После того, как вы установили Node, давайте попробуем создать наш первый веб-сервер.
Создайте файл с именем «app.js» и скопируйте следующий код:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Далее запустите ваш веб-сервер, используя команду node app.js, откройте http://localhost:3000 в браузере и вы увидите сообщение ‘Hello World’.
-
Главная
-
Инструкции
-
Node.js
-
Как установить Node.js на Windows: пошаговая инструкция
На JavaScript выполняется большая часть интерактивных элементов на сайтах и в мобильных приложениях. JavaScript отлично работает с HTML/CSS и интегрирован основные браузеры на рынке. Чистый JavaScript используется в вебе, а для общего применения JavaScript разработчики используют различные среды выполнения, например, Node.js.
Node.js — это среда выполнения кода JavaScript. Она позволяет использовать JavaScript как язык программирования общего назначения: создавать на нем серверную часть и писать полноценные десктопные приложения.
Основа Node.js — движок V8. Этот движок был разработан Google и используется в браузере Google Chrome. Он компилирует код JavaScript в машинный код, который понимает процессор. Однако, чтобы сделать из JavaScript язык общего назначения, одного движка недостаточно. Так, например, для создания серверной части нужно, чтобы язык умел работать с файлами, сетью и т.п. Для решения этой проблемы разработчики добавили к V8 дополнительные возможности, с помощью своего кода и сторонних библиотек. В итоге у них получился инструмент, который превращает JavaScript в язык общего назначения.
Node.js стала популярна среди разработчиков благодаря возможности создавать серверную и клиентскую часть на одном языке, скорости работы и NPM. В этом материале мы расскажем, как правильно установить Node.js на Windows 10.
Удаление старых версий
Перед установкой необходимо удалить старые версии среды выполнения, если они были ранее установлены. Наличие предыдущих версий может привести к возникновению конфликтов.
Проверим систему на наличие версий Node.js. Для этого в cmd (чтобы ее запустить, нажмите Win+R, введите cmd и нажмите Enter) выполняем команду nvm list:
C:\Users\Timeweb>nvm list
18.9.0
18.8.0
16.17.0Как видим, у нас установлено несколько версий. Удалим их:
- Выполняем команду
npm cache clean --force. - В «Установка и удаление программ» удаляем Node.js.
- Перезагружаем компьютер.
- Удаляем следующие каталоги. Некоторые из них могут существовать, а некоторые, наоборот, отсутствовать:
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users\{User}\AppData\Roaming\npm
- C:\Users\{User}\AppData\Roaming\npm-cache
- C:\Users\{User}\.npmrc
- C:\Users\{User}\AppData\Local\Temp\npm-*
- Возвращаемся в командную строку и выполняем
nvm uninstallк каждой версии, полученной с помощьюnvm list:
C:\Users\Timeweb>nvm uninstall 18.9.0
Uninstalling node v18.9.0... doneC:\Users\Timeweb>nvm uninstall 18.8.0
Uninstalling node v18.9.0... done
C:\Users\Timeweb>nvm uninstall 16.17.0
Uninstalling node v18.9.0... done
Дополнительно проверим, что версии удалены:
C:\Users\Timeweb>nvm list
No installations recognized.C:\Users\Timeweb>where node
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
C:\Users\Timeweb>where npm
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
С помощью nvm-windows
Node Version Manager или сокращенно NVM — это диспетчер версий Node.js. Возможно, во время работы вам придется использовать различные версии Node и переключаться между ними. Версии часто меняются, поэтому при работе рекомендуется использовать диспетчер версий.
NVM — самый распространенный диспетчер версий, но, к сожалению, в Windows он не доступен, и вместо него используется адаптированный вариант nvm-windows.
- Зайдите в репозиторий nvm-windows на github.
- Загрузите установщик
nvm-setup.exeпоследней версии диспетчера. - После загрузки осуществите установку.
- По окончании работы установщика откройте PowerShell от имени администратора и проверьте работоспособность NVM:
PS C:\Windows\system32 > nvm list
No installations recognized.Теперь нужно выбрать версию Node.js, которую вы будете устанавливать на свой компьютер. Команда nvm list available покажет частичный список доступных для загрузки версий:
Если для вашего проекта не требуется определенная версия, то рекомендуется выбрать последний LTS-выпуск. Риск возникновения проблем при работе с такой версией минимален. Если же вы хотите протестировать нововведения и улучшенные возможности, то вы можете загрузить последнюю версию. При этом не стоит забывать, что риск возникновения проблем с новейшей версией выше.
Установим последний LTS. Возьмем номер версии из результата nvm list available и установим его с помощью nvm install:
PS C:\Windows\system32> nvm install 16.17.0
Downloading node.js version 16.17.0 (64-bit)...
Extracting...
Complete
Creating C:\Users\Timeweb\AppData\Roaming\nvm\tempDownloading npm version 8.15.0… Complete
Installing npm v8.15.0…
Installation complete. If you want to use this version, type
nvm use 16.17.0
Установка завершена. В ряде случаев при установке nvm-windows может возникнуть проблема: nvm не загрузит диспетчер пакетов NPM. В этом случае рекомендуем воспользоваться следующим способом установки.
Как установить node.js с помощью официального установщика
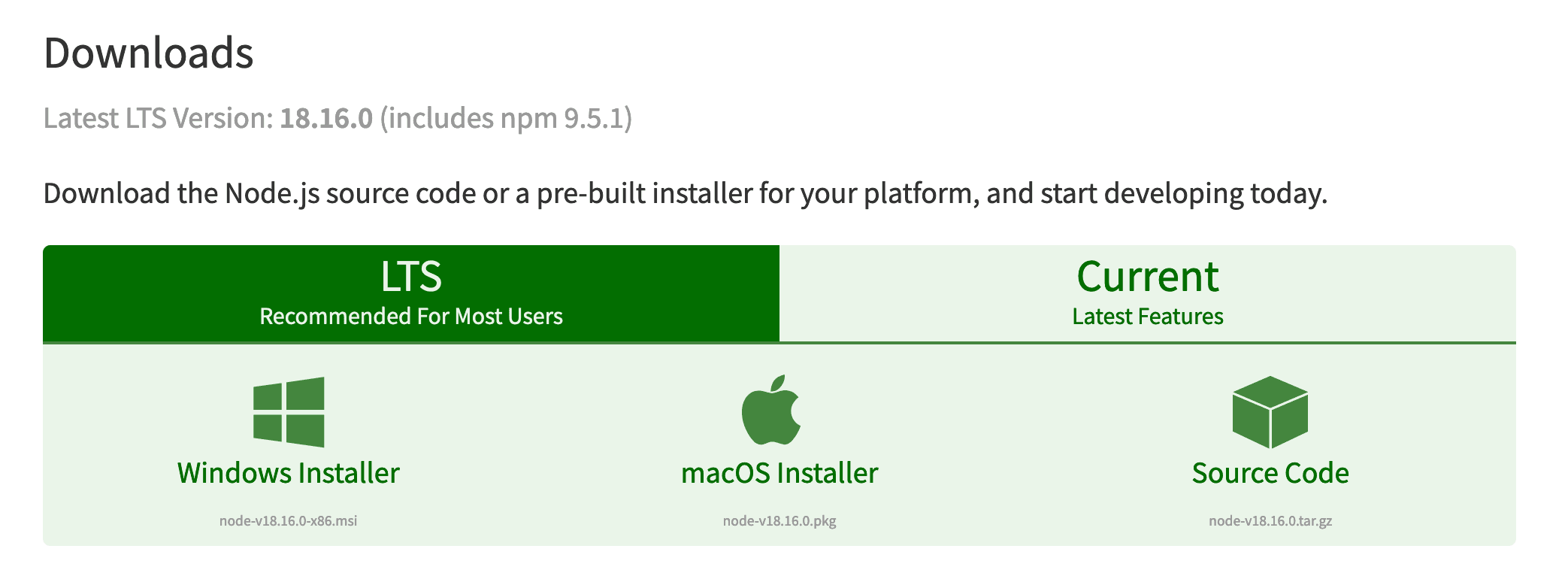
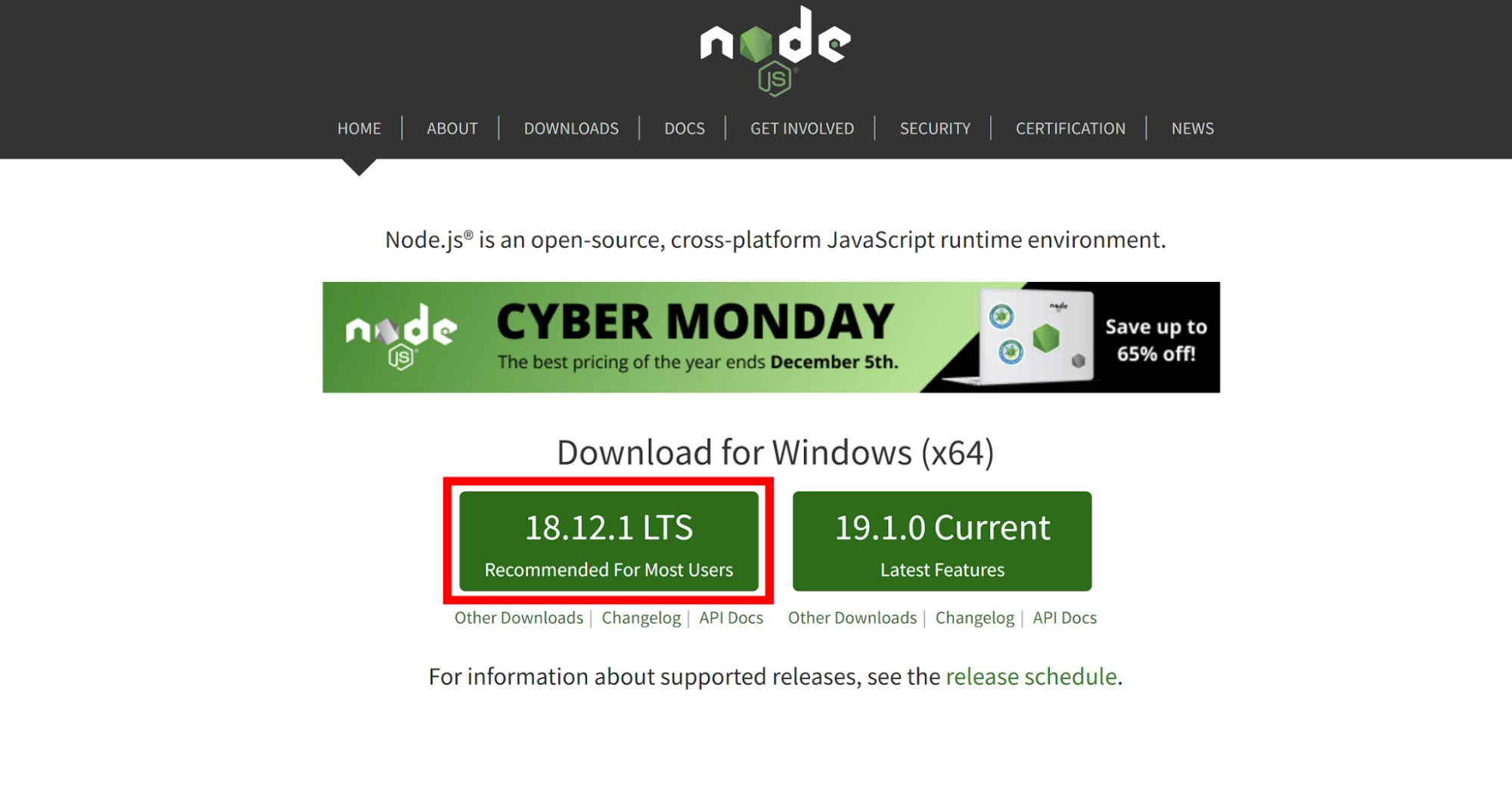
- Зайдите на официальный сайт nodejs.org в раздел «Загрузка».
- Выберите и загрузите нужную версию.
- По завершению загрузки откройте файл, после чего начнется установка.
- Следуйте инструкциям установщика.
Установка node.js в WSL2
Если вы хотите использовать Node.js вместе с Docker, планируете работать с командной строке Bash или просто любите Linux, то имеет смысл задуматься об установке среды выполнения в WSL2.
WSL (Windows Subsystem for Linux) — это программная прослойка для запуска приложений, созданных под Linux-системы, на ОС Windows. Возможно, вам уже приходилось работать в WSL с приложениями, у которых нет Windows-версий. Ранее мы уже рассматривали установку Node.js на Ubuntu 20.04. Поэтому в этом разделе будет размещена инструкция по установке WSL 2 — об установке Node.js на Ubuntu читайте в статье «Как установить Node.js в Ubuntu 20.04».
Алгоритм установки WSL2 в Windows 10 зависит от версии операционной системы. Чтобы её узнать, нажмите Win+R и введите winver. После этого откроется такое окно:
Алгоритм для версий старше 2004
В PowerShell от имени администратора выполняем следующие команды:
wsl --install
wsl --set-version Ubuntu 2Для проверки результата воспользуемся командой wsl.exe -l -v:
PS C:\WINDOWS\system32> wsl.exe -l -v
NAME STATE VERSION
* Ubuntu Stopped 2Алгоритм для версий младше 2004 (как минимум потребуется ОС версии 1903)
В PowerShell (от имени администратора) активируем подсистему Windows для Linux.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartЗатем активируем функцию виртуальной машины:
dism.exe /online /enable-feature /featurename: VirtualMachinePlatform /all /norestart После выполнения этих действий нужно перезагрузить компьютер.
Когда компьютера запустится, скачиваем и устанавливаем пакет обновлений ядра Linux. Загрузить его можно по здесь.
В PowerShell выберем 2 версию WSL в качестве основной:
wsl --set-default-version 2Теперь скачаем какую-нибудь операционную систему на Linux. Сделать это можно прямо магазине приложений Microsoft Store:
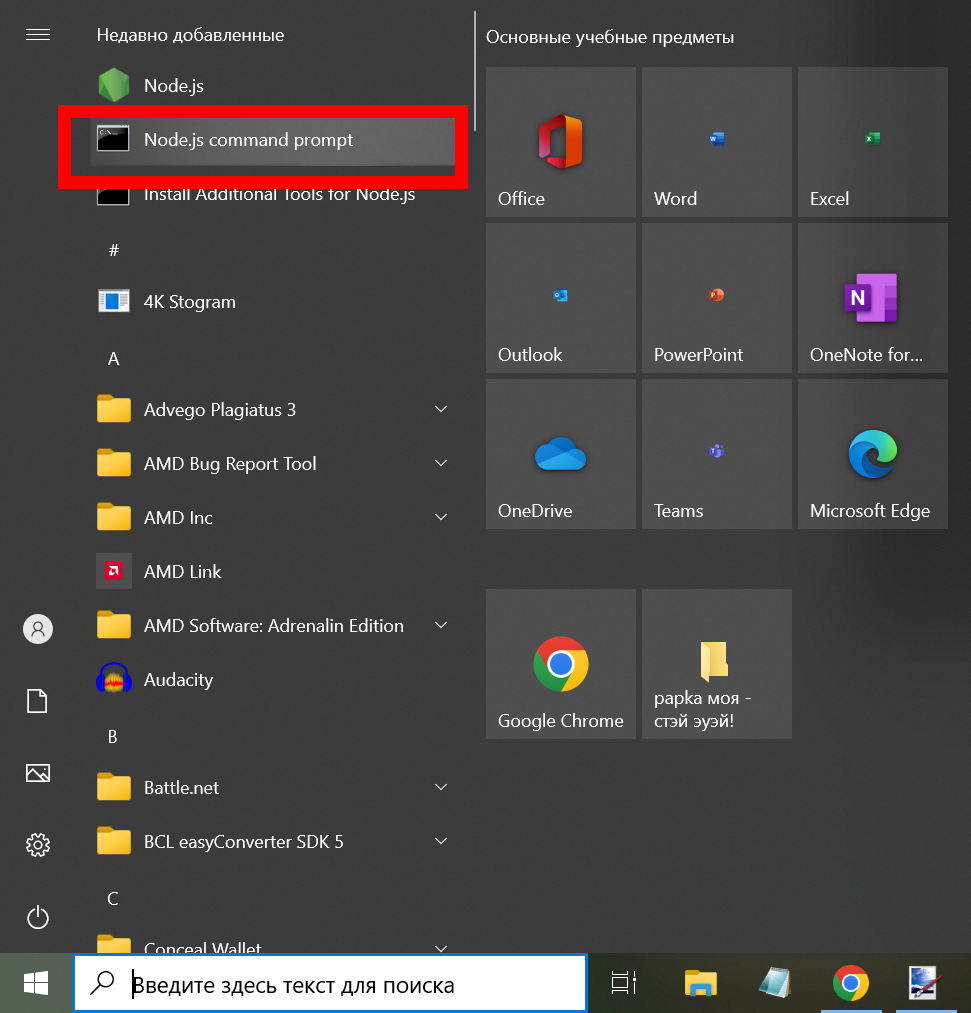
По окончании установки вы сможете зайти в консоль установленной системы через меню поиска:
Заключение
Node.js — это популярная среда разработки, которая используется множеством крупных компаний: PayPal, Yahoo, Ebay, General Electric, Microsoft и Uber. В рамках этого материала мы рассмотрели способы как установить Node.js на Windows 10.
Node.js помогает JavaScript взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки (главное, делать это без фанатизма).
Перейдите на официальный сайт и скачайте последнюю стабильную версию с припиской LTS. На сайте есть версии и для Windows, и для macOS. Выглядит это примерно так:
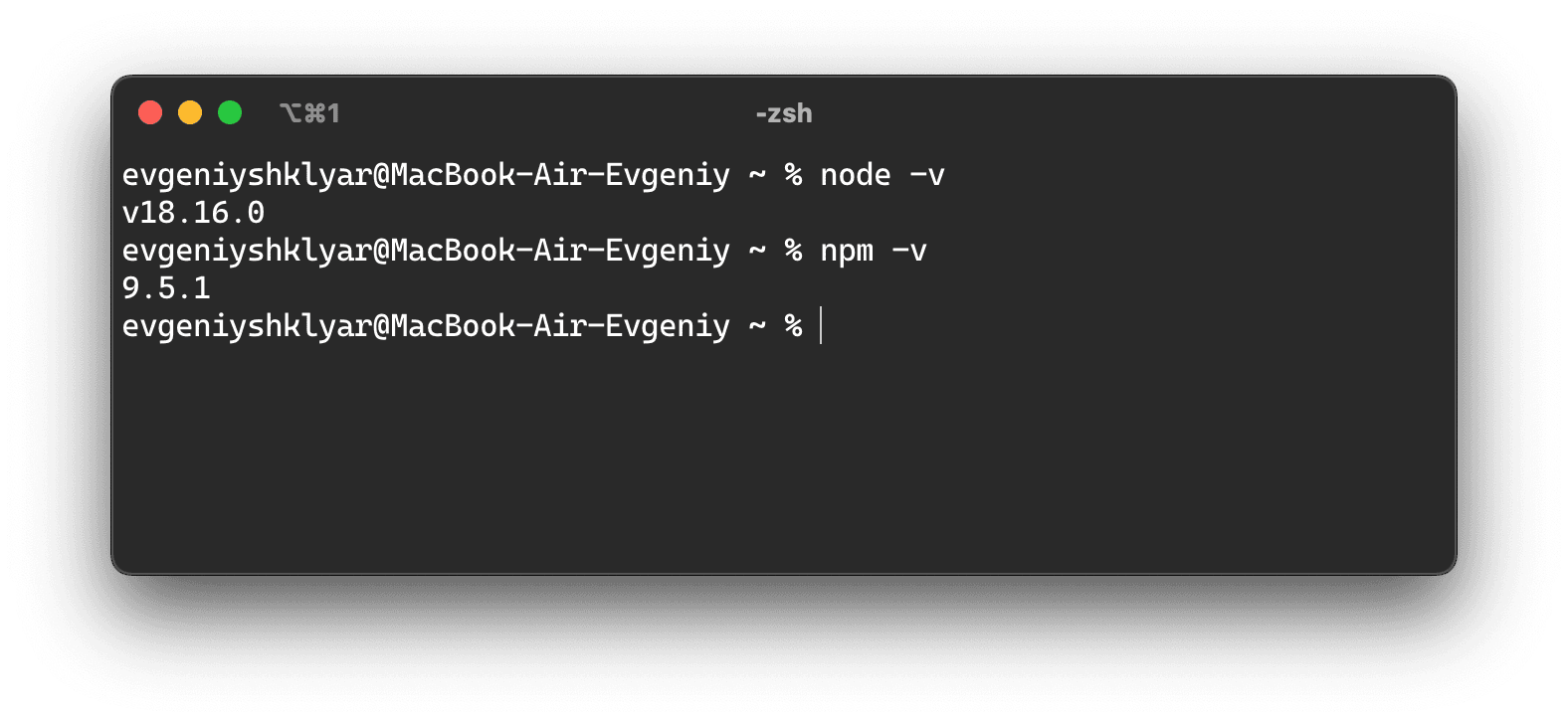
После загрузки запустите установщик и установите Node.js как любую другую программу (то есть Далее—Далее—Далее). Чтобы проверить, что Node.js установилась, и узнать версию, откройте терминал и введите две команды node -v и npm -v.
Вот и всё — можете пользоваться.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники

Случайное число из диапазона
Допустим, вам зачем-то нужно целое случайное число от min до max. Вот сниппет, который поможет:
function getRandomInRange(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
- Math.random () генерирует случайное число между 0 и 1. Например, нам выпало число
0.54. - (max — min + 1): определяет количество возможных значений в заданном диапазоне.
10 - 0 + 1 = 11. Это значит, что у нас есть 11 возможных значений (0, 1, 2, … 10). - Math.random () * (max — min + 1): умножает случайное число на количество возможных значений:
0.54 * 11 = 5.94. - Math.floor (): округляет число вниз до ближайшего целого. Так,
Math.floor(5.94) = 5. - … + min: смещает диапазон так, чтобы минимальное значение соответствовало
min. Но в нашем примере, так какmin = 0, это не изменит результат. Пример:5 + 0 = 5. - Итак, в нашем примере получилось случайное число 5 из диапазона от 0 до 10.
Чтобы протестировать, запустите:
console.log(getRandomInRange(1, 10)); // Тест
JavaScript
- 7 сентября 2023

В чём разница между var и let
Если вы недавно пишете на JavaScript, то наверняка задавались вопросом, чем отличаются var и let, и что выбрать в каждом случае. Объясняем.
var и let — это просто два способа объявить переменную. Вот так:
var x = 10;
let y = 20;
Переменная, объявленная через var, доступна только внутри «своей» функции, или глобально, если она была объявлена вне функции.
function myFunction() {
var z = 30;
console.log(z); // 30
}
myFunction();
console.log(z); // ReferenceError
Это может создавать неожиданные ситуации. Допустим, вы создаёте цикл в функции и хотите, чтобы переменная i осталась в этой функции. Если вы используете var, эта переменная «утечёт» за пределы цикла и будет доступна во всей функции.
Переменные, объявленные с помощью let доступны только в пределах блока кода, в котором они были объявлены.
if (true) {
let a = 40;
console.log(a); // 40
}
console.log(a); // ReferenceError
В JavaScript блок кода — это участок кода, заключённый в фигурные скобки {}. Это может быть цикл, код в условном операторе или что-нибудь ещё.
if (true) {
let blockScoped = "Я виден только здесь";
console.log(blockScoped); // "Я виден только здесь"
}
// здесь переменная blockScoped недоступна
console.log(blockScoped); // ReferenceError
Если переменная j объявлена в цикле с let, она останется только в этом цикле, и попытка обратиться к ней за его пределами вызовет ошибку.
Читать дальше
JavaScript
- 30 августа 2023

Быстрый гайд по if, else, else if в JavaScript
Допустим, вы собираетесь идти на прогулку. Если на улице солнечно, вы возьмёте с собой солнечные очки.
Это можно описать с помощью оператора if.
let weather = "sunny";
if (weather === "sunny") {
console.log("Возьму солнечные очки");
}
А если погода не солнечная, а, скажем, дождливая, вы возьмете зонт.
Этот сценарий можно описать с помощью if-else.
let weather = "rainy";
if (weather === "sunny") {
console.log("Возьму солнечные очки");
} else {
console.log("Возьму зонт");
}
Условный оператор if-else if-else
Теперь представим, что у вас есть несколько вариантов транспорта для дороги на работу: машина, велосипед, общественный транспорт. Выбор будет зависеть от различных условий, например, погоды и времени суток. Логично, что в дождь безопаснее ехать на автобусе, а в хорошую погоду можно прокатиться на машине или велосипеде, если утро и пробки. То есть схема такая:
И всё это очень легко описывается кодом:
let weather = "sunny";
let time = "morning";
if (weather === "rainy") { // если дождь, то только так
console.log("Еду на автобусе");
} else if (time === "morning") { // если не дождь и утро
console.log("Еду на велике мимо пробок");
} else { // если второе не дождь и не утро
console.log("Еду на машине");
}
Ветвление только может показаться сложным, но вообще оно очень логичное, если понять, какие действия после каких условий выполняются. Разберитесь один раз и поймёте на всю жизнь, 100%.
🐈
JavaScript
- 30 августа 2023

Как исправить ошибки SyntaxError в JavaScript
Ошибки SyntaxError появляются, если разработчик нарушил правила синтаксиса JavaScript, например, пропустил закрывающую скобку или точку с запятой. Давайте посмотрим, что означает каждая ошибка и в чём может быть проблема.
Читать дальше

Ошибка TypeError: что это и как её исправить
Ошибки TypeError появляются, когда разработчики пытаются выполнить операцию с неправильным типом данных. Давайте разберём несколько примеров: почему появилась ошибка и как её исправить.
Читать дальше

3 способа объявить функцию в JavaScript
Функции в JavaScript можно объявить тремя способами: через декларативное объявление, функциональное выражение или с помощью стрелок. Звучит сложно, но на самом деле всё совсем не так.
Читать дальше

Как сделать простой слайдер на HTML и JavaScript
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
☝ Мы покажем лишь один из возможных вариантов. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу. Но код точно работает, поэтому можете скопировать его в свой проект.
Читать дальше

Полезные команды для работы с Node.js
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
Команды помогают узнать версию Node.js,
node -h — показывает список всех доступных команд Node.js.
node -v, node --version — показывает установленную версию Node.js.
npm -h — показывает список всех доступных команд пакетного менеджера npm.
npm -v, npm --version — показывает установленную версию npm.
Команда npm update npm -g позволяет обновить версию npm.
npm list --depth=0 показывает список установленных пакетов.
Команда npm outdated --depth=0 покажет список установленных пакетов, которые требуют обновления. Если все пакеты обновлены, список будет пустым.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.
Команда npm i package является укороченной альтернативой предыдущей команды.
Если вы хотите установить конкретную версию пакета, воспользуйтесь префиксом @ с номером версии. Например, npm install package@1.0.1.
npm uninstall package — удаляет установленный пакет по имени.
Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
Для работы с пакетным менеджером также пригодится файл package.json, который должен лежать в директории, с которой происходит работа в консоли.
Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install.
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск задачи Grunt с именем dev. А команда npm run build вызовет скрипт build, который запустит задачу в Grunt с именем build.
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом --save, то он автоматически запишется в package.json в раздел dependencies. Такая же команда с префиксом --save-dev запишет пакет в раздел devDependencies.
Что такое nvm
nvm (илиNode Version Manager) — утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Теперь можно установить последнюю версию Node.js, например,5.0 с помощью команды nvm install 5.0. Чтобы начать использовать её, введите команду nvm use 5.0. Таким образом, можно быстро переключаться между версиями, например, для тестирования.

Как составлять регулярные выражения
Регулярное выражение — это последовательность символов (селекторов). Оно используется для поиска и обработки строк, слов, чисел и других текстовых данных.
Регулярные выражения выручают при решении разных задач. Например, с их помощью легко искать и менять строки в коде. Но чаще всего регулярные выражения используют для валидации форм. Давайте посмотрим, как это делать.
Зачем нужны регулярные выражения
Читать дальше

Проверка типа интерфейса в TypeScript
Проверка типов интерфейса — одна из ключевых возможностей TypeScript. Она помогает убедиться, что объект или класс содержат необходимый набор свойств и методов, указанных в интерфейсе. Благодаря проверке типов вы можете писать более надёжный код, ведь часть ошибок будет найдена ещё на этапе компиляции.
В чём разница между интерфейсами и типами
Читать дальше
Оглавление:
Суть понятия
Для чего нужен
Преимущества и недостатки
Где будет лучшим решением
Как установить
Как пользоваться, основные команды
Фреймворки и вспомогательные инструменты
Первое приложение на Node.js
Резюме + советы по обучению
Node.js — это программная среда на JavaScript-движке (V8). Используется для компиляции JS-кода в машинный язык. Другими словами, эта программная платформа транслирует исходный JS непосредственно в машинный код, который и будет исполняться уже на серверной стороне.
Важно уточнить: Node.js не является самостоятельным языком программирования, это только программная платформа для использования JavaScript на серверной стороне. При этом она использует подходы событийно-ориентированного и так называемого реактивного программирования. Чаще всего, Node.js задействуется в качестве веб-сервера, также эта платформа может применяться и для создания десктопных программ и других целей (например, для программирования микроконтроллеров). Платформа Node.js появилась в 2009 году и сегодня используется очень широко, в самых разнообразных отраслях разработки. По типу программной платформы она относится к средам выполнения.
Простыми словами, Node.js — это платформа, которая умеет компилировать код JavaScript напрямую в машинный код. Таким образом достигается трансформация JavaScript из специализированного языка для браузера в язык программирования общего назначения.
Для чего нужен Node.js
Сперва проясним два важных момента: что такое Node и чем он не является.
Чем НЕ является Node
- Это не фреймворк, это сервер.
- Обертки Node над JavaScript V8 Runtime, сделаны не на JavaScript, а на языке C.
- Node.js не многопоточный, он работает в одном потоке с обратным вызовом.
- Node.js не подойдет для начинающих, кто не умеет работать с JavaScript.
Чем является Node
- Это сервер, который может выполнять JavaScript. Это своего рода браузер на стороне сервера.
- Это кросс-платформа, подходящая для развертывания веб-приложений реального времени.
- Node.js предоставляет вам асинхронные API, управляемые событиями типа ввод-вывод.
- Node.js запускает однопоточный цикл, основанный на событиях, поэтому все вызовы становятся неблокирующими.
Платформа Node.js используется для программирования на стороне сервера. Чаще всего, её код используется для создания веб-приложений, сайтов и веб-страниц, кроме того Node.js применяется для запуска утилит командной строки.
Программная платформа используется для любой бэкенд-разработки, которая связана с языком JavaScript. Но фронтендеры также используют эту платформу для решение своих задач.
Node.js — это полноценная среда выполнения JavaScript, позволяющая разработчикам создавать масштабируемые приложения практически любой сложности. Веб-разработка — основная специализация Node.js.
Вот краткий список примеров, что можно сделать на Node.js:
- Десктопная программа для различных операционных систем, включая Windows, Linux, DOS, UNIX, macOS.
- Кроссплатформенная программа.
- Онлайн-сервис.
- Социальная сеть.
- Онлайн-игра.
- Любой сайт.
Преимущества и недостатки
Давайте начнём с недостатков, так как ограничения особенно важны ещё на этапе выбора программной платформы. Вот они:
Минусы
- Node.js не обеспечивает масштабируемость. Для поддержки нужной производительности одного процессора может оказаться недостаточно; при этом платформа не предоставляет никакой возможности масштабирования для использования преимуществ многоядерности, обычно присутствующей в современном серверном оборудовании.
- Работа с реляционной базой данных превращается в сильную головную боль, если вы используете Node.
- Каждый раз при использовании в коде обратного вызова (колл-бэк) генерируются тонны вложенных обратных вызовов.
- Без глубокого погружения и знания JavaScript можно столкнуться с концептуальной проблемой.
- Node.js не подходит для задач, требующих больших затрат процессора. Он хорошо подходит только для непосредственного ввода-вывода (например, для веб-серверов).
Плюсы
Теперь — достоинства платформы Node.js, которые оценят как новички, так и программисты с опытом:
- Асинхронный ввод-вывод, управляемый событиями, помогает в одновременной обработке запросов.
- Один и тот же фрагмент кода можно использовать как на серверной, так и клиентской стороне.
- Использует JavaScript, который легко выучить за несколько месяцев
- Для Node.js существует менеджер модулей Npm. Там можно найти практически любой нужный пакет и он продолжает расти.
- Активное и живое сообщество, с большим количеством кода, распространяемого через GitHub и другие площадки для разработчиков.
И, конечно, углубляясь в Node.js вы продолжаете совершенствоваться в профессии бэкенд-разработчика: у нас также есть полноценный курс для тех кто хочет постигнуть профессию бэкенд-разработчик. За 3 месяца вы ознакомитесь со всеми важными технологиями (от Node.js и PHP до серверного JavaScript), которые нужны специалисту в 2023 году и даже получите несколько впечатляющих проектов для своего будущего портфолио.
Где Node будет лучшим решением
Вот несколько приложений или областей, где Node.js может стать наилучшим инструментом:
WebSocket servers. Неблокирующая архитектура делает Node.js наилучшим инструментом для развертывания WebSosket-приложений или стриминг-приложений. Серверы чатов могут стать более эффективными, быстрыми и отлаженными, используя Node.js в качестве основы (ведь такие серверы работают в режиме реального времени, где скорость отклика и передачи данных особенно важны),
Клиент для быстрой загрузки файлов. С помощью Node вы можете загружать несколько файлов одновременно. Это означает, что в один и тот же момент времени на сервере может находиться часть файла Primer1 и часть Primer2. Такой подход значительно ускоряет скорость загрузки файлов.
Потоковая передача данных. Поскольку Node имеет дело с концепцией обратного вызова, ее можно задействовать и для потоковой передачи данных. Это может быть очень полезно для самых разнообразных целей, особенно для бизнеса (например, агрегаторы товаров получают результаты сразу из нескольких сторонних API).
Рекламный сервер. Рекламные серверы должны быть самыми быстрыми. Если реклама на сайте загружается быстрее чем основной контент, то главное внимание пользователя получит именно рекламный баннер. Другое дело, если реклама загружается медленнее: допустим, у вас большой баннер до контента, который загружается 5 секунд. И пока такая реклама будет прогружаться пользователь уже начнёт читать середину страницы. Поэтому рекламные серверы действительно должны быть быстрыми, и вот почему на них нужно использовать Node.
Программное обеспечение для фондовой биржи. Это конкретный пример,хорошо иллюстрирующий возможности Node.js. В случае обновления акций все должно происходить в режиме реального времени. Node делает возможным развертывание веб-приложений, которые эффективно обмениваются данными в режиме реального времени.
Как установить Node.js
Сперва о Npm (сокр. от Node Package Manager) — это менеджер пакетов, устанавливающийся вместе с Node. Npm позволяет делиться своими пакетами и импортировать чужие пакеты для разработки своих приложений. Кроме того, Npm функционирует как утилита командной строки для установки пакетов в проект, управления зависимостями и другими параметрами.
Компоненты Npm
- Сайт: вы можете найти пакеты для своего проекта на официальном сайте Npm. Кроме того, вы можете создавать и настраивать профили для управления всеми типами проектов (и настройки к ним доступа).
- Интерфейс командной строки (CLI): нужен для взаимодействия с пакетами и репозиториями Npm. Используется CLI, запускаемый с терминала.
- Реестр: Имеет огромную базу данных проектов JavaScript и мета-данных. Позволяет использовать любой поддерживаемый Npm-реестр.
Как скачать и установить Node.js и Npm на операционную систему Windows?
Поскольку далее мы будем делать полноценное веб-приложение с помощью Node.js, прежде всего, необходимо установить саму платформу Node.js. На официальном сайте можно найти эту программную платформу для большинства операционных систем, включая Windows и Mac OS. В рамках этой статьи мы рассмотрим установку только на Windows.
Давайте начнем с первого шага — установки программы.
Шаг 1: Скачайте программу установки
Скачайте программу установки для Windows с официального сайта Node.js. Убедитесь, что вы скачали последнюю версию. Она также включает в себя менеджер пакетов Npm.

Рекомендуем выбрать LTS-версию (Long-term Support), если планируете использовать эту программную платформу долгосрочно. После клика по зеленой кнопке файл .msi будет загружен в ваш браузер.
После загрузки установочного пакета на жёсткий диск — запустите его.
Сделайте двойной клик по скаченному файлу
Шаг 2: Установите программу Node.js и программу Npm
Нажмите кнопку Next
На экране появится приветственное сообщение, нажмите кнопку «Далее» (или Next). Начнется процесс установки. Выберите нужный путь, куда вы хотите установить Node.js.
Нажав на кнопку Next, вы попадёте на следующий экран настройки
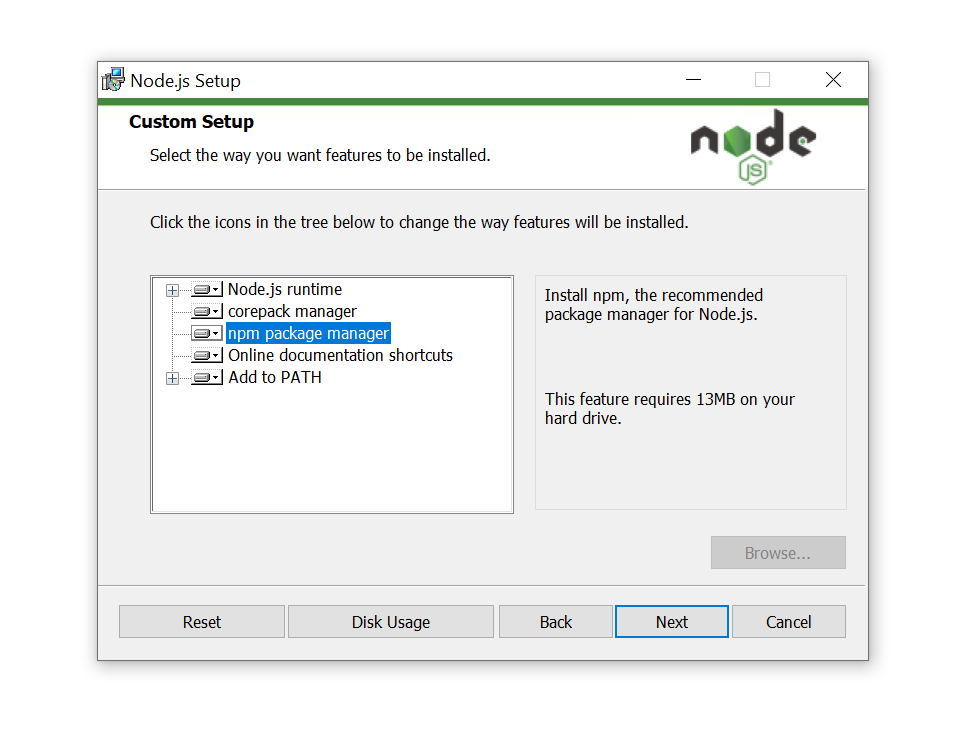
Убедитесь, что вы выбрали менеджер пакетов npm, а не установленный по умолчанию Node.js runtime. Таким образом, мы сможем установить Node и Npm одновременно.
Отметьте компоненты, которые должны быть установлены
У вас должно быть, как минимум, 143 мегабайт пространства для установки Node.js и функций npm.
Убедитесь, что устанавливаете программу из под учетной записи администратора
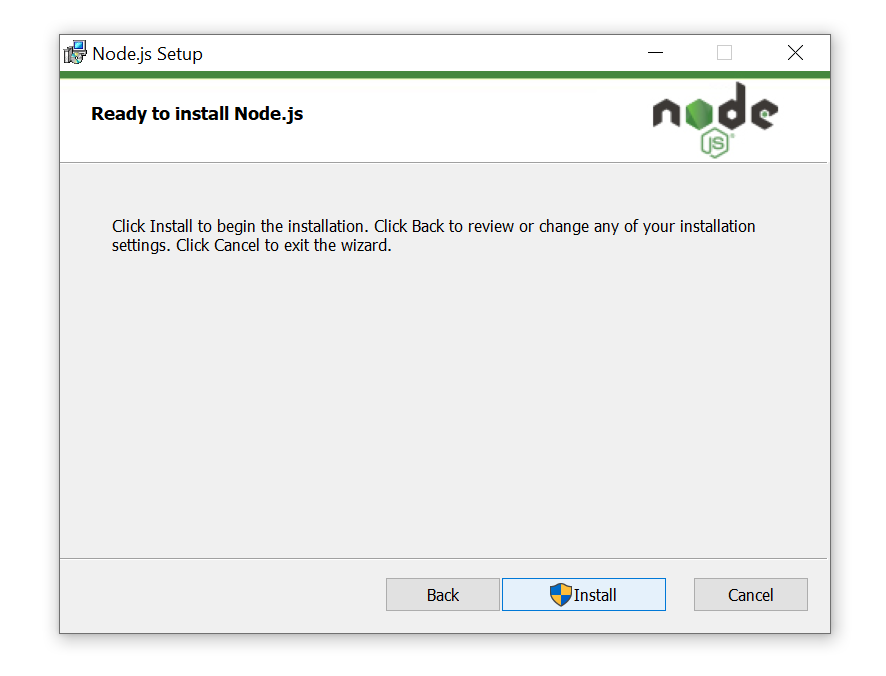
Теперь нажимаем кнопку Install. Ждём пока распакуются все файлы и установка будет завершена.
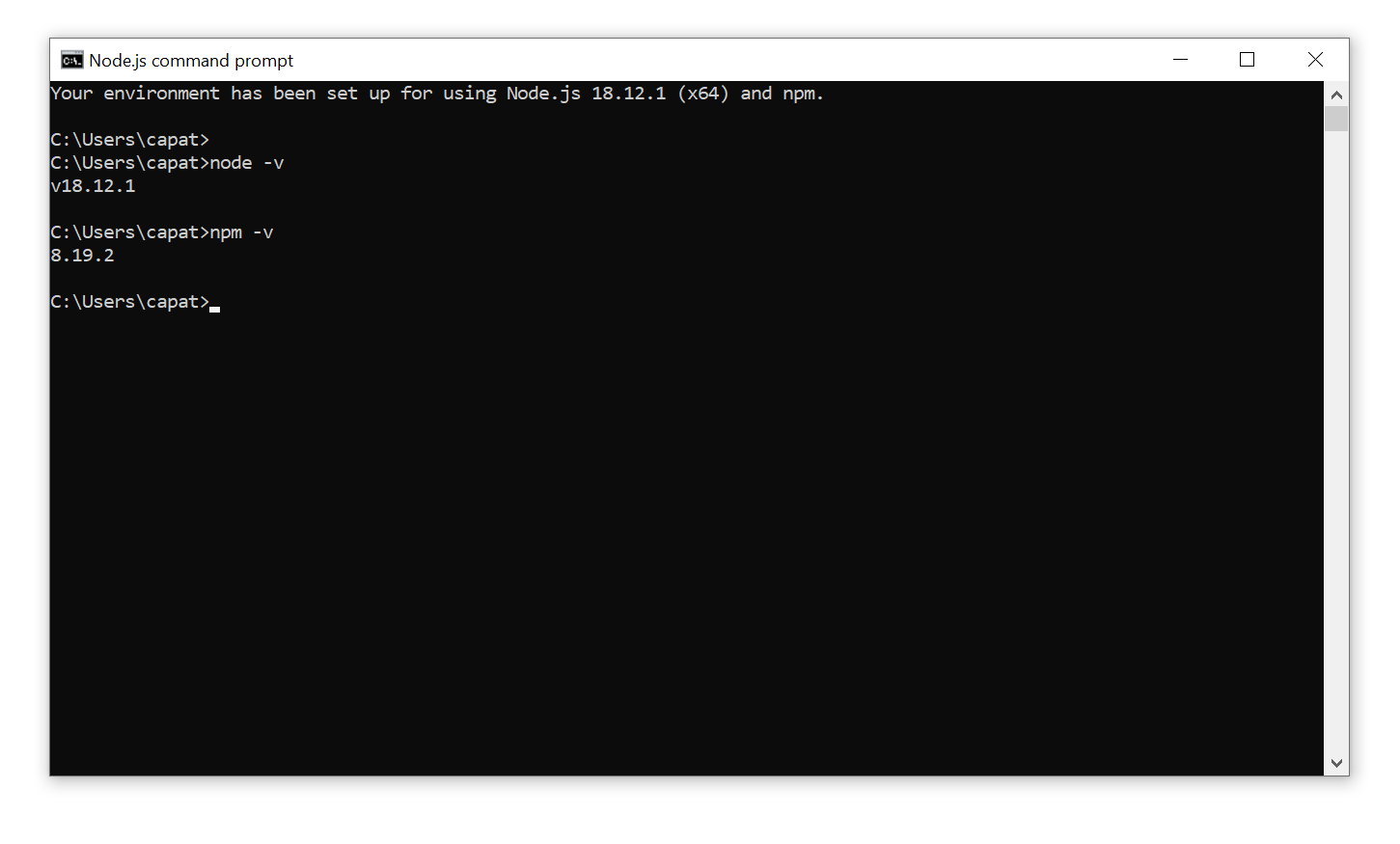
Шаг 3: Проверьте текущую версию установленного Node.js и Npm
Если у вас есть сомнения, правильно ли вы все установили или нет, можно проверить версию с помощью командной строки.
Запустите Node.js в командной строке
На экране появится окно командной строки (Command Prompt). Проверьте версии Node.js и Npm с помощью команд:
- node -v.
- npm -v.
Все установлено правильно
Не стоит беспокоиться, если вы увидите цифры, отличные от тех, которые есть на скриншоте выше: Node и Npm очень часто обновляются. Главное — чтобы не было ошибок.
Как пользоваться, основные команды
Разобрать все возможности, функции и инструменты программной платформы Node.js было бы нереально в рамках одной статьи. Поэтому, далее — мы рассмотрим только основы: консоль / REPL, главные команды, синтаксис.
Основы Node.js: синтаксис, типы примитивов, команды
Node.js имеет полную совместимость с JavaScript (если можно вообще так выразиться). Таким образом, синтаксис JavaScript, который используется внутри Node.js аналогичен синтаксису браузерного JS.
Команд Node.js очень много. И не нужно пытаться запомнить их все на начальном этапе изучения платформы.
Мы сэкономим ваше время — приводим таблицу самых популярных команд Node.js, которая поможет вам начать работу с платформой:
|
Команда |
Описание команды |
|
v, —version |
Используется для печати версии узла. |
|
-h, —help |
Используется для печати опций командной строки узла. |
|
-e, —eval «script» |
Воспринимает следующий аргумент как строку JavaScript. Модули, предопределенные в REPL, также могут быть использованы в сценарии. |
|
-p, —print «script» |
Он идентичен -e, но печатает результат выполнения кода. |
|
-c, —check |
Проверяет синтаксис сценария без выполнения. |
|
-i, —interactive |
Открывает REPL для интерактивной работы. |
|
-r, —require module |
Используется для предварительной загрузки указанного модуля при запуске. Он следует правилам разрешения модуля require(). Параметр module может быть либо путем к файлу, либо именем модуля узла. |
|
—no-deprecation |
Отменяет предупреждения об устаревании. |
|
—trace-deprecation |
Выполняет печать трассировки стека для исправлений. |
|
—throw-deprecation |
Выбрасывает ошибки, связанные с устареванием. |
|
—no-warnings |
Отменяет вывод всех предупреждений. |
|
—trace-warnings |
Печатает трассировку стека для предупреждений процесса (в том числе об устаревании). |
|
—trace-sync-io |
Печатает трассировку стека всякий раз, когда после обработки цикла событий обнаруживается синхронная операция ввода-вывода. |
|
—zero-fill-buffers |
Автоматически обнуляет все вновь выделенные экземпляры буферов. |
|
—track-heap-objects |
Отслеживает выделение объектов в куче. |
|
—prof-process |
Обрабатывает вывод профилировщика V8, сгенерированный с помощью опции v8 —prof. |
|
—V8-options |
Печатает параметры командной строки V8. |
|
—tls-cipher-list=list |
Определяет альтернативный список TLS-сертификатов. По умолчанию Node.js собирается с поддержкой шифрования. |
|
—enable-fips |
Включает FIPS-совместимое шифрование при запуске (требуется, чтобы Node.js был собран с ./configure —openssl-fips). |
|
—force-fips |
Принудительно включает FIPS-совместимое шифрование при запуске (нельзя отключить из кода скрипта). Те же требования, что и для ключа —enable-fips). |
|
—icu-data-dir=file |
Указывает путь загрузки данных ICU (Отменяет node_icu_data). |
Понимать все, что здесь написано, не обязательно. Просто сохраните эту таблицу как заметку — она точно понадобится вам позже.
Давайте посмотрим на особенности программной платформы Node.js и узнаем, чем она отличается от браузерного JavaScript.
Примитивы
Node.js включает следующие типы примитивов:
- Строка.
- Число.
- Булево.
- Неопределенный.
- Null.
- RegExp.
Все остальное — является объектом в Node.js.
Динамическая типизация
JS в Node.js имеет поддержку динамической типизации, как и в браузерном JS. Можно применять привычные операторы let, var и const для введения какой-либо переменной любого типа.
Объектный литерал
Синтаксис объектного литерала такой же, как и в браузерном JS.
var obj = { authorName: 'Ryan Dahl', language: 'Node.js' }Функции
Функция также может иметь атрибуты и свойства. Она может рассматриваться как класс в JavaScript.
function Display(x) { console.log(x); } Display(100);Buffer
Node включает дополнительный тип данных под названием Buffer, который недоступен в браузерном JS. Буфер, в основном, используется для хранения двоичных данных, при чтении из файла или получении пакетов по сети.
Объект процесса
Каждый сценарий Node выполняется в процессе. Соответственно, в состав платформы включен объект process — для вывода деталей по конкретному процессу.
В примере ниже показано, как в REPL получить информацию о процессе в REPL с помощью объекта process.
> process.execPath
'C:Program Files
odejs
ode.exe'
> process.pid
1652
> process.cwd()
'C:'По умолчанию локальный
JavaScript Node отличается от браузерного JS и когда речь заходит о глобальной видимости. В браузерном JS переменные всегда приобретают статус глобальных. В Node по умолчанию все становится локальным.
Доступ к глобальной области видимости
В браузере глобальная область видимости — это объект окна (window). В Node за глобальную область видимости отвечает объект global.
Чтобы добавить что-то в глобальную область видимости, нужно экспортировать это с помощью export (либо, для конкретных целей, введением module.export). Таким же образом импортируйте модули / объекты с помощью функции require(), чтобы получить к ним доступ из глобальной области видимости.
Например, чтобы экспортировать объект в Node, нужно применить exports.name = object.
exports.log = { console: function(msg) { console.log(msg); }, file: function(msg) { // log to file here } }Теперь вы можете импортировать объект log через функции require() и использовать его в любом месте вашего проекта.
REPL: что это и как пользоваться
Node поставляется с виртуальной средой REPL (она же оболочка или командная строке). REPL — это быстрый и простой способ тестирования кода Node / JavaScript.
Самые главные команды и сочетания клавиш для REPL приведены в таблице:
|
REPL-команда |
Описание команды |
|
.help |
Отображение справки по всем командам. |
|
Клавиша |
Отображение списка всех команд. |
|
Стрелки вверх/вниз |
Просмотр истории команд, выполнявшихся в REPL. |
|
.save filename |
Сохранить текущую сессию Node REPL в файл. |
|
.load filename |
Загрузить указанный файл в текущий сеанс Node REPL. |
|
+ c |
Завершить выполнение текущей команды. |
|
+ c (дважды) |
Выйти из REPL. |
|
+ d |
Выйти из REPL. |
|
.break |
Выход из многострочного выражения. |
|
.clear |
Выход из многострочного выражения. |
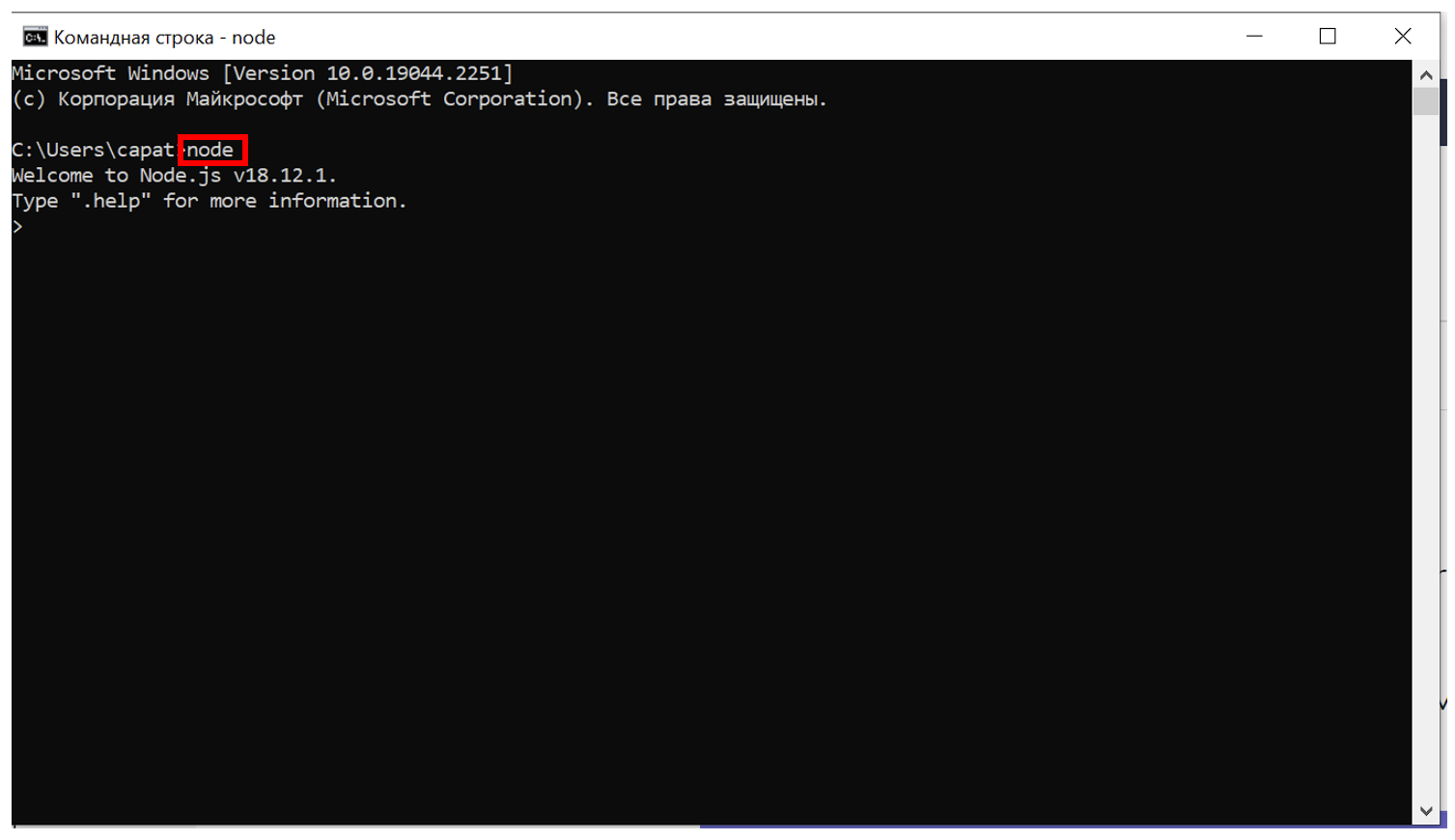
Теперь давайте посмотрим, как это работает. Чтобы запустить REPL (оболочку Node), откройте командную строку cmd (в Windows) или терминал (в Mac или UNIX/Linux). Теперь выполните команду node, как показано ниже.
Запуск оболочки REPL для Node.js
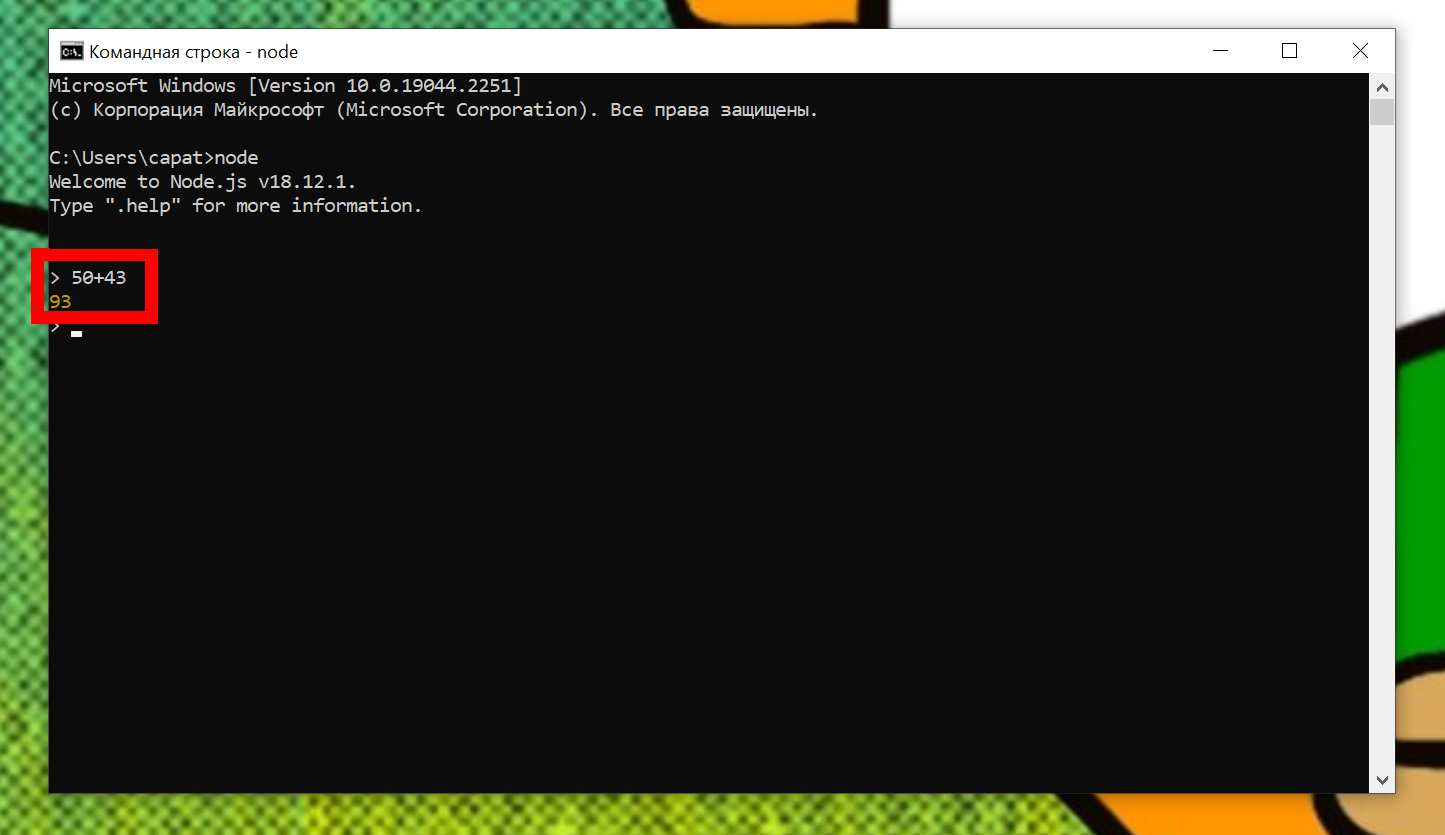
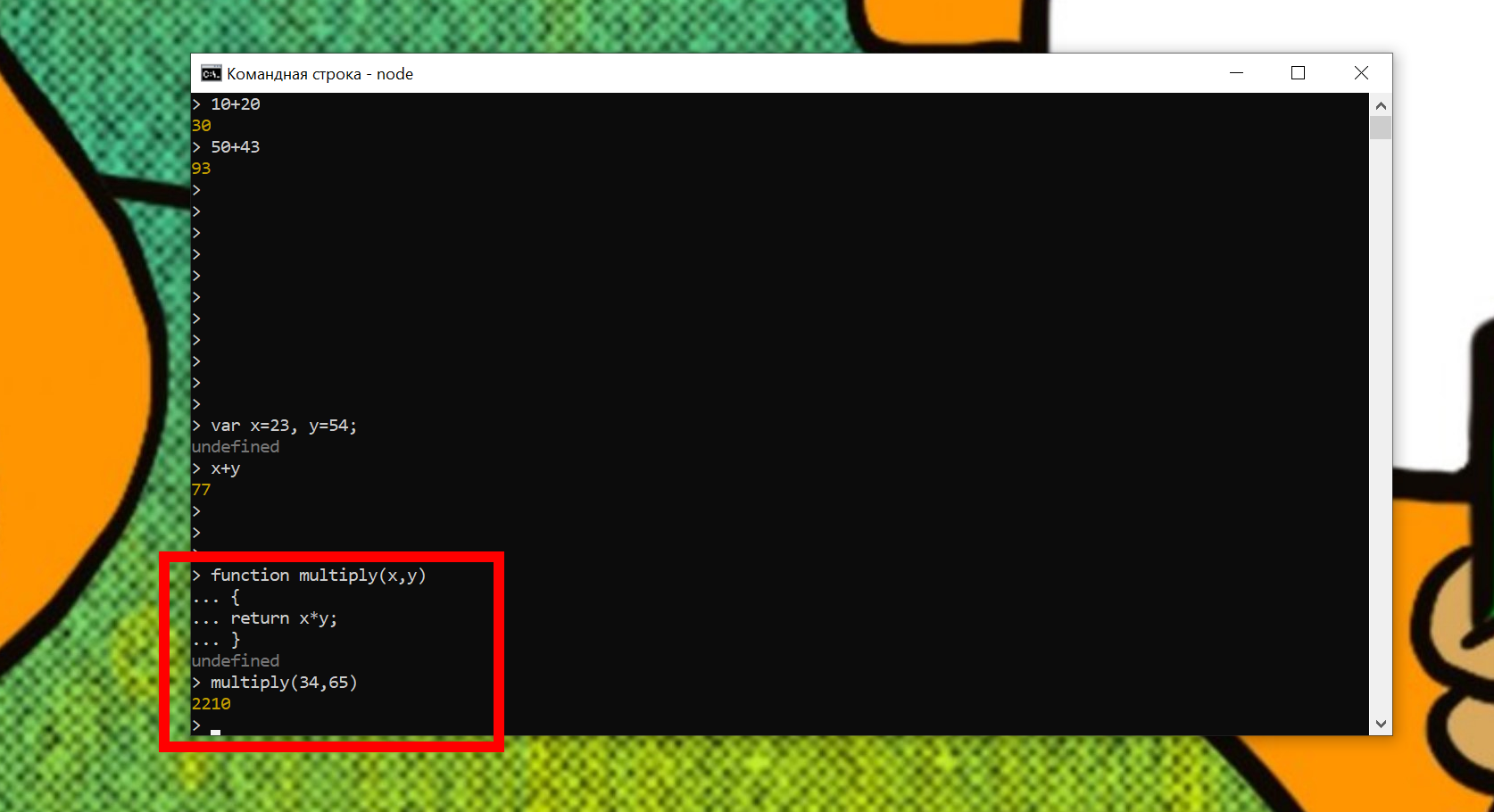
Что умеет эта командная строка? Например, вы можете проверить практически любое выражение Node / JavaScript в REPL. Допустим, вы хотите узнать результат для 50 + 43:
Видим ответ в новой строке. Оператор + (знак плюс) также склеивает строки, как в браузерном JS
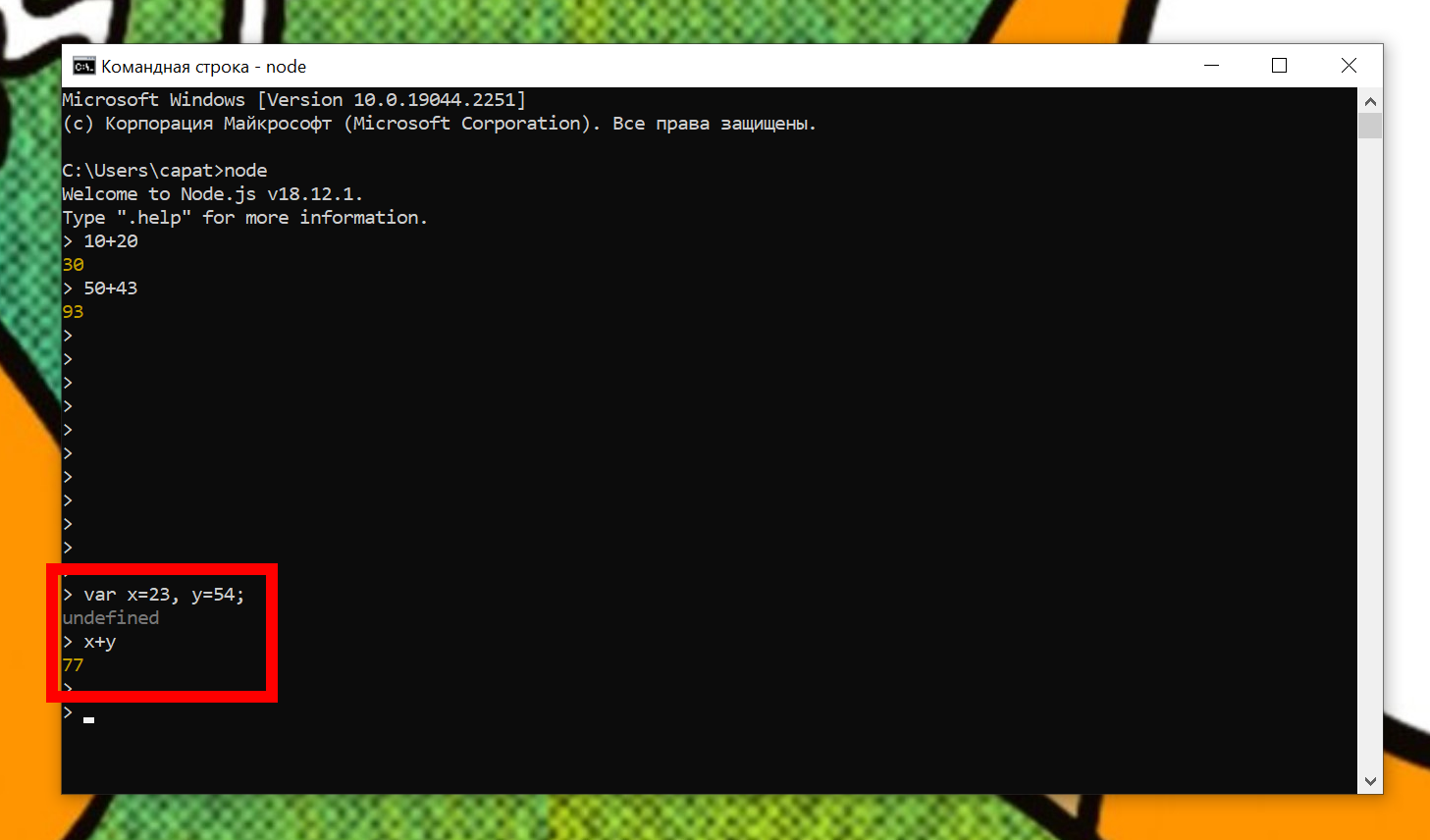
Вы также можете определить переменные и выполнить над ними какую-либо операцию.
Работа с переменными в консоли
Если вам нужно написать многострочное выражение или функцию JavaScript — нажимайте Enter всякий раз, когда хотите написать что-то в следующей строке (как продолжение кода) — в терминале REPL появятся три точки (…), это означает, что вы можете продолжить ввод коменды или выражения на следующей строке. Напишите .break, чтобы выйти из режима продолжения.
Например, вы можете определить функцию и выполнить ее, как показано ниже
Вы можете выполнить внешний файл JavaScript, инициировав команду node fileName. Например, ниже приведен запуск mynodejs-app.js в командной строке / терминале и отображение результата.
console.log("Hello World");Теперь вы можете инициировать запуск mynodejs-app из cmd:
Успех. Мы вызывали mynodejs-app
Когда вы закончите и понадобится закрыть REPL, укажите команду .exit и нажмите Enter.
Таким образом, вы можете выполнить любой код Node / JavaScript в оболочке node (REPL). Это даст вам результат, аналогичный тому, который вы получаете в консоли браузера Google Chrome.
Фреймворки и вспомогательные инструменты
Фреймворки Node обычно бывают трех типов — MVC, Full-Stack Model-View-Controller и фреймворки REST API.
- MVC-фреймворки (на основе Model-View-Controller). Эти фреймворки предлагают собственный шаблон проектирования, который разделяет логику веб-приложения на три основные части: модели, представления и контроллеры. Разделение задач разработки в таком виде делает чрезвычайно простым масштабирование веб-приложения. Express.js — каноничный пример MVC-фреймворка.
- Полностекевые MVC-фреймворки. При создании веб-приложений в realtime-режиме полнофункциональные MVC-фреймворки дают огромное количество строительных блоков, библиотек, шаблонизаторов и ряд других возможностей для разработки. Кроме того, такие фреймворки могут применяться как в разработке фронтенда, так и бэкенда веб-приложения.
- REST API. Эти фреймворки Node ориентированы на более быстрое создание приложений с помощью готового REST API. Это означает, что вам не нужно беспокоиться об архитектурных стилях сетевых приложений и других сопутствующих вопросах.
Почти все эти фреймворки предоставляют готовый интерфейс программирования, что значительно экономит время веб-разработчика.
Вспомогательные инструменты
Теперь посмотрим на конкретные инструменты, которые дополняют Node.js.
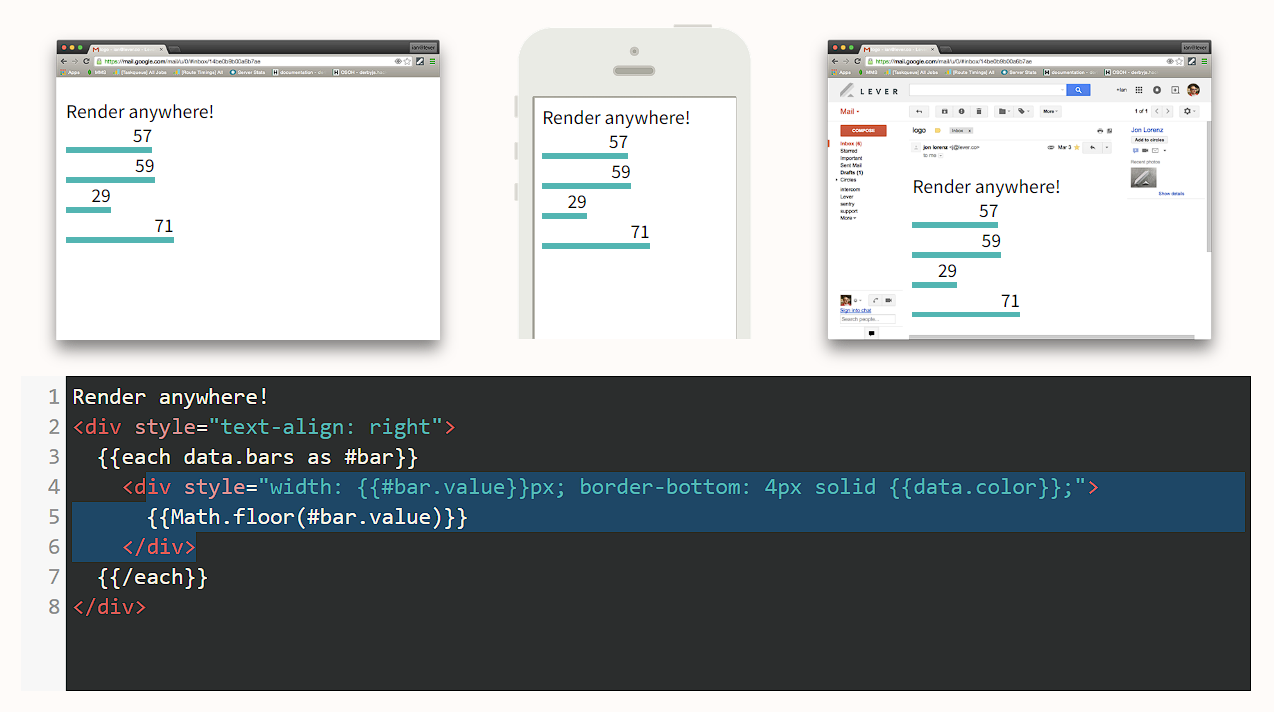
Derby.js. Полнофункциональный инструмент для создания Node.js-приложений. Derby.js отличный выбор для развертывания приложений в реальном времени, поскольку позволяет одному и тому же коду работать на платформе Node (сервер) и в браузере. Таким образом, вам не нужно беспокоиться о написании отдельного кода для фронтенд-части.
Можно даже парсить шаблоны в браузере. Просто отредактируйте шаблон, как показано выше
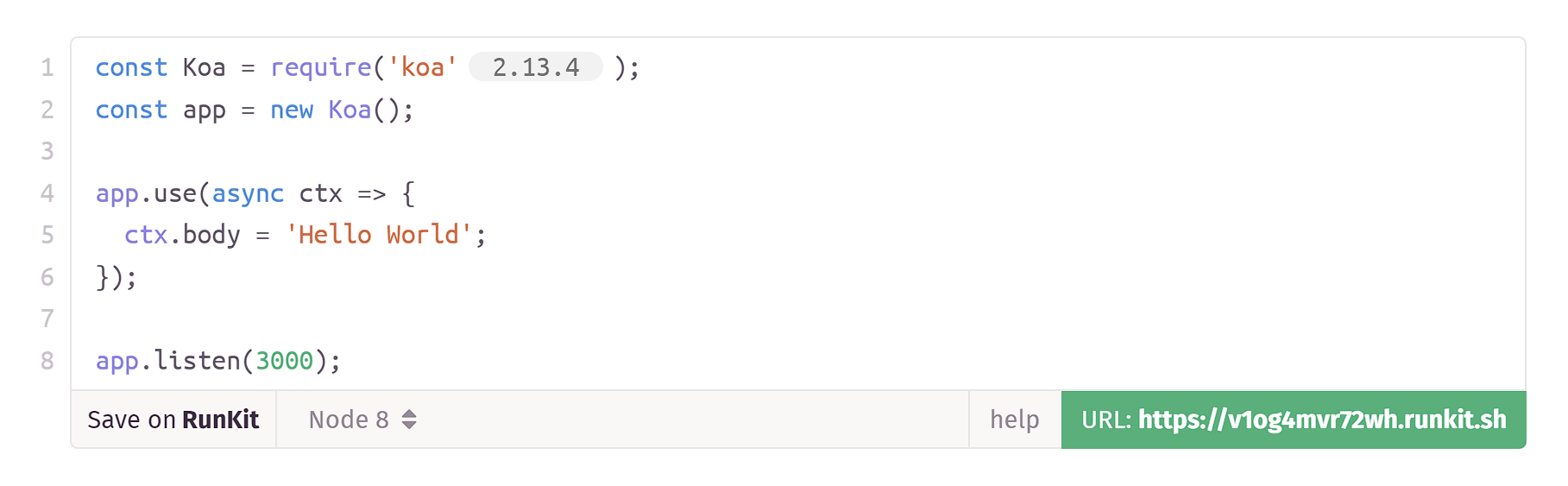
Koa.js. Фреймворк нового поколения. Инструмент особенно удобен при создании API, так как он может эффективно работать с HTTP-запросами. Кроме того, он конструктивно нормализует недостатки Node. С помощью этого фреймворка можно поддерживать различные формы контента, предоставляемого пользователям по одному и тому же URL.
Koa похож на многие другие системы промежуточного ПО (Ruby’s Rack, Connect)
Loopback.js. Обеспечивает наилучшее соединение с любым фреймворком Node. Это означает, что вы можете интегрировать его с несколькими различными API-сервисами. Loopback.js лучше всего работает с REST API: платформа обеспечивает отличную гибкость, соединяясь с широким спектром устройств, браузеров, баз данных и сервисов. Структурированный код фреймворка помогает поддерживать модули приложений и высокую скорость разработки.
Эти компании используют Loopback.js
Meteor.js. Одно приложение, один язык. Если вы ищете фреймворк для Javascript и использующий только один язык, Meteor.js — идеальный выбор (с открытым исходным кодом). Он автоматически меняет данные среди клиентов. Самое главное — фреймворк удобен для различных операционных систем, включая, Android, iOS и настольные приложения. Meteor также имеет обширные библиотеки и крутые функции для тестирования клиент-серверных приложений.
Три причины выбрать Meteor.js в качестве основного фреймворка
Создаем первое приложение на Node.js
Для создания первой программы вам понадобятся два компонента: Node и npm, установленные на вашем компьютере.
Откройте консоль и выполните пару команд. Чтобы проверить, установлен ли Node, выполните:
node -vЧтобы проверить, установлен ли npm, выполните:
npm -vПомимо Node, вам понадобится установленный и запущенный сервер MySQL. Вы можете использовать автономный установщик MySQL или дистрибутивы серверов со встроенным MySQL, такие как WAMP (либо кросплатформенная сборке сервера XAMPP).
Создание формы входа в систему на Node.js
Начнем с создания новой папки для приложения и перейдем в нее с помощью командной строки с директивой cd:
cd path/to/your/folderЗатем выполните следующую команду для установки зависимостей, необходимых для нашей формы:
npm i express mysql dotenv hbs bcryptjsДавайте разберем для чего нужна каждая из библиотек, которые мы используем:
- Express: для создания API и веб-маршрутов и настройки бэкенда приложения.
- Bcryptjs: для хэширования паролей.
- MySQL: для подключения к нашему локальному серверу MySQL.
- hbs: для рендеринга HTML на сервере.
- dotenv: для хранения переменных окружения, которые не должны быть открыты в исходном коде приложения.
Кроме того, мы рекомендуем установить nodemon, который автоматически перезапускает сервер при обнаружении изменений файлов, экономя время. Установите его с помощью следующей команды:
npm i nodemon --saveНаконец, откройте конфигурационный файл package.json с помощью любого удобного редактора и добавьте следующее поле в объект scripts:
"start": "nodemon app.js"Теперь мы закончили с настройкой проекта. Далее подключимся к БД MySQL и создадим таблицу для хранения информации о входе пользователей.
Настройка подключения к базе данных в Node.js
Три простых шага:
- Начните с создания новой базы данных в вашей среде MySQL (ее имя будет login-db).
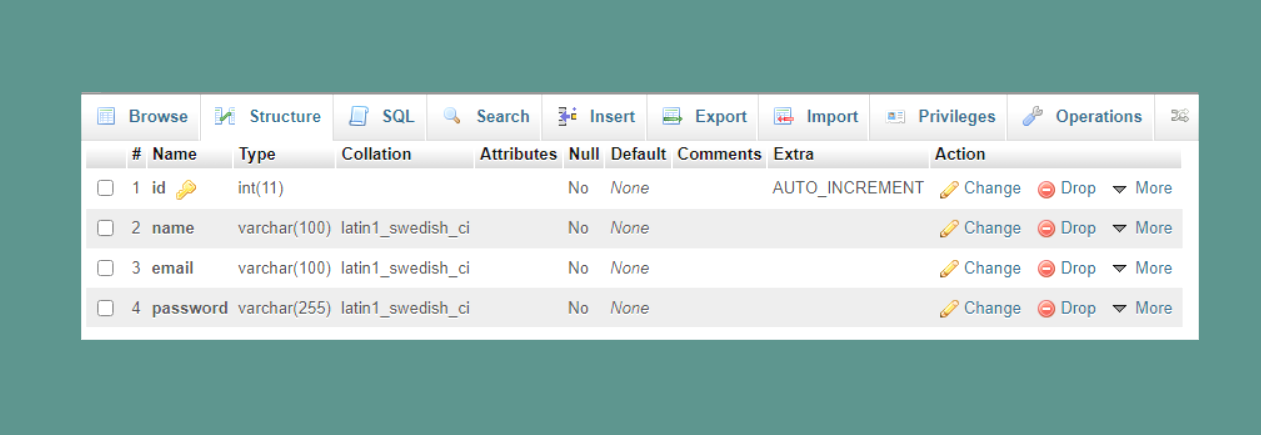
- После этого создайте таблицу users с ID, именем, email и паролем.
- Установите ID в INT и AUTOINCREMENT, имя, email и пароль в VARCHAR.
В итоге база данных в phpMyAdmin будет выглядеть следующим образом:
В нашем случае БД выглядит так
- Затем создайте файл .env в корневой папке вашего приложения. Внутри .env — добавьте имя базы данных, домен хоста, имя пользователя и пароль к соответствующим именам переменных. Вот значения по умолчанию для БД MySQL:
DATABASE = login-db DATABASE_HOST = localhost DATABASE_ROOT = root DATABASE_PASSWORD = - После установки переменных создайте в корне проекта файл app.js. Откройте созданный файл в текстовом редакторе и импортируйте следующие зависимости:
const express = require('express'); const mysql = require("mysql") const dotenv = require('dotenv') - Затем создайте приложение Express:
const app = express(); - После этого укажите путь к переменным окружения:
dotenv.config({ path: './.env'})Здесь мы приказываем серверу найти .env в том же каталоге, что и app.js.
- Далее обращаемся к переменным из process.env и передаем их в соответствующие свойства соединения:
const db = mysql.createConnection({ host: process.env.DATABASE_HOST, user: process.env.DATABASE_USER, password: process.env.DATABASE_PASSWORD, database: process.env.DATABASE }) - Теперь, когда мы настроили соединение с учетными данными базы данных, подключите базу данных:
db.connect((error) => { if(error) { console.log(error) } else { console.log("MySQL connected!") } }) - Соединение будет успешным, либо неудачным. В случае неудачи мы увидим error в обратном вызове. В противном случае будет выведена строка «MySQL connected!»
- Наконец, запустите сервер, выполнив в командной строке команду:
npm start
Если все прошло успешно, вы увидите сообщение MySQL is connected.
Теперь, давайте создадим домашнюю страницу. Это не сложно.
Настройка домашней страницы
Вот алгоритм действий:
-
- В корне проекта добавьте новую папку views.
- Затем в папке views создайте файлы index.hbs, register.hbs и login.hbs. Как вы уже догадались, это файлы Handlebars для домашней страницы, страницы авторизации и страниц регистрации.
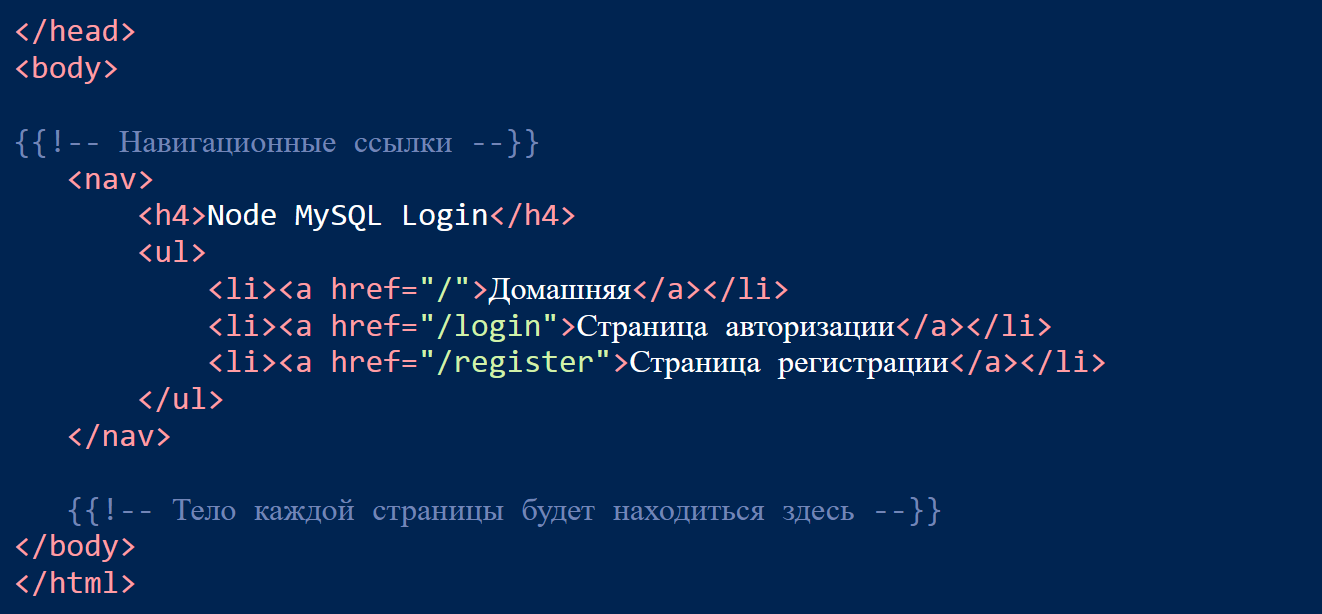
- Теперь в каждый Handlebars-шаблон включите базовую HTML-разметку:
Здесь мы с помощью двух элементов загрузили стили CSS ссайта и внешнюю библиотеку Bootstrap CSS. Мы также создали навигационное меню, которое будет повторно использоваться на всех страницах и включать ссылки на страницы входа и регистрации.
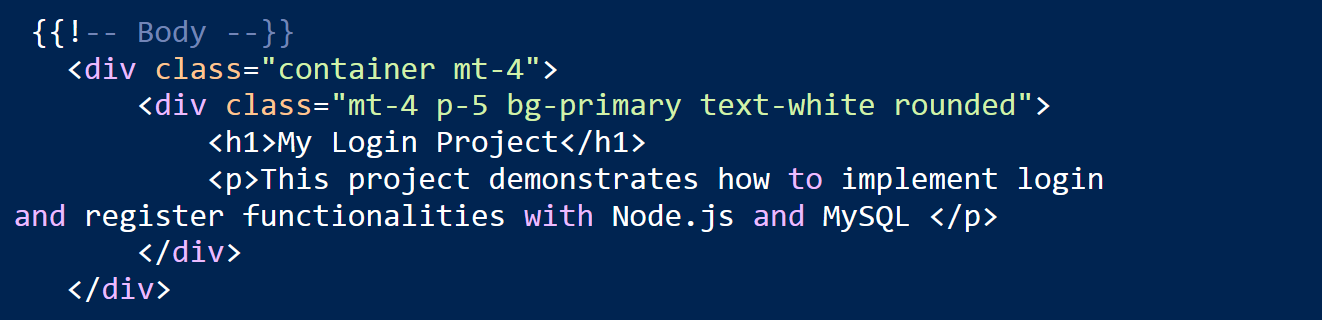
- Далее внутри index.hbs, используйте следующую разметку в тегах , чтобы добавить ,kjr джамботрон на главную страницу вашего сайта:
- Затем задайте для параметра view engine в app.js значение hbs (шаблонизатор Handlebars):
app.set('view engine', 'hbs') - Оттуда же импортируйте path, чтобы указать путь к статическим ресурсам, которые будут использоваться в ваших шаблонах Handlebars:
// other imports const path = require("path") const publicDir = path.join(__dirname, './public') app.use(express.static(publicDir)) - Затем зарегистрируйте маршрут рендеринга index.hbs на главной странице:
app.get("/", (req, res) => { res.render("index") }) - Наконец, настройте порт для приложения в app.listen():
app.listen(5000, ()=> { console.log("server started on port 5000") }) - Запустите сервер, выполнив команду npm start, затем перейдите на localhost:5000 для просмотра домашней страницы:
Пример страницы авторизации на Node и MySQL
Далее создадим формы регистрации и входа.
Создание форм входа и регистрации в Node.js
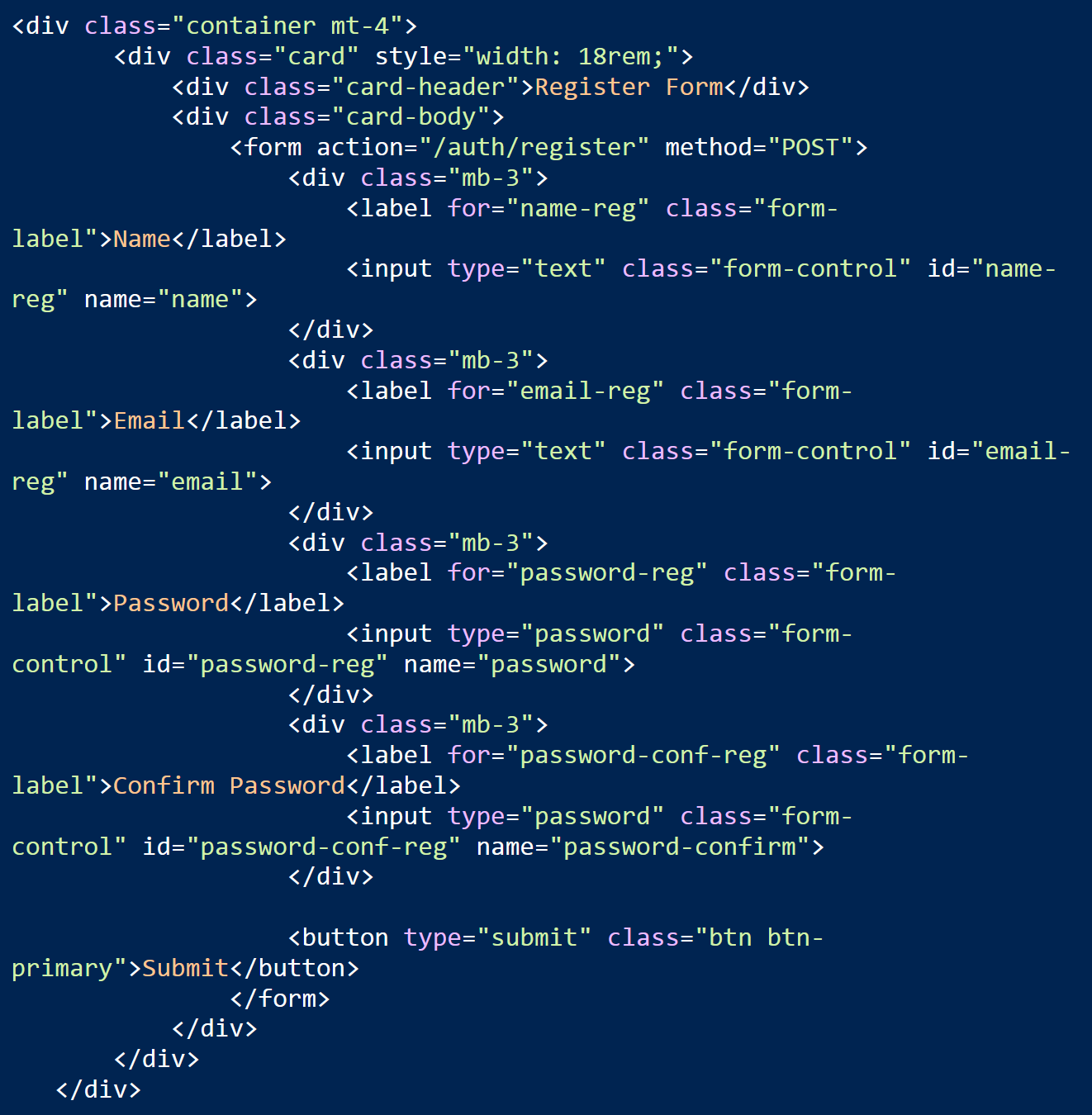
Мы создадим HTML-форму с элементами для ввода имени пользователя, email, пароля и его подтверждения. Форма будет отправлять данные на маршрут, который мы указали в атрибуте action.
Вот пошаговая инструкция, как создать HTML-форму регистрации и авторизации.
- Откройте файл register.hbs в папке views и включите следующую разметку <body> после <nav> :
- В app.js зарегистрируйте маршрут к странице регистрации и сохраните файл:
app.get("/register", (req, res) => { res.render("register") }) - После этого перейдите в браузер и выберите в навигационной панели пункт «Регистрация». Вы должны увидеть форму регистрации:
Форма регистрации выводится корректно
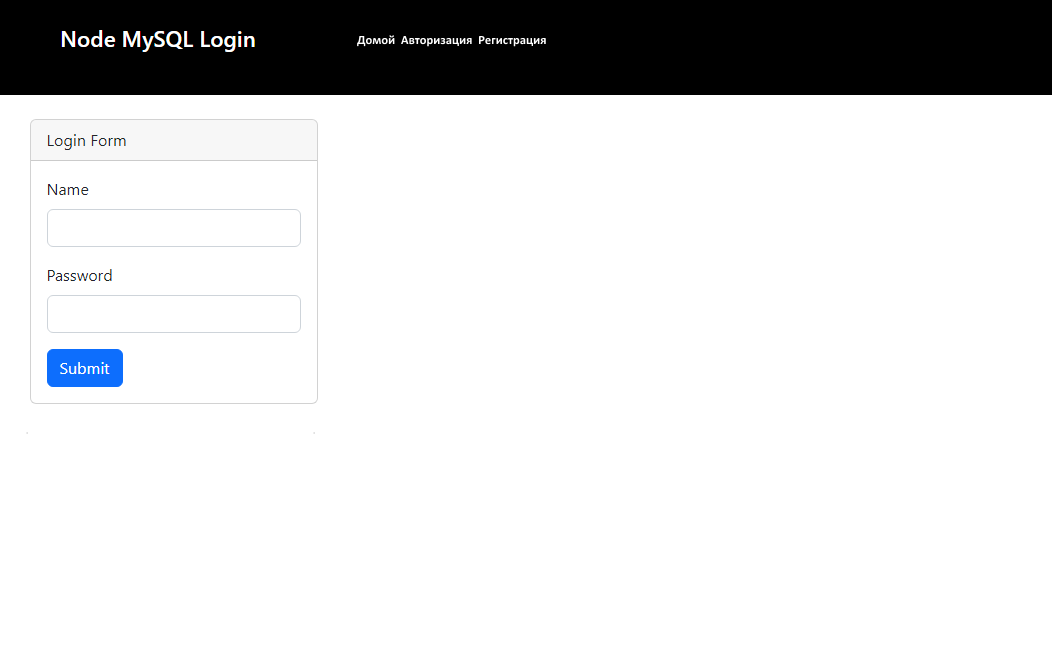
Теперь настроим форму входа:
- Чтобы создать форму входа, откройте login.hbs внутри views и используйте ту же форму, что и выше.
- Удалите inputs и labels для подтверждения e-mail и пароля.
- Измените атрибуты id и название карточки с Register Form на другое название (например, Login Form).
- Далее — зарегистрируйте маршрут входа в app.js:
app.get("/login", (req, res) => {
res.render("login")
})Сохраните файлы и перейдите в браузер. Протестируйте функциональность формы для логина:
Форма выводится корректно, когда мы выбираем «Авторизация» на верхней панели
Теперь, когда мы закончили работу над фронт-эндом, давайте настроим регистрацию пользователя в бэкенде.
Регистрация пользователя
Значения из формы будут отправлены на маршрут /auth/register при нажатии кнопки Submit. Вот пошаговая инструкция, что нужно сделать:
- В app.js начните с импорта bcrypt:
const bcrypt = require("bcryptjs") - Далее настройте сервер Express на получение значений формы в формате JSON:
app.use(express.urlencoded({extended: 'false'})) app.use(express.json()) - Затем создайте auth/register и получите значения формы пользователя:
app.post("/auth/register", (req, res) => { const { name, email, password, password_confirm } = req.body // db.query() code goes here }) - Теперь, когда у вас есть значения из формы, сделайте запрос к базе данных, чтобы проверить, зарегистрирована ли введенная электронная почта в базе данных на сервере. Таким образом, пользователь не сможет зарегистрироваться несколько раз с одним и тем же электронным адресом:
db.query('SELECT email FROM users WHERE email = ?', [email], async (error, res) => { // remaining code goes here })Если при выполнении запроса произошла ошибка, будет выведен статус error :
if(error){ console.log(error) } // other code - Затем проверьте, есть ли результат и совпадают ли два пароля. Если все условия верны, отправьте пользователю страницу регистрации с уведомлением, что его email уже используется (либо, что указанные пароли различаются)
if( result.length > 0 ) { return res.render('register', { message: 'This email is already in use' }) } else if(password !== password_confirm) { return res.render('register', { message: 'Passwords do not match!' }) } // other code - Если условия выше не являются истинными, пользователь будет добавлен в базу данных. Зашифруйте пароль и поместите его в базу данных вместе с другими значениями:
let hashedPassword = await bcrypt.hash(password, 8) db.query('INSERT INTO users SET?', {name: name, email: email, password: hashedPassword}, (err, res) => { if(error) { console.log(error) } else { return res.render('register', { message: 'User registered!' }) } }) -
Важно: для вывода пользовательских сообщений нужно поправить register.hbs и включить следующий шаблон под div:
-
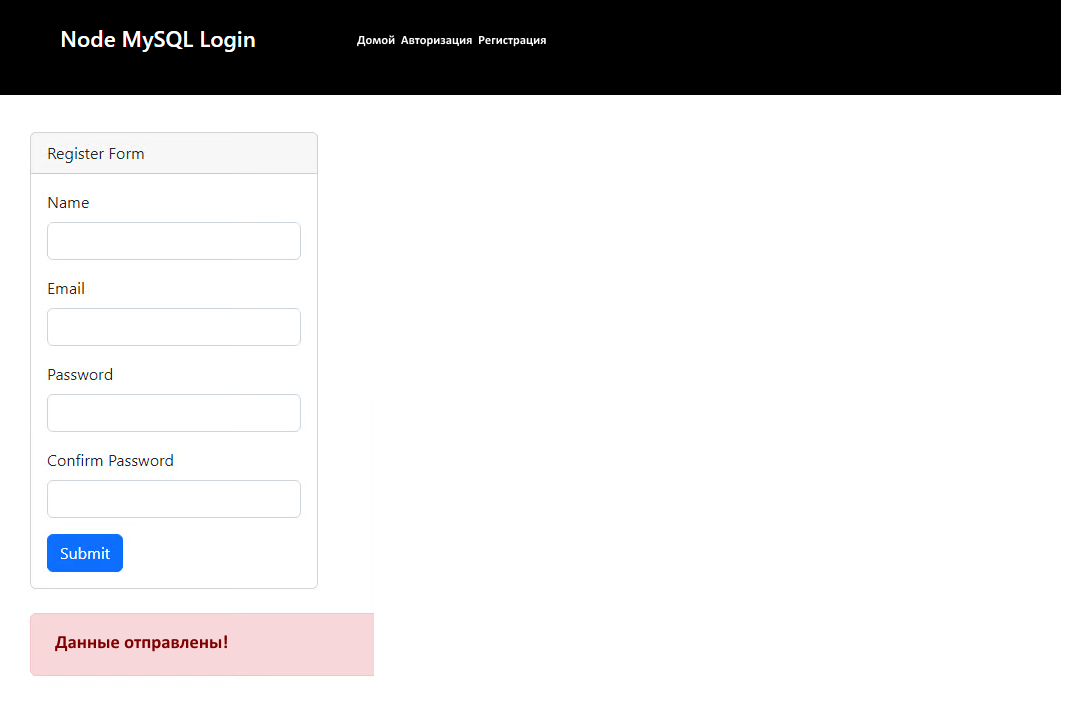
Наконец, сохраните все изменения в файле и протестируйте поведение формы в браузере:
Все работает корректно. Пользователь смог отправить свои данные через форму.
Также обязательно посмотрите наш бесплатный видеокурс. Мы создали полноценный API и дали пошаговую инструкцию, как вы сможете сделать то же самое самостоятельно.
Резюме + советы по обучению
Напоследок мы подготовили 8 причин, почему стоит использовать Node:
- Неблокирующий код — самая веская причина выбрать Node в качестве сервера.
- Node полностью ориентирован на события. Большая часть кода выполняется на основе обратных вызовов. Такой подход помогает приложению не уходить в сон, а становиться доступным для других запросов.
- Быстрая обработка. Node использует движок V8 JavaScript Runtime (да, это движок, встроенный в широко известный Google Chrome). Node имеет собственную обертку над этим движком, что дает дополнительные возможности для создания веб-приложений. И обертка Node, и движок V8 JavaScript — написаны на C, что делает их действительно быстрыми. Node.js действительно намного быстрее, чем тот же Ruby, Python или Perl.
- Обработка одновременных запросов. Node может обрабатывать сотни и даже тысячи соединений в одно время— с минимальными расходами на один процесс.
- Единая среда. Использование JavaScript как на веб-сервере, так и в браузере уменьшает несоответствие между двумя средами программирования, что позволяет передавать структуры данных через JSON (ведь они нужны по обе стороны).
- Дублирующийся код валидации формы может быть разделен между сервером и клиентом. Практично и экономит время.
- Легко изучить. Node не является чем-то новым или чем-то принципиально сложным. По сути — этот тот же JavaScript. Поэтому разработчикам JavaScript не нужно прилагать много усилий для изучения Node.
- Популярность и сообщество. Многие начинающие изучать веб уже сталкивались с JavaScript. JS — один из самых популярных языков программирования во всём мире. Популярный язык означает и популярное сообщество, большое количество обучающих материалов, книг и форумов. Большое сообщество гарантирует, что вы сможете получить помощь по любому, даже самому нестандартному вопросу.
Для тех, кто хочет овладеть серверной разработкой и конкретно Node.js, мы подготовили полноценный курс. Это программа для тех, кто уже хорошо разбирается в JavaScript, имеет опыт веб-разработки и знаком с основными технологиями. При помощи этого курса вы научитесь создавать серверную часть веб-приложений — всего з 6 недель. А чтобы изучение Node проходило максимально эффективно — обязательно возьмите на заметку нашу подборку лучших книг по Node. Это восемь книг, которые должен прочитать каждый, кто хочет сделать эту платформу своим основным инструментом.
Node.js Серверный JavaScript
Курс рассчитан на веб-разработчиков с опытом разработки на языке JavaScript и на выпускников курсов «Vue.js Продвинутая веб-разработка» или «Комплексное обучение JavaScript»
-
Node.js и серверный javascript
-
WebSocket и socket.io
-
Deploy
-
Серверный рендеринг и тестирование
-
Express.js и Koa.js
Записаться
In this article, you’ll learn how to work with JavaScript in the backend using Node on Windows.
When you start working with JavaScript and discover that you can not only work with it in the frontend but also in the backend, a new world of possibilities seems to open up before you.
To begin with, you realize that you don’t need to learn another language to have the backend of your applications up and running. Second, Node.js is simple to install and works in all development platforms we are used to: Mac, Linux, and Windows.
In this article, I’ll show you how to install Node on Windows with a step-by-step guide so you’re ready to use it.
You will also be happy to know that package management is made even easier, as npm (the Node Package Manager) comes with the installation of Node.
With it, you will be able to have access to an almost unending number of community-made dependencies. You can simply install these in your app so you don’t have to reinvent the wheel time and again.
So let’s install Node on Windows and start playing with it a bit.
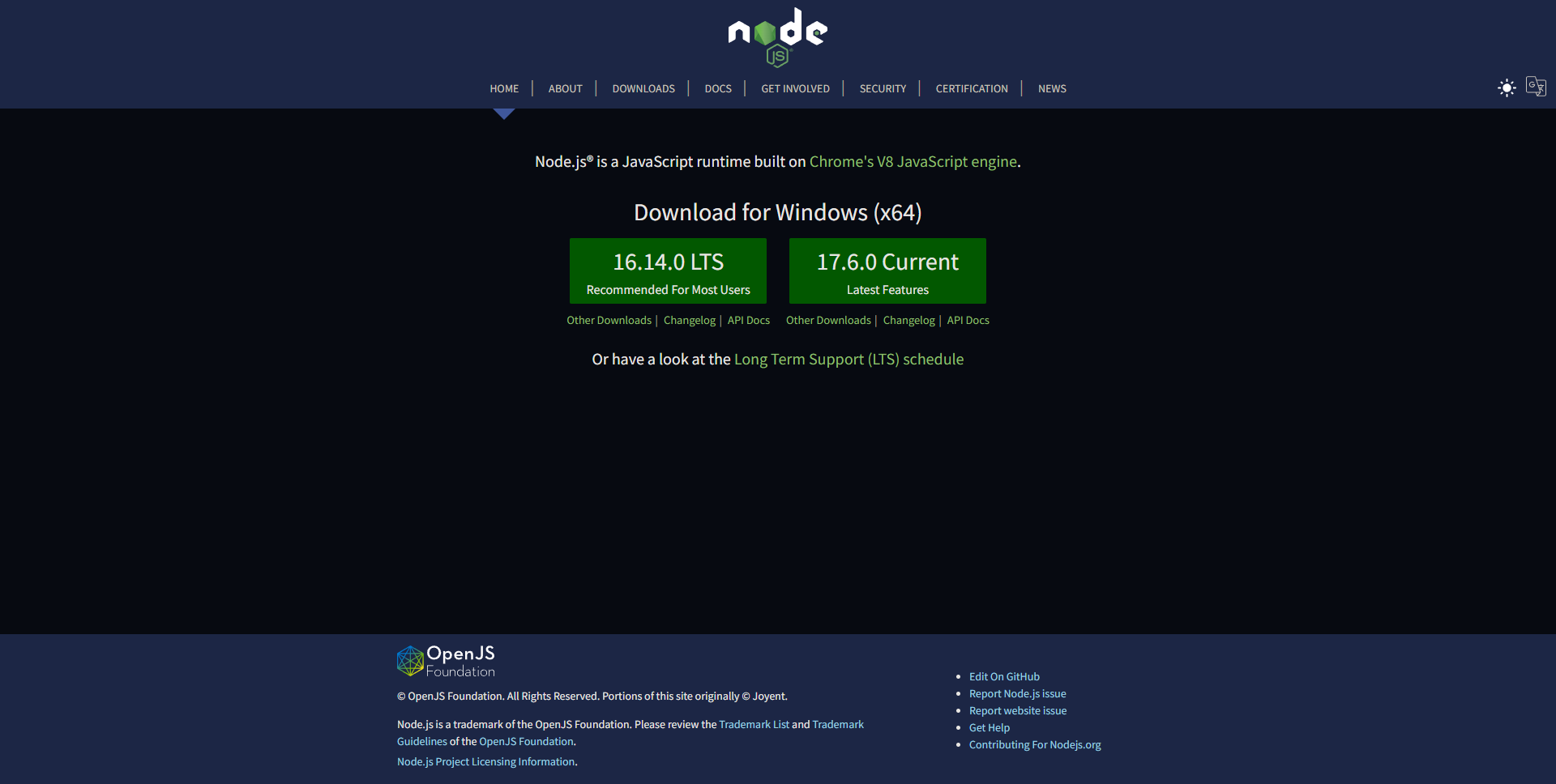
The first thing to do is to access Node’s official site.
The website is intelligent enough to detect the system you are using, so if you are on Windows, you will most likely get a page like the one above. Right in the middle of it, two buttons show you the most common possibilities of download – also the latest ones.
If you are curious about all the most recent features Node has to offer, go with the button on the right. For most people, however, the site itself recommends using the Long-Term Support version, which leads you to the button on the left.
At the moment of writing this article, the LTS version is version 16.14.0.
When you click on any of them, an .msi file gets downloaded to your computer. The next step is to click on it and the installation will begin. The wizard opens and the following window appears:
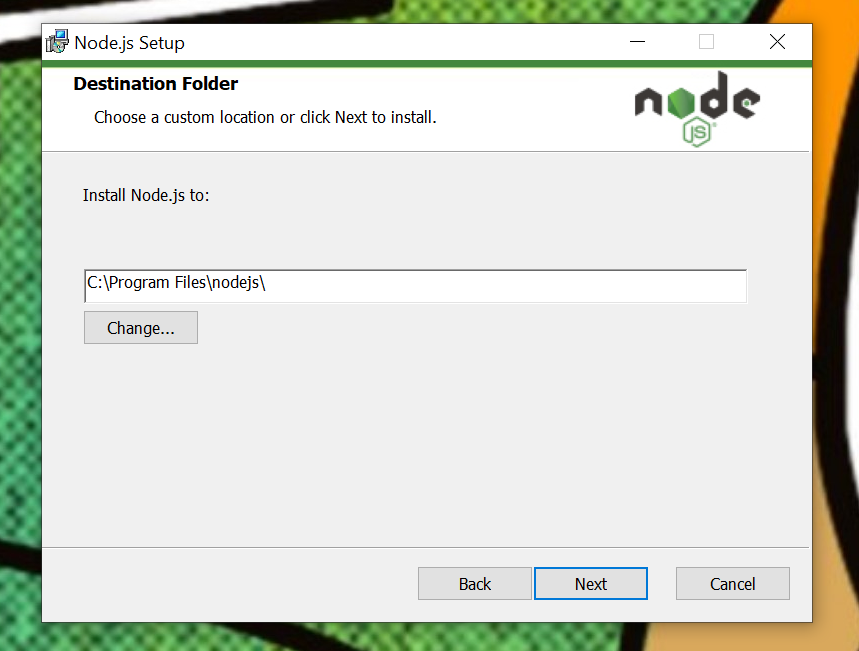
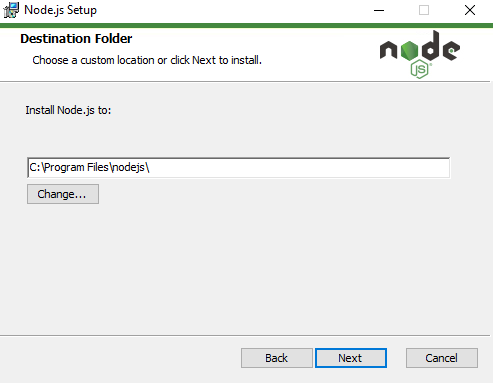
Click Next. On the following window, you’ll read (you do read it, right?) Node’s EULA, accept its terms, and click Next again. The next window is the one where you select the destination folder for Node.
Windows normally recommends that the programs be installed in the Program Files folder, in a folder of their own (in our case, we are installing Node.js, so the nodejs folder is our go-to place).
For the sake of simplicity, let’s follow the wizard’s suggestions and use C:\Program Files\nodejs\ as the destination folder.
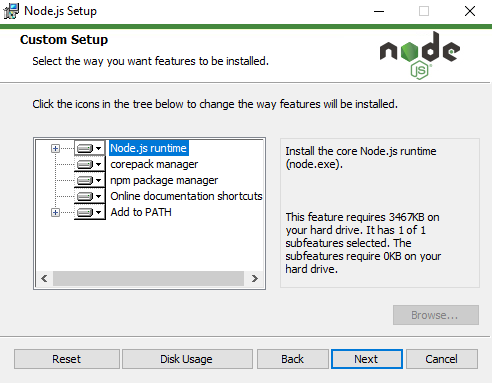
The following window is the one where you can customize your installation. Unless you have disk space problems or have a clear idea as to what you are doing, I recommend keeping the options as they are and just pressing Next again.
One thing I would like to point out on this window is the third option you see. That’s the option that allows you to have npm installed along with Node on your computer. This way, if you still intend to change the setup in this page somehow, keep that option as is and npm will be installed for you at the end of the process.
The next window deals with the automatic installation of “Tools for Native Modules”. Again, unless you are sure you need them, I recommend keeping this checkbox unmarked and just pressing Next once more.
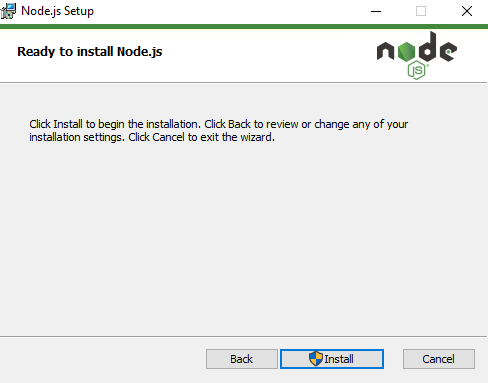
We’ve reached the final pre-install window. As it says, from here, you just have to click Install to begin the installation, so let’s do it.
Notice the shield beside the word Install? That means Windows will ask you to confirm if you really want to go through the installation process as soon as you click that button. Assuming this is the reason why you are reading this article, just click Yes and let the installer do its thing.
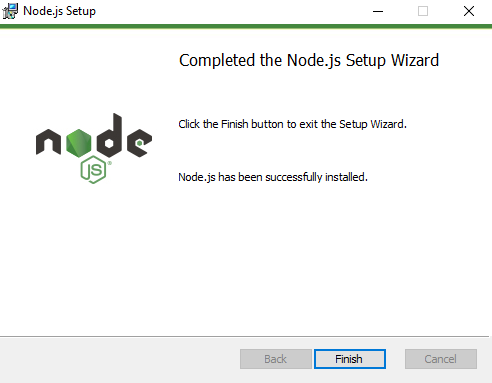
We finally got to the window we were hoping for, telling us that Node has successfully been installed on our Windows computer. Click Finish and let’s check if everything is ok.
How to Check Your Node Installation
In order to check if Node (and npm) were properly installed on your computer, you can choose to open either Windows Powershell or the Command Prompt.
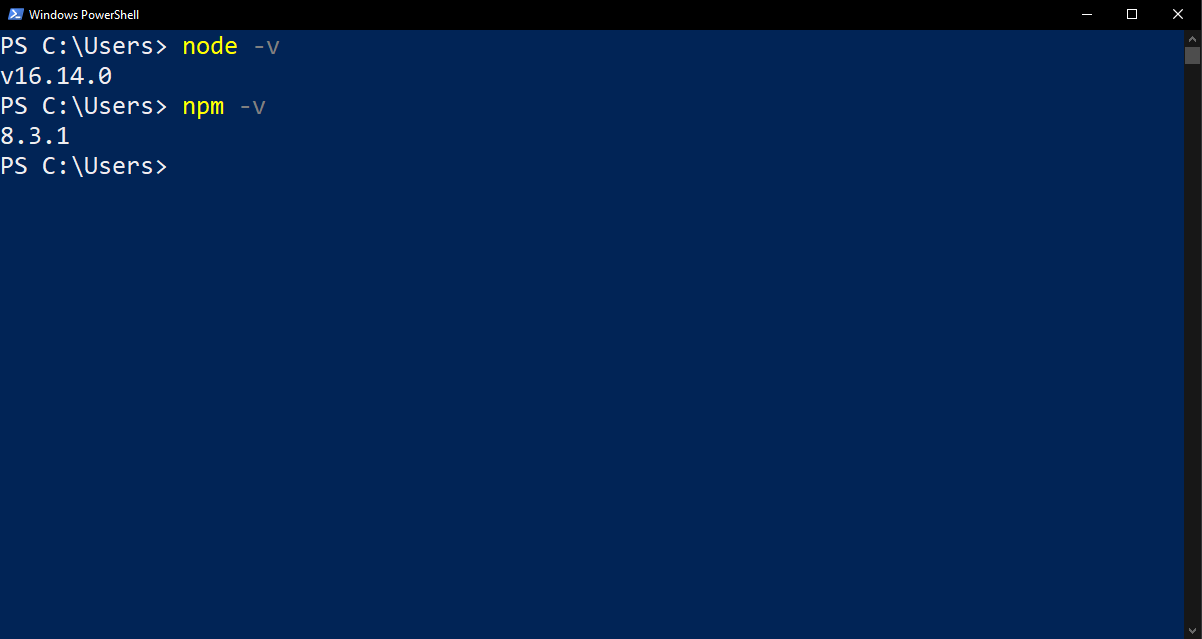
We’ll go with the first. Click on the search bar beside the Start Menu button and type powershell. Click Enter and Windows Powershell will open up in a window for you.
In any folder (like C:\Users, for instance), you can type node -v to check for the version of Node you are using. As I mentioned above, the latest version as I write this article is version 16.14.0 and that’s exactly what we see on Powershell above.
As a side note, you may be asking yourself why we can check this in any folder. One of the options in the custom setup (that we left as is) was to add Node to PATH. By doing so, we are able to access it from anywhere while navigating through the folders.
It is also possible to check for the npm version. To do so, type npm -v and press Enter. In our case, latest version is version 8.3.1, so we can pretty much say we are up to date.
How to Use npm
Ok, but you did not go all this way reading just to finish here after installing Node and npm, right? You want to see both in action. Let’s do it, then.
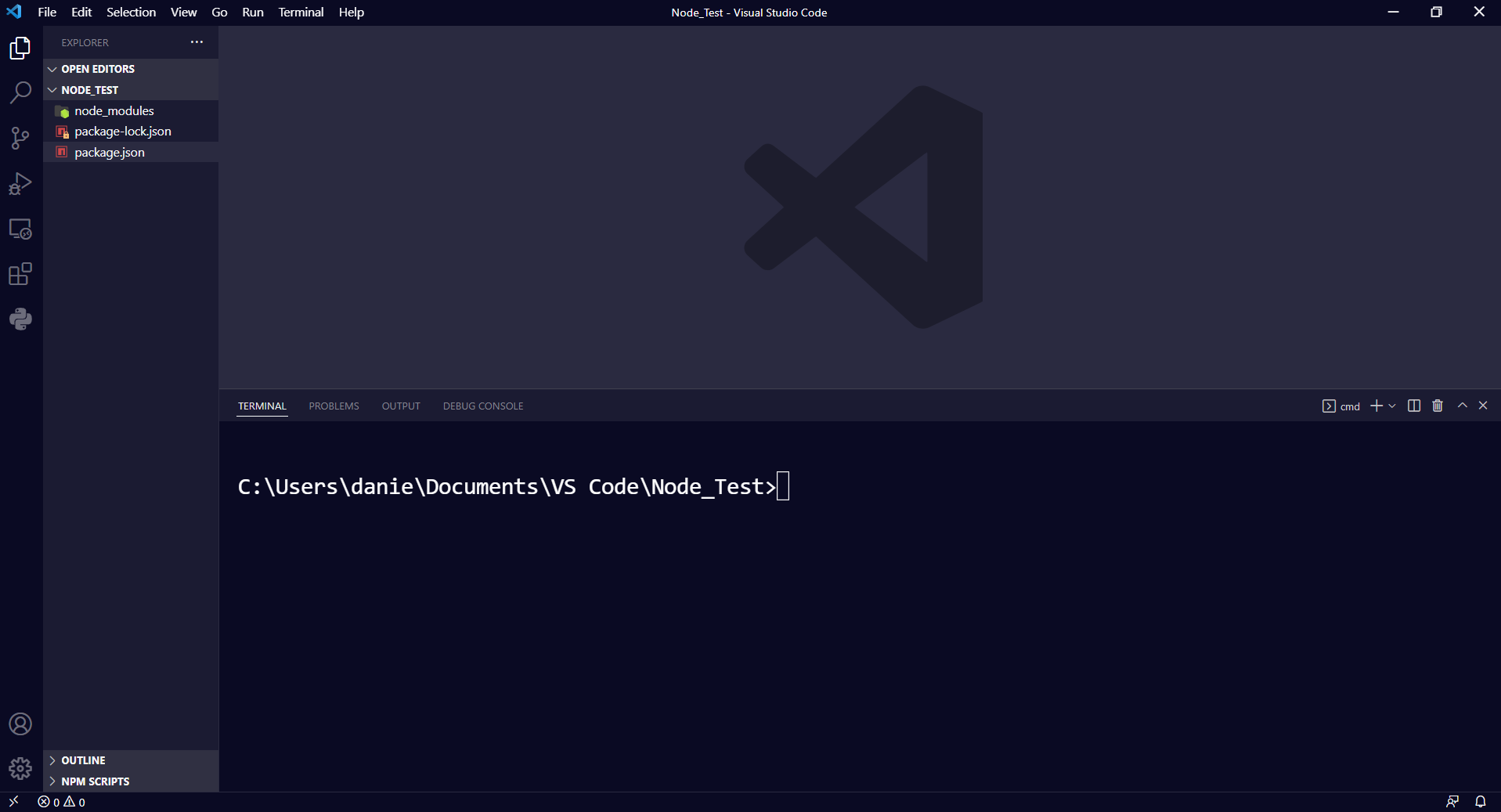
To learn how to start a project with Node and install packages with npm, we’ll use Visual Studio Code.
We’ll create a folder named Node_Test, where we’ll put both Node and npm to work a little.
Let’s start simple. Inside the Node_Test folder, right click inside the folder and click Open with Visual Studio Code. This will make VS Code open in this empty folder automatically.
Inside VS Code, if you haven’t yet, open a new terminal by pressing Ctrl+Shift+' (single quote).
Click on the terminal and, on the command line, type npm init -y. This will start a Node project automatically for us without us needing to worry about the initial configuration (the -y flag will do that on its own). This creates a package.json file within the Node_Test folder.
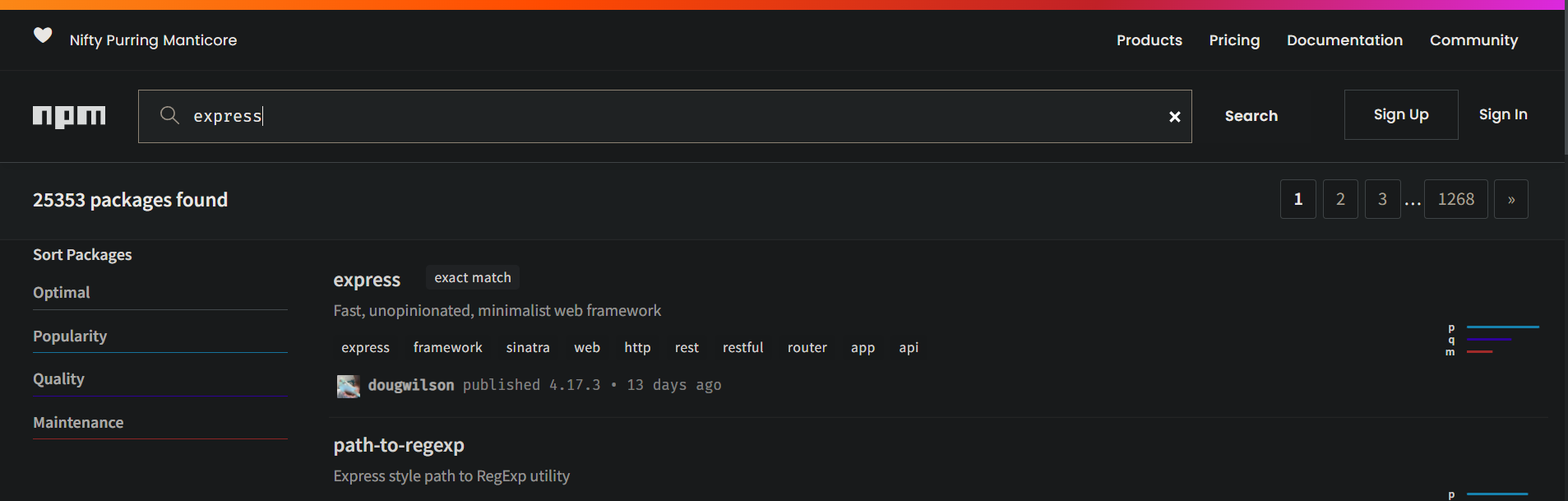
Next, let’s install Express as a dependency. You can find it and a list of other possible dependencies of npm on https://www.npmjs.com/.
Another side note: every time you open npm’s web site, on the top left, you will see what appears to be a meaningless combination of three words. If you look at the initials, though, you will see that it is a brand-new sequence with the acronym npm.
Right, now let’s install Express with this Nifty Purring Manticore. Back on VS Code and the terminal, type npm i express and press Enter. Express will be installed. You can do the same with any other dependency you can think about.
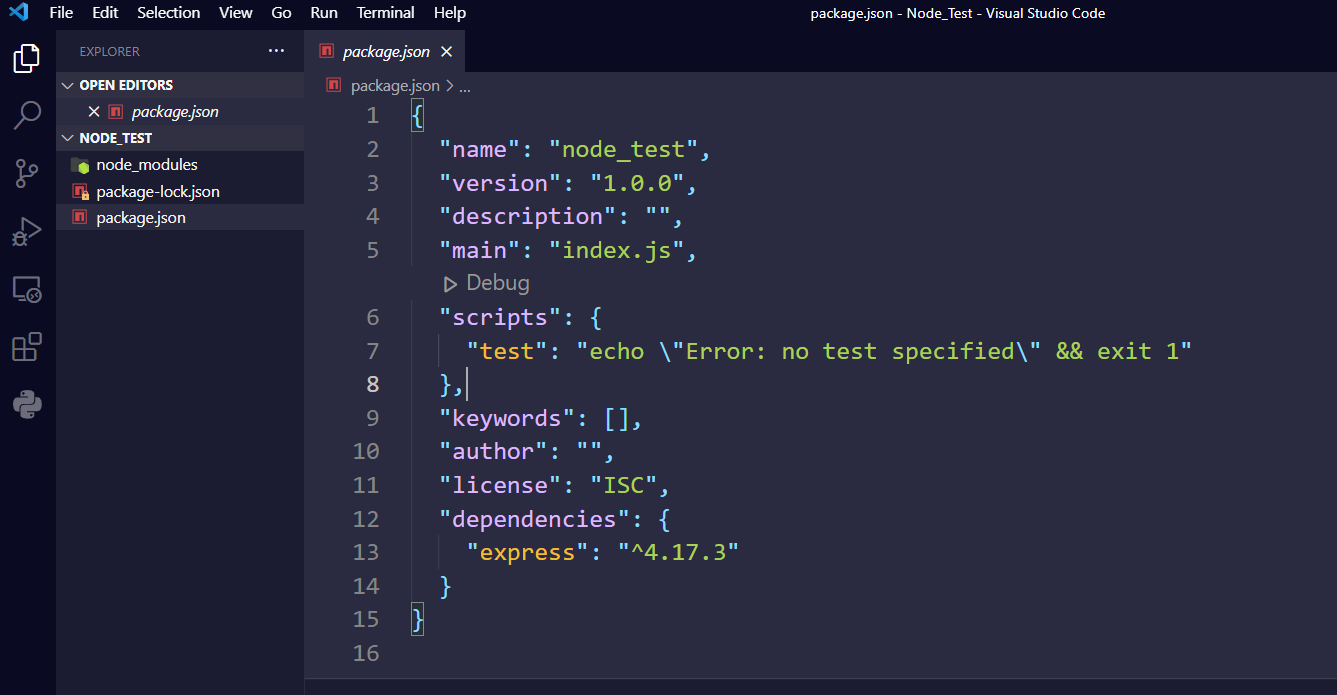
To make sure that Express is installed, open package.json. Scroll up to the list of dependencies and you will see Express there.
Wrapping Up
That’s pretty much it. In this article, you saw how to install Node and npm on Windows.
I hope this has been useful to you. For more tutorials like this, check out freecodecamp.org/news and browse for the topic you would like to learn about.
Happy coding! 😊
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started