Localhost — это специальный адрес IP, который используется для обращения к локальному серверу, работающему на компьютере. Запуск localhost на Windows 10 может быть полезным для разработчиков, которым требуется тестирование и отладка веб-приложений или сайтов на локальном компьютере перед размещением их на удаленном сервере.
В этой статье мы рассмотрим подробную инструкцию о том, как запустить localhost на Windows 10 для начинающих. Мы начнем с установки и настройки веб-сервера, а затем покажем, как проверить работоспособность сервера и перейти к запуску вашего веб-приложения или сайта.
Перед тем, как начать, важно отметить, что настройка локального сервера может быть сложной и требовать некоторых технических знаний, поэтому следуйте инструкциям внимательно и не бойтесь обратиться к специалистам или искать дополнительную информацию, если вам понадобится помощь.
Содержание
- Как запустить localhost на Windows 10
- Подробная инструкция для начинающих
- Шаг 1: Установка необходимого программного обеспечения
- Установка и настройка сервера
- Шаг 2: Настройка файла hosts
- Добавление записей в файл hosts
- Вопрос-ответ
- Как запустить localhost на Windows 10?
- Какой веб-сервер лучше использовать для запуска localhost на Windows 10?
- Как настроить веб-сервер для работы с локальным хостом на Windows 10?
- Что делать, если localhost не работает на Windows 10?
Как запустить localhost на Windows 10
Чтобы запустить localhost на Windows 10, вам потребуется установить и настроить два основных компонента: веб-сервер и интерпретатор PHP. Веб-сервер обрабатывает запросы на веб-страницы, а PHP используется для выполнения динамического кода.
Вот пошаговая инструкция о том, как запустить localhost на Windows 10:
Шаг 1: Установка веб-сервера (Apache)
1. Скачайте последнюю версию Apache для Windows с официального сайта.
2. Запустите установочный файл и следуйте инструкциям мастера установки.
3. По умолчанию Apache устанавливается в папку «C:\Apache24\».
Шаг 2: Настройка веб-сервера (Apache)
1. Откройте файл конфигурации Apache, расположенный по пути «C:\Apache24\conf\httpd.conf».
2. Найдите и закомментируйте строку «Listen 80» путем добавления символа «#» в начале строки.
3. Найдите строку «ServerName localhost:80» и раскомментируйте ее, убрав символ «#».
4. Сохраните файл конфигурации и закройте его.
Шаг 3: Запуск веб-сервера (Apache)
1. Откройте командную строку.
2. Введите команду «cd C:\Apache24\bin\» для перехода в папку «bin» Apache.
3. Введите команду «httpd.exe» для запуска веб-сервера.
4. Откройте веб-браузер и введите в адресной строке «localhost».
Шаг 4: Установка интерпретатора PHP
1. Скачайте последнюю версию PHP для Windows с официального сайта.
2. Распакуйте скачанный архив в папку «C:\».
3. Переименуйте папку «php» в «php7» (или любое другое имя, которое вам нравится).
Шаг 5: Настройка интерпретатора PHP
1. Откройте файл конфигурации PHP, расположенный в папке «C:\php7\» (или той, которую вы выбрали).
2. Найдите строку «extension_dir =» и раскомментируйте ее, убрав символ «#».
3. Найдите строку «extension=json» и раскомментируйте ее.
4. Сохраните файл конфигурации и закройте его.
Шаг 6: Перезапуск веб-сервера (Apache)
1. Откройте командную строку.
2. Введите команду «cd C:\Apache24\bin\» для перехода в папку «bin» Apache.
3. Введите команду «httpd.exe -k restart» для перезапуска веб-сервера.
Теперь вы успешно запустили localhost на Windows 10! Вы можете разрабатывать и тестировать свои веб-сайты и приложения, открыв их в любом веб-браузере с помощью адреса «localhost».
Подробная инструкция для начинающих
Запуск локального сервера на операционной системе Windows 10 может показаться сложным заданием для начинающих. Однако, с помощью следующей инструкции вы сможете быстро и легко запустить localhost на Windows 10.
- Первым шагом необходимо установить локальный сервер. Для этого вы можете использовать программу XAMPP. Скачайте XAMPP с официального сайта и запустите установщик.
- Во время установки вам будет предложено выбрать компоненты для установки. Установите Apache и MySQL.
- По завершении установки запустите XAMPP и включите Apache и MySQL. Для этого нажмите на соответствующие кнопки в XAMPP Control Panel.
- Теперь вам необходимо открыть веб-браузер и ввести адрес localhost в адресной строке. Если все установлено правильно, вы увидите стартовую страницу XAMPP.
- Для того чтобы проверить работу локального сервера, создайте новую папку в папке htdocs внутри директории, в которую был установлен XAMPP.
- В созданной папке создайте новый файл с расширением .php или .html. В этом файле вы можете написать свой первый код для тестирования работы сервера.
- Чтобы открыть созданный файл в браузере, введите адрес localhost/имя_папки/имя_файла в адресной строке.
Теперь вы знаете, как запустить localhost на Windows 10. Вы можете использовать локальный сервер для разработки и тестирования ваших веб-приложений и сайтов.
Шаг 1: Установка необходимого программного обеспечения
Перед тем как начать работу с локальным сервером, необходимо установить несколько программ, которые позволят настроить и запустить localhost. Вот список основного программного обеспечения, которое вам понадобится:
| Программа | Описание |
|---|---|
| XAMPP | Это программное обеспечение, которое позволяет установить локальный веб-сервер Apache, MySQL и PHP на ваш компьютер. Вы можете скачать XAMPP бесплатно с официального сайта apachefriends.org. |
| Visual Studio Code | Редактор кода, который позволяет редактировать и создавать файлы HTML, CSS, JavaScript и другие. Он бесплатен для скачивания и установки с официального сайта code.visualstudio.com. |
После скачивания и установки обоих программ вы будете готовы перейти к следующему шагу.
Установка и настройка сервера
Перед тем, как запустить localhost на Windows 10, вам необходимо установить и настроить сервер.
Для начала вам понадобится загрузить и установить пакет сервера, такой как XAMPP или WampServer. Эти пакеты содержат сервер Apache, MySQL и PHP, которые необходимы для запуска и разработки веб-приложений.
После установки пакета сервера вам нужно сконфигурировать его, чтобы он работал на вашей локальной машине. Для этого откройте файл конфигурации сервера (например, httpd.conf для Apache) и настройте его параметры в соответствии с вашими требованиями.
Основные настройки, которые вам может потребоваться изменить, это порт, на котором будет работать сервер (по умолчанию 80), а также директория, в которой будут находиться ваши веб-файлы.
По умолчанию сервер Apache обычно использует директорию «htdocs» или «www» для хранения веб-файлов. Вы можете изменить эту директорию на свое усмотрение, но убедитесь, что она доступна и содержит ваши файлы.
Когда вы закончите с настройкой сервера, сохраните изменения в файле конфигурации и перезапустите сервер, чтобы применить изменения.
Теперь ваш сервер готов к запуску localhost на Windows 10. Вы можете проверить его работу, открыв веб-браузер и вводя «localhost» или «127.0.0.1» в адресной строке. Если все настроено правильно, вы должны увидеть страницу приветствия вашего сервера.
Вы также можете создать веб-файлы в директории вашего сервера и открывать их через localhost. Например, создайте файл «index.php» или «index.html» в директории «htdocs» и откройте его, введя «localhost/index.php» или «localhost/index.html» в адресной строке браузера.
Примечание: Некоторые пакеты сервера, такие как XAMPP, могут предоставлять графический интерфейс для управления сервером и настройки. Вы можете использовать этот интерфейс для более удобной установки и настройки.
Шаг 2: Настройка файла hosts
Чтобы установить связь между локальным адресом localhost и вашим веб-сервером, вам необходимо настроить файл hosts на вашей операционной системе Windows 10.
1. Откройте файл hosts. Проще всего это сделать с помощью текстового редактора с правами администратора. Например, используйте программу «Блокнот» или «Notepad++».
2. Файл hosts обычно находится в папке C:\Windows\System32\drivers\etc. Чтобы найти его, в поиске на панели задач введите «Проводник», затем откройте проводник и перейдите по следующему пути: C:\Windows\System32\drivers\etc. Вы должны увидеть файл с именем hosts.
3. Скопируйте файл hosts в безопасное место на вашем компьютере или создайте его резервную копию. Это позволит вам восстановить файл, если что-то пойдет не так.
4. Откройте файл hosts с правами администратора. Для этого щелкните правой кнопкой мыши на файле, выберите «Открыть с помощью» и выберите текстовый редактор.
5. Добавьте следующую строку в файл hosts:
127.0.0.1 localhost
6. Сохраните изменения в файле hosts и закройте его.
Теперь ваш файл hosts настроен для связи локального адреса localhost с вашим веб-сервером. Вы можете переходить к следующему шагу и настраивать свой веб-сервер.
Добавление записей в файл hosts
Для запуска localhost на Windows 10 необходимо добавить записи в файл hosts. Файл hosts позволяет компьютеру сопоставлять определенные домены с соответствующими IP-адресами.
Чтобы добавить записи в файл hosts, выполните следующие шаги:
- Откройте Windows Explorer и перейдите в папку C:\Windows\System32\drivers\etc.
- Найдите файл с названием «hosts» и откройте его с помощью текстового редактора (например, Notepad).
- Внесите необходимые изменения в файл hosts. Каждая запись должна быть в новой строке и иметь следующий формат:
- Сохраните файл hosts после внесения изменений.
IP-адрес домена домен
Например:
127.0.0.1 example.com
Вы можете добавить несколько записей, каждую с новой строчки.
Теперь, при обращении к соответствующему домену в браузере, компьютер будет перенаправлять запросы на указанный IP-адрес, что позволит вам запустить localhost на Windows 10.
Вопрос-ответ
Как запустить localhost на Windows 10?
Для запуска localhost на Windows 10 вам понадобится установленный на вашем компьютере веб-сервер, такой как Apache или Nginx. После установки веб-сервера, вы должны настроить его для работы с локальным хостом. Затем вам нужно будет создать файл с именем «index.html» или «index.php» и разместить его в папке, которую вы указали в настройках веб-сервера. Когда все это готово, просто откройте веб-браузер и введите «localhost» в адресной строке, чтобы открыть ваш локальный сайт.
Какой веб-сервер лучше использовать для запуска localhost на Windows 10?
На Windows 10 вы можете использовать различные веб-серверы для запуска localhost, такие как Apache, Nginx или Microsoft Internet Information Services (IIS). Каждый из них имеет свои преимущества и недостатки. Apache является наиболее популярным и широко используемым веб-сервером, Nginx также отличается высокой производительностью, а IIS предлагает интеграцию с другими продуктами Microsoft. Вам следует выбрать веб-сервер, в зависимости от ваших конкретных потребностей и уровня компетентности.
Как настроить веб-сервер для работы с локальным хостом на Windows 10?
Для настройки веб-сервера для работы с локальным хостом на Windows 10 вы должны открыть конфигурационный файл вашего веб-сервера (например, «httpd.conf» для Apache или «nginx.conf» для Nginx) и внести следующие изменения: определите IP-адрес и порт для связи с локальным хостом, настройте путь к директории, где будут храниться файлы вашего сайта, и укажите, что данный хост является вашим локальным хостом. После внесения изменений сохраните файл и перезапустите веб-сервер для применения настроек.
Что делать, если localhost не работает на Windows 10?
Если localhost не работает на Windows 10, первым делом проверьте, запущен ли ваш веб-сервер. Убедитесь, что веб-сервер установлен и работает без ошибок. Если же веб-сервер запущен, то возможно проблема в настройках веб-сервера или файервола Windows. Проверьте настройки веб-сервера и убедитесь, что он настроен для работы с локальным хостом. Также стоит проверить настройки файервола Windows и разрешить доступ к веб-серверу через порт, который вы используете для связи с локальным хостом. Если все настройки выглядят правильно, попробуйте перезагрузить компьютер и повторить попытку.
По причине безопасности, запустить index.html с вашего компьютера не получится.
Вам нужно будет поднять локальный сервер, и мы объясним как.
Локальный сервер на Windows
Включаем Internet Information Service(IIS)
*Возможно потребуется перезагрузка и установочный диск с Windows.
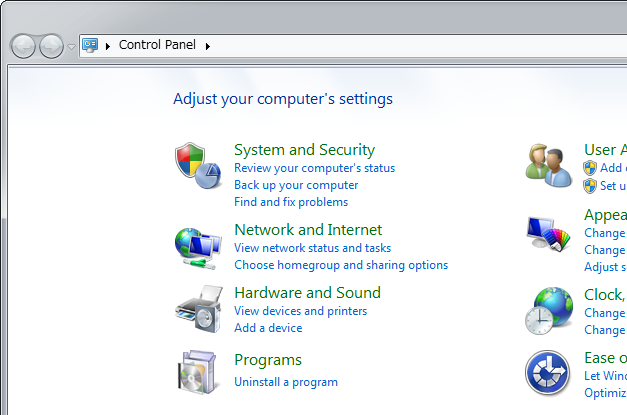
- Щелкните [Программы] в [Панель управления].
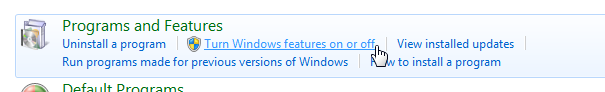
- Щелкните [Включение или отключение компонентов Windows].
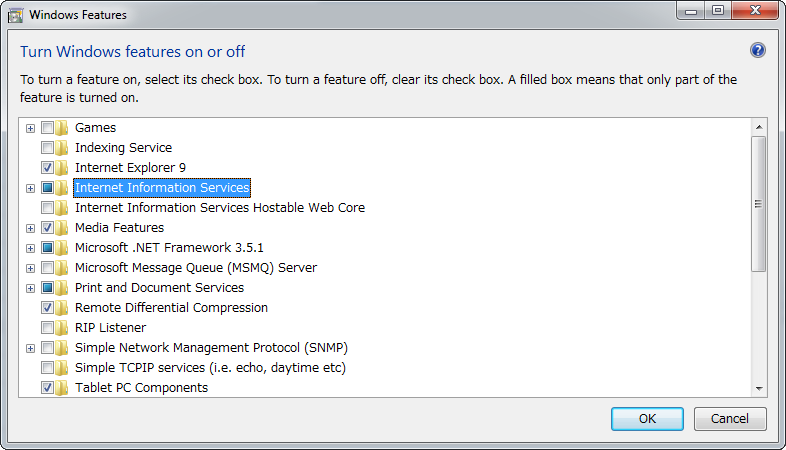
- В окне [Компоненты Windows] активируйте пункт [Службы IIS] (что бы стояла галочка).
*Квадрат означает, что выбраны не все компоненты.
- Щелкните [ОК].
Добавляем файлы в локальный сервер.
Папка для веб-сервера создастся автоматически, при включении IIS. Вам просто нужно скопировать в эту папку папку вашего проекта.
- В [Мой компьютер] откройте [Локальный диск C:].
- Откройте папку «wwwroot», расположенную внутри папки «inetpub».
- Скопируйте папку проекта в папку «wwwroot».
Заходим на локальный сервер через браузер
- Откройте ваш браузер.
- Введите в адрессной строке:
http://<IP адресс>/Папка проекта/
или
http://<Имя компьютера>/Папка проекта/
или
http://localhost/Папка проекта/Пример: http://192.168.0.1/MyGame/
Узнаём имя компьютера
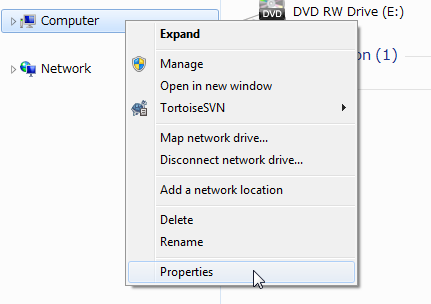
- Щелкните правой кнопкой мыши по [Мой компьютер], выберите [Свойства].
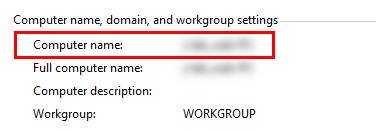
- Имя вашего ПК будет отображено в строке [Имя компьютера:], расположенной в разделе [Имя компьютера, имя домена и параметры рабочей группы], секции [Общее].
Узнаём ваш IP адресс
*Полезно для тех, у кого роутер. Для прочих лучше использовать 127.0.0.1
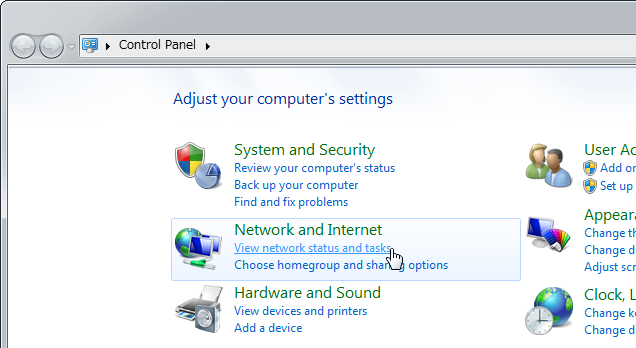
- Щелкните [View network status and tasks] in the [Control Panel].
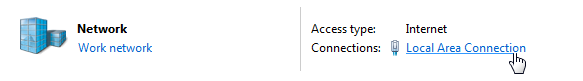
- Щелкните [Connections: Local Area Connection] in the network connection status window.
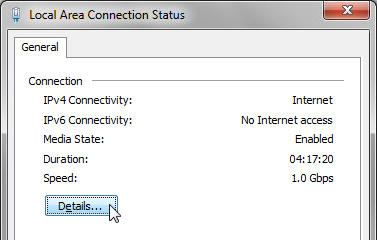
- Щелкните [Details] in the local area connection status window that appears.
- Цифры, указанные в строке [IPv4 адрес] и есть ваш локальный ip адрес.
Настраиваем localhost
*Как правило, уже настроено.
Для доступа к серверу по http://localhost/ в браузере, вам нужно настройть «hosts» файл.
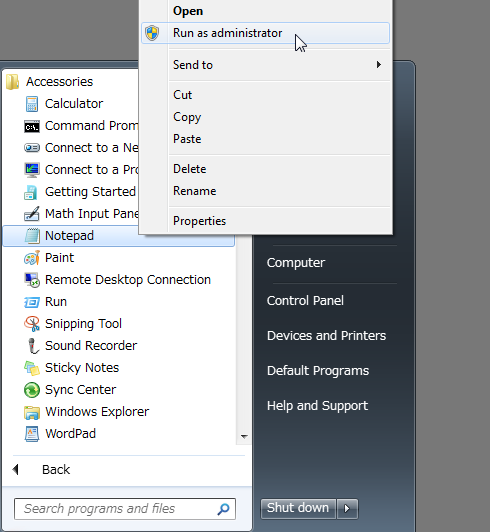
- Откройте [Пуск], Выберите [Все программы], [Стандартные]. Щелкните правой кнопкой мыши по [Блокнот] и выберите [Запустить от Администратора].
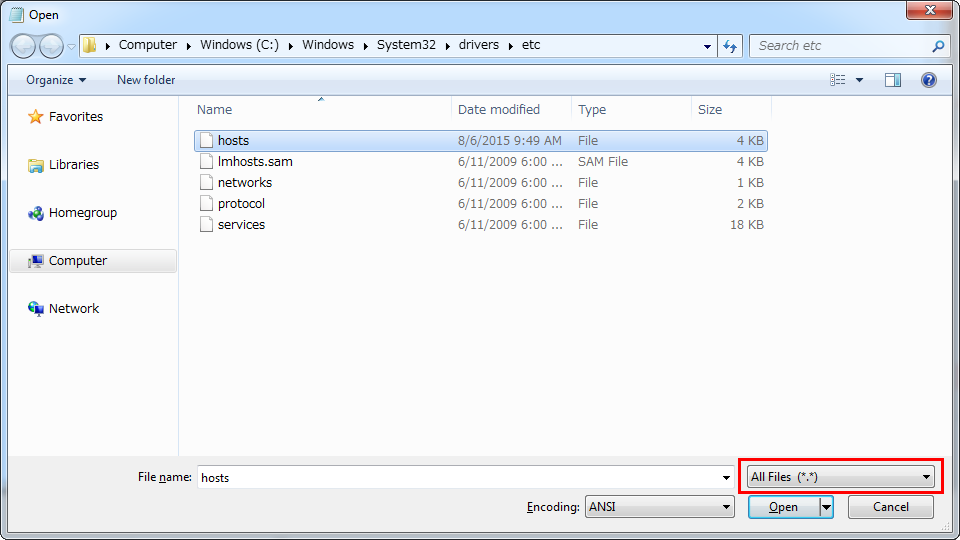
- Выберите в меню [Файл] действие [Открыть] и перейдите в «C:\Windows\System32\drivers\etc». Выберите «Все файлы» и откройте файл «hosts».
- Измените строку как указано ниже(или добавтье, если отсутствует).
До# 127.0.0.1 localhost
После
127.0.0.1 localhost
- Перезапустите Windows.
Настройка локального сервера на Mac OSX
Для создания локального сервера в Mac используется Apache(Апач), который как правило, уже установлен в системе.
Базовые команды Apache
Команды водятся в Терминале.
Запускаем Apache
$ sudo apachectl start
Останавливаем Apache
$ sudo apachectl stop
Устанавливайем файлы на сервер
Скопируйте папку проекта в папку по следующему пути:
/Library/WebServer/Documents П.п: проверить на русской локали.
Играем через браузер
- Откройте ваш браузер.
- Введите в адресную строку и подтвердите:
http://localhost/ИмяПапкиПроекта/
Установка локального сервера (localhost) на Windows 10 представляет собой несколько шагов:
1. Скачайте и установите программу сервера – например, Apache или XAMPP.
2. После установки запустите программу в режиме администратора.
3. Настройте сервер: откройте файл httpd. conf. Этот файл нужно найти в папке, где установлен сервер. Найдите строку, содержащую директиву “DocumentRoot”. Это путь до корневой папки веб-сервера. Укажите полный путь до директории, из которой будут работать ваши скрипты.
4. Создайте файл index. html в папке, указанной в качестве корневой в httpd. conf. Это нужно для проверки, работает ли сервер.
5. Запустите сервер и проверьте его работу: откройте браузер, введите в адресную строку localhost и нажмите Enter. Если все настроено правильно, вы увидите страницу, которую создали в пункте 4.
6. Для того, чтобы ваш веб-сайт отображался на других компьютерах в локальной сети, необходимо открыть порт сервера. Для этого зайдите в панель управления Windows, выберите “Брандмауэр Windows” и далее “Дополнительные параметры”. Там выберите “Входящие правила”, нажмите “Новое правило” и выберите порт.
7. Если вы используете XAMPP, то необходимо открыть порт в настройках приложения. Для этого откройте панель управления XAMPP, в разделе Apache выберите “httpd. conf”, в строке “Listen” замените значение на ваш порт и сохраните файл.
8. Теперь ваш веб-сайт доступен по сети. Для этого вы должны знать IP-адрес компьютера, на котором запущен сервер. Перейдите на другой компьютер в локальной сети, откройте браузер и введите в адресную строку http://ip-address:port, где ip-address – это IP-адрес сервера, а port – порт, который вы открыли в пункте 6.
Эти инструкции подходят для большинства локальных серверов. Если что-то не получается, можно обратиться к документации на нужный сервер или спросить совета у специалиста.
Table of Contents
- How do I enable localhost in Chrome?
- How do I access my local host 8080?
- Why my xampp localhost is not working?
- What is localhost refused connection?
- How do I connect to localhost?
- Can’t establish a connection to the server at localhost?
- What is the IP address of localhost?
- How do I know if localhost is running?
- Why localhost is not opening in Chrome?
- What does Err_connection_failed mean?
- How do I fix connection refused?
- How do I allow insecure localhost?
- What is localhost used for?
- How do you get to Google Chrome settings?
- Where is my localhost URL?
- How do I find my localhost port Windows 10?
- Why is port 8080 default?
- How can I get XAMPP working on port 80 under Windows 10?
- How do I fix port 3306 in use by unable to open process?
- How do I install XAMPP on Windows 10?
- Why would a connection be refused?
- Why would a site refused to connect?
- How do I make my localhost accessible from local network?
- What port does localhost use?
- What does host 0.0 0.0 mean?
- How do I access Firefox localhost?
- Why does my laptop say this site can’t be reached?
- What is a 127 IP address?
- What is localhost and why would ping localhost fail?
- Does localhost work without Internet?
- Can I ping localhost?
- How do I change LAN settings in Chrome?
- Where is my localhost in Chrome?
- Why is localhost not secure?
- What causes Err_tunnel_connection_failed?
- How do I fix connection to server failed?
- What does Err_tunnel_connection_failed mean?
- What does it mean when the proxy server is refusing connections?[+]
- Related posts
How to Install a Localhost Server on Windows
- Click the Windows Start button and select “Control Panel.” A window opens with a list of system options and utilities.
- Click the “Programs” link.
- Check the box labeled “Internet Information Services.” Click “OK.” The IIS service installs on the computer.
- Reboot the computer.
Why my localhost is not working?
When the localhost refused to connect error message appears, it is likely because the port is not correctly configured. However, other reasons, such as insufficient permissions or the Apache web server not running properly might also cause the error “this site can’t be reached localhost refused to connect.”
Why is my localhost not working Windows 10?
Found a solution.
Go to programs and features /turn windows programs on or off and remove Internet information services, and Internet Information Services hostable web core. Config apache to port 80 and that fixes localhost after a re-boot. Takes a while to make the changes.
How do you fix localhost refused to connect in Windows 10?
How do I fix Err_connection_refused?
- Try a different browser. To avoid errors like Err_connection_refused Windows 10, we suggest switching to Opera.
- Use Command Prompt.
- Change the DNS server.
- Disable your proxy.
- Check your search engine settings.
- Reset your router.
- Clear your browser’s cache.
- Turn off Windows Firewall.
How do I enable localhost in Chrome?
1) Open Google Chrome browser. 2) Type chrome://flags/#allow-insecure-localhost in address bar. 3) Click on Enable. 4) Select “Relaunch Now” option displaying at the bottom after making the changes OR Re-open the chrome browser.
How do I access my local host 8080?
Hold down the Windows key and press the R key to open the Run dialog. Type “cmd” and click OK in the Run dialog. Verify the Command Prompt opens. Type “netstat -a -n -o | find “8080””.
Why my xampp localhost is not working?
Resolve Apache port conflicts by changing your listening port to 8080. Include the listening port in the address when accessing localhost. Change your MySQL port to 3307 if another application is blocking the default port 3306.
What is localhost refused connection?
If you are running XAMPP or WAMP or any other web server on your local computer, and you face the “Localhost refused to connect” error message, then there is likely something wrong with your configuration. This can also include scenarios where your localhost does not correspond to 127.0.
To access the server from itself, use http://localhost/ or http://127.0.0.1/ . To access the server from a separate computer on the same network, use http://192.168.X.X where X.X is your server’s local IP address. You can find the sever’s local IP address (assuming it’s Linux) by running hostname -I . 127.0.
Can’t establish a connection to the server at localhost?
Check if the port of IIS has been changed. If not, check your firewall, it may be blocking connection to and from the server. if u connection using http:// localhost, make sure IIS is running on port 80.
What is the IP address of localhost?
The default internal loop IP for the localhost is usually 127.0. 0.1 . This IP is different from the IP that identifies the computer on the network.
How do I know if localhost is running?
For example, you can easily open the command prompt or the terminal and enter “ping localhost” or “ping 127.0. 0.1”. The localhost test will show how well everything performs, from the number of data packets received, sent, or lost, to how long the data transmission takes.
Why localhost is not opening in Chrome?
What you can do is go to Chrome setting > Privacy and Settings > See all the cookies and site data , search for localhost and delete it. Then refresh your site it will be working.
What does Err_connection_failed mean?
This error code problem indicates that the attempt to connect to the server failed. This Webpage is not Available ERR_CONNECTION_FAILED Chrome is the most common error which users get when browsing the internet.
How do I fix connection refused?
To try and resolve the ERR_CONNECTION_REFUSED message, you can:
- Check to see whether the page itself has gone down.
- Restart your router.
- Clear your browser’s cache.
- Assess your proxy settings and adjust them as needed.
- Temporarily disable antivirus and firewall software.
- Flush your DNS cache.
- Change your DNS address.
How do I allow insecure localhost?
The steps for this have been given below:
- Launch ‘chrome://flags/#temporary-unexpire-flags-m87’ from address bar.
- Set to Enabled.
- Restart Chrome.
- Launch ‘chrome://flags/#allow-insecure-localhost’
- It will be visible now, so simply enable it.
- Restart Chrome again.
What is localhost used for?
In computer networking, localhost is a hostname that refers to the current device used to access it. It is used to access the network services that are running on the host via the loopback network interface.
How do you get to Google Chrome settings?
You can open the Settings page by clicking on the icon with three stacked horizontal lines to the left of the address bar; this will open up a dropdown menu, and Settings will be located to the bottom of the screen.
Where is my localhost URL?
Use the IP address 127.0. 0.1 for localhost addressing. For example, enter “http://127.0.0.1” into any web browser, and you will see a web page hosted by a web server on the same computer if one is running.
How do I find my localhost port Windows 10?
Windows 10 Open Ports FAQs
Run the Command Prompt as administrator. Type the command: “netstat -ab” and hit “Enter.” Wait for the results to load. Port names will be listed next to the local IP address.
Why is port 8080 default?
“8080” was chosen since it is “two 80’s”, and also because it is above the restricted well known service port range (ports 1-1023, see below). Its use in a URL requires an explicit “default port override” to request a web browser to connect to port 8080 rather than the http default of port 80.
How can I get XAMPP working on port 80 under Windows 10?
How can I get XAMPP working on port 80 under Windows 10?
- Go to C:\xampplite\apache\conf.
- Open httpd.conf files.
- Search for Listen 80.
- Change 80 to any other like 9080.
- Now XAMPP restart try to start server.
How do I fix port 3306 in use by unable to open process?
Port 3306 in Use by “Unable to Open Process”!
- Step1:
- Edit the value to port.
- On my.ini- Editor window, Scroll down to # password = your_password port=3306 socket=”C:/xampp/mysql/mysql.sock”
- Close the XAMPP Control Panel and restart it.
How do I install XAMPP on Windows 10?
To download and install XAMPP on Windows 10, use these steps:
- Open Apache Friends website.
- Click the Download button for the Windows version of XAMPP and save the file on your computer.
- Double-click the downloaded file to launch the installer.
- Click the OK button.
- Click the Next button.
Why would a connection be refused?
The two most common causes of this are: Misconfiguration, such as where a user has mistyped the port number, or is using stale information about what port the service they require is running on. A service error, such as where the service that should be listening on a port has crashed or is otherwise unavailable.
Why would a site refused to connect?
If the DNS server is facing an issue, such as being offline or being overloaded, this could lead to the website refusing your connection. To change the DNS server address on your Windows system, head over to the Settings > Network & Internet > Change adapter option. Right-click on your adapter and click on Properties.
How do I make my localhost accessible from local network?
You should follow these steps:
- Go to the control panel.
- Inbound rules > new rules.
- Click port > next > specific local port > enter 8080 > next > allow the connection>
- Next > tick all (domain, private, public) > specify any name.
- Now you can access your localhost by any device (laptop, mobile, desktop, etc).
What port does localhost use?
The IP address is usually 127.0. 0.1. This is done by using a loopback address network. Port 80 is the common standard port for HTTP.
What does host 0.0 0.0 mean?
It tells a server to “listen” for and accept connections from any IP address. On PCs and client devices. A 0.0. 0.0 address indicates the client isn’t connected to a TCP/IP network, and a device may give itself a 0.0. 0.0 address when it is offline.
How do I access Firefox localhost?
https://127.0.0.1:8080/sdcard in your browser. Now, you will be able to access your files in your browser….Afterwards, go to the section Server address & port → Change:
- Server Address: 127.0. 0.1.
- Server Port: 8080 (or anything above 1024)
- Fallback action: Stop.
Why does my laptop say this site can’t be reached?
Clear Your Browser Cache
In some cases, you might run into the “This site can’t be reached” error due to problems with your cached files. To solve that issue, you’ll need to clear your browser cache. Clearing cached images and files in Chrome. Click on Clear Data,and that’s it.
What is a 127 IP address?
Local Loopback Address:
In IPv4, IP addresses that start with decimal 127 or that has 01111111 in the first octet are loopback addresses(127. X.X.X). Typically 127.0. 0.1 is used as the local loopback address.
What is localhost and why would ping localhost fail?
the /etc/hosts file contains a line: 127.0. 0.1 localhost so localhost should be a valid hostname, but any attempt to connect to a port on localhost fails, including ping. Connection attempts into this server from outside, using the same clients, work.
Does localhost work without Internet?
Can you run a local host without the Internet? Yes. Localhost does not require any outside network connections.
Can I ping localhost?
To perform a ping request to localhost: Open the Run function (Windows key + R) dialog and type cmd. Press Enter. You can also type cmd into the Taskbar Search box and select Command Prompt from the list.
How do I change LAN settings in Chrome?
Proxy Setting in Google Chrome
- Click the Chrome menu Chrome menu on the browser toolbar.
- Select Settings.
- Click Show advanced settings.
- In the “Network” section, click Change proxy settings.
- Click on the Connections tab, and then click LAN Settings.
Where is my localhost in Chrome?
To view the content, open up Chrome on your Android device and go to the localhost port that you specified in the Device port field. For example, if you entered 5000 in the field, then you would go to localhost:5000 .
Why is localhost not secure?
This error typically indicates a problem with either your browser’s configuration or the SSL certificate on your site (on localhost, this usually means you don’t have one at all). Fixing it simply involves generating an SSL certificate for localhost using OpenSSL.
What causes Err_tunnel_connection_failed?
Err_tunnel_connection_failed is an error message caused by a proxy exception. It typically occurs in Google Chrome when the web browser refuses to establish an Internet connection through the proxy. The problem could be caused by improper Chrome settings or incorrect Windows 10 network configuration.
How do I fix connection to server failed?
Methods to Fix iPhone error “Cannot Get Mail: The connection to the server failed”
- Method 1: Check the Internet connection on iPhone.
- Method 2: Restart your iPhone.
- Method 3: Delete and re-enter the mail account on iPhone.
- Method 4: Change the mail account password on iPhone.
- Method 5: Move emails to different folder.
What does Err_tunnel_connection_failed mean?
When a network administrator or internet service provider blocks the request from browser then Chrome will show the ERR_TUNNEL_CONNECTION_FAILED message. It will indicate that the requested website cannot be reached due to temporarily down or permanently moved.
What does it mean when the proxy server is refusing connections?
The error shows up when your proxy configuration either on your PC or your browser gets changed. This can be due to malicious software. Or it might be that someone inadvertently changed the Firefox proxy settings. So you’ll need to know where to look when you have a proxy server connection problem.
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
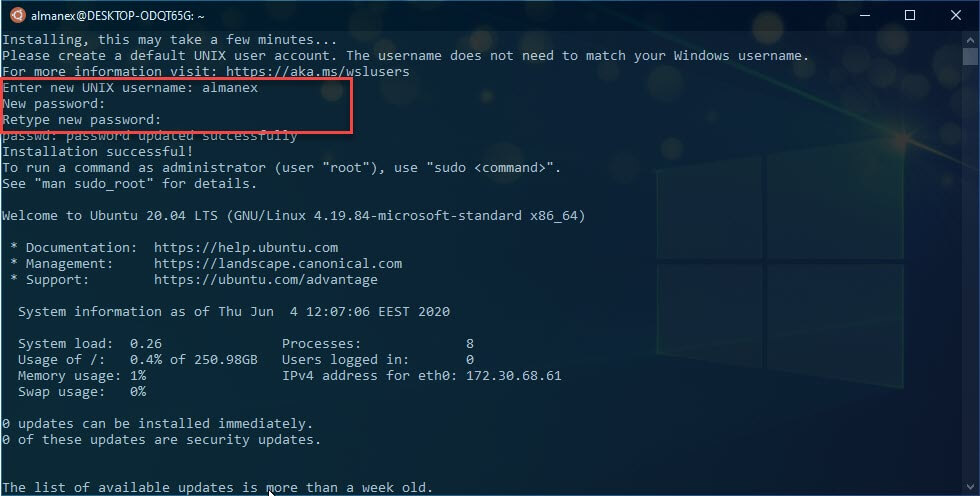
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
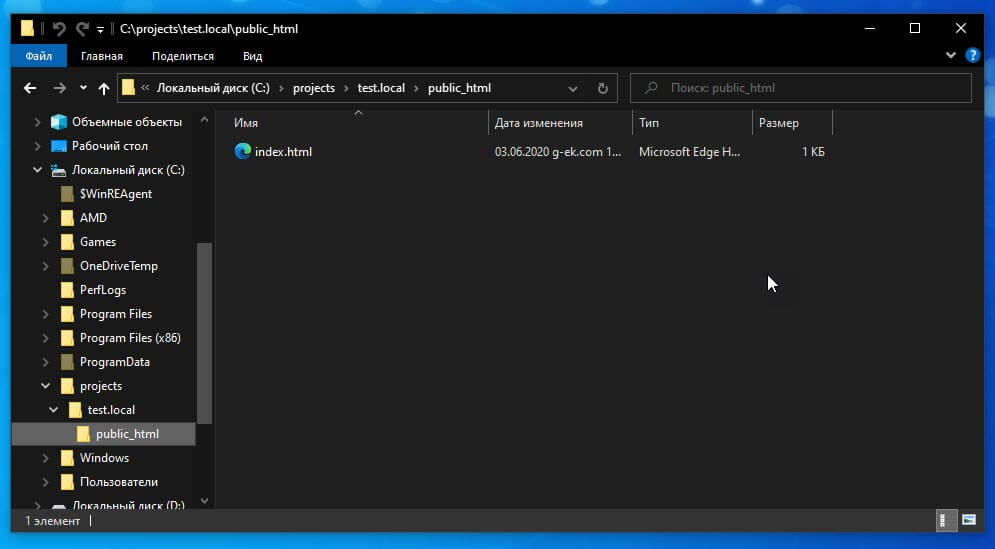
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:\Projects\test.local\public_html
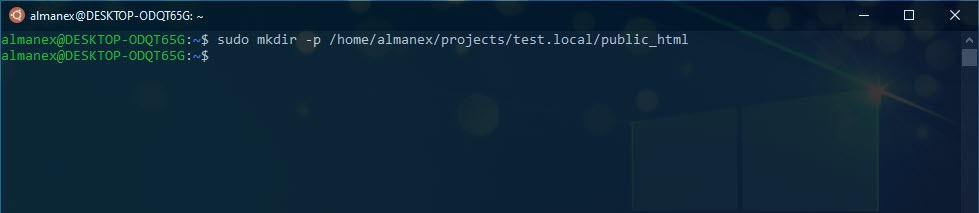
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: \home\main\projects\test.local\public_html
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
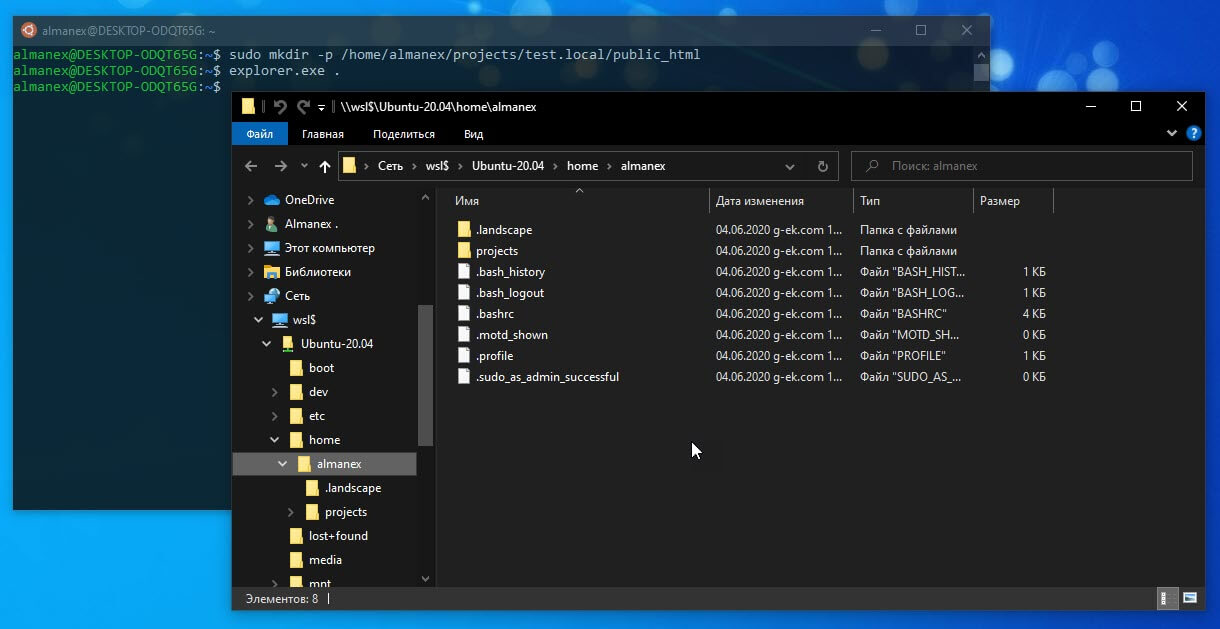
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
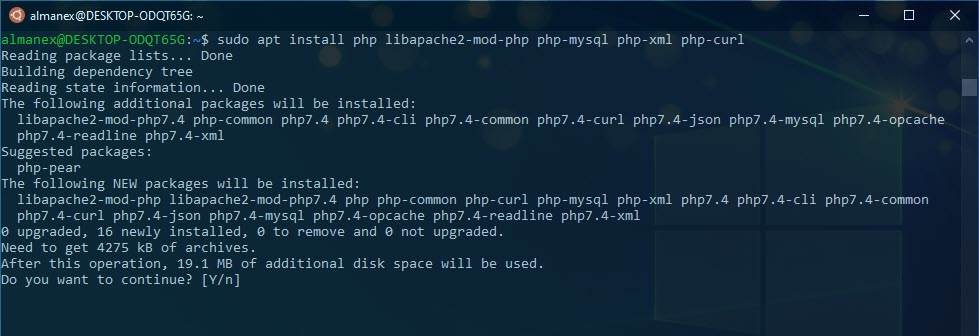
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

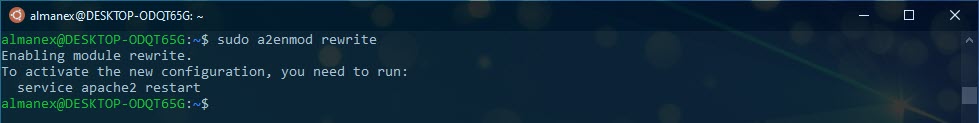
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start
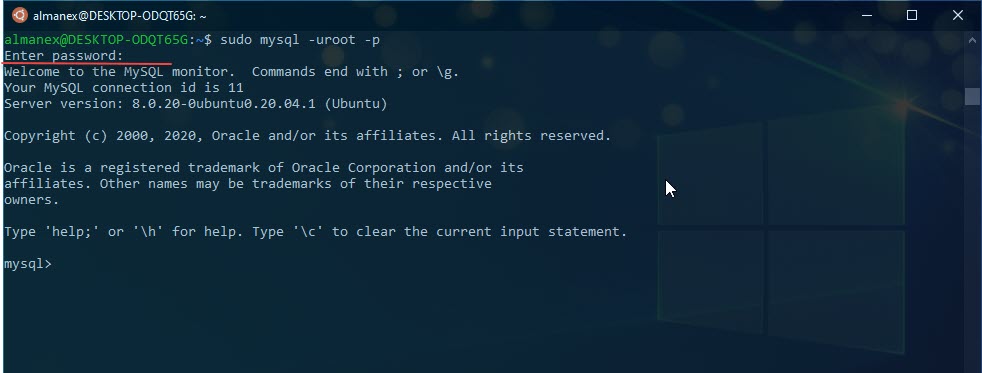
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
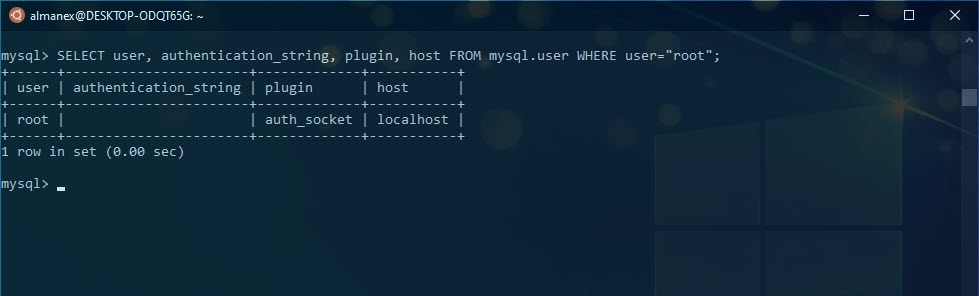
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
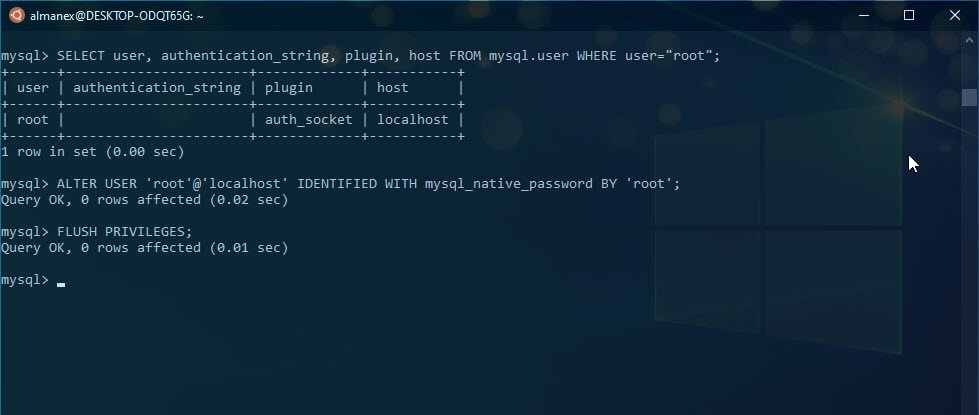
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;
Создание базы данных.
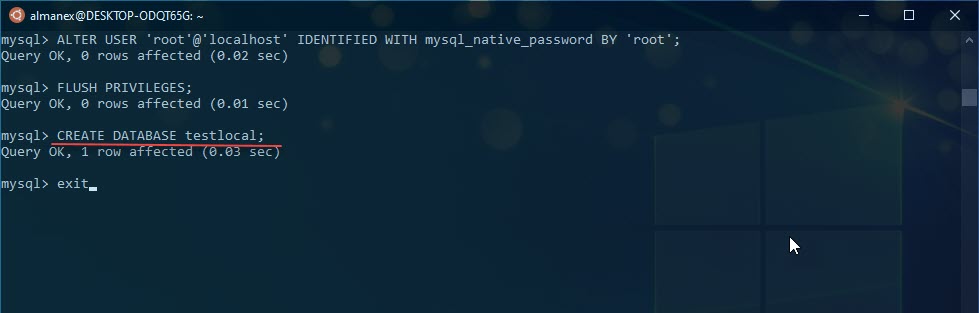
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit
Установка phpMyAdmin.
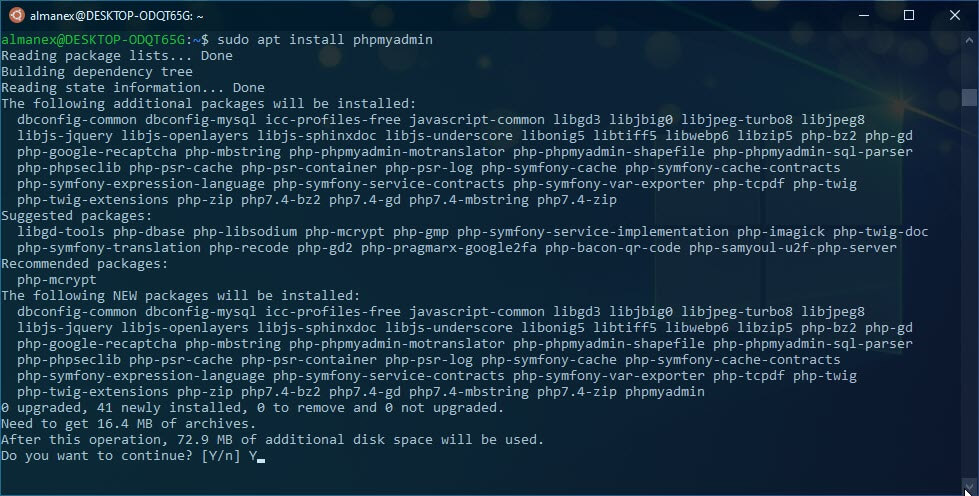
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin
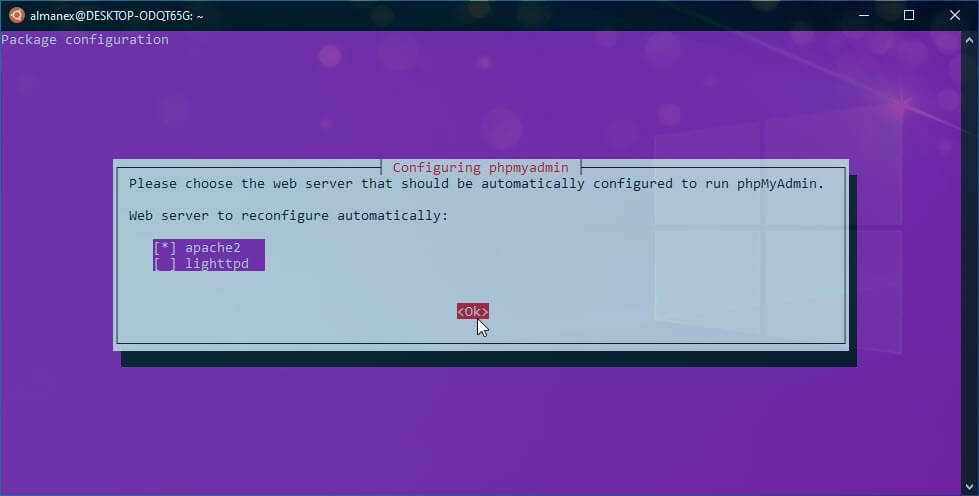
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
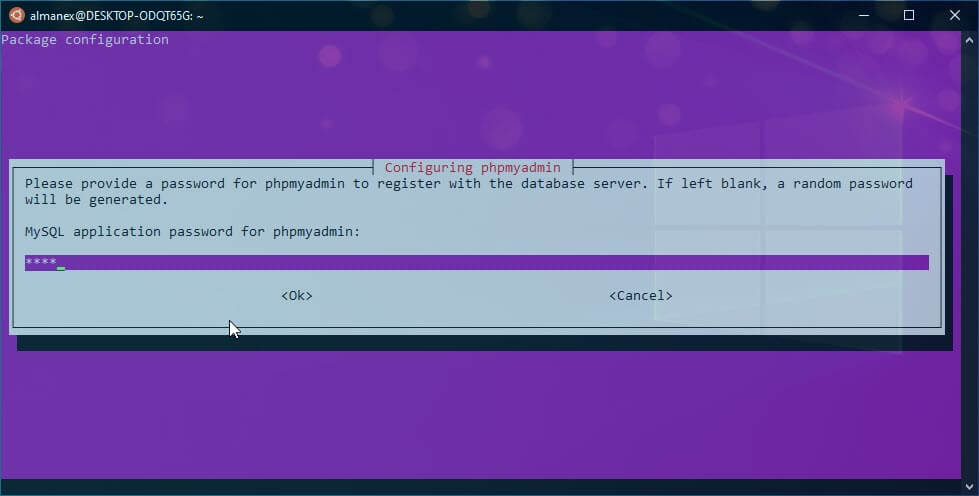
Шаг 25: Укажите пароль пользователя MySQL root.
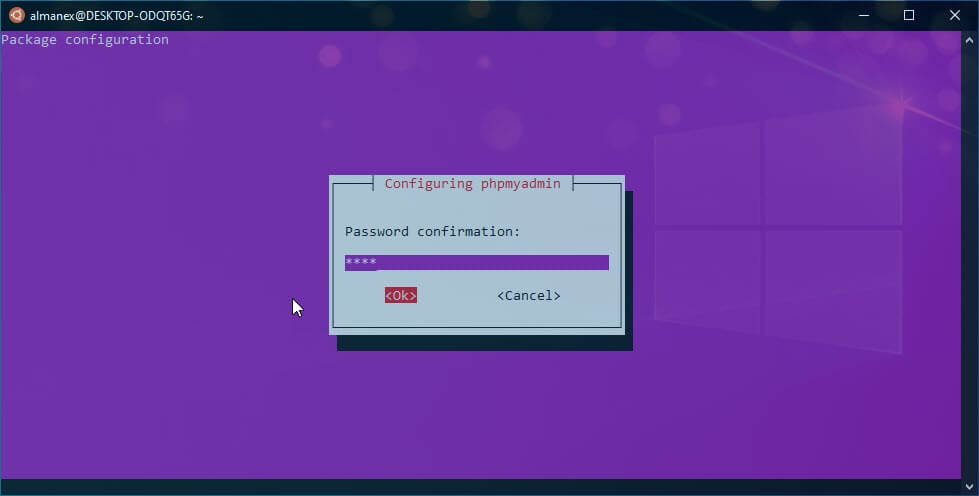
Шаг 26: Подтвердите пароль
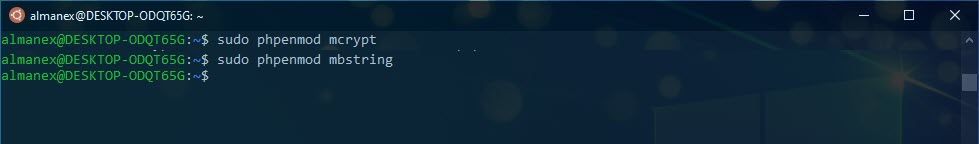
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring
Шаг 28: Перезапустите Apache:
sudo service apache2 restart
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
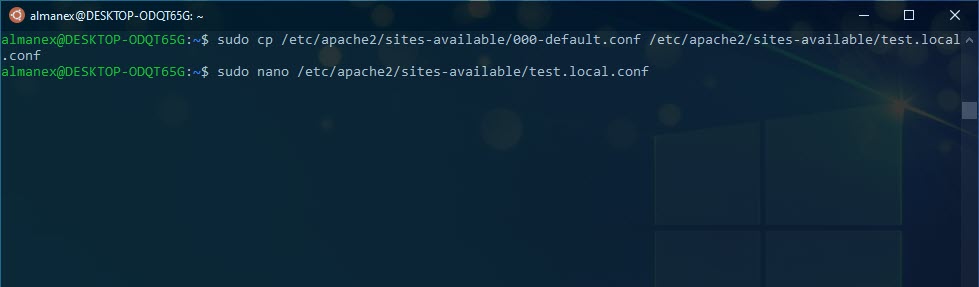
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf
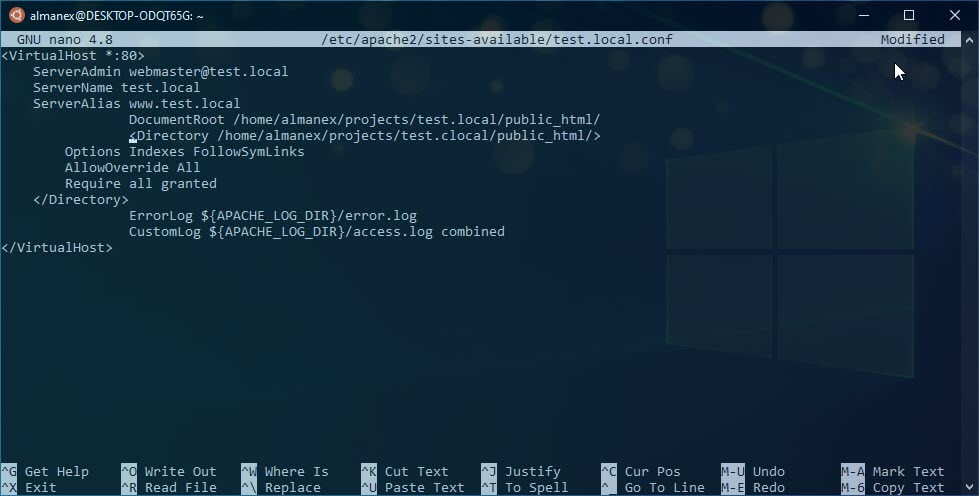
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
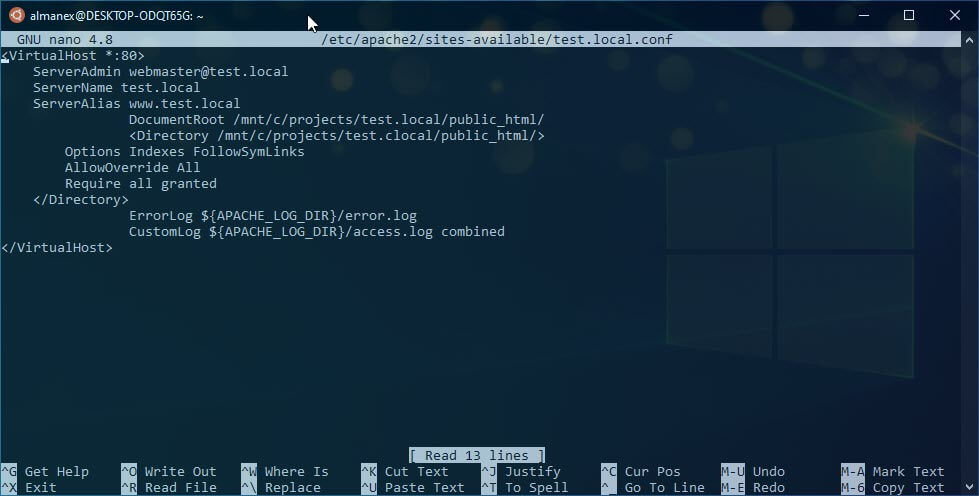
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
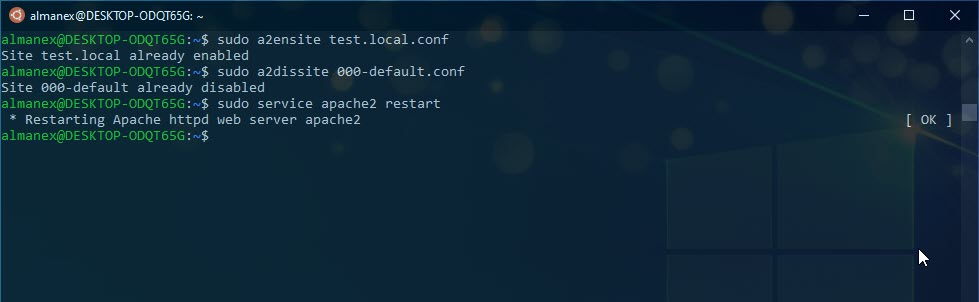
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:\Windows\System32\drivers\etc и добавить в него строки:
127.0.0.1 test.local
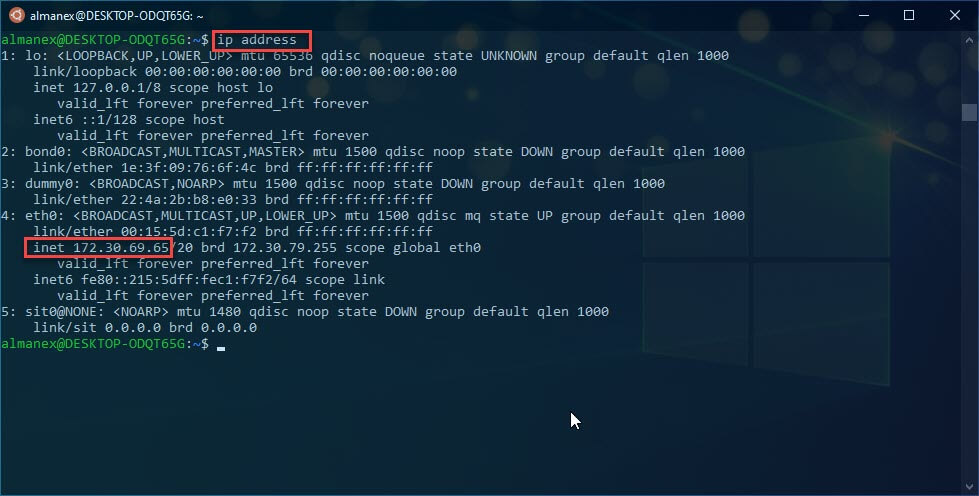
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
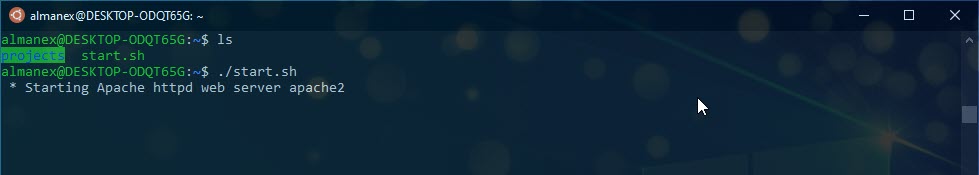
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
sudo nano ./start.sh
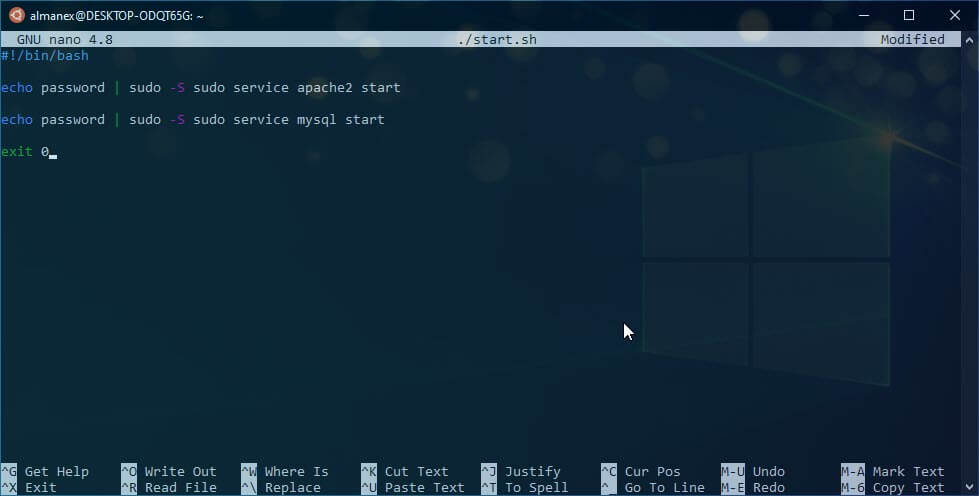
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:\Projects\test.local\public_html
или
/home/main/projects/test.local/public_html
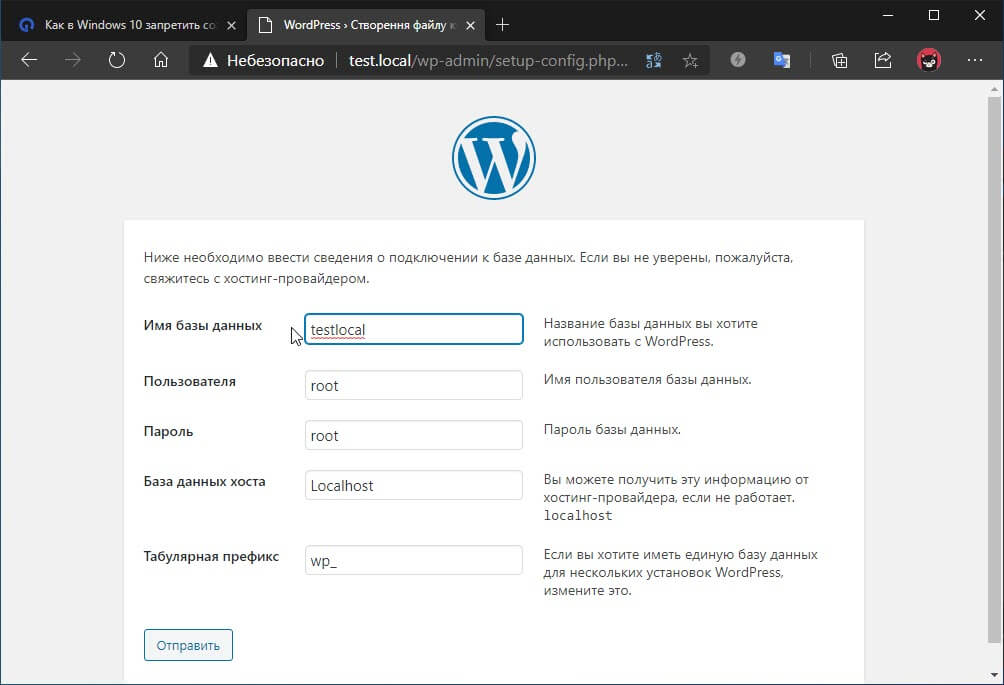
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10