Веб-сервер Apache – это служба, которая работает в фоне и у которой нет графического интерфейса. Эта служба устанавливается и запускается в командной строке.
Если вам нужен только веб-сервер без дополнительных модулей, то вы можете ограничиться базовой настройкой.
На самом деле, базовая настройка веб-сервера крайне проста – необходимо только правильно указать путь до папки, в которой помещены веб-сайты – этого будет достаточно для запуска веб-сервера.
Кстати, в конфигурационном файле уже прописаны значения многих параметров по умолчанию. К примеру, по умолчанию корневой директорией является c:/Apache24. Поэтому если папку Apache24 из скаченного архива вы разархивируете в корень диска C, то вы можете вообще без настройки запустить веб-сервер следующей командой:
c:\Apache24\bin\httpd.exe -k start
И по адресу http://localhost увидите стандартную страницу веб-сервера, которая сообщает, что он работает:

Кстати, для открытия командной строки в Windows используйте сочетание клавиш Win+x и в открывшемся окне выберите Windows PowerShell (администратор).
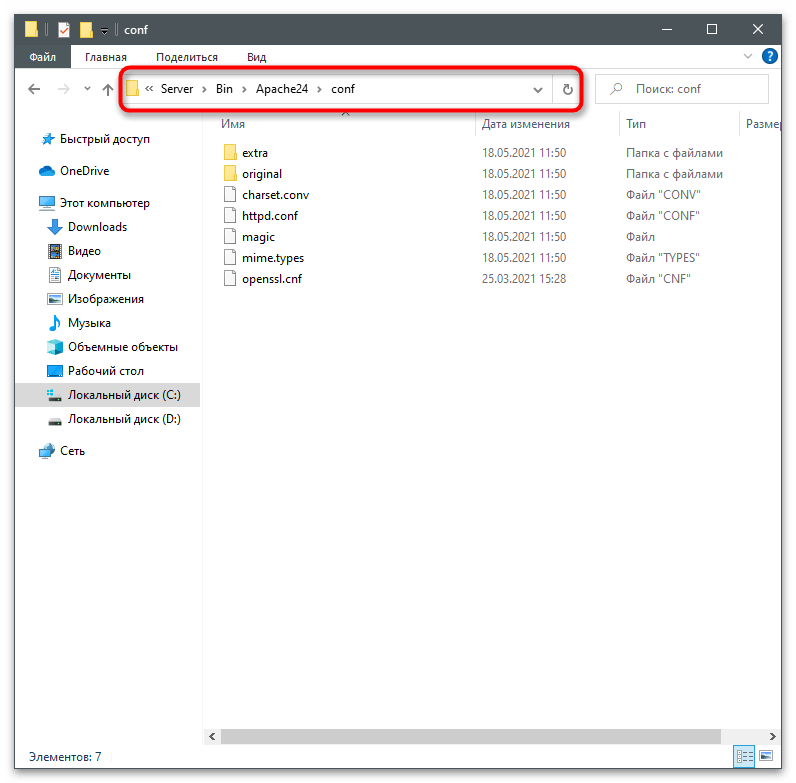
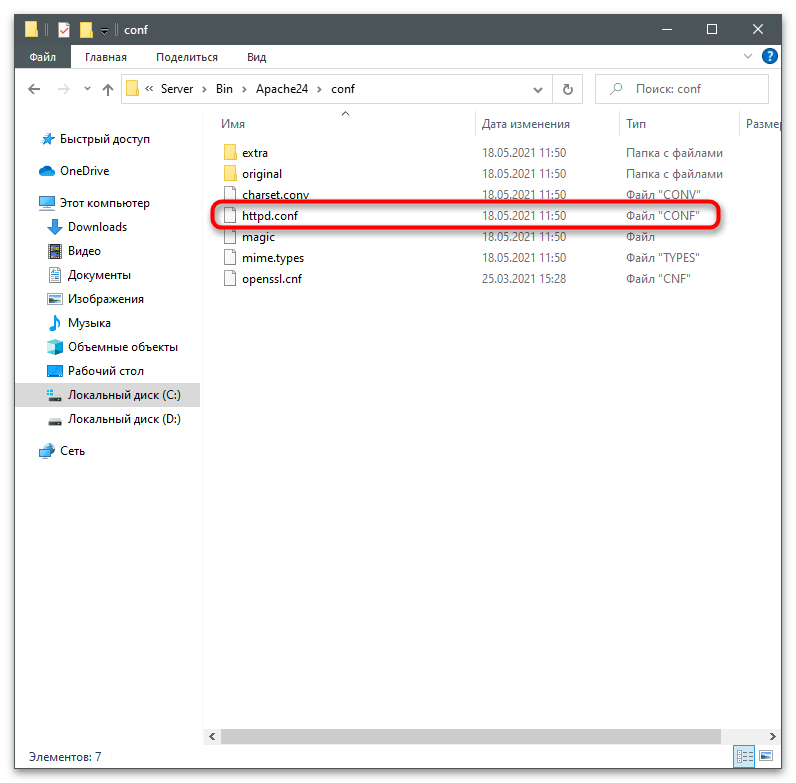
Настройка веб-сервера выполняется посредством редактирования текстового файла, который размещён в папке Apache24\conf\ и называется httpd.conf.
Этот файл состоит из директив с определёнными значениями. Эти директивы регулируют поведение веб-сервера. Но больше чем директив в этом файле комментариев – они начинаются с решётки (#) – комментарии нужны для человека, который настраивает веб-сервер. Сам сервер строки начинающиеся с # просто игнорирует. Т.е. вы можете просто удалить их.

Этот файл содержит не все возможные директивы – многие из них здесь отсутствуют, поскольку не требуются для большинства задач. Даже в этой заметки мы рассмотрим не все доступные в файле настройки – если описание чего-то пропущено, значит просто не нужно это трогать.
Как уже было сказано, важно установить путь до папки с веб-сайтами. Если она установлена неправильно (например, отсутствует на компьютере), то веб-сервер не запуститься.
Думаю, вы уже обратили внимание, что веб-сервер отличается от других программ для Windows. Если вы знакомы с Linux или другими аналогичными операционными системами, вам должна быть знакома работа в консоли и редактирование текстовых файлов. Пути до файлов тоже записываются не совсем обычно для Windows. Сейчас главное уяснить два правила:
- используйте абсолютные пути до файла (которые начинаются с буквы диска, затем следуют все вложенные папки), а не относительные – у сервера свои правила интерпретации относительных путей, поэтому вы можете не понять друг друга;
- всегда используйте прямые слеши, а не обратные (т.е., «c:/apache» вместо «c:\apache»).
Итак, откройте файл Apache24\conf\httpd.conf любым текстовым редактором (хоть Блокнотом) и вот мы уже готовы к настройке веб-сервера.
Первой идёт директива ServerRoot – это верхняя директория дерева, в которой хранятся файлы конфигурации сервера и журналов. Не добавляйте слэш на конец пути папки.
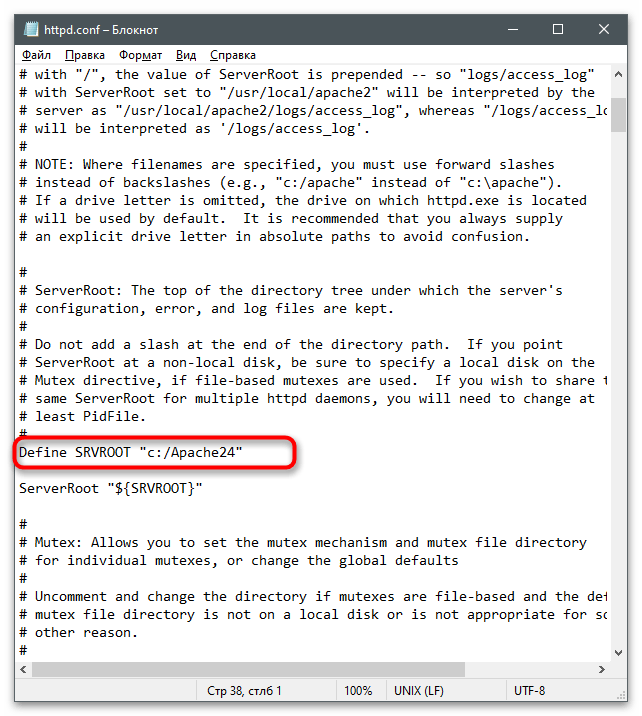
Значение по умолчанию устанавливается двумя директивами:
Define SRVROOT "c:/Apache24"
ServerRoot "${SRVROOT}"
Первая директива присваивает значение переменной SRVROOT, которое по умолчанию «c:/Apache24». Вторая директива присваивает значение переменной ${SRVROOT} настройке ServerRoot.
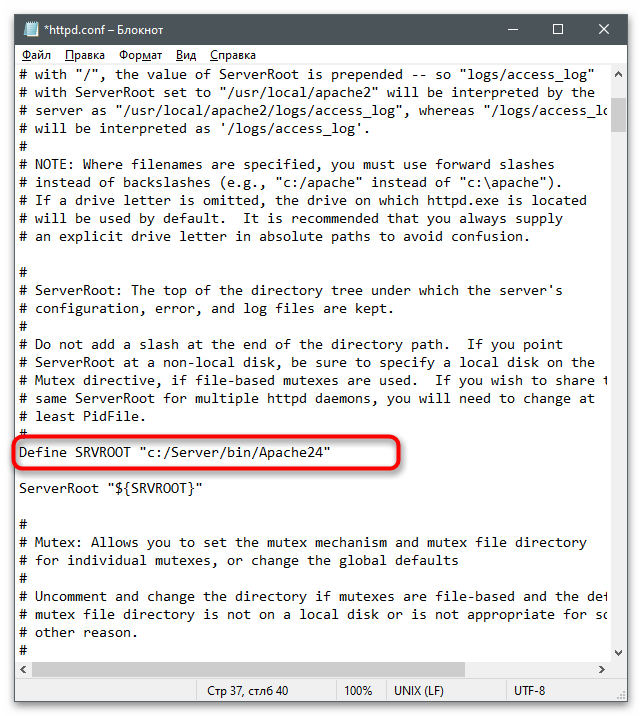
ServerRoot — это та папка, в которой находятся все файлы веб-сервера – поменяйте значение на то, куда вы распаковали файлы веб-сервера. Это можно сделать используя конструкцию из двух переменных:
Define SRVROOT "c:/Server/bin/Apache24"
ServerRoot "${SRVROOT}"
Либо если вы не планируете снова использовать переменную ${SRVROOT} (а она по умолчанию используется далее!), то можно сократить запись из двух строк до одной строки:
ServerRoot "c:/Server/bin/Apache24"
Директива Listen позволяет вам привязать Apache к определённому IP адресу и/или порту. Значение по умолчанию:
Listen 80
Оно означает, прослушивать 80 порт на любом IP адресе (т.е. любом сетевом интерфейсе), доступном в вашей системе. Вы можете указать конкретный IP адрес, который нужно прослушивать и, следовательно, на запросы с которого отвечать:
Listen 12.34.56.78:80
Можно указать несколько портов:
Listen 80 Listen 8000
Или несколько IP и портов:
Listen 192.170.2.1:80 Listen 192.170.2.5:8000
Вы можете использовать любые сочетания, главное правило – порт на указанном интерфейсе (IP) не должен быть занят другой программой.
Значение по умолчанию вполне подходит для локального веб-сервера – т.е. здесь можно просто ничего не менять.
Далее идёт большой список модулей. Некоторые их них отключены (строки закомментированы, т.е. начинаются с #), а некоторые включены.
На самом деле, всё действительно необходимое уже включено – и для работы большинства веб-сайтов менять ничего не нужно – особенно на локальном веб-сервере. Но есть одно исключение – модуль mod_rewrite по умолчанию отключён. Это очень популярный модуль, например, все ЧПУ (понятные для человека адреса страниц) делаются с помощью него. Вы можете его включить, для этого достаточно найти строку:
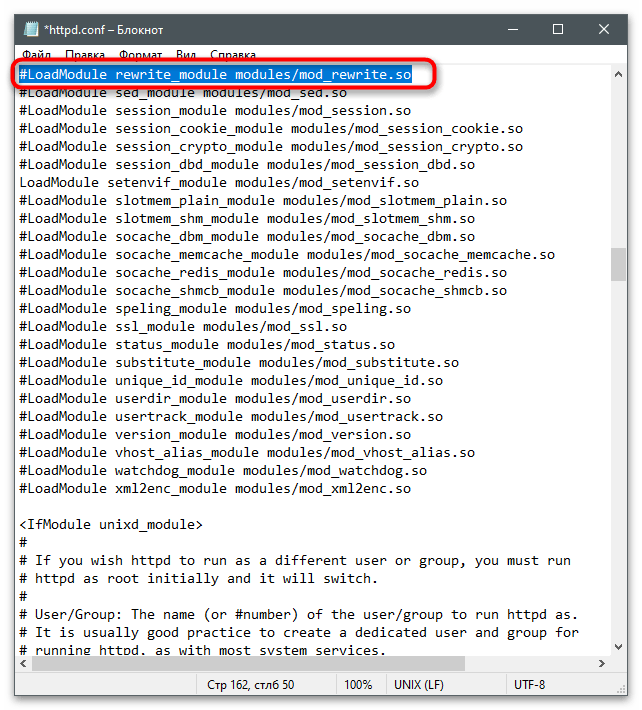
#LoadModule rewrite_module modules/mod_rewrite.so
и раскомментировать её, т.е. заменить на:
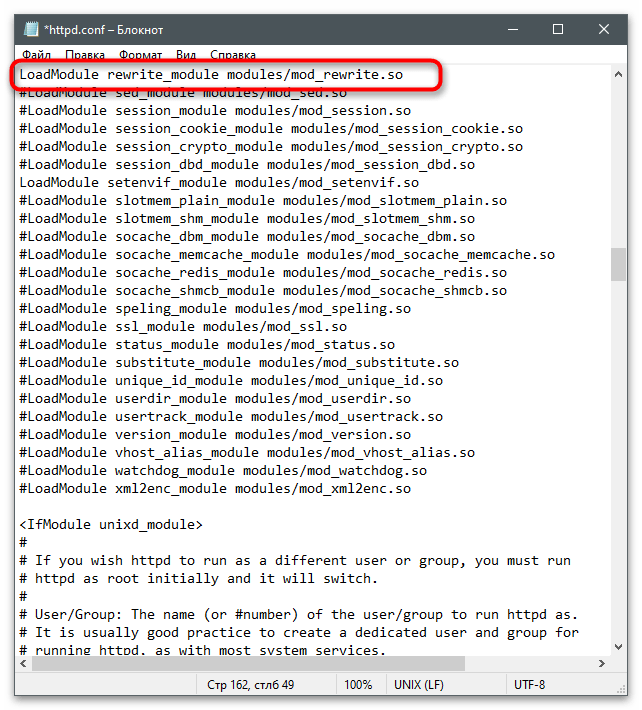
LoadModule rewrite_module modules/mod_rewrite.so
Директива ServerAdmin содержит e-mail администратора, этот адрес электронной почты пишется на некоторых страницах веб-сервера, которые автоматически генерируются в случае возникновения ошибок. Подразумеваются, что по этому адресу можно связаться с администратором.
Директива ServerName – это то, как сервер сам себя идентифицирует (называет). Для локального веб-сервера поменяйте строку
#ServerName www.example.com:80
на
ServerName localhost
Конструкция
<Directory /> AllowOverride none Require all denied </Directory>
запрещает доступ к файловой системе веб-сервера (пока это не разрешено явно) и запрещает использовать файлы .htaccess (пока это не разрешено явно).
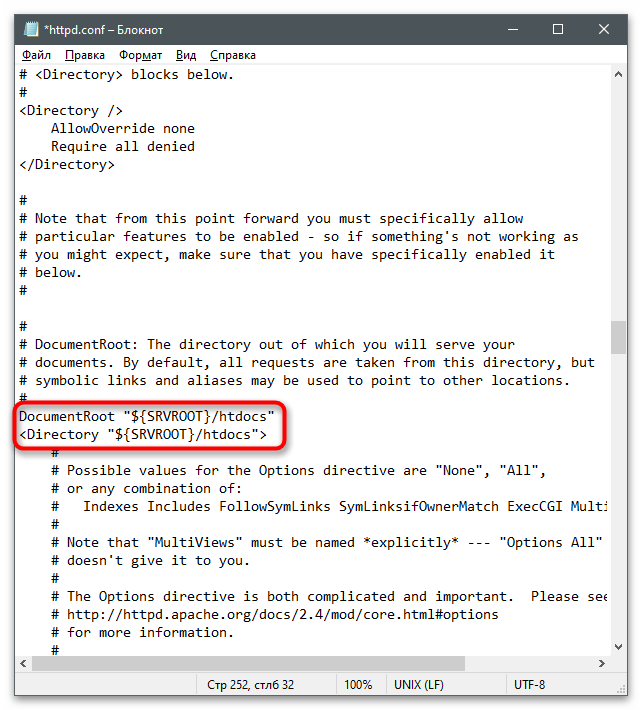
Далее идёт довольно объёмная конструкция, но если удалить из неё комментарии, то получается следующее:
DocumentRoot "${SRVROOT}/htdocs"
<Directory "${SRVROOT}/htdocs">
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
DocumentRoot – это директория, где по умолчанию находятся сайты. По умолчанию именно там ищутся все пришедшие на веб-сервер запросы. Укажите здесь путь до корневой папки в веб-документами. Конечный слэш писать не нужно.
Конструкция <Directory />…</Directory> нам уже встречалась. Но здесь указывается конкретная папка, для который делаются настройки. Эти настройки перезаписывают общие, которые указаны ранее.
Пути до папок в DocumentRoot и Directory не забудьте поменять на свои!
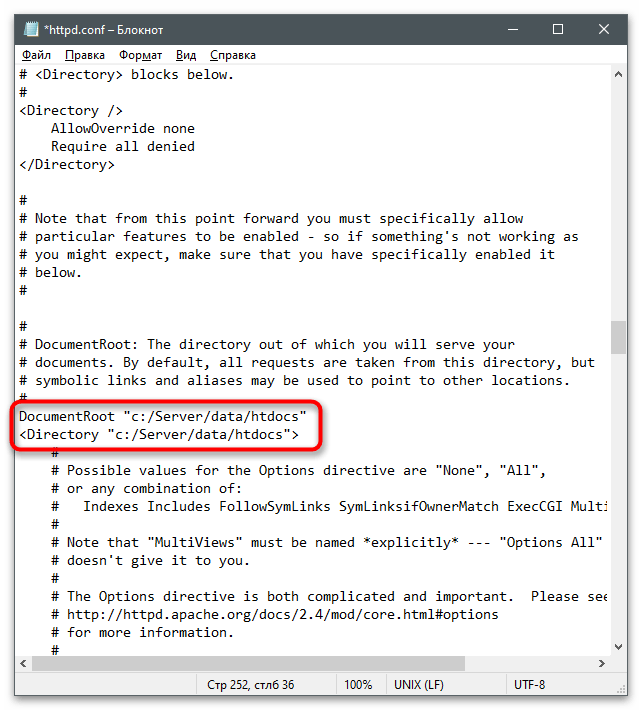
Обратите внимание, что для установки настроек вновь используется переменная ${SRVROOT}, значение которой было присвоено в самом начале. Если использовать синтаксис с ${SRVROOT}, то корневая папка документов должна обязательно находится в корневой папке сервера. Я настраиваю сервер по-другому — у меня исполнимые файлы отделены от файлов сайтов, поэтому вместо переменной, можно просто прописать пути до нужной папки с сайтами:
DocumentRoot "c:/Server/data/htdocs"
<Directory "c:/Server/data/htdocs">
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
Директива Options включает разные опции. По умолчанию указаны опции Indexes и FollowSymLinks. Первая (Indexes) означает показывать индексные файлы, если запрос не содержит имени файла. Допустим, пользователь открывает адрес http://localhost/site/, то если в этой папке есть индексный файл (например, index.html или index.php), то будет показан этот файл. Понятно, что если сделан запрос на определённый файл, например, http://localhost/site/page.html, то будет показана запрошенная страница.
Вторая опция (FollowSymLinks) означает следовать символьным ссылкам. Это что-то вроде ярлыков в Windows. В Linux с помощью таких ссылок можно собрать в одном сайте файлы, размещённые в различных папках файловой системы. На самом деле, для начинающих администраторов сервера это не очень нужно.
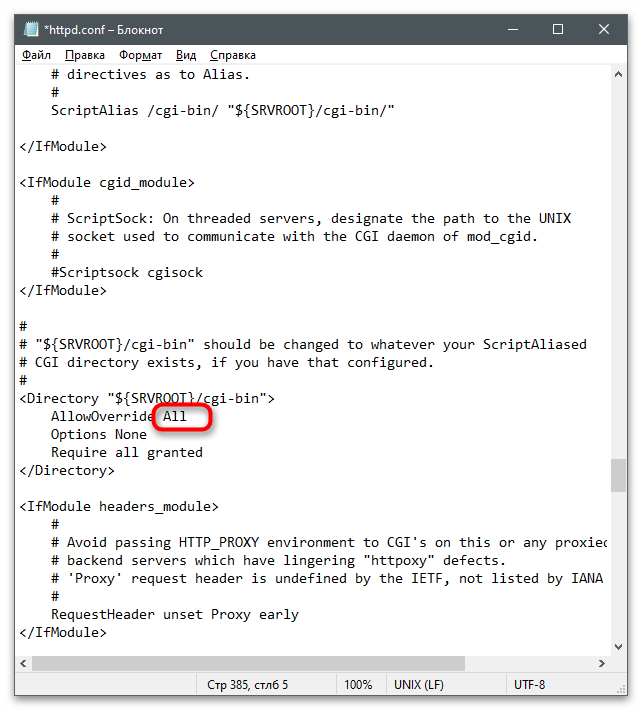
Директива AllowOverride установлена на None, это означает запрет использовать файлы .htaccess. На своём сервере я разрешаю файлы .htaccess (нужны для mod_rewrite, ограничения доступа), поэтому я заменяю её значение на All, получается так:
AllowOverride All
А директива Require all granted открывает посетителям доступ для веб-документов.
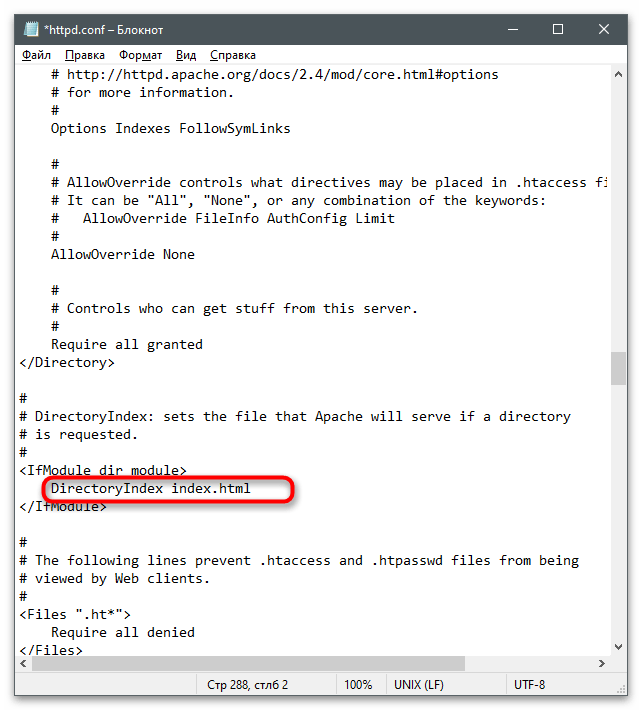
Я уже упомянул индексные файлы, перечень индексных файлов устанавливается конструкцией:
<IfModule dir_module> DirectoryIndex index.html </IfModule>
Там всего один файл — index.html. Можно дописать любое количество своих собственных. Я меняю:
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
Другие настройки обычно не требуется менять для локального веб-сервера.
Смотрите также:
- Как подключить PHP к Apache на Windows
- Как подключить MySQL к Apache на Windows
Связанные статьи:
- Apache для Windows (100%)
- Документация по Apache на русском языке (100%)
- Как подключить PHP к Apache на Windows (100%)
- Как подключить MySQL к Apache на Windows (100%)
- Установка Apache, PHP, MySQL и phpMyAdmin на Windows XP (100%)
- Как тестировать отправку писем в PHP на Windows (RANDOM — 50%)
Содержание
- Шаг 1: Скачивание и распаковка файлов
- Шаг 2: Изменение конфигурационного файла
- Шаг 3: Первый запуск локального веб-сервера
- Вопросы и ответы
В этой статье мы разберем только основные принципы установки и первого запуска веб-сервера Apache на компьютере под управлением Windows. Учитывайте, что все остальные действия, такие как: установка PHP, подключение MySQL, добавление других необходимых компонентов для локального сервера, придется выполнять вручную, из-за чего могут изменяться настройки Apache. Если во время редактирования глобальных параметров возникнут проблемы, не стесняйтесь обращаться к официальной документации и искать в поисковике решение ошибок по их кодам.
Шаг 1: Скачивание и распаковка файлов
Apache для Windows распространяется в виде ZIP-архива, в котором находятся все нужные файлы. Установка через Терминал, как это осуществляется в дистрибутивах Linux, в этом случае недоступна, поэтому для получения файлов выполните следующие действия:
Скачать Apache с официального сайта
- Кликните по кнопке выше, чтобы перейти на официальный сайт веб-сервера, где нажмите по ссылке с названием последней доступной версии Apache.
- Вы окажетесь на странице описания версии, после чего выберите «Files for Microsoft Windows».
- В разделе «Downloading Apache for Windows» нажмите на ссылку «Apache Lounge».
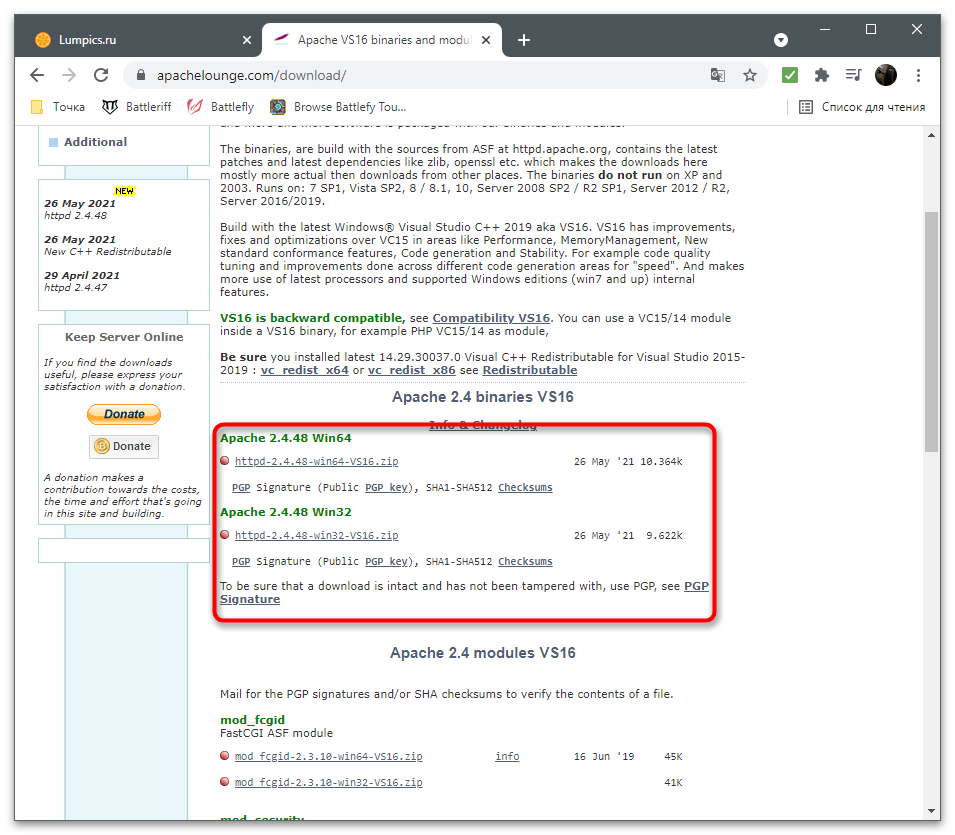
- Выберите версию для разрядности своей операционной системы и начните загрузку.
- Пока файлы скачиваются, создайте папку, куда будут помещены все элементы, связанные с веб-сервером. Мы выбрали для этого системный раздел жесткого диска, создали папку «Server», а в ней — «Bin». Это стандартные названия каталогов, поэтому при редактировании конфигурационного файла будем учитывать именно данное расположение.
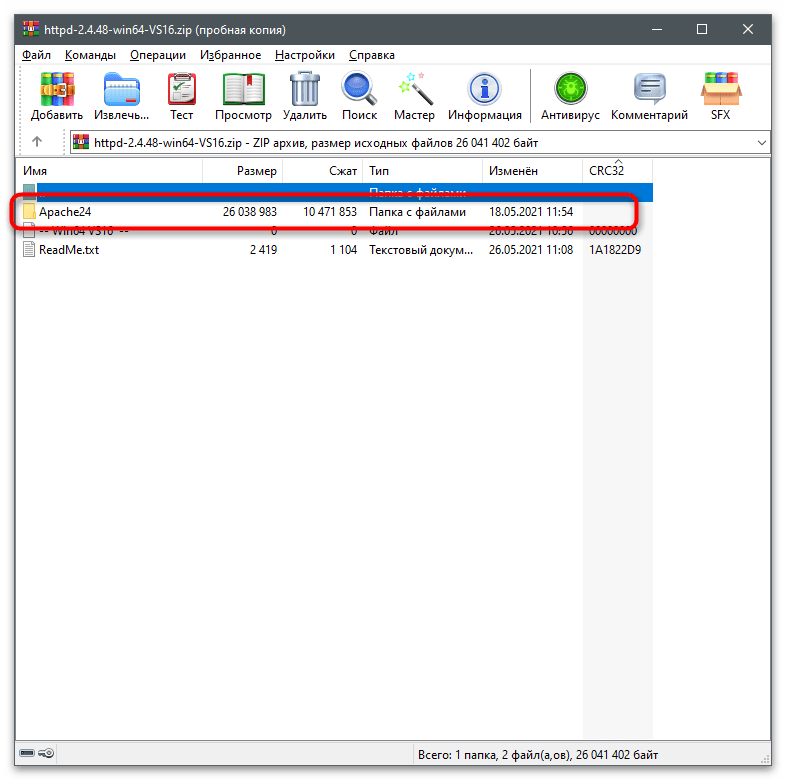
- Перетащите папку «Apache24» из скачанного архива в созданный ранее каталог «Bin».
Шаг 2: Изменение конфигурационного файла
Конфигурация локального веб-сервера, установленная по умолчанию, не подходит для его нормального запуска, чтобы проверить работу и подключить остальные компоненты. Связано это с изменением пути расположения файлов и другими параметрами, влияющими на старт программы. Измените их, выполнив представленные далее шаги.
- Перейдите по пути
C:\Server\bin\Apache24\conf\. - Дважды кликните по файлу «httpd.conf» для его открытия.
- Если у вас есть продвинутый текстовый редактор, выберите его для просмотра файла конфигурации. В противном случае используйте стандартный «Блокнот».
- В документе найдите строку
Define SRVROOT "c:/Apache24". - Замените ее на
Define SRVROOT "c:/Server/bin/Apache24", чтобы указать новый путь к файлам. Учитывайте, что в строке мы указали созданный ранее путь. Если у вас он отличается, поменяйте выражение в кавычках. - Далее найдите строку
#ServerName www.example.com:80, которая по умолчанию заключена в комментарий и неактивна. - Измените ее на
ServerName localhost, указав тем самым локальный адрес, который в дальнейшем и будет использоваться для проверки веб-сервера. - Отыщите строки
DocumentRoot "${SRVROOT}/htdocs"и<Directory "${SRVROOT}/htdocs">, которые отвечают за расположение связанных с сервером файлов. - Замените их на
DocumentRoot "c:/Server/data/htdocs"и<Directory "c:/Server/data/htdocs">. - Сейчас параметр
DirectoryIndexимеет только значениеindex.html, поэтому его тоже нужно найти и отредактировать. - Добавьте еще несколько доступных форматов файлов, чтобы в итоге строка обрела вид
DirectoryIndex index.php index.html index.htm. - Для строки
AllowOverride Noneпоменяйте состояние наAll, удалив предыдущее выражение. - Осталось только найти
#LoadModule rewrite_module modules/mod_rewrite.soи убрать значок #, активировав тем самым строку. - В итоге она должна отображаться так, как это показано на следующем скриншоте.
- Если с поиском конкретных строк у вас возникают проблемы, используйте сочетание клавиш Ctrl + F, чтобы вызвать инструмент «Найти» и вписать там необходимое выражение.
- Перед выходом не забудьте сохранить изменения в конфигурационном файле.

Шаг 3: Первый запуск локального веб-сервера
Приступим к первому запуску локального веб-сервера Apache для проверки его работоспособности. Надо это для того, чтобы при дальнейшей настройке у вас не возникло серьезных неполадок, на решение которых потратится много времени.
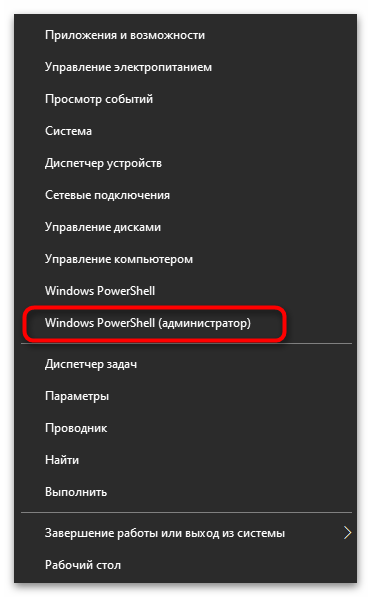
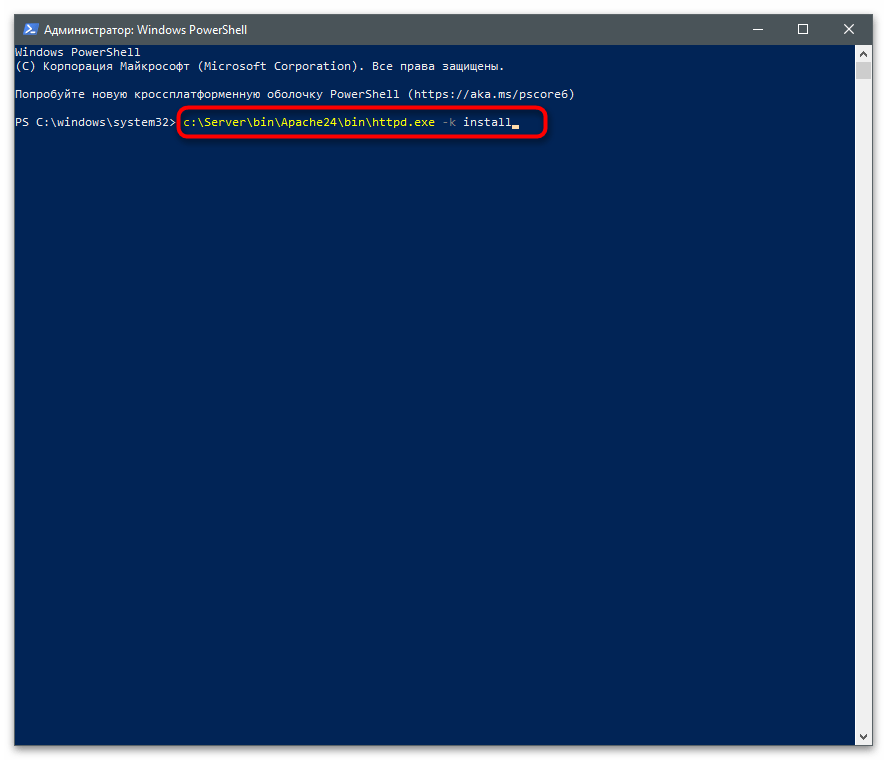
- Щелкните правой кнопкой мыши по меню «Пуск» и из появившегося меню выберите пункт «Windows PowerShell (администратор)».
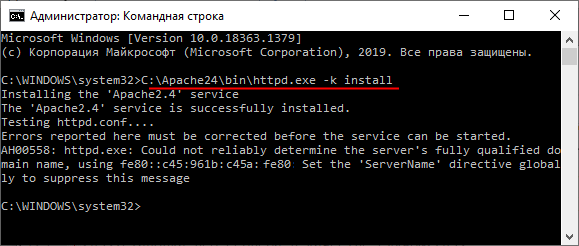
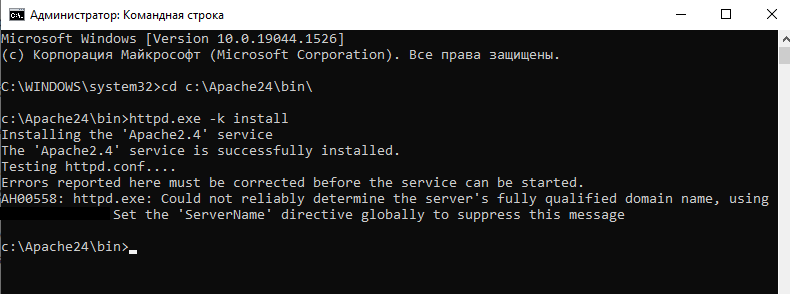
- Введите команду
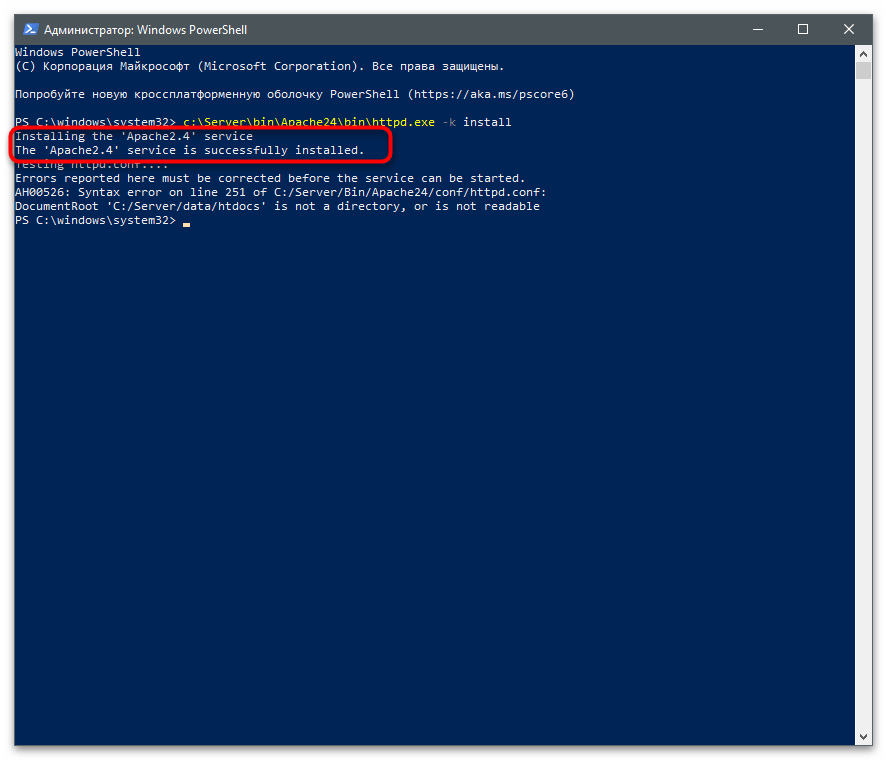
c:\Server\bin\Apache24\bin\httpd.exe -k installи нажмите Enter для ее активации. Она установит компоненты Apache и подготовит их к работе. - После получения информации об успешной установке сервисов переходите к следующему шагу.
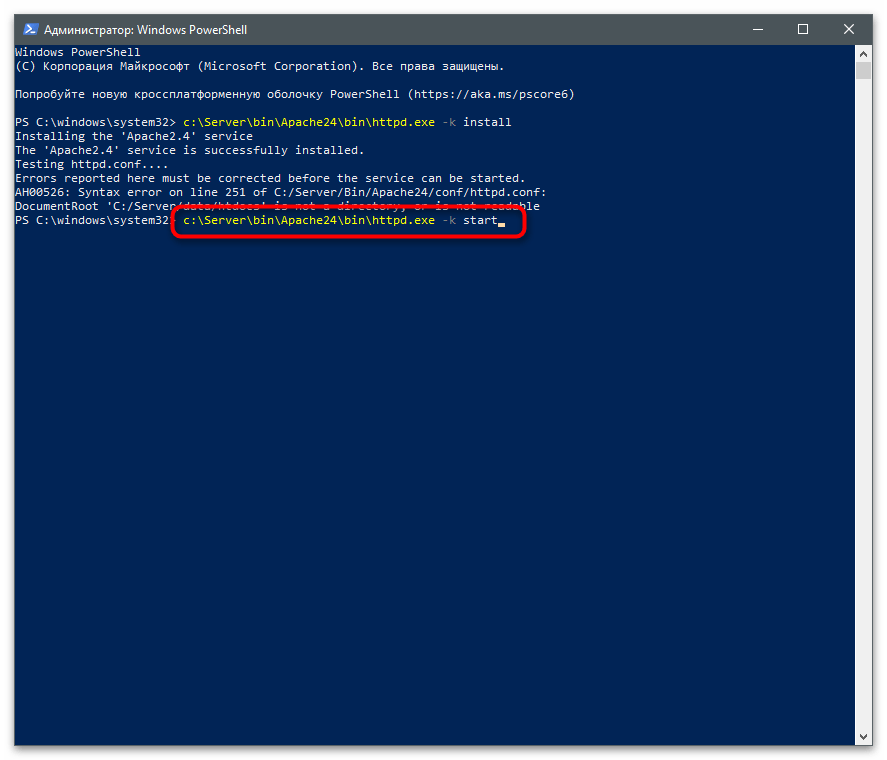
- Запуск веб-сервера осуществляется через команду c
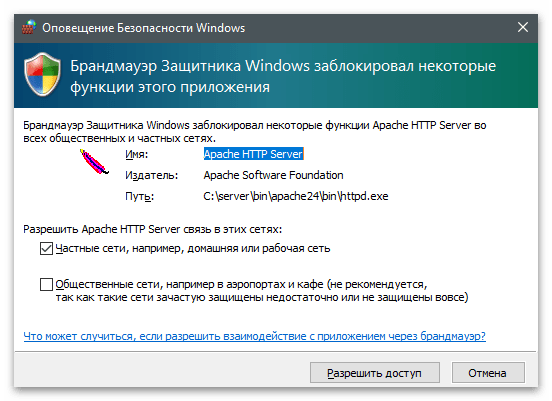
:\Server\bin\Apache24\bin\httpd.exe -k start. - Появится оповещение Безопасности Windows, которое следует подтвердить, нажав «Разрешить доступ».
- Откройте любой браузер и перейдите по адресу
http://localhost/. Если на странице появилась надпись «Index of /», значит, все действия выполнены правильно. - При получении ошибки в консоли, свидетельствующей об отсутствии необходимых папок, перейдите в каталог «Server», создайте там директорию «data» с подпапкой «htdocs».

Еще статьи по данной теме:
Помогла ли Вам статья?
Последнее обновление: 26.02.2021
Для работы с PHP нам потребуется веб-сервер. Обычно в связке с PHP применяется веб-сервер Apache. Официальный
сайт проекта — https://httpd.apache.org/. Там же можно найти всю подробную информацию о релизах, скачать исходный код.
Однако официальный сайт не предоставляет готовых сборок для ОС Windows.
Перед установкой Apache следует отметить, что если наша ОС Windows, то в системе должны быть установлен пакет для C++, который можно найти по адресу
для 64-битной и для 32-битной.
Итак, если нашей ОС является Windows, перейдем на сайт http://www.apachelounge.com/, который предоставляет дистрибутивы Apache для Windows:
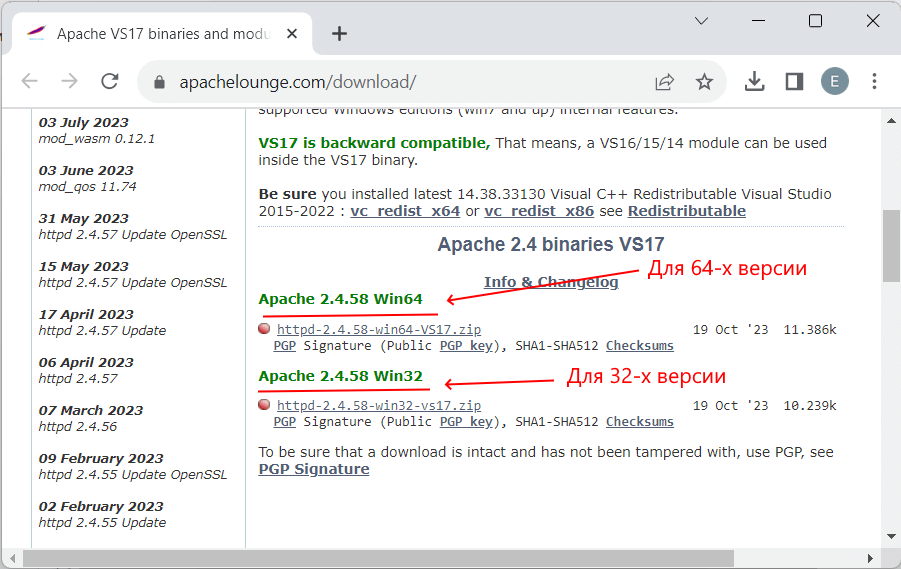
В подпункте Apache 2.4 binaries VS16 выберем последнюю версию дистрибутива сервера. На странице загрузок мы можем
найти две версии пакета Apache — для 64-битных систем и для 32-битных.
После загрузки пакета с Apache распакуем загруженный архив. В нем найдем папку непосредственно с файлами веб-сервера — каталог Apache24.
Переместим данный каталог на диск C, чтобы полный путь к каталогу составлял C:/Apache24.
Запуск Apache
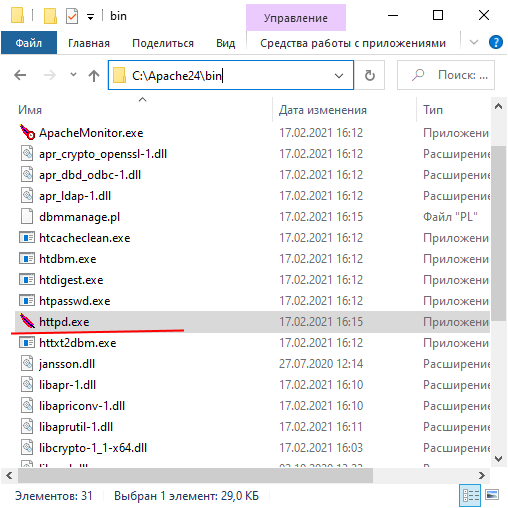
В распакованном архиве в папке bin найдем файл httpd.exe
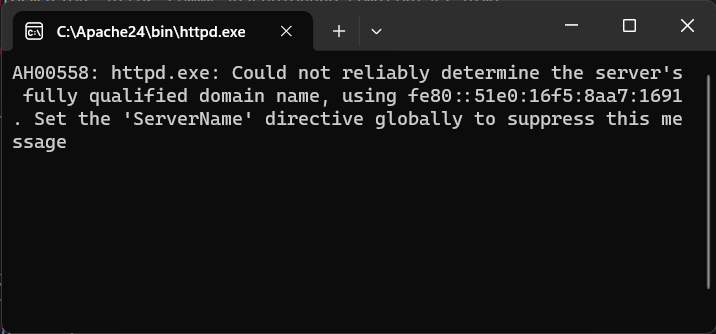
Это исполняемый файл сервера. Запустим его. Нам должна открыться следующая консоль:
Пока работает это приложение, мы можем обращаться к серверу. Для его тестирования введем в веб-браузере адрес
http:\localhost. После этого веб-браузер должен отобразить следующую страницу:
Эта страница символизирует, что наш веб-сервер работает, и мы можем с ним работать.
Конфигурация веб-сервера
Теперь проведем конфигурацию сервера, чтобы связать его с ранее установленным интерпретатором PHP.. Для этого найдем в папке веб-сервера
в каталоге conf (то есть C:\Apache24\conf ) файл httpd.conf
Откроем этот файл в текстовом редакторе. httpd.conf настраивает поведение веб-сервера.
Мы не будем подобно затрагивать его описания, а только лишь произведем небольшие изменения, которые потребуются нам для работы с PHP.
Прежде всего подключим PHP. Для этого нам надо подключить модуль php, предназначенный для работы с apache. В частности, в папке
php мы можем найти файл php8apache2_4.dll:
Для подключения php найдем в файле httpd.conf конец блока загрузки модулей LoadModule
//...................... #LoadModule vhost_alias_module modules/mod_vhost_alias.so #LoadModule watchdog_module modules/mod_watchdog.so #LoadModule xml2enc_module modules/mod_xml2enc.so
И в конце этого блока добавим строчки
LoadModule php_module "C:/php/php8apache2_4.dll" PHPIniDir "C:/php"
Далее укажем место, где у нас будут храниться сайты. Для этого создадим, например, на диске С каталог localhost. Затем найдем в файле httpd.conf
строку
DocumentRoot "${SRVROOT}/htdocs"
<Directory "${SRVROOT}/htdocs">
По умолчанию в качестве хранилища документов используется каталог «c:/Apache24/htdocs». Заменим эту строку на следующую:
DocumentRoot "c:/localhost" <Directory "c:/localhost">
Изменим пути файлам, в которые будут заноситься сведения об ошибках или посещении сайта. Для этого найдем строку
ErrorLog "logs/error.log"
И заменим ее на
ErrorLog "c:/localhost/error.log"
Далее найдем строку
CustomLog "logs/access.log" common
И заменим ее на
CustomLog "c:/localhost/access.log" common
Таким образом, файл error.log, в который записываются ошибки, и файл access.log, в который заносятся все
данные о посещении веб-сайта, будут располагаться в папке c:/localhost.
Затем найдем строчку:
#ServerName www.example.com:80
И заменим ее на
ServerName localhost
Далее найдем блок <IfModule mime_module>:
<IfModule mime_module>
#
# TypesConfig points to the file containing the list of mappings from
# filename extension to MIME-type.
#
TypesConfig conf/mime.types
И под строкой <IfModule mime_module> добавим две строчки:
AddType application/x-httpd-php .php AddType application/x-httpd-php-source .phps
То есть должно получиться:
<IfModule mime_module>
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
#
# TypesConfig points to the file containing the list of mappings from
# filename extension to MIME-type.
#
TypesConfig conf/mime.types
В данном случае мы добавили поддержку для файлов с расширением .php и .phps.
И в конце найдем блок <IfModule dir_module>:
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>
И заменим его на следующий:
<IfModule dir_module> DirectoryIndex index.html index.php </IfModule>
В данном случае мы определяем файлы, которые будут выполняться при обращении к корню файла или каталога. То есть по сути определяем главные страницы
веб-сайта: index.html и index.php.
Это минимально необходимая конфигурация, которая нужна для работы с PHP.
Теперь наша задача — убедиться, что php подключен и работает правильно. Для этого перейдем в папку c:/localhost, которую мы создали для хранения
файлов веб-сервера, и добавим в нее обычный текстовый файл. Переименуем его в index.php и внесем в него следующее содержание:
<?php phpinfo(); ?>
В данном случае мы создали простейший скрипт, который выводит общую информацию о PHP.
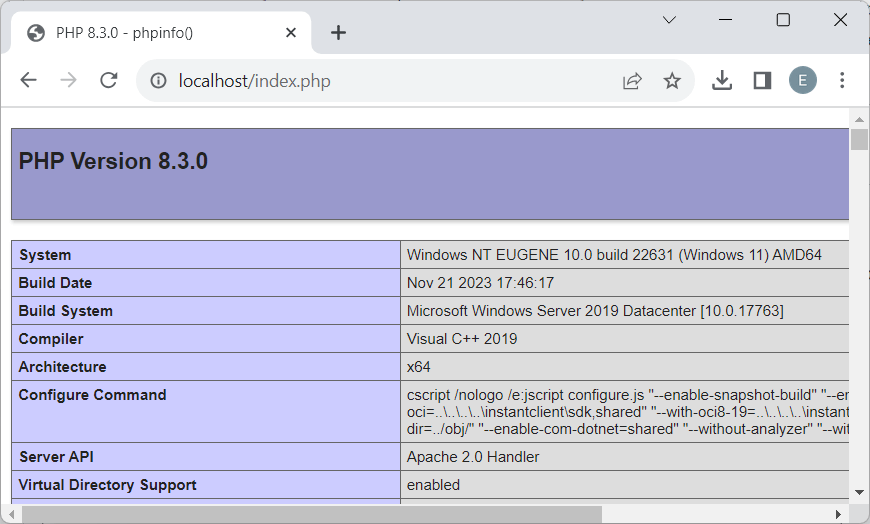
Теперь заново запустим файл httpd.exe и обратимся к этому скрипту, набрав в строке браузера
адрес http://localhost/index.php
Что тут произошло? При обращении к сайту на локальной машине в качестве адреса указывается http://localhost.
Затем указывается имя ресурса, к которому идет обращение. В данном случае в качестве ресурса используется файл
index.php. И так как в файле httpd.conf в качестве хранилища документов веб-сервера указан каталог C:\localhost, то именно в этом каталоге и будет
веб-сервер будет производить поиск нужных файлов.
И поскольку выше при конфигурировании мы указали, что в качестве главной страницы может использоваться файл index.php, то мы можем также обратиться к
этому ресурсу просто http://localhost/
Таким образом, теперь мы можем создавать свои сайты на php.
Установка веб-сервера в качестве службы
Если мы часто работаем с веб-сервером, в том числе для программиррования на PHP, то постоянно запускать таким образом сервер,
может быть утомительно. И в качестве альтернативы мы можем установить Apache в качестве службы Windows.
Для этого запустим командную строку Windows от имени администратора и установим Apache в качестве службы с помощью команды:
C:\Apache24\bin\httpd.exe -k install
То есть в данном случае прописываем полный путь к файлу httpd.exe (C:\Apache24\bin\httpd.exe) и далее указываем команду на установку службы -k install.
Если установка завершится удачно, то в командная строка отобразит сообщение «The Apache2.4 service is successfully installed». Также будет проведено тестирование сервера.
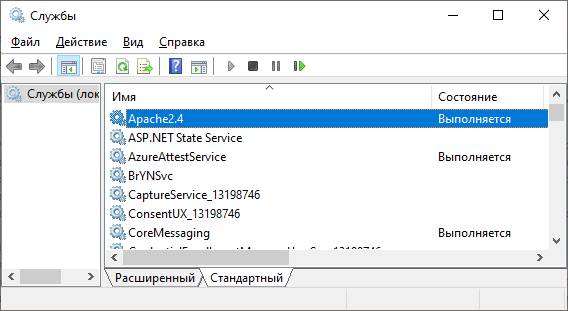
После установки службы убедимся, что она запущена
Инструкция по установке и настройке веб-сервера apache в Windows.
Эта инструкция будет полезна для начинающих веб-разработчиков, которые хотят протестировать работу будущего сайта на локальном хостинге под управлением OC Windows.
Установка Apache
Идем на этот сайт и скачиваем последний актуальный архив Apache. Я тестировал на версии httpd-2.4.52-win64-VS16.zip , если у вас Windows x32, то выбираем httpd-2.4.52-win32-VS16.zip
В архиве будет папка Apache24. Эту папку, со всем содержимом, нужно распаковать в любое удобное для вас место. В моем случае, я поместил папку в корень диска
c:\Apache24
Далее, установим apache как службу в windows. Для этого нужно запустить командную строку от имени администратора. Перейти в папку c:\Apache24\bin\ и выполнить команду httpd.exe -k install или сразу выполнить
c:\Apache24\bin\httpd.exe —k install
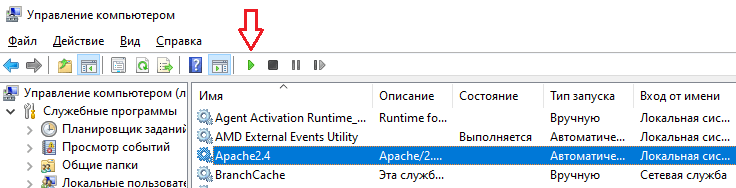
Далее нужно перейти в службы и запустить службу apache. Для этого кликаем правой кнопкой мыши по значку Мой компьютер (Это компьютер в проводнике) и выбираем Управление, или жмем клавишу Windows + X и выбираем Управление компьютером. Далее переходим в Службы и приложения – Службы, и запускаем службу Apache2.4
Проверяем, введем в браузере адрес http://127.0.0.1, должны увидеть – It works!
По умолчанию, каталог с сайтами находится в htdocs, там и располагается тестовый index.html.
Для будущих сайтов, удобнее использовать отдельный каталог, например, создать папку “web”, и поместить ее на диск d:\ и уже внутри этой папки создавать сайты для теста. Для этого изменим путь DocumentRoot в файле конфигурации apache
c:\Apache24\conf\httpd.conf.
По умолчанию DocumentRoot соответствует
${SRVROOT}/htdocs , заменим на d:/web, чтобы стало
DocumentRoot «d:/web» Также этот путь заменим в
<Directory «${SRVROOT}/htdocs»> , чтобы стало
<Directory «d:/web»>
Теперь можно создать index.html в папке d:\web
Примечание: в файле конфигурации
httpd.conf все пути пишутся через прямой слеш (/), даже если apache запускается в WIndows.
Перед тем, как проверить изменения, нужно перезапустить службу Apache2.4!
Cоздаем тестовый сайт
К примеру, мы хотим создать тестовый сайт mysite.home. Для этого в папке “d:\web” создадим папку mysite.home и поместите туда тестовый index.html. Все сайты, которые вы будете создавать, нужно будет прописывать в файле httpd-vhosts.conf, который находится в
C:\Apache24\conf\extra\httpd—vhosts.conf В httpd-vhosts.conf уже прописаны два виртуальных сайта. Вот пример из файла httpd-vhosts.conf:
|
<VirtualHost *:80> ServerAdmin webmaster@dummy—host.example.com DocumentRoot «${SRVROOT}/docs/dummy-host.example.com» ServerName dummy—host.example.com ServerAlias www.dummy—host.example.com ErrorLog «logs/dummy-host.example.com-error.log» CustomLog «logs/dummy-host.example.com-access.log» common </VirtualHost> |
Немного изменим httpd-vhosts.conf, пропишем свои пути:
|
<VirtualHost *:80> ServerAdmin webmaster@mysite.home DocumentRoot «d:/web/mysite.home» ServerName mysite.home ServerAlias www.mysite.home ErrorLog «logs/mysite.home-error.log» CustomLog «logs/mysite.home-access.log» common </VirtualHost> |
Далее, откроем
c:\Apache24\conf\httpd.conf и уберем комментарий # с
#Include conf/extra/httpd-vhosts.conf , тем самым мы подключим наш файл конфигурации с виртуальными сайтами
Include conf/extra/httpd—vhosts.conf
Теперь нашему сайту mysite.home нужно присвоить ip адрес – 127.0.0.1
Немного теории: Когда мы вводим в браузер dns имя сайта, то windows вначале ищет ip в кэш, если не находит, то обращается к файлу hosts, который находиться по пути
C:\Windows\System32\drivers\etc\hosts , а уже если и там нет сопоставления имени и ip, то посылается запрос к DNS серверу, который прописан в настройка вашей сети.
Открываем
C:\Windows\System32\drivers\etc\hosts и добавим запись
127.0.0.1 mysite.home
Создаем в папке mysite.home файл index.html и пропишем любой текст. Перезапусти службу Apache2.4.
В браузере откроем наш сайт http://mysite.home
Примечание: если вы используете прокси сервер, то нужно добавить в исключение ваш сайт mysite.home
На данном этапе можно уже практиковаться в создании сайтов с помощью html.
Следующий шаг, это подключение PHP к Apache.
The whole business of a web server is to serve websites on the internet, and these are services that the developers of Apache think a server should offer. The Apache software is open-source infrastructure compatible with any operating system, like Windows. But how do you install Apache on Windows? Well, you’re in for a treat!
In this tutorial, you’ll learn how to install Apache on Windows and set up an Apache server to launch a web application.
Ready? Read on and start setting up your Apache server!
Prerequisites
This tutorial houses step-by-step instructions, but as long as you have a Windows 10 PC, you’re good to go – This tutorial uses a Windows 10 20H2 computer.
Downloading Apache on Windows
You’ll be launching a web application on your Apache server later in this tutorial. But as a first step, you’ll install Apache on your machine. You can download the Apache HTTP Server from Apache’s official download site.
1. Open your web browser, navigate to the Apache HTTP Server download page, and click on the archive download site link below. Doing so redirects your browser to the Apache HTTP Server Source Code Distributions page (step two).

2. Next, find and click on the binaries/ link to see the contents of the binaries package.

3. Scroll down to the end and click on the win32/ link to see the list of Apache packages you can choose to install on your machine.
4. Finally, look for Apache’s package installer for Windows and click on it to download the Apache package installer. You’ll download Apache 2.0 series for this tutorial, as shown below.

Configuring the Apache Installer to Install Apache on Windows
After downloading the Apache package, you’ll need to configure the installer and set where Apache gets resources to deploy by default.
1. Run the Apache installer and click Next to accept the license agreement until you reach the Server Information page (step two).
2. Next, configure the server information with the following:
- Type localhost for the Network Domain as well Server Name.
- Enter your email address in the Administrator’s Email Address field.
- Leave the default setting for All Users, and click on Next.
You can also specify changes in these settings from the configuration files later.

3. Choose Typical in the Setup Type page since you’re only working learning about the basics of Apache on Windows, and click Next.

4. Now, leave the default installation path, as shown below, and click on Next.
You can change the installation path you prefer by clicking on the Change button and selecting your desired path.

5. Click on Install to start installing Apache HTTP Server on your machine.

6. Click on Finish once the installation completes. Closing the installation wizard starts the Apache server automatically.

7. Look for the Apache icon in your system tray to verify the Apache server is running.

8. Finally, open your preferred browser and navigate to localhost, as shown below, to test your Apache Server installation.
You will see the following page if the installation is successful.

You can also navigate to the loopback address (http://127.0.0.1/) to access the Apache Server.
Allowing External Connections to the Apache Web Server
Although a localhost connection may work for testing, an external system may need to access the web page. Therefore you must open a connection via the Windows Firewall.
1. First, launch the Windows Defender Firewall with Advanced Security console.
2. Navigate to Inbound Rules and click New Rule.

3. Under Rule Type, select Program.

4. Browse, or enter, the path to the Apache server executable.

5. For the action, choose to Allow the connection.

6. Under applied profiles, allow the default of all profiles.

7. Finally, give the rule a name and click on Finish.
Launching a Web Application
You’re now ready to launch your web application as Apache is running correctly. But where exactly do you store your web application for deployment?
The Apache server root directory (C:\Program Files\Apache Group\Apache2\) contains at least three important subdirectories:
- conf – Contains a file that tells Apache how to respond to different kinds of requests.
- htdocs – Contains the documents, images, or data that you want to serve to your clients.
- logs – Contains the log files that record what happened. You can consult …/logs/error_log whenever anything fails to work as expected.
Apache returns all the files placed in the C:\Program Files\Apache Group\Apache2\htdocs directory when localhost is launched.
To see how the Apache server works, you’ll create an HTML file as your web application to launch.
1. First, delete all the default files in the C:\Program Files\Apache GroupApache2\htdocs directory.
2. Open your preferred text editor to create an index.html file in the htdocs directory, and populate the file with the code below.
The code below prints a message on a page when launched in a web browser.
<html>
<style>
<title>
My Web Page
</title>
</style>
<body>
<h1>Welcome</h1>
<p>My first paragraph.</p>
</body>
</html>
3. Click on the Apache icon at the system tray to restart the Apache server, as shown below.

4. Lastly, navigate to your IP address or localhost on your web browser.
If all goes well, you’ll get the same message as below.

You can place an entire project into the htdocs folder and access it from the browser typing localhost/project_name/.
Updating Server Name and Administrator Email
By default, the Apache files are read-only. But typically, you’ll want to have more control over your Apache server configuration. How? You need to grant Apache files with Write permissions for any modification.
1. For this demo, grant permissions to the conf directory located in the C:\Program Files (x86)\Apache Group\Apache2 directory.
2. Once you’ve enabled the permissions, open the http.conf file located at C:\Program Files (x86)\Apache Group\Apache2\conf.
3. Lookup for the following line, replace localhost with your preferred name and save the changes.
ServerName gives the hostname of the server to use when creating redirection URLs
4. Finally, look for the following line, and replace admin@localdomain with your preferred email address.
ServerAdmin gives Apache an email address for automatic pages generation when some errors occur.
ServerAdmin admin@localdomainChanging the Root Directory
As you already know, Apache returns files from the htdocs folder. But you can also use another folder or drive to make backups and launch on Apache. Or if you just want to test your project without messing up anything in the original project directory.
1. Create a dummy folder with your preferred name. But for this demo, the folder is named MyApacheFolder in the E drive.
2. Create a new HTML file named index.html in the MyApacheFolder folder, and populate the file with the code below.
The code below prints the Launching Page From Other Directory message when you launch it on your web browser.
<html>
<style>
<title>My Web Page </title>
</style>
<body>
<h2>Launching Page From Other Directory</h2>
</body>
</html>Now open the http.conf file and change some values as follow:
- Look for the DocumentRoot shown below, and change the value to your dummy folder’s path (E:\MyApacheFolder).

- Now, change the Directory value below with your dummy folder’s path (E:\MyApacheFolder).

- Save the changes you made to the http.conf file. These changes enable the Apache Server to access files from this folder instead of the default directory (htdocs).
4. Lastly, navigate to localhost on your web browser, and you’ll see the following message.
The Apache server will now launch all the sites from the new location (MyApacheFolder).

Conclusion:
Throughout this tutorial, you have learned how to download a Windows Apache server and allow running a website without any overhead. Apache server can be an appropriate solution for practically any HTTP protocol situation.
Now you are ready to host a single-page website or an enormous site serving millions of visitors. You can also use Apache as a test-server on personal desktops, writing and trying code in a local environment before publishing it to a broader audience.