React has been designed from the start for gradual adoption. You can use as little or as much React as you need. Whether you want to get a taste of React, add some interactivity to an HTML page, or start a complex React-powered app, this section will help you get started.
Try React
You don’t need to install anything to play with React. Try editing this sandbox!
You can edit it directly or open it in a new tab by pressing the “Fork” button in the upper right corner.
Most pages in the React documentation contain sandboxes like this. Outside of the React documentation, there are many online sandboxes that support React: for example, CodeSandbox, StackBlitz, or CodePen.
Try React locally
To try React locally on your computer, download this HTML page. Open it in your editor and in your browser!
Start a new React project
If you want to build an app or a website fully with React, start a new React project.
Add React to an existing project
If want to try using React in your existing app or a website, add React to an existing project.
Next steps
Head to the Quick Start guide for a tour of the most important React concepts you will encounter every day.
В этом примере руководства вы узнаете, как установить приложение React и создать первое приложение в Windows 10.
В этом руководстве вы шаг за шагом узнаете, как установить инструмент create-react-app с помощью Node Package Manager (NPM). Create-react-app — это инструмент, разработанный командой React.js, который упрощает настройку React в нашей системе.
Прежде всего, необходимо установить Node.js в нашей системе Windows 10. Итак, следуйте инструкциям по загрузке установщика Node.js для Windows 10. Давайте воспользуемся последней версией долгосрочной поддержки (LTS) для Windows и выберем 64-разрядную версию с помощью иконки установщика Windows.
Текущую стабильную версию Node.js можно загрузить и установить с официального сайта node.js, который указан ниже.
https://nodejs.org/
Скачайте последнюю версию и установите ее. Вы можете выбрать LTS или последнюю версию.
После завершения установки node js откройте свой терминал и выполните следующую команду, чтобы проверить версии node js и npm:
node -v
npm -vКак установить React JS с помощью приложения Create React в Windows 10
Есть два способа установить React и создать проекты. Вы можете поступить следующим образом:
Способ 1
Шаг 1 — Создайте каталог
Прежде всего, откройте свой терминал и выполните следующую команду, чтобы создать каталог проекта:
mkdir first-react-app
Шаг 2 — Перейдите в папку проекта
Затем перейдите в каталог, откройте терминал и выполните следующую команду:
cd first-react-app
Шаг 3 — Создайте файл package.json
На этом этапе следующая команда проведет вас через создание файла package.json
npm init
Шаг 4 — Установите React и другие модули
На этом шаге выполните следующие команды, чтобы установить React в вашем приложении Windows 10:
npm install --save reactnpm install --save react-domСпособ 2
Шаг 1. Установите инструмент Create-React-App
Нам нужно установить инструмент с именем create-response-app, использующий NPM как глобальный. Этот инструмент используется для простого создания приложений React из нашей системы.
npm install -g create-react-app
Шаг 2 — Создание нового проекта React
После успешной установки create-react-app мы можем создать наше первое приложение.
create-react-app first-react-project
Здесь first-react-project — это имя, которое я выбрал для своего нового проекта.
Шаг 3 — Запуск приложения
Созданное нами приложение может запускаться локально в нашей системе с помощью команды npm start.
cd first-react-project npm start
Это откроет приложение для React на новой вкладке нашего браузера с указанным ниже URL-адресом.
http://localhost:3000/
React JS -React is an open-source component-based front-end JavaScript library. It is used to create fast and interactive user interfaces for web and mobile applications. It is easy to create a dynamic application in React because it requires less coding and offer more functionality. It is used by big MNC and fresh new startups
Features of React:
- Reusable Components: A single React app consists of many components each component have their own logic and code but we can easily reuse components any number of time hence reducing the developers time and increasing the efficiency of work
- Debugging: React app can be easily debug using “react developer tools”.It’s a browser extension that can be used for both chrome as well as Firefox.
Installation Reactjs on Windows:
Step 1: Install Node.js installer for windows. Click on this link. Here install the LTS version (the one present on the left). Once downloaded open NodeJS without disturbing other settings, click on the Next button until it’s completely installed.
Install the 14.18.1 LTS
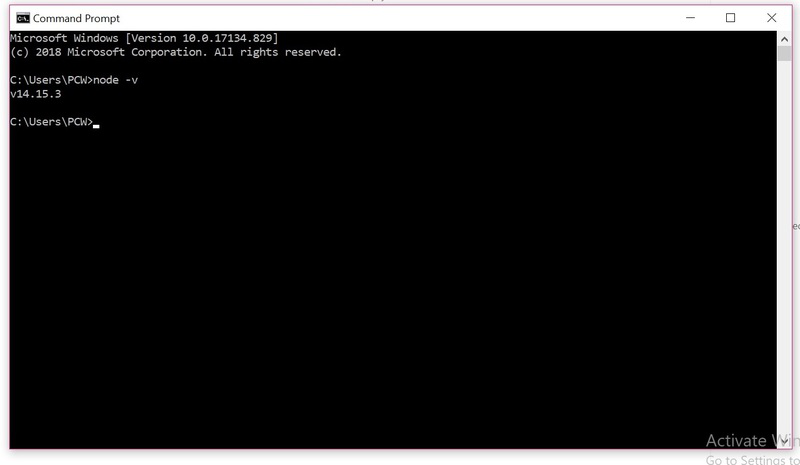
Step 2: Open command prompt to check whether it is completely installed or not type the command –>
node -v
Node Version is v14.15.3
If the installation went well it will give you the version you have installed
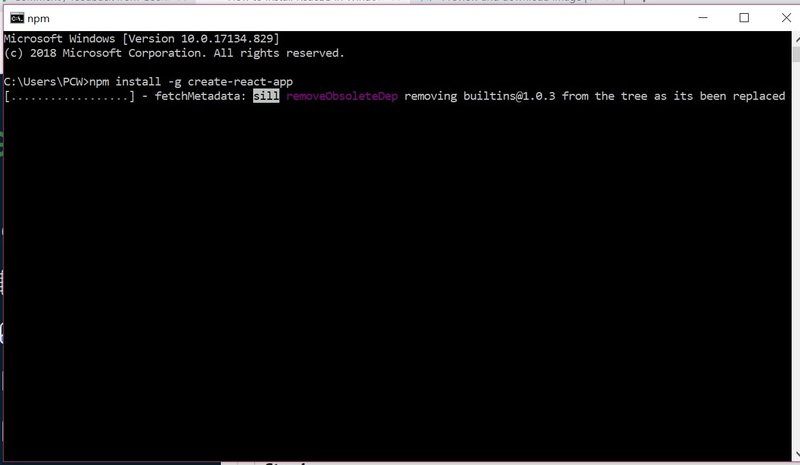
Step 3: Now in the terminal run the below command:
npm install -g create-react-app
Installation will take few seconds
It will globally install react app for you. To check everything went well run the command
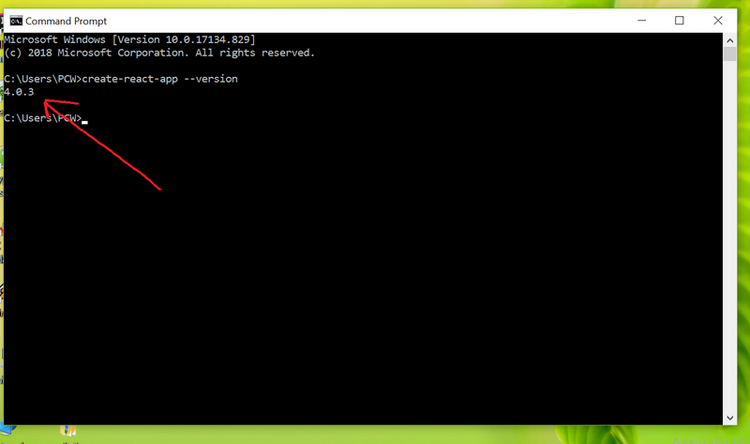
create-react-app --version
version 4.0.3
If everything went well it will give you the installed version of react app
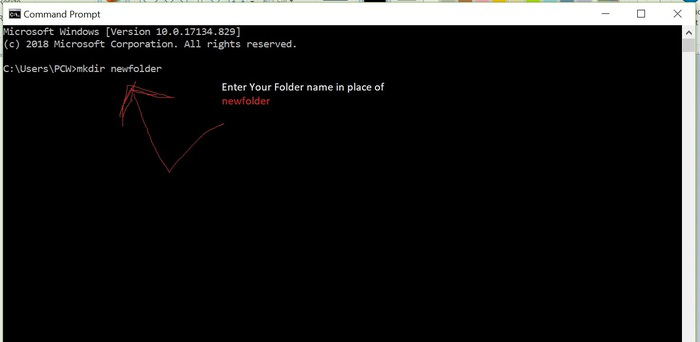
Step 4:Now Create a new folder where you want to make your react app using the below command:
mkdir newfolder
Note: The newfolder in the above command is the name of the folder and can be anything.
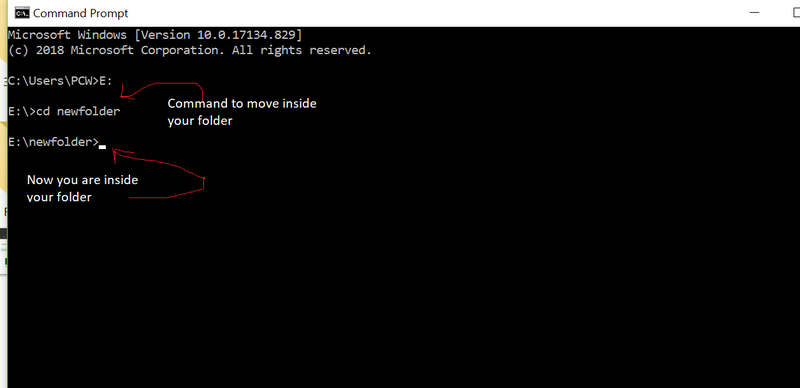
Move inside the same folder using the below command:
cd newfolder (your folder name)
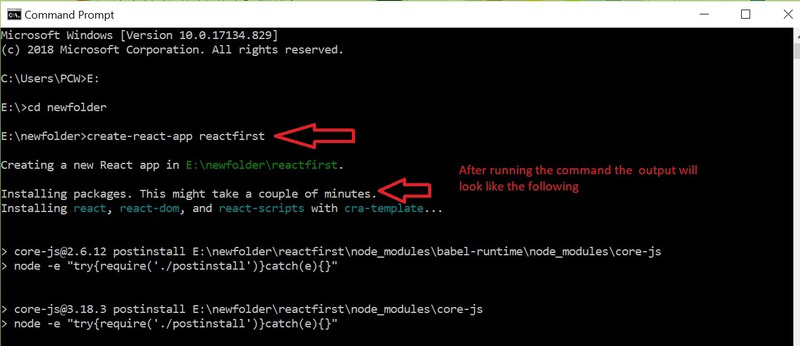
Step 5: Now inside this folder run the command –>
create-react-app reactfirst YOUR_APP_NAME
It will take some time to install the required dependencies
NOTE: Due to npm naming restrictions, names can no longer contain capital letters, thus type your app’s name in lowercase.
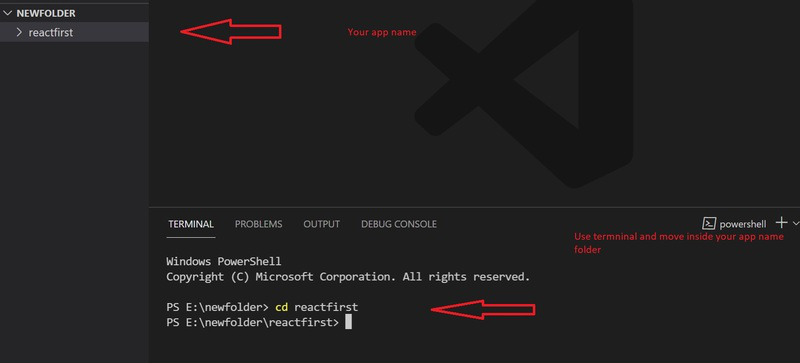
Step 6: Now open the IDE of your choice for eg. Visual studio code and open the folder where you have installed the react app newfolder (in the above example) inside the folder you will see your app’s name reactapp (In our example). Use the terminal and move inside your app name folder.Use command cd reactapp (your app name)
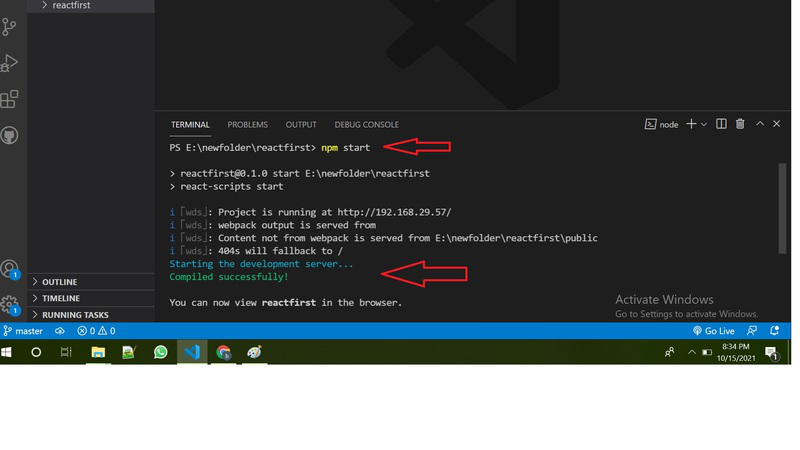
Step 7: To start your app run the below command :
npm start
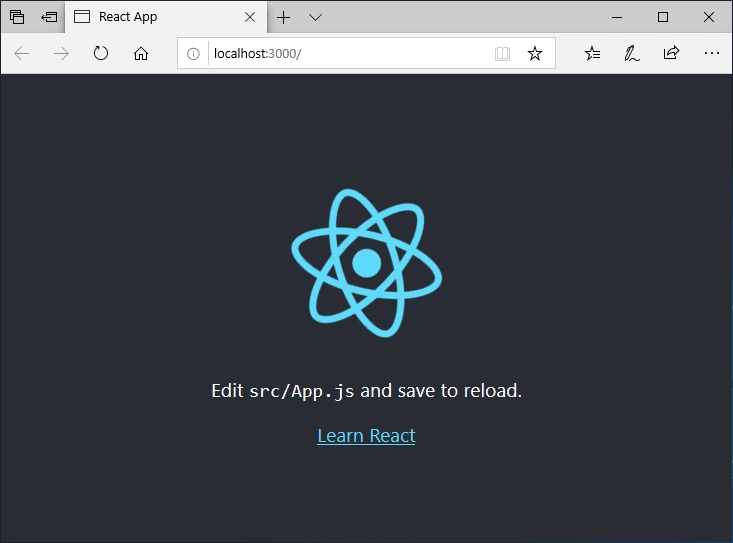
Once you run the above command a new tab will open in your browser showing React logo as shown below :
Congratulation you have successfully installed the react-app and are ready to build awesome websites and app
Last Updated :
06 Feb, 2023
Like Article
Save Article
React is one of the popular JavaScript libraries for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. In this article, we will discuss the steps to install React on Windows 10.
React can be used as a base for the development of single-page or mobile applications. It is a powerful library to deal with complex projects in an easy manner.
React Native, one of the most lovable hybrid mobile application development frameworks is also based on React.
Here I am going to explain the installation and set up of a React App on Windows 10 platform. As React is a library, we can start using it inside our project just by importing it.
But here we are going to install the create-react-app tool(a tool built for us to create react applications) and build a react app using it on Windows 10 Operating System.
For visual learners, the video below will help you to do this installation faster. It is completely based on this blog post.
For others, please follow the below steps to install React on Windows 10.
Prerequisites
To continue with this article, the reader must know the basics of working with the Command Prompt/ Powershell in a Windows 10 system.
What we will learn?
Here in this article, we will learn the following things:-
- Install Node.js on a Windows 10 system
- Creating a new React project using create-react-app tool
- Running the React app we created
Install Nodejs
Node.js actually provides a runtime environment to execute JavaScript code from outside a browser. NPM, the default package manager for Nodejs is used for managing and sharing the packages for any JavaScript project. React uses Node.js and NPM for the management of dependencies and runtime.
In this tutorial, we are going to install the create-react-app tool using the Node Package Manager(NPM). Create-react-app is a tool developed by the React.js team that makes React’s setting up easier.
So first, it needs to install Nodejs on our system. NPM will be installed with Nodejs. The current stable version of Node.js can be downloaded and installed from the official website that is given below.
https://nodejs.org
Download the latest version and install it. Here we can choose the LTS or the latest version. Because both of the version supports React.
After the installation, check the versions using the below commands.
node -v npm -v
This will show the installed versions of Node.js and NPM.
Note:- If you are really a beginner in this field, the guide Steps to install Node.js and NPM on Windows 10 will help you.
Create a New React Project
After the successful installation of Nodejs and NPM, we can create a new React project by temporarily installing the create-react-app tool. Execute the below command on the Command prompt window.
npx create-react-app awesome-project
Here NPX will temporarily install create-react-app and create a new react project named awesome-project. Note that the awesome-project is the name I have chosen for my react project.
Running the Application
So the app we created can run locally on our system with the npm start command.
cd awesome-project npm start
This will open up the react application in a new tab of our browser with the below URL.
http://localhost:3000
Note:- If port 3000 is busy with another process, the app will start in port 3001 or any other port available.
Note: We recommend using Visual Studio code as the source-code editor for working with React projects.
Summary
So, in this article, we have discussed the steps to Install React on a Windows 10 system. These steps are verified by our team and 100% working.
In this tutorial, we will learn how to install React JS in Windows.
React is a library that helps us to build and create front-end interfaces for Single page applications and it utilizes the power of virtual DOM. usereducer in react will make you understand better about React hooks.
React was an in-house project of Facebook, and it was made open to the public in the year 2013. The adoption of ReactJS has seen an upward curve since its advantages have been realized. Various startups and established organizations are now adopting the technology and upgrading their technology stack. For information, check out Full Stack Developer courses.
1. Prerequisite for Windows
To install React on Windows, your system will require the minimum configuration as below:
- Windows XP, Windows 7 (32/64 bit) or higher
- Minimum 4 GB RAM and higher
- 10 GB available space on the hard disk
- At least one Internet Browser e.g. Chrome, Firefox, Microsoft Edge etc.
- Node.js
- Active internet connection minimum speed 512kbps and above.
- At least one installed code Editor to test and debug your code e.g.
- Atom
- Sublime
- Visual studio code
2. Introduction to React.js
ReactJS is a library written in TypeScript. It utilises the syntax of the modern version of JavaScript as described by ES6 and its higher version.
Applications built using ReactJS use the Single reusability principle. This advocates the idea of building web pages and applications using components and unidirectional flow. In React we have the concept of states and the concept of immutability. Components have hierarchy in terms of Parent and Child components. A component in case of React can be thought of as a piece of code which is based on the principle of pure functions. We will look into the pure component later. First, let’s understand what a state is. For e.g. To become a member of a service, the user fills his information on the registration page. While filling the details there can be many states of the form, for e.g. When the form field is empty or when the form field has witnessed some error on some particular field, which needs to be corrected; or when after correction, the form data has been validated and is ready for submission. So, at a broad level, the registration form has been through various states. These states represent at which level the application is, in terms of interacting with the end-user. Each level of interaction for this form is represented by the state, from an empty form to being a fully filled form with a display of an error for certain fields and the validated form. In React, we have the component based on the pure function. A pure function can be memorised as a piece of code, which does one task and does it pretty well. For a certain input, it always returns the same output, so this means we are increasing predictability of the code. Since React.js follows a certain code pattern and principles in order to work, it lowers the curve of the knowledge gap; whether you are one-person or a team of developers working mutually. Additionally, integrating the best full-stack developer courses will enhance your proficiency in ReactJS and its principles.
3. Introduction to Node.js and NPM on Windows 10
To run ReactJS we will require Node.js on our system.Node.js is a server which will help us to run the React code. It is based on non-blocking input and output and the Chrome V8 JavaScript engine. The Node.js code is open source.
NPM which is an abbreviation of Node package manager, npmjs.com is supported by various developers around the world. It has various node modules, using which developers can host and publish their modules on the open-source community. It hosts modules in private and public visibility. A module carries code which exists to serve high or low level functionalities. In terms of code adoption and availability of various modules it gives an edge and tries to make the developer more productive.
We can plug in and plug out the module. Some modules are dependent on other modules; which is defined as dependency among modules.
While building an application, a developer can pick the module, tweak and remix it to suit the application needs, and can then release to the open-source community. So, instead of reinventing the wheel, it is like picking a wheel (npm module) from npmjs.com, giving it further momentum and giving it back to the open source community.
4. Download and Install Node.js
To install Node.js we need to go to the URL
Depending upon our Windows OS version in terms of 32 Bit or 64 Bit, we can pick the installer and install that version.
In this tutorial I am using Windows 8, 64 Bit.
The Node.js installer includes NPM. It is best to install the even numbered version of NPM.
Depending upon your operating system, the Nodejs.org home page will show the Download button and recommended LTS version.
After the download is complete we will go to the downloads folder and run the installer.
The installer will show the below Setup Wizard. Click next.
The next screen will ask for the End-user License Agreement. Select the checkbox at the bottom right to provide your consent and click on Next to proceed with the installation.
The installer will ask for Destination folder and the default path set by installation is C:\Program Files\nodejs\
Click on Next button
The above screen is an important step in the installation process. And if you see closely it also sets the environmental path variables to command prompt on Windows. To begin your journey in web development, learn Web Development.
Click on Next to continue with the installation.
The Windows OS may ask you to allow Node.js installation and make changes.Click on Yes button.
During the installation, if you have allowed for Chocolatey and required modules installation for C++ and Python, you will see the UI below in the command prompt. This installation requires 3 Gb of free disk space. In this tutorial this step is not required, so we are skipping this step by closing the window.
If you are interested in installing it, press Enter to continue.
Once the installation is complete you need to verify the Node.js installation.
For this, we will use the command prompt.
To run command prompt
Press keys Win+R
And type cmd in the window below.
Next Click on Ok or Press Enter on the keyboard.
5. Installation of React
After installation of Node.js, we need to install React. To check the Node.js version, open the Windows command prompt.
Press Win+R and type cmd.
In the command line, type
node -v to see its version.
We can also check for npm version, which is installed with Node.js, with the following command
npm -v
After running these commands, we can check the node version v14.15.1 and npm version 6.14.8
As we have confirmed the Node.js installation we can proceed to the next steps.
While in the command prompt, we have navigated to a folder called Codefactory by following the command cd Codefactory
In this folder, we have created a folder called react-windows by using the command mkdir react-windows.
After the folder react-windows has been created, we will change the directory to react-windows with the command
cd react-windows
ReactJS can be installed in various ways.
Now, we will type npm init. It will ask for the below configuration line by line.
Insert your input, followed by Enter keypress to proceed with the next configuration.
At the end of the configuration it will confirm for the inputs you have entered. If you are happy with the configuration data, type yes and enter to continue.
The npm init will help us to create a package.json file.
Now, the next step to install React requires us to go to the command prompt and type the following command in the react-windows directory.
npm install —save react
And after the above command npm install —save react-dom
Behind the scene, these commands fetch the specified module from npmjs.com and download it in the local codebase.
Let’s have a look at the react-windows folder. Here we can see some newly created directories in node_modules.
So, in this tutorial, we have learned to install React and reactDOM.
But to see the ReactJS SPA (single page app) there is more work to be done in the above code.
As an alternative and fast approach we can do it via create-react-app
Let us move to Codefactory folder and with the command cd.. create another folder react-cli
Next, type the following command mkdir react-cli
Now we will use create-react-app module and type the following command
Please note that my-fast-app is the name of your app. This is an example and you can be creative in choosing your own name.
npx create-react-app my-fast-app
If we see closely it will take care of the rest of the installation steps, and react, react-dom and other related modules are installed automatically.
This process is a little data intensive, so please be patient while the download and installation happens
When the above step gets completed the command prompt displays the below output.
Now, let us run our first react app, by navigating to my-fast-app directory as below
cd my-fast-app
And enter the next command as npm start
The npm command will show the application in the browser. http://localhost:3000
And if you are running node.js for the first time using npm command, it will ask for permission to allow access and we need to allow access to run.
As we are using a code editor we can have a look at the directory structure and some of the important files, such as index.html in the public folder, in src folder the index.js and App.js. The src folder contains the react component which we can build further on this codebase.
index.js is the js invocation point for react app.This index.js is linked with the App.js, which is responsible for showing the content in the browser. That’s what we see on the demo page.
Let’s edit the App.js by going to line 10 and adding the following code
Talk is cheap, show me the <code>Code</code>
Once you save the file by Ctrl+S
The code will be auto refreshed in the browser, after compiling.
It will show us the following output.
So, now feel free to change messages and alter the page layout and structure for experimentation.
If you are familiar with CSS, you may also change the page style using App.css and tinker with the code as well.
Are you ready to unlock the power of Python? Dive into our python full course for beginners and discover the endless possibilities of this versatile language. Start your coding journey today!
Summary
In this tutorial, we have introduced you to React JS. Its impact in terms of building modern front end interfaces using component-based architecture is significant. We have also touched upon the concept of states, immutability and pure functions.
We have got a brief introduction to the Node.js server and NPM modules, the capabilities of Node.js server and the power of the open source community in the npmjs.com.
To install React in Windows, Node.js installation is a prerequisite.
There are various methods for installation. Once we have installed Node.js, React can be installed either by npm commands or by using the create-react-app module.














.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
%20(1).jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)
.jpg&w=3840&q=75)