С понятием ярлыка хорошо знакомы все пользователи Windows. Ярлык — это небольшой графический объект файловой системы, содержащий ссылку на некий файл или папку. Также ярлык может содержать различную служебную информацию — тип, аргументы, горячие клавиши, путь к целевому объекту и значку, начальное состояние окна и тому подобное. В Windows ярлыки обычно используются для запуска программ с рабочего стола.
Также ярлыки могут создавать сами пользователи путем перетаскивания целевого объекта в нужное расположение с зажатой Alt или указанием пути либо команды в окошке мастера создания ярлыка.
Содержание статьи:
LNK-ярлыки
Если вы внимательно читали первый абзац, то, наверное, обратили внимание на упомянутом нами некоем типе. Да, в Windows существует несколько типов ярлыков. Ярлыки, традиционно расположенные на рабочем столе и используемые для запуска установленных программ, являются самыми распространенными. Они имеют расширение LNK и используют интерфейс IShellLink — особый механизм для работы с данным типом объектов файловой системы. Область применения LNK-ярлыков обычно ограничивается созданием ссылок на файлы, каталоги, реже апплеты классической панели управления.
URL-ярлыки
Данный тип ярлыков используется для открытия определенных веб-ресурсов в интернете. URL-ярлыки имеют простую структуру, а их содержимое обычно ограничивается определяющим тегом InternetShortcut и полным адресом ресурса. Дополнительно URL-ярлыки могут содержать путь к иконке или содержащему иконку файлу, горячие клавиши и метаинформацию. Расширение ярлыки интернета имеют URL, гораздо реже встречаются ярлыки с расширением WEBSITE. Двойной клик по таким объектам запускает браузер по умолчанию.
PIF-ярлыки
Ярлык, используемый для запуска программ MS-DOS. По назначению PIF-ярлыки близки к ярлыкам LNK, но в отличие от последних не нуждаются в посредниках вроде интерфейса IShellLink, а запускаются напрямую. Их содержимое представлено путем к исполняемому файлу, инструкциями для исполнения DOS-приложения в среде Windows и различными метаданными — сведениями об используемых шрифтах, дату создания и модификации и прочее. PIF-ярлыки пользовались популярностью в ранних версиях Windows, сегодня встречаются редко, иногда под ярлыки PIF маскируются вирусы, так что будьте осторожны, если встретите такой файл в интернете.
Ярлыки APPREF-MS
Шанс столкнуться с ярлыком, имеющим расширение APPREF-MS, у рядового пользователя весьма невелик. Создаются такие ярлыки для приложений ClickOnce и служат для подключения к серверу, на котором располагается приложение. Содержат адрес сервера и токен для запуска удаленной программы.
SHB-ярлыки
Так называемый ярлык документа, разработанный Microsoft и используемый для открытия файлов документов в Windows с помощью библиотеки shscrap.dll. По структуре и назначению близок к LNK, но встречается намного реже. Содержимое представлено путем к целевому объекту и метаданными.
XNK-ярлыки
Этот тип ярлыков используется для быстрого открытия каталога или другого элемента в программе Microsoft Outlook. Создаются XNK-ярлыки путем перетаскивания объекта из почтового клиента на рабочий стол. Использовались XNK-ярлыки в старых версиях Outlook, шанс встретить их сегодня невелик.
Как включить отображение расширений ярлыков
В Windows, даже если вы включите отображение расширений файлов, расширения ярлыков останутся скрытыми. Это сделано для вашего удобства пользования ярлыками, но это же является потенциальной угрозой безопасности, поскольку под вполне невинным текстовым файлом может скрываться вредонос с «невидимым» расширением ярлыка.
Есть, однако, способ, позволяющий включить показ расширений ярлыков, хотя и не столь очевидный.
За скрытие расширений ярлыков в реестре отвечает текстовый параметр NeverShowExt с пустым значением. Если его удалить, соответствующее расширение станет видным. Единственная трудность в том, что вам придется найти экземпляры NeverShowExt вручную и удалить их.
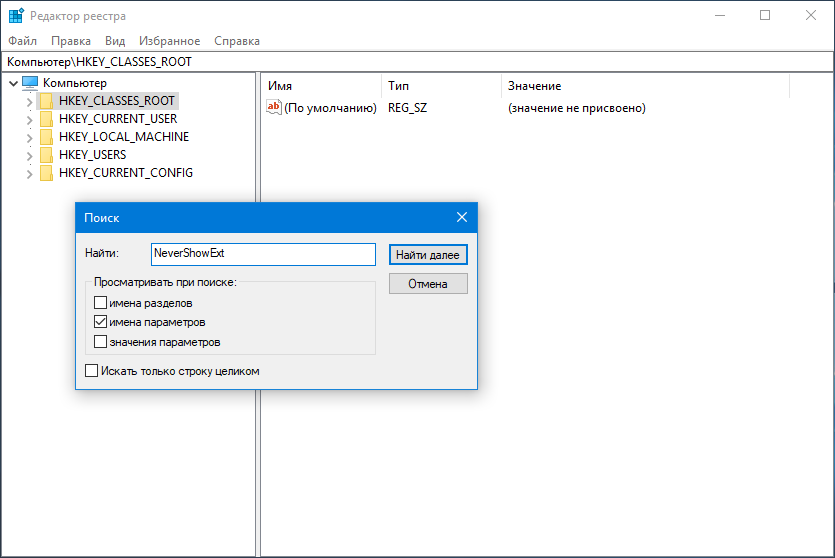
Откройте редактор реестра, выделите мышкой раздел HKEY_CLASSES_ROOT (искать параметр нужно в нём) и нажмите F3, чтобы вызвать окошко поиска. Поскольку другие элементы нам не нужны, отмечаем галочкой только пункт «Имена параметров» и запускаем процедуру поиска.
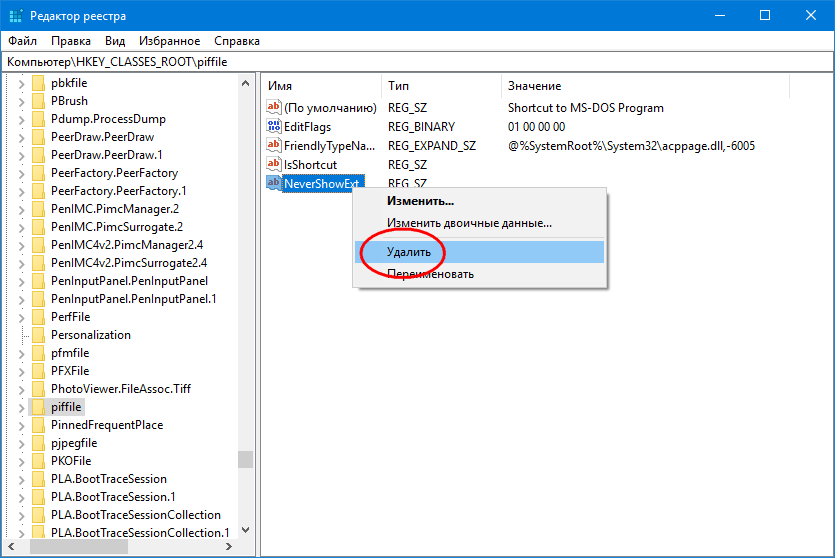
Удаляем параметры NeverShowExt в найденных ключах.
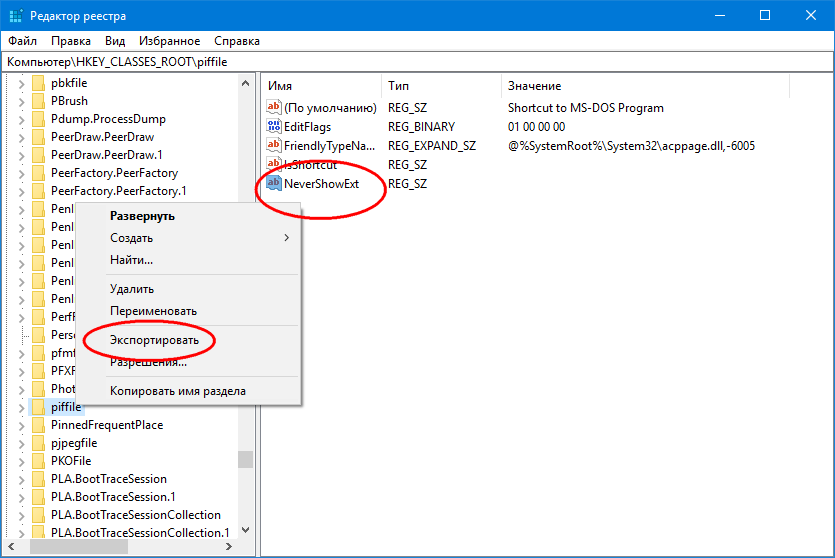
Предварительно создав резервную копию ключа (экспортировать).
А если что не удаляется, то и не трогаем.
Какой экземпляр за какой тип ярлыка отвечает, догадаетесь по названию. Например, параметр в ключе HKCR/lnkfile отключает показ расширений LNK-ярлыков, а тот же параметр в ключе HKEY_CLASSES_ROOT/piffile — за показ расширения ярлыков типа PIF.
Новые настройки должны вступить в силу после перезапуска Проводника, но может понадобится и перезагрузка компьютера.
А на этом с ярлыками пока всё.
Загрузка…
Все пользователи Windows знакомы с концепцией связывания. Ссылка – это небольшой объект графической файловой системы, содержащий ссылку на файл или папку. Кроме того, ссылка может содержать различную информацию о службе: тип, аргументы, сочетания клавиш, путь к целевому объекту и значку, начальное состояние окна и т.п. В Windows ярлыки обычно используются для запуска программ с рабочего стола.
Кроме того, ссылки могут быть созданы самими пользователями, перетаскивая целевой объект в желаемое место, удерживая нажатой клавишу Alt, или путем указания пути или команды в окне мастера создания ссылок.
Содержание статьи:
- Ярлыки LNK
- Ярлыки URL
- Тег PIF
- Ярлыки APPREF-MS
- Горячие клавиши SHB
- XNK ярлыки
- Как включить отображение расширений ссылок
LNK-ярлыки
Если вы внимательно прочитали первый абзац, вы, вероятно, заметили определенный тип, о котором мы говорили. Да, в Windows есть разные типы ярлыков. Ярлыки, традиционно размещаемые на рабочем столе и используемые для запуска установленных программ, являются наиболее распространенными. У них есть расширение LNK и использовать интерфейс IShellLink, специальный механизм для работы с этим типом объекта файловой системы. Область применения LNK– ярлыки обычно ограничиваются созданием ссылок на файлы, каталоги, реже апплеты классической панели управления.
URL-ярлыки
Этот тип ссылки используется для открытия определенных веб-ресурсов в Интернете. URL– ярлыки имеют простую структуру, и их содержание обычно ограничивается тегом определения Интернет-соединение и полный адрес ресурса более того URL– Ссылки могут содержать путь к значку или файлу, содержащему значок, горячие клавиши и метаинформацию. Интернет-ярлыки расширения имеют URL, гораздо менее распространенные ярлыки с ВЕБ-САЙТ… Двойной щелчок по этим объектам запускает браузер по умолчанию.
PIF-ярлыки
Ярлык, используемый для запуска программ MS-DOS. По записи СДС– ярлыки близки к ярлыкам LNK, но в отличие от последнего, они не нуждаются в посредниках, таких как интерфейс IShellLink, а выполняются напрямую. Их содержимое представлено путем к исполняемому файлу, инструкциями по запуску приложения DOS в среде Windows и различными метаданными: информацией об используемых символах, датой создания и изменения и так далее. СДС– ярлыки были популярны в ранних версиях Windows, сегодня они встречаются редко, иногда под ярлыками СДС вирусы замаскированы, поэтому будьте осторожны, если вы встретите такой файл в Интернете.
Ярлыки APPREF-MS
Вероятность встретить ярлык с расширением APPREF-MS, средний пользователь очень маленький. Эти ссылки создаются для приложений ClickOnce и используются для подключения к серверу, на котором размещено приложение. Содержит адрес сервера и токен для удаленного запуска программы.
SHB-ярлыки
Так называемая ссылка на документ, разработанная Microsoft и используемая для открытия файлов документов в Windows с помощью библиотеки shscrap.dll… По устройству и назначению близок к LNK, но гораздо реже. Контент представлен метаданными пути и пункта назначения.
XNK-ярлыки
Этот тип ссылки используется для быстрого открытия каталога или создания другого элемента в Microsoft Outlook XNK– ярлыки путем перетаскивания объекта из почтового клиента на рабочий стол. Использовал XNK– ярлыки в предыдущих версиях Outlook, сегодня их мало.
Как включить отображение расширений ярлыков
В Windows, даже если вы включите отображение расширений файлов, расширения ссылок останутся скрытыми. Это сделано для удобства использования ярлыков, но это также потенциальная угроза безопасности, потому что совершенно невинный текстовый файл может скрыть вредоносное ПО с невидимым «расширением ярлыка.
Однако есть способ включить отображение расширений ссылок, хотя и не столь очевидный.
Текстовый параметр NeverShowExt с пустым значением отвечает за скрытие расширений ссылок в реестре. Если вы удалите его, соответствующее расширение станет видимым. Единственная трудность заключается в том, что вам нужно вручную найти экземпляры NeverShowExt и удалить их.
Откройте редактор реестра, выделите мышкой раздел HKEY_CLASSES_ROOT (в нем нужно искать параметр) и нажмите F3, чтобы открыть окно поиска. Так как другие элементы нам не нужны, выбираем только пункт «Названия параметров» и запускаем процедуру поиска.
В найденных ключах убираем параметры NeverShowExt.
После предварительного создания резервной копии ключа (экспорт).
А если что-то не убирается, то мы этого не трогаем.
Какой экземпляр отвечает за какой тип метки, можно догадаться по названию. Например, параметр в ключе HKCR / lnkfile отключает отображение расширений LNK– ярлыки и тот же параметр в ключе HKEY_CLASSES_ROOT / piffile – для отображения расширения ярлыка как СДС.
Новые настройки должны вступить в силу после перезапуска проводника, но вам также может потребоваться перезагрузить компьютер.
А пока все с этикетками.
Источник изображения: www.white-windows.ru
Иконки для ярлыков — это маленькие изображения, которые помещаются на рабочем столе или в панели задач операционной системы. Они служат визуальным обозначением для программ, файлов или папок, позволяя быстро и легко идентифицировать их в среде множества других объектов.
Один из ключевых аспектов, связанных с иконками для ярлыков, — это выбор правильного расширения. Расширение файла определяет формат и тип данных иконки. Корректное расширение необходимо для обеспечения совместимости и правильного отображения иконки в операционной системе.
Наиболее распространенные расширения для иконок для ярлыков — это .ico, .png и .svg. Каждое из этих расширений имеет свои особенности и преимущества, которые следует учитывать при выборе.
Содержание
- Расширение иконок для ярлыков: подробное руководство
- Для чего нужны иконки для ярлыков
- Подробный обзор расширений иконок
- .ico
- .png
- .svg
- .icns
- .dll
- .exe
- .jpeg или .jpg
- .gif
- .bmp
- PNG иконки для ярлыков
- ICO иконки для ярлыков
- SVG иконки для ярлыков:
- Как выбрать подходящее расширение для иконки ярлыка
- Вопрос-ответ
- Какое расширение у иконок для ярлыков?
- Как создать иконку для ярлыка?
- Можно ли использовать другие форматы иконок для ярлыков?
- Как изменить иконку для ярлыка?
- Можно ли скачать иконки для ярлыков из интернета?
- Как можно конвертировать изображение в иконку для ярлыка?
Расширение иконок для ярлыков: подробное руководство
Иконки для ярлыков могут быть представлены в различных форматах файлов, но наиболее распространенными являются файлы с расширениями .ico, .png и .svg. Каждый из этих форматов имеет свои особенности и преимущества.
ICO
Файлы с расширением .ico являются самыми стандартными для иконок ярлыков в операционных системах Windows. Они поддерживают несколько разрешений иконок в одном файле и могут содержать изображения в формате битовых карт. Файлы .ico могут быть легко созданы или редактированы с помощью специальных программных инструментов.
PNG
Файлы с расширением .png являются часто используемыми для иконок ярлыков веб-сайтов и приложений. Формат PNG обеспечивает хорошее качество изображений с прозрачностью и поддержкой различных цветовых глубин. Преимущество файла .png в том, что он не теряет качество при сжатии и может быть использован на разных платформах.
SVG
Файлы с расширением .svg (Scalable Vector Graphics) являются векторными изображениями, которые могут масштабироваться без потери качества. Формат SVG поддерживает различные простые и сложные элементы, такие как линии, окружности, кривые и текст. SVG иконки могут быть легко адаптированы под разные размеры и разрешения экранов, их также можно изменять с помощью CSS.
Как выбрать расширение для иконок ярлыков?
При выборе расширения иконок для ярлыков следует учитывать требования и поддержку платформы, на которой они будут использоваться. Если вы создаете иконки для Windows, то наилучшим выбором будет формат .ico. Для веб-сайтов и приложений с множеством различных платформ, рекомендуется использовать файлы .png или .svg в зависимости от требований к качеству изображений и поддержке векторной графики.
| Расширение | Преимущества | Недостатки |
|---|---|---|
| .ico | Поддержка различных разрешений иконок Специализированные инструменты для создания и редактирования |
Требуется конвертация для использования на других платформах |
| .png | Хорошее качество изображений с прозрачностью Масштабируемость без потери качества |
Больший размер файлов по сравнению с .ico Необходимость использования дополнительных инструментов для создания и редактирования |
| .svg | Масштабируемость без потери качества Поддержка различных простых и сложных элементов Редактирование с помощью CSS |
Некоторые ограничения для сложных графических эффектов |
Заключение
При выборе расширения для иконок ярлыков важно учитывать целевую платформу, требования к качеству изображений, масштабируемости и возможность редактирования. .ico, .png и .svg являются наиболее популярными и универсальными форматами, которые позволяют создавать иконки, соответствующие вашим нуждам.
Для чего нужны иконки для ярлыков
Иконки для ярлыков — это маленькие графические изображения, которые применяются для визуального представления программ, папок, файлов и других объектов на рабочем столе или в файловой системе. Они выполняют ряд важных функций:
-
Улучшение визуальной навигации: Иконки позволяют идентифицировать объекты на рабочем столе и в файловой системе среди большого количества файлов и папок. Они помогают организовать и категоризировать информацию, делая ее более доступной для пользователя.
-
Улучшение узнаваемости: Иконки используются для представления программ и приложений. Уникальные иконки помогают пользователю быстро узнать нужное ему приложение и отличить его от других. Это особенно полезно, если у пользователя установлено множество программ и приложений.
-
Ассоциация с определенными функциями: Иконки могут быть специально разработаны для ассоциации с определенными функциями или действиями. Например, иконка с письмом может быть использована для обозначения электронной почты, а иконка с ведром и кистью — для инструментов рисования.
-
Улучшение визуальной эстетики: Иконки обеспечивают визуальное разнообразие и дополняют пользовательский интерфейс. Они могут быть яркими и привлекательными, делая использование программ и приложений более приятным для глаза пользователя.
-
Повышение производительности: Использование иконок для ярлыков позволяет пользователям быстро и легко запускать необходимые программы и открывать нужные файлы. Они сокращают время, которое пользователь тратит на поиск нужного объекта, и улучшают его производительность.
-
Создание личной идентичности: Иконки могут использоваться для создания уникального стиля и идентичности различных приложений, компаний или веб-сайтов. Уникальные иконки могут помочь отличиться от конкурентов и привлечь внимание пользователей.
В целом, иконки для ярлыков являются важным элементом визуального интерфейса, который помогает пользователям ориентироваться, упрощает навигацию и повышает эстетическое восприятие программ и файлов.
Подробный обзор расширений иконок
Существует несколько расширений файлов для иконок, которые используются для ярлыков на компьютере. Каждое расширение имеет свои особенности и подходит для определенных типов иконок.
.ico
.ico — самое распространенное расширение для иконок. Оно поддерживается практически всеми операционными системами и может содержать несколько изображений разных размеров и цветовых глубин. Файлы .ico могут быть использованы для ярлыков на рабочем столе, в панели задач и в других местах операционной системы.
.png
.png — формат файлов, который также широко используется для иконок. Файлы .png обеспечивают прозрачность, а также поддерживают различные уровни сжатия и качества изображений. Они могут быть использованы в различных приложениях и веб-сайтах для отображения иконок.
.svg
.svg — векторный формат файлов для иконок. Он использует математические вычисления для представления изображений и может быть без потерь масштабирован до любого размера. Файлы .svg могут быть использованы в веб-дизайне, а также в других приложениях, где требуется высокое качество иконок при любом масштабе.
.icns
.icns — формат файлов для иконок, который используется на компьютерах Mac. Файлы .icns могут содержать несколько изображений разных размеров и цветовых глубин, подобно файлам .ico. Они могут быть использованы для ярлыков в операционной системе macOS.
.dll
.dll — расширение файлов для иконок, которое используется в библиотеках Dynamic-link library (DLL) в операционной системе Windows. Файлы .dll могут содержать несколько изображений разных размеров и цветовых глубин, также как и файлы .ico. Они могут быть использованы для ярлыков и в других приложениях в системе Windows.
.exe
.exe — расширение файлов, которые представляют исполняемые файлы в операционных системах Windows. Эти файлы могут содержать иконки внутри себя, которые используются для ярлыков на рабочем столе и в других местах системы. Иконки внутри файлов .exe обычно имеют формат .ico.
.jpeg или .jpg
.jpeg или .jpg — форматы файлов изображений, которые также могут использоваться для иконок. Они предоставляют сжатие изображений с потерями качества, что делает их менее подходящими для использования в ярлыках или других приложениях, где требуется высокое качество иконок.
.gif
.gif — формат файлов изображений, который поддерживает анимацию. Хотя файлы .gif могут использоваться для создания ярлыков с анимацией, они не являются наиболее распространенным выбором для этой цели. Они чаще используются для анимированных изображений в веб-дизайне и других приложениях.
.bmp
.bmp — формат файлов изображений, который используется, в основном, в операционной системе Windows. Файлы .bmp могут содержать изображения с различными цветовыми глубинами и сжатием, но они не являются наиболее эффективным или распространенным выбором для иконок или ярлыков.
Выбор подходящего расширения для иконок зависит от определенных требований приложения или операционной системы, на которых они должны быть использованы. Важно выбрать формат, который обеспечит наилучшую гибкость, качество и поддержку для требуемых целей.
PNG иконки для ярлыков
Одним из самых популярных форматов для иконок ярлыков является PNG (Portable Network Graphics). Этот формат обеспечивает хорошее качество изображений и поддерживает прозрачность, что делает его удобным выбором для создания иконок. Вот некоторые преимущества использования PNG иконок для ярлыков:
- Прозрачность: Используя PNG формат, вы можете создавать иконки с прозрачным фоном. Это позволяет вам легко интегрировать иконки в любую обстановку, независимо от ее дизайна.
- Качество: PNG формат обеспечивает высокое качество изображений с мягкими переходами и точными деталями. Это особенно полезно, если ваши иконки содержат текст или сложные элементы.
- Поддержка прозрачности: PNG формат поддерживает различные уровни прозрачности, что позволяет создавать иконки с полупрозрачными эффектами. Это может быть полезно, если вам нужно выделить определенную часть иконки или создать эффекты наведения.
В отличие от других форматов, таких как JPEG или GIF, PNG формат не поддерживает анимацию. Однако, если вам не требуется анимированных иконок, PNG станет отличным выбором. Важно учитывать что, из-за использования большего количества цветов и прозрачности, файлы PNG могут иметь больший размер по сравнению с другими форматами, что может привести к повышенному времени загрузки страницы в случае неоптимизированных иконок.
Выводя иконки для ярлыков в формате PNG, вы сможете создавать профессионально выглядящие ярлыки с высокой цветопередачей и детализацией. Однако, при создании иконок не забывайте об оптимизации размера файлов, чтобы увеличить скорость загрузки ваших страниц.
ICO иконки для ярлыков
ICO (сокращение от «icon» — иконка) — это формат файлов иконок, который используется для создания ярлыков в операционных системах Windows.
Файлы иконок в формате ICO имеют расширение .ico и могут содержать изображения с разрешением от 16×16 до 256×256 пикселей. Они часто используются для представления программ, файлов или папок в локальной файловой системе или на рабочем столе пользователей.
ICO иконки для ярлыков позволяют передавать визуальную информацию о файле или программе, что улучшает узнаваемость и удобство использования. Они применяются в качестве графического представления, которое связано с определенной программой или файлом.
Примечание: Файлы иконок в формате ICO также поддерживают прозрачность, что позволяет создавать иконки с прозрачными фонами или полупрозрачными эффектами.
Важно отметить, что формат ICO иконок доступен только для операционной системы Windows. Однако, различные программы могут преобразовывать иконки в формате ICO в другие форматы, такие как PNG или JPEG, для использования на других платформах.
Использование ICO иконок для ярлыков придает интерфейсу пользователя дополнительную функциональность и помогает лучше ориентироваться в файловой системе или на рабочем столе.
SVG иконки для ярлыков:
SVG (Scalable Vector Graphics) — это формат векторных графических изображений, который позволяет создавать иконы и другие элементы с высокой точностью и масштабируемостью.
Для ярлыков обычно используются иконки в формате .ico или .png. Однако, SVG иконки являются более гибкими и могут быть использованы для создания ярлыков с более высоким качеством и детализацией.
Преимущества SVG иконок для ярлыков:
- Масштабируемость: SVG иконки могут быть масштабированы до любого размера без потери качества. Это позволяет создавать ярлыки, которые выглядят хорошо на разных разрешениях экрана.
- Анимация: SVG поддерживает анимацию, что позволяет создавать ярлыки с интерактивными элементами и эффектами.
- Прозрачность: SVG поддерживает прозрачность, что позволяет использовать иконки с прозрачными фонами для более эстетичного вида ярлыков.
- Легкость: SVG файлы имеют небольшой размер, что улучшает скорость загрузки ярлыков.
Использование SVG иконок для создания ярлыков требует некоторых дополнительных шагов:
- Создание иконки: Иконку можно создать с помощью графического редактора или скачать готовый вариант из открытых источников.
- Конвертация в .ico или .png: SVG иконку нужно конвертировать в формат, поддерживаемый ярлыками операционных систем. Для этого можно воспользоваться онлайн-инструментами или специализированными программами.
- Создание ярлыка: После конвертации SVG иконки, можно создать ярлык на рабочем столе или в панели задач операционной системы.
В итоге, использование SVG иконок для ярлыков позволяет создавать более гибкие и эстетичные ярлыки с высоким качеством изображения.
Как выбрать подходящее расширение для иконки ярлыка
Иконки ярлыков обычно представлены в специальных форматах файлов, которые оптимизированы для отображения на рабочем столе или в меню. Правильный выбор расширения для иконки является важным шагом, чтобы обеспечить ее понятность и совместимость с различными операционными системами.
Вот несколько ключевых факторов, которые следует учесть при выборе подходящего расширения для иконки ярлыка:
- Универсальность: Лучше всего выбирать расширения, которые поддерживаются на всех операционных системах. Некоторые распространенные универсальные форматы включают в себя PNG и ICO.
- Разрешение: Различные операционные системы имеют разные требования к разрешению иконок. Рекомендуется создавать иконки с разными размерами и разрешениями, чтобы обеспечить хорошую читабельность на всех платформах.
- Альфа-канал: Иногда важно иметь прозрачный фон или прозрачность в некоторых частях иконки. Форматы, поддерживающие альфа-канал, такие как PNG, обеспечивают эту функциональность.
- Производительность: Некоторые форматы, такие как SVG, могут быть более эффективными с точки зрения производительности и размера файла. Они позволяют масштабировать иконку без потери качества.
Не забывайте, что расширение файла само по себе не является гарантированным показателем, что иконка будет отображаться правильно на всех устройствах и операционных системах. Важно также учесть требования конкретной платформы и правильно настроить иконку с помощью соответствующего программного обеспечения.
| Расширение | Описание | Совместимость |
|---|---|---|
| PNG | Формат с потерями, поддерживает прозрачность и высокое качество изображения | Все операционные системы |
| ICO | Формат, специально предназначенный для иконок, поддерживает разные разрешения | Windows |
| SVG | Формат векторной графики, позволяет масштабировать иконку без потери качества | Все операционные системы |
В конечном счете выбор расширения для иконки является индивидуальным и зависит от ваших конкретных потребностей и требований. Убедитесь, что выбранное расширение подходит для платформы, на которой будет отображаться иконка, и учтите возможность дополнительного редактирования в будущем.
Вопрос-ответ
Какое расширение у иконок для ярлыков?
Иконки для ярлыков в операционных системах Windows имеют расширение .ico.
Как создать иконку для ярлыка?
Для создания иконки для ярлыка можно использовать специализированные программы, такие как Microsoft Paint, Adobe Photoshop или IconWorkshop. Также можно воспользоваться онлайн-сервисами, где можно загрузить изображение и конвертировать его в формат .ico. Для создания иконки необходимо учитывать размеры, разрешение и картинку, которая будет отображаться в ярлыке.
Можно ли использовать другие форматы иконок для ярлыков?
В операционной системе Windows можно использовать файлы в форматах .ico, .bmp, .png и .jpg в качестве иконок для ярлыков. Однако файлы .ico являются наиболее предпочтительными, так как они поддерживают различные размеры и разрешения, а также поддерживают альфа-канал для прозрачности.
Как изменить иконку для ярлыка?
Чтобы изменить иконку для ярлыка, нужно открыть свойства ярлыка, нажав правую кнопку мыши на нем, и выбрать пункт «Свойства». Затем нужно перейти на вкладку «Ярлык» и нажать кнопку «Изменить иконку». Далее можно выбрать новую иконку из доступных или задать путь к файлу с иконкой, нажав кнопку «Обзор». После выбора новой иконки нужно применить изменения и закрыть окно свойств.
Можно ли скачать иконки для ярлыков из интернета?
Да, можно скачать иконки для ярлыков из интернета. Существует множество сайтов, которые предлагают бесплатно скачивать иконки различного формата и стиля. Некоторые из таких сайтов предлагают иконки как для персонального использования, так и для коммерческих проектов. При скачивании иконок из интернета обязательно проверяйте лицензию на использование иконок для конкретных целей.
Как можно конвертировать изображение в иконку для ярлыка?
Для конвертирования изображения в иконку для ярлыка можно воспользоваться специализированными программами, такими как IconWorkshop или Axialis IconGenerator. Эти программы позволяют загрузить изображение и выбрать необходимые настройки, такие как размер, цветовую палитру и наличие прозрачности. После настройки программы нужно сохранить иконку в формате .ico и использовать ее для ярлыков.
При работе с компьютером вы, вероятно, замечали, что у иконок папок в ОС Windows есть различные расширения файлов. Некоторые папки имеют расширение .folder или .directory, другие — .lnk или .ico. Что означают эти расширения и как они влияют на работу ОС и взаимодействие с папками? В этой статье мы расскажем об основных расширениях файлов для значков папок и их роли в операционной системе.
Расширение файла для значка папки — это специальный файл, определяющий вид и свойства иконки папки. Оно может быть его непосредственной частью или быть отдельным файлом, связанным с папкой по определенным правилам. Наиболее распространенные расширения для значков папок — .ico и .lnk.
Расширение .ico — это формат файла для значков, который используется в ОС Windows. Файлы с расширением .ico содержат наборы иконок разных размеров и глубины цвета, что позволяет отображать иконку папки в различных контекстах и под разными разрешениями экрана. Расширение .ico часто используется для создания иконок приложений и отдельных файлов, но также может быть использовано и для папок.
Расширение .lnk — это файл ярлыка, который содержит ссылку на папку или файл в операционной системе. Файл с расширением .lnk обычно содержит путь к целевому объекту — папке или файлу, а также дополнительные настройки для отображения иконки и других свойств. Расширение .lnk позволяет создавать ярлыки на папки, как на рабочем столе, так и в других местах операционной системы.
Содержание
- Значение расширения файла для значка папки
- Зачем нужно знать расширение файла для значка папки
- Как узнать расширение файла для значка папки
Значение расширения файла для значка папки
Расширение файла в имени папки отображается в операционной системе в виде иконки, которая указывает на тип содержимого папки. Именно по расширению файла операционная система определяет, каким значком показывать папку.
Вот некоторые расширения файлов и их значения для значка папки:
| Расширение файла | Значок папки |
|---|---|
| .txt | Текстовый документ |
| .doc | Документ Microsoft Word |
| .xls | Документ Microsoft Excel |
| .ppt | Презентация Microsoft PowerPoint |
| .jpg | Изображение JPEG |
| .mp3 | Аудиофайл MP3 |
| .mp4 | Видеофайл MP4 |
| Документ PDF |
Это лишь некоторые из множества расширений файлов, которые могут быть использованы для значков папок. В итоге, каждое расширение файла имеет свой уникальный значок, позволяющий пользователю более быстро ориентироваться по содержанию папок на компьютере.
Зачем нужно знать расширение файла для значка папки
Расширение файла — это часть имени файла, которая находится после последней точки. Например, в имени файла «document.txt» расширение файла — это «txt». Знание расширения файла может быть полезным при работе с папками и файлами, и вот почему.
- Идентификация типа файла
- Корректная обработка файлов в программном коде
- Безопасность
- Определение программы, связанной с файлом
- Организация файлов на компьютере
Зная расширение файла, можно легко определить его тип. Некоторые расширения (например, .jpg, .png, .gif) указывают на то, что файл является изображением, в то время как другие расширения (например, .doc, .txt, .pdf) указывают на то, что файл содержит текст или документ.
Расширение файла может использоваться при разработке программного кода для правильной обработки файла. Например, если вы разрабатываете веб-приложение, то вам может понадобиться применить различные действия в зависимости от типа файла (например, отобразить изображение или открыть текстовый документ).
Знание расширения файла может помочь вам убедиться, что файл, который вы собираетесь открыть или скачать, безопасен. Например, исполняемые файлы с расширением «.exe» могут быть потенциально вредоносными, поэтому имеет смысл быть осторожным при работе с такими файлами.
Некоторые операционные системы используют расширение файла для определения программы, которая будет использоваться для открытия этого файла по умолчанию. Например, если у вас есть файл с расширением «.docx», операционная система может предложить открыть его в программе Microsoft Word.
Знание расширения файла может помочь вам организовать файлы на компьютере. Например, можно создать отдельные папки для изображений, документов, видео и музыки и распределить соответствующие файлы по этим папкам на основе их расширения.
В целом, знание расширения файла для значка папки может быть полезным при работе с файлами и папками, помогая вам идентифицировать тип файла, обрабатывать файлы в программном коде, обеспечивать безопасность, определять программу, связанную с файлом, и организовывать файлы на компьютере.
Как узнать расширение файла для значка папки
Расширение файла для значка папки является важной информацией, которая помогает различать разные типы файлов в операционной системе. Зная расширение файла, можно сразу понять, с каким типом данных мы имеем дело. В случае папки, расширение файла определяет внешний вид значка папки, который отображается в проводнике или другом файловом менеджере. В этой статье мы расскажем, как узнать расширение файла для значка папки.
Существует несколько способов узнать расширение файла для значка папки:
- Просмотреть свойства файла.
- Основываться на иконке файла.
- Использовать командную строку.
Первый способ заключается в просмотре свойств файла. Для этого достаточно щелкнуть правой кнопкой мыши на файле и выбрать «Свойства». В открывшемся окне будет указано расширение файла вместе с другой информацией, такой как размер, дата создания и т. д.
Второй способ заключается в основании на иконке файла. Обычно, в операционных системах иконки папок имеют специальный дизайн, позволяющий быстро определить тип данных. Например, для папок с расширением .doc или .docx используется иконка с символом Microsoft Word, а для папок с расширением .jpg или .png используется иконка с изображением фотографии.
Третий способ заключается в использовании командной строки. Откройте командную строку и перейдите в папку, где находится нужный файл. Затем введите команду «dir» (Windows) или «ls» (Linux/Mac) и нажмите Enter. В результате будет отображен список файлов в папке, включая их расширения.
Зная расширение файла для значка папки, можно более удобно организовывать файлы и находить нужные данные. Мы рассмотрели несколько способов узнать расширение файла для значка папки. Выберите наиболее удобный для вас способ и используйте его в повседневной работе с файлами и папками.
From Wikipedia, the free encyclopedia
| Filename extension |
.ico |
|---|---|
| Internet media type | image/x-icon[1] (but see below) |
| Uniform Type Identifier (UTI) | com.microsoft.ico |
| Developed by | Microsoft |
| Type of format | Graphics file format for computer icons |
| Container for | BMP and PNG |
| Extended to | CUR |
| Filename extension |
.cur |
|---|---|
| Internet media type | image/vnd.microsoft.icon |
| Uniform Type Identifier (UTI) | com.microsoft.cur |
| Developed by | Microsoft |
| Type of format | Graphics file format for mouse cursors |
| Container for | BMP |
| Extended from | ICO |
The ICO file format is an image file format for computer icons in Microsoft Windows. ICO files contain one or more small images at multiple sizes and color depths, such that they may be scaled appropriately. In Windows, all executables that display an icon to the user, on the desktop, in the Start Menu, or in file Explorer, must carry the icon in ICO format.
The CUR file format is an almost identical image file format for non-animated cursors in Microsoft Windows. The only differences between these two file formats are the bytes used to identify them and the addition of a hotspot in the CUR format header; the hotspot is defined as the pixel offset (in x,y coordinates) from the top-left corner of the cursor image where the user is actually pointing the mouse.
The ANI file format is used for animated Windows cursors.
History[edit]
Icons introduced in Windows 1.0 were 32×32 pixels in size and were monochrome.[2] Support for 16 colors was introduced in Windows 3.0.[citation needed]
Win32 introduced support for storing icon images of up to 16.7 million colors (TrueColor) and up to 256×256 pixels in dimensions.[3] Windows 95 also introduced a new Device Independent Bitmap (DIB) engine.[4] However, 256 color was the default icon color depth in Windows 95. It was possible to enable 65535 color (Highcolor) icons by either modifying the Shell Icon BPP value in the registry[3][5] or by purchasing Microsoft Plus! for Windows 95. The Shell Icon Size value allows using larger icons in place of 32×32 icons and the Shell Small Icon Size value allows using custom sizes in place of 16×16 icons.[3] Thus, a single icon file could store images of any size from 1×1 pixel up to 256×256 pixels (including non-square sizes) with 2 (rarely used), 16, 256, 65535, or 16.7 million colors; but the shell could not display very large sized icons. The notification area of the Windows taskbar was limited to 16 color icons by default until Windows Me when it was updated to support high color icons.
Windows XP added support for 32-bit color (16.7 million colors plus 8-bit alpha channel transparency) icon images, thus allowing semitransparent areas like shadows, anti-aliasing, and glass-like effects to be drawn in an icon. Windows XP, by default, employs 48×48 pixel icons in Windows Explorer. Windows XP can be forced to use icons as large as 256×256 by modifying the Shell icon size value but this would cause all 32×32 icons throughout the shell to be upscaled.[3] Microsoft only recommended icon sizes up to 48×48 pixels for Windows XP.[6] Windows XP can downscale larger icons if no closer image size is available.[3]
Windows Vista added full support for 256×256-pixel 32-bit color icons,[Notes 1] as well as support for the compressed PNG format. Although compression is not required, Microsoft recommends that all 32-bit color 256×256 icons in ICO files should be stored in PNG format to reduce the overall size of the file. The Windows Vista Explorer supports smoothly scaling icons to non-standard sizes which are rendered on the fly even if an image is not present for that size in the icon file. The Windows Vista shell adds a slider for «zooming» the icon sizes in and out. With users using higher resolutions and high DPI modes, larger icon formats (such as 256×256) are recommended.[7][8]
MIME type[edit]
While the IANA-registered MIME type for ICO files is image/vnd.microsoft.icon,[9] it was submitted to IANA in 2003 by a third party and is not recognised by Microsoft software, which uses image/x-icon or image/ico instead.[10][11] Erroneous types image/ico, image/icon, text/ico and application/ico have also been seen in use.[9]
Icon file structure[edit]
An ICO or CUR file is made up of an ICONDIR («Icon directory») structure, containing an ICONDIRENTRY structure for each image in the file, followed by a contiguous block of all image bitmap data (which may be in either Windows BMP format, excluding the BITMAPFILEHEADER structure, or in PNG format, stored in its entirety).[3]
Images with less than 32 bits of color depth follow a particular format: the image is encoded as a single image consisting of a color mask (the «XOR mask») together with an opacity mask (the «AND mask»).[6][3] The XOR mask must precede the AND mask inside the bitmap data; if the image is stored in bottom-up order (which it most likely is), the XOR mask would be drawn below the AND mask. The AND mask is 1 bit per pixel, regardless of the color depth specified by the BMP header, and specifies which pixels are fully transparent(1) and which are fully opaque(0). The XOR mask conforms to the bit depth specified in the BMP header and specifies the numerical color or palette value for each pixel. Together, the AND mask and XOR mask make for a non-transparent image representing an image with 1-bit transparency; they also allow for inversion of the background. The height for the image in the ICONDIRENTRY structure of the ICO/CUR file takes on that of the intended image dimensions (after the masks are composited), whereas the height in the BMP header takes on that of the two mask images combined (before they are composited). Therefore, the masks must each be of the same dimensions, and the height specified in the BMP header must be exactly twice the height specified in the ICONDIRENTRY structure.[12]
32-bit images (including 32-bit BITMAPINFOHEADER-format BMP images[Notes 2]) are specifically a 24-bit image with the addition of an 8-bit channel for alpha compositing. Thus, in 32-bit images, the AND mask is not required, but recommended for consideration. Windows XP and higher will use a 32-bit image in less than True color mode by constructing an AND mask based on the alpha channel (if one does not reside with the image already) if no 24-bit version of the image is supplied in the ICO/CUR file. However, earlier versions of Windows interpret all pixels with 100% opacity unless an AND mask is supplied with the image. Supplying a custom AND mask will also allow for tweaking and hinting by the icon author. Even if the AND mask is not supplied, if the image is in Windows BMP format, the BMP header must still specify a doubled height.
It’s important to note that in the AND mask, as for the pixel array of the bitmap, padding bytes must be appended to the end of each row in order to bring up its length to a multiple of four bytes since it’s basically a (monochrome) bitmap.[3] The AND mask of an 8×8 pixels bitmap would have 1 byte of data and 3 bytes of padding(8*8*1bpp = 64 bits/8 = 8 bytes of total rows, so each row is 1 byte and 3 bytes of padding are needed), a 16×16 bitmap’s AND mask would have 2 bytes of data and 2 bytes of padding, a 32×32 bitmap’s AND mask would have 4 bytes of data and no padding. Note that the quantity of padding bytes needed depend on the dimensions of the bitmap and not its color depth since the AND mask is 1 bit per pixel regardless.
Outline[edit]
All values in ICO/CUR files are represented in little-endian byte order.
[edit]
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies image type: 1 for icon (.ICO) image, 2 for cursor (.CUR) image. Other values are invalid. |
| 4 | 2 | Specifies number of images in the file. |
Structure of image directory[edit]
| Image #1 | Entry for the first image |
|---|---|
| Image #2 | Entry for the second image |
| … | |
| Image #n | Entry for the last image |
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 1 | Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| 1 | 1 | Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image height is 256 pixels.[Notes 1] |
| 2 | 1 | Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | Reserved. Should be 0. |
| 4 | 2 |
|
| 6 | 2 |
|
| 8 | 4 | Specifies the size of the image’s data in bytes |
| 12 | 4 | Specifies the offset of BMP or PNG data from the beginning of the ICO/CUR file |
Referenced image data[edit]
All image data referenced by entries in the image directory proceed directly after the image directory. It is customary practice to store them in the same order as defined in the image directory.
Recall that if an image is stored in BMP format, it must exclude the opening BITMAPFILEHEADER structure, whereas if it is stored in PNG format, it must be stored in its entirety.
Note that the height of the BMP image must be twice the height declared in the image directory. The second half of the bitmap should
be an AND mask for the existing screen pixels, with the output pixels given by the formula Output = (Existing AND Mask) XOR Image. Set the mask to be zero everywhere for a clean overwrite.
PNG format[edit]
The ability to read PNG images from ICO and CUR format images was introduced in Windows Vista.[7] A PNG image can be stored in the image in the same way as done for a standard Windows BMP format image, with the exception that the PNG image must be stored in its entirety, with its file header and must be in 32bpp ARGB format.[7]
Icon and cursor resources[edit]
Icons and cursors in Portable Executable (EXE or DLL) files are organised in resources of type RT_GROUP_ICON, RT_GROUP_CURSOR, RT_ICON and RT_CURSOR.[13]
RT_GROUP_ICON and RT_GROUP_CURSOR resources contain NEWHEADER structure and one or more RESDIR structures which have almost the same format as corresponding ICONDIR and ICONDIRENTRY structures in ICO/CUR files. Main difference is in RESDIR that the last member of the structure contains two-byte resource identifier of the RT_ICON/RT_CURSOR instead of image offset in the file.
NEWHEADER/RESDIR structures also referred as GRPICONDIR/GRPICONDIRENTRY in many sources.[14]
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies resource type: 1 for icon resource, 2 for cursor resource. Other values are invalid. |
| 4 | 2 | Specifies the number of RESDIR structures that immediately follow the NEWHEADER structure. |
| Offset# | Size | Purpose |
|---|---|---|
| 0 | For icon: 1 | * Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| For cursor: 2 | ||
| 2 | For icon: 1 | * Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| For cursor: 2 | ||
| 2 | 1 | * For icon resource: Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | * For icon resource: Reserved. Should be 0. |
| 4 | 2 | Specifies color planes. Should be 0 or 1.[Notes 3] |
| 6 | 2 | Specifies bits per pixel.[Notes 5] |
| 8 | 4 | Specifies the size of the resource, in bytes. |
| 12 | 2 | Unique ordinal identifier of the RT_ICON or RT_CURSOR resource. |
RT_ICON and RT_CURSOR resources have the same image data format as in ICO files and can store PNG images as well. Additionally, first four bytes of RT_CURSOR resource data contain the cursor hotspot data, as two 16-bit values (in contrast to CUR files, in which hotspot data is contained in the ICONDIRENTRY structure).[15]
Icon library[edit]
An icon library is a way to package Windows icons. It is typically a 16-bit New Executable or a 32-bit Portable Executable binary file having an .ICL extension with icon resources being the packaged icons. Windows Vista and later versions do not support viewing icons from 16-bit (New Executable) files.[16]
See also[edit]
- Apple Icon Image format
- BMP file format
- Computer icon
- Favicon
- List of icon software
Notes[edit]
- ^ a b c d e Since Windows 95 size of an image in the ICONDIRENTRY structure might be set to zero, which means 256 pixels. Since Windows Vista, the size of an image is determined from the BITMAPINFOHEADER structure or PNG image data which technically allows storing icons with larger than 256 pixels, but such larger sizes are not recommended by Microsoft.
- ^ The classic BITMAPINFOHEADER bitmap format supports storing images with 32 bits per pixel. When saved as a standalone .BMP file, «the high byte in each [pixel] is not used». However, when this same data is stored inside a ICO or CUR file, Windows XP (the first Windows version to support ICO/CUR files with more than 1 bit of transparency) and above interpret this byte as an alpha value.
- ^ a b Setting the color planes to 0 or 1 is treated equivalently by the operating system, but if the color planes are set higher than 1, this value should be multiplied by the bits per pixel to determine the final color depth of the image. It is unknown if the various Windows operating system versions are resilient to different color plane values.
- ^ a b
«Windows XP icon and cursor support». Microsoft. November 18, 2005. Archived from the original on 2011-06-30. Retrieved 2023-07-03.The cursor is loaded properly at whatever color depth the cursor was authored. However, the system cannot distinguish between multiple candidates in the same cursor file or resource that differ only by their color depths. Icons, however, fully support multiple icon candidates with varying color depths.
- ^ a b The bits per pixel might be set to zero, but can be inferred from the other data; specifically, if the bitmap is not PNG compressed, then the bits per pixel can be calculated based on the length of the bitmap data relative to the size of the image. If the bitmap is PNG compressed, the bits per pixel are stored within the PNG data. It is unknown if the various Windows operating system versions contain logic to infer the bit depth for all possibilities if this value is set to zero.
References[edit]
- ^ «MIME Sniffing Standard». WHATWG. January 17, 2014. Archived from the original on 2014-03-27. Retrieved 2014-04-18.
- ^ Fekete, Gyorgy (March 11, 2009). «Operating System Interface Design Between 1981-2009». Webdesigner Depot. Retrieved June 6, 2011.
- ^ a b c d e f g h Hornick, John (September 29, 1995). «Icons». Windows User Interface Technical Articles (MSDN). Microsoft Corporation. Retrieved June 5, 2011.
- ^ «Windows 95 Architecture Components». Microsoft TechNet. Microsoft Corporation. Retrieved June 6, 2011.
- ^ «Shell Icon BPP». Windows 2000 Registry Reference (Microsoft TechNet). Microsoft Corporation. Retrieved June 6, 2011.
- ^ a b «Creating Windows XP Icons». Windows XP Technical Articles (MSDN). Microsoft Corporation. July 2001. Retrieved 2022-11-27.
- ^ a b c Chen, Raymond (October 22, 2010). «The evolution of the ICO file format, part 4: PNG images». The Old New Thing — Microsoft Developer Blogs. Retrieved 2022-11-27.
- ^ «Icons (Design basics) — Win32 apps». learn.microsoft.com. 9 February 2021.
Icons have a maximum size of 256×256 pixels, making them suitable for high-dpi (dots per inch) displays. These high-resolution icons allow for high visual quality in list views with large icons… Only a 32-bit copy of the 256×256 pixel image should be included, and only the 256×256 pixel image should be compressed to keep the file size down.
- ^ a b Butcher, Simon (3 Sep 2003). «image/vnd.microsoft.icon». Retrieved 3 Jan 2014.
- ^ Lawrence, Eric (11 Feb 2011). «IE9 RC Minor Changes List». IEInternals. MSDN Blogs. Retrieved 20 Aug 2016.
See the second comment.We use «image/x-icon» because that’s the MIME type we’ve always used. Someone at some point (AFAIK, not related to Microsoft) proposed registration of the MIME type as «vnd.microsoft.icon», but Windows doesn’t actually use that, it uses image/x-icon.
- ^ Windows Imaging Component — ICO Format Overview
- ^ Chen, Raymond (2010-10-19). «The evolution of the ICO file format, part 2: Now in color!». The Old New Thing. Retrieved 2022-12-30.
- ^ «Resource File Formats — Win32 apps». learn.microsoft.com. 2020-08-19. Retrieved 2023-05-22.
- ^ Chen, Raymond (July 20, 2012). «The format of icon resources». The Old New Thing — Microsoft Developer Blogs. Retrieved 2023-05-20.
- ^ «LOCALHEADER structure — Win32 apps». learn.microsoft.com. 2020-12-11. Retrieved 2023-05-22.
- ^ Chen, Raymond (May 2008). «Windows Confidential — 16-Bit Icons Are So Passé». TechNet Magazine. Retrieved November 27, 2022.
External links[edit]
- Icon design guidelines for Windows Vista icons
- Icon design guidelines for Windows 10 app icons
- Icons (1995 Microsoft Technical Article)
- The evolution of the ICO file format (Part 1, Part 2, Part 3, Part 4)
- A Look Inside Windows Icons, Part 1 — PC Mag Jan 26, 1993 Vol.12 No. 2
- A Look Inside Windows Icons, Part 2 — PC Mag Feb 9, 1993 Vol.12 No. 3
- Enable High Color Icons in Windows 95 and later
- Enhance Java GUIs with Windows Icons