In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
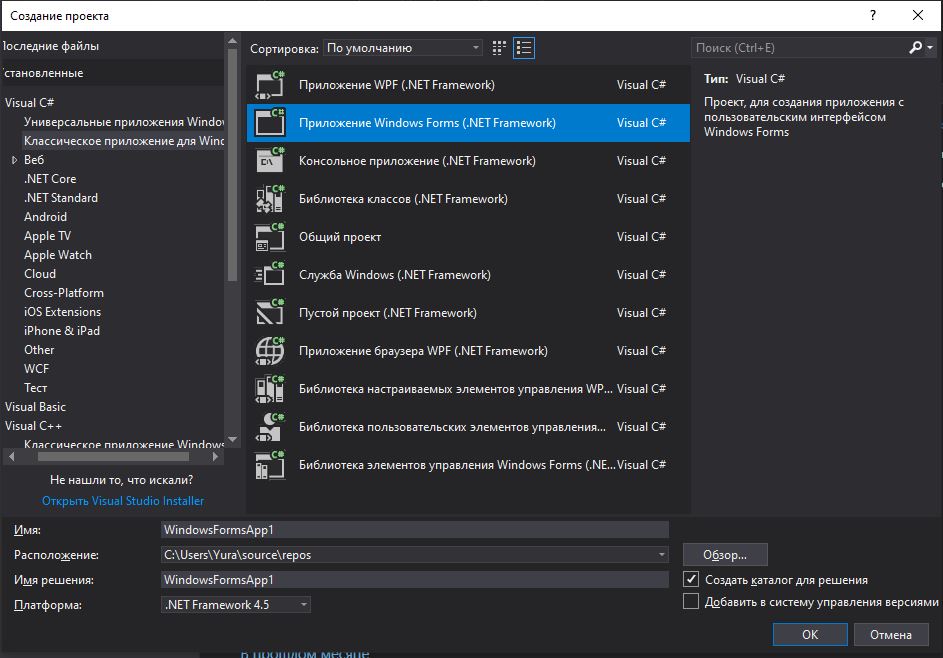
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
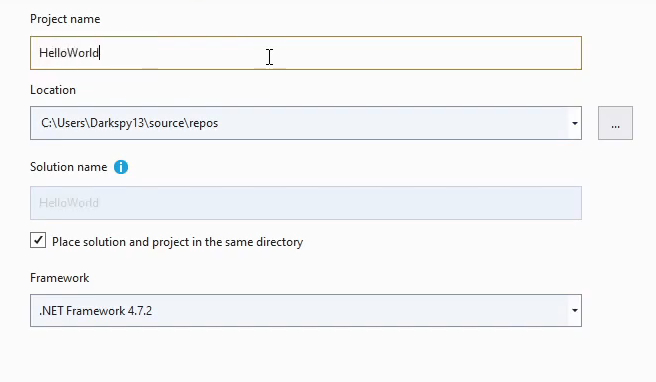
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
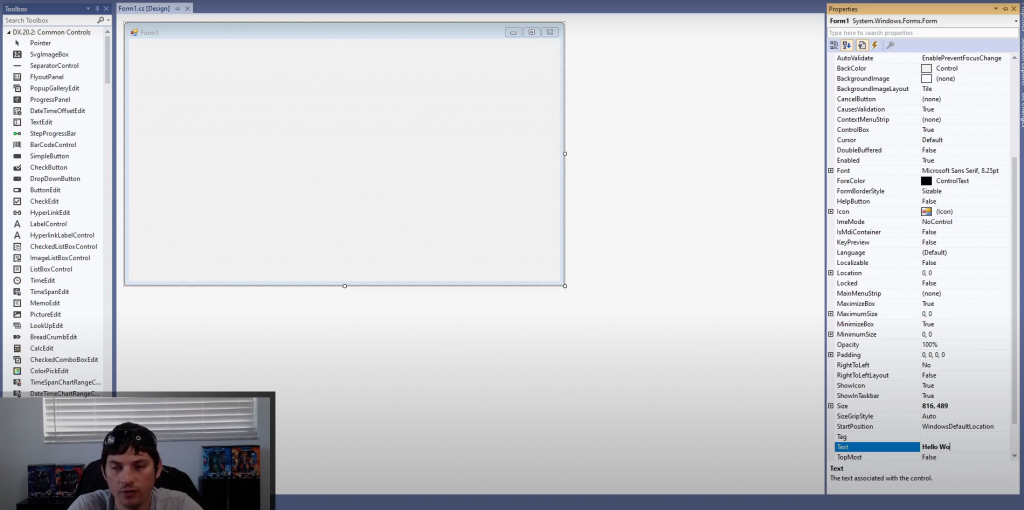
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
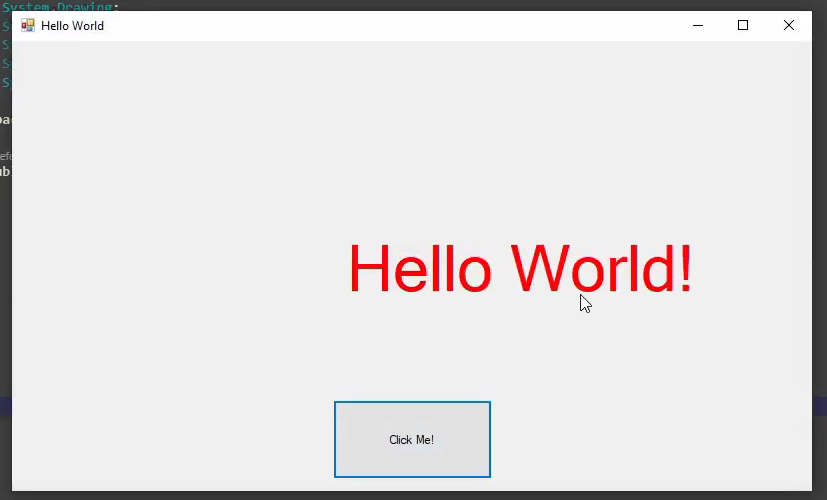
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
Добавлено 27 марта 2021 в 11:09
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
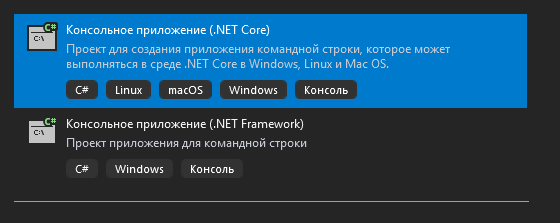
Консольные проекты
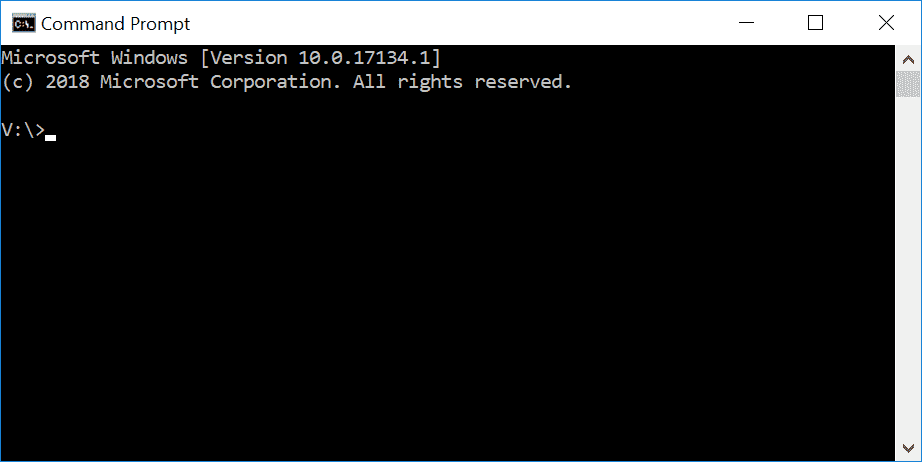
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
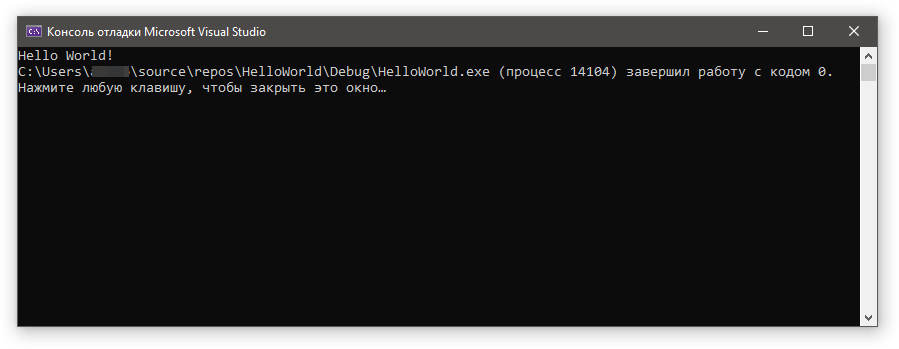
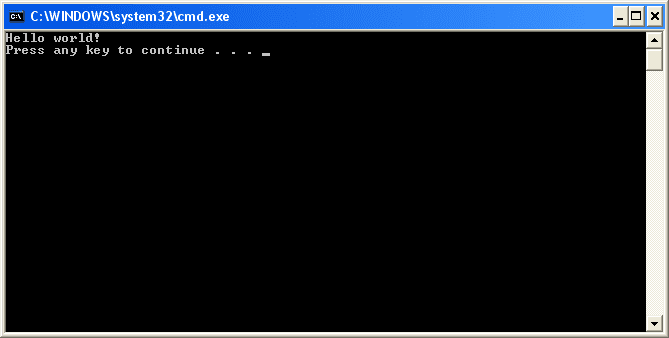
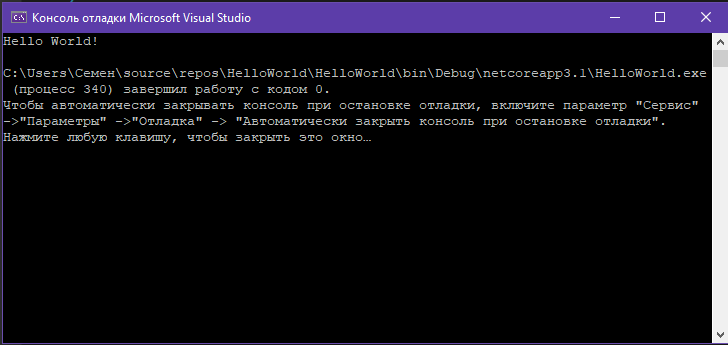
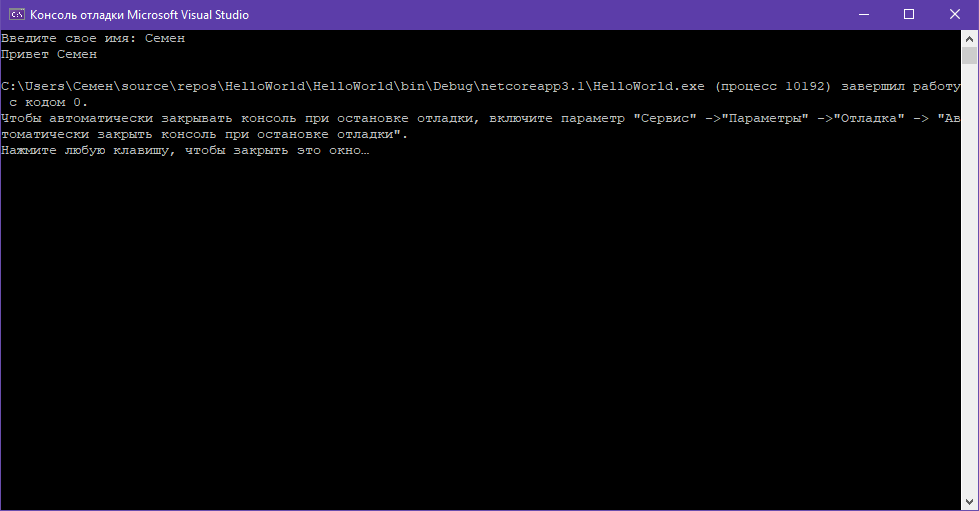
Ниже показан скриншот консоли Windows:
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
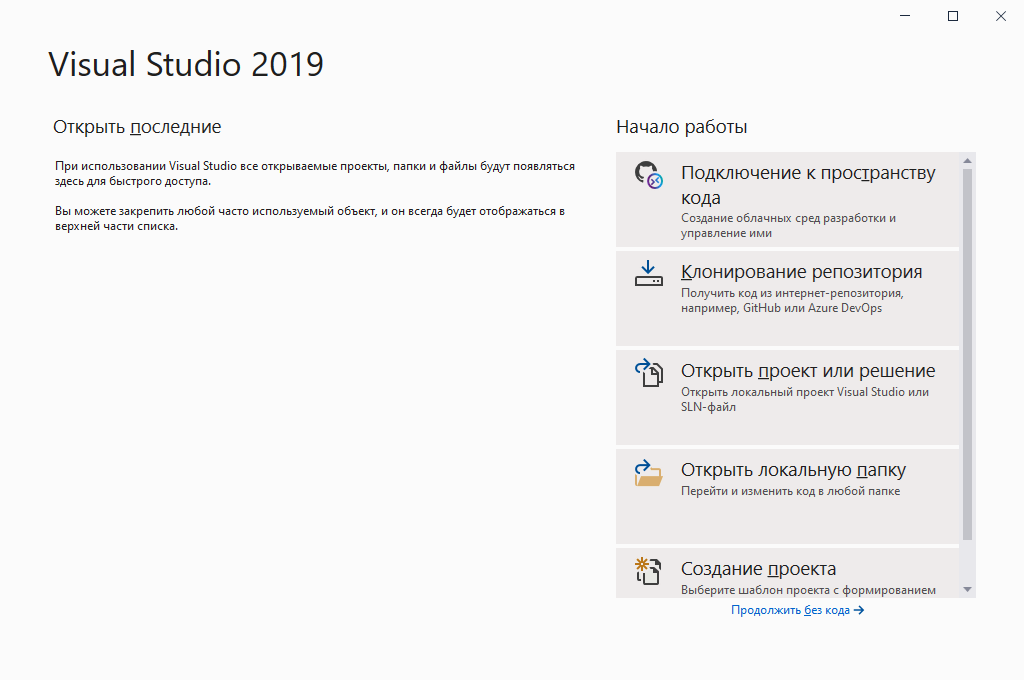
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Выберите Создание проекта (Create a new project).
После этого вы увидите диалоговое окно, которое выглядит следующим образом:
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
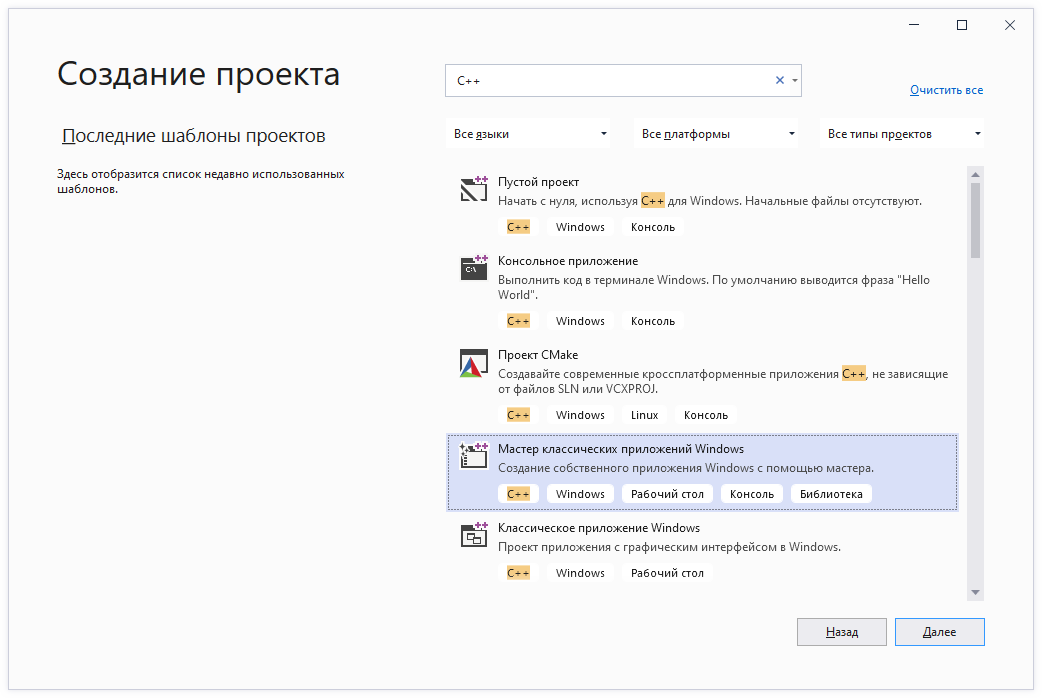
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
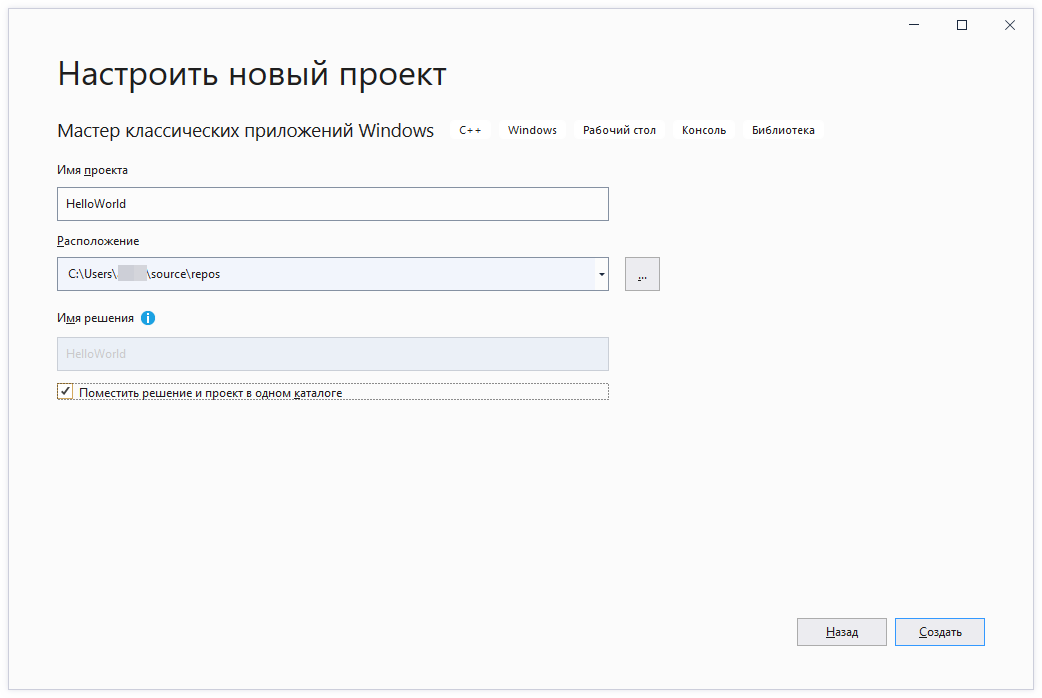
Далее вы увидите диалоговое окно, которое выглядит следующим образом:
Замените существующее имя проекта на HelloWorld.
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
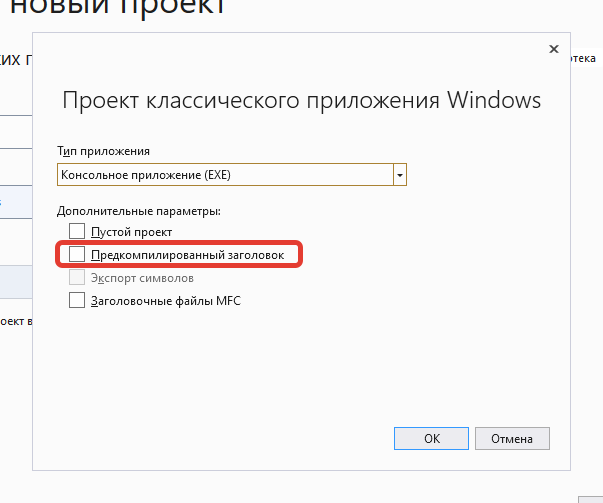
Наконец, вы увидите последнее диалоговое окно:
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
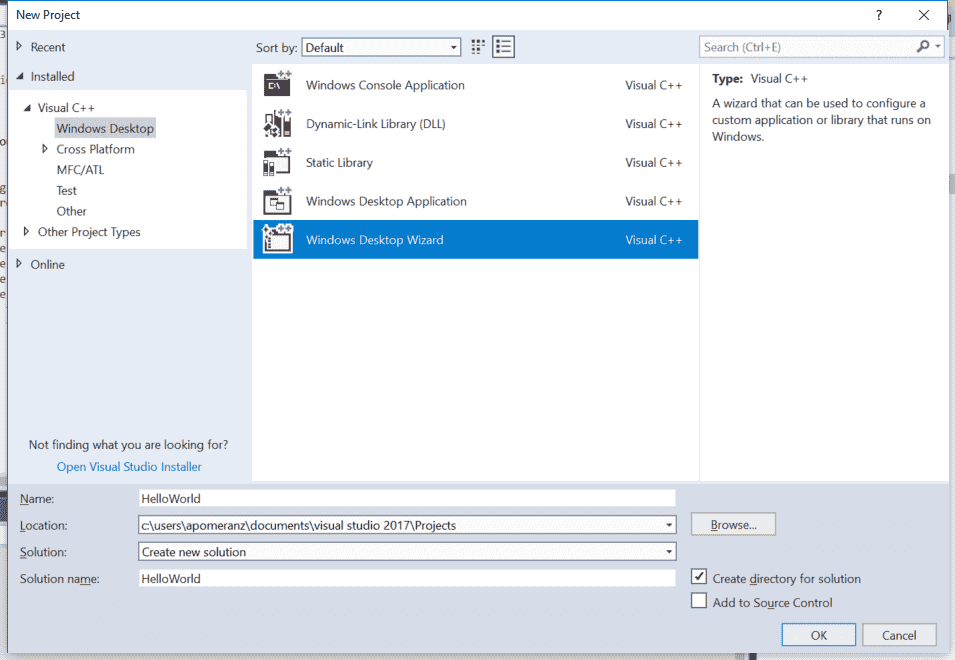
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
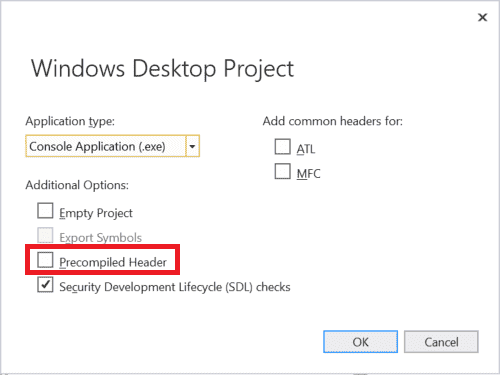
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
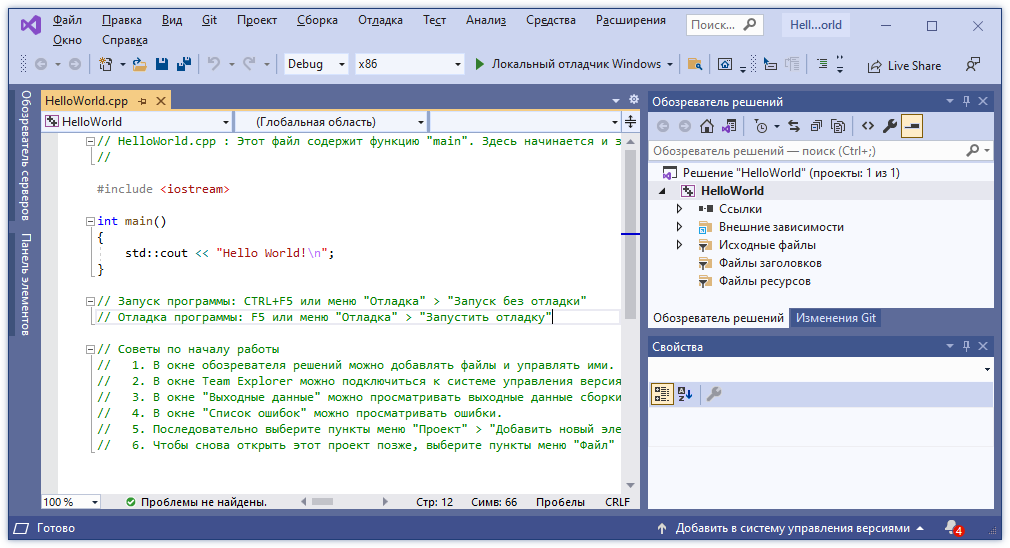
Обозреватель решений Visual Studio
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение «HelloWorld»). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект (HelloWorld). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Сборка начата…
1>------ Сборка начата: проект: HelloWorld, Конфигурация: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> C:UsersusersourcereposHelloWorldDebugHelloWorld.exe
========== Сборка: успешно: 1, с ошибками: 0, без изменений: 0, пропущено: 0 ==========Или, в зависимости от выбранного языка:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:usersuserdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========Это означает, что ваша компиляция прошла успешно!
Вопрос: У меня вылетела ошибка C1010 («fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include «stdafx.h»‘ to your source?»). Что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
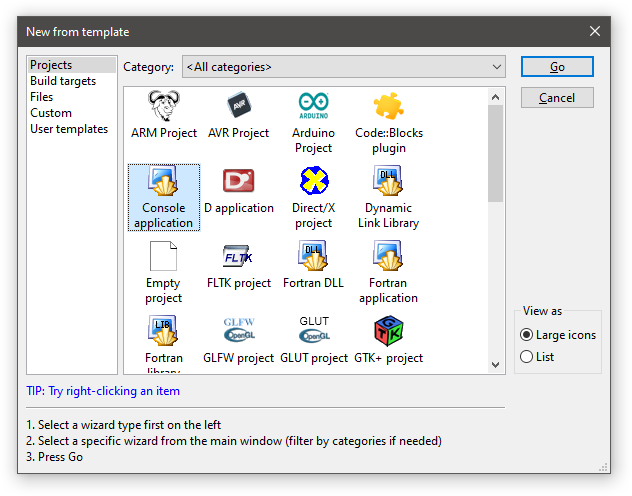
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
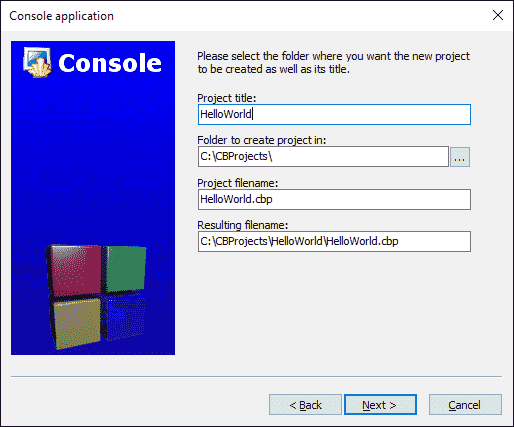
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld. Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
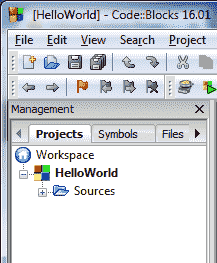
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на «main.cpp». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
-------------- Build: Debug in HelloWorld (compiler: GNU GCC Compiler)---------------
mingw32-g++.exe -Wall -fexceptions -g -std=c++14 -c C:CBProjectsHelloWorldmain.cpp -o objDebugmain.o
mingw32-g++.exe -o binDebugHelloWorld.exe objDebugmain.o
Output file is binDebugHelloWorld.exe with size 1.51 MB
Process terminated with status 0 (0 minute(s), 0 second(s))
0 error(s), 0 warning(s) (0 minute(s), 0 second(s))Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}В командной строке введите:
g++ -o HelloWorld HelloWorld.cppЭто скомпилирует и слинкует HelloWorld.cpp. Чтобы запустить скомпилированную программу, введите:
HelloWorldили, возможно,
./HelloWorldИ вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
#include <iostream> int main() { std::cout << "Hello, world!"; return 0; } - скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Ничего страшного, сделайте глубокий вдох. Вероятно, мы сможем это исправить.
Сначала посмотрите на сообщение об ошибке, которое вам выдал компилятор. Чаще всего оно будет содержать номер строки, указывающий, какая строка содержала ошибку. Изучите и эту строку, и строки вокруг нее и убедитесь, что нет опечаток или орфографических ошибок. Также убедитесь, что вы не скопировали в код номера строк.
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Наконец, если всё вышеперечисленное не помогло, попробуйте поискать сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и придумал, как это исправить.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Сначала добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio должны убедиться, что эти строки появляются после #include "pch.h" или #include "stdafx.h", если таковые существуют):
#include <iostream>
#include <limits>Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return):
// сбрасываем все флаги ошибок
std::cin.clear();
// игнорируем любые символы во входном буфере, пока не найдем новую строку
std::cin.ignore(std::numeric_limits<std::streamsize>::max(), 'n');
// получаем от пользователя еще один символ
std::cin.get();Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause"), могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
Теги
C++ / CppCode::BlocksIDELearnCppVisual StudioДля начинающихОбучениеПрограммирование
На чтение 7 мин Просмотров 3.4к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Встраивает в проект поддержку для классов в библиотеке активных шаблонов (ATL). Только для консольных приложений Win32.
Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов.
✔️ Внесение изменений в манифест с помощью визуального конструктора.
✔️ Создание пакета или набора с использованием мастера.
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
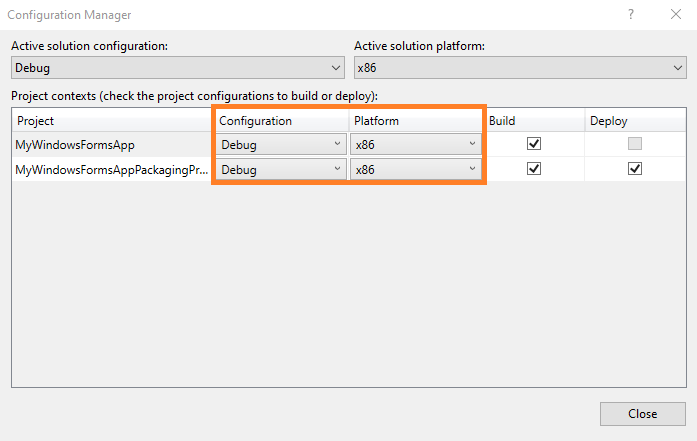
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Шаблоны проектов и элементов Visual Studio для приложений для Windows
Visual Studio 2019 и более поздних версий предоставляет множество шаблонов проектов и элементов. Такие шаблоны помогают создавать приложения для устройств Windows 11 и Windows 10 на C# или C++. В этом разделе описаны шаблоны и приведены рекомендации по выбору одного из них для вашего сценария.
Дополнительные сведения об установке и настройке Visual Studio для получения доступа к этим шаблонам см. в статье Настройка среды разработки.
Шаблоны WinUI
Библиотека пользовательского интерфейса Windows (WinUI) — это современная нативная платформа пользовательского интерфейса, поддерживаемая приложениями для Windows, как классическими (.NET и нативные приложения Win32), так и приложениями UWP. WinUI 3 — это последняя основная версия WinUI. Это полноценная платформа пользовательского интерфейса для классических приложений для Windows.
WinUI 3 предоставляется в пакете SDK для приложений Windows. Она включает пакет VSIX для Visual Studio 2019 и более поздних версий с шаблонами проектов и элементов, которые помогут приступить к созданию приложений с помощью интерфейса на основе WinUI.
Дополнительные сведения о доступных шаблонах проектов и элементов WinUI см. в разделе Создание проектов WinUI 3.
Шаблоны UWP
Visual Studio предоставляет разнообразные шаблоны проектов для создания приложений UWP с помощью C# или C++. Чтобы использовать эти шаблоны проектов, при установке Visual Studio необходимо включить рабочую нагрузку Разработка приложений для универсальной платформы Windows. Для шаблонов проектов C++ также необходимо включить дополнительный компонент средств универсальной платформы Windows C++ (v142) для рабочей нагрузки Разработка приложений для универсальной платформы Windows.
Шаблоны проектов для C# и UWP
Эти шаблоны проектов можно использовать для создания приложений UWP на C#.
| Шаблон | Описание |
|---|---|
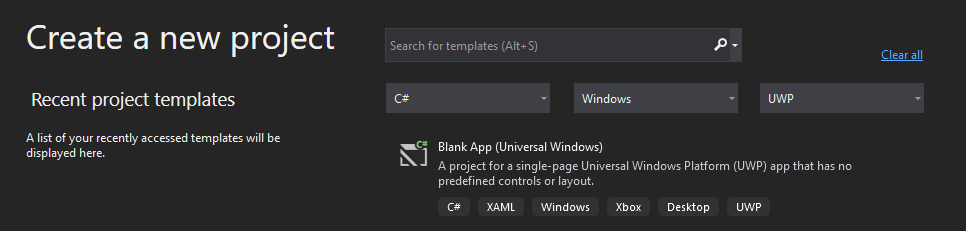
| Пустое приложение (универсальные приложения для Windows) | Создает приложение UWP. Созданный проект содержит базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение модульных тестов (универсальное приложение для Windows) | Создает проект модульного теста на C# для приложения UWP. Дополнительные сведения см. в статье Модульное тестирование кода C#. |
С помощью этих шаблонов проектов можно создавать фрагменты приложений UWP на C#.
| Шаблон | Описание |
|---|---|
| Библиотека классов (универсальные приложения для Windows) | Создает управляемую библиотеку классов (DLL) на языке C#, которую могут использовать другие приложения UWP, написанные с применением управляемого кода. |
| Компонент среды выполнения Windows (универсальные приложения для Windows) | Создает компонент среды выполнения Windows на C#, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Необязательный пакет кода (универсальные приложения для Windows) | Создает дополнительный пакет с исполняемым кодом C#, который может загрузить приложение. Подробные сведения см. в статье Дополнительные пакеты с исполняемым кодом. |
Шаблоны проектов для C++ и UWP
Для создания приложений UWP можно использовать две технологии C++:
По умолчанию рабочая нагрузка Разработка приложений для универсальной платформы Windows в Visual Studio предоставляет доступ только к шаблонам проектов C++/CX. Чтобы получить доступ к шаблонам проектов C++/WinRT, необходимо установить пакет VSIX C++/WinRT.
Эти шаблоны проектов можно использовать для создания приложений UWP на C++.
| Шаблон | Описание |
|---|---|
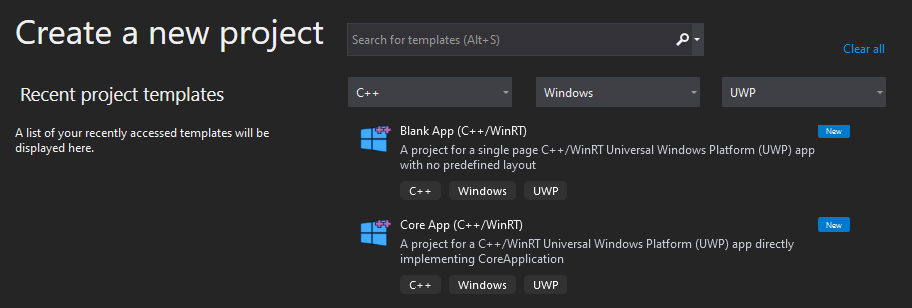
| Пустое приложение (C++/WinRT) | Создает приложение UWP C++/WinRT с пользовательским интерфейсом XAML. Созданный проект содержит базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение основных компонентов (C++/WinRT) | Создает приложение UWP C++/WinRT, которое использует CoreApplication для интеграции с различными платформами пользовательского интерфейса вместо пользовательского интерфейса XAML. См. пошаговые инструкции по созданию с помощью этого шаблона проекта простой игры UWP, использующей DirectX. |
| Пустое приложение (универсальное приложение для Windows — C++/CX) | Создает приложение UWP C++/WinRT с пользовательским интерфейсом XAML. Созданный проект содержит в библиотеке WinUI базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение DirectX 11 и XAML (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 11 и SwapChainPanel, чтобы можно было использовать элементы управления пользовательского интерфейса XAML. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение DirectX 11 (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 11. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение DirectX 12 (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 12. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение модульных тестов (универсальное приложение для Windows — C++/CX) | Создает проект модульного теста в C++/CX для приложения UWP. Дополнительные сведения см. в статье о тестировании DLL-библиотеки C++ UWP. |
С помощью этих шаблонов проектов можно создавать фрагменты приложений UWP на C++.
| Шаблон | Описание |
|---|---|
| Компонент среды выполнения Windows (C++/WinRT) | Создает компонент среды выполнения Windows на C++/WinRT, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Компонент среды выполнения Windows (универсальные приложения для Windows) | Создает компонент среды выполнения Windows на C++/CX, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Библиотека DLL (универсальные приложения для Windows) | Проект для создания библиотеки динамической компоновки (DLL), которую можно использовать в приложении UWP, на C++/CX. Дополнительные сведения см. в статье Библиотеки DLL (C++/CX). |
| Статическая библиотека (универсальные приложения для Windows) | Проект для создания статической библиотеки (LIB), которую можно использовать в приложении UWP, на C++/CX. Дополнительные сведения см. в статье Статические библиотеки (C++/CX). |
Шаблоны классических приложений C++ (Win32)
Рекомендуемая технология — C++/WinRT. Это проекция языка C++, которая полностью реализована в файлах заголовков и предназначена для предоставления эффективного и удобного доступа к современному API WinRT.
Шаблоны проектов для классических приложений С++
| Шаблон | Описание |
|---|---|
| Классическое приложение для Windows (C++/WinRT) | Создает клиентское приложение C++/WinRT для рабочего стола Windows. Дополнительные сведения см. в разделе Классическое приложение Windows (C++/WinRT). Для этого шаблона проекта требуется VSIX C++/WinRT. |
| Классическое приложение для Windows | Создает классическое приложение для Windows с использованием C++. Дополнительные сведения см. в статье Пошаговое руководство. Создание традиционного классического приложения для Windows (C++). |
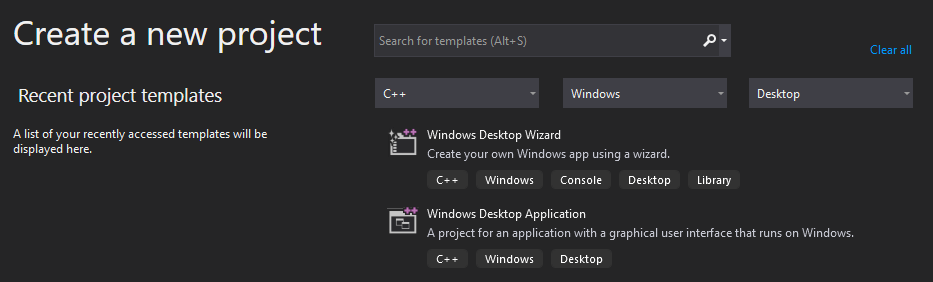
| Мастер классических приложений Windows | Это пошаговый мастер, с помощью которого можно создать один из следующих типов проектов: классическое приложение для Windows, консольное приложение, библиотека динамической компоновки (DLL) или статическая библиотека. Дополнительные сведения см. в статьях Мастер классических приложений Windows и Пошаговое руководство. Создание традиционного классического приложения для Windows (C++). |
| Проект упаковки приложений Windows | Создает проект, с помощью которого можно разработать классическое приложение в пакете MSIX. Благодаря этому пользователь получает современные методы развертывания, возможности интеграции с компонентами Windows через расширения пакетов и многое другое. Дополнительные сведения см. в статье о Проекте упаковки приложений Windows. |
Шаблоны проектов для консольных приложений С++
| Шаблон | Описание |
|---|---|
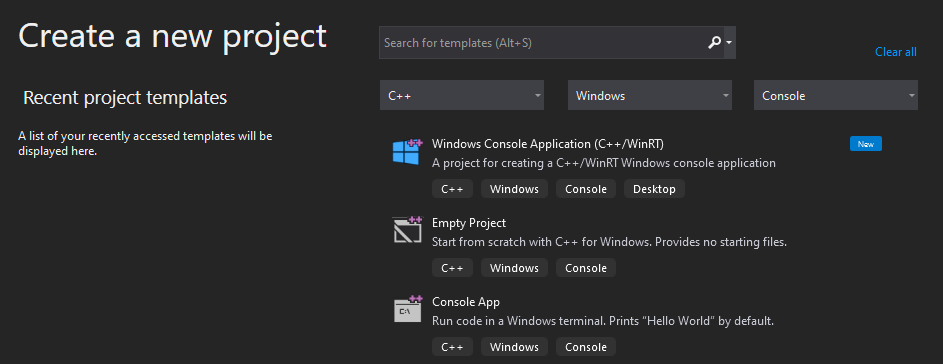
| Консольное приложение для Windows (C++/WinRT) | Создает консольное приложение C++/WinRT без пользовательского интерфейса. Дополнительные сведения см. в статье Краткое руководство по C++/WinRT. Для этого шаблона проекта требуется VSIX C++/WinRT. |
| Консольное приложение | Создает консольное приложение без пользовательского интерфейса. Дополнительные сведения см. в статье Пошаговое руководство. Создание стандартной программы C++. |
| Пустой проект | Пустой проект для создания приложения, библиотеки или DLL. Необходимо добавить требуемый код или ресурсы. |
Шаблоны проектов для библиотек С++
| Шаблон | Описание |
|---|---|
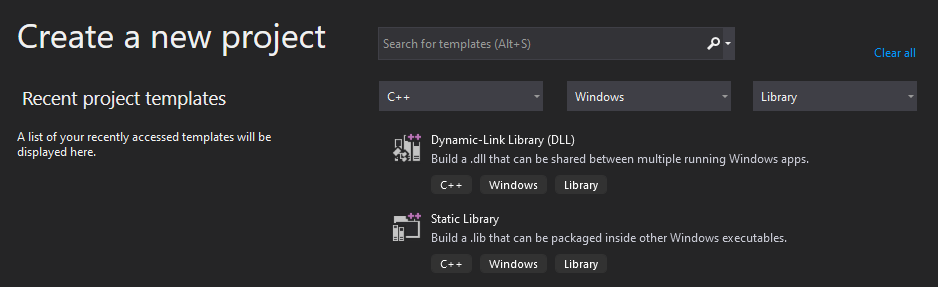
| Библиотека динамической компоновки (DLL) | Проект для создания библиотеки динамической компоновки (DLL). Дополнительные сведения см. в статье Пошаговое руководство. Создание и использование собственной библиотеки динамической компоновки (C++). |
| Статическая библиотека | Проект для создания статической библиотеки (LIB). Дополнительные сведения см. в статье Пошаговое руководство. Создание и использование статической библиотеки. |
Шаблоны элементов для классических приложений С++
Шаблоны проектов C++ включают множество шаблонов элементов, с помощью которых можно выполнять такие задачи, как добавление в проект новых файлов и ресурсов. Полный список см. в статье об использовании шаблонов Visual C++ в диалоговом окне «Добавление нового элемента».
Источник
Классические приложения (Visual C++)
классическое приложение на C++ — это собственное приложение, которое имеет доступ к полному набору интерфейсов Windows api и запускается в окне или в системной консоли. настольные приложения на C++ могут работать в Windows xp с помощью Windows 10 (хотя Windows xp более официально не поддерживается и существует множество api-интерфейсов Windows, которые появились с момента этого).
классическое приложение отличается от приложения универсальная платформа Windows (UWP), которое может выполняться на компьютерах под управлением Windows 10, а также на XBox, Windows Phone, Surface Hub и других устройствах. Дополнительные сведения о настольных и универсальных приложениях UWP см. в статье Выбор технологии.
Мост для классических приложений
в Windows 10 можно упаковать существующее классическое приложение или COM-объект в качестве приложения uwp и добавить функции UWP, такие как touch, или вызвать api из современного набора api Windows. можно также добавить приложение UWP в решение для настольных систем в Visual Studio и упаковать их вместе в одном пакете и использовать интерфейсы Windows api для взаимодействия между ними.
в Visual Studio 2017 версии 15,4 и более поздних версиях можно создать Windows пакет приложения Project, чтобы значительно упростить работу по упаковке существующего настольного приложения. В отношении того, какие вызовы реестра или API-интерфейсы используются настольным приложением, применяются некоторые ограничения, но во многих случаях можно создать альтернативные пути кода для обеспечения аналогичной функциональности при работе в пакете приложения. Дополнительные сведения см. в статье Мост для классических приложений.
Терминология
Модель COM — это спецификация, которая позволяет программам, написанным на разных языках, взаимодействовать друг с другом. многие компоненты Windows реализуются как com-объекты и следуют стандартным правилам COM для создания объектов, обнаружения интерфейсов и уничтожения объектов. Использование объектов COM из классических приложений C++ относительно просто, но написание собственного COM-объекта является более сложным. Библиотека активных шаблонов (ATL) предоставляет макросы и вспомогательные функции, УПРОЩАЮЩИЕ разработку com.
приложение MFC — это Windows классическое приложение, которое использует Microsoft Foundation Classes для создания пользовательского интерфейса. Приложение MFC также может использовать компоненты COM, а также API CRT и библиотеки стандартных библиотек. MFC предоставляет объектно-ориентированную оболочку с тонким C++ для циклов оконных сообщений и Windows api. MFC является выбором по умолчанию для приложений (особенно приложений корпоративного типа), которые имеют множество элементов управления пользовательского интерфейса или пользовательских элементов управления. MFC предоставляет удобные вспомогательные классы для управления окнами, сериализации, обработки текста, печати и современных элементов пользовательского интерфейса, таких как лента. Для эффективной работы с MFC вы должны быть знакомы с Win32.
любое классическое приложение в C++ может использовать среду выполнения C (CRT), классы и функции стандартной библиотеки, COM-объекты и открытые функции Windows, которые вместе называются Windows API. общие сведения о Windows классических приложениях на c++ см. в разделе Начало работы с Win32 и C++.
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
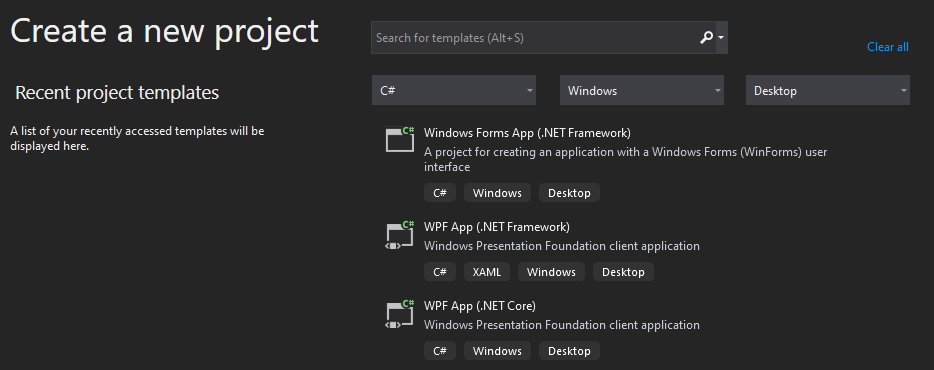
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.
В окне Создание проекта выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Выберите значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите Текст, измените имя с button1 на Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если список в окне Свойства был упорядочен по алфавиту, button1 появится в разделе Привязки данных.
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Вам также понравится
hey everyone!
Darren here and today we’re going to be learning c sharp. We are going to kick this off by creating a hello world application!
This is going to be a simple little application where we have a label that says some text and we’re going to click on a button to change what that text says.
We may change some styles of the label and a couple of other things but this will be great to get you started learning software development!
Hopefully, this will help you get started. This is not going to be the most complicated application ever but let’s get right into it!
Okay, so first we are going to choose windows forms application c-sharp for windows.
We are going to click next and then we are going to call this project “hello world”.
It is going to save in our repos folder, which is where visual studio 2019 saves all of it’s new projects by default. We are also going to use the latest version of the.net framework we have installed. After that we click create and then it’s going to open a new project with our new form.
Just for fun i’m just going to change the text property on our form so i have this whole form selected and i choose the text property and just change the text to “hello world” and it’ll change the text up here.
Next, I’m going to go ahead and run this. When it’s running you can see that the text up top now says is “hello world” in the title. Visual Studio generates a regular form that looks just like every other application, you can drag it around, minimize and maximize it.
That all works but it’s simply a blank form for now.
Next, we are going to add some text to that form. The control to add text in C# would be the label control. So we are going to drag over a label here.
Next, I’m going to bring up the properties window for that label and you can change the text of it right here. I’m gonna change the text to “test”. I’m also going to rename the label to a test name. The name property is what you would reference this label by in code.
Alright, so now that our label has some new custom text and it has a new name. We are going to make our label bigger so we can see it better.
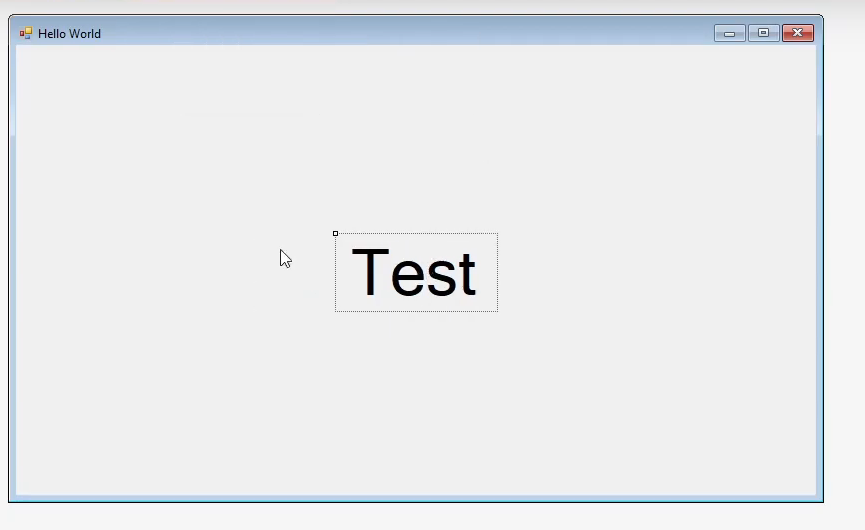
we will start by making it 48 point to make it super big! Something else cool you can do is: go up here to format and center the label in the form horizontally. After this our label is ready to go.
Next, we are going to start our project and now we have this label in the middle of our form that simply says “Test”.
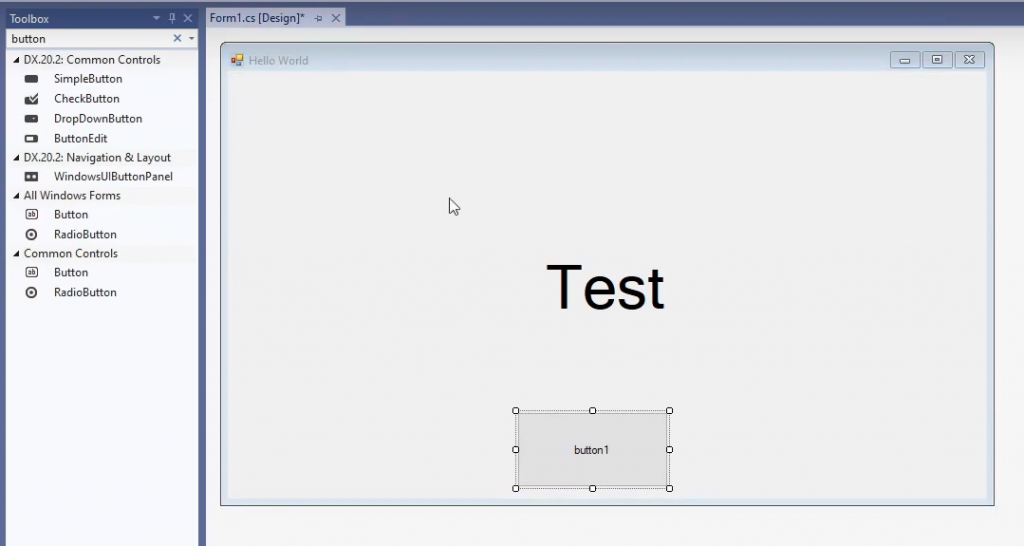
Alright, so now we want to add a button because we’re going to actually make some stuff happen. So we head over to our toolbox on the left and drag this button over to our form.
Let’s head over to Format and center this button horizontally. I’m also going to change the text of the button just to say “click me!” using the text property.
Next, let’s name it “BtnClickMe”, so now we have a button called button click me and we have our test label ready to go.
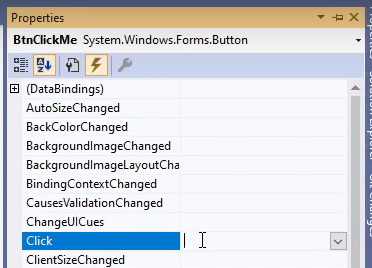
With any of these controls that are on a form, they’re going to have events that you can access from the properties window. So if you come over here to events, there is a click event for this button and this will allow you to execute custom code when this button is clicked on.
If you select over here on the right side of the click event in the properties window and double click, visual studio will actually generate the click event handler for you.
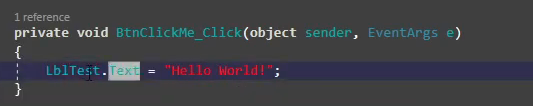
Once you have the method generated in code, click inside of it and we are going to write one line of code that will change the text of our label.
lblTest.Text = "Hello World!";First, we call it our lblTest and lblTest has a Text property. The actual text of this label is stored inside of this Text property. We set this text property equal to the text “Hello World!”.
“Hello World!” has to be in quotes because that is how you tell C# it is a string. The last thing is the semi-colon on the end, which is customary in any C-Syntax based language.
The resulting function looks like this:
This will get executed when the button is clicked because this is the click event handler of that button.
So, next, we head back to the designer where we can hit start and run the program.
So, now we’ve got our little label that says “Test” and then when we click our button, the label changes to “Hello World!”. It’s really that easy to get events firing and change simple things on the form.
For fun, we are going to go ahead and change the font color of the label when the button gets clicked, so you kind of get a better idea of what’s going on.
So, to do that, our label actually has a forcolor property that controls the foreground color. We are going to set that to Color.Red to set the foreground color of the label to Red.
LblTest.ForeColor = Color.Red;Color.Red is just the enumerator for the color red. This literally just means red. so, we run the application again and click our button. now it says “Hello World!” and our text is now red.
alright, so to keep this short and simple, we are going to end off there. I hope you were able to set the color to red on your test form and get the text to say Hello world.
After you get this going, you can definitely play around with other options and for example, set the label’s back color to black.
There are lots and lots of properties you can change and all kinds of other details about the label control you can edit on the fly.
I also want to point out that there are tons and tons of other controls out there. The possibilities are nearly endless. I really recommend just creating a new project and playing around with all of these different controls. Just start learning everything you can!
Alright, that about wraps it up for this one. I really hope that you learned something from this. I know this isn’t the most complicated project every but we will definitely get into more complicated projects going forward.
Well, thanks again and I’ll see you in the next one!
Встраивает в проект поддержку для классов в библиотеке активных шаблонов (ATL). Только для консольных приложений Win32.
Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов.
✔️ Внесение изменений в манифест с помощью визуального конструктора.
✔️ Создание пакета или набора с использованием мастера.
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Шаблоны проектов и элементов Visual Studio для приложений для Windows
Visual Studio 2019 и более поздних версий предоставляет множество шаблонов проектов и элементов. Такие шаблоны помогают создавать приложения для устройств Windows 11 и Windows 10 на C# или C++. В этом разделе описаны шаблоны и приведены рекомендации по выбору одного из них для вашего сценария.
Дополнительные сведения об установке и настройке Visual Studio для получения доступа к этим шаблонам см. в статье Настройка среды разработки.
Шаблоны WinUI
Библиотека пользовательского интерфейса Windows (WinUI) — это современная нативная платформа пользовательского интерфейса, поддерживаемая приложениями для Windows, как классическими (.NET и нативные приложения Win32), так и приложениями UWP. WinUI 3 — это последняя основная версия WinUI. Это полноценная платформа пользовательского интерфейса для классических приложений для Windows.
WinUI 3 предоставляется в пакете SDK для приложений Windows. Она включает пакет VSIX для Visual Studio 2019 и более поздних версий с шаблонами проектов и элементов, которые помогут приступить к созданию приложений с помощью интерфейса на основе WinUI.
Дополнительные сведения о доступных шаблонах проектов и элементов WinUI см. в разделе Создание проектов WinUI 3.
Шаблоны UWP
Visual Studio предоставляет разнообразные шаблоны проектов для создания приложений UWP с помощью C# или C++. Чтобы использовать эти шаблоны проектов, при установке Visual Studio необходимо включить рабочую нагрузку Разработка приложений для универсальной платформы Windows. Для шаблонов проектов C++ также необходимо включить дополнительный компонент средств универсальной платформы Windows C++ (v142) для рабочей нагрузки Разработка приложений для универсальной платформы Windows.
Шаблоны проектов для C# и UWP
Эти шаблоны проектов можно использовать для создания приложений UWP на C#.
| Шаблон | Описание |
|---|---|
| Пустое приложение (универсальные приложения для Windows) | Создает приложение UWP. Созданный проект содержит базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение модульных тестов (универсальное приложение для Windows) | Создает проект модульного теста на C# для приложения UWP. Дополнительные сведения см. в статье Модульное тестирование кода C#. |
С помощью этих шаблонов проектов можно создавать фрагменты приложений UWP на C#.
| Шаблон | Описание |
|---|---|
| Библиотека классов (универсальные приложения для Windows) | Создает управляемую библиотеку классов (DLL) на языке C#, которую могут использовать другие приложения UWP, написанные с применением управляемого кода. |
| Компонент среды выполнения Windows (универсальные приложения для Windows) | Создает компонент среды выполнения Windows на C#, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Необязательный пакет кода (универсальные приложения для Windows) | Создает дополнительный пакет с исполняемым кодом C#, который может загрузить приложение. Подробные сведения см. в статье Дополнительные пакеты с исполняемым кодом. |
Шаблоны проектов для C++ и UWP
Для создания приложений UWP можно использовать две технологии C++:
По умолчанию рабочая нагрузка Разработка приложений для универсальной платформы Windows в Visual Studio предоставляет доступ только к шаблонам проектов C++/CX. Чтобы получить доступ к шаблонам проектов C++/WinRT, необходимо установить пакет VSIX C++/WinRT.
Эти шаблоны проектов можно использовать для создания приложений UWP на C++.
| Шаблон | Описание |
|---|---|
| Пустое приложение (C++/WinRT) | Создает приложение UWP C++/WinRT с пользовательским интерфейсом XAML. Созданный проект содержит базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение основных компонентов (C++/WinRT) | Создает приложение UWP C++/WinRT, которое использует CoreApplication для интеграции с различными платформами пользовательского интерфейса вместо пользовательского интерфейса XAML. См. пошаговые инструкции по созданию с помощью этого шаблона проекта простой игры UWP, использующей DirectX. |
| Пустое приложение (универсальное приложение для Windows — C++/CX) | Создает приложение UWP C++/WinRT с пользовательским интерфейсом XAML. Созданный проект содержит в библиотеке WinUI базовую страницу, производную от класса Windows.UI.Xaml.Controls.Page, с помощью которой можно приступить к созданию пользовательского интерфейса. |
| Приложение DirectX 11 и XAML (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 11 и SwapChainPanel, чтобы можно было использовать элементы управления пользовательского интерфейса XAML. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение DirectX 11 (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 11. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение DirectX 12 (универсальное приложение для Windows — C++/CX) | Создает приложение UWP, которое использует DirectX 12. Дополнительные сведения см. в статье Шаблоны проектов игр DirectX. |
| Приложение модульных тестов (универсальное приложение для Windows — C++/CX) | Создает проект модульного теста в C++/CX для приложения UWP. Дополнительные сведения см. в статье о тестировании DLL-библиотеки C++ UWP. |
С помощью этих шаблонов проектов можно создавать фрагменты приложений UWP на C++.
| Шаблон | Описание |
|---|---|
| Компонент среды выполнения Windows (C++/WinRT) | Создает компонент среды выполнения Windows на C++/WinRT, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Компонент среды выполнения Windows (универсальные приложения для Windows) | Создает компонент среды выполнения Windows на C++/CX, который может использоваться в любом приложении UWP, независимо от того, на каком языке программирования такое приложение написано. |
| Библиотека DLL (универсальные приложения для Windows) | Проект для создания библиотеки динамической компоновки (DLL), которую можно использовать в приложении UWP, на C++/CX. Дополнительные сведения см. в статье Библиотеки DLL (C++/CX). |
| Статическая библиотека (универсальные приложения для Windows) | Проект для создания статической библиотеки (LIB), которую можно использовать в приложении UWP, на C++/CX. Дополнительные сведения см. в статье Статические библиотеки (C++/CX). |
Шаблоны классических приложений C++ (Win32)
Рекомендуемая технология — C++/WinRT. Это проекция языка C++, которая полностью реализована в файлах заголовков и предназначена для предоставления эффективного и удобного доступа к современному API WinRT.
Шаблоны проектов для классических приложений С++
| Шаблон | Описание |
|---|---|
| Классическое приложение для Windows (C++/WinRT) | Создает клиентское приложение C++/WinRT для рабочего стола Windows. Дополнительные сведения см. в разделе Классическое приложение Windows (C++/WinRT). Для этого шаблона проекта требуется VSIX C++/WinRT. |
| Классическое приложение для Windows | Создает классическое приложение для Windows с использованием C++. Дополнительные сведения см. в статье Пошаговое руководство. Создание традиционного классического приложения для Windows (C++). |
| Мастер классических приложений Windows | Это пошаговый мастер, с помощью которого можно создать один из следующих типов проектов: классическое приложение для Windows, консольное приложение, библиотека динамической компоновки (DLL) или статическая библиотека. Дополнительные сведения см. в статьях Мастер классических приложений Windows и Пошаговое руководство. Создание традиционного классического приложения для Windows (C++). |
| Проект упаковки приложений Windows | Создает проект, с помощью которого можно разработать классическое приложение в пакете MSIX. Благодаря этому пользователь получает современные методы развертывания, возможности интеграции с компонентами Windows через расширения пакетов и многое другое. Дополнительные сведения см. в статье о Проекте упаковки приложений Windows. |
Шаблоны проектов для консольных приложений С++
| Шаблон | Описание |
|---|---|
| Консольное приложение для Windows (C++/WinRT) | Создает консольное приложение C++/WinRT без пользовательского интерфейса. Дополнительные сведения см. в статье Краткое руководство по C++/WinRT. Для этого шаблона проекта требуется VSIX C++/WinRT. |
| Консольное приложение | Создает консольное приложение без пользовательского интерфейса. Дополнительные сведения см. в статье Пошаговое руководство. Создание стандартной программы C++. |
| Пустой проект | Пустой проект для создания приложения, библиотеки или DLL. Необходимо добавить требуемый код или ресурсы. |
Шаблоны проектов для библиотек С++
| Шаблон | Описание |
|---|---|
| Библиотека динамической компоновки (DLL) | Проект для создания библиотеки динамической компоновки (DLL). Дополнительные сведения см. в статье Пошаговое руководство. Создание и использование собственной библиотеки динамической компоновки (C++). |
| Статическая библиотека | Проект для создания статической библиотеки (LIB). Дополнительные сведения см. в статье Пошаговое руководство. Создание и использование статической библиотеки. |
Шаблоны элементов для классических приложений С++
Шаблоны проектов C++ включают множество шаблонов элементов, с помощью которых можно выполнять такие задачи, как добавление в проект новых файлов и ресурсов. Полный список см. в статье об использовании шаблонов Visual C++ в диалоговом окне «Добавление нового элемента».
Источник
Классические приложения (Visual C++)
классическое приложение на C++ — это собственное приложение, которое имеет доступ к полному набору интерфейсов Windows api и запускается в окне или в системной консоли. настольные приложения на C++ могут работать в Windows xp с помощью Windows 10 (хотя Windows xp более официально не поддерживается и существует множество api-интерфейсов Windows, которые появились с момента этого).
классическое приложение отличается от приложения универсальная платформа Windows (UWP), которое может выполняться на компьютерах под управлением Windows 10, а также на XBox, Windows Phone, Surface Hub и других устройствах. Дополнительные сведения о настольных и универсальных приложениях UWP см. в статье Выбор технологии.
Мост для классических приложений
в Windows 10 можно упаковать существующее классическое приложение или COM-объект в качестве приложения uwp и добавить функции UWP, такие как touch, или вызвать api из современного набора api Windows. можно также добавить приложение UWP в решение для настольных систем в Visual Studio и упаковать их вместе в одном пакете и использовать интерфейсы Windows api для взаимодействия между ними.
в Visual Studio 2017 версии 15,4 и более поздних версиях можно создать Windows пакет приложения Project, чтобы значительно упростить работу по упаковке существующего настольного приложения. В отношении того, какие вызовы реестра или API-интерфейсы используются настольным приложением, применяются некоторые ограничения, но во многих случаях можно создать альтернативные пути кода для обеспечения аналогичной функциональности при работе в пакете приложения. Дополнительные сведения см. в статье Мост для классических приложений.
Терминология
Модель COM — это спецификация, которая позволяет программам, написанным на разных языках, взаимодействовать друг с другом. многие компоненты Windows реализуются как com-объекты и следуют стандартным правилам COM для создания объектов, обнаружения интерфейсов и уничтожения объектов. Использование объектов COM из классических приложений C++ относительно просто, но написание собственного COM-объекта является более сложным. Библиотека активных шаблонов (ATL) предоставляет макросы и вспомогательные функции, УПРОЩАЮЩИЕ разработку com.
приложение MFC — это Windows классическое приложение, которое использует Microsoft Foundation Classes для создания пользовательского интерфейса. Приложение MFC также может использовать компоненты COM, а также API CRT и библиотеки стандартных библиотек. MFC предоставляет объектно-ориентированную оболочку с тонким C++ для циклов оконных сообщений и Windows api. MFC является выбором по умолчанию для приложений (особенно приложений корпоративного типа), которые имеют множество элементов управления пользовательского интерфейса или пользовательских элементов управления. MFC предоставляет удобные вспомогательные классы для управления окнами, сериализации, обработки текста, печати и современных элементов пользовательского интерфейса, таких как лента. Для эффективной работы с MFC вы должны быть знакомы с Win32.
любое классическое приложение в C++ может использовать среду выполнения C (CRT), классы и функции стандартной библиотеки, COM-объекты и открытые функции Windows, которые вместе называются Windows API. общие сведения о Windows классических приложениях на c++ см. в разделе Начало работы с Win32 и C++.
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.
В окне Создание проекта выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Выберите значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите Текст, измените имя с button1 на Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если список в окне Свойства был упорядочен по алфавиту, button1 появится в разделе Привязки данных.
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Вам также понравится
Adblock
detector
| title | description | ms.custom | ms.date | helpviewer_keywords | |||
|---|---|---|---|---|---|---|---|
|
Walkthrough: Create a traditional Windows Desktop application (C++) |
How to create a minimal, traditional Windows Desktop application using Visual Studio, C++, and the Win32 API |
get-started-article |
10/27/2021 |
|
Walkthrough: Create a traditional Windows Desktop application (C++)
This walkthrough shows how to create a traditional Windows desktop application in Visual Studio. The example application you’ll create uses the Windows API to display «Hello, Windows desktop!» in a window. You can use the code that you develop in this walkthrough as a pattern to create other Windows desktop applications.
The Windows API (also known as the Win32 API, Windows Desktop API, and Windows Classic API) is a C-language-based framework for creating Windows applications. It has been in existence since the 1980s and has been used to create Windows applications for decades. More advanced and easier-to-program frameworks have been built on top of the Windows API. For example, MFC, ATL, the .NET frameworks. Even the most modern Windows Runtime code for UWP and Store apps written in C++/WinRT uses the Windows API underneath. For more information about the Windows API, see Windows API Index. There are many ways to create Windows applications, but the process above was the first.
[!IMPORTANT]
For the sake of brevity, some code statements are omitted in the text. The Build the code section at the end of this document shows the complete code.
Prerequisites
-
A computer that runs Microsoft Windows 7 or later versions. We recommend Windows 10 or later for the best development experience.
-
A copy of Visual Studio. For information on how to download and install Visual Studio, see Install Visual Studio. When you run the installer, make sure that the Desktop development with C++ workload is checked. Don’t worry if you didn’t install this workload when you installed Visual Studio. You can run the installer again and install it now.
-
An understanding of the basics of using the Visual Studio IDE. If you’ve used Windows desktop apps before, you can probably keep up. For an introduction, see Visual Studio IDE feature tour.
-
An understanding of enough of the fundamentals of the C++ language to follow along. Don’t worry, we don’t do anything too complicated.
Create a Windows desktop project
Follow these steps to create your first Windows desktop project. As you go, you’ll enter the code for a working Windows desktop application. To see the documentation for your preferred version of Visual Studio, use the Version selector control. It’s found at the top of the table of contents on this page.
::: moniker range=»>=msvc-160″
To create a Windows desktop project in Visual Studio
-
From the main menu, choose File > New > Project to open the Create a New Project dialog box.
-
At the top of the dialog, set Language to C++, set Platform to Windows, and set Project type to Desktop.
-
From the filtered list of project types, choose Windows Desktop Wizard then choose Next. In the next page, enter a name for the project, for example, DesktopApp.
-
Choose the Create button to create the project.
-
The Windows Desktop Project dialog now appears. Under Application type, select Desktop application (.exe). Under Additional options, select Empty project. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-150″
To create a Windows desktop project in Visual Studio 2017
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Visual C++, then select Windows Desktop. In the middle pane, select Windows Desktop Wizard.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
In the Windows Desktop Project dialog, under Application type, select Windows application (.exe). Under Additional options, select Empty project. Make sure Precompiled Header isn’t selected. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-140″
To create a Windows desktop project in Visual Studio 2015
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Templates > Visual C++, and then select Win32. In the middle pane, select Win32 Project.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
On the Overview page of the Win32 Application Wizard, choose Next.
-
On the Application Settings page, under Application type, select Windows application. Under Additional options, uncheck Precompiled header, then select Empty project. Choose Finish to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor.
::: moniker-end
Create the code
Next, you’ll learn how to create the code for a Windows desktop application in Visual Studio.
To start a Windows desktop application
-
Just as every C application and C++ application must have a
mainfunction as its starting point, every Windows desktop application must have aWinMainfunction.WinMainhas the following syntax.int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow );
For information about the parameters and return value of this function, see WinMain entry point.
[!NOTE]
What are all those extra words, such asWINAPI, orCALLBACK, orHINSTANCE, or_In_? The traditional Windows API uses typedefs and preprocessor macros extensively to abstract away some of the details of types and platform-specific code, such as calling conventions,__declspecdeclarations, and compiler pragmas. In Visual Studio, you can use the IntelliSense Quick Info feature to see what these typedefs and macros define. Hover your mouse over the word of interest, or select it and press Ctrl+K, Ctrl+I for a small pop-up window that contains the definition. For more information, see Using IntelliSense. Parameters and return types often use SAL Annotations to help you catch programming errors. For more information, see Using SAL Annotations to Reduce C/C++ Code Defects. -
Windows desktop programs require
<windows.h>.<tchar.h>defines theTCHARmacro, which resolves ultimately towchar_tif the UNICODE symbol is defined in your project, otherwise it resolves tochar. If you always build with UNICODE enabled, you don’t need TCHAR and can just usewchar_tdirectly.#include <windows.h> #include <tchar.h>
-
Along with the
WinMainfunction, every Windows desktop application must also have a window-procedure function. This function is typically namedWndProc, but you can name it whatever you like.WndProchas the following syntax.LRESULT CALLBACK WndProc( _In_ HWND hWnd, _In_ UINT message, _In_ WPARAM wParam, _In_ LPARAM lParam );In this function, you write code to handle messages that the application receives from Windows when events occur. For example, if a user chooses an OK button in your application, Windows will send a message to you and you can write code inside your
WndProcfunction that does whatever work is appropriate. It’s called handling an event. You only handle the events that are relevant for your application.For more information, see Window Procedures.
To add functionality to the WinMain function
-
In the
WinMainfunction, you populate a structure of type WNDCLASSEX. The structure contains information about the window: the application icon, the background color of the window, the name to display in the title bar, among other things. Importantly, it contains a function pointer to your window procedure. The following example shows a typicalWNDCLASSEXstructure.WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION);
For information about the fields of the structure above, see WNDCLASSEX.
-
Register the
WNDCLASSEXwith Windows so that it knows about your window and how to send messages to it. Use the RegisterClassEx function and pass the window class structure as an argument. The_Tmacro is used because we use theTCHARtype.if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
-
Now you can create a window. Use the CreateWindowEx function.
static TCHAR szWindowClass[] = _T("DesktopApp"); static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
This function returns an
HWND, which is a handle to a window. A handle is somewhat like a pointer that Windows uses to keep track of open windows. For more information, see Windows Data Types. -
At this point, the window has been created, but we still need to tell Windows to make it visible. That’s what this code does:
// The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd);
The displayed window doesn’t have much content because you haven’t yet implemented the
WndProcfunction. In other words, the application isn’t yet handling the messages that Windows is now sending to it. -
To handle the messages, we first add a message loop to listen for the messages that Windows sends. When the application receives a message, this loop dispatches it to your
WndProcfunction to be handled. The message loop resembles the following code.MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam;
For more information about the structures and functions in the message loop, see MSG, GetMessage, TranslateMessage, and DispatchMessage.
At this point, the
WinMainfunction should resemble the following code.int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application dows not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; }
To add functionality to the WndProc function
-
To enable the
WndProcfunction to handle the messages that the application receives, implement a switch statement.One important message to handle is the WM_PAINT message. The application receives the
WM_PAINTmessage when part of its displayed window must be updated. The event can occur when a user moves a window in front of your window, then moves it away again. Your application doesn’t know when these events occur. Only Windows knows, so it notifies your app with aWM_PAINTmessage. When the window is first displayed, all of it must be updated.To handle a
WM_PAINTmessage, first call BeginPaint, then handle all the logic to lay out the text, buttons, and other controls in the window, and then call EndPaint. For the application, the logic between the beginning call and the ending call displays the string «Hello, Windows desktop!» in the window. In the following code, the TextOut function is used to display the string.PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; }
HDCin the code is a handle to a device context, which is used to draw in the window’s client area. Use theBeginPaintandEndPaintfunctions to prepare for and complete the drawing in the client area.BeginPaintreturns a handle to the display device context used for drawing in the client area;EndPaintends the paint request and releases the device context. -
An application typically handles many other messages. For example, WM_CREATE when a window is first created, and WM_DESTROY when the window is closed. The following code shows a basic but complete
WndProcfunction.LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
Build the code
As promised, here’s the complete code for the working application.
To build this example
-
Delete any code you’ve entered in HelloWindowsDesktop.cpp in the editor. Copy this example code and then paste it into HelloWindowsDesktop.cpp:
// HelloWindowsDesktop.cpp // compile with: /D_UNICODE /DUNICODE /DWIN32 /D_WINDOWS /c #include <windows.h> #include <stdlib.h> #include <string.h> #include <tchar.h> // Global variables // The main window class name. static TCHAR szWindowClass[] = _T("DesktopApp"); // The string that appears in the application's title bar. static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // Stored instance handle for use in Win32 API calls such as FindResource HINSTANCE hInst; // Forward declarations of functions included in this code module: LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow ) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; } // FUNCTION: WndProc(HWND, UINT, WPARAM, LPARAM) // // PURPOSE: Processes messages for the main window. // // WM_PAINT - Paint the main window // WM_DESTROY - post a quit message and return LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
-
On the Build menu, choose Build Solution. The results of the compilation should appear in the Output window in Visual Studio.
-
To run the application, press F5. A window that contains the text «Hello, Windows desktop!» should appear in the upper-left corner of the display.
Congratulations! You’ve completed this walkthrough and built a traditional Windows desktop application.
See also
Windows Desktop Applications
Встраивает в проект поддержку для классов в библиотеке активных шаблонов (ATL). Только для консольных приложений Win32.
Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов
✔️ Внесение изменений в манифест с помощью визуального конструктора
✔️ Создание пакета или набора с использованием мастера
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Публикация с помощью ClickOnce
В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Опубликовать (или воспользуйтесь командой меню Сборка > Опубликовать).
Если ранее вы настроили какие-либо профили публикации, появится панель Публикация. Нажмите кнопку Создать.
В мастере публикации выберите Папка.
На странице Указанный целевой объект выберите ClickOnce.
Введите путь или выберите Обзор, чтобы выбрать расположение публикации.
На странице Расположение установки выберите место, куда пользователи будут устанавливать приложение.
На странице Параметры можно указать параметры, необходимые для ClickOnce.
Если выбрана установка из UNC-пути или с веб-сайта, на этой странице можно указать, будет ли приложение доступно в автономном режиме. Если этот параметр выбран, приложение будет указано в меню «Пуск» пользователей и будет автоматически обновляться при публикации новой версии. По умолчанию обновления доступны в папке установки. Другое расположение для обновлений можно указать с помощью ссылки «Параметры обновления». Если вы не хотите, чтобы приложение было доступно в автономном режиме, оно будет запускаться из папки установки.
Если выбрана установка с компакт-диска, DVD-диска или USB-накопителя, на этой странице также можно указать, поддерживает ли приложение автоматические обновления. Если выбрана поддержка обновлений, требуется указать расположение обновления, которое должно быть допустимым UNC-путем или веб-сайтом.
С помощью ссылок в верхней части страницы можно указать, какие файлы приложений следует включить в программу установки, какие пакеты необходимых компонентов нужно установить, а также выбрать другие параметры.
Кроме того, на этой странице можно задать версию публикации и будет ли она автоматически увеличиваться при каждой публикации.
Номер версии публикации уникален для каждого профиля ClickOnce. Этот момент следует иметь в виду, если планируется использовать несколько профилей.
На странице Подпись манифестов можно указать, следует ли подписывать манифесты и какой сертификат нужно использовать.
На странице Конфигурация можно выбрать нужную конфигурацию проекта.
Дополнительные сведения о выборе параметров см. в следующих статьях:
Щелкните Готово, чтобы сохранить новый профиль публикации ClickOnce.
На странице Сводка выберите Опубликовать, и Visual Studio создаст проект и опубликует его в указанную папку публикации. На этой странице также показана сводка профиля.
Для повторной публикации выберите Публиковать.
Источник
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!». «Hello, World!». Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. Для обеспечения оптимальной среды разработки рекомендуется использовать Windows 10.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio 2019
В главном меню выберите Файл > Создать > Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windows и задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > Visual C++ и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

в диалоговом окне Windows рабочего стола Project в разделе тип приложения выберите Windows приложение (.exe). В поле Дополнительные параметры выберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > шаблоны > Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

На странице Обзор мастера приложений Win32 нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложения выберите Windows приложение. В разделе Дополнительные параметры снимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решений щелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
Для обработки сообщения WM_PAINT сначала вызовите метод BeginPaint, далее обработайте логику расположения текста, кнопок и других элементов управления в окне, а затем вызовите метод EndPaint. для приложения логика между начальным вызовом и завершающим вызовом отображает строку «Hello, Windows desktop!» «Hello, World!». В следующем коде функция Text используется для вывода строки.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!» должно отображаться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.
Источник
Adblock
detector
Добавлено 27 марта 2021 в 11:09
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
Ниже показан скриншот консоли Windows:
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
Создание проекта в Visual Studio 2019
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Выберите Создание проекта (Create a new project).
После этого вы увидите диалоговое окно, которое выглядит следующим образом:
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Далее вы увидите диалоговое окно, которое выглядит следующим образом:
Замените существующее имя проекта на HelloWorld.
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
Наконец, вы увидите последнее диалоговое окно:
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
Обозреватель решений Visual Studio
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение «HelloWorld»). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект (HelloWorld). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Сборка начата…
1>------ Сборка начата: проект: HelloWorld, Конфигурация: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> C:UsersusersourcereposHelloWorldDebugHelloWorld.exe
========== Сборка: успешно: 1, с ошибками: 0, без изменений: 0, пропущено: 0 ==========Или, в зависимости от выбранного языка:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:usersuserdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========Это означает, что ваша компиляция прошла успешно!
Вопрос: У меня вылетела ошибка C1010 («fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include «stdafx.h»‘ to your source?»). Что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld. Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на «main.cpp». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
-------------- Build: Debug in HelloWorld (compiler: GNU GCC Compiler)---------------
mingw32-g++.exe -Wall -fexceptions -g -std=c++14 -c C:CBProjectsHelloWorldmain.cpp -o objDebugmain.o
mingw32-g++.exe -o binDebugHelloWorld.exe objDebugmain.o
Output file is binDebugHelloWorld.exe with size 1.51 MB
Process terminated with status 0 (0 minute(s), 0 second(s))
0 error(s), 0 warning(s) (0 minute(s), 0 second(s))Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}В командной строке введите:
g++ -o HelloWorld HelloWorld.cppЭто скомпилирует и слинкует HelloWorld.cpp. Чтобы запустить скомпилированную программу, введите:
HelloWorldили, возможно,
./HelloWorldИ вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
#include <iostream> int main() { std::cout << "Hello, world!"; return 0; } - скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Ничего страшного, сделайте глубокий вдох. Вероятно, мы сможем это исправить.
Сначала посмотрите на сообщение об ошибке, которое вам выдал компилятор. Чаще всего оно будет содержать номер строки, указывающий, какая строка содержала ошибку. Изучите и эту строку, и строки вокруг нее и убедитесь, что нет опечаток или орфографических ошибок. Также убедитесь, что вы не скопировали в код номера строк.
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Наконец, если всё вышеперечисленное не помогло, попробуйте поискать сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и придумал, как это исправить.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Сначала добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio должны убедиться, что эти строки появляются после #include "pch.h" или #include "stdafx.h", если таковые существуют):
#include <iostream>
#include <limits>Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return):
// сбрасываем все флаги ошибок
std::cin.clear();
// игнорируем любые символы во входном буфере, пока не найдем новую строку
std::cin.ignore(std::numeric_limits<std::streamsize>::max(), 'n');
// получаем от пользователя еще один символ
std::cin.get();Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause"), могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
Теги
C++ / CppCode::BlocksIDELearnCppVisual StudioДля начинающихОбучениеПрограммирование
Я хотел бы научится разрабатывать классические оконные приложения с графическим интерфейсом пользователя на С++.
У меня есть Visual Studio 2019. Какие пакеты нужно дополнительно скачать для оконных приложений? И есть ли там возможность как в Pascal создать форму с кнопками, надписями и т.п. или нужно будет все в программе прописывать?
-
Вопрос заданболее двух лет назад
-
9802 просмотра
Самым простым решением для разработки GUI-приложений в среде MSVS2019 будет использование Qt. Собственно, для этого тебе потребуется Qt. Но разработку вести ты cможешь в VS.
Вторым решением будет чуть более сложное: использование C++/CX вместе с UWP / Windows Forms.
Третьим решением, еще более сложным, будет использование уже чистого C++ при поддержке MFC или WTL.
И самым сложным решением будет прямое использование WinAPI.
Помимо всего этого еще можно воспользоваться библиотекой wxWidgets и на ее базе разработать GUI для своего приложения.
Существует несколько методов разработки оконных приложений с использованием языка программирования C++. Если вы хотите использовать конструктор, то QT Creator для вас. Существуют библиотеки для C++, и все они с открытым исходным кодом, https://www.reddit.com/r/cpp/comments/babfl5/a_pre… перейдя по этой ссылке, вы можете увидеть их все.
Пригласить эксперта
Сейчас формошлепство, когда-то подпертое Дельфами, во многом потеряло смысл, так как задачи постоянно смещаются с десктопов на сервера. Соответственно, разрабатывается серверное приложение, веб-морда к нему и Электрон, например, для отдельного клиента. Без копания в серьезных языках, которые для таких задач просто не нужны.
Выбирайте нормальные инструменты. Для UI используйте
C# там и контролы и многое другое.
Хочется экзотики используйте MFC но смысла особого не вижу.
Кроме того есть WPF и UWP
И наконец прочтите инструкцию по выбору
https://docs.microsoft.com/ru-ru/windows/apps/desk…
-
Показать ещё
Загружается…
07 февр. 2023, в 09:26
4000 руб./за проект
07 февр. 2023, в 06:41
1000 руб./за проект
07 февр. 2023, в 06:08
1500 руб./в час
Минуточку внимания
In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
В данной статье будет рассмотрено как создать новый проект в виде классического приложения для работы в Windows. Также в студии есть возможность создавать универсальные приложения (UWP-приложение), но это уже тема другой статьи.
При выполнении примера создания нового проекта будет использована Visual Studio 2017 для объектно-ориентированного языка программирования C#. Если у Вас стоит другая версия, то она также подойдет, думаю разница должна быть не существенной, а может быть будет все также.
Создание нового проекта
Для создания нового проекта, нужно выполнить команду «Файл»-> «Создать»->»Проект» (Ctrl+Shift+N). В открывшемся окне нажать на вкладку Visual C# и далее там в предложенном списке вариантов выбрать «Классическое приложение Windows». После нажатия на этот пункт будут предложены различные варианты шаблонов приложений. Нам нужно выбрать «Приложение Windows Forms (.Net Framework)». Также в этом окне нужно задать желаемое имя, расположение, имя решения (может совпадать с именем проекта, а также выбрать платформу.
В качестве примера создадим приложение HelloWorld, как первое пробное приложение.
В поле «Имя» вводим «HelloWorld«
В поле «Расположение» — «C:ObuchHelloWorld» (или любой другой путь)
Платформу оставил по умолчанию .Net Framework 4.5, но можно выбрать при желании другую версию из выпадающего списка.
Сразу после нажатия кнопки «OK» появится новая заготовка Windows-приложения.
В созданной заготовке содержится только название приложения — Form1 и пустая форма.
Теперь в этой форме создадим две кнопки: первую для вывода какого-либо сообщения пользователю, а другую для выхода из приложения. Для этого с панели элементов перетаскиваем на форму два элемента Button (по умолчанию находится с левой стороны интегрированной среды Visual Studio). Перенесенные кнопки на форму, будут иметь имя button1 и button2 соответственно. Хоть это и пример, и можно было бы имена оставить как есть, но это способствует плохой привычке. В итоге, если так делать, то при написании более большого приложения, будет намного сложнее понимать в последующем код, если будет куча таких дефолтных имен. Первую кнопку назовем btnMessage, а вторую — btnClose. Чтобы поменять имена кнопок, нужно в панели «Свойства» перейти в группу «Разработка» и там изменить дефолтный параметр Name. Также важно задать выводимый текст на кнопках, чтобы пользователю было понятно, что он нажимает. Для этого находим свойство Text и меняем для кнопки btnMessage — «Привет» и для кнопки btnClose — «Закрыть».
После того как мы разместили кнопки и дали им имена, нужно написать обработчики для выполнения необходимого функционала.
Зададим обработчик для кнопки btnMessage. Для этого выполняем двойной щелчок на кнопки. После этого среда создаст заготовку обработчика, а нам остается только вписать нужный код. Вводим в обработчик: MessageBox.Show(«Привет мир!»). В итоге обработчик будет выглядеть как в примере ниже.
private void btnMessage_Click(object sender, EventArgs e)
{
MessageBox.Show(«Привет мир!»);
}
Теперь осталось написать обработчик для второй кнопки. Проделываем тоже самое как и для первой кнопки и вводим метод закрытия приложения- Close().
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
На этом написание первой программы в Visual C# завершено. Она достаточно простая, так как имеет минимальный функционал. Чтобы запустить это приложение достаточно нажать F5 на клавиатуре.
В конце статьи дополнительно приложен архив с проектом, который можно загрузить на свой компьютер.
Что же нам нужно для создания первого приложения? Во-первых, нужен текстовый редактор, в котором мы будем писать исходный код. Во-вторых, нам понадобится компилятор, который преобразует исходный код в исполняемый файл (например, .exe-файл в операционной системе Windows). В-третьих, нужен фреймворк .NET, который необходим для компиляции и запуска приложения — о фреймворке .NET мы говорили в предыдущей статье.
Все элементы, необходимые для создания первого приложения, объединены в специальной программе IDE (англ. Integrated Development Environment), а именно:
- Кодовый редактор
- Транслятор (компилятор и/или интерпретатор)
- Средства автоматизированной сборки
- Отладчик
Также IDE может включать в себя средства для интеграции с системами управления версиями и разнообразные инструменты для упрощения конструирования графического интерфейса пользователя. И это ещё не всё. Как правило, каждая IDE предназначена для нескольких языков программирования. Для разработки на языке C# можно выделить следующие среды разработки:
- Visual Studio. Разработана компанией Microsoft (так же, как и язык C#), поэтому является основной для создания приложений на C#.
- Project Rider. Это кроссплатформенная интегрированная среда разработки программного обеспечения для платформы .NET, разрабатываемая компанией JetBrains.
- Sharp Developer. Свободная среда разработки для языка C#, альтернатива Visual Studio .NET.
- Eclipse. Данная IDE предназначена в основном для разработки Java-приложений, но и на C# также можно создавать приложения.
- Visual Studio Code. Редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений.
Создавать первое приложение на C# мы будем в интегрированной среде разработки Visual Studio. На официальном сайте доступны три версии продукта:
- Community – полнофункциональная, расширяемая и бесплатная версия интегрированной среды разработки для создания современных приложений Android, iOS и Windows, а также веб-приложений и облачных служб.
- Professional – платная версия, содержащая профессиональные инструменты и службы для индивидуальных разработчиков или небольших команд.
- Enterprise – платная версия, представляющая интегрированное комплексное решение для команд любого размера с высокими требованиями к качеству и масштабу.
Для создания приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2019.
Установка Visual Studio
После загрузки необходимо запустить установщик. В открывшемся окне нам предложат выбрать те компоненты, которые мы хотим установить вместе с Visual Studio. Стоит отметить, что Visual Studio — очень функциональная среда разработки и позволяет разрабатывать приложения с помощью множества языков и платформ.
В нашем случае интересен прежде всего C# и .NET Core, поэтому в наборе рабочих нагрузок можно выбрать только пункт «Кроссплатформенная разработка .NET Core». Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жёстком диске — чем больше опций будет выбрано, тем больше места на диске будет занято.
При инсталляции Visual Studio на ваш компьютер будут установлены все необходимые инструменты для разработки программ, в том числе фреймворк .NET Core. Установка успешна? Начинаем писать программу!
Создание проекта в Visual Studio
Откройте Visual Studio и на стартовом экране выберите пункт «Создание проекта».
На следующем окне в качестве типа проекта нужно выбрать Консольное приложение (.NET Core). Это значит, что мы будем создавать приложение командной строки на языке C#.
В следующем окне зададим название проекта. Пусть будет HelloWorld. На этом этапе также можно указать папку, где будет располагаться проект. После этого нажмите кнопку «Создать».
Visual Studio создаст и откроет проект. Окно будет выглядеть так:
В нашем редакторе в центре находится сгенерированный по умолчанию код C#. Впоследствии мы изменим его на свой. Слева находится обозреватель решений, в котором можно увидеть структуру нашего проекта. В данном случае в обозревателе сгенерирована структура по умолчанию. В узле «Зависимости» содержатся сборки, которые добавлены в проект по умолчанию — классы библиотеки .NET, которые будет использовать C#. Однако не всегда все сборки нужны. Лишнее содержимое отсюда потом можно удалить. Или, наоборот, добавить какую-нибудь нужную библиотеку — именно в этом узле она будет размещена.
Hello world
Под узлом «Зависимости» расположен непосредственно сам файл кода программы — Program.cs. Как раз он и открыт в центральном окне. Вначале разберёмся, что весь этот код собой представляет:
В начале файла мы видим директиву using, после которой идёт название подключаемого пространства имён. Пространства имён необходимы для организации классов в общие блоки. Например, в первой строке подключается пространство имён System, которое содержит фундаментальные и базовые классы платформы .NET.
C# имеет C-подобный синтаксис, и каждая строка завершается точкой с запятой, а каждый блок кода помещается в фигурные скобки. Далее начинается уже наше пространство имён HelloWorld, которое будет создавать отдельную сборку или исполняемую программу. Сначала идёт ключевое слово namespace, после которого следует название пространства имён. По умолчанию Visual Studio даёт ему название проекта. Далее внутри фигурных скобок идёт блок пространства имён.
Пространство имён может включать другие пространства или классы. В нашем случае по умолчанию сгенерирован один класс — Program. Классы объявляются похожим способом: сначала идёт ключевое слово class, а потом название класса, и далее блок самого класса в фигурных скобках.
Класс может содержать различные переменные, методы, свойства, прочие инструкции. В данном случае объявлен один метод Main. В программе на C# метод Main является входной точкой программы, с него начинается всё управление. Это обязательный элемент любой программы.
Слово static указывает, что метод Main статический, а слово void — что он не возвращает никакого значения. Далее в скобках у нас идут параметры метода. string[] args — это массив с именем args, который хранит значения типа string, то есть строки. В данном случае они нам пока не нужны, но в реальной программе это те параметры, которые передаются при запуске программы из консоли.
Внутри метода располагаются действия, которые этот метод выполняет. По умолчанию он содержит одно действие: Console.WriteLine(«Hello World!»); — выводит в консоль строку «Hello World!».
Теперь мы можем запустить программу на выполнение с помощью клавиши F5 или с панели инструментов, нажав на зелёную стрелку. И если вы все сделали правильно, то при запуске приложения увидите заветную строку.
Интерактивное приложение на C#
Теперь сделаем всё поинтересней — изменим код на следующий:
По сравнению с автоматически сгенерированным кодом были внесены несколько изменений. Теперь в методе Main первой строкой выводится приглашение к вводу.
Класс Console, метод которого мы вызываем, находится в пространстве имён System. Это пространство подключено в начале с помощью директивы using. Без подключения пространства имён System невозможно было бы использовать класс Console.
Однако нам необязательно подключать пространство имён. Мы можем даже удалить первую строку, но в этом случае мы тогда должны будем указать полный путь до используемого класса:
Во второй строке определяется строковая переменная name (тип string), в которую пользователь вводит информацию с консоли:
Мы обозначили, что помощью метода ReadLine() можем считать с консоли строку.
Затем введённое имя выводится на консоль:
Чтобы задать вывод значения переменной name в выводимой на консоль строке, применяются фигурные скобки . При выводе строки на консоль выражение будет заменяться на значение переменной name — введённое имя.
Знак доллара ($) обозначает, что внутри строки таким образом можно выводить значения переменных. Теперь протестируем проект, запустив его выполнение.
Поздравляю, мы создали первое приложение! Исполняемый файл вы можете найти на жёстком диске в папке проекта в каталоге bin/Debug. Оно будет называться так же, как проект, и иметь расширение .exe. Этот файл можно запускать без Visual Studio, а также переносить для доработки на другие компьютеры, где есть .NET Core.
Как создать проект в visual studio 2019 c
I installed Visual Studio 2019 and I want to create a C project. Not C++ and not C# There is no option for a C solution But the doc says VS is both a C and a C++ compiler. I see no option for a C solution. There is a doc on the net explaining how to create C project in console from command line. But I want to create a «normal» project.
What should I do ?
4 Answers 4
I’ll summarize what was explained in the video someone linked under your question, as I was able to reproduce the steps and create a working C project in Visual Studio. Kudos to the video creator and kiner_shah for sharing.
As a precondition, you shall be able to create C++ project in VS, so make sure you have the right extensions installed.
Create a new project ( Shift + Ctrl + N ), select Visual C++ and Console App. This will create a new console app with a default c++ main file. Remove that file and put in a main.c file. This can be compiled, and works just fine.
Как создать свое первое приложение Windows Forms (Winforms) в Visual Studio?
Изучение
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
Виджет
Имущество
Новое значение
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
>
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
>
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
На чтение 7 мин Просмотров 2.9к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
Choose menu item “Project|Add New Item…” (Figure 6). “Add New Item” dialog window will be displayed (Figure 7). Choose the menu item “Visual C++|UI”, and select the item “Windows Form”. Click the Add button.
How do I publish a Windows Form application in Visual Studio 2019?
Publish Wizard Deployment of a Windows Forms Application
- Right-click the MySolution.
- Click the Options button located in the Publish tab.
- Right-click the MySolution.
- In the invoked Publish Wizard, specify the shared folder as the publishing location and click Next.
- Set the same shared folder as an installation source and click Next.
How do I create a desktop application in Visual Studio C++?
To create a Windows desktop project in Visual Studio 2019
- From the main menu, choose File > New > Project to open the Create a New Project dialog box.
- At the top of the dialog, set Language to C++, set Platform to Windows, and set Project type to Desktop.
How do I install Windows Forms in Visual Studio?
Just go on the Visual Studio Installer when you go to File->New->Project then go to Open Visual Studio Installer on the left Bottom,then once the installer is opened close Visual Studio and then on the installer screen go to the . NET Desktop Development and the click Install or Modify Button.
Are Windows forms still used?
It’s been dead ever since WPF was launched eight years ago, and now everyone has completely abandoned WinForms and is writing everything in XAML using MVVM.
How do I change the startup form in Visual Studio 2019?
You can change the startup form to any form within your application following the steps below….In VB:
- Double-click on My Project under the project in Solution Explorer.
- Click the Application tab.
- Set the Startup form.
How do I select a startup item in Visual Studio 2019?
js development or Python development workload by choosing Tools > Get Tools and Features, or by closing Visual Studio and running the Visual Studio Installer. In Solution Explorer, on the right-click or context menu of a JavaScript or Python file, choose the Set as Startup Item command.
How do I run a form in Visual Studio?
Create a project
- Open Visual Studio 2017.
- From the top menu bar, choose File > New > Project.
- In the New Project dialog box in the left pane, expand Visual Basic, and then choose Windows Desktop. In the middle pane, choose Windows Forms App (. NET Framework). Then name the file HelloWorld .
How do I open a form in C#?
form2 fm=new form2(); fm. show(); this. visible=false; Its working fine and as i click on button the secound form is opening and first form is closing…….or Join us.
| OriginalGriff | 198 |
|---|---|
| Rick York | 75 |
How do you add controls to a form?
How to add controls to your form. Choose the Toolbox tab on the left side of the Visual Studio IDE (or press Ctrl+Alt+X), and then expand the Common Controls group. This shows the most common controls that you see on forms. Double-click the PictureBox item to add a PictureBox control to your form.
How do I create a new ASPX page in Visual Studio?
Start Visual Studio, on the File menu select New, and then select Project. In the New Project dialog box, select Visual Basic or Visual C# as the programming language. In the Templates pane, select ASP.NET Empty Web Application, and name the project SofiaCarRentalWebApp. Click OK to create the solution and the project.
How do I open ASPX in Visual Studio?
To run the page
- In Solution Explorer, right-click FirstWebPage. aspx and select Set as Start Page.
- Press CTRL+F5 to run the page. The page is displayed in the browser. Although the page you created has a file-name extension of . aspx, it currently runs like any HTML page.
- Close the browser to stop the Web application.
How do I make an ASPX file?
Example – Building an ASPX template
- Open your web project in Visual Studio (using the WebSite.
- Right-click the CMSTemplates/CorporateSite folder in the Solution Explorer and select Add -> Add New Item.
- Create a new Web Form and enable Select master page.
- Name the file TwoColumnTemplate.aspx.
- Click Add.
Is ASP Net dead?
ASP.NET aka “System. Web” is now dead. ASP.NET MVC launched in 2008 was built on-top of ASP.NET, but bypassed most of the WebForms infrastructure. ASP.NET MVC has its own versioning separate from ASP.NET and ASP.NET Web API (and ASP.NET Core).
Is .NET dying 2020?
NET developers are C# developers, and their numbers are only growing. That means opportunities for VB developers going forward will become niche if not non-existent. Hence, it tops our list of the Top 10 Dying Programming Languages in the year 2020.
Does ASP NET have future?
You do NOT have to rewrite your Web Forms applications as MVC soon or even in the near future. ASP.NET Web Forms applications will remain functional, regardless of new . NET releases.
Does C# has a future?
There is still a very good future for C# and Java. Even if no new programs were developed in either language starting today we would still have decades worth of work to be done in both languages. They have been too common and too important for there to not be a future.
What is the future of .NET framework?
So, there will be just only one . NET platform going forward, and everyone will be able to utilize its features targeting macOS, iOS, Android, Linux, Windows, tvOS, WebAssembly, watchOS, and many more. There will be also new language features, runtime capabilities, new APIs along the way too.
Is MVC still relevant 2020?
In conclusion : Yes MVC is still very, VERY relevant today, as it was the solution of choice when building new project for quite a while. . net framework is not 100% out of date. The last release was within the last 6 months.
Why is MVC bad?
A core principle of the MVC pattern is the view layer’s ignorance with respect to the model layer. Views are dumb objects. They only know how to present data to the user. They don’t know or understand what they are presenting.
Is MVC better than web forms?
More Control-The ASP.NET MVC framework provides more control over the HTML , JavaScript and CSS than the traditional Web Forms. Testability-ASP.NET MVC framework provides better testability of the Web Application and good support for the test driven development too.