
Время на прочтение
3 мин
Количество просмотров 328K
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
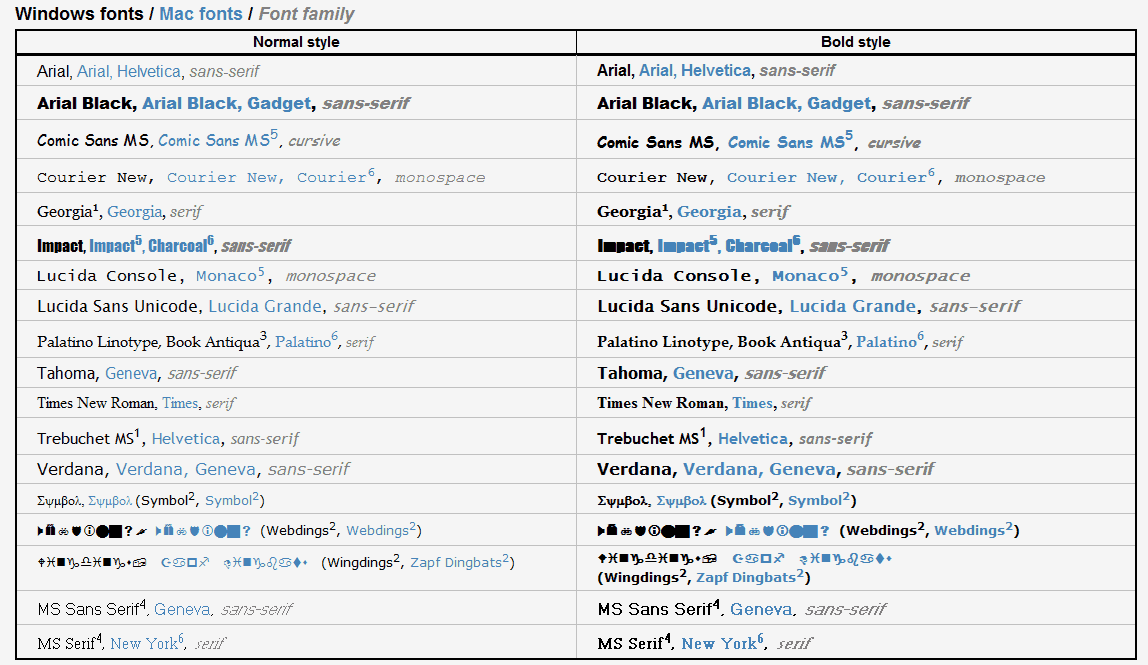
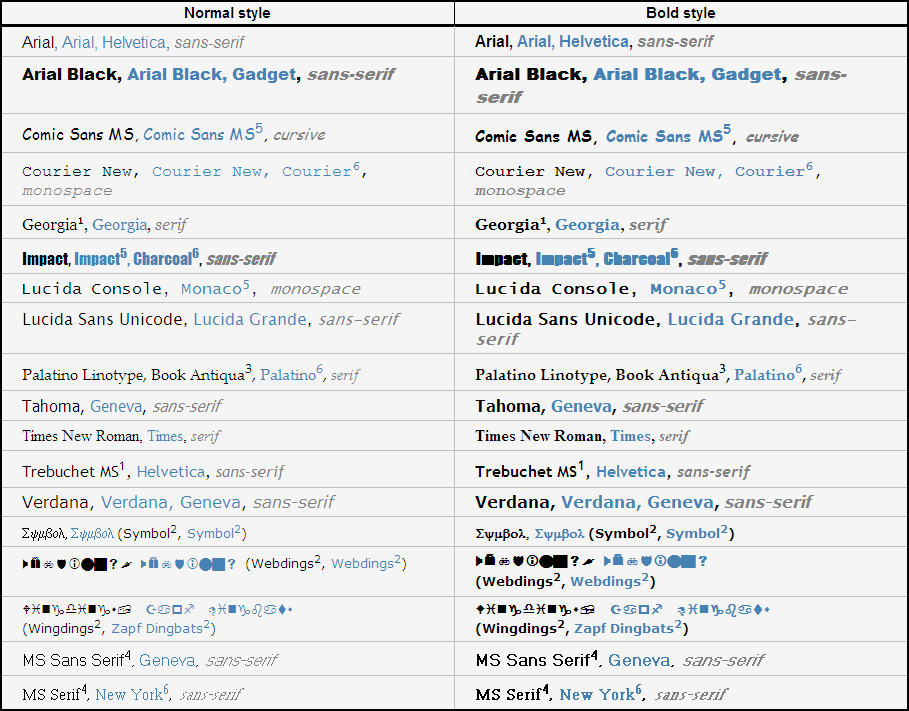
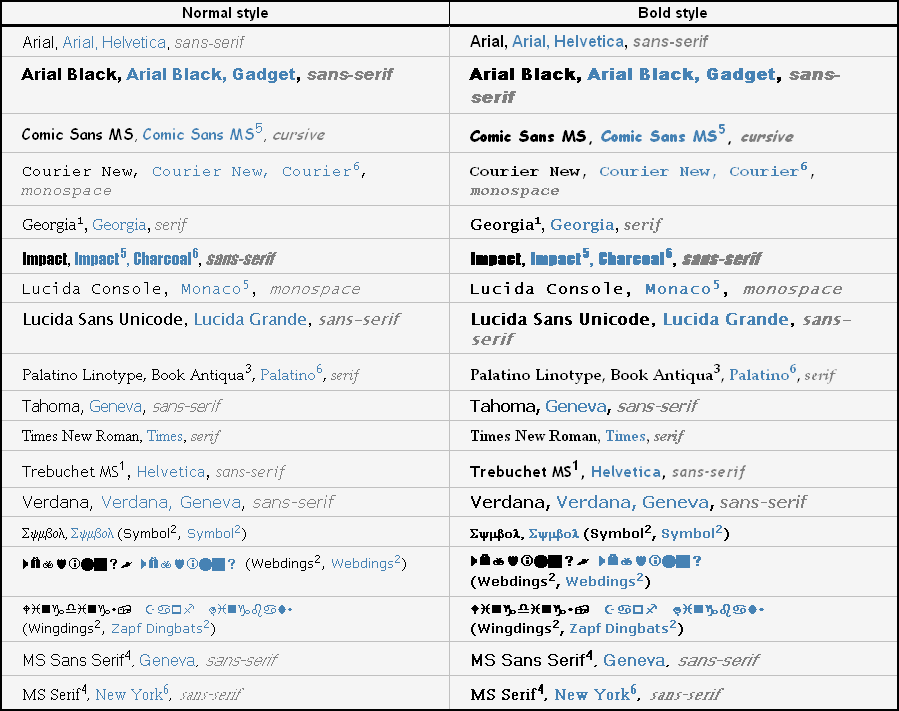
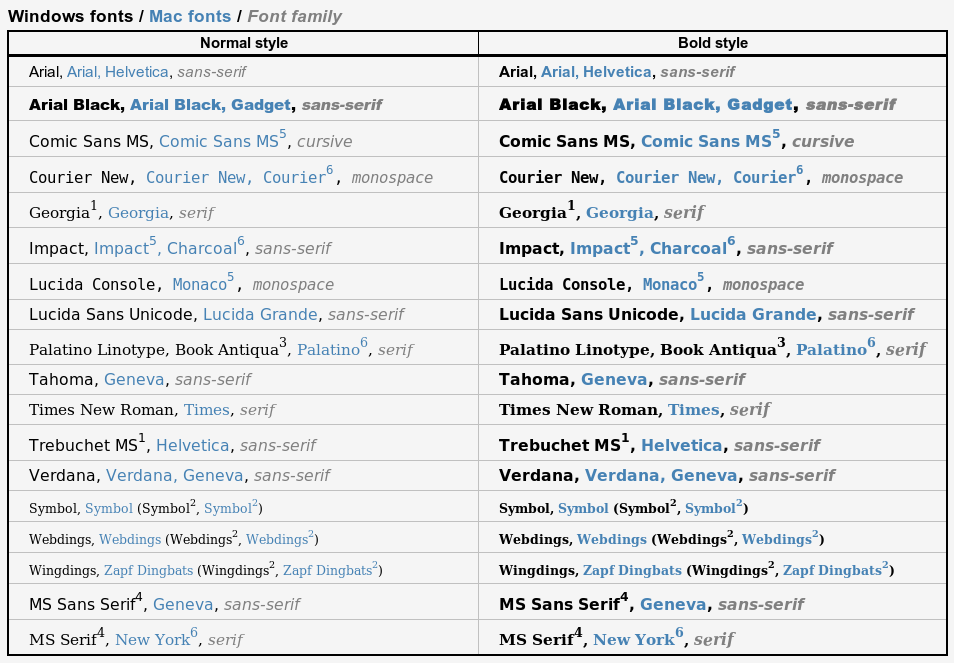
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Почти безопасные шрифты: Comic Sans MS, Tahoma, Trebuchet MS, Verdana.
Официальные списки шрифтов, поставляемых с разными версиями Windows:
- Windows 95
- Windows 98
- Windows NT Workstation 4.0
- Windows 2000
- Windows XP
Из «Справочника Дизайнера» © 2006 BaDeVlad
Каждый раз, когда мы включаем компьютер или запускаем приложение на Windows 10, мы видим текст, написанный определенным шрифтом. Иногда мы замечаем, что шрифты различаются в разных приложениях или на разных устройствах, но есть один шрифт, который используется повсеместно — это шрифт «Segoe UI».
Segoe UI — это санс-серифный шрифт, который был введен на рынок вместе с Windows Vista в 2006 году. В настоящее время это основной шрифт, использующийся в Windows 10, и он является стандартным шрифтом для текста в большинстве приложений, включая браузер Microsoft Edge, переписку в Skype и электронную почту в приложении Mail.
Шрифт Segoe UI обладает современным видом и легко читается на экранах разной плотности пикселей, что делает его идеальным для использования в интерфейсах пользовательского интерфейса Windows. Кроме того, семейство шрифтов Segoe UI включает различные начертания и жирность, а также шрифты с кириллическими символами, что делает его универсальным для различных языков и регионов.
Содержание
- Шрифты в операционной системе
- Как выбрать стандартный шрифт?
- Влияет ли шрифт на читаемость текста?
Шрифты в операционной системе
В операционной системе, такой как Windows 10, шрифты играют важную роль в представлении текстового контента на экране. Шрифт — это набор символов, которые визуально отображаются на мониторе и могут быть использованы для написания текста. Они могут быть как основными, так и дополнительными, которые добавлены в систему пользователем.
Стандартный шрифт для текста в Windows 10 — Segoe UI. Этот шрифт был разработан компанией Microsoft и имеет простой и современный дизайн. В то же время, система содержит в себе и другие шрифты, такие как Arial, Times New Roman, Verdana и т.д. Для того, чтобы изменить шрифт по умолчанию, пользователь может переопределить шрифт в настройках системы.
Помимо этого, возможно установить дополнительные шрифты из интернета или приобрести их с помощью коммерческих библиотек. Использование нестандартных шрифтов может увеличить креативность, улучшить дизайн и повысить стилистическую привлекательность текста.
В целом, шрифты имеют важное место в операционной системе и ассоциируются с восприятием текстового контента. Их использование может значительно влиять на общее восприятие текста и повышать качество работы системы с контентом.
Как выбрать стандартный шрифт?
Шрифт является важной частью любого текста, он определяет его визуальное оформление и читабельность. Windows 10 использует стандартный шрифт для текста, который может быть изменен в настройках ОС.
Чтобы выбрать стандартный шрифт, вам нужно перейти в настройки Windows 10. На кликаем на пункт «Персонализация», затем «Шрифт». Выбираем нужный шрифт из списка.
Кроме стандартного шрифта, в Windows 10 есть множество других шрифтов, которые можно использовать для различных целей. Выбирая шрифты, необходимо учитывать их читабельность и совместимость с другими элементами дизайна, такими как цвета, изображения и логотипы.
При выборе шрифта, не забывайте про размер и интерлиньяж (расстояние между строками). Они должны быть удобны для чтения и не нагружать глаза.
Выбор стандартного шрифта в Windows 10 является важной задачей, которая определит визуальную часть вашего текста. Поэтому следует тщательно выбирать шрифт, учитывая его читабельность, совместимость с другими элементами дизайна и размер.
Влияет ли шрифт на читаемость текста?
Шрифт – это набор графических символов, которые используются для написания текста. Он может повлиять не только на восприятие текста, но и на его читаемость. Изучение влияния шрифта на человеческий мозг является одной из важных тем в области психологии и дизайна.
Хорошо спроектированный шрифт может значительно улучшить читаемость текста. Существуют множество типов шрифтов, каждый из которых имеет свои особенности и преимущества. Некоторые шрифты имеют большой межбуквенный интервал, что улучшает читаемость текста, особенно для людей с дальнозоркостью. Другие шрифты имеют хорошо сбалансированные пропорции между буквами, что делает текст более легким для чтения.
Однако, неудачный выбор шрифта может привести к значительному ухудшению читаемости текста. Например, слишком сильно укрупненные или уменьшенные шрифты могут быть трудно читаемыми. Шрифты с плохо различимыми буквами или плохо сбалансированными пропорциями также могут отрицательно повлиять на читаемость текста.
В целом, выбор шрифта для текстов должен зависеть от контекста и необходимости. Хорошо спроектированный шрифт, который соответствует контексту и цели текста, может значительно улучшить его читаемость и восприятие.
Рубрика: CSS3, HTML верстка
Задались вопросом какой шрифт использовать на сайте да так, чтобы отображался, во всех всех версиях, браузеров и ОС Windows, одинакового, для этого надо всего лишь знать, какие системные шрифты в каких ОС идут в комплекте с ней что бы на 100% быть уверенно что стандартные шрифты отобразятся правильно на сайте. Для удобного подбора шрифтов ниже привожу таблицу, для наглядности присутствия того или иного шрифта в семействе MS Windows.
Список стандартных шрифтов, которые установлены с этой версией Windows. Рекомендованные шрифты к применению выделены желтым цветом, то есть имеются во всех версиях.
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | x | x | x | x | x |
| Arial Black | x | x | x | x | x |
| Book Antiqua | x | ||||
| Calibri | x | x | x | ||
| Cambria | x | x | x | ||
| Candara | x | x | x | ||
| Comic Sans MS | x | x | x | x | x |
| Consolas | x | x | x | ||
| Constantia | x | x | x | ||
| Corbel | x | x | x | ||
| Courier | x | x | x | x | x |
| Courier New | x | x | x | x | x |
| Estrangelo Edessa | x | x | x | x | |
| Franklin Gothic Medium | x | x | x | x | |
| Gautami | x | x | x | x | |
| Gabriola | x | x | |||
| Georgia | x | x | x | x | x |
| Georgia Italic Impact | x | ||||
| Impact | x | x | x | x | x |
| Latha | x | x | x | x | |
| Lucida Console | x | x | x | x | x |
| Lucida Sans Console | x | x | x | x | |
| Lucida Sans Unicode | x | x | x | x | x |
| Marlett | x | x | x | x | x |
| Modern | x | x | |||
| Modern MS Sans Serif | x | ||||
| MS Sans Serif | x | x | x | x | x |
| MS Serif | x | x | x | x | x |
| MV Boli | x | x | x | x | |
| Nyala | x | x | x | ||
| Palatino Linotype | x | x | x | x | x |
| Roman | x | x | x | x | x |
| Script | x | x | x | x | x |
| Segoe Print | x | x | x | ||
| Segoe Script | x | x | x | ||
| Segoe UI | x | x | x | ||
| Small Fonts | x | x | |||
| Symbol | x | x | x | x | x |
| Tahoma | x | x | x | x | x |
| Tempus Sans ITC | x | ||||
| Times New Roman | x | x | x | x | x |
| Trebuchet MS | x | x | x | x | x |
| Tunga | x | x | x | x | |
| Verdana | x | x | x | x | x |
| Webdings | x | x | x | x | x |
| Westminster | x | ||||
| Wingdings | x | x | x | x | x |
Теги: font-face
Поделись с друзьями:
Похожие статьи
1 комментарий для записи Стандартные шрифты windows список систем (win XP, Vista, 7,