Время на прочтение
9 мин
Количество просмотров 241K
Доброго времени суток, друзья!
Представляю вашему вниманию перевод статьи «Webpack: A gentle introduction» автора Tyler McGinnis.
Перед изучением новой технологии задайте себе два вопроса:
- Зачем нужен этот инструмент?
- Какие задачи он выполняет?
Если вы не можете ответить на эти вопросы, возможно, вам не нужна изучаемая технология. Давайте попробуем ответить на эти вопросы применительно к Webpack.
Зачем нужен вебпак?
Вебпак — это сборщик модулей. Он анализирует модули приложения, создает граф зависимостей, затем собирает модули в правильном порядке в один или более бандл (bundle), на который может ссылаться файл «index.html».
App.js -> |
Dashboard.js -> | Bundler | -> bundle.js
About.js -> |
Какие проблемы решает вебпак?
Обычно, при создании приложения на JavaScript, код разделяется на несколько частей (модулей). Затем в файле «index.html» необходимо указать ссылку на каждый скрипт.
<body>
...
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="libs/react.min.js"></script>
<script src='src/admin.js'></script>
<script src='src/dashboard.js'></script>
<script src='src/api.js'></script>
<script src='src/auth.js'></script>
<script src='src/rickastley.js'></script>
</body>
Это не только утомительно, но и подвержено ошибкам. Важно не только не забыть про какой-нибудь скрипт, но и расположить их в правильном порядке. Если загрузить скрипт, зависящий от React, до загрузки самого React, приложение сломается. Вебпак решает эти задачи. Не нужно беспокоиться о последовательном включении всех скриптов.
<body>
...
<script src='dist/bundle.js'></script>
</body>
Как мы скоро узнаем, сбор модулей является лишь одним из аспектов работы вебпака. При необходимости можно заставить вебпак осуществить некоторые преобразования модулей перед их добавлением в бандл. Например, преобразование SASS/LESS в обычный CSS, или современного JavaScript в ES5 для старых браузеров.
Установка вебпака
После инициализации проекта с помощью npm, для работы вебпака нужно установить два пакета — webpack и webpack-cli.
npm i webpack webpack-cli -D
webpack.config.js
После установки указанных пакетов, вебпак нужно настроить. Для этого создается файл webpack.config.js, который экспортирует объект. Этот объект содержит настройки вебпака.
module.exports = {}
Основной задачей вебпака является анализ модулей, их опциональное преобразование и интеллектуальное объединение в один или более бандл, поэтому вебпаку нужно знать три вещи:
- Точка входа приложения
- Преобразования, которые необходимо выполнить
- Место, в которое следует поместить сформированный бандл
Точка входа
Сколько бы модулей не содержало приложение, всегда имеется единственная точка входа. Этот модуль включает в себя остальные. Обычно, таким файлом является index.js. Это может выглядеть так:
index.js
imports about.js
imports dashboard.js
imports graph.js
imports auth.js
imports api.js
Если мы сообщим вебпаку путь до этого файла, он использует его для создания графа зависимостей приложения. Для этого необходимо добавить свойство entry в настройки вебпака со значением пути к главному файлу:
module.exports = {
entry: './app/index.js'
}
Преобразования с помощью лоадеров (loaders)
После добавления точки входа, нужно сообщить вебпаку о преобразованиях, которые необходимо выполнить перед генерацией бандла. Для этого используются лоадеры.
По умолчанию при создании графика зависимостей на основе операторов import / require() вебпак способен обрабатывать только JavaScript и JSON-файлы.
import auth from './api/auth' //
import config from './utils/config.json' //
import './styles.css' // ️
import logo from './assets/logo.svg' // ️
Едва ли в своем приложении вы решитесь ограничиться JS и JSON-файлами, скорее всего, вам также потребуются стили, SVG, изображения и т.д. Вот где нужны лоадеры. Основной задачей лоадеров, как следует из их названия, является предоставление вебпаку возможности работать не только с JS и JSON-файлами.
Первым делом нужно установить лоадер. Поскольку мы хотим загружать SVG, с помощью npm устанавливаем svg-loader.
npm i svg-inline-loader -D
Далее добавляем его в настройки вебпака. Все лоадеры включаются в массив объектов module.rules:
module.exports = {
entry: './app/index.js',
module: {
rules: []
}
}
Информация о лоадере состоит из двух частей. Первая — тип обрабатываемых файлов (.svg в нашем случае). Вторая — лоадер, используемый для обработки данного типа файлов (svg-inline-loader в нашем случае).
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' }
]
}
}
Теперь мы можем импортировать SVG-файлы. Но что насчет наших CSS-файлов? Для стилей используется css-loader.
npm i css-loader -D
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: 'css-loader' }
]
}
}
Теперь мы можем импортировать как SVG, так и CSS-файлы. Однако для того, чтобы наши стили работали корректно, нужно добавить еще один лоадер. Благодаря css-loader мы можем импортировать CSS-файлы. Но это не означает, что они будут включены в DOM. Мы хотим не только импортировать такие файлы, но и поместить их в тег <style>, чтобы они применялись к элементам DOM. Для этого нужен style-loader.
npm i style-loader -D
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }
]
}
}
Обратите внимание, что поскольку для обработки CSS-файлов используется два лоадера, значением свойства use является массив. Также обратите внимание на порядок следования лоадеров, сначала style-loader, затем css-loader. Это важно. Вебпак будет применять их в обратном порядке. Сначала он использует css-loader для импорта './styles.css', затем style-loader для внедрения стилей в DOM.
Лоадеры могут использоваться не только для импорта файлов, но и для их преобразования. Самым популярным является преобразование JavaScript следующего поколения в современный JavaScript с помощью Babel. Для этого используется babel-loader.
npm i babel-loader -D
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
}
}
Существуют лоадеры почти для любого типа файлов.
Точка выхода
Теперь вебпак знает о точке входа и лоадерах. Следующим шагом является указание директории для бандла. Для этого нужно добавить свойство output в настройки вебпака.
const path = require('path')
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
}
}
Весь процесс выглядит примерно так:
- Вебпак получает точку входа, находящуюся в
./app/index.js - Он анализирует операторы
import / requireи создает граф зависимостей - Вебпак начинает собирать бандл, преобразовывая код с помощью соответствующих лоадеров
- Он собирает бандл и помещает его в
dist/index_bundle.js
Плагины (plugins)
Мы рассмотрели, как использовать лоадеры для обработки отдельных файлов перед или в процессе генерации бандла. В отличие от лоадеров, плагины позволяют выполнять задачи после сборки бандла. Эти задачи могут касаться как самого бандла, так и другого кода. Вы можете думать о плагинах как о более мощных, менее ограниченных лоадерах.
Давайте рассмотрим пример.
HtmlWebpackPlugin
Основной задачей вебпака является генерация бандла, на который можно сослаться в index.html.
HtmlWebpackPlugin создает index.html в директории с бандлом и автоматически добавляет в него ссылку на бандл.
Мы назвали бандл index_bundle.js и поместили его в dist. HtmlWebpackPlugin создаст новый файл index.html в директории dist и добавит в него ссылку на бандл — <script src='index_bundle.js'></script>. Здорово, правда? Поскольку index.html генерируется HtmlWebpackPlugin, даже если мы изменим точку выхода или название бандла, HtmlWebpackPlugin получит эту информацию и изменить содержимое index.html.
Как нам использовать этот плагин? Как обычно, сначала его нужно установить.
npm i html-webpack-plugin -D
Далее добавляем в настройки вебпака свойство plugins.
const path = require('path')
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
},
plugins: []
}
Создаем экземпляр HtmlWebpackPlugin в массиве plugins.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin()
]
}
EnvironmentPlugin
Если вы используете React, то захотите установить process.env.NODE_ENV в значение production перед разворачиванием (деплоем) приложения. Это позволит React осуществить сборку в режиме продакшна, удалив инструменты разработки, такие как предупреждения. Вебпак позволяет это сделать посредством плагина EnvironmentPlugin. Он является частью вебпака, так что его не нужно устанавливать.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin(),
new webpack.EnvironmentPlugin({
'NODE_ENV': 'production'
})
]
}
Теперь в любом месте нашего приложения мы можем установить режим продакшна с помощью process.env.NODE_ENV.
HtmlWebpackPlugin и EnvironmentPlugin — это лишь небольшая часть системы плагинов вебпака.
Режим (mode)
В процессе подготовки приложения к продакшну, необходимо выполнить несколько действий. Мы только что рассмотрели одно из них — установку process.env.NODE_ENV в значение production. Другое действие заключается в минификации кода и удалении комментариев для уменьшения размера бандла.
Существуют специальные плагины для решения указанных задачи, но есть более легкий способ. В настройках вебпака можно установить mode в значение development или production в зависимости от среды разработки.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.svg$/, use: 'svg-inline-loader' },
{ test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },
{ test: /\.(js)$/, use: 'babel-loader' }
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin()
],
mode: 'production'
}
Обратите внимание, что мы удалили EnvironmentPlugin. Дело в том, что после установки mode в значение production вебпак автоматически присваивает process.env.NODE_ENV значение production. Это также минифицирует код и удаляет предупреждения.
Запуск вебпака
На данный момент мы знаем, как работает вебпак и как его настраивать, осталось его запустить.
У нас есть файл package.json, в котором мы можем создать script для запуска webpack.
"scripts": {
"build": "webpack"
}
Теперь при выполнении команды npm run build в терминале будет запущен вебпак, который создаст оптимизированный бандл index_bundle.js и поместит его в dist.
Режимы разработки и продакшна
В целом, мы закончили с вебпаком. Напоследок давайте рассмотрим, как переключаться между режимами.
При сборке для продакшна, мы хотим все оптимизировать, насколько это возможно. В случае с режимом разработки верно обратное.
Для переключения между режимами необходимо создать два скрипта в package.json.
npm run build будет собирать продакшн-бандл.
npm run start будет запускать сервер для разработки и следить за изменениями файлов.
Если помните, мы установили mode в значение production в настроках вебпака. Однако теперь нам это не нужно. Мы хотим, чтобы переменная среды имела соответствующее значение в зависимости от выполняемой команды. Немного изменим скрипт build в package.json.
"scripts": {
"build": "NODE_ENV='production' webpack",
}
Если у вас Windows, то команда будет такой: "SET NODE_ENV='production' && webpack".
Теперь в настроках вебпака мы можем менять значение mode в зависимости от process.env.NODE_ENV.
...
mode: process.env.NODE_ENV === 'production' ? 'production' : 'development'
}
Для сборки готового бандла для нашего приложения мы просто запускаем npm run build в терминале. В директории dist создаются файлы index.html и index_bunlde.js.
Сервер для разработки
Когда речь идет о разработке приложения принципиально важное значение имеет скорость. Мы не хотим презапускать вебпак и ждать новую сборку при каждом изменении. Вот где нам пригодится пакет webpack-dev-server.
Как следует из названия, это вебпак-сервер для разработки. Вместо создания дирекории dist, он хранит данные в памяти и обрабатывает их на локальном сервере. Более того, он поддерживает живую перезагрузку. Это означает, что при любом изменении webpack-dev-server пересоберет файлы и перезапустит браузер.
Устанавливаем пакет.
npm i webpack-dev-server -D
Все, что осталось сделать, это добавить скрипт start в package.json.
"scripts": {
"build": "NODE_ENV='production' webpack",
"start": "webpack-dev-server"
}
Теперь у нас имеется две команды: одна для запуска сервера для разработки, другая для сборки готового бандла.
Надеюсь, статья была вам полезной. Благодарю за внимание.
Webpack — это сборщик модулей для JavaScript-приложений. Он позволяет разделять код на модули, которые затем могут быть импортированы и использованы в других частях приложения. Это полезно для структурирования кода, оптимизации производительности и поддержки сторонних библиотек.
Подробнее о Webpack мы писали в другой статье, а пока давайте создадим простой проект, который складывает два числа, а заодно научимся пользоваться Webpack.
Подготовка
Для начала установите Node.js с официального сайта https://nodejs.org, если у вас его ещё нет. Затем создайте новую папку для проекта и перейдите в нее с помощью командной строки или терминала. В нашем случае это папка two_numbers, но у вас может быть любая другая.
mkdir two_numbers
cd two_numbers
Инициализация проекта
Находясь внутри папки, инициализируйте проект с помощью следующей команды:
npm init -y
Эта команда создаст файл package.json, который является основным файлом для управления зависимостями и настройками проекта на Node.js.
Параметр -y означает, что все вопросы, которые обычно задаются при создании файла package.json, будут пропущены, и будут использованы значения по умолчанию. В результате будет создан файл package.json с минимальными настройками, без дополнительного ввода со стороны пользователя.
Он выглядит примерно так:
{
"name": "two_numbers",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack serve",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.3",
"style-loader": "^3.3.2",
"webpack": "^5.78.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.13.2"
}
}
Установка webpack, webpack-cli и webpack-dev-server
Установите webpack, webpack-cli и webpack-dev-server с помощью следующей команды:
npm install webpack webpack-cli webpack-dev-server --save-dev
Команда webpack-cli позволит запускать Webpack из терминала.
webpack-dev-server — это удобный сервер разработки с горячей перезагрузкой. Это означает, что при изменении файлов в вашем проекте сервер автоматически пересоберёт сборку и обновит страницу в браузере. Без этого пакета вам придется самостоятельно настраивать сервер разработки и обновлять страницу в браузере после каждого изменения в коде.
О ключе --save-dev мы уже писали в одной из статей журнала.
Установка css-loader и style-loader
Webpack по умолчанию обрабатывает только JavaScript-файлы, поэтому для корректной работы с другими типами файлов, такими как CSS или HTML, необходимы специальные загрузчики и плагины.
css-loader позволяет Webpack обрабатывать и импортировать CSS в JavaScript-файлы. Он интерпретирует @import и url() как import/require() и разрешает их. В результате, после обработки css-loader, ваш CSS будет представлен в виде строки в JavaScript-коде.
style-loader. Поскольку после обработки css-loader ваш CSS превратился в строку JavaScript, style-loader используется для внедрения этих стилей в DOM. style-loader добавляет тег <style> внутри <head> вашего HTML-файла, содержащий все стили, включенные в сборку.
Таким образом, чтобы импортировать CSS в наш проект, нам нужно установить style-loader и css-loader. Для этого выполните следующую команду:
npm install style-loader css-loader --save-dev
Установка html-webpack-plugin
html-webpack-plugin автоматически генерирует HTML-файл на основе шаблона, вставляет туда ссылки на ваши файлы (например, JavaScript и CSS), и сохраняет его в указанной директории (обычно в папке dist)
Установите его:
npm install html-webpack-plugin --save-dev
C подготовкой и установкой закончили, теперь переходим к структуре проекта и коду.
Структура проекта
Для удобства откройте папку с проектом прямо в VS Code через меню Файл→Открыть папку (File→Open Folder). В итоге слева будет находиться структура проекта и все файлы, а справа вы будете их редактировать.
В корне проекта создайте пустой файл webpack.config.js и добавьте туда следующий код базовой конфигурации проекта. Обратите внимание на поясняющие комментарии.
const path = require('path'); // Импортируем модуль "path" для работы с путями файлов
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // Точка входа для сборки проекта
output: {
filename: 'bundle.js', // Имя выходного файла сборки
path: path.resolve(__dirname, 'dist'), // Путь для выходного файла сборки
},
module: {
rules: [
{
test: /\.css$/, // Регулярное выражение для обработки файлов с расширением .css
use: ['style-loader', 'css-loader'], // Загрузчики, используемые для обработки CSS-файлов
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // Каталог для статики
},
open: true, // Автоматически открывать браузер
},
mode: 'development', // Режим сборки
};
В файле package.json измените поле scripts на следующее:
"scripts": {
"start": "webpack serve",
"build": "webpack"
},
Это позволит запускать сервер разработки и сборку проекта с помощью кратких и удобных команд npm start и npm run build, вместо того чтобы вводить полные команды в терминал каждый раз.
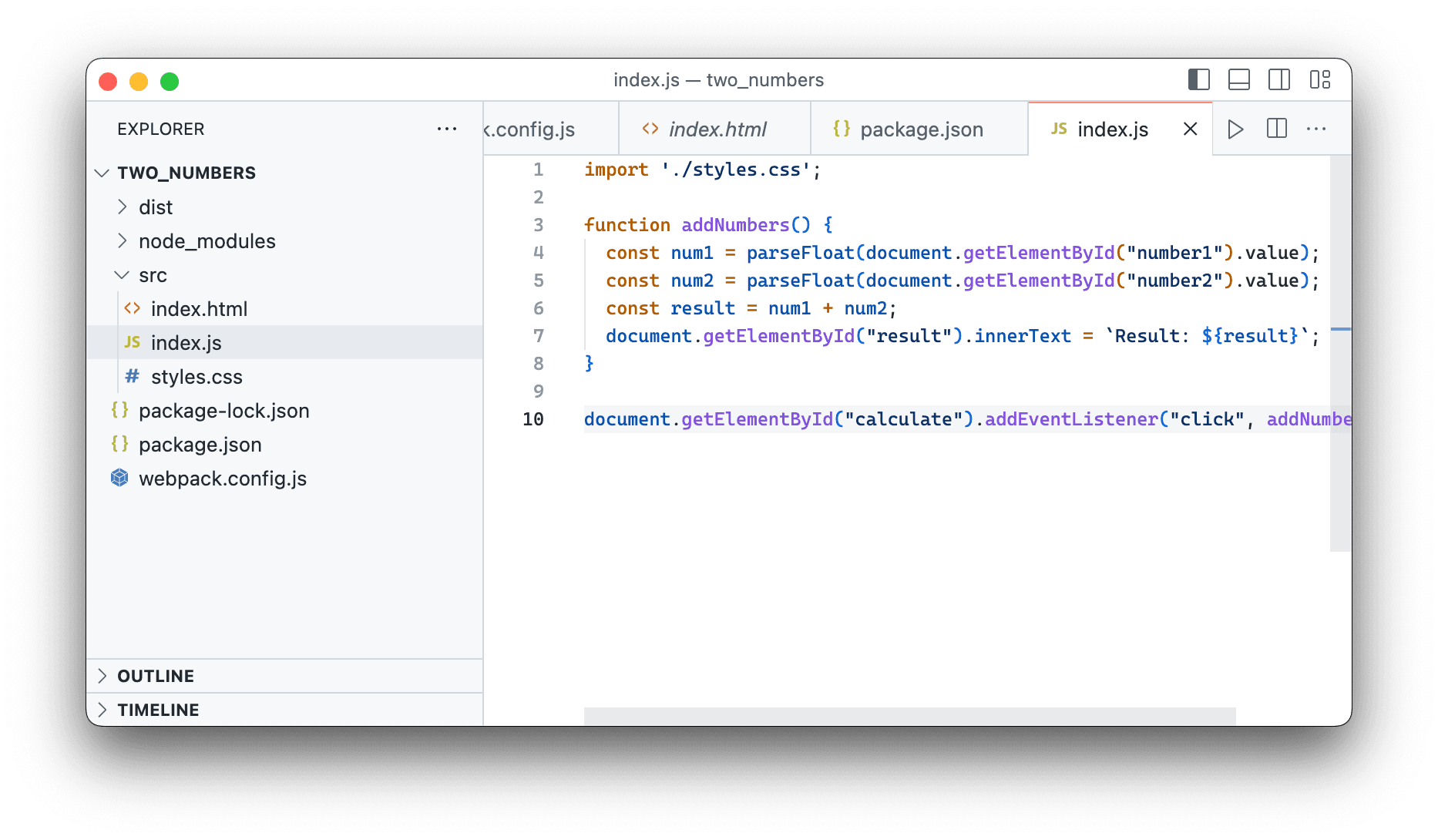
Теперь создайте внутри проекта папку src, а в ней пустой файл index.js. В этом файле напишем основной код приложения, которое складывает два числа из текстовых полей.
function addNumbers() {
const num1 = parseFloat(document.getElementById("number1").value);
const num2 = parseFloat(document.getElementById("number2").value);
const result = num1 + num2;
document.getElementById("result").innerText = `Result: ${result}`;
}
document.getElementById("calculate").addEventListener("click", addNumbers);
Теперь создайте в той же папке файл index.html и добавьте туда этот код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Калькулятор сложения</title>
</head>
<body>
<input type="number" id="number1" placeholder="Первое число">
<input type="number" id="number2" placeholder="Второе число">
<button id="calculate">Сложить</button>
<p id="result"></p>
<script src="bundle.js"></script>
</body>
</html>
В папке src создайте файл styles.css и добавьте следующий код:
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
input, button, p {
width: 100%;
max-width: 300px;
margin-bottom: 10px;
}
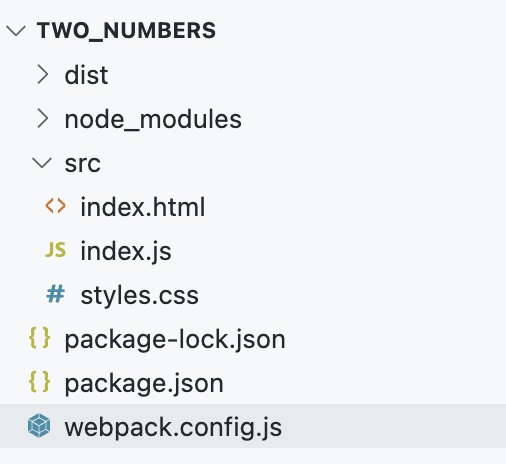
Итоговая структура проекта после всех действий будет выглядеть так:
Теперь ваш проект готов к использованию. Для запуска сервера разработки выполните следующую команду в терминале:
npm start
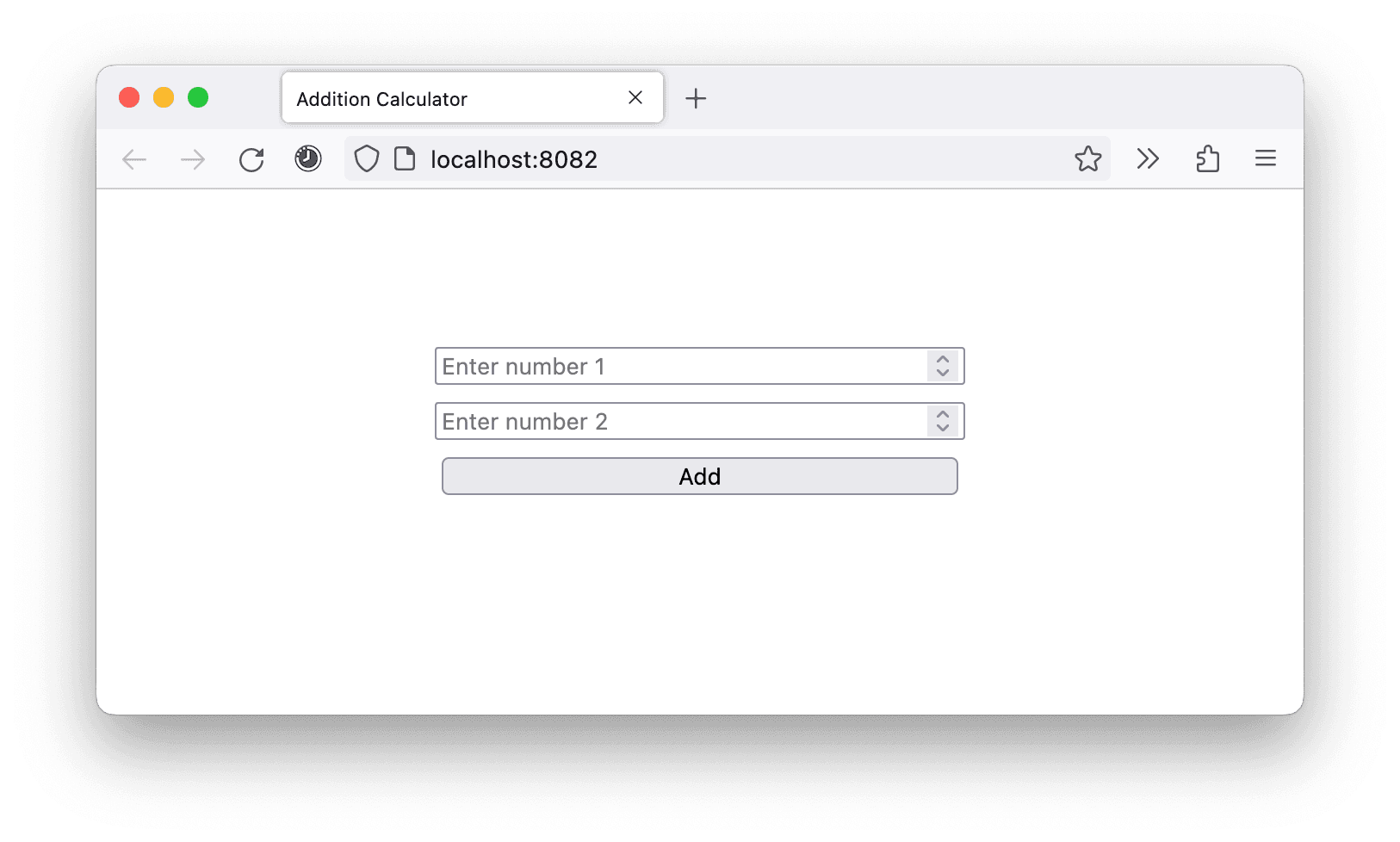
Webpack автоматически откроет браузер, и вы увидите страницу с текстовыми полями для ввода чисел и кнопкой Add. Также после запуска сервера вы можете перейти по адресу localhost:8082.
В открывшемся окне ведите два числа и нажмите кнопку Add для выполнения сложения. Результат будет отображаться под кнопкой. Готово!
Так зачем использовать Webpack
Webpack позволяет легко структурировать код, разделяя его на модули и импортируя их при необходимости. Если в дальнейшем вы решите добавить сторонние библиотеки или фреймворки, то Webpack поможет вам интегрировать их в ваш проект, минимизировать размер файла сборки и улучшить производительность. А с использованием webpack-dev-server вы получаете автоматическую перезагрузку страницы при изменении исходного кода, что ускоряет процесс разработки.
В этом примере мы использовали только базовые возможности Webpack, но с его помощью вы можете сделать гораздо больше, например, обрабатывать и минифицировать CSS, использовать различные загрузчики (loaders) и плагины для транспиляции и оптимизации кода.
Если хотите лучше разобраться в Webpack, записывайтесь на курс — там узнаете все подробности и научитесь использовать Webpack как профи.
Дальше
- Что такое Webpack
- Как копировать статические файлы с помощью Webpack
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
#статьи
-
0
Настраиваем модульный сборщик и создаём первый проект.
Иллюстрация: Оля Ежак для Skillbox Media
Онлайн-журнал для тех, кто влюблён в код и информационные технологии. Пишем для айтишников и об айтишниках.
В начале 1990-х для создания сайтов использовали только HTML и CSS. Тогда веб-страницы были статичными и просто показывали информацию посетителям. В нулевых у разработчиков появился JavaScript, позволяющий добавлять на сайт интерактивные элементы.
С развитием сайтов, количество используемых в них JS-скриптов росло, так же как и число зависимостей между отдельными элементами веб-страниц. Фронтендер должен был уже не просто загрузить файлы в HTML, а сделать это в определённом порядке, учитывая их взаимосвязи. Иначе сайт мог работать неправильно. Для решения этой проблемы был разработан Webpack — модульный сборщик, объединяющий JS-скрипты и их зависимости в один файл. В этой статье разберёмся в его работе и создадим первый Webpack-проект с Алексеем Пуховым, директором дивизиона в Notamedia.Integrator.
Содержание:
- Что такое Webpack
- Зачем он нужен
- Установка и первоначальная настройка
- Как работает Webpack
- Режимы работы
- Загрузчики
- Плагины
- Что почитать?
Директор дивизиона в Notamedia.Integrator.
Webpack — это модульный сборщик (bundler) с открытым исходным кодом, написанный на JS. Он берёт несколько скриптов JavaScript с их зависимостями и объединяет в файл, который используется браузером.
Почему разработчики выбирают именно его, а не другие бандлеры? Webpack отличается подробной документацией и активным коммьюнити. Кроме этого, он имеет ряд преимуществ по сравнению с аналогами:
- Ускоряет разработку, убирая необходимость постоянно перезагружать веб-страницу при изменениях в JS-файлах.
- Обеспечивает разделение кода на отдельные модули, которые можно переиспользовать внутри веб-приложения.
- Позволяет избежать проблем с перезаписью глобальных переменных. Любой файл, который создаётся с помощью Webpack, является модулем. Следовательно, каждая переменная, которую вы создадите в этом файле, будет находиться только в локальной области видимости. Поэтому проблема перезаписи глобальных переменных не возникает.
- Поддерживает минификацию, то есть сокращение объёма кода без изменения его функциональности. Это позволяет сжать итоговый JS-файл и ускорить его выполнение.
- Умеет работать с разными спецификациями модулей: CommonJS-, AMD-, ES-модулями и другими.
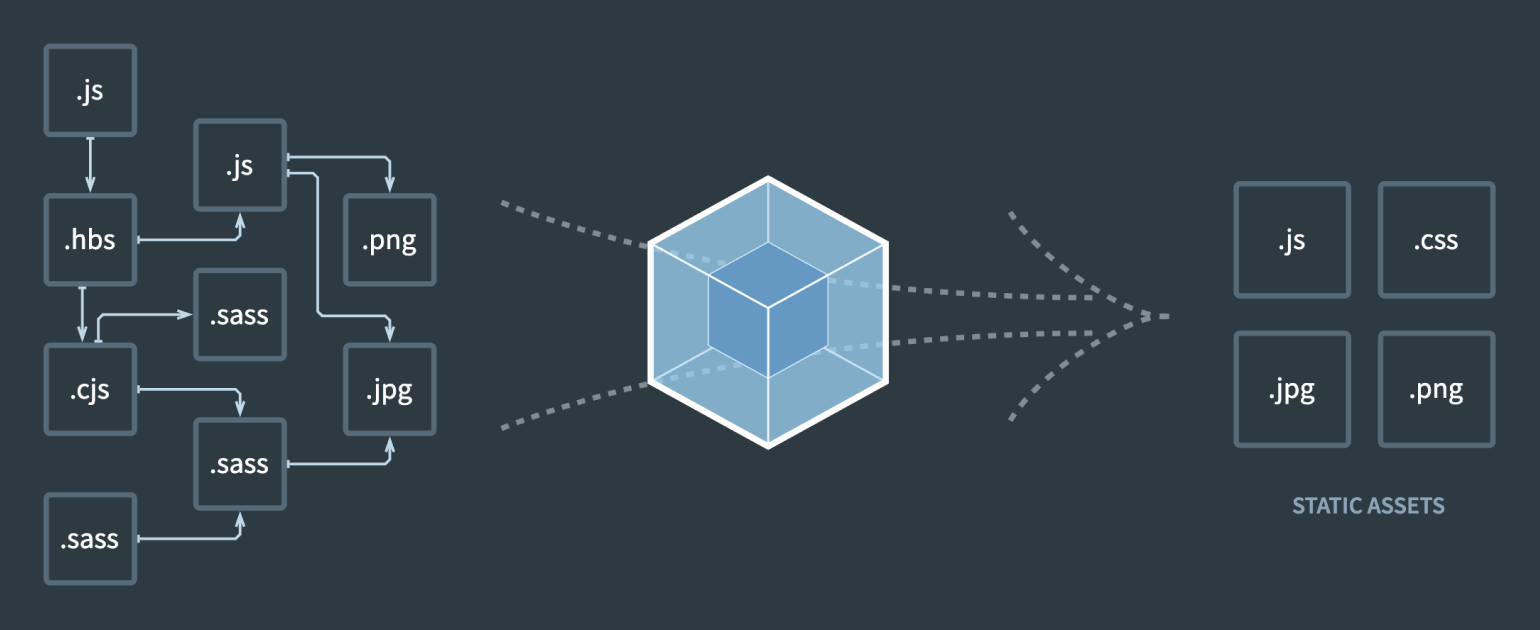
Даже простой веб-проект содержит файлы HTML, CSS, JavaScript и дополнительные ресурсы: шрифты, изображения и так далее. Главная цель использования Webpack — упаковать всё это в один файл index.html с правильными ссылками и учётом зависимостей.
Скриншот: Webpack / Skillbox Media
Сценарии для веб-страниц могут быть разного объёма — от пары сотен до десятков тысяч строк кода на JS. Управлять ими и учитывать внутренние взаимосвязи между функциями и модулями сложно. Поэтому многие разработчики разделяют код на несколько файлов, подключая каждый из них по отдельности.
Это может стать проблемой, так как скрипты требуется загружать в правильном порядке, учитывая их иерархию. Если ошибиться, то страница будет отображаться неправильно, а некоторые элементы на ней перестанут работать.
Решение этой задачи есть. Представьте, что отдельные файлы собираются в один скрипт, который учитывает их взаимосвязи и порядок загрузки. И только его требуется подключить в коде веб-страницы. Звучит как магия, но именно так работает Webpack.
Для большинства проектов рекомендуется локальная установка Webpack. Это позволит избежать конфликта версий бандлера, если вы работаете над двумя и более сайтами одновременно.
Обычно Webpack запускается с помощью одного или нескольких скриптов NPM, которые ищут модули в локальном каталоге node_modules. Как его наполнить — поговорим чуть позже. А сейчас начнём с самых основ.
Перед началом работы с Webpack требуется установить Node.js на компьютер. Он необходим для выполнения кода JavaScript на стороне сервера. Для установки перейдите на официальный сайт Node.js и загрузите последнюю версию для вашей ОС. Запустите установочный файл и следуйте инструкциям на экране.
Откройте терминал или командную строку. Создайте пустую папку для нашего проекта и перейдите в неё:
mkdir web_project cd web_project
Теперь выполните команду npm init. Она сгенерирует файл package.json, в котором будут храниться зависимости проекта.
Для установки сборщика модулей запустите команду npm install:
npm install webpack webpack-cli --save-dev
Флаг —save-dev указывает на то, что бандлер будет применяться для разработки промежуточных версий сайта, а не для сборки релиза. Если вы хотите использовать другие режимы работы Webpack, о которых мы расскажем дальше, то можете не указывать флаг.
Создайте файл webpack.config.js в корневой папке вашего проекта. Он необходим для настройки параметров сборки и подключения плагинов.
Добавьте в файл следующий код:
const path = require('path'); module.exports = { entry: './src/web_project/index.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') } };
Здесь мы определяем точку входа в проект (src/web_project/index.js), имя выходного файла (main.js) и путь к папке для сохранения собранного проекта (dist).
Откройте package.json, созданный на втором шаге, и добавьте в него команду сборки Webpack, указав через флаг —config конфигурационный файл webpack.config.js:
{
...
"scripts": {
"build": "webpack --config webpack.config.js"
},
...
}
Сохраните файл и запустите в консоли команду:
npm run build
После её выполнения в каталоге проекта обновится main.js, в котором будут собраны все скрипты и зависимости в нужном порядке.
Теперь можно использовать бандлер для сборки реальных JavaScript-проектов. Обратите внимание, что это базовый пример установки Webpack — для полноценного веб-сайта могут потребоваться дополнительные плагины и настройки для оптимизации производительности и функциональности приложения.
Давайте посмотрим на работу Webpack в конкретном проекте. Допустим, у нас есть скрипты на странице:
<body> ... <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js'></script> <script src='libs/react.min.js'></script> <script src='src/admin.js'></script> <script src='src/dashboard.js'></script> <script src='src/api.js'></script> <script src='src/auth.js'></script> <script src='src/rickastley.js'></script> </body>
Нам нужно перечислить их именно в том порядке, в котором они будут ссылаться друг на друга или вызывать перекрёстные функции — если этого не сделать, то при запуске мы получим ошибку или потеряем часть функциональности.
Для разработчика удобнее, когда мы подключаем к странице один скрипт, в котором уже учтены все тонкости и последовательности вызовов:
<body> ... <script src='index_bundle.js'></script> </body>
Webpack работает именно так. У него есть единая точка входа — файл index.js, объединяющий в себе все JS-файлы задействованные в проекте. Внутри точки входа они прописываются с учётом иерархии, например так:
imports about.js
imports dashboard.js
imports graph.js
imports auth.js
imports api.js
Это используемые в проекте скрипты, которые Webpack соберёт в один файл. Всё, что нам остаётся, — прописать ссылку на index.js в webpack.config.js:
module.exports = { entry: './app/index.js' }
Webpack имеет несколько режимов работы, которые позволяют ускорить разработку: development, production и none. Подробно о них можно прочесть в документации.
Используется в создании промежуточных сборок веб-приложений для ускорения написания кода. Особенность режима разработки — подробная информация об ошибках и предупреждениях для фронтендера, дебаггер, поддержка HMR и другие возможности, облегчающие работу над JS-скриптами.
module.exports = { mode: 'development', // Другие настройки }
Подходит для релизных сборок. Режим production оптимизирует сгенерированный код для ускорения загрузки страницы, и минимизирует размер файлов за счёт сжатия и оптимизации модулей. Важно, что код может стать менее читаемым, поэтому режим не рекомендуется использовать на промежуточных сборках.
module.exports = { mode: 'production', // Другие настройки }
Режим по умолчанию: без оптимизации и подробных отчётов об ошибках и предупреждениях.
module.exports = { mode: 'none', // Другие настройки }
В каждом из режимов можно настроить параметры сборки в зависимости от потребностей вашего проекта. Например, указать уровень оптимизации для режима production.
module.exports = { mode: 'production', optimization: { // Настраиваем параметры оптимизации minimize: true, // Устанавливаем уровень минимизации splitChunks: { chunks: 'all', // Учитываем все чанки в проекте }, }, // Другие параметры настройки }
Для запуска Webpack с нужными опциями используется командная строка. Достаточно указать режим работы через флаг —mode. Например:
webpack --mode development webpack --mode production webpack --mode none
Если мы хотим использовать конкретный режим по умолчанию, то можем указать его в конфигурационном файле Webpack. Если этого не сделать, будет выбран стандартный режим none.
Для расширения функциональности Webpack можно использовать загрузчики — loaders. Они добавляют возможность работать с кодом, написанным на других яызках программирования, и файлами разных типов:
- babel-loader: переводит ES6 JavaScript в ES5 JavaScript, который понимается всеми браузерами.
- ts-loader: транспилирует TypeScript в JavaScript.
- coffee-loader: транспилирует CoffeeScript в JavaScript.
- css-loader: преобразует препроцессоры CSS, такие как SASS и LESS, в CSS.
- style-loader: помещает выходные строки, сгенерированные css-loader, в теги <style> в файле index.html.
- url-loader: преобразует большие изображения, включённые в виде отдельных файлов, в URL-адреса base64.
- html-loader: экспортирует HTML в виде строки, с которой может работать JavaScript.
Плагины Webpack используются для эффективного управления зависимостями, менеджмента модулей и оптимизации кода. Они ускоряют разработку и повышают её удобство.
Существует 24 внутренних плагина и 48 внешних. Отобрали для вас самые популярные, которые точно пригодятся в работе:
1. HtmlWebpackPlugin — генерирует HTML-файл для вашего приложения, с автоматической вставкой ссылок на сгенерированные JavaScript-файлы. Он также позволяет использовать дополнительные функции, такие как минификация HTML-кода и шаблоны страниц.
2. MiniCssExtractPlugin — извлекает CSS-файлы из JavaScript-файлов и сохраняет их отдельно. Это ускоряет загрузку страницы и уменьшает размер основного JS-файла.
3. DefinePlugin — позволяет определять глобальные переменные в вашем приложении, которые можно использовать для проверки условий и изменения поведения веб-страниц на основе этих переменных.
4. HotModuleReplacementPlugin (HMR) — используется для обновления модулей в режиме реального времени без перезагрузки страницы. Это ускоряет разработку приложения и сокращает время отладки.
5. CleanWebpackPlugin — очищает папку сборки проекта перед каждой новой сборкой, чтобы избавиться от ненужных файлов и папок.
6. CopyWebpackPlugin — копирует файлы из одной папки в другую во время сборки. Это может быть полезно для сохранения конфигураций, изображений или других файлов, необходимых для вашего приложения.
7. UglifyjsPlugin — минифицирует JavaScript-код для уменьшения размера файлов и ускорения загрузки страницы.
8. BundleAnalyzerPlugin — анализирует состав сгенерированного JS-файла, помогая определить, какие модули и зависимости влияют на его размер и как можно оптимизировать веб-приложение.
Лучший источник информации о Webpack — официальная документация. Она постоянно обновляется и содержит практические примеры использования бандлера.
Углубиться в тему можно с помощью книг:
- SurviveJS. Webpack 5: From apprentice to master Юхо Вепсалайнена;
- Modern Full-Stack Development: Using TypeScript, React, Node.js, Webpack, and Docker Франка Заметти.

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Asked
Viewed
15k times
I have installed webpack on Ubuntu using following command on terminal
npm install -g webpack
How to install same on Windows?
- javascript
- webpack
- bundles
asked May 22, 2017 at 11:27
Mayank SethiMayank Sethi
1971 gold badge1 silver badge10 bronze badges
2
-
Its the same command on windows also
May 22, 2017 at 11:29
-
You do the same on Windows. You just need to use npm. Download an appropriate program, or use npm commands in your IDE.
May 22, 2017 at 11:29
3 Answers
There’s no difference. You can run the exact same command in Windows, assuming you have NPM installed. If you don’t, follow this link to download and install it.
answered May 22, 2017 at 11:31
Koby DouekKoby Douek
16.2k19 gold badges76 silver badges104 bronze badges
2
-
Okay, i will try the same on Windows
May 22, 2017 at 11:39
-
On windows just run
choco install nodejsJan 31, 2019 at 7:28
It is the same on windows, but you will need to have npm in your windows machine.
npm commands works the same way on windows and linux machine. If you want to install globally, use the flag «-g«.
answered Jan 22, 2018 at 6:30
In Cmder with chocolatey:
choco install nodejs
npm install -g webpack
Or if you want to have a zsh experience, install ubuntu from the windows store
answered Jan 31, 2019 at 7:30
JonathanJonathan
6,7817 gold badges53 silver badges70 bronze badges
- The Overflow Blog
- Featured on Meta
Related
Hot Network Questions
-
General Term for the Sequence 0, 1, 5, 6, 13, 14, 18, 19, 29, 30, 34, 35, 42
-
If there is still space available in the overhead bin after boarding and my ticket has an under-seat carry-on only, can I put my bag up there?
-
Shechita Halacha neck
-
Is there a reasonable explanation for why my professor submitted my recommendation letter months early?
-
Who coined the term «signal-to-noise ratio» and when did statisticians start using the term «noise» to describe randomness?
-
Meaning of «schon einmal»
-
Beacon contract contructor seems to call address 0x02?
-
Random factorized numbers
-
Dot product rules with vectors
-
Why would employee be paid less than contractor?
-
Contradiction in negative mass interactions according to GR
-
Diagonal Binary Sequence
-
Can you identify this 6′ tall plant?
-
Possibility of solar powered space stations around a red dwarf
-
What purpose do nonces serve in the TLS 1.3 handshake?
-
Proof the quaternions are 4-dimensional?
-
As an antonym of 前景 («foreground»), is it better to use 后景 or 背景?
-
How can I seal a crack in a teapot in a foodsafe manner?
-
Poisson distribution and the choice of unit
-
What is a safe weight for front rack + luggage for a steel race bike fork?
-
How do Landau and Lifshitz avoid the ergodicity problem?
-
What electrical connection type is this?
-
A 70s short story about fears made real
-
In the UK, can residents leave their gate open taking pavement space?
more hot questions
Question feed
Your privacy
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
В этом руководстве рассматриваются различные методы установки webpack.
Prerequisites
Прежде чем мы начнем, убедитесь, что у вас установлена свежая версия Node.js . Текущая версия Long Term Support (LTS) является идеальной отправной точкой. Вы можете столкнуться с множеством проблем с более старыми версиями, поскольку в них может отсутствовать функциональность webpack and/or, которая требуется для соответствующих пакетов.
Local Installation
Последний выпуск webpack:
Чтобы установить последний выпуск или конкретную версию, выполните одну из следующих команд:
npm install # or specific version npm install
Если вы используете webpack v4 или более позднюю версию и хотите вызывать webpack из командной строки, вам также необходимо установить CLI .
npm install --save-dev webpack-cli
Локальная установка — это то, что мы рекомендуем для большинства проектов. Это упрощает обновление проектов по отдельности при внесении критических изменений. Обычно webpack запускается через один или несколько npm scripts , которые будут искать webpack installation в вашем локальном каталоге node_modules :
"scripts": { "build": "webpack --config webpack.config.js" }
Global Installation
Следующий NPM installation сделает webpack доступным по всему миру:
npm install --global webpack
Bleeding Edge
Если вы с энтузиазмом относитесь к использованию последней версии webpack, вы можете установить бета-версии или даже напрямую из репозитория webpack, используя следующие команды:
npm install --save-dev webpack@next npm install --save-dev webpack/webpack