерфейсом. У WordPress море шаблонов, плагинов, интуитивно понятная панель управления, возможность внесения правок в код на лету и т.д. — это система для всех. Подтверждение словам — первое место мирового рейтинга движков.
Для работы любого сайта, даже если он создан в оффлайн-конструкторе или на базе CMS-системы, необходим хостинг. Плюс, нужен домен, чтобы адрес сайта был читаемым и запоминающимся. Идеальным вариантом для размещения будет хостинг HostGator. Установка всех популярных CMS выполняется в один клик, можно размещать статичные HTML-страницы и сайты с поддержкой PHP. Место на диске никак не лимитируется, цены более чем адекватные.
Надёжный и быстрый хостинг. Бесплатные SSL-сертификаты + домен в подарок при оплате на 1 год и более
Тарифы: от $2.75
Можно ли создать сайт бесплатно?
Нельзя. Такой, который будет решать поставленные задачи, приносить прибыль и хорошо восприниматься целевой аудиторией – никак не получится. Существует множество бесплатных CMS, но там проблема в другом – нужны, как минимум, хостинг и домен, которые всегда являются платными.
Бесплатные хостинги и поддомены, идущие с ними в комплекте, мы расчёт не берём – это пустая трата времени и сил. Здесь всегда будут ограничения, которые несовместимы с работой нормального сайта: будет показываться реклама или неотключаемый копирайт, обеспечивается минимальная производительность и стабильность, никаких гарантий доступности не будет, домены обычно третьего уровня (не подходят для нормального продвижения в поиске).
Бесплатные тарифы – это всегда маркетинговый ход, необходимый для привлечения аудитории, и не более того.
В онлайн-конструкторах тоже иногда можно встретить бесплатные стартовые пакеты, но они точно так же будут иметь ограничения и стимулировать вас к переходу на платную подписку.
Что касается бесплатных программ для создания сайтов, то они либо рассчитаны на профессионалов (то есть новичкам и далёким от индустрии ничего полезного не дадут), либо быстро забрасываются разработчиками, так как не приносят нужной отдачи. Вместо доходов разработчики получают только массу жалоб на баги и просьбы что-то доработать/поменять под задачи пользователей. Конечно, это быстро надоедает.
Только продажа лицензий, а ещё лучше подписок, может обеспечить адекватный интерес к постоянной поддержке продукта.
Выводы: какую программу выбрать?
По итогу, новичкам и малому бизнесу проще использовать конструктор сайтов, чем какую-либо из десктопных программ для их создания. Как бы ни был собран ваш сайт, на CMS или с помощью оффлайн-конструктора, обязательно понадобится хостинг (то есть всегда будет минимальный порог расходов). Нет смысла переплачивать, если только вы не собираетесь вникать в разработку сайтов, создавая их на потоке.
Итого, используйте uKit, если вы решили создать свой первый/второй/третий сайт в поддержку бизнеса. Желаете поэкспериментировать с хостингом, но без риска для структуры сайта, тогда вам подойдёт Mobirise. Тем, кто желает пойти в свободное плаванье по многим нюансам, нужна связка WordPress+HostGator.
-
Автор:
Если вы ищете автономный конструктор веб-сайтов, ваш выбор очень ограничен. Большинство предприятий сосредоточены на разработке вспомогательных инструментов, позволяющих создавать интернет-сайты.
Тем не менее, несколько решений позволяют разрабатывать и создавать веб-сайты в автономном режиме. Я буду обсуждать такие конструкторы в этой статье.
На этом сайте в основном представлены инструменты и приложения, подходящие для новичков. Однако офлайн-конструкторы веб-сайтов, обсуждаемые в этой статье, НЕ предназначены для новичков.
Они предназначены для начинающих программистов, которые только начинают изучать HTML/CSS, а также для опытных программистов, которые ищут более эффективный подход к созданию веб-сайтов HTML/WordPress для себя или своих клиентов.
- Сайт мегаблогов содержит всю необходимую информацию о лучших конструкторах веб-сайтов, таких как Elementor, Duda, Generatepress и других популярных платформах для ведения блогов, включая информацию о цене и других условиях.
Содержание
- 8 лучших оффлайн-конструкторов сайтов 2023 года
- 1. Figma — инструмент веб-разработки для профессионалов:
- Отличительная функциональность для совместной работы:
- Инструменты графического дизайна:
- Особенности прототипирования:
- 2. WYSIWYG Web Builder — автономная программа для Windows 10:
- Медиа файлы:
- Выбор расширений:
- Готовые модули:
- Мощные возможности настройки дизайна:
- 3. Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания:
- Пользовательская CMS:
- Расширенные инструменты визуального редактирования:
- Режим редактирования и множественного просмотра:
- 4. Dreamweaver — автономный инструмент для веб-дизайна и разработки:
- Бесплатные шаблоны:
- Услуги Adobe Stock Marketplace:
- Редактор кода:
- 5. Mobirise — программа для создания сайтов в автономном режиме (Windows и Mac):
- Конструктор веб-сайтов AMP:
- Простая функция перетаскивания:
- Красивые шаблоны:
- 800+ блоков контента:
- Простая установка:
- 6. Webflow — профессиональный инструмент веб-дизайна:
- Галерея лайтбоксов:
- Адаптивные шаблоны:
- Двигатель электронной коммерции:
- 7. WordPress — бесплатная загружаемая CMS для любого веб-сайта:
- Профессиональная платформа для блогов:
- 100% настройка дизайна:
- Создание офлайн-сайта:
- Бесплатный выбор хостинга:
- WordPress — бесплатная CMS:
- 8. Wix — лучшее программное обеспечение для создания веб-сайтов (SaaS):
- Мобильный редактор Wix:
- Инструмент АДИ:
- Магазин приложений Wix:
- Большая коллекция шаблонов:
- Простота в использовании:
- Часто задаваемые вопросы | Лучшие оффлайн конструкторы сайтов
- 🙌 Есть ли офлайн-сайт?
- 👉 Как работают офлайн-сайты?
- 🙆♂️ Что такое данные офлайн-сайта?
- Заключение Лучшие оффлайн конструкторы сайтов 2023
Вот некоторые из лучших конструкторов веб-сайтов в автономном режиме:
1. Figma — инструмент веб-разработки для профессионалов:

Figma — это инновационный облачный инструмент веб-разработки для профессионалов, который обеспечивает совместную работу над дизайном интерфейса в режиме реального времени.
Это гарантирует, что все, кто участвует в разработке проекта, находятся на одной странице и могут одновременно вносить коррективы.
Это повышает ценность самой работы, что приводит к высококачественному результату. Предприятия могут использовать систему для инициирования проектов веб-дизайна и обмена прототипами с членами команды, имеющими доступ к веб-сайту. Ниже приведены основные особенности Figma:
Отличительная функциональность для совместной работы:
Figma отличается от конкурентов широкими возможностями совместной работы, которые позволяют дизайнерам, менеджерам по продуктам/проектам, инженерам и другим специалистам совместно работать над одним проектом.
Инструменты графического дизайна:
Программа включает в себя различные инструменты графического дизайна, например, для эффективной визуализации данных, совместной работы и фильтрации, а также Image Editor и составление базы данных изображений.
Особенности прототипирования:
Платформа имеет полный набор инструментов прототипа, включая настраиваемые шаблоны, анимацию, инструменты для совместной работы, UI и UX прототипирование, контроль версий и тестирование удобства использования.
Figma предлагает полностью бесплатный начальный пакет. Он поддерживает два редактора и позволяет одновременно запускать до трех проектов.
Если вы хотите использовать систему в долгосрочной перспективе, имеет смысл перейти на один из премиальных планов системы — Профессиональный или Организационный. Их цены варьируются от 12 до 45 долларов за каждого редактора или месяц.
2. WYSIWYG Web Builder — автономная программа для Windows 10:

WYSIWYG Web Builder — это автономное приложение для Windows 10, которое позволяет создавать сложные веб-приложения на основе jQuery и HTML.
Как настольное приложение, его необходимо загрузить и установить, прежде чем использовать для создания веб-сайта. Система идеально подходит для веб-сайтов небольших компаний, портфолио, новостных порталов, блогов, а также других приложений, ориентированных на контент. Ниже приведен список преимуществ конструктора сайтов:
Медиа файлы:
Платформа интегрирует медиафайлы, позволяя вам создавать карусели изображений, галереи и анимацию/визуальные эффекты, среди прочего.
Выбор расширений:
Система предлагает пользователям премиум-плана уникальное предложение, которое включает более 200 расширений, включая слайд-шоу, возможности и инструменты электронной коммерции, а также онлайн-меню.
Готовые модули:
Конструктор веб-сайтов включает в себя надежную библиотеку бесплатных, настраиваемых, предварительно разработанных модулей и блоков контента, в общей сложности более 150 адаптируемых разделов, которые позволяют вам продемонстрировать конкретную специализацию вашей компании, ценовую политику, услуги и контакты, среди прочего.
Мощные возможности настройки дизайна:
Пользователи имеют доступ к более чем 200 инструментам проектирования, упрощающим создание и изменение проектов. Хотя для работы с системой не требуются продвинутые навыки программирования, требуется некоторое время, чтобы изучить ее и ознакомиться с ней.
3. Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания:

Сосна: — это загружаемое приложение для дизайна с функцией перетаскивания, созданное с учетом требований и талантов профессионалов веб-дизайна.
Прежде чем использовать платформу для целей веб-разработки, ее необходимо загрузить и установить. Он имеет надежный набор функций и инструментов, которые помогут вам начать работу даже с самыми многофункциональными и сложными адаптивными проектами.
Pinegrow — это кроссплатформенное приложение, работающее в Windows, Mac OS X и Linux. Рассмотрим основные преимущества системы в настоящее время –
Пользовательская CMS:
Платформа может использоваться в качестве индивидуальной системы управления контентом (CMS) для создания/редактирования статических HTML-страниц. Это, наконец, приводит к более интуитивной и понятной системе управления веб-сайтом / контентом для всех.
Расширенные инструменты визуального редактирования:
Система предоставляет доступ к надежному инструментарию для перестановки, модификации, редактирования и добавления CSS- и HTML-компоненты. Здесь есть возможность создать повторитель, который будет внедрять указанные компоненты кода в макет вашего проекта.
Режим редактирования и множественного просмотра:
Приложение позволяет вам увидеть, как ваш проект работает на различных настольных и мобильных устройствах. Он автоматически проверяет таблицы стилей, чтобы выявить вероятные ошибки и дефекты и позволяет вовремя их исправить.
Pinegrow предлагает различные варианты цен. Таким образом, вы можете выбирать между месячной/годовой лицензией Palm и пожизненной лицензией с одноразовой оплатой.
Если вы хотите работать с программой, разумно приобрести лицензию Pro, стоимость которой начинается с 99 долларов. Система регулярно вводит скидки, что позволяет существенно сэкономить при покупке подписки/лицензии.
4. Dreamweaver — автономный инструмент для веб-дизайна и разработки:
Adobe Dreamweaver — это мощное автономное приложение для веб-дизайна, которое позволяет создавать, публиковать и обновлять профессионально выглядящие веб-сайты с широкими функциональными возможностями и красивым дизайном.
Программа входит в состав Adobe Creative Cloud абонентское обслуживание. Это позволяет вам легко создавать и поддерживать множество видов веб-сайтов и автономных приложений. Тем не менее, для работы с системой желательно иметь некоторые навыки кодирования и опыт работы в веб-дизайне.
Как опытные веб-дизайнеры, так и новички могут использовать программу для создания высококлассных веб-сайтов. Однако новичкам этот метод покажется сложным, так как овладение им с пользой требует времени и усилий.
Ознакомьтесь с основными функциями Dreamweaver прямо сейчас —
Бесплатные шаблоны:
Dreamweaver предоставляет доступ к большому количеству сторонних шаблонов, которые вы можете загрузить и установить. Эти дизайны доступны бесплатно и за плату, поэтому вы можете выбрать тот, который вас интересует.
Программа позволяет объединять шаблоны из Joomla, WordPress и Drupal.
Имейте в виду, однако, что присвоение тем из других источников не является полностью безопасным. Поэтому имейте это в виду и заранее проверяйте безопасность каждой конструкции.
Услуги Adobe Stock Marketplace:
Как пользователь Dreamweaver, у вас есть доступ к обширному Adobe Stock Marketplace, на котором есть множество услуг, подходящих для вашего проекта.
Здесь вы можете изучить широкий ассортимент графики и фотографий для дальнейшей загрузки и использования на своем веб-сайте или в приложении. Кроме того, вы можете экспортировать различные PSD-файлы для использования в своем проекте.
Редактор кода:
Программа обеспечивает доступ к мощному редактору кода платформы. Здесь вы можете поэкспериментировать с несколькими языками веб-сайтов, включая HTML, PHP, CSS, JSP, XML и JavaScript.
Эта функция позволяет вам разработать свое уникальное профессиональное приложение и Дизайн сайта. Все этапы и корректировки легко видны в режиме визуального предварительного просмотра, что позволяет исправить любые проблемы перед публикацией проекта.
5. Mobirise — программа для создания сайтов в автономном режиме (Windows и Mac):

Выпуск Mobirise выглядел революционным шагом, поскольку он имеет много ключевых отличий от своих конкурентов. Начнем с того, что это адаптивное бесплатное автономное приложение.
То есть вы должны его скачать и установить. В противном случае процесс создания веб-сайта не сможет начаться. Его очень легко использовать.
Этот аспект делает Mobirise отличным выбором для начинающих. Кроме того, программа предлагает простую среду редактирования, а также множество других важных конкурентных преимуществ.
Среди нескольких преимуществ Mobirise можно выделить следующие:
Конструктор веб-сайтов AMP:
Создайте онлайн-визитку, портфолио или блог, выбрав один из множества макетов AMP. На мобильных устройствах AMP-шаблоны являются лучшим вариантом для представления и продвижения вашего бизнеса/услуг.
Простая функция перетаскивания:
Mobirise имеет интуитивно понятный и простой в использовании редактор WYSIWYG. Это означает, что никаких предварительных знаний о кодировании не требуется.
Красивые шаблоны:
В программу предварительно загружено множество визуально привлекательных и адаптивных макетов. Все веб-сайты Mobirise адаптивны.
800+ блоков контента:
Создайте настраиваемая структура страницы путем выбора из большого массива компонентов контента.
Простая установка:
Процедура довольно простая и быстрая. Убедитесь, что ваше оборудование удовлетворяет всем системным требованиям.
Пользователи могут выбрать место для размещения своих веб-сайтов Mobirise. Это может быть учетная запись хранилища Google Cloud, локальный диск или даже Github.
Функции, несомненно, обеспечивают гибкость. Еще одним преимуществом программы является то, что ее можно использовать совершенно бесплатно, независимо от того, предназначен ли ваш сайт для коммерческих или некоммерческих целей.
Mobirise, с другой стороны, не поставляет хостинг, что означает, что вам нужно будет платить за него и поддерживать его отдельно.
Кроме того, вы должны быть готовы платить за любые дополнительные усовершенствования или расширения вашего веб-сайта. С другой стороны, пользователи могут использовать Github Pages в качестве бесплатной альтернативы веб-хостингу.
Чтобы иметь доступ к премиальным темам и расширениям Mobirise, вы можете подписаться на пакет Premium Pack. На данный момент его цена составляет 129 долларов.
6. Webflow — профессиональный инструмент веб-дизайна:

Веб-поток — это облачный конструктор сайтов который используется для создания профессионально выглядящих веб-сайтов с исключительной производительностью и дизайном.
Первичная системная специализация происходит на уровне разработки продвинутых проектов, которые различаются по тематическим нишам, сложности, размеру и другим критическим критериям.
Из-за сложности системы и профессионального подхода к веб-дизайну пользователи должны с самого начала иметь базовые навыки кодирования.
В противном случае им будет сложно привыкнуть к панели управления и освоить весь набор функций сервиса. Webflow может изменить внешний вид и полезность вашего проекта.
Ниже приведены основные преимущества Webflow:
После Эффекты и Интеграция Лотти. Еще одной особенностью конструктора сайтов является его интеграция с After Effects и Lottie.
Эта технология позволяет пользователям манипулировать векторной анимацией и отображать выбор через различные системные интерфейсы.
Галерея лайтбоксов:
Конструктор веб-сайтов теперь включает в себя возможность создавать профессионально выглядящие галереи Lightbox.
Это можно сделать, используя фильмы и фотографии, уже сохраненные в библиотеке системы, или загрузив и сохранив свои собственные.
Инструмент доступен бесплатно для всех пользователей Webflow, что позволяет им создавать захватывающий опыт онлайн-серфинга.
Адаптивные шаблоны:
WebFlow предлагает библиотеку адаптивных шаблонов, полностью настраиваемых, современных и адаптируемых. На данный момент в библиотеке шаблонов платформы более 200 готовых дизайнов, как бесплатных, так и премиальных.
Шаблоны разделены по отраслям, чтобы обеспечить быстрый и простой доступ.
Двигатель электронной коммерции:
Конструктор веб-сайтов включает в себя надежный Электронная коммерция движок, который позволяет создавать и настраивать различные виды онлайн-бизнеса.
Эти проекты отличаются своими первоклассными возможностями, хотя для их поддержки не требуются дополнительные знания в области кодирования.
Чтобы улучшить внешний вид вашего проекта электронной коммерции, вы можете интегрировать и настраивать корзину для покупок, создавать и обновлять списки продуктов, загружать товары и предоставлять описания, добавлять цены, вводить скидки, отслеживать статистику интернет-магазина, инструменты инвентаризации и отчеты о продажах. среди прочего.
Webflow — это профессиональный конструктор веб-сайтов, основной задачей которого является создание сложных, многофункциональных веб-сайтов. Помимо бесплатного плана, система поддерживает множество других способов оплаты.
Подписки доступны в двух вариантах здесь: Сайт и аккаунт. Каждый из них далее подразделяется на подкатегории: планы для веб-сайтов и электронной коммерции, а также индивидуальные и групповые планы.
Эти подписки, в свою очередь, включают различные другие варианты, которые потребители могут выбирать в зависимости от своих требований к дизайну сайта. Вся ценовая структура Webflow начинается с 12 долларов в месяц.
7. WordPress — бесплатная загружаемая CMS для любого веб-сайта:

WordPress — известная система управления контентом (CMS), доступная для бесплатной загрузки и установки. Платформа, изначально предназначенная для создания блогов, сегодня используется для создания и управления различными личными и корпоративными инициативами.
Трудно назвать CMS прост в использовании, так как для создания высококлассных проектов требуются определенные знания в области кодирования и веб-дизайна.
Система хорошо известна своими широкими возможностями интеграции, готовыми и сторонними библиотеками шаблонов, а также мощными инструментами модификации дизайна.
Среди нескольких преимуществ WordPress можно выделить следующие:
Профессиональная платформа для блогов:
Как система ведения блогов, WordPress обладает чрезвычайно надежной блоггинг движок, который включает в себя множество функций, инструментов и настроек.
Сервис позволяет создавать и управлять полнофункциональными блогами, которые можно обновлять в любое время дня и ночи и даже в пути.
100% настройка дизайна:
Какой бы шаблон вы ни выбрали, он будет качественным, адаптивным и полностью настраиваемым. Вы можете выбрать и изменить основные параметры, чтобы получить лучший долгосрочный эффект.
Вы можете поиграть с системными настройками веб-дизайна по умолчанию, цветами, фоном, стилями, шрифтами и изображениями, которые либо предустановлены, либо могут быть добавлены через системную галерею.
Кроме того, среди прочего, вы можете загружать и интегрировать файлы социальных сетей, документы и новые элементы галереи.
Создание офлайн-сайта:
При использовании WordPress пользователь может выбирать из множества специализированных инструментов для установки виртуального сервера на свой компьютер.
Это позволяет создавать веб-сайты без подключения к Интернету, а готовые проекты также можно размещать на одном из специализированных хостингов.
Бесплатный выбор хостинга:
WordPress позволяет вам выбрать любого хостинг-провайдера, который соответствует спецификациям и критериям вашего проекта. Кроме того, многие современные хосты имеют предварительно настроенную CMS, которую можно развернуть за считанные секунды.
Например, Bluehost — уважаемая хостинговая компания, официально рекомендованная WordPress как одна из лучших доступных услуг. Bluehost предоставляет бесплатное доменное имя за первый год обслуживания и скидку 60% на установку WordPress.
WordPress — бесплатная CMS:
Его можно загрузить и установить совершенно бесплатно. Однако имейте в виду, что вам нужно будет потратить больше средств, чтобы получить дополнительные функции, плагины, сторонние шаблоны, хостинг и доменное имя.
Что касается хостинга, Bluehost стабильно превосходит конкурентов. Это самый рекомендуемый хостинг-провайдер CMS. Его планы начинаются всего с 2.95 долларов в месяц, что делает их более чем доступными для всех.
8. Wix — лучшее программное обеспечение для создания веб-сайтов (SaaS):

Хотя Wix позиционируется как онлайн-конструктор, по сути, это размещенное приложение. Основное различие между программным обеспечением в автономном и онлайн-режиме заключается в том, что вам не требуется загружать программные файлы и находить для них хост.
Вы получаете комплексное решение с предварительно размещенными файлами и модификациями в реальном времени.
Платформа показала свою пригодность для различных целей. Это позволяет новичкам создать надежный интернет-магазин, профессионально выглядящее портфолио или привлекательный веб-сайт компании за считанные часы.
Программа отличается мощным онлайн редактор который позволяет настраивать страницы сайта одним щелчком мыши.
Основные преимущества Wix заключаются в следующем:
Мобильный редактор Wix:
Теперь вы можете просмотреть свой веб-сайт на мобильном устройстве, прежде чем публиковать его. Приложение позволяет изменять различные блоки и части исходного веб-сайта, не затрагивая онлайн-версию.
Инструмент АДИ:
Wix идет в ногу с текущими тенденциями создания веб-сайтов и предоставляет собственный инструмент ADI, который позволяет вам создать веб-сайт в кратчайшие сроки. Ваши вкусы и предпочтения будут учтены системой на базе искусственного интеллекта.
Тогда без вашего вмешательства он автоматически создаст нужный вам сайт.
Магазин приложений Wix:
Вы ищете виджет или приложение для повышения удобства использования вашего веб-сайта? У Wix есть собственный App Market, в котором есть огромный выбор БЕСПЛАТНЫХ приложений и виджетов. Создайте привлекательный блог, включите статистику в свой онлайн-бизнес и так далее.
Большая коллекция шаблонов:
Программа имеет невероятную библиотеку мобильных дизайнов, подходящих для любого стиля веб-сайта. Инженеры Wix регулярно создают новые темы, чтобы удовлетворить ожидания потребителей. Каждый шаблон был профессионально разработан и оптимизирован для использования в Интернете.
Простота в использовании:
Wix имеет самый интуитивно понятный редактор WYSIWYG. После авторизации можно приступать к разработке сайта. Разобраться, как здесь все работает, несложно благодаря понятному пользовательскому интерфейсу.
Кроме того, Wix — это универсальная платформа. Это избавляет вас от необходимости выбирать, где разместить свой веб-сайт или как получить доменное имя.
Система достаточно сложна, чтобы позволить вам управлять множеством проектов независимо от их сложности. Вам редко понадобятся сторонние разработчики или поддержка программистов.
Конструктор веб-сайтов имеет экономичную ценовую структуру — доступно бесплатное членство, а также две премиальные подписки — обычная и бизнес/электронная коммерция. Каждый вид далее подразделяется на более конкретные подписки. Их ежемесячная плата начинается с 13 долларов.
Часто задаваемые вопросы | Лучшие оффлайн конструкторы сайтов
🙌 Есть ли офлайн-сайт?
Автономные веб-страницы — это те, которые можно просматривать без подключения к Интернету. Кроме того, в кэш-памяти вашего веб-браузера могут храниться копии веб-страниц или их части. Возможности управления автономным доступом к веб-материалам расширяются по мере появления новых инструментов веб-разработки.
👉 Как работают офлайн-сайты?
Если пользователь не подключен, устаревшие данные могут отображаться до тех пор, пока пользователь не подключится повторно. Если вы убедились, что ресурсы вашего сайта (CSS, изображения и JavaScript) могут обслуживаться из локального кеша, они будут доступны мгновенно, и их не нужно будет извлекать по сети.
🙆♂️ Что такое данные офлайн-сайта?
Данные веб-сайта в автономном режиме — это файлы, которые веб-сайт сохраняет на вашем компьютере, чтобы вы могли получить к нему доступ, даже если вы не подключены к Интернету. Настройки сайта — это настройки для конкретного сайта, такие как исключения блокировщика всплывающих окон.
Полезное
- Сетки дизайна веб-сайта
- Убийственные советы по редизайну вашего сайта WordPress
- Конструктор сайтов салонов
- Лучший конструктор сайтов для терапевтов
Заключение Лучшие оффлайн конструкторы сайтов 2023
Автономные конструкторы веб-сайтов могут быть лучшим вариантом, если вы хотите больше контролировать создаваемые вами веб-сайты. Поскольку теперь у вас есть доступ к исходному коду веб-сайта, у вас больше возможностей и гибкости в том, что вы можете сделать.
Если вы новичок в разработке, автономные конструкторы веб-сайтов могут стать отличным стартом. Даже если вы опытный разработчик, автономные конструкторы веб-сайтов могут сэкономить вам значительное количество времени за счет автоматизации повторяющихся операций.
Сайт – лучший канал для общения с клиентами, с помощью которого можно получить заявки, увеличить продажи и делиться информацией. Но создать его не так-то просто. Особенно это трудно на фоне небольшого бюджета, срочности задачи или отсутствия нужных специалистов. Для таких случаев придуманы специальные сервисы – конструкторы, позволяющие быстро и без технических знаний собрать эффективный сайт.
В этой статье мы приведем ТОП лучших конструкторов, опишем их функционал, стоимость использования, а также преимущества и недостатки.
В 2022 году пользоваться зарубежными конструкторами стало затруднительно из-за санкций. Причина – сервисы не принимают оплату и ограничивают функции для пользователей из России. Поэтому в первую очередь мы рассматриваем отечественные платформы для создания сайтов в 2023 году.
Итак, ниже представлен наш собственный рейтинг конструкторов. В нем мы учли платформы, которые решают совершенно разные задачи – от лендингов до крупных интернет-магазинов. Поэтому в списке лучших конструкторов сайтов в 2023 году как универсальные решения, которые подойдут всем, так и узкоспециализированные.
1. Craftum
Craftum возглавляет наш ТОП конструкторов сайтов – это один из самых недорогих и простых сайтбилдеров на рынке России. Главная его особенность в том, что даже новичок освоится в редакторе за час, и это без привлечения программистов и дизайнеров. При этом платформа подойдет и продвинутым пользователям. В основном сервис специализируется на создании лендингов, визиток, портфолио, блогов, промостраниц, а также небольших интернет-магазинов.
Стоимость использования сервиса начинается от 129 рублей и зависит от выбранного тарифа. Такая цена получается при оплате за год по тарифу «Базовый». Также есть вариант «Премиум», где за 249 руб/мес при оплате за год пользователи дополнительно получат домен в подарок и расширенный функционал конструктора.
В числе основных преимуществ Craftum отметим:
- Недорогая подписка.
- Круглосуточная техническая поддержка.
- Более 150 шаблонов и 170 готовых блоков.
- Дизайн-блок для свободы творчества.
- Бесплатный 10-дневный пробный период со всем функционалом.
- Бесплатный SSL-сертификат.
- Домен в подарок при оплате годового тарифа «Премиум».
- Неограниченное количество страниц для одного сайта.
- Доступны SEO-настройки: title и description, заголовки H1-H3, понятные адреса страниц, автоматическая генерация файлов robots.txt и sitemap.xml.
- Стандартные шаблоны и блоки адаптированы под мобильные устройства.
Минусы:
- Недоступно экспортирование кода сайта.
- Нет встроенной CRM.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. uKit
uKit – тоже простой конструктор, подходящий для малого и среднего бизнеса. Примечателен тем, что входит в одну группу проектов с uCoz, хотя последний позволяет решать более сложные задачи. К примеру, если в uKit предусмотрены лендинги, сайты-визитки и небольшие интернет-магазины, то uCoz ориентирован на разработку полноценных каталогов или крупных магазинов, также блогов или форумов. Первый однозначно проще, хотя по стоимости они не сильно отличаются.
Цены зависят от типа будущего сайта и конкретного тарифа под него. Есть бюджетный вариант «Минимальный» за 9 долларов в месяц (примерно 700 рублей) с ключевым функционалом платформы, или «Базовый» за 11 долларов в месяц с расширенной статистикой и техподдержкой. При оплате за несколько месяцев пользователи получат скидку.
К числу основных плюсов uKit относят следующее:
- Обширный функционал для E-commerce. Сюда стоит отнести разработку интернет-магазина за счет интеграции с платформой Ecwid, настройкой доставки, подключением приема платежей и так далее.
- Встроенные маркетинговые инструменты, вроде виджетов чата, обратных звонков, подключения рассылки, аналитики и так далее. Встроенный инструмент даже покажет, готов ли ресурс к продвижению по разным параметрам (текст, картинки, метатеги и пр.).
- Более 350 готовых шаблонов на 38 тем. При желании дизайн можно поменять на свое усмотрение. Все шаблоны адаптированы под десктопные и мобильные версии.
- Создание сайта компании или магазина из страницы ВКонтакте с помощью uKit Alt.
- Пробный 14-дневный период.
- Бесплатные SSL-сертификат и почта на домене.
- Интеграция с существующим аккаунтом в AmoCRM.
- Покупка нового домена внутри сервиса или прикрепление собственного.
Однако на фоне этого также выделяется ряд минусов, в числе которых:
- Однотипность шаблонов. Все варианты схожи по структуре, что уникальности дизайну не добавляет. Даже если что-то поменять, сильно шаблон не изменится, так как функционал редактора не столь гибок.
- Небольшое число интеграций со сторонними сервисами. В основном вы привязываете аналитику Google и Яндекс. Остальные функции реализованы во внутреннем сервисе.
- Не подходит для больших проектов. Эта платформа для создания сайтов все же ориентирована на малый и средний бизнес. Если хотите вести что-то крупнее, присмотритесь к «старшему брату» uCoz.
3. Nethouse
Платформа Nethouse больше направлена на создание интернет-магазинов. Еще с ее помощью можно разработать лендинг, сайт компании, визитку, блог и многое другое. В редакторе отдельно настраивается сайт, отдельно – его функционал. Обращаю внимание на то, что после регистрации и выбора шаблона ресурс сразу же размещается в публичном доступе, и при редактировании изменения сохраняются автоматически. Поэтому даже если сайт еще сырой, посетители в любом случае его увидят.
На выбор есть шаблоны и готовые дизайны, примерно 127, однако их на деле оказалось меньше. Каждый блок (шапка, контакты, формы и прочее) представлен в одном экземпляре, зато существующие варианты можно менять под свои нужды.
Цена зависит от выбранного тарифа, всего их три. Базовый, он же «Старт», всегда бесплатный, но по функционалу сильно ограничен. Средний «Сайт» начинается от 320 рублей в месяц, а самый дорогой «Магазин» – от 680 рублей в месяц. На момент обзора при регистрации автоматически вводился промокод, по которому давался бесплатный доступ к самому дорогому и продвинутому тарифу на месяц.
Преимуществ у этой платформы довольно много:
- Отсутствие лимитов в хостинге.
- Отличные возможности для SEO-оптимизации.
- Ориентация на функционал магазина. Это доказывает отдельная одноименная вкладка в меню редактора. Поэтому, если вам нужен хороший интернет-магазин с продуманным функционалом, этот конструктор, скорее всего, подойдет.
- Партнерская программа. Приглашая друзей в Nethouse, можно зарабатывать бонусы, затем тратить их на покупки в сервисе и даже выводить на ЮMoney.
- Есть бесплатный тариф.
- Подключение приложений: от ЮKassa и ЮMoney до СДЭК и Calltouch. Все приложения доступны в отдельной вкладке конструктора.
- Регистрация нового домена прямо в сервисе.
- Есть приложения на Android и iOS с функцией редактирования страниц.
Недостатков не столь много, однако они влияют на удобство пользования:
- Очень мало шаблонов на выбор.
- Не все шаблоны оптимизированы под мобильные версии.
- Неудобный редактор страниц (по мнению автора обзора). Он хотя лаконичен и минималистичен, но кардинально поменять дизайн у вас не получится.
4. Moguta.Cloud
Конструктор Moguta.Cloud, как и предыдущая платформа, больше ориентирован на запуск интернет-магазинов. Зато с его помощью можно создавать торговые площадки, витрины, каталоги товаров и прочие платформы для e-commerce самых разных форматов. Работает сервис на базе собственного движка Moguta.CMS. Редактор гибкий, управляется визуально. Добавлять товары и категории можно прямо на сайте, не переходя в панель управления.
Как и в любых интернет-магазинах, тут предусмотрен запуск акций с таймерами, размещение рекламных баннеров, а также прочие блоки для привлечения внимания и возвращения клиентов. Еще здесь есть интеграция со сторонними сервисами, включая маркетплейсы, социальные сети, доски объявлений и так далее.
Цены достаточно высокие, и это единственное, что заставит задуматься о переходе на платформу. В зависимости от тарифа есть ограничения по количеству размещаемых товаров, объему хранилища и не только. Подробнее информация представлена на скриншоте ниже. При регистрации дается пробный период в 14 дней, так вы сможете понять, подходит эта платформа или нет.
К основным плюсам этого конструктора причисляют:
- Большое количество настроек SEO. Сайт практически сразу после создания готов к SEO-продвижению, вносить особых изменений не придется.
- Бесплатный SSL-сертификат.
- Много маркетинговых инструментов и интеграций.
- Настройка розничных и оптовых цен.
- Интеграция со службами доставок и маркетплейсами. На последние можно экспортировать товары.
- Интеграция с популярными CRM-системами, а также с 1C. Последняя, кстати, позволяет управлять остатками товаров.
- Автоматическое оформление счетов и товарных чеков.
- Собственный движок Moguta.CMS. Благодаря этому возможна интеграция со множеством сторонних сервисов.
- Moguta.Cloud заточен на создание продуманного интернет-магазина с полным функционалом.
Минусы у него тоже имеются, вот они:
- Высокая стоимость тарифов. Площадка подойдет только для тех, кто точно знает, какой сайт ему нужен и по какой структуре его разрабатывать. Если вы только прицениваетесь или начинаете бизнес, лучше выбрать что-то другое.
- Небольшое количество готовых шаблонов.
- Большие ограничения на стартовом тарифе, включая лимит на 1000 товаров, 2 Гб места в хранилище и только 128 Мб оперативной памяти.
5. Tobiz
Конструктор Tobiz подойдет для малого и среднего бизнеса, по большей части сферы услуг (ремонт, автосервис, медуслуги, аренда недвижимости и многое другое). Самое интересное на этой площадке – это огромное количество шаблонов, чуть больше 2 тысяч. В библиотеке представлены лендинги, интернет-магазины, блоги и многостраничные сайты компаний. Часть доступна только после покупки, но большинство вариантов предоставляются бесплатно. Выбранный шаблон можно предварительно посмотреть, изучив его адаптацию на десктопных и мобильных устройствах.
Стоимость зависит от тарифа и варьируется от 270 до 3 000 рублей, только это при оплате за год. Цены при оплате за месяц значительно больше и изменяются на всех тарифах, кроме MINI.
Ключевые преимущества данной платформы заключаются в следующем:
- Огромный перечень шаблонов. Помимо этого, на платформе предусмотрена большая библиотека дополнительных блоков – от шапок и меню до квизов и афиш.
- Адаптация всех дизайнов как под десктопную, так и мобильную верстку.
- Пробный период на 14 дней.
- Удобное меню редактирования. Все элементы легко меняются местами и по содержанию.
- Встроенная CRM-система. В ней можно обрабатывать поступающие заявки и заказы.
- Интеграция с огромным количеством сторонних сервисов. При необходимости подключаются платежные или аналитические системы, почтовые сервисы, чаты и так далее.
- Регулярные акции со скидками на тарифы.
К недостаткам же причисляем следующее:
- За некоторые шаблоны надо платить.
- Отсутствует возможность приобретения домена прямо на платформе.
6. Flexbe
С помощью конструктора Flexbe вы создадите лендинг, многостраничный сайт, магазин, квизы. Вручную можно разработать сайт любого формата, используя пустой шаблон, вставляя секции и меняя их оформление. Дополнительного функционала не особо-то много, площадка выезжает за счет удобства использования и расширения числа дополнений.
После регистрации пользователь сразу же попадает в редактор. Принцип его работы вообще не похож на те, что были в других сервисах. В нем очень комфортно добавлять, удалять или редактировать элементы на свое усмотрение. И практически сразу можно смотреть, как внесенные на десктопе изменения отражаются на мобильной версии.
Цены не самые низкие: 750 рублей для стартового тарифа по сравнению с другими сервисами – это достаточно дорого. Скидки при оплате за 3 месяца или 1 год также предусматриваются. Для тех, кто решится воспользоваться этим конструктором, после регистрации будут предоставлены 14 дней бесплатного доступа в подарок.
У этого конструктора много плюсов, и они таковы:
- Удобный редактор. Блоки легко двигать в любом направлении, освоить работу в нем сможет даже новичок за пару часов.
- Большой перечень блоков (они же секции) с делениями на группы.
- Редактирование файла robots.txt. Для этого потребуется лишь открыть одноименный пункт в настройках.
- Хороший маркетинговый инструментарий. Можно воспользоваться A/B-тестированием, мультилендингом или геолендингом, также CRM, аналитикой и генерацией UTM-меток.
- Привязка приема платежей самыми разными способами.
- Регистрация домена прямо в сервисе.
- Встроенный конструктор логотипов. Работает просто – вводите название компании, подбираете иконку, меняете цвета, при необходимости вставляете слоган.
- Совместная работа над сайтом с другими пользователями.
- Партнерская программа для привлечения новых пользователей.
- Использование системы капчи при сборе заявок. Это нужно, чтобы исключить ложные запросы от ботов.
Несмотря на столь большое количество достоинств, минусов тоже хватает. Заключаются они в следующем:
- Мало виджетов и доступных для интеграции аналитических сервисов. Однако вы сможете подключить свой виджет через html-код.
- Высокая стоимость тарифов.
- Слабая статистика. Тут подразумевается показ базовых посещений и откликов без особых деталей.
- Небольшое количество шаблонов.
- Мало способов приема платежей.
7. Mottor
С помощью конструктора Mottor можно создавать лендинги, интернет-магазины и квизы. Сервис переименовали, ранее он назывался LPmotor. В каталоге представлено более 330 шаблонов, в основном для сферы услуг. Редактор прост в использовании, освоить его могут даже новички. Хотя профи этот сервис тоже придется по душе, так в нем много настроек оптимизации. При желании можно создать пустой сайт и собрать его самостоятельно, добавляя сегменты по усмотрению.
Для электронной коммерции подойдут такие инструменты, как корзина, карточки товаров, также реализовано подключение платежных систем. В плане маркетинга есть собственная CRM-система, встроенная аналитика, автоворонка, A/B-тестирование и многое другое.
Цены не самые демократичные, однако преимущества при их увеличении вполне обоснованы. К примеру, можно платить 1250 рублей в месяц по тарифу «Бизнес» и вести одновременно 10 сайтов на 10 тысяч страниц.
Теперь рассмотрим главные плюсы этого конструктора:
- Огромный выбор готовых дизайнов и блоков. Причем их количество действительно постоянно увеличивается.
- Встроенный конструктор квизов.
- Собственная CRM-система и прочие дополнительные маркетинговые инструменты.
- Антиспам-фильтр.
- Регистрация домена прямо на платформе. Также можно подключать существующие домены или поддомены.
- Бесплатное редактирование сайта. Тариф приобретается только для того, чтобы публиковать ресурс в интернете.
- Конструктор чат-ботов для популярных соцсетей (ВКонтакте) и мессенджеров (Telegram, WhatsApp).
- Неограниченное место на диске и безлимитный хостинг.
Далее представим основные минусы:
- При подключении сторонних доменов DNS записи можно поменять только через техподдержку.
- Изменения вносятся онлайн, то есть когда сайт уже опубликован.
8. Creatium
Конструктор Creatium, ранее известный как «Платформа LP». Он универсален и подходит не только для создания лендинга или блога, но и досок объявлений, квизов, маркетплейсов и многого другого. Новички в нем быстро освоятся, особенно если ознакомиться с обучающим материалом на их YouTube-канале.
Разработчикам площадка тоже придется по душе, так как в ней есть API-инструментарий. К примеру, редактирование HTML/CSS кодов компонентов, добавление JavaScript API, встраивание страниц и прочее. Редактор удобен тем, что за раз можно поменять дизайн сразу нескольких блоков, а это редкое явление.
Ценообразование отличается от прочих и зависит от количества привязанных сайтов. Стоимость при публикации первого сайта составляет 600 рублей в месяц, за каждый последующий действует надбавка в размере 100 рублей в месяц. На одном ресурсе за эту плату доступно 20 страниц, если нужно больше, то придется доплачивать. Другой дополнительный функционал вроде интеграций, платежных систем и прочих инструментов тоже платный. Цена рассчитывается с помощью специального калькулятора.
Далее указываем преимущества конструктора:
- Функциональный, удобный редактор с функцией массового редактирования.
- Возможность убрать надпись «Сделано на Creatium» даже в пробной версии.
- Огромное количество шаблонов. Более 1000 примеров на 149 тем. При желании дизайн можно поменять.
- Зеро-блоки. С их помощью можно создавать свои варианты секций и менять существующие.
- Бесплатный SSL-сертификат.
- Адаптация всех шаблонов под ПК, ноутбуки, планшеты и смартфоны.
- Синхронизация базы данных из Google Docs или Airtable. Подойдет, когда требуется регулярно обновлять цены, описания товаров, отзывы и многое другое.
- Много обучающей информации. У компании есть академия, где желающие смогут обучиться созданию продающих лендингов или сложных продуктов без особых технических знаний. Также много дополнительных сведений есть на страницах сервиса.
- Огромная библиотека компонентов. В Creatium можно найти блоки самых разных типов – от вкладок и форм до слайдеров и счетчиков.
- Бесплатный тестовый период. За 14 дней можно ознакомиться с функционалом площадки и определиться, подходит она для вашего бизнеса или нет.
Также у него есть и ряд недостатков:
- Высокая стоимость. Цена сильно повышается при установке в калькуляторе полного набора дополнений для среднего интернет-магазина (с корзиной, платежными системами, интеграциями и пр.).
- Малое количество интеграций со сторонними сервисами.
9. AdvantShop
С помощью конструктора AdvantShop можно создавать в основном интернет-магазины. Он аналогичен Nethouse, еще в нем реализован небольшой функционал по автоворонкам и лендингам. Готовых шаблонов тут немного, и большая часть предоставляется на платной основе с ценовом диапазоне от 8 до 11 тысяч рублей. Зато какой функционал для e-commerce… Наглядно он представлен на скриншоте ниже.
Стоимость использования конструктора зависит от тарифа, варианты на скриншоте ниже. При оплате за год действует скидка в 25%. Есть также варианты «Бизнес» за 15 тысяч рублей в месяц с индивидуальным подходом или покупка лицензии «Коробка AdvantShop» за почти 250 тысяч рублей. Разница в том, что в первом случае платить придется ежемесячно, а во втором – один раз, и после дорабатывать ресурс по мере надобности.
Таковы плюсы AdvantShop:
- Двухнедельный пробный период
- Много дополнительных модулей для интеграции. Есть платные и бесплатные, используя их, вы создадите полноценный интернет-магазин с автоматизированными сервисами, бонусными программами и скидками, SMS-информированием, трекингом и многим другим.
- Встроенная CRM-система. В ней обрабатываются заказы, отзывы и сообщения от покупателей, собирается статистика по продажам и так далее.
- Использование по подписке или покупка лицензии.
- Широкие возможности для SEO-оптимизации.
Минусы у платформы тоже имеются:
- Очень мало готовых дизайнов, из существующих – больше половины платные, еще и дорогие.
- Потребуется время на изучение функционала.
- Отдельная плата за дополнительные модули.
10. Webnode
Webnode – одна из немногих зарубежных платформ, которая после введения санкций продолжает работать с клиентами из России. Она больше подходит для создания небольших и простых сайтов, вроде блогов, магазинов и многого другого.
Редактор страниц работает визуально, потому прост, освоиться в нем смогут и новички за пару часов. В настройках можно сразу подключать домены и почтовые ящики, аналитические сервисы и так далее. Есть отдельная функция разрешения или запрета индексации в поисковых системах (на скриншоте ниже).
Цены: самый дешевый тариф «Лимитед» обойдется в 4 евро, постепенно стоимость растет, и так вплоть до тарифа «Профи» за 21 евро. Хотя сервис позволяет пользоваться всеми функциями бесплатно, но с рядом ограничений, например, лимит на диске в 100 Мб и трафик в 1 Гб.
Webnode – один из лучших зарубежных конструкторов сайтов, и на то есть обоснованные преимущества:
- Сайты отлично продвигаются в поисковиках.
- Адаптирование под десктопные и мобильные устройства. Обе версии редактируются отдельно, оформление в других форматах при этом сохраняется.
- Создание отложенных публикаций в блоге.
- Добавление виджетов и скриптов через html-код.
- Создание мультиязычных сайтов. На платформе можно создавать ресурсы на 20 языках, включая русский.
- Встроенная подробная статистика.
- Огромное количество готовых шаблонов.
Недостатки у него тоже присутствуют, суть их такова:
- Мало инструментов для редактирования блоков.
- Отсутствие выбора типа шрифта при редактировании текстов. Поменять его можно только при изменении стиля фрагмента.
- Не самая продуманная структура при создании блогов.
Заключение
Надеемся, наша подборка конструкторов оказалась полезной – мы рассказали про лучшие платформы для решения самых разных задач.
Чтобы определиться, какой конструктор выбрать, мы рекомендуем отталкиваться от бюджета, а также формата будущего сайта: это может быть интернет-магазин, лендинг или визитка. Для последних подойдут платформы без избыточного функционала – так вы сможете упростить работу над проектом и сэкономить. Для интернет-магазина лучше обратить внимание на специализированные решения.
Конструкторы сайтов — это специализированные ресурсы для создания новых веб-сайтов без привлечения программистов. Для работы с ними чаще всего не требуется специальных навыков: достаточно знания интерфейса, готовых макетов страниц и умения создавать контент. У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
Как работают конструкторы сайтов
Конструктор сайта — это облачный или десктопный ресурс, в котором собраны готовые шаблоны, CMS-движок и хостинг. Работа проводится в специальном визуальном редакторе или консоли, где можно добавлять и убирать блоки. Некоторые функции подключаются с помощью плагинов и расширений: их можно подключать/отключать при необходимости.
Работа с конструктором сайтов состоит из нескольких этапов:
- Моделирование структуры. Согласование типа сайта: визитка, интернет-магазин, каталог, информационный ресурс. Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д.
- Настройка страниц. Выбор фона, полей, шрифтов, согласование общего стиля сайта.
- Наполнение контентом. Добавление фотографий, картинок, текстов.
- Проверка работоспособности. Через визуальный редактор или по прямой ссылке в другом браузере.
- Размещение в сети. Подключение домена и выход в индексацию.
Плюсы и минусы конструкторов сайтов
Начнем с преимуществ:
- Скорость работы. Если все материалы готовы, от начала работы до создания готового ресурса пройдет всего пара часов — это время на выбор шаблона, добавление контента в поля страниц.
- Экономия на программистах, верстальщиках и дизайнерах. Не нужно оплачивать услуги программиста — справиться с конструктором можно даже без знания HTML.
- Экономия на хостинге. При создании сайта на конструкторе можно приобрести уникальный домен и хостинг по более выгодной цене, чем при их отдельной покупке.
- Темы и дизайн. Для разработки оформления достаточно выбрать желаемую тему и настроить цветовую схему. Изменить дизайн можно точно так же в несколько кликов.
- Простота в оптимизации. Большинство конструкторов предоставляет специальные расширения для SEO и автоматически прописывает все нужные теги на странице. Например, в WordPress это YoastSEO, RankMath, SEOPress, а в uCoz — SEO-модуль.
- Не нужно проводить тестирование. Все шаблоны уже прошли тесты раньше, а потому полностью работоспособны.
- Адаптивность. В темах учитывается адаптивная верстка: сайт будет выглядеть хорошо на всех устройствах. Например, в Google Sites, uCraft, Tilda, Site123, WordPress. Но это только во встроенных темах. Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Но, как и у множества других программ, у конструкторов есть свои минусы:
- Не получится собрать сложный ресурс. Для его создания придется подключать много плагинов и расширений — это замедлит скорость загрузки сайта. И некоторые плагины могут конфликтовать между собой, это тоже нужно учитывать при подключении. Например, в WordPress часто конфликтуют Rank Math SEO и AMP for WordPress — два полезных плагина, которые при совмещении могут обрушить половину функционала: нарушается верстка, перестают работать кнопки.
- «Переехать» на другой конструктор просто так не получится, придется заново пересобирать весь сайт.
- В бесплатных версиях функциональность часто урезана, а потому приходится докупать подписку на конструкторе.
- Невозможно подключить домен второго уровня без подписки. В бесплатных версиях невозможно сделать адрес сайта site.ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws.
- Низкая степень защиты в сравнении с качественными с самописными сайтами. Чаще всего в этом плане страдает WordPress: пользователи неоднократно жаловались, что на открытый код плагинов очень легко можно написать взлом. Даже какую-то бесплатную тему можно скачать с уже упакованным внутрь «сюрпризом». Это чревато не только рассылкой пользователям и потерей информации о ресурсе, но и снижением его позиций в выдаче и даже полной потерей доступа.
С конструктором не придется тратить много времени на создание сайта. Но нужно понимать, что бесплатный конструктор он не подойдет для сложных ресурсов: агрегаторов, больших магазинов, сайтов с личным кабинетом пользователя. Для использования этих функций всегда нужно будет докупать платный доступ.
В бесплатных версиях часто встречается ограниченная функциональность с невозможностью сделать тонкую настройку. Тем не менее, для простых решений сайт на конструкторе станет идеальным вариантом.
Лучшие бесплатные конструкторы для лендингов
Конструкторы лендингов — программы для создания одностраничных сайтов. На платных тарифах в некоторых есть функциональность и для добавления других страниц. Но чаще именно лендинги используют для создания сайтов-визиток.
В подборке мы собрали только те конструкторы, на которых сайт можно опубликовать бесплатно, без промокодов и пробного периода.
LPGenerator
Адрес сайта: https://lpgenerator.ru/.
Бесплатный тестовый период 3 месяца по промокоду КОКОС.
LPGenerator – профессиональный конструктор посадочных страниц, интернет-магазинов небольших масштабов, а также квиз-сайтов. Имеет строгую коммерческую направленность и служит цели роста прибыли для бизнеса. Это накладывается на функциональность: в составе конструктора есть не только стандартные элементы, но также аналитический инструментарий и инструменты для тестирования и построения автоматических воронок продаж.
Из функциональности также стоит отметить:
- удобный и мощный редактор страниц;
- инструменты для продвижения
- возможность интеграции внешних приложений и скриптов
- множество учебных материалов — в как в текстовом, так и в видеоформате
- оперативная техническая поддержка.
Преимущества LPGenerator:
- множество бесплатных шаблонов с коммерческой составляющей;
- безлимит на создаваемое число сайтов и страниц;
- возможность добавить настраиваемые стили;
- поддержка стороннего кода;
- встроенная система управления взаимоотношениями с клиентами;
- интегрированная аналитическая система;
- поддержка систем онлайн-оплаты;
- защита от DDoS-атак;
- двухфакторная аутентификация;
- мощная информационная поддержка.
Недостатки LPGenerator:
- отсутствие доступа к файлам шаблонов, т.е. можно вносить изменения только в отдельные блоки;
- не самые дешевые тарифные планы;
- нет возможности отказаться от услуг, которые не актуальны.
Tilda
Ссылка на сайт: https://tilda.cc/ru/
Лидер в создании одностраничных сайтов. В пределах бесплатной функциональности пользователям доступно создание одного сайта с использованием готовых шаблонов или Zero Block — встроенного редактора.
Бесплатные возможности:
- 1 сайт объемом до 50 страниц;
- 50 МБ места на сервере;
- автоматическая адаптация стандартных блоков под мобильные устройства;
- подключение собственной CRM.
В платном тарифе доступно больше места на сервере, расширенная библиотека тем, больше защиты от кибератак и другие возможности. Бесплатный сайт на Tilda подойдет для тех, кто не планирует получать большое количество трафика на ресурс. Для большей функциональности стоит все же подключить платный тариф.
Преимущества Tilda:
- большая библиотека шаблонов;
- адаптивность под мобильные устройства;
- подключение собственной CRM магазина или легкая интеграция Bitrix24, amoCRM, «Мегаплан»;
- интеграция с сервисами рассылок: MailChimp, UniSender, SendGrid;
- возможность подключения счетчиков аналитики и пикселей соцсетей;
- достаточно удобная настройка параметров SEO;
- собственный обучающий курс по созданию лендингов.
Недостатки Tilda:
- высокая стоимость платных тарифов — от 500 руб/мес при оплате за год;
- ограниченный размер файлов, которые можно загрузить на хостинг — 50 МБ места в пределах бесплатного тарифа;
- невозможно сделать полноценный личный кабинет пользователя;
- нет масштабируемости на картинках.
ReadyMag
Ссылка на сайт: https://readymag.com/
Основная особенность этого конструктора — огромный выбор анимаций, которые можно настроить под свой вкус. Есть сетка для подбора количества колонок. В конструкторе предусмотрена адаптивная верстка для мобильных устройств.
Что предоставляется в бесплатной версии:
- один проект объемом до 10 страниц;
- адаптивная верстка под все типы устройств;
- библиотека фотографий с Unsplash;
- около 3000 шрифтов;
- полная библиотека анимаций;
- настраиваемая сетка для размещения контента.
Преимущества Readymag:
- гибкая настройка: можно добавить в текст любые элементы;
- удобная кнопка предпросмотра: можно в один клик увидеть, как будет выглядеть страница на сайте;
- отзывчивая служба поддержки, которая работает на русском языке.
Недостатки Readymag:
- тарифные планы: есть несколько вариантов, но полная функциональность доступна только в самом дорогом;
- для работы придется изучить много справочных материалов.
Mobirise
Ссылка на сайт: https://mobirise.com/
Первая в нашей подборке программная, а не облачная версия конструктора сайтов. Она устанавливается на Windows, macOS, Linux и Android. Регистрация бесплатна, можно подключить личный кабинет на сайте или войти в аккаунт через соцсети. В кабинете хранятся черновики и история покупок.
После регистрации открывается окно с визуальным редактором — таким же, как и в веб-сервисах. Работать в программе можно онлайн и оффлайн, но в последнем случае постоянно сохраняйте прогресс.
Что предоставляется в бесплатной версии:
- библиотека шаблонов;
- настройка мобильной версии;
- поддержка экспорта и импорта проектов.
Преимущества Mobirise:
- полностью готовая к работе программа уже в бесплатной версии;
- адаптивность;
- простота интерфейса;
- удобный блочный редактор.
Недостатки Mobirise:
- сложная функциональность (корзина, способы оплаты) подключается только в платной версии;
- домен и хостинг придется покупать отдельно;
- сохранить изменения можно только с основного устройства, на котором хранятся все файлы сайта.
Лучшие бесплатные конструкторы для многостраничных сайтов
Теперь поговорим о конструкторах многостраничных сайтов. С их помощью создают новостные ресурсы, каталоги, личные блоги и информационные сайты.
uCoz
Ссылка на сайт: https://www.ucoz.ru/
Его официально можно назвать один из отцов всего Рунета: на uCoz.com собирали большую часть ресурсов начиная с 2006 года. Причиной тому стал широкая функциональность бесплатной версии: удобный визуальный редактор, простое подключение домена, много модулей для настройки ресурса под свои предпочтения.
Здесь в пределах бесплатной версии можно сделать сайт с доменом третьего уровня с применением бесплатных шаблонов.
Преимущества сервиса:
- большая библиотека шаблонов;
- понятный интерфейс;
- удобная настройка;
- резервное копирование сайта.
Недостатки сервиса:
- 30 дней после создания сайт не выводится в индекс — до этого сайт находится в так называемом «карантине»;
- много рекламы;
- без оплаты подписки нельзя убрать рекламу со своего сайта;
- мало места на сервере — всего 400 Мб;
- медленная работа техподдержки;
- администрация ресурса может модерировать сайт пользователя по своему усмотрению.
WordPress
Ссылка на сайт: https://ru.wordpress.org/
Одна из самых популярных CMS для создания новых сайтов. WordPress завоевал известность благодаря обширной бесплатной функциональности, удобной настройке и большой библиотеке плагинов, с которыми можно настроить сайт практически под любые цели. В сети много инструкций и руководств по работе с конструктором.
Но при этом у него есть и минусы — с ним достаточно сложно продвигать сайт в органической выдаче, для тонкой настройки нужны базовые знания PHP и HTML/CSS.
Преимущества сервиса:
- простая настройка — все интуитивно понятно;
- удобное управление через админку;
- можно настроить автонаполнение сайта при интеграции с 1C;
- огромная библиотека бесплатных тем и шаблонов.
Недостатки сервиса:
- при обновлении движков может потеряться часть функционала, и придется оперативно восстанавливать работу сайта;
- на профессиональных форумах можно встретить информацию, что при посещаемости более 100 человек сайт начинает виснуть. Причем проблема остается даже с покупкой выделенного хостинга;
- угрозы безопасности. Сайты на WordPress постоянно взламывают из-за уязвимостей системы, постоянного создания новых эксплойтов и т. д.;
- плохая индексация. Тут сразу несколько причин — из-за плагинов на страницах много стороннего кода, который мешает загрузке страниц. А еще опытные пользователи отмечают, что с «родным» дизайном сайт хуже индексируется, чем при использовании собственного оригинального оформления.
Ucraft
Адрес сайта: https://www.ucraft.com/
Удобная площадка для создания разных типов веб-сайтов: от одностраничных до магазинов с большим количеством товаров. Основной функционал, доступный «из коробки», включает в себя библиотеку тем, бесплатный хостинг и конструктор с тонкой настройкой.
При создании ресурса можно редактировать как отдельный блок, так и сразу всю страницу целиком, задать нужное форматирование всего в несколько кликов.
В рамках бесплатного доступа предоставляются:
- подключение своего домена;
- SSL-сертификат;
- 15 страниц на ресурсе;
- поддержка счетчика Google Analytics;
- защита страниц паролем.
Этого функционала будет достаточно для создания сайта-визитки или небольшого ресурса. За подключение продвинутых модулей, интеграцию E-commerce придется оплачивать подписку на платные модули.
Преимущества Ucraft:
- хороший визуал «из коробки», без использования платных тем;
- относительно большие возможности SEO в пределах бесплатного тарифа в сравнении с аналогичными конструкторами;
- стабильная интеграция сторонних сервисов;
- встроенные редакторы — текстов и логотипов;
- безлимитный хостинг.
Недостатки Ucraft:
- плохая локализация перевода — не всегда понятные формулировки в интерфейсе;
- нельзя перейти на более дешевый тариф — придется пересоздавать сайт с нуля;
- все шаблоны одностраничные — на каждой новой странице придется использовать шаблон заново.
Site123
Адрес сайта: https://ru.site123.com/
Конструктор с библиотекой готовых шаблонов и расширенными возможностями редактирования без навыков программирования. Он не рассчитан на опытных пользователей — им предложенного функционала будет недостаточно.
Конструктор разработан для создания простых ресурсов (визиток, небольших магазинов, блогов), имеет собственную библиотеку изображений и отображает внесенные изменения в режиме реального времени. Последняя функция особенно удобна для новичков: сразу видно, если что-то сделал не так.
Бесплатные возможности Site123:
- субдомен основного сайта;
- 250 МБ хранилища;
- пропускная способность сайта — 250 МБ.
На бесплатном редакторе очень мало места — и под материалы, и для визитов. Он больше подойдет, чтобы потренироваться, а не создавать полноценный ресурс.
Опытные пользователи отмечают, что сайты на Site123 гораздо хуже выходят в индексацию, чем на других конструкторах. Точно нельзя сказать, с чем именно это связано: на ресурсе есть плагин для SEO, в котором можно настроить основные технические параметры.
Преимущества Site123:
- большая библиотека макетов;
- тематические шаблоны;
- свой сервис email-рассылок на платном тарифе;
- быстрое добавление плагинов.
Недостатки Site123:
- низкая пропускная способность, даже на оплачиваемых тарифах;
- глубина настройки будет недостаточной для опытных пользователей.
Setup
Адрес сайта: https://www.setup.ru/
Setup — конструктор со своей библиотекой шаблонов. На нем можно сделать сайт-визитку, лендинг или собрать простой магазин. Но в пределах бесплатного доступа функционал сильно ограничен:
- всего 100 МБ дискового пространства на сервере;
- нет возможности отключить рекламу на своем сайте;
- нет функциональности для вставки карт, видео, форм типа «Перезвоните мне».
Опытные пользователи также отмечают, что в конструкторе все шаблоны достаточно однотипные, а сделать тонкую настройку можно только в платном тарифе. Но есть и плюс — конструктор периодически проводит акции и дарит пользователям домен первого уровня, если сайт пройдет модерацию.
Преимущества Setup:
- простое управление;
- одна админка на все проекты;
- можно получить домен на год в подарок.
Недостатки конструктора:
- устаревшие однотипные шаблоны;
- мало возможностей в плане работы с контентом на бесплатном тарифе.
Google Sites
Ссылка на сайт: https://sites.google.com
Очередной продукт корпорации, призванный улучшить жизнь пользователей интернета. Этот конструктор отлично подойдет для новичков: в нем есть около 13 шаблонов и возможность собрать свой вариант шаблона с нуля. Не нужна дополнительная регистрация — достаточно просто авторизоваться в аккаунте Google, чтобы получить доступ к конструктору.
Чаще всего GS используют для создания визиток и оформления портфолио — из-за простоты редактора и доступности сервисов Google. В пределах бесплатного доступа пользователям предоставляется:
- библиотека готовых шаблонов;
- 100 МБ дискового пространства;
- бесплатное подключение своего домена — при выборе из библиотеки Google Domains.
Преимущества Google Sites:
- простота настройки;
- доступность для всех пользователей Google;
- интеграция приложений Google;
- можно добавить свой HTML-код.
Недостатки Google Sites:
- нет настройки важных параметров SEO;
- мало тем оформления;
- ограниченность файла sitemap.xml — всего 1000 ссылок;
- нет привычной панели администрирования.
Лучшие бесплатные конструкторы для интернет-магазинов
Перейдем к конструкторам, в которых можно «из коробки» собрать свой интернет-магазин. В бесплатной функциональности обычно ограниченное число товаров, но их достаточно, чтобы попробовать и понять, подходит она или нет.
Wix
Адрес сайта: https://ru.wix.com/
Один из самых популярных конструкторов магазинов. В бесплатной версии с ним можно сделать сайт-каталог, а вот за подключение платежных сервисов и оплаты онлайн придется покупать тарифный план.
Преимущества сервиса:
- адаптивность готовых шаблонов;
- возможность настройки параметров SEO;
- бесплатное мобильное приложение для управления сайтом с телефона.
Недостатки Wix:
- ограничение пропускной способности сайта — 500 МБ;
- специфический редактор, к которому придется привыкнуть.
Nethouse
Адрес сайта: https://nethouse.ru/
Еще один популярный конструктор, разработанный специально для создания интернет-магазинов. Здесь уже в бесплатной версии есть корзина, многоуровневый каталог товаров, заказ в один клик. Но для подключения систем оплаты придется приобретать платную подписку.
Бесплатная функциональность Nethouse:
- SSL-сертификат;
- домен третьего уровня;
- 5 товаров в каталоге;
- 20 фотографий на облаке.
Преимущества Nethouse:
- понятный интерфейс;
- быстрая работа поддержки;
- адаптивные шаблоны.
Недостатки Nethouse:
- почти вся функциональность платная: в бесплатной версии дается минимум функций;
- нет вставки своего HTML-кода.
Weebly
Адрес сайта: https://www.weebly.com/
Weebly — популярный англоязычный ресурс для создания интернет-магазинов. В бесплатном тарифе можно использовать предустановленные темы, менять местами блоки в шаблонах, добавлять до 500 страниц и наполнять их контентом. Также в пределах бесплатного тарифа конструктор предоставляет функциональность для магазина:
- корзина;
- параметры позиций;
- быстрые покупки;
- управление складом;
- калькулятор налогов;
- купоны.
Преимущества Weebly:
- качественные шаблоны с поддержкой HTML и CSS;
- удобный визуальный редактор;
- обширный список инструментов для онлайн-продаж.
Недостатки Weebly:
- периодически блокируется доступ к магазину из ряда стран, включая РФ;
- все полезные функции платные;
- в функциональности магазина нет поддержки рубля;
- страница закрыта от индексации на бесплатном тарифе — попасть на нее можно будет только по прямой ссылке.
Mozello
Адрес сайта: https://www.mozello.com/
Mozello — конструктор для создания интернет-магазинов, визиток и блогов. В бесплатной версии есть модуль E-commerce, с которым можно попробовать функционал площадки.
На сайте есть три тарифа: бесплатный, базовый и премиум. Последний открывает все возможности сервиса. В бесплатной версии доступна такая функциональность:
- домен третьего уровня;
- SSL-сертификат;
- 500 МБ места на сервере;
- 5 продуктов в магазине с 5 вариантами выбора и 1 опцией;
- прием платежей: наличными, на банковский счет и через PayPal.
Этого обычно достаточно, чтобы попробовать завести небольшой магазин и посмотреть, подойдет ли площадка для дальнейшей работы.
Преимущества Mozello:
- много тем и тонкая настройка блоков — расположение, дизайн, выбор шрифтовых пар;
- удобная панель управления, с которой справится даже человек без опыта;
- возможность работать с HTML в контейнере body.
Недостатки Mozello:
- нельзя загрузить товары в CSV — придется делать загрузку вручную по одному;
- нет Drag-and-Drop — не получится просто перетянуть блок на нужное место;
- нет поддержки управления пользователями — нет доступа к учетным записям зарегистрированных пользователей.
Freewebstore
Адрес сайта: https://freewebstore.com/
Freewebstore очень интересный вариант для тех, кто хочет развернуть небольшой магазин с минимумом вложений. В рамках бесплатного тарифа доступны готовые шаблоны с дизайном, неограниченное число товаров, неограниченная пропускная способность, функция приема платежей онлайн. Единственное ограничение — годовой бюджет. Он не должен превышать 30 000 евро.
Бесплатные возможности Freewebstore:
- регистрация и сбор учетных записей клиентов;
- неограниченное количество страниц и товаров;
- интеграция социальных сетей;
- подключение счетчика GA;
- виш-листы для покупателей.
Этого будет более чем достаточно для развертывания небольшого интернет-магазина. Но за отключение рекламы и покупку собственного домена все равно придется заплатить.
Преимущества Freewebstore:
- неограниченные место на диске и количество товаров;
- сразу в бесплатной версии можно подключить аналитику;
- бесплатное подключение приема платежей;
- понятный и удобный интерфейс.
Недостатки Freewebstore:
- нельзя редактировать шаблоны на уровне CSS;
- реклама, которую невозможно отключить на бесплатном тарифе;
- полезная дополнительная функциональность подключается только с платными расширениями.
Как выбрать конструктор сайтов
Собственный сайт — это практически детище вашего бизнеса. По его оформлению и функционалу потенциальные покупатели будут выбирать, сделать заказ у вас или кого-то другого.
Чтобы выбрать лучший конструктор сайтов, нужно ориентироваться на несколько факторов:
- тип сайта: одностраничный, визитка, блог, магазин;
- оформление заказов онлайн и прием платежей: подключение корзины и платежных систем;
- интеграция отзывов из социальных сетей;
- email-рассылки от имени домена сайта;
- ограничения по пропускной способности сайта;
- место на сервере для хранения данных;
- возможность импорта и экспорта данных — если потребуется в дальнейшем переходить на другие конструкторы или писать сайт самостоятельно;
- инструменты SEO — работа со счетчиками аналитики, оптимизация мета-тегов, использование оптимизированных изображений;
- работа с HTML/CSS для тонкой настройки ресурса;
- удобство визуального редактора;
- возможность смены тарифного плана без потери контента.