Время на прочтение
6 мин
Количество просмотров 65K
Apache Ant должен быть знаком каждому Java-программисту: это популярный инструмент сборки ПО (build tool), полностью написанный на Java. Ant использует сценарий, который является обычным XML-файлом. Несмотря на его Java-направленность, веб-разработчики тоже используют этот инструмент.
Мы пройдём пять простых шагов, чтобы начать использовать Ant:
- Скачаем, установим и проверим.
- Напишем простой HelloWorld сценарий.
- Разберёмся с принципами работы и XML форматом сценария сборки.
- Узнаем минимально необходимый список заданий.
- Напишем сценарий для полного цикла сборки и тестирования учебного проекта.
Нам потребуется Java SE Development Kit (JDK, скачиваем по адресу www.oracle.com/technetwork/java/javase/downloads), ваш любимый текстовый редактор (в Linux – vi/vim/gedit, для Windows рекомендую Notepad++) и базовые навыки работы в командной строке. Сценарии сборки и примеры на Java протестированы в Linux (Simply Linux 7.95.0, CentOS Linux 6.8) и в Windows (XP/7). Использование Ant одинаково и в Linux и в Windows.
1. Скачиваем, устанавливаем, проверяем
Linux: устанавливаем из репозитария командой вроде sudo apt-get install ant (замените apt-get на yum если необходимо). Важно: нам нужна версия не ниже 1.8.*. В репозитарии CentOS 6.8 версия 1.7.1, поэтому лучше использовать скрипт, описанный в предыдущей статье.
Windows: посещаем веб-сайт ant.apache.org, заходим в раздел Download/Binary Distributions и скачиваем архив apache-ant-1.10.1-bin.zip (возможно сейчас есть уже более свежая версия). Содержимое архива копируем в любой каталог, например в «C:\Program Files\Apache Ant». Затем добавляем путь к каталогу bin (C:\Program Files\Apache Ant\bin) в системную переменную Path.
Проверяем работоспособность, вызвав ant в командной строке:
$ ant -version
Apache Ant(TM) version 1.10.1 compiled on February 2 2017
Если аналогичное сообщение получено – всё в порядке.
2. Пишем HelloWorld сценарий
<?xml version="1.0"?>
<project name="HelloWorld" default="hello">
<target name="hello">
<echo>Hello, World!</echo>
</target>
</project>Создаём в домашнем каталоге подкаталог hello (в Linux это делает команда mkdir, в Windows – md) и сохраняем туда файл с именем build.xml, содержащий предложенный выше сценарий. Переходим в этот каталог и вызываем ant:
$ mkdir hello
$ cd hello
$ ant
Buildfile: /home/lamp/hello/build.xmlhello:
[echo] Hello, World!
BUILD SUCCESSFULLTotal time: 0 seconds
Что произошло? Ant нашел файл сценария с именем по умолчанию (build.xml) и выполнил target c именем hello, также указанный по умолчанию в теге project с помощью атрибута default (обратите внимание что в теге project мы ещё указали имя проекта, используя атрибут name). Мы получим такой же результат, если при вызове ant укажем в качестве параметра hello:
$ ant hello
3. Основные принципы работы
Сценарий сборки – обычный XML-файл. Текст открывается (и закрывается) тегом project, в котором можно указать имя проекта и цель по умолчанию. Далее он содержит определение целей (target), зависимостей (depends) и свойств (property). Простейший сценарий должен иметь хотя бы одну цель. В теге target мы описываем вызов одного или нескольких заданий (tasks). Для target можно задать имя с помощью атрибута name (name=«name_of_target»). Заданное имя становится командой для нашего сценария и вызвать соответствующий target можно так:
$ ant name_of_target
В target есть возможность указать зависимость с помощью атрибута depends. Зависимости связывают target’ы между собой. Например, есть target c именем “compile”, а есть – с именем “run”, зависимый от “compile”. И если мы захотим выполнить “run”, сначала выполнится “compile”.
4. Минимально необходимый список заданий (tasks)
Стандартная версия Ant содержит более 150 заданий (https://ant.apache.org/manual/tasklist.html). Нам пока потребуются только семь:
- echo – вывод сообщений в консоль
- mkdir – создание директорий
- delete – удаление файлов и директорий
- javac – компиляция Java–кода
- java – запуск class и jar файлов
- jar – создание jar файла
- junit – запуск тестов
5. Сценарий для сборки и тестирования Java проекта
Ant предоставляет полную свободу в формировании структуры каталогов. Создаём в нашем каталоге hello подкаталог src для исходных текстов на Java:
$ mkdir src
И сохраняем туда файл HelloWorld.java следующего содержания:
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}А затем немного усложняем текст нашего сценария (build.xml):
<?xml version="1.0"?>
<project name="HelloWorld" default="run">
<target name="compile">
<mkdir dir="build/classes"/>
<javac destdir="build/classes" includeantruntime="false">
<src path="src"/>
</javac>
</target>
<target name="run" depends="compile">
<java classname="HelloWorld" classpath="build/classes"/>
</target>
<target name="clean">
<delete dir="build"/>
</target>
</project>Теперь сценарий содержит три target (команды): compile (компиляция файла(ов) .java), run (запуск файла .class), clean (удаление папок с результатами компиляции). При этом compile содержит два tasks – mkdir и javac. Обратите внимание на зависимость: target run предварительно вызовет compile. Кроме того run – это target по умолчанию для проекта.
Запускаем сценарий без параметров и видим результат работы Java программы: Hello, World!
Прямое указание имен каталогов не говорит о хорошем стиле. Особенно если имена в сценарии повторяются. Модифицируем build.xml, используя property (обратите внимание, как нам пригодилось имя проекта, заданное в project) и добавив пару комментариев:
<?xml version="1.0"?>
<project name="HelloWorld" default="run">
<!-- define names of directories -->
<property name="src" location="src"/>
<property name="build" location="build"/>
<property name="classes" location="${build}/classes"/>
<!-- define all targets -->
<target name="compile">
<mkdir dir="${classes}"/>
<javac srcdir="${src}" destdir="${classes}" includeAntRuntime="false"/>
</target>
<target name="run" depends="compile">
<java classname="${ant.project.name}" classpath="${classes}"/>
</target>
<target name="clean">
<delete dir="${build}"/>
</target>
</project>Теперь добавим в сценарий target package для формирования jar файла:
<target name="package" depends="compile">
<jar destfile="${build}/${ant.project.name}.jar" basedir="${classes}">
<manifest>
<attribute name="Main–Class" value="${ant.project.name}"/>
</manifest>
</jar>
</target>и убедимся что всё работает:
$ ant package
$ java -jar build/HelloWorld.jar
Hello, World!
Перейдём к тестированию. Изменим код проекта (чтобы было что тестировать):
public class HelloWorld {
public static void main(String[] args) {
HelloWorld hello = new HelloWorld();
System.out.println(hello.sayHello());
}
String sayHello() {
return "Hello, World!";
}
}и добавим в каталог src файл/класс TestHello.java с простым тестом:
import static org.junit.Assert.assertEquals;
import org.junit.Test;
public class TestHello {
@Test
public void testHello() {
HelloWorld hello = new HelloWorld();
assertEquals("Hello, World!", hello.sayHello());
}
}Используя информацию со страницы https://github.com/junit-team/junit4/wiki/getting-started скачиваем два файла, junit-4.12.jar и hamcrest-core-1.3.jar и копируем их в каталог нашего JDK/jre/lib/ext (такую команду копирования используем в CentOS 6.8):
$ sudo cp ~/Downloads/*.jar /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.121-0.b13.el6_8.i386/jre/lib/ext/
Теперь можно проверить как работает тест в командной строке:
$ java -cp build/classes org.junit.runner.JUnitCore TestHello
JUnit version 4.12
.
Time: 0,281
OK (1 test)
Добавляем в наш сценарий ещё один target – test:
<target name="test" depends="compile">
<junit>
<classpath>
<pathelement location="${classes}"/>
</classpath>
<test name="TestHello"/>
</junit>
</target>и дополняем строку в target package (jar):
<jar destfile="${build}/${ant.project.name}.jar" basedir="${classes}" excludes="Test*.class">
Теперь к списку команд нашего сценария (compile, run, package, clean) добавилась test.
В заключение меняем код нашего проекта так, чтобы приветствие выводилось в отдельном графическом окне. Затем формируем jar файл и запускаем его двойным кликом мыши (у вас должно быть настроено выполнение jar файлов по двойному клику).
Третья версия Java кода:
import javax.swing.*;
import java.awt.*;
public class HelloWorld extends JFrame {
public static void main(String[] args) {
new HelloWorld();
}
HelloWorld() {
setTitle(sayHello());
setDefaultCloseOperation(EXIT_ON_CLOSE);
setBounds(200, 200, 300, 200);
JLabel label = new JLabel(sayHello(), SwingConstants.CENTER);
label.setFont(new Font("", Font.BOLD, 24));
add(label);
setVisible(true);
}
String sayHello() {
return "Hello, World!";
}
}Слегка дополняем сценарий (в target run), дописав fork=«true» (запуск выполнения класса в другой виртуальной машине). В противном случае run не сработает (проверено экспериментально):
<java classname="${ant.project.name}" classpath="${classes}" fork="true"/>Выполняем команду формирования jar файла ($ ant package), открываем в проводнике файлов каталог ~/hello/build, находим там HelloWorld.jar, дважды кликаем по нему мышкой и получаем удовольствие от созерцания графического окошка с приветствием.
Skip to content
How to Install Ant on Windows 10
In this tutorial, I am going to show you how to set up or install ant on Windows 10 operating system.
Install Ant on Windows 10 :
Download the latest version of Apache ant from here, now it is Apache-ant-1.10.2-bin.zip

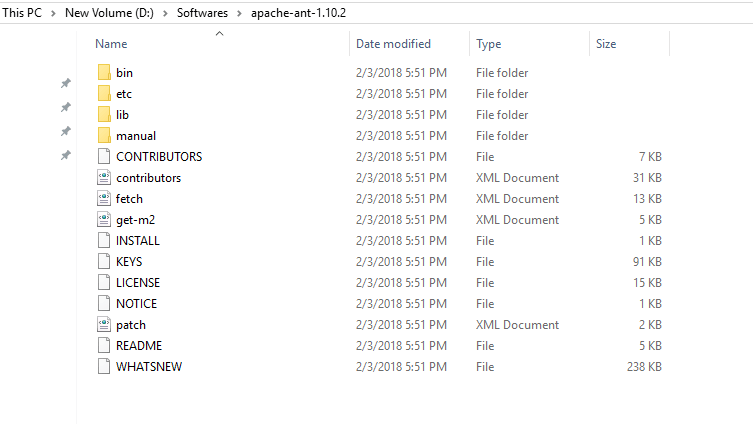
Download the above-mentioned latest version and unzip the folder at your preferred location.
The unzipped ant folder like below.

Set Ant_Home :
Before going to set Ant_Home, you should Set JAVA_HOME on your machine. If Java Home hasn’t been set in your computer, go through the below-recommended article to set the Java Home on windows 10 and proceed further.
Recommended: How to set JAVA_HOME on windows 10
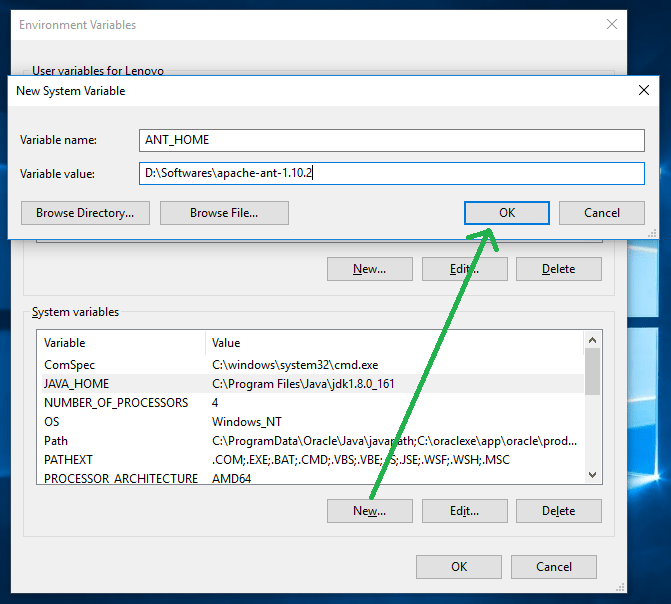
Add Ant_Home at Advanced System Settings > Environment Variables > System Variables > New
Variable name : ANT_HOME
Variable value: Extracted ant home path. For me it is D:\Softwares\apache-ant-1.10.2

Click OK.
Edit Path Variable :
Select the Path variable under the System Variable session and click on Edit, you can see Edit Environment Variable window like below.

Click on New button and give path like %ANT_HOME%\binand click on OK.
Test It :
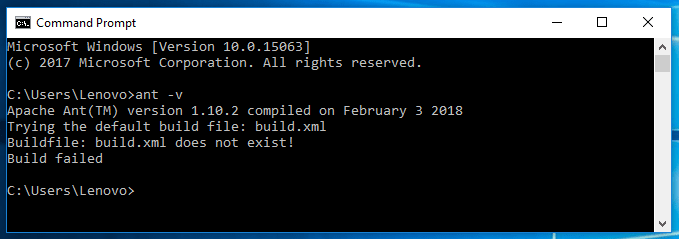
Close your windows command prompt and reopen it check for ant version by passing this command ant -v

There you can see the installed version of the Ant.
References :
- Apache ant manual
Happy Learning 🙂
Share a word.
Page load link
Step 1: Download and install
Download Ant. Go to the Ant homepage and click to download the binary. Because we’re talking about Windows, choose to download the ZIP file rather than any of the others. Scroll down to where it says “Current release of Ant” and click on the ZIP filename.
Once downloaded, unzip the file. You’ll now need to choose a permanent home for Ant on the computer. c:\java\ant is often used, but you can put it wherever you want.
Step 2: Set environment variables
For Windows XP: To set environment variables on Windows XP, right click on My Computer and select Properties. Then go to the Advanced tab and click the Environment Variables button at the bottom.
For Windows 7: To set environment variables on Windows 7, right click on Computer and select Properties. Click on Advanced System Settings and click the Environment Variables button at the bottom.
The only environment variable that you absolutely need is JAVA_HOME, which tells Ant the location of your JRE.
If you’ve installed the JDK, this is likely
c:\Program Files\Java\jdk1.x.x\jre
on Windows XP and
c:\Program Files(x86)\Java\jdk1.x.x\jre
on Windows 7. You’ll note that both have spaces in their paths, which causes a problem. You need to use the mangled name[3] instead of the complete name. So for Windows XP, use C:\Progra~1\Java\jdk1.x.x\jre and for Windows 7, use C:\Progra~2\Java\jdk1.6.0_26\jre if it’s installed in the Program Files(x86) folder
That alone is enough to get Ant to work, but for convenience, it’s a good idea to add the Ant binary path to the PATH variable.
This variable is a semicolon-delimited list of directories to search for executables. To be able to run ant in any directory, Windows needs to know both the location for the ant binary and for the java binary. You’ll need to add both of these to the end of the PATH variable. For Windows XP, you’ll likely add something like this:
;c:\java\ant\bin;C:\Progra~1\Java\jdk1.x.x\jre\bin
For Windows 7, it will look something like this:
;c:\java\ant\bin;C:\Progra~2\Java\jdk1.x.x\jre\bin
Done
Once you’ve done that and applied the changes, you’ll need to open a new command prompt to see if the variables are set properly. You should be able to simply run ant and see something like this:
Buildfile: build.xml does not exist!
Build failed
That means Ant is installed properly and is looking for a build.xml file.
Source: http://www.nczonline.net/blog/2012/04/12/how-to-install-apache-ant-on-windows/
How to install Apache Ant on Windows 10
In this tutorial, you will learn step by step how to install Apache Ant on Windows 10 machine.
To install Apache Ant on Windows, you just need to download the Ant’s zip file, and Unzip it, and configure the ANT_HOME Windows environment variables.
Video Tutorial — How to install Apache Ant on Windows 10
The below video tutorial explained very well step by step how to install Apache Ant on Windows 10 machine:
Here are the quick steps to install Apache Ant on Windows 10 machine.
Quick Steps
1. JAVA_HOME
Make sure JDK is installed, and JAVA_HOME is configured as the Windows 10 environment variable.
2. Download Apache Ant
Visit Apache Ant official website, download the Ant binary zip file, for example, apache-ant-1.9.14-bin.zip, unzip it to the folder you want to store Apache Ant.
3. Add ANT_HOME
Add ANT_HOME as the Windows environment variable, and point it to your Ant folder.
4. Update PATH
Update PATH variable, append %ANT_HOME%\bin at the end so that you can run the Ant’s command everywhere.
5. Verification
Enter below command to verify the installation or setup:
C:\Users\Ramesh>ant -v
Related Posts
- How to install Maven on Windows 10
- How to install Apache Ant on Windows 10
- How to Set JAVA_HOME and Java Path on Windows 10
- How To Install Java JDK 11 On Windows 10
Java
Вам не кажется, что хватит выполнять задачи, которые можно автоматизировать? Сегодня мы этим и займёмся! Я покажу вам, как автоматизировать некоторые процессы. В этом уроке вы научитесь работать с Apache Ant.
Интро: Что такое Ant?
Ant позволяет невероятно простым способом автоматизировать задачи.
Ant — это специализированный софт, который предназначен для автоматизации софта. Его произвела фирма Apache (да, та же что сотворила сервер Apache), и его главной целью было создание приложений на Java. Когда вы пишите программное обеспечение (или веб приложение, сайт), вы выполняете одни и те же операции при начале работы с новым проектом. Порой это занимает внушительное количество времени, которое можно было потратить на что-то другое. Ant позволяет выполнять сразу несколько задач при помощи парочки команд, которые нужно набрать в терминале.
Готовы? Ну тогда поехали!
Шаг 0: Создание проекта
Перед тем, как мы перейдём к самому Ant, нам необходим простой проект. Мы будем использовать файл index.html со следующим содержанием:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Dummy Project</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/grid.css" />
<link rel="stylesheet" href="css/custom.css" />
</head>
<body>
<div>
<h1> Demo Page </h1>
<p> There are three CSS files and three JavaScript files in this project.
<ul>
<li><a href="http://meyerweb.com/eric/tools/css/reset/">Eric Meyer's Reset</a></li>
<li><a href="http://www.blueprintcss.org/">Grid.css from the Blueprint CSS</a></li>
<li>A custom stylesheet</li>
</ul>
<ul>
<li> <a href="http://jquery.com">jQuery</a></li>
<li> <a href="http://javascript.crockford.com/tdop/index.html">Douglas Crockford's Top Down Operator Precedence files tokens.js and parse.js.</a></li>
</ul>
<p> All these files are uncompressed; that's the point of this tutorial, after all. </p>
</div>
<script src="js/jquery-latest.js"></script>
<script src="js/tokens.js"></script>
<script src="js/parse.js"></script>
</body>
</html>
Как вы уже успели заметить, этот фрагмент описывает весь тестовый проект. Все исходники вы можете найти в демо файлах, включая CSS и JavaScript.
И что же мы будем делать с этим проектом? Как вы уже заметили, мы присоединяем немалое количество файлов CSS и JavaScript к нашему проекту. Их мы проверим на работоспособность, хорошенько сожмём и через FTP закинем на сервер. Но перед всем этим, нам необходимо установить сам Ant.
Шаг 1: Установка Ant
Установка Ant может стать довольно-таки сложной задачей. Но благодаря специальным установочным файлам для Windows и Mac установочный процесс становится намного проще. Если вы пользуетесь Linux, то вы тоже можете без проблем установить себе Ant, правда для этого придётся немного погуглить.
Если вы являетесь пользователем Mac, то у вас наверняка Ant уже установлен; однако некоторые продвинутые задачи (например, такие как работа с FTP) не будут у вас работать. Для этого необходимо установить последнюю версию данного продукта.
Перед тем как мы начнём, я хотел бы вам показать полные инструкции, которые предоставляет сам Apache: вы можете найти их тут. (На самом деле это целый справочник по Ant; Я бы не смог написать лучше, чем тот, что уже готов. На странице, которую я указал, вы можете найти раздел “Installing Apache Ant”.) Всё, что я скажу вам ниже, вы можете найти на странице, которую я вам дал (ну и конечно же даже больше), но моя версия более удобна для web-разработчиков.
В первую очередь, нам необходимо определить, все ли пакеты Java установлены. Вне зависимости от того, что вы используете Windows или Mac, вам необходимо установить Java Development Kit (JDK) – версия не ниже 1.4. Вы можете скачать её тут. Если вы не уверены в том, какая версия JDK у вас установлена, запустите команду java -version в терминале или командной строке. Как я понял, версия JDK совпадает с версией Java, которая стоит на вашем компе.
Теперь давайте скачаем последнюю версию Ant. Вы можете скачать её отсюда (конечно же вы можете скачать код отсюда и самим его скомпилировать, если хотите):
После того, как вы всё скачали и распаковали, вам необходимо начать установку. Вот что должно у вас получиться:
Первые шаги установки зависят от платформы, которой вы пользуетесь. Давайте начнём с шагов, которые ждут вас на Windows:
Шаги установки на Windows
В первую очередь, вам необходимо определиться с местом, куда будет установлен Ant. Я выбрал C:\ant, но вы можете выбрать и другое месторасположение. Если вы повторяете шаги за мной, то создайте эту папку и переместите каталоги bin, lib, и etc в неё. Также сюда вам необходимо переместить fetch.xml и get-m2.xml.
После того, как с этим покончено, вам необходимо установить некоторые переменные среды:
- Вам будет необходима переменная с именем ANT_HOME; Значение переменной должно соответствовать пути к самому Ant. К примеру: C:\ant.
- Далее вам понадобится переменная JAVA_HOME; она уже может присутствовать у вас в системе, если же нет, то она должна ссылаться на Java. В моём случае это C:\Program Files\Java\jdk1.6.0_18.
- Далее вам необходимо отредактировать переменную Path. Она содержит список файлов и папок, которые подключаются, когда вы работаете с командной строкой. НЕ НУЖНО там всё заменять; просто добавьте ;%ANT_HOME%\bin в самый конец и всё. Не забудьте о точке с запятой; Она служит разделителем в этом списке. Вы наверное уже догадались, что %ANT_HOME% — это переменная, которую мы создали ранее.
Теперь у вас Ant успешно установлен на вашем Windows! Далее есть ещё несколько важных шагов, которые нужно пройти.
Чтобы завершить установку, вам необходимо сделать следующее. Существует немало компонентов, которые не установлены в Ant по умолчанию, но которые понадобятся в нашем проекте. Давайте же установим и их.
Начнём с того, что откроем командную строку или терминал и перейдём в каталог, который только что создали (Ant). Сейчас мы будем иметь дело с файлом fetch.xml. Теперь запустите команду:
ant -f fetch.xml -Ddest=system
Это команда запустит процесс скачивания и установки некоторых компонент; это может занять некоторое время.
Теперь ваш Ant установлен и полностью готов к работе.
Шаг 2: Создание файла build.xml
Ant использует специальный XML файл для хранения задач, которые относятся к тому или иному проекту.
Ant использует XML файл для хранения задач для текущего проекта; когда вы находитесь в этой директории посредством командной строки, то можете запускать команды следующего вида ant TASK_NAME_HERE, и он найдёт соответствующую задачу в XML файле.
Если вы не знакомы с форматом XML, то не волнуйтесь. XML расшифровывается как eXtensible Markup Language, и он очень похож на HTML. В нём также используются теги и атрибуты. Он также очень похож на XHTML, в своей строгой ограниченности: все теги и атрибуты должны быть написаны прописными буквами, значения помещены в кавычки, необходим doctype и многое другое. Не волнуйтесь, вы всё это быстро освоите.
Файл XML, который используется Ant по умолчанию должен называться build.xml; Вам необходимо переместить этот файл в каталог с проектом.
Итак, что же должно храниться в этом XML файле? В первую очередь, вот это:
<?xml version="1.0"?> <project name="Compress, Concatenate, and FTP CSS and JS" default="initialize"> </project>
Не правда ли похож на HTML? Первая строка — это XML doctype. Далее у нас следует родительский элемент, который в нашем случае называется project. Ему я добавил несколько атрибутов: name, который будет объяснять какого рода будут задачи; и default, который содержит задачу по умолчанию.
Теперь я продемонстрирую запуск задачи. К примеру, мы создали задачу с названием call_mom. Для того, чтобы её запустить, нужно сделать следующее:
Если вы будет запускать Ant для вашего проекта, то запустится задача, которая стоит по умолчанию. В нашем случае мы назначили задачу initialize задачей по умолчанию.
Эти две записи эквивалентны.
Теперь, когда у нас есть файл build.xml, мы можем создать первую задачу.
Шаг 3: Написание первой задачи
Задачи представляют собой тег targets, который хранится в файле build.xml. Ну что-то типа этого:
<target name="call_mom">
<echo> Hi Mom! </echo>
</target>
Добавьте это в ваш файл build.xml и запустите ant call_mom через консоль. В результате вы должны получить что-то вроде этого:
Buildfile: /path/to/your/build.xml
call_mom:
[echo] Hi Mom!
BUILD SUCCESSFUL
Total time: 0 seconds
На выходе Ant сообщит вам результаты того, что только что сделал. Вы получите информацию о каждой выполненной задаче. Как вы видите, мы вызвали задачу echo, которая напечатает нам то, что мы ей укажем.
Но как я мог догадаться, что echo — это задача? Что ж, тут вы можете получить список всех встроенных задач. Одни и те же задачи можно выполнить разными способами. К примеру, то же самое мы можем сделать следующим образом: <echo message=»Hi Mom!» />. И это ещё не предел.
Теперь, когда вы уже поняли основные принципы Ant, можем перейти к некоторым свойствам.
Шаг 4: Создание файла Свойств
Ant также содержит свойства, которые очень смахивают на знакомые вам переменные.
<property name="js_dir" value="js" /> <!-- or --> <property name="css_dir">stylesheets</property>
Вы так же можете вынести все свойства в отдельный файл, а потом просто его импортировать. Это мы и сделаем. Это поможет нам создать реальную задачу:
<target name="get_properties">
<property file="ant.properties" />
<echo>Imported Properties</echo>
</target>
Нашей задаче мы дали название get_properties. Она содержит два действия: первое, мы используем задачу property для импортирования файла (благодаря атрибуту file). После этого, мы выводим сообщения о том, что импорт прошёл успешно. Всё очень просто.
Конечно же нам необходимо создать файл ant.properties. Его содержание будет очень простым:
css_dir = css js_dir = js assets_dir = assets
Вы можете подумать, что мы всё усложняем, ведь названия переменных намного больше их значений. Это так, но это даёт нам некие шибкие возможности, которые мы можем использовать в build.xml.
Шаг 5: Создадим ещё парочку задач
Ну всё, шутки в сторону. Теперь настало время написать несколько серьёзных задач для нашего файла build.xml.
Вот список того, что мы хотим сделать:
- Скомпилировать CSS файлы.
- Сжать CSS файлы.
- Скомпилировать JavaScript файлы.
- Сжать JavaScript файлы.
- Загрузить всё на сервак.
- Инициализировать другие задачи.
- Убраться за собой.
Для всего этого мы будем использовать несколько различных тактик. Этим-то и хорош Ant.
Компиляция CSS и JavaScript
Давайте начнём с задач по компиляции; Задача заключается в том, чтобы конкатенировать несколько файлов в один. Для этого Ant содержит специальную команду concat.
<target name="concat_css">
<concat destfile="${assets_dir}/style.css">
<filelist id="files" dir="${css_dir}">
<file name="reset.css" />
<file name="grid.css" />
<file name="custom.css" />
</filelist>
</concat>
</target>
Я назвал задачу concat_css. Внутри мы запускаем команду concat. Как вы можете заметить, единый сформированный файл (destfile) будет создан в каталоге assets/style.css. Вы так же заметили, что я пользуюсь свойством assets_dir, которое заменится на необходимое нам значение. Для этого свойство нужно заключить в скобки и перед ними поставить знак доллара.
Внутри задачи concat мы определили filelist Это всего лишь один из способов, которые мы можем использовать для перечисления файлов. Я использую именно этот способ, т.к. он позволяет мне указать порядок файлов для конкатенации. Ему я также даю id, который служит неким параметром. Так вы можете заметить атрибут dir, который хранит адрес, где находятся файлы. Внутри же мы создаём ещё одни блоки file, с атрибутами name.
Вот ваша первая реальная задача! Надеюсь вопросов у вас не осталось. Объединение файлов JavaScript не будет особо отличаться:
<target name="concat_js">
<concat destfile="${assets_dir}/script.js">
<filelist id="files" dir="${js_dir}">
<file name="jquery-latest.js" />
<file name="tokens.js" />
<file name="parse.js" />
</filelist>
</concat>
</target>
Сжатие файлов CSS и JavaScript
А вот тут придётся немного поколдовать, т.к. в Ant не предусмотрено такой задачи. Однако, Ant поддерживает команды java для файлов с расширением .jar. Это супер новость для нас, т.к. YUI Compressor доступен нам как файл .jar. Вы можете скачать его тут. Скачайте его и переименуйте, если хотите. Я сохранил его в каталоге MY_USER_FOLDER/bin/yui.jar.
Теперь YUI Compressor сожмёт наши JavaScript и CSS файлы. Всё что мы тут можем сделать, так это создать отдельную задачу compress, а затем вызывать её из какой-то другой задачи. Мы можем это сделать, т.к. Ant поддерживает вызов одних задач из других. Ну а теперь снова практика:
<target name="compress">
<java jar="/Users/andrew/bin/yui.jar" fork="true">
<arg value="${file}" />
<arg value="-o" />
<arg value="${file}" />
</java>
<echo>${file}</echo>
</target>
Тут мы используем команду java. Это очень похоже на команду, которую мы бы написали в командной строке. Атрибут jar ссылается на .jar файл. Если атрибут fork равен true, то jar запустится и сделает всю работу. Затем внутри блока java, мы определяем некоторые аргументы. В командной строке мы бы сделали это так input.file -o output.file. Тут почти то же самое.
Откуда же берётся свойство file? Вот отсюда:
<target name="compress_css" depends="concat_css">
<antcall target="compress">
<param name="file" value="${assets_dir}/style.css" />
</antcall>
</target>
Это и есть наша задача для сжатия CSS. Во-первых, прошу отметить, что блок target содержит второй атрибут: depends. Вы наверное уже всё поняли. Задача compress_css зависит от задачи concat_css. Именно поэтому мы вызываем её первой. Таким образом, мы можем вызвать compress_css, которая в первую очередь вызовет concat_css.
Что же теперь? Мы выполняем задачу antcall, которая в свою очередь, вызовет другую задачу, содержащуюся в файле build.xml — в частности задачу compress. Внутри мы можем указать столько параметров, сколько захотим, каждый из которых может иметь имя и значение. Это очень похоже на вызов функции.
А вот и JavaScript версия:
<target name="compress_js" depends="concat_js">
<antcall target="compress">
<param name="file" value="${assets_dir}/script.js" />
</antcall>
</target>
Не забудьте, всё зависит от concat_js.
Сдвигаемся с мёртвой точки
Вернёмся к самому началу — блоку project — мы назначили задачей по умолчанию задачу initialize. Мы ещё не создали эту задачу. Вот она:
<target name="initialize" depends="get_properties,clean_up">
<mkdir dir="${assets_dir}" />
<antcall target="compress_css" />
<antcall target="compress_js" />
<echo>Done!</echo>
</target>
Эта задача зависит от двух других (одну нам ещё предстоит сделать); список задач, мы просто разделяем запятыми.
Внутри задачи мы создаём каталог assets благодаря задаче mkdir (так же как мы бы сделали это в терминале). Далее мы делаем несколько вызовов ant, один для сжатия CSS и второй для сжатия JavaScript. Запомните, что эти две задачи зависят от конкатенации. В конце концов, мы выведем echo сообщение, чтобы пользователь понял, что работа завершена.
Убираем за собой
А что же насчёт задачи clean_up? Она очень проста:
<target name="clean_up" depends="get_properties">
<delete dir="${assets_dir}" />
</target>
Данная задача удаляет каталог assets. Это не крайне нужная задача. Я создал её просто для порядка.
Закачиваем проект
Давайте создадим ещё одну задачу; мы хотим загрузить наш проект на сервер. Благодаря ftp команде, это реализуется очень просто.
<target name="upload_files" depends="initialize">
<ftp server="your_server.com"
userid="your_user_name"
password="your_password"
port="21"
remotedir="/public_html"
passive="yes"
binary="no">
<fileset dir=".">
<include name="assets/*" />
<include name="index.html" />
</fileset>
</ftp>
</target>
Мы назовём эту задачу upload_files, и она будет зависеть от initialize. Тут мы используем FTP задачу. Как вы могли заметить, все необходимые данные записываются в атрибуты. Если вы работали с FTP клиентами, то вам всё это должно быть знакомо.
- Внутри блока ftp, мы создали коллекцию файлов, которые будут закачены.В нашем случае мы используем элемент fileset.
- У нас также имеется атрибут dir в блоке filset, который определяет родительский каталог.
- Затем внутри мы используем блок include для выборки нужных нам файлов: для перечисления файлов, снова используем атрибуты. В нашем примере, мы выбираем всё содержание каталога assets и файл index.html.
После того, как вы запустите эту задачу, она закачает все файлы на сервер!
Обратите внимание на очерёдность всех задач. Если мы запустим ant из командной строки, то мы конкатенируем наши CSS и JavaScript файлы, и он не будут загружены; так по умолчанию. Если же мы хотим загрузить файлы, то нам необходимо запустить ant upload_files; Тут всё зависит от initialize. Конечно же мы можем вызвать каждую задачу по отдельности (пример: ant compress_js).
Вывод: нужно пользоваться
Перед тем, как завершить данный урок, я бы хотел сказать ещё пару слов:
- Заметьте, что я использую задачу initialize для вызова других задач. В этом случае всё более разделено семантически.
- То что я вам показал, это всего лишь маленькая кроха от всех возможностей Ant. Если вы продолжите осваивать данный инструмент, то узнаете, что одни и те же задачи можно выполнить по-разному (в этой статье был пример с задачей echo). То, как я это делал, — “не единственный способ”!
- Было бы прикольно заиметь задачу, которая будет парсить HTML, находить таблицы стилей и скрипты, расставляя их в правильном порядке. Однако, так как Ant не был создан для веб разработчиков, таких возможностей он не предоставляет. Нам приходится писать специальные antlib (расширения) на языке Java.
Вот и всё! Я надеюсь, что вы чему-то научились и эти знания пригодятся вам в будущем. Благодарю за внимание!


