-
Главная
-
Инструкции
-
Node.js
-
Как установить Node.js на Windows: пошаговая инструкция
На JavaScript выполняется большая часть интерактивных элементов на сайтах и в мобильных приложениях. JavaScript отлично работает с HTML/CSS и интегрирован основные браузеры на рынке. Чистый JavaScript используется в вебе, а для общего применения JavaScript разработчики используют различные среды выполнения, например, Node.js.
Node.js — это среда выполнения кода JavaScript. Она позволяет использовать JavaScript как язык программирования общего назначения: создавать на нем серверную часть и писать полноценные десктопные приложения.
Основа Node.js — движок V8. Этот движок был разработан Google и используется в браузере Google Chrome. Он компилирует код JavaScript в машинный код, который понимает процессор. Однако, чтобы сделать из JavaScript язык общего назначения, одного движка недостаточно. Так, например, для создания серверной части нужно, чтобы язык умел работать с файлами, сетью и т.п. Для решения этой проблемы разработчики добавили к V8 дополнительные возможности, с помощью своего кода и сторонних библиотек. В итоге у них получился инструмент, который превращает JavaScript в язык общего назначения.
Node.js стала популярна среди разработчиков благодаря возможности создавать серверную и клиентскую часть на одном языке, скорости работы и NPM. В этом материале мы расскажем, как правильно установить Node.js на Windows 10.
Удаление старых версий
Перед установкой необходимо удалить старые версии среды выполнения, если они были ранее установлены. Наличие предыдущих версий может привести к возникновению конфликтов.
Проверим систему на наличие версий Node.js. Для этого в cmd (чтобы ее запустить, нажмите Win+R, введите cmd и нажмите Enter) выполняем команду nvm list:
C:\Users\Timeweb>nvm list
18.9.0
18.8.0
16.17.0Как видим, у нас установлено несколько версий. Удалим их:
- Выполняем команду
npm cache clean --force. - В «Установка и удаление программ» удаляем Node.js.
- Перезагружаем компьютер.
- Удаляем следующие каталоги. Некоторые из них могут существовать, а некоторые, наоборот, отсутствовать:
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users\{User}\AppData\Roaming\npm
- C:\Users\{User}\AppData\Roaming\npm-cache
- C:\Users\{User}\.npmrc
- C:\Users\{User}\AppData\Local\Temp\npm-*
- Возвращаемся в командную строку и выполняем
nvm uninstallк каждой версии, полученной с помощьюnvm list:
C:\Users\Timeweb>nvm uninstall 18.9.0
Uninstalling node v18.9.0... doneC:\Users\Timeweb>nvm uninstall 18.8.0
Uninstalling node v18.9.0... done
C:\Users\Timeweb>nvm uninstall 16.17.0
Uninstalling node v18.9.0... done
Дополнительно проверим, что версии удалены:
C:\Users\Timeweb>nvm list
No installations recognized.C:\Users\Timeweb>where node
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
C:\Users\Timeweb>where npm
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
С помощью nvm-windows
Node Version Manager или сокращенно NVM — это диспетчер версий Node.js. Возможно, во время работы вам придется использовать различные версии Node и переключаться между ними. Версии часто меняются, поэтому при работе рекомендуется использовать диспетчер версий.
NVM — самый распространенный диспетчер версий, но, к сожалению, в Windows он не доступен, и вместо него используется адаптированный вариант nvm-windows.
- Зайдите в репозиторий nvm-windows на github.
- Загрузите установщик
nvm-setup.exeпоследней версии диспетчера. - После загрузки осуществите установку.
- По окончании работы установщика откройте PowerShell от имени администратора и проверьте работоспособность NVM:
PS C:\Windows\system32 > nvm list
No installations recognized.Теперь нужно выбрать версию Node.js, которую вы будете устанавливать на свой компьютер. Команда nvm list available покажет частичный список доступных для загрузки версий:
Если для вашего проекта не требуется определенная версия, то рекомендуется выбрать последний LTS-выпуск. Риск возникновения проблем при работе с такой версией минимален. Если же вы хотите протестировать нововведения и улучшенные возможности, то вы можете загрузить последнюю версию. При этом не стоит забывать, что риск возникновения проблем с новейшей версией выше.
Установим последний LTS. Возьмем номер версии из результата nvm list available и установим его с помощью nvm install:
PS C:\Windows\system32> nvm install 16.17.0
Downloading node.js version 16.17.0 (64-bit)...
Extracting...
Complete
Creating C:\Users\Timeweb\AppData\Roaming\nvm\tempDownloading npm version 8.15.0… Complete
Installing npm v8.15.0…
Installation complete. If you want to use this version, type
nvm use 16.17.0
Установка завершена. В ряде случаев при установке nvm-windows может возникнуть проблема: nvm не загрузит диспетчер пакетов NPM. В этом случае рекомендуем воспользоваться следующим способом установки.
Как установить node.js с помощью официального установщика
- Зайдите на официальный сайт nodejs.org в раздел «Загрузка».
- Выберите и загрузите нужную версию.
- По завершению загрузки откройте файл, после чего начнется установка.
- Следуйте инструкциям установщика.
Установка node.js в WSL2
Если вы хотите использовать Node.js вместе с Docker, планируете работать с командной строке Bash или просто любите Linux, то имеет смысл задуматься об установке среды выполнения в WSL2.
WSL (Windows Subsystem for Linux) — это программная прослойка для запуска приложений, созданных под Linux-системы, на ОС Windows. Возможно, вам уже приходилось работать в WSL с приложениями, у которых нет Windows-версий. Ранее мы уже рассматривали установку Node.js на Ubuntu 20.04. Поэтому в этом разделе будет размещена инструкция по установке WSL 2 — об установке Node.js на Ubuntu читайте в статье «Как установить Node.js в Ubuntu 20.04».
Алгоритм установки WSL2 в Windows 10 зависит от версии операционной системы. Чтобы её узнать, нажмите Win+R и введите winver. После этого откроется такое окно:
Алгоритм для версий старше 2004
В PowerShell от имени администратора выполняем следующие команды:
wsl --install
wsl --set-version Ubuntu 2Для проверки результата воспользуемся командой wsl.exe -l -v:
PS C:\WINDOWS\system32> wsl.exe -l -v
NAME STATE VERSION
* Ubuntu Stopped 2Алгоритм для версий младше 2004 (как минимум потребуется ОС версии 1903)
В PowerShell (от имени администратора) активируем подсистему Windows для Linux.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartЗатем активируем функцию виртуальной машины:
dism.exe /online /enable-feature /featurename: VirtualMachinePlatform /all /norestart После выполнения этих действий нужно перезагрузить компьютер.
Когда компьютера запустится, скачиваем и устанавливаем пакет обновлений ядра Linux. Загрузить его можно по здесь.
В PowerShell выберем 2 версию WSL в качестве основной:
wsl --set-default-version 2Теперь скачаем какую-нибудь операционную систему на Linux. Сделать это можно прямо магазине приложений Microsoft Store:
По окончании установки вы сможете зайти в консоль установленной системы через меню поиска:
Заключение
Node.js — это популярная среда разработки, которая используется множеством крупных компаний: PayPal, Yahoo, Ebay, General Electric, Microsoft и Uber. В рамках этого материала мы рассмотрели способы как установить Node.js на Windows 10.
Note: The packages on this page are maintained and supported by their respective packagers, not the Node.js core team. Please report any issues you encounter to the package maintainer. If it turns out your issue is a bug in Node.js itself, the maintainer will report the issue upstream.
- Alpine Linux
- Android
- Arch Linux
- CentOS, Fedora and Red Hat Enterprise Linux
- Debian and Ubuntu based Linux distributions
- fnm
- FreeBSD
- Gentoo
- IBM i
- macOS
- n
- NetBSD
- Nodenv
- nvm
- nvs
- OpenBSD
- openSUSE and SLE
- SmartOS and illumos
- Snap
- Solus
- Void Linux
- Windows
- z/OS
Alpine Linux
Node.js LTS and npm packages are available in the Main Repository.
Node.js Current can be installed from the Community Repository.
Android
Android support is still experimental in Node.js, so precompiled binaries are not yet provided by Node.js developers.
However, there are some third-party solutions. For example, Termux community provides terminal emulator and Linux environment for Android, as well as own package manager and extensive collection of many precompiled applications. This command in Termux app will install the last available Node.js version:
Currently, Termux Node.js binaries are linked against system-icu (depending on libicu package).
Arch Linux
Node.js and npm packages are available in the Community Repository.
CentOS, Fedora and Red Hat Enterprise Linux
Node.js is available as a module called nodejs in CentOS/RHEL 8 and Fedora.
dnf module install nodejs:<stream>where <stream> corresponds to the major version of Node.js.
To see a list of available streams:
For example, to install Node.js 18:
dnf module install nodejs:18/commonAlternatives
These resources provide packages compatible with CentOS, Fedora, and RHEL.
- Node.js snaps maintained and supported at https://github.com/nodejs/snap
- Node.js binary distributions maintained and supported by NodeSource
Debian and Ubuntu based Linux distributions
Node.js binary distributions are available from NodeSource.
Alternatives
Packages compatible with Debian and Ubuntu based Linux distributions are available via Node.js snaps.
fnm
Fast and simple Node.js version manager built in Rust used to manage multiple released Node.js versions. It allows you to perform operations like install, uninstall, switch Node versions automatically based on the current directory, etc.
To install fnm, use this install script.
fnm has cross-platform support (macOS, Windows, Linux) & all popular shells (Bash, Zsh, Fish, PowerShell, Windows Command Line Prompt).
fnm is built with speed in mind and compatibility support for .node-version and .nvmrc files.
FreeBSD
The most recent release of Node.js is available via the www/node port.
Install a binary package via pkg:
Or compile it on your own using ports:
cd /usr/ports/www/node && make installGentoo
Node.js is available in the portage tree.
IBM i
LTS versions of Node.js are available from IBM, and are available via the ‘yum’ package manager. The package name is nodejs followed by the major version number (for instance, nodejs12, nodejs14 etc)
To install Node.js 14.x from the command line, run the following as a user with *ALLOBJ special authority:
Node.js can also be installed with the IBM i Access Client Solutions product. See this support document for more details
macOS
Download the macOS Installer directly from the nodejs.org web site.
If you want to download the package with bash:
curl "https://nodejs.org/dist/latest/node-${VERSION:-$(wget -qO- https://nodejs.org/dist/latest/ | sed -nE 's|.*>node-(.*)\.pkg</a>.*|\1|p')}.pkg" > "$HOME/Downloads/node-latest.pkg" && sudo installer -store -pkg "$HOME/Downloads/node-latest.pkg" -target "/"Alternatives
Using Homebrew:
Using MacPorts:
port install nodejs<major version>
# Example
port install nodejs7Using pkgsrc:
Install the binary package:
Or build manually from pkgsrc:
cd pkgsrc/lang/nodejs && bmake installn
n is a simple to use Node.js version manager for Mac and Linux. Specify the target version to install using a rich syntax,
or select from a menu of previously downloaded versions. The versions are installed system-wide or user-wide, and for more
targeted use you can run a version directly from the cached downloads.
See the homepage for install methods (bootstrap, npm, Homebrew, third-party), and all the usage details.
If you already have npm then installing n and then the newest LTS node version is as simple as:
NetBSD
Node.js is available in the pkgsrc tree:
cd /usr/pkgsrc/lang/nodejs && make installOr install a binary package (if available for your platform) using pkgin:
Nodenv
nodenv is a lightweight node version manager, similar to nvm. It’s simple and predictable. A rich plugin ecosystem lets you tailor it to suit your needs. Use nodenv to pick a Node version for your application and guarantee that your development environment matches production.
Nodenv installation instructions are maintained on its Github page. Please visit that page to ensure you’re following the latest version of the installation steps.
nvm
Node Version Manager is a bash script used to manage multiple released Node.js versions. It allows
you to perform operations like install, uninstall, switch version, etc.
To install nvm, use this install script.
On Unix / OS X systems Node.js built from source can be installed using
nvm by installing into the location that nvm expects:
env VERSION=`python tools/getnodeversion.py` make install DESTDIR=`nvm_version_path v$VERSION` PREFIX=""After this you can use nvm to switch between released versions and versions
built from source.
For example, if the version of Node.js is v8.0.0-pre:
Once the official release is out you will want to uninstall the version built
from source:
nvs
Windows
The nvs version manager is cross-platform and can be used on Windows, macOS, and Unix-like systems
To install nvs on Windows go to the release page here and download the MSI installer file of the latest release.
You can also use chocolatey to install it:
macOS,UnixLike
You can find the documentation regarding the installation steps of nvs in macOS/Unix-like systems here
Usage
After this you can use nvs to switch between different versions of node.
To add the latest version of node:
Or to add the latest LTS version of node:
Then run the nvs use command to add a version of node to your PATH for the current shell:
$ nvs use lts
PATH -= %LOCALAPPDATA%\nvs\default
PATH += %LOCALAPPDATA%\nvs\node\14.17.0\x64To add it to PATH permanently, use nvs link:
OpenBSD
Node.js is available through the ports system.
Using pkg_add on OpenBSD:
openSUSE and SLE
Node.js is available in the main repositories under the following packages:
- openSUSE Leap 15.2:
nodejs10,nodejs12,nodejs14 - openSUSE Tumbleweed:
nodejs16 - SUSE Linux Enterprise Server (SLES) 12:
nodejs10,nodejs12, andnodejs14
(The «Web and Scripting Module» must be enabled.) - SUSE Linux Enterprise Server (SLES) 15 SP2:
nodejs10,nodejs12, andnodejs14
(The «Web and Scripting Module» must be enabled.)
For example, to install Node.js 14.x on openSUSE Leap 15.2, run the following as root:
Different major versions of Node can be installed and used concurrently.
SmartOS and illumos
SmartOS images come with pkgsrc pre-installed. On other illumos distributions, first install pkgsrc, then you may install the binary package as normal:
Or build manually from pkgsrc:
cd pkgsrc/lang/nodejs && bmake installSnap
Node.js snaps are available as node on the Snap store.
Solus
Solus provides Node.js in its main repository.
sudo eopkg install nodejsVoid Linux
Void Linux ships Node.js stable in the main repository.
Windows
Download the Windows Installer directly from the nodejs.org web site.
Alternatives
Using Winget:
winget install OpenJS.NodeJS
# or for LTS
winget install OpenJS.NodeJS.LTSAfter running one of the two commands above, it may be necessary to restart the
terminal emulator before the node CLI command becomes available.
Using Chocolatey:
cinst nodejs
# or for full install with npm
cinst nodejs.installUsing Scoop:
scoop install nodejs
# or for LTS
scoop install nodejs-ltsz/OS
IBM® SDK for Node.js — z/OS® is available in two installation formats,
SMP/E and PAX. Select the installation format that applies to you:
- Installing and configuring SMP/E edition of Node.js on z/OS
- Installing and configuring PAX edition of Node.js on z/OS
Время на прочтение
9 мин
Количество просмотров 91K
У опытного программиста, сталкивающегося с новой технологией для решения конкретной прикладной задачи, сразу возникает множество практических вопросов. Как правильно установить платформу? Где и что будет лежать после установки? Как создать каркас проекта, как он будет структурирован? Как разбивать код на модули? Как добавить библиотеку в проект? Где вообще взять готовую библиотеку, которая делает то, что нужно? Как и в чём отлаживать код? Как написать модульный тест?
Ответы на эти вопросы можно при желании легко найти в сети, но придётся перечитать дюжину статей, и на каждый вопрос ответов будет, скорее всего, несколько. Некоторое время назад мне понадобилось написать небольшой туториал по node.js, который бы позволил быстро запустить разработку и познакомить новых программистов в проекте с этой технологией. Рассчитан он на опытных Java-разработчиков, которые и язык JavaScript хорошо знают, но node.js как платформа для бэкэнда для них в новинку.
Думаю, что данная статья будет полезна не только разработчикам из мира Java, но и всем, кто начинает работу с платформой node.js.

Установка и настройка
Установка node и npm
Windows
Установка node.js под Windows производится с помощью msi-инсталлятора. Для его загрузки нужно перейти на сайт https://nodejs.org и щёлкнуть «Install». После скачивания инсталлятора (файл с именем вида node-v0.12.4-install.msi) необходимо запустить его и следовать инструкциям по установке.
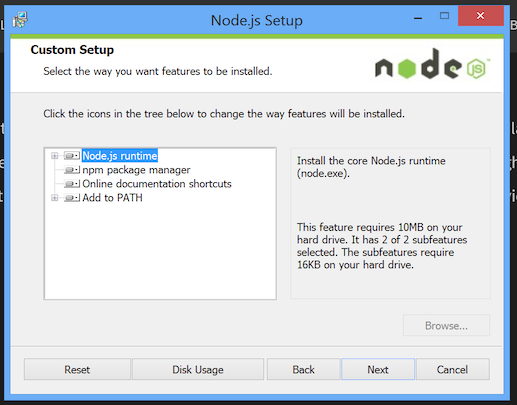
По умолчанию под Windows node.js устанавливается в папку c:\Program Files\nodejs. Также по умолчанию устанавливаются все компоненты (собственно node.js, пакетный менеджер npm, ссылка на документацию; кроме того, путь к node и npm прописывается в переменную среды PATH). Желательно убедиться, что все компоненты установки выбраны.
OS X
В OS X проще всего установить node через менеджер пакетов brew. Для этого необходимо выполнить команду:
> brew install node
Node установится в папку /usr/local/Cellar/<версия>/node с постоянным симлинком /usr/local/opt/node/.
Ubuntu (x64)
Для установки последней ветки (0.12) лучше скачать дистрибутив с сайта:
wget http://nodejs.org/dist/v0.12.4/node-v0.12.4-linux-x64.tar.gz
sudo tar -C /usr/local --strip-components 1 -xzf node-v0.12.4-linux-x64.tar.gz
Дистрибутив распакуется в папку /usr/local в подпапки bin, include, lib и share.
Проверка установки
Для проверки корректности установки можно запустить в командной строке node и npm с параметром —version:
> node --version
v0.12.4
> npm --version
2.10.1
Установка плагина в IntelliJ IDEA
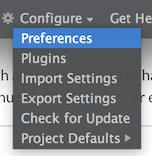
Запустим IntelliJ IDEA, зайдём в настройки.
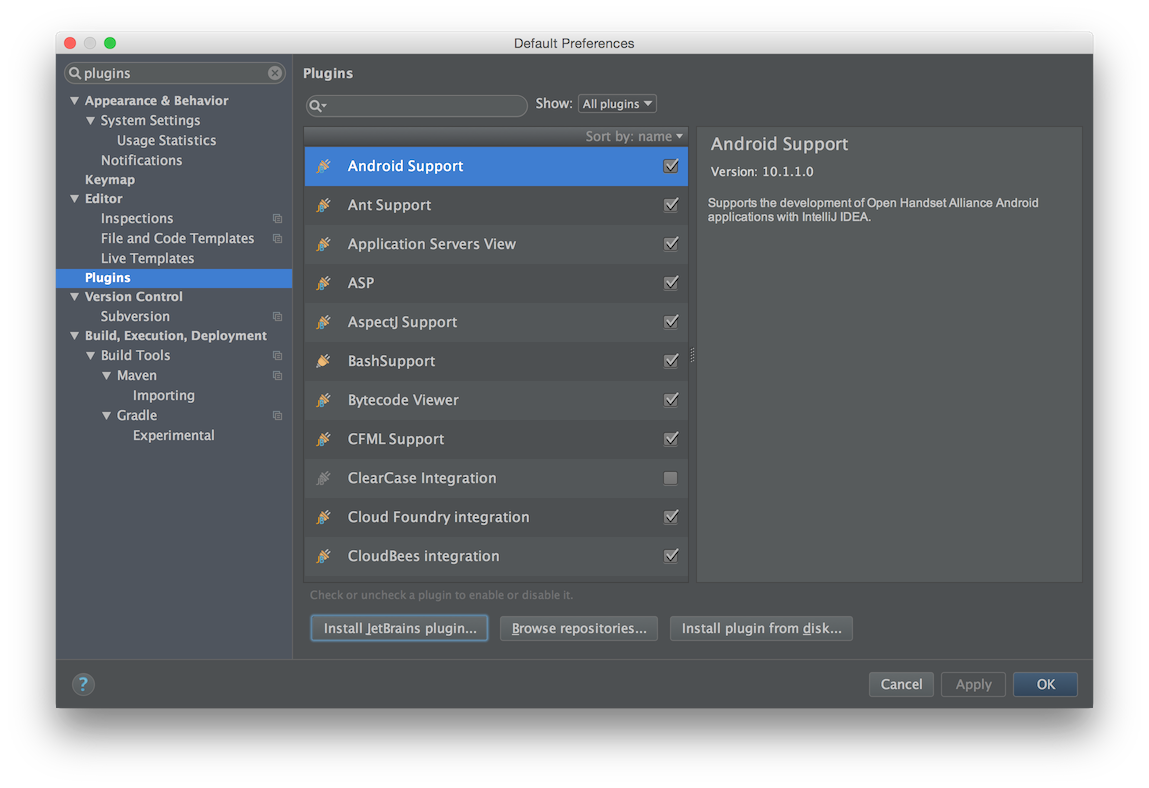
Найдём раздел Plugins и щёлкнем «Install JetBrains Plugin…»
Найдём в списке плагин NodeJS, щёлкнем по кнопке «Install Plugin». По окончании загрузки кнопка превратится в «Restart IntelliJ IDEA» — щёлкнем её для перезагрузки среды.
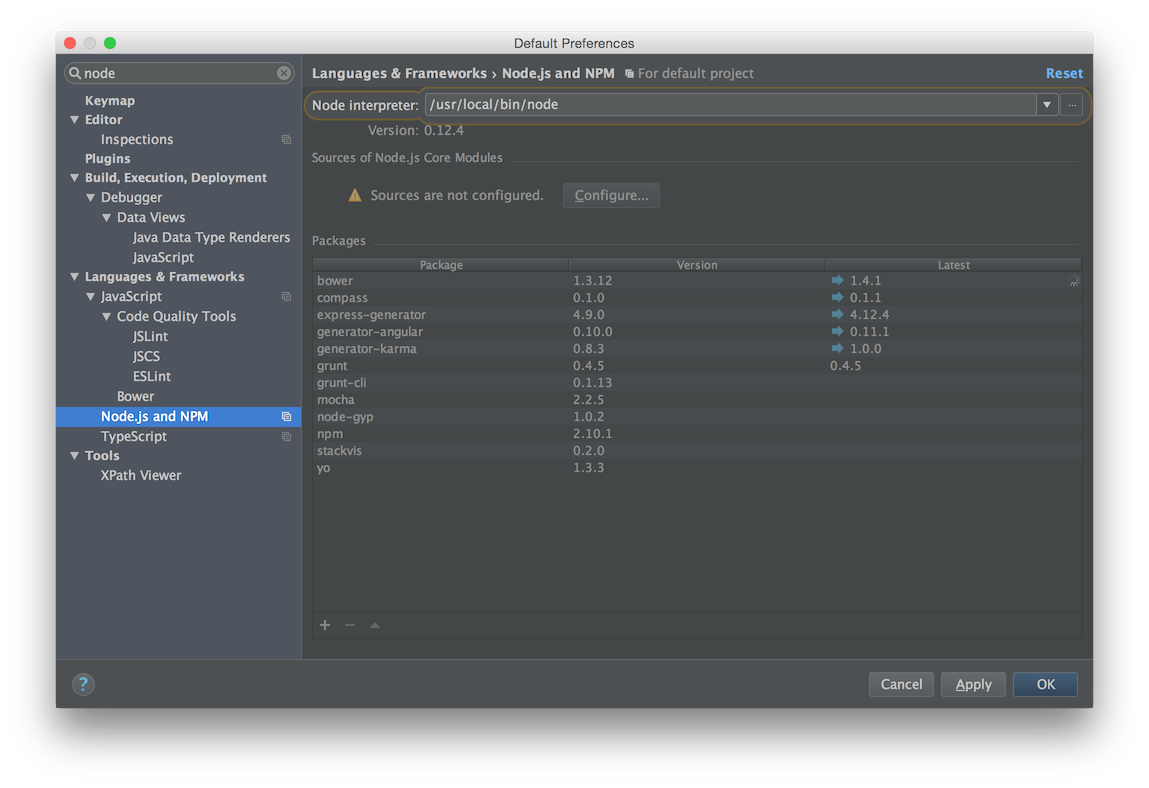
После перезагрузки зайдём в настройки и найдём раздел Languages & Frameworks -> Node.js and NPM. Убедимся, что в разделе «Node interpreter» указана ссылка на установленный исполняемый файл node.
В разделе «Sources of node.js Core Modules» щёлкнем кнопку «Configure». В появившемся окне выберем «Download from the Internet» и щёлкнем «Configure», при этом скачаются и проиндексируются исходники node.js. Это позволит просматривать исходники при разработке.
В разделе packages отображаются глобально установленные пакеты (см. раздел «Глобальные пакеты»). В этом окне можно добавлять, удалять и обновлять эти пакеты. Если рядом с именем пакета отображается синяя стрелочка, значит, доступно обновление. Глобально лучше устанавливать только пакеты-утилиты.
Первые шаги
Пишем «Hello World»
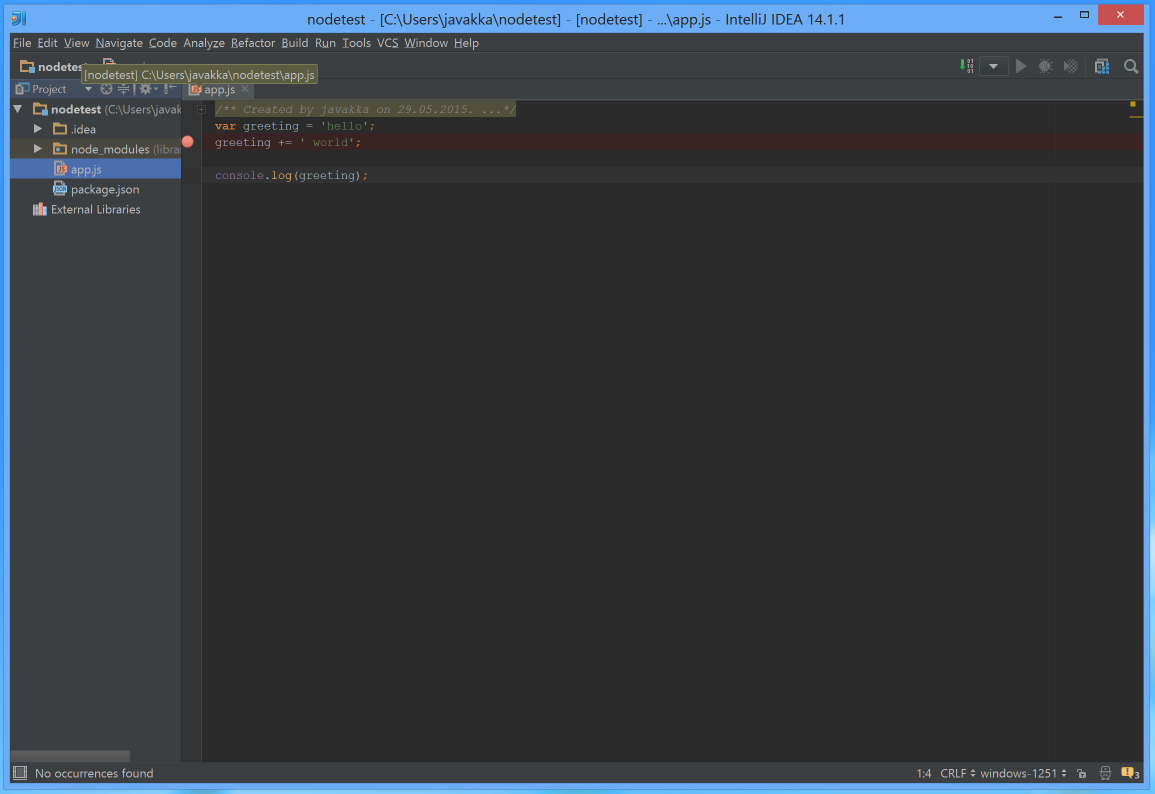
Создадим файл app.js, который формирует и выводит соответствующую строчку в консоль:
// файл app.js
var greeting = 'hello';
greeting += ' world!';
console.log(greeting);
Запустим его командой:
> node app.js
hello world!
Используем REPL
Запустив команду node без аргументов, можно попасть в REPL-цикл, аналогичный браузерной JS-консоли. В нём можно выполнять и проверять фрагменты кода:
> node
> console.log('hello world!')
hello world!
undefined
> [1, 2, 3].reduce(function(sum, item){return sum + item}, 0)
6
Каждая выполненная строчка имеет возвращаемый результат, который также выводится в консоль. Функция console.log() не возвращает результата, поэтому после её вызова в консоли вывелось «undefined».
В REPL-консоли работает автодополнение по нажатию клавиши Tab. Например, если написать «console.» и нажать Tab, то отобразится список атрибутов и функций объекта console.
> console.
console.__defineGetter__ console.__defineSetter__
console.__lookupGetter__ console.__lookupSetter__
console.__proto__ console.constructor
console.hasOwnProperty console.isPrototypeOf
console.propertyIsEnumerable console.toLocaleString
console.toString console.valueOf
console.assert console.dir
console.error console.info
console.log console.time
console.timeEnd console.trace
console.warn
console.Console console._stderr
console._stdout console._times
> console.
Для выхода из консоли можно нажать Ctrl+D.
Работа с npm
Инициализация проекта
Для инициализации проекта выполним в каталоге будущего проекта команду npm init и введём необходимые данные в интерактивном режиме (можно просто нажимать Enter, так как предлагаются внятные настройки по умолчанию):
> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (nodetest)
version: (1.0.0)
description: my first node application
entry point: (index.js) app.js
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to ***\package.json:
{
"name": "nodetest",
"version": "1.0.0",
"description": "my first node application",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
По окончании выполнения утилиты в текущем каталоге будет создан файл package.json, описывающий конфигурацию проекта. В нём же будет храниться информация о зависимостях проекта.
Добавление пакетов-зависимостей в проект
Чтобы установить зависимость в проект, используется команда npm install. При этом в текущем каталоге будет создана папка node_modules, в которую будет помещён загруженный пакет. Ключ —save означает, что информация об этой зависимости будет добавлена также в package.json. Например, установим пакет log4js для протоколирования:
> npm install --save log4js
log4js@0.6.25 node_modules/log4js
├── async@0.2.10
├── underscore@1.8.2
├── semver@4.3.4
└── readable-stream@1.0.33 (isarray@0.0.1, inherits@2.0.1, string_decoder@0.10.31, core-util-is@1.0.1)
После выполнения этой команды обнаружим, что в текущем каталоге появилась папка node_modules\open, а в файле package.json добавилась запись:
"dependencies": {
"log4js": "0.6.25"
}
Запись о зависимости можно добавить в файл package.json и вручную, но после этого необходимо выполнить npm install, чтобы загрузить указанную зависимость в каталог node_modules.
Глобальные пакеты
Пакеты можно устанавливать как в каталог проекта, так и глобально, тогда они будут видны для всех проектов. Как правило, глобально устанавливаются только пакеты, являющиеся утилитами, например, утилита управления зависимостями bower, сборщики gulp и grunt, генератор проектов на Express express-generator, и т.д.
Глобальные пакеты устанавливаются:
- В Windows 8 — в %USERPROFILE%\AppData\Roaming\npm\node_modules,
- В OS X — в /usr/local/lib/node_modules,
- В Ubuntu — в /usr/local/lib/node_modules.
Чтобы установить пакет глобально, команда npm выполняется с ключом -g:
npm install -g grunt
Работа в IntelliJ IDEA
Открытие проекта
Чтобы открыть проект на node.js, достаточно открыть папку, содержащую package.json.
Настройка конфигурации запуска
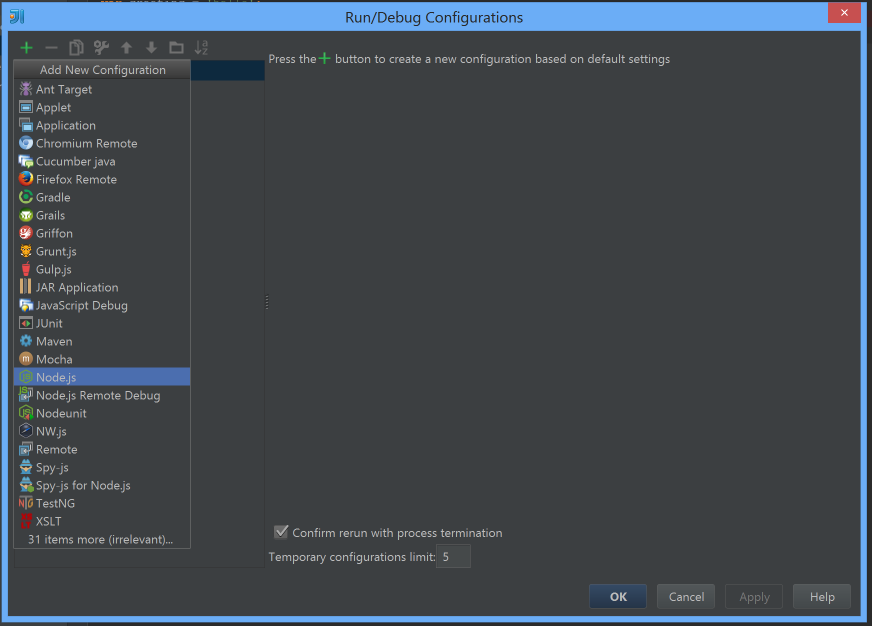
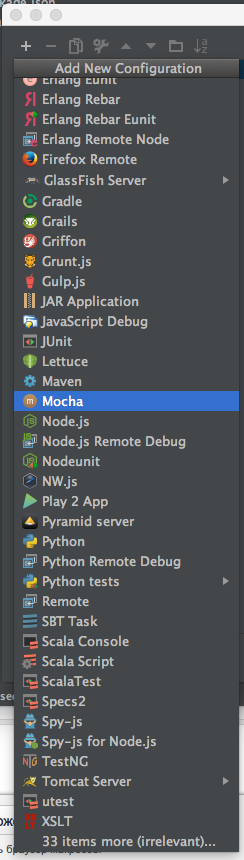
Для запуска и отладки в IntelliJ IDEA необходимо создать конфигурацию запуска. Для этого зайдём в Run -> Run Configurations, щёлкнем плюсик в левом верхнем углу и выберем node.js:
Заполним поля Name и JavaScript File:
Теперь можно запускать скрипт в обычном режиме и в режиме отладки с помощью соответствующих кнопок на панели инструментов:
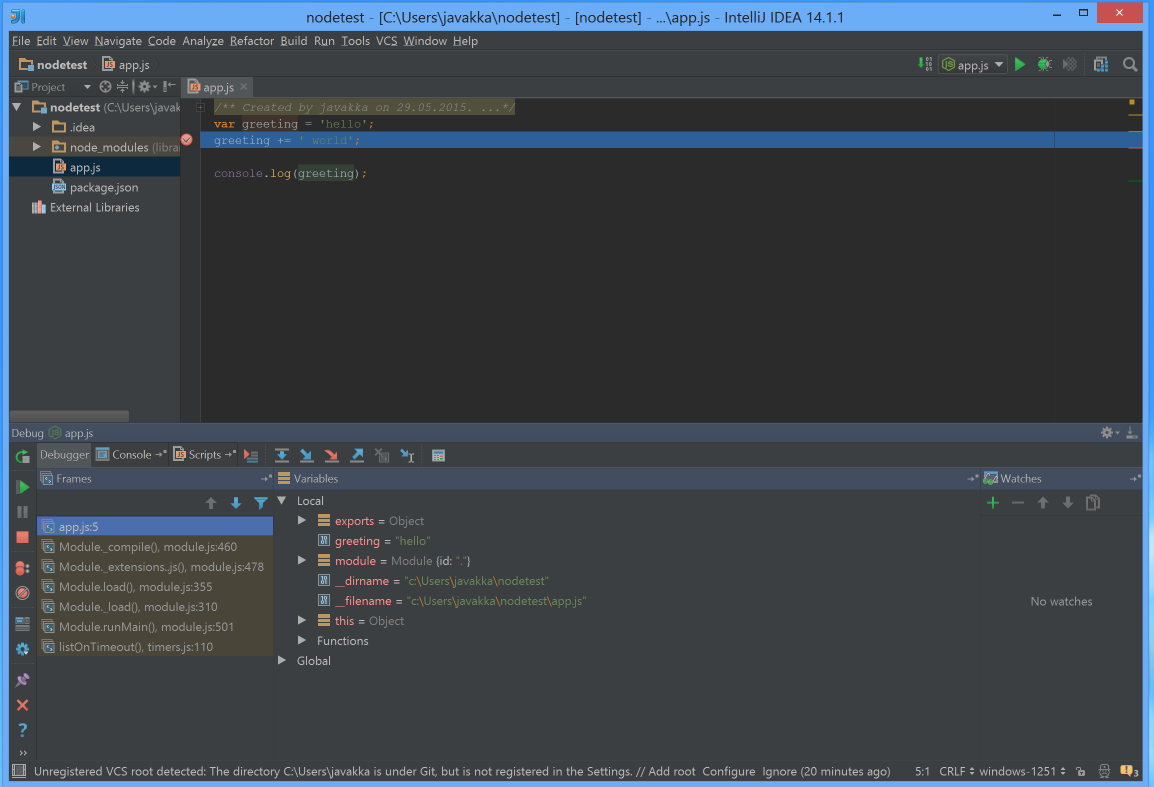
Отладка
Для отладки необходимо запустить созданную конфигурацию в режиме Debug. При этом можно ставить брейкпойнты на строки, «шагать» по строкам, смотреть содержимое стека вызовов, значения переменных в текущем контексте и делать всё прочее, что ожидается от отладочного режима.
Модульность в node.js
В Java единицами модульности являются пакеты и классы. Единицей модульности в node.js является файл. Чтобы сделать импорт одного модуля в другой, используется модуль-локальная (т.е. неявно определённая в каждом модуле) функция require(). Стандартные модули или пакеты, установленные в node_modules, можно импортировать по простому имени:
var http = require('http');
В переменную http будет помещён объект, который был экспортирован модулем http.
Если требуется импортировать не стандартный модуль, а один из модулей проекта в другой, то аргумент для функции require() должен содержать размещение модуля относительно текущего модуля (не считая расширения .js), например:
// файл myproject/somedir/mymodule1.js
mymodule2 = require('../anotherdir/mymodule2');
mymodule2.fun();
// файл myproject/anotherdir/mymodule2.js
module.exports.fun = function() {
console.log('hello world!');
}
Всё, что объявлено в файле модуля, видно только внутри него — за исключением того, что мы явно экспортируем. Например, в отличие от JavaScript в браузере, область видимости переменной, объявленной на верхнем уровне, ограничена тем модулем, в котором она объявлена:
// файл mymodule.js
var enterprise = 'bloody';
Переменная enterprise будет видна только внутри модуля mymodule.js.
Чтобы экспортировать что-либо из модуля, можно использовать доступный в любом модуле атрибут module.exports, который по умолчанию содержит в себе пустой объект. Можно также использовать сокращённую ссылку на него — модуль-локальную переменную exports. Функция require(), которой передано имя нашего модуля, будет возвращать то, что мы поместили в module.exports. Соответственно, если мы поместим туда такой объект:
// файл mymodule.js
module.exports = {
fun: function() {
console.log('hello world!');
}
}
То именно его вернёт функция require, будучи вызванной в другом модуле:
// файл mymodule-client.js
mymodule = require('./mymodule');
mymodule.fun();
Полученный объект mymodule — это тот же самый объект с функцией fun, который был присвоен атрибуту module.exports в нашем модуле.
Однако подобным способом сделать экспорт не получится:
// файл mymodule.js
exports = {
fun: function() {
console.log('hello world!');
}
}
Это связано с тем, что из модуля всегда экспортируется атрибут module.exports. Заменив сокращённую ссылку exports на другой объект, мы не изменили этот атрибут. Сокращённая ссылка exports может быть использована только для экспорта каких-то отдельных функций или атрибутов:
// файл mymodule.js
exports.fun = function() {
console.log('hello world!');
}
// файл mymodule-client.js
require('./mymodule').fun();
Тестирование
Mocha
Для добавления модульного тестирования в проект лучше всего начать с фреймворка Mocha. Устанавливается он как глобальный npm-модуль:
npm install -g mocha
Протестируем модуль с простейшей функцией:
// файл mymodule.js
exports.fun = function(name) {
return 'Привет, ' + name + '!';
}
Тесты mocha по умолчанию размещаются в подпапке test:
// файл test/mymodule-test.js
var assert = require('assert');
var mymodule = require('../mymodule');
describe('mymodule', function() {
describe('#fun()', function() {
it('должна приветствовать пользователя, имя которого передано как аргумент', function() {
assert.equal(mymodule.fun('Сергей'), 'Привет, Сергей!');
});
});
});
Первый аргумент функции describe — это человекочитаемое описание поведения тестируемой функции или модуля, которое будет выводиться в консоль при прогоне тестов. Здесь желательно придерживаться некоторых структурных соглашений — например, в первом describe указывается имя модуля, во вложенном — имя тестируемой функции. Запустим mocha и убедимся, что тест нашей функции проходит:
> mocha
mymodule
#fun()
✓ должна приветствовать пользователя, имя которого передано как аргумент
1 passing (7ms)
Использование Mocha в IntelliJ IDEA
Mocha также умеет мониторить исходники и автоматически прогонять тесты при изменении кода. Запустить её в таком режиме можно и из командной строки с помощью параметра запуска —watch, но раз уж мы строим наш рабочий процесс в IntelliJ IDEA, то используем для этого специальную конфигурацию запуска:
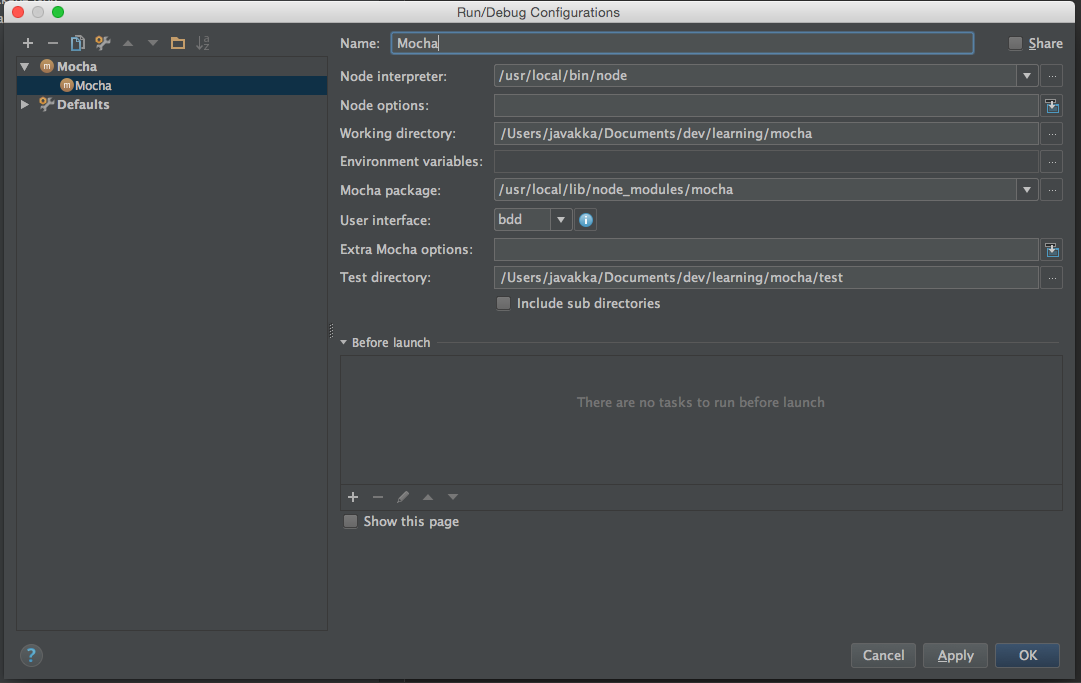
В окне настройки конфигурации запуска укажем название этой конфигурации (Name), а также путь к папке с тестами (Test directory). Сохраним конфигурацию.
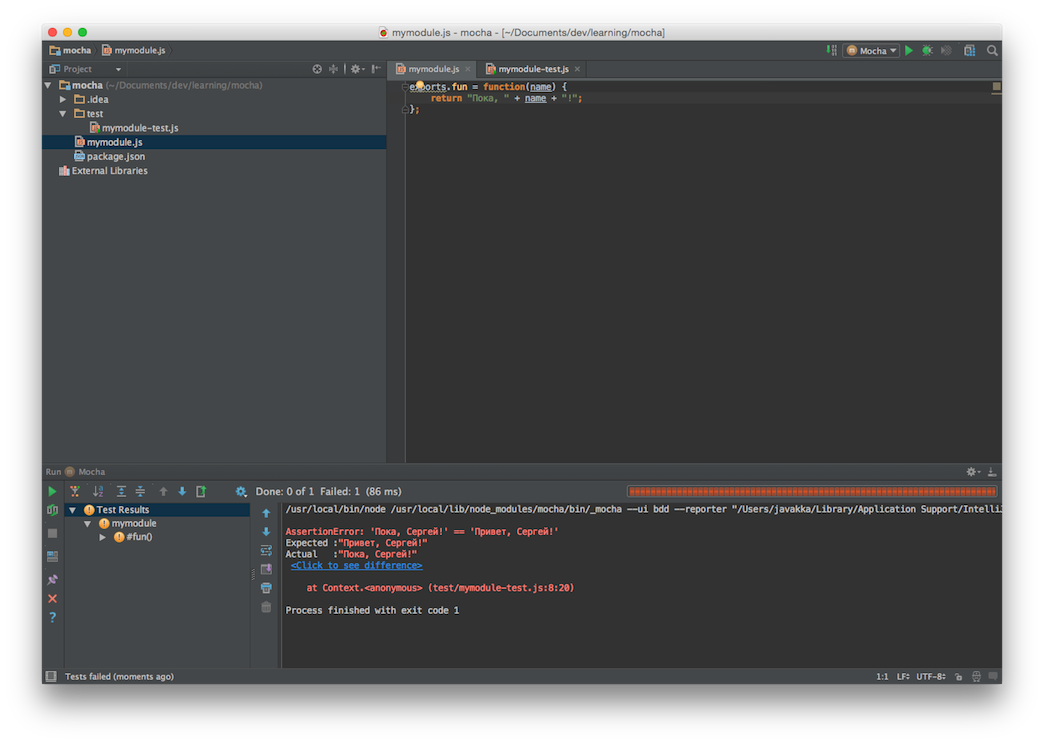
Изменим код функции так, чтобы он не проходил, и выполним (Run) конфигурацию запуска Mocha.
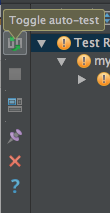
Теперь щёлкнем кнопку Toggle auto-test в появившейся панели. Эта кнопка включает режим автоматического прогона тестов при изменении исходников.
Исправим код функции, при этом Mocha автоматически прогонит тест и покажет, что теперь всё хорошо:
Ресурсы
- Документация по node.js — основной источник информации, хотя местами довольно лаконичный, и структурированный вокруг стандартных модулей.
- Веб-репозиторий npm — поиск библиотек, информация о них.
- Awesome List для node.js — незаменимый источник информации о проверенных библиотеках и решениях для разработки на node.js.
- Практики использования node.js в продакшне — информационный портал компании Joyent, занимающейся поддержкой node.js.
Node.js помогает JavaScript взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки (главное, делать это без фанатизма).
Перейдите на официальный сайт и скачайте последнюю стабильную версию с припиской LTS. На сайте есть версии и для Windows, и для macOS. Выглядит это примерно так:
После загрузки запустите установщик и установите Node.js как любую другую программу (то есть Далее—Далее—Далее). Чтобы проверить, что Node.js установилась, и узнать версию, откройте терминал и введите две команды node -v и npm -v.
Вот и всё — можете пользоваться.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники

Случайное число из диапазона
Допустим, вам зачем-то нужно целое случайное число от min до max. Вот сниппет, который поможет:
function getRandomInRange(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
- Math.random () генерирует случайное число между 0 и 1. Например, нам выпало число
0.54. - (max — min + 1): определяет количество возможных значений в заданном диапазоне.
10 - 0 + 1 = 11. Это значит, что у нас есть 11 возможных значений (0, 1, 2, … 10). - Math.random () * (max — min + 1): умножает случайное число на количество возможных значений:
0.54 * 11 = 5.94. - Math.floor (): округляет число вниз до ближайшего целого. Так,
Math.floor(5.94) = 5. - … + min: смещает диапазон так, чтобы минимальное значение соответствовало
min. Но в нашем примере, так какmin = 0, это не изменит результат. Пример:5 + 0 = 5. - Итак, в нашем примере получилось случайное число 5 из диапазона от 0 до 10.
Чтобы протестировать, запустите:
console.log(getRandomInRange(1, 10)); // Тест
JavaScript
- 7 сентября 2023

В чём разница между var и let
Если вы недавно пишете на JavaScript, то наверняка задавались вопросом, чем отличаются var и let, и что выбрать в каждом случае. Объясняем.
var и let — это просто два способа объявить переменную. Вот так:
var x = 10;
let y = 20;
Переменная, объявленная через var, доступна только внутри «своей» функции, или глобально, если она была объявлена вне функции.
function myFunction() {
var z = 30;
console.log(z); // 30
}
myFunction();
console.log(z); // ReferenceError
Это может создавать неожиданные ситуации. Допустим, вы создаёте цикл в функции и хотите, чтобы переменная i осталась в этой функции. Если вы используете var, эта переменная «утечёт» за пределы цикла и будет доступна во всей функции.
Переменные, объявленные с помощью let доступны только в пределах блока кода, в котором они были объявлены.
if (true) {
let a = 40;
console.log(a); // 40
}
console.log(a); // ReferenceError
В JavaScript блок кода — это участок кода, заключённый в фигурные скобки {}. Это может быть цикл, код в условном операторе или что-нибудь ещё.
if (true) {
let blockScoped = "Я виден только здесь";
console.log(blockScoped); // "Я виден только здесь"
}
// здесь переменная blockScoped недоступна
console.log(blockScoped); // ReferenceError
Если переменная j объявлена в цикле с let, она останется только в этом цикле, и попытка обратиться к ней за его пределами вызовет ошибку.
Читать дальше
JavaScript
- 30 августа 2023

Быстрый гайд по if, else, else if в JavaScript
Допустим, вы собираетесь идти на прогулку. Если на улице солнечно, вы возьмёте с собой солнечные очки.
Это можно описать с помощью оператора if.
let weather = "sunny";
if (weather === "sunny") {
console.log("Возьму солнечные очки");
}
А если погода не солнечная, а, скажем, дождливая, вы возьмете зонт.
Этот сценарий можно описать с помощью if-else.
let weather = "rainy";
if (weather === "sunny") {
console.log("Возьму солнечные очки");
} else {
console.log("Возьму зонт");
}
Условный оператор if-else if-else
Теперь представим, что у вас есть несколько вариантов транспорта для дороги на работу: машина, велосипед, общественный транспорт. Выбор будет зависеть от различных условий, например, погоды и времени суток. Логично, что в дождь безопаснее ехать на автобусе, а в хорошую погоду можно прокатиться на машине или велосипеде, если утро и пробки. То есть схема такая:
И всё это очень легко описывается кодом:
let weather = "sunny";
let time = "morning";
if (weather === "rainy") { // если дождь, то только так
console.log("Еду на автобусе");
} else if (time === "morning") { // если не дождь и утро
console.log("Еду на велике мимо пробок");
} else { // если второе не дождь и не утро
console.log("Еду на машине");
}
Ветвление только может показаться сложным, но вообще оно очень логичное, если понять, какие действия после каких условий выполняются. Разберитесь один раз и поймёте на всю жизнь, 100%.
🐈
JavaScript
- 30 августа 2023

Как исправить ошибки SyntaxError в JavaScript
Ошибки SyntaxError появляются, если разработчик нарушил правила синтаксиса JavaScript, например, пропустил закрывающую скобку или точку с запятой. Давайте посмотрим, что означает каждая ошибка и в чём может быть проблема.
Читать дальше

Ошибка TypeError: что это и как её исправить
Ошибки TypeError появляются, когда разработчики пытаются выполнить операцию с неправильным типом данных. Давайте разберём несколько примеров: почему появилась ошибка и как её исправить.
Читать дальше

3 способа объявить функцию в JavaScript
Функции в JavaScript можно объявить тремя способами: через декларативное объявление, функциональное выражение или с помощью стрелок. Звучит сложно, но на самом деле всё совсем не так.
Читать дальше

Как сделать простой слайдер на HTML и JavaScript
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
☝ Мы покажем лишь один из возможных вариантов. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу. Но код точно работает, поэтому можете скопировать его в свой проект.
Читать дальше

Полезные команды для работы с Node.js
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
Команды помогают узнать версию Node.js,
node -h — показывает список всех доступных команд Node.js.
node -v, node --version — показывает установленную версию Node.js.
npm -h — показывает список всех доступных команд пакетного менеджера npm.
npm -v, npm --version — показывает установленную версию npm.
Команда npm update npm -g позволяет обновить версию npm.
npm list --depth=0 показывает список установленных пакетов.
Команда npm outdated --depth=0 покажет список установленных пакетов, которые требуют обновления. Если все пакеты обновлены, список будет пустым.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.
Команда npm i package является укороченной альтернативой предыдущей команды.
Если вы хотите установить конкретную версию пакета, воспользуйтесь префиксом @ с номером версии. Например, npm install package@1.0.1.
npm uninstall package — удаляет установленный пакет по имени.
Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
Для работы с пакетным менеджером также пригодится файл package.json, который должен лежать в директории, с которой происходит работа в консоли.
Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install.
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск задачи Grunt с именем dev. А команда npm run build вызовет скрипт build, который запустит задачу в Grunt с именем build.
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом --save, то он автоматически запишется в package.json в раздел dependencies. Такая же команда с префиксом --save-dev запишет пакет в раздел devDependencies.
Что такое nvm
nvm (илиNode Version Manager) — утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Теперь можно установить последнюю версию Node.js, например,5.0 с помощью команды nvm install 5.0. Чтобы начать использовать её, введите команду nvm use 5.0. Таким образом, можно быстро переключаться между версиями, например, для тестирования.

Как составлять регулярные выражения
Регулярное выражение — это последовательность символов (селекторов). Оно используется для поиска и обработки строк, слов, чисел и других текстовых данных.
Регулярные выражения выручают при решении разных задач. Например, с их помощью легко искать и менять строки в коде. Но чаще всего регулярные выражения используют для валидации форм. Давайте посмотрим, как это делать.
Зачем нужны регулярные выражения
Читать дальше

Проверка типа интерфейса в TypeScript
Проверка типов интерфейса — одна из ключевых возможностей TypeScript. Она помогает убедиться, что объект или класс содержат необходимый набор свойств и методов, указанных в интерфейсе. Благодаря проверке типов вы можете писать более надёжный код, ведь часть ошибок будет найдена ещё на этапе компиляции.
В чём разница между интерфейсами и типами
Читать дальше
Установите Node.js на Ubuntu
Использование диспетчера пакетов apt
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
sudo ln -s /usr/bin/nodejs /usr/bin/node
# the node & npm versions in apt are outdated. This is how you can update them:
sudo npm install -g npm
sudo npm install -g n
sudo n stable # (or lts, or a specific version)
Использование последней версии конкретной версии (например, LTS 6.x) непосредственно из nodeource
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
apt-get install -y nodejs
Кроме того, для правильного способа установки глобальных модулей npm, установите для них личный каталог (исключает необходимость в sudo и позволяет избежать ошибок EACCES):
mkdir ~/.npm-global
echo "export PATH=~/.npm-global/bin:$PATH" >> ~/.profile
source ~/.profile
npm config set prefix '~/.npm-global'
Установка Node.js в Windows
Стандартная установка
Все файлы Node.js, инсталляторы и исходные файлы можно загрузить здесь .
Вы можете загрузить только время выполнения node.exe или использовать установщик Windows ( .msi ), который также установит npm , рекомендуемый менеджер пакетов для Node.js и настроит пути.
Установка менеджером пакетов
Вы также можете установить менеджер пакетов Chocolatey (Software Management Automation).
# choco install nodejs.install
Более подробная информация о текущей версии, вы можете найти в хранилище шоколадного здесь .
Использование Node Version Manager (nvm)
Node Version Manager , иначе известный как nvm, является скриптом bash, который упрощает управление несколькими версиями Node.js.
Чтобы установить nvm, используйте прилагаемый сценарий установки:
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.3/install.sh | bash
Для окон есть пакет nvm-windows с установщиком. На этой странице GithHub есть информация для установки и использования пакета nvm-windows.
После установки nvm запустите «nvm on» из командной строки. Это позволяет nvm управлять версиями узлов.
Примечание. Возможно, вам потребуется перезапустить терминал, чтобы он распознал недавно установленную команду nvm .
Затем установите последнюю версию узла:
$ nvm install node
Вы также можете установить определенную версию узла, передав основные, второстепенные и / или патч-версии:
$ nvm install 6
$ nvm install 4.2
Чтобы просмотреть версии, доступные для установки:
$ nvm ls-remote
Затем вы можете переключать версии, передавая версию так же, как и при установке:
$ nvm use 5
Вы можете установить определенную версию Узел, который вы установили, для версии по умолчанию , указав:
$ nvm alias default 4.2
Чтобы отобразить список версий узлов, установленных на вашем компьютере, введите:
$ nvm ls
Чтобы использовать версии узлов конкретного проекта, вы можете сохранить версию в файле .nvmrc. Таким образом, работа с другим проектом будет менее подвержена ошибкам после извлечения из своего репозитория.
$ echo "4.2" > .nvmrc
$ nvm use
Found '/path/to/project/.nvmrc' with version <4.2>
Now using node v4.2 (npm v3.7.3)
Когда Node установлен через nvm, нам не нужно использовать sudo для установки глобальных пакетов, поскольку они установлены в домашней папке. Таким образом, npm i -g http-server работает без каких-либо ошибок разрешения.
Установить Node.js из источника с помощью диспетчера пакетов APT
Предпосылки
sudo apt-get install build-essential
sudo apt-get install python
[optional]
sudo apt-get install git
Получить источник и построить
cd ~
git clone https://github.com/nodejs/node.git
ИЛИ Для последней версии LTS Node.js 6.10.2
cd ~
wget https://nodejs.org/dist/v6.3.0/node-v6.10.2.tar.gz
tar -xzvf node-v6.10.2.tar.gz
Перейдите в исходный каталог, например, в cd ~/node-v6.10.2
./configure
make
sudo make install
Установка Node.js на Mac с помощью диспетчера пакетов
Homebrew
Вы можете установить Node.js с помощью диспетчера пакетов Homebrew .
Начните с обновления варева:
brew update
Вам может потребоваться изменить разрешения или пути. Лучше всего запустить это, прежде чем продолжить:
brew doctor
Затем вы можете установить Node.js, запустив:
brew install node
После установки Node.js вы можете проверить версию, установленную при запуске:
node -v
MacPorts
Вы также можете установить node.js через Macports .
Сначала обновите его, чтобы убедиться, что ссылки на последние пакеты:
sudo port selfupdate
Затем установите nodejs и npm
sudo port install nodejs npm
Теперь вы можете запускать узел через CLI напрямую, вызывая node . Кроме того, вы можете проверить свою текущую версию узла с помощью
node -v
Установка с помощью MacOS X Installer
Вы можете найти установщиков на странице загрузки Node.js. Обычно Node.js рекомендует две версии Node, версию LTS (долгосрочную поддержку) и текущую версию (последняя версия). Если вы новичок в узле, просто зайдите в LTS, а затем нажмите кнопку Macintosh Installer , чтобы загрузить пакет.
Если вы хотите найти другие выпуски NodeJS, перейдите сюда , выберите выпуск и нажмите «Загрузить». На странице загрузки найдите файл с расширением .pkg .
После того, как вы скачали файл (с расширением .pkg ofcourse), дважды щелкните его, чтобы установить. Установщик, упакованный с Node.js и npm , по умолчанию, пакет будет устанавливать оба, но вы можете настроить, какой из них установить, нажав кнопку customize на шаге « Installation Type . Помимо этого, следуйте инструкциям по установке, это довольно просто.
Проверьте, установлен ли узел
Открытый terminal (если вы не знаете, как открыть терминал, посмотрите на это wikihow ). Затем в терминальном типе node --version введите. Ваш терминал будет выглядеть так, если установлен узел:
$ node --version
v7.2.1
Версия v7.2.1 — это ваша версия Node.js, если вы не получили команду сообщения command not found: node вместо этого, значит, есть проблема с вашей установкой.
Чтобы установить v6.x обновление пакетов
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Использование диспетчера пакетов apt
sudo apt-get install -y nodejs
Установка с помощью диспетчера версий узлов под Fish Shell с помощью моей рыбы!
Node Version Manager ( nvm ) значительно упрощает управление версиями Node.js, их установку и устраняет необходимость использования sudo при работе с пакетами (например, npm install ... ). Fish Shell ( fish ) » — это интеллектуальная и удобная оболочка командной строки для OS X, Linux и остальной семьи », которая является популярной альтернативой программистам для обычных оболочек, таких как bash . Наконец, Oh My Fish ( omf ) позволяет настраивать и устанавливать пакеты в оболочке Fish.
В этом руководстве предполагается, что вы уже используете Fish в качестве оболочки .
Установить nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.4/install.sh | bash
Установите Oh My Fish
curl -L https://github.com/oh-my-fish/oh-my-fish/raw/master/bin/install | fish
(Примечание: вам будет предложено перезагрузить терминал в этот момент. Идите вперед и сделайте это сейчас.)
Установите плагин-nvm для Oh My Fish
Мы установим plugin-nvm через Oh My Fish, чтобы выявить возможности nvm в оболочке Fish:
omf install nvm
Установка Node.js с помощью диспетчера версий узлов
Теперь вы готовы использовать nvm . Вы можете установить и использовать версию Node.js по своему вкусу. Некоторые примеры:
- Установите последнюю версию узла:
nvm install node - Установка 6.3.1:
nvm install 6.3.1 - Список установленных версий:
nvm ls - Переключиться на ранее установленное 4.3.1:
nvm use 4.3.1
Итоговые заметки
Помните еще раз, что нам больше не нужно sudo при работе с Node.js, используя этот метод! Варианты узлов, пакеты и т. Д. Устанавливаются в вашем домашнем каталоге.
Установите Node.js из источника на Centos, RHEL и Fedora
Предпосылки
- мерзавец
-
clangиclang++3.4 ^ илиgccиg++4.8 ^ - Python 2.6 или 2.7
- GNU Make 3.81 ^
Получить источник
Node.js v6.x LTS
git clone -b v6.x https://github.com/nodejs/node.git
Node.js v7.x
git clone -b v7.x https://github.com/nodejs/node.git
строить
cd node
./configure
make -jX
su -c make install
X — количество процессорных ядер, значительно ускоряет сборку
Очистка [Дополнительно]
cd
rm -rf node
Установка Node.js с n
Во-первых, есть действительно хорошая оболочка для настройки n в вашей системе. Просто беги:
curl -L https://git.io/n-install | bash
для установки n . Затем установите двоичные файлы различными способами:
самый последний
n latest
стабильный
n stable
LTS
n lts
Любая другая версия
n <version>
например, n 4.4.7
Если эта версия уже установлена, эта команда активирует эту версию.
Переключение версий
n сам создаст список выбора установленных двоичных файлов. Используйте вверх и вниз, чтобы найти тот, который вы хотите, и Enter, чтобы активировать его.